

あなたはおそらく同意するでしょう:あなたは技術的なSEOが何であるか、そしてどのようにそれを正しくすることができるかを理解しなければなりません。
テクニカルSEOとは
検索エンジンは、特定の技術的特性を表示するWebサイトを優先します。 responsive 設計または高速読み込み時間—そうでないものへ。 あなたの技術的なSEOを正しくすることはあなたのウェブサイトが検索結果に現れることを確実にします。
テクニカルSEOは、検索エンジンと人間の訪問者が問題なくそれらを使用できるように、Webサイトの構造とコンテンツを最適化するためのプラクティスの集まりです。 あなたが素晴らしい仕事をするなら、検索エンジンは:
- サイトを探す
- そのコンテンツにアクセスする
- ページをクロールする
- サイトのコンテンツと構造を正しく解釈する
- サイトのページにインデックスを付けて検索結果に表示する
実際、より良い検索結果とより高いランキングを楽しむことができます。 より多くの人間があなたを見つけ、あなたのコンテンツと関わり、リードに変換します。
テクニカルSEOも逆の方法で機能します。
サイトで技術的なエラーを犯した場合、あなたとあなたのビジネスにコストがかかる可能性があります。 robots.txtファイルの内容を誤って壊して検索エンジンボットがサイトをクロールするのを防ぐのは、あなたが最初ではありません。
だから、あなたは自分が何をしているのかを知らなければなりません。
これに基づいて 技術的なSEOチェックリスト、この記事では、ビルドに使用できるステップバイステップガイドを提供します テクニカルSEO監査.
さぁ、始めよう。
サイトのページにインデックスを付ける
インデックスは、Google、Yahoo、またはその他の検索エンジンで使用されるデータベースの名前です。 これらのインデックスには、検索エンジンが見つけることができるすべてのWebサイトの詳細が含まれています。
Webサイトが検索エンジンのインデックスにない場合、ユーザーはそのWebサイトを見つけることができません。 したがって、オーガニックトラフィックはありません。 また、オーガニック検索トラフィックは、ウェブサイトとビジネスを成長させるために不可欠です。

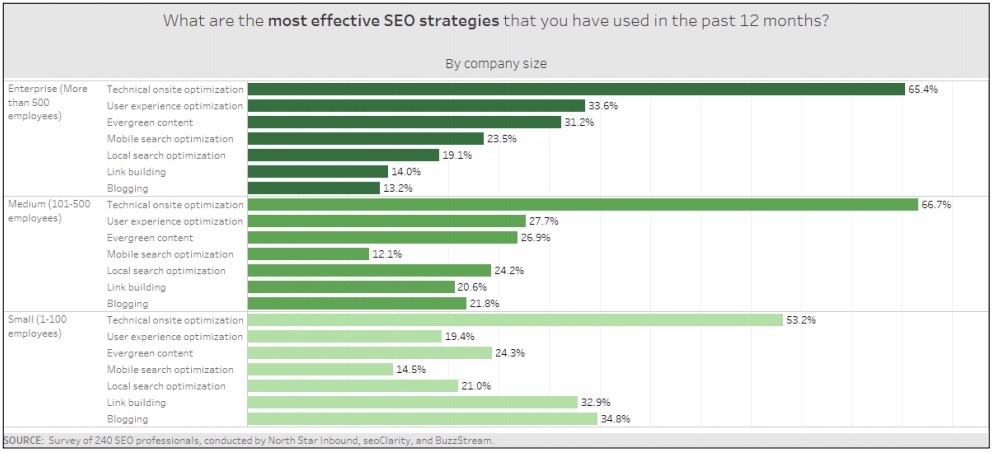
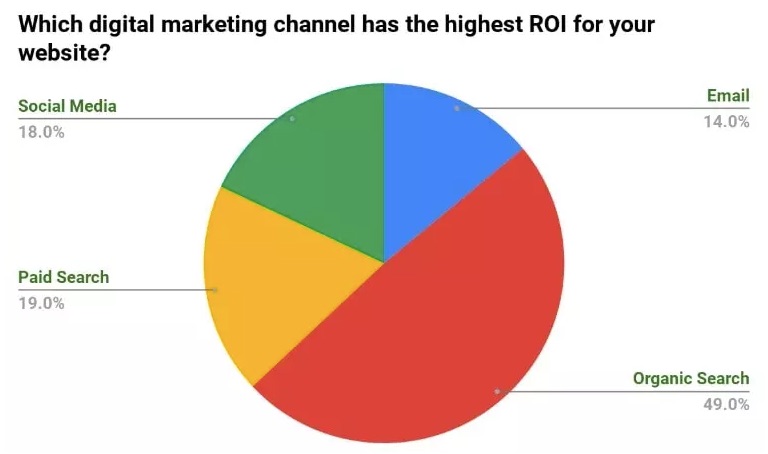
マーケティング担当者のXNUMX%は、オーガニック検索があらゆるマーケティングチャネルの投資収益率が最も高いと述べています。
サイトのページにインデックスを付ける方法
探検しよう サイトをインデックスに登録する方法 Google、Yahoo、およびBingで。
GoogleにURLを送信する方法
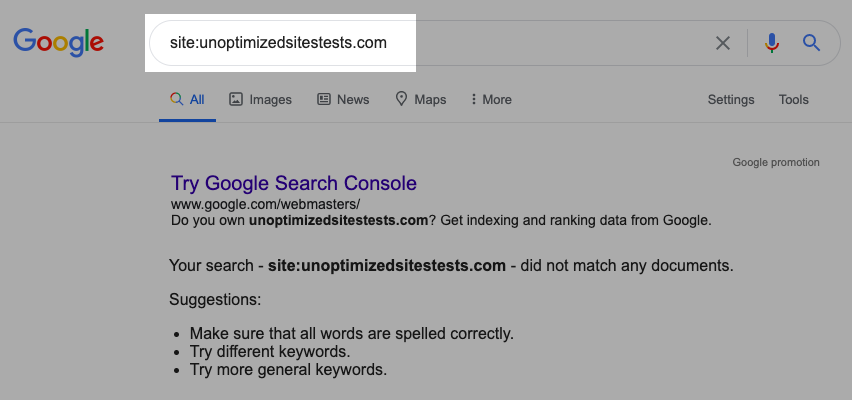
始める前に、 site:yourdomain.com Googleで。 ページがインデックスに登録されていない場合、結果は表示されません。

したがって、Googleの結果リストでサイトが見つからない場合は、次の手順を実行します。
1.ウェブサイトにGoogle Search Consoleをセットアップする
Search Consoleを設定し、ウェブサイトを所有していることを確認する必要があります。 それを行う方法の詳細な手順は ここ.
2.サイトマップを送信する
強力なサイトマップは、関連するすべてのURLにGoogleを導くガイドとして機能します。 サイトマップは通常次の場所にあります yourdomain.com/sitemap.xml。 そこに見つからない場合は、robots.txtファイルを確認してください—チェック yourdomain.com/robots.txt.
サイトマップを見つけたら、 検索コンソール このような:
SearchConsole>プロパティを選択>サイトマップ>サイトマップURLに貼り付け>「送信」をクリック

YahooおよびBingにURLを送信する方法
検索インデックスに数十億のページがあるBingとYahooは、Webページを含めるのに最適な場所です。 Bingは2018年XNUMX月にパブリックURL送信ツールを廃止したため、サイトマップを Bingのウェブマスターツール.
ウェブマスターツール>「サイトを追加」>フォームに入力>「送信」をクリック

Yahooにサイトを送信するための特別な労力は必要ありません。 Bingのインデックスは検索エンジンを強化するため、Bingに送信すると、Yahooに自動的に送信されます。
ページのインデックス作成が重要な理由
手動でサイトを送信すると、サイトをより高速にインデックス化できます。 そのため、新しいコンテンツを投稿するとすぐに、検索エンジンでサイトをクロールできるようになります。
クロールエラーを修正する
検索エンジンがサイトをクロールしてエラーが発生すると、検索結果で上位にランク付けするためにサイトが不適切に暗くなります。
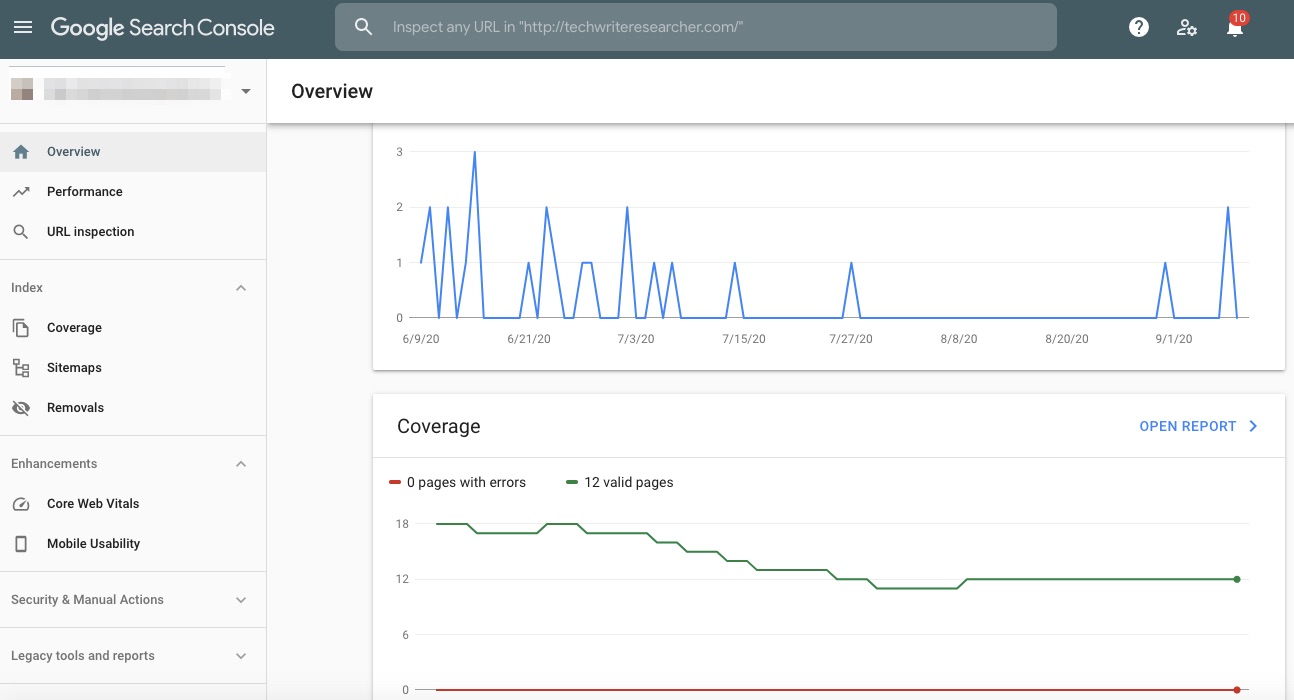
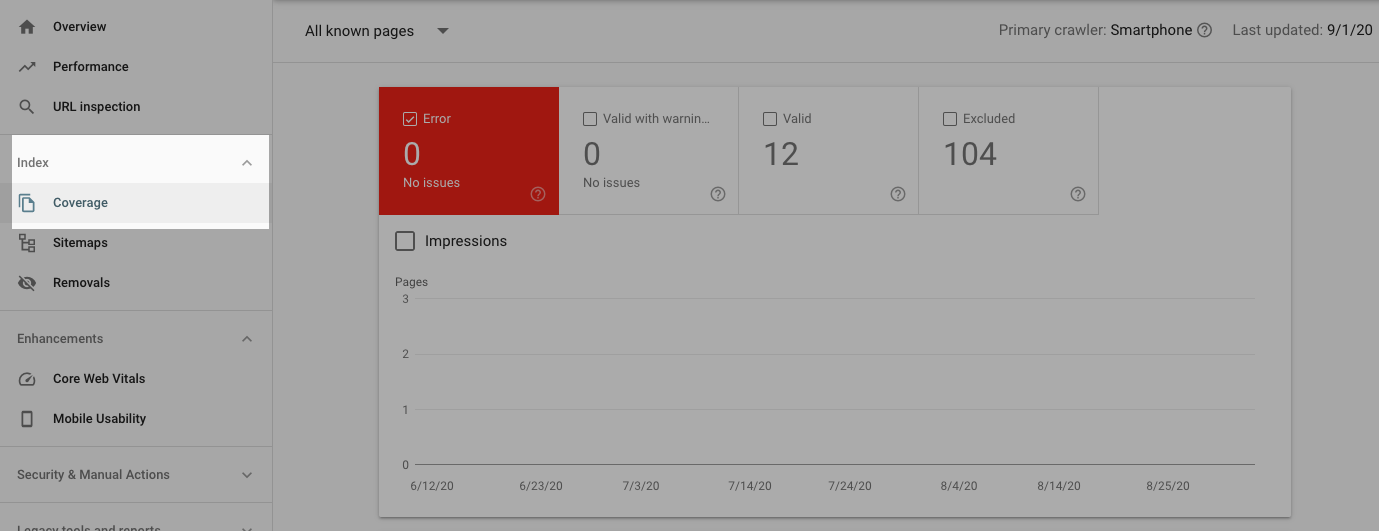
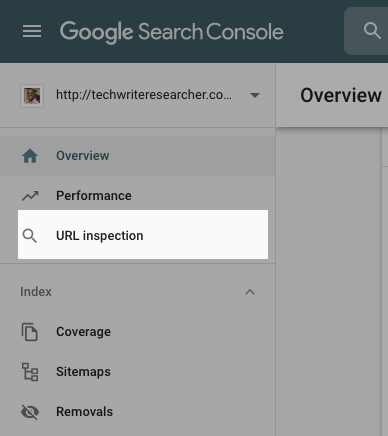
サイトのクロールエラーは、Search Consoleダッシュボードのインデックスカバレッジレポートで確認できます。

Googleはサイトエラーの報告を停止しました。 サイトレベルのクロールエラーが インデックスカバレッジレポート、そしてあなたはで見つけることができますdiviのデュアルURLレベルのクロールエラー URL検査ツール.
これは、Google Search Consoleダッシュボードで追跡できるエラーのスナップショットです。

Google URL検査ツールを使用する
URL検査ツール でエラーを見つけるにはdiviデュアルページレベル。 このツールは検索コンソールにあります。

サーバーエラー
サーバーエラーは、サーバーの問題が原因でGoogleがページを読み込めなかったことを意味します。 サーバーが処理できないトラフィックでWebサイトが過負荷になると、サーバーエラーが発生する可能性があります。

ただし、サーバーエラーの修正は、発生するサーバーエラーの種類によって異なります。 一般的なサーバーエラーは次のとおりです。
- タイムアウト
- 接続リセット
- 切り捨てられたヘッダー
- 接続拒否
- 接続に失敗しました
- 接続タイムアウト
- 応答なし
これらの各エラーを修正するためのその他のヒントについては、 ここでチェック.
ロボットの失敗
Robotsの失敗は、Googleが次の場所にあるrobots.txtファイルを取得できなかったことを意味します yourdomain.com/robots.txtの.
このエラーが発生した場合は、robots.txtファイルの設定方法を再確認する必要があります。 Googleにクロールしないように指示したページを確認します。
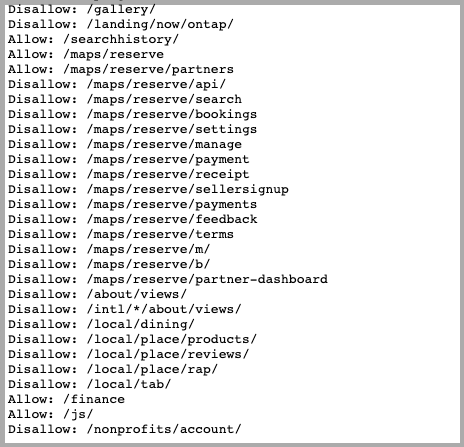
また、 禁止:/行 そして、その行が存在しないことを確認してください—あなたのウェブサイトをGoogleの検索結果に表示したくない場合を除きます。
ファイルが正常でエラーが引き続き発生する場合は、サーバーヘッダーチェッカーツールを使用して、ファイルが200または404エラーを返しているかどうかを確認してください。
robots.txtがまったくない方が、正しく構成されていない場合よりも優れていることに注意することが重要です。
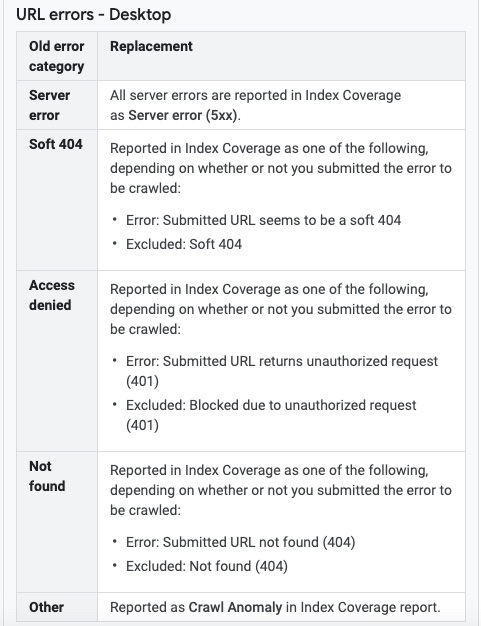
URLエラーを修正する方法
ほとんどのサイトについて、Google Search Console はカテゴリごとに上位の URL エラーを表示します — desktop、スマートフォン、フィーチャーフォン。 ただし、大規模なサイトでは、すべてのエラーを表示するのに十分なデータが提供されない場合があります。
ソフト404
その名前は誤解を招く可能性がありますが、ソフト404は404ステータスコードを返しません。 ソフト404ページは200 HTTPステータスを返します—これはほとんど空のページです。
それを修正する最も信頼できる方法は、ページにコンテンツを追加してそれらを有用にするか、またはインデックスを付けないことで、検索エンジンがそれらを認識しないようにすることです。
404または見つからないエラー
このエラーは、検索エンジンがサイトに存在しないURLを要求した場合に発生します。 クロールエラーレポートにこれらの「404または見つからない」URLがたくさん表示されるのは気になるかもしれませんが、見た目ほどひどいものではありません。
Googleガイドラインメモ 404エラーはサイトのインデックス作成やランキングに影響を与えません。 その側では、404の修正は原因に依存することを知っておく必要があります。 それはと同じくらい簡単かもしれません
- 内部リンクのタイプミスを修正する
- ページを追加する
- 存在すると思われるURLである場合、そのURLをサイトの別の関連コンテンツにリダイレクトする
復活させたくないページの場合は、最も関連性の高いページに301リダイレクトできます。
アクセス拒否エラー
これらのエラーは、検索エンジンが特定のページへのアクセスを許可されていない場合に発生します。 アクセス拒否エラーは通常、次の原因で発生します。
- robots.txtによって許可されていないページ
- ページを保護するパスワード
- ホスティングプロバイダーがGooglebotをブロックしている
ブロックされたページを検索結果に表示したい場合は、検索エンジンをブロックしているものを修正する必要があります。 さらに、次のことを行う必要があります。
- ページからログイン要件を削除する
- robots.txtファイルからURLを削除します
- robots.txtテスターを使用してrobots.txtファイルの警告を確認する
- robots.txtを使用してテストしますdiviファイルに対するデュアルURL
- ホスティングプロバイダーに連絡してGooglebotをホワイトリストに登録する
- Screaming Frogを使用してサイトをスキャンすると、ログインを求められる場合があります
従わないエラー
「フォローしない」リンク命令と混同しないでください
「フォローされていない」エラー つまり、Googleはその特定のURLを追跡できませんでした。 これらのエラーは、GoogleがFlash、JavaScript、Cookie、またはリダイレクトの問題に遭遇した場合によく発生します。
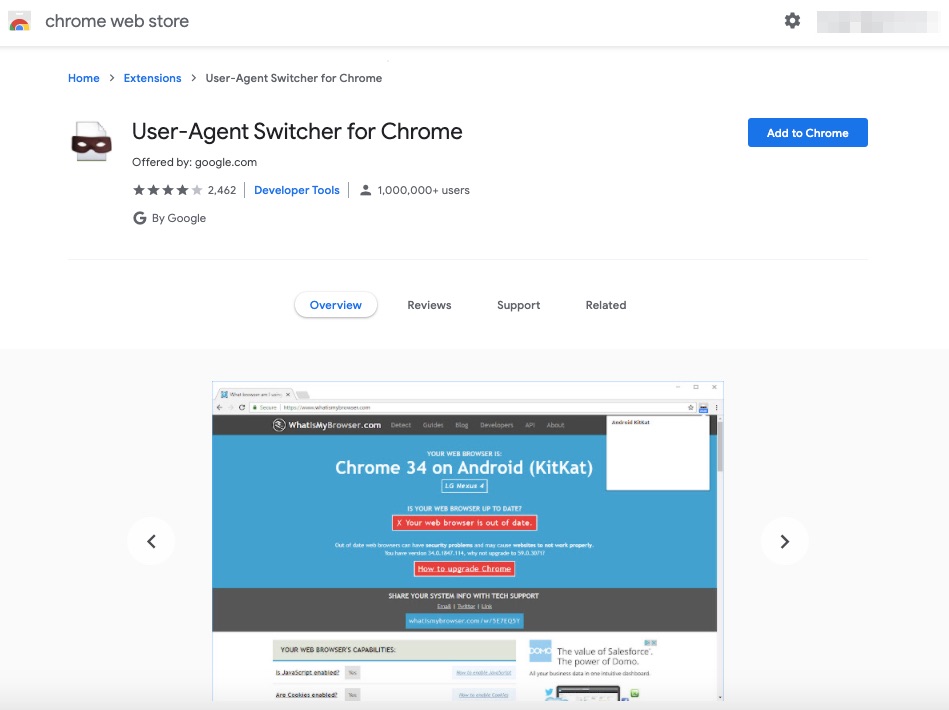
このエラーを修正するには、URL検査ツールまたはLynxテキストブラウザーを使用して、Googleと同じようにサイトを表示します。 次のようなChromeアドオンを使用することもできます ユーザーエージェントスイッチャー ページを閲覧するときにGoogleを模倣します。

ページの読み込みが表示されない場合や、ページに重要なコンテンツが表示されない場合は、問題が発生している可能性があります。 検索エンジンには、クロールするリンクとコンテンツが必要です。
クロールエラーの修正が重要な理由
クロールエラーは、Google検索でのウェブサイトのランク付けに大きく影響します。 検出されないか無視されると、サイトはターゲット市場から見えなくなります。
ウェブサイトがiFrameに読み込まれないようにする
iFrameに関しては、良い点が悪い点よりも優れています。 悪意のあるコード(ウイルス、トロイの木馬、スパイウェア)をコンピュータに配信する可能性があります。
コンピューターにCookieを設定するには、iFrameを使用します。 これらのCookieは、ブラウザーから消去した後も、決して残っていない可能性があります。
iFrameの読み込みからサイトをブロックする方法
X-Frame-OptionsとContent-Security-PolicyのXNUMXつの方法でサイトのiFrameの読み込みをブロックできますが、ここでは前者の方法に焦点を当てます。
どうして?
Content-Security-Policyオプションよりも多くのブラウザーがX-Frame-Optionsヘッダーをサポートしています。 これを念頭に置いて、X-Frame-OptionsヘッダーにはXNUMXつの設定があることを知っておく必要があります。
- すべてのiFrameリクエストをブロックするDENY設定、
- サイトのコンテンツをiFrameに許可するSAMEORIGIN設定、および
- ALLOW-FROM設定では、ページをiFrameできる信頼できる場所を選択できます。 このオプションはすべてのブラウザで認識されるわけではなく、攻撃に対して脆弱になる可能性があるため、このオプションを使用する場合は注意が必要です。
.htaccessを使用してiFrameをブロックする
サイトのホスティングを共有している場合は、Apache設定にアクセスできない可能性があります。 幸い、次のコードのいずれかを.htaccessファイルに挿入することで、X-Frame-Optionsヘッダーを設定できます。
ヘッダーセットx-frame-optionsDENY – サイトのiFramingからユーザーを拒否する
ヘッダーセットx-frame-optionsSAMEORIGIN – 同じオリジンのユーザーを除き、ユーザーを拒否する, サイトのiFraming
ヘッダーセットx-frame-options ALLOW-FROM https:// domain.com – 特定のドメイン以外のユーザーを拒否するには、サイトをiFramingして
名前を変更domain.com iFramingアクセスを許可するドメインに。
ApacheでのiFrameのブロック
共有ホスティングを使用しておらず、Apacheファイルにアクセスできる場合は、次のコードを httpd.confファイル:
ヘッダーは常にx-frame-options「SAMEORIGIN」を設定します
NginxでのiFrameのブロック
そのためには、サーバーブロックの構成に次の行を追加する必要があります。
ヘッダーは常にx-frame-options「SAMEORIGIN」を設定します
インターネットで iFrame をブロックするformatイオン サービス (IIS)
WebサイトにWindowsを使用している場合は、次の行をWebサイトに追加する必要があります。 web.configファイル:
...
...
また、 IISマネージャーGUIを使用する 次の方法でiFraming権限を構成します。
- IISマネージャーを開く
- 拡大 サイトフォルダ、それは 接続ペイン 左側で、保護するサイトを選択します
- ダブルクリック HTTP応答ヘッダーアイコン、 真ん中の機能リストに表示されます
- クリック Add セクションに 操作ウィンドウ 右側に
- タイプ Xフレームオプション セクションに 名前フィールド 表示されるダイアログボックスの
- タイプ サムオリギン 「値」フィールド、および
- OK 変更を保存するには
iFrameのブロックが重要な理由
使い方 SAMEORIGIN x-frame-optionsヘッダー あなたのウェブサイトはあなたとあなたのユーザーをコンテンツのクリックジャッキング、詐欺、または盗難から保護します。
Robot.txtを確認する
検索エンジン最適化を推進するXNUMXつの方法は、検索エンジンがサイトをクロールする方法をより詳細に制御することです。 それがrobots.txtで行うことです。
robots.txtファイルは、ロボット除外プロトコルまたは標準とも呼ばれます。
robots.txtは、ウェブサイトの個別のページやセクションをクロールしないように検索エンジンボットに指示します。
robots.txtファイルを作成する方法
テキスト ファイルなので、Windows のメモ帳を使用して簡単に robots.txt を作成できます。 幸いなことに、 format 作成方法は同じです。
ユーザーエージェント:X
許可しない:Y
ここで、user-agentはアドレス指定する特定のボットであり、「disallow」の後に続くのはブロックするURLです。
例:
ユーザーエージェント:googlebot
禁止:/ pictures
このルールは、サイトの画像フォルダをインデックスに登録しないようにGooglebotに自動的に指示します。 アスタリスク(*)を使用して、Webサイトをクロールするボットに指示することもできます。
例:
ユーザーエージェント:*
許可しない:/ videos
「*」は、すべてのボットに動画フォルダをクロールしないように指示します。
robots.txtファイルを見つける方法
robots.txtファイルの準備ができたら、ウェブサイトの最上位ディレクトリに配置する必要があります。 大文字と小文字が区別されるため、「robots.txt」という名前を付ける必要があります。
ルートドメインの末尾に/robots.txtを追加すると、あなたや他の誰もがrobots.txtファイルを見つけることができます。たとえば、 https://www.google.com/robots.txt.
robots.txtをSEO用に最適化する方法
robots.txtファイルを最適化する方法は、サイトのコンテンツによって異なります。 robots.txtを活用するにはいくつかの方法があります。
そのような方法のXNUMXつは、サイトをクロールしないようにボットに指示し、ページに感謝することです。 したがって、そのページが https://yourdomain.com/thank-you/, robots.txtファイルでブロックすると、次のようになります。
ユーザーエージェント:*
許可しない:/ thank-you /
robots.txtファイルをテストする方法
robots.txtファイルを作成、変更、検索、最適化したら、すべてをテストして、ファイルが正しく機能していることを確認する必要があります。
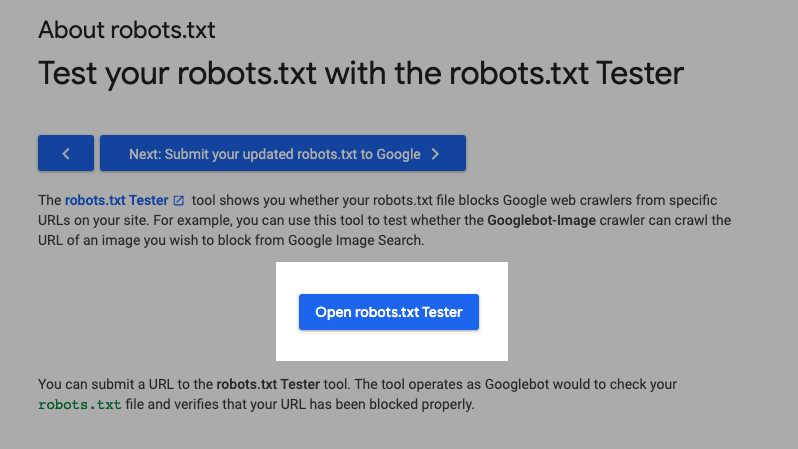
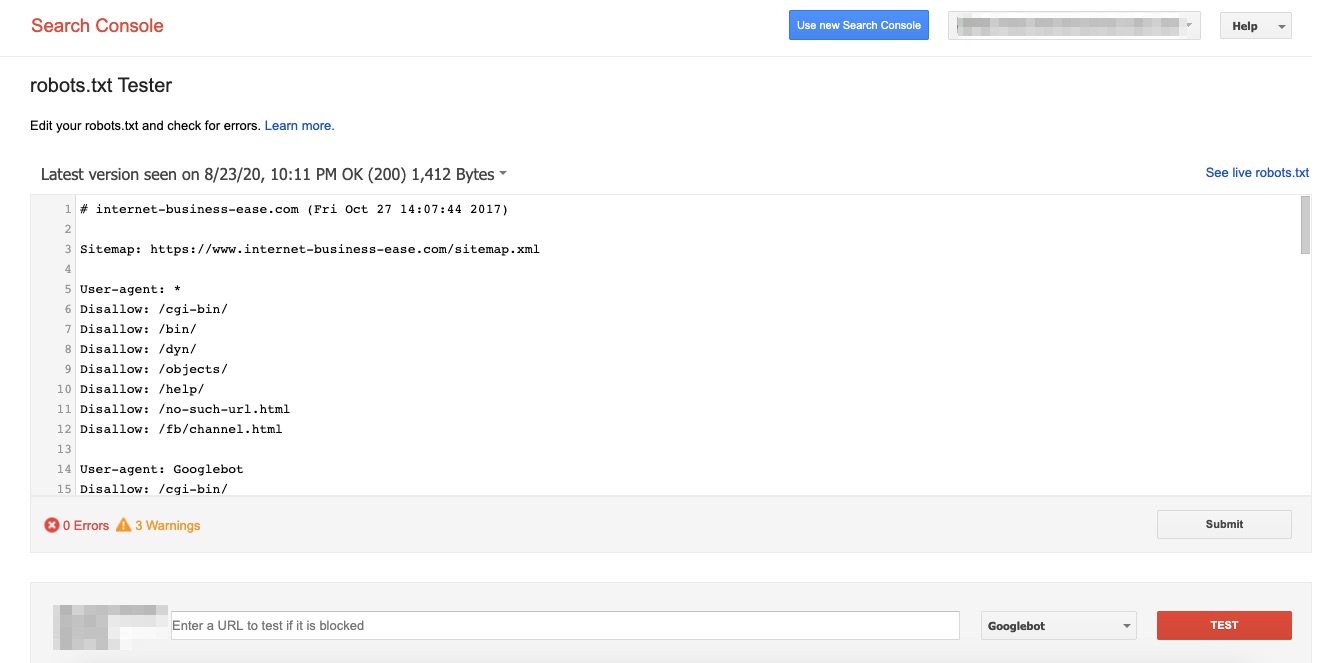
これを行うには、ログインします グーグルのウェブマスター アカウントと ここの指示に従ってください.
提出するオプションがあります robots.txtを更新しました ファイルまたは サイトのrobots.txtファイルをテストする Googleのクローラーをブロックしているかどうかを確認します。
robots.txtテスターボタンをクリックします。

ドロップダウンから適切なプロパティを選択します。

プロパティを選択すると、エディターが表示されます。 ボックスにすでにコードがある場合は、削除して、新しく作成したrobots.txtに置き換えます。

」をクリックしてくださいテスト。画面の右下にあるはずです。
「ホイール試乗」のテキストが「許可された」とは、robots.txtが有効であることを意味します。

問題が発生した場合は、テスターで直接構文を編集できます。
すべてがスムーズになるまでテストの実行を続け、robots.txtをルートディレクトリにアップロードします(すでにある場合はそこに保存します)。
Robots.Txtをチェックすることが重要な理由
正しく行うと、検索の可視性が向上します。 Robots.txtは、SERPでランク付けする必要のないWebサイトのパーツをクロールしないように指示することにより、検索エンジンのクロール予算も最大化します。
あなたはについて学ぶことができます robots.txtの使用 とその ここに構文.
サイトページのインデックスを解除する
ページのインデックスを作成すると、検索エンジンの結果ページに対する権限を高めることができますが、インデックスの削除も同様に効果的です。
方法は?
ページのインデックスを解除すると、検索エンジンの結果から関連ページへのトラフィックが増加します。 ユーザーがWebでコンテンツを検索するときに重要でないページが表示されるのを防ぎます。
インデックスを解除する必要があるページは次のとおりです。
- コンテンツを複製
- ありがとうページ
- 管理ページとログインページ
- 内部検索結果
サイトのページのインデックスを解除する方法
ウェブサイトのページのインデックスを解除するにはXNUMXつの方法があります。
メタタグの使用
メタタグ— noindexタグとnofollowタグ—は簡単な方法です 検索ランキングからページのインデックスを解除する。 noindexタグを追加すると、ページが検索エンジンの結果ページ(SERP)に表示されなくなりますが、nofollowタグを使用すると、検索エンジンが選択したページのリンクをクロールできなくなります。
タグの挿入は、ページのハイパーテキストマークアップ言語セクションにコピーしたタグを追加するのと同じくらい簡単です。 インデックスを解除するWebページのソースコードを開くだけです。 次に、タグを新しい行に貼り付けます。 HTMLのセクション。
常にnoindexタグやnofollowタグを ヘッダーの終わりを示すタグ。 コードへの変更を保存すれば完了です。
robots.txtファイルを作成する

上記で共有された詳細に加えて、ここにいくつかあります robots.txtコード それは役に立つかもしれません:
すべてにインデックスを作成できるようにする:
ユーザーエージェント:*
許可しません:
or
ユーザーエージェント:*
許可:/
インデックス作成を禁止する:
ユーザーエージェント:*
許可しません:/
特定のフォルダのインデックスを解除する:
ユーザーエージェント:*
許可しない:/ folder /
一部のサイトページのインデックスを解除することが重要な理由
ユーザーが見つけるものを制御します。 関連するページにトラフィックを誘導し、ユーザーがGoogle経由でコンテンツを検索するときに無関係なページが表示されるのを防ぎます。
XMLサイトマップを使用する
サイトマップは XML です formatには、サイトの URL がリストされており、それぞれに特定のメタデータがあります。 XML サイトマップは、検索エンジンが Web サイトを見つけやすくするため、SEO にとって不可欠です。
画像のサイトマップを作成する方法
画像のXMLサイトマップを作成することにより、サイトの画像がGoogleの検索結果に表示される可能性があります。 画像にXMLサイトマップを使用すると、検索エンジンがJavaScriptを使用して読み込まれたコンテンツを見つけるのにも役立ちます。
画像を説明する主なタグは次のとおりです。
- でformatXNUMX枚の画像について。
–画像のURL。
–画像のキャプション。
–画像の場所
–イメージライセンスのURL。
ビデオのサイトマップを作成する方法
追加のメタデータのおかげで、Googleの検索結果の上位に動画が表示される可能性が高くなります。
ビデオサイトマップを作成するための主なタグは次のとおりです。
–ビデオの場所のWebページ
–ビデオのタイトル(最大100文字)
–動画のプレーヤーの場所
–特定の動画の配置
–ビデオプレビュー(120×90ピクセルを超えないようにしてください)
–ビデオを説明するためのコンテナ
–ビデオの説明(最大2000文字)

手動による面倒を避けたい場合は、以下を使用できます。
- パワーマッパー Desktop
- スクリーミングフロッグ
| WordPressを使用している場合、これらは plugin■XMLサイトマップを生成できます。 | XNUMX番目のオプションは使用することです オンラインXMLサイトマップ作成者 など |
| Yoast | XMLサイトマップ |
| GoogleのXMLサイトマップ | XMLサイトマップジェネレータ |
| Rank Math | マイサイトマップジェネレーター |
| プレミアムSEOパック | ウェブサイトマップ |
| すべてのOne SEO Packに含まれます |
サイトマップの使用が重要な理由
XMLサイトマップを使用すると、検索エンジンのクローラーがより効率的になります
- Webページの優先順位付け
- サイトのページの更新頻度を修正し、
- メディアコンテンツのスキャン
XMLサイトマップは、サイトのニュースフィードをスキャンし、必要なすべてのページのインデックスを作成するためにも重要です。
多言語設定にHreflangタグを使用する
Webサイトに複数の言語のコンテンツがある場合は、hreflang属性を確認して使用する必要があります。 たとえば、米国でGoogleの「Amazon公式ウェブサイト」を検索すると、これが最初の結果になります。

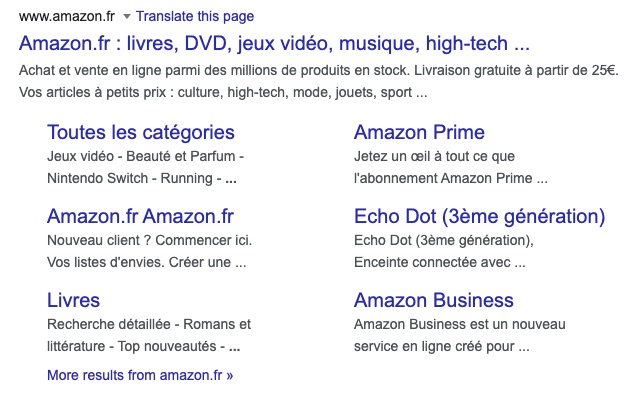
フランスで同じ検索を実行すると、次のバージョンのページが表示されます。

Hreflangはそれを可能にします。
Hreflangタグを作成する方法
Hreflangタグは、簡単に呼び出すことができ、一貫した構文を使用します。
各コードの内訳は次のとおりです。
- link rel =“ alternate”: このタグのリンクは、このページの代替バージョンです。
- hreflang =“ y”: それは別の言語であり、その言語はyであるため、代替です。
- href =“ https://samplesite.com/alternate-page”: 代替ページはこのURLにあります。
したがって、米国の英語話者の場合、Hreflangタグは次のようになります。
<link rel =” alternate” hreflang =” en-us” href =” https://example.com/us/yes” />
イギリスの英語を話す人にとっては、次のようになります。
<link rel =” alternate” hreflang =” en-gb” href =” https://example.com/uk/yes” />
Hreflangタグを実装する方法
Googleは、hreflangタグを使用するXNUMXつの方法を認識しています。
- HTMLタグ: これを実装するには、適切なhreflangタグをあなたのウェブページのタグ。
- HTTPヘッダー: PDFなどの非HTMLページがある場合は、HTTPヘッダーを使用して、ドキュメントバリアントの相対言語を指定できます。
- サイトマップ: サイトマップには、ページのhreflangとそのバリアントを指定するための関連マークアップを含めることができるため、 XHTML:リンク 属性。
また、Rank MathやYoastなどのSEOツールを使用して、サイトでhreflangタグを実行することもできます。
Hreflangタグを作成するときに避けるべき間違い
これらの間違いは回避できるように見えますが、どれほど頻繁にそれらが発生するかは驚くでしょう。 以下が含まれます:
- 正規タグでWebサイトの異なる言語バージョンを示す
- 相対URLの使用
- 間違った国コードを入力してください。 たとえば、イギリスでhreflang =” en-gb”ではなくhreflang =” uk”を使用する場合
Hreflangタグの使用が重要な理由
検索エンジンユーザーの母国語に対応することで、ユーザーエクスペリエンスが向上します。 これは、多くの場合、ページから離れてクリックして検索結果に戻るユーザーが少ないことを意味します。
また、hreflangタグを実装すると、ページに費やされる時間が長くなり、直帰率が低くなります。 これらすべては最終的にSEOとサイトのランキングにプラスの影響を与えます。
正規タグの正しい設定を確認する
正規タグは、ページやコンテンツが重複している場合に、検索エンジンが元のページを認識するのに役立ちます。
重複するコンテンツが存在し、このタグがない場合、検索エンジンは、どのページが正規であり、検索結果に関連しているのかを理解できません。

したがって、正規タグを含めることにより、このURLを検索結果でランク付けするように検索エンジンに要求します。
あなたのサイトに正規タグを書く方法
サイトで正規タグを作成している場合は、それらを 正規リンクを指定しようとしているページのソースコードのセクション。 タグがに記載されていない場合 、検索エンジンはそれを無視します。
CMSプラットフォームを使用している場合、そのほとんどで、ソースコードにアクセスせずに正規タグを追加できます。
WordPressで正規タグを書く方法
WordPressでは、 rel =“ canonical” あなたのページに。 使用する方法は、 plugin.
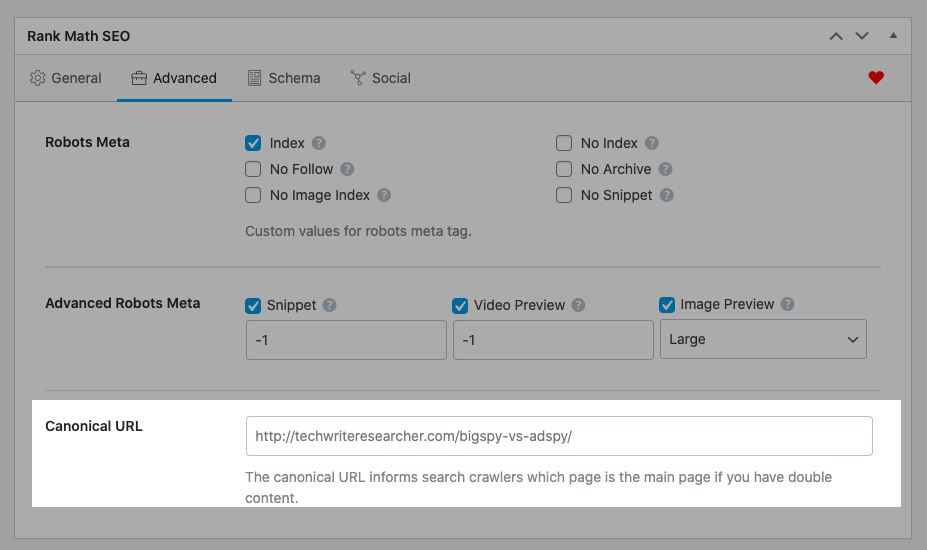
ランクマスでは、「高機能コンテンツエディターの下部にあるタブ。 クリックして。

少し下にスクロールして、正規URLを追加するためのボックスを見つけます。

Yoastの場合、SEO設定を見つけてクリックします。 表示されるウィンドウに正規タグを書き込むことができます。
Webサイトで正規監査を実施する
正規監査を実施することで、Googleに無視されるのを防ぐことができます。 それで、どうやってそれをうまく行うことができますか?
コードを手動で確認する
サイトのいくつかのページをチェックする場合は、コードを手動で確認することは有益です。 幸い、すべてのブラウザでソースコードを表示できます。
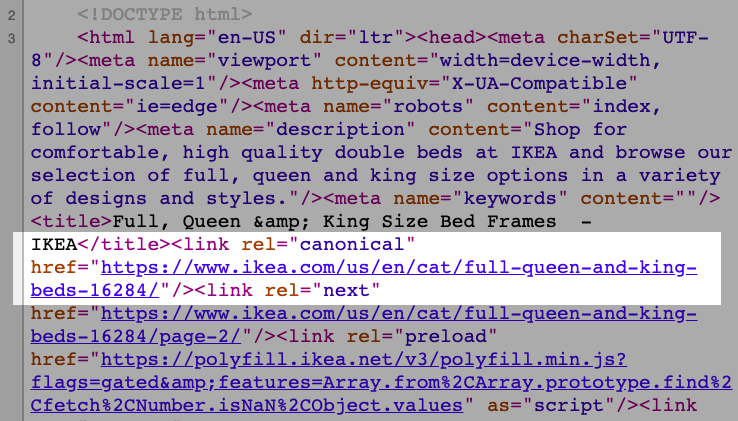
ソースコードで、行を見つけます 「rel = canonical」 そして中を見てくださいformat欲しいイオン。 を使用することを検討してください CTRL + F 必要な行をすばやく見つけるためのショートカット。
専用ツールを使用する
サイトで確認するWebページが20を超える場合は、専用のツールを使用してください。 SemrushやAhrefsなどのサービスは、正規タグを監査する機能を提供します。
正規タグの使用が重要な理由
正規タグは、サイトに決定的なリソースまたはより関連性の高いページがあることを検索エンジンに通知します。 また、コンテンツの重複に関する問題の解決にも役立ちます。 検索エンジンの混乱を避けるために、正規タグを正しく実装することが重要です。
301リダイレクトを設定する
301リダイレクトは、WebページがXNUMXつのドメインから別のドメインに永久に移動したことを示しています。
簡単に言うと、301リダイレクトはブラウザに次のように伝えます。
「このページは恒久的に移動しました。 これが新しい場所です。元に戻すつもりはありません。」
そしてブラウザは応答します:
"問題ない! ユーザーをすぐに送ります!」
テクニカルSEOで301リダイレクトがどのように機能するかを理解することは不可欠です。
301リダイレクトを設定する方法
301リダイレクトはさまざまな方法で設定できますが、最も一般的な方法は、Webサイトの.htaccessファイルを編集することです。 ファイルは、サイトのルートフォルダーにあります。
ファイルが表示されない場合は、.htaccessファイルがないか、ドメインがApacheウェブサーバーで実行されていない可能性があります。
Apacheサーバーのみが.htaccessを使用します。
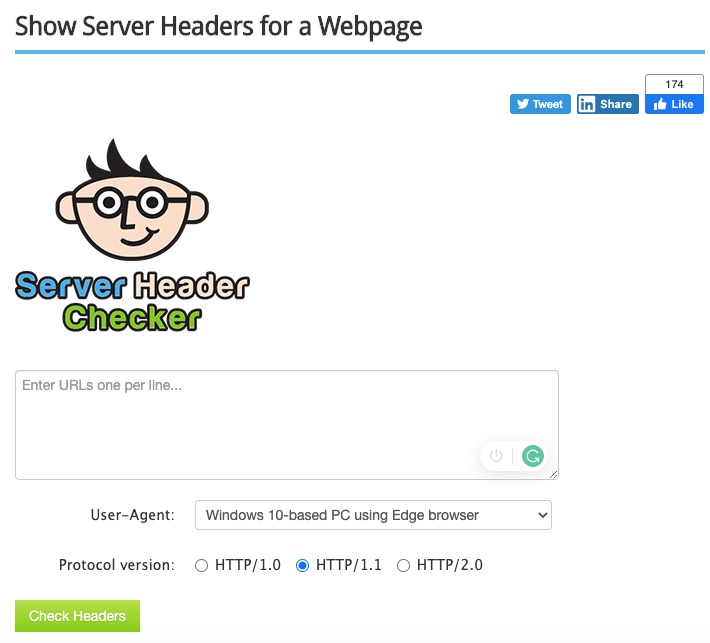
そして、このプロセスは厳密にApacheのためのものであるので、 SEOブックのサーバーヘッダーチェッカー.
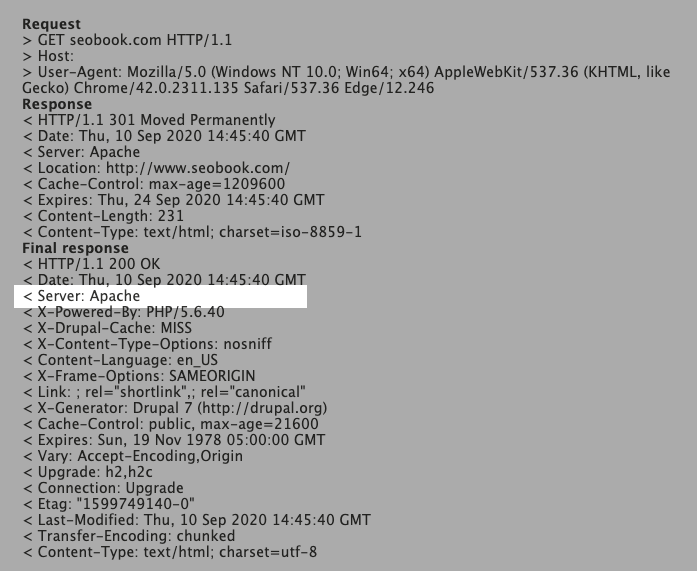
サイトのURLを入力して、[ヘッダーを確認]をクリックします。

サイトでApacheを使用していることがわかります。サーバー:」行。 以下に例を示します。

古いページを新しいページにリダイレクトする方法
.htaccessファイルがない場合は、TextEdit(Mac)またはメモ帳(Windows)を使用して作成できます。 新しいドキュメントを開いて保存するだけです .htaccessファイル 標準の.txtファイル拡張子を必ず削除してください。
サーバーに .htaccess ファイルが既にある場合は、それを desktop 簡単にアクセスして編集できます。 次に、このコードを .htaccess ファイルに配置します。
リダイレクト301 /old/old.htm http://www.you.com/new.htm
ファイルにすでにコード行がある場合は、行をスキップしてから上記のコードを入力します。 .htaccessファイルを保存して、サーバーのルートフォルダーにアップロードします。 古いページのアドレスを入力して、アクションをテストできます。 新しい場所に移動する必要があります。
古いドメインを新しいドメインにリダイレクトする方法
直接的な手法で古いドメインを新しいドメインにリダイレクトすることもできますが、以下のコードも同様に役立ちます。
RewriteCond%{HTTP_HOST} ^ domain.com $ [または] RewriteCond%{HTTP_HOST} ^ www.domain.com $ RewriteRule ^ home \。 html http://www.domain.com/ [R = 301、L] RewriteRule ^ about \。
サイトに実装する前に、必ず保存してテストしてください。
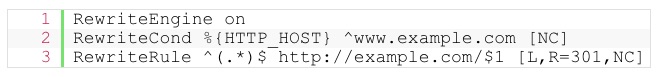
www以外のURLをwwwのURLにリダイレクトする方法
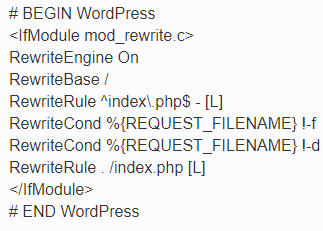
すべてのリクエストをwww URLにリダイレクトするには、RewriteEngine Onの下に次の行を挿入できます。

あなたが持っています yourdomain.com/page1。
あなたは同じに従うことができます format すべてのリクエストを www 以外の URL に送りたい場合。 これらのコードをサイトの .htaccess ファイルの先頭に挿入するだけです:

だから、あなたは www.yourdomain.com/page1。
HTTPからHTTPSにリダイレクトする方法
ドメイン全体をHTTPからHTTPSにリダイレクトする場合は、サイトの.htaccessファイルの先頭に次の行を追加できます。

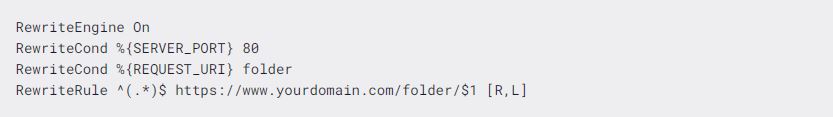
特定のドメインをリダイレクトする場合は、次の行を追加できます。

特定のフォルダーをリダイレクトする場合は、次の行を挿入します。

Note:「yourdomain」 と/フォルダ 必要に応じて、実際のドメインとフォルダー名を使用して
幸いなことに、これらのリダイレクトを処理するために技術的に傾倒する必要はありません。 SEOツールと plugins, ランク数学のように、助けることができます。
301リダイレクトの使用が重要な理由
リダイレクトする場合 あなたのドメイン.com/page2 〜へ あなたのドメイン.com/page3、リダイレクトされたページは、元のページの「力」を保持する必要があります。 バックポケットにその力があると、301リダイレクトがサイトのオーガニックトラフィックを増やすのに役立ちます。
壊れたリンクを確認して修正する
サイトのリンクが機能しない場合、ハードワークのすべてが台無しになる可能性があります。 Webサイト上のリンクが壊れていると、SEOの取り組みの価値が低くなり、ユーザーに悪い体験をもたらします。
壊れたリンクを見つける方法
技術の進歩のおかげで、内部か外部かにかかわらず、壊れたリンクを見つけるために使用できるいくつかのツールがあります。 そしてそれらの多くは無料です。
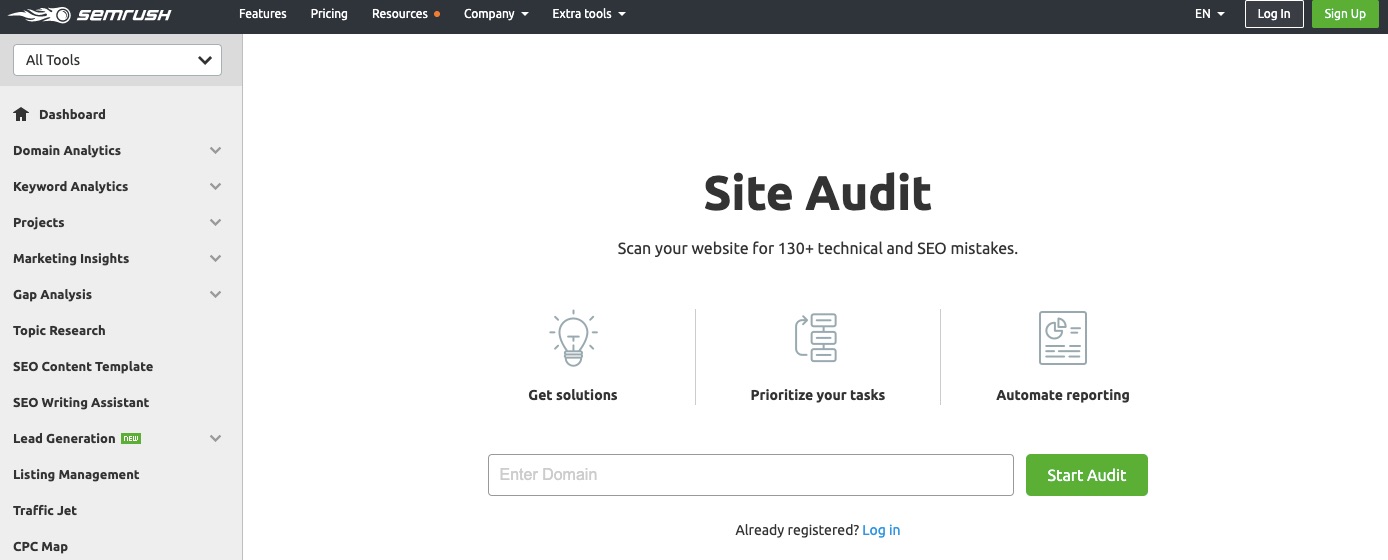
SEMrushサイト監査ツール
SEMrushサイト監査ツールを開き、検索ボックスにサイトのURLを入力します。

「監査の開始」をクリックします。 アカウントにサインインするように求められます。 パスワードとメールアドレスを入力してください。
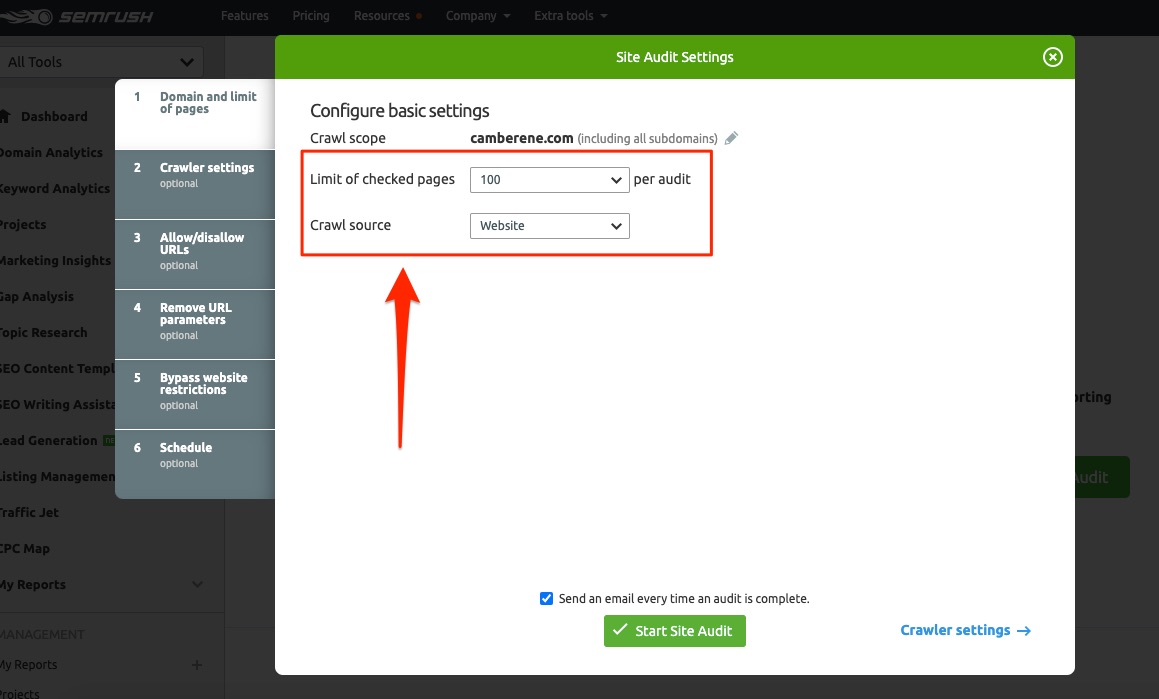
ページ制限とクロールソースを選択できます。 100ページ以下の監査は無料です。 もし、あんたが wish より多くのページを監査するには、有料プランを使用する必要があります。

[サイト監査の開始]をクリックします。 監査が実行されていることがわかります。 少し時間をかけてください。

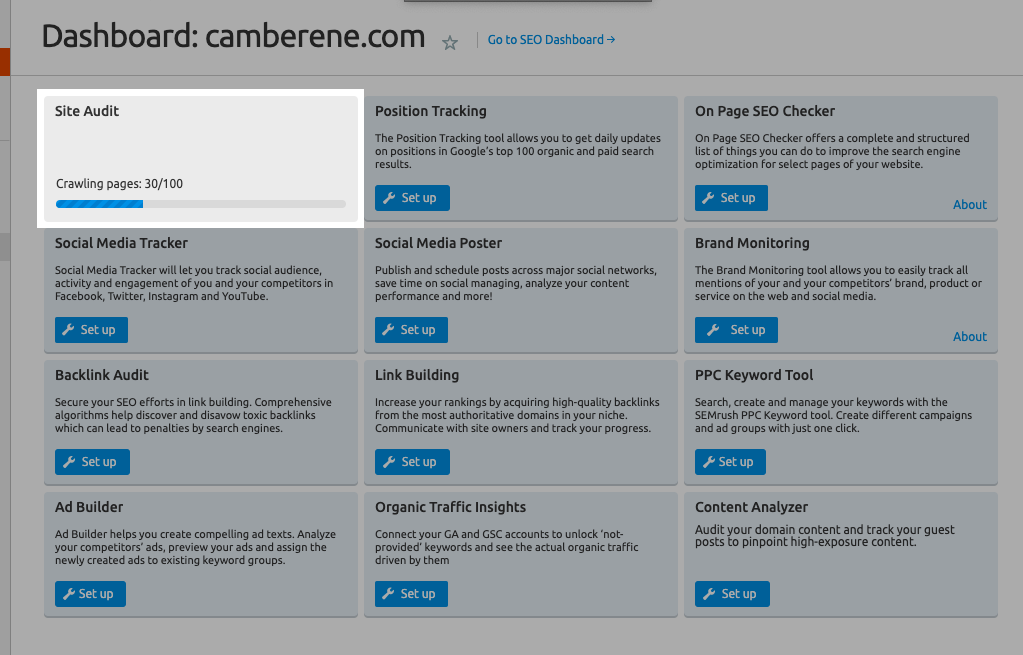
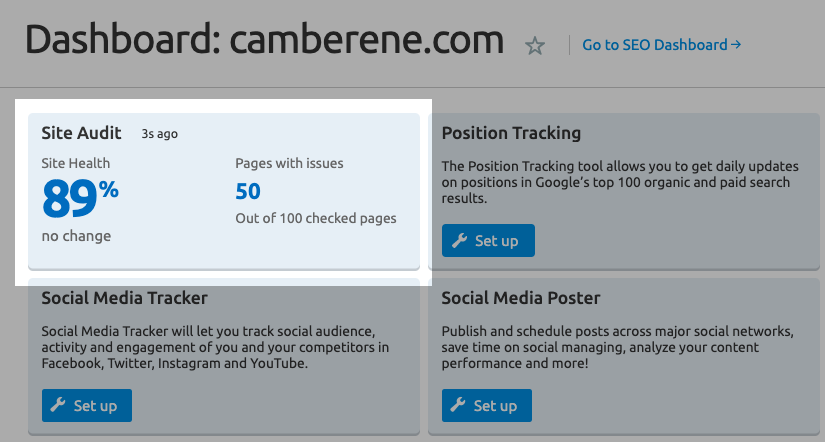
監査が完了すると、このようなレポートが届きます。

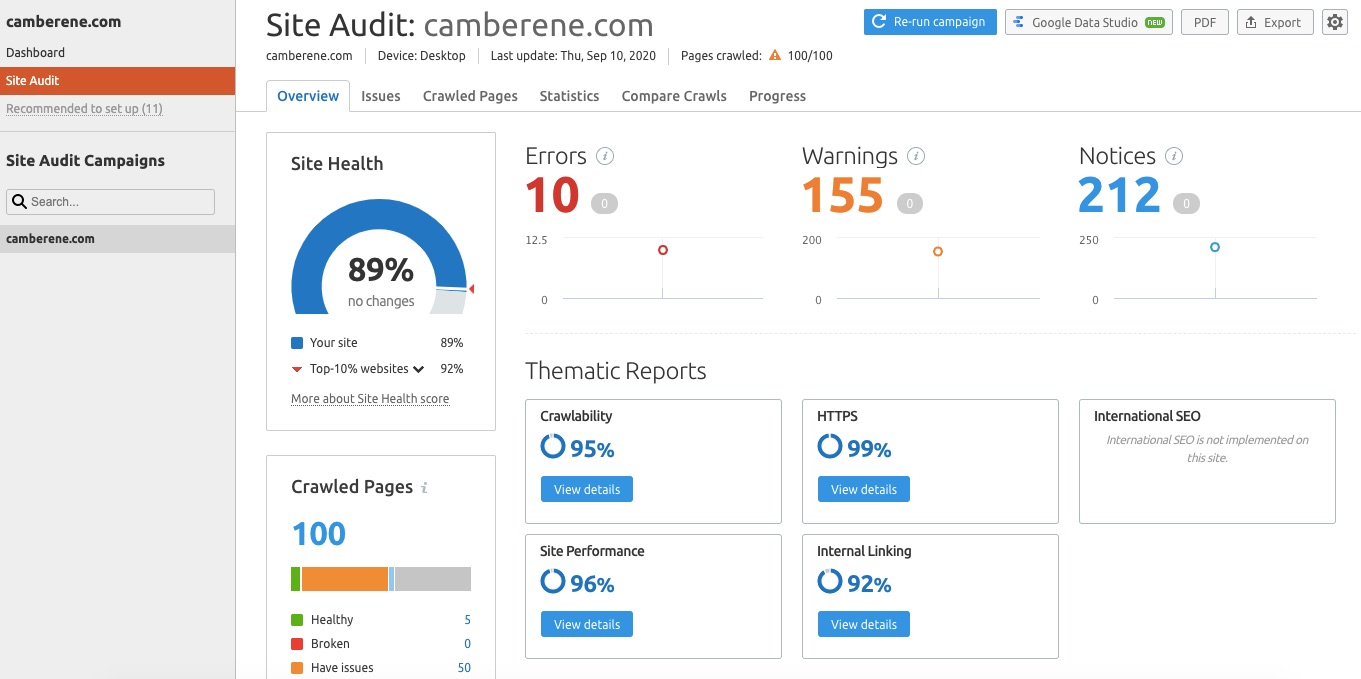
完全なレポートを取得するには、そのカードをクリックしてください。

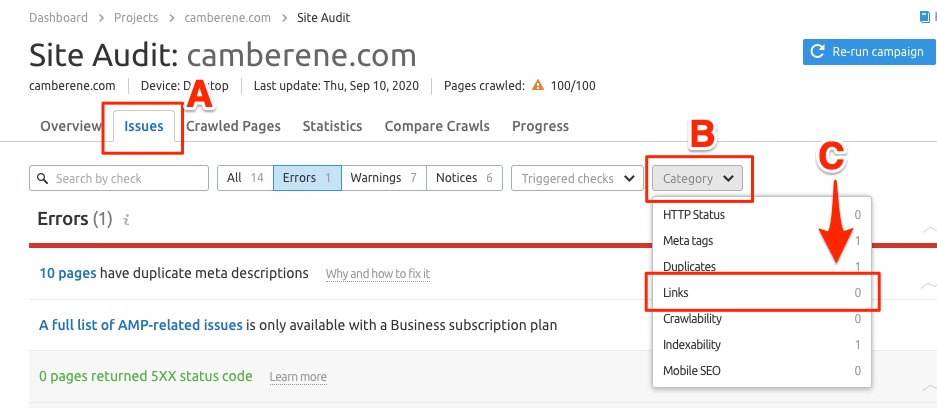
[問題]> [カテゴリ]> [リンク]をクリックします。

リンク切れなど、リンクに関する問題をすべて把握できます。
ここまでで、このサイト監査ツールを使用して、クロールエラーや、Webサイトで発生する可能性のあるその他の問題を見つけることができることに気付くでしょう。
壊れたリンクを修正する方法
サイトの壊れたリンクを特定したら、次の指示に従ってそれらを修正できます。
単純なエラーやタイプミスを修正する
リンクの破損は、単純なエラーやタイプミスが原因で発生する場合があります。 たとえば、「http://www.yoursite.com/about-us「」と入力する代わりにwww.yoursite.com/aboutus、」ページを書くとき。
このようなエラーは、数秒しかかからないため、最初に修正できます。 それらはまたあなたのウェブサイトの壊れたリンクのかなりの部分を取り除くかもしれません。
コンテンツ管理システム(CMS)でリダイレクトを設定する
サイトが再設計された場合、そのURLは削除または変更される可能性があり、ユーザーをそのページに誘導するために使用されたすべてのリンクが404につながります。
この問題を修正する最良の方法は、リダイレクトを設定することです。 これを行うには、次のことを行う必要があります。
- 管理部門 >見つける サイト構築 > URLリダイレクト、
- クリックして "リダイレクトを追加」オプション、
- 「 "と"に”ファイナルからコピーして貼り付けることで空白 リンク切れリダイレクトレポート、
- "を選択301は永続的に移動」ドロップダウン リダイレクトタイプ メニュー、および
- 」をクリックしてください新しいリダイレクトを作成します。
このプロセスを繰り返して、すべての壊れたリンクをリダイレクトし、壊れたリンクリダイレクトレポートを更新できます。
壊れたリンクを見つけて修正することが重要な理由
壊れたリンクが見つからず、修正もされない場合、ユーザーは不満を感じます。 これらのリンクはまた、当局としてのあなたの信頼性を損ないます。
最終的には、リンク切れにより、ユーザーがサイトに滞在する時間が短縮されます。 このアクションにより、検索エンジンは、Webサイトが優れたユーザーエクスペリエンスを提供していないと想定します。 問題が解決しない場合、検索エンジンはSERPでコンテンツのランクを低くします。
重複するWebページまたはコンテンツを確認する
重複するコンテンツまたはページは、複数のWebサイトに表示されるアイテムです。 複数の場所でコンテンツを公開すると、重複したコンテンツになります。 あなたのサイトに誰か他の人のコンテンツを投稿したり、あなたのサイトであなたのコンテンツを再公開したりすると、コンテンツの問題が重複します。
重複するコンテンツが存在すると、検索エンジンが検索エンジンのクエリにより関連性の高いものを特定することが難しくなります。 検索エンジンがそれを理解できない場合、それらはすべての重複コンテンツをSERPから除外する可能性があります。
重複コンテンツを確認する方法
重複するコンテンツチェッカーを使用して、素材がオリジナルとして表示されることを確認できます。 幸いにも、あなたはこれを助けるためのいくつかのリソースを持っています。
Rel = Canonical 鬼ごっこ
ボーマン タグは検索エンジンに伝えることができます Webサイトの元のコピーとして使用するURL。 したがって、検索エンジンの観点から、重複するコンテンツの不確実性に対処します。
301のリダイレクト
301リダイレクトは、重複するページを削除する必要がある場合に、ユーザーを正しいURLに送信する、検索エンジンに適した迅速な方法を提供します。
「Noindex」メタタグ
これらのタグは、検索エンジンにインデックスを作成しないように指示しますdiviデュアルページ。長期的にはメリットがあります。
GoogleのURLパラメータツール
Googleの URLパラメータツール 特定のパラメータでページをクロールしないようにGoogleに通知します。 パラメータツールを使用すると、複製されたコンテンツが意図的なものであることをGoogleが簡単に知ることができます。 したがって、SEOの目的で考慮すべきではありません。
別の方法としては、オンラインリソースを使用して重複コンテンツをチェックすることです。 以下が含まれます:
- コピースペース
- プラグスポッター
- サイトライナー
- Duplichecker
- スモールセオツール
コンテンツまたはページの重複をチェックすることが重要な理由
重複したコンテンツが存在すると、ランキングとトラフィックの損失が発生します。 独自のオリジナルコンテンツを作成することは、優れたユーザーエクスペリエンスを提供できることを意味します。 また、同じ内容の複数のページから検索エンジンを選択する必要がありません。
サーバーエラーの修正
サーバーエラーは、ブルースクリーンのWebバージョンのようなものです。 これは、さまざまな不明確な理由によりエラーが発生する可能性があることを意味します。
それで、これらのエラーは何ですか、そしてどのようにそれらを修正できますか?
500 HTTPエラー(内部サーバーエラー)
このサーバーエラーはサーバーエラーの集合的なステータスコードであるため、一目でエラーの内容を特定することはできません。 ユーザーが知っているのは、サーバーが予期しないエラーを検出して報告したことです。
実際のエラーは、とりわけ、無効な所有権、間違った.htaccessファイル、PHPタイムアウト、無効な権限などに及ぶ可能性があります。
500 HTTPエラーを修正する方法
内部エラーがある場合は、最初に、エラーファイルを確認します。
- Apacheユーザーは/でこのログを見つけることができますアプリケーション/ MAMP / logs / apache_error_log
- Linuxサーバーはエラーメッセージを / var / log / httpd / error_log.
サイトをリロードして、エラーログがどのように作成されたかを確認できます。 これにより、エラーの原因をすばやく見つけることができます。
また、以前に行われた変更を考慮してください。 場合によっては、これらの変更を誤ってプログラムすることがあります。
エラーログにエラーメッセージがない場合は、インデックスファイルのトラブルシューティングを行う必要があります。 これを開始するには、ファイルマネージャーを開き、ドメインを含むフォルダーを選択します。 index.php、index.html、またはdefault.html以外のファイルに目を離さないでください。
他のファイルが表示されている場合は、一時的に名前を変更して、インデックスファイルとして認識されないようにすることができます。 これで問題が解決した場合は、追加のインデックスファイルを別の場所に移動する必要があります。 ただし、そうでない場合は、.htaccessファイルを確認する必要があります。
ほとんどの500内部サーバーエラーは、.htaccessファイルの設定が不適切なために発生します。 このファイルにアクセスするには、 public_htmlの ファイルマネージャのフォルダ。 一目でそれが見つからない場合は、「隠しファイルを表示する」 オプションをクリックして、それをクリックします。
そこに来たら、次のような名前に変更します .htaccess_currentdate。 このアクションにより、現在の.htaccessが無効になり、新しいデフォルトの.htaccessを作成できます。
新しいデフォルトの.htaccessファイルを作成するには、 新しいファイル メインのファイルマネージャツールバーから(左端にあるはずです)。 新しいファイルに.htaccessという名前を付けます。
次に、コードエディターを開き、次の行を追加します。

変更を保存します。
503 HTTPエラー(サービス使用不可エラー)
このエラーは、サーバーが一時的に要求を処理できないことを示しています。 これの一般的な理由は、サーバーがメンテナンス中であるか、過負荷になっていることです。
まれに、DNSサーバーの構成が正しくない場合、HTTP 503エラーメッセージが表示されることがあります。
いくつかのHTTP 503エラーメッセージの亜種は次のとおりです。
- ステータスコードHTTPエラー503
- HTTP 503
- HTTPエラー503
- Httpエラー503サービスを利用できません
- エラー503サービスを使用できません
503 HTTPエラーを修正する方法
このエラーをすばやく修正する方法をいくつか見てみましょう。
サーバーエラーの修正が重要な理由
Webページの読み込みが遅い場合でも、サイトがクラッシュした場合でも、サーバーエラーによって権限が損なわれる可能性があります。
ユーザーがサイトにアクセスできない場合、ユーザーはすぐに競合他社のサイトに移動し、収益が失われます。
興味深い面白い404ページ
あなたの404ページは、誰もアクセスしたくないランディングページです。 しかし、あなたがうまく仕事をしていれば、ユーザーはそれに着陸することを気にしないでしょう。 クリエイティブな404ページは、顧客がブランドをどのように認識しているかに大きな影響を与えます.
ユーザーがとにかくそこに着陸するなら、それを最大限に活用してみませんか?
興味深い404ページに含める必要があるもの
404ページの外観はブランドによって異なりますが、これらの要素をデザインするときに必ず含める必要があります。
- エラーメッセージ: ユーザーは、エラーページに到達したことを知る必要があります
- ブランドのルックアンドフィール:エラーページですが、ブランドが表すものと一致している必要があります
- 面白い逸話:可能であれば、面白い逸話を含める必要があります。冗談や機知に富んだことわざかもしれません。
- 最高のコンテンツへのリンク:サイトのいくつかの優れたコンテンツにXNUMXつまたはXNUMXつのリンクを追加すると、訪問者を興味深いと思われるものに導くことができます
- 実施要請:404ページはランディングページとして機能するため、行動を促すフレーズを含める必要があります–ダウンロードまたはサインアップボタン、さらには検索バー
何を決定するにせよ、エラーページのメッセージはシンプルで、鋭く、要点がまっすぐであることを確認してください。
興味深い404ページを作成することが重要な理由
パーソナライズされた404ページを作成することで、訪問者に優れたユーザーエクスペリエンスを提供できます。 たとえば、ユーザーがランディングページで役立つリンクを見つけた場合、エラーページを表示する方法があります。
そのため、ユーザーはサイトを完全に離れるのではなく、提供されたリンクをクリックするか、検索ボックスから必要なものを見つけます。 言い換えると、 人々はあなたのサイトにより多くの時間を費やします。
リンクを管理する
グーグルはリンクを重視している。 これは、上位の検索ランキング要素のXNUMXつです。 それに注意してください。
リンクの使い方
この強力なツールを使用して利点を得る方法を説明する前に、リンクのタイプ(nofollowおよびdofollow)を見てみましょう。
dofollowリンクは、ランキングエンジンをWebサイトからターゲットページに渡すように検索エンジンに指示しますが、nofollowリンクはそうではありません。
つまり、nofollowリンクは、特定のリンクをたどらないように検索エンジンに指示します。 すべてのリンクはデフォルトでdofollowであるため、nofollowリンクを作成する必要があります。 このためには、追加する必要があります rel =“ nofollow” コード内にタグを付けます。
デフォルトのdofollowリンクが次のようになっている場合:
マーケティング
rel =“ nofollow”属性を含むnofollowリンクは次のようになります。
マーケティング
信頼性を失わないようにする場合、またはサイトが「ユーザー生成コンテンツ」でいっぱいの場合は、nofollowリンクを使用する必要があります。
YoastやRank MathなどのほとんどのSEOツールを使用して、他のサイトに対するdofollowおよびno-follow設定を管理できます。 または、WordPressを使用している場合は、次のような専用ツールを使用します WP外部リンク リンクを管理します。

バックリンクを獲得することが重要な理由
サイトがあなたにリンクすると、検索エンジンによってあなたの人気と権威を高め、価値を高め、より多くのバックリンクを奨励します。 さらに、 研究は肯定的な関係を示した ページまたはサイトのバックリンクと検索エンジンの結果ページのランキングの間。
理想的なヘッダーを作成する(H1)
多くのSEOトレンドが消え去っていますが、H1は引き続き重要です。 サイトのH1タグの根本的な改善により、トラフィックが平均XNUMX%増加しました。
H1は、ページの最初の見出しを意味するHTMLタグです。 典型的なH1タグは次のようになります。
あなたのページまたは投稿の名前.
理想的なH1を作成するためのヒント
次のヒントは、コンテンツの魅力的なH1を作成するのに役立ちます。
H1はコンテンツの主題とその目的を説明する必要があります
このタグはメイン タイトル用であるため、コンテンツの目的を反映する必要があります。 これにより、検索エンジンが簡単に見つけられるようになり、ユーザーは何が含まれているかを理解できるようになります。format期待するイオンと、それがどれほど興味深いか、または役立つか。
H1タグには、タイトルタグと同じアイデアを含める必要があります
それらは同じではありませんが、H1とタイトルタグには同じアイデアを含める必要があります。 場合によっては、H1がタイトルタグより長くて広いことがあります。 詳細は以下をご覧ください。
H1タグにはキーワードを含める必要があります
フォーカスキーワードの使用は、最も実装されたSEOプラクティスの1つです。 最大の結果を得るには、HXNUMXとタイトルタグで同じキーワードを使用する必要があります。 より多くのキーワードを使用できますが、それらを飽和させないことが不可欠です。
H1に適した長さを取得する
ヘッダータグに最適な長さを見つけることは、科学と芸術の両方です。 短すぎる場合は、一般的です。 長すぎると、ユーザーの興味がすぐに失われます。
SEOの専門家は、H1は30〜60文字にすることを推奨しています。
H1タグはユーザー中心である必要があります
ユーザーのサイトへの関心を維持したいので、そのコンテンツを見つけるユーザーの理由に焦点を合わせます。
ページで1つのHXNUMXタグを使用する
HTMLコードにH1タグが1つしかないように、SEO HXNUMXタグは慎重に使用する必要があります。 どうして?
1ページに複数のH1タグを配置してもメリットはありません。 また、ページごとに複数のHXNUMXがあると、検索エンジンとユーザーが混乱する可能性があります。
H1タグが最適化されていることを確認したい場合は、Hタグチェッカーを使用してコンテンツをスキャンできます。 この後、問題のあるURLのリストとそれらを修正する方法のヒントが表示されます。
H1タイトルの作成が重要な理由
適切に作成されたH1タグは、コンテンツのトーンを設定し、ユーザーの注意を引き付けます。 あなたのH1タイトルはあなたのSEOの成功に不可欠です。
調査の結果、ページタイトルタグとWebサイトの見出し、特にH1は、検索エンジンのオーガニックランキングで重要な役割を果たすことがわかりました。
検索エンジンにやさしいページのタイトルタグを作成する
ページタイトルタグは、SEO戦略の要のXNUMXつです。 一部のSEOエキスパートにとって、タイトルタグはコンテンツに次いで、SEOの次の最も重要なページ上のランキング要素です。
どうして?
タイトルは、サイトまたはページから世界へのメッセージです。 それは消費者の注意を引き付け、検索結果に表示されたときにサイトをクリックするように促すことさえします。
検索エンジンに適したタイトルタグを作成する方法
最適化されたタイトルタグを使用して、検索結果ページのナンバーワンスポットに近づくことができます。
では、どのように作成しますか?
検索エンジンに適したタイトルを作成する前に、タイトルを作成する必要があります。 このためには、製品やサービスを反映したユニークで創造的でわかりやすいタイトルタグを作成する必要があります。
このタイトルタグには、フォーカスまたはメインのキーワードを含める必要があります。 可能であれば、タイトルタグはフォーカスキーワードで始める必要があります。
タイトルタグを書き込んだら、サイトまたはページのタイトルとして設定する必要があります。 使用するプラットフォームによって、これをどのように処理するかが決まります。 WordPressを使用している場合は、問題なく設定できます。
ただし、別のコンテンツ管理システムまたはホストを使用すると、問題が発生する可能性があります。
WordPressでタイトルタグを作成する
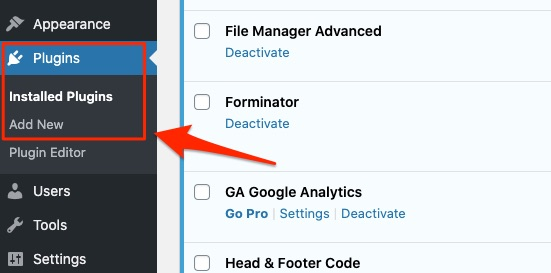
ここでタイトルタグを作成するために必要なのは、YoastSEOだけです。 plugin。 ただし、インストールしていない場合は、 Plugins>新規追加 >

タイプ "Yoast」>「YoastSEO」を探します>「今すぐインストール”>“をクリック有効にする。

今で plugin が設定されている場合は、タイトルを編集して、そのコンテンツに移動し、エディターを開くことで、投稿またはページのタイトルタグを生成できます。
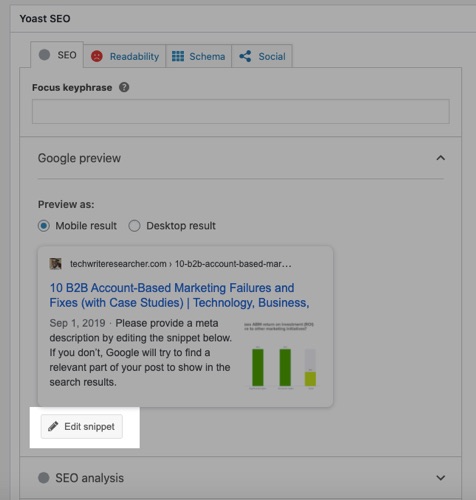
テキストフィールドの下に、「スニペットを編集します。

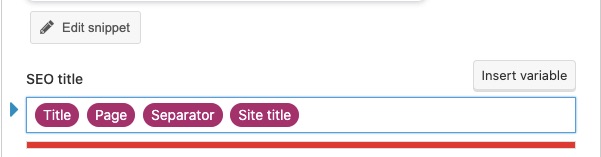
SEOのタイトルボックスにプレースホルダーが表示されます。 タイトル、ページ、セパレータ、サイトタイトル。

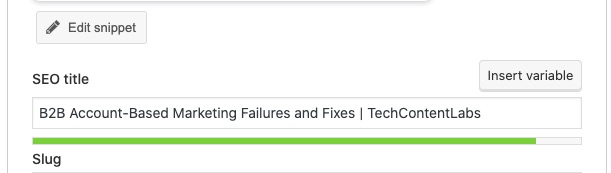
プレースホルダーを削除し、最適化されたタイトルを入力します。

このセクションに戻って、いつでもこのSEOタイトルを編集できます。
CMSでホストされていないサイトでのタイトルタグの作成
WebサイトがCMSでホストされていない場合は、HTMLを編集してタイトルタグを作成できます。 まず、ページのHTMLにアクセスする必要があります。
これを行う方法をホスティングサービスに問い合わせることをお勧めします。 編集可能なHTMLにアクセスしたら、 タグ。
追加のコードがあるかもしれませんが、それは心配する必要はありません。 タイトルを作成するには、 タグ。
例:
あなたのドメインタイトル–あなたの会社
コードを保存します。
WordPressまたはカスタムサイトなしでタイトルタグを作成する
このカテゴリに該当する場合は、Webホストの設定が異なるか、独自のCMSがあることを意味します。 WebホストまたはCMSプロバイダーに連絡して、サイトのHTMLへのアクセスをガイドし、ページタイトルタグを編集できるようにします。
最適化されたタイトルタグが重要である理由
タイトルタグの無力の最初の理由は、検索エンジンと人間の両方がそれを有用なページと見なすことです。 最適化されたタイトルタグがないと、検索エンジンはページが十分ではないと判断し、ユーザーがスキップする可能性があります。
また、タイトルタグは、ページがソーシャルメディアで共有されている場合にユーザーに表示されるタグです。 簡単に言えば、 最適化されたタイトルタグは最大限の可視性を意味しますが、非効率的なタイトルタグはページをシンクします。
適切なメタディスクリプションを作成する
メタ説明は、Webサイトの短い概要を提供するHTMLの一部です。 これは、SERPのサイトのタイトルの下にあるGoogleのオーガニック検索結果に表示される短いスニペットです。
メタ説明は検索者からのクリックを誘います。 したがって、それらは間接的にあなたのランキングに影響を与えます。

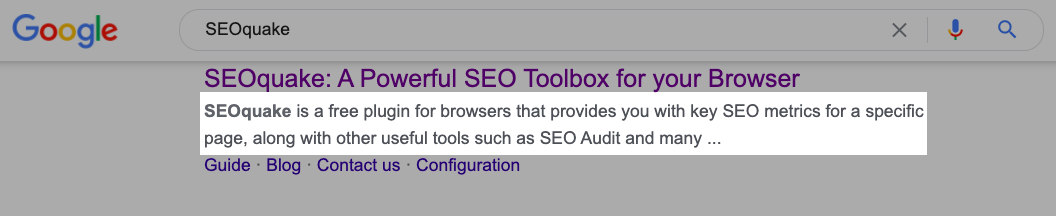
「ヘアスタイルのインスピレーション」を検索エンジンに入力するとします。 それはあなたをSERPに導くでしょう。 ここでは、いくつかのオーガニック検索結果が表示されます。
上部の青い単語はタイトルタグですが、以下の説明はメタ説明です。
素晴らしいメタディスクリプションを書く方法
より多くの消費者を引き付けたい場合は、次の手順が役立ちます。
文字カウント
適切な長さなどはありませんが、メタディスクリプションは短く、ユニークで、クリエイティブである必要があります。
Googleの検索結果を確認すると、120〜156文字のメタディスクリプションがほとんど見つかります。
実行可能にする
説明はアクティブで、やる気があり、実用的なものにする必要があります。 適切なメタディスクリプションは、リンクをクリックした場合に何が起きているかがわかるように、消費者に直接対処する必要があります。
キーワードを使用
過飽和にすることなく、フォーカスキーワードを使用する必要があります。 クエリの検索キーワードがメタ説明のテキストの一部と一致する場合、検索エンジンは検索結果でそれを強調表示する傾向があります。
具体的に
テクノロジーに詳しい消費者向けの製品があるとしましょう。 優れたトリックは、製品の技術仕様に焦点を当てることです。
在庫管理単位、製造元、および価格に関する詳細を含めることができます。 訪問者がその特定の製品を探している場合、高い可能性があります。 彼らはあなたのリンクをクリックします。
メタディスクリプションとコンテンツを一致させる
クリックベイトを使用してユーザーをサイトに誘導しようとすると、Googleがそれを発見します。 あなたはそれのために罰せられるかもしれません。 さらに、メタディスクリプションがコンテンツと一致しない場合、サイトから離れてクリックするユーザーが増える可能性があります。
メタディスクリプションを作成する方法
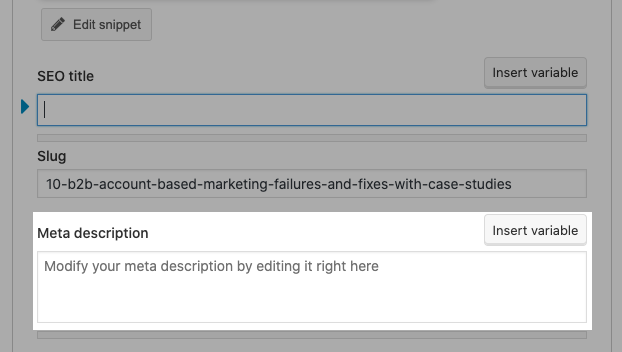
WordPressを使用していて、Yoast SEOを使用している場合、メタ説明の追加は簡単です。 「Edit snippet」ボタンをクリックしてエディタを開きます。 そこでは、SEOタイトル、スラッグ、およびメタ説明を編集するための入力フィールドがあります。

メタ説明セクションに入力し始めると、スニペットエディターの上部にあるスニペットプレビューに新しいテキストがすぐに表示されます。 入力フィールドの下に、進行状況に応じて色が変化するバーがあります。
入力を開始するとオレンジ色になり、入力が完了すると緑色になりますformatイオンになり、テキストを追加しすぎると再びオレンジ色に変わります。
メタディスクリプションが重要な理由
メタ説明は、オーガニック検索結果のリンクをクリックするように人々を説得するのに役立つため、関連性があります。
SSL証明書を取得する
セキュリティ ソケット レイヤーは、ユーザーと Web サイト間で転送されるデータを読み取れないようにする一種の暗号化テクノロジです。 悪意のある第三者がユーザーのデータを傍受したり、formatイオン。

SSL証明書は、特に次の機能がある場合に、ユーザーがサイトを信頼できることを示す視覚的なインジケータです。
- ログイン
- 個人データを要求するフォーム
- クレジットカードまたはデビットカードのトランザクション
SSL証明書を取得する方法
まず、必要な証明書の種類を決定する必要があります。 以下から選択できます。
- 拡張検証(EV)SSL証明書: 入手するのに最も高価なSSL証明書ですが、価値があります。 ビジネス名と国、南京錠、HTTPSが表示されます。
- 検証済みの組織(OV SSL)証明書: OV SSL証明書は、組織とドメイン名の信頼性を検証します。 中レベルの暗号化を提供し、XNUMXつのステップで取得できます。
- ドメイン検証(DV)証明書: この証明書を申請するには、いくつかの会社の書類が必要です。
- ワイルドカードSSL証明書: この証明書は、「ドメインおよびサブドメイン番号」のカテゴリに分類されます。 XNUMXつのドメインの証明書を購入すると、それをサブドメインに使用できます。
- ユニファイドコミュニケーション(UCC)SSL証明書: UCCはマルチドメインSSL証明書とも呼ばれ、同じ証明書に複数のドメイン名を含めることができます。
- 単一ドメインSSL証明書: この証明書はドメインのみを保護します。
考慮すべきもうXNUMXつの要素は、証明書の価格です。 無料のSSL証明書を取得するか、月額料金を支払ってカスタム証明書を取得できます。
次に、SSL証明書の有効期間を考慮する必要があります。 ほとんどの標準SSL証明書はXNUMX〜XNUMX年間自動的に利用できますが、それが必要な場合は、他のより長期的なオプションを確認できます。
認定条件 toサイトにSSLがあるかどうかを確認する
ユーザーがWebサイトにアクセスすると、いくつかの異なるポインターを使用したSSLを使用しているかどうかがわかります。
- URLに「http://」ではなく「https://」と表示されている。
- あなたのアドレスバーに南京錠のアイコンがあります。
- 証明書は有効です。
XNUMX番目のポインタを確認したい場合は、Chromeを開いて、 詳しく見る > Developer > 開発者ツール > セキュリティタブ.
[証明書の表示] ボタンをクリックすると、詳細が表示されます。format具体的な有効期間を含め、SSL 証明書について説明します。
代わりに、httpcs.comなどのオンラインサイトを使用して、証明書の有効性を確認することもできます。
SSLが重要である理由
すべてのWebサイトでセキュリティを優先する必要があります。 そして、それが必要であるか、またはそれが重要であると思わなければ、あなたは間違っています。
最近の研究により、 消費者の85% 安全でないWebサイトでのショッピングを避けます。 また、Googleウェブマスターのトレンドアナリストは、SSLの存在を Googleの検索ランキングアルゴリズム.

混合コンテンツを検出してブロックを回避する
混合コンテンツは、元のHTMLが安全なHTTPS接続を介してダウンロードされるときに発生し、スタイルシート、画像、ビデオなどの他のコンテンツは、安全でないHTTP接続を介してダウンロードされます。
混合コンテンツを確認する方法
混合コンテンツを根絶するには、SSL混合コンテンツチェッカーが必要です。 SSLチェッカーは、SSL証明書がサイトに正しくインストールされていることを確認するツールです。 以下が含まれます:
- ワーム
- SSLチェックと
- 展望台
サイトから混合コンテンツを削除する方法
サイトが検索エンジンの可視性に戻って安全を確保するには、次の手順を実行する必要があります。
- SSL証明書をインストールします。 SSL証明書は、あなたとあなたのユーザーに追加のセキュリティを提供します。 また、サイトをHTTPS経由で機能させることもできます。
- 301リダイレクトをインストールします。 サイトを更新してHTTPからHTTPSに切り替えたら、301リダイレクトのインストールを検討する必要があります。 この手順を無視すると、ユーザーが誤って古い安全でないバージョンのサイトを使用したり、サイトをまったく見つけられなくなったりする可能性があります。
- HTTPハイパーリンクを削除します。 これを行うには、Google監査システムを使用できます。 テストするには、インストールします クロームカナリア & つかいます Lighthouse。 ツールを設定したら、次の行を入力して監査を開始します。
- lighthouse –ウェブサイトの混合コンテンツURL
- Lighthouseは、サイトで保護されていないリンクを報告します。これらのリンクは、置換または削除が必要です。
混合コンテンツの検出が重要な理由
コンテンツが混在するサイトは、セキュリティリスクに対してより脆弱です。 また、混合コンテンツはサイトの検索ランキングを下げる可能性があり、Chromeがサイトをブロックする可能性があります。
ユーザーがコンテンツのロックを解除して個人データを入力しようとすると、ブラウザーは潜在的な危険性を再表示し、XNUMX番目の警告を発行します。
新規または古い顧客またはクライアントは、サイトへのアクセスをあきらめるだけかもしれません。 最終的に、誰も広告を見たり、購入したりしません。
ウェブサイトをモバイルデバイス向けに最適化する
スマートフォンは高価なものから急速に移行し、 revolutイオン技術を日常生活の一部に。 今日、推定では 5億人以上 モバイルデバイスがあり、これらの接続の半分以上がスマートフォンです。
そのうえ?
オーバー グローバルウェブサイトの50% 2020年の第XNUMX四半期にトラフィックはモバイルデバイスから発生しました。これらの驚異的な統計は、モバイルフレンドリーなWebサイトを持つことはもはやオプションではないことを意味しています。

サイトをモバイルフレンドリーにする方法
次の手順は、サイトがモバイルユーザーに適切に機能することを保証します。
あなたのサイトを作る Responsive
responsive を制限することなく、サイトをモバイル フレンドリーにすることができます。formatモバイル ユーザーがアクセスできるようにします。
人に見つけてもらうformat手軽にイオン
モバイルでサイトをナビゲートしやすくします。 目立つ場所に何を置くべきか疑問に思っている場合は、モバイルユーザーのよくある質問に答えることから始めるのが最適です。
モバイルユーザーがサイトで何を探しているかわからない場合は、分析を使用してデータを取得します。 Google Analyticsでは、[行動]セクションでモバイルトラフィックをセグメントとして追加できます。 これにより、モバイル訪問者がWebサイトとどのようにやり取りするかを確認できます。
テキストをブロックする広告とポップアップを回避する
モバイルユーザーに快適なユーザーエクスペリエンスを提供したい場合は、テキストブロック広告やポップアップを使用しないことを検討してください。 それらを完全に放棄するにはあまりにも重要である場合は、モバイルユーザーに対してそれらを無効にすることを検討してください。
または、微調整して、モバイルユーザーがページの一番下までスクロールしたときにのみポップアップが表示されるようにすることもできます。
Webデザインを簡素化
モバイルユーザーが簡単に自分の道を見つけられるように、シンプルなデザインを使い続けることを検討してください。 Webページを整理することで、サイトの読み込みが速くなります。
フラッシュの使用を避ける
サイトでフラッシュを使用すると、ページの読み込み時間が遅くなる可能性があります。 AndroidおよびiOSデバイスはFlashをサポートしていないため、Flashアニメーションに依存するWebサイトの構築を選択した場合、モバイルユーザーは除外されます。
モバイルテストを定期的に実行する

携帯電話やタブレットでサイトを閲覧することもできます。 これを行うことにより、スクラップまたは微調整が必要なものがあるかどうかを確認できます。
サイトの問題に早く気づくほど、サイトを更新してシームレスなモバイルフレンドリーなエクスペリエンスを提供できます。
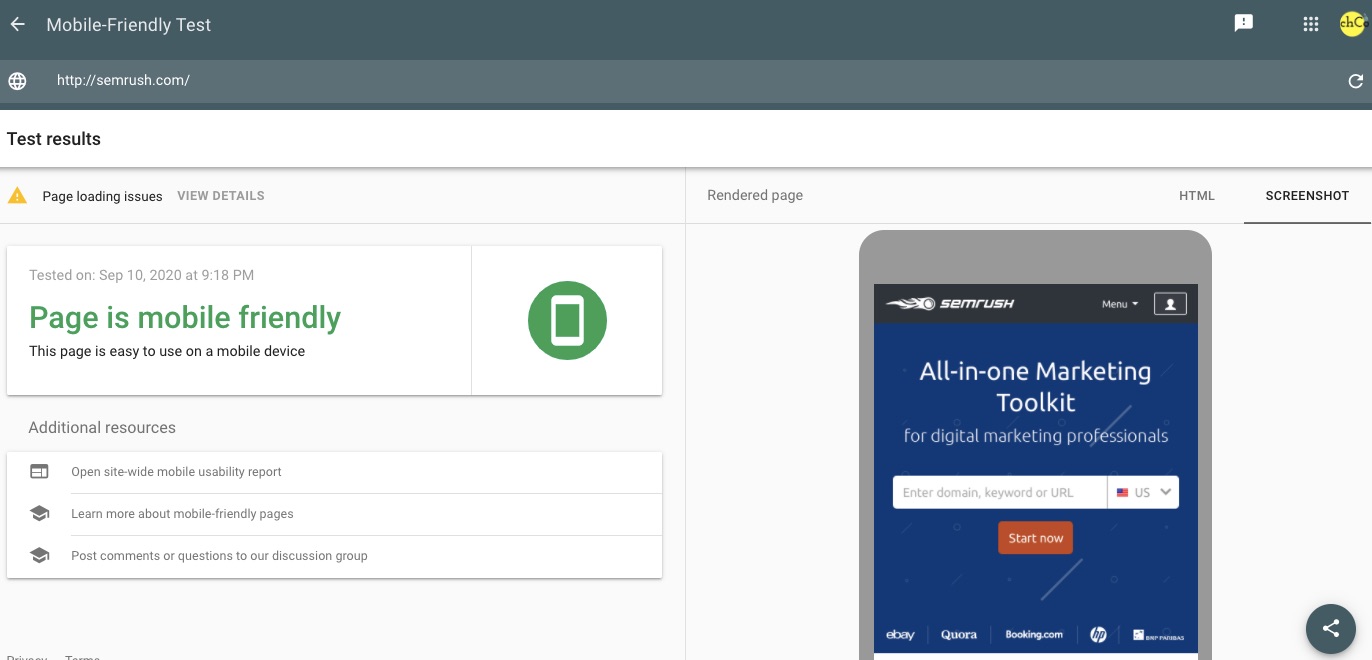
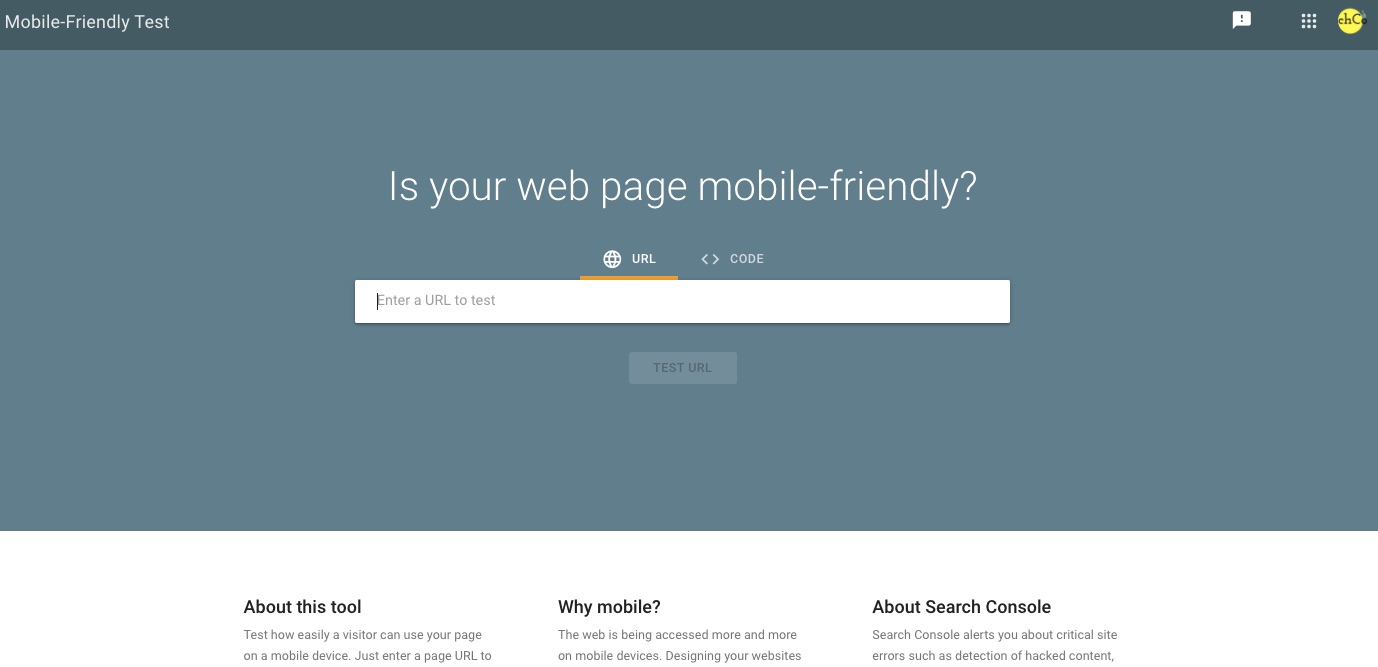
あなたのサイトが本当にモバイル対応かどうかを確認することができます 検索コンソール.

モバイルフレンドリーサイトが重要な理由
モバイル対応サイトを使用すると、ユーザーはオンラインでコンテンツに簡単にアクセスして共有できます。 また、検索エンジンでのランク付けを無料にする方法でもあります。
ページの読み込み速度を改善する
ページの読み込み時間は、サイトのコンテンツの読み込みにかかる平均時間です。 ページの読み込み速度は重要ではないと思いますか?
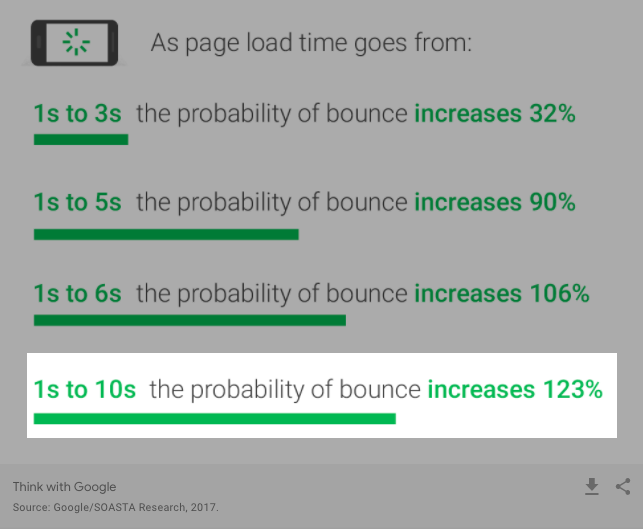
もう一度考えてみて。 ユーザーのXNUMX%が、読み込みにXNUMX秒以上かかるサイトを放棄しています。 また、ページ応答がXNUMX秒遅れると、コンバージョンがXNUMX%減少する可能性があります。

ページの読み込み速度を向上させる方法
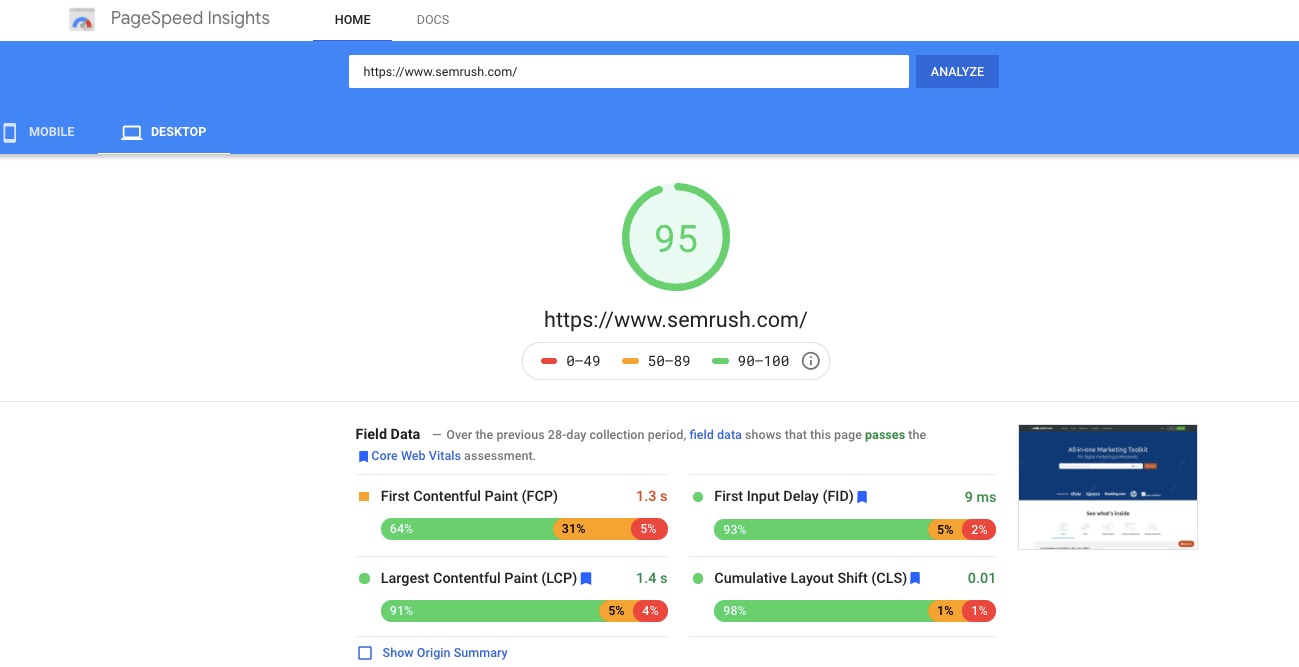
でサイトの速度をテストする PageSpeed Insightsの。 次に、推奨事項を使用してサイトの速度を向上させます。

次の手順でページの読み込み速度を改善できます。
圧縮を有効にする
150バイトを超えるHTML、CSS、およびJavaScriptファイルを削減するには、ファイル圧縮用のソフトウェアアプリであるGzipを使用します。
画像ファイルにgzipを使用するべきではありませんが、Photoshopプログラムでそれらを圧縮できます。 Photoshopを使用すると、画像の品質を制御できます。
ファイルの縮小と結合
スペース、コンマ、およびその他の無関係な文字を削除することで、ページの速度を上げることができます。 また、未使用のコード、コード コメント、および formatティン。
ファイルの結合は簡単です。 サイトで複数のJavaScriptファイルとCSSファイルを実行している場合は、それらをXNUMXつにまとめることができます。 あなたはWordPressを使うことができます pluginプロセスを早めるためのWPロケットのようなものです。 または、 Googleの推奨ツール、 UglifyJS、CSSNano。
ページのリダイレクトを減らす
ページが別のページにリダイレクトするたびに、ユーザーはHTTP要求/応答サイクルが終了するまで待つ必要があります。 モバイルリダイレクトパターンが次のようになっている場合:domain.com-> www.yourdomain.com-> m.domain.com-> m.domain.com/home」のように、これらXNUMXつの追加リダイレクトのそれぞれがページの速度を低下させます。
コンテンツ配信ネットワークを使用する
コンテンツ配信ネットワーク(CDN)は、コンテンツ配信の負荷を分散するサーバーのネットワークです。 CDNを使用すると、Webサイトの読み込み速度が速くなります。 また、トラフィックが急増した場合にサイトがクラッシュするのを防ぎます。
ページ速度の向上が重要な理由
高速に読み込まれるページがあることは、サイト全体のユーザーエクスペリエンスの指標です。 つまり、ページの読み込みが速いと、コンテンツがより速く配信され、最終的にはユーザーのニーズをより迅速に満たすことができます。
ユーザーフレンドリーなウェブサイトを構築する
「ユーザーフレンドリー」という言葉が生まれる前は、ウェブサイトの開発者とユーザーは、ウェブサイトを使いやすくする機能について説明する必要がありました。 一方、不十分に設計されたWebサイトは、ユーザーの期待に応えられなかったと説明されました。
非常に多くの印象的なWebデザインと成長傾向があるため、まあまあのWebサイトにアクセスするのはイライラします。 ウェブサイトでユーザーが探しているものが見つけにくい、リンクが壊れている、ロードに時間がかかりすぎる場合は、存在しないはずです。
したがって、ユーザーを維持し、サイトに戻るように促すことは、ユーザーフレンドリーな設計に投資することを意味します。
ユーザーフレンドリーなサイトを構築する方法
ユーザーフレンドリーなサイトを効果的に構築するには、次のことを行う必要があります。
- ナビゲーションをシンプルに保つ
- ページの読み込みを速くする
- コンテンツを理解しやすくする
- 行動を促す明確なフレーズを含める
- わかりやすくするために視覚補助とテキストを組み合わせる
- コンテンツを共有可能にする
- モバイルユーザーを覚える
ユーザーフレンドリーなサイトの構築が重要な理由
ユーザーフレンドリーなウェブサイトはあなたのサイトのトラフィックを後押しします。 アメリカ人のXNUMX% ウェブサイトやモバイルアプリのパフォーマンスが低いブランドについて不快な思いをしている。
さらに、サイトのユーザーフレンドリーが高ければ高いほど、それを使用する消費者に刺激を与えるでしょう。
SEO向けに画像を最適化する
人間は画像をテキストよりも適切に処理します。 そのため、画像が豊富なコンテンツはユーザーを引き付け、ユーザーがそれをより長く覚えられるようにします。
実際には、画像を最適化するということは、適切な画像で配信することを意味します format、寸法、サイズ、および解像度を可能な限り最小のサイズに維持します。
SEO向けに画像を最適化する方法
以下のヒントを使用して、最適化された画像の利点を楽しむことができます。
コンテンツに一致する画像を見つける
オリジナルの写真を使用することはストック画像よりも優れていますが、関連する写真を使用することがより重要です。 たとえば、スピードデートの経験について書いている場合は、他の人のスピードデートの画像を使用しないでください。
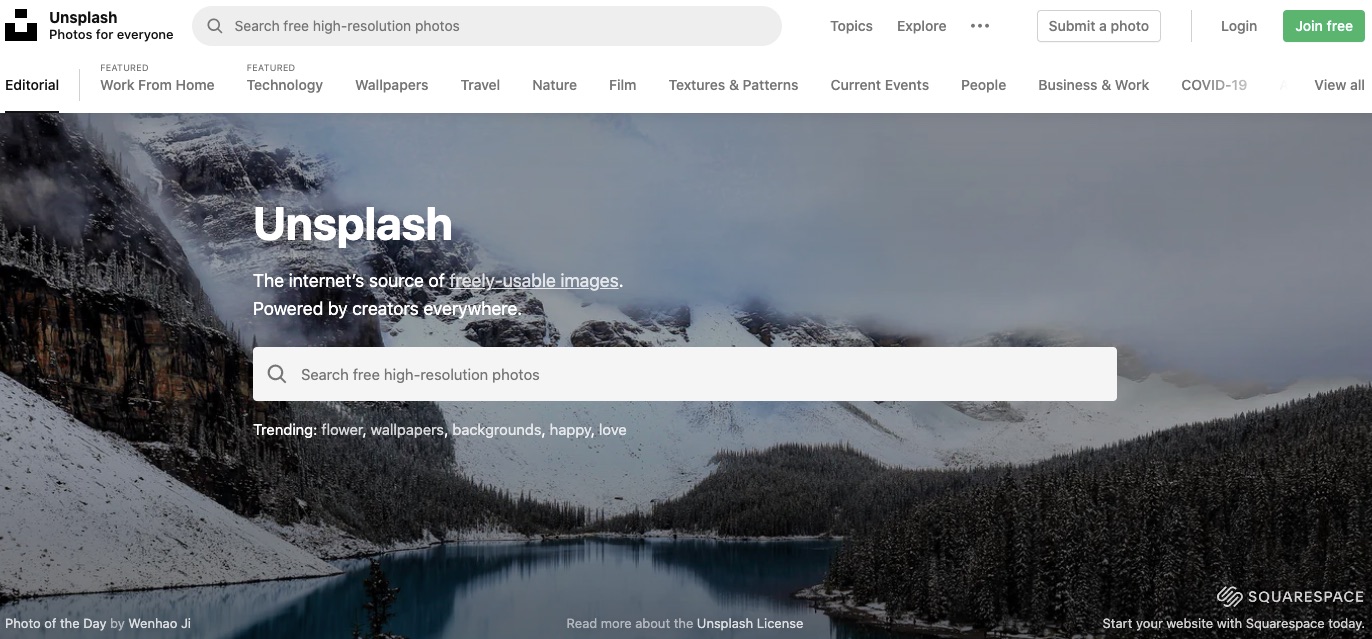
Unsplash、Flickr、Pixelのウェブサイトで無料で役立つ画像を見つけることができます。

画像のフィッティングファイル名を選択してください
上記のポイントと同様に、適切な名前で画像を保存することが重要です。 エッフェル塔に関するコンテンツを作成していて、パリの夕日を示す写真を使用している場合、ファイル名はDSC5672.jpgにしないでください。
適切なファイル名はeiffel-tower-paris-sunset.jpgで、写真のメインの主題(およびコンテンツ)がファイル名の先頭にあることを確認します。
適切な画像を使用する Format
権利はないのに format 画像については、次のことをお勧めします。
- 大きな画像やイラストにはJPEGを使用し、
- 画像の背景の透明度を保持する場合は、PNGを使用します。
- 小さいファイルサイズで高品質の結果を得るにはWebPを使用します。
- アイコンとロゴにはSVGを使用します。
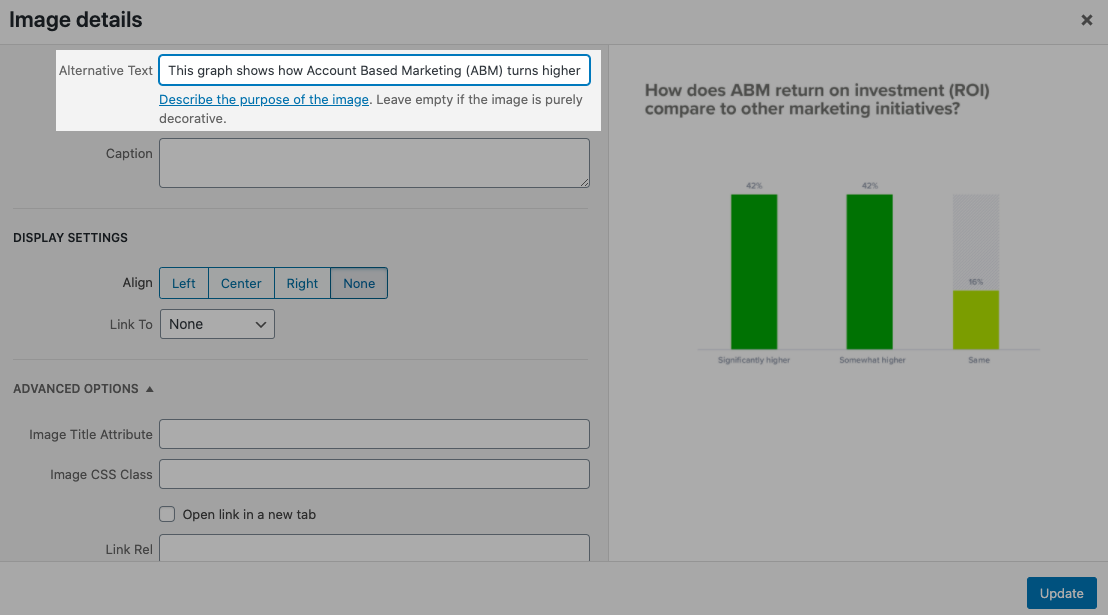
代替タグを使用する
代替タグは、検索エンジンボットが画像コンテンツにインデックスを付けるのに役立ちます。 妥当なaltタグは、視覚障害のあるユーザーを支援しながらコンテキストを提供します。

キャプションを追加
画像のキャプションはSEOに直接影響しない場合がありますが、Webページに表示されます。 そして彼らの存在はあなたの訪問者の経験に追加することができます。
SEO向けに画像を最適化することが重要な理由
画像を正しく使用すると、読者が記事をよりよく理解できるようになります。 さらに、関連するテキストを含む画像は、最適化されたキーワードの方がランクが高い可能性があります。
それを包みます
テクニカルSEOは継続的なプロセスであり、XNUMXつのガイドにすべてのステップを含めることは不可能です。 とはいえ、上記のすべての項目に取り組むと、より高い検索エンジンランキングに進むことができます。
また、あなたはあなたの競争よりも先を行くでしょう-それはすべての問題です。 さあ、始めましょう! 幸運を。





コメント 0応答