選択します eコマースプラットフォーム 簡単な決断にはほど遠いです。 それらのいくつかはより良い価格設定を提供し、他は美しいテンプレートで知られています。 から Shopify 〜へ WooCommerce & Squarespace 〜へ BigCommerce、それらにはすべて長所と短所があります。
しかし、スムーズなインターフェイスを保証し、素晴らしいテーマを確実に入手したい場合は、次の方法を選択するのが間違いないようです。 BigCommerce。 価格はかなり競争力があり、そして BigCommerce より大きな会社に成長するのに役立つことが知られています。
この中の BigCommerce チュートリアルでは、オンラインストアを起動する方法について話します BigCommerce、製品を追加してストアをテストするためのいくつかのヒントとともに。
究極 BigCommerce オンラインストアの起動に関するチュートリアル
BigCommerce クレジットカードを必要としない14日間の無料トライアルがあります。 したがって、 BigCommerce ウェブサイトにアクセスして、それがあなたのビジネスに適切なプラットフォームかどうかを確認し始めます。
私たちのステップ1 BigCommerce チュートリアル:でアカウントを作成する Bigcommerce
に行くことによってプロセスを開始します BigCommerce website. Feel free to look at the wide range of resources and support documents provided on the site.
You can also check out things like pricing and features, guiding you to make an informed decision on whether or not BigCommerce あなたにぴったりです。 あなたが好きだと決めた後 Bigcommerce、それは私たちを歩く時間です BigCommerce 途中でミスをしないようにチュートリアル。
あなたが上になったら BigCommerce ホームページで、[はじめに]ボタンをクリックします。 同じことをする他のいくつかのボタンに気づくでしょう。 たとえば、[Start Your Free Trial]ボタンを選択すると、まったく同じページに移動します。

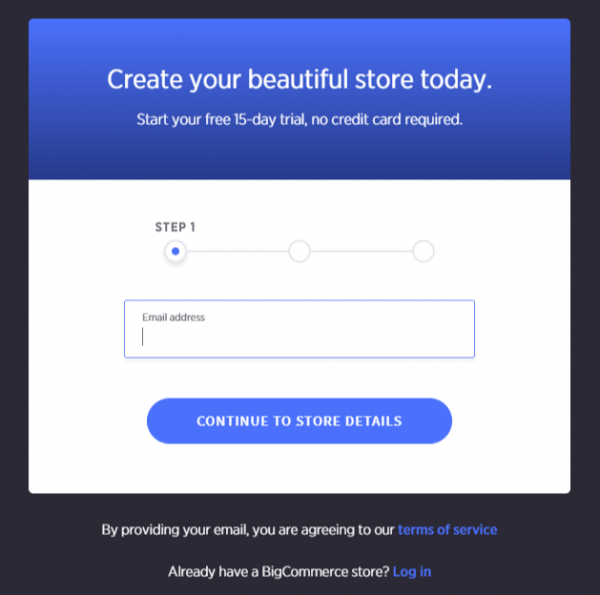
今あなたのを作成する時間です BigCommerce アカウント。 最初のウィンドウでは、電子メール アドレスの入力を求められます。 住所が正確であることを確認してください。formation (like your login details and website link) is sent to that particular email address.
Keep in mind, you can change this email later in your profile. Now, click on the Continue to Store Details button.

何が素晴らしいのか BigCommerce クレジットカードの入力を求められないということですformatアカウントを作成します。 このようにして、主要な機能をテストし、準備ができたらストアを公開できます。
次のウィンドウで、希望のストア名を入力します。 オンラインストアの名前がわからない場合は、最終結果に近いものを考えてみてください。 この名前はWebサイトの一部の領域に表示されるため、実際に名前を考えるときにこれを調整することを忘れないでください。
アカウントのパスワードを作成します。 にログインします BigCommerce メールアドレスとパスワードを含むダッシュボード。
名と姓を入力するフィールドに入力します。 BigCommerce also requests that you type in your phone number.
In my experience, this usually means that you might get a call from a salesperson or someone from the technical support team that wants to help make sure that your site is launched properly. Finally, BigCommerce asks about the size of your online business.
This doesn't really affect how your account works, so you can say that you have no sales or specify how much in sales you've had on an old site. After that, click on the Create Your Store button to proceed.

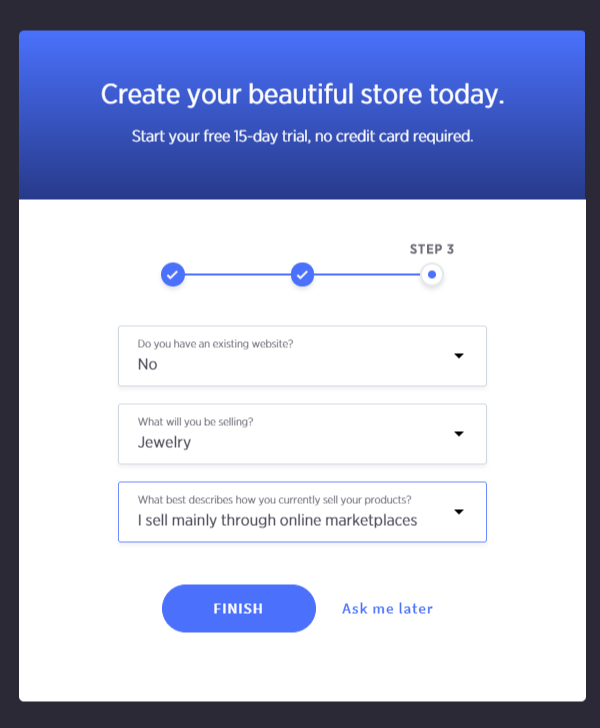
必要に応じて次のボックスをスキップできますが、これは BigCommerce tutorial, we're going to walk through all of the steps just so you know exactly what might be worth filling in. The first drop-down menu asks if you already have an existing website or not.
The reason this might be valuable is because the BigCommerce テクニカルサポートチームが実際に電話をかけて、ウェブサイトを BigCommerce プラットホーム。 既存のウェブサイトがない場合は、「いいえ」オプションを選択するだけで先に進むことができます。
You can also select what you'll be selling on your website. For example, you may select jewelry or clothing or anything else from the long list of industries.
最後に、 BigCommerce asks what best describes how you currently sell your products. If you primarily sell through online marketplaces like Amazon and Etsy, feel free to specify that.
If you've never sold anything online in your life, you can mark that down as well. After that, click on the Finish button to get started building your store.

ステップ2:テーマを追加する
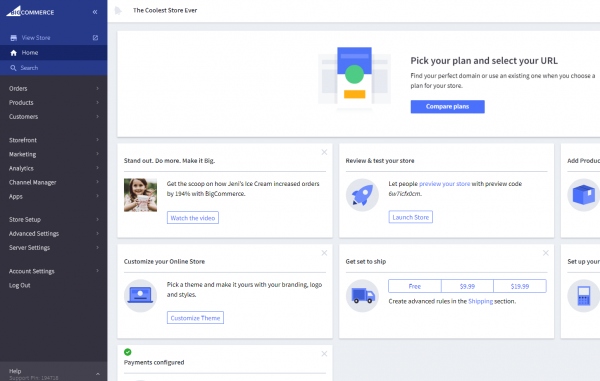
着陸すると、いくつかのことに気づくでしょう BigCommerce ダッシュボード。 たとえば、あなたはあなたを選ぶオプションがあります BigCommerce サイトをオンラインで公開するためのURLを計画して選択します。 まず、サイトを構築し、支払いを始める前に設定に慣れることをお勧めします Bigcommerce。 ダッシュボードの優れている点は、ストアに必要なすべての要件がメインページに概説されていることです。 したがって、ボタンをクリックしてテーマをカスタマイズするか、製品を追加することから始めます。 また、いくつかの役立つサポートドキュメントとケーススタディもあります。

この中の BigCommerce tutorial, we'll begin by adding a theme and customizing that theme to make it look suitable for your own business and industry.
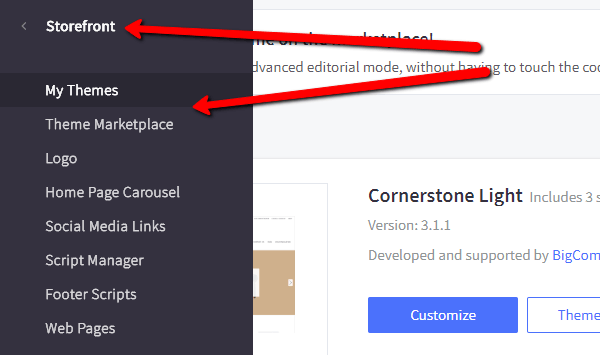
Navigate over to the sidebar menu and click on the Storefront option. Then, choose the My Themes tab. This brings you to an area that allows you to select from a wide range of prebuilt themes.

BigCommerce offers dozens of free and paid themes to choose from. Feel free to change the filter bar so that you can only see free themes or certain themes that are from specific industries. In my opinion, it's best to look at the paid themes, since they are better designed and they seem to have more options that are more suitable for a modern online store.
That being said, some of the free themes are still pretty nice looking and can be helpful for a small startup 限られた予算で。
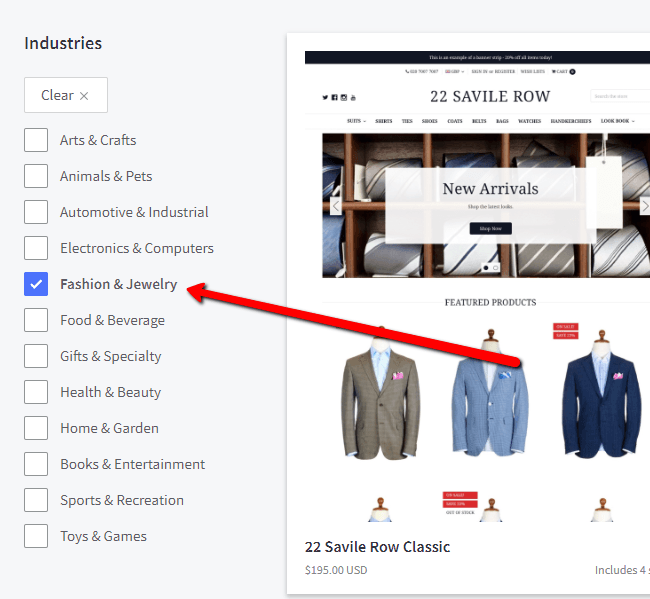
このチュートリアルでは、ファッションとジュエリーのカテゴリを選択し、無料のテーマのフィルタも選択しています。 これにより、必要な業界のみに対応する適切なテンプレートに絞り込まれます。

What's also interesting is that you don't necessarily need to choose a theme that is built for your industry. If you enjoy designs from a different industry, it's still possible to customize the theme and add all of your products so that it suits your own business.
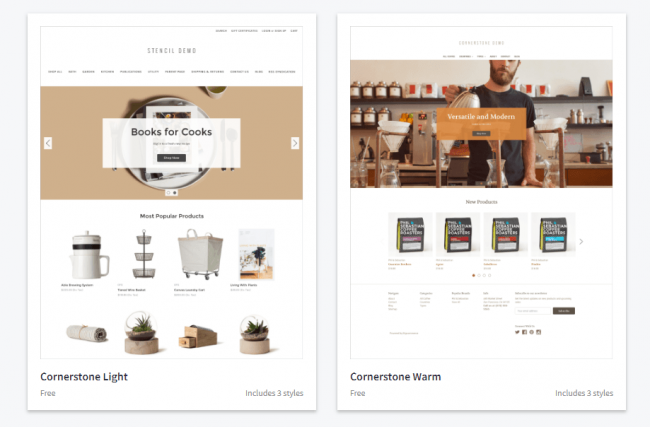
For example, I noticed one theme that seems to be for selling furniture and another that has coffee products.
Both of them are minimalistic and modern, with plenty of white space–which is exactly what I'm looking for. The only thing I would have to do is swap out the example products for items that I plan on selling.

適切なテーマが見つかったら、[テーマに表示]ボタンをクリックします。
ステップ3:をカスタマイズする BigCommerce テーマ
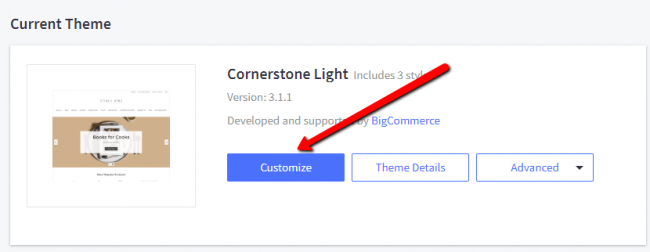
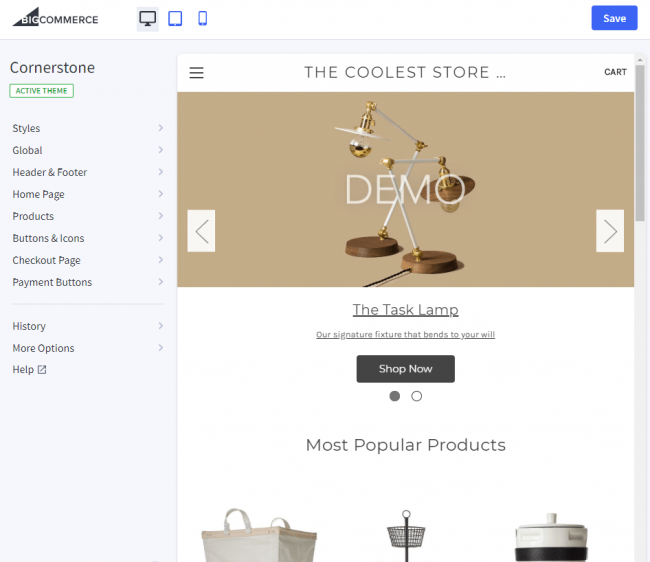
ダッシュボードに戻ると、今選択したテーマがサイトの現在のテーマとして表示されているはずです。 [カスタマイズ]ボタンをクリックして、テーマの編集を開始します。

カスタマイズ領域には、スタイル、グローバル、ホームページ、製品など、いくつかのメニュータブがあります。 これらすべてについて説明することはしませんが、オンラインストアを起動する前に、少なくともこれらをクリックして、どのようなカスタマイズオプションがあるかを理解することが重要です。

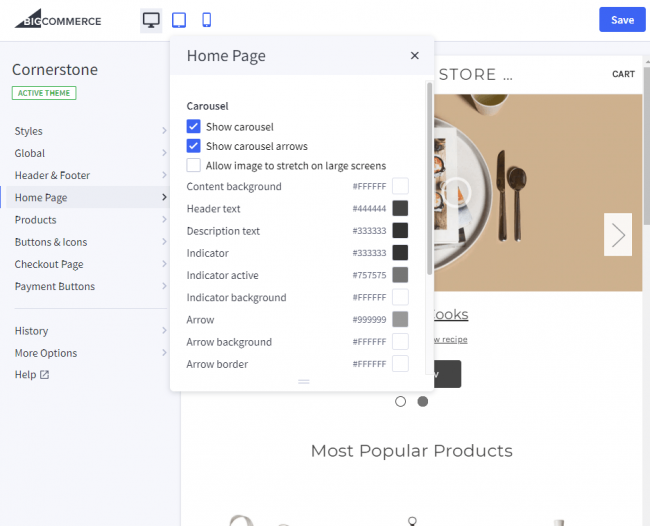
たとえば、ホームページのメニュータブをクリックした場合、 BigCommerce reveals several checkboxes and color settings that are applied directly to my homepage. So, if I wanted to remove the carousel, it would only take the click of a button.
There are also several options for editing colors for items like text, indicators, and arrows. As mentioned before, these colors apply to your branding and should be adjusted as needed.

ステップ4:ロゴを追加する
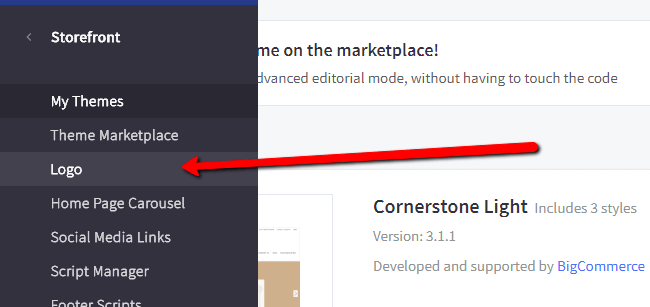
整理する必要があるいくつかのブランド設定がありますが、ロゴを挿入することは、最初に行うべきことのXNUMXつです。 ストアフロントメニューで、ロゴボタンをクリックします。

This page asks if you would like to enter text to display as your logo or if you would rather upload a custom image to use as your logo.
As you can see, I uploaded the Ecommerce Platforms logo and decided that I would like to optimize the logo to fit my theme. You also have the option to adjust the position of your logo by launching the theme editor.

ステップ5:製品を作成して表示する
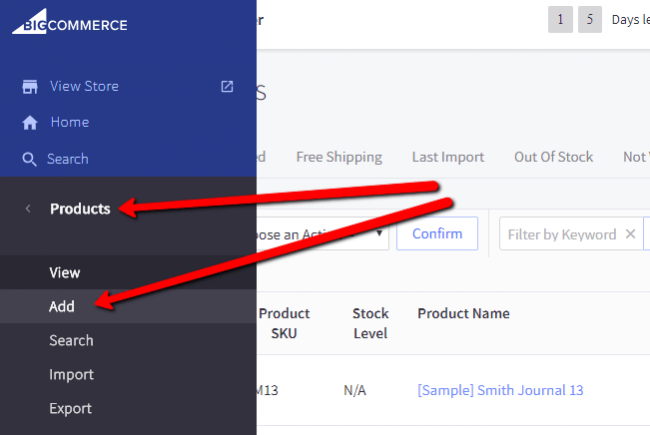
最初の製品を作成するには、[製品]メニュー項目に移動して、[追加]をクリックします。

ここでは、テーマに追加されたすべてのサンプル製品を確認できます。 ただし、独自の製品をアップロードしたいので、上部にある[追加]ボタンをクリックします。

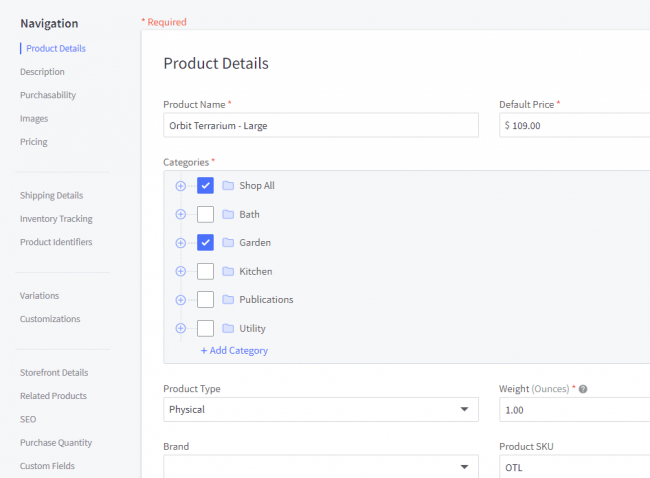
ここから、製品の詳細を追加します。 製品名、デフォルト価格を入力してから、製品を配置するカテゴリを選択します。

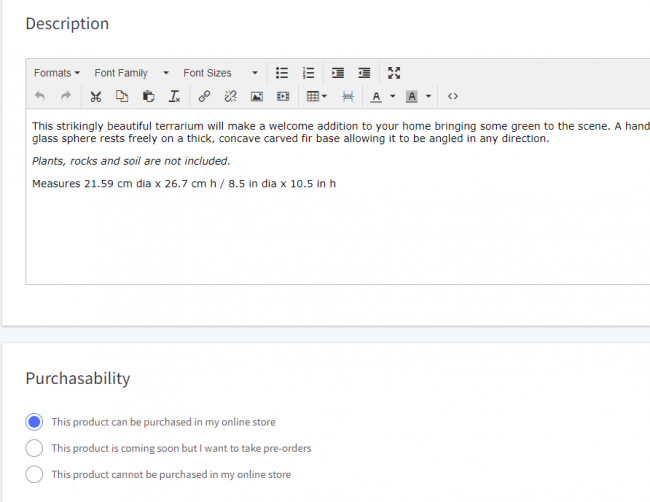
ページを下にスクロールして説明を入力し、製品がオンラインストアに表示されるかどうかを選択します。

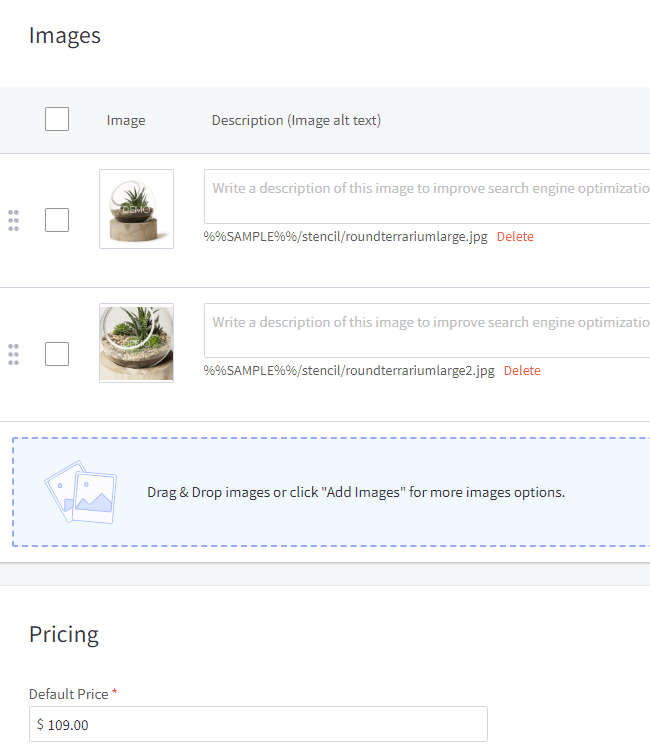
また、商品画像をアップロードして、アイテムのいくつかのビューを顧客に提供することも重要です。

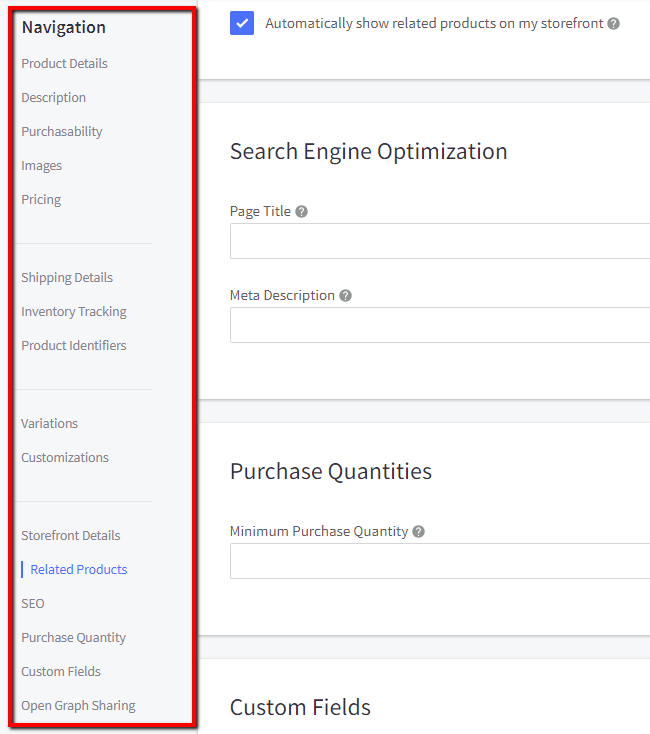
これでは、すべての製品設定については説明しません。 BigCommerce チュートリアルですが、バリエーション、SEO、購入数量などのすべてのメニュー項目をクリックすることをお勧めします。 完了したら、必ず製品を保存してください。

ステップ6:フロントエンドをテストする BigCommerce オンラインショップ
ダッシュボードには、フロントエンドで製品をプレビューするためのボタンがあります。

Webサイト全体を表示して、どの要素が見栄えが良いかを判断することもできます。

私たちの最後のステップ BigCommerce チュートリアル
最後のステップは、プランを比較してURLを選択することです。 この後、ホスティングおよびWebサイト構築ツールの月額料金の支払いを開始します。 また、ショップを立ち上げて販売を開始することもできます。

あなたのサイトを立ち上げる準備はできていますか?
この中の BigCommerce チュートリアルでは、アカウントの作成から製品の追加まですべてをカバーしました。 ご不明な点がございましたら、下のコメントでお知らせください。
そして、私たちをチェックすることを忘れないでください BigCommerce レビュー プラットフォームの詳細については。





コメント 0応答