一部のオンラインeコマースストアが非常に高いことに気づきましたか responsive 彼らのモバイル版はそれほど魅力的ではなく、私たちのラップトップで閲覧している間のページ responsive? 同時に、他のストアでは、 desktop とモバイル。
なぜそのような違いが存在するのか疑問に思ったことはありますか?
もう少し掘り下げましょう。
最近「モバイルファーストインデックス」という言葉を聞いたことがあるかもしれません。 簡単に説明します。
モバイルファーストインデックスは、ウェブをよりユーザーフレンドリーでモバイルフレンドリーにするためのGoogleの継続的な取り組みに他なりません。 スマートフォンで検索が増えるにつれ、Googleは、インデックスと検索結果が大多数のユーザー、つまりスマート(電話)ユーザーを表すことを望んでいます。
しかし、これはすべて、平均的なビジネスオーナーを混乱させる可能性があります。 彼らのほとんどは、この更新に関してキューに並んでいるXNUMX万の質問を持っています:
- 何か変更する必要がありますか?
- モバイル対応のウェブサイトがない場合はどうなりますか?
- これは私のトラフィックに影響しますか?
それは続きます。 本日は、モバイルファーストインデックスについての洞察、サイトへの影響、およびモバイルファーストインデックスの更新に向けてオンラインeコマースストアを準備する方法についてのヒントをご紹介します。
モバイルファーストインデックスとは
さて、まず、Googleが更新について何を言わなければならなかったか引用させてください。
「要約すると、私たちのクロール、インデックス作成、ランキング システムは通常、 desktop そのバージョンがモバイル バージョンと大きく異なる場合、モバイル検索者に問題を引き起こす可能性があります。 モバイル ファースト インデックスとは、主にモバイル ユーザーが探しているものを見つけやすくするために、モバイル バージョンのページをインデックス作成とランキングに使用することを意味します。に設立された地域オフィスに加えて、さらにローカルカスタマーサポートを提供できるようになります。」-ウェブマスターセントラルブログ
Search Consoleを介してモバイルファーストインデックスに移行しているいくつかのサイトは、この更新に関するGoogleからの通知を受け取り、次のようになりました。

これまで、Google は常に desktop 検索ランキングを決定するための Web サイトのバージョン。
今、すべてが変わるでしょう。
Googleは、モバイルファーストインデックスのロールアウトに関する最初の公式発表を行いました。
まもなく、Googlebotはモバイルバージョンのページをクロールしてインデックスに登録し、大多数のユーザーがモバイル画面向けに最適化されたコンテンツを確実に見つけられるようにします。
サイトにモバイルフレンドリーバージョンがない場合でも、Googleはサイトをそのままクロールしてインデックスに登録します。
この更新について心配する必要がありますか?
これは、すべてのWebサイト所有者の頭を悩ませている質問です。
まず第一に、これは心配すべき大きな問題ではありません。 このアップデートはテストの初期段階にあり、Googleが「正常」と見なすWebサイトに非常に段階的に展開されています。 これらは、モバイルファーストのインデックス作成のベストプラクティスに従い、次のいずれかを使用するサイトです。 responsive ウェブデザインまたはダイナミックサービング。
第二に、Googleは新しい更新がランキングに大きな影響を与えないことを保証します。 モバイル向けに最適化されたサイトと最適化されていないサイトに個別のインデックスはありません。
これは単に、モバイル ページが最初にクロールされ、Google がフォールバックすることを意味します。 desktop モバイル版が見つからない場合。
ただし、モバイルフレンドリーコンテンツは、ユーザーがモバイルデバイスで検索しているときに、検索結果で一般的に上位にランク付けされます。 これは2015年から実施されている対策です。
三番目、影響を受ける可能性が高いWebサイトは、モバイルと別のWebサイトです。 desktop ユーザーが使用しているデバイスに応じて、ユーザー向けのページ。 このシナリオでは、モバイル バージョンが最初にクロールされるようになり、これが検索ランキングに影響を与える可能性があります。
影響が最も少ない Web サイトは、同じモバイル デバイスと desktop ページ。 このシナリオでは、あなたの携帯電話と desktop ページは同じで、さまざまな画面サイズに対応するように単純に適応します。これは、Google がモバイル最適化のために推奨する設計アプローチです。
次の質問は:
モバイルファーストのインデックス登録の更新に対応するようにオンラインストアを準備するにはどうすればよいですか?
数百万を超える製品ページがあるため、オンラインeコマースストア用にモバイルバージョンを最適化することは容易ではありません。 これらのページがモバイルで表示されている間は、クロール可能、インデックス付け可能、ランク付け可能であることを確認する必要があります。
心配しないでください、以下のガイドラインは確かにあなたを助けることができます。
1. Googleアナリティクスを使い始める
常にあなたのウェブサイトがリンクされていることを確認してください Google Analytics. それが提供する洞察には、豊富な情報が含まれていますformatあなたのサイト、あなたの訪問者、そして彼らがどこから来たのかについてのイオン。 また、Web サイトがモバイル デバイスから受信するトラフィックの量を判断するためにも使用できます。
eコマーストラッキングオプションと呼ばれるオプションがあり、Webサイトが生成するトランザクション数と収益を測定できます。
2.オンラインストアがモバイル向けに最適化されていることを確認する
最近では、モバイルユーザーの数はまったく新しいレベルに加速しています。 だから、あなたの靴下を引き上げて、モバイルの時代が今ここにあるので、モバイルバージョンをキックスタートしてください。
Responsive ウェブデザインは行く方法です。
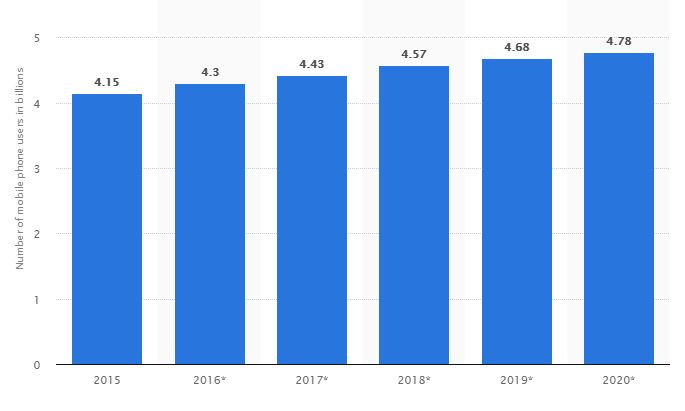
次の統計は、2015年から2020年までの全世界の携帯電話ユーザー数を示しています。2019年には、携帯電話ユーザー数は4.68億XNUMX万人に達すると予測されています。

これも知っていましたか?

最初のステップは、に切り替えることです responsive できるだけ早くウェブサイト。 これは、視聴者が使用しているプラットフォームに関係なく、同じコンテンツがWebサイトに表示されることを意味します。つまり、画面サイズに応じて動的に移動するコンテンツです。
携帯にしても、 desktop またはタブレット - 同じデザインとコンテンツが表示され、エンド ユーザーがナビゲートしやすくなります。 XNUMX番目のステップは、ユーザーのデバイスに関係なく、Webサイトが同じHTMLコードを提供するようにすることです。
また、 responsive デザインとは、デザイナーと開発者がXNUMXつの別々のWebサイトを監視する必要がなく(これまでの方法でした)、単一のテンプレートで作業できることを意味します。 それは安全な賭けです。
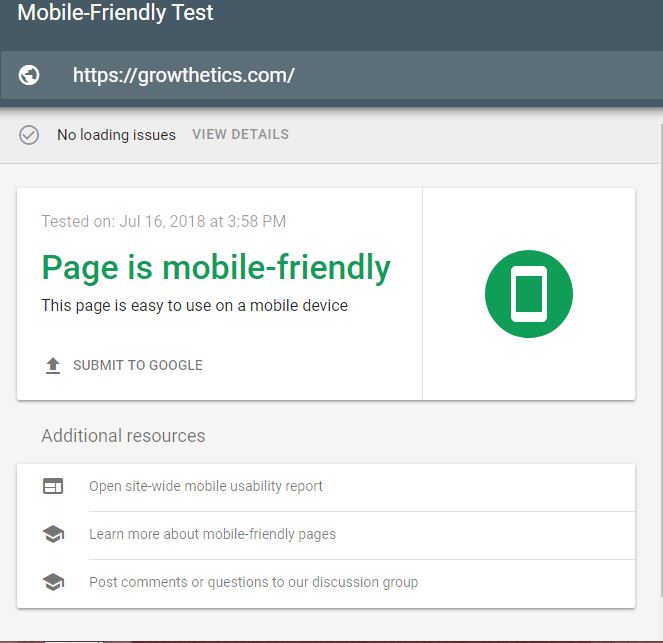
サイトがモバイル向けに最適化されているかどうかわからない場合は、 Googleのモバイルフレンドリーテスト.

「テストの実行」を押すと、次のように表示されます。

上記と同じメッセージが表示されない場合は、Googleがレポートを作成します。 それは主要な問題領域を強調し、開発者の助けを借りて簡単にそれぞれの変更を行い、Webサイトを変換できます。
またはもちろん、あなたはちょうど良いものを使うことができます eコマースプラットフォーム それはこれであなたを助けるでしょう。
3.ページ速度を上げる
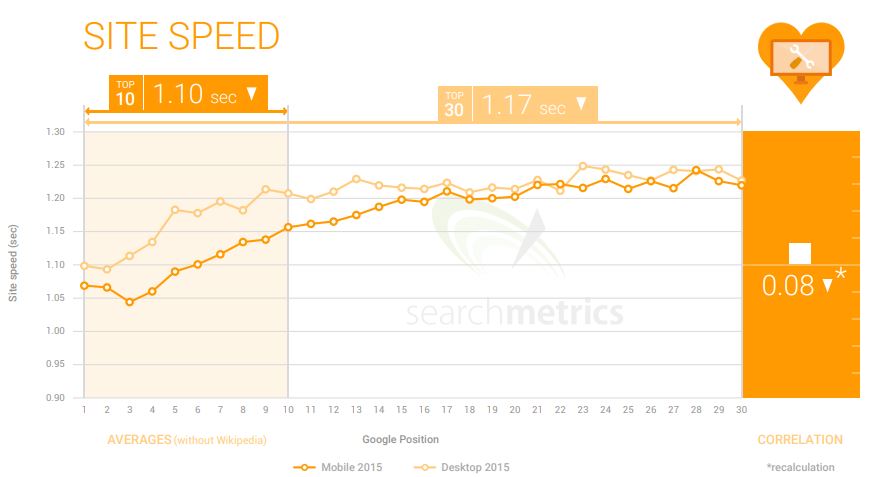
Page Speedは常に、 SEO. そしてもちろん、Googleも同様です。 Searchmetricsによると、Googleの上位XNUMX件の検索結果のページは、 1.10秒未満でロードします。

サイトの読み込みが速いことを確認してください。そうしないと、モバイルでのランキングに影響します。 ユーザーは常にウェブサイトの読み込みが速いことを期待し、Googleもそうです。 したがって、高いページ速度が不可欠です。
ページの読み込みとレンダリングにかかる7秒ごとにユーザーのXNUMX%が失われると推定されています。
プロヒント: これを乗り越える簡単なハックがあります。 ユーザーを別のページに誘導して販売したり、商品を紹介したりするには、ポップアップオーバーレイを使用します。 Popusの読み込みが速く、ユーザーは別のページに移動していると感じないため、ページを失うことはありません。 気の利いたね?
どうすれば増やすことができます ページスピード?
- 画像を最適化する
- リダイレクトを最小限に抑える
- コードを縮小
- サーバーの応答時間を改善する
- ブラウザのキャッシュを利用する
次のような無料のツールを使用して、サイトの速度を確認することもできます。 GoogleのPage Speed Insights, Webページのテスト, GTメトリックス.
4.ブラウザを顧客に変換する
すべてのeコマースウェブサイトの主な目標は–販売です!
想像してみてください。
Google Analyticsによると、あなたのウェブサイトで生成されるトラフィックは多く、つまり、毎日何千人もの人々があなたのウェブサイトを閲覧していますが、顧客になるのはごくわずかです。 悲しいですか?
さて、ここに、これらの各ブラウザーが顧客になることを確認するために使用できるいくつかのヒントがあります。
- 魅力的な画像を使用して訪問者の注意を引く
- どのページからもコンバージョンパスが3クリックまたはXNUMXホップ以内であることを確認してください。
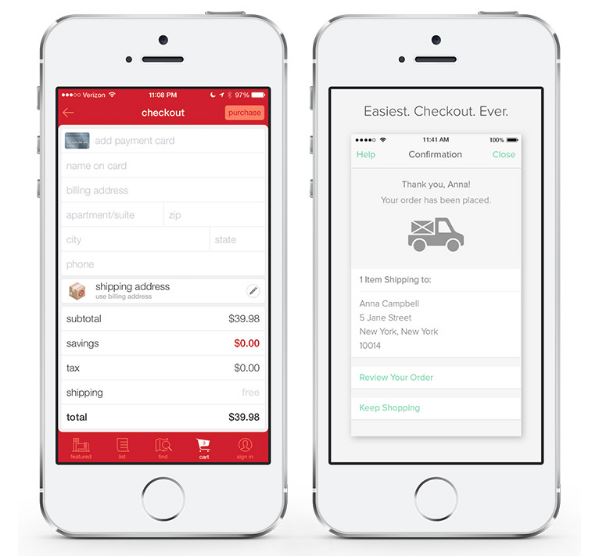
- シームレスで簡単な支払いゲートウェイを提供します。 できるだけ短くして、フィールドが多すぎてページが乱雑にならないようにしてください。

- 自動再生動画やその他のポップアップを削除します。
- CTA(行動を促すフレーズ)が目立つようにしてください(また、いつでもA / Bテストを行って改善することができます!)
5.サイト検索を簡素化する
スムーズなモバイルUXが作成されるため、優れたサイト検索はすべてのeコマースWebサイトに不可欠です。
最終的な目的は、エンドユーザーに最適なモバイル検索エクスペリエンスを提供して、エンドユーザーが目的の製品を簡単に見つけられるようにすることです。
ここでは、 サイト検索を最適化する.
- すべてのデバイスで検索バーが表示されていることを確認してください。 小さな検索バーに「いいえ」と言います。
- オートコンプリートを使用して時間と労力を節約する
- スペルミスに検索結果があることを確認してください(これはあなたが考えるよりも頻繁に起こります)
- テキストではなく画像を使用する
- ユーザーが検索を絞り込むことを許可する
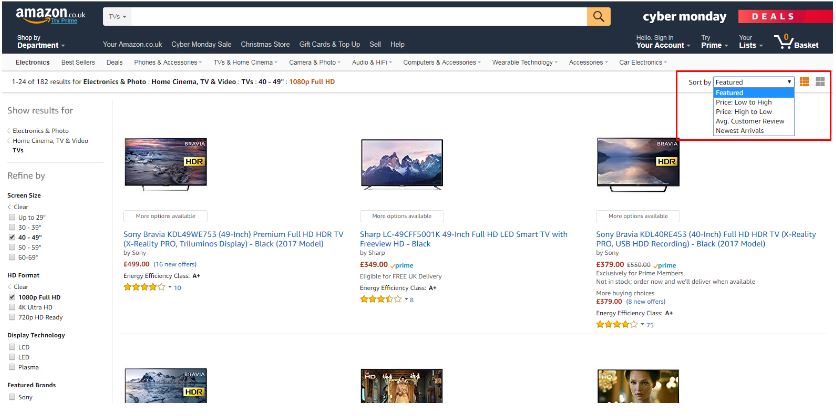
- 検索結果の並べ替えを許可し、ユーザーにフィルターを使用する機能を提供します(Amazonがなぜそんなに多くのフィルターを提供していると思いますか?それはストアをよりユーザーフレンドリーにするためです!)

6.ジェスチャーとキーボードの必要性
ジェスチャー
新しいシャツを購入したいとし、いくつかのオンラインストアの閲覧を開始するとします。 一部のサイトではズームインとズームアウトが簡単にできるのに、他のサイトではズームできないことがわかりました。
そして、可能であっても、ズームインしようとすると画像がピクセル化されます。これは簡単にあなたを困らせ、カートからアイテムを削除する可能性があります。
この時点で、あなたは本当に必要なことに気づきます ピンチ/ダブルタップズームなど、eコマースサイトの一般的なジェスチャー機能。
画面キーボード
見落とされる可能性のあるもうXNUMXつの重要な側面は、一部のユーザーがオンラインショッピングを行っているときに、スクリーンキーボードのみを使用しているという事実です。
クレジット/デビットカードのチェックアウト時に、数字キーボードのみを表示する必要があることを常に確認してください。 お気に入りwise、電子メールフィールドで、キーボードに「@」記号を付けます。 必要な入力に基づいて変化するコンテキストキーボードが有効になっていることを確認してください。
7 アクセスのしやすさ
文字サイズ
ピンチやズームを行わなくても、エンドユーザーがコンテンツのすべての要素を操作できるようにすることで、高品質なUXを提供できます。 フォントサイズをビューポート内で拡大縮小できるようにし、ベースフォントサイズとして16pxを使用し、必要に応じて相対的に拡大縮小します。
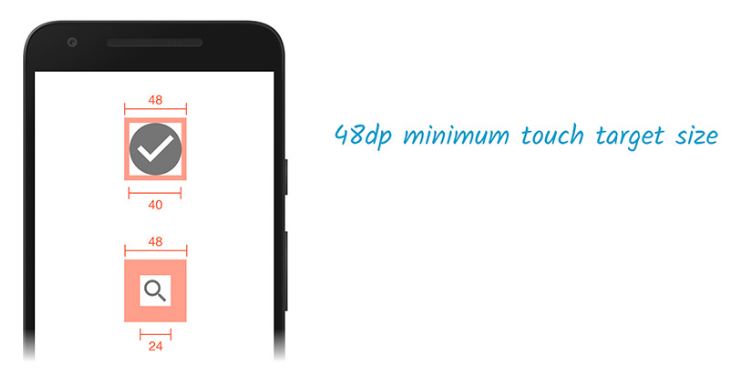
ターゲットをタップ
特定のウェブサイトは、彼らのウェブページが適切に最適化されていないために私たちを狂わせようとしています。 間違ったボタンを押すと、ボタンが近すぎるため、またはズームインしなければならないときにボタンを押すと、耐えられなくなります。
タップターゲットを最適化するためのヒントをいくつか紹介します。
- タップターゲットの幅を少なくとも48ピクセルにします
- スペースタップターゲットは32px以上離れています

スケーリング
新しいページをデザインするときは、常に最初にモバイルをデザインしてから、モバイル デバイスなどの他のデバイスにどのように拡張するかを検討する必要があります。 desktop またはタブレット。 常にあなたのモバイル-responsive Webページは、縦向きと横向きの両方のデバイスの向きに対応できます。
注意すべき最も重要なことは、すべてのコンテンツとメディアが画面サイズいっぱいになり、画面の領域を利用する必要があることです。
8.音声検索の準備

私達は話しました 音声検索の最適化 ずっと前に。
最近では、Alexa、Cortana、Google Now、Siriを使用して、検索クエリを入力するのではなく、話し言葉で質問への回答を見つける人の数が日々増えています。
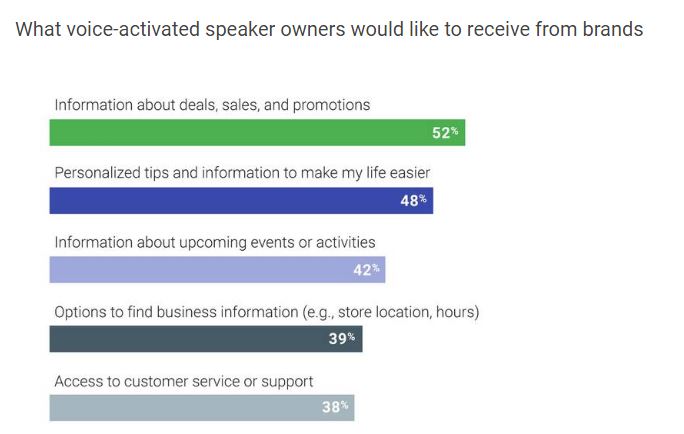
Googleによると、人々が音声認識スピーカーを使用する主な理由は次のとおりです。
- マルチタスクが可能になります
- すぐに答えを得るのに役立ちます。formatexpression CMS
- それは彼らの日常生活を容易にします。
したがって、明らかに、この種のテクノロジーはすでに定着しており、検索結果とランキングに大きな影響を与えるため、他のすべてのWebサイトは音声検索を組み込むことを試みます。

キーパッドに入力するときと、SiriまたはAlexaに話しかけるときとでは、検索方法が大きく異なります。 たとえば、簡単なブルーベリーチーズケーキのレシピを検索するとします。 Googleの検索ボックスに入力する場合は、「簡単なブルーベリーチーズケーキレシピ」と入力します。
しかし、音声検索を行うと、おそらく「最小限の成分でブルーベリーチーズケーキを作る」または「30分でブルーベリーチーズケーキを作る」と言うでしょう。 これはeコマース業界にとって非常に大きなものであり、これらのヒントを念頭に置いておくと、ビジネスで大きな助けになります。
- あなたのビジネスに関連するロングテールのキーワードと質問のリストを作成します。
- エンドユーザーがどのような質問をするかについて考えます。
- 回答をメモしておくと役に立ちます。
- それに応じてコンテンツを最適化します。
プロのヒント:Google(現時点では)は、音声検索結果にフィーチャースニペットを多く使用しています。 コンテンツが強調スニペット用に最適化されていることを確認してください。 フィーチャースニペットの最適化について話しました ここ.
9.構造化データマークアップを使用する
検索エンジンは、構造化データ マークアップを使用してページのコンテンツを理解し、より多くのコンテンツを収集します。formatウェブページについて。 これにより、ユーザーが簡単に検索できるようになりますformat彼らが探しているイオン。
同時に、それはビジネスの検索結果リストを改善します。
Google などの検索エンジンは、構造化データを使用してリッチ スニペットを生成します。format検索結果に表示されるイオン。

ここでは、評価、レビューの数、調理時間などを見つけることができます。 リッチスニペットにより、エンドユーザーにとってすべてが簡単になります。
したがって、構造化データのマークアップはランキングに不可欠です。 構造化マークアップを検証できます desktop および両方のバージョンのモバイル テスト 構造化データテストツール.
10.フラッシュとポップアップを取り除く
モバイルデバイスはこれをサポートしていないため、フラッシュをインストールする必要があるモバイルデバイスユーザーにコンテンツを提示しないでください。 Googlebotはエラーとして簡単に追跡でき、ランキングは結果に直面します。 信頼性とパフォーマンスの点で、HTML5とJavaScriptはflashの代替として優れています。
サイトがポップアップでいっぱいの場合、Googleによってペナルティが課せられる可能性があります。 グーグルはインタースティシャルコンテンツを取り締まっている(それがポップアップのしつこい言い方の正式な言い方だ)。

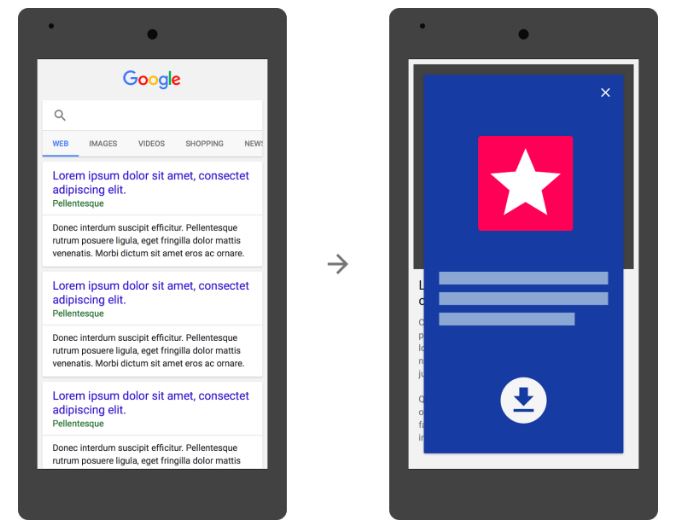
あなたは前にこれを見たことがあるに違いありませんか?
ブラウジングの最中に突然ポップアップが出てきます! そして、そのように、UX全体が中断されます。 インタースティシャルを使用すると、準拠してリンクまたは「x」をクリックするまで、Webサイトを閲覧できません。
アップラッピング
これらの10のガイドラインは、モバイルファーストインデックス更新のためにeコマースWebサイトを最適化するのに役立ちます。 ウェブサイトに必要な変更を加えた後は、アップデートが世界中に公開された後も、それを存続させて存続させることができます。
私は完全なモバイル監査とウェブサイトの適切な分析をお勧めします。 これはあなたが始めるのに役立ち、あなたはさらに先へ進む方法を知るでしょう。
モバイル向けに最適化されたウェブサイトを作成することに焦点を当て、残りはそれに続く。
画像提供:[1]、[2]、[3]、[4]、[5]、[6]、[7]、[8]、[9]、[11]、[13]
注目の画像





コメント 0応答