ウェブサイトのデザインの最も重要な部分であるサイトの背景は、ユーザーエクスペリエンスの向上に役立つさまざまな方法で使用できます。
今日、背景を適切に作成することは以前よりも困難であり、他の背景の可能性の一部を制限しながら、いくつかの新しい課題を提示しますwise 持っているでしょう。
たとえば、以前の背景は実際にデザインの実用的な部分として使用できました。 たとえば、矢印を付けて、視聴者の注意を何か重要なものに向けることができます。
物事が変わった理由は responsive デザイン、および人々が使用している可能性のあるさまざまな画面サイズと画面タイプの多様性。
その結果、背景は今日のサイトデザインではそれほど重要ではなくなり、かなりのサイトには公式の背景がまったくありません。
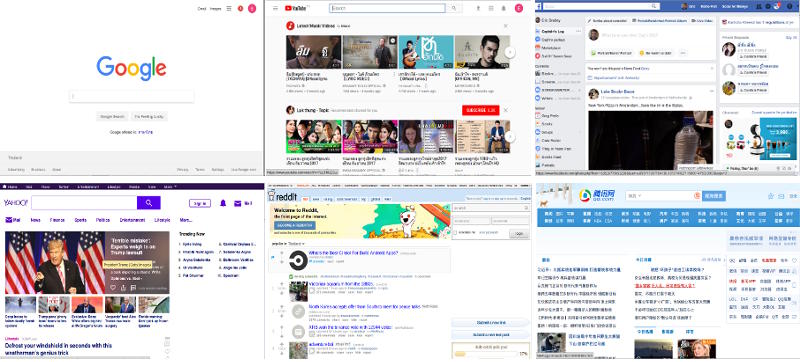
背景は本当に重要ですか? 見つけるために、上位30のランク付けされたWebサイト(リピートは含まない)を検査しましたが、その結果は非常に興味深いものでした。

上の画像からわかるように、上位にランク付けされたWebサイトは背景にまったく悩まされておらず、ユーザーの受け入れに関して少しの害も与えていないようです。
これはウェブサイトのデザインに関する従来の考えに直面しますが、冷酷な事実と論じることは困難です。 驚いたことに、背景のあるリストの最初のWebサイトは、10番に到達するまで機能しません。 Twitter、その背景は、ログインしていない場合にのみ表示されます。
30年の上位2017のウェブサイトで、適切な背景を持つ唯一のサイトは次のとおりでした。
- Twitter、写真の背景付き(10位)
- ライブ(Outlook)、無地の背景(ランキング12位)
- NetFlix、コラージュ背景あり(21位)
- 単色の背景を持つWordPress(ランク26th)
- 写真付きの背景のBing(29位th)
- Tumblr、写真の背景(ランク30th)
したがって、トップ20のウェブサイトの30%だけが背景を持っており、そうしたものはリストのかなり下にありました。
サイトの背景の唯一の利点は、複数のページにわたってサイトのアイデンティティの感覚を維持するのに役立つことですが、この目的を同じように、そしておそらくはよりよく達成できる他の要素があるので、それはそれほど大きな利点ではありません。
短所はたくさんあります。 背景は、サイトに関しては追加の課題をもたらします responsive古くなるのを避けるために頻繁な更新が必要になる場合があります。
現代のデザイナーにとってのもうXNUMXつの課題は、静的な背景に加えて、ビデオの背景を作成することもできるようになったことです。 後者を選択する場合は、多くのユーザーが十分に考案されていないビデオの背景に煩わしいと感じるため、何をしているのかを知ることが重要です。
背景を使用しない理由はたくさんあるので、トップランクのWebサイトの足跡をたどって、背景のアイデア全体を一度に捨てることに決めるかもしれません。 しかし、サイトが背景を持つ必要があるとブリーフが主張した場合、あなたは何ができますか? これは、この記事の残りの部分で解決しようとすることです。
背景を含める必要があります
コンテンツは常にページ背景の上のレイヤーにある必要があります。 ページ要素を異なるレイヤーに分離しないと、何かを変更する必要があるときに問題が発生する可能性があります。
このレイヤー分離をできる限り使用することをお勧めします。 たとえば、サイトのロゴを本当に背景に直接組み込む必要がありますか? ほとんどの場合、ロゴを別のレイヤーに置く方が賢明です。 このようにして、ロゴを更新する必要がある場合、背景全体とは関係なく更新できます。
この方法でレイヤーを使用すると、作成側の作業が増えますが、保守側の作業は少なくなります。 また、いつでも必要に応じて、物事を非表示にしたり、移動したり、動作を変えたりできるため、最大限の制御が可能です。
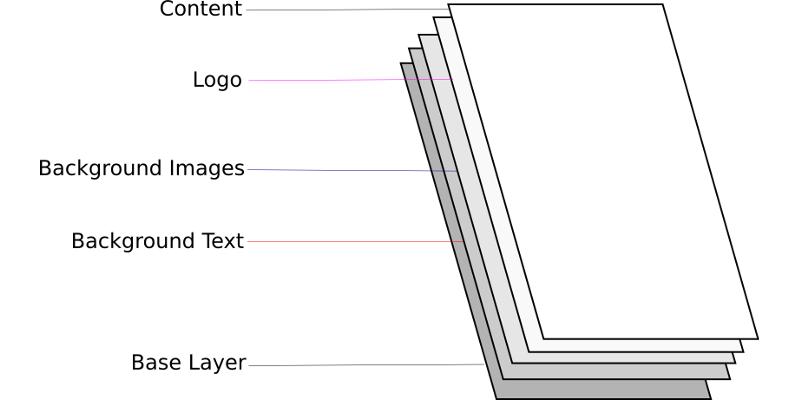
この画像は、背景デザインテンプレートの理想的な構造を示しています。

各レイヤー内(ベースレイヤーを除く)には、必要に応じてさらに分離するために追加のレイヤーを作成するスコープがあります。
作成する分離度が高ければ高いほど、より多くの制御を得ることができます。 それは今あなたにとって重要ではないように感じるかもしれませんが、それが後で要因になることがよくあります。
理解しておくべき最も重要なことは、「背景」はコンテンツではないものであるということです。 したがって、ページ上にあることを意図しているがコンテンツとしてではないテキストまたは画像は、背景の一部としてカウントされますが、すべての人がそのように分類するわけではありません。
骨組み
Webデザインの初期の頃、フレーミングは、コンテンツが背景との関係でどこにあるべきかを理解するという単純な問題でした。 この日は responsive ただし、設計は通常、それよりも複雑です。
responsive デザインでは、フレーミングの問題に対処するための選択肢はXNUMXつだけです。 最初のオプションは、利用可能な画面サイズに関連してコンテンツと背景画像を拡大縮小することです。 これは、設計の整合性が最も重要な要素である場合に最適ですが、これは非常にまれな状況です。
XNUMX番目のオプションは、コンテンツの読みやすさがデザインの整合性よりも重要であるより一般的な状況で、背景のセクションまたは背景全体を段階的に廃止することです。
ちなみに、この「デザインの整合性」の問題は、どのような画面で表示されても、デザインが常に同じように見えることを意味します。 反対に、コンテンツがどのような種類の画面で表示されていても、コンテンツは常に(多かれ少なかれ)同じように見えます。
スケーリングの使用 responsiveネス
スケーリングを使用して、さまざまなデバイスタイプと方向で均一なフレーミングを維持すると、デザインの整合性が維持されますが、特に写真の背景を使用する場合は、結果が必ずしも期待どおりまたは希望どおりにならない場合があります。
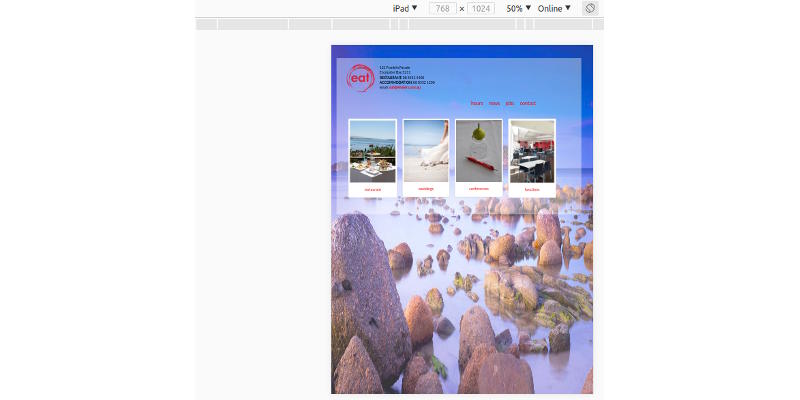
このテクニックの例を実際に見てみましょう。 Samsung Galaxy S5を縦向きモードで開始します(これらの画像は記事に収まるように拡大縮小されているため、実際に表示されるテキストはデバイス自体で判読可能です)。

これは、横向きモードでの表示です(電話をかける以外のすべての場合、電話を横向きで保持することをお勧めしますが、人々は依然として電話を縦向きで保持することを強く求めています。

ご覧のように、640 x 360ピクセルしか操作できない場合でも、拡大縮小するとレイアウトは完全に良好です。 次に、iPadを縦向きにします。

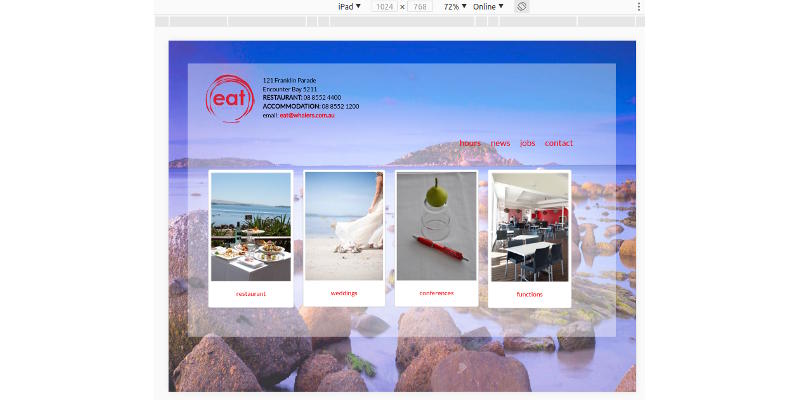
そして風景。

スケーリングが使用されているときに気付くのは、縦向きビューに多くの無駄な垂直方向のスペースがある可能性があることを除いて、さまざまなデバイスと解像度の間でほとんど変化がないことです。
メニュー項目が常に2×2のレイアウトのままではなく、1×4のグリッドにラップされるように、背景とコンテンツの部分で異なる方法を使用する方が実際には良いでしょうが、そうしない理由は利用可能な垂直スペースの量を予測することは不可能です。
したがって、スケーリングの利点は、状況に関係なく、一部のコンポーネントが常に表示されるようにしたい場合です。
段階的な非表示と表示の使用 responsiveネス
より実用的なシナリオであり、ほとんどの設計者がほとんどの場合に使用したいのは、背景(またはその一部)を表示するための十分なスペースがない場合に、単純に段階的に廃止できるデザインです。そのため、サイトのコンテンツは常に最大の注目を集めます。
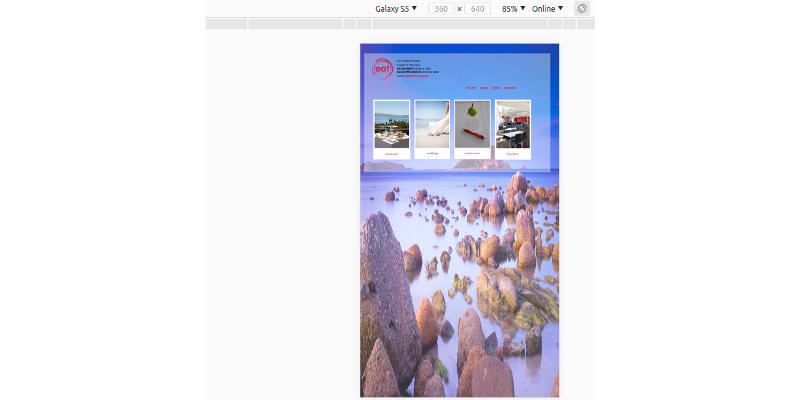
この方法を使用する場合の違いの例を次に示します。 説明には同じデバイスと方向を使用します。 まず、Samsung Galaxy S5のポートレートです。

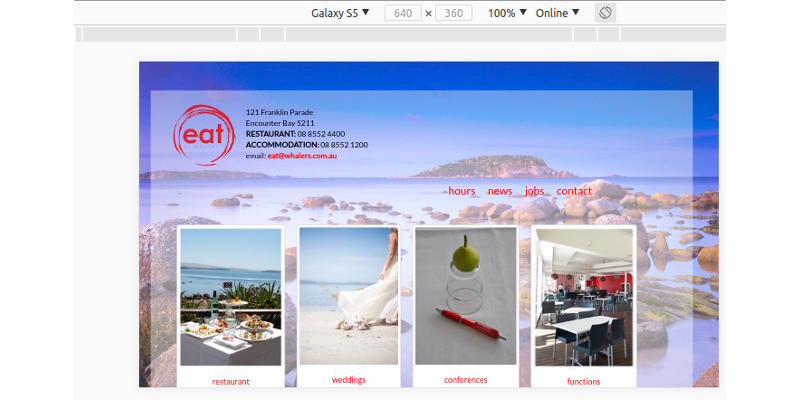
Samsung Galaxy S5の風景。

iPadポートレート。

iPadランドスケープ。

ここでは、デバイス間のかなりの違いを見ることができます。 Samsung Galaxy S5の小さな画面では、デバイスが縦向きか横向きかに関わらず、背景を表示できません。表示されるものは、利用可能なスペースに合わせて調整されます。
同じサイトをiPadで表示すると、背景は向きに関係なく常に表示されますが、表示されるものには多少の違いがあります。
背景デザインのベストコンセプト(順)
1.単色(または色なし)
2.写真(ストレッチ)
3.小さなタイル(完璧なシームレス)
4.大きなタイル(完璧なシームレス)
目立たない方法で行うことができない場合を除いて、写真の背景のタイリングは避けてください。 ストレッチは通常、写真の背景に、または事前定義されたスペース内に制限するのに最適です。
大きな派手な背景の時代は、オンラインでの閲覧のみを目的とした専門サイトを除いて、ほとんど死んでいます。 desktop. のために設計されたほとんどの背景 desktop携帯電話で見ると見栄えが悪くなります。
実行できる回避策は、CSSファイルに膨大な数のブレークポイントを設定してで設計することです。diviブレークポイントごとにXNUMXつの背景がありますが、通常どおり、デバイスタイプがわかっている場合でも、使用可能な垂直方向のスペースを計算できないという課題があります。
ヘッダー画像提供




コメント 0応答