お客様との関係を改善する方法をお探しですか? あ FAQ トリックを行うかもしれません。 FAQ エリアは、顧客をサイトに案内するために不可欠であるだけでなく、信頼構築者として機能し、顧客に追加情報を提供することでより多くの製品を購入するよう説得することができます。formatイオン。 しかし、どのようにして完璧なものを作成しますか FAQ? 調べるために読んでください。
パーフェクトFAQページ:何ができるの?
多くのeコマースの専門家 考えて FAQ 後付け。 彼らはオンラインストアに持っていくのはいい追加アイテムだと思っていますが、より多くのビジネスを得るために完全に必要なわけではありません。 それは真実から離れることはできませんでした。
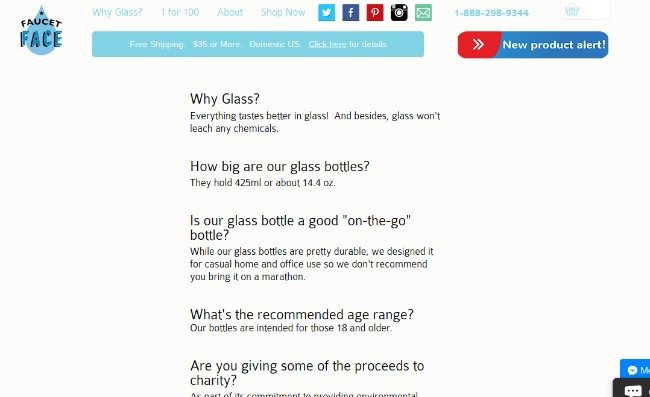
FAQページの例#1: 蛇口面 –を使用して構築 Shopify (全文を読む Shopify レビュー ここに)。 私たちの同様のサイトをチェックしてください ecomm.designギャラリー.
実際、 FAQ は、コンバージョンを改善し、コストを削減するためにいくつかのことを行います。
例:
- よくある質問はオンラインで公開され、顧客が読むことができるため、FAQはサポートチームの時間を解放します。
- FAQページは、あなたが顧客を導き、製品についてのあなたの知識を表示するために時間を費やしたことを知っているので、あなたとあなたの顧客の間の信頼を築きます。
- 人々があなたのストアから購入する可能性は高くなります。formatできるだけイオン。 FAQページはそれを助けます。
- 検索エンジンはよくある質問ページを上位に表示しますformatイオン資源。 ナビゲーション、購入知識などにどのように役立つかを見て、SEOを改善することは間違いありません.
eコマースストアに最適なFAQページを作成する方法
よくあるFAQページへの最初のステップは、必要かどうかを自問することです。 ほとんどの場合、答えはイエスですが、ウェブサイトが乱雑になり、顧客が混乱する場合があります。 たとえば、製品が単純明快で、誰もがそれがどのように機能するか(コーヒーなど)を知っている場合、コーヒーがどのように集中して朝起きるのかを説明する理由はありません。
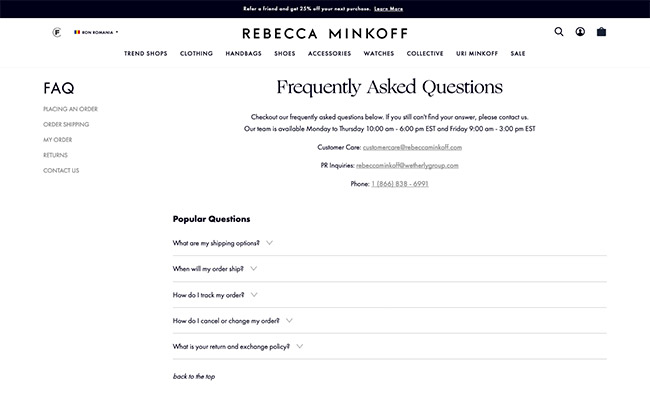
FAQページの例#2: レベッカミンコフ –を使用して構築 Shopify (全文を読む Shopify レビュー ここに)。 私たちの同様のサイトをチェックしてください ecomm.designギャラリー.
ただし、よくある質問では、コーヒーの独自性を説明する機会を提供しています。 したがって、FAQは、一見基本的な製品の独自性を説明する方法として機能するか、まったく新しい発明のようなあまり知られていない製品を説明するページです。
最適なFAQページに適切な質問を見つける
自分で質問をするのは良い考えではありません。 A startup 他に選択肢がないように感じるかもしれませんが、質問を書く前に、テスターまたは実際の顧客からフィードバックを得る必要があります。
顧客からメールを受け取っている場合でも、フォーカスグループを選択して製品をテストしてフィードバックを提供している場合でも、質問は実際の人とその考えを中心に構成する必要があります。
パーフェクトFAQページの場合:顧客が話したい方法で顧客に話します
すべての顧客ベースには独自の言語があります。 スノーボード会社は、顧客がもっとくつろいでいることに気づくかもしれません。特定の専門用語が店から買い物をする人々によって使用されています。 生徒と保護者に学用品を販売する会社は、より専門的でありながら楽しいコミュニケーションにこだわるかもしれません。
eコマースサイトで使用する言語は、ブランドと、顧客に伝えようとしているメッセージのタイプを反映している必要があります。 あなたの顧客が真面目な専門家であるならば、そのように彼らに話してください。 若いゲーマーの場合は、彼らに当てはまるかもしれないいくつかの言語を使用してください。 これは、製品ページ、ホームページ、カテゴリページなどで利用できます。
しかし、あなたの完璧なFAQページを忘れないでください!
それをさらに完璧にするXNUMXつの方法は、顧客の言語を話すことです。 顧客がメール、電話、またはチャットで来たときに質問をどのように言いますか? そのままその言葉を使って、同様の方法で質問を書いてみませんか?
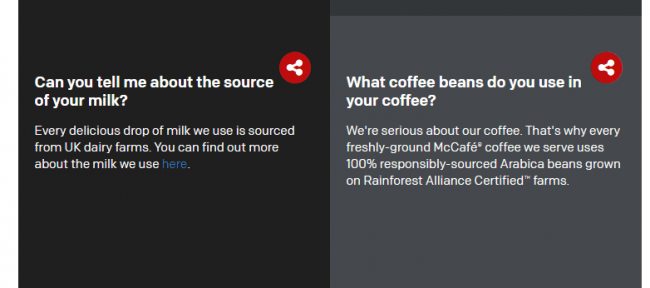
FAQページの例#3: マクドナルド
たとえば、マクドナルドは、顧客が美味しい食事のために店に来ていることを知っています。 マクドナルドは常に楽しいこと、家族、そして人生の良いことを楽しむことを売り込んできました。 したがって、マクドナルドのFAQページを見ると、よりカジュアルなトーンがあることが理にかなっています。
彼らはコーヒーについてどれほど真剣であるかについて話しますが、顧客が知りたい具体的な詳細についても話します。 コンピュータや企業ではなく、友人からの答えを聞いているかのように感じさせます。
完璧な FAQ ページ: Format よくある質問を適切に
よくある質問はすべての e コマース Web サイトで異なって見えますが、良いものは似たようなものです formatモデルを構築して、顧客が価値を得られるようにします。formatイオンになり、混乱することはありません。 この記事でさらに詳しく説明しますが、すべては Web サイトの適切な位置に FAQ ページを配置することから始まります。
その後、FAQのリストを確認し、分類する必要があるかどうかを判断することをお勧めします。 経験則として、カテゴリを作成するには10問以上で十分です。 誰もが数十の質問を読みたくないので、最善の策は、各トピックを分類する見出しと、その下の質問への関連リンクを作成することです。

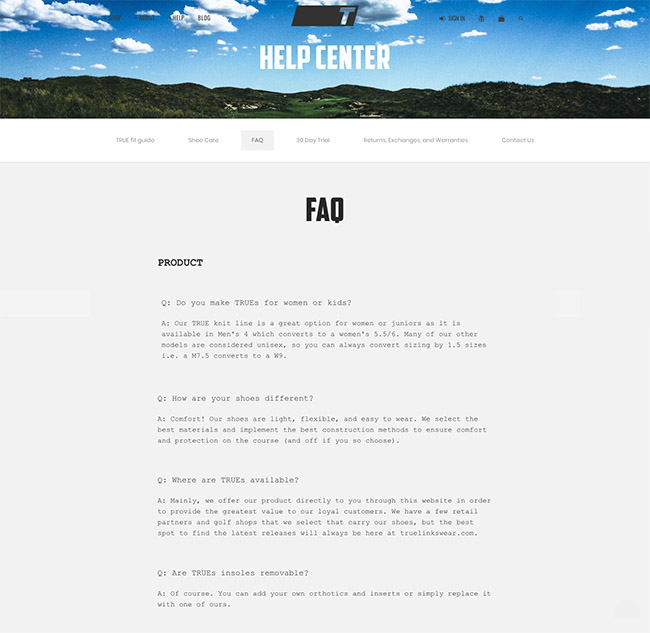
FAQページの例#4: TRUE–を使用して構築 BigCommerce (全文を読む BigCommerce レビュー ここに)。 私たちの同様のサイトをチェックしてください ecomm.designギャラリー.
優れた FAQ ページにはハンマー ダウン効果があり、プライマリを維持します。formatイオンが統合され、ページの全体的な外観がクリーンで威圧的ではなくなりました。 したがって、顧客は質問をすばやくスクロールして、必要なものを見つけ、問題に関連する質問のみを開くことができます。
また、必要に応じて写真を使用することをお勧めします。 時には写真は少々やり過ぎですが、ビジュアルは言葉よりも顧客を助けることがよくあります。 たとえば、返品プロセスについて説明するFAQがあるとします。 その場合は、返品を完了するための視覚的な手順とともに、完全な返品ポリシーへのリンクが必要です。
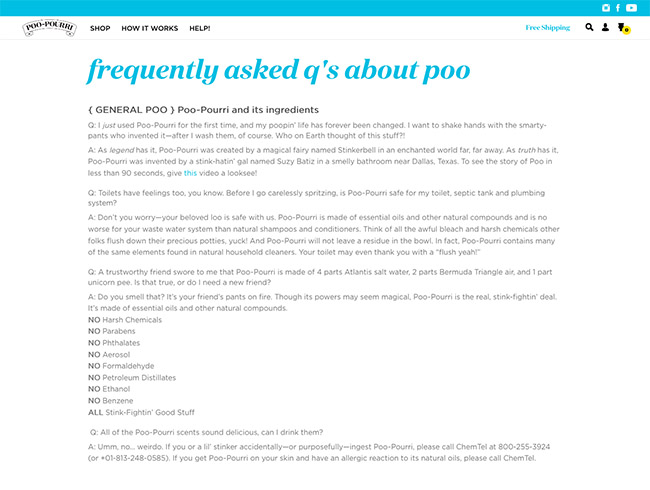
FAQページの例#5: プープリ –を使用して構築 Shopify (全文を読む Shopify レビュー ここに)。 私たちの同様のサイトをチェックしてください ecomm.designギャラリー.
最後に、ブランディングと会社の声は、よくある質問ページで考えるよりもはるかに頻繁に関係します。 これらの質問は、あなたの声を輝かせ、専門的または楽しい口調を表す機会です。 たとえば、プープリの人々はFAQ全体を通して冗談を言っていますが、そのほとんどはトイレの臭いに関係しています。 これは製品の遊び心のある見方であり、おそらくあまり話題にされていない主題について人々をより快適に感じさせます。
このアプローチは、顧客を安心させるだけでなく、顧客が知っておくべきことを明確に述べると同時に、会社についての小さなストーリーを伝える方法でもあります。
すべてのFAQが何かにつながることを確認してください
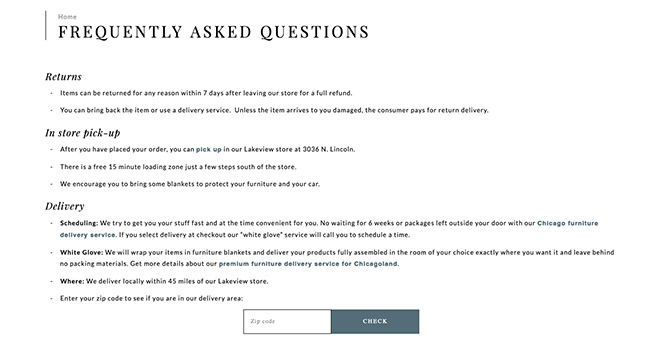
FAQページの例#6: Wrightwoodの –を使用して構築 Shopify (全文を読む Shopify レビュー ここに)。 私たちの同様のサイトをチェックしてください ecomm.designギャラリー.
各質問に答えてそのままにしておくことは、FAQ の要点ではありません。 前述のように、これらの質問は、サポート リソースを削減し、顧客が購入を希望する直前に信頼を構築する絶好の機会を提供します。 そのため、FAQ には、関連する製品、サポート エリア、さらにはブログ記事へのリンクを追加する必要があります。format主題のイオン。 上記の例には、家具店の配送場所を検索するためのフィールドもあります。
FAQは、行き止まりではなく、目標到達プロセスとして機能する必要があります。 これにより、ナビゲーションの一形態としてのSEOが向上するだけでなく、購入の直前に顧客がより多くの情報に気付くのを見るようになるはずです。
パーフェクトなFAQページにアクセスできるようにする
FAQページが顧客にとって貴重なリソースであることを示すことは重要です。 あなたの会社がFAQを信じていないように見えても、顧客もそうではありません。 そのため、フッター領域に小さなFAQリンクが表示されると、混乱します。それだけです。
FAQページが正当である限り、 format適切に作成され、顧客に大きな価値を示している場合は、メイン メニューにリンクを表示する価値があります。
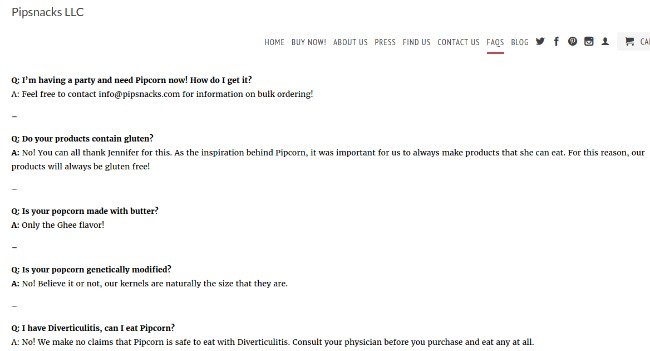
FAQページの例#7: ピップスナック –を使用して構築 Shopify (全文を読む Shopify レビュー ここに)。 私たちの同様のサイトをチェックしてください ecomm.designギャラリー.
また、FAQをWebサイトの別の場所に配置することを検討することも悪くありません。 たとえば、一部の企業は、顧客が購入プロセスを進めているときに、これらの質問が頻繁に発生することを認識しています。 そのため、製品の説明の下にある実際の製品ページにFAQがあります。
さらに、ZenDeskなどのカスタマーサポートシステムをFAQに統合することを検討することもできます。 これの背後にある全体的な考えは、顧客が最初にFAQを見るということです。 それでも問題が解決しない場合は、チケットを送信するか、フォーラムを閲覧するか、サポートチームに連絡するオプションを提供します。
役立つ場合は、ビジュアルの使用を検討してください
何らかの理由で、表示されるほとんどのFAQページはテキストの回答に固執しています。 彼らが聴衆に直接話し、短くて甘いままでいる限り、それは素晴らしいことです。 ただし、メディア要素はプロセスをスピードアップするためにもバインドされています。 考えてみてください。通常、ビデオはテキストよりも使いやすいです。 スクリーンショットとオーディオについても同じことが言えます。 お客様がしなければならないのは、XNUMX分間のクリップを見るか、写真を見て、問題の解決策を実際に確認することだけです。
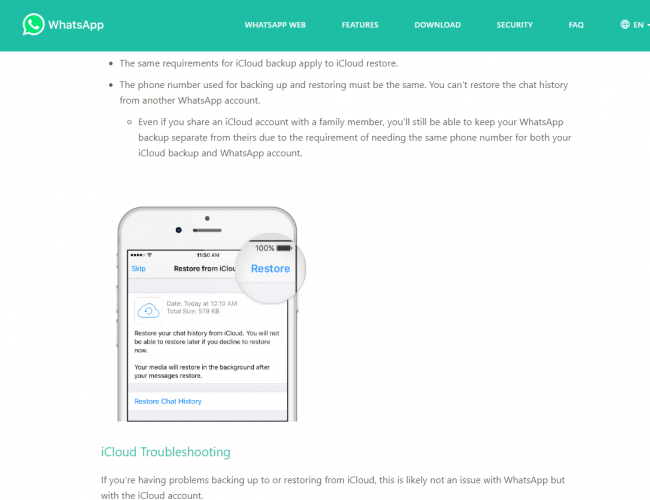
FAQページの例#8: WhatsAppウェブ
確かに、テキストによる説明は、読みたい人(および検索エンジン)にとっては良いものですが、画像は、顧客が何を学習することになっているのかについての顧客の理解を向上させるのに欠かせません。
たとえば、ソフトウェア会社を経営していて、FAQのXNUMXつがアカウントの作成方法であるとします。 アカウントを作成する方法のステップバイステップの概要を間違いなく書くことができますが、右のボタンとタブを指す矢印が付いたスクリーンショットもあるといいですね。
簡単に言えば、人々は写真やビデオを愛しているので、問題の解決に役立つ場合は、欲しいものを与えます。
顧客がFAQを検索できるようにします(特に、質問が多い場合)
FAQリストを最小限に抑えるようにしてください。ただし、リストが短い場合でも、なんらかの検索やフィルタ機能が必要になることがあります。
検索バーを追加すると、顧客は質問のリストをスクロールする代わりにキーワードをすばやく入力できます。 また、回答の検索をアクティブにして、関連するキーワードがどのように含まれているかを確認することもできます。
FAQページの例#9: ギンザメ –を使用して構築 Shopify (全文を読む Shopify レビュー ここに)。 私たちの同様のサイトをチェックしてください ecomm.designギャラリー.
全体として、XNUMXのFAQのリストは、あなたにとってそれほど威圧的に見えないかもしれません。 しかし、平均的な顧客は忙しく、XNUMX分のXNUMXを見つけるためにすべての質問を調べたくありません。
覚えておいてください:
質問が多すぎたり、内容が多すぎたりすると、FAQ ページの目的が台無しになります。formatイオン。 顧客がパラグラフを検索する必要がある場合format検索フィールドを通過した後でも、技術的にはFAQではなくナレッジベースを作成しています。 FAQ ページは、最も差し迫った質問に対する短く簡潔な回答で作成する必要があります。 他のwise、あなたは単にあなたの顧客を混乱させ、あなたの顧客サポート担当者をより難しくするでしょう。
大きな質問のランディングページを検討する
これは、完璧なFAQページを作成するためのユニークなヒントのXNUMXつですが、 SEOと検索エンジンユーザーを質問に導く それらに関係しています。
あなたが他の質問よりはるかに頻繁に顧客から尋ねられるXNUMXつまたはXNUMXつの質問があるとしましょう。
あなたの上のカテゴリーページに似ています eコマースウェブサイト、ページ全体を質問専用にすることは、SEOを向上させるための優れた方法です。これらのユーザーの多くは、Googleを通じてそれらの正確な質問を検索しているからです。
さらに、これにより 機会 質問を拡張し、幅広い範囲を含めるformat役に立ちそうなイオン。 通常、標準の FAQ ページを乱雑にする大量のリンク、画像、およびビデオを追加できます。
15よく実行されるFAQページのその他の例
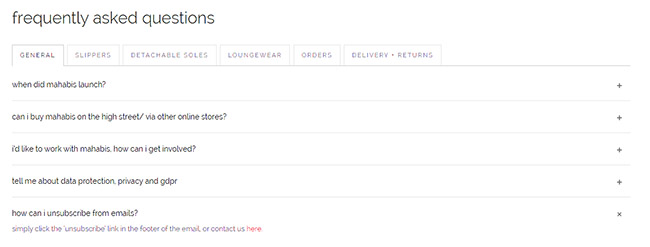
マハビス
Mahabisは標準的なFAQページでよくある問題に巧みに取り組みました。 かさばるテキストのチャンクを含む非常に長い作品を公開する代わりに、すべてが体系的にトピックに編成されています。 このようにして、訪問者は関係のないテキストをスクロールすることを強制されることなく、関心のある領域に直接進むことができます。
また、 マハビスFAQ ページには、非常に簡潔で詳細な回答が記載されています。 ここでは、茂みの周りに殴打はありません。 答えは要点を直視し、可能な限り少ない言葉で問題に対処します。 さらに詳しく知りたい場合は、テキストにウェブサイトのより詳細なセクションへのハイパーリンクが含まれています。 繰り返しを避けるためのかなり賢い方法だと思いませんか?
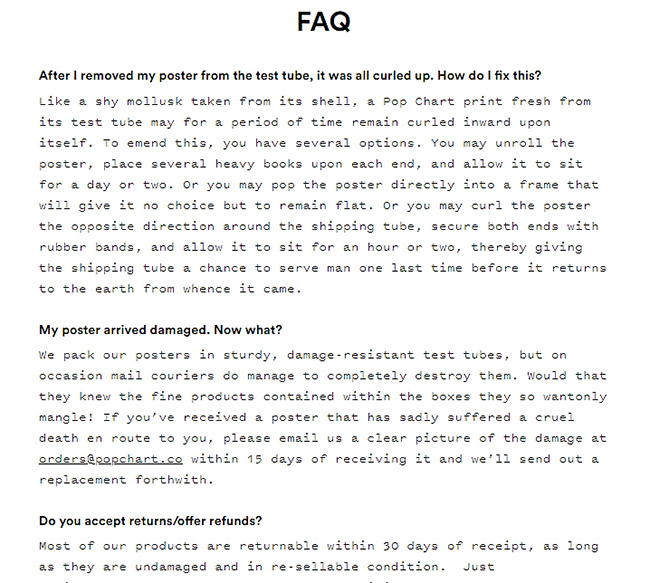
ポプチャート
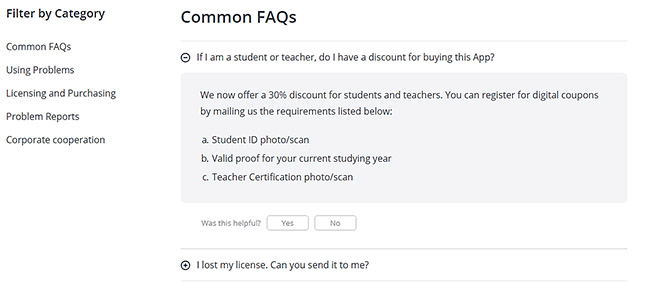
上の答え PopChartのFAQページ マハビスほど正確ではありませんし、当然です。 ご覧のとおり、PopChartは一見小さな会社で、インフォグラフィックのポスターのみを扱っています。 したがって、もちろん、訪問者や顧客が持つ可能性のある質問はほんの少ししかないことに賭けることができます。 まあ、すべては可能な限り最も簡単な方法でFAQページで対処されています。
この特定のページのもうXNUMXつの優れた点は、全体的な言語と口調です。 すべてを批判的に評価すると、質問と回答の両方がテキスト形式の言語で書かれていないことに気付くでしょう。 むしろ、サポートチームは、対象とする市場によく共鳴する会話型のアプローチを使用しています。
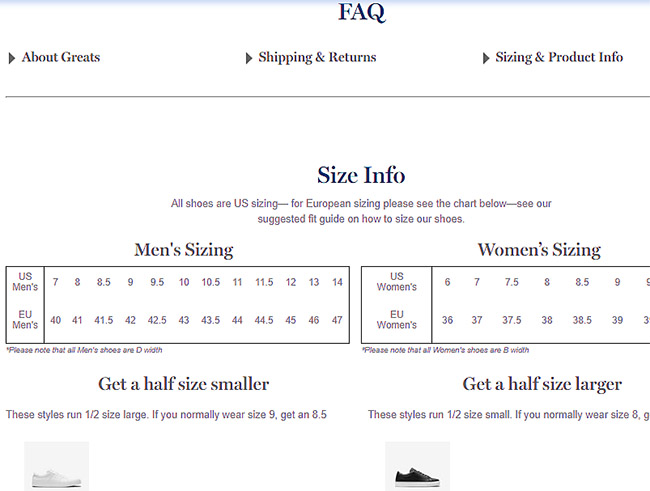
偉人
ほとんどのFAQページには質問とステートメントのみが含まれていますが、グレートは、より直感的なアプローチを使用して顧客の懸念に対処することを選択しました。 彼らはテキスト、画像、表、ボタンを組み込んでおり、顧客がすぐに内容を解釈できるようにしています。 他の多くの一般的なFAQページと比較して、ここで情報を覚えることが容易であることがわかるのはかなり明白です。
エクスペリエンスをさらに向上させるために、Greats の FAQ ページでは質問さえ使用していません。 代わりに、太字で簡単な説明を投げかけるだけで、答えの概要を説明します。 それはほとんどミニのようなものですformatよくある質問のあるウェブサイトのセクションよりも、イオンページをご覧ください。 最後に、お問い合わせフォームと、追加のサポートが必要なお客様のための別の連絡先情報で締めくくります。
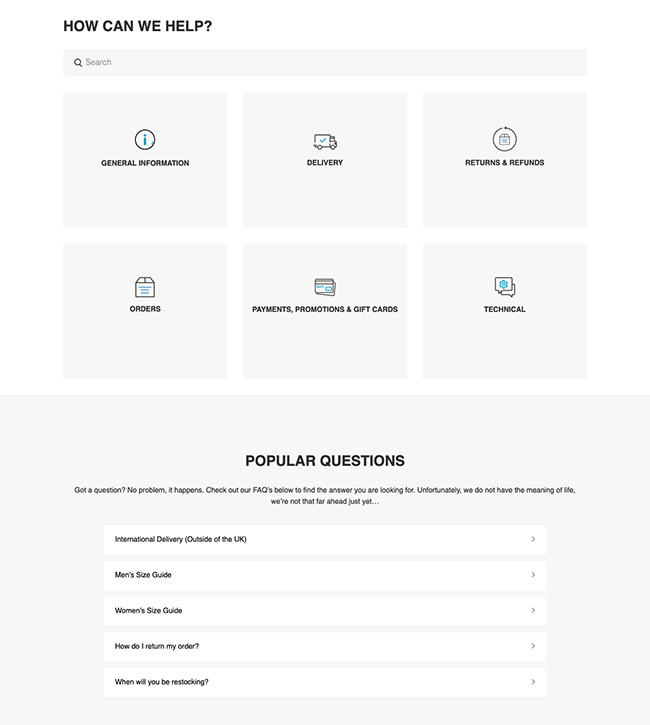
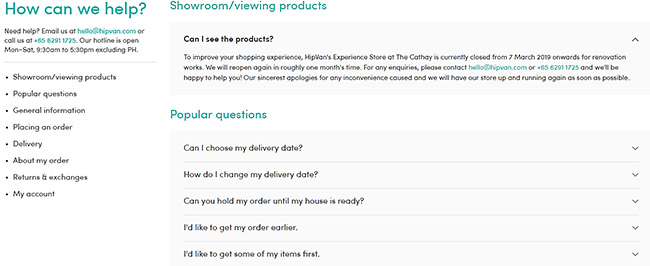
ヒップバン
よく構成された包括的なFAQページをご覧になりたい場合は、こちら ヒップバン 例は、開始するのに最適な場所です。 あなたはきっと何かを見つけるでしょうformatよくあるお問い合わせを含む広範な一連の質問のおかげで、一般的にformatイオン、および注文から発送までのショッピングプロセス全体に関連する問題、および払い戻し。 それに応じてすべてを整理するために、FAQ 全体が XNUMX つの簡単なトピックにグループ化されています。
とはいえ、HipVan は、対応する回答を明らかにするために、各質問の横に展開ボタンを提供します。 この機能は、無関係な余分なものを隠すのに役立ちますformatその結果、ページを短く整然としたものに保つことができます。
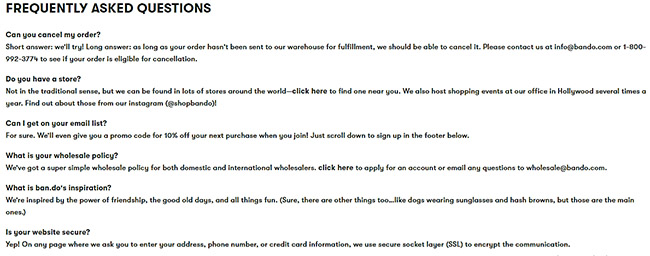
坂東市
FAQページを活用してリードを変換できないと誰が言ったのですか? 坂東は良い例です 顧客のクエリでさえも活用して売上を伸ばす方法 ここでの質問のタイプは、基本的に、購入を確約する前にウォームリードが尋ねるものです-「あなたのWebサイトは安全ですか?」 そして「あなたの卸し売り政策は何ですか?」。
その後、坂東はその後の答えを通じて巧みに自分自身を宣伝します。 これには、プロモーションコード、割引の保証、さまざまな顧客保証が含まれています。これらは確かに、チェックアウトを続行するように強制します。 さらに、店は非公式な会話の口調を利用して、信頼でき、親しみやすく、顧客に親しみやすいように見えます。
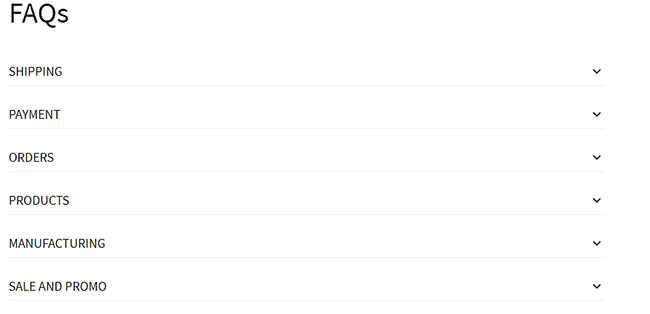
ブラックミルク衣類
ブラックミルク衣類 FAQページが基本的にショッピングプロセス全体をカバーするトピックに基本的に編成されている別のWebサイトです。 販売やプロモーションの他に、製造、製品、注文、支払い、発送に関する問題に対処します。 ナビゲーションは、興味のある特定のトピックを展開して、関連する質問に直接進むだけなので、検索ツールは必要ありません。
そのような名前で呼ばれるオンラインショップにとって、FAQページが非公式な口調で設定されていることは驚くに値しません。 したがって、顧客はすべての体験を楽しむことができ、その結果、会社のコンバージョン率が向上します。
ポート
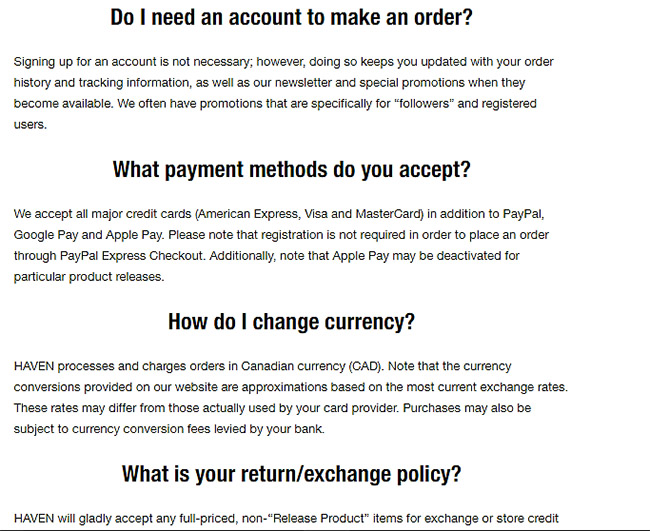
これまでにサンプリングしたFAQページのほとんどは、非公式および会話形式で回答を公開しています。 ポートただし、使用するスタイルは異なります。これまで使用していた古い正式なビジネス言語と同じです。 遊び心ではなく、ブランドを真剣に取り組み、コミットしているように見せます。 考えてみてください。これは、海外の買い物客を含むヘイブンの顧客ベースにはうまく機能するはずです。
ここでは明らかに大きな製品在庫と動的なビジネスフレームワークを組み合わせると、FAQページには多くの問題が含まれていると思われます。 しかし、興味深いことに、Havenは最もよく尋ねられるものだけを取り上げることに決めました。 ただし、心配する必要はありません。検索が失敗した場合は、ページにサポートの連絡先の詳細が表示されます。
100%ピュア
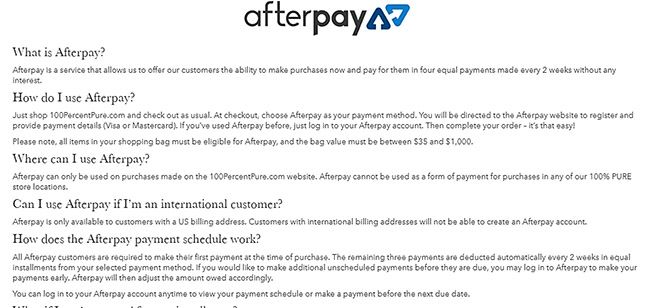
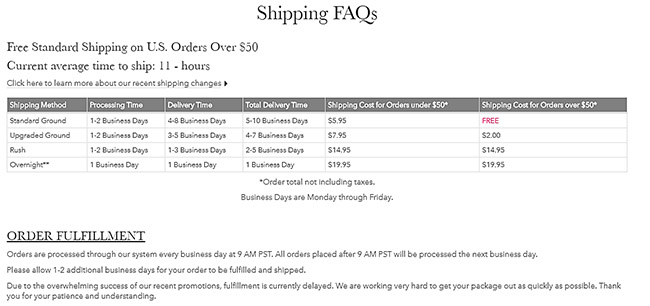
すべて考慮された、上のFAQページ 100%ピュア これはHavenで見てきたものとは逆です。 後者は簡潔なアプローチを好みますが、前者は非常に大規模な FAQ システムを実装しています。このシステムは、配送に関する FAQ と Afterpay よくある質問。
配送に関するFAQは、注文の履行と実際の配送プロセスについて包括的にカバーしています。 質問と回答は、顧客が簡単にナビゲートできるように、それぞれのトピックとサブトピックに基づいて配置されています。

そうして Afterpay 一方、FAQ ページには次のものが用意されています。formatショップのお客様がよく利用する分割払いモデルについて。 一見すると、このサイトは通常のショッピングの妨げにならないように、別のページを作成しています。
テイラーステッチ
確かに、詳細なナレッジベースを作成することは、かなりの時間がかかる可能性のある困難な作業です。 また、包括的なFAQページを作成することも、公園を散歩することではありません。 だから、それらを処理する代わりにdivi二重に、 テイラーステッチ ヘルプセンターに総合的な FAQ ページを巧みに構築しました。 したがって、結果として得られるナレッジベースは、format質問と回答の形で。
このエコシステムは非常に多様であり、ほとんどすべての答えがありますが、特定の一連の質問を探すのに苦労することはありません. ここにあるものはすべて、体系的なトピックとサブトピックで構成されています。formatイオン自体は展開ボタンの後ろに隠れています。 そのため、ページ全体が最小限のレイアウトで整頓されています。 次に、物事をさらに簡単にするために、TaylorStitch は、知識ベース全体を XNUMX 秒未満でクロールできる強力な検索ツールですべてを補完します。
MvmtWatches
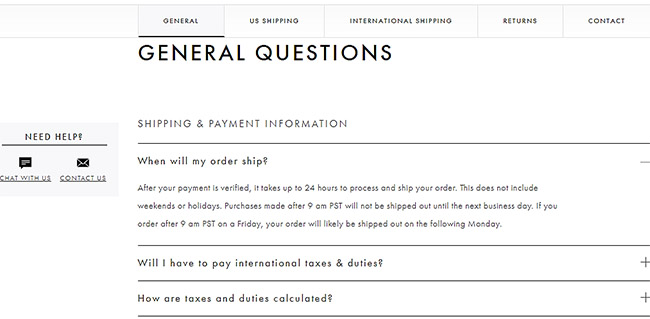
MvmtWatchesのFAQ ページは、ミニマルなデザインの快適に整理された別のレイアウトです。 しかし、誤解しないでください。 ここでの唯一のミニマリズムはデザインです。 の量format一方、イオンは間違いなく非常に広範囲です。 そして、Mvmt Watches は、時計に関する技術的な詳細から、実際のショッピング プロセスに関する気になることまで、すべてを提供しているようです。
はい。 の各部分formatイオンは、それぞれのカテゴリとサブカテゴリに配置されています。 次に、顧客はタブを使用して主要なセクションを切り替え、ヘッダーを使用してさまざまなサブセクションをスクロールし、最終的にプラス記号をクリックして回答を表示します. とはいえ、追加の懸念がある場合に備えて、側面の電子メールとライブチャットのサポートアイコンは、どこに行っても迅速な支援を提供します.
売れ残り
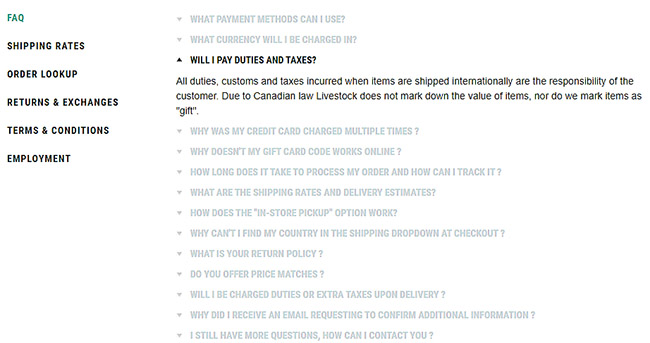
デッドストックに関するよくある質問 システムは、Mvmtウォッチでサンプリングしたものとよく似ています。 ショッピングプロセスに関連するすべての重要な詳細に対処するという事実は別として、質問と回答はトピックごとに体系的にグループ化されています。 しかし、サブトピックを使用してさらに分類する代わりに、DeadStockはメイントピックから対応する質問に直接進みます。
ここで特に注目すべき点の XNUMX つは、質問をクリックするとすぐにその答えが表示されることです。format他のクエリからのイオン。 システムは、特定の質問と回答を強調表示し、残りは背景にフェードインします。 これは、気を散らす可能性のあるものを回避するための思慮深い方法です。format同時にイオン。
ロティス
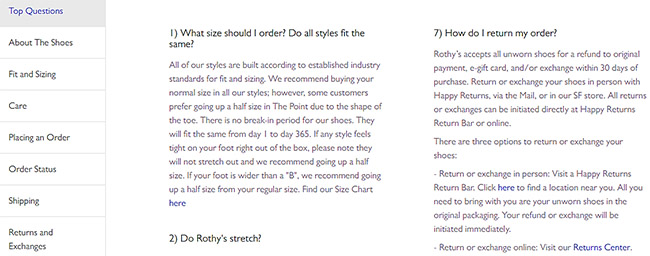
テキストのチャンクを含むFAQページを検討している場合は、 ロティス 彼らのものを実装しました。 シーク時のスクロール範囲を最小限に抑えるために、すべてを列に配置しました。formatイオン。 さらに、質問と回答には順番に番号が付けられているため、列を切り替えるときにテキストを簡単にたどることができます。
さて、ここで提供される答えは簡単ではありません。 そして、それは完全な回答を好む顧客にとっては良いことです。 結局のところ、このアプローチだけでは、すべての基本的な懸念事項が事前に最終的に解決されるため、サポートコールが少なくなる可能性があります。 とは言え、FAQシステム全体はトピックで設定され、回答は典型的なビジネス言語で提供されます。
ペニーアーケード
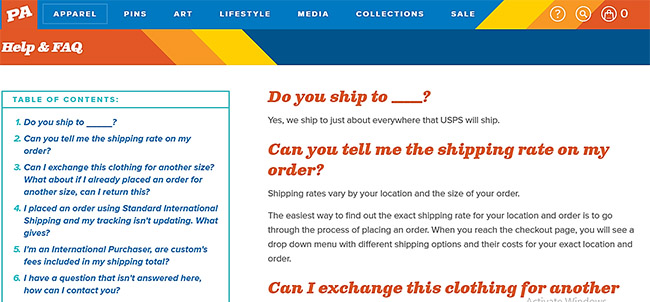
ペニーアーケード 退屈な一般的なスタイルから離れて、カラフルなFAQページを表示します。 質問は青と白の背景の赤で斜体で表示され、対応する回答は黒で公開されます。 そういえば、これはコミックブランドのカラフルなコンテンツを扱う芸術的なWebサイトにぴったりです。
FAQ全体はかなり簡潔で、配送に関連する問題のみを扱います。 サポートチームは、顧客からよく寄せられる質問を調査した結果、そのアイデアを思いついたと思います。 さらに、ペニーアーケードの顧客は、広範なFAQを根気よくスキャンするタイプの人々ではないことは間違いありません。 実際のところ、特定の質問にすぐにジャンプできるように目次も用意されています。 それでも解決しない場合は、FAQの最後にあるメール連絡先リンクを利用できます。
鷲
言うまでもなく、ほとんどのFAQページには検索機能がありません。 その場合、検索ボックスは通常、コーナーに配置されます。これは、通常、二次的なオプションとして認識されているためと考えられます。 ただし、対照的に、検索機能はEagleのFAQページで目立つ要素のようです。 すべての質問をスキャンする手間を省くために、上部に配置されています。 したがって、もちろん、さらにスクロールしなくても、簡単に答えを得ることができます。
ただし、続行する場合は、すべての質問をそれぞれのカテゴリ別に整理します。 特定の問題を探すときに、それらを切り替えることができます。 その後、最終的に投票してEagleのサポートチームに回答が役に立ったかどうかを知らせることもできます。
パーフェクトなFAQページを作成する準備はできていますか?
すべての手順を実行しましたか? FAQページがあなたに適しているかどうかを判断することから始めます. 次に、顧客が最も気にかけている質問を見つけます。 最後に、通り抜けます formatティン、場所、そして人々を他の場所に導く漏斗。 また、あなたが楽しんでいるブランドやあなた自身の業界で運営されているブランドのFAQページをチェックすることをお勧めします. これにより、素晴らしいスタートが切れるはずです。
その後は、完璧なFAQページに近いものが必要です。
完璧なFAQページの設計と作成について質問がある場合は、コメントでお知らせください。
ヘッダー画像提供


























コメント 0応答