コンテンツがあなたのウェブサイトの訪問者に与える影響を大幅に高めることは事実ですが、そのかなりの部分がgotten ほんの数日で。 人々がどれだけ覚えて忘れるかは、コンテンツを配布するために選択したモードによって異なります。
によると、 科学的研究、人間はたった90日間で聞いた情報の35%を忘れる可能性があります。 興味深いことに、情報が関連する画像とペアになっている場合、レートはXNUMX%にかなり低下します。
なぜだろう?
まあ、信じられないかもしれませんが、脳は除外するように配線されています すべての感覚の 99%formatexpression CMS ほぼすぐに。 最終的に処理されるのは1%のみで、これにはインフォグラフィックが含まれます。
アイトラッキングの調査では、ウェブの訪問者が画像に埋め込まれた情報にもっと注意を払っていることも証明されています。 それらの81%はスキマーであり、通常は最終的に読み取り専用になります 単語の20〜28%。
これはどういう意味ですか?
簡単に言うと、ウェブサイトのコンテンツレイアウトにインフォグラフィックを統合することを優先する必要があります。 実際のところ、インフォグラフィックと組み合わせたコンテンツ 視聴回数が94%増加 他のコンテンツタイプよりも。 その結果、インフォグラフィックはサイトの 全体のトラフィックは12%減少しました。
したがって、インフォグラフィックの理想的なフレームワークの設計を支援するために、コンテンツデータを関連する視覚化に効果的に変換するために使用できる10の無料ツールを以下に示します。
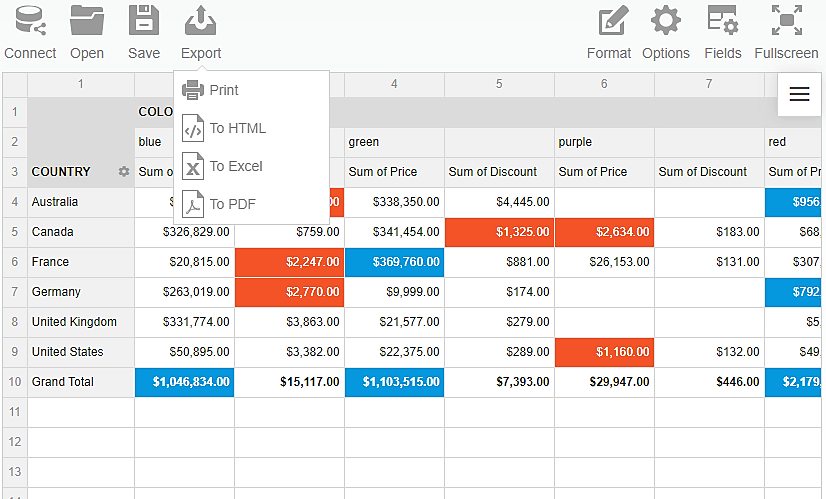
ウェブデータロック
私たちを始めるためにここに持っているかなり興味深い名前。 そして、JSONやCSVファイルから生成された正確なデータを効果的に表示することで、ソフトウェアは確実にそれに応えます。
WebDataRocksは本質的にWebピボットテーブルであり、特にリアルタイムのデータ視覚化に関しては、満足のいくように簡単であることがわかりました。 主要なソースから重要な値をフィードした後、WebDataRocksを活用してデータをカウント、並べ替え、平均化してから、最終的にすべてを要約情報としてグリッドに表示できます。

このツールで最も気に入っているのは、使いやすさです。 ここでのJavaScriptフレームワークは、Webレポートを簡素化および強化するための複数の分析要素を提供します。 実際には、結果のレポートを保存して、都合の良いときにそれらを取得できます。
そして、あなたは何を知っていますか? WebDataRocksを簡単に操作するために技術系のオタクである必要はありません。 先に進んで、JSONファイルまたはCSVファイルをシステムにフィードし、重い処理を処理させます。 値を操作する必要がある場合は、ドリルダウン、フィルタリング、並べ替えに加えて、フィールドをドラッグアンドドロップします。
とても簡単です。 そして、さらに何ですか? WebDataRocksをAngularフレームワークに埋め込むことができます。
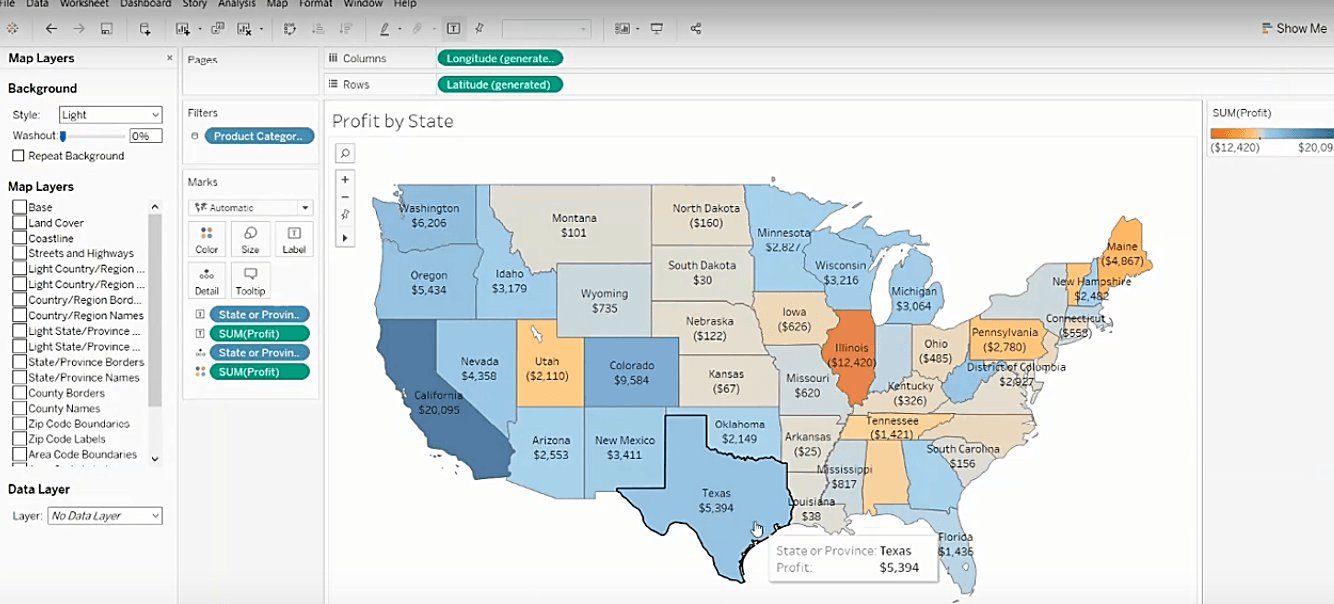
Tableau Public
これまでに聞いたこと タブロー Desktop? 有料ユーザーのみが利用できる強力なデータ視覚化システムです。
まあ、それはそれが無料版を持っていることがわかります- Tableau Public。 そして、あなたが疑問に思っているなら、そうです-それはまた信じられないほど効果的です. ただし、ここでの唯一の注意点は、すべてのビジュアライゼーションがパブリックであることです。 生成したものはすべて、システムのパブリック ギャラリーからアクセスできます。 したがって、非常に敏感な人を扱っているときは、急いで時流に参加しないでください。formatイオン。
しかし、繰り返しになりますが、他のユーザーによるキュレーションされた視覚化がプロジェクトに役立つこともあります。 それを勝ち負けの状況と考えてください。
データを一般に公開しても問題がない場合は、Tableau Publicのドラッグアンドドロップインターフェイスを使用して作業を楽しむことができます。これにより、拡張されたマップ、チャート、グラフなどを表示できます。 チームメンバーを招待して、共同作業を行い、最新の情報をリアルタイムで入手することもできます。

ここでのストレージの許容量は、10GBまで拡張されているため、かなりしっかりしています。 したがって、もちろん、それを使い果たすまでにかなりの時間と何千ものデータの視覚化が必要です。
Tableau Publicは、便利になると特に効果的です。 GoogleスプレッドシートやExcelなどの幅広いデータソースに直接接続します。 次に、モバイルデバイス向けに適切に最適化されているので、ユーザーは外出先でデータをスライスおよびダイシングできます。
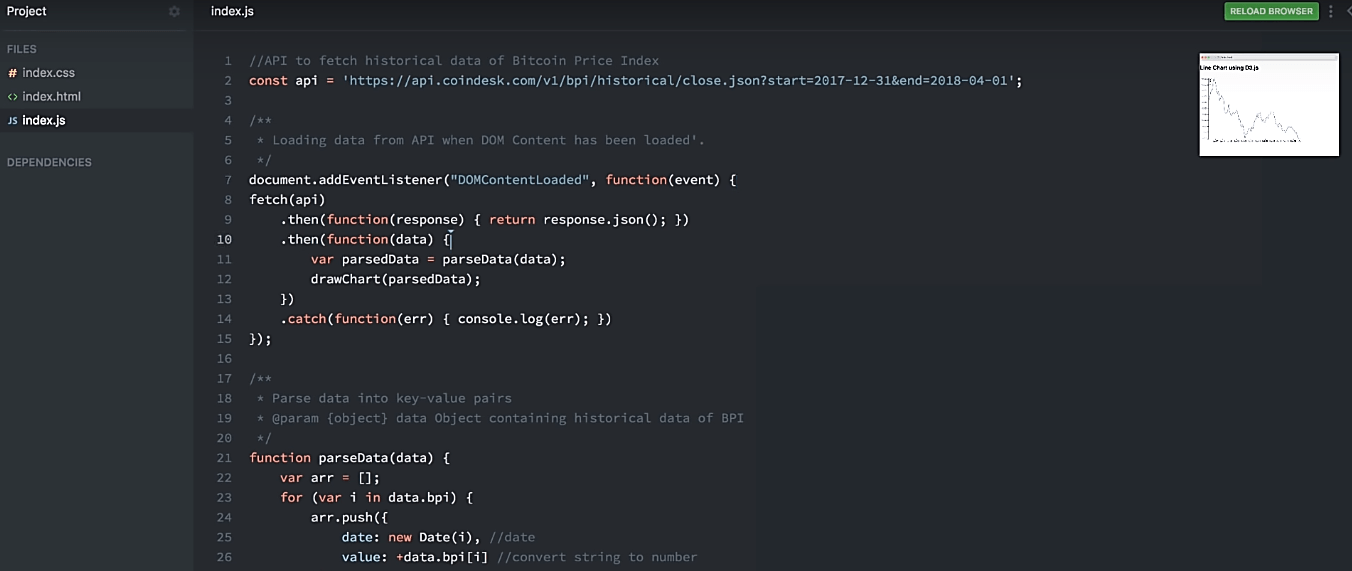
D3.js
D3.jsはプログラミングの世界で特に顕著であり、多くの開発者は単にD3.jsと呼んでいます。 ただし、正式には、この名前は「データドリブンドキュメント」のXNUMXつの「D」を表しています。
D3.jsの悪いニュースは、コーディングが必要なため、初心者には必ずしも理想的ではないということです。 ただし、少し余分な作業を行う場合は、そのフレームワークが非常に柔軟であることに気付くでしょう。 あなたはそれを利用して、魅力的な複雑なグラフやチャートを作成することができます。wise 他のより使いやすいツールでは不可能です。

ありがたいことに、D3.js はオープン Web テクノロジー (CSS、SVG、HTML) に関するものです。 つまり、さまざまなプラットフォームや Web ブラウザーとシームレスに統合することができます。 Desktop、Android、および iOS アプリケーションは、XNUMX つのテクノロジーすべてを快適にサポートできます。
また、ブラウザーについて言えば、D3.jsをスムーズに処理するには最新のブラウザーが必要です。 Internet Explorer 9より前のバージョンは、フレームワーク全体と完全に互換性がない場合があります。
しかし、それだけではありません。 たまたま、このツールに着手する前にD3 APIに慣れる必要があります。 これには少し時間がかかるかもしれませんが、D3.jsは非常に堅牢であるため、XNUMXオンスの努力の価値は十分にあります。
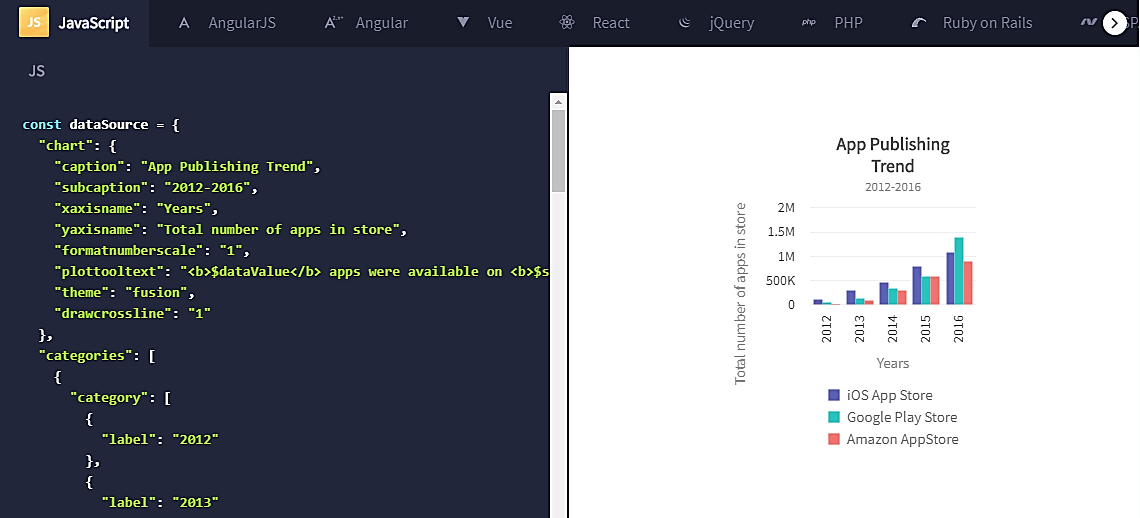
フュージョンチャート
D3は最新のブラウザーバージョンとのみ互換性がありますが、FusionChartsはInternet Explorer 6までの古いバージョンに対応できます。したがって、互換性の問題が発生することなく、DXNUMXで問題なく動作することが期待できます。
けっこうだ。 しかし、それはどれほど強力ですか?
まず、FusionChartsは、960を超えるマップと90を超えるグラフを利用できます。 そして、それはほとんどの視覚化の専門家や開発者が必要とするものをはるかに超えています。
それに加えて、このツールはXMLおよびJSONファイルをサポートするように構築されており、幅広いプラットフォームやデバイスと統合できます。

しかし、問題があります。 残念ながら、FusionChartsは完全に無料ではありません。 それだけで、ユーザーは支払いなしですべてのチャートを試すことができます。 それを超えるものは、ライセンスを購入した後にのみ利用できます。 したがって、ここでの最良のアプローチは、ツールを数回だけ活用することです。
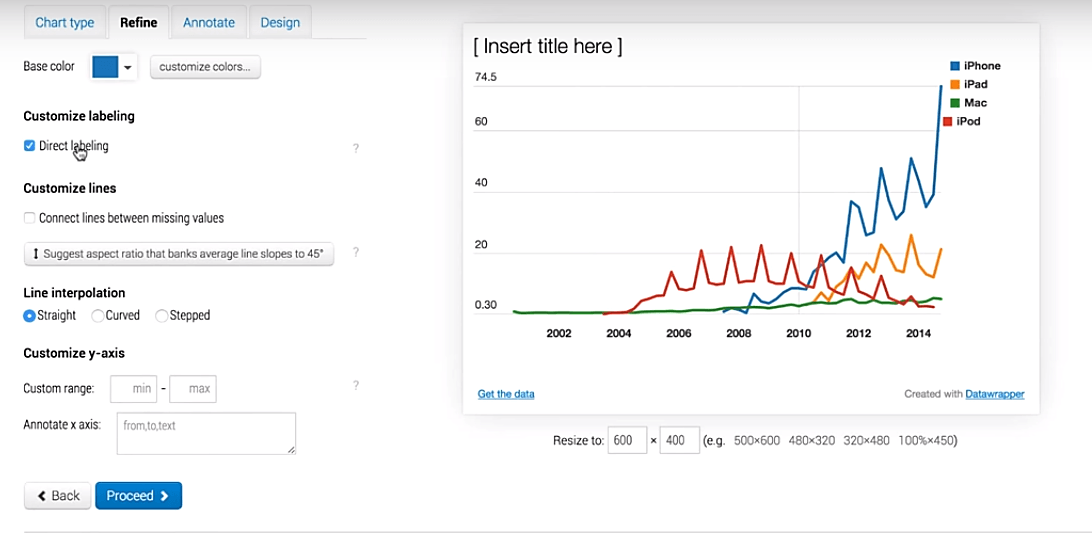
データラッパー
それはドイツに拠点を置く会社の下で正式に登録されていますが、Datawrapperは複数の国の複数のジャーナリスト、開発者、デザイナーによって開発されたオープンソースツールです。
ジャーナリストが関与したのは、彼らが主要なターゲットユーザーであることが判明したためです。 Datawrapperは、ニュースに非常に適した魅力的な視覚化を作成するために最適化されています。
しかし、誤解しないでください。 他のタイプのユーザーは、引き続きその機能を利用してデータを紹介できます。 データを CSV で簡単に導入 format 折れ線グラフや棒グラフなどのカスタム ビジュアライゼーションの作成に進みます。

残念ながら、結果のグラフを表示できる人数は限られています。 グラフごとに最大10,000のビューをホストできます。 それを超えると、有料版にアップグレードする必要があります。
考えてみてください、しかし10,000はかなり確かな数字です。 標準的な中小企業がそれを打つにはしばらく時間がかかります。 一方、大企業は有料版のほうがはるかに有利です。
Webベースのツールの「アカデミー」セクションのおかげで、ここでの学習曲線はそれほど急ではありません。 ユーザーはこれを詳細なオンラインクラスに活用して、Datawrapperに慣れます。 それとは別に、システムにはアップロードされたビジュアルを共有するための「川」セクションも付いています。
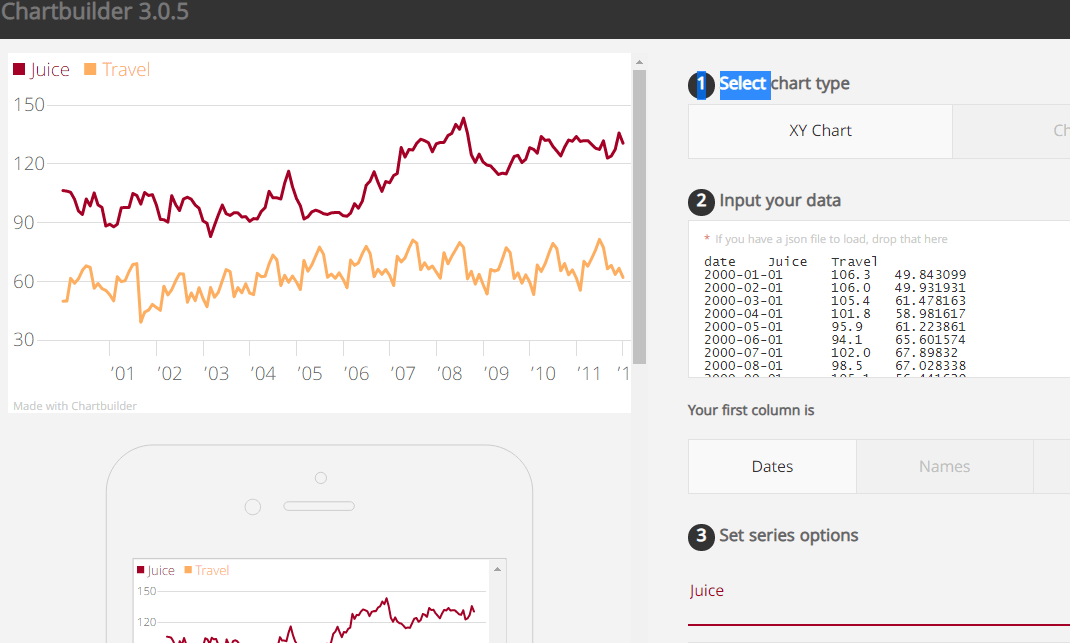
チャートビルダー
非常にクリーンなユーザーインターフェイスを探している場合は、Chartbuilderを最優先事項のXNUMXつにする必要があります。 これは、ジャーナリストのために、有名な金融メディア会社が 石英。
最初は、ジャーナリストが数値をすばやく魅力的なビジュアルに変換して、公開されたストーリーをバックアップできるように設計しました。 その後、無料のオープンソースツールとして一般にリリースされました。
とはいえ、ここでの皮肉なのは、典型的なジャーナリストが実際にChartbuilderを使用するのが難しいことに気付くことです。 アプリをダウンロードした後のアクティベーションプロセスにはPythonコーディングが含まれるため、開発者のみが設定できます。
ただし、完了したら、データをCSV形式でアップロードするか、Googleスプレッドシートのリンクから直接取得するだけです。 その後、システムは対応するビジュアルをレンダリングします。これは、スタイルシートまたはツール自体を使用してカスタマイズできます。

残念ながら、結果の視覚化は動的でインタラクティブではありません。 Chartbuilderは静的なグラフのみをサポートできるようです。 しかし、これを手に入れてください-あなたはそれを頼りにその仕事を包括的に行うことができます。 最終的なグラフィックスは通常、十分に洗練されており、公開する準備ができています。
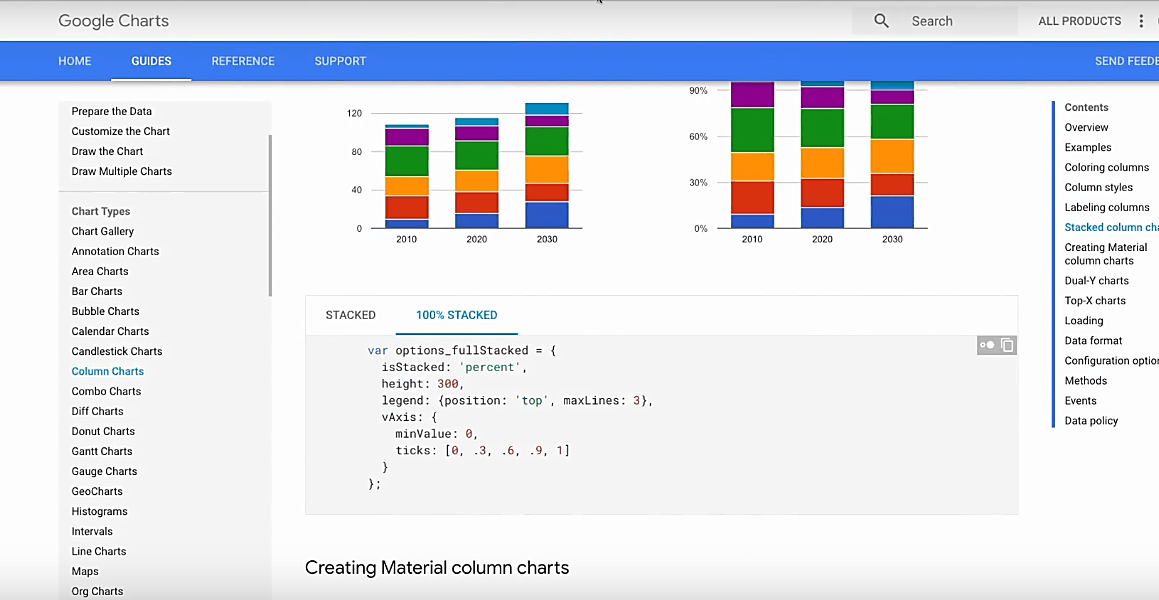
Googleのチャート
言うまでもないことですが、Googleがデータツールについて話し合うたびに、Googleはほとんど常に機能します。 非常に強力なデータ分析およびレポート機能が高く評価されています。 そして、視覚化の面では、発電所は無料でGoogleチャートを提供しています。
さて、このツールについては、非常にシンプルで使いやすいユーザーインターフェイスから始めて、きっと気に入っていただけることがたくさんあります。 そして、あなたは何を知っていますか? Googleは、すべてのプラットフォームとブラウザで適切に動作するポータブルシステムとして開発しました。 また、好みに応じて動的に調整できる、ますます豊富なギャラリーを提供する予定です。

さらに、Google Chartは、標準の折れ線グラフから非常に複雑な階層ツリーマップまで、幅広いデータ視覚化モードを提供しています。 これで、対応する膨大なデータコントロールのセットと相まって、Google Chartはあらゆるタイプのプロジェクトに非常に理想的なものになりました。
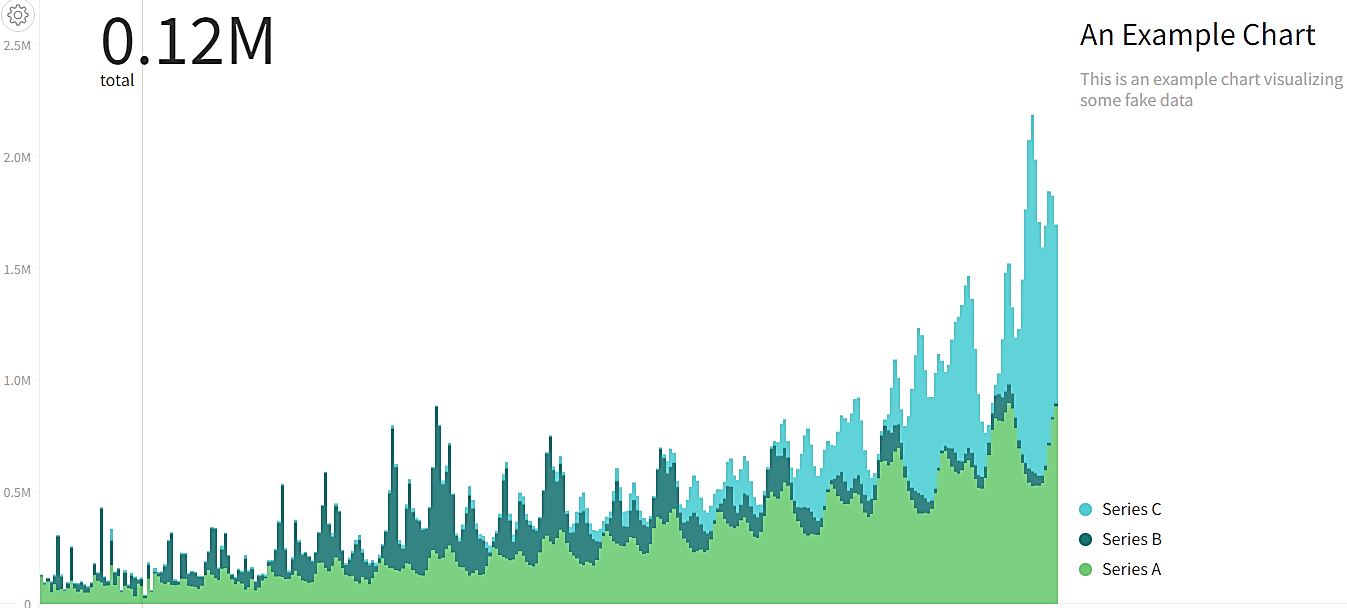
チャータード
Google Chartを超えるシンプルさを求めている場合は、Chartedをチェックしてみてください。 これは、このリストで最も単純なデータ視覚化ツールです。
ここでビジュアルを生成するには、ファイルのリンクを貼り付けて「実行」をクリックするだけです。 とても簡単です。 Googleスプレッドシート、TSV、またはCSVファイルを導入すると、対応するグラフィックが数秒で表示されます。

ここでの問題は、Chartedは、積み上げグラフを含む棒グラフと折れ線グラフのみを作成することです。 複雑なグラフには利用できません。 しかし、それでも、ほとんどのデータ視覚化プロジェクトは通常、これらXNUMXつのタイプのビジュアルになります。
プロジェクトをさらに充実させるため、ChartedにはGeoJS地理空間視覚化、Vega視覚化、Onsetコンポーネント、Upsetコンポーネント、LineUpコンポーネントなどのコンポーネントが組み込まれています。 ただし、データを保存またはカスタマイズすることはできません。
OpenHeatMap
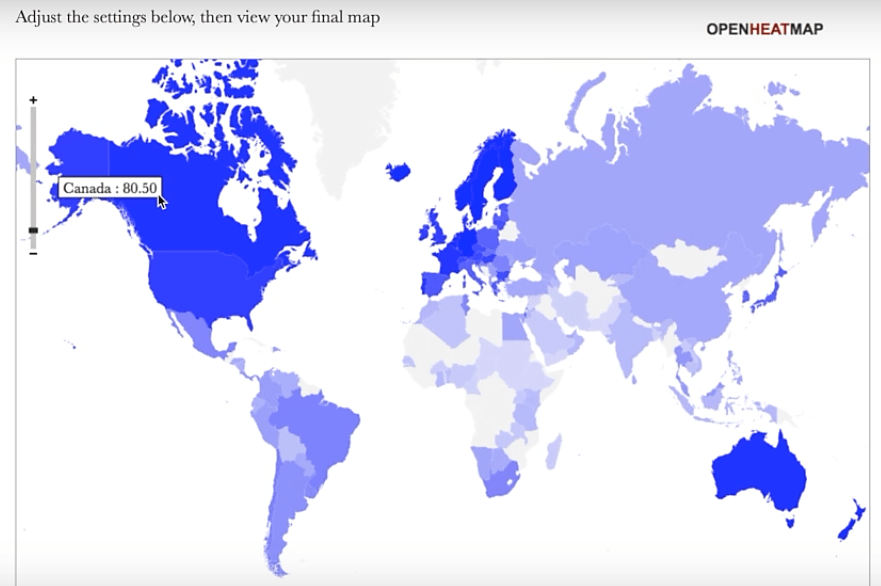
ヒートマップは、地理データの直感的な表示を形成するためにさまざまな色を多用する視覚化です。 まあ、あなたはそれを使って作成するために汎用ツールを使用することを検討するかもしれません。 しかし、正確で動的なビジュアルを作成するには、何時間もかかるコーディングが必要になる場合があります。
このような問題を回避するために、ヒートマップ用に特別に最適化されたさまざまなツールを開発者が導入するのを見てきました。 そして最も有名な無料のXNUMXつはOpenHeatMapsです。
このツールは、機能的なヒートマップを作成する手順全体をワンクリックで大幅に圧縮しました。 Googleスプレッドシート、Excel、CSVからデータをインポートした後、ボタンをクリックしてください。 ほんの数秒でヒートマップが作成されます。

Google Data Studio
Googleのマーケティングフレームワークの一部として、Googleデータスタジオは、詳細なデータの視覚化を生成することで意思決定を改善するように構築されています。
さて、これがこのツールの興味深い点です。 これまで説明してきたサービスは、通常、公開の準備が整った視覚化を作成しますが、Googleデータスタジオは少し異なるアプローチを使用します。 これは、ユーザーがダッシュボードだけでなく多数のデータの視点を設定するのに役立ちます。 そのため、リアルタイムのメトリックの全体的な共有と追跡に最適です。

レポートをさらに強化するために、GoogleデータスタジオをGoogleアナリティクス、Adwords、Youtubeなどの他のGoogleサービスとペアにすることができます。
まとめ
これらのオプションはすべて非常に効果的ですが、最終的な選択は主に、長期的に埋め込む予定のインフォグラフィックのタイプ、サイトの全体的なレイアウト、データタイプとソース、およびビジターの全般的な好みに基づいて行う必要があります。




こんにちは、これらすべてのツールを一緒に使用すると、より良い結果を得て、結果を比較するのに役立つと思います