デジタル マーケットプレイスでは、e コマース ストアのデザインは単なる美しい外観以上のものです。 それは成功の重要な要素です。
適切にデザインされたオンライン ストアは、訪問者を魅了するだけでなく、シームレスなショッピング エクスペリエンスを促進し、訪問者を最初の興味から最終的な購入まで簡単かつ効率的に導きます。
この記事では、成功する電子商取引 Web サイトの根幹となる重要なデザイン要素について詳しく説明します。
オンライン ストアフロントを向上させるための XNUMX つの重要なデザイン要素を次に示します。
- 合理化されたナビゲーション: 製品を簡単に発見できる明確なパス。
- アダプティブ レイアウト: デバイス間で一貫したエクスペリエンスを実現する柔軟なデザイン。
- 魅力的な製品ディスプレイ: 魅力的なビジュアルと説明が売りです。
- 簡単なチェックアウト フロー: 迅速かつ単純なチェックアウト プロセスで、購入の完了を促します。
eコマースストアの重要なコンポーネント
これは、忠実なクライアントを獲得してビジネスを最大限に活用するために、eコマースのウェブサイトのデザインに組み込む必要がある機能のリストです。
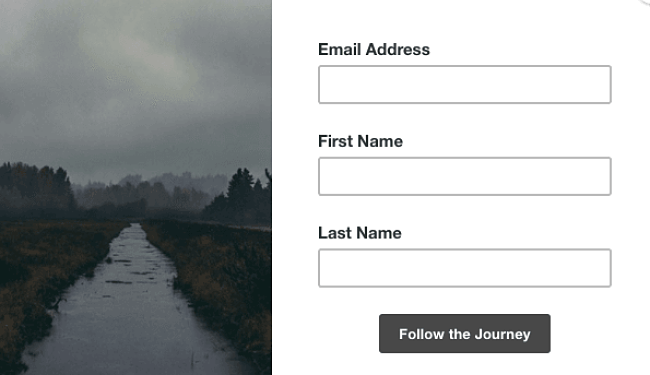
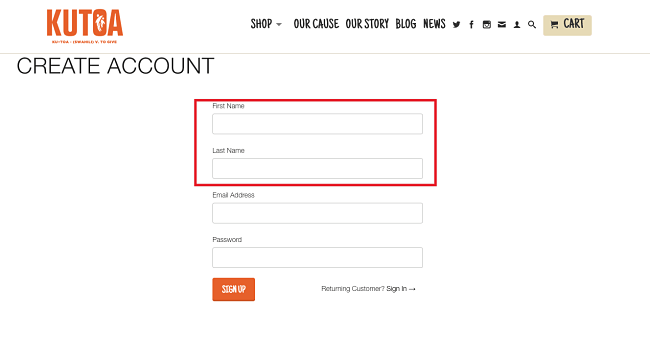
1. お客様のお名前
私たちマーケターが使いたい最も楽しい言葉を知っていますか? 「成功」、「信頼」、「変換」、「尊重」、またはその他のことを考えるかもしれません。 まあ、現実はそれがあなたの名前です。
心理学者は、人々は自分の名前で演説されるのが好きだと言います。 人の親しみやすさと強い相関があります。
マーケターとセールスマネージャーはこれをよく理解しています。 セールスマネージャーから連絡を受けたことはありませんか? 彼が最初に尋ねるのはあなたの名前で、会話の中で何度も使用される可能性があります。

個人アカウントの登録を許可するか、クイックサインアップをサポートする場合は、必ず名前を入力するように顧客に依頼してください。 あなたが確かにそれを作るべき3つの理由はここにあります:
- 速いです。 写真をアップロードしたり、その他の個人情報を入力したりするのに比べて、時間がかかりません。
- 安心です。 ほとんどの人にとって、これはそれほど敏感ではないと考えられていますformatイオンであり、彼らはそれを共有してもかまいません。
- 効率的です。 この名前を使用して、クライアントのダッシュボードをパーソナライズし、自宅にいるかのように感じさせることができます。
これは、多くの電子商取引サイトが実行できていないことです。

ここでの主なルールは邪魔にならないことです。 購入後やメールニュースレターでサインインするときに、顧客名を使用して挨拶します。 ウェブサイトのXNUMX行ごとに配置しないでください。 私たちは皆、強引な店員を嫌います。
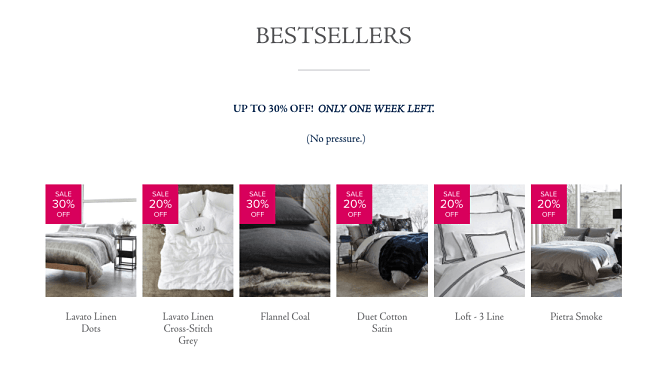
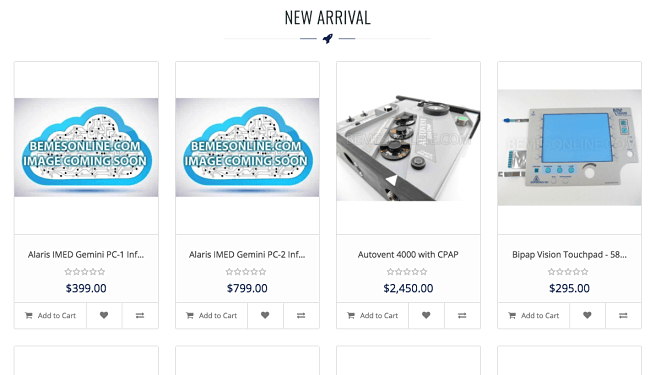
2.人気商品
すべては店の窓から始まりますね。
お店に入る前に、何を提供しているかを調べます。 同じことがeコマースWebサイトでも機能します。 追加することを躊躇しないでください 最高の製品 メインページへ。

あなたはそれらを人気のある、特集された、またはベストセラーと呼ぶかもしれません。 それらは常に多くの注目を集め、優れた変換を提供します。 これらのリストは、多くの場合、eコマースWebサイトで最も表示されます。
多くの顧客は忙しいため、時には怠惰であっても、何かを探すのに多くの時間を費やすことができません。 ホームページに最高の商品を掲載して、彼らがイライラして店を出る前に、彼らが正しい選択をできるようにします。

お気に入りから最良の結果を得るには、リストを定期的に監視および更新してください。 季節ごとまたは毎月のベストセラーを共有することをお勧めします。
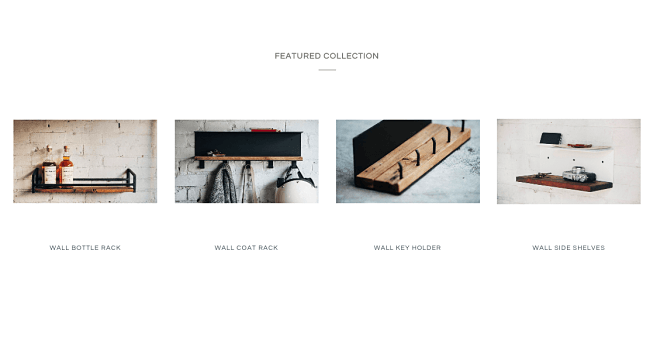
3. 製品コレクション
製品コレクションは、特定のトピックに特化したリストです。 それらは季節性があるかもしれません:冬または夏のトップ製品。 お祝い:クリスマスや新年の贈り物、新着品、割引のある商品など、ニッチに関連するもの。
最高のニュースは、それらが非常によくランク付けされることです。 これは、検索結果ではるかに高く登ることができることを意味します。 ときどきコレクションを更新して置き換えることを忘れないでください。 ユーザーは、サイトにアクセスするたびに新しいものを探しています。

コレクションをより個人的なものにする良い方法は、おすすめのアイテムのリストを作成することです。 最後の顧客が検索した内容に基づいてアイテムを追加します。 人々は好みやニーズに基づいて同様の製品を購入する傾向があります。

4. ズームオプション
Webサイトに製品の写真がある場合(およびそれらを追加することを強くお勧めします)、ズームオプションを追加したことを確認してください。 あなたが靴を買うために店に行くと想像してください。 あなたはおそらくそれらを詳しく見てみたいと思うでしょう。 それはインターネットでも同じです。
人々は豚をポケで買いたくありません。 服、ガジェット、車など、何を買うにしても、彼らは詳細を見たいと考えます。
クライアントが写真をズームインおよびズームアウトできるようにするだけです。 写真の品質が高く、ぼやけていないことを確認してください。

顧客が商品に触れたり持ったりすることはできないため、顧客にできるだけ多くのビジュアルを提供する必要があります。formatできるだけイオン。
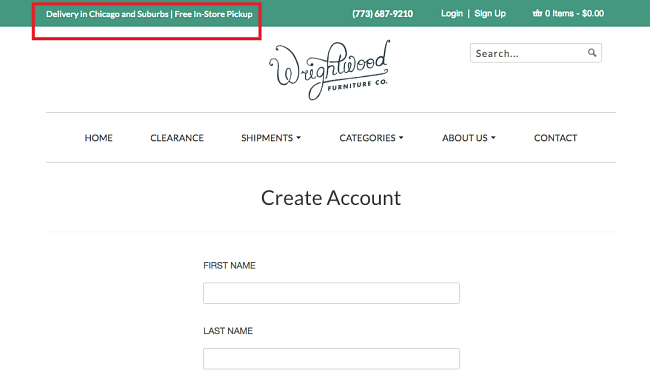
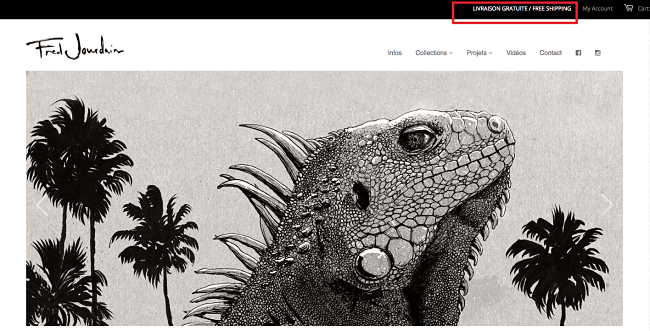
5. 配送と配送の詳細
配送または配達を提供する場合は、詳細を追加したことを確認してくださいformatあなたのウェブサイトへのイオン。 このページへのリンクを Web サイトの上部に配置します。
もっと良いアイデアが欲しいですか? どうぞ。
メインのナビゲーションメニューに追加するか、ページヘッダーに固定します。 これは非常に重要です。特に、場所や注文に基づいて異なる用語を使用している場合はそうです。

自分の場所に配達がないために、自分が選んだ製品を手に入れることができないとわかったとき、顧客は不満を感じます。 無料配送をご利用の場合は、メインページでお気軽にお知らせください。

これは、オンライン広告を開始する良いポイントであり、より多くの顧客をもたらす非常に魅力的なオプションです。
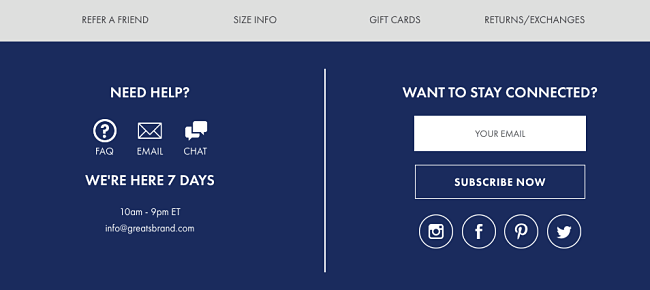
6. 連絡先の詳細とフィードバックフォーム
あなたはおそらく、クライアントと長期的な関係を築きたいと考えています。 これを達成するには、彼らにあなたを信頼してもらう必要があります。 で連絡先を提供することから始めますformatイオン。 顧客は、必要に応じて連絡できることを知っておく必要があります。 これを入れてformat簡単にアクセスできる場所にイオンを配置します。

あなたがオンラインチャットを買う余裕があるなら、それは完璧です。 迅速な対応ほどお客様を幸せにするものはありません。 ただし、まだ追加できなくても心配はいりません。 簡単なフィードバックフォームから始めることができます。
ただし、送信されたメッセージが無視されないこと、および推定応答時間がXNUMX営業日以下であることを確認してください。
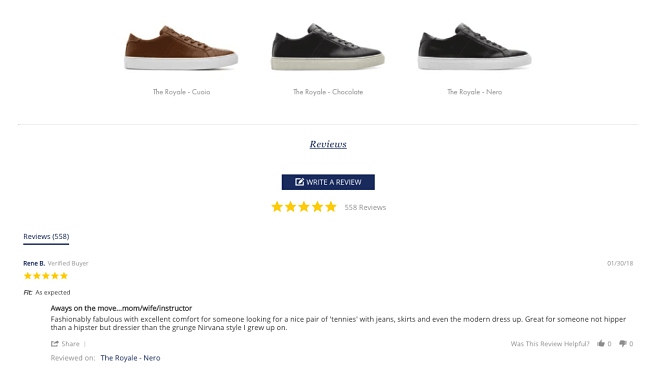
7. 評価とレビュー
成功するeコマースWebサイトは、Webサイトの所有者、管理者、および顧客の間の一種のコラボレーションです。 それだけではありません ショッピングプラットフォーム しかし、コミュニティ。 顧客は製品を購入し、自分の意見を他の人と共有し、推奨を行います。 多くの場合、口コミは広告よりも効果的です。
それをあなたのウェブサイトに広めませんか?
一部のWebサイト所有者は、評価やコメント機能の追加を避けています。 彼らは顧客が否定的なレビューを書くことを恐れています。 もちろん、失望した顧客は、満足している顧客よりも、怒っているレビューを書くことにはるかに動機があります。 これには時間がかかり、レビューを書くのに十分な理由があるはずです。
コメントやレビュー機能を追加する準備ができていない場合は、評価オプションから始めてください。 これは双方にメリットのある機能です。
- 送信された評価を使用して便利なフィルターを作成できます。
- 顧客は最も評価の高い (最高の) 製品をすぐに選ぶことができます。
- 製品を評価するのにそれほど時間はかからないため、それほどモチベーションは必要ありません。
しかし、コメント機能を使用することにした場合、満足した顧客にレビューを書くように促す方法がいくつかあります。
- 購入後のフォローアップ メールで直接問い合わせることができます。
- 最もアクティブなユーザーにいくつかの特典 (割引やボーナスなど) を提供できます。

全体として、クライアントからのフィードバックは、あなたからのフィードバックを得るチャンスと同じくらい重要です。
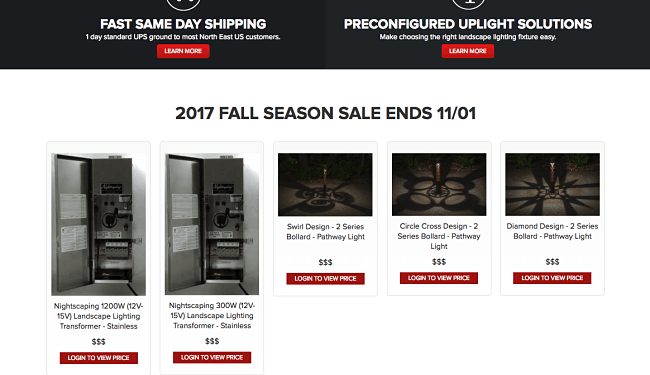
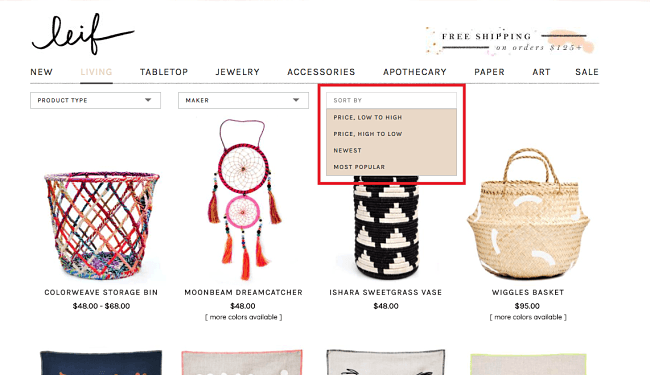
8. 価格フィルター
フィルターは、eコマースWebサイトの重要な部分です。 しかし、価格フィルターが最も使用され、最も重要です。 したがって、彼らはもっと注意を払う必要があります。
すべての製品カテゴリで、顧客が製品を価格でソートおよびフィルタリングできることを確認してください。 価格に配送料が含まれていない場合は、忘れずにformatイオン。
商品に基づいて無料または有料の配送がある場合は、チェックボックスを追加して、有料配送の商品を非表示または表示します。
製品価格 詳細は透明でなければならず、隠れるものはありませんformatイオン。

ユーザーがウェブサイトで快適に感じるほど、ユーザーが探しているものを見つけて購入し、戻ってきたり、友達を連れてきたりする可能性が高くなります。
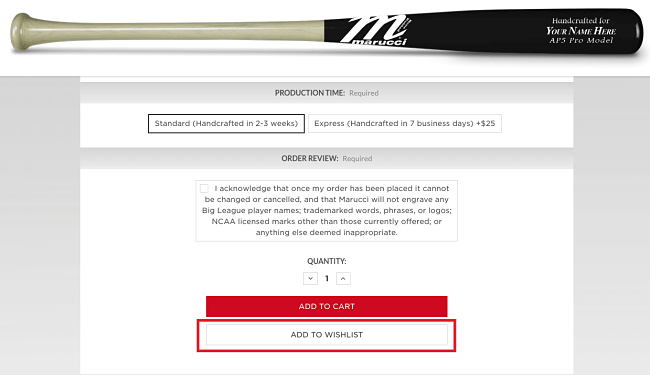
9. Wishlists
A wish list は、現在製品を購入するのに十分な資金がない、または意思決定に時間がかかる顧客向けに設計されたオプションです。
製品を脇に置き、購入する準備ができたらすぐに戻る機会を与えてください。
購入したいものを忘れたり、別のWebサイトで同じ製品を見つけてそこで購入したりする場合があります。 しかし、彼らがそれを持っているなら wish あなたのウェブサイトのリスト、彼らがあなたからそれを買うかもしれないより大きなチャンスがあります。

その後、穏やかなリマインダーを使用して、価格の変更についてクライアントに通知し、製品の購入を促すことができます。
設計するTr wish-できるだけ目を見張るようなリストを作成します。 見栄えが良いほど、顧客は商品をカートに移動する可能性が高くなります。
10. 共有オプション
共有は、多くのeコマースWebサイトのデザインにはない強力な機能です。
あなたの顧客が素敵で便利な短いリンクで製品を共有できるようにします。 オンラインのURL短縮サービスをWebサイトに統合できます。それらの多くはAPIを提供しています。 この機能は不必要に思えるかもしれませんが、過小評価しないでください。
短くて魅力的なリンクを作成するXNUMXつのボタンで製品を共有することは、かさばるURLをコピーするよりも魅力的です。 スマートフォンやタブレットのユーザーにとっては特に重要です。
一部のウェブサイトの所有者は別の方法を好みます。 彼らは「ソーシャルメディアで共有する」ボタンを追加します。 このオプションにはいくつかの利点があります。 この機能を使用すると、リンクをクリップボードにコピーする代わりに、リンクをどこにも貼り付けることなく、製品を即座に共有できます。
残念ながら、ほとんどの顧客は個人的なメッセージ、チャット、または電子メールで製品を直接共有することを好みます。

上記の両方のオプションを追加することもできます。 インターフェースが数百のボタンを持つ宇宙船のダッシュボードのように見えないことを確認してください。
まとめ
すべての e コマース Web サイトは異なります。 究極のインターフェイス ソリューションはありません。 そもそも自分のビジネスに何が必要かを常に考える必要があります。
しかし、より良い結果を得るために使用できるいくつかの必須機能があります。 それらをデザインにフィットさせることを忘れないでください。
基本的な e コマース UX ルールはシンプルです。
- 電子商取引 Web サイトのデザインはシンプルである必要があります。 すべてのお客様が快適に感じられるはずです。 ナビゲーションは明確である必要があります。 オールインformatイオンに簡単にアクセスできる必要があります。
- 詳細を提供する必要がありますformatあなたの製品について。 写真、説明、ズームオプション。 より多くのformatイオン顧客が得るほど、製品を購入する可能性が高くなります。
- 個人アカウントページをデザインする。 最後の注文を保存し、作成を許可します wish-後で使用できるように、アイテムを一覧表示してカートに保存します。 クライアントはすべてを手元に置いておきたいと思っています。
- フィードバックを追加してフォームを確認する。 クライアントに連絡し、質問し、フィードバックを共有する機会を与えてください。 こうすることで、相手にもっと大切に感じてもらうことができます。
- 詳細を追加format配達時のイオンオプション。 ウェブサイトのルールと利用規約を忘れないでください。 支払い方法、配送手順、返品ポリシーについて説明します。 議論や主張から身を守りましょう。
- あなたのウェブサイトを生き生きと繁栄させましょう。 コレクションやリストを追加し、特別オファーやボーナスを含むページをデザインします。 ウェブサイトを定期的に更新してください。 ここで何かが起こったと知れば、顧客は戻ってきたいと思うでしょう。
- そして最後に、決して忘れないでください、画面の向こう側にいる現実の人々と関わるということ。 彼らに特別な気分を与えましょう。
新しい機能を追加する場合は、これらのルールに留意してください。
しばらく考えてみてください。
たぶん、あなたのウェブサイトには個人的なタッチが欠けているか、フィードバックフォームを追加するのを忘れたのかもしれません。 多くのUX機能は非常に小さく、設計や追加にそれほど時間はかかりません。 しかし、あなたの顧客は満足するでしょう。
そして最後の勧告。 クライアントに何が必要か尋ねます。 時には、彼らはあなたの心を決して越えたことのない素晴らしいアイデアを提供するかもしれません。




ウェブサイトのデザインやメールなどで顧客名を使用するというアイデアは気に入っていますが、すべてが正しくコーディングされていることを確認してください。 顧客を「{customer_name}」と呼んでいることに気づいたときは、いつも少し恥ずかしいです🙂