Poiché i miglioramenti continui delle tecnologie di telefonia mobile e tablet, il sfide da affrontare il designer di un sito di e-commerce è in continua evoluzione. Mentre il progresso tecnologico in questo settore è popolare con il consumatore e fornisce costantemente ai proprietari di imprese nuove opportunità per raggiungere i clienti in scenari e luoghi sempre più vari, crea sicuramente alcuni problemi per i progettisti e gli sviluppatori. Ci sono diversi principi di base che devono essere presi in considerazione quando si progetta per i dispositivi mobili, e in questo articolo discuteremo e li analizzeremo.
Analizzando il comportamento del cliente
Il comportamento dei clienti sui cellulari riguardo ai siti di e-commerce è simile all'esperienza di navigazione regolare, ma con alcune particolarità che discuteremo ora. C'è l'aspettativa di poter accedere agli stessi siti, ma in modo tale che sia opportunamente semplificato per lo schermo più piccolo.
Il comportamento di acquisto dei consumatori su dispositivi mobili differisce significativamente da quello rilevato con dispositivi statici di dimensioni maggiori. Si presume che gli acquirenti di tablet abbiano maggiori probabilità di effettuare un acquisto come acquirenti di smartphone, dimostrando il modo in cui il particolare strumento utilizzato influenza l'attività dell'utente.
I dispositivi mobili sono piccoli e hanno poco spazio sullo schermo, quindi è importante accettare questa limitazione invece di combatterla. Spesso, le applicazioni interferiscono con il piccolo spazio con tutte le cose che pensano che un utente possa aver bisogno, ma si ritiene che sia controproducente. Le migliori esperienze di acquisto possono essere considerate quelle leggere, in cui l'attenzione è rivolta al prodotto e le informazioni rimanenti fungono da contenuto di supporto piuttosto che lottare per l'attenzione dell'utente.
Usa la Fondazione giusta
È importante avere le giuste basi per i tuoi siti web, soprattutto quando analizzi il suo comportamento mobile. Ci sono diversi framework tra cui scegliere, e sono così ottimista su di loro perché vengono con HTML, CSS e JS per numerosi usi, fornendo vari elementi di interfaccia tra cui gruppi di pulsanti, pulsanti, miniature, avvisi, barre di avanzamento e molto altro. Offrono anche alcuni buoni consigli su come montare tutto insieme, così come alcuni modelli suggeriti '. Questo ti aiuta a rendere il tuo sito unico, ma con il vantaggio della guida iniziale e della piattaforma fornita dal framework.
L'uso di un framework di questo tipo aiuta con un altro aspetto importante dell'e-commerce per dispositivi mobili che è l'ottimizzazione. Strumenti forniti da Shopify può aiutare a utilizzare CSS anziché immagini laddove possibile, il che aiuta l'ottimizzazione delle prestazioni e fornisce una piattaforma stabile per le vendite presenti e future. Se è necessario un gradiente, utilizzare CSS anziché una porzione di immagine. Tutte le immagini possono essere ottimizzate assicurando che le dimensioni del file siano le più piccole possibili senza compromettere la qualità inutilmente. I file Javascript e CSS verrebbero minimizzati e, soprattutto, garantire che i file Javascript indesiderati non vengano richiamati quando caricati su un dispositivo mobile. Tutte queste funzionalità avvantaggiano le prestazioni del sito e migliorano l'esperienza per gli utenti mobili.
Dare priorità al contenuto
Se parliamo di a responsive sito web, è fondamentale assicurarsi che le funzionalità più importanti vengano trasferite e che il contenuto del sito per dispositivi mobili abbia la priorità per facilità d'uso e una migliore usabilità. Tra le funzionalità che devono essere incluse in un ambiente mobile "contenuto prioritario", potremmo nominare:
- Una barra di ricerca accessibile su ogni pagina
- Collegamento alle impostazioni dell'account e alla pagina di pagamento
- Facile accesso a tutte le categorie sul sito
- Immagini di immagini a tutta larghezza per un'esperienza incentrata sui contenuti
Decidere quali elementi sono rilevanti sia per il desktop che per il mobile è una parte fondamentale del processo. Il trucco sta nel dare la priorità comprendendo l'importanza di ciascuno e assicurandosi che le funzionalità funzionino altrettanto bene per gli spettatori mobili quanto per quelli desktop. La regola empirica per questo è l'idea di mantenere sempre l'attenzione sul contenuto e dargli la priorità.
Usa semplici interfacce
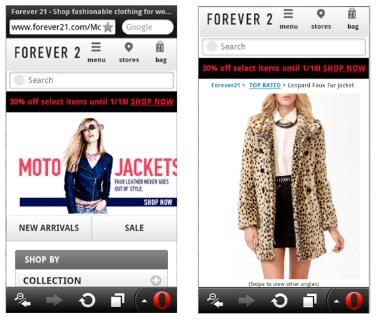
Clutter è il tuo nemico numero uno, quindi l'idea è di fare affidamento principalmente su interfacce e design semplici, semplici ma utilizzabili. Le esperienze di acquisto su dispositivi mobili sono le migliori quando l'attenzione è rivolta esclusivamente ai prodotti. Consenti all'utente di sfogliare facilmente i tuoi prodotti eliminando i widget non necessari come banner extra o collegamenti tra siti non necessari.
Un sito web che mostra grandi foto e feed pieni di prodotti è la strada da percorrere. Mantenere la navigazione facile e semplice e scorrevole con interfacce senza clutter è ciò che consente all'utente di concentrarsi sullo shopping reale attraverso il design accattivante e funzionale che gli viene fornito.
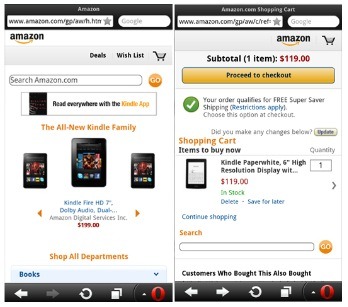
Amazon fa uso di una grande interfaccia mobile che sembra davvero semplice ma non sembra affatto economica. Un sacco di spazi bianchi e colori caldi creano una bella tavolozza di colori che soddisfa gli occhi e migliora notevolmente le interfacce. Indipendentemente dalla quantità di widget, la parola che descriverebbe questa interfaccia sarebbe comunque semplice a causa della concordanza nel modo in cui la grafica interagisce tra loro.
Usa grafica e immagini di qualità
I dispositivi mobili, in particolare i telefoni, hanno schermi relativamente piccoli. Le foto dei prodotti non dovrebbero essere ancora più piccole; i prodotti devono essere visti in dettaglio, è per questo che vorresti utilizzare il maggior numero di immagini a schermo intero possibile. Se le foto sono pixelate o piccole, disturberanno gli acquirenti e influenzeranno il comportamento di acquisto. Fare acquisti su un dispositivo mobile è già abbastanza difficile. L'esperienza dell'utente consiste in diversi fatti, e anche se la qualità dell'immagine non fa parte di essa, sicuramente si aggiunge alla credibilità e talvolta agisce sugli impulsi dell'utente finale che sicuramente compensa il concetto di esperienza utente che stiamo cercando in avanti per migliorare sui nostri siti web mobile.
Avere un processo di checkout efficace
Poiché la procedura di checkout richiede numerosi campi di testo, questa può essere una delle parti più difficili di un sito di e-commerce, ma con la sfida arrivano i risultati, poiché un checkout efficace potrebbe produrre ottimi tassi di conversione. Il processo deve essere ben strutturato e facile da seguire su un dispositivo mobile, quindi è necessario implementare diversi principi in questo senso:
- Elenco dei prodotti con i pulsanti + e - semplici per gestire le quantità
- Un campo per i codici coupon (se presenti)
- Pulsante 'checkout' ampio e chiaro
- Visibile "continua a fare acquisti"
Nella progettazione del processo di checkout, una struttura a fisarmonica è un ottimo approccio. Ciò fornisce all'utente una visione chiara del processo e mantiene tutte le informazioni rilevanti su una schermata. Questa teoria è stata messa in discussione da diversi esperti ma quelle opinioni sono soggettive, quindi dovresti scoprire cosa si adatta meglio alle tue esigenze ed essere pro o contro la funzione di fisarmonica.
Per qualche ragione, per poter navigare e fare acquisti su app mobili, all'utente è spesso richiesto di accedere / registrarsi. È molto sconveniente per l'utente finale impegnarsi a registrarsi da un dispositivo mobile, spesso perché questi moduli richiedono la compilazione di molti campi.
Una volta che qualcuno decide di acquistare qualcosa sul tuo sito web, è importante che tu lo faccia controllare il più facilmente possibile. Assicurati che il processo in cui li costringi a impegnarsi sia un'esperienza senza soluzione di continuità e senza cervello, o almeno deve esserlo. È fondamentale non infastidire un utente quando sta cercando di effettuare il check-out. A questo punto, i tuoi clienti hanno deciso di acquistare il tuo prodotto, quindi lascia che lo facciano, ma in modo corretto, eliminando eventuali problemi che potrebbero dover affrontare.
Conclusione
I dispositivi mobili hanno un ambiente separato rispetto all'e-commerce, pertanto è necessario un approccio specifico. In questo articolo abbiamo discusso alcuni principi di base che devono essere trattati al fine di fornire un'esperienza utile ed efficiente per gli utenti finali. È importante rendersi conto che ogni sito web ha i propri tratti specifici, quindi mentre è possibile un approccio generale, è altrettanto importante adattarsi alle specifiche cruciali del proprio sito.
Caratteristica immagine riverente di nadrosia






Commenti Risposte 0