Quindi hai un sito di e-commerce o ne stai costruendo uno e ti stai chiedendo "Cosa posso fare per aumentare i miei tassi di conversione?" Bene, allora questo post è per te!
Ecco un elenco di siti di e-commerce che offrono i checkout più stimolanti; i siti Web in questo elenco hanno eseguito correttamente i loro checkout e ti daranno un'idea chiara di come puoi progettare un checkout page che aumenterà le conversioni trasformando i visitatori in clienti:
1. Apple
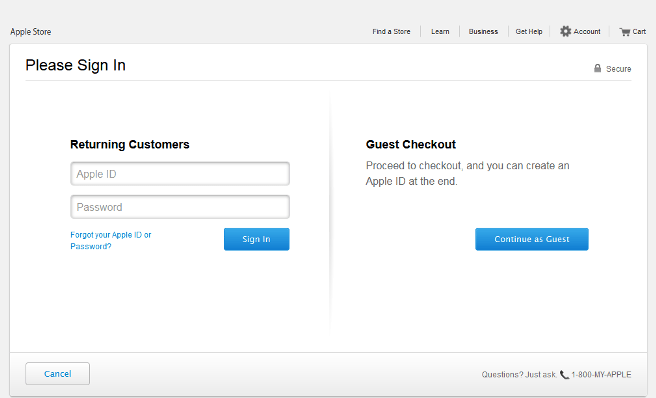
Apple ha un sito Web attraente che rende pienamente giustizia al marchio Apple. Il checkout page è anche molto ben progettato e fa buon uso degli spazi bianchi per porre l'accento sui pulsanti di invito all'azione.
Uno dei motivi più comuni per l'abbandono del carrello è costringere gli utenti a registrare i propri dati prima di effettuare il checkout. Per aggirare questo problema, Apple offre ai suoi utenti un'opzione di check-out come ospite, il che significa che gli acquirenti non sono tenuti a inserire un camion di information in moduli o creare un account per acquistare un prodotto da Apple.
Tuttavia, il rovescio della medaglia di un'opzione di pagamento per gli ospiti è l'acquisto da parte del clienteformation non verrà salvato per transazioni future, né sarà in grado di tracciare il proprio ordine. Ma se questo non è un problema con i tuoi clienti, questa è una funzione utile.
2. Bellroy
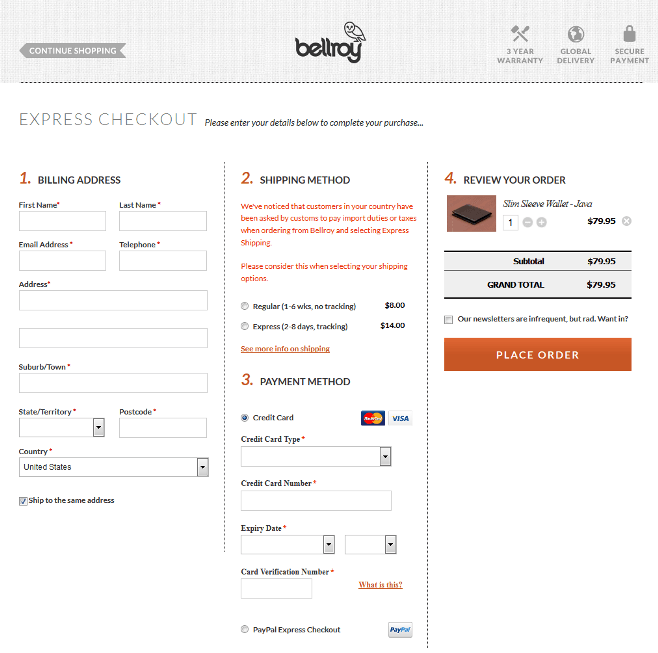
Bellroy ha gestito il problema dell'abbandono del carrello a causa di un lungo processo di pagamento in modo diverso rispetto ad Apple. Fornisce un checkout in un solo passaggio ai suoi utenti, rendendo il processo completamente fluido per i suoi acquirenti. Gli studi dimostrano che una pagina di e-commerce checkout pages hanno conversioni più elevate rispetto a un checkout di due pagine.
Sul Bellroy checkout page, gli utenti sono tenuti a fornire solo il più rilevante information come indirizzo di consegna e dettagli di pagamento. I designer hanno creato la pagina in modo tale che tutti i dettagli rilevanti possano essere inseriti da un'unica pagina stessa; questo elimina la necessità di avere più pagine web per il checkout.
I negozi di e-commerce possono progettare il loro checkout pages in questo modo per evitare di confondere gli acquirenti e risparmiare tempo.
3. Nixon
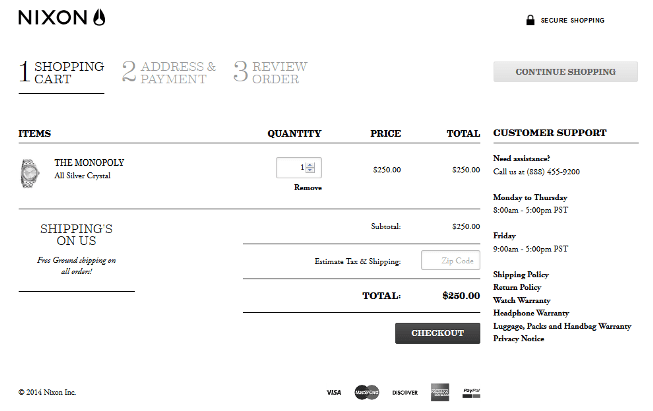
Ci sono negozi di e-commerce che non sono favorevoli a fornire un'opzione di pagamento per gli ospiti o un pagamento di una pagina. Tali negozi di e-commerce che offrono ai clienti un processo di verifica su più pagine dovrebbero prendere spunto da Nixon che ha progettato il loro checkout page brillantemente.
Quando i clienti stanno completando il processo di pagamento, vogliono avere un'idea chiara di dove si trovano e quanti passaggi mancano prima di poter completare il processo di acquisto. di Nixon checkout page include una barra di avanzamento nella parte superiore della pagina per informare gli acquirenti sul numero di passaggi coinvolti nel processo.
Il sito Web consente agli acquirenti di distinguere facilmente il numero di passaggi completati e quelli rimasti mostrandoloformatione in 'grassetto'.
La pagina include anche collegamenti alla politica di spedizione, politica di restituzione, dettagli sulla garanzia del prodotto e informativa sulla privacy per infondere fiducia con i clienti.
4. Amazon
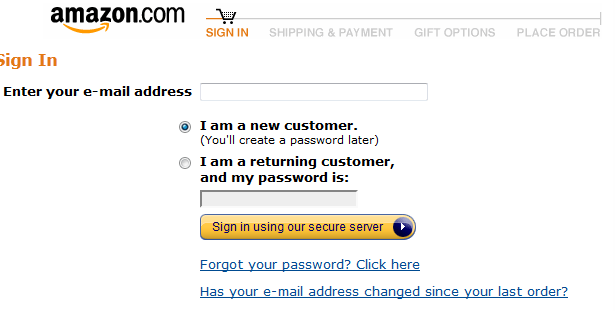
La percezione comune dei web designer e dei proprietari di negozi di e-commerce è quella di fornire una serie di opzioni come "continua a fare acquisti", "aggiungi a wishlist" o "acquista più tardi". checkout page. Amazon complessivamente funziona secondo un principio diverso.
Lo strumento checkout page su Amazon offre solo due opzioni ai suoi utenti: acquistare i prodotti che sono nel carrello o semplicemente chiudere la finestra. Ciò è stato fatto per garantire che una volta che gli acquirenti sono pronti per acquistare un prodotto, non siano distratti e la loro attenzione rimanga completamente su quell'unico compito di completare il percorso di acquisto.
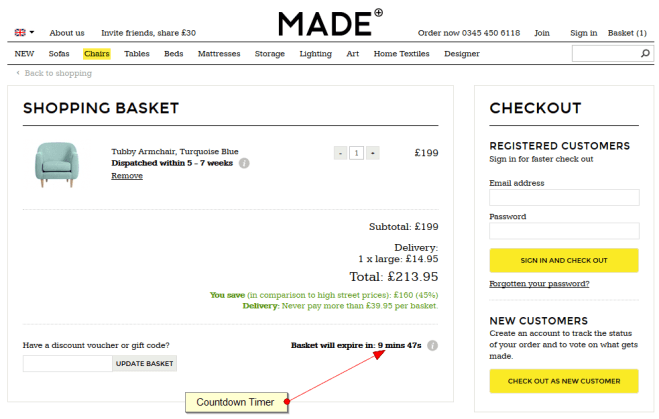
5. Fatto
Rispetto ai siti Web di altri rivenditori di mobili online, Made è ben realizzato. Presenta tutti i suoi prodotti in un modo visivamente sbalorditivo. Simile alle pagine dei prodotti, il checkout page anche su questo sito è pulito e chiaro. I designer di questo sito hanno aggiunto il conto alla rovescia sulla pagina per creare un senso di urgenza negli acquirenti. Questo li incoraggia a fare i loro acquisti in quel momento o rischiare di perderli.
Oltre al timer, la pagina mostra anche quanto gli acquirenti risparmiano sui loro ordini per renderli più sicuri riguardo alla loro decisione di acquisto e per indurli a fare clic sul pulsante checkout.
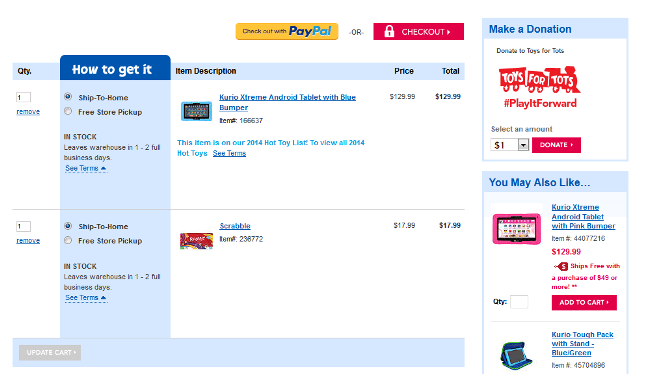
6. Toys "R" Us
Ci sono momenti in cui gli acquirenti online acquistano regali per i loro cari. Al momento dell'acquisto da un negozio online, l'articolo può essere spedito nell'imballaggio originale del produttore che potrebbe rivelare cosa c'è di rovinato la sorpresa.
Toys "R" Us può ottenere una stella d'oro per aver progettato la nuova funzionalità che consente ai clienti di mantenere le spedizioni di regali una sorpresa.
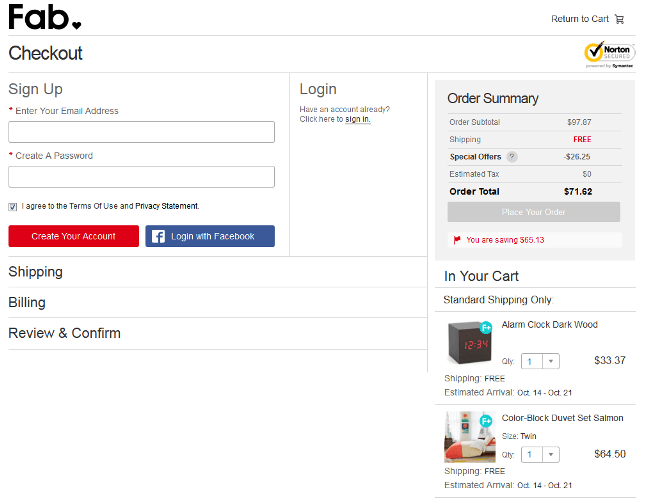
7. Favoloso
Favoloso checkout page fornisce un'opzione per accedere con Facebook per completare l'acquisto, risparmiando così tempo prezioso dei suoi clienti che ne faranno altriwise essere spesi per la registrazione al sito.
Inoltre, mostra le spese di spedizione sotto ogni prodotto nel carrello. Offre la spedizione gratuita per gli acquisti che sono andati oltre una quantità predeterminata e in base all'area in cui i prodotti devono essere consegnati. La spedizione gratuita è il fattore che costringe gli acquirenti a ordinare.
Tutti i negozi di e-Commerce non possono permettersi di offrire la spedizione gratuita in quanto possono consumare i profitti. Ma se questo si adatta al loro budget, questa è l'opzione che dovrebbe essere considerata per attirare nei clienti.
8. eBags
Lo strumento checkout page di eBags è ben strutturato con informatcontenuto ionico per fornire tutto ciò che è rilevanteformation agli acquirenti sulla pagina stessa prima che finalmente facciano clic sul pulsante "Continua il pagamento".
Sulla checkout page, eBags ha fornito un'opzione di chat dal vivo che consente ai consumatori di ottenere risposte alle loro domande o dubbi in tempo reale. Fornisce inoltre un programma fedeltà che premia i clienti con punti in cambio dell'acquisto. Questi punti possono quindi essere riscattati in futuro da loro.
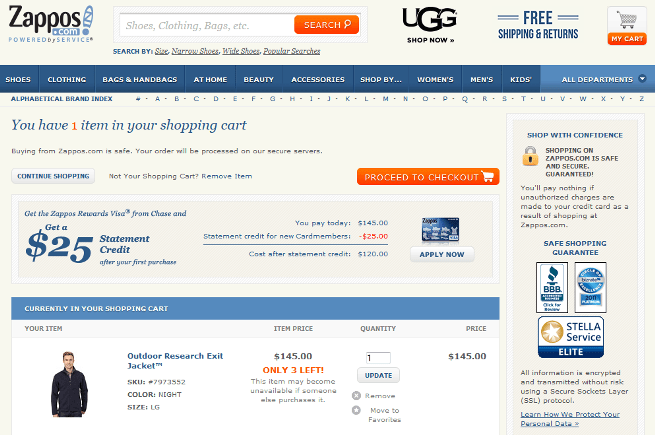
9. Zappos
La più grande preoccupazione della maggior parte degli acquirenti online è se il sito in cui stanno dando il loro personaleformation insieme ai dettagli della carta di credito, è sicuro o meno. Per sedare queste preoccupazioni, Zappos fornisce ai suoi potenziali clienti segnali di fiducia come i loghi delle carte di credito, l'icona di un piccolo lucchetto e i sigilli di sicurezza di terze parti. I sigilli sono ben visibili sul checkout page per comunicare sicurezza agli acquirenti. Questa è un'eccellente pratica per il carrello della spesa che ogni negozio di e-commerce dovrebbe incorporare.
Inoltre, consente anche agli utenti di aggiornare la quantità o rimuovere dal carrello mentre sono ancora sul checkout page.
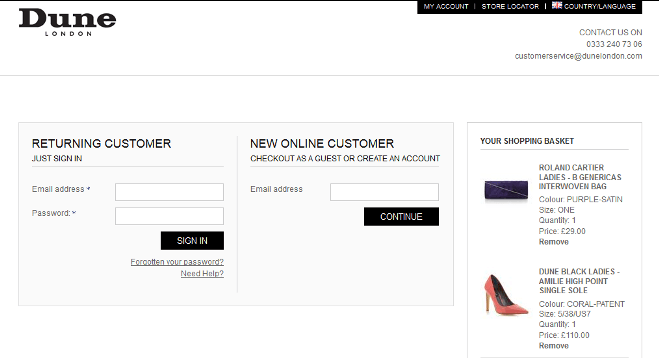
10 Dune London
Un altro elemento essenziale per qualsiasi e-Commerce checkout page è assicurarsi che i clienti possano sempre vedere esattamente quanto e per cosa stanno pagando. Dune London fa bene fornendo il riepilogo del prodotto sul checkout page. Si assicura anche che i clienti sappiano esattamente quanto stanno pagando durante il processo di pagamento. Questa funzione garantisce ai clienti di non essere gravati da costi nascosti.
Lo strumento checkout page of Duke London offre ai suoi utenti un'esperienza di acquisto semplice e pulita in modo eccellente.
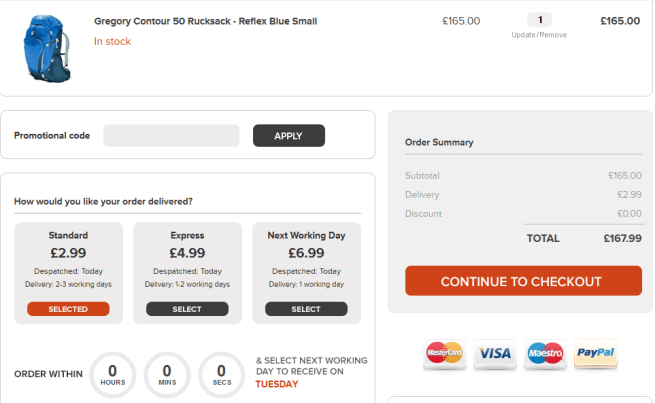
11 Semplicemente Hike
Il sito web di questo negozio e-Commerce è un ottimo esempio di come un negozio di vendita online dovrebbe tenere le esigenze dei clienti nella parte posteriore della sua mente, mentre progetta il sito.
Offre diverse opzioni di spedizione come "Standard", "Express" e "Next Working Day" e addebita il cliente di conseguenza.
Oltre alle opzioni di spedizione, fornisce anche varie opzioni di pagamento come carta di credito e Paypal per garantire che i clienti non abbandonino il carrello solo perché le loro opzioni di pagamento preferite non sono disponibili. Questa funzione consente a un negozio di e-commerce di ridurre l'abbandono del carrello degli acquisti e aumentare le conversioni.
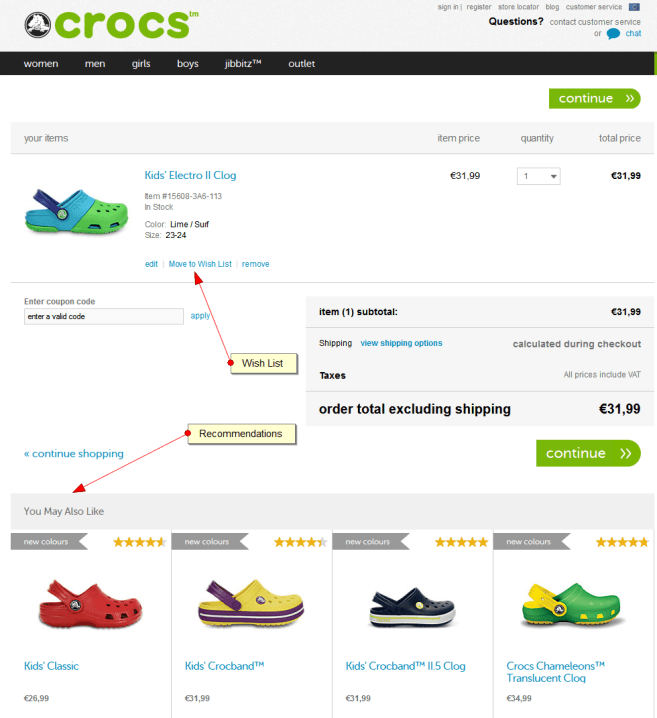
12 Crocs
di coccodrillo checkout pages sono un esercizio di progettazione. È 'Sposta a WishLa funzione list' consente all'acquirente di salvare i prodotti per dopo.
Mantengono l'acquirente nella canalizzazione consigliando prodotti correlati alla fine del primo checkout page. Questa è un'altra eccellente pratica del carrello della spesa che è piuttosto sottoutilizzata.
Un negozio di e-commerce può aumentare i tassi di conversione sul proprio checkout page fornendo tutte le informazioni pertinentiformation ai loro potenziali clienti online, che li aiuta a prendere una decisione di acquisto sicura. Prendi spunto dai suddetti siti di e-Commerce e ottimizza il tuo checkout page per tassi di conversione più elevati!
Autore Bio:
Michael Georgiou è un guru professionale di business e guru imprenditoriale Imaginovation - ha dimostrato il suo successo nella strategia creativa, nel branding online, nella gestione dei progetti e nei progetti di comunicazione sia nel settore pubblico che in quello privato.
















Grazie per aver condiviso un informatmio post sul blog. Ho cercato questo tipo di riferimento.
Prego!
ispirazione significa anche bello, ma amazon non è particolarmente bello progettato
ottimi esempi di UX :), ma penso che il miglioramento del design grafico abbia avuto anche un effetto positivo aumentando i visitatori che fanno acquisti e la volontà di acquistare
Bell'articolo. Da allora Wiggle ha cambiato il flusso di pagamento e ora obbliga gli utenti a registrarsi.
Ottimo post. Grazie per la condivisione. Con il numero di utenti mobili in rapido aumento, se un giorno potessi dare una carrellata di acquisti / checkout mobili di pochi grandi rivenditori sarebbe fantastico.
È un'ottima idea Nomi, grazie mille!