Anche se non eri in giro per sperimentare le meraviglie dei videogiochi classici dagli anni '1970 agli anni '1990, non è mai troppo tardi per sviluppare un apprezzamento per la forma d'arte distinta che si è evoluta per soddisfare le esigenze di questi giochi. È una forma d'arte che oggi conosciamo come pixel art ed è uno dei modi migliori per guadagnarti stripes nella progettazione grafica assistita da computer 2D.
La ragione di ciò è che la pixel art pone pesanti richieste all'artista. Richiede più disciplina ed è più rigido della maggior parte delle altre forme d'arte. Pixel art ti costringe a concentrarti e isolare ciò che è più importante in un'immagine e usarlo solo, senza fornire il controllo più preciso che potresti applicare in uno stile di disegno più dettagliato. È un approccio al disegno "meno è meglio" e ti rende più bravo a disegnare.
L'arte dei pixel richiede tempo per padroneggiare. Dopo tutto, stai creando le tue immagini un pixel alla volta e ogni immagine richiede un'attenta pianificazione. Avrai bisogno di imparare a lavorare con una tavolozza limitata, e senza il beneficio di curve naturali. Lavorerai anche esclusivamente in un ambiente 2D, dove se hai bisogno di un look 3D, dovrai crearlo usando trucchi come la prospettiva isometrica e lo scrolling della parallasse.
Imparare ad animare sprite e sfondi è anche un modo eccellente per potenziare le tue capacità di programmazione se stai gestendo da solo un intero progetto di gioco. Ora che i dispositivi mobili sono più connessi e di solito mancano ancora le possibilità di giochi 3D sostenuti, I giochi 2D stanno rinascendoe puoi effettivamente mettere queste abilità al lavoro per guadagnare qualche soldo in più quando il lavoro di progettazione non scorre liberamente verso la tua porta.
Pixel art non richiede alcun software speciale. Puoi creare pixel art in qualsiasi programma di disegno di base. Molti artisti di pixel hanno iniziato la loro attività con strumenti semplici come MS Paint, ma è meglio utilizzare un software più sofisticato che utilizza livelli e griglie personalizzate, in modo da poter davvero ottimizzare i tuoi progetti alla perfezione. Inkscape è veramente buono per questo scopo. È gratuito, ha griglie isometriche integrate e funziona perfettamente per la pixel art.

Per quanto riguarda l'hardware, puoi usare un mouse, ma trovo più facile usare una tavoletta grafica perché tendo ad avere le "mani del mouse" quando faccio lavori artistici dettagliati, quindi consiglierei di utilizzare almeno una tavoletta grafica di base.
Perché la pixel art è l'ideale
Troppe persone usano le parole illustratore e designer in modo intercambiabile. Davvero un illustratore è molto al di sotto del livello di un designer. Gli illustratori disegnano semplicemente le cose in base alla richiesta del loro cliente. I progettisti progettano le cose in base alle esigenze dei loro clienti. È una grande differenza.
Imparare a creare pixel art significa apprendere come innovare soluzioni creative per soddisfare esigenze molto specifiche. È molto più di un semplice disegno. La progettazione, l'attenzione ai dettagli, la capacità di lavorare entro i limiti della tecnologia e l'elaborazione di una strategia per superare questi limiti, è ciò che rende un grande artista dei pixel anche un grande designer.
Il mondo della pixel art
Contrariamente a quanto ci si potrebbe aspettare, il mercato della pixel art è grande e sta crescendo. Le aspettative erano in generale che la pixel art sarebbe scomparsa una volta che la tecnologia avesse raggiunto il punto in cui era più pratico e fattibile utilizzare la grafica vettoriale e 3D CGI. In realtà c'è ancora una forte domanda di pixel art e in realtà ha guadagnato un campo di applicazione più ampio. Dove una volta la pixel art era principalmente limitata ai giochi, ora viene utilizzata in una vasta gamma di applicazioni pratiche.
Alcune delle aree in cui la pixel art è in vendita includono:
- Giochi mobili e giochi a tema retrò
- Infografica
- Progettazione del sito web
- Design dell'interfaccia
- Disegni usati su abbigliamento, etichette chiave, ecc.
- Grafica televisiva (es: The IT Crowd, Good Game)
- Fumetti d'arte su pixel (es .: Diesel Sweeties, Kid Radd)
- Film (es .: Wreck It Ralph, Pixel)
- Mostre d'arte a pixel e collezioni private
Possono esserci altri potenziali mercati che sorgono di volta in volta. In qualche modo puoi persino pensare ai mattoncini Lego come a una sorta di pixel art, ed è in effetti possibile creare 3D pixel art con Lego. Ma questo non accadrà a meno che tu non sia diventato un artista pixel principale, quindi scopriamone altre su come farlo.
Iniziare nella progettazione di pixel art
Il modo migliore per entrare in questo mondo è entrare in alcuni concorsi di pixel art e impara mentre vai. Naturalmente quando parliamo di competizioni, intendiamo quelle che sono libere di entrare e che non sfruttano commercialmente il tuo lavoro richiedendoti di firmare tutti i tuoi diritti agli organizzatori della competizione.
Le buone competizioni di pixel art creano sfide che richiedono di utilizzare le tue abilità come designer innovativo per raggiungere l'obiettivo. A volte questo è semplicemente l'impostazione del tema, ma potrebbe anche includere regole quali la limitazione del numero di colori che è possibile utilizzare o l'impostazione di un numero massimo di pixel. Questi sono tutti i vincoli che i game designer hanno dovuto lavorare sotto. Quando impari le stesse tecniche, nelle stesse condizioni, sviluppi capacità forti e, auspicabilmente, una migliore comprensione dell'intero processo di progettazione.
Training
Ci sono un sacco di tutorial online gratuiti e puoi acquistare libri su pixel art or game design per farti andare. Per un'introduzione più approfondita, potresti prendere in considerazione l'idea di prendere un corso udemy in pixel art. A soli $ 35 e insegnato da un esperto game artist (Marco Vale, attualmente Art Director presso Indot Studios), è un ottimo rapporto.
Il processo di pixel art
La creazione di qualsiasi lavoro di pixel art segue un processo lineare dall'ideazione al completamento:
- L'idea: decidi tu cosa creerai o otterrai istruzioni
- Pianificazione: si effettuano scelte su come si intende creare l'immagine
- Selezione griglia: si seleziona il tipo di griglia corretto per l'immagine che si sta creando
- Selezione tavolozza: si imposta una tavolozza colori per l'immagine
- Prototipazione: un passaggio facoltativo per fornire un lavoro di base per il contorno
- Struttura: si crea la struttura di base delle parti principali dell'immagine
- Lisciatura: correggi eventuali "frastagliature" o irregolarità per creare un contorno migliore
- Colorare: aggiungi colori all'immagine usando la tavolozza che hai impostato
- Ombreggiatura: aggiungi luci e ombre per rendere l'immagine più realistica
- Dithering: un passaggio facoltativo per replicare una sensazione retrò in una situazione di tavolozza limitata
- Struttura selettiva - applicate linee continue a porzioni selezionate dell'immagine per dare una definizione
- Anti-aliasing: una fase finale di levigatura in cui si utilizza il colore per migliorare il realismo
- Impostazione: se l'immagine che hai creato è una piccola parte di una scena più grande, imposti la sua impostazione
Alcuni passaggi come il dithering e l'anti-aliasing possono essere gestiti automaticamente dal tuo software di disegno. Dipende da cosa stai usando e da quali opzioni selezioni.
L'idea
Alcune persone considerano questo come il passo più difficile nella creazione di un nuovo lavoro, ma in realtà probabilmente non lo è. Il tuo obiettivo è decidere cosa creerai, o in alcuni casi prendere istruzioni dal cliente relative a ciò che vogliono. L'ispirazione può venire dal mondo reale che ti circonda, o da film, giochi, libri e qualsiasi altra cosa che possa aiutarti a visualizzare gli oggetti che appariranno nella scena. Per questo esempio, creeremo un vaso di fiori che sarebbe un sostegno in una scena più ampia.
Pianificazione
In questo passaggio sai già cosa creerai, quindi ora stai pensando a come lo creerai. La prima decisione importante sarà se si intende progettare un'immagine piatta o per dargli una prospettiva 3D. Deciderai anche in che modo dovrebbe essere dettagliata o realistica l'immagine, se ha bisogno di un aspetto retrò e altre cose del genere.
Più realistica vuoi l'immagine, più pixel e colori dovrai usare e più tempo ci vorrà per creare. Se stai progettando per una competizione, alcune di queste scelte saranno già state fatte per te, ma dovrai comunque escogitare il modo migliore per ottenere il risultato.
Una cosa sensata da fare sarebbe quella di stampare la griglia con cui lavorerai e usarla per fare uno schizzo di carta dell'immagine del computer finito. Questo servirà come riferimento per la bitmap che crei, per aiutarti a mantenere la prospettiva e la scala coerenti.
Selezione della griglia
Questo è determinato dalla natura del lavoro che stai creando. Per immagini piatte, utilizzerai una griglia standard in cui tutte le linee si intersecano ad angolo retto.

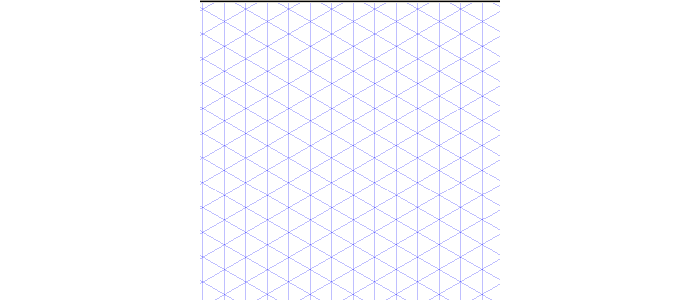
In una scena 3D, puoi scegliere tra l'uso di una griglia isometrica (la scelta più comune) o una griglia obliqua. Una griglia isometrica ha linee che si intersecano ai gradi 30:

Una griglia obliqua ha linee che si intersecano ai gradi 45:

I disegni obliqui sono buoni quando si desidera includere molti dettagli precisi, ma in generale l'isometria offre una vista migliore e si sente più realistico. È lo stile di disegno più ampiamente scelto per una buona ragione.
Selezione tavolozza
Puoi lasciare questo passaggio fino a quando non sei pronto per colorare, ma in realtà può aiutarti con il resto del processo se definisci i tuoi colori in anticipo.
Prototipazione
Il vaso di fiori nell'esempio è fondamentalmente una forma conica distorta, e come con tutte le imitazioni 2D di un cono, creiamo quella forma base usando le ellissi impilate. Ciò consente di risparmiare tempo e dimostra anche il valore dell'utilizzo di Inkscape, poiché dispone di algoritmi per produrre linee più uniformi su bordi curvi rispetto a molti altri programmi di disegno. Abbiamo solo bisogno di assicurarci che le ellissi si allineano bene con la griglia.

Quindi usa delle linee rette per collegarle (le linee leggermente curve sono ancora più realistiche se hai la pazienza di disegnarle).

delineando
In questo passaggio, disegniamo il contorno dell'immagine che vogliamo pixelare. Se hai realizzato un prototipo dell'immagine, questa parte è facile. Per prima cosa crea un nuovo livello immagine e impilalo sopra all'altro livello (in Inkscape, il nuovo livello ha automaticamente uno sfondo trasparente). Blocca il livello prototipo, quindi seleziona il nuovo livello e utilizzalo per tracciare il tuo prototipo con lo strumento matita. Disattiva lo snap della griglia quando traccia le linee curve.

Se hai difficoltà a vedere le tue nuove linee, riduci semplicemente l'opacità del livello del prototipo fino a quando non sarà più semplice vedere le linee del tuo livello del contorno. Non tracciare tutte le linee, solo quelle che avrebbero senso.

Puoi eliminare il livello prototipo dopo aver completato la struttura, se lo desideri wish, o semplicemente renderlo invisibile.

Smoothing
Questo è un passaggio difficile. Per questo ingrandisci le curve nell'immagine e provi a correggere le linee frastagliate che rendono l'immagine meno naturale. A seconda del livello dell'immagine, potrebbe non essere necessario farlo (se l'immagine è di 32 × 32 pixel o meno, c'è ben poco che potresti fare per migliorarla levigando.
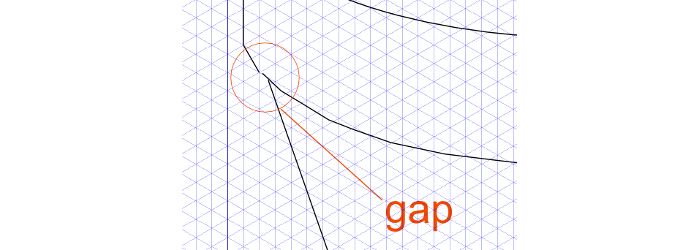
Il modo per eseguire la prima esecuzione di livellamento è ingrandire l'immagine in modo da poter vedere dove le curve non sono ben definite, o dove ci sono interruzioni (spazi) nelle linee continue. Eventuali spazi vuoti causano sanguinamento del colore se si utilizza un riempimento secchio, quindi è una buona idea eliminare gli spazi vuoti. Ricorda che stai solo facendo un pixel alla volta, che è dove un tablet rende il lavoro molto più semplice di un mouse.

Colorazione
Questo è quello che facevi per divertirti quando avevi cinque anni, tranne che ora è molto più facile. Puoi riempire grandi aree di colore con un riempimento a secchiello e molti programmi di disegno ti consentono di impostare una sfumatura che potrebbe darti un aspetto realistico o meno. Altrowise è lo stesso del livellamento: ingrandisci e imposta i pixel uno alla volta. Non creare un livello colore separato, perché il tuo software potrebbe non riconoscere i confini di un livello diverso quando esegui un riempimento a secchio.

Ombreggiatura
I colori a tinta unita sono semplici, ma per ottenere un aspetto realistico è necessario utilizzare l'ombreggiatura. È più facile fare ombreggiature su immagini più grandi perché hanno più pixel su cui lavorare. Il primo passo dell'ombreggiatura è capire come la luce colpisce il tuo oggetto o scena, e quindi applicare luci e ombre in modo realistico. All'inizio questo sarà difficile, ma con l'esperienza e il feedback di altri artisti, ne prenderai confidenza. Qui sto solo andando ad oscurare la parete posteriore del piatto, ma sarebbe meglio applicare alcuni punti salienti sulla parete frontale.

dithering
Con una tavolozza limitata, non è sempre possibile ottenere tutte le sfumature e i colori desiderati, e fare dei piccoli cambiamenti tra le aree contigue è difficile senza il dithering. Non è qualcosa che è richiesto sull'hardware moderno, ma viene spesso applicato per le situazioni in cui si desidera un aspetto retro 90 o dove per vari motivi è necessario lavorare con una tavolozza limitata. Alcuni software sono in grado di gestire automaticamente il dithering o potrebbe essere necessario creare il proprio dithering. Questa immagine è troppo semplice per aver bisogno di un dithering, ma qui è un lezione questo spiega come creare un falso effetto di dithering in Inkscape.

Struttura selettiva
Ciò significa sostituire i contorni neri delle aree interne con un colore dall'aspetto più naturale e solo delineare quelle parti che necessitano di delineare per definizione. Nella vita reale, le vene su una foglia non sono nere, quindi non dovrebbero neanche essere nel disegno.

Anti aliasing
Questo è simile allo smussamento, tranne per il fatto che stai osservando più da vicino quelle regioni di colore che potrebbero richiedere il "bumping" per ammorbidire un po 'le linee in modo che sembrino più realistiche. Bumping un colore significa semplicemente scegliere una tonalità di colore per un pixel tra i colori dei pixel su entrambi i lati di esso. La sfocatura intenzionale rende le linee meno nitide. Come per il dithering, il tuo software potrebbe applicare automaticamente l'anti-aliasing.
Configurazione
Il posizionamento dell'oggetto finito in una scena più ampia è chiamato impostazione. Non è necessario farlo con sprite di personaggi o oggetti mobili. Puoi farlo più tardi con il codice. Usa le impostazioni per oggetti fissi che non si muovono. Gli oggetti animati devono essere convertiti in sprite, che è un argomento per un altro giorno.
Cosa fare se l'immagine non è sufficientemente pixelata
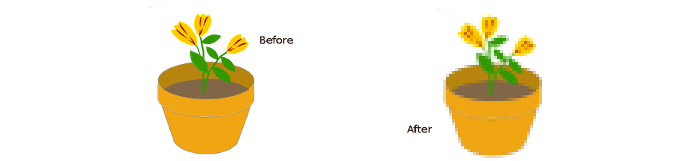
Uno dei problemi è che Inkscape e programmi vettoriali simili fanno semplicemente troppo bene un lavoro di riempimenti a benna, quindi i colori sembrano davvero fluidi e vettoriali. Se vuoi un aspetto pixel, devi esportare l'immagine in png, aprirla in GIMP e applicare il filtro Pixelize, che troverai nella sezione Sfocatura. Questo ti darà un risultato come questo (che potrebbe essere necessario per anti-alias):

Osservazioni conclusive
L'arte dei pixel è tutt'altro che morta e i buoni artisti di pixel hanno ancora molto rispetto nella comunità del design da parte di coloro che comprendono la dedizione necessaria per diventare un maestro. Imparare a costruire le immagini pixel per pixel ti rende un designer migliore, e possibilmente un ingegnere migliore. C'è ancora una forte domanda del mercato per la pixel art e relativamente pochi artisti di pixel di talento sul campo che stanno rispondendo a tale necessità. Puoi guadagnare denaro in pixel art o semplicemente usarlo come mezzo per potenziare le tue abilità. In ogni caso, è divertente e gratificante, vale la pena farlo.




Commenti Risposte 0