Hai notato che alcuni negozi di e-commerce online hanno molto responsive pagine durante la navigazione sui nostri laptop mentre la loro versione mobile non è così attraente e responsive? Allo stesso tempo, altri negozi hanno siti Web altamente ottimizzati per entrambi desktop e mobile.
Vi siete mai chiesti perché esistono queste differenze?
Scaviamo un po 'più a fondo.
Probabilmente hai probabilmente sentito il termine "indicizzazione mobile-first" ultimamente. Lasciatemi scomporlo in termini semplici.
L'indicizzazione mobile first non è altro che l'impegno costante di Google per rendere il Web più user-friendly e mobile-friendly. Poiché sempre più ricerche vengono eseguite sui nostri smartphone, Google desidera che il suo indice e i risultati di ricerca rappresentino la maggior parte degli utenti: gli utenti di smart (telefoni).
Ma tutto ciò può far confondere l'imprenditore medio. La maggior parte di loro ha un milione di domande che si accodano per quanto riguarda questo aggiornamento:
- Devo cambiare qualcosa?
- Cosa succede se non ho un sito web ottimizzato per i dispositivi mobili?
- Ciò influenzerà il mio traffico?
Si prosegue. Oggi, sono qui per darvi alcune informazioni sull'indicizzazione mobile-first, su come influenzerà il vostro sito e suggerimenti su come preparare il vostro negozio di e-commerce online per l'aggiornamento di indicizzazione mobile-first.
Cos'è l'indicizzazione mobile-first?
Bene, per cominciare, lasciatemi citare ciò che Google ha detto sull'aggiornamento:
"Per ricapitolare, i nostri sistemi di scansione, indicizzazione e classificazione hanno in genere utilizzato il desktop versione del contenuto di una pagina, che potrebbe causare problemi agli utenti che effettuano ricerche su dispositivi mobili quando tale versione è molto diversa dalla versione mobile. L'indicizzazione mobile first significa che utilizzeremo la versione mobile della pagina per l'indicizzazione e il ranking, per aiutare meglio i nostri utenti principalmente mobili a trovare ciò che stanno cercando. "- Blog centrale dei webmaster
Diversi siti che eseguono la migrazione all'indicizzazione tramite dispositivi mobili tramite Search Console hanno ricevuto notifiche da Google in merito a questo aggiornamento e sembravano così.

Finora Google aveva sempre indicizzato il file desktop versione di siti Web per determinare le classifiche di ricerca.
Tutto cambierà ora.
Google ha fatto il suo primo annuncio ufficiale riguardante il lancio di indicizzazione mobile-first.
Presto, Googlebot eseguirà la scansione e indicizzerà la versione mobile di una pagina per garantire che la maggior parte degli utenti trovi contenuti ottimizzati per i propri schermi mobili.
Se un sito non ha una versione ottimizzata per i dispositivi mobili, Google eseguirà comunque la scansione e indicizzerà il sito così com'è.
Dovrei essere preoccupato per questo aggiornamento?
Questa è una domanda che inonda le menti di ogni proprietario del sito web.
In primo luogo, questo non è un grosso problema di cui preoccuparsi. L'aggiornamento è solo nelle prime fasi del test e viene distribuito molto gradualmente ai siti Web che Google considera "sani". Questi sono siti che seguono le migliori pratiche per l'indicizzazione mobile-first e utilizza entrambi responsive web design o servizio dinamico.
In secondo luogo, Google assicura che il nuovo aggiornamento non avrà un impatto enorme sulle classifiche. Non ci sarà un indice separato per i siti che sono ottimizzati per il cellulare e i siti che non lo sono.
Significa semplicemente che le pagine mobili verranno scansionate per prime e Google tornerà al desktop se non viene trovata alcuna versione mobile.
Tuttavia, i contenuti ottimizzati per i dispositivi mobili verranno generalmente classificati più in alto nei risultati di ricerca quando l'utente cerca su un dispositivo mobile. Questa è una misura che è in vigore da 2015.
In terzo luogo, i siti Web che potrebbero essere interessati sono quelli con dispositivi mobili separati e desktop pagine per gli utenti, a seconda del dispositivo che stanno utilizzando. In questo scenario, la versione mobile verrà ora scansionata per prima e ciò potrebbe influire sul posizionamento nella ricerca.
I siti web meno colpiti sono quelli che hanno lo stesso cellulare e desktop pagine. In questo scenario, il tuo cellulare e desktop le pagine sono le stesse e si adattano semplicemente per adattarsi a schermi di dimensioni diverse, che è l'approccio progettuale consigliato da Google per l'ottimizzazione mobile.
La prossima domanda sarebbe:
Come posso preparare il mio negozio online per gestire l'aggiornamento di indicizzazione mobile-first?
Con oltre milioni di pagine di prodotto, l'ottimizzazione di una versione mobile per il tuo negozio di e-commerce online non sarà facile. Dobbiamo assicurarci che queste pagine siano scansionabili, indicizzabili e classificabili mentre vengono visualizzate su un dispositivo mobile.
Non preoccuparti, le seguenti linee guida possono sicuramente aiutarti.
1. Inizia con Google Analytics
Assicurati sempre che il tuo sito web sia collegato a Google Analytics. Le informazioni che fornisce contengono una ricchezza di informazioniformation sul tuo sito, i tuoi visitatori e da dove provengono. Può anche essere utilizzato per determinare la quantità di traffico che il tuo sito web riceve dai dispositivi mobili.
Ha un'opzione chiamata opzione di monitoraggio e-commerce che ti consente di misurare il numero di transazioni e entrate generate dal tuo sito web.
2. Assicurati che il tuo negozio online sia ottimizzato per dispositivi mobili
In questi giorni, il numero di utenti di dispositivi mobili ha subito un'accelerazione a un livello completamente nuovo. Quindi, tira su le calze e avvia la tua versione mobile perché l'era mobile è qui per restare.
Responsive il web design è la strada da percorrere.
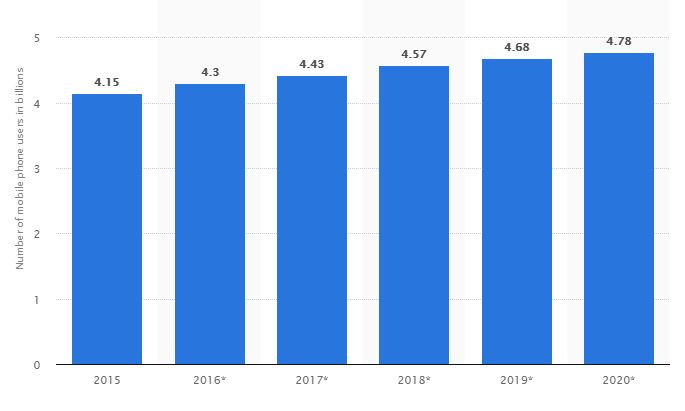
La seguente statistica mostra il numero totale di utenti di telefoni cellulari in tutto il mondo da 2015 a 2020. In 2019, si prevede che il numero di utenti di telefoni cellulari raggiunga 4.68 miliardi.

Anche tu lo sapevi?

Il primo passo è passare ad a responsive sito web il prima possibile. Significa che lo stesso contenuto verrà mostrato sul sito Web, indipendentemente dalla piattaforma utilizzata dallo spettatore, il contenuto che si sposta dinamicamente in base alle dimensioni dello schermo.
Sia esso un cellulare, desktop o un tablet: vengono mostrati lo stesso design e contenuto e diventa più facile per gli utenti finali la navigazione. Il secondo passo è quello di garantire che il sito web serva lo stesso codice HTML indipendentemente dal dispositivo dell'utente.
Anche un responsive design significa che i progettisti e gli sviluppatori non hanno bisogno di monitorare due siti Web separati (come facevano in passato) e possono lavorare su un unico modello. È una scommessa sicura.
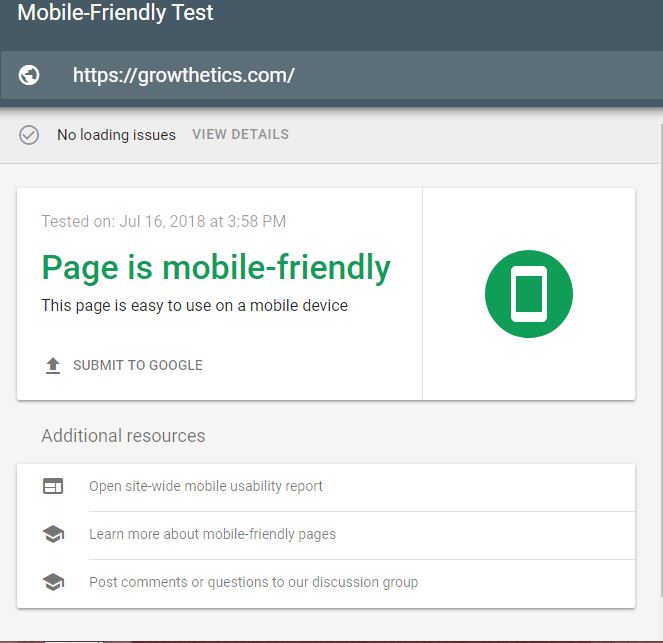
Se non sei sicuro che il tuo sito sia ottimizzato per dispositivi mobili, controlla l'utilizzo Test di Google Mobile-Friendly.

Dopo aver premuto "Esegui test", dovresti vedere qualcosa del genere:

Se non vedi lo stesso messaggio di cui sopra, Google preparerà un rapporto per te. Accentuerà le principali aree problematiche e potrai facilmente apportare le rispettive modifiche e trasformare il tuo sito web con l'aiuto del tuo sviluppatore.
Ovviamente, puoi semplicemente usare un bene piattaforma di e-commerce questo ti aiuterà con questo.
3. Aumenta la velocità della tua pagina
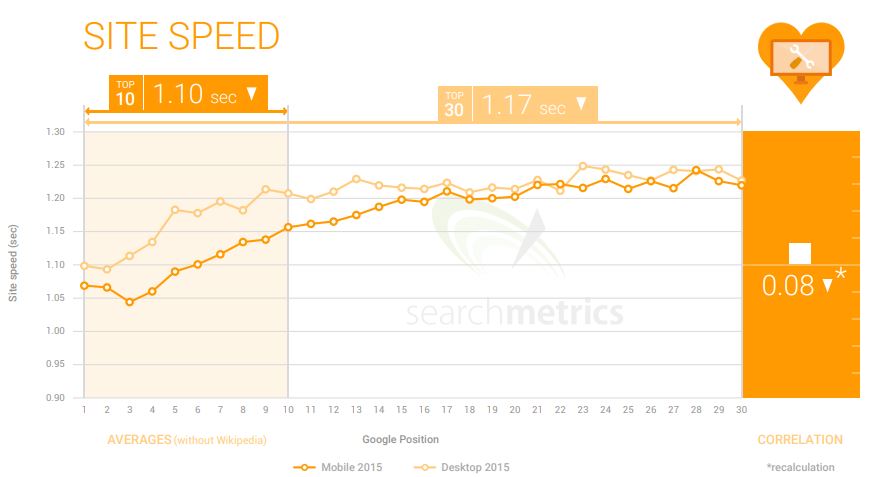
La velocità della pagina è sempre stata di primaria importanza per Gestione SEO. E ovviamente, anche per Google. Secondo Searchmetrics, le pagine dei primi dieci risultati di ricerca di Google sono quelle caricare in meno di 1.10 secondi.

Assicurati che il tuo sito si carichi velocemente, altrimenti influenzerà le tue classifiche sui dispositivi mobili. Gli utenti si aspettano sempre che i siti web si caricino velocemente, e anche Google. Quindi, una velocità elevata della pagina è essenziale.
Si stima che tu perdi 7% di utenti ogni secondo aggiuntivo che la tua pagina impiega per caricare e renderizzare.
Punta Pro: C'è un modo facile per superare questo. Se si desidera inviare utenti a un'altra pagina per venderli o mostrare loro un prodotto, utilizzare le sovrapposizioni popup. Il caricamento di Popus è veloce e gli utenti non pensano di navigare in un'altra pagina, quindi non li perdi. Nifty, eh?
Come puoi aumentare il velocità pagina?
- Ottimizza le tue immagini
- Riduci reindirizzamenti
- Codice Minify
- Migliora i tempi di risposta del server
- Leverage caching del browser
Puoi anche utilizzare strumenti gratuiti per controllare la velocità del tuo sito, come Informazioni sulla velocità della pagina di Google, Pagina Web di teste GT Metrix.
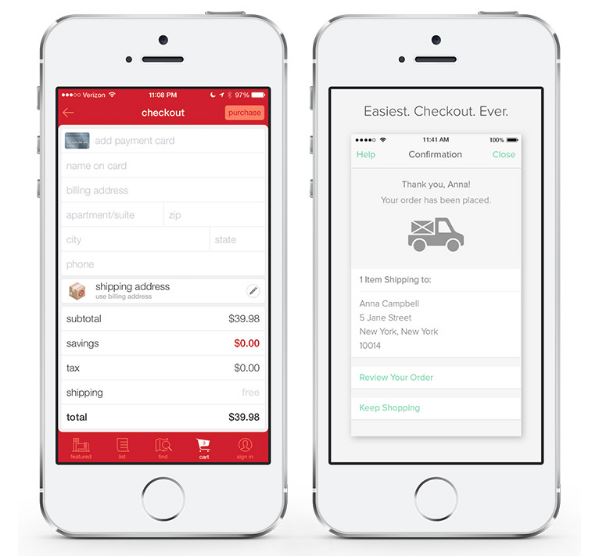
4. Converti i browser in clienti
L'obiettivo principale di ogni sito di e-commerce è: una vendita!
Immagina questo:
Secondo Google Analytics, il traffico generato sul tuo sito web è molto, cioè migliaia di persone sfogliano il tuo sito ogni giorno, ma solo pochi di loro diventano clienti. Non è triste?
Bene, ecco alcuni suggerimenti che è possibile utilizzare per assicurarsi che ciascuno di questi browser si trasformi in clienti.
- Usa immagini attraenti per attirare l'attenzione dei visitatori
- Assicurati che il percorso di conversione da qualsiasi pagina non sia superiore a 3 clic o hop.
- Fornire un gateway di pagamento semplice e senza problemi. Tenerlo il più corto possibile e non ingombrare la pagina con troppi campi.

- Rimuovi video di riproduzione automatica e altri popup.
- Assicurati che il tuo CTA (call-to-action) sia prominente (e puoi sempre fare un po 'di test A / B per improvvisarli!)
5. Semplifica la ricerca sul tuo sito
Una buona ricerca sul sito è fondamentale per ogni sito di e-commerce perché creerà una UX mobile uniforme.
L'obiettivo finale è fornire la migliore esperienza di ricerca mobile per l'utente finale in modo che lui / lei possa trovare facilmente il prodotto desiderato in un batter d'occhio.
Ecco come puoi ottimizzare la ricerca del tuo sito.
- Assicurati che la barra di ricerca sia visibile su tutti i dispositivi. Dì "no" alle minuscole barre di ricerca.
- Utilizza la funzione di completamento automatico per risparmiare tempo e fatica
- Assicurati che gli errori di ortografia abbiano risultati di ricerca (questo accade più spesso di quanto pensi)
- Usa le immagini anziché il testo
- Consenti agli utenti di perfezionare le loro ricerche
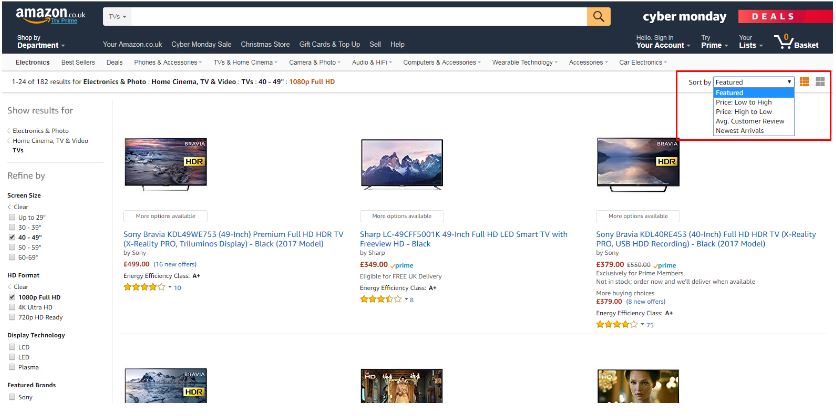
- Consenti l'ordinamento dei risultati di ricerca e offri agli utenti la possibilità di utilizzare i filtri (perché pensi che Amazon offra un numero così elevato di filtri? È perché rende il loro negozio più user-friendly!)

6. Hai bisogno di gesti e tastiere
Mimica
Supponiamo che tu voglia comprare una nuova maglietta e inizi a navigare in alcuni negozi online. Hai notato che in alcuni siti puoi facilmente ingrandire e rimpicciolire mentre in altri siti non puoi farlo.
E anche se è possibile, l'immagine verrà pixelata quando si tenta di eseguire lo zoom in avanti. Ciò ti infastidirà facilmente e è probabile che eliminerai l'articolo dal tuo carrello.
A questo punto, ti rendi conto che hai davvero bisogno funzionalità di gesture comuni sul tuo sito di e-commerce come zoom con doppio tocco / tocco.
Tastiere su schermo
Un altro aspetto importante che potrebbe essere trascurato è il fatto che alcuni utenti utilizzano religiosamente solo le tastiere sullo schermo mentre fanno acquisti online.
Assicurati sempre che al check out della carta di credito/debito sia necessario mostrare solo la tastiera numerica. Piacewise, nel campo e-mail, fornire alla tastiera il simbolo '@'. Assicurati di aver abilitato le tastiere contestuali che cambiano in base agli input richiesti.
7. Facilità di accesso
Dimensione del testo
Garantire che gli utenti finali possano interagire con ogni elemento dei tuoi contenuti senza la necessità di pizzicare e zoom, aiuta a fornire una UX di alta qualità. Consenti alle dimensioni dei caratteri di ridimensionare all'interno della finestra e utilizzare 16px come dimensione e scala dei caratteri di base relativamente a quelli richiesti.
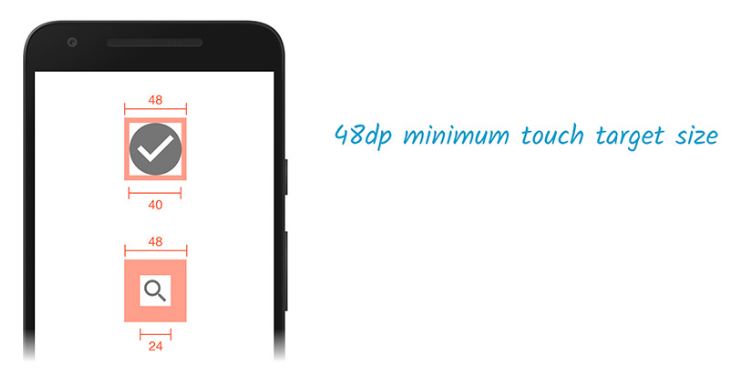
Tocca Target
Alcuni siti Web sono impostati per farci impazzire perché le loro pagine web non sono ottimizzate correttamente. Diventa intollerabile quando premiamo il pulsante sbagliato perché sono troppo vicini o quando dobbiamo ingrandire, per premere il pulsante.
Ecco alcuni suggerimenti su come ottimizzare i target dei tocchi ottimizzati:
- Imposta target di tocco almeno 48px wide
- Spazio tocca obiettivi almeno 32px a parte

scalata
Quando stai progettando nuove pagine, dovresti sempre progettare prima i dispositivi mobili e poi pensare a come questo si adatterà ad altri dispositivi come il desktop o tablet. Assicurati sempre che il tuo cellulare-responsive le pagine Web possono ospitare sia l'orientamento verticale che orizzontale del dispositivo.
La cosa più importante da notare è che tutti i contenuti e i contenuti multimediali dovrebbero riempire le dimensioni dello schermo e utilizzare lo schermo.
8. Preparati per la ricerca vocale

Ne abbiamo parlato ottimizzazione della ricerca vocale molto prima.
Oggigiorno, il numero di persone che usano Alexa, Cortana, Google Now e Siri per trovare risposte alle loro domande tramite la parola parlata piuttosto che digitando una query di ricerca aumenta di giorno in giorno.
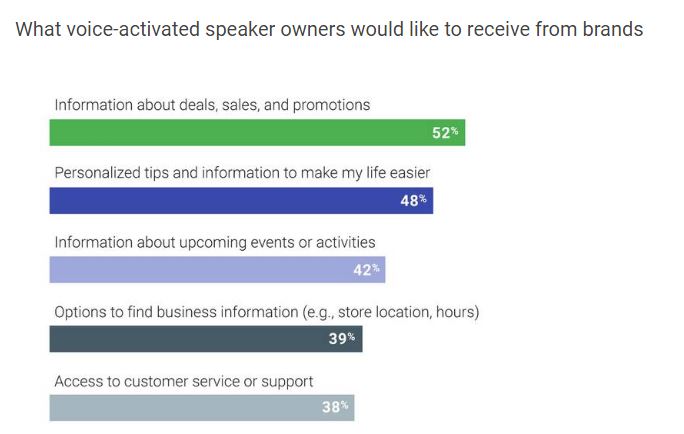
Secondo Google, questi sono i principali motivi per cui le persone si rivolgono ai loro altoparlanti a comando vocale:
- Permette loro di fare il multitasking
- Li aiuta a ottenere immediatamente risposte e ad entrareformatione
- Rende più facile la loro routine quotidiana.
Quindi, ovviamente, ogni altro sito web cercherà di incorporare la ricerca vocale perché questo tipo di tecnologia ha già messo radici e ha un enorme impatto sui risultati di ricerca e sulle classifiche.

Le persone cercano in modo molto diverso quando digitano nelle loro tastiere e quando parlano con Siri o Alexa. Ad esempio, supponiamo di voler cercare una semplice ricetta per un cheesecake ai mirtilli. Se la stai digitando nella casella di ricerca di Google, probabilmente digiteresti la "ricetta semplice cheesecake ai mirtilli".
Tuttavia, quando esegui una ricerca vocale, probabilmente dirai: "Crea una cheesecake ai mirtilli con ingredienti minimi" o "Crea una cheesecake ai mirtilli in 30 min." Questo è enorme per l'industria e-commerce e ti aiuterà molto nel mondo degli affari se tieni a mente questi suggerimenti.
- Crea un elenco di parole chiave a lunga coda e domande correlate alla tua attività.
- Pensa a che tipo di domande porrebbero gli utenti finali.
- Prendere nota delle risposte potrebbe essere utile.
- Ottimizza i tuoi contenuti di conseguenza.
Suggerimento: Google (al momento) utilizza molto spesso gli snippet in primo piano per i risultati della ricerca vocale. Assicurati che i tuoi contenuti siano ottimizzati per gli snippet in primo piano e sei a posto. Abbiamo parlato dell'ottimizzazione degli snippet in primo piano qui.
9. Utilizzare il markup dei dati strutturati
I motori di ricerca utilizzano il markup dei dati strutturati per comprendere i contenuti di una pagina e raccoglierne sempre di piùformation sulla pagina web. Questo rende più facile per gli utenti trovare l'informatione che stanno cercando.
Allo stesso tempo, migliorerà l'elenco dei risultati di ricerca dell'azienda.
I motori di ricerca come Google utilizzano i dati strutturati per generare rich snippet, che sono piccoli frammenti di informazioniformation che appaiono nei risultati della ricerca.

Qui puoi trovare la valutazione, il numero di recensioni, il tempo di cottura e molto altro. I rich snippet rendono tutto più semplice per l'utente finale.
Quindi, il markup dei dati strutturati è vitale per le classifiche. Puoi verificare il tuo markup strutturato desktop e test mobile per entrambe le versioni con Dati strutturati strumento di test.
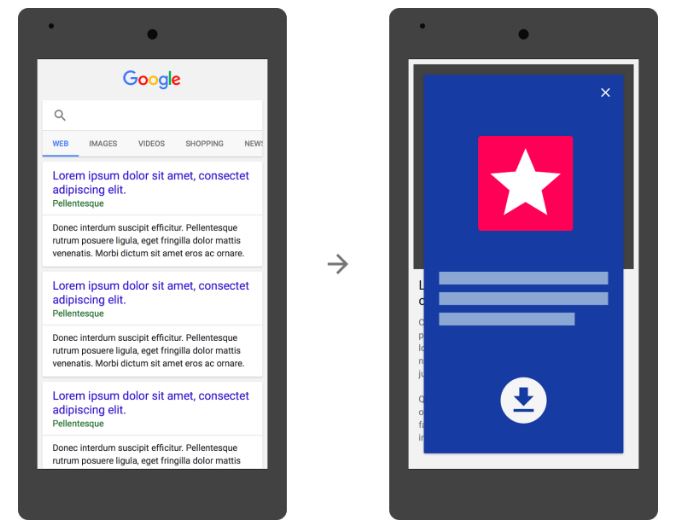
10. Sbarazzarsi di Flash e Pop-up
Evita di presentare contenuti agli utenti di dispositivi mobili, che richiede l'installazione di flash, in quanto i dispositivi mobili non supportano questo. Googlebot può facilmente rintracciarlo come un errore e la tua classifica dovrà affrontare le conseguenze. HTML5 e JavaScript sono migliori alternative al flash in termini di affidabilità e prestazioni.
Se il tuo sito è pieno di popup, potresti essere penalizzato da Google. Google ha iniziato a decifrare contenuti interstiziali (questo è il modo formale per dire popup fastidiosi).

Devi averlo visto prima, eh?
Mentre siamo impegnati a navigare, appare improvvisamente un popup! E proprio così, tutta la nostra UX è interrotta. Gli interstitial ti impediscono di esplorare un sito Web finché non ti conformi e fai clic su un link o su "x".
Avvolgere Up
Queste linee guida 10 ti aiuteranno a ottimizzare il tuo sito di e-commerce per l'aggiornamento di indicizzazione mobile-first. Dopo aver apportato le modifiche necessarie al tuo sito Web, sarà in grado di resistere e sopravvivere dopo che l'aggiornamento è stato implementato in tutto il mondo.
Raccomando una verifica completa del cellulare e un'analisi corretta del sito web. Questo ti aiuterà a iniziare e saprai come procedere ulteriormente.
Concentrati sulla creazione di un sito web ottimizzato per dispositivi mobili e il resto seguirà.
Immagine di cortesia: [1], [2], [3], [4], [5], [6], [7], [8], [9], [11], [13]
Foto di presentazione





Commenti Risposte 0