Una volta la parte più importante di qualsiasi progettazione di siti Web, lo sfondo di un sito può essere utilizzato in molti modi per contribuire a creare un'esperienza utente migliore.
Oggi, creare correttamente gli sfondi è più difficile di una volta e presenta alcune nuove sfide, limitando alcune delle potenzialità che hanno altri sfondiwise avrebbe.
Ad esempio, lo sfondo in epoche precedenti potrebbe effettivamente essere utilizzato come parte pratica del progetto. Potresti inserire delle frecce, ad esempio, per indirizzare l'attenzione dello spettatore su qualcosa di importante.
Perché le cose sono cambiate è a causa della necessità responsive design e la diversità delle diverse dimensioni e tipi di schermo che le persone potrebbero utilizzare.
Di conseguenza, lo sfondo è diventato un elemento meno importante nella progettazione del sito oggi, e molti siti non hanno affatto un background ufficiale.
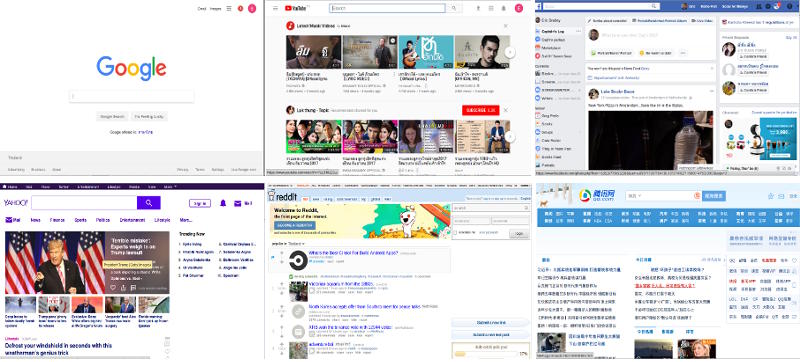
Gli sfondi sono davvero importanti? Per scoprirlo, abbiamo ispezionato i migliori siti web classificati 30 (escludendo le ripetizioni) ed i risultati sono molto interessanti.

Come puoi vedere dall'immagine qui sopra, i siti web migliori non si preoccupano affatto degli sfondi, e non sembra aver fatto loro il minimo danno per quanto riguarda l'accettazione da parte dell'utente.
Ciò si scontra con il pensiero convenzionale relativo alla progettazione di siti Web, ma è difficile discutere con fatti concreti. Abbastanza sorprendentemente, il primo sito Web nell'elenco con uno sfondo non si avvia fino a raggiungere il numero 10, che è Twittere quello sfondo è visibile solo se non hai effettuato l'accesso.
Nei migliori siti Web 30 per 2017, gli unici siti con sfondi appropriati erano:
- Twitter, con uno sfondo fotografico (classificato 10)
- Live (Outlook), con uno sfondo a tinta unita (12th classificato)
- NetFlix, con uno sfondo di collage (classificato 21st)
- WordPress, con uno sfondo a tinta unita (classificato 26th)
- Bing, con uno sfondo fotografico (classificato 29th)
- Tumblr, con uno sfondo fotografico (classificato 30th)
Quindi solo la percentuale 20 dei migliori siti Web 30 aveva uno sfondo e quelli che facevano erano in fondo alla lista.
L'unico vantaggio di uno sfondo del sito è che aiuta a mantenere un senso di identità del sito su più pagine, ma dal momento che ci sono altri elementi che possono raggiungere questo obiettivo altrettanto bene e forse meglio, questo non è davvero un grande vantaggio.
Gli svantaggi sono numerosi. Gli sfondi introducono ulteriori sfide quando si tratta di sito responsiveness e potrebbe richiedere frequenti aggiornamenti per evitare che diventi obsoleto.
Un'altra sfida per il designer moderno è che oltre agli sfondi statici, è ora possibile creare sfondi video. Se si opta per quest'ultimo, è fondamentale sapere cosa si sta facendo, perché molti utenti troveranno uno sfondo video mal concepito per essere noiosi.
Con così tanti motivi per non utilizzare gli sfondi, potresti decidere di seguire le orme di quei siti Web di prima qualità e abbandonare l'intera idea di fondo una volta per tutte. Ma se il brief insiste sul fatto che il sito deve avere uno sfondo, cosa puoi fare? Questo è ciò che tenteremo di risolvere nel resto di questo articolo.
Gli sfondi dovrebbero essere contenuti
Il contenuto deve essere sempre su un livello sopra lo sfondo della pagina. Se non separi gli elementi della pagina in livelli diversi, può creare problemi quando è necessario modificare qualcosa.
È buona pratica impiegare questa separazione di strati il più possibile. Ad esempio, il logo del sito deve davvero essere incorporato direttamente sullo sfondo? Molto spesso sarebbe più sensato avere il logo in un livello separato. In questo modo se il logo deve essere aggiornato, può essere aggiornato indipendentemente dall'intero background.
L'utilizzo dei livelli in questo modo significa più lavoro per te dal lato della creazione delle cose, ma meno lavoro da parte della manutenzione. Ti dà anche il massimo controllo, in quanto puoi nascondere le cose, spostarle o comportarsi diversamente in base alle tue esigenze in qualsiasi momento.
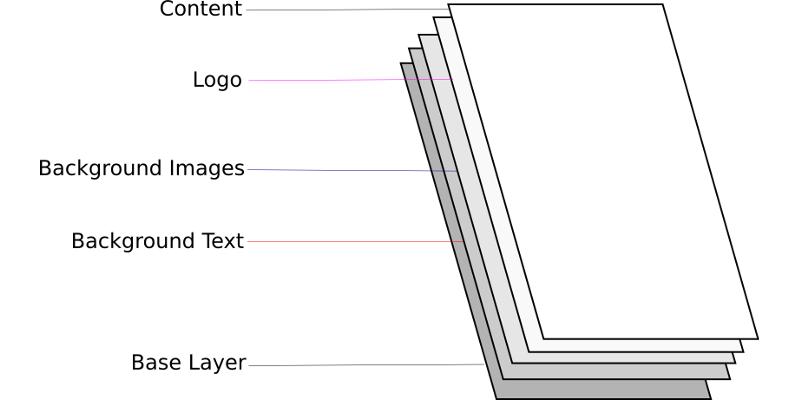
Questa immagine mostra la struttura ideale per un modello di progettazione dello sfondo:

All'interno di ogni livello (eccetto il livello base) vi è lo scopo di creare livelli aggiuntivi per gradi di separazione ancora maggiori se necessario.
Più gradi di separazione crei, maggiore è il controllo che puoi ottenere. Potresti sentirti come se non fosse importante per la tua destra ora, ma spesso accade che diventi un fattore più tardi.
La cosa più importante da capire è che lo "sfondo" è tutto ciò che non è contenuto. Quindi il testo o le immagini che devono essere sulla pagina ma non come contenuto contano come parte dello sfondo, ma non tutti li classificheranno in questo modo.
Framing
Agli albori del web design, l'inquadratura era solo una semplice questione di capire dove dovevano trovarsi i tuoi contenuti in relazione allo sfondo. In questo giorno di responsive il design, tuttavia, è in genere più complicato di così.
Con responsive design, hai solo due scelte per affrontare il problema dell'inquadratura. La prima opzione consiste nel ridimensionare il contenuto e l'immagine di sfondo rispetto alle dimensioni dello schermo disponibili. Questo è ottimale quando l'integrità del progetto è il fattore più importante, anche se questa sarà una situazione piuttosto rara.
La seconda opzione è quella di eliminare gradualmente sezioni dello sfondo, o persino l'intero sfondo, nella situazione più comune in cui la leggibilità del contenuto è più importante dell'integrità del design.
Questo problema di "integrità del design", a proposito, significa semplicemente che il design sembra sempre lo stesso, indipendentemente dal tipo di schermo su cui viene visualizzato. L'opposto è dove il contenuto sembra sempre (più o meno) lo stesso, indipendentemente dal tipo di schermo su cui viene visualizzato.
Utilizzo del ridimensionamento per responsiveness
Quando si utilizza il ridimensionamento per mantenere l'inquadratura uniforme tra diversi tipi di dispositivi e orientamento, mantiene l'integrità del design, ma il risultato potrebbe non essere sempre quello che ci si aspetterebbe o addirittura desidererebbe, soprattutto se si utilizza uno sfondo fotografico.
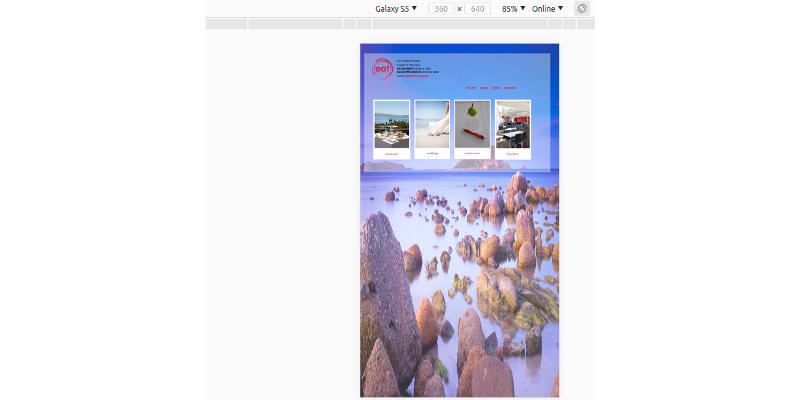
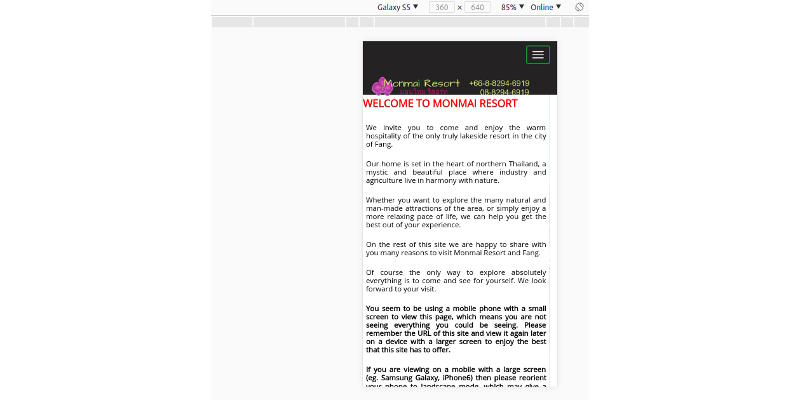
Esaminiamo un esempio di questa tecnica in azione. A partire dal Samsung Galaxy S5 in modalità verticale (nota che queste immagini sono ridimensionate per adattarsi all'articolo, quindi il testo che puoi vedere è effettivamente leggibile sul dispositivo stesso).

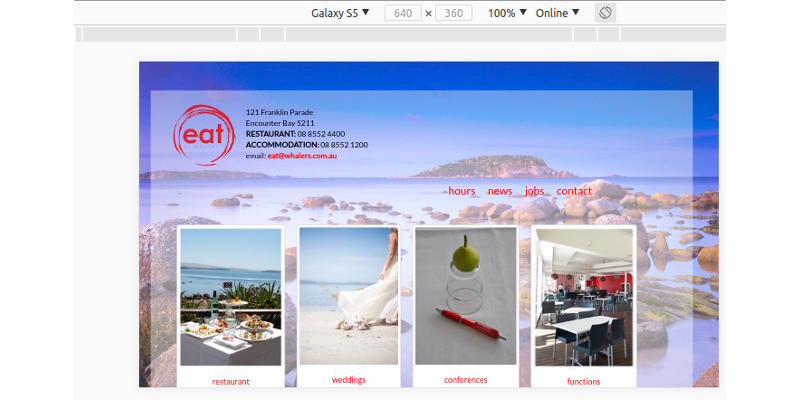
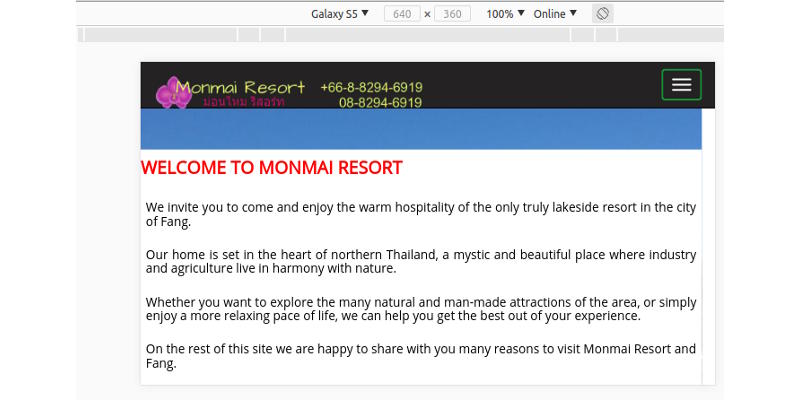
Ecco come appare in modalità orizzontale (è quasi sempre meglio tenere un telefono con orientamento orizzontale per tutto tranne che per effettuare chiamate telefoniche, ma le persone continuano a insistere nel mantenere il telefono in posizione verticale.

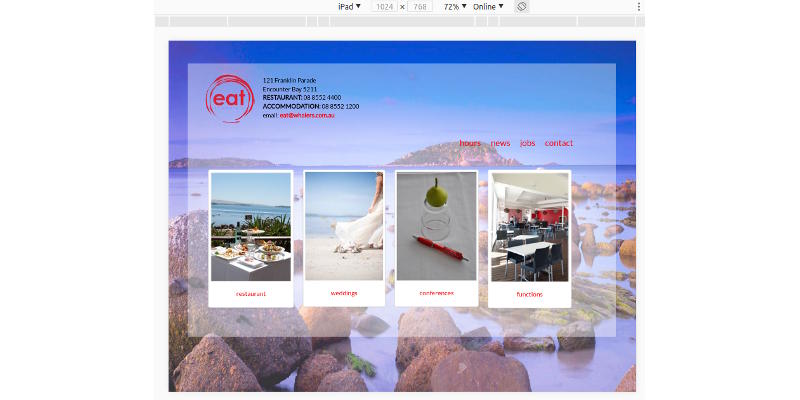
Come puoi vedere, il layout è perfettamente a posto quando viene ridimensionato, anche quando hai solo 640 x 360 pixel con cui lavorare. Avanti abbiamo l'iPad in orientamento verticale.

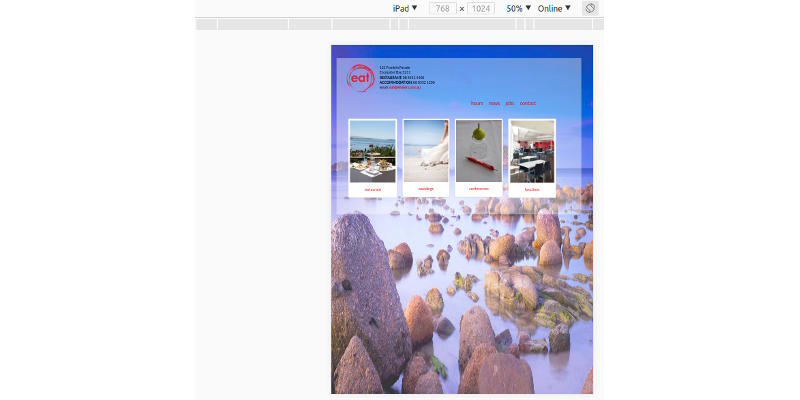
E il paesaggio.

La cosa che noterai quando viene usato il ridimensionamento è che c'è poca variazione tra i diversi dispositivi e risoluzioni, tranne che ci può essere molto spazio sprecato nella vista verticale.
In realtà sarebbe meglio utilizzare metodi diversi sullo sfondo e sulle parti di contenuto, in modo che le voci di menu si avvolgano in una griglia 2 × 2 invece di rimanere sempre nel layout 1 × 4, ma il motivo per cui non è fatto in questo modo è perché è impossibile prevedere quanto spazio verticale sarà disponibile.
Quindi il vantaggio del ridimensionamento è quando si vuole assicurarsi che qualche componente rimanga sempre in vista, indipendentemente dalle circostanze.
Utilizzo graduale di nascondi e rivela responsiveness
Uno scenario più pratico, e quello che la maggior parte dei designer vorrebbe usare la maggior parte del tempo, è un progetto in cui lo sfondo (o parte di esso) può essere semplicemente eliminato se non c'è abbastanza spazio per mostrarlo, quindi il contenuto del sito è sempre ottiene la massima attenzione
Ecco un esempio della differenza quando si utilizza questo metodo. Useremo gli stessi dispositivi e gli stessi orientamenti per illustrare. Il primo è il ritratto Samsung Galaxy S5.

Paesaggio Samsung Galaxy S5.

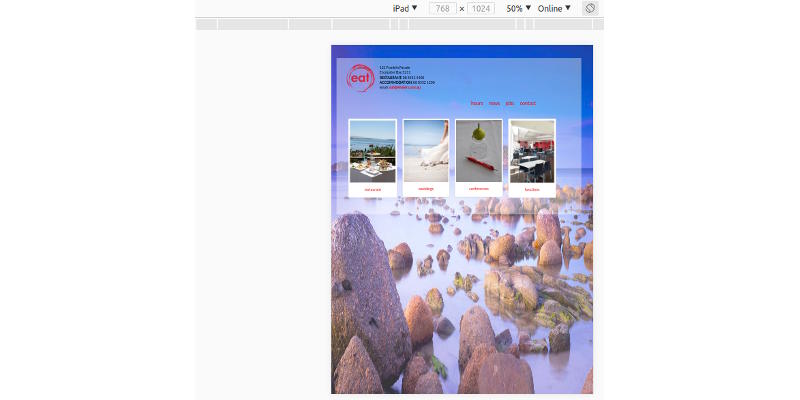
ritratto iPad.

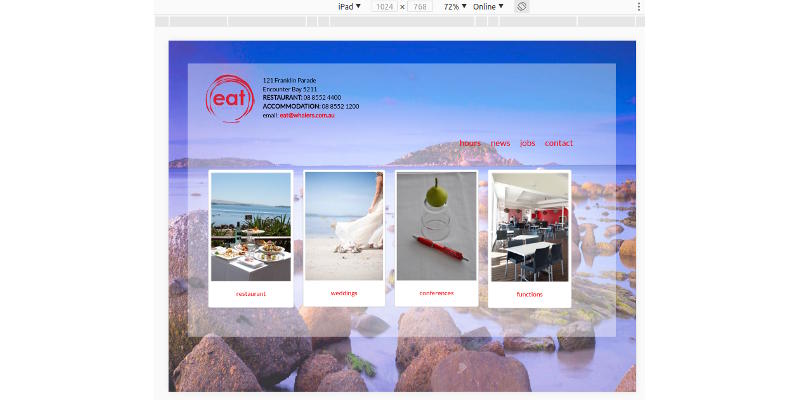
iPad Landscape.

Qui puoi vedere una notevole differenza tra i dispositivi. Il piccolo schermo del Samsung Galaxy S5 non consente la visualizzazione dello sfondo, indipendentemente dal fatto che il dispositivo sia tenuto in verticale o in orizzontale, e ciò che viene mostrato viene regolato per adattarsi allo spazio disponibile.
Quando lo stesso sito viene visualizzato su iPad, lo sfondo viene sempre visualizzato indipendentemente dall'orientamento, ma c'è una certa differenza in ciò che viene visto.
I migliori concetti per la progettazione dello sfondo (in ordine)
1. Tinta unita (o nessun colore)
2. Fotografico (allungato)
3. Piastrella piccola (perfetta senza cuciture)
4. Piastrella grande (perfetta senza cuciture)
Quello che dovresti evitare è la piastrellatura di sfondi fotografici a meno che ciò non possa essere fatto in modo tale da non essere percepibile. Lo stretching è normalmente il migliore per gli sfondi fotografici o per confinarli all'interno di uno spazio predefinito.
L'era del grande sfondo splashy è praticamente morta, fatta eccezione per i siti specializzati destinati solo alla visualizzazione su a desktop. La maggior parte degli sfondi progettati per desktopI messaggi non avranno un bell'aspetto se visualizzati sui telefoni.
Una soluzione alternativa che puoi fare è impostare un numero enorme di punti di interruzione nel tuo file CSS e progettare in formatodividoppi sfondi per ogni punto di interruzione, ma come al solito hai la sfida che lo spazio verticale disponibile non può mai essere calcolato, anche quando il tipo di dispositivo è noto.
immagine di cortesia per gentile concessione di




Commenti Risposte 0