की विशेषताएं plugin एक अधिसूचना बार बनाना वास्तव में आसान बनाएं जो आपकी आवश्यकताओं के अनुरूप हो। आप अधिसूचना बार बना सकते हैं जो आपके सभी आगंतुकों के लिए दृश्यमान हैं या आप कुछ ही लोगों को अपना संदेश दिखाने के लिए सेटिंग्स के संयोजन का उपयोग कर सकते हैं। यह आप पर निर्भर करता है।
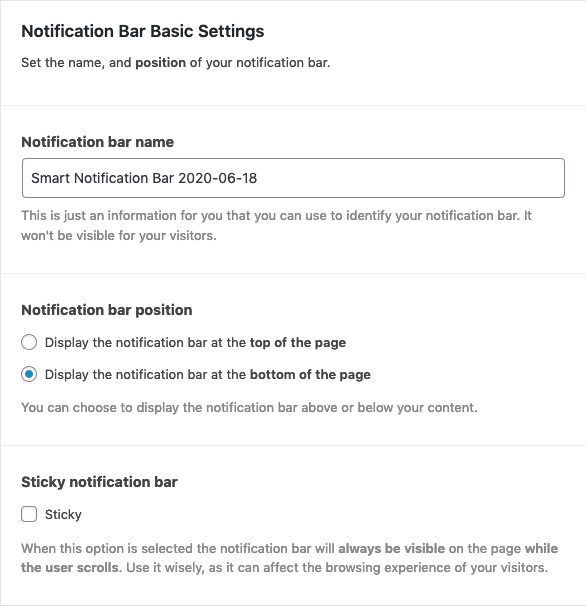
सूचना पट्टी की स्थिति
चूंकि अधिक से अधिक आइटम आपकी वेबसाइट (कुकी सहमति, लाइव चैट, निकास-इरादे पॉपअप, आदि) पर आपके आगंतुकों का ध्यान आकर्षित करने के लिए लड़ रहे हैं, इसलिए आपके सूचना बार के लिए सही जगह खोजना वास्तव में महत्वपूर्ण है। आप इसे अपने पृष्ठ के ऊपर या नीचे प्रदर्शित कर सकते हैं और आप इसे चिपचिपा भी बना सकते हैं ताकि यह आपके आगंतुकों को हर समय दिखाई दे, चाहे वे पृष्ठ को स्क्रॉल करें।

सामग्री
आपके सूचना पट्टी का सबसे महत्वपूर्ण हिस्सा सामग्री है क्योंकि यही वह चीज है जो आपके आगंतुकों का ध्यान खींच सकती है। इसे छोटा और समझने में आसान रखने की कोशिश करें। आप अपने संदेश को पॉप बनाने के लिए इमोजी का भी उपयोग कर सकते हैं।

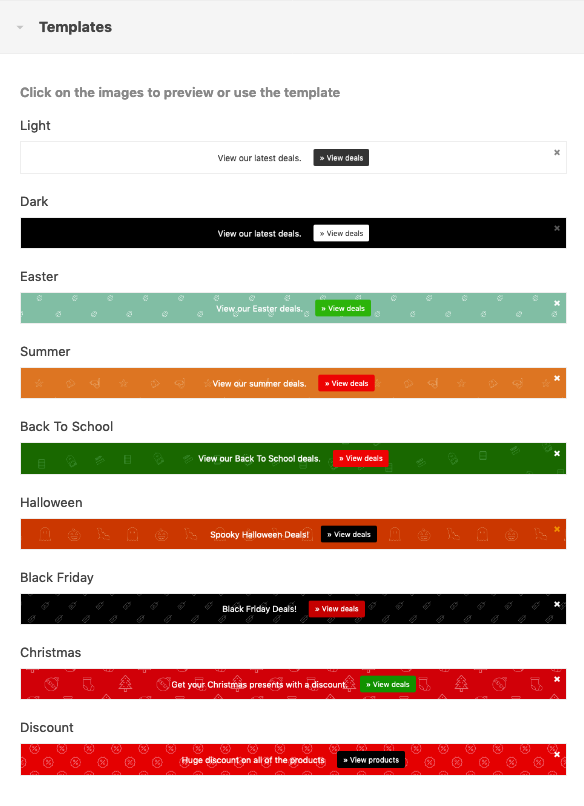
टेम्पलेट्स
बिल्ट-इन टेम्प्लेट तब काम आते हैं जब आप अपने नोटिफिकेशन बार को डिजाइन करने में ज्यादा समय नहीं लगाना चाहते हैं। आप एक मूल एक चुन सकते हैं या एक विकल्प के साथ जा सकते हैं जिसे एक विशिष्ट अवकाश के लिए डिज़ाइन किया गया था।
बेशक, आपके पास टेम्पलेट की सेटिंग्स को बदलने का विकल्प भी है ताकि इसे आपकी आवश्यकताओं के लिए बेहतर बनाया जा सके। जब आप अपने परिवर्तन करते हैं तो आपके सूचना पट्टी का पूर्वावलोकन हमेशा उपलब्ध और दृश्यमान होता है ताकि आप सही संयोजन खोजने के लिए सेटिंग्स में बदलाव कर सकें।

डिज़ाइन सेटिंग्स
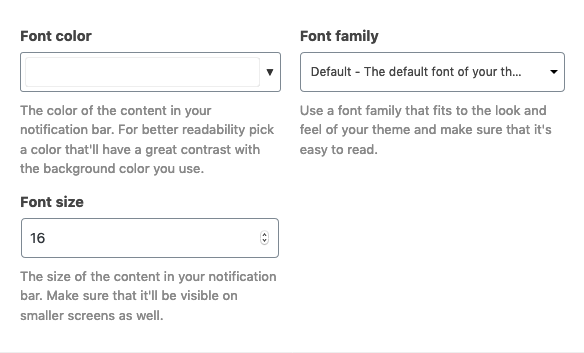
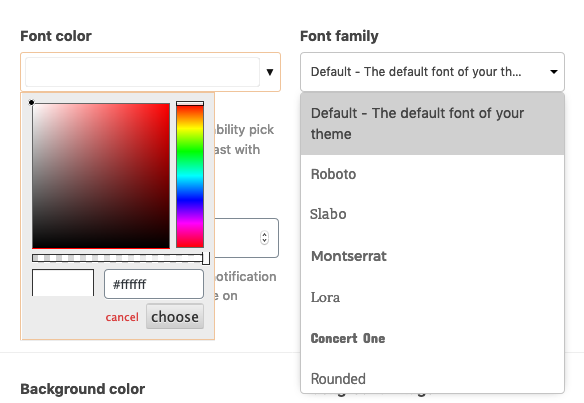
टेम्पलेट का उपयोग करने के अलावा आप ऊंचाई, पृष्ठभूमि रंग, और छवि, फ़ॉन्ट रंग, फ़ॉन्ट परिवार और आकार सेट करके अपने सूचना पट्टी पर रंगरूप को बदल सकते हैं।
ऐसा करने के लिए आपको किसी डेवलपर कौशल की आवश्यकता नहीं है, आपको केवल सही क्षेत्रों में सही मूल्यों का चयन करना है।




कॉल टू एक्शन सेटिंग
अपने आगंतुकों को सही दिशा में ले जाने का सबसे आसान तरीका है अपने संदेश के आगे एक बटन प्रदर्शित करना। कुछ मामले ऐसे होते हैं जब आप ऐसा नहीं करना चाहते हैं, और इसीलिए आप सूचना पट्टी में इस तत्व की दृश्यता को प्रबंधित कर सकते हैं।

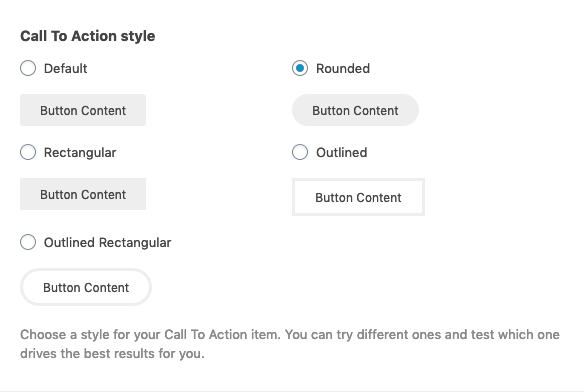
स्मार्ट नोटिफिकेशन बार में 5 बटन लेआउट उपलब्ध हैं, आप अपनी वेबसाइट के लेआउट के लिए सबसे उपयुक्त विकल्प चुन सकते हैं।

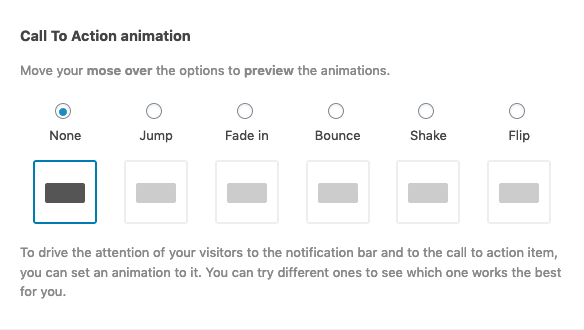
अपने आगंतुकों का ध्यान आकर्षित करने के लिए आप अपने बटन पर एक एनीमेशन भी सेट कर सकते हैं।

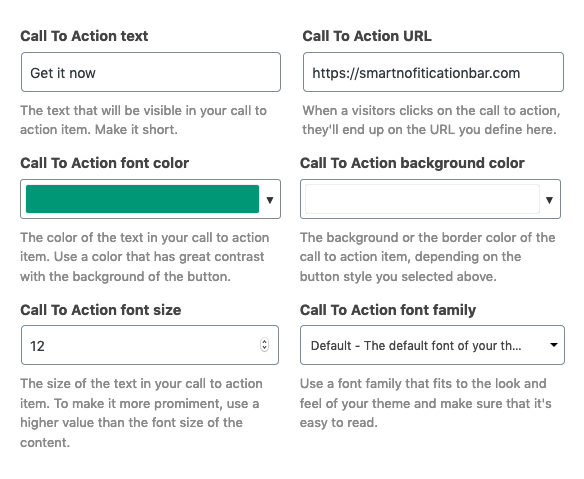
आप अपने कॉल टू एक्शन बटन के लिए सामग्री और URL भी सेट कर सकते हैं और पृष्ठभूमि का रंग, फ़ॉन्ट रंग, आकार और परिवार बदल सकते हैं।

बंद करें बटन सेटिंग्स
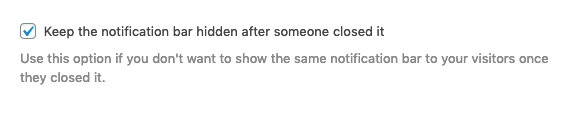
कभी-कभी, आपके द्वारा अपने सूचना पट्टी में प्रदर्शित किया जाने वाला संदेश कुछ ऐसा होता है जिसे हर समय दिखाई देने की आवश्यकता होती है (उदाहरण: यदि आप अपने आगंतुकों को सूचित करना चाहते हैं कि वे केवल क्रेडिट कार्ड से भुगतान कर सकते हैं), लेकिन कभी-कभी यह कुछ अस्थायी होता है। तभी नोटिफिकेशन बार को बंद करने की संभावना काम आती है।

अपने नोटिफिकेशन बार के डिज़ाइन में फ़िट होने के लिए, आप बंद करें बटन का रंग बदल सकते हैं।

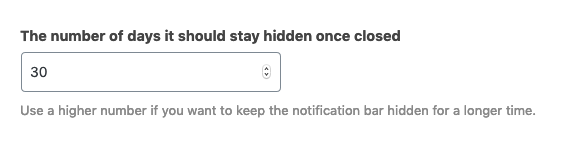
आप यह भी परिभाषित कर सकते हैं कि किसी के बंद होने के बाद सूचना पट्टी कितनी देर तक छिपी रहनी चाहिए। इस तरह आप अपने विज़िटर्स को एक ही संदेश से बार-बार परेशान करने से बच सकते हैं।


प्रदर्शन सेटिंग्स
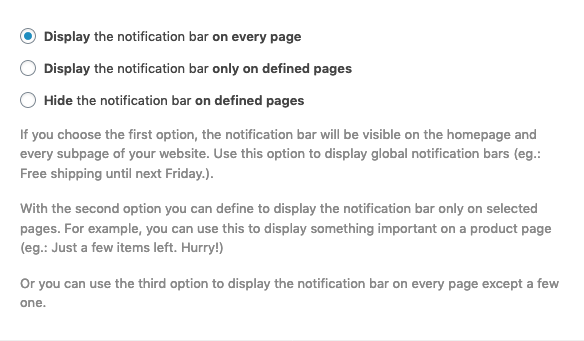
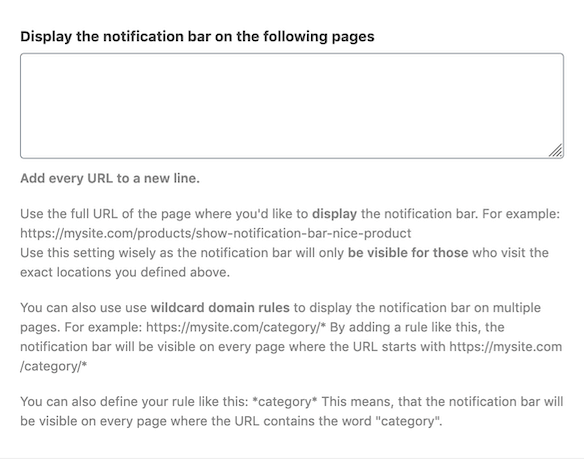
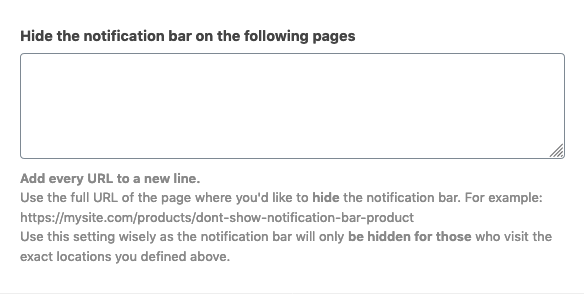
स्मार्ट नोटिफ़िकेशन बार की एक बहुत ही उपयोगी विशेषता यह है कि आप आसानी से यह निर्धारित कर सकते हैं कि आप अपना संदेश किन पृष्ठों पर दिखाना चाहते हैं। उदाहरण के लिए, यह सुविधा आपको उत्पाद-संबंधी जानकारी दिखाने के लिए केवल परिभाषित उत्पाद या श्रेणी पृष्ठों पर ही नोटिफ़िकेशन बार प्रदर्शित करने में मदद कर सकती है।


जब आप अपना संदेश कुछ को छोड़कर लगभग सभी पेजों पर प्रदर्शित करना चाहते हैं, तो “निर्धारित पेजों पर अधिसूचना बार छिपाएँ” विकल्प का उपयोग करें। चेकआउट पेजों पर, हर अतिरिक्त तत्व को छिपाना बेहतर होता है जो आपके उपयोगकर्ता को प्रक्रिया पूरी करने से विचलित कर सकता है। यह एक ऐसा उपयोग मामला है जिसमें यह सुविधा आपकी मदद कर सकती है।

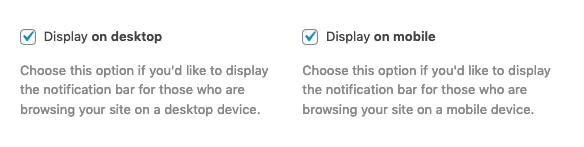
कभी-कभी आपको मोबाइल और डेस्कटॉप विज़िटर के लिए अलग-अलग संदेश प्रदर्शित करने की आवश्यकता होती है। सौभाग्य से, स्मार्ट नोटिफिकेशन बार एक ऐसी सुविधा प्रदान करता है जिसका उपयोग आप ऐसा करने के लिए कर सकते हैं। उदाहरण के लिए, यह आपके डेस्कटॉप पर एक लंबा संदेश और आपके मोबाइल विज़िटर के लिए एक छोटा संदेश प्रदर्शित करना संभव बनाता है। मोबाइल पर स्थान सीमित है इसलिए इसका बुद्धिमानी से उपयोग करने का प्रयास करें।

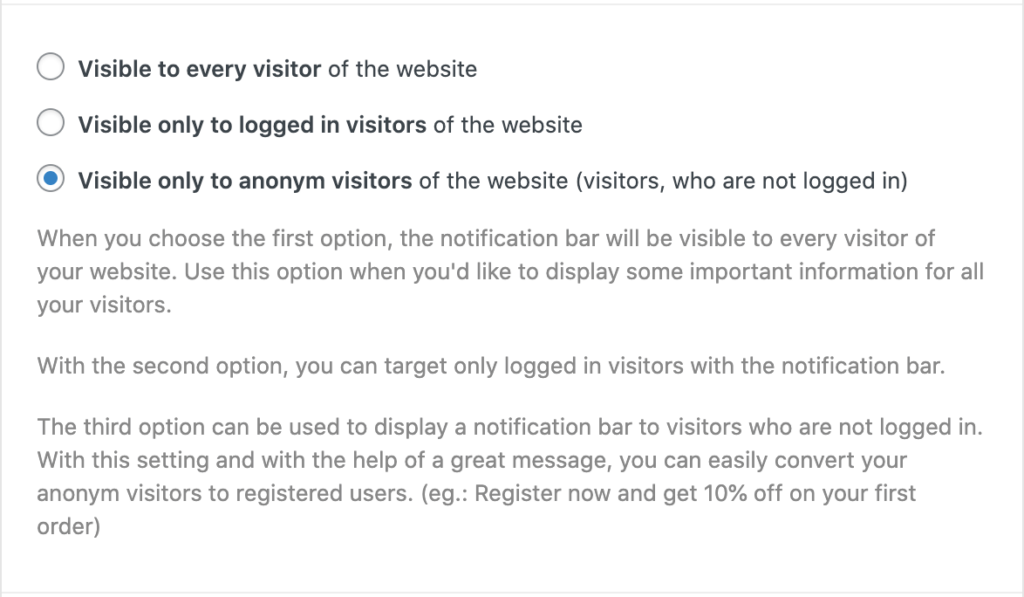
की मदद से plugin, केवल लॉग-इन उपयोगकर्ताओं, या अनाम आगंतुकों के लिए एक सूचना पट्टी प्रदर्शित करना भी संभव है। यदि आप अपने विज़िटर को पंजीकृत उपयोगकर्ताओं में बदलना चाहते हैं, तो यही वह समाधान है जिसकी आपको तलाश है।

लक्ष्य निर्धारण विकल्प
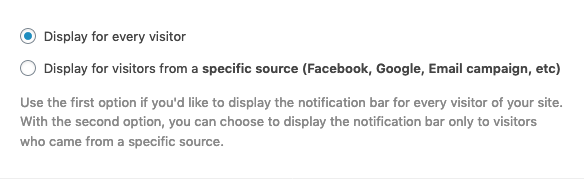
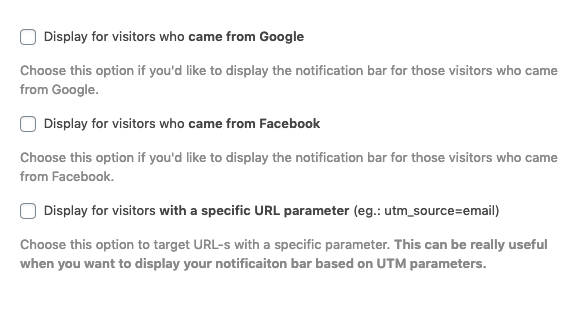
स्मार्ट नोटिफिकेशन बार की सबसे शक्तिशाली विशेषताएं लक्ष्यीकरण है। आप इसका उपयोग Facebook, Google, किसी ईमेल अभियान, विज्ञापन अभियान, या लगभग किसी भी प्रकार के स्रोत से विज़िटर को लक्षित करने के लिए कर सकते हैं जहाँ आप लैंडिंग URL के लिए एक पैरामीटर संलग्न कर सकते हैं।


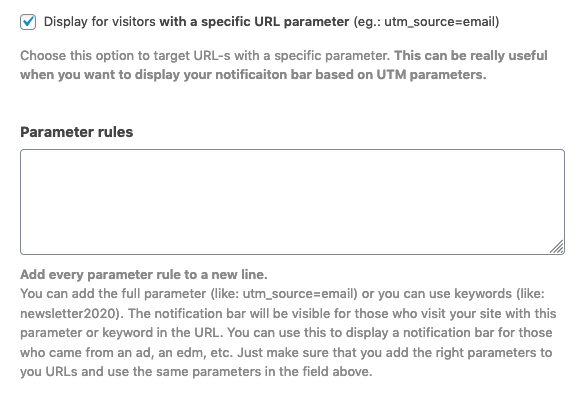
आगंतुकों को लक्षित करने का सबसे लचीला तरीका URL पैरामीटर का उपयोग करना है। यह पहली बार में डराने वाला लग सकता है लेकिन चिंता न करें, यह कुछ खास नहीं है। आपने शायद जानबूझकर या गलती से इनका इस्तेमाल पहले ही कर लिया है।
उदाहरण के लिए, यदि आपने Google Ads का उपयोग किया है और ऑटो-टैगिंग, Google ने स्वचालित रूप से आपके URL में एक gclid param जोड़ दिया है। स्मार्ट नोटिफिकेशन बार के साथ आप उस पैरामीटर को "पैरामीटर नियम" फ़ील्ड में जोड़कर लक्षित कर सकते हैं।
यह सुविधा आपके लिए बहुत अच्छी क्यों है? मान लें कि कोई व्यक्ति किसी Google विज्ञापन से आपकी वेबसाइट पर आया है और आप यह सुनिश्चित करना चाहते हैं कि वह कुछ खरीदेगा। आप अपने आगंतुक के लिए छूट कोड के साथ एक अधिसूचना बार प्रदर्शित करके इसे आसानी से सुविधाजनक बना सकते हैं। बस gclid पैरामीटर को लक्षित करें और अपने सूचना बार की सामग्री में छूट कोड जोड़ें।
आप भी यही काम कर सकते हैं फेसबुक विज्ञापन, utm पैरामीटर, या आपके द्वारा बनाए गए अद्वितीय पैरामीटर।

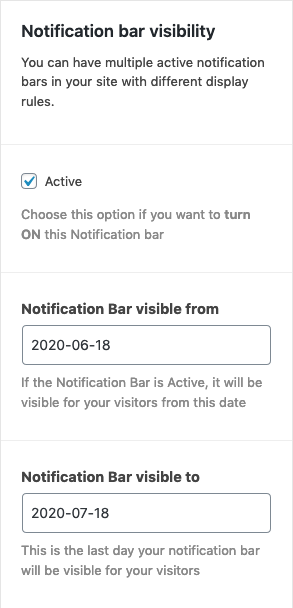
निर्धारण
आपकी साइट पर कई सक्रिय अधिसूचना बार हो सकते हैं, plugin उनमें से केवल एक को प्रदर्शित करेगा। आप अपने संदेशों के लिए एक दृश्यता तिथि भी निर्धारित कर सकते हैं, इसलिए यदि आप अपने क्रिसमस के मौसम को बढ़ावा देने के लिए दिसंबर में हर दिन के लिए अलग-अलग सूचनाएं सेट करना चाहते हैं, तो आप आसानी से ऐसा कर सकते हैं।

हो जाओ plugin
स्मार्ट नोटिफिकेशन बार आपको अधिक बिक्री बढ़ाने और जुड़ाव बढ़ाने के लिए सर्वोत्तम संदेश के साथ अपने आगंतुकों को आसानी से लक्षित करने में मदद कर सकता है।

