चूंकि ये दोनों pluginसबसे लोकप्रिय वर्डप्रेस पेज बिल्डर हैं, आपको गलत निर्णय लेने के बारे में चिंता करने की ज़रूरत नहीं है।
लेकिन इसके बीच बहुत सारे महत्वपूर्ण अंतर हैं Divi और Elementor मूल्य निर्धारण और सुविधाओं के संबंध में। और वे अंतर यह निर्धारित कर सकते हैं कि आप किस रास्ते पर जाने का फैसला करते हैं।
तो इस लेख में हम आपको यह पता लगाने में मदद करने जा रहे हैं। हम उन विशेषताओं को देखकर शुरू करेंगे जो दोनों Divi और Elementor में समानता है। और फिर गहराई से देखें कि क्या बात उन्हें एक-दूसरे से अलग बनाती है।
इसे पूरा करने के लिए, हम उनकी मूल्य निर्धारण योजनाओं और तकनीकी प्रदर्शन की तुलना करेंगे, जो कि उनकी विशेषताओं से परे अन्य प्रमुख विचार हैं।
आएँ शुरू करें।
Divi बनाम एलिमेंट: आपकी वर्डप्रेस वेबसाइट के लिए मूल बातें
यदि आप यह सब जानते हैं और जल्दी में हैं, तो इस तुलना समीक्षा के अगले भाग पर जाएँ। यह खंड मूल रूप से उन पाठकों के लिए है जो एक पेज बिल्डर का उपयोग करना चाहते हैं और यह नहीं जानते कि यह क्या है। तो सबसे पहले कुछ सवालों के जवाब देते हैं।
पेज बिल्डर क्या है?
एक पेज बिल्डर एक ऐसा उपकरण है जो आपको पेशेवर दिखने वाली वेबसाइटों को खरोंच से बनाने और डिजाइन करने की अनुमति देता है, भले ही आपके पास कोई पूर्व कोडिंग अनुभव न हो। इसलिए पेज को कोड करने का तरीका सीखने में महीनों खर्च करने के बजाय, पेज बिल्डर के पीछे के वेब डिज़ाइनरों ने आपके लिए यह सब किया है और उन्हें एलिमेंट्स/मॉड्यूल नामक छोटे उपयोगकर्ता के अनुकूल कैप्सूल में डाल दिया है। आपको बस इतना करना है कि इन तत्वों को पृष्ठ पर खींचकर छोड़ दें और उन्हें जहां चाहें वहां रख दें। और आपके पास एक अद्भुत दिखने वाली वेबसाइट होगी।
उदाहरण के लिए, यदि आप एक छवि या टेक्स्ट बॉक्स शामिल करना चाहते हैं तो आप उस तत्व को मेनू बार से खींच कर उस पृष्ठ पर छोड़ दें जहां आप इसे रखना चाहते हैं।
अधिकांश पेज बिल्डरों के पास पहले से ही पूर्व-निर्मित टेम्प्लेट होते हैं जो कि विज़िटर रूपांतरण के लिए काम करने के लिए सिद्ध हुए हैं, चाहे वे किसी भी जगह के लिए हों। इसलिए यदि टेम्प्लेट आपके लिए करते हैं तो आपको बहुत अधिक ड्रैग-एंड-ड्रॉप कार्य करने की आवश्यकता नहीं हो सकती है। लेगो ब्लॉक के साथ एक वेबसाइट बनाने की कल्पना करें जो ठीक उसी तरह है जैसे एक पेज बिल्डर आपको हासिल करने में मदद करता है।
क्या है Divi पेज बिल्डर?

Divi 700,000 से अधिक बिक्री के साथ एक प्रमुख वर्डप्रेस थीम है और यकीनन वर्डप्रेस उपयोगकर्ताओं के बीच सबसे लोकप्रिय पेज बिल्डर है। Divi यह सिर्फ एक पेज बिल्डर से भी अधिक है क्योंकि यह एजेंसियों को पूरा करता है, indiviडुअल, वेबसाइट के मालिकों और फ्रीलांसरों को पेशेवर दिखने वाली वेबसाइटों को विकसित करने में मदद करके और फिर उन्हें ए / बी परीक्षण के माध्यम से आगंतुक रूपांतरण के लिए अनुकूलित करता है।
जबकि इसके बहुत से कारण हैं कि Divi लोकप्रिय है, कुछ प्रमुख कारक हैं:
- असीमित पहुंच: Divi पेज बिल्डर के साथ आपके द्वारा बनाई गई प्रत्येक वेबसाइट पर आपको इसकी सभी सुविधाओं तक असीमित पहुंच प्रदान करता है। कोई जटिल स्तर या मूल्य निर्धारण नौटंकी नहीं। कुछ भी नहीं। बिना किसी तार के केवल असीमित एक्सेस।
- स्पष्ट मूल्य निर्धारण योजना: Diviकी मूल्य निर्धारण योजना शुरू से ही स्पष्ट है और यह आपके द्वारा टूल के साथ बनाई गई प्रत्येक वेबसाइट को पूरा करती है।
- संपन्न समुदाय और समर्थन: Divi एक उत्साही फेसबुक समुदाय है और यह अद्भुत समर्थन भी प्रदान करता है, जो यह सुनिश्चित करता है कि आपको अपनी वेबसाइट बनाते और उपयोग करते समय सभी आवश्यक सहायता मिले। यह अत्यंत उपयोगी है क्योंकि उपकरण के अधिकांश उपयोगकर्ता इस बात से सहमत हैं कि इसमें सीखने की तीव्र अवस्था है।
यह भी ध्यान रखना महत्वपूर्ण है कि Divi पेज बिल्डर के साथ आता है Divi विषय, जो काफी दुर्लभ है। हालाँकि, आप उपयोग कर सकते हैं Divi बिना किसी समस्या के अन्य विषयों के साथ पेज बिल्डर।
एलिमेंट क्या है?

ठीक वैसे ही Divi, Elementor व्यवसायों के लिए विश्व स्तर पर अग्रणी पेज बिल्डरों में से एक है और indiviएक वेबसाइट के साथ दोहरी। एलिमेंटर को इसकी तेज़ पृष्ठ गति, अद्भुत डिज़ाइन और शुरुआती लोगों के लिए उपयोग में आसान इंटरफ़ेस के लिए जाना जाता है। साथ ही, यह आपको इस टूल का मुफ्त में उपयोग करने की अनुमति देता है। हालाँकि यदि आप सभी सुविधाएँ चाहते हैं, तो आपको प्रीमियम संस्करण प्राप्त करना होगा, जो एक कीमत पर आता है।
Elementor लगभग वह सब प्रदान करता है Divi करता है, यहाँ और वहाँ के कुछ अंतरों को छोड़कर, जिन पर हम थोड़ा ध्यान देंगे। हालाँकि, फ्रेशर्स के लिए इसका उपयोग करना आसान है और तेज़ भी। साथ ही, एक वेबसाइट के लिए जैसा कि हम नीचे मूल्य निर्धारण अनुभाग में देखेंगे, यह बहुत सस्ता है।
यह भी उल्लेखनीय है कि 5 मिलियन से अधिक लोग एलीमेंटर का उपयोग करते हैं। तो वे कुछ सही कर रहे हैं।
Divi बनाम एलिमेंट: उपयोग में आसानी
पेज बिल्डर का उपयोग करने के सबसे महत्वपूर्ण पहलुओं में से एक इसका उपयोग में आसानी और यूजर इंटरफेस है। आप वहां काम करने में काफी समय बिताएंगे, इसलिए यह आपके लिए सुविधाजनक होना चाहिए।
तो आइए इन पेज बिल्डरों के यूजर इंटरफेस के बारे में जानें। आइए शुरू करते हैं Divi.
Divi यूजर इंटरफेस

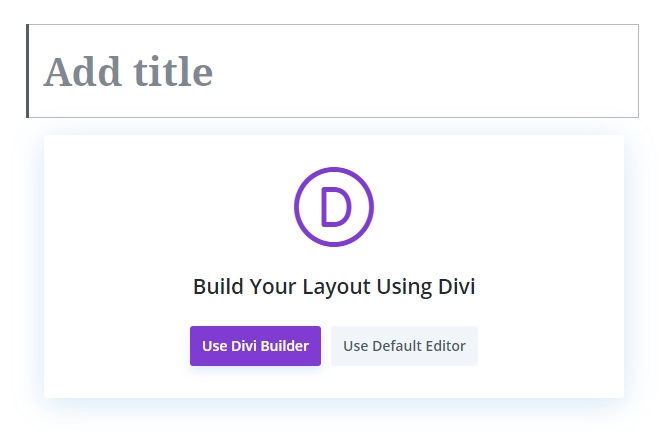
स्थापित करने के बाद Divi निर्माता plugin और आप एक नया पृष्ठ बनाते हैं, तो आपको उपयोगकर्ता इंटरफ़ेस पर एक संदेश दिखाई देगा जो पूछता है कि क्या आप डिफ़ॉल्ट संपादक का उपयोग करना चाहते हैं या Divi निर्माता।

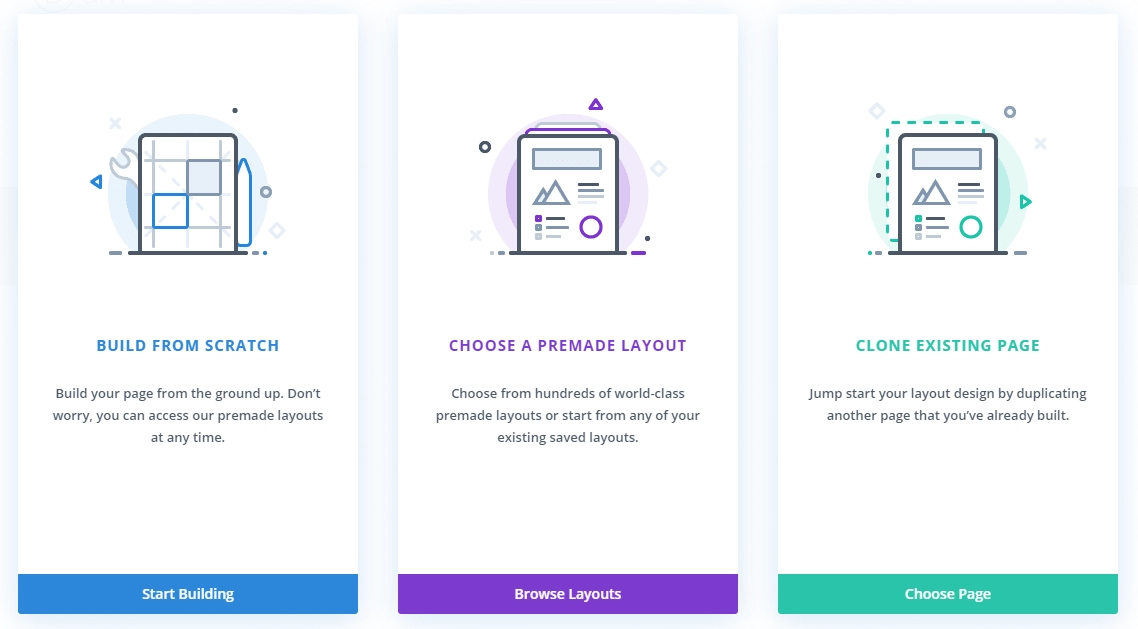
यदि आप चुनते हैं तो Divi बिल्डर विकल्प, एक संदेश के साथ एक पेज खुलेगा जिसमें अनुरोध किया जाएगा कि आप "बिल्ड फ्रॉम स्क्रैच" विकल्प, "एक प्रीमेड लेआउट चुनें" विकल्प, या "क्लोन मौजूदा पेज" के बीच चयन करें।

"स्क्रैच से बनाएँ" विकल्प आपको एक खाली पृष्ठ से शुरू करता है। दूसरी ओर, "एक प्रीमेड लेआउट चुनें" विकल्प आपको पूर्व-निर्मित टेम्पलेट्स के चयन से चुनने की अनुमति देता है। और "मौजूदा पृष्ठ क्लोन करें" विकल्प एक मौजूदा पृष्ठ की प्रतिलिपि बनाता है और उस पृष्ठ पर ओवरले करता है जिस पर आप वर्तमान में काम कर रहे हैं।
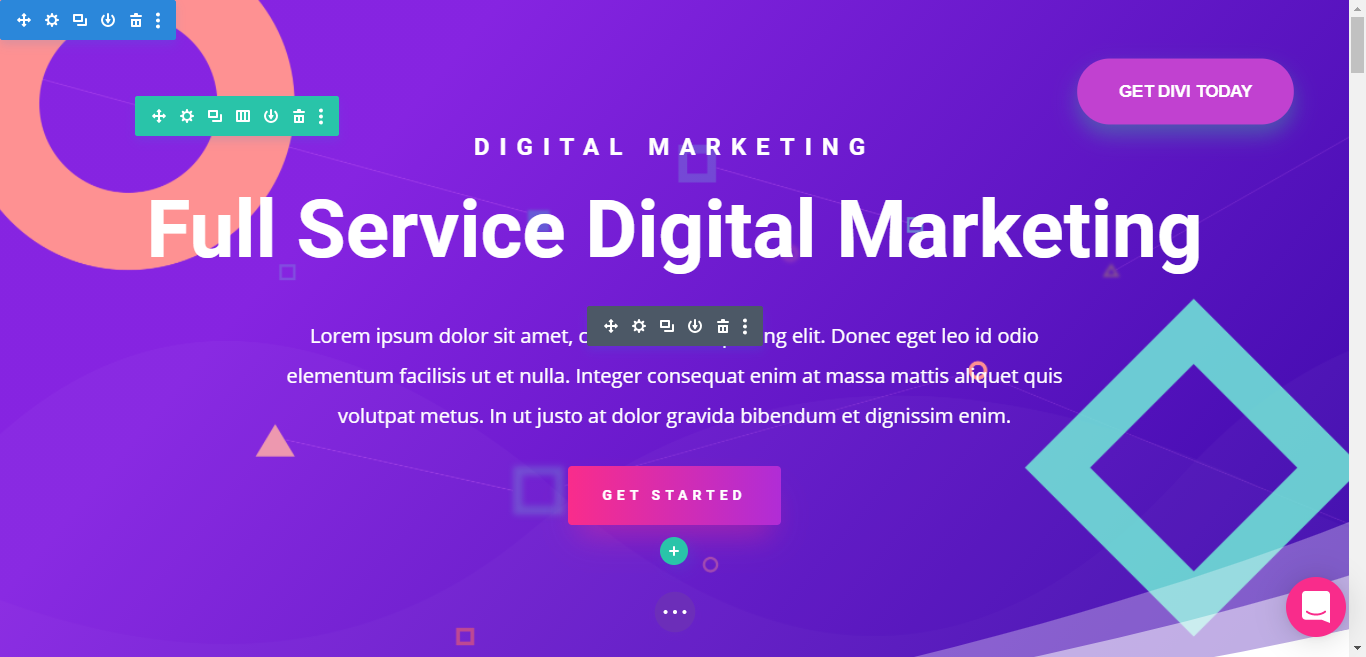
यदि आप "बिल्ड फ्रॉम स्क्रैच" विकल्प चुनते हैं, तो यह खुल जाएगा Divi निर्माता। और फिर आपको एक नई पंक्ति सम्मिलित करने और फिर एक मॉड्यूल सम्मिलित करने के लिए कहा जाएगा जैसा कि नीचे GIF दिखाता है।
RSI Divi मेनू एक फ्लोटिंग सर्कल है। तो कोई मेनू या साइडबार नहीं।
जब आप इस फ्लोटिंग सर्कल पर टैप करते हैं तो आपके पास उपयोगी टूल और विभिन्न विकल्पों तक पहुंच होती है। यहाँ सर्कल की सामग्री है:
- वायरफ्रेम दृश्य
- ज़ूम टूल
- टेबलेट दृश्य
- Desktop राय
- Divi बिल्डर सेटिंग्स
- लाइब्रेरी में सहेजें
- पुस्तकालय से लोड
- पृष्ठ सेटिंग्स
- सुवाह्यता
- इतिहास का संपादन
- स्पष्ट लेआउट
- सहायता और खोज बटन
- ड्राफ़्ट बटन प्रकाशित करें और सहेजें
जब आप उपयोग करते हैं Divi बिल्डर और आप एक तत्व पर होवर करते हैं, तो मेनू का एक नया सेट दिखाया जाता है। मेनू आपको तत्व की सेटिंग जैसे उसका लेआउट, सामग्री, या कस्टम CSS सहित कॉन्फ़िगर करने देता है।
तो सामान्य तौर पर, Divi बिल्डर का यूआई बहुत ही सरल है और आपको काम करने के लिए एक पूर्ण स्क्रीन देता है लेकिन इसका मतलब है कि आपको काम करने के लिए बहुत सारे क्लिक करने होंगे। जो कुछ के लिए "उपयोग में आसानी" के विचार को नकारात्मक रूप से प्रभावित कर सकता है।
एलिमेंट यूजर इंटरफेस
बिलकुल इसके जैसा Divi सादगी पर ध्यान केंद्रित करता है, एलिमेंट एक्सेसिबिलिटी पर करता है। आपको बस किसी तत्व को साइडबार से पृष्ठ पर खींचना और छोड़ना है और ऐसा करने पर, साइडबार खींचे गए तत्व के विकल्पों में बदल जाएगा।
मूल तत्व चयनकर्ता मेनू पर वापस जाने के लिए आपको बस लाल पर क्लिक करना होगा square मेनू के शीर्ष पर स्थित बटन।
उस ने कहा, एलिमेंट साइडबार में 3 खंड होते हैं:
- ऊपरी मेनू
- तन
- निचला मेनू
ऊपरी मेनू में सामान्य सेटिंग्स होती हैं, शरीर चुने हुए तत्व के बारे में डेटा प्रदर्शित करता है, और निचला मेनू अतिरिक्त कॉन्फ़िगरेशन सेटिंग्स प्रदर्शित करता है।
जैसा कि स्पष्ट है, एलिमेंट उपयोगकर्ता-मित्रता और पहुंच पर केंद्रित है। परंतु Divi आदत पड़ने में कुछ समय लग सकता है। एलिमेंट आसानी और पहुंच पर केंद्रित है। और Divi स्वच्छता और सादगी पर।
तो यह सब उबलता है कि आपकी पसंद क्या है। क्या एक साधारण इंटरफ़ेस से इसका उपयोग करना आसान हो जाएगा या आपके लिए सभी विकल्प आसानी से सुलभ हो जाएंगे?
यह तुम्हारी पसंद है।
Divi बनाम एलिमेंट: उनकी समानताएं
ये दोनों वर्डप्रेस पेज बिल्डर्स गेम के creme de la creme हैं, इसलिए अब हमने उनका यूजर इंटरफेस देखा है, आइए उनकी समानता की तुलना करें। निश्चित रूप से, दोनों के बीच सुविधाओं में बहुत कम अंतर है, लेकिन ये प्राथमिक विशेषताएं हैं जो आपको प्राप्त होंगी, चाहे कुछ भी हों plugin आप चुनते हैं।
ड्रैग-एंड-ड्रॉप विज़ुअल इंटरफ़ेस
तत्व और Divi दोनों उपयोगकर्ताओं को इनलाइन संपादन के साथ-साथ एक ड्रैग-एंड-ड्रॉप विज़ुअल इंटरफ़ेस प्रदान करते हैं। इसका मतलब है कि आप अपने पेज को इस बात के स्पष्ट दृश्य के साथ डिज़ाइन कर सकते हैं कि आप क्या कर रहे हैं और आपके विज़िटर इसे कैसे देखेंगे। आपके पास केवल अपने पृष्ठ पर टैप करके और टाइप करके टेक्स्ट संपादित करने का विकल्प भी है।
Divi एक पूर्ण-चौड़ाई वाला संपादक प्रदान करता है जिसमें कोई स्पष्ट इंटरफ़ेस तत्व नहीं होता है, लेकिन स्क्रीन के नीचे स्थित एक बटन होता है जो टैप करने पर कुछ विकल्प खोलता है।
मॉड्यूल को शामिल करने और संशोधित करने के लिए, आपको अपने डिज़ाइन पर होवर करना होगा और ऐसा करने के बाद दिखाई देने वाले फ़्लोटिंग बटन का उपयोग करना होगा।
Divi विभिन्न रंगों के साथ प्रत्येक प्रकार के मॉड्यूल का प्रतिनिधित्व करता है। यदि आप केवल एक मॉड्यूल को कॉन्फ़िगर करना चाहते हैं तो आप पॉप-अप सेटिंग्स का उपयोग करते हैं। एक अच्छी सुविधा भी है जो आपको पॉप-अप का आकार बदलने और ड्रैग-एंड-ड्रॉप के साथ उसका स्थान बदलने में सक्षम बनाती है।
वैकल्पिक रूप से, एलिमेंट उपयोगकर्ताओं को उनकी स्क्रीन के बाईं ओर, स्थायी रूप से दिखाई देने वाला फिक्स्ड साइडबार प्रदान करता है। हालांकि यह एक इमर्सिव डिज़ाइन अनुभव नहीं बना सकता है, कुछ उपयोगकर्ताओं के लिए, स्थायी रूप से निश्चित साइडबार के साथ आसानी से इंटरैक्ट करना अधिक सुविधाजनक होगा, न कि फ्लोटिंग बटन के साथ जो दिखाई देता है और गायब हो जाता है जैसा कि Divi interface.
तो आपके लिए सबसे अच्छा कौन सा है? यह सब आपकी विशिष्ट आवश्यकताओं और व्यक्तिगत पसंद पर निर्भर करता है। यदि आप सुविधा के कारक को देख रहे हैं तो एलिमेंटर का इंटरफ़ेस आपको एक पृष्ठ को आसान और तेज़ बनाने की अनुमति दे सकता है। और आप यह भी जान सकते हैं कि इंटरफ़ेस स्वयं की तुलना में अधिक गड़बड़-मुक्त और तेज़ है Divi. लेकिन अगर आपको एक इमर्सिव अनुभव और एक निश्चित साइडबार के बिना एक स्पष्ट कार्यक्षेत्र अधिक सुविधाजनक लगता है तो Divi सही विकल्प है।
आपको उनमें से दो का परीक्षण करना पड़ सकता है (यदि यह आपके लिए एक निर्धारण कारक है) यह देखने के लिए कि कौन सा इंटरफ़ेस आपको निर्बाध रूप से काम करने में सक्षम बनाता है, क्योंकि यह एक व्यक्तिपरक विशेषता है और विजेता उस पर निर्भर करता है जिसे आप उपयोगकर्ता इंटरफ़ेस के रूप में परिभाषित करते हैं। -उपयोग और सुविधा।
कई स्टाइलिंग विकल्प
जब स्टाइल और डिज़ाइन दोनों विकल्पों की बात आती है Divi और एलिमेंट प्रमुख वर्डप्रेस पेज बिल्डर हैं pluginएस। दी, इस सुविधा में दोनों के बीच कुछ अंतर हैं लेकिन आम तौर पर, ये दोनों पेज बिल्डर आपके औसत वर्डप्रेस पेज बिल्डर की तुलना में बहुत अधिक डिज़ाइन और स्टाइल विकल्प प्रदान करते हैं।
इस सुविधा के साथ वस्तुनिष्ठ तुलना करना थोड़ा मुश्किल है क्योंकि इन दोनों पेज बिल्डरों में बहुत सी छोटी विशेषताएं हैं जो "शैली और डिज़ाइन" बनाती हैं। तो उन मुख्य विशेषताओं को देखेंगे जो दोनों Divi और शैली और डिजाइन के संबंध में एलिमेंट ऑफर:
- कस्टम रिक्ति
- लंबन स्क्रॉलिंग और ऐसे अन्य एनिमेशन प्रभाव
- मॉड्यूल कस्टम पोजिशनिंग
- आकार diviपाठ
चूक Responsive डिज़ाइन
Divi और Elementor दोनों सुनिश्चित करते हैं कि आपके द्वारा बनाए गए सभी डिज़ाइन डिफ़ॉल्ट रूप से हैं responsive. इसका मतलब है कि आपके डिजाइन स्मार्टफोन, कंप्यूटर और टैबलेट पर स्वचालित रूप से काम करते हैं। इसके अलावा, ये दोनों plugins आपको अपने डिज़ाइनों को अनुकूलित करने की अनुमति भी देता है' responsive समायोजन। उदाहरण के लिए, दोनों Divi और एलीमेंटर आपको अपने विज़िटर के डिवाइस के आधार पर अलग-अलग स्टाइल सेटिंग्स का उपयोग करने देता है। आपके पास स्मार्टफ़ोन पर बड़ी छवियों को छिपाने जैसे विशेष मॉड्यूल को छिपाने का विकल्प भी है।
थीम बिल्डर फ़ीचर
ये दोनों वर्डप्रेस पेज बिल्डर plugins अब एकल-पृष्ठ सामग्री तक सीमित नहीं हैं। वे आपको उसी ड्रैग-एंड-ड्रॉप विज़ुअल इंटरफ़ेस के माध्यम से अपनी संपूर्ण वर्डप्रेस थीम को डिज़ाइन करने की अनुमति भी देते हैं। एलीमेंटर ने सबसे पहले थीम बिल्डिंग फीचर जारी किया था Divi उनकी हालिया रिलीज के अनुरूप - Divi 4.0.
जो लोग नहीं जानते हैं, उनके लिए थीम बिल्डिंग आपको ड्रैग-एंड-ड्रॉप पेज बिल्डर के माध्यम से अपनी पूरी वर्डप्रेस थीम बनाने की अनुमति देकर वर्डप्रेस थीम की आवश्यकता को कम कर देती है। उदाहरण के लिए, आप अपने लिए टेम्प्लेट बना सकते हैं:
- पाद
- पेज को ऐसे पेज को आर्काइव करें जो आपके ब्लॉग की सभी सामग्री को सूचीबद्ध करता है।
- कस्टम हेडर
- एक विशेष ब्लॉग पोस्ट की तरह सिंगल पेज और पोस्ट।
ब्लॉग पोस्ट के शीर्षक जैसे मूल वर्डप्रेस डेटा को गतिशील रूप से जोड़ने पर, इन दोनों थीम बिल्डरों का उपयोग कस्टम फ़ील्ड से डेटा जोड़ने के लिए किया जा सकता है।
Divi आपको अपने विभिन्न थीम टेम्प्लेट भागों को बैक-एंड इंटरफ़ेस के साथ व्यवस्थित करने की अनुमति देता है जो नीचे जैसा दिखता है:
हालाँकि, जब आप अपने फ़ुटर या हेडर जैसे थीम टेम्प्लेट भागों का निर्माण करना चाहते हैं तो आपको विज़ुअल फ्रंट-एंड बिल्डर का उपयोग करना होगा। एक गतिशील सामग्री सुविधा भी है जो आपको वेबसाइट जोड़ने की अनुमति देती हैformatआयन जैसे वेबसाइट टैगलाइन और शीर्षक:
दूसरी ओर एलीमेंटर आपको अपना थीम टेम्प्लेट भाग बनाने के लिए सीधे विज़ुअल बिल्डर पर कूदने देता है। एक गतिशील सामग्री सुविधा के साथ टीम टेम्पलेट भाग के लिए समर्पित विजेट भी हैं जिन्हें आप किसी भी विजेट में जोड़ सकते हैं:
अपना थीम टेम्प्लेट प्रकाशित करने के बाद आप चुन सकते हैं कि आप इसे कहां लागू करना चाहते हैं, उदाहरण के लिए विशेष पोस्ट श्रेणियों के लिए बनाए गए टेम्पलेट का उपयोग करके:
सामान्य रूप में, Divi और एलीमेंटर बेहद शक्तिशाली थीम बिल्डर हैं।
राइट-क्लिक के लिए समर्थन
Divi और एलीमेंटर दोनों ही राइट-क्लिक के लिए सपोर्ट की सुविधा देते हैं। और यह वर्डप्रेस पेज बिल्डरों के लिए अद्वितीय है। राइट-क्लिक करने की क्षमता होना एक महत्वहीन चीज़ की तरह लग सकता है, लेकिन यह आपके वर्कफ़्लो को गति देने के लिए अत्यंत महत्वपूर्ण है। इस क्षमता के साथ, उदाहरण के लिए, आप जल्दी से कर सकते हैं:
- टेम्प्लेट सहेजें
- विजेट हटाएं
- विभिन्न विगेट्स में शैलियों की प्रतिलिपि बनाएँ
- डुप्लीकेट विजेट
- और बहुत अधिक।
Divi बनाम तत्व: उनके मतभेद
अब जब हम के बीच समानता के बारे में जानते हैं Divi और एलीमेंटर आइए इन दो वर्डप्रेस पेज बिल्डरों के बीच प्रमुख अंतरों को गहराई से जानें।
एलिमेंट – पॉप-अप बिल्डर
के बीच प्रमुख विशेषता अंतरों में से एक Divi और Elementor यह है कि Elementor एक पॉप-अप बिल्डर टूल प्रदान करता है और Divi नहीं करता।
एलीमेंटर पॉप-अप बिल्डर आपको पॉप-अप बनाने के लिए एलीमेंटर के इंटरफ़ेस का उपयोग करने और उन्हें अपनी वेबसाइट पर कहीं भी चुनने की अनुमति देता है। उसी समय आप अभी भी एलिमेंटर विजेट्स के पूरे सेट का उपयोग कर सकते हैं, जिसका अर्थ है कि आप डिज़ाइन कर सकते हैं:
- कॉल टू एक्शन और प्रोमो पॉप-अप
- ईमेल ऑप्ट-इन पॉप-अप
- पंजीकरण और लॉगिन पॉप-अप
- और बहुत अधिक।
ने कहा कि, Divi आपके पास एलिमेंट के साथ एक अंतर्निहित पॉप-अप बिल्डर की पेशकश नहीं करता है, हालांकि, आपके पास तीसरे पक्ष के प्लग-इन का उपयोग करने का विकल्प है जैसे Divi ओवरले, जो आपको उपयोग करने की अनुमति देगा Divi पॉप-अप बनाने के लिए।
ब्लूम "ईमेल ऑप्ट-इन" के लिए मानार्थ पहुंच भी है plugin जब आप खरीदते हैं Divi। इस plugin आपको ईमेल ऑप्ट-इन पॉप-अप डिज़ाइन करने की अनुमति देता है। हालाँकि, एलीमेंटर के पॉप-अप बिल्डर की तुलना में, यह उतना लचीला नहीं है, क्योंकि इसमें ड्रैग-एंड-ड्रॉप बिल्डर नहीं है।
Divi एक अंतर्निहित ए/बी परीक्षण सुविधा प्रदान करता है

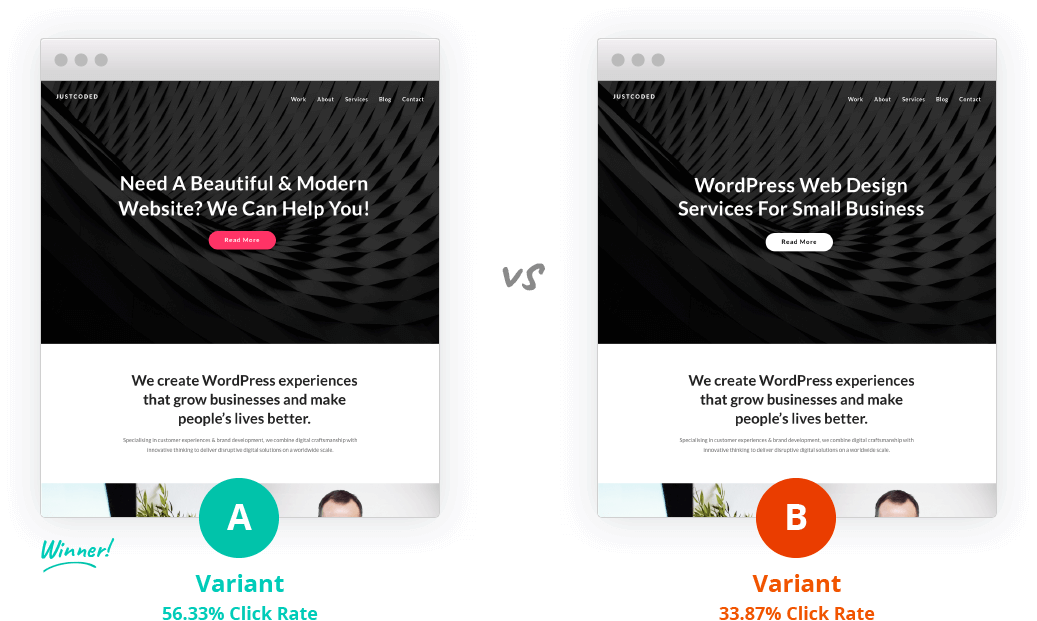
की यह विशेषता Divi यदि आप एक साधारण वेबसाइट चाहते हैं तो पेज बिल्डर पर ध्यान केंद्रित करने के लिए कुछ नहीं है, लेकिन जो लोग मार्केटिंग या प्रचार केंद्रित हैं, उनके लिए आपको यह तथ्य पसंद आएगा कि Divi डिजाइन अनुकूलन के लिए अंतर्निहित ए/बी परीक्षण के साथ बॉक्स से बाहर आता है। आपको बस एक मॉड्यूल पर राइट-क्लिक करने की आवश्यकता है ताकि यह पता लगाया जा सके कि प्रत्येक मॉड्यूल के अद्वितीय वेरिएंट कैसा प्रदर्शन करते हैं। उदाहरण के लिए, आप विभिन्न छवियों, शीर्षकों, CTA बटनों और बहुत कुछ का परीक्षण करने में सक्षम होंगे।
यदि आप लैंडिंग पृष्ठों को डिज़ाइन करना चाहते हैं और इस तरह, यह सुविधा बेहद उपयोगी होगी। उस ने कहा, एलिमेंट इनबिल्ट ए / बी टेस्ट की पेशकश नहीं करता है। हालांकि, आप Google ऑप्टिमाइज़ जैसे तृतीय-पक्ष समाधानों के माध्यम से Elementor के साथ A/B परीक्षण करने में सक्षम होंगे। या तृतीय-पक्ष pluginजैसे एलिमेंट के लिए स्प्लिट टेस्ट। लेकिन यह निश्चित रूप से सुविधाजनक नहीं है क्योंकि इनबिल्ट Divi विकल्प.
Divi प्लग-इन संस्करण और थीम दोनों के साथ आउट-ऑफ-द-बॉक्स आता है

एलिमेंट सिर्फ एक है plugin. हालांकि एलिमेंट टीम अपनी थीम "हैलो थीम" प्रदान करती है, जिसका उपयोग एलिमेंटर थीम बिल्डर के साथ किया जाना है, हालांकि यह एक स्टैंडअलोन है plugin.
Divi दूसरी ओर प्लग-इन और थीम दोनों के साथ बॉक्स से बाहर आता है। जबकि कुछ के लिए यह एक बड़ा समर्थक या विपक्ष या मामला भी नहीं हो सकता है, यह बहुत बड़ा अंतर है।
यदि आप के लिए चुनते हैं Divi विषय आप निश्चित हो सकते हैं कि आपका पेज बिल्डर और थीम पूरी तरह से अच्छी तरह से और सिंक में काम करता है। हालाँकि, Elementor के साथ कुछ शक्तिशाली तृतीय-पक्ष थीम हैं जिनका आप उपयोग कर सकते हैं, इसलिए यह ऐसा कुछ नहीं है जिसे आप Elementor का उपयोग करके प्राप्त नहीं कर सकते हैं। परंतु Divi आसान बनाता है।
Elementor अधिकतर टेम्पलेट प्रदान करता है, और Divi अधिक टेम्पलेट और लेआउट पैक हैं
तत्व और Divi बहुत सारे अद्भुत दिखने वाले टेम्पलेट प्रदान करें जिनका आप उपयोग कर सकते हैं, इसलिए वे उस पहलू में समान हैं। लेकिन वे टेम्प्लेट पेश करने के बारे में कैसे जाते हैं यह अलग है।
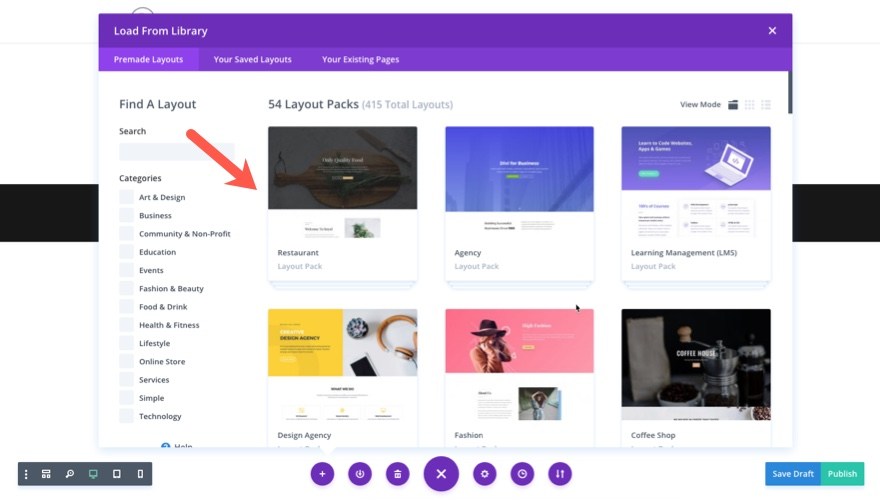
हालांकि, Divi कुछ लेआउट पैक की विशेषता है, जो थीम वाले टेम्पलेट हैं kits विशेष niches के लिए डिज़ाइन किया गया। उदाहरण के लिए, यदि आप किसी रेस्तरां के लिए वेबसाइट डिजाइन करना चाहते हैं, तो Divi रेस्तरां के लिए लेआउट पैक में निम्नलिखित के लिए कई टेम्पलेट शामिल होंगे:
- मुखपृष्ठ
- मेनू पेज
- वितरण पृष्ठ
- पृष्ठ के बारे में
- और बहुत अधिक।

इसके 158 लेआउट पैक में, Divi एक अद्भुत 1167 अद्वितीय पृष्ठ टेम्पलेट्स के पास है। और यह दोनों पेज बिल्डरों के बीच एक बड़ा संग्रह बनाता है। उस ने कहा, यह उल्लेख करना महत्वपूर्ण है कि एलिमेंट धीरे-धीरे लेआउट पैक पर अपना टेक आउट कर रहा है जिसे वेबसाइट कहा जाता है kitएस। लेकिन Elementor के पास सिर्फ 7 साइट हैं kitवर्तमान में, जबकि Divi 150 से अधिक लेआउट पैक हैं, इसलिए यह अभी भी एक अंतर है।
Elementor की टीम एक नई वेबसाइट को शामिल करना चाहती है kit प्रति माह इसलिए समय के साथ उनका संग्रह बढ़ेगा लेकिन यह किसके करीब नहीं आ सकता है Divi प्रस्ताव अगर वे उस गति से जारी रखते हैं।
Elementor के पास तृतीय-पक्ष एक्सटेंशन के लिए एक बड़ा बाज़ार है
दोनों के असाधारण पेशेवरों में से एक Divi और तत्व यह है कि आप की कार्यक्षमता को बढ़ावा देने के लिए आसानी से तृतीय-पक्ष ऐड-ऑन ढूंढ सकते हैं pluginएस। उस ने कहा, जबकि इन दो अद्भुत पेज बिल्डरों के पास मजबूत तृतीय-पक्ष बाज़ार हैं, एलिमेंट इस संबंध में बढ़त लेता है। Elementor एक मुफ्त संस्करण प्रदान करता है और इसने तीसरे पक्ष के डेवलपर्स के एक बड़े बाजार हिस्सेदारी को आगे बढ़ाने के लिए अधिक एलिमेंटर एक्सटेंशन बनाने के लिए प्रेरित किया है Divi.
उदाहरण के लिए, "खोज"Divi" WordPress.org पर कम परिणाम पृष्ठ देता है लेकिन "एलिमेंटर" के साथ ऐसा करने से आपको परिणाम पृष्ठ दोगुने हो जाते हैं। निश्चित रूप से, ये दोनों पेज बिल्डर्स ऐसे एक्सटेंशन प्रदान करते हैं जो औसत से बहुत बेहतर हैं, लेकिन एलिमेंटर के पास बहुत अधिक विकल्प हैं।
Divi बनाम एलिमेंट: मूल्य निर्धारण विकल्प
नहीं Divi बनाम एलिमेंटर तुलना उनके मूल्य निर्धारण विकल्पों की तुलना किए बिना पूरी होती है। उस ने कहा, यह तय करना कि कौन सा सस्ता है, उन साइटों की संख्या पर आधारित है जिन पर आप इसका उपयोग करना चाहते हैं।
पहला अंतर स्पष्ट है कि एलिमेंट एक मुफ्त संस्करण प्रदान करता है और Divi केवल भुगतान किए गए विकल्प प्रदान करता है। एलिमेंटर के मुफ्त संस्करण में भी बहुत अधिक कार्यक्षमता है। तो अगर मुफ्त संस्करण की विशेषताएं आपके लिए काम करती हैं तो स्पष्ट विकल्प एलिमेंट ओवर के लिए जाना होगा Divi. लेकिन अगर आप दोनों में से किसी की भी प्रीमियम सुविधाओं तक पहुंच चाहते हैं तो यह इतना स्पष्ट नहीं है।
उदाहरण के लिए, यदि आप इसे केवल एक वेबसाइट पर उपयोग करने का इरादा रखते हैं तो एलिमेंटर सस्ता विकल्प होगा लेकिन Divi यदि आप इसे कई वेबसाइटों पर उपयोग करेंगे तो यह बहुत सस्ता है।
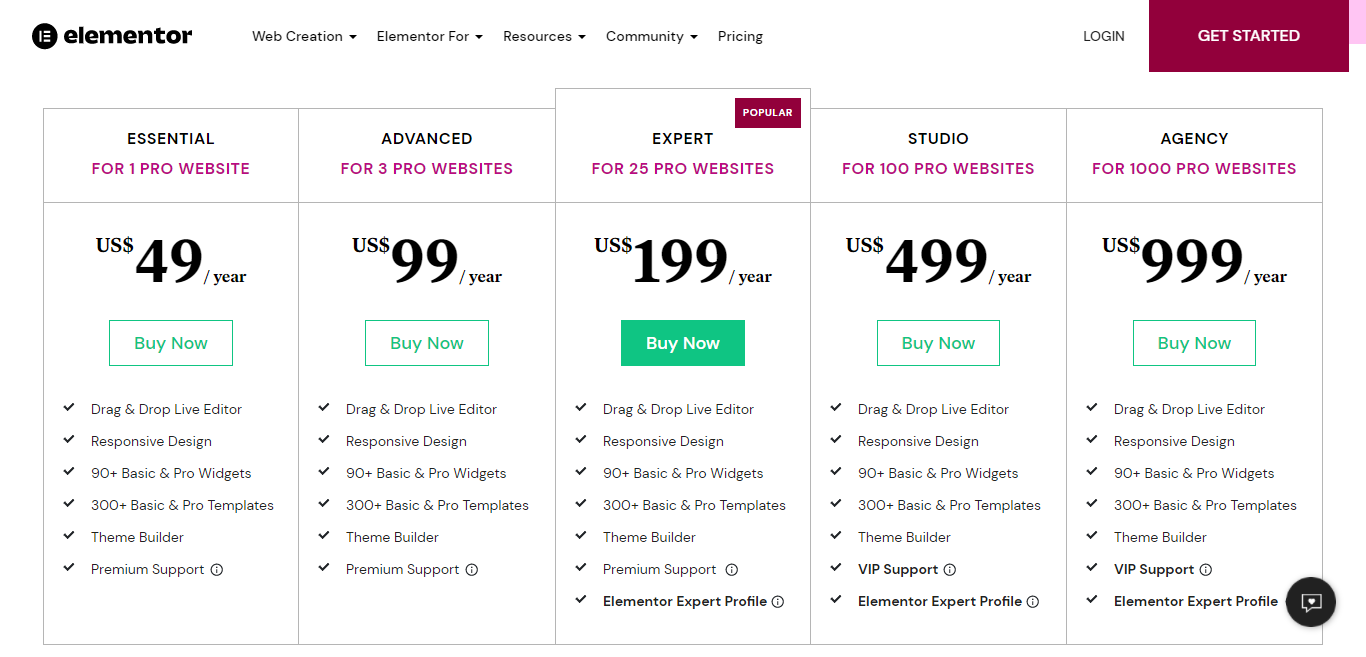
एलिमेंटर एक वेबसाइट आधारित लाइसेंसिंग योजना प्रदान करता है:
- एक वेबसाइट के लिए $49 पर व्यक्तिगत योजना।
- 99 वेबसाइटों के लिए $3 में उन्नत योजना।
- 199 वेबसाइटों के लिए $25 पर विशेषज्ञ योजना।
- १०० वेबसाइटों के लिए $४९९ पर स्टूडियो योजना
- 999 वेबसाइटों के लिए एजेंसी की योजना $1000 है।
उपरोक्त सभी पैकेज एक साल के लाइसेंस के लायक हैं। हालाँकि, पहले वर्ष की सदस्यता समाप्त होने के बाद भी आपके पास Elementor Pro के अपने संस्करण तक पहुंच होगी; अपडेट और समर्थन प्राप्त करते रहने के लिए आपको अभी भी इसे सालाना नवीनीकृत करना होगा। एलिमेंटर सभी योजनाओं पर 30 दिन की मनी-बैक गारंटी भी प्रदान करता है।

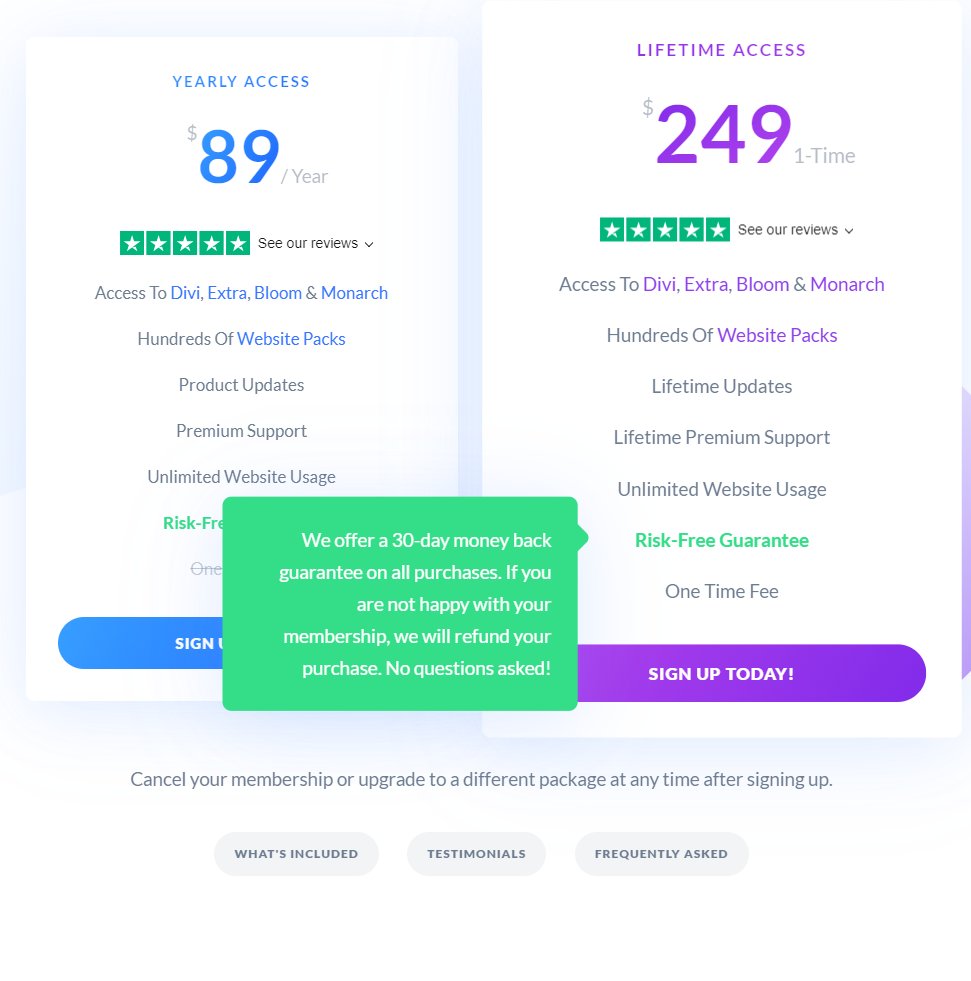
Divi दूसरी ओर केवल दो मूल्य निर्धारण पैकेज प्रदान करता है। और दो योजनाएं आपको एक्सेस करने देती हैं Divi असीमित वेबसाइटों के लिए:
- आजीवन पहुंच: $ 249 आजीवन अपडेट और समर्थन के साथ।
- वार्षिक पहुंच: $89 एक वर्ष के अपडेट और समर्थन के साथ।

इस तथ्य के अलावा कि दो पैकेज आपको एक्सेस करने की अनुमति देते हैं Divi असीमित वेबसाइटों के लिए, यहाँ एक और बहुत बड़ा समर्थक है। पैकेज की कीमत आपको एलिगेंट थीम्स के हर उत्पाद तक पहुंच प्रदान करती है। इसमें सोशल मीडिया शेयरिंग शामिल है plugin मोनार्क और ईमेल ऑप्ट-इन plugin ब्लूम, दूसरों के बीच में।
इन सभी कारकों को ध्यान में रखते हुए, Divi यदि आप कई वेबसाइट चलाने का इरादा रखते हैं तो बिल्डर का उपयोग करना सस्ता है। हालाँकि, यदि आप केवल एक वेबसाइट के लिए एक पेज बिल्डर चाहते हैं और कीमत एक निर्धारण कारक है जिसके लिए आप चुनते हैं, तो एलिमेंट प्रीमियम संस्करण केवल $ 49 से शुरू होने वाला सस्ता विकल्प है।
Divi बनाम एलिमेंट: आपको कौन सा चुनना चाहिए?
हर संकेत से Elementor और Divi दो प्रमुख पेज बिल्डर हैं pluginउपलब्ध है, इसलिए आप चाहे जो भी चुनाव करें, आप किसी एक के साथ गलत नहीं होंगे।
बल्कि यह सब उबलता है:
- आपके प्रोजेक्ट के लिए वांछित और आवश्यक सुविधाएँ: उदाहरण के लिए, क्या आप पॉप-अप बिल्डर का उपयोग करना चाहते हैं? फिर एलिमेंटर सबसे अच्छा विकल्प है। क्या आपका प्रोजेक्ट मार्केटिंग केंद्रित है और क्या आप अपने प्रचार लक्ष्यों को प्राप्त करने के लिए एक अंतर्निहित ए/बी परीक्षण कार्य करना चाहेंगे? उसके बाद चुनो Divi.
- आपका बजट कैप: यदि आप केवल एक वेबसाइट बनाने और चलाने का इरादा रखते हैं, तो एलिमेंट प्रो सबसे अच्छा विकल्प है क्योंकि यह सस्ता और अधिक बजट के अनुकूल होगा। लेकिन अगर आप कई वेबसाइट डिजाइन करना चाहते हैं तो Divi सस्ता विकल्प है।
- व्यक्तिगत पसंद: जैसा कि हमने इसमें ऊपर बताया है Divi बनाम एलिमेंटर तुलना, आपकी व्यक्तिगत प्राथमिकताएं यह तय करते समय चलन में आ जाएंगी कि आपको किस पेज बिल्डर के लिए जाना चाहिए। उदाहरण के लिए, क्या आप एक फ़्लोटिंग मेनू पसंद करते हैं जो खुलता है या आपके सभी विकल्पों के साथ एक निश्चित मेनू आसानी से उपलब्ध है? यदि आप बाद वाले को पसंद करते हैं तो एलीमेंटर प्रो सही विकल्प है लेकिन यदि पूर्व वाला है तो Divi.
पता लगाएं कि आपके और आपके प्रोजेक्ट के लिए सबसे अच्छा क्या काम करता है। उदाहरण के लिए, यदि आप एक बुनियादी वेबसाइट बनाने का इरादा रखते हैं, तो आप पा सकते हैं कि एलिमेंटर का मुफ्त संस्करण आपके लिए बहुत अच्छा काम करता है। और यदि आप एक सरल इंटरफ़ेस चाहते हैं जिसकी आदत डालने की आवश्यकता नहीं है, तो एलिमेंटर इंटरफ़ेस यह प्रदान करता है। DiviElementor की तुलना में इंटरफ़ेस थोड़ा धीमा लग सकता है और यदि आप बैकएंड इंटरफ़ेस गति की तलाश कर रहे हैं तो Elementor थोड़ा तेज़ है।
उस ने कहा, यह सब फिर से व्यक्तिगत प्राथमिकताओं के लिए उबलता है, क्योंकि जो आप हासिल करना चाहते हैं उसकी समय सीमा के आधार पर जो एक को धीमा लग सकता है वह दूसरे के लिए ठीक हो सकता है।
तो सही निर्णय लेने के लिए, यहाँ क्या करना है:
- इस तुलना समीक्षा में वर्णित विशेषता अंतरों को ध्यान में रखें और देखें कि कौन सा आपके प्रोजेक्ट के लिए एक सार्थक अंतर बनाता है।
- इस बारे में सोचें कि प्रत्येक पृष्ठ निर्माता के लिए मूल्य-निर्धारण पैकेज आपके बजट के साथ कैसे संरेखित होता है।
- प्रत्येक पर अपना हाथ रखें plugin यह देखने के लिए कि आपका व्यक्तित्व किसे चुनता है। Divi जनता के लिए उपलब्ध एक डेमो साइट प्रदान करता है जो आपको संपादक के साथ बातचीत करने और इसका अनुभव करने की अनुमति देता है। दूसरी ओर एलिमेंटर का एक निःशुल्क संस्करण WordPress.org पर उपलब्ध है। इसलिए अपने हाथों को गंदा करें और पता करें कि आप किसके साथ बेहतर तरीके से प्रवाहित होते हैं।
Divi बनाम एलिमेंटर: दो पेज बिल्डर्स के अंतर और समानता की संक्षिप्त हाइलाइट
की समानताएं Divi और तत्व
- समर्थन पर राइट-क्लिक करें
- Responsive डिजाइन विकल्प
- दृश्य इंटरफ़ेस खींचें और छोड़ें
- कई स्टाइल विकल्प
- थीम बिल्डर सुविधा
जहां एलिमेंट जीतता है
- एलिमेंट एक पॉप-अप बिल्डर प्रदान करता है
- यदि आप एक वेबसाइट बनाने का इरादा रखते हैं तो एलिमेंट सस्ता है।
- एलिमेंटर मूल्यवान सुविधाओं के साथ एक मुफ्त संस्करण प्रदान करता है।
- इसका थर्ड-पार्टी मार्केटप्लेस इसके फ्री वर्जन के कारण काफी बड़ा है।
कहा पे Divi जीत
- Divi पेज बिल्डर प्लग-इन संस्करण और थीम दोनों के साथ बॉक्स से बाहर आता है।
- Divi कई वेबसाइटों में उपयोग किए जाने पर यह बहुत अधिक बजट के अनुकूल है
- का सदस्य बनना Divi आपको हर एलिगेंट थीम उत्पाद तक पहुंच प्रदान करता है।
- Divi एलिमेंटर की तुलना में अधिक टेम्प्लेट प्रदान करता है और इसमें अधिक लेआउट पैक भी होते हैं।
- A&B परीक्षण किसी भी चीज़ के साथ अंतर्निहित है Divi पैकेज आप चुनते हैं।
Divi बनाम तत्व: निष्कर्ष
ये दोनों पेज बिल्डर plugins महान हैं क्योंकि उनके लाखों उपयोगकर्ता पहले से ही सुझाव देते हैं। हालाँकि, उनका उपयोग करने के लिए आपके मन में जो उद्देश्य है, उसके आधार पर एक आपको दूसरे की तुलना में अधिक लाभान्वित कर सकता है।
उदाहरण के लिए, यदि आप डिजाइन करते समय अपने सभी विकल्पों को आसानी से सुलभ बनाना पसंद करते हैं तो एलिमेंटर एक उत्कृष्ट विकल्प है। या यदि आप एक ऐसी एजेंसी हैं जो एक से अधिक वेबसाइट डिलीवर करना चाहती है तो Diviकी मूल्य निर्धारण योजना आपके लिए सर्वोत्तम है।
यह सब आपकी इच्छित सुविधाओं, उपयोग में आसानी, आपके बजट, आपके द्वारा चलाए जा रहे प्रोजेक्ट और व्यक्तिगत प्राथमिकताओं पर निर्भर करता है।




टिप्पणियाँ 0 जवाब