2020 में 450 मिलियन से अधिक लोगों ने चेक आउट किया Shopify. कंपनी ने ग्रॉस मर्चेंडाइज वॉल्यूम में 120 बिलियन डॉलर से अधिक की प्रोसेसिंग की। यह एक स्पष्ट तथ्य है कि Shopify बड़ा है और बड़ा होता जा रहा है।
Shopify मंगलवार (29 जून, 2021) कई नई सुविधाओं की घोषणा की, पर स्टोर चलाने वाले किसी भी व्यक्ति के लिए प्लेटफ़ॉर्म को अधिक अनुकूलन योग्य बनाने के उद्देश्य से Shopify। ऑनलाइन Shopify 2.0 के लिए नई सुविधाओं और विषयों की एक विशाल सूची प्रदान करता है Shopify व्यापारियों।
से शब्द Shopify यह है कि ऑनलाइन स्टोर 2.0 उस भाषा के सबसे महत्वपूर्ण पुनर्निर्माण का फल है जिसका उपयोग वह टेम्पलेट निर्माण के लिए करता है: तरल भाषा।
शुरुआत के लिए, नया ऑनलाइन स्टोर डेवलपर्स के लिए अपने स्टोरफ्रंट में अनुकूलित सुविधाओं को जोड़ना आसान बनाने जा रहा है। नेटफ्लिक्स को इस प्लेटफॉर्म तक जल्दी पहुंच मिली और उन्होंने नेटफ्लिक्स के लिए पहला ईकॉमर्स स्टोर- नेटफ्लिक्स.शॉप बनाने के लिए एक्सेस का इस्तेमाल किया।
आपके लिए ऑनलाइन स्टोर 2.0 का क्या अर्थ है, इसका संक्षिप्त विवरण यहां दिया गया है।
अवलोकन
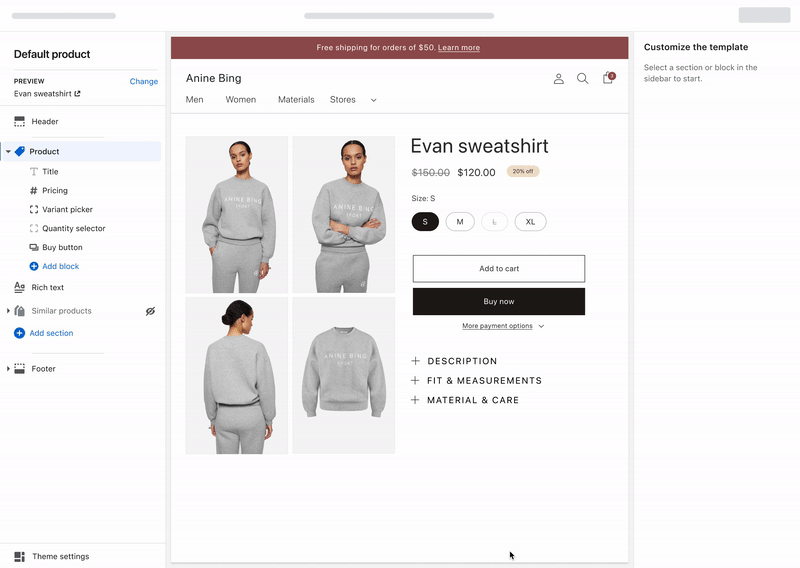
ऑनलाइन स्टोर 2.0 में नई सुविधाएँ एक नए संपादन अनुभव के साथ शुरू होती हैं। नया संपादक व्यापारियों के लिए एकदम से स्टोरफ्रंट बनाना, विभिन्न थीम एक्सटेंशन जोड़ना और थीम के भीतर ऐप्स प्रबंधित करना वास्तव में सरल बनाता है। नए संपादक का विचार सभी उपलब्ध सुविधाओं और कार्यात्मकताओं को केंद्रीकृत करना था।
संदर्भ विषय डॉन, विकास में नया मानक स्टोरफ्रंट थीम, वर्तमान डिफ़ॉल्ट थीम (आंतरिक अनुमानों के अनुसार) की तुलना में 35% तेज होने जा रहा है। Shopify यह भी उल्लेख किया गया है कि नई थीम 15 जुलाई, 2021 से डेवलपर सबमिशन के लिए खुली रहेगी।
इसके अलावा, Shopify यह भी पता चला कि कंपनी अपने बुनियादी ढांचे के निवेश और डेवलपर टूलिंग में उल्लेखनीय वृद्धि करने जा रही है। नतीजतन, एक व्यापारी के रूप में आपको हेडलेस कॉमर्स स्टोरफ्रंट बनाने या अपने स्टोरफ्रंट को कस्टमाइज़ करने के लिए री-प्लेटफ़ॉर्मिंग के सिरदर्द से गुजरने की ज़रूरत नहीं है।
नए संशोधित ऑनलाइन स्टोर 2.0 के साथ, Shopify डेवलपर्स और तकनीकी दिग्गजों के लिए मंच को और अधिक दृश्यमान बनाने की कोशिश कर रहा है। यह संकेत देने वाला एक कदम नेटफ्लिक्स (पहले उल्लेख किया गया) के लिए स्टोर 2.0 तक जल्दी पहुंच की पेशकश कर रहा था।
ऑनलाइन स्टोर 2.0 सर्वव्यापी है। नए स्टोर के साथ, हर किसी को बनाने, कस्टमाइज़ करने, स्केल करने और उस पर कमाई करने का विकल्प मिलता है Shopify.
नई थीम वास्तुकला
ऑनलाइन स्टोर के पुराने संस्करण के साथ, व्यापारी स्टोर के अंदर उपलब्ध ब्लॉकों की संख्या में सीमित थे। पहले, स्टोर में अलग-अलग टेम्प्लेट हुआ करते थे जो अलग-अलग उत्पादों के लिए मैप किए जाते थे। 2.0 संस्करण के साथ, एक व्यापारी के रूप में, अब आपके पास प्रत्येक नए पृष्ठ पर अनुभाग जोड़ने का विकल्प है। पहले, आप केवल मुखपृष्ठ पर अनुभाग जोड़ सकते थे।
आपके लिए प्रत्येक पृष्ठ पर एक JSON टेम्प्लेट फ़ाइल के साथ टेम्प्लेट को सक्रिय करना संभव है जो पृष्ठ के लिए सेटिंग्स को निर्दिष्ट करता है। इसके साथ, आप एक पेज के सभी सेक्शन, कलेक्शन पेज, कस्टम पेज, ब्लॉग पोस्ट और ऐसी ही अन्य चीजों को सूचीबद्ध कर सकते हैं।
JSON टेम्प्लेट फ़ाइलों के भीतर, आप प्रदर्शित होने वाले अनुभागों को परिभाषित कर सकते हैं।
टेम्प्लेट फ़ाइलें तय करती हैं कि डिफ़ॉल्ट रूप से कौन से अनुभाग दिखाई देते हैं और आपके द्वारा इंस्टॉल की गई थीम पर वे किस क्रम में दिखाई देते हैं। एक बार टेम्प्लेट जुड़ जाने के बाद आप थीम एडिटर पर जाकर डायनेमिक सेक्शन को थीम प्रीसेट के रूप में जोड़ सकते हैं।
ऐप ब्लॉक के साथ थीम ऐप एक्सटेंशन
डेवलपर्स के लिए थीम ऐप एक्सटेंशन आपको कई सुविधाओं के साथ-साथ एक्सटेंशन जोड़ने में मदद कर सकते हैं। आप इसकी मदद से मर्चेंट की साइट की कार्यक्षमता बढ़ा सकते हैं
इससे पहले, ऐप्स को थीम के साथ एकीकृत करने का कोई तरीका नहीं था। नतीजतन, डेवलपर्स को मौजूदा विषयों के लिए एकीकरण तर्क को कोड करना पड़ा। इसने कई विषयों में लगातार काम करने वाली सुविधाओं को बनाना वास्तव में कठिन बना दिया। अब वह बात नहीं रही।
ऐप मॉड्यूलरिटी

एक और हाइलाइट ऐप मॉड्यूलरिटी है। इसका सीधा सा मतलब है कि एक डेवलपर के रूप में अब आपके लिए थीम संपादक के माध्यम से UI घटकों को जोड़ना और निकालना संभव है। आपको थीम के कोड तक पहुंचने की कोई आवश्यकता नहीं है।
यह आपके लिए ऐप की सहायक संपत्तियों को प्रबंधित करने का एक आसान तरीका देता है। साथ में Shopify 2.0 आप अपने ऐप की सहायक संपत्तियों का प्रबंधन कर सकते हैं और उन्हें प्लेटफॉर्म पर आसानी से होस्ट कर सकते हैं।
मेटाफ़ील्ड में परिवर्तन
अपडेट किया गया थीम संपादक व्यापारियों को मेटा फ़ील्ड और गुण जोड़ने देता है। अच्छी खबर यह है कि इसे संभव बनाने के लिए आपको एपीआई या कोडिंग के किसी भी रूप की आवश्यकता नहीं है।
एक व्यापारी के रूप में, आप अपनी पसंद की सामग्री को उत्पाद पृष्ठ पर जोड़ने के लिए स्वतंत्र हैं, इसमें अतिरिक्त जोड़ने के लिए स्थान की शुरुआत होती हैformatआयन जो संभावित खरीदारों की मदद कर सकता है, जैसे आकार चार्ट या घटक सूची। जो कुछ भी स्टोर संपादक में प्रदर्शित होने की संभावना नहीं है उसे मेटा फ़ील्ड के माध्यम से अपडेट किया जा सकता है।
यहां वे विभिन्न तरीके दिए गए हैं जिनसे उन्होंने मेटा फ़ील्ड को संशोधित किया।
- लचीलापन: मेटाफ़ील्ड अधिक लचीले होते हैं। यह आपको वाणिज्य डेटा को सुरक्षित रूप से आयात करने में मदद करता है।
- मानक मेटा फ़ील्ड: मानक मेटा फ़ील्ड कस्टम थीम के लिए बाज़ार के सभी क्षेत्रों में स्टोर पर बॉक्स से बाहर काम करना शुरू करना आसान बनाते हैं।
- प्रस्तुति संकेत: आप स्टोर डेटा प्रस्तुत करने के लिए मेटा फ़ील्ड में प्रस्तुति संकेत जोड़ सकते हैं
फ़ाइल पिकर
मेटाफ़ील्ड अब बहुत सारे मीडिया जैसे छवियों या पीडीएफ फाइलों का समर्थन करता है। किसी विशेष फ़ाइल प्रकार को किसी थीम पर हार्ड-कोडिंग करने के बजाय, मेटा फ़ील्ड फ़ाइल पिकर जो करता है वह आपको चयनित मीडिया को उत्पाद पृष्ठों पर अपलोड करने देता है।
छवियों को सेटिंग्स/फाइल अनुभाग के माध्यम से एक्सेस किया जा सकता है और तत्काल उपयोग के लिए हैं।
यदि आपको उत्पाद वारंटी या आकार चार्ट पसंद है तो फ़ाइल पिकर आपके लिए उस विशेष फ़ाइल को सरल UX के साथ चुनना आसान बनाता है। इसके साथ ही मेटा फील्ड को थीम के अंदर ही रखा जाता है।
फ़ाइलें एपीआई
एपीआई संस्करण 2021-07 के साथ आप जेनेरिक फाइल बनाने, अपडेट करने और हटाने के लिए फाइल एपीआई का उपयोग कर सकते हैं। यह व्यापारियों को अलग-अलग ऐप्स के लिए अलग-अलग फाइलों का पुन: उपयोग करने देता है। इन्हें अंदर फाइल पेज में जोड़ा जाता है Shopify व्यवस्थापक।
डेवलपर्स नई फाइल एपीआई के माध्यम से सेटिंग्स/फाइलों तक पहुंचने में सक्षम होंगे। इस संस्करण के साथ पेश किया गया ग्राफक्यूएल एपीआई आपके लिए सेटिंग्स/फाइलों के माध्यम से मौजूदा मीडिया फाइलों को अपलोड करना या चुनना आसान बनाता है। सामग्री के माध्यम से मेटा फ़ील्ड को पॉप्युलेट करते समय ऐप्स व्यवस्थापक में इस विशेष क्षेत्र तक पहुंच से लाभ उठा सकते हैं।
यह ऐप्स के लिए उन फ़ाइलों और छवियों के लिए इस स्थान का उपयोग करने के अवसर खोलता है जो किसी उत्पाद से सीधे संबद्ध नहीं हैं, जिसमें थीम में उपयोग की गई छवियां भी शामिल हैं।
तरल इनपुट सेटिंग
थीम संपादक के लिए एक और अपडेट लिक्विड इनपुट सेटिंग है जिससे आप संपादक के पेज पर कस्टम लिक्विड कोड जोड़ सकते हैं।
लिक्विड सेटिंग HTML सेटिंग के समान है। अंतर केवल इतना है कि आपको लिक्विड वेरिएबल्स तक पहुंच प्राप्त होती है। व्यापारी वैश्विक और टेम्प्लेट-विशिष्ट लिक्विड ऑब्जेक्ट दोनों तक पहुंच सकते हैं।
लिक्विड का उपयोग करने वाले ऐप्स के लिए कोड जोड़ते समय सेटिंग व्यापारियों को किसी भी थीम के कोड को मैन्युअल रूप से बदलने की आवश्यकता को कम करती है।
डेवलपर दस्तावेज़ का उपयोग करें, या डॉन के कस्टम-लिक्विड अनुभाग से नई थीम देखें।
इससे आपके लिए एक डेवलपर के रूप में स्टोर के बारे में स्वतंत्र निर्णय लेना आसान हो जाता है और रचनात्मक एकीकरण और समाधानों पर ध्यान केंद्रित करने के लिए आपका समय खाली हो जाता है।
नए डेवलपर टूल
ऑनलाइन स्टोर 2.0 आपके लिए नए ऐप्स और थीम बनाने के लिए डेवलपर्स के लिए अवसरों की एक पूरी श्रृंखला खोलता है। नए डेवलपर टूल नए विषयों के परीक्षण, विकास और परिनियोजन के साथ एकीकृत और सहायता करते हैं।
RSI Shopify GitHub एकीकरण आपके लिए इसका उपयोग करना आसान बनाता है Shopify थीम चेक के साथ सीएलआई टूल। ये दोनों टूल आपको थीम का परीक्षण करने में सक्षम बनाते हैं sandbox और उसके परिणामस्वरूप विकास को सुव्यवस्थित करता है।
Shopify गितुब एकता
गिटहब के साथ नया एकीकरण आपके लिए ट्रैक और प्रबंधन दोनों के लिए नए थीम विकास और रखरखाव को बहुत आसान बनाता है। GitHub उपयोगकर्ता खाते को ऑनलाइन स्टोर से कनेक्ट करें। परिवर्तनों को GitHub पर धकेल दिया जाता है और एक रेपो में खींच लिया जाता है जो चयनित थीम की वर्तमान स्थिति के साथ समन्वयित होता है।
RSI Shopify गिटहब एकीकरण सुनिश्चित करता है कि आप अपने उपयोगकर्ता खाते को इसके साथ कनेक्ट करें Shopify व्यवस्थापक और Git शाखाओं को स्टोर में थीम से कनेक्ट करें। संस्करण नियंत्रण के लिए मूल समर्थन आपको थीम कोड में भी परिवर्तन करने, ट्रैक करने और प्रबंधित करने देता है:
थीम के साथ गिटहब एकीकरण डेवलपर्स को संस्करण नियंत्रण के लिए मूल समर्थन की शुरूआत के साथ थीम संपादित करके सुरक्षित रूप से सहयोग करने देता है। संस्करण नियंत्रण के लिए समर्थन के साथ थीम संपादित करते समय एकीकरण डेवलपर्स को सुरक्षित रूप से सहयोग करने देता है। एक मर्चेंट स्टोर पर काम करते समय, डेवलपर्स वर्कफ़्लो को लागू कर सकते हैं जहां लाइव थीम में पॉप्युलेट करने से पहले थीम में बदलाव की समीक्षा की जाती है और गिटहब पर विलय कर दिया जाता है।
Shopify सीएलआई
में नए बदलाव हैं Shopify सीएलआई उपकरण भी। ऐप डेवलपर अब तक सीएलआई टूल का इस्तेमाल रेल ऐप पर नोड.जेएस और रूबी जेनरेट करने के लिए कर रहे थे, लेकिन मौजूदा बदलावों के साथ, डेवलपर्स सीएलआई के साथ कस्टम थीम बना सकते हैं।
यहां आपको मिलने वाले कार्यों की पूरी श्रृंखला है:
- आप डेवलपमेंट थीम के अंदर थीम में बदलावों को विकसित, पूर्वावलोकन और परीक्षण कर सकते हैं।
- आप अपने द्वारा विकसित किए गए CSS और लिक्विड अनुभाग परिवर्तनों को फिर से लोड कर सकते हैं, देव सर्वर के लिए धन्यवाद।
- नई थीम डॉन का उपयोग करके एक नया थीम प्रोजेक्ट प्रारंभ करें।
- कमांड लाइन से थीम को पुश और प्रकाशित करें
- थीम पर थीम चेक चलाएँ।
- उत्पाद ग्राहकों और ड्राफ्ट ऑर्डर के लिए थीम के लिए परीक्षण डेटा तैयार करें।
विकास विषय अस्थायी रूप से छिपे हुए विषय हैं जो से जुड़े हैं Shopify विकास के लिए स्टोर। विकास विषय व्यवस्थापक क्षेत्र में दिखाई नहीं दे रहे हैं, इसलिए आपको चिंता करने की ज़रूरत नहीं है कि स्टोर पर आने वाले कोई भी आगंतुक उस पर आपकी साइट देखने जा रहे हैं।
विकास विषयवस्तु विषय सीमा में नहीं जुड़ते। इस कारण से सात दिनों की निष्क्रियता के बाद इन्हें अपने आप हटा दिया जाता है। जब आप चलाते हैं तो वे भी हटा दिए जाते हैं Shopify-लॉगआउट अनुक्रम। यदि आपको एक पूर्वावलोकन लिंक की आवश्यकता है जो लॉग आउट करने पर नष्ट नहीं होता है, तो आप जो कर सकते हैं वह है थीम को स्टोर पर धकेलना।
वास्तविक समय में स्थानीय रूप से विकसित की जा रही थीम में परिवर्तन देखने के लिए विकास विषयों का उपयोग किया जा सकता है, थीम के साथ बातचीत कर सकते हैं और थीम संपादक के साथ थीम को अनुकूलित कर सकते हैं। इस प्रकार नया सीएलआई टूल आपको अंतिम विषय के प्रकट होने के तरीके पर बहुत अधिक नियंत्रण देता है।
उपकरण विकास प्रक्रिया को आसान बना सकते हैं और आपको ऑनलाइन स्टोर 2.0 के साथ शीघ्रता से आरंभ कर सकते हैं
थीम की जाँच करें
थीम चेक लिक्विड और JSON के लिए एक और अभिन्न घटक है जो त्रुटियों के लिए थीम को स्कैन करता है। एक बार स्कैन पूरा हो जाने पर टूल दोनों के लिए सर्वोत्तम प्रथाओं को हाइलाइट करता है Shopify मंच और तरल भाषा।
यह विजुअल स्टूडियो जैसे संपादकों के साथ एकीकृत होता है और कोड के साथ समस्याओं की पहचान करता है।
आपको उन मुद्दों को समझने के लिए जो विफल चेक के लिंक के साथ त्रुटि संदेश जारी रखते हैं, दिखाई देते हैं। थीम चेक को के साथ बंडल किया गया है Shopify सीएलआई उपकरण ताकि आपको इसे अलग से स्थापित करने की आवश्यकता न हो।
ध्यान देने योग्य अन्य विशेषताएं
बल्क म्यूटेशन एपीआई
बल्क ऑपरेशन रनम्यूटेशन एंडपॉइंट एक समाधान है Shopify एक स्टोर में थोक में डेटा निर्यात करने के लिए।
ग्राफ़एमएल सिमुलेशन के बजाय, आप बल्क म्यूटेशन ऑपरेशन चला सकते हैं। बड़ी संख्या में फ़ाइलों के कारण किसी भी बाधा का सामना किए बिना, आपके लिए सभी डेटा आयात करने का यह एक आसान तरीका है।
यहां उपलब्ध विकल्प हैं:
- उत्पाद बनाएं
- संग्रह बनाएँ
- उत्पाद अद्यतन
- उत्पादअद्यतनमीडिया
- उत्पादपृष्ठअद्यतन
- उत्पाद प्रकार अद्यतन
- मेटाफ़ील्डअप्सर्ट
- PriceListफिक्स्डकीमतेंजोड़ें
- priceListफिक्स्डकीमतेंहटाएं
छूट के लिए चेकआउट संसाधन API
चेकआउट संसाधन चेकआउट में जोड़ी गई छूट के लिए application_type गुण देता है। फ़ील्ड प्रदर्शित करता है कि छूट कैसे लागू की गई थी।
मान्य मानों में स्वचालित, छूट_कोड, मैन्युअल और स्क्रिप्ट शामिल हैं।
लिक्विड इनपुट सेटिंग थीम
व्यापारियों के लिए नई लिक्विड इनपुट सेटिंग्स सीधे संपादक से ही कस्टम लिक्विड कोड जोड़ने के लिए हैं। यह HTML सेटिंग के समान ही है।
व्यापारी थीम कोड में शून्य संपादन के साथ वैश्विक और टेम्प्लेट-विशिष्ट लिक्विड ऑब्जेक्ट तक पहुंच सकते हैं। नई संदर्भ थीम को डॉन कहा जाता है। यह एक खुला स्रोत संदर्भ विषय है जिसे लचीलेपन और उपयोग में आसान विकल्पों के साथ बेक किया गया है। यह JSON टेम्प्लेट और ऐप ब्लॉक जैसी कई ऑनलाइन स्टोर 2.0 सुविधाओं का उपयोग करता है।
सारांश में:
Shopify स्टोर में तीन भाग हैं:
- थीम और ऑनलाइन संपादक
- सामग्री सहेजा जा रहा है
- डेवलपर उपकरण
यदि आप डेवलपर नहीं हैं और केवल एक स्टोर के स्वामी हैं, तो नए ऑनलाइन संपादक और सामग्री प्रबंधन प्रणाली का स्टोर स्वामी के रूप में आप पर सबसे अधिक प्रभाव पड़ने की संभावना है।
Shopifyकी अपडेटेड टेम्प्लेट भाषा में अब वर्डप्रेस के गुटेनबर्ग जैसा एक समान इन-हाउस संपादक है जिसे 2018 में वापस जारी किया गया था। यह इसे प्लेटफॉर्म पर पेज संपादकों के करीब लाता है Squarespace और Wix.
संपादक आसानी से कई की जगह ले सकता है Shopify apps लोकप्रिय शोगुन पेज बिल्डर सहित।
नया संपादक छोटे और मध्यम आकार के व्यवसायों को नए पेज टेम्प्लेट बनाने देगा और इनबिल्ट का उपयोग करके कोड की एक भी पंक्ति लिखे बिना उनके अंदर डेटा को पॉप्युलेट करेगा। Shopify पृष्ठ अनुभागों के साथ-साथ ब्लॉक भी।
अंत में, सामग्री प्रबंधन प्रणाली एक और अति महत्वपूर्ण क्षेत्र है जिसे एक नया रूप और अतिरिक्त सुविधाएं मिली हैं। नए अपडेट के साथ, आपको बिल्कुल नई कस्टम सामग्री टाइपिंग मिलने वाली है। एक बार सामग्री बनाएं और उसे ऑनलाइन स्टोर सहित अपने सभी चैनलों में प्रकाशित करें।
आप के बारे में क्या सोचते हैं Shopify ऑनलाइन स्टोर 2.0? हमें नीचे कमेंट्स में जरूर बताएं।




एक के रूप में Shopify मर्चेंट मैं इनमें से कुछ संवर्द्धन की प्रतीक्षा कर रहा हूं। पेज बनाने और संपादित करने के लिए ऐप के लिए भुगतान करने से थक गया हूं & . डिक और जेन शब्दावली में इसे स्पष्ट करते हुए अच्छा लेख।
साझा करने के लिए धन्यवाद। आसानी से एक अंतर्दृष्टिपूर्ण पढ़ा!
बढ़िया लेख। इससे अच्छा और अच्छा नहीं लिखा जा सकता था।इसे जारी रखो!
????