वर्डप्रेस दुनिया का सबसे लोकप्रिय कंटेंट मैनेजमेंट सिस्टम है। आजकल, यह केवल एक ब्लॉगिंग उपकरण के रूप में उपयोग नहीं किया जाता है। इसके बजाय, यह ईकामर्स सहित विभिन्न प्रकार की वेबसाइटों को शक्ति प्रदान कर सकता है। वास्तव में, वर्डप्रेस के साथ बनाई गई ईकामर्स वेबसाइटों की संख्या कभी भी बढ़ रही है। यदि आप एक वर्डप्रेस ईकामर्स वेबसाइट चला रहे हैं, तो आप इसे कैसे तेज बना सकते हैं?
दूसरे शब्दों में, आप वर्डप्रेस ईकामर्स वेबसाइट को कैसे गति देते हैं? यह लेख इस प्रश्न का उत्तर देता है और वर्डप्रेस ईकामर्स वेबसाइट को गति देने के लिए उपयोगी विचार प्रदान करता है।
एक वर्डप्रेस ईकामर्स वेबसाइट का अनुकूलन: प्रारंभ करना

छवि क्रेडिट:
वर्डप्रेस ईकामर्स वेबसाइट बनाने और सेटअप करने के कई तरीके हैं। बेशक, ये सभी तरीके एक विशिष्ट वर्डप्रेस का उपयोग करने के इर्द-गिर्द घूमते हैं plugin। आम तौर पर बोलना, WooCommerce वर्डप्रेस उपयोगकर्ताओं के लिए सबसे लोकप्रिय ईकामर्स समाधान है। जाहिर है, अधिकांश अनुकूलन और गति बढ़ाने के तरीके चारों ओर घूमते हैं WooCommerce.
हालाँकि, क्या होगा यदि आप a what नहीं हैं WooCommerce उपयोगकर्ता? कई अन्य हैं pluginवहाँ है जो आपको एक वर्डप्रेस ईकामर्स वेबसाइट को एक साथ रखने में मदद कर सकता है। उदाहरण के लिए, आप उपयोग कर सकते हैं Easy Digital Downloads जो आपको डिजिटल उत्पादों (भौतिक उत्पादों के विपरीत) के साथ एक ईकामर्स स्टोर बनाने देता है, और इसी तरह।
WP की परवाह किए बिना plugin या आपके द्वारा उपयोग किए जाने वाले एक्सटेंशन, आपको अभी भी अपनी वर्डप्रेस ईकामर्स वेबसाइट को गति देने के लिए कुछ सामान्य कदम उठाने होंगे। लेकिन इससे पहले, आपको यह जानना होगा कि आपकी वेबसाइट कितनी धीमी हो सकती है!
गति के लिए परीक्षण
वेबसाइट की गति और पृष्ठ लोड समय के लिए एक अच्छा परीक्षण एक स्वतंत्र वातावरण में आयोजित किया जाना चाहिए। इस प्रकार, आपको एक दूरस्थ सर्वर का उपयोग करना चाहिए, संभवतः कई स्थानों से। यह ब्राउज़र कैशिंग जैसे कारकों को नियंत्रित करेगा और आपको पृष्ठ आकार, लोड समय, झरना, आदि की सच्ची तस्वीर देगा।
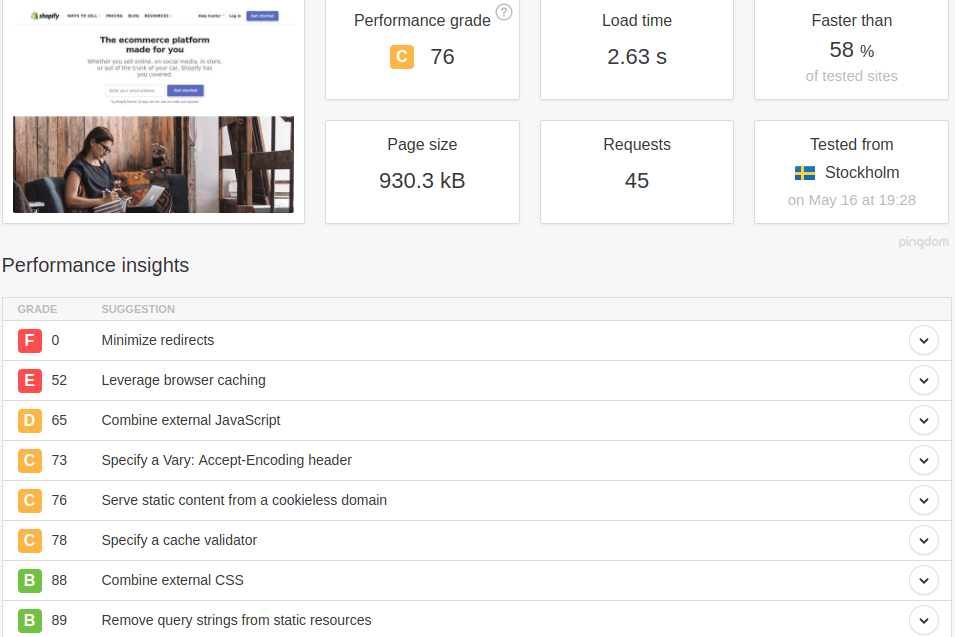
ऐसे उपकरण जैसे pingdom और GTmetrix इस संबंध में बहुत उपयोगी हैं। आप इसे अपनी वेबसाइट के URL पर चला सकते हैं और उन क्षेत्रों के साथ परिणाम देख सकते हैं जहां आप सुधार कर सकते हैं।
वर्डप्रेस ईकामर्स वेबसाइट के प्रयोजन के लिए, आपको अपने स्टोर के मुख्य पृष्ठ पर गति परीक्षण चलाना चाहिए। यदि आप उपयोग कर रहे हैं WooCommerce, दुकान पृष्ठ या एकल उत्पाद पृष्ठ पर परीक्षण चलाने का प्रयास करें।
परीक्षण पूरा होने के बाद, यह आपको अपनी वर्डप्रेस ईकामर्स वेबसाइट को धीमा करने की वास्तव में रिपोर्ट प्रदान करेगा। उदाहरण के लिए, निम्न परीक्षण (पर आयोजित) Shopifyका मुखपृष्ठ) दर्शाता है कि ब्राउज़र कैशिंग, जेएस संयोजन और कम पुनर्निर्देशन पृष्ठ लोड समय को बढ़ा सकते हैं।

बेशक, परिणाम एक वेबसाइट से दूसरी वेबसाइट में भिन्न होंगे। हालाँकि, यह आपकी निष्पक्ष ई-कॉमर्स वेबसाइट को लोड करने में धीमा होने में मदद करेगा।
अब, हम बड़े प्रश्न पर लौटते हैं: हम अपनी वर्डप्रेस ईकामर्स वेबसाइट को कैसे गति दे सकते हैं?
होस्टिंग और सी.डी.एन.
यह सामान्य ज्ञान है कि आपको अपने वर्डप्रेस ईकामर्स वेबसाइट के लिए विश्वसनीय, अच्छी गुणवत्ता और अच्छी तरह से अनुकूलित वेब होस्टिंग समाधानों का चयन करना चाहिए। दुर्भाग्य से, वेब होस्टिंग उद्योग आज वेब होस्ट से भरा है जो अक्सर नीचे की सेवा प्रदान करते हैं। यह आपकी वेबसाइट के प्रदर्शन पर प्रतिकूल प्रभाव डाल सकता है। आपके द्वारा तैनात अनुकूलन विधियों के बावजूद, आपकी WP ईकामर्स साइट धीमी और सुस्त सर्वर के कारण तेजी से लोड करने में विफल हो सकती है।
शुक्र है, हमारे पास एक तुलनात्मक मार्गदर्शिका है जो आपकी ज़रूरत की मेजबानी योजना के प्रकार का आकलन करने में आपकी मदद कर सकती है, और कौन सा वेब होस्टिंग प्रदाता आपकी आवश्यकताओं के अनुरूप हो सकता है। इसकी जांच - पड़ताल करें यहाँ उत्पन्न करें.
इसके साथ ही कहा, कभी भी ए के महत्व को कम मत समझो सामग्री वितरण नेटवर्क. कोई फर्क नहीं पड़ता कि आपकी वेब होस्टिंग कितनी अच्छी है, सीडीएन हमेशा इसे बेहतर और तेज़ बना सकता है। यदि आपके ईकामर्स स्टोर के ग्राहक दुनिया भर में या विभिन्न देशों में हैं, तो सीडीएन का उपयोग करना एक आवश्यकता है।
एक सामग्री वितरण नेटवर्क, अनिवार्य रूप से, सर्वरों के भौगोलिक विविध क्लस्टर से अपने पृष्ठों की सेवा करके अपनी वेबसाइट को गति देता है। उदाहरण के लिए, मान लें कि आपकी वेबसाइट फ्लोरिडा स्थित सर्वर पर होस्ट की गई है। अब, यदि बैंकॉक का कोई उपयोगकर्ता आपकी साइट पर जाता है, तो उसे पेज लोड करने में अधिक समय लगेगा। यह भौगोलिक दूरी, कई ISP इत्यादि के कारण है। दूसरी ओर, यदि आप सामग्री वितरण नेटवर्क का उपयोग कर रहे हैं, तो CDN आपकी वेबसाइट की सामग्री की एक प्रति बैंकॉक के निकट एक स्थान से, सिंगापुर के लिए काम करेगा। स्वाभाविक रूप से, इससे पृष्ठ लोड समय बढ़ेगा और सामग्री तेजी से काम करेगी।
CloudFlare और MaxCDN एक वर्डप्रेस ईकामर्स वेबसाइट के साथ एकीकरण के लिए दो लोकप्रिय विकल्प हैं। आप पानी का परीक्षण करने के लिए CloudFlare की मुफ्त योजना का भी उपयोग कर सकते हैं, हालांकि इष्टतम प्रदर्शन के लिए, एक भुगतान की गई योजना एक अच्छा निवेश है।
छवियों का अनुकूलन

छवियाँ किसी भी ईकामर्स स्टोर का एक महत्वपूर्ण घटक हैं। पृष्ठ लोड समय में सुधार करने के लिए, उत्पाद छवियों, थंबनेल आदि का अनुकूलन करने के लिए कुछ समय बिताना एक अच्छा विचार है।
WordPress pluginजैसे कि TinyPNG जब आप उन्हें अपलोड करते हैं तो छवियों को संपीड़ित और अनुकूलित करने के लिए उपयोगी साबित हो सकते हैं।
एक अन्य विधि जिसे यहां नियोजित किया जा सकता है वह है छवियों का आलसी लोडिंग। आलसी लोडिंग का मतलब है कि छवियों का दिया गया सेट तब तक लोड नहीं होता है जब तक कि उपयोगकर्ता पृष्ठ के उस हिस्से तक स्क्रॉल नहीं करता जहां वे छवियां रखी जाती हैं। इस तरह, समग्र पृष्ठ लोड समय नकारात्मक रूप से प्रभावित नहीं होता है क्योंकि ब्राउज़र को सभी छवियों को एक साथ लोड करने की आवश्यकता नहीं होती है। डब्ल्यूपी pluginजैसे कि बी.जे. लेज़ी लोड इस बॉक्स को पूरा करने में आपकी मदद कर सकता है।
चूँकि आपकी ऑनलाइन दुकान की अधिकांश मीडिया सामग्री छवियों के रूप में होगी, इसलिए छवियों के अनुकूलन और आलसी लोडिंग से लाभकारी परिणाम मिल सकते हैं।
वर्डप्रेस कैशिंग का उपयोग करना Plugin
WP वेबसाइटों और ब्लॉगों को गति देने के लिए कैशिंग लंबे समय से सबसे आम समाधान रहा है। एक वर्डप्रेस ईकामर्स वेबसाइट इस नियम का अपवाद नहीं है। आपको एक विश्वसनीय और प्रतिष्ठित वर्डप्रेस कैशिंग चुनने पर विचार करना चाहिए plugin. कुछ योग्य नाम हैं:
इसके अलावा, सुनिश्चित करें कि plugin जिसे आप चुन रहे हैं वह आपके वर्डप्रेस ईकामर्स के अनुकूल है plugin। यदि आप उपयोग कर रहे हैं WooCommerce, चिंता की कोई बात नहीं है — अधिकांश कैशिंग pluginरखना WooCommerce दिमाग में स्टोर और उसी के साथ पूरी तरह से संगत हैं। अन्य सभी ईकामर्स WP . के लिए plugins, आपको अपनी जाँच करने की आवश्यकता हो सकती है pluginके दस्तावेज।
अनुकूलता से हमारा तात्पर्य है कि कैशिंग plugin स्वचालित रूप से पता लगाना चाहिए कि इसे कैश करने के लिए क्या चाहिए (और इसे क्या नहीं करना चाहिए)। यहां एक उदाहरण दिया गया है: किसी भी परिस्थिति में, आपका WP कैशिंग नहीं है plugin कार्ट को कैश करना चाहिए और Checkout pageएस। इन पृष्ठों को केवल उपयोगकर्ता के चयन के आधार पर उत्पन्न करने की आवश्यकता है - ऐसी कोई स्थिर प्रति नहीं है जिसे परोसा जा सके।
इसी तरह, शॉपिंग कार्ट विजेट (या आइकन जिन्हें अक्सर ईकामर्स स्टोर के हेडर या मेनू बार में रखा जाता है) को कैश करने की आवश्यकता नहीं होती है। वर्डप्रेस ईकामर्स साइटों के लिए, सीएसएस और एचटीएमएल मिनिफिकेशन को सक्रिय करना एक अच्छा विचार है, लेकिन जावास्क्रिप्ट मिनिफिकेशन से बचें। कई ईकामर्स plugins फ़्लाई पर शॉपिंग कार्ट विजेट लोड करने के लिए JS पर निर्भर हैं। जेएस मिनिफिकेशन या कैशिंग यहां समस्या पैदा कर सकता है - उपयोगकर्ता अपने कार्ट में एक उत्पाद जोड़ सकता है, और इसे सफलतापूर्वक जोड़ा जाएगा। लेकिन पेज अभी भी एक खाली कार्ट दिखाएगा - जेएस कैश किया गया था और इसलिए शॉपिंग कार्ट अपडेट करने में विफल रहा, जब तक कि पूरा पेज रीफ्रेश न हो जाए।
इस प्रकार, जब आप जावास्क्रिप्ट फ़ाइलों को कैश कर सकते हैं और उन्हें WP ब्लॉगों पर छोटा कर सकते हैं, तो ऐसा करना WP ईकामर्स स्टोर्स पर अच्छा विचार नहीं है।
शॉपिंग कार्ट में AJAX का उपयोग करना
शॉपिंग कार्ट विवरण प्रस्तुत करने के लिए AJAX का उपयोग करना एक आम बात है। अधिकांश WP ईकामर्स pluginसहित, WooCommerce, भी वही करें। यहाँ दिया गया है कि यह कैसे काम करता है:
उपयोगकर्ता एक उत्पाद का चयन करता है, और "कार्ट में जोड़ें" बटन पर क्लिक करता है। उत्पाद कार्ट में जोड़ा जाता है। इसके बाद, पृष्ठ पर दो मान अपडेट किए जाते हैं: उत्पाद का कार्ट में जोड़ें बटन "कार्ट में जोड़ा गया" या "पहले से कार्ट में है" (या पसंद है) दिखाता हैwise), और शॉपिंग कार्ट विजेट (या बटन) अद्यतन उत्पाद संख्या दिखाता है। बाकी पेज? इसे न तो ताज़ा किया जाता है और न ही बदला जाता है।
यह सेलेक्टिव रिफ्रेश AJAX कॉल के माध्यम से होता है। अब, इस विशेषता के बारे में नकारात्मक हिस्सा यह है कि AJAX कॉल में समय लगता है और हमेशा पृष्ठ लोड समय पर प्रतिकूल प्रभाव पड़ता है। इसलिए उपयोगकर्ता कॉल करने के लिए एक उत्पाद जोड़ता है या नहीं (यानी, गाड़ी को AJAX के माध्यम से अद्यतन करने की आवश्यकता है या नहीं), पुस्तकालयों को अभी भी लोड करने की आवश्यकता है।
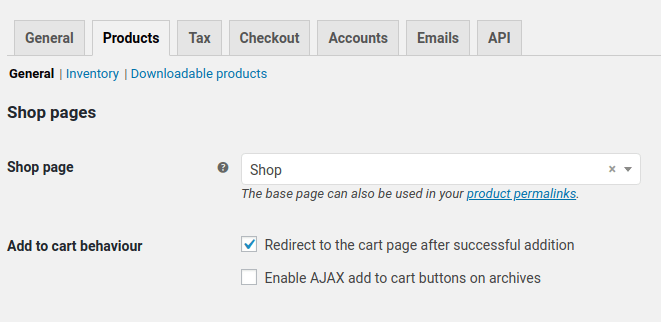
आप यदि सच wish यहां कुछ प्रदर्शन को बढ़ावा देने के लिए, आप AJAX कॉल को अक्षम कर सकते हैं (एक साधारण का प्रयोग करें plugin जैसे कि यह एक) और फिर अपना ईकामर्स करें plugin कार्ट में उत्पाद जोड़ने पर उपयोगकर्ता को शॉपिंग कार्ट पर रीडायरेक्ट करें। यहां ऐसा करने का तरीका बताया गया है WooCommerce:

बस सेटिंग्स और फिर उत्पाद टैब पर जाएं। "कार्ट पर रीडायरेक्ट करें" विकल्प चुनें। इसके बाद, अपना चयन सहेजें (यदि आप संग्रह पर AJAX को अक्षम भी कर सकते हैं, तो) wish सेवा मेरे)।
जबकि हम इस पर हैं, एक सरल लेकिन बहुत उपयोगी वर्डप्रेस plugin होगा WooCommerce स्पीड ड्रेन रिपेयर. यह बस AJAX विधियों और अन्य लोड करना बंद कर देता है WooCommerce गैर पर कार्य करता हैWooCommerce पृष्ठ (जैसे, आपका ब्लॉग या पृष्ठ के बारे में)। यह आपकी वर्डप्रेस ईकामर्स वेबसाइट को कई गुना तेज करने में आपकी मदद कर सकता है।
डेटाबेस अनुकूलन

छवि क्रेडिट:
एक धीमा और खराब अनुकूलित वर्डप्रेस डेटाबेस आपकी वेबसाइट को एक ठहराव के साथ ला सकता है। यह WP पर चलने वाले ईकामर्स स्टोर के मामले में विशेष रूप से सच है। सामान्य से अधिक डेटाबेस टेबल और प्रविष्टियां हैं। आपको न केवल पोस्ट, पेज और टिप्पणियों के लिए तालिकाओं और प्रविष्टियों से निपटना होगा। साथ ही, आपके पास अपने उत्पादों, उत्पादों की विशेषताओं, ऑर्डर आदि के लिए प्रविष्टियां और टेबल भी होंगे।
आप एक लोकप्रिय WP का विकल्प चुन सकते हैं plugin जैसे WP Optimize or WP स्वीप. इस तरह plugins आपके डेटाबेस के माध्यम से स्कैन कर सकते हैं, टुकड़े और अनावश्यक ओवरहेड्स को हटा सकते हैं, आदि। नियमित अंतराल पर अपने WP डेटाबेस को साफ करके, आप पेज लोड समय को बढ़ा सकते हैं क्योंकि डेटाबेस क्वेरी तेजी से की जाएगी।
निष्कर्ष
जो हमें इस पोस्ट के अंत में लाता है। हमने किसी भी वर्डप्रेस ईकामर्स वेबसाइट को गति देने के लिए ईकामर्स पेजों पर अनावश्यक लिपियों को लोड करने, डेटाबेस को ऑप्टिमाइज़ करने, कैशिंग और सीडीएन को नियोजित करने आदि से बचने के तरीकों पर चर्चा की है।
यदि आप वर्डप्रेस ईकामर्स वेबसाइट चला रहे हैं या प्रबंधित कर रहे हैं, तो इसे गति देने के लिए आप किस रणनीति या तरीकों का उपयोग करते हैं? नीचे टिप्पणी में अपने विचार साझा करें!
निरूपित चित्र




टिप्पणियाँ 0 जवाब