कई डेवलपर्स जावास्क्रिप्ट के साथ अपने हाथों को गंदे होने से बचने की कोशिश करते हैं जितना वे इससे बच सकते हैं। ऐसी धारणा है कि जावास्क्रिप्ट अस्वच्छ है और खराब कोडिंग आदतों को प्रोत्साहित करती है, क्योंकि यह नियमों को कड़ाई से लागू नहीं करती है क्योंकि अधिकांश अन्य कोडिंग भाषाएं हैं।
फिर भी यह एक ताकत भी है। यह जावास्क्रिप्ट में चीजों को त्वरित और आसान बनाता है, बशर्ते आपको पता हो कि आप क्या कर रहे हैं। जावास्क्रिप्ट में कोड विकसित करना अक्सर एक अधिक कुशल प्रक्रिया है, क्योंकि आपको अधिक समय डिबगिंग के रूप में खर्च करने की आवश्यकता नहीं है, और आप किसी भी परिवर्तन का परिणाम तुरंत देख सकते हैं।
यदि कोई नकारात्मक पक्ष है, तो यह है कि कुछ कोडर्स वास्तव में आलसी हैं, और इसे जारी करने से पहले अपने कोड को पर्याप्त रूप से परीक्षण नहीं करते हैं, यही कारण है कि हम बहुत सारे वेब पेज देखते हैं जो मेमोरी और सीपीयू चक्रों को अधिक मात्रा में खपत करते हैं।
सौभाग्य से जावास्क्रिप्ट के बारे में सबसे अच्छी चीजों में से एक बहुत सारे पहले से मौजूद उपकरण हैं जिनका आप उपयोग कर सकते हैं। आपको हर प्रोजेक्ट पर पहिए को फिर से नहीं लगाना है। इनमें से कुछ आपको किसी भी कोडिंग को पूरा करने की प्रक्रिया को भी रोक सकते हैं।
इस लेख में, हम आपके उपयोग के लिए उपलब्ध कुछ सबसे उपयोगी जावास्क्रिप्ट टूल्स और लाइब्रेरी पर नज़र डालेंगे, जब आप अपनी परियोजनाओं पर काम कर रहे होते हैं। अधिकांश मामलों में, ये उपकरण मुफ्त या कम लागत वाले हैं, और हमने केवल उन लोगों को चुना है जिन्हें सीखने के लिए बहुत प्रयास की आवश्यकता नहीं है।
1। Tota11y

किसी भी वेब डेवलपर के लिए सबसे महत्वपूर्ण कार्य यह सुनिश्चित करना है कि उनके पृष्ठों की अच्छी पहुंच हो। पूर्णता प्राप्त करना मुश्किल हो सकता है, लेकिन हमें कम से कम एक्सेसिबिलिटी फैक्टर प्राप्त करने का प्रयास करना चाहिए जितना हम कर सकते हैं।
RSI Tota11y खान अकादमी से जावास्क्रिप्ट उपकरण आपके वेब पेजों के विकास के चरण में पहुंचने के लिए आपके वेब पेजों का विश्लेषण करने का बहुत प्रभावशाली काम करता है, इसलिए आप अपनी विकास टीम तक पहुंच कारकों का वास्तविक समय विश्लेषण प्रदान कर सकते हैं।
2। BrowserSync

शुरू करना BrowserSync बिल्कुल भी आगे नहीं है, लेकिन एक बार जब आप इसका उपयोग करना सीख गए हैं, तो आप पाएंगे कि यह परीक्षण प्रयोगशाला में अपरिहार्य है। एक ही समय में कई ब्राउज़रों और उपकरणों पर अपनी साइट का परीक्षण करें।
इस टूल की एक और दिलचस्प विशेषता यह है कि यह आपके कनेक्शन को थ्रॉटल करने की सुविधा देता है जिससे आप पृष्ठ को लोड करने के लिए धीमी गति से लोड कर सकते हैं।
कई ब्राउज़रों पर परीक्षण के लिए अन्य उपकरण हैं, लेकिन यह केवल एक ही है जो हमने पाया है कि आपके सभी जुड़े ब्राउज़रों और उपकरणों के तुरंत पृष्ठ के साथ आपके सभी इंटरैक्शन को भी प्रतिबिंबित करता है।
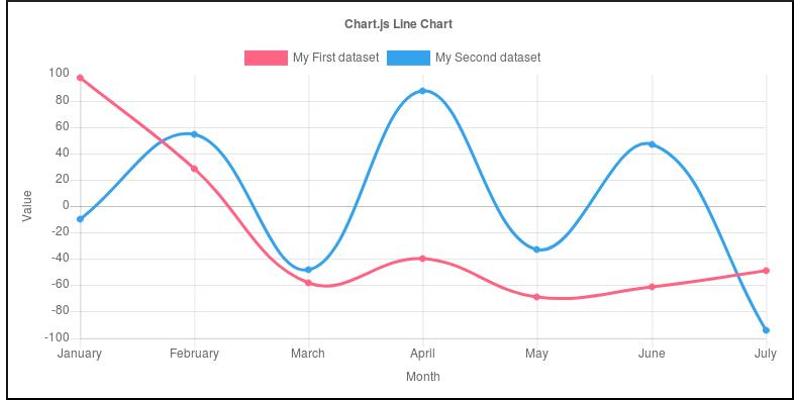
3। Chart.js

बहुत सारे तरीके हैं चार्ट उपयोगी हो सकते हैं, और सबसे सुंदर मुफ्त समाधानों में से एक है जिसे कॉन्फ़िगर करना आसान है, बहुत ही सरल नाम से जाना जाता है Chart.js उपकरण.
केवल एक बहुत ही सरल स्क्रिप्ट का उपयोग करके, आप एक अद्भुत किस्म के चार्ट बना सकते हैं, और आप डेटा को गतिशील रूप से लोड करने और किसी भी समय डेटा में परिवर्तन करने के लिए नए चार्ट बनाने के लिए डेटाबेस के साथ संयोजन भी कर सकते हैं। आप विभिन्न चार्ट प्रकारों को एक साथ मिला सकते हैं जहां यह करने के लिए समझ में आता है (उदाहरण के लिए, एक संयुक्त लाइन और बार चार्ट)।
यह HTML5 कैनवास का उपयोग करके काम करता है, और आप कई चार्ट को होस्ट करने के लिए पेज पर कई कैनवस बना सकते हैं। बस सुनिश्चित करें कि आप प्रत्येक कैनवस दें और एक अद्वितीय नाम को चार्ट करें ताकि आप गलत लक्ष्य पर डेटा न भेजें।
चार्ट.जेएस की एक और अच्छी विशेषता यह है कि इसके द्वारा बनाए गए चार्ट पूरी तरह से हैं responsive, ताकि वे विभिन्न स्क्रीन आकारों की एक श्रृंखला में एक समान दिखें।
4। SamsaraJS

इस उपकरण के लिए असामान्य नाम विकल्प (बौद्ध परंपरा में "संसार" से तात्पर्य दुख के उस अनन्त चक्र से है, जिसमें से किसी को मुक्त करना माना जाता है) इस बात का संकेत हो सकता है कि आपको इसे मास्टर करने के लिए कितना काम करना होगा, लेकिन यह आपके वेब पेज को अद्भुत बनाने में सक्षम है।
यहाँ अवधारणा "लेआउट एनीमेशन" है, और यह बेहद बहुमुखी है। SamsaraJS आपको लेआउट पर पूर्ण नियंत्रण देता है, जिससे आप इसे "चाल" कर सकते हैं और इसे बदल सकते हैं, या तो पूर्वनिर्धारित अनुक्रम के अनुसार या उपयोगकर्ता इंटरैक्शन के जवाब में।
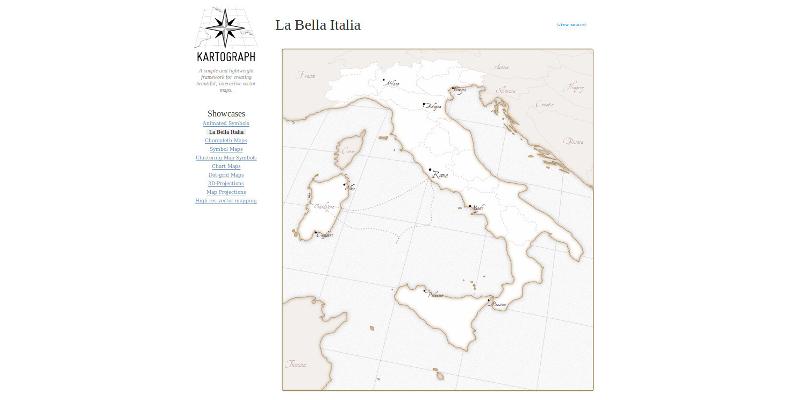
5। Kartograph

यदि आपका वेब पेज ग्राफिकल रूप में भौगोलिक डेटा प्रदर्शित करने से लाभान्वित होगा, तो Kartograph इस उद्देश्य के लिए आपको सही जावास्क्रिप्ट उपकरण चाहिए।
किसी भी डेटा को पिन पॉइंट सटीकता के साथ मॉडल किया जा सकता है और एक मानचित्र पर विशिष्ट स्थानों से बंधा हुआ है, वास्तविक समय एसवीजी ग्राफिक्स में उत्पन्न सब कुछ के साथ। इसका मतलब है कि एनीमेशन भी संभव है।
इसके बारे में सबसे अच्छी बात यह है कि अंतिम परिणाम कितना पेशेवर दिखता है। यह निश्चित रूप से Google मैप्स जैसे अधिक लोकप्रिय मैपिंग समाधानों का उपयोग करने के लिए एक दिलचस्प विकल्प है, और किसी भी अवांछित एक्स्ट्रा कलाकार के साथ नहीं आता है।
एक और चीज जो कार्टोग्राफ को बाहर खड़ा करती है, वह है पायथन और जावास्क्रिप्ट के लिए स्क्रिप्ट।
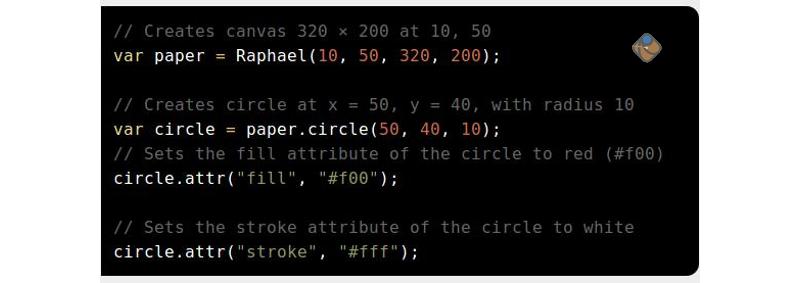
6। Raphaël

यह एक एसवीजी इंजन है जो वास्तविक समय के एसवीजी ग्राफिक्स खींचने के कार्य को सरल करता है (यह पूर्व-संकलित एसवीजी ग्राफिक्स से अलग है)। आपके सदिश ग्राफिक्स को खींचने के कई फायदे हैं क्योंकि उन्हें पहले से संकलित ग्राफिक्स का उपयोग करने की आवश्यकता है।
यह प्रौद्योगिकी उच्च स्तरीय वेब अनुप्रयोग परियोजनाएं हैं जैसे कार्टोग्राफ (ऊपर देखें) और एमसीडीयू एमुलेटर के साथ बनाया गया था।
जब Raphaël पुस्तकालय इस समय सक्रिय विकास में नहीं है, इसमें पहले से ही आपके पास बस वह सब कुछ है जो आपको बस कुछ भी बनाने की आवश्यकता है, और इसमें कोई संदेह नहीं है कि यह एसवीजी कोडिंग को नियमित एसवीजी सिंटैक्स का उपयोग करने की तुलना में बहुत आसान बनाता है।
7। Knockout.js

इन दिनों इतनी प्रतिस्पर्धा के साथ यूआई फ्रेमवर्क होना आसान नहीं है, लेकिन Knockout.js कुछ अतिरिक्त विशेष है। इंटरेक्टिव ट्यूटोरियल के साथ लर्निंग कर्व को समतल किया गया है। इसके अलावा, यह आकार में 60KB के नीचे संकुचित एक शक्तिशाली और लचीला ढांचा है।
इसके छोटे आकार के बावजूद, यह आपको अपने DOM तत्वों पर बहुत अधिक नियंत्रण देता है और आपको पूरी तरह से इंटरैक्टिव बनाने देता है responsive वेबसाइट जल्दी और आसानी से।
जावास्क्रिप्ट बुरा नहीं है
जावास्क्रिप्ट में निर्देशित किए गए अधिकांश कांड अपने शुरुआती दिनों से एक विरासत है, जब यह निश्चित रूप से सही नहीं था, और दुर्भाग्य से जावा के साथ अपने नाम को गलत तरीके से शादी करने का फैसला किया।
जावास्क्रिप्ट के साथ ठीक से पकड़ें और आपको पता चलेगा कि यह एक मजबूत वस्तु उन्मुख भाषा है जो ऑनलाइन और ऑफलाइन अनुप्रयोगों को बहुत आसानी से विकसित करने के लिए आदर्श है। यह ऐसी कोई चीज़ नहीं है, जिसके बारे में अधिकांश भाषाओं में कहा जा सकता है।
यहां तक कि जावा को और अधिक प्रयास की आवश्यकता होती है, भले ही यह आपको काम करने के लिए पूर्वनिर्धारित क्रॉस-प्लेटफ़ॉर्म टूल का बहुत कुछ देता है।
ऊपर सूचीबद्ध उपकरण लाखों लोगों में से केवल सात बहुत उपयोगी हैं जिन्हें आप चुन सकते हैं। यह निश्चित रूप से एक ऐसी भाषा है जिसे जानना उपयोगी है, और यह सबसे अच्छी भाषा हो सकती है, क्योंकि यह सबसे अधिक अवसर प्रदान करती है।
हेडर इमेज सौजन्य से




टिप्पणियाँ 0 जवाब