मानो या न मानो, आपके पास अपने साइट आगंतुकों को आसपास रहने के लिए मनाने के लिए बहुत समय नहीं है। आपकी खिड़की वास्तव में आपके अनुमान से बहुत छोटी है।
संक्षेप में, यह सिर्फ लेता है 0.05 सेकंड एक राय बनाने के लिए आगंतुकों के लिए आपका पृष्ठ लोड होने के बाद। अधिक विशेष रूप से, जो 50 मिलीसेकंड में अनुवाद करता है। हैरानी की बात है छोटा है, है ना?
ठीक है, उनमें से कुछ छोड़ देंगे। लेकिन दूसरों को रहने के लिए चुन सकते हैं।
इसके बाद इंप्रेशन स्टेज आता है, जो मूल रूप से है केवल 10 सेकंड तक रहता है। यदि आपकी साइट एक ठोस प्रबंधन नहीं कर सकती है, तो रूपांतरण प्रक्रिया शुरू होने से पहले ही आप अपने ट्रैफ़िक को खो देंगे। वे सिर्फ बैक या क्लोज बटन हिट करने के लिए आगे बढ़ते हैं।
और अगर आपको उनसे उबरने की कोई उम्मीद थी, तो यहां सच्चाई है। 88% उनमें से खराब अनुभव के बाद वेबसाइट पर वापस आने की संभावना नहीं है।
लेकिन, एक मिनट पर पकड़। साइट पर उतरने के बाद वेब ट्रैफ़िक को बनाए रखना किसका काम है?
ठीक है, बेशक, साइट के सामग्री प्रबंधक को दोष देना स्वाभाविक है। और आप सही हो सकते हैं। लेकिन केवल आंशिक रूप से।
यह पता चला है कि यह सब वेब डिजाइनर के साथ शुरू होता है। तथ्य की बात के रूप में, एक अध्ययन जिसने व्यापक रूप से उपभोक्ता प्रतिक्रिया की एक विस्तृत श्रृंखला का सर्वेक्षण किया, वह स्थापित हो गया नकारात्मक का 94% डिजाइन से संबंधित थे।
इसका क्या मतलब है?
शुरुआत के लिए, यह कोई बचने नहीं है। प्रमुख जिम्मेदारी आपके साथ है। हमारे द्वारा अपने पिछले टुकड़ों में कवर किए गए सभी डिज़ाइन सर्वोत्तम प्रथाओं को लागू करने के अलावा, आपको पीआर टोपी पहननी होगी और उन तत्वों पर विचार करना होगा जो प्रभावी रूप से ट्रैफ़िक से जुड़ते हैं।
मैं वेब एनिमेशन जैसी चीजों के बारे में बात कर रहा हूं।
और हम क्यों विशेष रूप से सुझाव दे रहे हैं?
खैर, यह कुछ ऐसा है जो मैं जल्द ही प्रकट करने जा रहा हूँ। यह मार्गदर्शिका आपको वेब एनिमेशन के सभी महत्वपूर्ण पहलुओं के बारे में बताएगी। लेकिन पहले, चलो मूल बातें तलाशने ...
वेब एनिमेशन की मूल बातें
अपने पसंदीदा कार्टून चरित्र को स्क्रीन पर टहलते हुए देखें। या शायद आपके फोन का लोगो स्क्रीन के चारों ओर नाचता है जब आप डिवाइस को पुनरारंभ करते हैं। उन दोनों में क्या समान है?

खैर, वे दोनों एनिमेशन के मूल उदाहरण हैं।
एनीमेशन अनिवार्य रूप से तब होता है जब एक स्थिर तत्व "जीवन में लाया जाता है"। फिर यह किसी न किसी रूप में आंदोलन का प्रदर्शन करना शुरू कर देता है।
हम ठीक से नहीं जानते कि यह अभ्यास कब शुरू हुआ। लेकिन, हम एक विचार है कि पहली एनिमेटेड फिल्म इतिहास में एक सदी पहले बनाया गया था। तकनीक में प्रगतिशील प्रगति की बदौलत तब से यह चलन काफी व्यापक रूप से विकसित हो गया है।
हालाँकि, एक बात स्थिर बनी हुई है- एनीमेशन के सिद्धांत। वास्तव में, डिज्नी के ओली जॉनसन और फ्रैंक थॉमस ने बाद में अपनी पुस्तक में उनके बारे में लिखा, "द इल्यूजन ऑफ लाइफ: डिज़्नी एनिमेशन". यहां देखें पूरी लिस्ट:
- अपील
- ठोस ड्राइंग
- अतिशयोक्ति
- समय
- द्वितीयक क्रिया
- आर्क
- धीमी गति से अंदर और बाहर करें
- के माध्यम से पालन करें और अतिव्यापी कार्रवाई
- सीधे आगे की क्रिया और मुद्रा करने के लिए मुद्रा
- मचान
- प्रत्याशा
- स्क्वैश और खिंचाव
बारह आज भी एनिमेशन के डिजाइन के लिए रूपरेखा प्रदान करते हैं, जिसमें वीडियो, वेबजीएल, एसवीजी, सीएसएस, और जीआईएफ के रूप में वेब पर प्रकाशित किए गए हैं।
अब, वेब एनिमेशन एक हाइलाइट के रूप में सरल हो सकता है जो दिखाता है जब आप एक पत्र पर होवर करते हैं, पूर्ण स्क्रीन वीडियो की एक जटिल बहुस्तरीय श्रृंखला के लिए। दूसरे शब्दों में, आप एक सूक्ष्म दृष्टिकोण ले सकते हैं, या प्रमुख एनिमेशन के साथ बाहर जाना चुन सकते हैं जो ध्यान के लिए चिल्लाते हैं। सब कुछ परिस्थिति पर निर्भर करता है।
और यह भीख माँगता है- जब आप भी एनिमेशन का उपयोग करने वाले हैं?
जब आप वेब एनिमेशन का उपयोग करना चाहिए?
बेशक, वे प्यारे हैं। और वे निश्चित रूप से आपकी साइट के लेआउट के लिए दिलचस्प जोड़ होंगे।
लेकिन आप जानते हैं कि क्या? उनकी बाद की प्रभावकारिता का स्तर पूरी तरह से एक अलग चीज है। तो, यह कहे बिना जाता है कि एनिमेशन सभी वेबसाइट परियोजनाओं के लिए उपयुक्त नहीं हैं। और सबसे महत्वपूर्ण बात यह है कि उन्हें घृणित रूप से अपनाना एक बुरा विचार होगा।
ऐसा बस इतना ही होता है ऑनलाइन उपभोक्ताओं का 46% किसी साइट की विश्वसनीयता को उसकी समग्र दृश्य अपील और सौंदर्यशास्त्र के आधार पर आंकें। तुम बस एक खराब डिजाइन एनीमेशन ढांचे के साथ शामिल करने के लिए बर्दाश्त नहीं कर सकता। उसी समय, एनिमेशन पर पूंजीकरण करने में विफल रहने से सुनहरे रूपांतरण के अवसरों को लगातार याद रखना दुर्भाग्यपूर्ण होगा।
तो, आपको उनका लाभ कब उठाना चाहिए?
खैर, यहाँ बात है। वेब एनिमेशन मुख्य रूप से आदर्श होते हैं जब आपको शायद ध्यान आकर्षित करने या नेविगेशन प्रक्रिया के साथ उपयोगकर्ताओं की मदद करके प्रयोज्य को बढ़ावा देने की आवश्यकता होती है।
कैसे?
आम तौर पर, यह लेता है 2.6 सेकंड एक आगंतुक की आंखों के लिए वेबसाइट अनुभाग पर उतरना जो मुख्य रूप से उनकी पहली छाप को प्रभावित करता है। कुशलता से एक एनीमेशन का उपयोग करना, हालांकि, साइट के सबसे महत्वपूर्ण क्षेत्रों पर तुरंत अपना ध्यान आकर्षित करके चीजों को गति दे सकता है।
रूपांतरण तब भी काम आते हैं जब आप उपयोगकर्ताओं को रूपांतरण फ़नल के माध्यम से निर्देशित करना चाहते हैं। उदाहरण के लिए, एक एनिमेटेड फॉर्म मेलिंग सूचियों के निर्माण के लिए एक सोची समझी रणनीति होगी। फिर जब खरीदने की प्रक्रिया की बात आती है, तो आप वीडियो एम्बेड करने पर विचार कर सकते हैं। उन्हें समझाने के लिए सिद्ध किया गया है खरीदारों का 73% किसी उत्पाद या सेवा को आगे बढ़ाने और खरीदने के लिए।

अंत में, आप सौंदर्य प्रयोजनों के लिए विशुद्ध रूप से वेब एनिमेशन का उपयोग कर सकते हैं। एक सजावटी एनीमेशन जो चिकनी और निर्बाध है, समग्र दृश्य अपील में काफी सुधार कर सकता है, फिर परिणामस्वरूप उपयोगकर्ताओं और इंटरफ़ेस के बीच एक भावनात्मक संबंध स्थापित कर सकता है। और इस तरह से आप उपयोगकर्ता की व्यस्तता को बढ़ा सकते हैं।
वेब एनीमेशन उपकरण
वेब एनिमेशन बनाने के लिए तैयार हैं? उत्तम! लेकिन, आपको कहां से शुरू करना चाहिए?
खैर, अपने विचारों को वास्तविक एनिमेशन में बदलने के लिए एक मजबूत उपकरण की तलाश कैसे करें? शुक्र है, वेब पर कई तरह के नीट विकल्प हैं, जो विभिन्न उपयोगकर्ताओं और विभिन्न प्रकार के एनिमेशन के लिए अच्छी तरह से अनुकूलित हैं। आप अपनी परियोजनाओं के लिए क्या चुनते हैं, यह आपके कौशल, प्राथमिक उद्देश्यों, बजट और आपके द्वारा काम करने वाली साइट के प्रकार पर निर्भर करता है।

इसने कहा, यहाँ कुछ प्रमुख उदाहरण हैं, प्रत्येक का अपना अनूठा उपयोग मामला है:
- js
- 3D लाइन्स एनिमेशन थ्री। जे एस के साथ
- js
- Flubber
- रंग एनीमेशन
- jqClouds
- Scrollissimo
- सेल-एनीमेशन
- js
- js
- CSS3 एनीमेशन
- रूपांतरण-जब
- js
- Rellax
- करने के लिए
- js
- ScrollTrigger
- Scrollanim
- js
- js
- js
- js
- Foxholder
- Animatelo
- सीएसएस
- Animista
- js
- CAAT
- AnimateMate
- js
- Stylie
- GFX
- js
- js
- js
- jQuery के DrawSVG
- ramjet
- प्रहार
- MixItUp
- सीएसएस
- सीएसएस
- js
- सीजर
- CSSynth
- केसर
- CSShake
- सीएसएस
- js
- राकेट
- परिवर्तन
- सीएसएस
- js
- Popmotion
- GreenSock द्वारा जी.एस.ए.पी.
- js
- js
- सीएसएस चेतन
- आज मंगलवार है
- कुटिल
- js
- js
- js
- js
- js
- रुकिए! चेतन
- मोशन यूआई
- js
- आलसी रेखा चित्रकार
- js
- js
- js
- AnijS
- js
- जादू एनिमेशन
- सीएसएस
वेब एनिमेशन डिजाइनिंग
मंडराना प्रभाव
होवर एनिमेशन निस्संदेह वेब पर सबसे सरल हैं। वे जीवन में आते हैं और चयनित तत्वों को उजागर करते हैं जब सूचक उनके ऊपर चलता है। एनीमेशन स्वयं विभिन्न रूपों में हो सकता है- जैसे आकार में बदलाव या रंग में परिवर्तन।

यहाँ तरकीब यह है कि प्रभावों को संयम से अपनाया जाए। अन्यwise, आप बहुत अधिक तत्वों को उजागर करने का जोखिम उठाते हैं, जो बाद में उपयोगकर्ताओं को भ्रमित कर सकते हैं।
यह साइट भर में कार्यप्रणाली के साथ लगातार किसी न किसी रूप को बनाए रखने के लिए सलाह दी जाती है। उदाहरण के लिए, यदि आपके होमपेज के बटन हरे से लाल हो जाते हैं, तो अन्य वेब पेजों में अतिरिक्त हाइलाइट के लिए समान फ्रेमवर्क का उपयोग करें।
पृष्ठभूमि एनिमेशन
पृष्ठभूमि एनीमेशन एंबेड करना आपके वेब पेज पर उत्साह और जीवन शक्ति को जोड़ने के लिए एक प्रभावी रणनीति है, जो मुख्य रूप से जोर देने के साथ हस्तक्षेप किए बिना। आप वीडियो से सूक्ष्म छवियों तक कुछ भी उपयोग कर सकते हैं जो क्रमिक रूप से स्थानांतरित हो जाते हैं।

यहां सबसे अच्छा तरीका चीजों को संरचित और सरल रखना है। यदि आप किसी वीडियो को एकीकृत करना चुनते हैं, तो उसके अनुसार उसे छोटा करें और एक लूप बनाए रखें जो आपकी साइट के लिए प्रासंगिक हो। तब यह सुनिश्चित करें कि उपयोगकर्ता को भारी किए बिना ध्यान आकर्षित करने के लिए गति काफी सूक्ष्म हो।
GIF- शैली एनिमेशन
यदि आप विशेष रूप से एक एनीमेशन में रुचि रखते हैं, तो जीआईएफ विचार करने योग्य है, जिसे स्थापित करना आसान है। एक आम तौर पर कुछ हो सकता है जैसे कि टेक्स्ट को शिफ्ट करना या आपके कंटेंट लेआउट के भीतर एक मुस्कुराता हुआ जोकर।
आपको केवल एक ठोस विचार के साथ आना है, एक प्रासंगिक वीडियो या छवि प्राप्त करना है, और फिर एक उपयुक्त संपादन सॉफ़्टवेयर का उपयोग करके इसे एक संपूर्ण GIF में परिवर्तित करना है। परिणामी निर्माण को GIF में अपलोड करना format एक वीडियो जैसी एनीमेशन उत्पन्न करता है जो एक छोटी छवि के रूप में तेजी से लोड होता है।
संक्रमणकालीन एनिमेशन
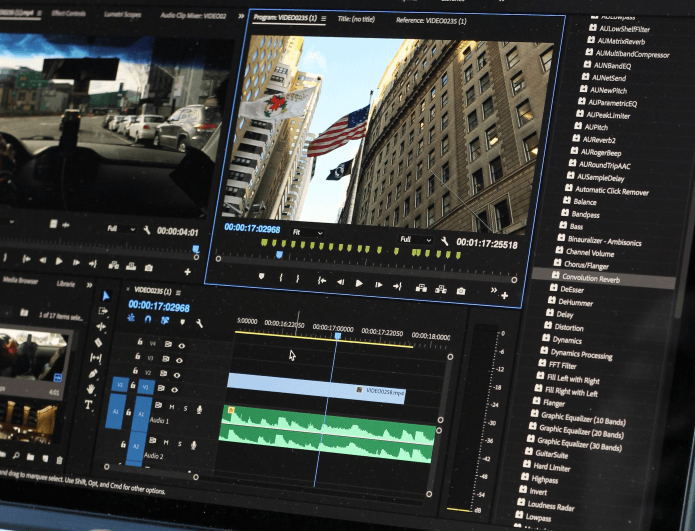
जब उपयोगकर्ता साइट के एक भाग से दूसरे भाग में स्थानांतरित हो रहे हों, तो उन्हें पेश करने के लिए संक्रमणकालीन एनिमेशन का उपयोग किया जाता है। वे स्लाइड शो एनिमेशन के समान हैं जो एक स्लाइड से दूसरी में जाने पर दिखाई देते हैं।

छवि क्रेडिट: Shutterstock
एक आदर्श परिणाम के लिए, सुनिश्चित करें कि एनिमेशन पूरी साइट पर सहज और सुसंगत हैं। उन्हें वास्तविक संक्रमण प्रक्रिया में देरी करने के लिए पर्याप्त छोटा होना चाहिए।
लोड हो रहा है एनिमेशन
तथ्य है- ऑनलाइन उपभोक्ताओं का 47% अपने वेब पृष्ठों को कम से कम 2 सेकंड में लोड करने की अपेक्षा करें। यदि आप इसे प्राप्त करने में विफल रहते हैं, तो प्रत्येक अतिरिक्त दूसरा 7% कम रूपांतरणों का अनुवाद करता है।
द्वारा जा रहे हैं 22 सेकंड का वर्तमान औसत लोडिंग समय, यह बहुत स्पष्ट है कि 2-सेकंड की अपेक्षा को पूरा करना काफी मुश्किल है। लेकिन, आप ट्रैफ़िक के एक बड़े हिस्से को एनिमेशन के साथ व्यस्त रखकर बचा सकते हैं क्योंकि अन्य साइट तत्व लोड होते रहते हैं।
लगभग तुरंत यातायात लोड करने के लिए पर्याप्त प्रकाश वाले सरल बनाने पर ध्यान केंद्रित करें जो आपकी साइट पर पुनर्निर्देशित हो। उन्हें ब्रांड और समग्र वेबसाइट थीम पर व्यवस्थित रूप से आगंतुकों को पेश करने के लिए डिज़ाइन किया जाना चाहिए।
स्क्रॉल-ट्रिगर एनिमेशन
आई ट्रैकिंग अध्ययनों ने स्थापित किया है कि वेबसाइट उपयोगकर्ता के बारे में खर्च करते हैं गुना के ऊपर अपने समय का 57%। लेकिन, यह पता चला है कि उनमें से कई नीचे स्क्रॉल करने के इच्छुक हैं- जब तक आप एक अनुकूल डिजाइन संरचना और तंत्र प्रदान करते हैं।
और ठीक यहीं पर स्क्रॉल-ट्रिगर एनिमेशन आते हैं। वे तुरंत एक्शन में आ जाते हैं, उपयोगकर्ता एक सहज, अंतहीन पृष्ठ का भ्रम पैदा करने के लिए स्क्रॉल करना शुरू कर देते हैं। यह संक्रमण को खत्म करने का एक विचारशील तरीका है जो अन्य होगाwise स्क्रॉलिंग को हतोत्साहित करें।
नेविगेशन और मेनू एनिमेशन
चलो ईमानदार बनें। मेनू विकल्प स्क्रीन स्पेस की एक बड़ी मात्रा में लेते हैं, विशेष रूप से कई स्तरों के साथ समग्र गतिशील साइटों पर। सौभाग्य से, आप विकल्पों को छिपाने के लिए एनिमेशन पर कैपिटल कर सकते हैं, फिर उन्हें केवल तभी प्रकट कर सकते हैं जब कोई उपयोगकर्ता संबंधित बटन पर क्लिक करता है या होवर करता है।

इस प्रकार का एनीमेशन संपूर्ण संरचना को नेत्रहीन जुड़े मेनू विकल्पों में संकुचित करके नेविगेशन प्रक्रिया को भी सुव्यवस्थित और सरल करता है। जब भी कोई उपयोगकर्ता ओवरलेइंग मेनू विकल्पों पर क्लिक करता है या इंगित करता है, तो फ्रेमवर्क को सबमेनू सेगमेंट के साथ डिज़ाइन किया जाना चाहिए, जो व्यवस्थित रूप से पॉप अप हो।
गैलरी और स्लाइडशो
शायद, आश्चर्यजनक रूप से मनुष्य का औसत ध्यान अवधि 8 सेकंड है- कम से कम माइक्रोसॉफ्ट द्वारा हाल ही में किए गए एक अध्ययन के अनुसार। यहां तक कि एक सुनहरी मछली भी सामान्य से अधिक समय तक चौकस रहने में सक्षम हैdiviदोहरा। इसलिए, आप शर्त लगा सकते हैं कि आपकी साइट के अधिकांश विज़िटर आपके सभी गैलरी आइटम पर क्लिक करने के लिए पर्याप्त रूप से लगातार नहीं रहेंगे।
लेकिन अंदाज़ा लगाओ कि क्या है? आप चतुराई से गैलरी और स्लाइड शो एनिमेशन का लाभ उठाने के लिए स्वचालित रूप से कई छवियों को प्रदर्शित कर सकते हैं, बिना जरूरी उपयोगकर्ताओं को उनके माध्यम से नेविगेट करने के लिए मजबूर कर सकते हैं।

यहाँ सबसे महत्वपूर्ण बात छवि प्रदर्शन समय है। त्वरित बदलावों के साथ लघु प्रदर्शनों में तेजी महसूस होगी, जबकि धीमी गति के संक्रमण वाले लंबे प्रदर्शन उबाऊ और सुस्त होंगे। इसे ध्यान में रखते हुए, अगले करने के लिए तेजी से संक्रमण से पहले 5 के बारे में 8 सेकंड के लिए प्रत्येक छवि दिखाने के लिए समग्र लेआउट डिज़ाइन करें।
निष्कर्ष
कुल मिलाकर, आपको एनिमेशन का विश्लेषण करना चाहिए कि वे बाद में उपयोगकर्ता के अनुभव में कितना सुधार करते हैं। एक महान व्यक्ति को या तो उपयोगकर्ताओं से भावनात्मक संबंध स्थापित करना चाहिए या नेविगेशन प्रक्रिया को आसान बनाना चाहिए। एक परिपूर्ण, दूसरी ओर, एक ही समय में दोनों को आराम से प्राप्त करने में सक्षम होना चाहिए।
इसे प्राप्त करने के लिए, अपने समय को सभी प्रासंगिक मापदंडों का आकलन करने के लिए अपना समय लें, जैसा कि आप अपनी साइट में एनिमेशन डिज़ाइन और एम्बेड करते हैं। और याद रखें- इसे अपने ब्रांड के लिए सरल, हल्का और सुव्यवस्थित रखें।
हेडर इमेज सौजन्य से अल्फ्रे डेविला | vaneltia




टिप्पणियाँ 0 जवाब