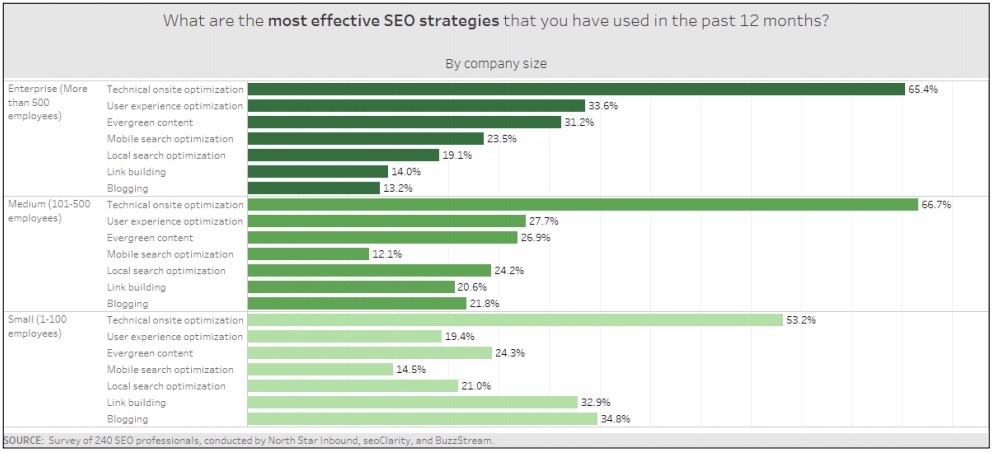
एक अध्ययन में, 59 प्रतिशत SEO बफ हैं तकनीकी ऑन-साइट ऑप्टिमाइज़ेशन को उनका सबसे अधिक नाम दिया गया है प्रभावी एसईओ रणनीति. उद्यम और मध्यम स्तर की कंपनियों के लिए, यह आंकड़ा क्रमशः 65.4 और 66.7 प्रतिशत हो जाता है।

इससे ज्यादा और क्या?
- पैंतालीस प्रतिशत साइट उपयोगकर्ताओं को एक पृष्ठ दो सेकंड के भीतर लोड होने की उम्मीद है
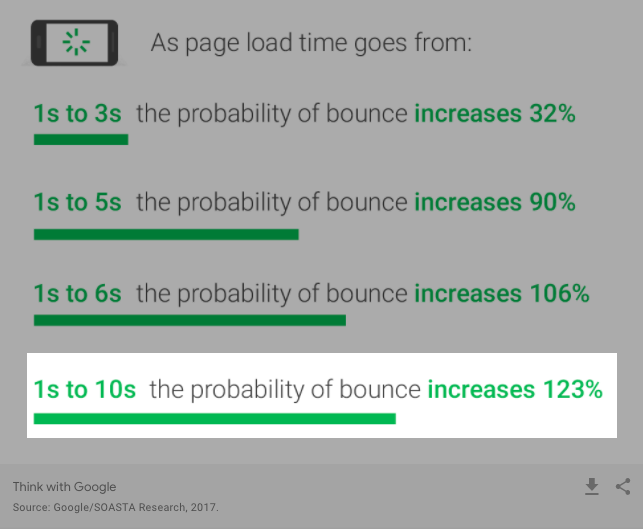
- एक सेकंड से दस सेकंड के लोड समय पर जाने की संभावना आपके उछाल दर को भेजेगी 123 प्रतिशत
- लोड समय में हर दूसरी देरी के लिए, आपके पृष्ठ का रूपांतरण 12 प्रतिशत घटता है
- यदि लोग खोज इंजन में वापस आते हैं तो Google आपकी साइट को डी-रैंक करेगा पाँच सेकंड से कम

आप शायद सहमत होंगे: आपको समझना चाहिए कि तकनीकी एसईओ क्या है और आप इसे कैसे प्राप्त कर सकते हैं।
तकनीकी एसईओ क्या है?
खोज इंजन विशिष्ट तकनीकी विशेषताओं को प्रदर्शित करने वाली वेबसाइटों को प्राथमिकता देते हैं — जैसे responsive डिज़ाइन या तेज़ लोडिंग समय - उन लोगों के लिए जो नहीं करते हैं। आपका तकनीकी एसईओ सही होना सुनिश्चित करता है कि आपकी वेबसाइट खोज परिणामों में दिखाई दे।
तकनीकी एसईओ आपकी वेबसाइट संरचना और सामग्री को अनुकूलित करने के लिए प्रथाओं का एक संग्रह है ताकि खोज इंजन और मानव आगंतुक उन्हें बिना मुद्दों के उपयोग कर सकें। यदि आप एक उत्कृष्ट काम करते हैं, तो खोज इंजन करेंगे:
- साइट का पता लगाएं
- इसकी सामग्री तक पहुँचें
- पृष्ठों को क्रॉल करें
- साइट की सामग्री और संरचना की सही व्याख्या करें
- खोज परिणामों में प्रदर्शित होने के लिए साइट के पृष्ठों को अनुक्रमित करें
वास्तव में, आप बेहतर खोज परिणामों और उच्च रैंकिंग का आनंद लेंगे। अधिक मनुष्य आपको पाएंगे, अपनी सामग्री के साथ संलग्न करेंगे, और लीड में परिवर्तित करेंगे।
टेक्निकल SEO दूसरे तरीके से भी काम करता है।
यदि आप अपनी साइट पर तकनीकी त्रुटियां करते हैं, तो वे आपको और आपके व्यवसाय को खर्च कर सकते हैं। आप पहले ऐसे नहीं होंगे जो खोज इंजन के बॉट्स को आपकी साइट को अनजाने में अपने रोबो.टैक्स फ़ाइल में चीजों को गड़बड़ाने से रोक सकें।
इसलिए, आपको पता होना चाहिए कि आप क्या कर रहे हैं।
इस पर आधारित तकनीकी एसईओ चेकलिस्ट, यह लेख एक चरण-दर-चरण मार्गदर्शिका प्रदान करता है जिसका उपयोग आप अपने निर्माण के लिए कर सकते हैं तकनीकी एसईओ लेखा परीक्षा.
चलो शुरू करें।
अपनी साइट के पृष्ठों को अनुक्रमित करें
एक सूचकांक Google, याहू, या किसी अन्य खोज इंजन द्वारा उपयोग किए जाने वाले डेटाबेस का एक नाम है। इन इंडेक्स में उन सभी वेबसाइटों का विवरण होता है जिन्हें खोज इंजन खोज सकता है।
यदि कोई वेबसाइट किसी खोज इंजन के सूचकांक में नहीं है, तो उपयोगकर्ता उसे ढूँढ नहीं पाएंगे। इसलिए, कोई जैविक यातायात नहीं। और जैविक खोज ट्रैफ़िक आपकी वेबसाइट और व्यवसाय को बढ़ाने के लिए महत्वपूर्ण है।

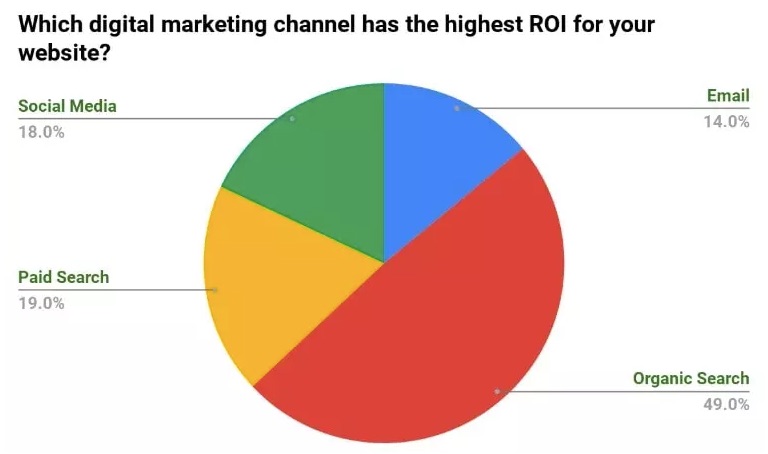
उनतालीस प्रतिशत मार्केटर्स कहते हैं कि किसी भी मार्केटिंग चैनल के निवेश पर ऑर्गेनिक सर्च की सबसे अच्छी वापसी है।
कैसे अपनी साइट के पृष्ठों को अनुक्रमणित करें
आइए ढूंढते हैं अपनी साइट को कैसे अनुक्रमित करें Google, Yahoo और Bing पर।
Google को URL कैसे सबमिट करें
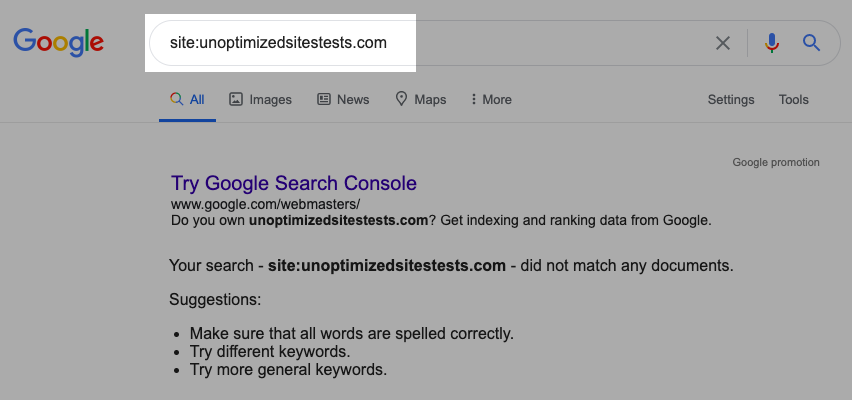
शुरू करने से पहले, टाइप करें साइट: yourdomain.com Google में। यदि आपका पृष्ठ अनुक्रमित नहीं किया गया है तो कोई परिणाम नहीं दिखाई देगा।

इसलिए, यदि आप अपनी साइट को Google की परिणाम सूची में नहीं पा सकते हैं, तो इन चरणों को अपनाएँ:
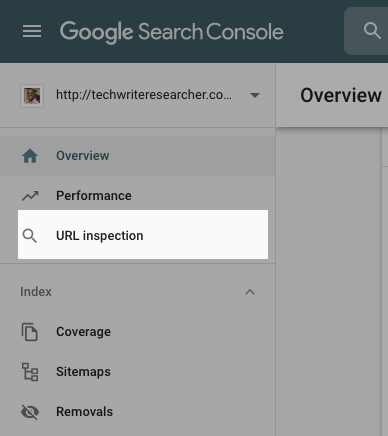
1. वेबसाइट पर Google खोज कंसोल सेट करें
आपको खोज कंसोल को कॉन्फ़िगर करना होगा और सत्यापित करना होगा कि आप वेबसाइट के मालिक हैं। कैसे करना है पर विस्तृत निर्देश यहाँ उत्पन्न करें.
2. साइटमैप सबमिट करें
एक मजबूत साइटमैप एक मार्गदर्शिका के रूप में कार्य करता है जो Google को आपके सभी प्रासंगिक URL पर ले जाता है। आपका साइटमैप आमतौर पर स्थित होता है yourdomain.com/sitemap.xml। अगर आपको यह वहां नहीं मिलता है, तो अपने robots.txt फ़ाइल की जाँच करें - जाँच करें yourdomain.com/robots.txt.
एक बार साइटमैप मिलने के बाद, आपको इसके माध्यम से सबमिट करना होगा खोज कंसोल इस तरह:
खोज कंसोल> अपनी संपत्ति चुनें> साइटमैप> अपने साइटमैप URL में पेस्ट करें> हिट "सबमिट करें"

Yahoo और Bing को URL कैसे सबमिट करें
अपने खोज इंडेक्स पर कई बिलियन पृष्ठों के साथ, बिंग और याहू आपके वेब पेजों को शामिल करने के लिए उत्कृष्ट स्थान हैं। चूंकि बिंग ने सितंबर 2018 में अपना पब्लिक यूआरएल सबमिशन टूल रिटायर किया था, इसलिए अब आपको साइटमैप सबमिट करना होगा गूगल वेबमास्टर उपकरण.
वेबमास्टर टूल> "अपनी साइट जोड़ें"> फॉर्म भरें> "सबमिट" पर क्लिक करें

अपनी साइट को Yahoo को सबमिट करने के लिए कोई अतिरिक्त प्रयास नहीं है। बिंग के सूचकांक खोज इंजन को शक्ति प्रदान करते हैं, इसलिए जब आप बिंग को सबमिट करते हैं तो आपने इसे स्वचालित रूप से याहू को सौंप दिया है।
क्यों पृष्ठ अनुक्रमण महत्वपूर्ण है
मैनुअल साइट सबमिशन आपकी साइट को तेज़ी से इंडेक्स करने में आपकी मदद करता है। इसलिए जैसे ही आप नई सामग्री पोस्ट करते हैं, आपको अपनी साइट पर क्रॉल करने के लिए खोज इंजन मिल जाएगा।
क्रॉल त्रुटियों को ठीक करें
जब खोज इंजन आपकी साइट को क्रॉल करते हैं और त्रुटियों का सामना करते हैं, तो वे आपकी साइट को खोज परिणामों पर उच्च रैंक करने के लिए अनुपयुक्त बनाते हैं।
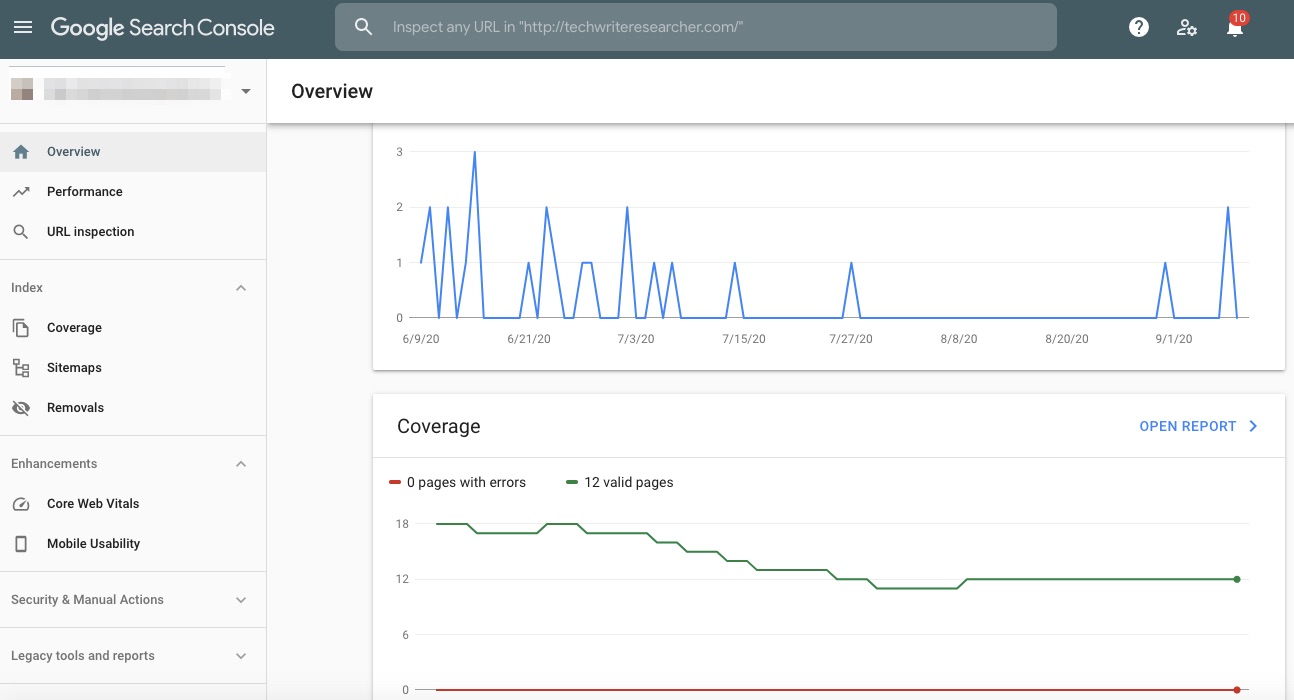
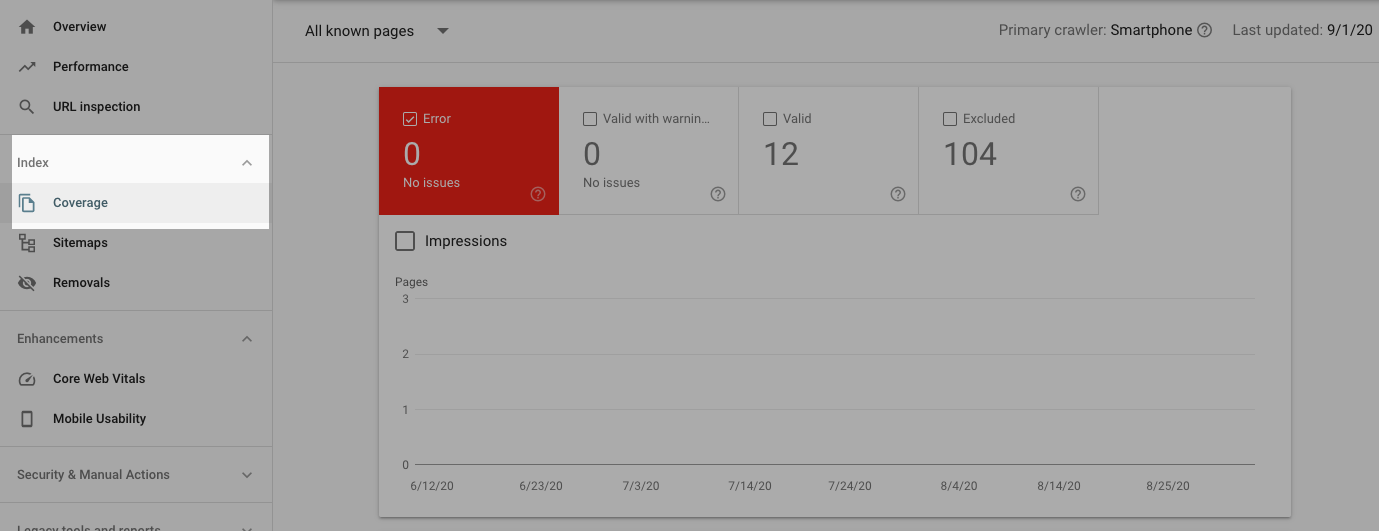
आप अपने खोज कंसोल डैशबोर्ड में इंडेक्स कवरेज रिपोर्ट में अपनी साइट की क्रॉल त्रुटियों को पा सकते हैं।

Google ने साइट त्रुटियों की रिपोर्ट करना बंद कर दिया है। अब यह साइट-स्तरीय क्रॉल त्रुटियों की रिपोर्ट करता है इंडेक्स कवरेज रिपोर्ट, और आप find में पा सकते हैंdiviदोहरे URL स्तर की क्रॉल त्रुटियां errors URL निरीक्षण उपकरण.
यहां उन त्रुटियों का स्नैपशॉट है, जिन्हें आप अपने Google खोज कंसोल डैशबोर्ड में ट्रैक कर सकते हैं:

Google URL निरीक्षण उपकरण का उपयोग करें
उपयोग URL निरीक्षण उपकरण में त्रुटियों को खोजने के लिएdiviदोहरी पृष्ठ स्तर। यह टूल आपको सर्च कंसोल में मिल जाएगा।

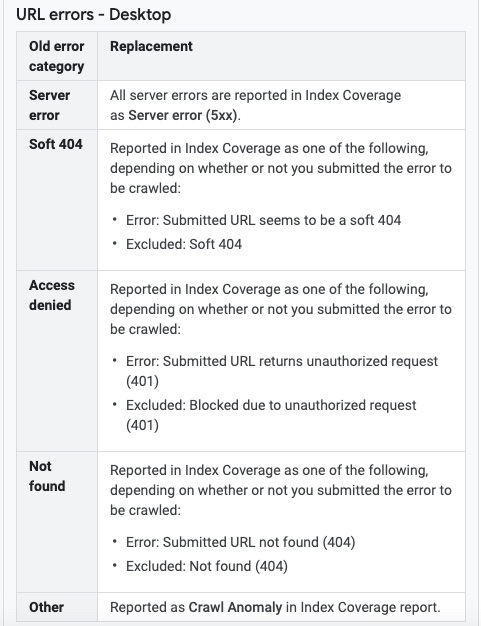
सर्वर त्रुटियां
सर्वर त्रुटि का अर्थ है कि सर्वर समस्या के कारण Google पृष्ठ को लोड नहीं कर सकता है। सर्वर की त्रुटियां तब हो सकती हैं जब आपकी वेबसाइट ट्रैफ़िक के साथ ओवरलोड हो जाती है, जो सर्वर हैंडल नहीं कर सकता।

हालाँकि, सर्वर त्रुटि को ठीक करना आपके द्वारा प्राप्त सर्वर त्रुटि के प्रकार पर निर्भर करता है। सामान्य सर्वर त्रुटियों में शामिल हैं:
- मध्यांतर
- सम्बन्ध फिरसे बनाना
- कटे हुए सिर
- कनेक्शन से इनकार कर दिया
- कनेक्ट किया जाना विफल रहा
- कनेक्ट टाइमआउट
- कोई जवाब नहीं
इनमें से प्रत्येक त्रुटि को ठीक करने के लिए और युक्तियों के लिए, आप कर सकते हैं यहाँ की जांच.
रोबोट विफलता
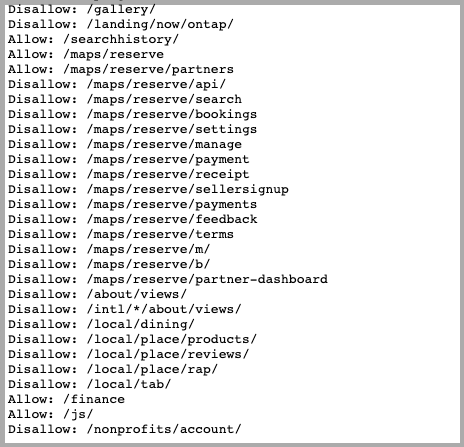
रोबोट की विफलता का अर्थ है कि Google आपकी robots.txt फ़ाइल को पुनर्प्राप्त करने में असमर्थ था, जो यहां स्थित है yourdomain.com/रोबोट पाठ.
यदि आपको यह त्रुटि मिलती है, तो आपको यह जांचना चाहिए कि आपने अपनी robots.txt फ़ाइल कैसे सेट की है। देखें कि आपने किन पृष्ठों को क्रॉल करने के लिए Google को निर्देश दिया है।
इसके अलावा, ट्रिपल-चेक फॉर ए अस्वीकार: / पंक्ति और सुनिश्चित करें कि वह पंक्ति मौजूद नहीं है - जब तक आप नहीं चाहते कि आपकी वेबसाइट Google खोज परिणामों में दिखाई दे।
यदि आपकी फ़ाइल क्रम में है और आप अभी भी त्रुटियां प्राप्त कर रहे हैं, तो यह जांचने के लिए कि क्या आपकी फ़ाइल 200 या 404 त्रुटि दे रही है, एक सर्वर हैडर चेकर टूल का उपयोग करें।
यह ध्यान रखना महत्वपूर्ण है कि कोई भी robots.txt नहीं होना एक अनुचित तरीके से कॉन्फ़िगर होने से बेहतर है।
URL त्रुटियों को कैसे ठीक करें
अधिकांश साइटों के लिए, Google खोज कंसोल आपको प्रति श्रेणी शीर्ष URL त्रुटियाँ दिखाएगा - desktop, स्मार्टफोन और फीचर फोन। हालांकि, बड़ी साइटों के लिए, यह सभी त्रुटियों को दिखाने के लिए पर्याप्त डेटा प्रदान नहीं कर सकता है।
नरम 404s
हालांकि इसका नाम भ्रामक हो सकता है, एक नरम 404 एक 404 स्थिति कोड वापस नहीं करता है। एक नरम 404 पृष्ठ 200 HTTP स्थिति देता है - जो कि ज्यादातर एक खाली पृष्ठ है।
इसे ठीक करने का सबसे विश्वसनीय तरीका यह है कि या तो उन्हें पन्नों में सामग्री जोड़कर उपयोगी बनाया जाए या उन्हें नोइंडेक्स किया जाए, इसलिए खोज इंजन अब उन्हें नहीं देखते हैं।
404 या नहीं मिली त्रुटियां
यह त्रुटि तब होती है जब किसी खोज इंजन ने आपकी साइट पर एक URL का अनुरोध किया है जो कि कोई नहीं है। भले ही आपकी क्रॉल त्रुटियों की रिपोर्ट में इनमें से बहुत सारे “404 या नहीं मिले” URL को देखना चिंताजनक हो, लेकिन यह उतना भयानक नहीं है जितना दिखता है।
Google दिशानिर्देश ध्यान दें 404 त्रुटियां आपकी साइट की अनुक्रमण या रैंकिंग को प्रभावित नहीं करती हैं। उस तरफ के साथ, आपको पता होना चाहिए कि आपके 404 को ठीक करना कारण पर निर्भर करता है। यह उतना ही सरल हो सकता है
- एक आंतरिक लिंक में टाइपिंग फिक्सिंग
- एक पेज जोड़ना
- यदि आपकी URL लोगों के लिए मौजूद है तो URL को किसी अन्य प्रासंगिक सामग्री पर पुनर्निर्देशित करना
यदि यह एक ऐसा पृष्ठ है जिसे आप पुनर्जीवित नहीं करना चाहते हैं, तो आप 301 इसे सबसे अधिक प्रासंगिक पृष्ठ पर पुनर्निर्देशित कर सकते हैं।
पहुँच अस्वीकृत त्रुटियाँ
ये त्रुटियां तब होती हैं जब किसी खोज इंजन को किसी विशेष पृष्ठ तक पहुंचने की अनुमति नहीं होती है। आम तौर पर पहुँच अस्वीकृत त्रुटियों के कारण होता है:
- Robots.txt द्वारा पृष्ठ अस्वीकृत किए जा रहे हैं
- पासवर्ड पेज की सुरक्षा
- आपका होस्टिंग प्रदाता Googlebot को अवरुद्ध कर रहा है
यदि आप चाहते हैं कि अवरुद्ध पृष्ठ खोज परिणामों में प्रदर्शित हों, तो आपको ठीक करना होगा कि खोज इंजनों को अवरुद्ध करना क्या है। इसके अतिरिक्त, आपको चाहिए:
- पृष्ठ से लॉगिन आवश्यकता को हटा दें
- अपनी robots.txt फ़ाइल से URL निकालें
- अपने robots.txt फ़ाइल पर चेतावनी की जाँच करने के लिए robots.txt परीक्षक का उपयोग करें
- में परीक्षण करने के लिए robots.txt का प्रयोग करेंdiviआपकी फ़ाइल के विरुद्ध दोहरे URL
- श्वेतसूची Googlebot में अपने होस्टिंग प्रदाता से संपर्क करें
- अपनी साइट को स्कैन करने के लिए चीखना मेंढक का प्रयोग करें, यह आपको लॉग इन करने के लिए प्रेरित कर सकता है
फॉलो नहीं की गई त्रुटियां
"नो-फॉलो" लिंक निर्देश के साथ नहीं मिलाया जाना चाहिए
"त्रुटियों का पालन नहीं" इसका मतलब है कि Google उस विशेष URL का अनुसरण नहीं कर सकता है। ये त्रुटियां अक्सर तब होती हैं जब Google फ्लैश, जावास्क्रिप्ट, कुकीज या रीडायरेक्ट के मुद्दों में चलता है।
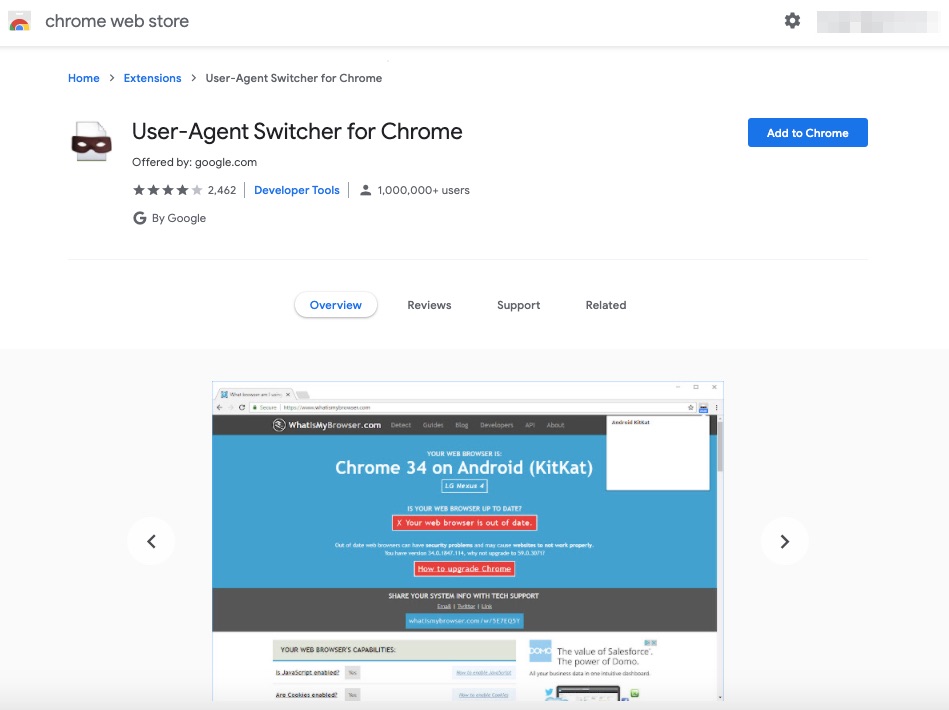
इस त्रुटि को ठीक करने के लिए, साइट को देखने के लिए URL निरीक्षण उपकरण या लिंक्स पाठ ब्राउज़र का उपयोग करें जैसा कि Google करेगा। आप क्रोम ऐड-ऑन का भी उपयोग कर सकते हैं जैसे उपयोगकर्ता एजेंट स्विचर जैसे ही आप पृष्ठों को ब्राउज़ करते हैं Google की नकल करें।

यदि आप पृष्ठों को लोड करते हुए नहीं देखते हैं या पृष्ठ पर महत्वपूर्ण सामग्री नहीं देखते हैं, तो संभवतः आपको अपना मुद्दा मिल गया है। खोज इंजन को क्रॉल करने के लिए लिंक और सामग्री की आवश्यकता होती है।
क्रॉल त्रुटियों को ठीक करना क्यों महत्वपूर्ण है
क्रॉल त्रुटियां काफी प्रभावित करती हैं कि आपकी वेबसाइट Google खोज में कैसे रैंक करती है। यदि अनिर्धारित या अनदेखा छोड़ दिया जाता है, तो आपकी साइट आपके लक्षित बाजार के लिए अदृश्य हो जाती है।
अपनी वेबसाइट को iFrames में लोड होने से रोकें
जब यह आईफ्रेम की बात आती है, तो बुरा अच्छा है। वे दुर्भावनापूर्ण कोड - वायरस, ट्रोजन या स्पाईवेयर वितरित कर सकते हैं - एक कंप्यूटर के लिए।
आप अपने कंप्यूटर पर कुकीज़ सेट करने के लिए iFrames का उपयोग करेंगे। आपके द्वारा अपने ब्राउज़र से साफ़ करने के बाद भी ये कुकीज़ कभी नहीं निकल सकती हैं।
IFrame Loading से अपनी साइट को कैसे ब्लॉक करें
यद्यपि आप अपनी साइट को iFrame लोडिंग से दो तरीकों से ब्लॉक कर सकते हैं - एक्स-फ्रेम-ऑप्शंस और कंटेंट-सिक्योरिटी-पॉलिसी - हम पूर्व रणनीति पर ध्यान केंद्रित करेंगे।
क्यों?
सामग्री-सुरक्षा-नीति विकल्प की तुलना में अधिक ब्राउज़र X- फ्रेम-ऑप्शन हेडर का समर्थन करते हैं। इसे ध्यान में रखते हुए, आपको पता होना चाहिए कि X- फ्रेम-ऑप्शन हैडर में तीन सेटिंग्स हैं:
- DENY सेटिंग, जो सभी iFrames अनुरोधों को ब्लॉक करती है,
- SAMEORIGIN सेटिंग जो आपकी साइट को इसकी सामग्री की अनुमति देता है, और
- ALLOW-FROM सेटिंग से आप उन विश्वसनीय स्थानों को चुन सकते हैं जो आपके पृष्ठों को iFrame कर सकते हैं। इस विकल्प का उपयोग करते समय आपको सावधानी बरतनी चाहिए क्योंकि यह सभी ब्राउज़रों द्वारा मान्यता प्राप्त नहीं है और आपको हमलों के लिए असुरक्षित बना सकता है।
ब्लॉक iFrames का उपयोग करके .htaccess
यदि आप अपनी साइट की होस्टिंग साझा कर रहे हैं, तो संभवतः आपके पास अपाचे कॉन्फ़िगरेशन तक पहुंच नहीं होगी। सौभाग्य से, आप अपनी .htaccess फ़ाइल में निम्न में से एक कोड डालकर X- फ्रेम-ऑप्शन हेडर सेट कर सकते हैं:
हेडर सेट एक्स-फ्रेम-विकल्प DENY - अपनी साइट iFraming से उपयोगकर्ताओं को अस्वीकार करने के लिए
हेडर सेट एक्स-फ्रेम-विकल्प SAMEORIGIN - उपयोगकर्ताओं को इनकार करने के लिए, एक ही मूल के साथ उन लोगों को छोड़कर, iFraming आपकी साइट
हेडर सेट एक्स-फ्रेम-ऑप्शंस ALLOW-FROM https: //तुंहारेdomain.com - उपयोगकर्ताओं को अस्वीकार करने के लिए, निर्दिष्ट डोमेन को छोड़कर, अपनी साइट को iFraming से
अपना नाम बदलेंdomain.com उस डोमेन के लिए जिसे आप iFraming एक्सेस देना चाहते हैं।
Apache पर iFrames को ब्लॉक करना
यदि आप साझा होस्टिंग का उपयोग नहीं कर रहे हैं और अपनी अपाचे फ़ाइलों तक पहुँच सकते हैं, तो आप अपने में निम्न कोड जोड़ सकते हैं httpd.conf फ़ाइल:
हेडर हमेशा एक्स-फ्रेम-विकल्प "SAMEORIGIN" सेट करता है
Nginx पर iFrames को ब्लॉक करना
इसके लिए, आपको अपने सर्वर ब्लॉक कॉन्फ़िगरेशन में निम्नलिखित पंक्तियों को जोड़ना होगा:
हेडर हमेशा एक्स-फ्रेम-विकल्प "SAMEORIGIN" सेट करता है
इंटरनेट पर iFrames को ब्लॉक करनाformatआयन सेवाएं (आईआईएस)
यदि आप अपनी वेबसाइट के लिए Windows का उपयोग कर रहे हैं, तो आपको निम्नलिखित पंक्तियों को अपने साथ जोड़ना होगा web.config फ़ाइल:
...
...
वैकल्पिक रूप से, IIS प्रबंधक GUI का उपयोग करें द्वारा अपने iFraming अधिकारों को कॉन्फ़िगर करने के लिए:
- IIS प्रबंधक खोलना
- का विस्तार कर रहा है साइट फ़ोल्डर, जो के तहत होना चाहिए कनेक्शन फलक बाईं ओर, और उस साइट को चुनें जिसे आप संरक्षित करना चाहते हैं
- डबल-क्लिक करना HTTP रिस्पांस हेडर आइकन, जो मध्य में सुविधा सूची में दिखाई देगा
- पर क्लिक करने जोड़ना में क्रिया फलक दाहिने तरफ़
- टाइपिंग एक्स फ़्रेम-विकल्पों को में नाम क्षेत्र दिखाई देने वाला संवाद बॉक्स
- टाइपिंग समोरिजिन मान फ़ील्ड में, और
- क्लिक करें OK अपने परिवर्तनों को बचाने के लिए
क्यों अवरुद्ध iFrames महत्वपूर्ण है
ऊपर दिए SAMEORIGIN x- फ्रेम-ऑप्शन हैडर आपकी वेबसाइट के लिए आप और आपके उपयोगकर्ताओं को क्लिकजैकिंग, धोखाधड़ी या सामग्री की चोरी से बचाता है।
Robot.txt की जाँच करें
अपने खोज इंजन अनुकूलन को चलाने का एक तरीका यह है कि खोज इंजन आपकी साइट को कैसे क्रॉल करता है, इसका अधिक नियंत्रण रखें। ऐसा ही आप robots.txt के साथ करते हैं।
Robots.txt फ़ाइल को रोबोट बहिष्करण प्रोटोकॉल या मानक भी कहा जाता है।
Robots.txt खोज इंजन बॉट को किसी वेबसाइट के अलग-अलग पृष्ठों या अनुभागों को क्रॉल नहीं करने का निर्देश देता है।
कैसे एक robots.txt फ़ाइल बनाएँ
एक टेक्स्ट फ़ाइल होने के नाते, आप आसानी से Windows नोटपैड का उपयोग करके robots.txt बना सकते हैं। सौभाग्य से, format बनाने के लिए एक ही है।
उपयोगकर्ता-एजेंट: X
अस्वीकार करें: Y
जहां उपयोगकर्ता-एजेंट वह विशिष्ट बॉट है जिसे आप संबोधित कर रहे हैं, और जो कुछ भी "अस्वीकृत" के बाद आता है, वे URL हैं जिन्हें आप ब्लॉक करना चाहते हैं।
उदाहरण के लिए:
उपयोगकर्ता-एजेंट: googlebot
अस्वीकार करें: / चित्र
यह नियम स्वचालित रूप से Googlebot को आपकी साइट के चित्र फ़ोल्डर को अनुक्रमित नहीं करने के लिए कहता है। आप अपनी वेबसाइट को क्रॉल करने वाले बॉट को निर्देश देने के लिए एक तारांकन चिह्न (*) का भी उपयोग कर सकते हैं।
उदाहरण के लिए:
उपयोगकर्ता-एजेंट: *
अस्वीकार करें: / वीडियो
"*" सभी बॉट को आपके वीडियो फ़ोल्डर को क्रॉल नहीं करने के लिए कहता है।
कैसे एक robots.txt फ़ाइल खोजें
आपकी robots.txt फ़ाइल तैयार हो जाने के बाद, इसे आपकी वेबसाइट की शीर्ष-स्तरीय निर्देशिका में रखा जाना चाहिए। इसे "robots.txt" नाम दिया जाना चाहिए क्योंकि यह संवेदनशील है।
आप और कोई भी, किसी भी रूट डोमेन के अंत में /robots.txt को जोड़कर अपनी robots.txt फ़ाइल पा सकते हैं - उदाहरण के लिए, https://www.google.com/robots.txt.
SEO के लिए robots.txt को कैसे ऑप्टिमाइज़ करें
आप अपनी robots.txt फ़ाइल को कैसे अनुकूलित करते हैं, यह आपकी साइट की सामग्री पर निर्भर करता है। आपके लाभ के लिए robots.txt का उपयोग करने के कई तरीके हैं।
ऐसा करने का एक तरीका यह है कि बॉट्स को अपनी साइटों को क्रॉल न करने के लिए धन्यवाद पेज कहा जाए। तो अगर उस पेज पर पाया जाता है https://yourdomain.com/thank-you/, इसे आपके robots.txt फ़ाइल में ब्लॉक करना इस तरह दिखाई देगा:
उपयोगकर्ता-एजेंट: *
अस्वीकार करें: / धन्यवाद /
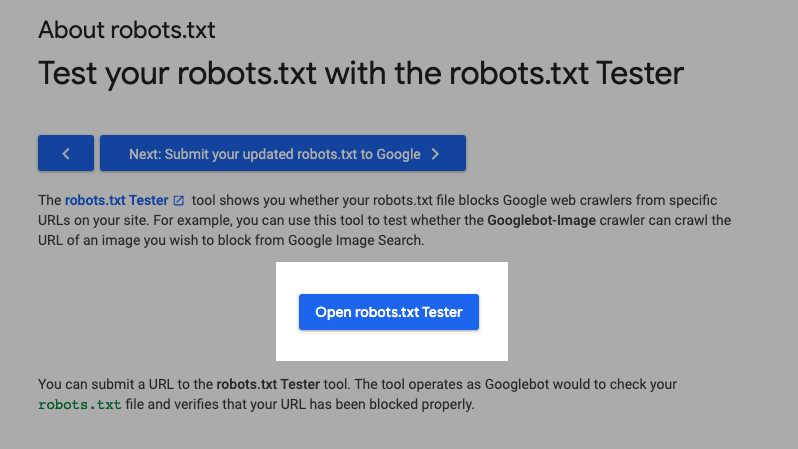
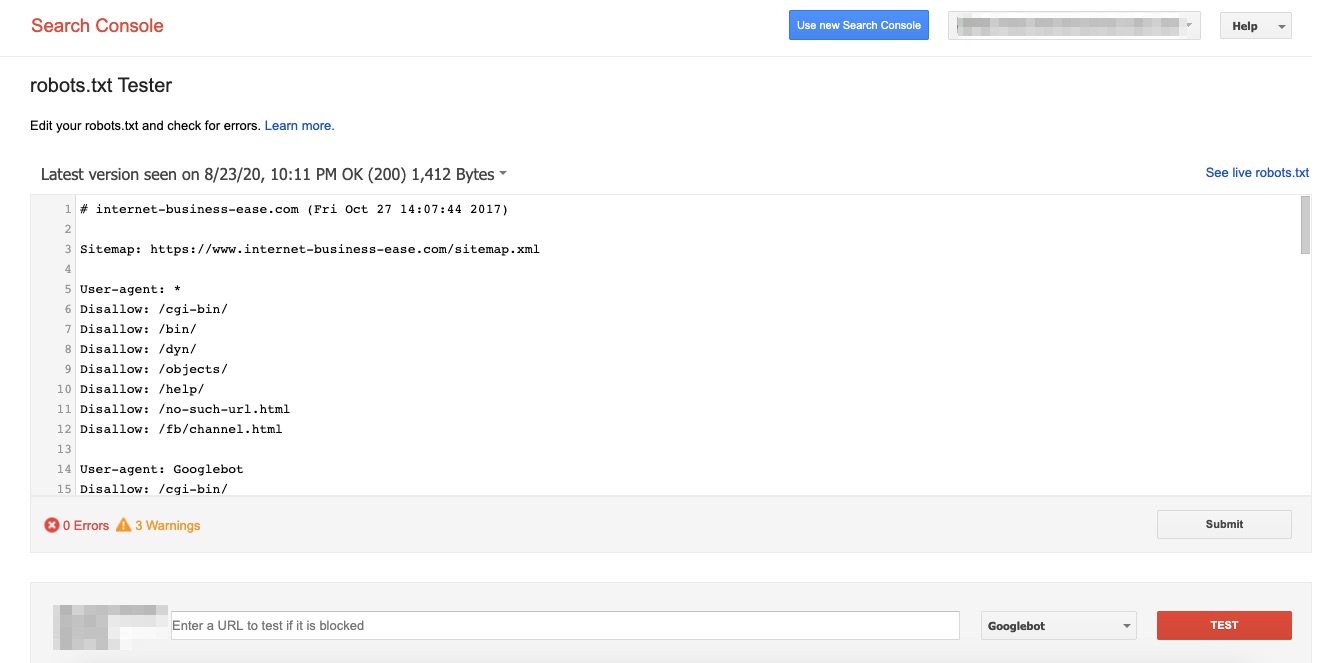
कैसे अपने robots.txt फ़ाइल का परीक्षण करें
एक बार जब आप अपनी robots.txt फ़ाइल बना या संशोधित कर लेते हैं, पाते हैं, और अनुकूलित कर लेते हैं, तो आपको यह सुनिश्चित करने के लिए कि उन्हें सही ढंग से काम करना है, सब कुछ परीक्षण करना होगा।
ऐसा करने के लिए, अपने में लॉग इन करें गूगल वेबमास्टर्स खाते और यहां दिशा का पालन करें.
आपके पास अपना सबमिट करने का विकल्प है अपडेट किए गए रोबोट फ़ाइल या अपनी साइट के robots.txt फ़ाइल का परीक्षण करें यह जानने के लिए कि क्या यह Google के क्रॉलर को रोक रहा है।
Robots.txt परीक्षक बटन पर क्लिक करें।

संपत्ति को ड्रॉपडाउन से सही संपत्ति का चयन करें।

एक बार जब आप एक संपत्ति का चयन कर लेते हैं, तो यह आपको एक संपादक को निर्देशित करता है। यदि पहले से ही बॉक्स में एक कोड है, तो हटाएं और इसे अपने नए बनाए गए robots.txt से बदलें।

क्लिक "टेस्ट।“यह आपकी स्क्रीन के निचले दाहिने हिस्से पर होना चाहिए।
यदि "टेस्ट"पाठ परिवर्तन"रख सकते है, "इसका मतलब है कि आपके robots.txt वैध है।

यदि आप किसी भी समस्या का सामना करते हैं, तो आप सीधे परीक्षक में वाक्यविन्यास को संपादित कर सकते हैं।
जब तक सब कुछ सुचारू नहीं हो जाता है, तब तक परीक्षण जारी रखें, फिर अपने robots.txt को अपनी रूट डायरेक्टरी पर अपलोड करें (या यदि आपके पास पहले से ही है तो इसे वहां सेव करें)।
अपने रोबोटों की जाँच क्यों महत्वपूर्ण है
यदि सही ढंग से किया जाता है, तो आपकी खोज दृश्यता में वृद्धि होनी चाहिए। Robots.txt भी खोज इंजन के क्रॉल बजट को अधिकतम करके यह निर्देश देता है कि वे आपकी वेबसाइट के उन हिस्सों को क्रॉल न करें जिनके लिए आपको SERPs में रैंक करने की आवश्यकता नहीं है।
के बारे में जान सकते हैं robots.txt का उपयोग करते हुए और उसका यहाँ वाक्य रचना.
Deindex साइट पेज
हालाँकि, अपने पृष्ठों को अनुक्रमणित करने से आपका अधिकार खोज इंजन परिणाम पृष्ठों पर बढ़ सकता है, deindexing उतना ही प्रभावी है।
कैसे?
Deindexing पृष्ठों का अर्थ है कि खोज इंजन परिणाम प्रासंगिक पृष्ठों पर ट्रैफ़िक लाते हैं। जब उपयोगकर्ता आपकी सामग्री के लिए वेब खोज करते हैं तो यह महत्वहीन पृष्ठों को प्रदर्शित होने से रोकता है।
जिन पृष्ठों को विच्छेदित किया जाना चाहिए उनमें शामिल हैं:
- नकल सामग्री
- धन्यवाद पेज
- व्यवस्थापक और लॉगिन पृष्ठ
- आंतरिक खोज परिणाम
डेन्डेक्स साइट के पृष्ठ कैसे
आपकी वेबसाइट के पृष्ठों को हटाने के दो तरीके हैं।
मेटा टैग का उपयोग करना
मेटा टैग - noindex और nofollow टैग - के लिए एक आसान तरीका है खोज रैंकिंग से deindex पृष्ठ। नोइन्डेक्स टैग जोड़ने पर पृष्ठों को किसी भी खोज इंजन परिणाम पृष्ठ (SERPs) पर दिखाने से बचता है, एक nofollow टैग खोज इंजन को चयनित पृष्ठ पर लिंक क्रॉल करने से रोकता है।
टैग लगाना उतना ही सरल है जितना आप अपने पेज के हाइपरटेक्स्ट मार्कअप लैंग्वेज सेक्शन में कॉपी किए गए टैग को जोड़ना। जिस वेबपेज को आप डीइन्डेक्स करना चाहते हैं, उसके लिए स्रोत कोड खोलें। फिर, टैग को एक नई लाइन में पेस्ट करें HTML का अनुभाग।
हमेशा एक noindex या nofollow टैग को बाहर रखने से बचें टैग के रूप में यह हेडर के अंत का प्रतीक है। कोड में परिवर्तन सहेजें, और आप कर रहे हैं।
एक robots.txt फ़ाइल बनाएँ

ऊपर साझा किए गए विवरण के अलावा, यहां कुछ दिए गए हैं robots.txt कोड यह उपयोगी हो सकता है:
सब कुछ अनुक्रमित किया जा रहा है:
उपयोगकर्ता-एजेंट: *
अस्वीकार:
or
उपयोगकर्ता-एजेंट: *
अनुमति दें: /
अनुक्रमण को अस्वीकार करना:
उपयोगकर्ता-एजेंट: *
अस्वीकार करें: /
एक विशिष्ट फ़ोल्डर को ख़राब करना:
उपयोगकर्ता-एजेंट: *
अस्वीकार करें: / फ़ोल्डर /
क्यों कुछ साइट पेज महत्वपूर्ण है
उपयोगकर्ताओं को जो मिलता है उसे नियंत्रित करें। प्रासंगिक पृष्ठों पर सीधा ट्रैफ़िक और जब उपयोगकर्ता Google के माध्यम से आपकी सामग्री खोजते हैं तो अप्रासंगिक पृष्ठों को आने से रोकते हैं।
XML साइटमैप का उपयोग करें
साइटमैप एक XML है format, जो साइट URL को सूचीबद्ध करता है, जिनमें से प्रत्येक में विशिष्ट मेटाडेटा होता है। XML साइटमैप SEO के लिए आवश्यक हैं क्योंकि वे खोज इंजन के लिए वेबसाइटों को खोजना आसान बनाते हैं।
इमेज के लिए साइटमैप कैसे बनाएं
छवियों के लिए XML साइटमैप बनाने से, संभावना है कि साइट के चित्र Google खोज परिणामों में दिखाई देंगे। छवियों के लिए XML साइटमैप का उपयोग करने से खोज इंजन को सामग्री का पता लगाने में मदद मिलेगी जो जावास्क्रिप्ट का उपयोग करके भरी जाती है।
छवियों का वर्णन करने के लिए मुख्य टैग में शामिल हैं:
- मेंformatएक छवि के बारे में आयन।
- छवि का URL।
- छवि को कैप्शन।
- छवि स्थान
- छवि लाइसेंस का URL।
वीडियो के लिए साइटमैप कैसे बनाएँ
अतिरिक्त मेटाडेटा के लिए धन्यवाद, उच्च पदों पर Google खोज परिणामों में दिखने वाले वीडियो की संभावना बेहतर हो जाती है।
वीडियो साइटमैप बनाने के लिए मुख्य टैग में शामिल हैं:
- वीडियो के स्थान का वेब पेज
- वीडियो शीर्षक (100 वर्ण तक)
- वीडियो प्लेयर के स्थान
- एक विशिष्ट वीडियो की नियुक्ति
- वीडियो पूर्वावलोकन (120 × 90 पिक्सेल से अधिक नहीं होना चाहिए)
- वीडियो का वर्णन करने के लिए एक कंटेनर
- वीडियो का वर्णन (2000 वर्णों तक)

यदि आप मैन्युअल परेशानी से बचते हैं, तो आप इसका उपयोग कर सकते हैं:
- पावरमैपर Desktop
- मेंढक चीखना
| यदि आप वर्डप्रेस का उपयोग करते हैं, तो ये plugins एक XML साइटमैप उत्पन्न कर सकता है। | एक तीसरा विकल्प उपयोग करना है ऑनलाइन XML साइटमैप निर्माता जैसे |
| Yoast | एक्सएमएल-साइटमैप |
| गूगल एक्सएमएल साइटमैप | XML साइटमैप जेनरेटर |
| Rank Math | मेरा साइटमैप जेनरेटर |
| प्रीमियम एसईओ पैक | वेब साइट-मानचित्र |
| एक एसईओ पैक में |
साइटमैप का उपयोग करना क्यों महत्वपूर्ण है
XML साइटमैप का उपयोग करने से खोज इंजन क्रॉलर में अधिक कुशल हो जाता है
- वेब पृष्ठों को प्राथमिकता देना
- किसी साइट के पृष्ठों की ताज़ा आवृत्ति को ठीक करना और
- स्कैनिंग मीडिया सामग्री
XML साइटमैप साइट के समाचार फ़ीड को स्कैन करने और सभी आवश्यक पृष्ठों को अनुक्रमित करने के लिए भी महत्वपूर्ण हैं।
बहुभाषी सेटिंग्स के लिए Hreflang टैग का उपयोग करें
यदि आपकी वेबसाइट में कई भाषाओं में सामग्री है, तो hreflang विशेषता को स्वीकार और उपयोग किया जाना चाहिए। उदाहरण के लिए, यदि हम अमेरिका में Google "अमेज़न की आधिकारिक वेबसाइट", यह पहला परिणाम है:

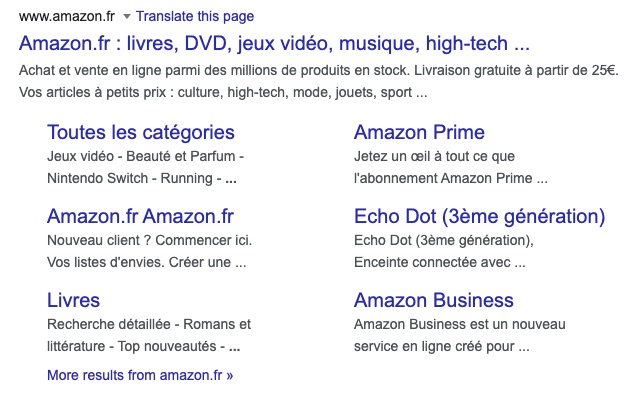
यदि हम फ्रांस में यही खोज करते हैं, तो हम पृष्ठ का यह संस्करण देखते हैं:

Hreflang यह संभव बनाता है।
Hreflang Tags कैसे बनाये
Hreflang टैग आसानी से याद करने और सुसंगत वाक्य रचना का उपयोग करते हैं:
यहां प्रत्येक कोड का टूटना है:
- लिंक rel = "वैकल्पिक": इस टैग में लिंक इस पेज का एक वैकल्पिक संस्करण है।
- hreflang = "y": यह वैकल्पिक है क्योंकि यह एक अलग भाषा में है, और यह भाषा y है।
- href = "https://samplesite.com/alternate-page": इस URL पर वैकल्पिक पृष्ठ पाया जा सकता है।
तो, संयुक्त राज्य अमेरिका में अंग्रेजी बोलने वालों के लिए, एक Hreflang टैग होगा:
<लिंक rel = "वैकल्पिक" hreflang = "en-us" href = "https://example.com/us/yes" />
यूनाइटेड किंगडम में अंग्रेजी बोलने वालों के लिए, यह होगा:
<लिंक rel = "वैकल्पिक" hreflang = "en-gb" href = "https://example.com/uk/yes" />
कैसे Hreflang टैग को लागू करने के लिए
Google ने hreflang टैग का उपयोग करने के तीन तरीकों को पहचाना:
- एचटीएमएल टैग: आप किसी भी उपयुक्त hreflang टैग को जोड़कर इसे लागू कर सकते हैं आपके वेब पेज का टैग।
- HTTP शीर्ष लेख: यदि आपके पास एक गैर-एचटीएमएल पेज है जैसे कि पीडीएफ, तो आप डॉक्यूमेंट वेरिएंट की संबंधित भाषा को निर्दिष्ट करने के लिए HTTP हेडर का उपयोग कर सकते हैं।
- साइटमैप: चूंकि साइटमैप किसी पृष्ठ और उसके प्रकारों के क्रम को निर्दिष्ट करने के लिए प्रासंगिक मार्कअप को शामिल कर सकता है, इसलिए आप इसका उपयोग कर सकते हैं एक्सएचटीएमएल: लिंक विशेषता।
आप अपनी साइट पर hreflang टैग को निष्पादित करने के लिए रैंक मठ और योस्ट जैसे एसईओ टूल पर भी भरोसा कर सकते हैं।
गलतियों से बचने के लिए जब Hreflang टैग बना रहे हैं
हालाँकि ये गलतियाँ टालने योग्य लगती हैं, आपको आश्चर्य होगा कि ये कितनी बार होती हैं। उनमे शामिल है:
- विहित टैग में वेबसाइट के एक अलग भाषा संस्करण का संकेत
- रिश्तेदार URL का उपयोग करना
- गलत देश कोड दर्ज करें। उदाहरण के लिए, यदि आप यूनाइटेड किंगडम के लिए hreflang = "en-gb" के बजाय hreflang = "uk" का उपयोग करते हैं
क्यों Hreflang टैग का उपयोग करना महत्वपूर्ण है
एक खोज इंजन उपयोगकर्ता की मूल जीभ पर खानपान उपयोगकर्ता अनुभव को बेहतर बनाता है। यह अक्सर आपके पृष्ठ से दूर क्लिक करने और खोज परिणामों पर लौटने वाले कम लोगों को अनुवादित करता है।
Hreflang टैग को लागू करने से आपके पृष्ठों पर अधिक समय खर्च होता है और उछाल दर कम होती है। इन सभी का अंततः एसईओ और साइट रैंकिंग पर सकारात्मक प्रभाव पड़ता है।
कैनोनिकल टैग की सही सेटिंग की पुष्टि करें
Canonical टैग खोज इंजनों को पहचानने में मदद करते हैं जो डुप्लिकेट किए गए पृष्ठों या सामग्री के मामले में मूल पृष्ठ है।
डुप्लिकेट सामग्री की उपस्थिति और इस टैग की अनुपस्थिति में, खोज इंजन समझ नहीं पाता है कि खोज परिणामों में कौन से पृष्ठ विहित और प्रासंगिक हैं।

इस प्रकार, एक विहित टैग को शामिल करके, आप खोज इंजन को इस URL को खोज परिणामों में रैंक करने के लिए कहते हैं।
कैसे आपकी साइट पर कैनोनिकल टैग लिखने के लिए
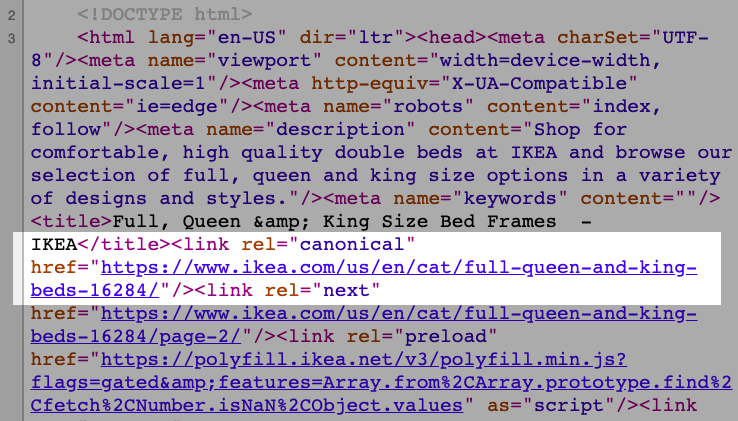
यदि आप अपनी साइट पर विहित टैग लिख रहे हैं, तो आपको उन्हें इसमें शामिल करना चाहिए पृष्ठ के स्रोत कोड में वह अनुभाग जिसके लिए आप एक कैनोनिकल लिंक निर्दिष्ट करने का प्रयास कर रहे हैं। यदि टैग में नोट नहीं किया गया है , खोज इंजन इसे अनदेखा करेंगे।
यदि आप सीएमएस प्लेटफॉर्म का उपयोग करते हैं, तो उनमें से अधिकांश आपको स्रोत कोड तक पहुंचने के बिना विहित टैग जोड़ने की अनुमति देते हैं।
WordPress में Canonical Tags कैसे लिखे
वर्डप्रेस आपको जोड़ने की अनुमति देता है rel = "प्रामाणिक" अपने पन्नों को। आपके द्वारा उपयोग की जाने वाली विधि आपके पर निर्भर करती है plugin.
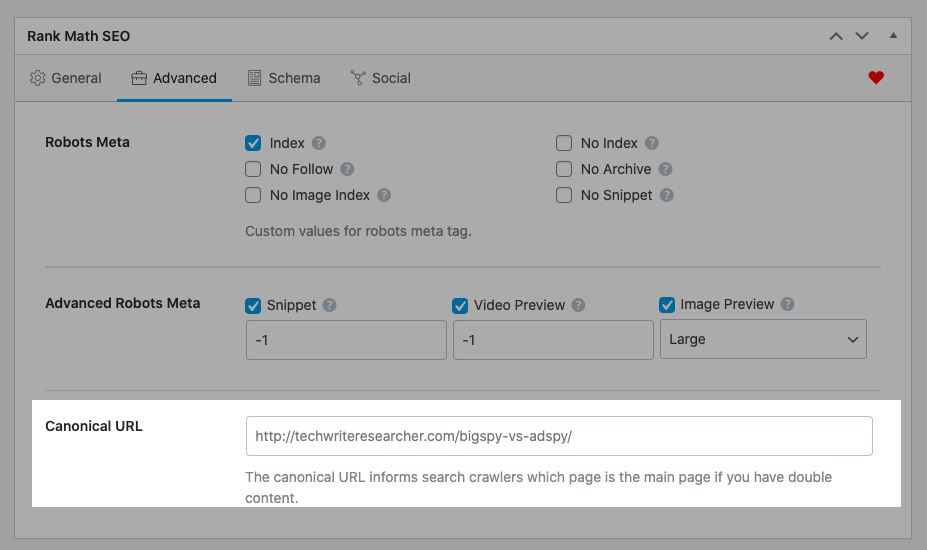
रैंकमैथ में, आप पा सकते हैं “उन्नत“अपने सामग्री संपादक के निचले भाग पर टैब करें। इस पर क्लिक करें।

अपने विहित URL को जोड़ने के लिए बॉक्स खोजने के लिए थोड़ा नीचे स्क्रॉल करें।

Yoast के लिए, SEO सेटिंग्स को ढूंढें और क्लिक करें। आप दिखाई देने वाली विंडो में एक कैनोनिकल टैग लिखने में सक्षम होंगे।
आपकी वेबसाइट पर एक कैनोनिकल ऑडिट आयोजित करना
विहित ऑडिट आयोजित करना आपको Google द्वारा अनदेखा करने से बचाता है। तो, आप इसे सफलतापूर्वक कैसे कर सकते हैं?
मैन्युअल रूप से कोड की समीक्षा करें
यदि आप अपनी साइट पर कुछ पृष्ठों की जांच करना चाहते हैं, तो अपने कोड की मैन्युअल समीक्षा करना फायदेमंद है। सौभाग्य से, सभी ब्राउज़र आपको स्रोत कोड देखने की अनुमति देते हैं।
स्रोत कोड में, रेखा ढूंढें "Rel विहित =" और अंदर देखोformatआयन आप चाहते हैं। का उपयोग करने पर विचार करें CTRL + F शॉर्टकट आवश्यक लाइनों को जल्दी से खोजने के लिए।
स्पेशलाइज्ड टूल्स का इस्तेमाल करें
यदि आपके पास अपनी साइट पर जांच करने के लिए 20 से अधिक वेब पेज हैं, तो विशेष उपकरण जाने का रास्ता है। Semrush और Ahrefs जैसी सेवाएँ विहित टैगों की ऑडिट करने की क्षमता प्रदान करती हैं।
क्यों Canonical टैग का उपयोग करना महत्वपूर्ण है
Canonical टैग खोज इंजन को बताते हैं कि आपकी साइट पर एक निश्चित संसाधन या अधिक प्रासंगिक पृष्ठ है। वे डुप्लिकेट सामग्री के साथ मुद्दों को हल करने में भी मदद करते हैं। खोज इंजन को भ्रमित करने से बचने के लिए विहित टैग के सही कार्यान्वयन को सुनिश्चित करना महत्वपूर्ण है।
301 रीडायरेक्ट सेट करें
301 रीडायरेक्ट दिखाता है कि एक वेब पेज स्थायी रूप से एक डोमेन से दूसरे में चला गया है।
सीधे शब्दों में कहें, एक 301 पुनर्निर्देशित एक ब्राउज़र बताता है:
“यह पृष्ठ स्थायी रूप से चला गया है। यहाँ नया स्थान है, और इसे वापस ले जाने का कोई इरादा नहीं है। ”
और ब्राउज़र जवाब देता है:
"कोई दिक्कत नहीं है! मैं अभी आपके उपयोगकर्ता को वहाँ भेजूँगा! "
यह समझना कि तकनीकी एसईओ में 301 पुनर्निर्देशन कैसे काम करते हैं, आवश्यक है।
301 रीडायरेक्ट को कैसे सेट करें
हालाँकि आप 301 रीडायरेक्ट को कई तरीकों से सेट कर सकते हैं, लेकिन सबसे आम तरीका यह है कि आप अपनी वेबसाइट की .htaccess फ़ाइल को संपादित करें। फ़ाइल आपकी साइट के रूट फ़ोल्डर में स्थित है।
यदि आप फ़ाइल नहीं देखते हैं, तो यह या तो आपके पास .htaccess फ़ाइल नहीं है या आपका डोमेन Apache वेबसर्वर पर नहीं चल रहा है।
केवल Apache सर्वर .htaccess का उपयोग करते हैं।
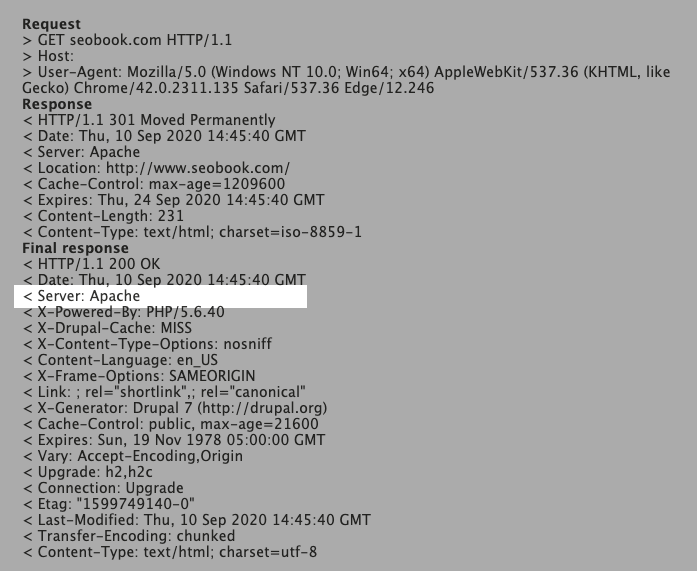
और चूंकि यह प्रक्रिया अपाचे के लिए सख्ती से है, इसलिए उपयोग करें एसईओ बुक के सर्वर हैडर चेकर.
अपनी साइट के यूआरएल में डालें और "चेक हैडर" पर क्लिक करें।

आप पाएंगे कि आपकी साइट अपाचे का उपयोग "सर्वर:”रेखा। नीचे एक उदाहरण दिया गया है।

कैसे एक पुराने पृष्ठ को एक नए पृष्ठ पर पुनर्निर्देशित करें
यदि आपके पास .htaccess फ़ाइल नहीं है, तो आप TextEdit (Mac) या नोटपैड (Windows) का उपयोग करके एक बना सकते हैं। बस एक नया दस्तावेज़ खोलें और इसे सहेजें .htaccess सुनिश्चित करें कि आप मानक .txt फ़ाइल एक्सटेंशन को हटा दें।
यदि आपके सर्वर पर पहले से .htaccess फ़ाइल है, तो उसे अपने पास डाउनलोड करें desktop आसान पहुँच और संपादन के लिए। इसके बाद, इस कोड को .htaccess फ़ाइल में रखें:
रीडायरेक्ट 301 /old/old.htm http://www.you.com/new.htm
यदि फ़ाइल में पहले से ही कोड लाइनें हैं, तो एक लाइन छोड़ें, फिर उपरोक्त कोड इनपुट करें। .Htaccess फाइल को सेव करें फिर इसे अपने सर्वर के रूट फोल्डर में अपलोड करें। आप पुराने पृष्ठ पते में लिखकर कार्रवाई का परीक्षण कर सकते हैं। आपको नए स्थान पर ले जाना चाहिए।
एक नए डोमेन के लिए एक पुराने डोमेन को पुनर्निर्देशित कैसे करें
जब आप एक पुराने डोमेन को एक नई तकनीक पर पुनर्निर्देशित कर सकते हैं, तो नीचे दिया गया कोड उतना ही उपयोगी है:
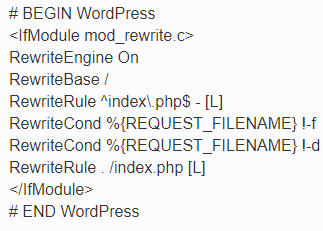
रिवाइटकंड%{HTTP_HOST} ^domain.com$ [या] रिवाइटकॉन्ड%{HTTP_HOST} ^www.domain.com$ रिवाइटरूल ^होम\। html http://www.domain.com/ [R=301,L] पुनर्लेखन नियम ^about\।
अपनी साइट पर इसे लागू करने से पहले इसे सहेजना और परीक्षण करना सुनिश्चित करें।
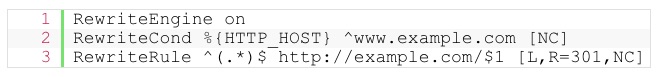
गैर-www URL को www URL पर पुनर्निर्देशित कैसे करें
Www URL के सभी अनुरोधों को पुनर्निर्देशित करने के लिए, आप निम्नलिखित पंक्तियाँ RewriteEngine On के अंतर्गत डाल सकते हैं:

आपके पास होगा yourdomain.com/page1।
आप उसी का अनुसरण कर सकते हैं format यदि आप चाहते हैं कि सभी अनुरोध गैर-www URL पर जाएं। बस ये कोड अपनी साइट की .htaccess फ़ाइल की शुरुआत में डालें:

तो, आपके पास होगा www.yourdomain.com/page1।
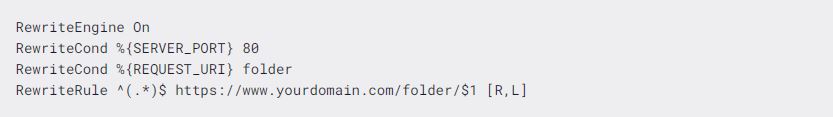
HTTP से HTTPS में रीडायरेक्ट कैसे करें
यदि आप अपने संपूर्ण डोमेन को HTTP से HTTPS पर पुनर्निर्देशित कर रहे हैं, तो आप अपनी साइट के .htmcess की शुरुआत में इन पंक्तियों को जोड़ सकते हैं:

यदि आप किसी विशिष्ट डोमेन को पुनर्निर्देशित कर रहे हैं, तो आप इन पंक्तियों को जोड़ सकते हैं:

यदि आप किसी विशिष्ट फ़ोल्डर को पुनर्निर्देशित कर रहे हैं, तो इन पंक्तियों को डालें:

नोट: बदलने के "आपका डोमेन" तथा /फोल्डर जहाँ भी आवश्यक हो, वास्तविक डोमेन और फ़ोल्डर नाम के साथ।
सौभाग्य से, आपको इन पुनर्निर्देशन को संभालने के लिए तकनीकी रूप से इच्छुक होने की आवश्यकता नहीं है। एसईओ उपकरण और plugins, रैंक मठ की तरह, मदद कर सकते है।
क्यों 301 रीडायरेक्ट का उपयोग करना महत्वपूर्ण है
यदि आप पुनर्निर्देशित करते हैं yourdomain.com/page2 सेवा मेरे yourdomain.com/page3पुनर्निर्देशित पृष्ठ को मूल पृष्ठ की "शक्ति" को बनाए रखना चाहिए। आपकी बैक पॉकेट में उस शक्ति के साथ, आपकी साइट के ऑर्गेनिक ट्रैफ़िक को बढ़ाने के लिए 301 रीडायरेक्ट उपयोगी हो जाते हैं।
के लिए जाँच करें और टूटे हुए लिंक को ठीक करें
यदि आपकी साइट का लिंक काम नहीं करता है, तो यह आपकी सारी मेहनत को बर्बाद कर सकता है। आपकी वेबसाइट पर टूटे हुए लिंक आपके एसईओ प्रयासों का अवमूल्यन करेंगे और आपके उपयोगकर्ताओं के लिए एक बुरा अनुभव पैदा करेंगे।
टूटी कड़ियाँ कैसे खोजें
तकनीकी प्रगति के लिए धन्यवाद, कई उपकरण हैं जिनका उपयोग आप टूटी हुई लिंक को खोजने के लिए कर सकते हैं, चाहे वह आंतरिक हो या बाहरी। और उनमें से कई स्वतंत्र हैं।
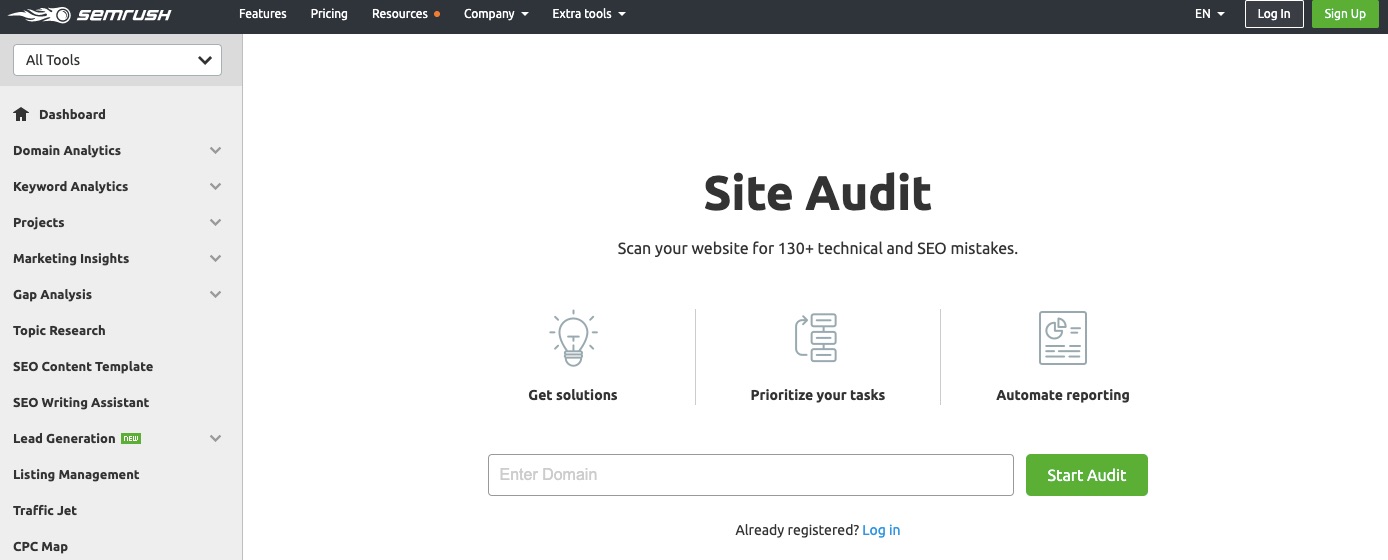
SEMrush साइट ऑडिट टूल
SEMrush साइट ऑडिट टूल खोलें और खोज बॉक्स में अपनी साइट का URL दर्ज करें।

स्टार्ट ऑडिट पर क्लिक करें। यह आपको अपने खाते में साइन इन करने के लिए प्रेरित करेगा। अपना पासवर्ड और ईमेल दर्ज करें।
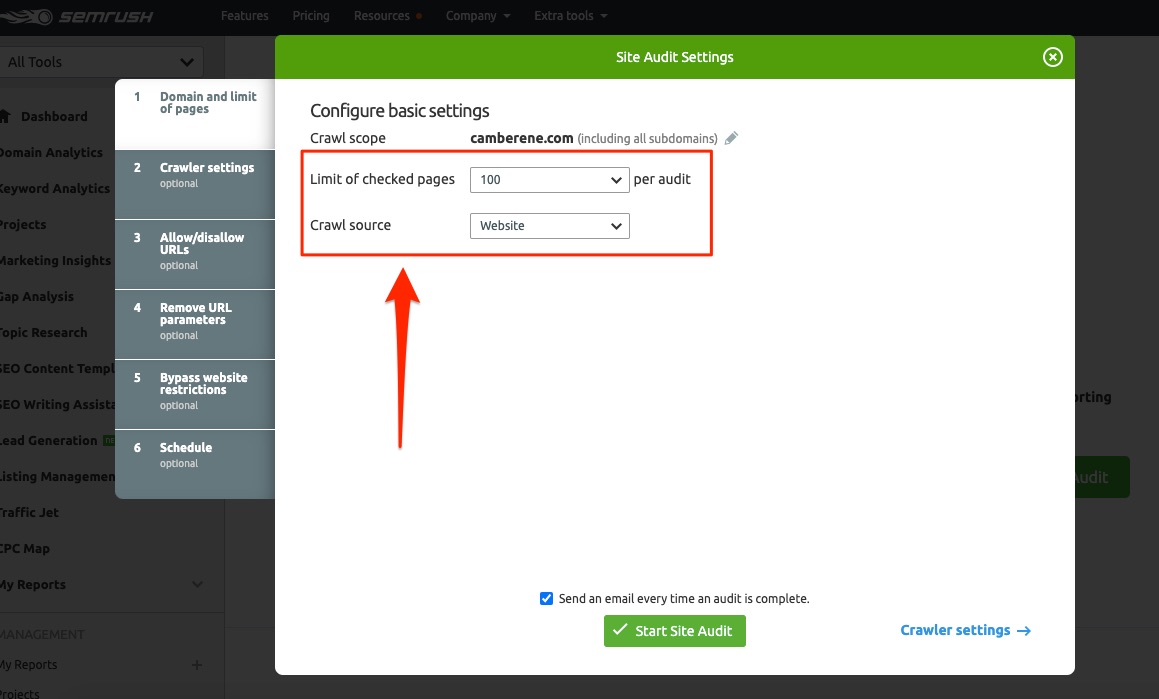
आप पृष्ठ सीमा और क्रॉल स्रोत चुन सकते हैं। 100 पृष्ठों और उससे नीचे के ऑडिट नि:शुल्क होते हैं। अगर तुम wish अधिक पृष्ठों का ऑडिट करने के लिए, आपको एक सशुल्क योजना का उपयोग करना होगा।

स्टार्ट साइट ऑडिट पर क्लिक करें। आप ऑडिट चालू देखेंगे। कुछ समय दो।

ऑडिट पूरा होने पर आपको इस तरह की रिपोर्ट प्राप्त होगी।

पूरी रिपोर्ट प्राप्त करने के लिए उस कार्ड पर क्लिक करें।

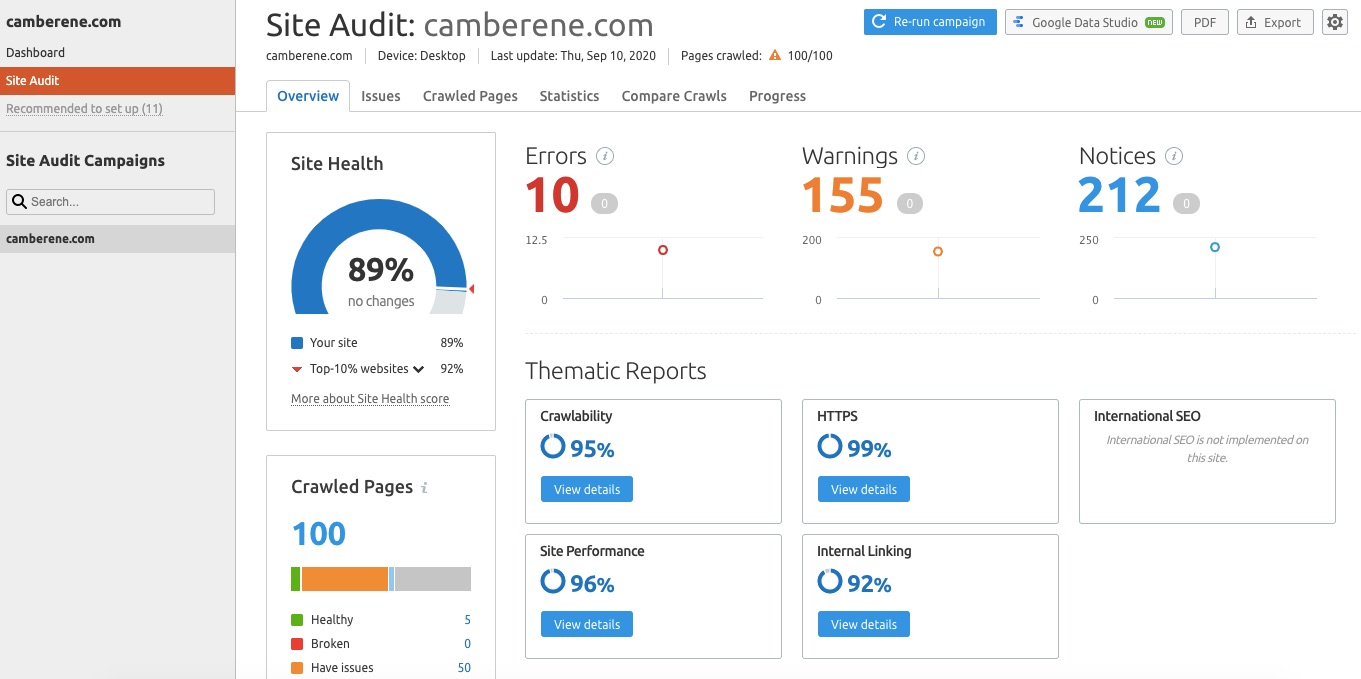
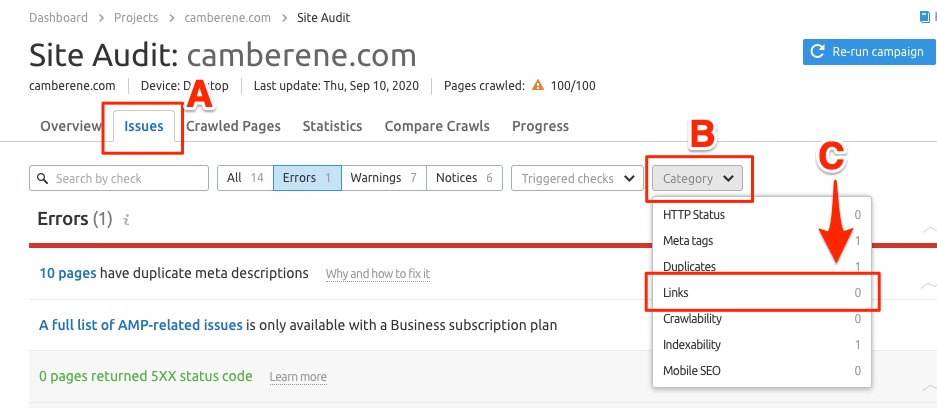
मुद्दे> श्रेणियां> लिंक पर क्लिक करें।

आपको लिंक के साथ किसी भी मुद्दे का एक हिस्सा मिलेगा, जिसमें टूटे हुए लिंक भी शामिल हैं।
अब तक, आप शायद देखेंगे कि आप इस साइट ऑडिट टूल का उपयोग क्रॉल त्रुटियों और आपकी वेबसाइट पर मौजूद किसी भी अन्य समस्याओं को खोजने के लिए कर सकते हैं।
टूटी कड़ियों को कैसे ठीक करें
एक बार जब आप अपनी साइट के टूटे हुए लिंक की पहचान कर लेते हैं, तो आप इन निर्देशों का पालन करके उन्हें ठीक कर सकते हैं।
किसी भी सरल त्रुटियों या टाइपो को ठीक करें
कभी-कभी, टूटी हुई लिंक सरल त्रुटियों और टाइपोस के कारण होती हैं। एक उदाहरण है यदि आपने टाइप किया है ”http://www.yoursite.com/about-us"टाइप करने के बजाय"www.yoursite.com/aboutus, "जब एक पृष्ठ लेखन।
इन जैसी त्रुटियों के लिए, आप उन्हें पहले ठीक कर सकते हैं क्योंकि वे केवल कुछ सेकंड लेंगे। वे आपकी वेबसाइट के टूटे हुए लिंक के काफी हिस्से को भी खत्म कर सकते हैं।
सामग्री प्रबंधन प्रणाली (CMS) में रीडायरेक्ट सेट करें
यदि आपकी साइट एक नया स्वरूप लेती है, तो उसका URL हटा दिया जा सकता है या बदल दिया जा सकता है, और सभी लिंक जो उस पृष्ठ पर उपयोगकर्ताओं को निर्देशित करते थे, वह 404 हो जाएगा।
इस समस्या को ठीक करने का सबसे अच्छा तरीका रीडायरेक्ट सेट करना है। ऐसा करने के लिए, आपको चाहिए:
- प्रशासन > खोजें साइट का निर्माण > URL रीडायरेक्ट,
- दबाएं "अनुप्रेषित जोड़ें”,
- भरें "से" तथा "सेवा मेरे"फाइनल से कॉपी और पेस्ट करके रिक्त स्थान टूटी हुई लिंक पुनर्निर्देशित रिपोर्ट,
- "का चयन करेंस्थायी रूप से स्थानांतरित 301ड्रॉप डाउन में पुनर्निर्देशित प्रकार मेनू, और
- क्लिक "नया रीडायरेक्ट बनाएं।"
आप सभी टूटे लिंक को पुनर्निर्देशित करने के लिए प्रक्रिया को दोहरा सकते हैं और टूटी हुई लिंक पुनर्निर्देशित रिपोर्ट को अपडेट कर सकते हैं।
क्यों टूटी हुई कड़ियाँ ढूँढना और ठीक करना महत्वपूर्ण है
जब टूटे हुए लिंक न तो पाए जाते हैं और न ही निश्चित होते हैं, तो आपके उपयोगकर्ता निराश हो जाते हैं। ये लिंक एक प्राधिकरण के रूप में आपकी विश्वसनीयता को भी नुकसान पहुंचाते हैं।
अंततः, टूटी हुई लिंक उपयोगकर्ताओं को आपकी साइट पर कम समय बिताने का कारण बनेगी। यह क्रिया खोज इंजन को यह मानने के लिए प्रेरित करेगी कि आपकी वेबसाइट एक अच्छा उपयोगकर्ता अनुभव प्रदान नहीं कर रही है। यदि समस्या बनी रहती है, तो खोज इंजन आपकी सामग्री को SERPs पर कम रैंक करेगा।
डुप्लिकेट वेब पेज या सामग्री के लिए जाँच करें
डुप्लिकेट सामग्री या पृष्ठ वे आइटम हैं जो एक से अधिक वेबसाइट पर दिखाई देते हैं। यदि आप किसी स्थान से अधिक अपनी सामग्री प्रकाशित करते हैं, तो वह डुप्लिकेट सामग्री है। यदि आप किसी और की सामग्री को अपनी साइट पर पोस्ट करते हैं या अपनी साइट पर आपको पुनः प्रकाशित करते हैं, तो आप सामग्री मुद्दों की नकल करेंगे।
डुप्लिकेट सामग्री का अस्तित्व खोज इंजन के लिए यह निर्धारित करना मुश्किल बनाता है कि कौन सा एक खोज इंजन क्वेरी के लिए अधिक प्रासंगिक है। यदि खोज इंजन इसका पता नहीं लगा सकते हैं, तो वे उन सभी डुप्लिकेट सामग्री को SERP से बाहर कर सकते हैं।
डुप्लिकेट सामग्री की जाँच कैसे करें
अपनी सामग्री को मूल के रूप में देखने के लिए आप डुप्लिकेट सामग्री चेकर्स का उपयोग कर सकते हैं। सौभाग्य से, आपके पास इसकी सहायता के लिए कुछ संसाधन हैं।
रिल = विहित टैग
इन टैग खोज इंजन बता सकते हैं किस URL का उपयोग किसी वेबसाइट की मूल प्रति के रूप में किया जाना चाहिए। इस प्रकार, खोज इंजन के दृष्टिकोण से किसी भी नकली सामग्री अनिश्चितता को संबोधित करते हुए।
301 रीडायरेक्ट्स
301 पुनर्निर्देशन एक त्वरित और खोज इंजन-अनुकूल विधि उपयोगकर्ताओं को सही URL पर भेजते हैं जब एक डुप्लिकेट पृष्ठ को हटाने की आवश्यकता होती है।
"नोइंडेक्स" मेटा टैग
ये टैग सर्च इंजन को इंडेक्स नहीं करने के लिए कहते हैंdiviदोहरे पृष्ठ, जो आपको लंबे समय में लाभान्वित कर सकते हैं।
Google का URL पैरामीटर टूल
गूगल की URL पैरामीटर टूल Google को विशिष्ट मापदंडों के साथ पृष्ठों को क्रॉल नहीं करने के लिए सूचित करता है। पैरामीटर टूल Google के लिए यह जानना आसान बनाता है कि आपकी डुप्लिकेट की गई सामग्री जानबूझकर है। इसलिए, इसे एसईओ उद्देश्यों के लिए नहीं माना जाना चाहिए।
एक वैकल्पिक मार्ग डुप्लिकेट सामग्री की जांच के लिए ऑनलाइन संसाधनों का उपयोग करना होगा। कुछ में शामिल हैं:
- Copyscape
- प्लाजस्पोट्टर
- Siteliner
- Duplichecker
- छोटे-छोटे गुटके
डुप्लिकेट सामग्री या पृष्ठों के लिए जाँच महत्वपूर्ण क्यों है
डुप्लिकेट सामग्री मौजूद होने पर आपको रैंकिंग और ट्रैफ़िक का नुकसान होता है। अद्वितीय और मूल सामग्री बनाना तो इसका मतलब है कि आप एक बेहतर उपयोगकर्ता अनुभव प्रदान कर सकते हैं। इसका यह भी अर्थ है कि खोज इंजन एक ही सामग्री के साथ कई पृष्ठों के बीच चयन करने के लिए मजबूर नहीं हैं।
सर्वर त्रुटियां ठीक करें
एक सर्वर त्रुटि वेब के ब्लू स्क्रीन के संस्करण की तरह है। इसका मतलब है कि विभिन्न अस्पष्ट कारणों से त्रुटि हो सकती है।
तो, ये त्रुटियां क्या हैं, और आप उन्हें कैसे ठीक कर सकते हैं?
500 HTTP त्रुटि (आंतरिक सर्वर त्रुटि)
क्योंकि यह सर्वर त्रुटि सर्वर त्रुटियों के लिए एक सामूहिक स्थिति कोड है, यह निर्धारित करना असंभव है कि पहली नज़र में त्रुटि क्या है। सभी उपयोगकर्ता जानते हैं कि सर्वर ने अप्रत्याशित त्रुटि का सामना किया है और रिपोर्ट किया है।
वास्तविक त्रुटि अमान्य स्वामित्व, गलत .htaccess फ़ाइल, PHP टाइमआउट, और अन्य लोगों के बीच अमान्य अनुमतियों से लेकर हो सकती है।
500 HTTP त्रुटि कैसे ठीक करें
यदि कोई आंतरिक त्रुटि है, तो पहली बात यह है कि त्रुटि फ़ाइलों की जांच करें।
- अपाचे उपयोगकर्ता इस लॉग इन / पर पा सकते हैंअनुप्रयोग / MAMP / लॉग / apache_error_log
- लिनक्स सर्वर में त्रुटि संदेश रहते हैं / Var / log / httpd / error_log.
आप अपनी साइट को पुनः लोड कर सकते हैं यह देखने के लिए कि त्रुटि लॉग कैसे बनाया गया था। यह आपको त्रुटि स्रोत को जल्दी से खोजने में मदद करेगा।
इसके अलावा, पहले किए गए बदलावों पर विचार करें। कभी-कभी आप उन परिवर्तनों को गलत तरीके से प्रोग्राम कर सकते हैं।
यदि त्रुटि लॉग में कोई त्रुटि संदेश नहीं है, तो आपको अनुक्रमणिका फ़ाइलों का समस्या निवारण करना चाहिए। इसे शुरू करने के लिए, फ़ाइल प्रबंधक खोलें और अपने डोमेन का फ़ोल्डर चुनें। अपनी आँखें index.php, index.html या default.html के अलावा किसी भी फाइल के लिए खुली रखें।
यदि अन्य फ़ाइलें दिखाई दे रही हैं, तो आप उन्हें अस्थायी रूप से नाम बदलकर अनुक्रमणिका फ़ाइलों के रूप में पहचानने से बचने के लिए कर सकते हैं। यदि यह समस्या को ठीक करता है, तो आपको अतिरिक्त इंडेक्स फ़ाइल को अन्यत्र स्थानांतरित करना चाहिए। हालाँकि, यदि ऐसा नहीं होता है, तो आपको .htaccess फ़ाइल की जाँच करने की आवश्यकता है।
अधिकांश 500 आंतरिक सर्वर त्रुटियाँ खराब कॉन्फ़िगर की गई .htaccess फ़ाइलों के कारण होती हैं। इस फ़ाइल तक पहुँचने के लिए, जाँच करें public_html आपके फ़ाइल प्रबंधक का फ़ोल्डर। यदि आप इसे पहली नज़र में नहीं पा सकते हैं, तो एक के लिए जाँच करें।छिपी फ़ाइलें देखें" विकल्प और उस पर क्लिक करें।
एक बार वहाँ, ऐसा कुछ करने के लिए नाम बदलें .htaccess_currentdate। वह क्रिया वर्तमान .htaccess को निष्क्रिय कर देती है, और फिर आप एक नया डिफ़ॉल्ट बना सकते हैं।
एक नई डिफ़ॉल्ट .htaccess फ़ाइल बनाने के लिए, पर क्लिक करें नई फ़ाइल मुख्य फ़ाइल प्रबंधक टूलबार से (दूर बाईं ओर स्थित होना चाहिए)। नई फ़ाइल का नाम ।htaccess।
फिर कोड संपादक खोलें और निम्नलिखित पंक्तियाँ जोड़ें:

परिवर्तनों को सुरक्षित करें।
503 HTTP त्रुटि (सेवा अनुपलब्ध त्रुटि)
यह त्रुटि इंगित करती है कि सर्वर अनुरोध को संभालने के लिए अस्थायी रूप से असमर्थ है। इसके सामान्य कारण हैं कि एक सर्वर या तो रखरखाव से गुजर रहा है या अतिभारित है।
दुर्लभ मामलों में, एक गलत DNS सर्वर कॉन्फ़िगरेशन में HTTP 503 त्रुटि संदेश हो सकता है।
कुछ HTTP 503 त्रुटि संदेश वेरिएंट में शामिल हैं:
- स्थिति कोड HTTP त्रुटि 503
- HTTP 503
- HTTP एरर 503
- Http त्रुटि 503। सेवा अनुपलब्ध है
- त्रुटि 503 सेवा अनुपलब्ध
503 HTTP त्रुटि को कैसे ठीक करें
आइए कुछ तरीकों का पता लगाएं जिससे आप इस त्रुटि को जल्दी से ठीक कर सकते हैं।
क्यों सर्वर त्रुटियों को ठीक करना महत्वपूर्ण है
क्या आपके वेब पेज धीरे-धीरे लोड हो रहे हैं या आपकी साइट क्रैश हो गई है, सर्वर की त्रुटियां आपके प्राधिकरण को नुकसान पहुंचा सकती हैं।
यदि आपके उपयोगकर्ता आपकी साइट तक नहीं पहुंच सकते हैं, तो वे राजस्व हानि के साथ आपको छोड़कर अपने प्रतिद्वंद्वियों की साइटों पर जल्दी जाएंगे।
शिल्प दिलचस्प 404 पृष्ठ
आपका 404 पृष्ठ एक लैंडिंग पृष्ठ है जिसे कोई प्राप्त नहीं करना चाहता है। लेकिन अगर आप अपना काम अच्छी तरह से करते हैं, तो आपके उपयोगकर्ता इस पर उतरने का मन नहीं करेंगे। क्रिएटिव 404 पृष्ठ इस बात पर महत्वपूर्ण प्रभाव डालते हैं कि ग्राहक किसी ब्रांड को कैसे मानता है.
अगर उपयोगकर्ता वैसे भी वहाँ उतरेंगे, तो इसका सबसे अधिक लाभ क्यों उठाएँ?
क्या एक दिलचस्प 404 पृष्ठ को शामिल करना चाहिए
हालाँकि आपका 404 पृष्ठ कैसा दिखता है, यह इस बात पर निर्भर करता है कि आपका ब्रांड क्या है, यह सुनिश्चित करने की आवश्यकता है कि किसी एक को डिज़ाइन करते समय आप इन तत्वों को शामिल करें।
- एक त्रुटि संदेश: आपके उपयोगकर्ता को यह जानना होगा कि वे एक त्रुटि पृष्ठ पर आ गए हैं
- ब्रांड का लुक और फील: भले ही यह एक त्रुटि पृष्ठ है, यह आपके ब्रांड का प्रतिनिधित्व करता है जो मेल खाना चाहिए
- एक अजीब किस्सा: यदि आप कर सकते हैं, तो आपको एक अजीब किस्सा शामिल करना चाहिए - शायद एक मजाक या मजाकिया कहावत।
- लिंक आपकी सर्वोत्तम सामग्री के लिए: आपकी साइट पर कुछ महान सामग्री के लिए तीन या चार लिंक जोड़ने से आगंतुकों को कुछ ऐसा मिलेगा जो उन्हें दिलचस्प लग सकता है
- कार्रवाई के लिए एक कॉल: चूंकि 404 पृष्ठ लैंडिंग पृष्ठ के रूप में कार्य करता है, इसलिए आपको कॉल ऑफ एक्शन - एक डाउनलोड या साइनअप बटन, या एक खोज बार भी शामिल करना चाहिए।
आप जो भी तय करते हैं, यह सुनिश्चित करें कि त्रुटि पृष्ठ पर आपका संदेश सरल, तेज और सीधे बिंदु पर है।
क्यों एक दिलचस्प 404 पृष्ठ क्राफ्टिंग महत्वपूर्ण है
व्यक्तिगत 404 पृष्ठ का निर्माण करके, आप अपने आगंतुकों को एक बेहतर उपयोगकर्ता अनुभव दे रहे हैं। उदाहरण के लिए, जब कोई उपयोगकर्ता लैंडिंग पृष्ठ पर उपयोगी लिंक पाता है, तो उसके पास त्रुटि पृष्ठ का एक तरीका होता है।
इसलिए, उपयोगकर्ता आपकी साइट को पूरी तरह से छोड़ने के बजाय, प्रदान किए गए लिंक पर क्लिक करेंगे या खोज बॉक्स के माध्यम से वे क्या चाहते हैं। दूसरे शब्दों में, लोग आपकी साइट पर अधिक समय बिताते हैं।
अपने लिंक प्रबंधित करें
Google लिंक पर बहुत अधिक भार डालता है। यह शीर्ष खोज रैंकिंग कारकों में से एक है। इसलिए इस पर ध्यान दें।
लिंक का उपयोग कैसे करें
इससे पहले कि हम यह पता लगाएं कि आप अपने लाभ के लिए इस शक्तिशाली उपकरण का उपयोग कैसे कर सकते हैं, आइए लिंक के प्रकारों को देखें: nofollow और dofollow।
जबकि डॉफॉलो लिंक खोज इंजन को एक वेबसाइट से लक्ष्य पृष्ठ पर रैंकिंग पावर पास करने के लिए कहते हैं, नोफॉलो लिंक नहीं।
संक्षेप में, nofollow लिंक खोज इंजनों को निर्देश देते हैं कि वे विशिष्ट लिंक का पालन न करें। चूंकि सभी लिंक डिफ़ॉल्ट रूप से dofollow हैं, इसलिए आपको एक nofollow लिंक बनाने की आवश्यकता है। इसके लिए आपको जोड़ना होगा rel = "nofollow" आपके कोड के अंदर टैग।
यदि एक डिफ़ॉल्ट डॉल्फ़ोल लिंक इस तरह दिखता है:
विपणन
एक nofollow लिंक जिसमें rel = "nofollow" विशेषता शामिल है, इस तरह दिखना चाहिए:
विपणन
यदि आप अपनी विश्वसनीयता नहीं खोना चाहते हैं, तो आपको nofollow लिंक का उपयोग करना चाहिए, या आपकी साइट "उपयोगकर्ता-जनित सामग्री" से भरी हुई है।
आप अपनी dofollow और no-follow सेटिंग्स को अन्य साइटों पर प्रबंधित करने के लिए Yoast और Rank Math जैसे अधिकांश SEO टूल का उपयोग कर सकते हैं। वैकल्पिक रूप से, यदि आप वर्डप्रेस का उपयोग करते हैं, तो एक समर्पित उपकरण का उपयोग करें WP बाहरी लिंक अपने लिंक प्रबंधित करने के लिए।

क्यों Backlinks जीतना महत्वपूर्ण है
जब साइटें आपको लिंक करती हैं, तो यह आपकी लोकप्रियता और खोज इंजन के साथ अधिकार बढ़ाता है, मूल्य बढ़ाता है, और अधिक बैकलिंक्स को प्रोत्साहित करता है। प्लस, ए अध्ययन ने एक सकारात्मक संबंध दिखाया खोज इंजन परिणाम पृष्ठों में किसी पृष्ठ या साइट के बैकलिंक्स और उसकी रैंकिंग के बीच।
एक आदर्श हैडर बनाएँ (H1)
हालांकि कई एसईओ रुझान आए हैं और चले गए हैं, एच 1 एस महत्वपूर्ण बने हुए हैं। आपकी साइट के H1 टैग के मूलभूत सुधार से ट्रैफ़िक में औसतन नौ प्रतिशत की वृद्धि देखी जा सकती है।
H1 एक HTML टैग है जो किसी पेज पर पहली हेडिंग को बताता है। एक विशिष्ट H1 टैग इस तरह दिखता है:
आपके पेज या पोस्ट का नाम.
एक आदर्श एच 1 बनाने के लिए टिप्स
निम्नलिखित युक्तियां आपकी सामग्री के लिए आकर्षक एच 1 एस बनाने में आपकी सहायता करेंगी।
H1 को सामग्री के विषय और उसके उद्देश्य का वर्णन करना चाहिए
चूंकि यह टैग मुख्य शीर्षक के लिए है, इसलिए इसे सामग्री के उद्देश्य को प्रतिबिंबित करना चाहिए। इससे सर्च इंजन के लिए इसे ढूंढना आसान हो जाता है, जबकि उपयोगकर्ताओं को यह समझने में मदद मिलती है कि इसमें क्या हैformatउम्मीद करने के लिए आयन और यह कितना दिलचस्प या उपयोगी होगा।
H1 टैग को टाइटल टैग के रूप में समान आइडिया को रखना चाहिए
यद्यपि वे समान नहीं हैं, H1 और शीर्षक टैग में समान विचार होना चाहिए। कुछ उदाहरणों में, H1 शीर्षक टैग की तुलना में लंबा और व्यापक हो सकता है। अधिक विवरण नीचे पाया जा सकता है।
H1 टैग में कीवर्ड शामिल होने चाहिए
फोकस कीवर्ड का उपयोग करना सबसे अधिक कार्यान्वित एसईओ प्रथाओं में से एक है। अधिकतम परिणामों के लिए, आपको H1 और शीर्षक टैग में समान कीवर्ड का उपयोग करना चाहिए। यद्यपि आप अधिक कीवर्ड का उपयोग कर सकते हैं, लेकिन यह आवश्यक है कि आप उन्हें ओवरसूट न करें।
H1 के लिए सही लंबाई प्राप्त करें
अपने हेडर टैग के लिए सही लंबाई का पता लगाना एक विज्ञान और एक कला दोनों है। यदि यह बहुत छोटा है, तो यह सामान्य प्रतीत होगा। यदि यह बहुत लंबा है, तो आप अपने उपयोगकर्ता की रुचि जल्दी से खो देंगे।
एसईओ विशेषज्ञों का सुझाव है कि एच 1 एस 30 से 60 अक्षरों के बीच होना चाहिए।
H1 टैग यूजर-सेंट्रिक होना चाहिए
चूंकि आप उपयोगकर्ताओं को अपनी साइट में रुचि रखना चाहते हैं, इसलिए उस सामग्री को खोजने के लिए उपयोगकर्ता के कारण पर ध्यान केंद्रित करें।
पृष्ठ पर एक H1 टैग का उपयोग करें
एक एसईओ एच 1 टैग को इतनी सहजता से उपयोग किया जाना चाहिए कि आपके एचटीएमएल कोड में केवल एक एच 1 टैग हो। क्यों?
प्रति पृष्ठ एकाधिक H1 टैग होने का कोई लाभ नहीं है। साथ ही, प्रति पृष्ठ एक से अधिक H1 होने से खोज इंजन और आपके उपयोगकर्ता भ्रमित हो सकते हैं।
यदि आप यह पुष्टि करना चाहते हैं कि आपके H1 टैग अनुकूलित हैं, तो आप अपनी सामग्री को स्कैन करने के लिए H टैग चेकर का उपयोग कर सकते हैं। इसके बाद, आपको समस्याग्रस्त URL और उन्हें ठीक करने के सुझावों की एक सूची मिलेगी।
क्यों एक H1 शीर्षक बनाना महत्वपूर्ण है
एक अच्छी तरह से तैयार किया गया H1 टैग आपकी सामग्री के लिए टोन सेट करता है और आपके उपयोगकर्ताओं का ध्यान आकर्षित करता है। आपका एच 1 शीर्षक आपकी एसईओ सफलता के लिए महत्वपूर्ण है।
एक अध्ययन में पता चला है कि पेज शीर्षक टैग और वेबसाइट हेडिंग, विशेष रूप से एच 1 एस, खोज इंजन की जैविक रैंकिंग में महत्वपूर्ण भूमिका निभाते हैं।
सर्च इंजन फ्रेंडली पेज टाइटल टैग बनाएं
पृष्ठ शीर्षक टैग एक एसईओ रणनीति के कोने में से एक हैं। कुछ एसईओ विशेषज्ञों के लिए, शीर्षक टैग सामग्री के बाद एसईओ के लिए अगला सबसे महत्वपूर्ण ऑन-पेज रैंकिंग कारक है।
क्यों?
शीर्षक आपकी साइट या पेज का दुनिया को संदेश है। यह एक उपभोक्ता का ध्यान आकर्षित करता है और यहां तक कि खोज परिणामों में प्रकट होने पर उन्हें आपकी साइट पर क्लिक करने के लिए प्रेरित करता है।
सर्च इंजन फ्रेंडली टाइटल टैग कैसे बनाएं
आप अनुकूलित शीर्षक टैग के साथ खोज परिणाम पृष्ठ पर नंबर एक स्थान के करीब पहुंच सकते हैं।
तो, आप एक कैसे बनाते हैं?
इससे पहले कि आप एक खोज इंजन के अनुकूल शीर्षक बना सकें, आपको एक लिखना होगा। इसके लिए, आपको एक शीर्षक टैग तैयार करना चाहिए जो अद्वितीय, रचनात्मक, सीधा और आपके उत्पादों या सेवाओं के प्रति चिंतनशील हो।
इस शीर्षक टैग में आपका फ़ोकस या मुख्य कीवर्ड होना चाहिए। यदि यह संभव है, तो आपका शीर्षक टैग फ़ोकस कीवर्ड से शुरू होना चाहिए।
शीर्षक टैग लिखे जाने के बाद, आपको इसे अपनी साइट या पृष्ठ शीर्षक के रूप में सेट करना होगा। आपके द्वारा उपयोग किया जाने वाला प्लेटफ़ॉर्म निर्धारित करता है कि आप इसे कैसे संभालते हैं। यदि आप वर्डप्रेस का उपयोग करते हैं, तो आपको इसे स्थापित करने में कोई समस्या नहीं होगी।
हालाँकि, यदि आपके पास कोई भिन्न सामग्री प्रबंधन प्रणाली या होस्ट का उपयोग होता है, तो आपके पास कुछ समस्याएँ हो सकती हैं।
वर्डप्रेस पर टाइटल टैग बनाना
आपको यहां एक टाइटल टैग बनाने की जरूरत है, वह है Yoast SEO plugin. लेकिन अगर आपने इसे इंस्टॉल नहीं किया है, तो यहां जाएं Pluginएस > नया जोड़ें >

प्रकार "Yoast">" Yoast SEO ">" पर क्लिक करेंअब स्थापित"> क्लिक करें"सक्रिय।"

अब जब कि plugin सेट अप किया गया है, तो आप उस सामग्री पर नेविगेट करके, फिर संपादक को खोलकर किसी पोस्ट या पृष्ठ के लिए शीर्षक टैग जेनरेट करने के लिए शीर्षक संपादित कर सकते हैं।
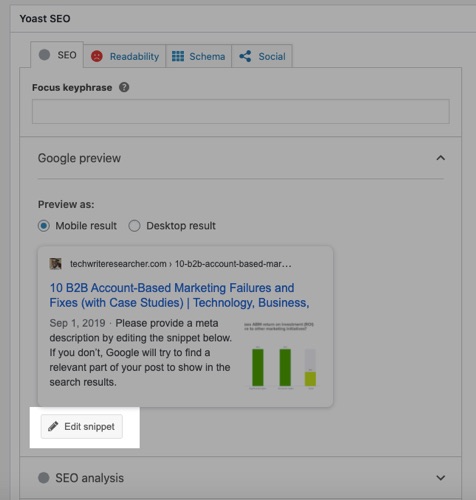
टेक्स्ट फ़ील्ड के नीचे, एक Yoast बॉक्स है जहाँ आप "पर क्लिक कर सकते हैं"स्निपेट संपादित करें।"

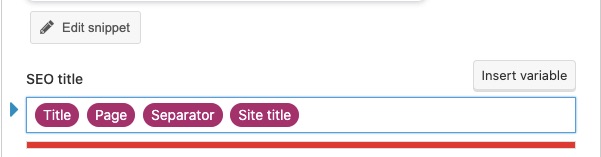
आपको एसईओ शीर्षक बॉक्स में एक प्लेसहोल्डर मिलेगा; शीर्षक, पृष्ठ, विभाजक, साइट शीर्षक।

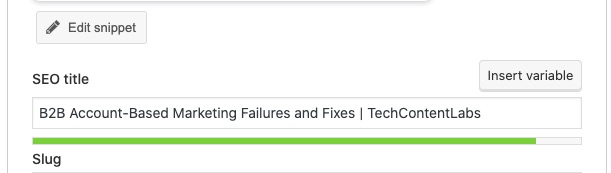
प्लेसहोल्डर हटाएं और अपना अनुकूलित शीर्षक दर्ज करें।

आप इस एसईओ शीर्षक को संपादित करने के लिए किसी भी समय इस अनुभाग पर लौट सकते हैं।
नॉन-सीएमएस होस्टेड साइट पर टाइटल टैग बनाना
यदि आपकी वेबसाइट CMS पर होस्ट नहीं है, तो आप अपने HTML को संपादित करके अपने शीर्षक टैग बना सकते हैं। सबसे पहले, आपको अपने पृष्ठ के लिए HTML का उपयोग करना चाहिए।
यह अनुशंसा की जाती है कि आप अपनी होस्टिंग सेवा से पूछें कि यह कैसे करना है। एक बार जब आप संपादन योग्य HTML एक्सेस कर लेते हैं, तो सुनिश्चित करें कि आप के बीच हैं टैग।
एक अतिरिक्त कोड हो सकता है, लेकिन इसके बारे में चिंता करने की कोई बात नहीं है। शीर्षक बनाने के लिए, का उपयोग करें टैग।
उदाहरण के लिए:
आपका डोमेन शीर्षक - आपकी कंपनी
कोड सहेजें।
WordPress या एक कस्टम साइट के बिना एक शीर्षक टैग बनाना
यदि आप इस श्रेणी में आते हैं, तो इसका मतलब है कि आपके वेब होस्ट का अलग सेटअप है, या आपके पास एक अद्वितीय सीएमएस है। अपनी वेबसाइट के HTML तक पहुँचने पर आपका मार्गदर्शन करने के लिए अपने वेब होस्ट या सीएमएस प्रदाता तक पहुँचें ताकि आप अपने पृष्ठ का शीर्षक टैग संपादित कर सकें।
क्यों एक अनुकूलित शीर्षक टैग होना महत्वपूर्ण है
एक शीर्षक टैग की नपुंसकता का पहला कारण यह है कि खोज इंजन और मानव दोनों इसे एक उपयोगी पृष्ठ के रूप में देखेंगे। एक अनुकूलित शीर्षक टैग के बिना, खोज इंजन यह निर्धारित कर सकता है कि आपका पृष्ठ पर्याप्त अच्छा नहीं है, और उपयोगकर्ता इसे छोड़ सकते हैं।
इसके अलावा, शीर्षक टैग वे हैं जो उपयोगकर्ता देखेंगे कि क्या आपका पृष्ठ सोशल मीडिया पर साझा किया गया है। सीधे शब्दों में कहें, एक अनुकूलित शीर्षक टैग का अर्थ अधिकतम दृश्यता है, जबकि एक अक्षम शीर्षक टैग आपके पृष्ठ को डुबो देगा।
राइट मेटा विवरण बनाएँ
एक मेटा विवरण HTML का हिस्सा है जो आपकी वेबसाइट का संक्षिप्त अवलोकन देता है। यह छोटा स्निपेट है जिसे आप SERP में किसी साइट के शीर्षक के तहत Google के कार्बनिक खोज परिणामों में देखते हैं।
मेटा विवरण खोजकर्ताओं से क्लिक आमंत्रित करते हैं। इसलिए वे अप्रत्यक्ष रूप से आपकी रैंकिंग को प्रभावित करते हैं।

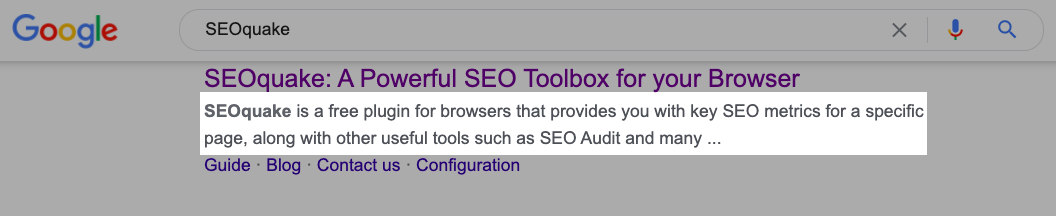
मान लें कि आप एक खोज इंजन में "हेयरस्टाइल प्रेरणा" टाइप करते हैं; यह आपको SERP तक ले जाएगा। यहां, आपको कई कार्बनिक खोज परिणाम मिलेंगे।
जबकि शीर्ष पर नीले शब्द शीर्षक टैग हैं, नीचे विवरण मेटा विवरण है।
कैसे एक महान मेटा विवरण लिखने के लिए
यदि आप अधिक उपभोक्ताओं को आकर्षित करना चाहते हैं, तो निम्न चरण आपकी सहायता करेंगे।
अक्षर गणना
यद्यपि सही लंबाई जैसी कोई चीज नहीं है, आपको यह सुनिश्चित करना चाहिए कि आपका मेटा विवरण छोटा, अद्वितीय और एक ही समय में रचनात्मक हो।
यदि आप Google के खोज परिणामों की जांच करते हैं, तो आप ज्यादातर 120 से 156 वर्णों के बीच मेटा विवरण पाएंगे।
इसे क्रियाशील बनाएं
आपको अपने विवरण को सक्रिय, प्रेरक और क्रियाशील बनाना चाहिए। एक अच्छा मेटा विवरण आपके उपभोक्ताओं को सीधे संबोधित करना चाहिए ताकि वे जान सकें कि यदि वे लिंक पर क्लिक करते हैं तो वे क्या कर रहे हैं।
कीवर्ड का उपयोग करें
इसे ओवरवेट किए बिना, आपको अपने फ़ोकस कीवर्ड का उपयोग करना चाहिए। यदि किसी क्वेरी का खोज कीवर्ड आपके मेटा विवरण में पाठ के एक भाग से मेल खाता है, तो खोज इंजन इसे खोज परिणामों में हाइलाइट करने के लिए अधिक इच्छुक होंगे।
विशिष्ट बनें
मान लेते हैं कि आपके पास तकनीक के जानकार उपभोक्ताओं के लिए एक उत्पाद है। उत्पाद की तकनीकी विशिष्टताओं पर ध्यान केंद्रित करने के लिए एक उत्कृष्ट चाल होगी।
आप स्टॉक कीपिंग यूनिट, निर्माता और मूल्य के बारे में विवरण शामिल कर सकते हैं। यदि कोई आगंतुक उस विशेष उत्पाद की तलाश में है, तो एक उच्च संभावना है; वे आपके लिंक पर क्लिक करेंगे।
आपका मेटा विवरण इसकी सामग्री से मेल खाता है
यदि आप उपयोगकर्ताओं को अपनी साइट पर लाने के लिए clickbait का उपयोग करने का प्रयास करते हैं, तो Google पता लगा लेगा। आपको इसके लिए दंडित भी किया जा सकता है। इसके अलावा, यदि आपकी मेटा सामग्री से मेल नहीं खाती है, तो आप अपनी साइट से दूर रहने वाले लोगों में वृद्धि देख सकते हैं।
कैसे एक मेटा विवरण बनाने के लिए
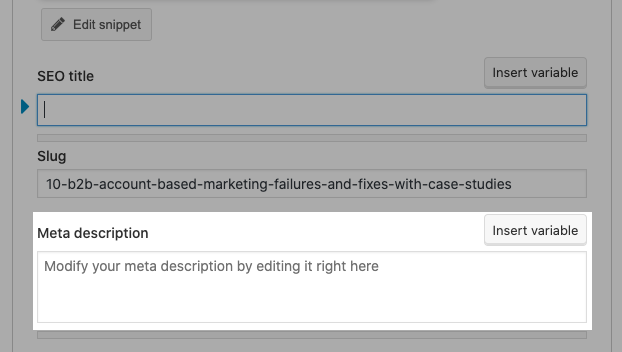
यदि आप वर्डप्रेस पर हैं और आप Yoast SEO का उपयोग करते हैं, तो मेटा विवरण जोड़ना आसान है। बस क्लिक करें "स्निपेट संपादित करें"संपादक को खोलने के लिए बटन। वहाँ, आपको एसईओ शीर्षक, स्लग और मेटा विवरण के संपादन के लिए इनपुट फ़ील्ड मिलेंगे।

एक बार जब आप मेटा विवरण अनुभाग में टाइप करना शुरू करते हैं, तो स्निपेट संपादक के शीर्ष पर स्निपेट पूर्वावलोकन तुरंत आपका नया पाठ दिखाएगा। इनपुट फ़ील्ड के नीचे, एक बार होता है जो आपकी प्रगति के आधार पर रंग बदलता है।
जब आप टाइप करना शुरू करते हैं तो यह नारंगी होता है, जब आपके पास पर्याप्त मात्रा में होता है तो यह हरा हो जाता हैformation, और जब आप बहुत अधिक टेक्स्ट जोड़ते हैं, तो वह फिर से नारंगी हो जाता है।
क्यों एक मेटा विवरण महत्वपूर्ण है
एक मेटा विवरण प्रासंगिक है क्योंकि यह लोगों को आपके जैविक परिणाम सूची लिंक पर क्लिक करने के लिए समझाने में मदद करता है।
एसएसएल प्रमाणपत्र प्राप्त करें
एक सुरक्षा सॉकेट परत एक प्रकार की एन्क्रिप्शन तकनीक है जो डेटा को उपयोगकर्ताओं और वेबसाइट के बीच स्थानांतरित करने योग्य बनाती है। यह दुर्भावनापूर्ण तृतीय पक्षों को उपयोगकर्ता के डेटा को इंटरसेप्ट करने से रोकता है याformatआयन।

एक एसएसएल सर्टिफिकेट एक विज़ुअल इंडिकेटर है जो उपयोगकर्ता आपकी साइट पर भरोसा कर सकता है, खासकर यदि आपके पास इसके लिए विशेषताएं हैं:
- लॉगिन
- फॉर्म जो व्यक्तिगत डेटा के लिए पूछते हैं
- क्रेडिट या डेबिट कार्ड लेनदेन
SSL प्रमाणपत्र कैसे प्राप्त करें
सबसे पहले, आपको यह तय करना चाहिए कि आपको किस प्रकार के प्रमाण पत्र की आवश्यकता है। आप इसमें से चुन सकते हैं:
- विस्तारित सत्यापन (EV) SSL प्रमाणपत्र: हालाँकि वे प्राप्त करने के लिए सबसे महंगे एसएसएल प्रमाणपत्र हैं, वे मूल्यवान हैं। वे व्यवसाय का नाम और देश, पैडलॉक और HTTPS दिखाएंगे।
- संगठन मान्य (OV SSL) प्रमाणपत्र: OV SSL प्रमाणपत्र आपके संगठन और डोमेन नाम की प्रामाणिकता की पुष्टि करता है। यह मध्यम स्तर का एन्क्रिप्शन प्रदान करता है और इसे दो चरणों में प्राप्त किया जा सकता है।
- डोमेन सत्यापन (DV) प्रमाणपत्र: इस प्रमाणपत्र के लिए आवेदन करने के लिए आपको केवल कुछ कंपनी के दस्तावेजों की आवश्यकता होती है।
- वाइल्डकार्ड एसएसएल प्रमाणपत्र: यह प्रमाणपत्र "डोमेन और उप डोमेन नंबर" श्रेणी में आता है। यदि आप एक डोमेन के लिए एक प्रमाण पत्र खरीदते हैं, तो आप इसे उप डोमेन के लिए उपयोग कर सकते हैं।
- एकीकृत संचार (UCC) SSL प्रमाणपत्र: इसे मल्टी-डोमेन एसएसएल सर्टिफिकेट के रूप में भी जाना जाता है, यूसीसी एक ही सर्टिफिकेट पर कई डोमेन नाम दिखाने की अनुमति देते हैं।
- एकल डोमेन एसएसएल प्रमाणपत्र: यह प्रमाणपत्र सिर्फ एक डोमेन की सुरक्षा करता है।
विचार करने के लिए एक अन्य कारक एक प्रमाण पत्र की कीमत है। आप एक निशुल्क एसएसएल प्रमाणपत्र प्राप्त कर सकते हैं या कस्टम प्रमाणपत्र प्राप्त करने के लिए मासिक शुल्क का भुगतान कर सकते हैं।
इसके बाद, आपको एक एसएसएल प्रमाणपत्र की वैधता अवधि पर विचार करना चाहिए। यद्यपि अधिकांश मानक SSL प्रमाणपत्र स्वचालित रूप से एक से दो वर्षों के लिए उपलब्ध होते हैं, लेकिन यदि आप चाहें तो अन्य दीर्घकालिक विकल्पों पर गौर कर सकते हैं।
कैसे tओ बताओ अगर आपकी साइट एसएसएल है
जब उपयोगकर्ता आपकी वेबसाइट पर आते हैं, तो वे बता सकते हैं कि क्या आपके पास कुछ अलग बिंदुओं के साथ एसएसएल है।
- आपका URL कहता है, "http: //" के बजाय "https: //"।
- आपके एड्रेस बार में एक पैडलॉक आइकन है।
- आपका प्रमाण पत्र मान्य है।
यदि आप तीसरे पॉइंटर की पुष्टि करना चाहते हैं, तो आप क्रोम खोल सकते हैं, पर जा सकते हैं देखें > डेवलपर > डेवलपर उपकरण > सुरक्षा टैब.
प्रमाणपत्र देखें बटन पर क्लिक करने से आपको और अधिक जानकारी मिलेगीformatएसएसएल प्रमाणपत्र के बारे में, इसकी विशिष्ट वैधता अवधि सहित।
प्रमाणपत्र की वैधता की पुष्टि करने के लिए httpcs.com जैसी ऑनलाइन साइटों का उपयोग करना एक विकल्प होगा।
SSL होना क्यों ज़रूरी है
सभी वेबसाइटों को सुरक्षा को प्राथमिकता देने की आवश्यकता है। और अगर आपको नहीं लगता कि यह आवश्यक है या यह महत्वपूर्ण है, तो आप गलत हैं।
हाल ही में हुए शोध से पता चला है कि 85 उपभोक्ताओं का प्रतिशत असुरक्षित वेबसाइटों पर खरीदारी से बचें। साथ ही, Google वेबमास्टर ट्रेंड एनालिस्ट्स ने खुलासा किया कि वे एसएसएल उपस्थिति में शामिल हैं Google की खोज रैंकिंग एल्गोरिदम.

मिश्रित सामग्री का पता लगाएं और ब्लॉकिंग से बचें
मिश्रित सामग्री तब होती है जब मूल एचटीएमएल को सुरक्षित HTTPS कनेक्शन पर स्टाइलशीट, चित्र और वीडियो जैसी अन्य सामग्री डाउनलोड की जाती है, एक असुरक्षित HTTP कनेक्शन पर डाउनलोड की जाती है।
मिश्रित सामग्री की जाँच कैसे करें
अपनी मिश्रित सामग्री को रूट करने के लिए, आपको एक SSL मिश्रित सामग्री चेकर की आवश्यकता होगी। एसएसएल चेकर एक उपकरण है जो इस बात की पुष्टि करता है कि आपने अपनी साइट पर एसएसएल प्रमाणपत्र सही ढंग से स्थापित किया है। कुछ में शामिल हैं:
- wormly
- एसएसएल जांच और
- बेधशाला
अपनी साइट से मिश्रित सामग्री कैसे निकालें
अपनी साइट को खोज इंजन में दृश्यता पर वापस जाने और उसकी सुरक्षा सुनिश्चित करने के लिए, आपको निम्नलिखित चरण करने चाहिए:
- SSL प्रमाणपत्र स्थापित करें: एक एसएसएल प्रमाणपत्र आपके और आपके उपयोगकर्ताओं के लिए अतिरिक्त सुरक्षा प्रदान करता है। यह आपकी साइट को HTTPS के माध्यम से कार्य करने की अनुमति भी देता है।
- 301 पुनर्निर्देशित करें: एक बार जब आप अपनी साइट को अपडेट कर लेते हैं और HTTP से HTTPS में बदल जाते हैं, तो आपको 301 रीडायरेक्ट स्थापित करने पर विचार करना चाहिए। यदि आप इस चरण को अनदेखा करते हैं, तो उपयोगकर्ता अनजाने में आपकी साइट के पुराने, असुरक्षित संस्करण का उपयोग कर सकते हैं या आपको बिल्कुल नहीं मिलेंगे।
- HTTP हाइपरलिंक निकालें: ऐसा करने के लिए, आप Google ऑडिट सिस्टम का उपयोग कर सकते हैं। इसे जांचने के लिए, इंस्टॉल करें क्रोम कैनरी और उपयोग प्रकाशस्तंभ। टूल को कॉन्फ़िगर करने के बाद, ऑडिट शुरू करने के लिए इन पंक्तियों को दर्ज करें:
- आपकी वेबसाइट का प्रकाशस्तंभ-सामग्री-URL
- प्रकाशस्तंभ आपकी साइट पर असुरक्षित लिंक की रिपोर्ट करेगा, जिन्हें बदलने या हटाने की आवश्यकता है।
क्यों मिश्रित सामग्री का पता लगाना महत्वपूर्ण है
मिश्रित सामग्री वाली साइटें सुरक्षा जोखिमों के लिए अधिक असुरक्षित हैं। साथ ही, मिश्रित सामग्री आपकी साइट की खोज रैंकिंग को कम कर सकती है, और Chrome साइट को अवरुद्ध कर सकता है।
यदि उपयोगकर्ता सामग्री को अनलॉक करने और व्यक्तिगत डेटा दर्ज करने का प्रयास करता है, तो ब्राउज़र संभावित खतरे को फिर से इंगित करेगा और दूसरी चेतावनी जारी करेगा।
एक ग्राहक या ग्राहक - नया या पुराना - बस अपनी साइट पर आने का त्याग कर सकता है। अंततः, कोई भी विज्ञापन नहीं देखेगा या खरीदारी नहीं करेगा।
मोबाइल उपकरणों के लिए अपनी वेबसाइट का अनुकूलन करें
स्मार्टफ़ोन जल्दी से क़ीमती हो गए, revolutदैनिक जीवन के सामान्य हिस्से के लिए आयनरी प्रौद्योगिकी। आज अनुमान है कि 5 बिलियन से अधिक लोग मोबाइल डिवाइस हैं, और इनमें से आधे से अधिक कनेक्शन स्मार्टफोन हैं।
इससे ज्यादा और क्या?
के ऊपर वैश्विक वेबसाइट का 50 प्रतिशत 2020 की दूसरी तिमाही में मोबाइल उपकरणों से ट्रैफ़िक आया। इन चौंका देने वाले आँकड़ों का मतलब है कि मोबाइल-अनुकूल वेबसाइट का होना वैकल्पिक नहीं है।

कैसे करें अपनी साइट को मोबाइल फ्रेंडली
निम्नलिखित कदम यह सुनिश्चित कर सकते हैं कि आपकी साइट आपके मोबाइल आगंतुकों के लिए अच्छी तरह से काम करती है।
अपनी साइट बनाएं Responsive
- responsive डिज़ाइन, आपकी साइट को सीमित किए बिना मोबाइल के अनुकूल बन सकती हैformatआयन आपके मोबाइल उपयोगकर्ता एक्सेस कर सकते हैं।
लोगों को खोजने देंformatआयन आसानी से
अपनी साइट को मोबाइल पर नेविगेट करना आसान बनाएं। यदि आप सोच रहे हैं कि प्रमुख स्थानों में क्या रखा जाए, तो शुरू करने के लिए एक उत्कृष्ट स्थान आपके मोबाइल उपयोगकर्ताओं के अक्सर पूछे जाने वाले प्रश्नों को संबोधित करता है।
यदि आप इस बारे में अनिश्चित हैं कि आपके मोबाइल विज़िटर आपकी साइट पर क्या देखते हैं, तो डेटा प्राप्त करने के लिए अपने एनालिटिक्स का उपयोग करें। Google Analytics में, आप व्यवहार अनुभाग में एक सेगमेंट के रूप में मोबाइल ट्रैफ़िक जोड़ सकते हैं। यह आपको यह देखने की अनुमति देता है कि मोबाइल आगंतुक आपकी वेबसाइट के साथ कैसे बातचीत करते हैं।
टेक्स्ट-ब्लॉकिंग विज्ञापन और पॉप-अप से बचें
यदि आप चाहते हैं कि मोबाइल विज़िटर को सकारात्मक उपयोगकर्ता अनुभव हो, तो टेक्स्ट-ब्लॉकिंग विज्ञापनों और पॉप-अप्स का उपयोग न करने पर विचार करें। यदि वे पूरी तरह से त्यागने के लिए बहुत महत्वपूर्ण हैं, तो उन्हें मोबाइल उपयोगकर्ताओं के लिए अक्षम करने पर विचार करें।
वैकल्पिक रूप से, आप इसे घुमा सकते हैं, इसलिए एक पॉप-अप केवल तब दिखाई देता है जब कोई मोबाइल उपयोगकर्ता पृष्ठ के निचले भाग में स्क्रॉल करता है।
अपने वेब डिज़ाइन को सरल बनाएं
एक न्यूनतम डिज़ाइन का उपयोग करने और उससे चिपके रहने पर विचार करें, जिससे मोबाइल उपयोगकर्ताओं को अपना रास्ता खोजने में आसानी हो। वेब पृष्ठों को अस्वीकृत करके, आपकी साइट तेज़ी से लोड होगी।
फ्लैश के इस्तेमाल से बचें
अपनी साइट पर फ्लैश का उपयोग करने से पृष्ठ का लोड समय धीमा हो सकता है। चूंकि एंड्रॉइड और आईओएस डिवाइस फ्लैश का समर्थन नहीं करते हैं, इसलिए जब आप फ्लैश एनीमेशन पर निर्भर होने वाली वेबसाइट बनाने का विकल्प चुनते हैं तो आपके मोबाइल उपयोगकर्ता बाहर रह जाएंगे।
मोबाइल टेस्ट नियमित रूप से चलाएं

आप कभी-कभी अपनी साइट को मोबाइल फोन या टैबलेट के माध्यम से ब्राउज़ कर सकते हैं। ऐसा करने से, आप देखेंगे कि क्या कुछ है जिसे स्क्रैप करने या ट्वीक करने की आवश्यकता है।
जितनी जल्दी आप अपनी साइट की समस्याओं को नोटिस करते हैं, उतनी ही जल्दी आप इसे एक सहज मोबाइल-अनुकूल अनुभव प्रदान करने के लिए अपडेट कर सकते हैं।
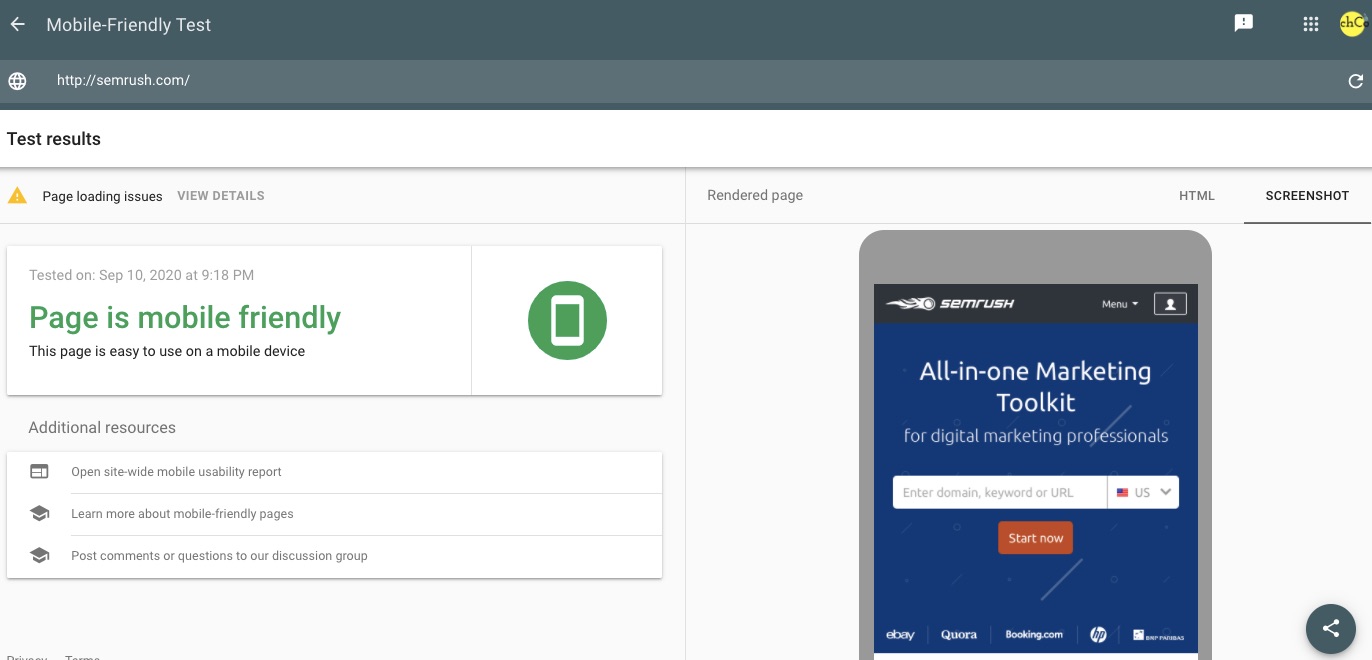
आप देख सकते हैं कि आपकी साइट वास्तव में मोबाइल पर अनुकूल है या नहीं खोज कंसोल.

क्यों एक मोबाइल के अनुकूल साइट महत्वपूर्ण है
मोबाइल-फ्रेंडली साइट के साथ, आपके उपयोगकर्ता आसानी से आपकी सामग्री ऑनलाइन एक्सेस और साझा कर सकते हैं। यह खोज इंजन पर बेहतर रैंक करने का एक स्वतंत्र तरीका भी है।
अपने पेज को लोड करने की गति में सुधार करें
पृष्ठ लोड समय वह औसत अवधि है जो आपकी साइट पर सामग्री लोड करने के लिए होती है। लगता है कि आपके पृष्ठ की लोडिंग गति कोई मायने नहीं रखती है?
फिर से विचार करना। चालीस प्रतिशत उपयोगकर्ता एक ऐसी साइट को छोड़ देते हैं, जिसे लोड होने में तीन सेकंड से अधिक समय लगता है। साथ ही, पृष्ठ प्रतिक्रिया में एक सेकंड की देरी के परिणामस्वरूप रूपांतरणों में सात प्रतिशत की कमी हो सकती है।

अपने पेज को लोड करने की गति में सुधार कैसे करें
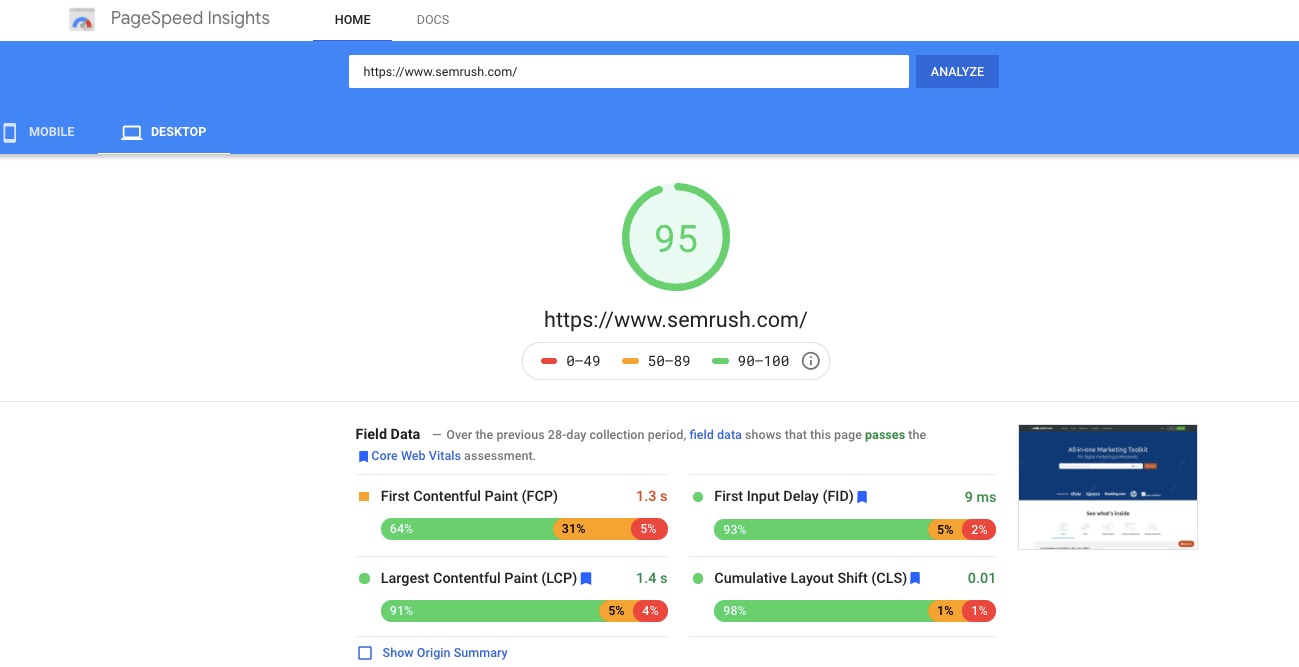
के साथ अपनी साइट की गति का परीक्षण करें PageSpeed इनसाइट्स। और फिर अपनी साइट की गति को सुधारने के लिए सिफारिशों का उपयोग करें।

आप निम्न चरणों के साथ अपने पेज लोडिंग गति में सुधार कर सकते हैं।
दबाव शुरू कर दो
HTML, CSS और JavaScript फ़ाइलों को 150 बाइट्स से कम करने के लिए, Gzip का उपयोग करें - फ़ाइल संपीड़न के लिए एक सॉफ्टवेयर ऐप।
जब आपको छवि फ़ाइलों पर gzip का उपयोग नहीं करना चाहिए, तो आप उन्हें फ़ोटोशॉप प्रोग्राम में संपीड़ित कर सकते हैं। फ़ोटोशॉप का उपयोग करना आपको छवि की गुणवत्ता पर नियंत्रण बनाए रखने की अनुमति देगा।
फ़ाइलों को छोटा और संयोजित करें
रिक्त स्थान, अल्पविराम और अन्य अप्रासंगिक वर्णों को हटाकर, आप अपने पृष्ठ की गति बढ़ा सकते हैं। आपको अप्रयुक्त कोड, कोड टिप्पणियों और . को भी हटा देना चाहिए formatटिंग।
फाइलों को जोड़ना आसान है। यदि आपकी साइट एकाधिक JavaScript और CSS फ़ाइलें चलाती है, तो आप उन्हें एक में संयोजित कर सकते हैं। आप वर्डप्रेस का उपयोग कर सकते हैं pluginप्रक्रिया को तेज करने के लिए WP रॉकेट की तरह। वैकल्पिक रूप से, आप उपयोग कर सकते हैं Google के अनुशंसित उपकरण, UglifyJS, और CSSNano।
पृष्ठ पुनर्निर्देशित करें
जब भी कोई पृष्ठ किसी भिन्न पर पुनर्निर्देशित होता है, तो आपके उपयोगकर्ता को HTTP अनुरोध-प्रतिक्रिया चक्र समाप्त होने का इंतजार करना पड़ता है। यदि आपका मोबाइल रीडायरेक्ट पैटर्न इस तरह दिखता है: "domain.com -> www.yourdomain.com -> m.domain.com -> m.domain.com/home, "उन दो अतिरिक्त पुनर्निर्देशों में से प्रत्येक आपके पृष्ठ को धीमा कर देता है।
सामग्री वितरण नेटवर्क का उपयोग करें
एक कंटेंट डिस्ट्रीब्यूशन नेटवर्क (CDN) सर्वर का एक नेटवर्क है, जो कंटेंट डिलीवर करने का लोड वितरित करता है। CDN का उपयोग करना आपकी वेबसाइट की तेज़ लोडिंग गति प्रदान करता है। वे ट्रैफ़िक वृद्धि के मामले में साइट क्रैश को भी रोकते हैं।
क्यों अपने पृष्ठ की गति में सुधार महत्वपूर्ण है
एक पेज होना जो तेजी से लोड होता है, आपकी साइट के समग्र उपयोगकर्ता अनुभव का एक संकेतक है। दूसरे शब्दों में, यदि आपके पृष्ठ तेज़ी से लोड होते हैं, तो वे तेज़ी से सामग्री वितरित करेंगे और अंततः, आपके उपयोगकर्ताओं की ज़रूरतों को जल्दी पूरा करेंगे।
एक उपयोगकर्ता के अनुकूल वेबसाइट बनाएँ
शब्द "उपयोगकर्ता के अनुकूल" से पहले गढ़ा गया था, वेबसाइट डेवलपर्स और उपयोगकर्ताओं को उन सुविधाओं का वर्णन करना था जो एक वेबसाइट का उपयोग करना आसान बनाते थे। इस बीच, एक खराब डिज़ाइन की गई वेबसाइट का वर्णन किया गया था जो उपयोगकर्ता की अपेक्षाओं को पूरा नहीं करती थी।
इतने प्रभावशाली वेब डिजाइन और विकास के रुझान के साथ, एक वेबसाइट पर लैंडिंग निराशाजनक है। यदि आपकी वेबसाइट उपयोगकर्ताओं को यह खोजने में मुश्किल करती है कि वे क्या खोज रहे हैं, तो टूटी हुई लिंक से भरी हुई है, या लोड करने में बहुत लंबा समय लगता है, यह मौजूद नहीं होना चाहिए।
इस प्रकार, अपने उपयोगकर्ताओं को चालू रखने और उन्हें अपनी साइट पर लौटने के लिए प्रोत्साहित करने का अर्थ है उपयोगकर्ता के अनुकूल डिज़ाइन में निवेश करना।
कैसे एक उपयोगकर्ता के अनुकूल साइट बनाने के लिए
प्रभावी रूप से एक साइट बनाने के लिए जो उपयोगकर्ता के अनुकूल हो, आपको चाहिए:
- नेविगेशन को सरल रखें
- अपने पृष्ठों को अधिक तेज़ी से लोड करें
- अपनी सामग्री को समझने में आसान बनाएं
- कार्रवाई के लिए एक स्पष्ट कॉल शामिल करें
- स्पष्टता के लिए दृश्य एड्स और पाठ को मिलाएं
- अपनी सामग्री को साझा करें
- मोबाइल उपयोगकर्ताओं को याद रखें
क्यों एक उपयोगकर्ता के अनुकूल साइट का निर्माण महत्वपूर्ण है
एक उपयोगकर्ता के अनुकूल वेबसाइट आपकी साइट के आवागमन को बढ़ावा देगी। अस्सी प्रतिशत अमेरिकी खराब प्रदर्शन करने वाली वेबसाइटों और मोबाइल ऐप के साथ ब्रांडों के बारे में अप्रिय भावनाएं हैं।
इसके अतिरिक्त, आपकी साइट जितनी अधिक उपयोगकर्ता के अनुकूल होगी, उतना ही अधिक आत्मविश्वास आपको उन उपभोक्ताओं में मिलेगा जो इसका उपयोग करते हैं।
SEO के लिए Images को Optimize करें
मनुष्य पाठ से बेहतर चित्रों की प्रक्रिया करता है। तो एक छवि-समृद्ध सामग्री आपके उपयोगकर्ताओं को बेहतर ढंग से संलग्न करेगी और उन्हें लंबे समय तक याद रखने में मदद करेगी।
व्यवहार में, छवियों को अनुकूलित करने का अर्थ है कि आप इसे सही छवि में वितरित करेंगे format, आयाम, आकार और संकल्प संभव सबसे छोटे आकार को बनाए रखते हुए।
SEO के लिए Images को कैसे Optimize करें
आप नीचे दिए गए सुझावों के साथ अनुकूलित छवियों के लाभों का आनंद ले सकते हैं।
ऐसी छवियां खोजें जो आपकी सामग्री से मेल खाती हों
मूल चित्रों का उपयोग करते समय स्टॉक छवियों की तुलना में बेहतर है, प्रासंगिक लोगों का उपयोग करना अधिक महत्वपूर्ण है। उदाहरण के लिए, यदि आप अपनी गति डेटिंग अनुभव पर लिख रहे हैं, तो अन्य लोगों की गति डेटिंग छवियों का उपयोग न करें।
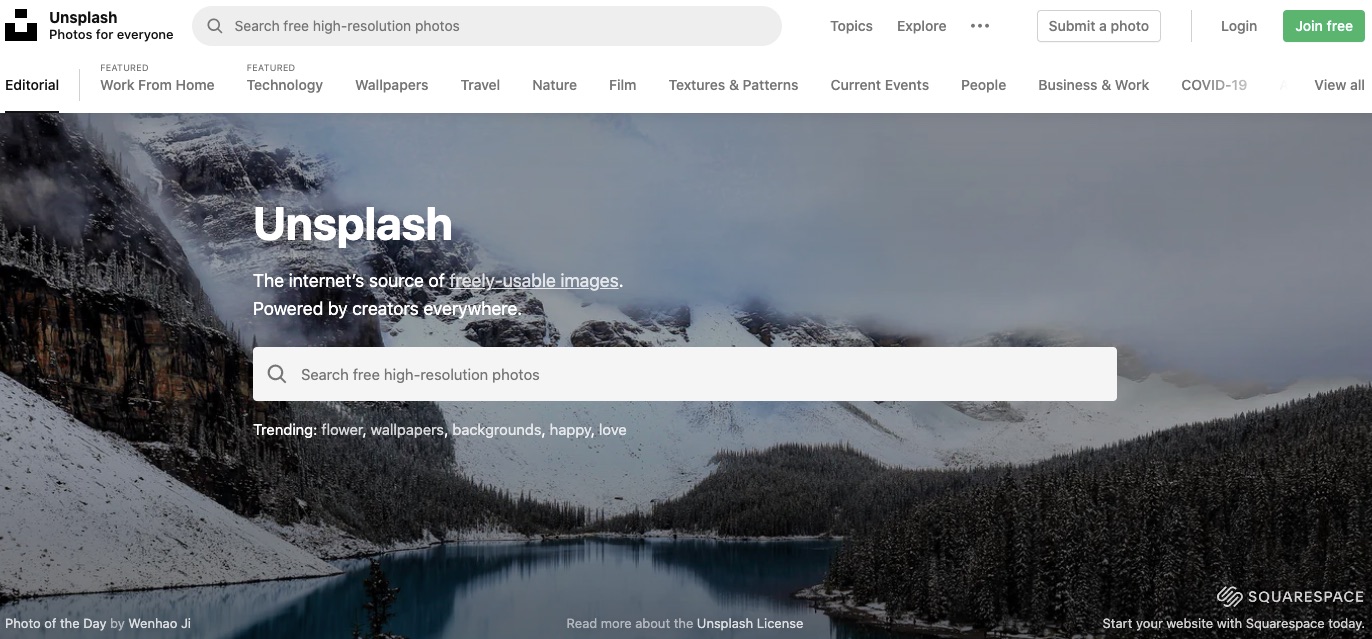
आप Unsplash, Flickr और Pixabay वेबसाइटों पर मुफ्त और उपयोगी चित्र पा सकते हैं।

अपनी छवियों के लिए फिटिंग फ़ाइल नाम चुनें
उपरोक्त बिंदु की तरह, फिटिंग के नाम के साथ अपनी छवियों को सहेजना महत्वपूर्ण है। यदि आप एफिल टॉवर के बारे में सामग्री बना रहे हैं और पेरिस में सूर्यास्त दिखाते हुए फोटो का उपयोग कर रहे हैं, तो फ़ाइल का नाम DSC5672.jpg नहीं होना चाहिए।
एक फिटिंग फ़ाइल नाम एफिल-टॉवर-पेरिस-सूर्यास्त होगा। जेपीजी, फोटो के मुख्य विषय (और आपकी सामग्री) को सुनिश्चित करना फ़ाइल नाम की शुरुआत में है।
सही छवि का प्रयोग करें Format
हालांकि कोई अधिकार नहीं है format छवियों के लिए, यह अनुशंसा की जाती है कि आप:
- बड़े चित्रों या चित्रों के लिए JPEG का उपयोग करें,
- यदि आप अपनी छवि की पृष्ठभूमि पारदर्शिता को संरक्षित करना चाहते हैं, तो पीएनजी का उपयोग करें,
- छोटे फ़ाइल आकारों के साथ या उच्च गुणवत्ता वाले परिणामों के लिए WebP का उपयोग करें, या
- माउस और लोगो के लिए एसवीजी का उपयोग करें।
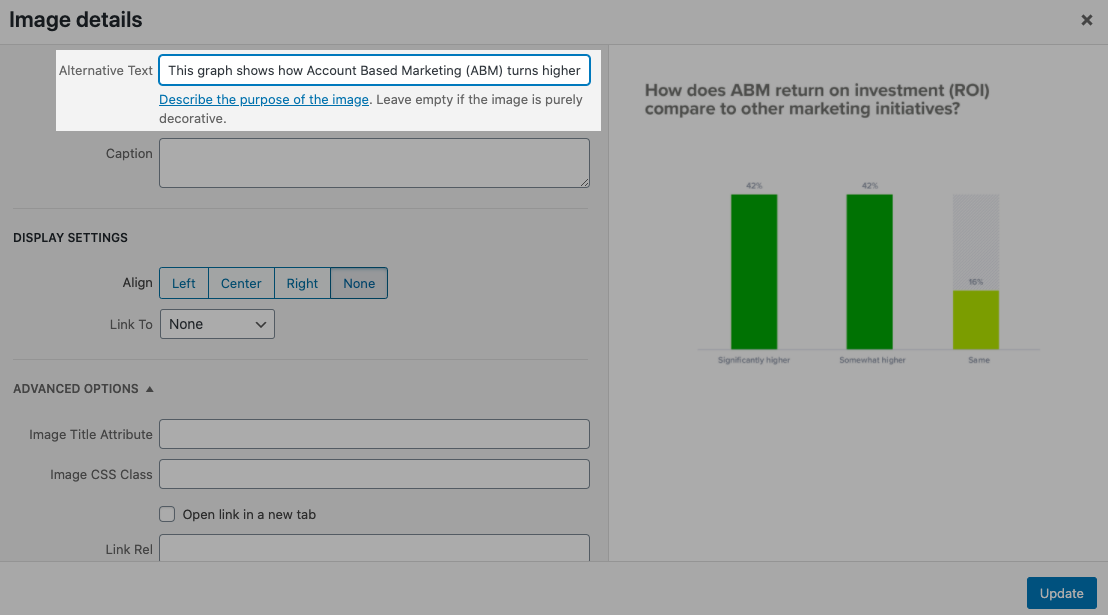
वैकल्पिक टैग का उपयोग करें
वैकल्पिक टैग आपकी छवि सामग्री को अनुक्रमित करने के लिए खोज इंजन बॉट की मदद करते हैं। एक उचित ऑल्ट टैग दृष्टिहीन उपयोगकर्ताओं की मदद करते हुए संदर्भ प्रदान करता है।

कैप्शन जोड़ें
हालाँकि छवि कैप्शन एसईओ पर सीधे प्रभाव नहीं डाल सकते हैं, वे आपके वेब पेज पर दिखाई देते हैं। और उनकी उपस्थिति आपके आगंतुकों के अनुभव को जोड़ सकती है।
क्यों एसईओ के लिए छवि का अनुकूलन महत्वपूर्ण है
यदि सही तरीके से उपयोग किया जाता है, तो चित्र पाठकों को आपके लेख को बेहतर ढंग से समझने में मदद करते हैं। इसके अलावा, संबंधित पाठ के साथ छवियां उस कीवर्ड के लिए सबसे बेहतर रैंक की संभावना रखती हैं जो उसके लिए अनुकूलित है।
इसे लपेट रहा है
तकनीकी एसईओ एक सतत प्रक्रिया है, और सभी चरणों को एक गाइड में शामिल करना असंभव होगा। उस ने कहा, यदि आप उपरोक्त सभी वस्तुओं से निपटते हैं, तो आप उच्चतर खोज इंजन रैंकिंग के लिए अपने रास्ते पर रहेंगे।
आप अपनी प्रतिस्पर्धा में भी आगे रहेंगे - जो कि सभी मायने रखता है। तो, शुरू हो जाओ! सौभाग्य।





टिप्पणियाँ 0 जवाब