यदि आपने उपयोग किया है Squarespace (Squarespace.com) एक वेबसाइट या ऑनलाइन स्टोर बनाने के लिए (या आप भविष्य में एक बनाने का इरादा रखते हैं) आपने क्या सामना किया होगा Squarespace इसे कहते हैं "द्रव इंजन।" यह ड्रैग-एंड-ड्रॉप बिल्डर व्यवसाय के मालिकों को अपनी वेबसाइट पर कुछ भी बनाने के लिए सशक्त बनाते हुए डिजाइन प्रक्रिया को सरल बनाने का कार्य करता है। इसमें Squarespace द्रव इंजन की समीक्षा, हम इसके पेशेवरों और विपक्षों का पता लगाते हैं Squarespace फ्लुइड इंजन, फिर इसकी विशेषताओं, उपयोग में आसानी, ग्राहक सहायता और मूल्य निर्धारण का विस्तृत विश्लेषण करें।
आपको जो कुछ भी जानने की जरूरत है उसे जानने के लिए पढ़ते रहें Squarespace द्रव इंजन!
द्रव इंजन क्या है?
द्रव इंजन है Squarespaceकी अंतर्निहित वेबसाइट डिज़ाइनर और संपादक है। यह डिजाइनरों और व्यवसाय के मालिकों को डिज़ाइन तत्वों को बदलने, टेम्प्लेट के साथ काम करने और टेक्स्ट ब्लॉक से इमेज ब्लॉक में कुछ भी स्थानांतरित या संपादित करने का मौका देता है।
लगभग हर वेबसाइट बिल्डर और ईकॉमर्स प्लेटफॉर्म एक पेज बिल्डर / एडिटर प्रदान करता है, इसलिए यह है Squarespaceउस प्रकार के उत्पाद का संस्करण।
Squarespace, हालांकि, अभी भी अपने क्लासिक संपादक तक पहुंच प्रदान करता है, जिसका अर्थ है कि यदि आप उस इंटरफ़ेस के साथ अधिक सहज हैं तो आप उस पर स्विच कर सकते हैं।
अन्यwise, Fluid Engine एक अंतर्निहित विशेषता है, और यह आपके पर अधिक ध्यान केंद्रित करता है Squarespace डैशबोर्ड। के लिए साइन अप करने के बाद Squarespace खाता, Fluid Engine डिफ़ॉल्ट रूप से प्रकट होता है; यह वह जगह है जहाँ आप अपनी वेबसाइट का फ़्रंटएंड डिज़ाइन करते हैं।
यदि आप वर्तमान में a . चलाते हैं Squarespace वेबसाइट, पुराना क्लासिक संपादक चलता रहता है। आप फ्लूइड इंजन का उपयोग करने के लिए मौजूदा अनुभागों को परिवर्तित कर सकते हैं। बस एक सेक्शन पर होवर करें और क्लिक करें नवीनीकरण बटन। इसके अतिरिक्त, आपकी साइट पर एक नया पृष्ठ जोड़ना संभव है, और यह फ्लूइड इंजन निर्माता के लिए डिफ़ॉल्ट है।
अंत में, ध्यान रखें कि के कुछ भाग Squarespace अभी भी क्लासिक संपादक का उपयोग करते हैं और इसे Fluid Engine में नहीं बदला जा सकता है; उदाहरणों में ब्लॉग पोस्ट और घटना विवरण शामिल हैं।
नोट: किसी भी क्लासिक संपादक सामग्री को फ्लुइड इंजन में बदलना अपरिवर्तनीय है।
के पेशेवरों और विपक्ष Squarespace द्रव इंजन
सभी तकनीक की तरह, Fluid Engine के अपने फायदे और नुकसान हैं। वास्तविक उपयोगकर्ताओं के हमारे परीक्षण और शोध के आधार पर, ऐसा प्रतीत होता है कि इसके उपयोग में आसानी और अनुकूलन क्षमता के कारण इसके फायदे नुकसान से बहुत अधिक हैं।
यहाँ एक नज़र है:
पेशेवरों 👍
- उल्लेखनीय रूप से अधिक अनुकूलन विकल्प, कम कुकी-कटर वेबसाइटों के लिए अग्रणी
- ग्रिड आधारित डिजाइन प्रणाली
- कस्टम कोडिंग की लगभग कोई आवश्यकता नहीं है
- कोई अतिरिक्त लागत नहीं
- आप अभी भी क्लासिक संपादक का उपयोग कर सकते हैं
- क्लासिक संपादक ब्लॉक से फ्लुइड इंजन में कनवर्ट करना आसान है
- अलग मोबाइल लेआउट संपादक
- यह एक सच्चा ड्रैग-एंड-ड्रॉप संपादक है जहां आप कहीं भी कुछ भी ले जा सकते हैं
- जब आप संपादन करने का प्रयास करते हैं तो न्यूनतम गड़बड़ियां और तत्वों का स्थानांतरण
विपक्ष 👎
- कोई टैबलेट दृश्य संपादक नहीं
- स्वचालित मोबाइल लेआउट सही नहीं है; पर काम करने के बाद इसे अक्सर अतिरिक्त संपादन की आवश्यकता होती है desktop साइट
- कुछ उपयोगकर्ताओं के लिए बहुत अधिक विकल्प हो सकते हैं
- वहाँ कोई नहीं पूर्ववत करें क्लासिक ब्लॉक को फ्लुइड इंजन में बदलने के बाद बटन
Squarespace द्रव इंजन की समीक्षा: विशेषताएं
किसी भी ड्रैग-एंड-ड्रॉप संपादक के लिए मानक सुविधाओं में ड्रैग करने योग्य मॉड्यूल और आपके डिज़ाइन में समायोजन करने और उन परिवर्तनों को देखने के लिए एक दृश्य संपादक शामिल है। Squarespace द्रव इंजन अलग नहीं है, लेकिन इसमें अत्यधिक लचीलापन है जो आप अन्य वेबसाइट बिल्डरों से नहीं देख पाएंगे।
हमारे बाद Squarespace द्रव इंजन समीक्षा में, हमने पाया कि ये उल्लेखनीय विशेषताएं हैं:
ग्रिड-आधारित ड्रैगिंग और ड्रॉपिंग
यदि आपने अन्य ड्रैग-एंड-ड्रॉप बिल्डरों का उपयोग किया है, तो आप जानते हैं कि निश्चित रूप से सीमाएं हैं जहां आप सामग्री मॉड्यूल रख सकते हैं। कभी-कभी, आप पूर्वनिर्धारित स्पॉट देखेंगे। दूसरी बार, आप किसी तत्व को रखने का प्रयास करते हैं, लेकिन यह एक ऐसे क्षेत्र में आ जाता है जो करीब है, लेकिन वह नहीं जो आप चाहते हैं।
उन सभी के साथ काम करना एक दर्द है क्योंकि आपकी सामग्री कहां जाती है, इस पर कोई वास्तविक नियंत्रण नहीं है।
ऐसा नहीं है Squarespace फ्लुइड इंजन, चूंकि यह एक ग्रिड सिस्टम का उपयोग करता है जो तब दिखाई देता है जब आप किसी आइटम को स्थानांतरित करने का प्रयास करते हैं।

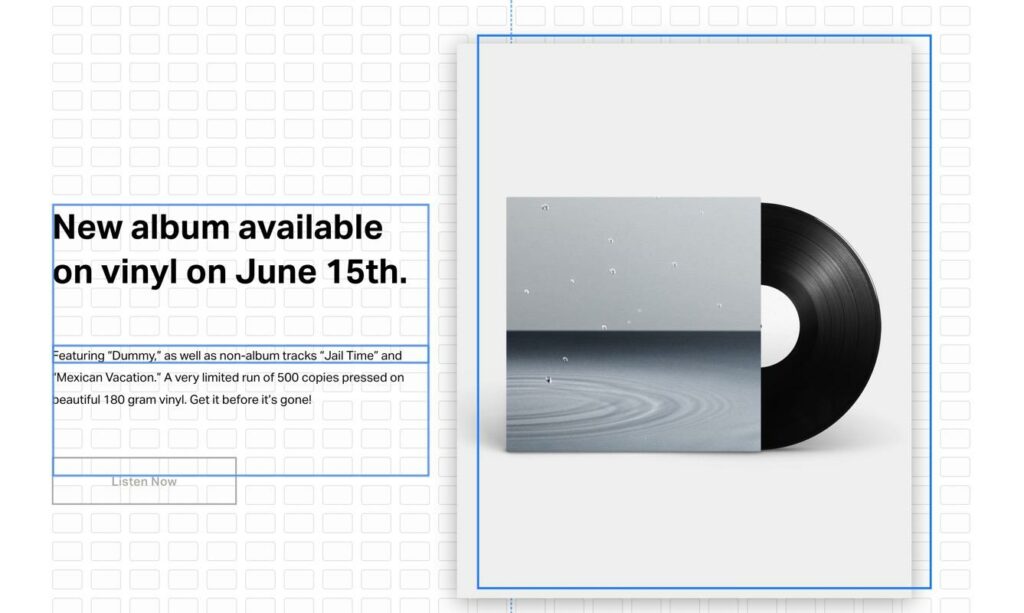
हर छोटा square जो आपके लिए सामग्री रखने के लिए अचल संपत्ति के एक टुकड़े के रूप में कार्य करता है। इसलिए, केवल एक smidge को दाईं ओर, या पृष्ठ के निचले भाग तक ले जाना, यह सब संभव है। यह कॉन्फ़िगरेशन सभी आकारों के मॉड्यूल के लिए भी एक उत्कृष्ट समाधान प्रदान करता है; संक्षेप में, आपका वेबसाइट इंटरफ़ेस बड़े बैनर छवियों से लेकर छोटे बटनों तक किसी भी चीज़ के त्वरित और सरल संचलन के लिए पर्याप्त लचीला है।
बेहतरीन पिक्सेल तक, आप सभी पर नियंत्रण रखते हैं।
सॉलिड हैडर और फुटर एडिटिंग एक्सपीरियंस
Squarespace हमेशा अपने क्लासिक संपादक के साथ शीर्षलेख और पाद लेख नियंत्रण था, लेकिन Fluid Engine उन क्षेत्रों के साथ आप क्या कर सकते हैं, इसका विस्तार करता है।
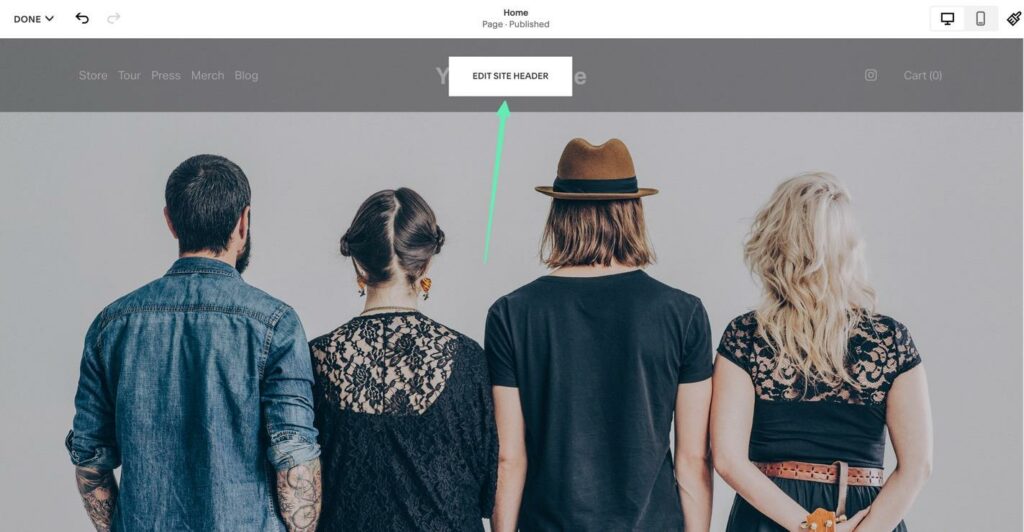
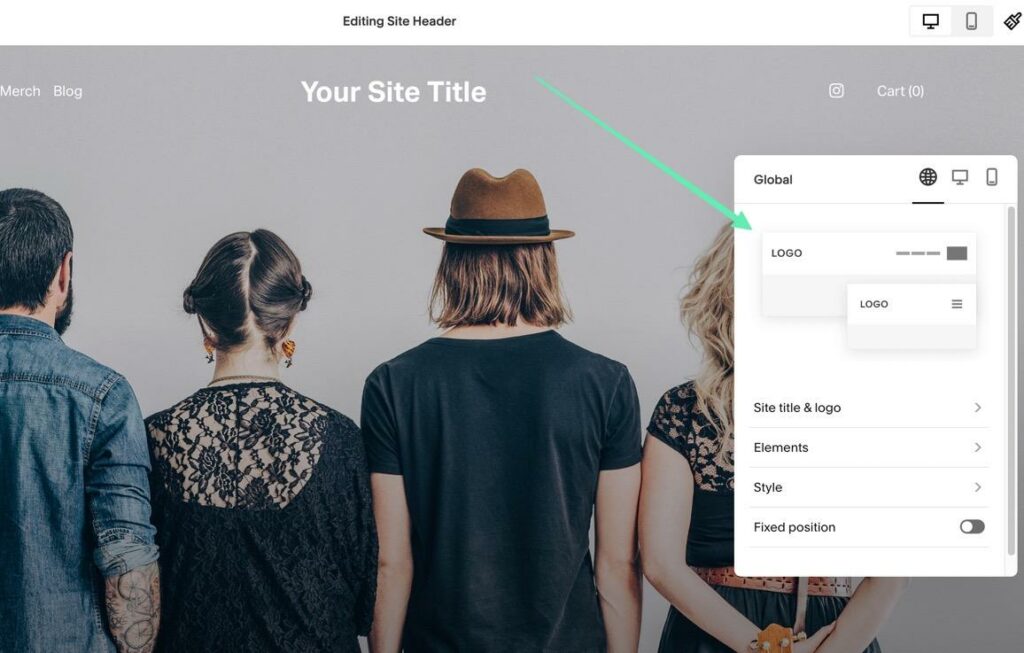
किसी भी समय, आप क्लिक कर सकते हैं साइट हैडर संपादित करें or संपादित करें पाद. हेडर में ड्रैग-एंड-ड्रॉप कार्यक्षमता की कमी होती है, लेकिन सेटिंग्स इतनी सहज होती हैं कि वे जल्दी से संपादित कर सकें और उन्हें आपके ब्रांड के लिए उपयुक्त बना सकें।

उदाहरण के लिए, हेडर मॉड्यूल वैश्विक दिखाता है, desktop, और मोबाइल नियंत्रण, इसके स्थान, साइट शीर्षक, लोगो, तत्वों और शैली को संपादित करने के विकल्पों के साथ।

पादलेखों के साथ कुछ हद तक ड्रैग-एंड-ड्रॉप संपादन उपलब्ध है। आप अपने पाद लेख को संपूर्ण स्थान पर स्थानांतरित करने के लिए उसे संपूर्ण स्थान पर घुमाने में सक्षम हैं। हालांकि, पाद लेख में वास्तविक तत्वों की केवल उनकी सामान्य सेटिंग्स होती हैं; आप सिर्फ एक बटन या टेक्स्ट बॉक्स को नए सेक्शन या ग्रिड के हिस्से में नहीं ले जा सकते।

अलग मोबाइल संपादन
क्लासिक संपादक पर मोबाइल संपादन बेहद सीमित था। Squarespace आपके द्वारा बनाई जाने के बाद बस आपकी वेबसाइट का एक मोबाइल संस्करण उत्पन्न करेगा desktop संस्करण। कई वेबसाइट बनाने वाले और ईकॉमर्स प्लेटफॉर्म ऐसे ही हैं।
फ्लूइड इंजन के साथ यह सब बदल गया है। मोबाइल संपादक सबसे बड़ी नई सुविधाओं में से एक है जिसे आप संपादक पर पा सकते हैं, जिससे उपयोगकर्ता अपना निर्माण कर सकते हैं desktop डिज़ाइन करें और फिर पर जाकर तत्वों को संपादित करने के लिए स्विच करें मोबाइल दृश्य.

क्या बढ़िया है कि Squarespace अभी भी आपके आधार पर एक मोबाइल संस्करण स्वतः उत्पन्न करता है desktop डिजाईन। हालांकि, अब आप स्वचालित मोबाइल रेंडरिंग से उन तत्वों में बदलाव कर सकते हैं जो शायद उतने अच्छे न लगें.
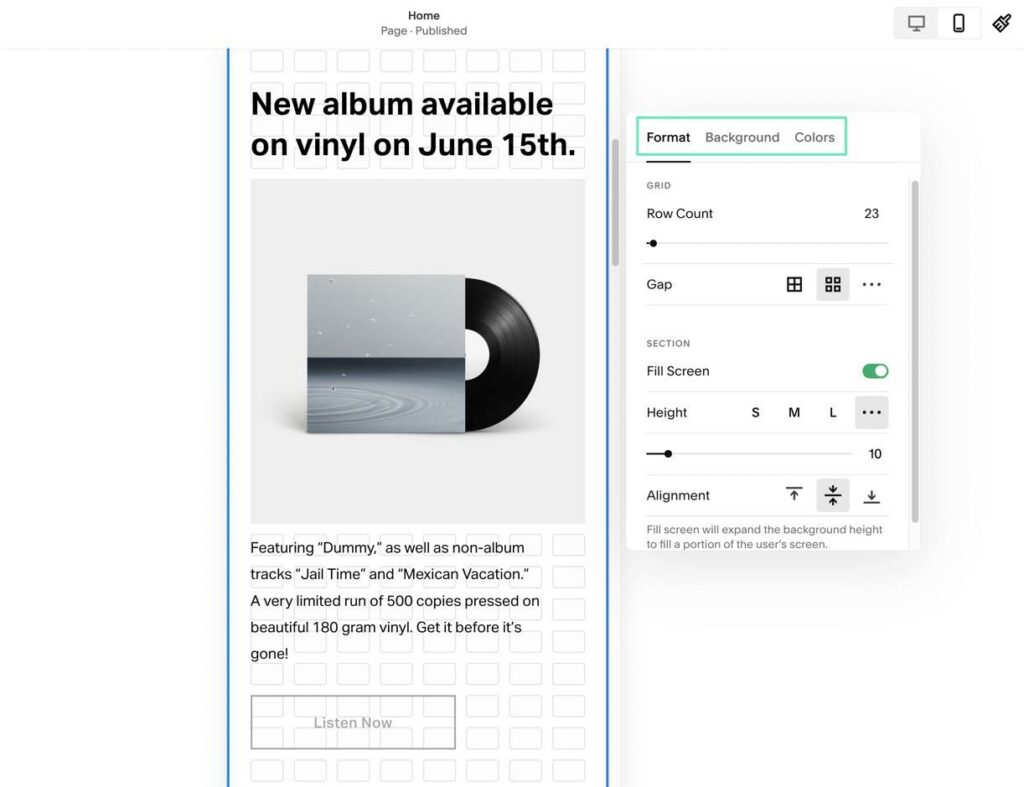
और प्रत्येक सामग्री मॉड्यूल मोबाइल दृश्य में संपादन योग्य है। किसी मॉड्यूल की अनूठी सेटिंग देखने के लिए उस पर क्लिक करें, जैसे पंक्ति गणना, अंतराल और ऊंचाई के नीचे format एक छवि और पाठ के साथ एक बहु-स्तंभ अनुभाग के लिए टैब।

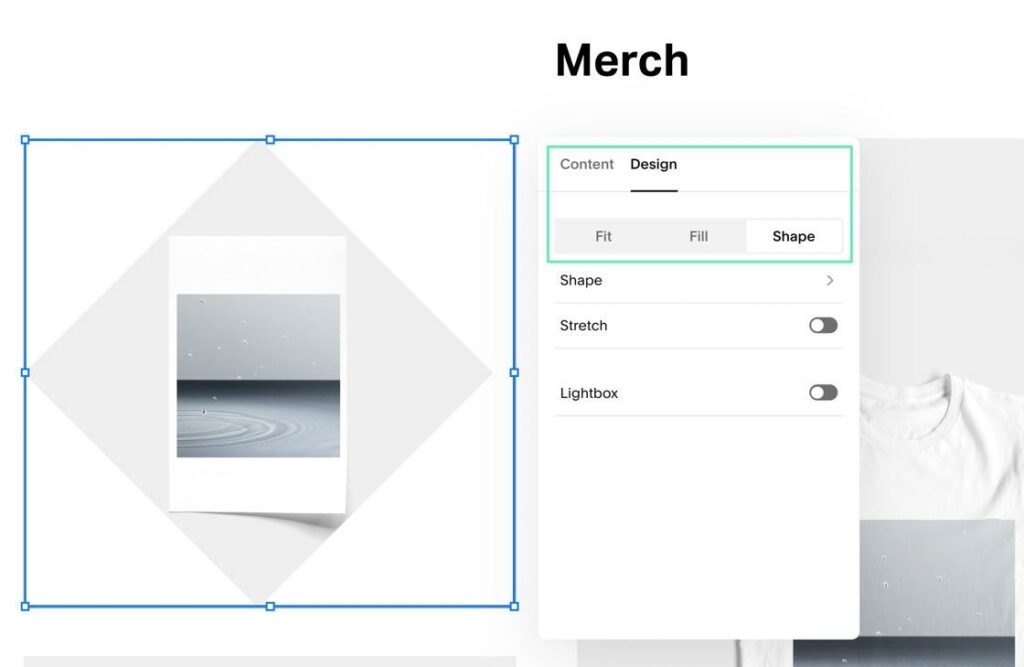
छवियों और बटनों को फ़िट करें, भरें और आकार दें
यदि आपके पास डिज़ाइन के साथ कुछ अनुभव है, तो आप जानते हैं कि बटन और छवियां कभी भी वैसी नहीं दिखती जैसी आप उन्हें चाहते हैं। हाल ही में अपलोड की गई छवि में एक अनावश्यक क्रॉप हो सकता है, या हो सकता है कि आपके द्वारा अभी जोड़ा गया बटन केंद्रित होना चाहिए, लेकिन ऐसा करने के लिए कोई सेटिंग नहीं है!
हमारे दौरान Squarespace द्रव इंजन समीक्षा में, हमने पाया कि उन्होंने आपके डिज़ाइनों को फ़िट करने, भरने और आकार देने के लिए सेटिंग्स जोड़कर बटन और छवियों के साथ कई दर्द बिंदुओं को हल किया।
बस जरूरत है संपादक में किसी भी छवि या बटन पर क्लिक करने की।
चुनना डिज़ाइन तीन टैब प्रकट करने के लिए टैब: ठीक, भरना, तथा आकार। ठीक विकल्प मूल रूप से अपलोड की गई छवि या बटन को बिना खींचे, प्रदान किए गए स्थान में फिट करने का प्रयास करता है। भरना टैब प्रदान किए गए क्षेत्र को पूरी तरह से भरने के लिए छवि या बटन में कुछ मामूली खिंचाव जोड़ता है और अक्सर तत्व को काफी साफ दिखता है। दोनों ठीक और भरना टैब कोने की त्रिज्या को भी समायोजित करने के लिए सेटिंग्स प्रदान करते हैं।
अंततः आकार टैब में आपके डिज़ाइन में रचनात्मकता जोड़ने के लिए सीमा आकार की एक विस्तृत श्रृंखला है।

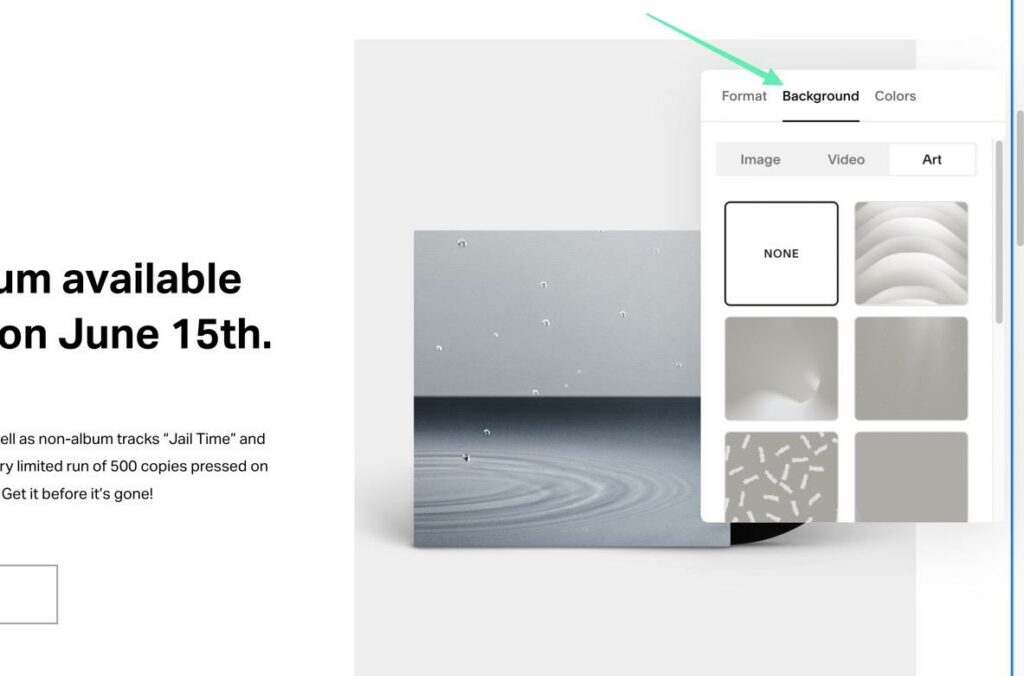
लचीली पृष्ठभूमि और एनिमेटेड कलाकृति
द्रव इंजन किसी भी सामग्री ब्लॉक के लिए पृष्ठभूमि को लागू करने की शक्ति प्रदान करता है।
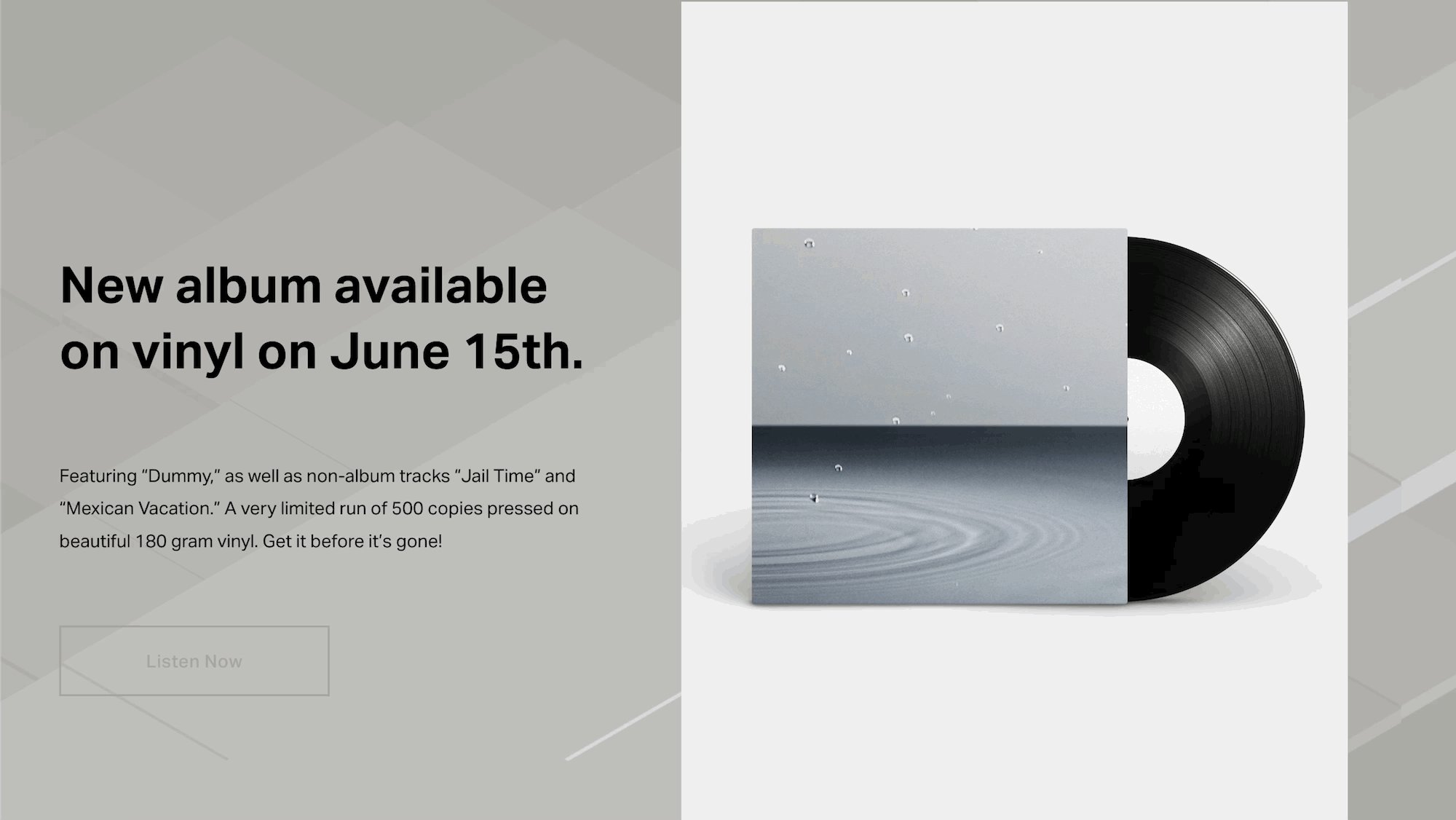
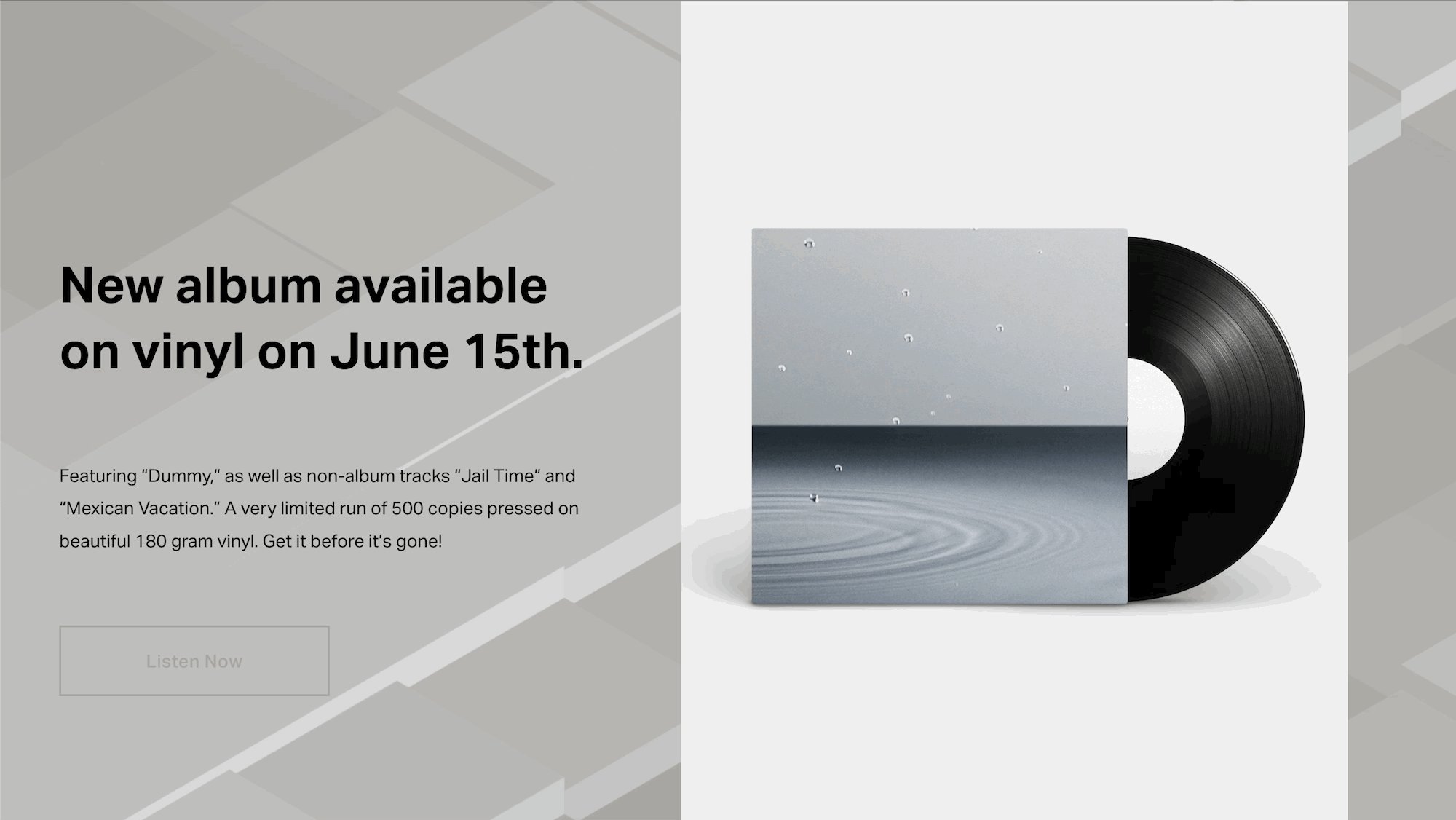
ऐसा करने के लिए, एक ब्लॉक चुनें, फिर पर जाएँ अनुभाग का संपादन > पृष्ठभूमि. आपको तीन पृष्ठभूमि प्रकार दिखाई देंगे: छवि, वीडियो, तथा कला. छवियों के लिए, आप सीधे अपने डिवाइस से कोई आइटम अपलोड कर सकते हैं, या से निःशुल्क और प्रीमियम छवियां खोज सकते हैं Squarespace पुस्तकालय। वीडियो एक समान तरीके से कार्य करते हैं, जहां आप अपने कंप्यूटर से एक वीडियो अपलोड करते हैं, और यदि वीडियो छोटे उपकरणों पर चलने में विफल रहता है, तो पूर्ण ब्लीड, इनसेट, फ़िल्टर और मोबाइल फ़ॉलबैक छवि के लिए सेटिंग्स कॉन्फ़िगर करें।

फ्लुइड इंजन में प्राथमिक परिवर्धन में से एक है कला पृष्ठभूमि टैब। ये सूक्ष्म गतिविधियों के साथ एनिमेटेड पृष्ठभूमि हैं—एक छवि और वीडियो के बीच एक समझौता की तरह (इसलिए आपको साइट के प्रदर्शन में कमी की संभावना के बिना एक वीडियो की अपील मिल रही है)।

एक बार लागू होने के बाद, आप क्लिक कर सकते हैं प्ले पृष्ठभूमि को गति में देखने के लिए संपादक के निचले दाएं कोने में बटन। प्रभाव स्वचालित रूप से फ़्रंटएंड पर होते हैं, इसलिए आपके साइट विज़िटर को किसी भी चीज़ पर क्लिक करने की आवश्यकता नहीं होती है। क्या बढ़िया है कि चलती कला का प्रत्येक टुकड़ा Squarespace Fluid Engine में बैकग्राउंड में इमेज को एडजस्ट करने के लिए सेटिंग्स, इमेज टिंट, बैकग्राउंड कलर, स्केल, बैकग्राउंड में इमेज की संख्या, फिल्टर, वेव स्पीड और बहुत कुछ है।

सुंदर पूर्वनिर्मित खंड
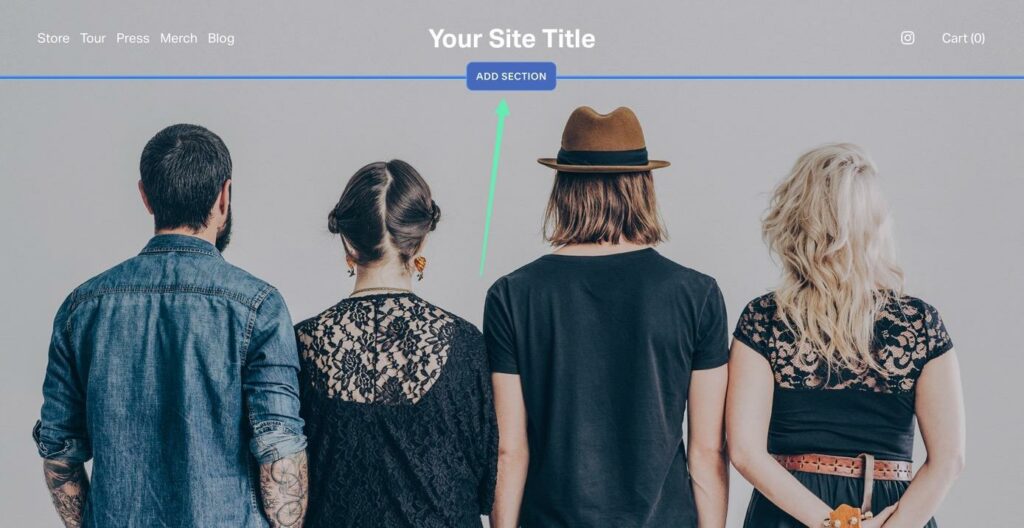
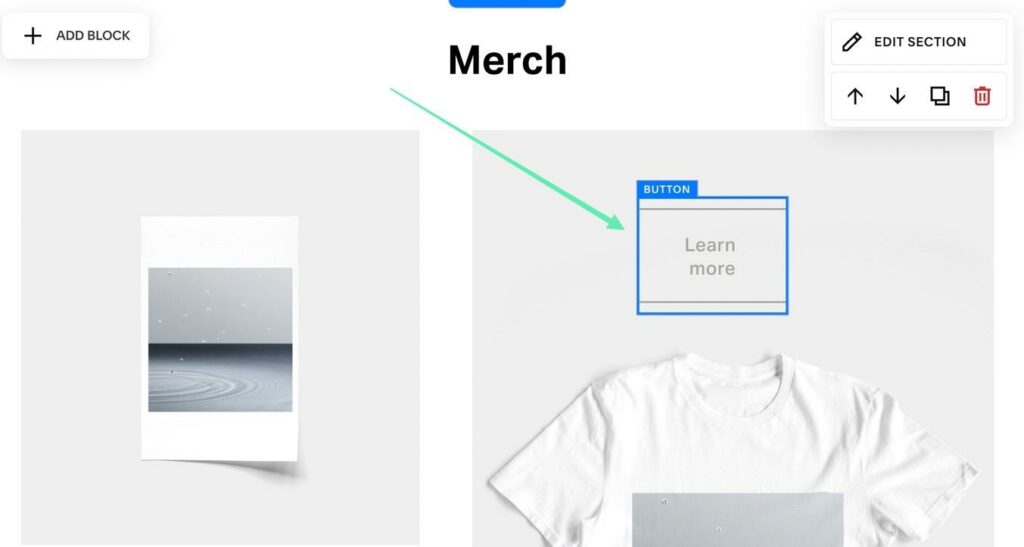
किसी भी समय, आप अनेक में से किसी एक पर क्लिक कर सकते हैं जोड़ना अनुभाग द्रव इंजन में बटन। ये बटन पहले जोड़े गए अनुभागों के ऊपर और नीचे स्थित हैं।

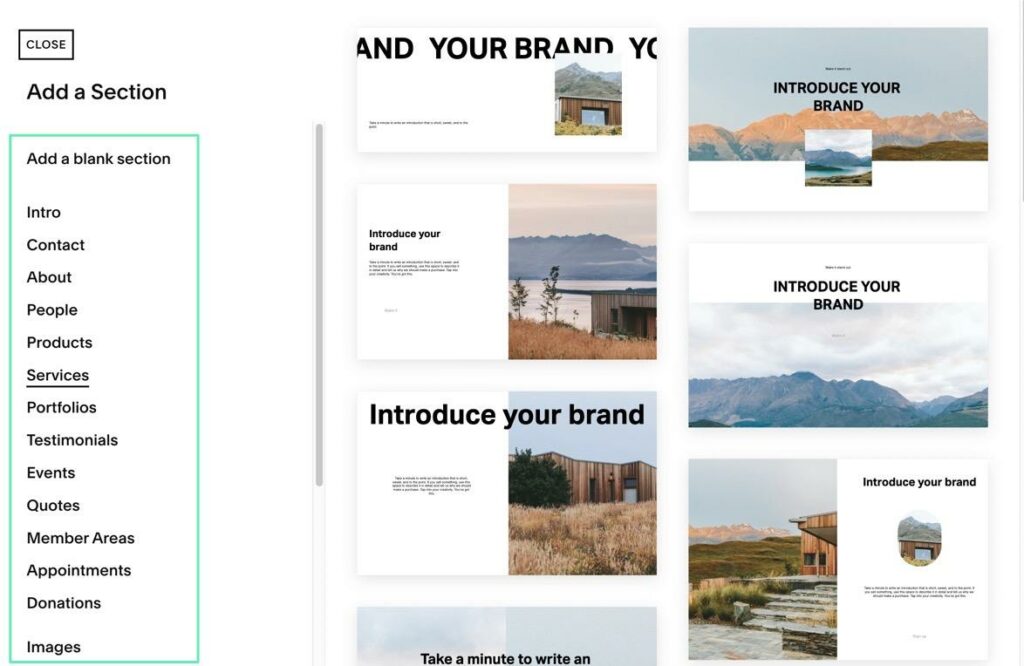
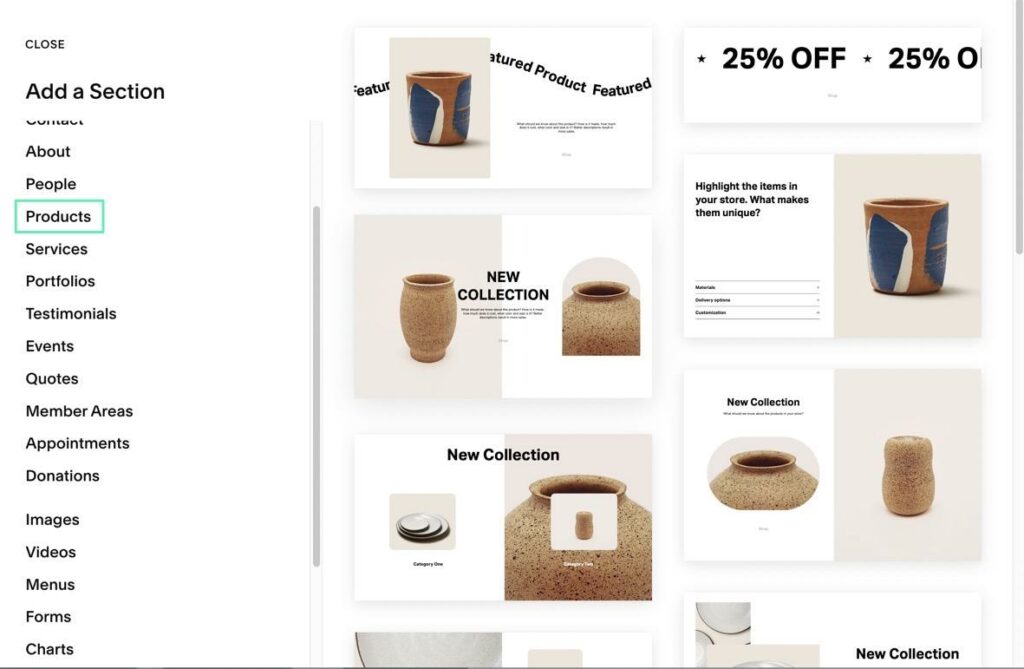
RSI जोड़ना अनुभाग बॉक्स एक बटन के क्लिक के साथ आपके डिज़ाइन में जोड़ने के लिए आश्चर्यजनक, पूर्वनिर्मित अनुभागों की एक बड़ी लाइब्रेरी प्रस्तुत करता है। रिक्त अनुभाग का उपयोग करना और खरोंच से शुरू करना संभव है, लेकिन फ़्लूइड इंजन अनुभागों के पीछे का विचार ऑनलाइन स्टोर या व्यावसायिक वेबसाइट बनाते समय आपकी विकास प्रक्रिया को तेज करना है।
कुछ पूर्वनिर्धारित अनुभागों में शामिल हैं:
- परिचय
- संपर्क फ़ॉर्म
- in . के बारे मेंformatआयन
- स्टाफ़
- ईकॉमर्स के लिए उत्पाद
- सेवाएँ
- पोर्टफोलियो
- प्रशंसापत्र
- आयोजन
- उद्धरण
- सदस्य क्षेत्र
- नियुक्ति
- अनुदान
- छावियां

पूर्व-डिज़ाइन किए गए अनुभाग ऑनलाइन स्टोर मालिकों के लिए विशेष रूप से उपयोगी हैं जो अपनी वेबसाइटों के विभिन्न हिस्सों पर अद्वितीय बैनर और प्रचार अनुभाग रखना चाहते हैं। आप अपनी इन्वेंट्री से किसी भी ईकॉमर्स उत्पाद को आसानी से लिंक कर सकते हैं और उन्हें Fluid Engine से सुंदर डिज़ाइन में जोड़ सकते हैं।

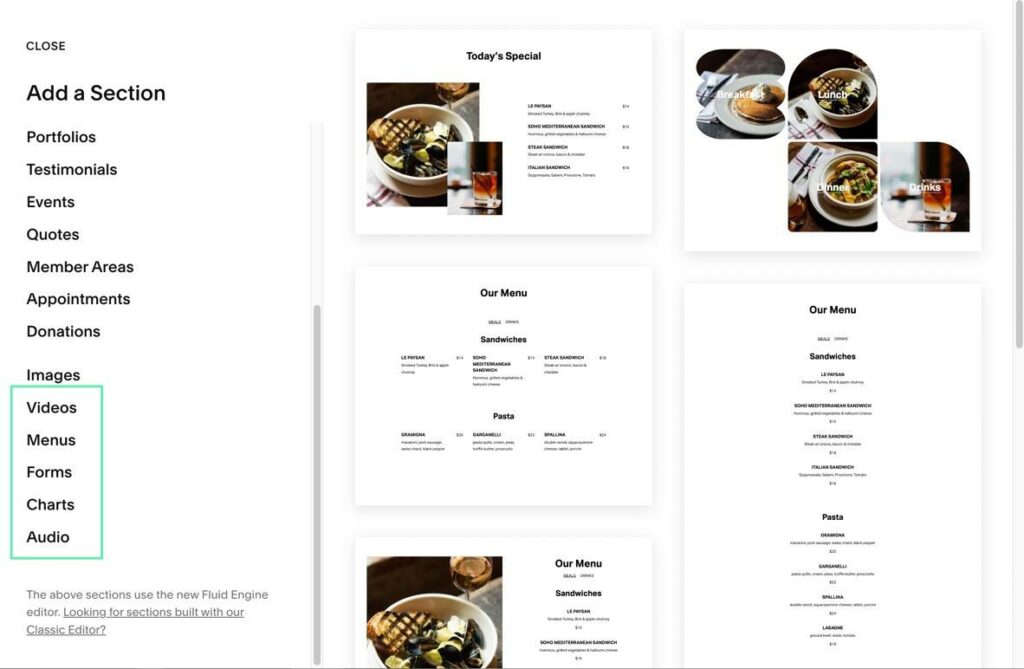
और आपको चुनने के लिए और भी श्रेणियां मिलेंगी, जिनमें वीडियो, मेनू, फ़ॉर्म, चार्ट और ऑडियो के विकल्प शामिल हैं। एक बार जब आप किसी अनुभाग को अपने डिज़ाइन में रख लेते हैं, तो Fluid Engine पूर्ण संपादन नियंत्रण प्रदान करता है, इसलिए आप अनुभाग से सटीक डिज़ाइन के साथ नहीं फंसते हैं। हम इन वर्गों को शुरुआती बिंदुओं के रूप में उपयोग करना पसंद करते हैं; जिसके बाद, आप अपनी खुद की छवियां अपलोड कर सकते हैं, टेक्स्ट समायोजित कर सकते हैं और सभी को संशोधित कर सकते हैं formatटिंग।

सभी ब्लॉक जो आप चाहते हैं
सामग्री ब्लॉक किसी भी ड्रैग-एंड-ड्रॉप संपादक के साथ दिए गए हैं। से क्लासिक संपादक Squarespace सामग्री ब्लॉक थे। Wix सामग्री ब्लॉक हैं। Shopify और Bigcommerce है कुछ सामग्री ब्लॉक।
फ्लुइड इंजन सामग्री ब्लॉक प्रदान करना जारी रखता है, लेकिन उनकी सेटिंग्स पर अधिक नियंत्रण और आपके डिज़ाइन के भीतर रखे जाने पर पूर्ण लचीलेपन के साथ। संक्षेप में, पुराने ब्लॉकों में कम सेटिंग्स थीं और जहां आप उन्हें रख सकते थे, वहां तक ही सीमित थे।
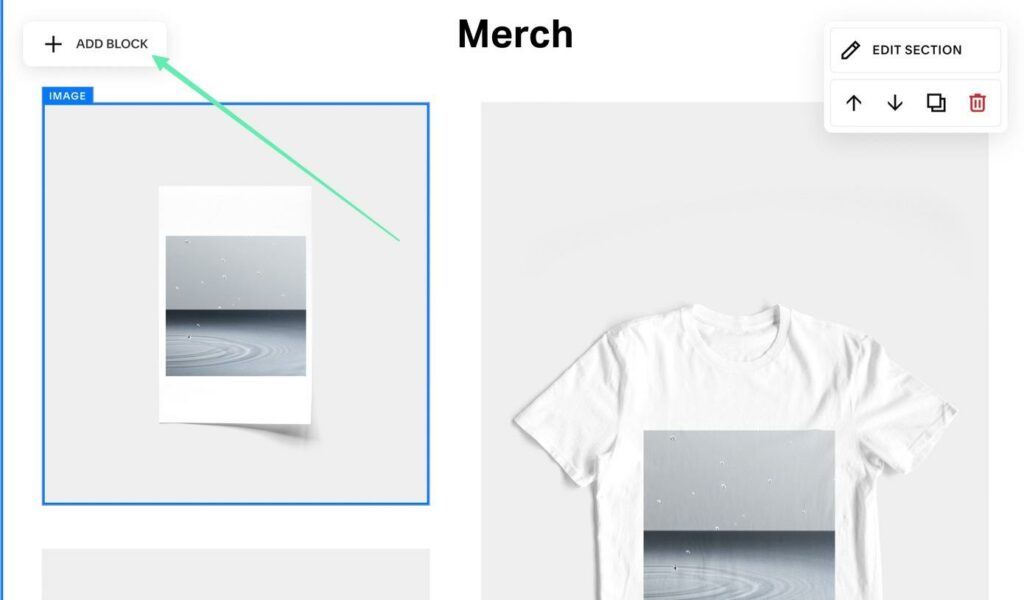
में ब्लॉक डालने के लिए Squarespace द्रव इंजन, प्रकट करने के लिए स्क्रॉल करें जोड़ना खंड ऊपरी-बाएँ कोने में बटन। सभी ब्लॉकों के साथ एक विंडो प्रकट करने के लिए उस बटन पर क्लिक करें।

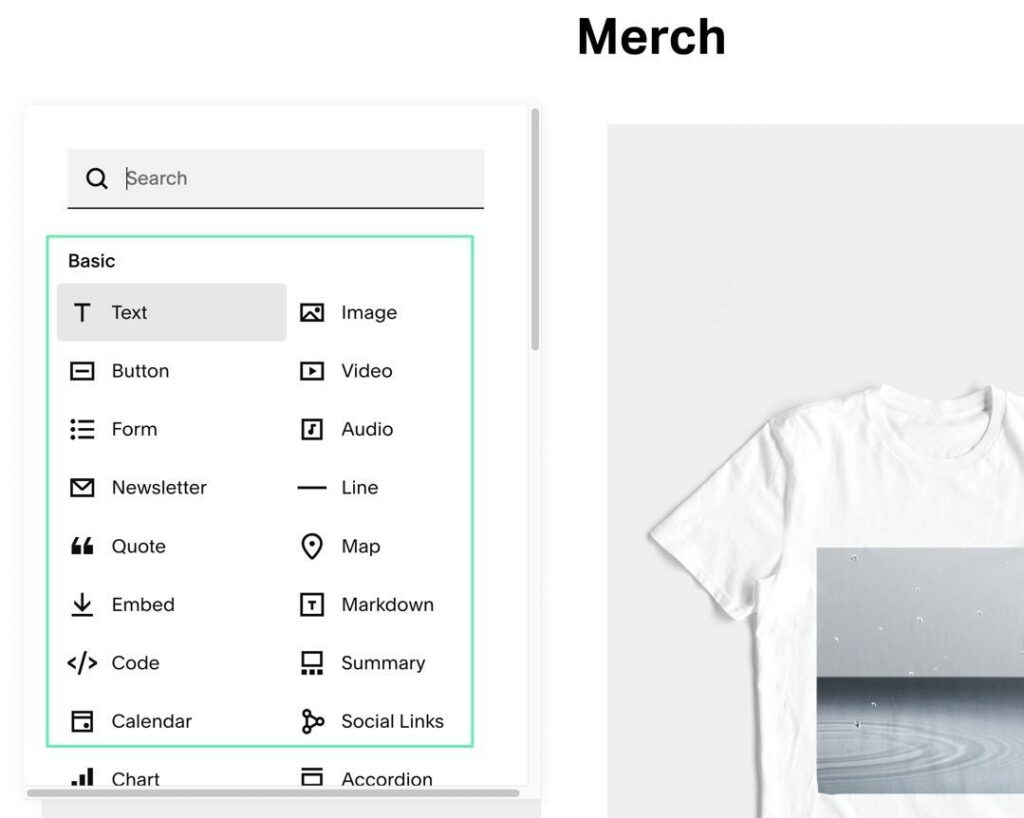
फ्लुइड इंजन आपको ब्लॉक खोजने के लिए एक कीवर्ड टाइप करने देता है। एक विकल्प के रूप में, आप जो डिजाइन करने की कोशिश कर रहे हैं, उसके लिए सही समाधान खोजने के लिए आप ब्लॉक की सूची के माध्यम से जा सकते हैं।
आसान पहचान के लिए ब्लॉकों को वर्गीकृत किया जाता है।
कुछ बुनियादी द्रव इंजन से ब्लॉक में शामिल हैं:
- टेक्स्ट
- प्रपत्र
- वीडियो
- छवि
- कैलेंडर
- सारांश
- सामाजिक कड़ियाँ
- नक्शा
- न्यूज़लैटर
- एम्बेड

किसी ब्लॉक को सम्मिलित करने के लिए दो विकल्प हैं: आप या तो किसी ब्लॉक को उस स्थान पर खींच सकते हैं जहां आप उसे जाना चाहते हैं या किसी ब्लॉक को पहले चयनित अनुभाग में रखने के लिए सिंगल-क्लिक कर सकते हैं।

एक बार आपके डिज़ाइन के अंदर रखे जाने के बाद, प्रत्येक ब्लॉक अपनी सेटिंग्स को क्लिक करने और खोलने के लिए उपलब्ध है।

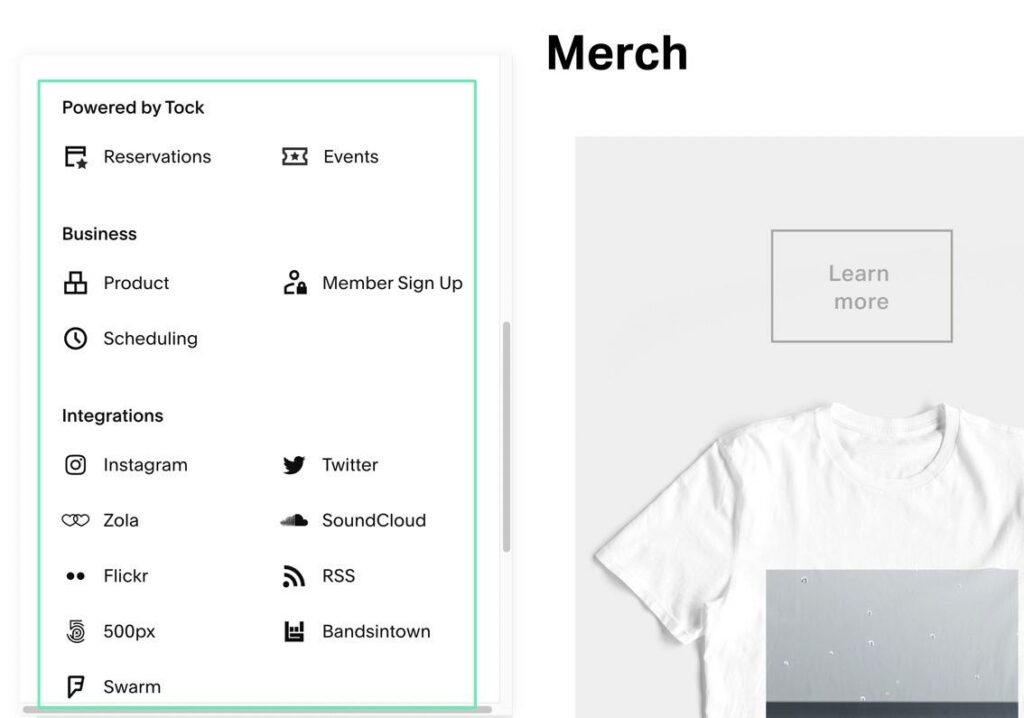
के बारे में महान चीजों में से एक Squarespace यह है कि तृतीय-पक्ष एकीकरण वाले अद्वितीय तत्वों सहित सामग्री ब्लॉकों की कोई कमी नहीं है।
उदाहरण के लिए, बुकिंग के लिए एक ईवेंट ब्लॉक के साथ-साथ एक आरक्षण ब्लॉक भी है।
RSI व्यवसाय श्रेणी के लिए ब्लॉक हैं:
- उत्पाद
- निर्धारण
- सदस्य साइन अप
और यहाँ हैं एकीकरण ब्लॉक (जो लोकप्रिय तृतीय-पक्ष सेवाओं से लिंक होते हैं):
- इंस्टाग्राम
- ज़ोला
- SoundCloud
- आरएसएस
- bandsintown
- 500px
- फ़्लिकर
- झुंड

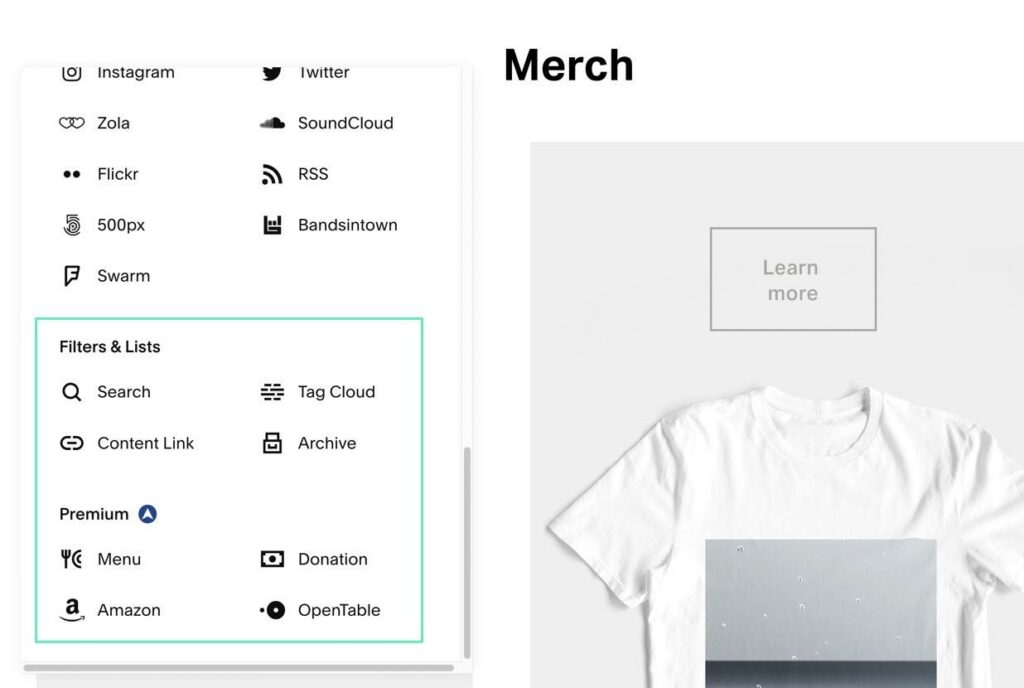
आप फ़िल्टर या सूचियाँ जोड़ने पर भी विचार कर सकते हैं, जैसे:
- बार्स खोजें
- सामग्री लिंक
- टैग बादल
- Archives
अंत में, आला कार्यक्षमता के लिए कुछ प्रीमियम ब्लॉक हैं, जैसे:
- एक पूर्ण रेस्तरां मेनू जोड़ने के लिए एक ब्लॉक
- Amazon उत्पादों को दिखाने और लिंक करने का विकल्प
- दान बटन
- एक ओपनटेबल आरक्षण एकीकरण और ब्लॉक

Squarespace द्रव इंजन की समीक्षा: उपयोग में आसानी
द्रव इंजन संपूर्ण के साथ गहराई से एकीकृत है Squarespace इन्फ्रास्ट्रक्चर, इसे आपके व्यवसाय या ईकॉमर्स वेबसाइट के निर्माण के लिए एक सहज प्रक्रिया बनाते हैं।
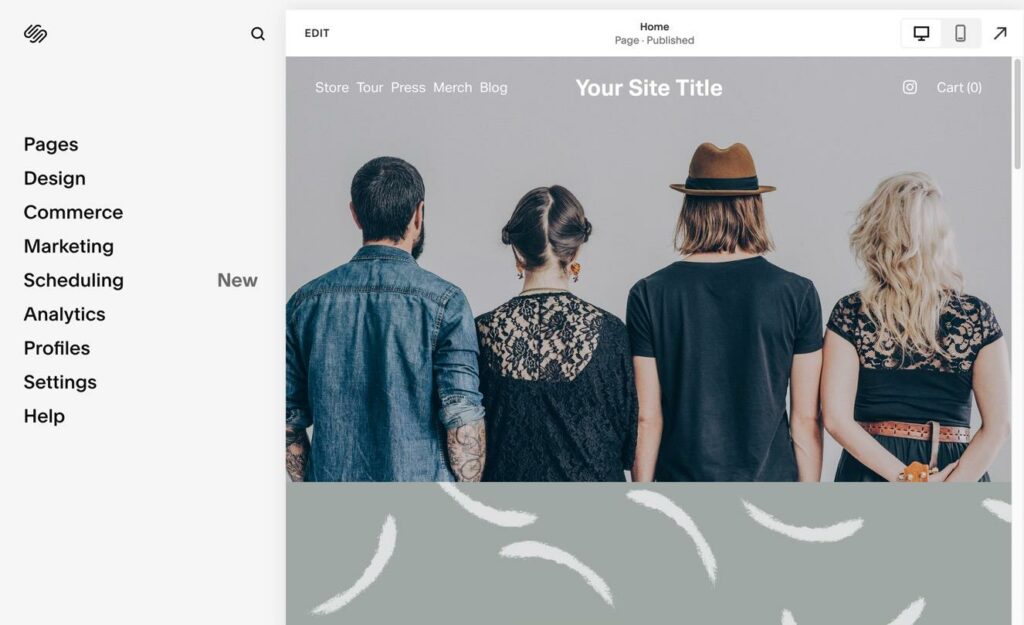
यह सब a . बनाने से शुरू होता है Squarespace खाता। फिर आप कई दृष्टि उन्मुख विषयों में से एक चुनते हैं और अपनी साइट का निर्माण और प्रबंधन शुरू करते हैं Squarespace डैशबोर्ड। वहां, आपके पास एक व्यवस्थापक पैनल तक पहुंच है।
व्यवस्थापक पैनल इसके लिए टैब प्रदान करता है:
- पेज
- डिज़ाइन
- कॉमर्स
- विपणन (मार्केटिंग)
- निर्धारण
- विश्लेषण (Analytics)
- प्रोफाइल
- सेटिंग
- मदद

हम की सादगी और सफाई से प्रसन्न हैं Squarespace डैशबोर्ड, यह देखते हुए कि यह अनगिनत सुविधाओं को एक संगठित तरीके से दिखाता है।
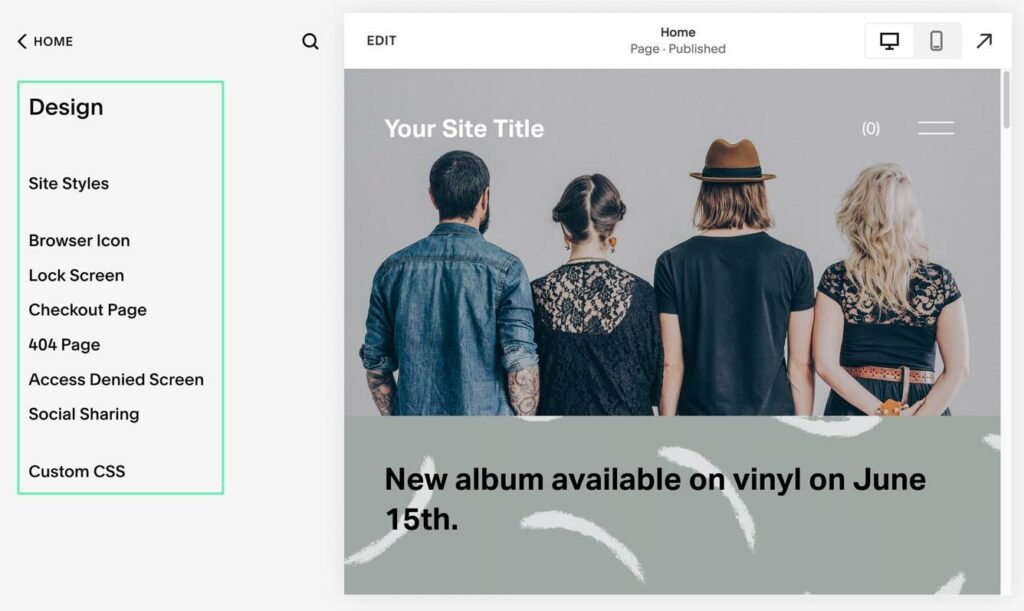
डिज़ाइन टैब के अंतर्गत वैश्विक डिज़ाइन सेटिंग्स हैं, लेकिन फिर भी वह आपको नए Fluid Engine संपादक के पास नहीं भेजता है। इसके बजाय, यह क्षेत्र साइट शैलियों, लॉक स्क्रीन, 404 पृष्ठ लेआउट, सामाजिक साझाकरण और कस्टम सीएसएस जैसे तत्वों पर नियंत्रण प्रदान करता है। यह आपके संपूर्ण प्रोजेक्ट के वेब डिज़ाइन पर एक सामान्य, वैश्विक फ़ोकस से अधिक है।

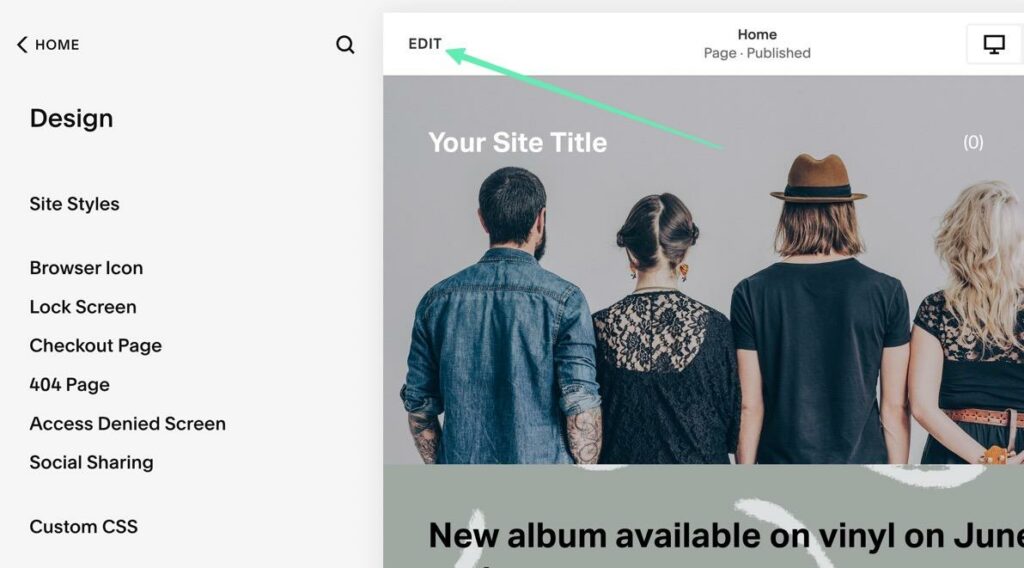
Fluid Engine लॉन्च करने के लिए, क्लिक करें संपादित करें वेबसाइट पूर्वावलोकन के शीर्ष पर स्थित बटन।

Fluid Engine डिज़ाइन को नियंत्रित करता है और आपकी वेबसाइट को पूर्ण-स्क्रीन संपादक में प्रस्तुत करता है। फ्लुइड इंजन के साथ न्यूनतम अंतराल या गड़बड़ियाँ हैं, और यह स्व-व्याख्यात्मक है कि समग्र डिज़ाइन में तत्वों को कैसे जोड़ना शुरू किया जाए।
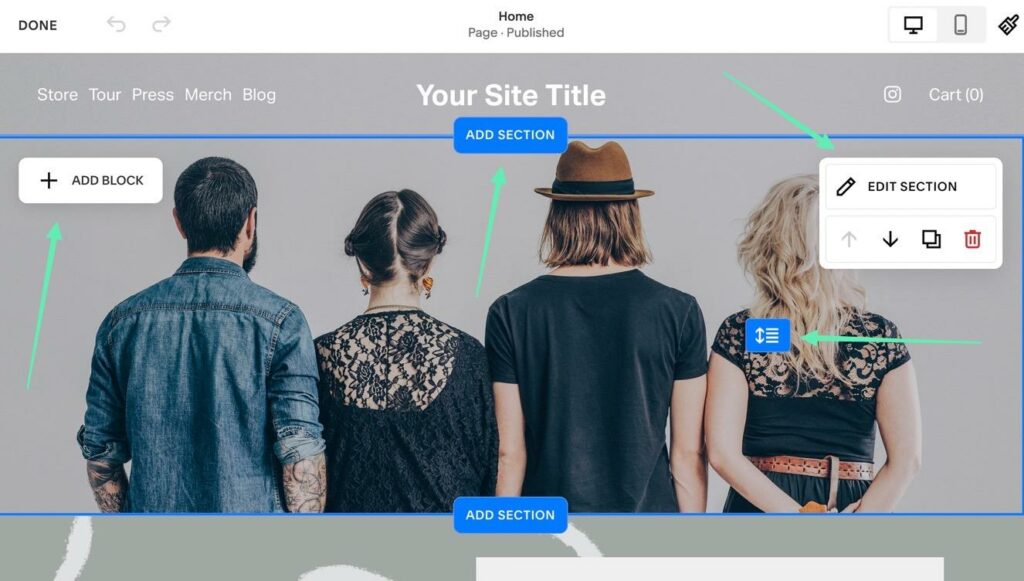
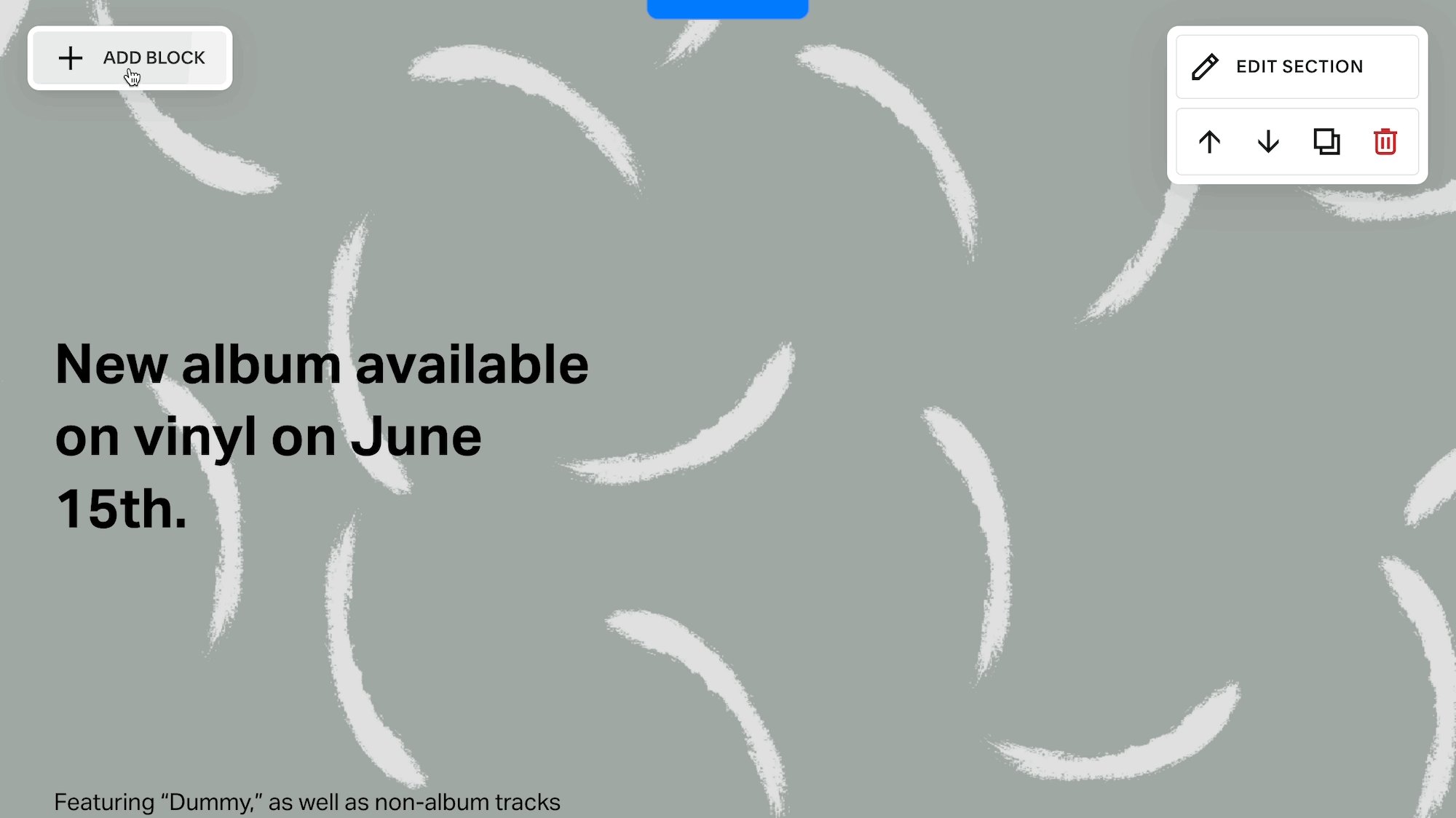
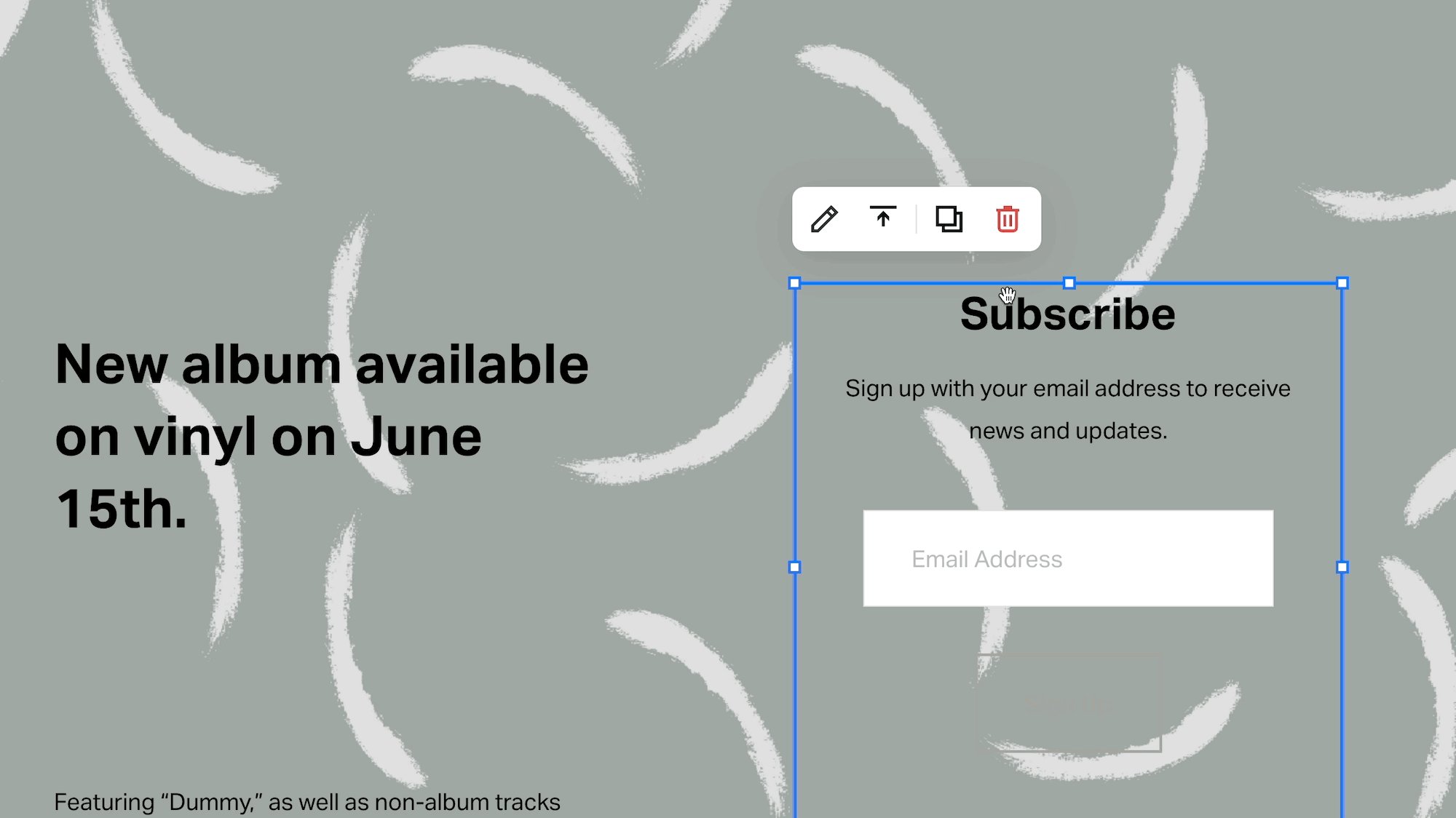
उदाहरण के लिए, किसी भी पृष्ठ अनुभाग पर एक त्वरित स्क्रॉल आपके उपयोग के लिए कई नए बटन दिखाता है। आप क्लिक कर सकते हैं जोड़ना खंड देखने के लिए बटन Squarespaceसामग्री ब्लॉक का संपूर्ण संग्रह (आपके व्यवसाय या ईकॉमर्स साइट में जोड़ने के लिए)। वहाँ एक है संपादित करें अनुभाग बटन को नियंत्रित करने के लिए formatवर्तमान में रखे गए अनुभाग का रंग और डिजाइन। और यह जोड़ना अनुभाग बटन (प्रत्येक मौजूदा अनुभाग के ऊपर और नीचे उपलब्ध) आपको उस विशेष स्थान में एक पूर्व-निर्मित या रिक्त अनुभाग सम्मिलित करने देता है। अंत में, फ्लूइड इंजन अनुभाग की ऊंचाई को आकार देने के लिए थोड़ा क्षैतिज तीर बटन प्रदान करता है; आप उस टूल से सेक्शन को बड़ा भी कर सकते हैं।

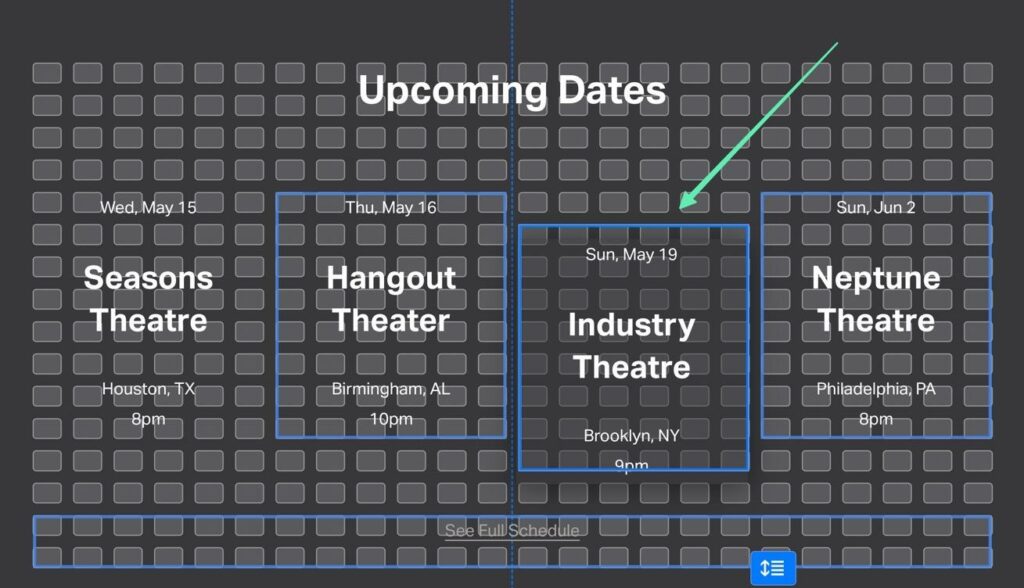
हमारे आधार पर Squarespace फ्लुइड इंजन की समीक्षा में, जब भी आप किसी तत्व को क्लिक करते हैं और खींचते हैं, तो हमने उस तरह से सुंदरता का एक निश्चित स्तर पाया है, जिस तरह से यह क्रिया में आ जाता है। चाहे वह किसी नए तत्व के लिए हो, वर्तमान तत्वों के लिए, या किसी अनुभाग के लिए, दृश्य ग्रिड तुरंत उपयोगकर्ता के लिए पॉप अप होता है यह देखने के लिए कि वे सामग्री ब्लॉक कहां रख सकते हैं। सौभाग्य से, Fluid Engine आपको अपने ग्रिड-आधारित सिस्टम के कारण उन तत्वों को अपनी इच्छानुसार कहीं भी रखने देता है।

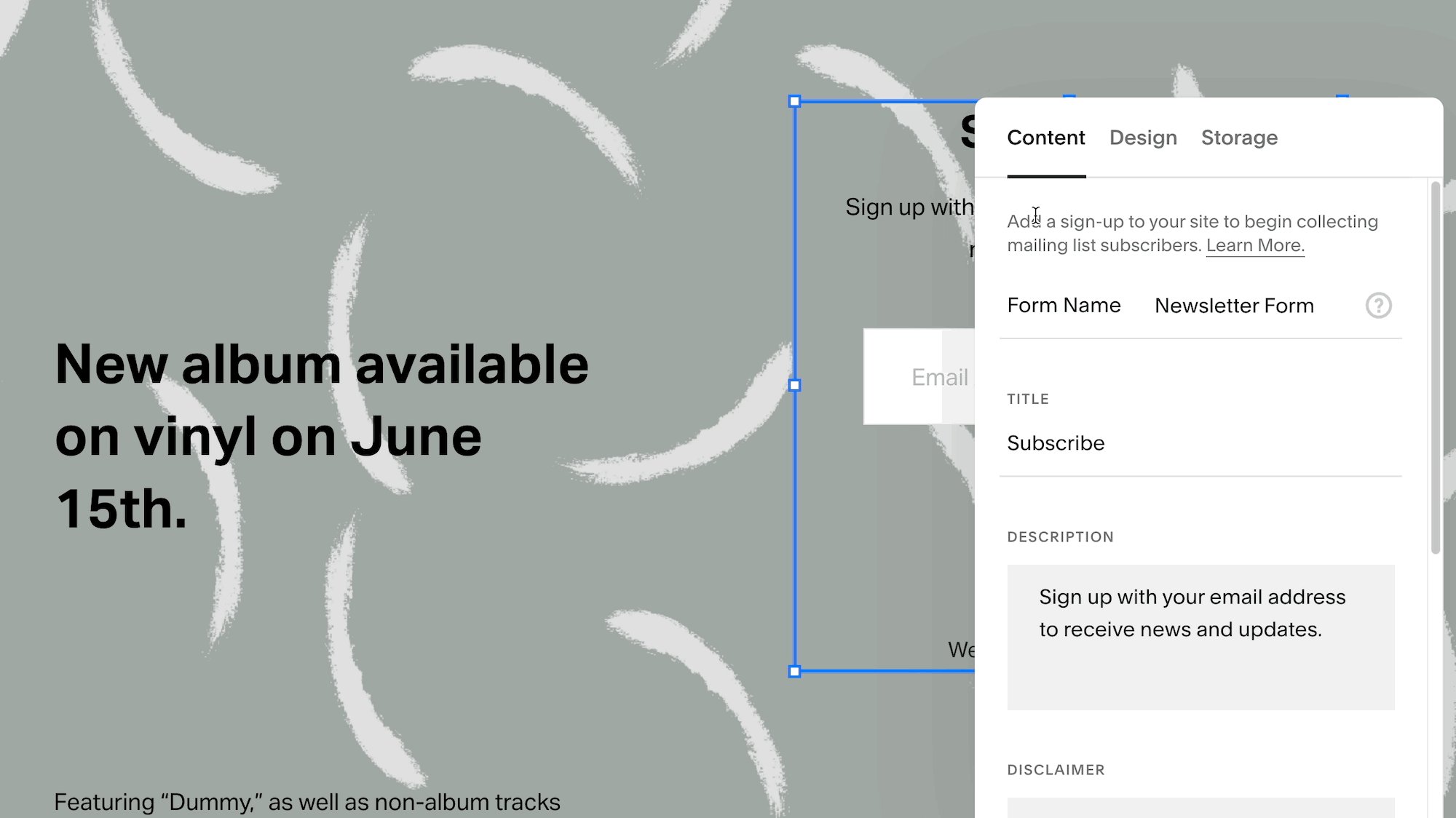
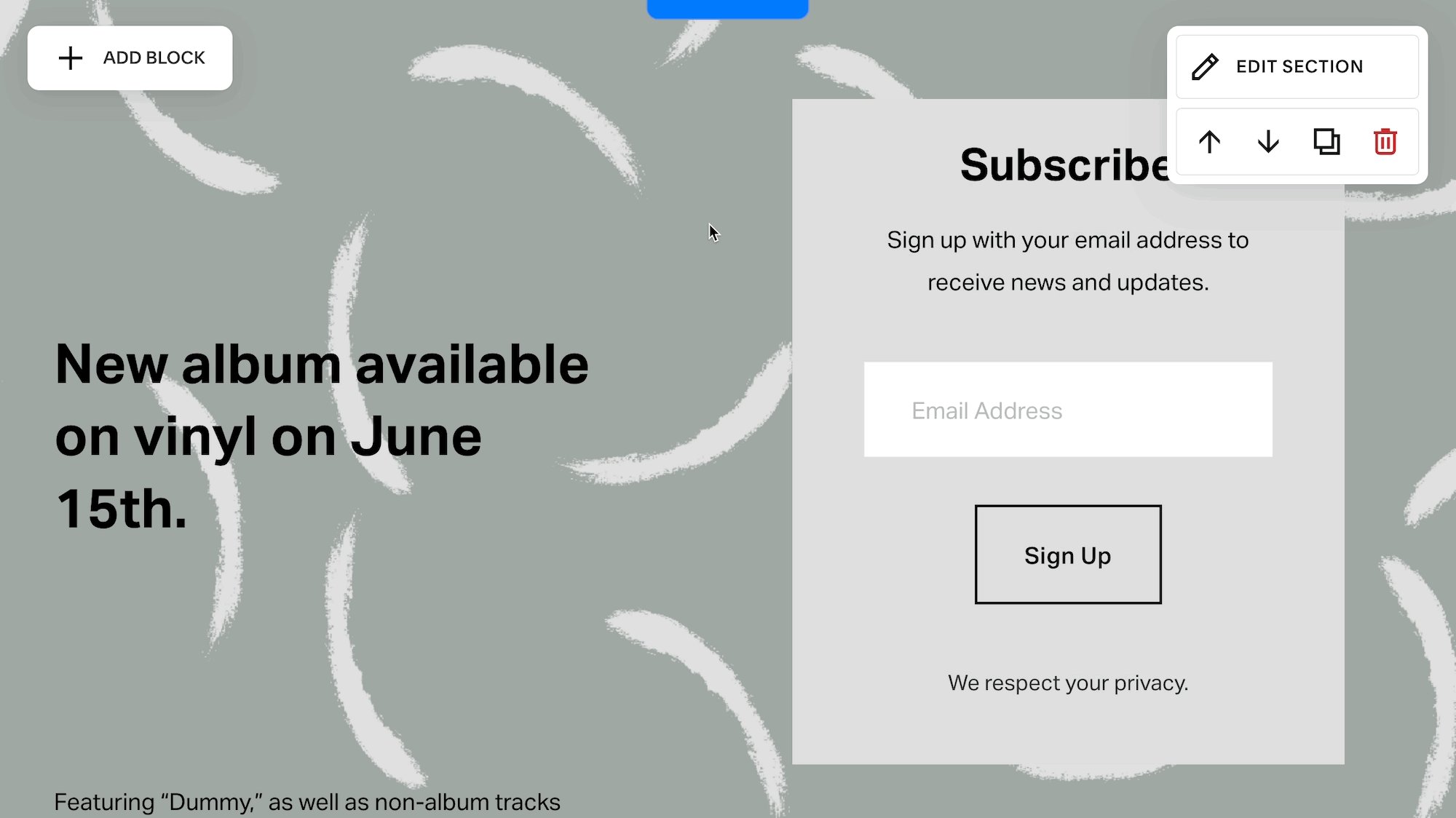
नीचे, आप उस गति को देख सकते हैं जिस गति से हम फ़्लूइड इंजन ग्रिड में न्यूज़लेटर फॉर्म डालने में सक्षम हैं। इसके बाद, इसे सही स्थान पर ले जाने और डिज़ाइन सेटिंग्स को बदलने के लिए केवल कुछ ड्रैग और क्लिक लगते हैं ताकि यह वर्तमान पृष्ठभूमि के ऊपर दिखाई दे।

Squarespace द्रव इंजन की समीक्षा: मूल्य निर्धारण
Fluid Engine एक निःशुल्क सुविधा है, जब तक आप a . के लिए भुगतान करते हैं Squarespace खाते.
यह नए के लिए एक डिफ़ॉल्ट सुविधा के रूप में आता है Squarespace ग्राहक। पिछला Squarespace उपयोगकर्ताओं के पास फ्लुइड इंजन पर स्विच करने या रखने का विकल्प भी होता है Squarespace क्लासिक संपादक (हम निश्चित नहीं हैं कि कब तक Squarespace क्लासिक संपादक का समर्थन करना जारी रखेगा)।
चूंकि यह एक सम्मिलित विशेषता है, Fluid Engine के लिए अतिरिक्त कुछ भी खर्च नहीं होता है से मानक मूल्य निर्धारण योजनाएं Squarespace.
यहां से मूल्य निर्धारण पैकेजों का संक्षिप्त विवरण दिया गया है Squarespace, जिनमें से सभी Fluid Engine संपादक तक पहुंच प्रदान करते हैं:
- व्यक्तिगत : एक मानक वेबसाइट के लिए $23 प्रति माह ($16 यदि वार्षिक भुगतान किया जाता है)। सरल भुगतान के लिए समर्थन है, लेकिन यह एक वास्तविक ऑनलाइन स्टोर नहीं है। फ्लुइड इंजन, एसएसएल सुरक्षा, एक्सटेंशन और असीमित बैंडविड्थ शामिल हैं।
- व्यवसाय: $33 प्रति माह (सालाना भुगतान करने पर 23 डॉलर) पिछली योजना में सब कुछ के लिए, एक ईकॉमर्स स्टोर, एक 3% लेनदेन शुल्क, असीमित उत्पाद, दान, उपहार कार्ड, प्रोमो पॉपअप, सीएसएस समर्थन, उन्नत विश्लेषण, और बहुत कुछ।
- मूल वाणिज्य: $33 प्रति माह (सालाना भुगतान करने पर 27 डॉलर) पिछली योजना से सब कुछ के लिए, 0% लेनदेन शुल्क के साथ एक पूर्ण ऑनलाइन स्टोर, बिक्री का स्थान, उत्पाद समीक्षाएं, सीमित उपलब्धता लेबल, Instagram पर उत्पाद, व्यापारिक उपकरण, ईकॉमर्स विश्लेषण, चेकआउट चालू आपका डोमेन, ग्राहक खाते, और बहुत कुछ।
- उन्नत वाणिज्य: पिछली योजना, वाणिज्य API, उन्नत छूट, उन्नत शिपिंग, सदस्यता, और परित्यक्त कार्ट पुनर्प्राप्ति में हर चीज़ के लिए $65 प्रति माह (सालाना भुगतान करने पर $49)।
Squarespace द्रव इंजन की समीक्षा: ग्राहक सहायता
Squarespace ग्राहक सहायता से बना है:
- ट्यूटोरियल के साथ सहायता केंद्र
- उपयोगकर्ता मंच
- डायरेक्ट ईमेल और चैट सपोर्ट
- किराए पर लेने के लिए एक पेज a Squarespace विशेषज्ञ
- आपकी साइट को अनुकूलित करने में सहायता के लिए वेबिनार
- डेवलपर प्रलेखन
- मंडल सदस्य, Squarespaceसाथी कार्यक्रम
उपयोगकर्ता किसी भी समय नए Fluid Engine, या किसी के बारे में प्रश्न पूछने के लिए सीधे ग्राहक सहायता टीम से संपर्क कर सकते हैं Squarespace उस बात के लिए सुविधा।
सहायता केंद्र में, आप "फ्लुइड इंजन" की विशेषताओं और कार्यात्मकताओं पर कुछ लेखों का पता लगाने में सक्षम हैं। फ्लुइड इंजन के साथ क्या संभव है, इसकी पूरी समझ है यह सुनिश्चित करने के लिए यहां वेबिनार और डेवलपर दस्तावेज़ भी हैं। हम उन लोगों के लिए डेवलपर डॉक्स पसंद करते हैं जो एक किराए के डेवलपर को कुछ जिम्मेदारियां सौंपने का इरादा रखते हैं।
अंत में, यूजर फोरम में Fluid Engine पर चर्चा होती है। आप फ़ोरम में Fluid Engine के बारे में प्रशंसा और अभिरुचि पा सकते हैं, साथ ही उन प्रश्नों के बारे में जो उपयोगकर्ताओं के पास कुछ विशेषताओं के बारे में हैं।

कौन है Squarespace द्रव इंजन के लिए?
हमारे बाद Squarespace द्रव इंजन समीक्षा, हमने पाया:
- द्रव इंजन (Squarespace 7.1) सभी के लिए है: उन्नत डेवलपर्स जो अपनी विकास प्रक्रिया को गति देना चाहते हैं; शुरुआती जिन्हें एक व्यावसायिक वेबसाइट बनाने की आवश्यकता है; ई-कॉमर्स साइट के मालिकों को अपनी वेबसाइटों को लगातार संपादित करने की आवश्यकता है। यह आपकी वेबसाइट के पूर्ण नियंत्रण के लिए पर्याप्त उन्नत है, लेकिन उन लोगों के लिए एक सच्चा ड्रैग-एंड-ड्रॉप संपादक भी है जो किसी भी कस्टम कोड का उपयोग नहीं करना चाहते हैं।
- यह उन लोगों के लिए है जिन्हें अपने मोबाइल इंटरफ़ेस पर नियंत्रण की आवश्यकता है: मोबाइल संपादक के पास इसके मुद्दे हैं, लेकिन उनके द्वारा काम किया जा रहा है Squarespace. वेबसाइट प्रकाशित करने से पहले हमेशा स्वचालित मोबाइल डिज़ाइन की जांच करना एक अच्छा अभ्यास है क्योंकि मोबाइल संपादक सही नहीं है। हालांकि, हम अलग मोबाइल संपादक को उन उपयोगकर्ताओं के लिए एक महत्वपूर्ण कदम मानते हैं जो मोबाइल नियंत्रण के लिए संघर्ष कर रहे हैं।
- द्रव इंजन के साथ इतनी गहराई से एकीकृत किया गया है Squarespace प्रबंधन सुविधाओं और डिजाइन पोर्टल के बीच निर्बाध स्विचिंग के लिए। इसका मतलब है कि आप एक नया ऑनलाइन स्टोर उत्पाद जोड़ सकते हैं, फिर सीधे अपने होमपेज पर एक प्रचार बैनर बनाने के लिए जाएं (फ्लुइड इंजन का उपयोग करके)। यह सभी प्रकार के व्यापार मालिकों के लिए एकदम सही है, यह देखते हुए कि आप अक्सर एक कार्य से दूसरे कार्य में कूद रहे हैं।
- हम उन डेवलपर्स के लिए Fluid Engine पसंद करते हैं जो अपने वर्तमान डिज़ाइन वर्कफ़्लो का विकल्प चाहते हैं। आप क्लासिक संपादक अनुभागों और ब्लॉकों के साथ अधिक सहज हो सकते हैं, लेकिन फ्लुइड इंजन को एक वांछनीय इंटरफ़ेस बनाने के लिए कुछ अभ्यास निश्चित हैं। डेवलपर्स अभी भी कस्टम कोडिंग क्षेत्रों तक पहुंच सकते हैं, और मानक को छोड़ने का कोई कारण नहीं है Squarespace वर्कफ़्लोज़ (चूंकि उनमें से अधिकांश वही रहे हैं)। कुल मिलाकर, डेवलपर जो बनाते हैं Squarespace फ्लुइड इंजन के अंदर थोड़ी सी छेड़छाड़ के साथ ग्राहकों के लिए साइटों को घर जैसा महसूस होना चाहिए।
क्या किसी ने आपके ऊपर Squarespace उपयोगकर्ता? यदि हां, तो कृपया हमें Fluid Engine संपादक पर अपने विचार बताएं। यदि आप एक नहीं हैं Squarespace उपयोगकर्ता, हमारे बारे में आपके किसी भी प्रश्न के साथ हमें एक टिप्पणी छोड़ दें Squarespace द्रव इंजन की समीक्षा।




टिप्पणियाँ 0 जवाब