इन दिनों अस्तित्व में बहुत सारे जावास्क्रिप्ट फ्रेमवर्क हैं, उन सभी पर नज़र रखना मुश्किल हो सकता है, और निश्चित रूप से यह संभावना नहीं है कि कोई भी उन्हें संपूर्णता में मास्टर करेगा। हम में से अधिकांश के लिए इसका मतलब यह है कि हमें सीखने के लिए निवेश करने के लिए कौन से विकास ढांचे के बारे में चुनना होगा।
इस लेख में, हम Vue.js पर एक त्वरित नज़र डालेंगे, इसलिए आप अपने लिए यह तय कर सकते हैं कि यह आपके द्वारा काम करने की तरह की परियोजनाओं के अनुरूप होने की संभावना है या नहीं और क्या यह आपके लिए एक अच्छा फिट लगता है।
Vue.js क्या है?
हालाँकि यह पारंपरिक रूप से पूंजीकृत नहीं है, लेकिन "Vue" वास्तव में विज़ुअल अंडरस्टैंडिंग एन्वायरमेंट के लिए एक परिचित है। इसका मुख्य उद्देश्य कोड जटिलता को कम करके वेब अनुप्रयोगों को विकसित करना आसान बनाना है। यह React.js के साथ बहुत आम है, लेकिन Vue का वर्तमान संस्करण तेजी से तब प्रतिक्रिया करता है, और अधिक कुशल प्रतीत होता है।
क्या सीखना मुश्किल है?
यदि आप पहले से ही एक अनुभवी कोडर हैं, तो आपको Vue से शुरू करने में बहुत कठिनाई नहीं होनी चाहिए, लेकिन इसे शुरुआती भाषा के रूप में वर्णित करना सही नहीं होगा। इसके साथ कुछ भी व्यावहारिक बनाने के लिए आपको HTML, CSS और जावास्क्रिप्ट के साथ कुछ अनुभव होना चाहिए।
Vue के साथ सीखने की अवस्था प्रतिक्रिया की तुलना में थोड़ी कम है, और यह Angular की तुलना में बहुत कम खड़ी है। तो क्या सही रूप में कहा जा सकता है कि अन्य लोकप्रिय विकास रूपरेखाओं की तुलना में Vue सीखना आसान है।
वाउ उद्देश्यों को प्राप्त करने में कैसे मदद करता है?
यह वास्तव में आपके उद्देश्य के आधार पर थोड़ा भिन्न होता है, लेकिन सामान्य तौर पर, आप HTML ब्लॉक में कोड ब्लॉक को बांधते हैं। यह पद्धति नियमित HTML, सीएसएस और जावास्क्रिप्ट की तुलना में अन्तरक्रियाशीलता और गतिशील सामग्री को पेश करना आसान बनाती है।
दूसरी ओर, आप वास्तव में अधिक परंपरागत तरीकों का उपयोग करके आप जितना कर सकते हैं उससे अधिक Vue में नहीं कर सकते हैं। Vue का उपयोग करना विकास के चरण में आपके लिए चीजों को आसान बनाने की बात है, लेकिन फ्रेम कोड लोड करने के कारण मामूली प्रदर्शन प्रभाव के अलावा, अंतिम परिणाम पर इसका अधिक प्रभाव नहीं पड़ता है।
Vue का एक और फायदा यह है कि यह प्रतिरूपकता प्रदान करता है, जिसका अर्थ है कि आप कई परियोजनाओं में आपके द्वारा विकसित घटकों का पुन: उपयोग कर सकते हैं।
क्या Vue की आस्तीन में कोई ठंडी चाल है?
यह निश्चित रूप से करता है, और इनमें से सबसे अच्छा अंतर्निहित संक्रमण प्रभाव है, जो आपको यह नियंत्रित करने की अनुमति देता है कि अन्य क्या होगाwise कोड की एक या दो पंक्तियों का उपयोग करके बहुत कोड-गहन सीएसएस और जावास्क्रिप्ट संरचनाएं बनें। यह आपके एप्लिकेशन बनाते समय आपका समय और प्रयास बचाता है।
एक अन्य उपयोगी विशेषता विशिष्ट उपकरण प्रकार जैसे कि एंड्रॉइड और आईओएस के लिए देशी रेंडरिंग है, ताकि आप उन डिवाइसों के लिए अपने एप्लिकेशन को ठीक से ट्यून कर सकें जो वे बिना किसी अतिरिक्त काम के चल रहे हैं।
आइए शुरू करते हैं
जैसा कि पहले कहा गया है, Vue सीखना आसान है, लेकिन यह शुरुआती भाषा नहीं है। कोड ब्लॉक के अंदर आपको अभी भी अपना रास्ता जानना होगा।
समस्या यह है कि अधिकांश ढांचे की तरह, दस्तावेज़ीकरण बहुत आलसी है, और मुख्य रूप से आपको इसका उपयोग करने के लिए मनाने के लिए समर्पित है। दस्तावेज़ीकरण में बहुत कम ध्यान दिया गया है कि सब कुछ कैसे काम करता है या आप चीजों को एक निश्चित तरीके से क्यों करते हैं। वस्तुतः हर आधिकारिक ढांचे का उदाहरण जो कभी भी बनाया गया है, उसमें महत्वपूर्ण छोड़ देता हैformatआयन जिसे खोजने के लिए आपको घंटों चक्कर लगाना पड़ता है। यह एक दोष है जिसे Vue के दस्तावेज़ीकरण और उदाहरणों द्वारा भी साझा किया गया है।
इस परियोजना को फिर से बनाने के लिए आपको वास्तव में क्या करना है, यह समझना आसान बनाने के लिए, ये आवश्यक कदम हैं:
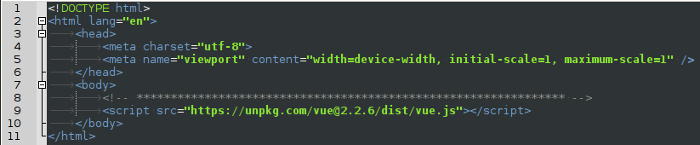
1। Vue.js को संदर्भित करने वाली स्क्रिप्ट जोड़ें
गति अनुकूलन के लिए, इसे अपने सभी पृष्ठ सामग्री के बाद शामिल करना सबसे अच्छा है, लेकिन HTML स्रोत में बॉडी टैग बंद होने से ठीक पहले। आपके पास इस खंड में लोड करने वाले अन्य पेज संसाधन भी हो सकते हैं, और लोडिंग प्राथमिकता का क्रम निर्धारित करता है कि आपको प्रत्येक संसाधन किस क्रम में सम्मिलित करना चाहिए।
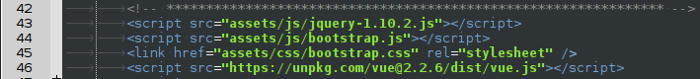
यहाँ एक सीडीएन से vue.js को शामिल करने का एक उदाहरण दिया गया है:

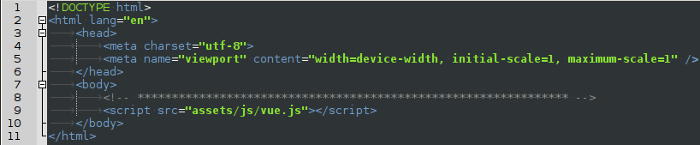
और यहाँ अपने स्वयं के सर्वर पर एक निर्देशिका से vue.js को शामिल करने का एक उदाहरण है:

Vue.js के इस संदर्भ के बिना, Vue से संबंधित कुछ भी नहीं हो सकता है।
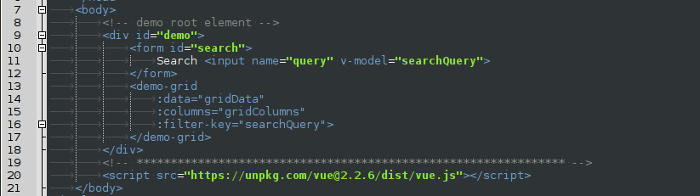
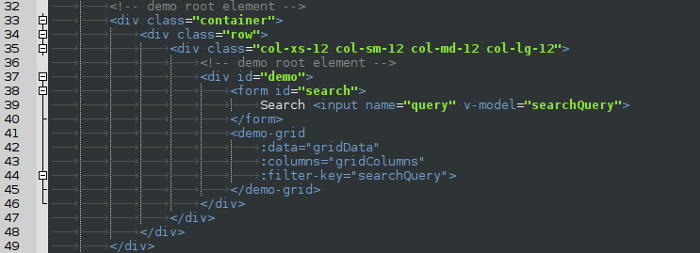
2। अपने HTML शरीर में Vue घटकों को जोड़ें
कि इस कोड के साथ क्या हो रहा है:

अभी के लिए यह बहुत मायने नहीं रखता है, लेकिन Vue भाग खाली "डेमो-ग्रिड" तत्व है, साथ ही क्वेरी इनपुट के लिए "v-directive" के अलावा (इस मामले में यह "v- मॉडल" है) ", जिसका उपयोग इनपुट बनाने के लिए Vue कोड को बाइंड करने के लिए किया जाता है)।
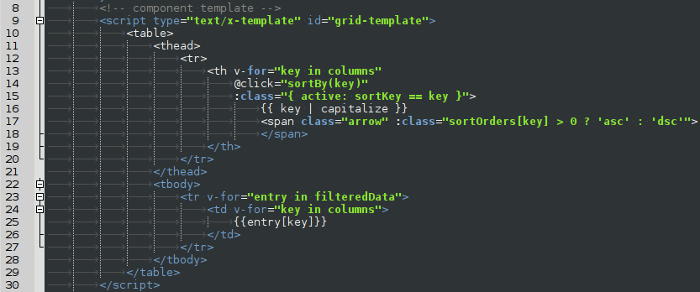
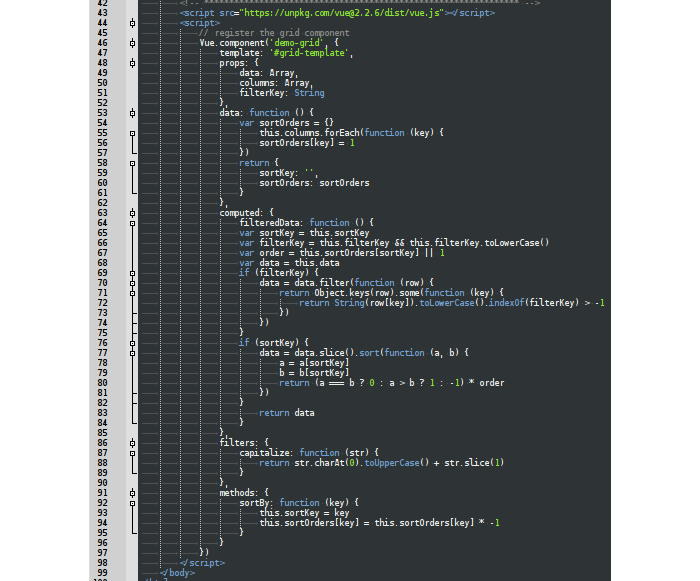
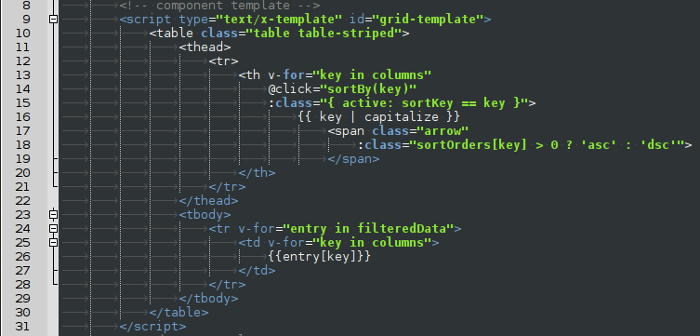
3। यदि प्रोजेक्ट को एक घटक टेम्पलेट की आवश्यकता है, तो इसे HTML निकाय में जोड़ें
कोड का यह भाग असामान्य है क्योंकि यह स्क्रिप्ट टैग के अंदर नियमित HTML जैसा दिखता है, जो अधिकांश HTML संपादन सॉफ़्टवेयर को भ्रमित करेगा (कुछ स्थानों पर संकेतक रंग गलत हैं)।

4। Vue उदाहरण जोड़ें
यह पृष्ठ पर प्रदर्शित होने वाली अंतिम चीजों में से एक होनी चाहिए, क्योंकि यह एक गतिशील प्रतिपादन कार्य कर रही है। यह पृष्ठ में पहले जोड़ने पर कुछ अनुकूलन लाभ प्रदान करता है।

- लाइन 46 निर्दिष्ट करता है कि ब्राउज़र को "डेमो-ग्रिड" नामक पृष्ठ पर एक घटक की तलाश करनी चाहिए, और पंक्ति 47 निर्दिष्ट करती है कि "# ग्रिड-टेम्पलेट" को घटक के लिए टेम्पलेट के रूप में उपयोग किया जाना चाहिए (यह चरण में जोड़ा गया टेम्पलेट कोड है) 3 लाइन 9 से लाइन 30 तक)।
- लाइन 48 से लाइन 52 तक एक ब्लॉक घटक के गुणों को परिभाषित करता है।
- तालिका में डेटा सॉर्ट करने के लिए 53 से 62 तक की रेखाएँ एक फ़ंक्शन को परिभाषित करती हैं।
- लाइन्स 63 से 85 डेटा छानने के लिए एक फ़ंक्शन को परिभाषित करता है (खोज क्वेरी में परिणामों से)।
- लाइन्स 86 से 90 एक डेटा सेट में शब्दों को कैपिटल करने के लिए एक फ़ंक्शन को परिभाषित करता है।
- लाइन्स 91 से 97 डेटा सॉर्ट करने के लिए विधि को परिभाषित करते हैं।
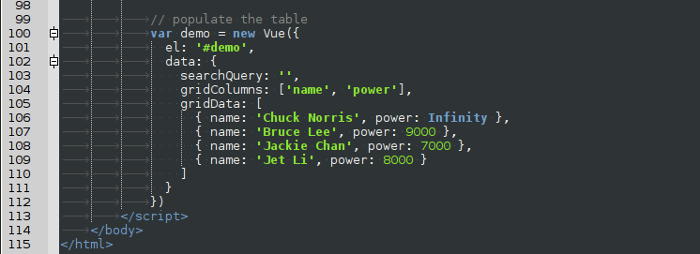
5। समापन स्क्रिप्ट टैग से पहले लॉन्च कोड में जोड़ें
यदि आपने 1 पर 4 के चरण पूरे कर लिए हैं और ब्राउज़र में फ़ाइल खोल दी है, तो आप देखेंगे कि खोज बॉक्स और कुछ नहीं है। ऐसा इसलिए है क्योंकि तालिका के निर्माण के लिए आवश्यक हर चीज को परिभाषित किया गया है, लेकिन बनाया नहीं गया है। तो चरण 5 में, हम उस कोड को जोड़ते हैं जो वास्तव में वह तालिका बनाता है जिसे पिछले सभी चरणों द्वारा परिभाषित किया गया था।

- लाइन 100 एक नया Vue ऑब्जेक्ट बनाता है।
- लाइन 101 निर्दिष्ट करता है कि किस तत्व को कार्रवाई को बाँधना है।
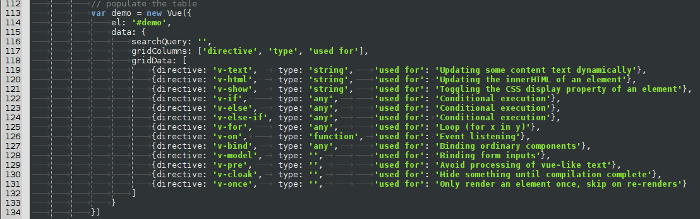
- 102 से 111 तक की रेखाएँ ऑब्जेक्ट डेटा प्रदान करती हैं जो तत्व के लिए बाध्य होगा।
परीक्षण
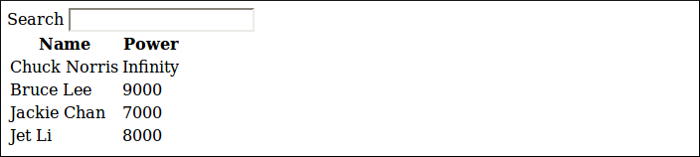
अपेक्षित ऑब्जेक्ट को परिभाषित और निर्मित करने के बाद, आप अब परिणाम का परीक्षण करने के लिए तैयार हैं। अभिभूत होने के लिए तैयार रहें, क्योंकि यही वह है जो आपको ब्राउज़र में देखना चाहिए:

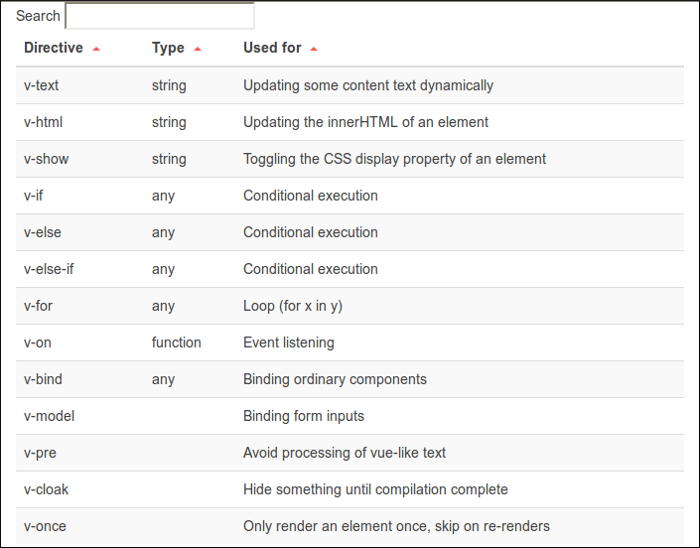
क्या चल रहा है? यह इतना उबाऊ क्यों है? ऐसा इसलिए है क्योंकि वहाँ कोई स्टाइल लागू नहीं है। यदि हम JSFiddle उदाहरण से डिफ़ॉल्ट स्टाइल का उपयोग करते हैं, तो तालिका इस तरह दिखाई देगी:

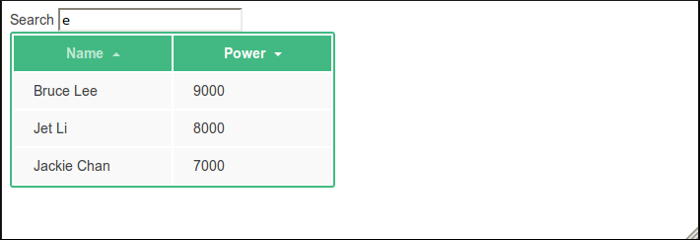
खोज बॉक्स में कुछ भी टाइप करना (केस-संवेदी नहीं) तदनुसार परिणामों को फ़िल्टर करेगा:

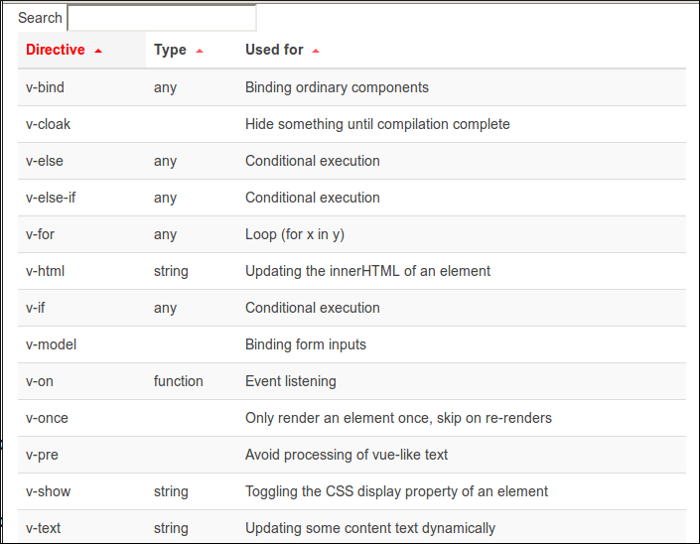
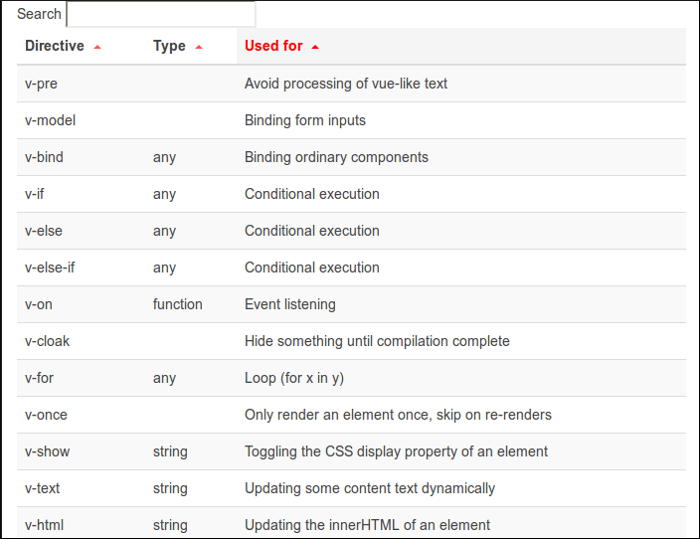
कॉलम हेडर पर क्लिक करने से आप डिस्प्ले का क्रम बदल सकेंगे। उदाहरण के लिए, "पावर" कॉलम हेडर पर क्लिक करने से परिणाम पावर स्तर के क्रम में प्रदर्शित होने के लिए बदल जाएंगे।
सुधार और आदत डालना
ढांचे के उदाहरणों के साथ एक और मुद्दा यह है कि वे आम तौर पर बहुत कुछ शामिल नहीं करते हैंformatकोडबेस से अपरिचित किसी व्यक्ति की मदद करने के लिए यह पता लगाने के लिए कि वे उदाहरण में जो देखते हैं उस क्षेत्र में कैसे आवेदन करें। बूटस्ट्रैप की तुलना में Vue एक शानदार काम करता है (जो कि कुख्यात है)formative), लेकिन अभी भी बहुत सारे अनुत्तरित प्रश्न छोड़ता है।
यहां कुछ बदलाव दिए गए हैं जिनसे हम इस एप्लिकेशन को बदल सकते हैं कि यह कैसा दिखता है और यह क्या करता है:
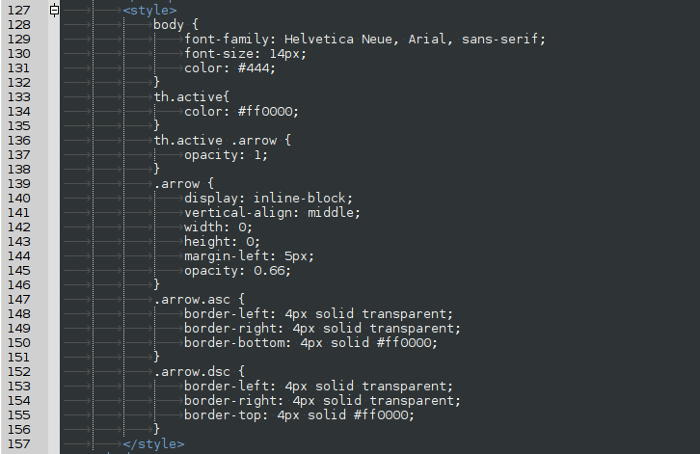
- तालिका को बूटस्ट्रैप के रूप में स्टाइल करें stripeडी टेबल
- कॉलम की संख्या बदलें
- डेटा को पूरी तरह से कुछ अलग करने के लिए बदलें
1। बूटस्ट्रैप जोड़ना

2। बूटस्ट्रैप तालिका में तत्व लपेटना

3। बूटस्ट्रैप लेआउट मॉडल का उपयोग करने के लिए मूल तत्व को समायोजित करना

4। बाण चलाना

5। डेटा को संशोधित करना

6। परिक्षण
- अनफिल्टर्ड और अनसोल्ड

- निर्देशक द्वारा क्रमबद्ध (आरोही)

- उपयोग के लिए सॉर्ट किया गया (आरोही)

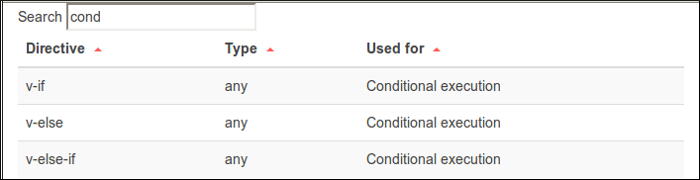
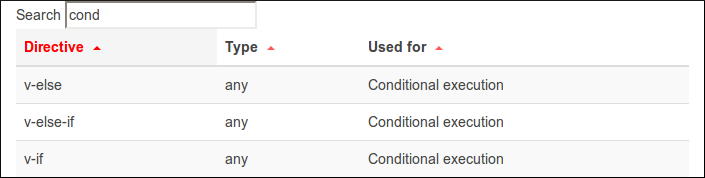
- "सशर्त" के लिए फ़िल्टर किया गया

- "सशर्त" के लिए फ़िल्टर्ड और निर्देशन द्वारा क्रमबद्ध (आरोही)

अंतिम विचार
उम्मीद है कि इन उदाहरणों से स्पष्ट था कि हमने कोड के एक सामान्य स्लाइस से बहुत ही अलग लग रहा है और सामग्री के साथ दो अनुप्रयोगों का निर्माण किया था। Vue के साथ कई परियोजनाओं में अपने कोड का फिर से उपयोग करना बहुत आसान है, और संभावित रूप से काफी समय की बचत का आनंद लेते हैं।
हेडर इमेज सौजन्य से अलेक्सांद्र साविक




टिप्पणियाँ 0 जवाब