हमने पिछले कुछ हफ्तों में बाजार पर सर्वश्रेष्ठ लैंडिंग पृष्ठ निर्माता निर्धारित करने के लिए असाधारण समय और समर्पण खर्च किया है, और हमारी जांच का निष्कर्ष है कि Instapage सबसे अच्छा लैंडिंग पेज बिल्डर है, यह देखते हुए कि इसकी प्रभावशाली विशेषताएं कैसे हैं, मूल्य निर्धारण उचित है, और आपको रूपांतरण-तैयार टेम्प्लेट, लीड जनरेशन सिस्टम को हीटमैप करने और विभिन्न एकीकरण जैसी सुविधाएँ प्राप्त होती हैं। HubSpot's फ्री लैंडिंग पेज बिल्डर वर्तमान में सबसे अच्छा मुफ्त समाधान है।
इस लेख में:
- हमारी शीर्ष पसंद
- सर्वश्रेष्ठ लैंडिंग पेज बिल्डर्स
- लैंडिंग पृष्ठ क्या है
- आपको हम पर भरोसा क्यों करना चाहिए
- लैंडिंग पेज सॉफ्टवेयर किसके लिए है
- मैंने सर्वश्रेष्ठ लैंडिंग पेज बिल्डर को कैसे चुना और उसका परीक्षण किया?
- निष्कर्ष
सर्वश्रेष्ठ लैंडिंग पेज बिल्डर्स: हमारी शीर्ष पसंद
आपकी आवश्यकताओं के लिए सही लैंडिंग पृष्ठ निर्माता कई बातों पर निर्भर करेगा। उदाहरण के लिए, आपको यह विचार करने की आवश्यकता होगी कि क्या आपके पास पहले से ही लैंडिंग पृष्ठ टेम्प्लेट और वेबसाइट बिल्डरों का अनुभव है। यह जानने योग्य भी है कि आप कितने HTML और अन्य कोड सिस्टम का उपयोग करना चाहते हैं। कई प्रकार के मार्केटिंग अभियानों और रणनीतियों के अनुकूल होने के लिए, हमने कई उच्च-रूपांतरण उपकरणों की समीक्षा की है।
हालाँकि, हमारे कुछ पसंदीदा लैंडिंग पेज बिल्डरों शामिल हैं:
- Instapage: शायद सादगी और मूल्य की खोज करने वालों के लिए शीर्ष लैंडिंग पृष्ठ बिल्डरों में से एक। यदि आप ऑप्ट-इन पृष्ठों तक पहुंचने और अपनी मार्केटिंग रणनीति को स्वचालित करने के लिए एक सस्ते तरीके की तलाश कर रहे हैं, तो Instapage आपके लिए सिर्फ उपकरण हो सकता है। इस ड्रैग-एंड-ड्रॉप बिल्डर ने कम कीमत के साथ अनगिनत कंपनियों का ध्यान आकर्षित किया है।
- HubSpot: आज बाजार में अग्रणी लैंडिंग पेज बिल्डरों में से एक, HubSpotकी ताकत इस तथ्य में निहित है कि यह पहुंच के साथ आता है HubSpot मुफ्त सीआरएम। लैंडिंग पेज बिल्डर शुरुआती और उन्नत उपयोगकर्ताओं के लिए समान रूप से उपयुक्त है। आप अपने पेज की सामग्री को कस्टमाइज़ कर सकते हैं, अपने सीटीए अपडेट कर सकते हैं और इसमें लक्ष्य कर सकते हैंdiviस्थान के आधार पर दोहरे उपयोगकर्ता।
- Unbounce: शायद आज उपलब्ध सबसे प्रसिद्ध लैंडिंग पेज बिल्डरों और प्लेटफार्मों में से एक, अनबॉन्सेज़ आपके विपणन अभियानों को अपग्रेड करने के लिए आवश्यक सभी चीजों के साथ आता है। Unbounce सुसंगत और विश्वसनीय है, जिसमें से चुनने के लिए बहुत सारे अनुकूलन योग्य टेम्पलेट हैं। तुम भी lightboxes और पॉप-अप रूपों बनाने के लिए Unbounce का उपयोग कर सकते हैं।
- Leadpages: लीडपेज़ जल्दी से पृष्ठ निर्माण लैंडिंग के लिए अत्याधुनिक समाधानों में से एक के रूप में उभरा है। लीडपेज़ लैंडिंग लैंडिंग टेम्प्लेट के एक होस्ट के साथ आता है जिसका उपयोग आप अपने लक्षित दर्शकों का ध्यान आकर्षित करने के लिए कर सकते हैं। इसके अतिरिक्त, यह लैंडिंग पृष्ठ निर्माता आपके दर्शकों के लिए कस्टम अनुभव बनाने के लिए आवश्यक सभी चीज़ों के साथ आता है।
- Wishतालाब: Wishसही लैंडिंग पृष्ठ समाधान की तलाश में कंपनियों के लिए तालाब एक सुविधाजनक और किफायती उपकरण है। आप न केवल एक सनसनीखेज कस्टम लैंडिंग पृष्ठ निर्माता तक पहुंच प्राप्त करते हैं Wishपोंड, लेकिन आपकी बिक्री फ़नल के लिए उच्च-रूपांतरण उपकरण भी, जैसे वेबसाइट पॉपअप, ऑनलाइन फॉर्म, प्रतियोगिता और प्रचार।
2023 में सर्वश्रेष्ठ लैंडिंग पेज बिल्डर्स क्या हैं?
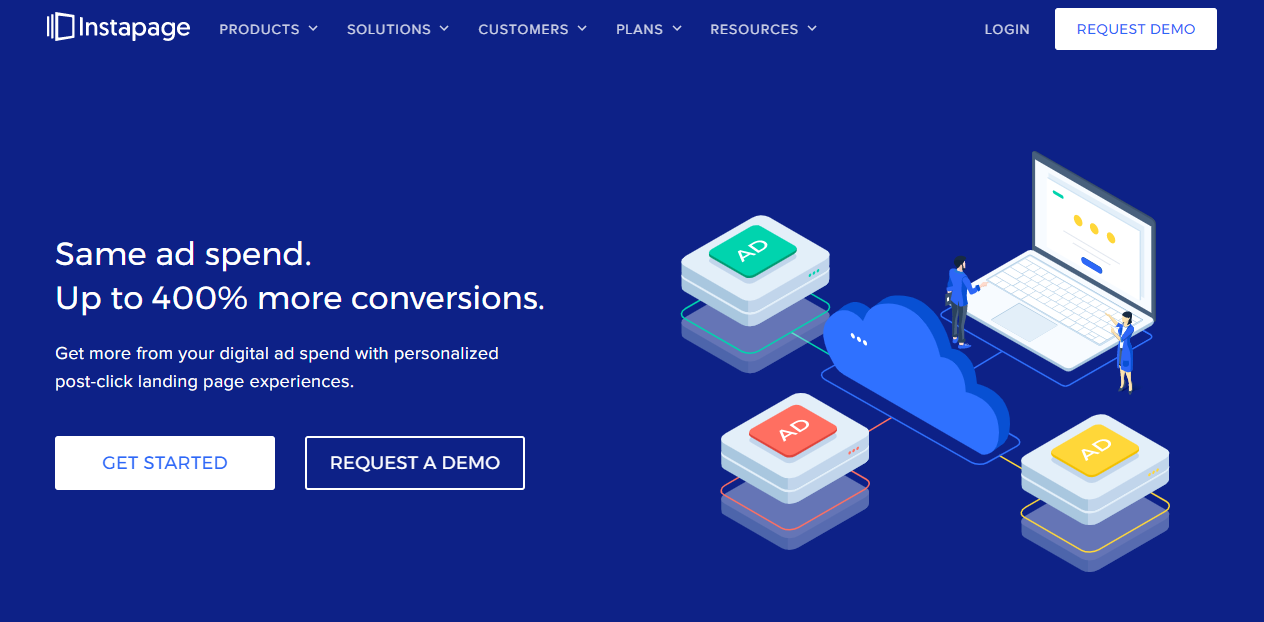
1. Instapage
आज बाजार पर शीर्ष प्रदर्शन करने वाली लैंडिंग कंपनियों के बारे में किसी से भी बात करें, और आप कम से कम एक संदर्भ अवश्य सुनेंगे Instapage। इंस्टापेज सॉफ्टवेयर को सभी आकार की कंपनियों को अपने डिजिटल विज्ञापन खर्च से बाहर निकालने में मदद करने के लिए डिज़ाइन किया गया था, जिसमें 400% से अधिक रूपांतरण थे।
इंस्टापेज एक मुफ्त डेमो विकल्प के साथ आता है ताकि आप उस सॉफ्टवेयर का स्वाद ले सकें जिसका आप उपयोग करने जा रहे हैं। एक बार जब आप अपना खुद का पैकेज खरीदने का फैसला कर लेते हैं, तो आप कई शानदार और मोबाइल बनाने में सक्षम होंगे responsive 200 से अधिक लैंडिंग पृष्ठ टेम्प्लेट से लैंडिंग पृष्ठ। किसी भी CSS और HTML ज्ञान की आवश्यकता नहीं है, और आपको एक पेशेवर डेवलपर की आवश्यकता नहीं होगी।
जबकि दोनों में काफी समानताएं हैं Leadpages और Instapage, Instapage चुनने के लिए अधिक सहयोग सुविधाओं के साथ बाहर खड़ा है, जो एक साथ काम करने वाली टीमों के लिए उत्कृष्ट है। असीमित लैंडिंग पृष्ठ के लिए सही उपयोगकर्ता के अनुकूल समाधान चुनते समय विचार करने के लिए एक अन्य प्रमुख कारक यह है कि पेज डिजाइन के साथ इंस्टापेज अधिक मुक्त रूप है। आप अपने कस्टम लैंडिंग पृष्ठों में जहां चाहें, तत्वों को स्थानांतरित कर सकते हैं, वस्तुतः कोई प्रतिबंध नहीं है।
Instapage की सुविधाओं में शामिल हैं:
- अपने स्वयं के कस्टम डोमेन को लागू करें
- उछाल दर को कम करने के लिए गतिशील पाठ प्रतिस्थापन का उपयोग करें
- उन्नत एनालिटिक्स और हीटमैप पर पहुँचें
- अपने पेज डिज़ाइन पर पूरा नियंत्रण रखें
- Responsive लैंडिंग पृष्ठ टेम्प्लेट शामिल हैं
- प्रमुख उपकरणों की एक श्रृंखला के साथ आसान एकीकरण
- पीसीसी के लिए गतिशील कीवर्ड प्रविष्टि विकल्प
- सीएसएस और HTML के साथ कस्टम कोड पृष्ठ
- जैपियर के माध्यम से एकीकरण
हमारे पढ़ें Instapage समीक्षा.
Instapage मूल्य निर्धारण 💰
Instapage के लिए मुख्य योजना शुरू होती है $ प्रति 149 महीने के, सब कुछ के साथ एक व्यवसाय को अपने पोस्ट-क्लिक अनुभवों को ऑनलाइन अनुकूलित करने की आवश्यकता है। वार्षिक मूल्य निर्धारण मामूली छूट के साथ आता है, जो अधिकांश लैंडिंग पेज बिल्डर टूल के बीच आम है। यदि आपको अपने व्यवसाय के लिए कुछ विशिष्ट चाहिए, तो आप व्यावसायिक योजना से एंटरप्राइज़ विकल्प में अपग्रेड कर सकते हैं। एंटरप्राइज़ पैकेज आपकी आवश्यकताओं के आधार पर एक कस्टम मूल्य के साथ आता है।
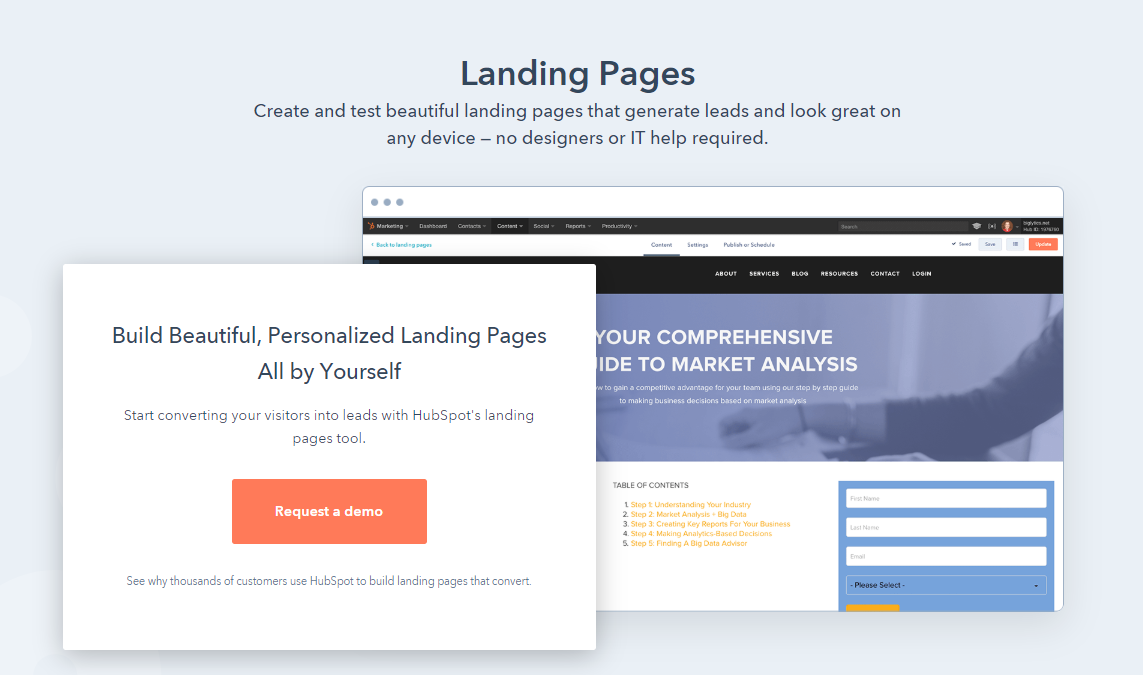
2. HubSpot
HubSpot एक अग्रणी डिजिटल कंपनी है जो डिजिटल विपणक और व्यापार मालिकों के लिए विभिन्न प्रकार के सनसनीखेज उपकरण बनाने के लिए जानी जाती है। लैंडिंग पृष्ठ उपकरण . से उपलब्ध है HubSpot कंपनी की ओर से संपूर्ण मार्केटिंग हब के हिस्से के रूप में आता है, जो आपकी वेबसाइट को बढ़ावा देने के तरीके को सरल बनाने में मदद करता है।
ड्रैग-एंड-ड्रॉप कार्यक्षमता का अर्थ है कि आप किसी भी उपकरण पर अच्छी तरह से काम करने वाले लैंडिंग पृष्ठ जल्दी और आसानी से बना सकते हैं। आप मोबाइल-अनुकूलित टेम्पलेट्स के एक पेशेवर संग्रह से चुन सकते हैं जो अनगिनत मंचों में परिवर्तित होने या जमीन से अपने स्वयं के पृष्ठों का निर्माण करने के लिए सिद्ध हुए हैं। आपके उपयोगकर्ता के स्थान के आधार पर गतिशील रूप से विभिन्न सामग्री दिखाने का विकल्प भी है।
उपयोग करने में आसान और असाधारण सुविधा संपन्न, लैंडिंग पेज बिल्डर से HubSpot जैसी सुविधाएँ प्रदान करता है:
- डायनामिक सामग्री के साथ दर्जी लैंडिंग पृष्ठ जो स्थान के अनुसार बदलता है
- आपके सभी लैंडिंग पृष्ठों का विश्लेषण, परीक्षण और रिपोर्टिंग
- के साथ पूर्ण संगतता Hubspot मार्केटिंग हब, जिसमें ब्लॉगिंग और ईमेल मार्केटिंग समाधान शामिल हैं
- सीआरएम पहुंच और एकीकरण में अधिक गहराई के लिएformatलीड के बारे में आयन
- ड्रैग-एंड-ड्रॉप लैंडिंग पेज बिल्डर शामिल टेम्पलेट्स के साथ
- Plugins, प्रपत्र निर्माण, और आसानी से प्रबंधित होने वाला पृष्ठ डिज़ाइन
- उत्कृष्ट ग्राहक सहायता और अंत-टू-एंड मार्गदर्शन
हमारे पढ़ें HubSpot विपणन हब की समीक्षा.
HubSpot मूल्य निर्धारण 💰
से मार्केटिंग हब के बारे में सबसे रोमांचक चीजों में से एक HubSpot, यह है कि बिना कोई पैसा खर्च किए अपना अनुभव शुरू करने का विकल्प है। आप "फ्री टूल्स" पैकेज के साथ मुफ्त में नई लीड जेनरेट करना शुरू कर सकते हैं। वैकल्पिक रूप से, यदि आप पैड समाधान चाहते हैं, तो आप $50 के लिए "स्टार्टर" पैकेज या $800 प्रति माह के लिए "पेशेवर" पैकेज में अपग्रेड कर सकते हैं। बहुत बड़ा एंटरप्राइज़ पैकेज प्रति माह $ 3,200 है।
3. Unbounce
आज उद्योग में अग्रणी विपणन उपकरण में से एक है, और लैंडिंग पृष्ठ सॉफ्टवेयर की तलाश में उन लोगों के लिए एक उत्कृष्ट समाधान है, Unbounce उन उपकरणों में से एक होना सुनिश्चित करें, जिन्हें आप अपनी खोज में मानते हैं। यदि आप विपणन स्वचालन, उच्च रूपांतरण दर, ए / बी परीक्षण, और पेशेवर टेम्पलेट्स तक पहुंच की तलाश कर रहे हैं, तो अनबॉन्सेज़ आपके लिए सिर्फ उपकरण हो सकता है।
Unbounce खुद को 15,000 से अधिक ब्रांडों के लिए नंबर एक लैंडिंग पृष्ठ प्लेटफॉर्म के रूप में वर्णित करता है। यह व्यवसायों को अधिक ग्राहकों को परिवर्तित करने और अधिक लीड बनाने में मदद करता है। इसके अतिरिक्त, कई मार्केट लीडर Unbounce को कंपनी मानते हैं जिसने पहले लैंडिंग पेज सॉफ़्टवेयर अनुभवों में से एक बनाया।
- Unbounce, कंपनियां वस्तुतः कोई भी पेज बना सकती हैं, जो वे अपने दम पर चाहते हैं, ड्रैग-एंड-ड्रॉप बिल्डर और सैकड़ों प्रभावी टेम्पलेट्स का उपयोग कर। इसके अतिरिक्त, अनुकूलन टेम्पलेट्स वैकल्पिक सीएसएस और जावास्क्रिप्ट इनपुट के साथ आते हैं। हालांकि यह अतिरिक्त कार्यक्षमता हर छोटे व्यवसाय के लिए अपील नहीं कर सकती है, लेकिन यदि आप अत्यधिक अनुकूलनीय लैंडिंग पृष्ठ सॉफ़्टवेयर चाहते हैं तो यह देखने लायक है। Unbounce की सुविधाओं में शामिल हैं:
- आसान ड्रैग-एंड-ड्रॉप बिल्डर
- सीएसएस और जावास्क्रिप्ट के साथ अनुकूलन टेम्पलेट्स
- 100 से अधिक पेशेवर टेम्पलेट
- ए / बी परीक्षण और रिपोर्ट करने में मदद करता है कि आप क्या काम कर रहे हैं
- सास, एजेंसियों और ईकामर्स के लिए विशेषज्ञ समाधान
- मित्रवत pluginएस और पेज डिजाइन
- पृष्ठों को अधिक मोबाइल बनाने के लिए संपादित करें responsive
- अग्रणी सीआरएम, एनालिटिक्स और ईमेल टूल के साथ एकीकृत करें
- SEM के लिए गतिशील कीवर्ड प्रविष्टि
- चिपचिपा हेडर और पॉपअप
हमारे पूर्ण पढ़ें अनब्यूज की समीक्षा करें.
अनबॉन्ड प्राइसिंग 💰
आज उद्योग में सबसे लोकप्रिय लैंडिंग पेज टूल्स में से एक, Unbounce छोटे व्यवसायों और बड़े उद्यमों के लिए समान रूप से उपयोग में आसान और उच्च अनुकूलन योग्य सेवा है। Unbounce के बारे में सबसे अच्छी बात यह है कि यदि आप अभी शुरुआत कर रहे हैं, तो आपको सीधे अंदर जाने के लिए बहुत अधिक पूर्व ज्ञान की आवश्यकता नहीं है। आपको आसानी से एक पूर्ण लैंडिंग पृष्ठ पर अपना रास्ता खींचने और छोड़ने में सक्षम होना चाहिए। एक पैकेज जिसकी लागत केवल $90 प्रति माह है। $135 ऑप्टिमाइज़ पैकेज और $225 प्रति माह त्वरित समाधान भी है। आप मासिक के बजाय सालाना भुगतान करके 10% की बचत करेंगे।
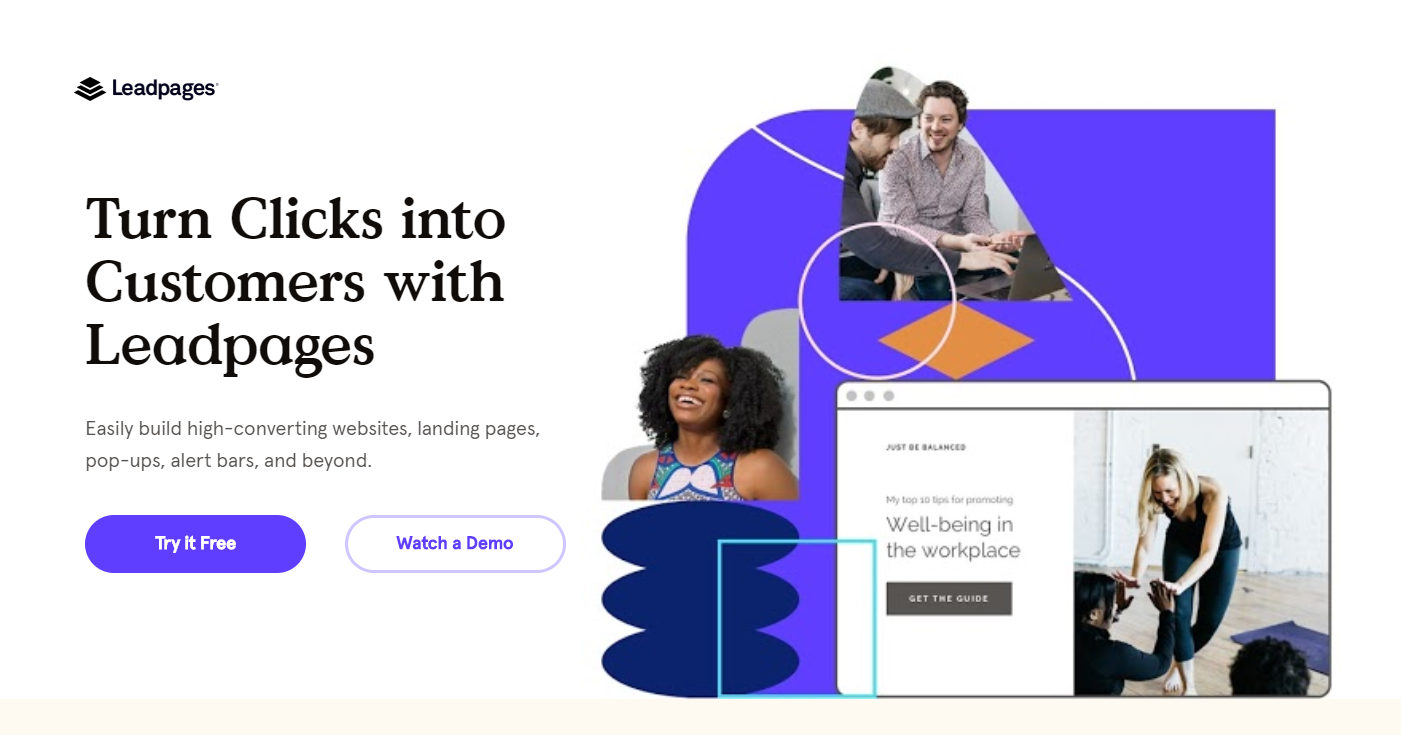
4. Leadpages
लीडपेज़ और इंस्टैपेज दो उत्पाद हैं जो अक्सर सिर-से-सिर पर आते हैं जब कंपनियां अपनी कंपनी के लिए आदर्श लैंडिंग पेज निर्माण उपकरण चुन रही होती हैं। यदि आप आसानी से लैंडिंग पृष्ठ बनाना चाहते हैं, तो लीडपेज एक उत्कृष्ट विकल्प है। आपके मार्केटिंग अभियानों को सरल बनाने के लिए डिज़ाइन की गई, यह उच्च-परिवर्तित सेवा आपको आरंभ करने में सहायता करने के लिए विजेट्स, इंटीग्रेशन और लैंडिंग पेज टेम्प्लेट के साथ आती है।
हालांकि लीडपेज धीरे-धीरे होता है ऑप्ट-इन फॉर्म, पीपीसी और अन्य टूल के साथ अपने मार्केटिंग अभियानों को अपडेट करने के अधिक तरीकों को शामिल करने के लिए विकसित किया गया है, इसका ध्यान अभी भी लैंडिंग पृष्ठों पर है। उसके कारण, जब भी आप कोई नया निर्माण करते हैं तो आप एक उत्कृष्ट अनुभव प्राप्त करने की अपेक्षा कर सकते हैं responsive आपकी वेबसाइट के लिए लैंडिंग पृष्ठ। लीडपेज के ड्रैग एंड ड्रॉप एडिटर का उपयोग करना आसान है, ग्रिड के साथ जो आपको अप्रत्याशित पेज डिज़ाइन बनाने से रोकता है।
इसके अतिरिक्त, कोड-मुक्त बिल्डर अन्य सुविधाओं के साथ आता है, जिसमें विभाजित परीक्षण चलाने और रूपांतरण दर विश्लेषिकी देखने का विकल्प शामिल है जो आपके पृष्ठ के प्रदर्शन को उजागर करता है। आप कस्टम डोमेन खरीदने और अपने लैंडिंग पृष्ठों को डाउनलोड करने योग्य संपत्तियों की मेजबानी करने के लिए भी लीडपेज का उपयोग कर सकते हैं। लीडपेज की विशेषताओं में शामिल हैं:
- स्प्लिट टेस्ट चलाएं और इन-डेप्थ एनालिटिक्स एक्सेस करें
- अपने स्वयं के कस्टम डोमेन और डाउनलोड करने योग्य संपत्तियों की मेजबानी करें
- विपणन सेवाओं, सीआरएम, भुगतान गेटवे और अधिक के साथ प्रवेश एकीकरण
- अपनी पूरी वेबसाइट के साथ-साथ अपने लैंडिंग पृष्ठ भी बनाएँ
- अलर्ट बार, पॉपअप और होमपेज
- अपनी ईमेल सूची के लिए एक-क्लिक साइनअप पर पहुँचें
- ड्रैग-एंड-ड्रॉप कार्यक्षमता
- छोटे व्यवसायों के लिए महान सभी में एक कार्यक्षमता
हमारे पढ़ें लीडपेज़ की समीक्षा करें.
मूल्य निर्धारण 💰 का नेतृत्व करता है
लीडपेज़ की कीमतें प्रति माह अविश्वसनीय रूप से सस्ती $ 25 से शुरू होती हैं, जब आप शुरू कर रहे होते हैं तो आपको अपने छोटे व्यवसाय और मार्केटिंग सेवाओं को ऑनलाइन चलाने की आवश्यकता होती है। आपको अपने रूपांतरण दरों को ट्रैक करने के लिए सुंदर लैंडिंग पृष्ठ, मार्केटिंग ऑटोमेशन टूल और रिपोर्ट तक पहुंच प्राप्त होगी। रिडैपज भी $ 48 प्रति माह के लिए प्रो पैकेज प्रदान करता है, 3 साइटों के लिए समर्थन के साथ, और प्रति माह $ 199 के लिए एक उन्नत पैकेज।
5. Landingi
लैंडिंग पेज मार्केटप्लेस में कुछ विकल्प हैं, जैसे कि किकऑफलैब्स और लैंडिंग, जो हमेशा पर्याप्त ध्यान नहीं देते हैं। हालाँकि, यदि आप लैंडिंग लैंडिंग पृष्ठ टूल पर करीब से नज़र डालने के लिए तैयार हैं, तो आप जो खोजते हैं, उससे आप आश्चर्यचकित हो सकते हैं। यह लचीला पेज बिल्डिंग टूल आपके ट्रैफ़िक को भुगतान करने वाले ग्राहकों में बदलने में आपकी सहायता करने के लिए बहुत सारे विकल्प के साथ आता है।
RSI Landingi प्लेटफ़ॉर्म व्यवसायों को उन्नत कोडिंग या आईटी कौशल के बिना आसानी से पेज बनाने की अनुमति देता है। आप किसी भी व्यापक पृष्ठभूमि ज्ञान की आवश्यकता के बिना पेशेवर लैंडिंग पृष्ठ बना और अनुकूलित कर सकते हैं। इसके अतिरिक्त, लैंडिंगी ड्रैग एंड ड्रॉप संपादक प्रदान करता है जो इंस्टापेज और लीडपेज सहित कई अन्य प्रमुख टूल के साथ इतना लोकप्रिय है।
गैर-प्रोग्रामर के लिए लैंडिंग पृष्ठ निर्माता के रूप में परिभाषित, लैंडिंगी सुनिश्चित करता है कि आपको सही लैंडिंग पृष्ठ बनाने के लिए किसी विशेष कौशल की आवश्यकता नहीं है। आप सेवा को Salesforce, Mailchimp और . जैसे बाहरी टूल से कनेक्ट कर सकते हैं HubSpot भी है.
सुविधाएँ शामिल हैं:
- प्रत्येक लीड के बारे में महत्वपूर्ण बातें सीखने में आपकी मदद करने के लिए लीड प्रबंधन उपकरण
- 250 से अधिक टेम्पलेट बॉक्स से बाहर उपलब्ध हैं
- ए / बी विभाजन परीक्षण और विश्लेषण
- प्रमुख उपकरणों के साथ बाहरी एकीकरण
- लैंडिंग पृष्ठ अन्य साइटों और सॉफ़्टवेयर से क्लोन करने के लिए आयात करता है
- कैप्चर लीड और स्वचालित क्रियाएं करते हैं
- किसी भी प्रोग्रामिंग कौशल के बिना प्रदर्शन का उपयोग करना आसान है
- नि: शुल्क परीक्षण उपलब्ध है
लैंडिंग मूल्य निर्धारण 💰
RSI Landingi लैंडिंग पेज सॉफ्टवेयर कई अलग-अलग मूल्य निर्धारण पैकेजों के साथ आता है, जिनमें से सभी चौदह दिन के नि: शुल्क परीक्षण के साथ शुरू होते हैं। यदि आप कुछ छोटा चाहते हैं, तो आप $ 29 प्रति माह पैकेज के साथ शुरू कर सकते हैं, या $ 49 प्रति माह के लिए स्वचालित योजना में अपग्रेड कर सकते हैं। वहाँ भी प्रति माह $ 109 के लिए एजेंसी की योजना का पता लगाने का विकल्प है।
6. Wishतालाब
पसंद Hubspot, Wishतालाब अपने लैंडिंग पृष्ठ निर्माता को आज के व्यापार मालिकों के लिए विपणन समाधानों के अपने व्यापक सूट में कई उपकरणों में से एक के रूप में पेश करता है। Wishपॉन्ड लैंडिंग बिल्डर ने एक ऐसी सेवा के लिए दुनिया भर की कंपनियों का दिल और दिमाग जीत लिया है जो सहज, शक्तिशाली और उपयोग में आसान है। साथ ही साथ अन्य ड्रैग-एंड-ड्रॉप बिल्डरों जैसे सीखने में आसान होने के नाते Squarespace or Wix, Wishतालाब एक शक्तिशाली और सरल लैंडिंग पृष्ठ को बनाए रखना भी आसान बनाता है।
अन्य लैंडिंग पृष्ठ रचनाकारों की तरह, जिन्हें हमने अब तक कवर किया है, Wishतालाब ड्रैग-एंड-ड्रॉप कार्यक्षमता के साथ आता है, साथ ही मौजूदा टेम्प्लेट को कस्टमाइज़ करने या स्क्रैच से अपना खुद का पेज डिज़ाइन बनाने का विकल्प भी। सदस्यता साइट बनाने वाली कंपनियों से लेकर ईकामर्स स्टोर वाली कंपनियों तक सभी का समर्थन करने का इरादा है, Wishतालाब कार्यक्षमता से भरा हुआ है।
Wishतालाब लोकप्रिय बाहरी सेवाओं के साथ अच्छी तरह से एकीकृत करता है और आपको आसानी से ए / बी परीक्षण बनाने की अनुमति देता है ताकि आप अपने पैसे का सबसे अधिक लाभ उठा सकें। एक विशेष बोनस पदोन्नति, प्रतियोगिता, और अन्य अद्वितीय पॉपअप पर अधिक ध्यान केंद्रित करता है जो आपको मार्केटिंग के लिए अपनी मूल योजना को और अधिक विशिष्ट बनाने में मदद करेगा।
सुविधाएँ शामिल हैं:
- पूर्व-तैयार आकर्षक टेम्पलेट्स की व्यापक रेंज
- रिपोर्टिंग और ए / बी परीक्षण
- प्रमुख प्लेटफार्मों के साथ एकीकरण की लगातार अद्यतन सूची
- लीड जनरेशन और मार्केटिंग ऑटोमेशन टूल्स का शक्तिशाली सूट
- ऑनलाइन फ़ॉर्म, पॉपअप, प्रतियोगिता, और बहुत कुछ बनाने के लिए बहुत अच्छा है
- गैर-डेवलपर्स के लिए उपयोग करना आसान है
- व्यापक नॉलेजबेस और सहायक सामग्री
हमारे पढ़ें Wishतालाब की समीक्षा.
Wishतालाब मूल्य निर्धारण
क्योंकि Wishतालाब कई कंपनियों के लिए उपयुक्त है, यह समझ में आता है कि यह कई तरह की मूल्य निर्धारण योजनाएं भी आएगी। "शुरुआती आउट" योजना शुरू होती है $ प्रति 49 महीने के विकल्प के साथ अधिकतम तक पहुँचने के लिए 1500 लीड. आप "इसे स्वयं करें" या "आपके लिए हो गया" विकल्पों के बीच चयन कर सकते हैं Wishतालाब भी, इस पर निर्भर करता है कि आपको कितनी सहायता की आवश्यकता हो सकती है।
आपको हम पर भरोसा क्यों करना चाहिए?
मैंने ईकॉमर्स प्लेटफॉर्म पर मास्टर शोधकर्ता के रूप में कई साल बिताए हैं। इससे पहले भी मैं ईकॉमर्स सिस्टम और एक व्यवहार्य ब्रांड को ऑनलाइन स्थापित करने के लिए आवश्यक उपकरणों को समझने में एक विशेषज्ञ था।
बाहर शुरू करते समय, मुझे नहीं पता था कि एक ठोस ऑनलाइन स्टोर कैसे बना। अगर आप मुझसे पूछते थे तो मैं आपको एक मंच खोजने के लिए कहूंगा Shopify or Volusion और अपने उत्पादों को अपलोड करें। यह एक बुरी शुरुआत नहीं थी, लेकिन इसमें और भी बहुत कुछ है। जैसा कि आप में से बहुत से लोग समझेंगे, लैंडिंग पेज जैसे मार्केटिंग टूल वास्तविक जीवनदायिनी हैं ईकॉमर्स शॉप.
इसलिए, ऑनलाइन व्यापार में एक विशेषज्ञ को आवश्यक उपकरणों का परीक्षण करने और उन पर निर्णय लेने के लिए समय निकालना चाहिए और जो केवल समय और धन बर्बाद करने वाले हैं।
मेरे शोध और लेखन ने मुझे इस निष्कर्ष पर पहुंचाया कि रूपांतरण ईकॉमर्स के साथ सबसे अधिक मायने रखते हैं। एक विशेषज्ञ को अब ग्राहकों के बारे में और एक साइट पर जाने की आवश्यकता है। एक विशेषज्ञ को यह समझने के लिए कि कौन से हिस्से काम कर रहे हैं और कौन से नहीं। अंत में, एक विशेषज्ञ को उन उपकरणों का पता लगाने की आवश्यकता होती है जो यह सब कर सकते हैं।
उदाहरण के लिए, मेरा पहला कुछ ईकॉमर्स वेबसाइटें लैंडिंग पृष्ठों से कोई मदद नहीं मिली। मैंने एक क्लाइंट के लिए एक हार्डवेयर स्टोर ईकॉमर्स शॉप बनाई और Google और फेसबुक पर विज्ञापन पोस्ट किए। फिर मैंने इन सभी लक्षित विज्ञापनों को ऑनलाइन स्टोर के होमपेज से जोड़ा। यह उस समय मेरे लिए सही लग रहा था।
हालाँकि, एक दो साल के शोध के बाद मैंने पाया कि लैंडिंग पृष्ठ उच्च विज्ञापन रूपांतरणों की कुंजी थे, यह देखते हुए कि ग्राहक उन उत्पाद पृष्ठों पर जाने की उम्मीद कर रहे हैं, जिनके लिए वे क्लिक करते हैं। और यहीं से मेरी विशेषज्ञता खेल में आती है। अधिकांश ईकॉमर्स पेशेवर इस तरह का अहसास करते हैं, जहां वे लैंडिंग पेज बिल्डर चुनते हैं, फिर आगे बढ़ते हैं।
चूंकि मैं ईकॉमर्स प्लेटफॉर्म के लिए भी काम करता हूं, इसलिए मैं इसे एक कदम आगे बढ़ाता हूं। मैं पूछता हूं कि प्रत्येक लैंडिंग पृष्ठ प्लेटफ़ॉर्म ऐसा क्यों करता है। फिर मैं शीर्ष UXs, रूपांतरण दरों और टेम्पलेट्स वाले लोगों पर निर्णय लेने के लिए प्रत्येक विकल्प का परीक्षण और अध्ययन करता हूं। यह कार्यप्रणाली प्रत्येक ईकॉमर्स टूल I शोध के लिए जाती है, चाहे वह मेलिंग सूची मॉड्यूल, उत्पाद रसीद ऐप या कर कैलकुलेटर हो।
मेरे परीक्षण के साथ हमेशा कई अतिरिक्त कदम होते हैं, मार्केटप्लेस को तोड़ना और शीर्ष समाधानों की रैंकिंग करना। इसलिए, मैंने शोध किया है और सैकड़ों ऑनलाइन समाधानों का परीक्षण किया है।
लैंडिंग पृष्ठ क्या है?
लैंडिंग पृष्ठ सबसे अधिक में से एक है मूल्यवान किसी भी मार्केटिंग टीम के शस्त्रागार में उपकरण जब रूपांतरण और बिक्री बढ़ाने की बात आती है। एक लैंडिंग पृष्ठ के साथ, आप तुरंत अपने सौदे के सभी मूल्यों को प्रदर्शित कर सकते हैं और अपने ग्राहकों को अपनी ओर ले जा सकते हैं checkout page.
ड्रैग-एंड-ड्रॉप लैंडिंग पेज बिल्डर टूल आपको एक कोड-मुक्त वातावरण देकर जीवन को आसान बना सकते हैं जहां आप नए लैंडिंग पेजों का परीक्षण और स्पिन-अप कर सकते हैं और जब भी आप चाहें। लैंडिंग पृष्ठ बनाने के लिए सही टूल के साथ, आप डेवलपर्स के लिए प्रतीक्षा करने में कम समय व्यतीत कर सकते हैं, और उच्च-रूपांतरण वातावरण में अपने ग्राहकों से जुड़ने में अधिक समय व्यतीत कर सकते हैं।
आज, हम आपको मिलवाने जा रहे हैं कुछ बेहतरीन लैंडिंग पृष्ठ निर्माण उपकरण बाजार में।
लैंडिंग पेज सॉफ्टवेयर किसके लिए है?
इस प्रश्न का संक्षिप्त उत्तर प्रत्येक व्यवसाय है जो अधिक बिक्री करना चाहता है। हालाँकि, मैं समझता हूँ कि कई ईंट और पत्थर दुकानों में ईकॉमर्स की दुकानें नहीं हैं, जिससे लैंडिंग पृष्ठ उनके लिए थोड़ा कम पेचीदा हो जाते हैं। मैं जो कह रहा हूं, निश्चित रूप से वे उपयोगी हैं! सभी को लैंडिंग पेज बिल्डर, विशेष रूप से ईंट और मोर्टार की दुकानों पर दृढ़ता से विचार करने की आवश्यकता है जो डिजिटल दुनिया में प्रतिस्पर्धा करने की कोशिश कर रहे हैं।
इसके बारे में सोचो। शिकागो में एक हेयर सैलून का मानना है कि इसका अधिकांश ग्राहक आधार उन लोगों से आता है जो इलाके में रहते हैं, और शायद वे जो स्टोर के सामने से चलते हैं। लैंडिंग पृष्ठ संभवतः उनके लिए क्या कर सकता है? ठीक है, मैं मानूंगा कि येल्प और Google पृष्ठ वास्तव में दो मुख्य कारण हैं जो ग्राहक नई हेयर स्टाइल के लिए रोकते हैं। वहीं सब डिजिटल है। इतना ही नहीं, लेकिन सैलून को निश्चित रूप से स्थानीय खोज इंजन रैंकिंग में आगे बढ़ने के लिए एक वेबसाइट की आवश्यकता होती है। अंत में, एक विवेकपूर्ण हेयर सैलून के मालिक कुछ निश्चित कटौती, शैलियों और उपचारों के लिए लक्षित Google विज्ञापन वितरित करेंगे, जो सभी अद्वितीय लैंडिंग पृष्ठों की ओर ले जाते हैं।
सभी के सभी, आपको लैंडिंग पृष्ठ का सफलतापूर्वक उपयोग करने के लिए ई-कॉमर्स की दुकान चलाने की आवश्यकता नहीं है।
हालांकि, ई-कॉमर्स दुनिया के लिए लैंडिंग पृष्ठ भी आवश्यक हैं, खासकर जब नए उत्पादों को जारी करने, पदोन्नति साझा करने, ईमेल पते इकट्ठा करने और एक घटना शुरू करने की कोशिश कर रहा है। यह या तो उद्योग के बारे में कोई बात नहीं है, यह देखते हुए कि कैसे एक छोटे से ऑनलाइन गहने की दुकान में लैंडिंग पृष्ठ के साथ बस एक विशाल के रूप में सफलता मिलेगी।
यह दिलचस्प है कि छोटे व्यवसाय वास्तव में लैंडिंग पृष्ठ के साथ अधिक लाभ प्राप्त करने के लिए खड़े होते हैं। जैसे बड़े ब्रांड ज़प्पोस, अमेज़ॅन, मैसी, होम डिपो, वॉलमार्ट और लक्ष्य उनके ब्रांड की पहचान पत्थर में है। यकीन है, वे शायद Google विज्ञापनों को लैंडिंग पृष्ठों से लिंक करने के लिए लाखों डॉलर खर्च करते हैं, लेकिन यह वह जगह है जहां छोटे व्यवसाय खुद को एक खेल मैदान पर डाल सकते हैं।
एक छोटा हार्डवेयर स्टोर होम डिपो या लोव के साथ खोज इंजन विभाग में प्रतिस्पर्धा नहीं कर सकता है। स्थानीय एसईओ? पूर्ण रूप से। लेकिन आपके पड़ोस में कोई व्यक्ति जो हथौड़ा या ड्रिल ऑनलाइन खोज नहीं कर रहा है, वह होम डिपो साइट पर समाप्त होने की संभावना है।
यहां लैंडिंग पृष्ठ खेलने में आते हैं। यदि आप Google या फेसबुक विज्ञापन के लिए पैसे दे रहे हैं, तो बड़े कुत्ते आपको बाहर नहीं निकाल सकते। आपका पैसा उनके जितना ही अच्छा है, इसलिए आपके विज्ञापन परिणाम उच्च स्तर पर भी वितरित होने वाले हैं। बड़ा सवाल यह है कि आप उन विज्ञापनों को लैंडिंग पृष्ठों से जोड़ते हैं या नहीं। यदि नहीं, तो आप विज्ञापनों पर अपना पैसा बर्बाद करने के लिए बाध्य हैं और प्रतिस्पर्धा में कोई मौका नहीं है।
जिस अंतिम क्षेत्र को हम देखना चाहते हैं वह इसमें शामिल है:formational व्यवसायों और मेंdiviद्वैत। इनमें से कुछ लोग ब्लॉगर हैं, जबकि अन्य ऑनलाइन मार्केटर हैं जो फॉलोइंग हासिल करने की कोशिश कर रहे हैं। ये लोग कभी-कभी भौतिक उत्पाद बेच सकते हैं, लेकिन सामान्य तौर पर, आपको मुफ्त ब्लॉग, वेबिनार, ई-बुक्स और इसी तरह की अन्य चीजें मिलेंगी।
लैंडिंग पृष्ठों का उपयोग करके इन सभी को प्रभावी ढंग से बेचा जा सकता है। असल में, यहां तक कि केवल ईमेल सूची बनाने का प्रयास करने वाला कोई व्यक्ति रूपांतरण को बढ़ावा देने के लिए लैंडिंग पृष्ठ बना सकता है। चाहे वह वेबिनार पंजीकरण हो या ईबुक विक्रय पृष्ठ, छोटे लोगों को एक बार फिर से सुंदर लैंडिंग पृष्ठों की आवश्यकता होती है।
मैंने सर्वश्रेष्ठ लैंडिंग पेज बिल्डर को कैसे चुना और उसका परीक्षण किया?
अब जब यह स्पष्ट हो गया है कि लैंडिंग पेज बिल्डर को प्राप्त करने के बारे में किसको सोचना चाहिए, तो आइए हम पिछले कुछ हफ्तों में अपने शोध को पूरा करने के लिए अंतिम रूप देने वालों पर एक नज़र डालें:
अपने विश्लेषण के दौरान, मैंने वास्तव में दर्जनों लैंडिंग पृष्ठ समाधानों के साथ शुरुआत की। इस तरह, मैं खेल के मैदान को खत्म करने और सच्चे आउटलेर्स को उजागर करने में सक्षम था। मैंने ऐसा अभिनय किया जैसे मैंने पहले कभी कोई उपकरण नहीं देखा था, इसलिए, मेरे विचारों को और अधिक निष्पक्ष बना दिया। मैं एक नए ग्राहक के रूप में समीक्षा में आना चाहता था, केवल विशेषताओं में ले रहा हूं क्योंकि मैं उन्हें अपने स्वयं के व्यक्तिगत उपयोग के लिए उपयोग करूंगा।
यह दृष्टिकोण मुझे उन विशेषताओं के साथ खेलने की अनुमति देता है जिनके बारे में मेरा मानना है कि मेरे लिए सबसे मूल्यवान हैं, और उस मामले के लिए अन्य उपयोगकर्ता। एक उदाहरण के रूप में, एक टेम्पलेट लाइब्रेरी लैंडिंग पेज बिल्डर के लिए एक होना चाहिए। मेरा एक भी हिस्सा ऐसा नहीं है जो स्क्रैच से लैंडिंग पेज बनाना चाहता हो, चाहे वह ड्रैग और ड्रॉप एडिटर के साथ हो या कोडिंग के साथ। मुझे लगता है कि अधिकांश डेवलपर्स, अनुभव के स्तर की परवाह किए बिना, मेरे साथ सहमत हैं।
मेरी टेम्प्लेट की आवश्यकता के समान, मैंने कुल तीन प्राथमिक विशेषताओं का खुलासा किया, जो मुझे लैंडिंग पेज बिल्डर के पास होना चाहिए। इससे मुझे कम शक्तिशाली लैंडिंग पृष्ठ विकल्पों में से कुछ को काटने का अवसर मिला।
तीन विशेषताएं होनी चाहिए:
- बहुत सारे विकल्पों के साथ सुंदर, रूपांतरण-तैयार टेम्पलेट - इससे कोई फर्क नहीं पड़ता कि आप किस प्रकार का अभियान बना रहे हैं क्योंकि आपके लैंडिंग पृष्ठ निर्माता को आपको टेम्पलेट को जल्दी से पकड़ने और चीजों को बनाने के लिए पर्याप्त विकल्प देना चाहिए। मुझे सैकड़ों टेम्प्लेट से चुनने की उम्मीद होगी, और मैं यह भी चाहता हूं कि वे आधुनिक और रंगीन दिखें। मीडिया समर्थन काम आता है, और हम स्पष्ट रूप से सभी चाहते हैं कि इष्टतम रूपांतरण दरों के लिए टेम्प्लेट का परीक्षण किया गया है। इसका मतलब है कि आप यह जानकर आराम कर सकते हैं कि डिजाइन काम करने जा रहे हैं, भले ही आप ए / बी परीक्षण से बाहर निकलें।
- एक लैंडिंग पेज बिल्डर जो एक अनुभवी प्रो का उपयोग करने के लिए नहीं लेता है - हालांकि, मैं पेज बिल्डरों को ड्रैग एंड ड्रॉप का आनंद देता हूं, लेकिन यह वास्तव में मेरे लिए जरूरी नहीं है। क्यों? क्योंकि उनमें से कई उस अच्छी तरह से काम नहीं करते हैं, और आपको केवल एक सुंदर बिल्डर की आवश्यकता है जो डिजाइन तत्वों को स्पष्ट रूप से प्रस्तुत करता है। उदाहरण के लिए, हम यह देखना चाहते हैं कि आप चित्र कहाँ अपलोड कर सकते हैं, और रंग और पाठ जैसी चीज़ों को बदलने की क्षमता आपकी नाक के ठीक सामने होनी चाहिए। जब आप सिस्टम में निर्मित फोंट और चित्र जैसी वस्तुएं प्राप्त करते हैं तो यह प्रभावशाली होता है। इस तरह, आपको अपने स्वयं के चित्र लेने या अपने ब्रांड को फिट करने वाले फ़ॉन्ट खोजने की चिंता करने की आवश्यकता नहीं है।

- एक लीड जनरेशन सिस्टम - इससे कोई फर्क नहीं पड़ता कि आप वेबिनार के लिए पंजीकरण एकत्र करने का प्रयास कर रहे हैं या आप एक नया उत्पाद बेच रहे हैं, आपके प्रत्येक लैंडिंग पृष्ठ में एक लीड जनरेशन सिस्टम होना चाहिए। इस तरह, आप वापस जा सकते हैं और भविष्य में उन लोगों को फिर से बेचने का प्रयास कर सकते हैं। कई लैंडिंग पृष्ठ प्लेटफ़ॉर्म केवल टेम्प्लेट और डिज़ाइनर प्रदान करते हैं। यह अच्छा नहीं है, क्योंकि हम चाहते हैं कि लोगों के लिए तुरंत एक फॉर्म डालने में सक्षम हो ताकि वे अपने में पंच कर सकेंformatआयन मुझे यह भी पसंद है जब MailChimp जैसे ईमेल सदस्यता टूल के साथ एकीकरण होता है। आपके उद्देश्यों के बावजूद, एक लैंडिंग पृष्ठ निर्माता को आपकी लीड को उस स्थान पर रूट करना चाहिए जहां आप उन्हें जाना चाहते हैं, चाहे वह स्प्रेडशीट में हो, किसी अन्य सॉफ़्टवेयर में या ईमेल सूची में हो। अरे हाँ, यह भी अच्छा है जब आप एक लैंडिंग पृष्ठ टूल देखते हैं जो रसीदों का समर्थन करता है, धन्यवाद संदेश और डिजिटल संपत्ति वितरण (जैसे कि यदि आप किसी के साइन अप करने के बाद एक ईबुक भेजना चाहते हैं)।
उपरोक्त विशेषताओं को देखने के बाद, मेरे कई परीक्षण विषय कट बनाने में विफल रहे। हालाँकि, ये अभी भी आसपास फंसे हुए हैं:
यह एक बहुत अच्छा चयन है जो आपके पास है, लेकिन लैंडिंग पेज बिल्डर की तलाश करते समय काफी कुछ अन्य विशेषताओं की आवश्यकता होती है। जैसा कि आपने इस लेख की शुरुआत में पढ़ा, मैंने अंततः तय किया कि इंस्टापेज मेरा नंबर एक विकल्प है। मैं कुछ अन्य आवश्यकताओं के साथ तीन समाधानों का मूल्यांकन करके इस निर्णय पर आया था जिसे मैं लैंडिंग पृष्ठ समाधान में देखना चाहता हूं।
निम्नलिखित विशेषताएं मुख्य रूप से अनुकूलन, ग्राहक प्रबंधन और एकीकरण पर केंद्रित हैं।
लैंडिंग पृष्ठ बनाने वाले के लिए अतिरिक्त सुविधाएँ जो बहुत मायने रखती हैं उनमें शामिल हैं:
- ग्राहक के व्यवहार को देखने के लिए हीटमैपिंग प्रणाली - हीट-मैपिंग वास्तविक समय में या उपयोगकर्ताओं को जो समय-समय पर कर रहा है, के स्नैपशॉट के रूप में प्रदान किया जा सकता है। एक हीटमैप आपके लैंडिंग पृष्ठ को दिखाता है, फिर इसमें विभिन्न "हीट" रंग हैं जो पूरे पृष्ठ पर बिखरे हुए हैं, यह दिखाने के लिए कि उपयोगकर्ताओं को आपके पृष्ठ पर क्लिक करने और बातचीत करने की अधिक संभावना है। इसलिए, आप पा सकते हैं कि आपकी प्राथमिक कॉल टू एक्शन बटन लाल रंग की तुलना में अधिक नीली है (लाल का मतलब है कि बहुत सारे लोग क्लिक कर रहे हैं), इसलिए आपको इसे सुधारने के तरीकों का पता लगाने की आवश्यकता है। हीटमैपिंग ए / बी परीक्षण के साथ अच्छी तरह से जोड़ती है क्योंकि आप देख सकते हैं कि आपको कहां सुधार करने की आवश्यकता है, फिर अपने समाधान का परीक्षण करके देखें कि क्या वे काम करते हैं।
- उपयोगी एकीकरण के बहुत सारे - मुख्य एकीकरण जो मैं देखूंगा उसमें ईमेल सदस्यता शामिल है। उदाहरण के लिए, आप चाहते हैं कि MailChimp जैसी सेवा सीधे लैंडिंग पृष्ठ में एकीकृत हो जाए ताकि सभी ईमेल आपकी सूची में आ जाएं। हालाँकि, आपके लैंडिंग पृष्ठों का निर्माण करते समय विभिन्न अन्य एकीकरण काम में आते हैं। उदाहरण के लिए, कई कंपनियों को चीजों के क्लायंट प्रबंधन पहलू में लाकर SalesForce से जुड़ने के लिए लैंडिंग पृष्ठों की आवश्यकता होगी। मुझे Zuhu जैसे ऑफिस प्रोडक्ट्स के साथ-साथ Google Analytics और Facebook जैसे टूल भी इंटीग्रेशन पसंद हैं। आखिरकार, आप उपयोगकर्ताओं को सोशल मीडिया पर अपना लैंडिंग पृष्ठ साझा करना चाहते हैं।
- बड़े उद्यमों के लिए समर्थन - इसका समर्थन, गति और अप-टाइम के साथ बहुत कुछ करना है। कुछ कम प्रतिष्ठित लैंडिंग पृष्ठ कंपनियां ग्राहकों के लिए गुणवत्ता समर्थन की गारंटी नहीं दे सकती हैं, और वे अंत में आपको अपने लैंडिंग पृष्ठों को तेज करने और यह सुनिश्चित करने का काम छोड़ देती हैं कि वे हर समय तैयार हैं। सर्वश्रेष्ठ सॉफ़्टवेयर के मामले में ऐसा नहीं है, क्योंकि आप किसी प्रतिनिधि से बात करने के लिए कॉल या ईमेल कर सकते हैं, और उनके पास यह सुनिश्चित करने के लिए उपकरण हैं कि आपके पृष्ठ तेज़ और शक्तिशाली हैं। उद्यमों को इस बारे में चिंता करने की आवश्यकता नहीं है कि कोई लैंडिंग पृष्ठ आ रहा है या नहीं, क्योंकि उनके पास संभवतः एक समय में हजारों पृष्ठ चल रहे हैं। इसके अलावा, कुछ गलत होने पर वे सबसे अधिक संभावना एक सहायता टीम को कॉल करना चाहेंगे। एक साधारण लैंडिंग पृष्ठ plugin आपको इसमें से कुछ भी नहीं देगा।
- शक्तिशाली ग्राहक प्रबंधन के साथ कई उपयोगकर्ताओं के लिए समर्थन - मैं चाहता हूं कि मेरा लैंडिंग पृष्ठ निर्माता कई उपयोगकर्ताओं का समर्थन करे क्योंकि मैं केवल पेज बनाने और प्रबंधित करने वाला नहीं हूं। इसके अलावा, मैं अन्य लोगों को डिज़ाइन भेजना चाहूंगा, जिन्हें कोई संपादन नहीं करना चाहिए। यही कारण है कि एक "केवल पढ़ने के लिए" संस्करण खेलने में आता है। आपकी कंपनी में आपके हिस्सेदार हो सकते हैं, जिन्हें केवल रीड-ओनली संस्करण की आवश्यकता होती है। अंत में, किसी प्रकार के क्लाइंट प्रबंधन मॉड्यूल का होना आवश्यक है, जहां लीड संबंधित विभागों को भेजे जाते हैं। यह उन एकीकरणों में जुड़ा हुआ है जिनके बारे में हमने ऊपर बात की है, यह देखते हुए कि आप कैसे चाहते हैं कि कुछ आपके सेल्सफ़ोर्स प्रोग्राम में भेजे जाएं, लेकिन केवल एक विभाग को।
- ए / बी विभाजन परीक्षण और अन्य अनुकूलन आइटम - लैंडिंग पृष्ठ की तलाश करते समय रीयल-टाइम रिपोर्टिंग देखें। इस तरह आप केवल सबसे अप-टू-डेट in . प्राप्त करते हैंformatआपके लैंडिंग पृष्ठों के संबंध में आयन। हम आपके मोबाइल फोन पर रिपोर्ट और विश्लेषण का विचार भी पसंद करते हैं। पिक्सेल ट्रैकिंग आपको यह देखने की अनुमति देती है कि लोग कहाँ से आ रहे हैं और क्यों वे इधर-उधर नहीं हो सकते। अंत में, जब अनुकूलन की बात आती है तो ए/बी परीक्षण सुविधा सबसे महत्वपूर्ण होती है। एक लैंडिंग पृष्ठ बनाना केवल इतना ही आगे जाता है। आपको यह देखने के लिए कई संस्करण बनाने होंगे कि कौन से सबसे प्रभावी हैं। उदाहरण के लिए, एक साधारण बटन रंग, या स्थान परिवर्तन आपके रूपांतरणों को 10 या 20% तक बढ़ाने के लिए पर्याप्त हो सकता है।
- लोग जो खोज करते हैं, उसके आधार पर अपनी कॉपी को समायोजित करने के लिए उपकरण - चूंकि कई लैंडिंग पृष्ठ Google और बिंग विज्ञापनों के माध्यम से खोज करने वाले लोगों से क्लिक प्राप्त करते हैं, इसलिए यह इन सेवाओं को पूरा करने के लिए समझ में आता है। मान लें कि उपयोगकर्ता महिलाओं के बास्केटबॉल जूते की खोज करता है और परिणामस्वरूप आपका Google विज्ञापन आता है। वे आपके एक लैंडिंग पृष्ठ पर पहुंच जाते हैं और पुनर्निर्देशित हो जाते हैं। बहुत अच्छा लगता है, है ना? सिद्धांत रूप में, हां, लेकिन यह बेहतर नहीं होगा यदि उपयोगकर्ता द्वारा उपयोग किए गए खोज कीवर्ड के आधार पर आपके लैंडिंग पृष्ठ पर पाठ वास्तव में बदल गया हो? यह एक काफी उन्नत उपकरण है जिसे आप कई में नहीं पा सकते हैं लैंडिंग पृष्ठ निर्माता विकल्प। यह पहली विशेषता नहीं है जिसके लिए मैं शिकार करने जाऊंगा, लेकिन यह आपको गतिशील परीक्षण और अभियान प्रबंधन के साथ परीक्षण का उपयोग करने का अधिकार देता है। इस तरह, आप अपने अभियानों को अपने आप समायोजित कर सकते हैं।
- ऑडिट लॉग - एक ऑडिट लॉग स्टोर करता हैformatउपयोगकर्ताओं, लेन-देन, गतिविधियों और किसी भी अन्य इतिहास के बारे में जो आपके साथ हो सकता है लैंडिंग पृष्ठों. लैंडिंग पृष्ठ का संपूर्ण लक्ष्य अधिक ग्राहक प्राप्त करना है, लेकिन यदि किसी को साइन अप करने में समस्या हो रही है या यदि आपके लैंडिंग पृष्ठ पर जाने के बाद उन्हें कोई संदेश प्राप्त नहीं हुआ है, तो आपको कुछ तकनीकी सहायता प्रदान करने और समस्या का निवारण करने की आवश्यकता हो सकती है। ऐसा करने का एकमात्र तरीका ऑडिट लॉग तक पहुंच प्राप्त करना है, जिसमें informatग्राहक ने आपकी साइट पर क्या किया है, इस पर ध्यान दें।
याद करने के लिए कुछ अंतिम विचार और बातें
यदि आप लैंडिंग पृष्ठ सॉफ़्टवेयर में सर्वोत्तम मूल्य खोज रहे हैं, तो InstaPage बिना किसी संदेह के, जाने का सबसे अच्छा तरीका है। Instapage यह भी सबसे अच्छी तरह गोल समाधान है, यह देखते हुए कि यह कैसे तेजस्वी टेम्पलेट्स, शक्तिशाली एकीकरण और गतिशील पाठ परिवर्तनों जैसी अनूठी विशेषताएं प्रदान करता है।
मैं सलाह दूँगा Wishतालाब यदि आप प्रतियोगिताओं और प्रचारों, या सच्चे मार्केटिंग ऑटोमेशन में शामिल होना चाहते हैं। हां, इसके लिए इंस्टापेज में कुछ विशेषताएं हैं, लेकिन Wishतालाब मजबूत होते हैं। Unbounce लाइटबॉक्स और पॉपअप के मोर्चे पर मजबूत है, इसलिए यदि यह आपकी शैली है, तो Unbounce पर विचार करें।
मेरी व्यक्तिगत सिफारिश परीक्षण करने की है Instapage प्रथम। यह सबसे सस्ता है, और मेरा मानना है कि इसमें सबसे व्यापक फीचर-सेट है। यदि आप तय करते हैं कि यह आपके लिए नहीं है, तो अन्य विकल्पों में से एक पर जाएं।
यदि आप के बारे में कोई प्रश्न हैं सबसे अच्छा लैंडिंग पेज बिल्डरों, नीचे टिप्पणी अनुभाग में हमें बताएं।










मेरा कहना है कि इंस्टापेज के साथ बिताए 10 घंटों में, मैं यह समझने की बहुत कोशिश कर रहा हूं कि इसका उपयोग मार्केटिंग टीम द्वारा कैसे किया जा सकता है, जिसके पास तकनीकी संसाधन नहीं हैं। मिक्सपैनल ट्रैकिंग, यूआरएल पैरामीटर और हमारे बैक-एंड पर लीड सबमिट करने के साथ हम जो कुछ भी करने की कोशिश कर रहे हैं, उसके लिए कस्टम कोड और एक बेहद महंगी सदस्यता की आवश्यकता होती है। इसके अलावा, एक बार जब पृष्ठ इस सभी कस्टम कोड के साथ काम कर रहा होता है, तो उस पैमाने को लैंडिंग पृष्ठों की एक श्रृंखला में बनाना असंभव है जिसे एक मार्केटिंग टीम प्रबंधित कर सकती है। इस निष्कर्ष पर पहुंचने के लिए मुझे एक सदस्यता खरीदनी थी, कोई नि: शुल्क परीक्षण नहीं था या इस उत्तर को प्राप्त करने में मेरी सहायता करने के लिए परामर्श करने वाला कोई व्यक्ति नहीं था।
क्या आपने वर्डप्रेस के लिए मुफ्त एलिमेंट लैंडिंग पेज बिल्डर की कोशिश की है?
इंस्टापेज सॉफ्टवेयर की विशेषताओं को समझाने के लिए धन्यवाद। मुझे इसका लीड जनरेशन सिस्टम पसंद आया।
मैं इस सूची में या यहां तक कि पसंदीदा के रूप में लीडपेज को न देखकर वास्तव में आश्चर्यचकित हूं। मैंने इंस्टापेज सहित कई प्रदाताओं के साथ खेला है, और मैं निश्चित रूप से लीडपेज पसंद करता हूं। जब आप लीडबॉक्स और लीडडिजिट्स की कार्यक्षमता में जोड़ते हैं जो लीडपेज की आपकी सदस्यता के साथ आता है, तो यह निश्चित रूप से बहुत अधिक मूल्य है, आईएमओ। जब आप इस लेख को अपडेट करते हैं, तो मैं आपको लीडपेज की सुविधा देते हुए देखना चाहता हूं।
हे जेम्स, धन्यवाद लीडपेज को अगले पुनरावृत्ति में जोड़ देगा?
-
Bogdan - ecommerce-platforms.com पर संपादक
कोई अनबाउंस नहीं? अजीब। इसमें केवल एक समाधान में लैंडिंग पृष्ठ निर्माता और A/B परीक्षण भी शामिल हैं।
हाय मैथियस, रुकने के लिए धन्यवाद। यह सच है, हम लेख के अगले पुनरावृत्ति में Unbounce जोड़ेंगे।
[…] ईकॉमर्स प्लेटफ़ॉर्म पर और पढ़ें […]