क्या इस वर्ष आप अपनी ईकॉमर्स वेबसाइट को फिर से डिज़ाइन करने जा रहे हैं? यदि आपके पास कुछ साल हो गए हैं, तो आपको यह जानना होगा कि बहुत कुछ बदल गया है।
यह लगभग यह कहे बिना चला जाता है कि एक आधुनिक ई-कॉमर्स साइट को पहले मोबाइल के लिए डिज़ाइन किया जाना है, क्योंकि मैं अभी जो काम करता हूं, वह मोबाइल उपकरणों से 70% या अधिक ट्रैफ़िक प्राप्त करता है। हालाँकि, यह सिर्फ एक शुरुआती बिंदु है - यह विचार करने के लिए बहुत सारी सूक्ष्मताएँ हैं कि क्या आप अपनी साइट को उपयोगकर्ताओं को ग्राहकों में बदलने के लिए चाहते हैं।
मैं पर परामर्श किया है प्रयोज्य पिछले पांच वर्षों में ई-कॉमर्स साइटों की एक विस्तृत श्रृंखला के लिए और मैंने उन सिद्धांतों पर काम किया है जिनका पालन सबसे अच्छे लोग करते हैं। यह सुनिश्चित करने के लिए कि आपकी साइट आज के उपयोगकर्ता के लिए नई शुरुआत के लिए तैयार है, मैं आपको आठ तरीके दिखाऊंगा।
ईकॉमर्स साइट रिडिजाइन में निवेश के लाभ
सबसे पहले, यह स्थापित करने योग्य है कि अपनी वेबसाइट को फिर से डिज़ाइन करना कभी-कभी एक अच्छा विचार क्यों हो सकता है।
अपने स्टोर को फिर से डिज़ाइन करना, या स्क्रैच से एक नई वेबसाइट बनाना एक समय लेने वाली प्रक्रिया है। आपको अपने बाजार पर शोध करने, काम करने के लिए सही पेशेवरों को खोजने, अपने स्टोर के उन्नयन का परीक्षण करने और यहां तक कि अपनी परियोजना के लिए सही बजट खोजने की आवश्यकता है। हालांकि, एक रीडिज़ाइन के लाभ अक्सर नुकसान से कहीं अधिक हो सकते हैं। बशर्ते आप एक अच्छे कारण के लिए अपनी साइट को फिर से डिज़ाइन कर रहे हों (हम इसे एक मिनट में कवर कर लेंगे), अपने स्टोर को अपडेट करने से निम्न में मदद मिल सकती है:
- ग्राहकों की वफादारी बढ़ाना: एक अच्छी तरह से डिज़ाइन किया गया स्टोर न केवल आपकी साइट को नए ग्राहकों के लिए अधिक आकर्षक बनाता है, बल्कि यह आपके मौजूदा ग्राहकों को बनाए रखने की संभावना भी बढ़ा सकता है। यदि आपकी साइट का उपयोग करना मुश्किल है, अनाकर्षक है, या महत्वपूर्ण सुविधाओं का अभाव है, ग्राहकों के 88% कहते हैं कि वे संभवत: इसमें वापस आने से बचेंगे। इसलिए वेबसाइट को फिर से डिज़ाइन करने में निवेश करने से आपको ग्राहक मंथन कम करने और ब्रांड वफादारी बढ़ाने में मदद मिल सकती है।
- अपने ब्रांड को मजबूत बनाना: आपकी वेबसाइट आपकी ब्रांड पहचान का एक महत्वपूर्ण हिस्सा है। इसका आपकी छवि से लेकर ग्राहकों के साथ अपने व्यक्तित्व को साझा करने के तरीके और यहां तक कि आप अपने प्रतिस्पर्धियों से खुद को अलग करने के तरीके तक हर चीज पर सीधा प्रभाव डालते हैं। वेबसाइट को फिर से डिज़ाइन करके, आप यह सुनिश्चित कर सकते हैं कि आपके लक्षित दर्शकों के लिए आपके ब्रांड के मूल मूल्य और लाभ अलग दिखें। साथ ही, आप यह सुनिश्चित कर सकते हैं कि आपका ब्रांड सभी चैनलों के अनुरूप है।
- एसईओ में सुधार: अपनी साइट को फिर से डिज़ाइन करने से आपको अपनी SERP रैंकिंग में सुधार के नए तरीकों को लागू करने का अवसर भी मिल सकता है। आप यह सुनिश्चित करने के लिए तकनीकी और ऑन-साइट एसईओ विधियों के साथ प्रयोग कर सकते हैं कि आपकी साइट सभी सही कीवर्ड के लिए रैंक करती है। बस अपनी साइट के उपयोगकर्ता अनुभव में सुधार करने से यह सुनिश्चित करने में भी मदद मिलती है कि ग्राहक आपकी साइट पर अधिक समय तक टिके रहें, बाउंस दर कम हो, और Google की नज़र में आपके अधिकार में सुधार हो।
- बिक्री और रूपांतरण बढ़ाना: अपनी वेबसाइट को अपडेट करना आपकी बिक्री और रूपांतरणों में वृद्धि की संभावनाओं को बेहतर बनाने का एक शानदार तरीका है। एक आकर्षक साइट आपके ब्रांड को अधिक भरोसेमंद बनाती है, इसलिए ग्राहकों द्वारा आपसे खरीदारी करने की अधिक संभावना होगी। साथ ही, यदि आप अपनी साइट पर उपयोगकर्ता अनुभव को बेहतर बनाने पर ध्यान केंद्रित करते हैं, तो आप ग्राहकों के लिए आपके उत्पादों को खरीदना और आपकी कंपनी के साथ सहभागिता करना आसान बना देंगे।
5 संकेत यह ईकॉमर्स वेबसाइट को नया स्वरूप देने का समय है
स्पष्ट रूप से, ई-कॉमर्स वेबसाइट को नया स्वरूप देने में निवेश करने से बहुत सारे लाभ मिल सकते हैं। लेकिन, जैसा कि हमने ऊपर बताया, समय सही होना महत्वपूर्ण है। चूंकि किसी साइट को फिर से डिज़ाइन करने में समय और पैसा खर्च होता है, इसलिए आपको इसे मासिक आधार पर नहीं करना चाहिए, अन्यथा आप अपने नकदी प्रवाह को खत्म कर देंगे।
साथ ही अपनी साइट को बार-बार बदलने से आपके दर्शकों को अधिक भ्रमित करने वाला अनुभव हो सकता है। ग्राहक हर बार आपके स्टोर पर आने पर उसे नेविगेट करने का तरीका दोबारा नहीं सीखना चाहते हैं।
तो, आपको कितनी बार अपने स्टोर को नया स्वरूप देना चाहिए? उस प्रश्न का उत्तर कई कारकों पर निर्भर करता है, आपके चुने हुए उद्योग से, आपके ईकॉमर्स प्लेटफॉर्म की सुविधाओं को कितनी जल्दी अपडेट किया जाता है, और यहां तक कि आपको अपने ग्राहकों से मिलने वाली प्रतिक्रिया पर भी निर्भर करता है।
यहां कुछ स्पष्ट संकेत दिए गए हैं जो इंगित करते हैं कि वेबसाइट को फिर से डिज़ाइन करना एक अच्छा विचार हो सकता है:
आपकी बाउंस दर बढ़ रही है
शब्द "बाउंस दर” से तात्पर्य है कि ग्राहक कितनी बार आपकी वेबसाइट पर क्लिक करते हैं और कुछ और किए बिना जल्दी से बैक बटन दबाते हैं। एक उच्च उछाल दर कई कारकों के कारण हो सकती है, खराब एसईओ रणनीतियों से लेकर धीमी गति से लोड होने वाले पृष्ठों तक। हालाँकि, यह अक्सर एक संकेत भी हो सकता है कि आपको अपनी वेबसाइट को फिर से डिज़ाइन करने की आवश्यकता है। यदि आपकी बाउंस दर 70% से अधिक है, तो यह जाँचने योग्य है कि क्या लोग धीमे लोडिंग समय, खराब उपयोगकर्ता अनुभव, या कुल खराब डिज़ाइन के कारण आपकी साइट छोड़ रहे हैं।
आप महत्वपूर्ण कार्यात्मकता खो रहे हैं
क्या आपका वर्तमान ईकॉमर्स स्टोर आपके ग्राहकों की अपेक्षाओं पर खरा उतरता है? एक वेबसाइट रीडिज़ाइन आपकी साइट पर बिक्री बढ़ाने के लिए लक्षित लैंडिंग पृष्ठों से लेकर SEO के लिए ब्लॉग या समाचार अनुभाग तक अतिरिक्त कार्यक्षमता जोड़ने का एक शानदार तरीका हो सकता है। यह सुनिश्चित करने का एक अवसर भी है कि आपकी साइट सभी प्लेटफॉर्म और डिवाइस पर अच्छी तरह से काम कर रही है। यदि आपकी साइट मोबाइल उपकरणों पर तेज़ी से लोड होने में विफल रहती है, या इससे ग्राहकों के लिए चलते-फिरते ऑर्डर देना कठिन हो जाता है, तो आप बिक्री से वंचित रह सकते हैं।
बिक्री और मुनाफा गिर रहा है
बिक्री से छूटने की बात करते हुए, यदि आपका लाभ मार्जिन लगातार गिर रहा है, तो यह एक और संकेत हो सकता है कि यह वेबसाइट को ताज़ा करने का समय है। आपकी वेबसाइट को ग्राहकों को रूपांतरित करने के लिए राजी करने के लिए शानदार दिखने और अच्छा प्रदर्शन करने की आवश्यकता है। अगर ग्राहक आपके सीटीए (कॉल टू एक्शन बटन) नहीं ढूंढ पाते हैं, अपने कैटलॉग में सही उत्पादों को ट्रैक नहीं कर पाते हैं, या बिना तनाव के अपने चेकआउट का उपयोग करते हैं, तो आपकी आय प्रभावित होगी। एक वेबसाइट रीडिज़ाइन यह सुनिश्चित करने का एक अच्छा तरीका हो सकता है कि आपकी साइट सर्वोत्तम संभव आरओआई उत्पन्न कर रही है।
ग्राहक शिकायत कर रहे हैं
आज के ग्राहक जब ऑनलाइन अनुभव के बारे में कुछ पसंद नहीं करते हैं तो वे काफी मुखर हो जाते हैं। यदि आप अपने ग्राहकों को अपने स्टोर पर टिप्पणी करने की अनुमति देते हैं, या आप उन बातों को सुनते हैं जो वे आपके बारे में सोशल मीडिया पर कह रहे हैं, तो आप खराब वेबसाइट अनुभव के नियमित संदर्भ देख सकते हैं। यदि आपके ग्राहक आपकी साइट के प्रदर्शन या उपस्थिति के बारे में लगातार शिकायत कर रहे हैं, तो यह UX डिज़ाइन या UI डिज़ाइन विशेषज्ञ की तलाश करने का समय हो सकता है।
आपका ब्रांड या व्यवसाय विकसित हो रहा है
अंत में, यदि आपको अपने व्यवसाय या ब्रांड को अपडेट करने की आवश्यकता है, तो कभी-कभी वेबसाइट को फिर से डिज़ाइन करने में निवेश करना समझ में आता है। यदि आपका व्यवसाय विकसित होता है, तो आपको अपनी वेबसाइट में नई सुविधाएँ जोड़ने पर विचार करना पड़ सकता है। आप अपने शॉपिंग कार्ट को नई भुगतान विधियों के साथ अपडेट करने, ग्राहकों को सब्सक्रिप्शन और सदस्यता खातों की पेशकश करने, या अपने स्टोर में नए ऐप और विजेट जोड़ने के लिए अपने रीडिज़ाइन का उपयोग कर सकते हैं। यह सुनिश्चित करने के लिए कि आपकी ब्रांडिंग सभी चैनलों पर सुसंगत है, आप अपने रीडिज़ाइन का उपयोग भी कर सकते हैं। आपके रंग, फ़ॉन्ट, लोगो और अन्य सभी ब्रांड संपत्तियां आपके ग्राहकों के साथ मौजूद प्रत्येक टचपॉइंट पर संगत होनी चाहिए।
अपनी ईकॉमर्स साइट को कैसे नया स्वरूप दें: 4 चरण
अब आप जानते हैं कि क्यों और कब आपको अपने ई-कॉमर्स स्टोर को फिर से डिज़ाइन करने पर विचार करना चाहिए, यह सफलता की योजना का पता लगाने का समय है। यह ध्यान देने योग्य है कि अपडेट करते समय आप जिस सटीक प्रक्रिया का पालन करते हैं ई-कॉमर्स वेबसाइट डिजाइन आपके समग्र लक्ष्यों से लेकर आपकी टीम में मौजूद इन-हाउस पेशेवरों तक, कई कारकों पर निर्भर करेगा।
आपके ऑनलाइन स्टोर को अपडेट करने में शामिल कुछ प्रमुख चरण यहां दिए गए हैं।
चरण 1: अपनी साइट का ऑडिट करें और लक्ष्य निर्धारित करें
इससे पहले कि आप अपने स्टोर में महत्वपूर्ण परिवर्तन करना शुरू करें, यह तय करना उचित है कि आपको वास्तव में क्या बदलने की आवश्यकता है। पहले उपयोगिता और प्रदर्शन के साथ वास्तविक समस्याओं को इंगित करके प्रारंभ करना सबसे अच्छा है। ग्राहक के नजरिए से अपनी वेबसाइट एक्सप्लोर करें और खुद से पूछें कि कौन सी समस्याएं आपको खरीदारी करने से रोक सकती हैं।
चेकआउट प्रक्रिया से लेकर आपके सीटीए बटन तक, और यहां तक कि आपके उत्पाद पृष्ठ डिजाइनों में छवियों तक, जो कुछ भी विशेष रूप से सुचारू रूप से काम नहीं करता है, उसे हाइलाइट करें। एक बार जब आप अपनी साइट के साथ प्रमुख समस्याओं का पता लगा लेते हैं, तो लक्ष्य निर्धारित करें कि आप अपने रीडिज़ाइन के दौरान क्या हासिल करना चाहते हैं।
क्या आप केवल अपने ग्राहकों के लिए अधिक उपयोगकर्ता-अनुकूल अनुभव बनाना चाहते हैं, या क्या आप एक ही समय में साइट की उपस्थिति और खोज इंजन अनुकूलन को बढ़ाकर अपने ईकॉमर्स व्यवसाय को बढ़ावा देना चाहते हैं? लक्ष्य निर्धारित करने से आपको यह निर्धारित करने में मदद मिलेगी कि आपको किस प्रकार की सहायता की आवश्यकता होगी।
चरण 2: अपना बजट निर्धारित करें
अगला, यह ध्यान देने योग्य है कि एक ई-कॉमर्स स्टोर को फिर से डिज़ाइन करने के लिए हमेशा कुछ निवेश की आवश्यकता होती है, लेकिन इसके लिए पृथ्वी पर खर्च नहीं करना पड़ता है। आपका बजट इस बात पर निर्भर करेगा कि आपको अपने स्टोर में कितना बदलाव करने की आवश्यकता है, और आपकी सहायता के लिए आपको कितने विशेषज्ञों की आवश्यकता होगी।
यदि आप एक साधारण स्टोर बिल्डर का उपयोग कर रहे हैं, जैसे Shopify या वर्डप्रेस, आप अपने टेम्प्लेट में स्वयं बदलाव कर सकते हैं, या बिना अधिक खर्च किए एक नया टेम्प्लेट खरीद सकते हैं। वैकल्पिक रूप से, यदि आपकी ईकॉमर्स वेबसाइट का डिज़ाइन थोड़ा अधिक जटिल है, और इसके लिए कुछ कोडिंग विशेषज्ञता की आवश्यकता है, तो आपको अपने साथ काम करने के लिए वेबसाइट विकास विशेषज्ञों को नियुक्त करने की आवश्यकता हो सकती है।
अपना बजट बनाते समय विचार करने के लिए अन्य बिंदुओं में शामिल हैं:
- किसी की कीमत plugins या ऐड-ऑन जिन्हें आप अपने ईकॉमर्स री-डिज़ाइन में उपयोग करेंगे
- वायरफ़्रेम, थीम, टेम्प्लेट और अन्य टूल की लागत
- यदि आपके स्टोर को ऑफ़लाइन होने की आवश्यकता है तो डाउनटाइम के प्रबंधन की लागत।
चरण 3: सही समर्थन प्राप्त करें
यदि आप अपेक्षाकृत सरल वेबसाइट बिल्डर का उपयोग कर रहे हैं, या आपके पास घर में वेब डिज़ाइन विशेषज्ञों की एक टीम उपलब्ध है, तो आप बिना किसी बाहरी सहायता के अपने स्टोर में परिवर्तन करने में सक्षम हो सकते हैं। यदि नहीं, तो आपको यह सुनिश्चित करने के लिए विशेषज्ञों को काम पर रखने के बारे में सोचना होगा कि आपका वेब रीडिज़ाइन सफल है।
आप किसी एजेंसी को काम पर रखने या Fiverr या Upwork जैसी साइटों से फ्रीलांसरों के साथ काम करने पर विचार कर सकते हैं। इस बारे में सोचें कि क्या आपको एक वेब डिज़ाइन विशेषज्ञ, एक वेब डेवलपर, या दोनों के संयोजन की आवश्यकता है। एक वेब डिज़ाइन विशेषज्ञ आपकी साइट की उपस्थिति और उपयोगिता पर काम करेगा, जबकि एक डेवलपर बैकएंड कार्यक्षमता का प्रबंधन करेगा।
जब आप अपने स्टोर पर काम करने के लिए विशेषज्ञों की भर्ती कर रहे हैं, तो आप खोज इंजन अनुकूलन, या ग्राफ़िक डिज़ाइन के साथ कुछ बोनस सहायता की तलाश करने पर भी विचार कर सकते हैं। ये पेशेवर यह सुनिश्चित करने में सहायता कर सकते हैं कि आपकी मार्केटिंग रणनीतियों का लाभ मिल रहा है।
चरण 4: परिवर्तनों को रणनीतिक रूप से लागू करें
विशेषज्ञों को खोजने के बाद आपको एक उच्च-गुणवत्ता वाला नया स्टोर बनाने की आवश्यकता है, परिवर्तनों को धीरे-धीरे और सावधानी से लागू करना शुरू करें। अक्सर एक-एक करके परिवर्तन करना सबसे अच्छा होता है, ताकि आप यह सुनिश्चित कर सकें कि आपकी ई-कॉमर्स रीडिज़ाइन प्रक्रिया के चरण आपकी साइट के अन्य भागों को भंग न करें।
सुनिश्चित करें कि आपके पास प्रत्येक चरण में आपकी साइट का बैकअप भी उपलब्ध है, ताकि कुछ गलत होने पर आप अपने स्टोर को पिछले संस्करण में वापस ला सकें। एक बार जब आप अपने सभी परिवर्तन करना समाप्त कर लेते हैं, और आप अपनी साइट को फिर से लाइव करते हैं, तो किसी भी मीट्रिक पर बारीकी से ध्यान दें, जो यह निर्धारित करने में आपकी मदद कर सकता है कि आपकी रणनीति सफल रही या नहीं।
देखें कि कितने नए ग्राहक अब स्मार्ट फ़ोन का उपयोग करके आपकी साइट तक पहुँचते हैं यदि आप पर ध्यान केंद्रित किया गया था responsive डिज़ाइन। यदि आप अपनी साइट की दृश्यता बढ़ाना चाहते हैं, और हमेशा अपनी रूपांतरण दर पर नज़र रखना चाहते हैं, तो Google Analytics का उपयोग करके एसईओ प्रदर्शन को ट्रैक करें।
अपनी ईकॉमर्स साइट को कैसे नया स्वरूप दें: शीर्ष युक्तियाँ
होमपेज पर लंबे वीडियो से बचें
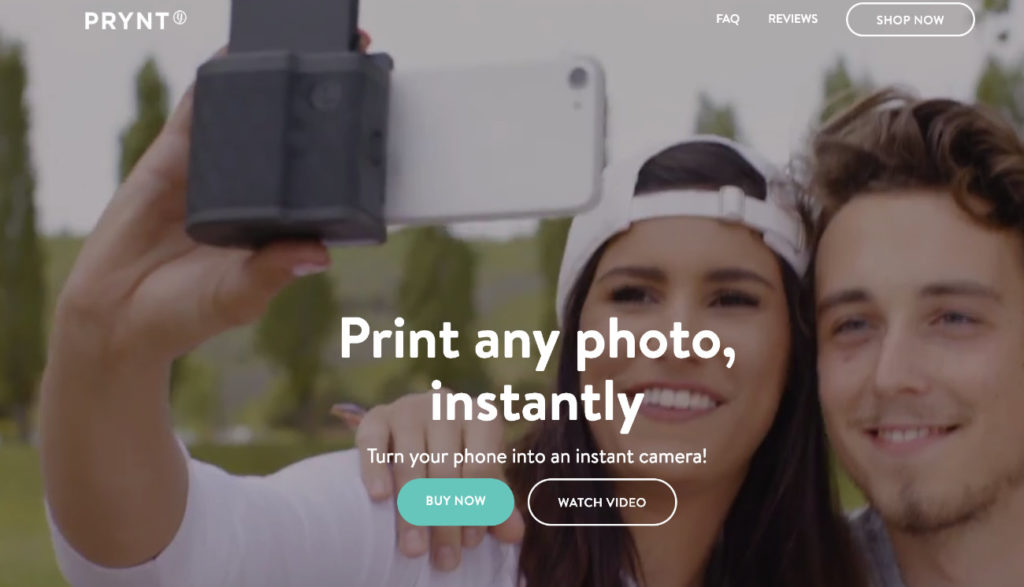
मुखपृष्ठ छापने की जगह है। बहुत सी वेबसाइट्स ने हाई-एंड फ़ोटोग्राफ़ी में पैसा लगाया लेकिन आप उत्पादों को दिखाने या ब्रांड की कहानी बताने के लिए यहां वीडियो का उपयोग करने पर विचार कर सकते हैं। आखिरकार, वीडियो अब हर जगह है, खासकर सोशल मीडिया पर।
जब सही ढंग से उपयोग किया जाता है, तो वीडियो उपयोगकर्ताओं को सूचित करने के साथ-साथ उन्हें रोमांचक बनाने के लिए बहुत अच्छा हो सकता है। फिर भी कोई फर्क नहीं पड़ता कि आपका वीडियो कितना आकर्षक है, अगर उपयोगकर्ता को प्ले पर क्लिक करने की आवश्यकता है, तो इसके लिए तैयार रहें ज्यादातर लोग इसे अनदेखा करते हैं। मेरे द्वारा देखे गए कई उपयोगकर्ता परीक्षणों में, लैंडिंग पृष्ठ वीडियो के साथ यह सबसे आम व्यवहार है।
क्यूं कर? उपयोगकर्ता यात्रा के इस स्तर पर, उनका ध्यान कम है। उपयोगकर्ताओं को साइट को पूरी तरह से छोड़ने और उछालने की अधिक संभावना है, कुछ अज्ञात देखने के लिए समय नहीं।
शुरुआत में आपको उपयोगकर्ताओं को तेज़ी से आगे बढ़ने में मदद करनी चाहिए इसलिए छोटे, मौन, ऑटो-प्लेइंग, लूपिंग वीडियो से चिपके रहें। इस तरह आप in . प्राप्त करते हैंformatउनके बिना आयन को गहराई से संलग्न करने की आवश्यकता है। जब उपयोगकर्ता अधिक रुचि रखता है, तो उत्पाद सुविधाओं जैसी चीजों को समझाने के लिए लंबे वीडियो बाद में यात्रा में बहुत उपयोगी हो सकते हैं।

- उत्पाद को कार्रवाई में दिखाने के लिए Prynt साइट एक छोटे ऑटो-प्ले वीडियो का उपयोग करती है। ध्वनि के साथ पूरी चीज़ देखने का एक विकल्प भी है।
अपने मुखपृष्ठ को अतिरिक्त सामग्री से न भरें
यदि आपने अपने मुखपृष्ठ पर उपयोगकर्ताओं को प्राप्त करने में कठिन विपणन कार्य किया है और आपने अपने स्टोर के लिए आकर्षक पिच बनाई है, तो आगे क्या होगा? बहुत कुछ है जो आप उन्हें अपनी कंपनी के बारे में बता सकते हैं तो अब मौका है?
सावधान रहे। जितनी देर आप अपना लैंडिंग पृष्ठ बनाते हैं, उतने अधिक समय तक आप उपयोगकर्ता को स्विच ऑफ करने या भ्रमित होने का जोखिम उठाते हैं। जब तक उपयोगकर्ता आराम से स्क्रॉल करते हैं, वे जल्द ही रोक देंगे यदि सामग्री सीधे उनके कार्य से संबंधित नहीं है।
जब भी आप डिज़ाइन करें, 'एक पृष्ठ, एक उद्देश्य' के नियम पर टिके रहें। इस पृष्ठ का उद्देश्य यह बताना है कि आप क्या बेचते हैं, और उपयोगकर्ता को उन उत्पादों को देखने के लिए प्रेरित करें।
क्या उन्हें वास्तव में आपके पांच सबसे हालिया ब्लॉग पोस्ट, आपके नवीनतम ट्वीट और इंस्टाग्राम चित्रों की एक दीवार देखने की आवश्यकता है? सामाजिक पोस्ट विशेष रूप से अनहेल्दी हैं क्योंकि आपने अभी-अभी उपयोगकर्ताओं को अपनी साइट पर पाया है और इन पर क्लिक करने से वे फिर से दूर हो जाएंगे।
जितना अधिक आप पृष्ठ पर डालते हैं, उतना अधिक है उपयोगकर्ता आपको दे रहे हैं विचलित अपने मुख्य कार्य और महत्वपूर्ण बात से आप उन्हें करना चाहते हैं। मोबाइल उपयोगकर्ताओं के पास छोटे सत्र होते हैं और वे कार्यों को प्राप्त करने पर ध्यान केंद्रित करते हैं - अतिरिक्त सामग्री इससे मदद नहीं करेगी।
अपने फ़िल्टर आसानी से सुलभ बनाएं
जब आपके पास बहुत सारे उत्पाद होते हैं, तो फ़िल्टर उपयोगकर्ताओं को उनकी ज़रूरत की चीज़ों को खोजने में मदद करने के लिए आवश्यक होते हैं। अधिकांश ई-कॉमर्स साइटों (जिनका मैंने अध्ययन किया है उनमें से लगभग 90%) के फ़िल्टर मोबाइल पर ओवरले में होते हैं। यह तब समझ में आता है जब बहुत अधिक जगह उपलब्ध नहीं होती है, लेकिन इसका मतलब यह है कि उपयोगकर्ताओं को वास्तव में उन्हें देखने की बहुत संभावना नहीं है।
यथाविधि 95% उपयोगकर्ता डिफॉल्ट नहीं बदलते हैं और यह विशिष्ट विकल्पों का चयन करने के लिए फ़िल्टर मेनू खोलने पर लागू होता है। यह कुछ ऐसा है जो मैंने देखे गए ईकॉमर्स उपयोगकर्ता परीक्षणों में भी पैदा किया है। लिस्टिंग पृष्ठों पर उत्पादों को ढूंढना एक ऐसा क्षेत्र है जहां ईकॉमर्स ब्राउज़िंग अनुभव बेहतर है desktop.
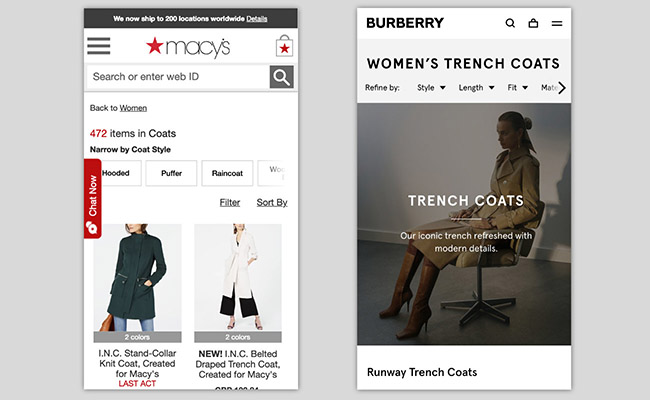
यदि आपके उपयोगकर्ता फ़िल्टर करते हैं, तो वे एक उत्पाद को खोजने की अधिक संभावना रखते हैं जो वे वास्तव में चाहते हैं। मोबाइल पर आपकी चुनौती को ऐसा करने के लिए अंतरिक्ष-बचत के तरीके मिल रहे हैं। एक विधि विकल्पों के लिए बटन के साथ पृष्ठ में सबसे अधिक प्रासंगिक फिल्टर श्रेणी दिखा रही है (मैसी नीचे देखें)। किसी एक को टैप करने से उस फ़िल्टर के साथ लिस्टिंग लोड हो जाएगी, जिस बिंदु पर अगला सबसे प्रासंगिक फ़िल्टर दिखाई देगा।

- मेसी की साइट बटन के रूप में कुछ फ़िल्टर विकल्प पृष्ठ में लाती है। Burberry पृष्ठ पर दिखाई देने वाली फ़िल्टर श्रेणियां बनाता है।
बहुत कम से कम सुनिश्चित करें कि आपका बटन पूर्ण फ़िल्टर मेनू तक पहुंचने के लिए स्पष्ट है। यह भी स्पष्ट रूप से इंगित करना चाहिए कि एक फ़िल्टर कब लागू किया जाता है, इसलिए उपयोगकर्ता जानते हैं कि वे कब परिणाम का एक सीमित सेट देख रहे हैं।
बड़ी छवियों के लिए अपनी लिस्टिंग को फिर से डिज़ाइन करें
अधिकांश ई-कॉमर्स सूची पृष्ठ एक साथ कई उत्पादों को स्क्रीन पर दिखाने की कोशिश करते हैं। परिणामस्वरूप उत्पाद चित्र काफी छोटे होते हैं (इसलिए वे परंपरागत रूप से थंबनेल छवियों के रूप में जाने जाते हैं)।
फिर भी छवि उपयोगकर्ता की मदद करने का एक महत्वपूर्ण हिस्सा है कि किस उत्पाद का चयन करना है। कई मामलों में यह आपको किसी भी पाठ की तुलना में बहुत अधिक बताता है। कपड़े और फर्नीचर जैसे उत्पाद प्रस्ताव पर विभिन्न चीजों के बीच एक व्यक्तिपरक अंतर बनाने वाले उपयोगकर्ता पर भरोसा करते हैं।
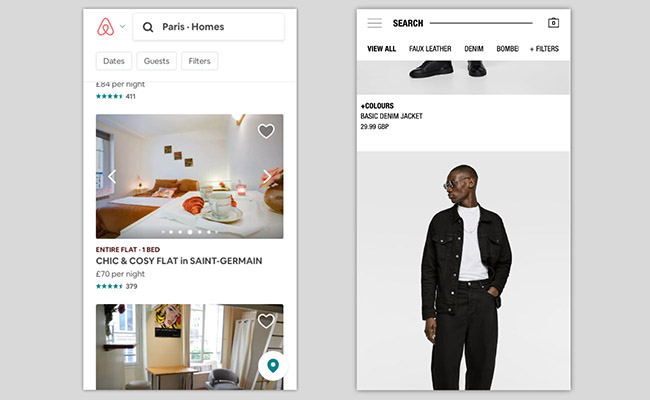
यहां तक कि आप मोबाइल पर बड़ी छवियां भी देख सकते हैं। इंस्टाग्राम जैसे ऐप ने उपयोगकर्ताओं को उच्च गुणवत्ता की अपेक्षा की है जहां वे हैं और मैंने अक्सर देखा है कि उपयोगकर्ता इसकी सराहना करते हैं। इससे कोई फर्क नहीं पड़ता कि वे साइट पर कहां हैं, अच्छी फोटोग्राफी हमेशा प्यार करती है।

- Airbnb की बड़ी छवियां हैं जिन्हें (बाएं) स्क्रॉल किया जा सकता है। ज़ारा (दाएं) के पास उनकी लिस्टिंग पर पूर्ण स्क्रीन चौड़ाई की छवियां हैं।
बेशक अगर आपको लगता है कि कुछ छवियों में कुछ बेहतर बेचा जा सकता है तो ऐसा करें। यात्रा साइटों में अक्सर कई फ़ोटो होते हैं, जो सूक्ष्म तीर के साथ उनके माध्यम से स्क्रॉल करने के लिए सूची में होते हैं। कई कपड़ों की साइटें अपने दम पर उत्पाद दिखाने और एक मॉडल द्वारा पहने जाने का विकल्प प्रदान करती हैं।
बटन के रूप में उत्पाद विकल्प प्रदर्शित करें
आपको पता होगा कि कई उत्पाद रंग, आकार, सामग्री, या कुछ और जैसे विविधताओं में उपलब्ध हैं। उत्पाद विवरण पृष्ठ वह है जहां उपयोगकर्ता अंततः उस विकल्प को बनाते हैं। चुनाव को आसान बनाने के लिए आपको ड्रॉपडाउन मेनू में इन विकल्पों को डंप करने से बचना चाहिए।
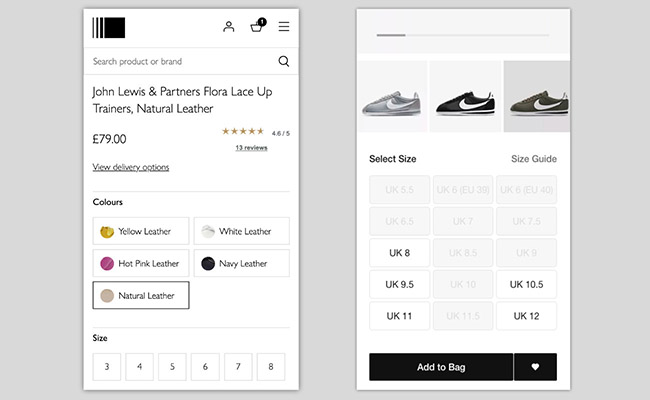
उन्हें होना चाहिए दृश्य बटन उपयोगकर्ता को सभी विकल्पों को देखने में मदद करने के लिए और उन्हें यह स्पष्ट करना चाहिए कि कब भिन्नता का अर्थ मूल्य में बदलाव है। यदि संस्करण उत्पाद का रंग बदलता है (जैसे कि रंग) तो इसे चुनना मुख्य उत्पाद छवि को अद्यतन करना चाहिए। यह उपयोगकर्ता को इसमें कोई संदेह नहीं है कि क्या आदेश दिया जाएगा।

- जॉन लेविस (बाएं) के पास दृश्य संकेतक वाले बटन के रूप में उत्पाद रंग हैं। नाइके (दाएं) सभी आकार विकल्पों को उजागर करता है और उन आकारों को अक्षम करता है जो उपलब्ध नहीं हैं।
एक और लाभ यह है कि कुछ बटन को अक्षम करके, उपयोगकर्ता तब एक नज़र में देख सकता है कि कौन से वेरिएंट स्टॉक से बाहर हैं। फिर, यह विकल्पों की एक ड्रॉपडाउन सूची के माध्यम से स्क्रॉलिंग को बचाता है।
जब आकार चयन की बात आती है तो डिफ़ॉल्ट आकार नहीं होना सबसे अच्छा है। यदि उपयोगकर्ता हैं तो वे जो चाहते हैं उसके बजाय डिफ़ॉल्ट जोड़ना समाप्त कर सकते हैं। इससे आपको बहुत सारे रिटर्न और निराश ग्राहक मिल सकते हैं।
शेयर बटन बाहर छोड़ दें
फेसबुक, Twitter, पिंटरेस्ट, इंस्टाग्राम, लिंक्डइन, स्नैपचैट। आपके उपयोगकर्ता संभवत: इनमें से एक या एक से अधिक हैंग करते हैं सामाजिक नेटवर्क। तो क्या आपको उन्हें अपने उत्पाद विवरण पृष्ठों पर साझाकरण बटन देना चाहिए?
कई ईकॉमर्स साइटें अभी भी उन छोटे आइकन को इस उम्मीद में पेश करती हैं कि यह लोगों को वेब के चारों ओर अपने माल को बढ़ावा देने के लिए प्रोत्साहित करेगा। दुर्भाग्य से, वे लगभग निश्चित रूप से समय की बर्बादी कर रहे हैं।
कोई भी उन्हें क्लिक नहीं करता है। वास्तव में 0.2% लोग करते हैं, एक अध्ययन के अनुसार। इसके अलावा, यह कोड के स्निपेट की तरह लग सकता है लेकिन यह बहुत सारे अतिरिक्त सामान के साथ आता है जो आपके पृष्ठ की गति को धीमा कर देता है।
भुगतान किए गए 'प्रभावकों' के उदय का अर्थ है कि आधुनिक उपयोगकर्ता अब उनके लिए ब्रांड में कुछ के बिना प्रसारण के लिए जाना चाहता है। अधिक लोग किसी मित्र या परिवार के सदस्य के साथ निजी रूप से साझा करने के लिए तैयार होंगे। ईमेल के माध्यम से साझा करने की अनुमति देने वाले लिंक या व्हाट्सएप जैसी त्वरित संदेश सेवा बेहतर काम करने की संभावना है।
भुगतान पर्स एकीकृत करें
भुगतान वॉलेट सेवाएं जैसे पेपैल, एप्पल पे और एंड्रॉइड पे बढ़ रहे हैं। ईकॉमर्स चेकआउट फ्लो पर विकल्प के रूप में उन्हें देखना आम है। वास्तव में वे मानक चेकआउट और संभवतः को मार सकते हैं क्रेडिट कार्ड और नकदी का उपयोग कुल मिलाकर।

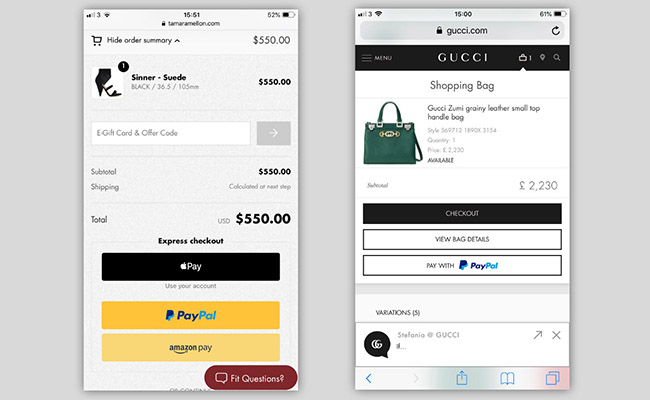
- तमारा मेलन (बाएं) के पास अपनी टोकरी और चेकआउट में Apple Pay, PayPal और Amazon Pay का विकल्प है। गुच्ची 'ऐड टू बैग' नोटिफिकेशन से पेपाल पर कूदने की क्षमता प्रदान करते हैं।
पासवर्ड, फ़िंगरप्रिंट या फ़ेस स्कैन दर्ज करना और फिर तुरंत चेकआउट पूरा करने में सक्षम होना, फ़ॉर्म भरने से बहुत अधिक सुविधाजनक है। मोबाइल पर ईकॉमर्स का प्रभुत्व होने के साथ, आसान भुगतान की पेशकश करना जिसमें फ़िडली फॉर्म भरना शामिल नहीं है, आवश्यक है।
उपयोग में आसानी से अधिक उपयोगकर्ताओं को आपके साथ चेकआउट पूरा करने के लिए प्रोत्साहित करना चाहिए। एक सुरक्षा लाभ भी है क्योंकि उपयोगकर्ता संभवतः मध्यस्थ के रूप में एक बटुए के साथ सुरक्षित महसूस करेंगे यदि उन्होंने आपके ब्रांड के बारे में पहले नहीं सुना है।
चेकआउट प्रवाह पर मेरे द्वारा चलाए गए उपयोगकर्ता परीक्षणों के अलावा, मैं नियमित रूप से "मैं पेपैल का उपयोग करने का विकल्प पसंद करता हूं" जैसी टिप्पणियां सुनता हूं और "मैं बहुत सुरक्षा के प्रति सचेत हूं और केवल पेपल का उपयोग करके भुगतान करूंगा" पेपाल वर्तमान में अच्छी तरह से जाना जाता है, लेकिन यह तय करते समय कि आपकी साइट के सबसे लोकप्रिय देशों और उपकरणों के साथ कौन सा उपयोग करना है।
उपयोगकर्ताओं को इकट्ठा करने की अनुमति दें
ईकॉमर्स वेबसाइटों की बढ़ती संख्या उपयोगकर्ताओं को अपने ऑर्डर को इकट्ठा करने की बजाय इसे वितरित करने की क्षमता प्रदान करती है। यह उन उपयोगकर्ताओं के लिए अच्छा है जो बहुत बार घर पर नहीं होते हैं और अपने काम के स्थान पर डिलीवरी प्राप्त नहीं कर सकते हैं। इस विकल्प को देने से केवल उन उपयोगकर्ताओं की संख्या बढ़ेगी जो आपसे खरीद सकते हैं।
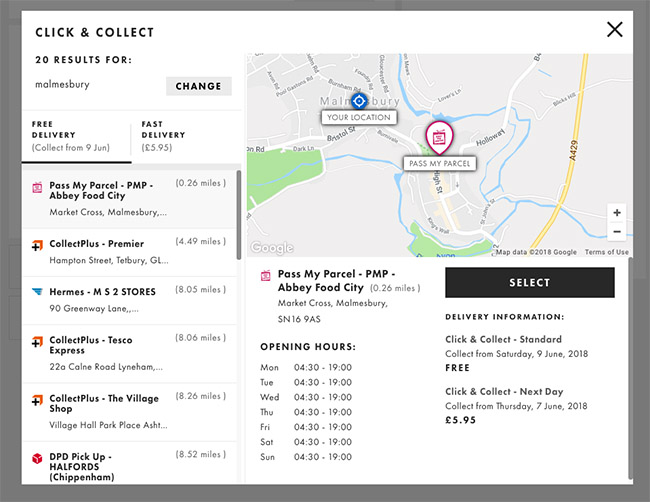
सबसे आसान (और अक्सर सबसे अच्छा) दृष्टिकोण चेकआउट में डिलीवरी के विकल्प के रूप में संग्रह को जोड़ना है। उपयोगकर्ता को अपना स्थान दर्ज करने के लिए कहें और उन्हें विकल्प दिखाएं कि वे अपना ऑर्डर कहां से ले सकते हैं। यह भी महत्वपूर्ण है कि आप पिक अप लोकेशन के शुरुआती घंटे दिखाते हैं - यह डेटा अक्सर डिलीवरी कंपनी के साथ एकीकृत करने से आता है।

- ASOS चेकआउट से विंडो पर क्लिक करें और कलेक्ट करें, जिससे यूजर को यह पता चल सके कि किस डिलीवरी स्टोर को अपनी डिलीवरी भेजनी है।
अधिक जटिल दृष्टिकोण आपके लिए साइट पर प्रत्येक उत्पाद विवरण पृष्ठ में इकट्ठा करने के विकल्प को एकीकृत करना है। अगर आपके पास यह समझ में आता है ईंटों और मोर्टार भंडार क्योंकि यह विशिष्ट दुकानों में स्टॉक की जाँच की अनुमति देता है।
हालाँकि समस्याएँ तब उत्पन्न हो सकती हैं जब उपयोगकर्ताओं के पास उनके क्रम में कई उत्पाद हों। यदि वे सावधान नहीं हैं तो वे डिलीवरी के लिए कुछ उत्पादों और संग्रह के लिए कुछ उत्पादों (एक 'मिश्रित' टोकरी) के साथ समाप्त कर सकते हैं। इससे जल्द से जल्द बचने के लिए मैं अनुशंसा करता हूं कि उपयोगकर्ता को संग्रह निर्दिष्ट करने दें या वितरण टोकरी चरण में है, इसलिए यह पूरे आदेश पर लागू होता है।
अपने स्टोर के नए स्वरूप का अधिकतम लाभ उठाएं
आपके स्टोर के डिज़ाइन को प्रभावी ढंग से अपडेट करने में महत्वपूर्ण समय और प्रयास लग सकता है, लेकिन यह सुनिश्चित करने का एक महत्वपूर्ण हिस्सा भी हो सकता है कि आपका छोटा व्यवसाय डिजिटल दुनिया में लगातार बढ़ता रहे। आपकी वेबसाइट जितनी बेहतर दिखती और महसूस होती है, उतने ही अधिक संभावित ग्राहकों को पकड़ने की संभावना होती है।
याद रखें, संभावना है कि आपको भविष्य में फिर से अपनी साइट में परिवर्तन करने की आवश्यकता होगी। अपने मेट्रिक्स को देखना जारी रखें, प्रशंसापत्रों पर ध्यान दें और बाजार के रुझानों की निगरानी करें, ताकि आप जान सकें कि दूसरे अपडेट का समय कब है।




टिप्पणियाँ 0 जवाब