वेब को बेहतर होना चाहिए था, यह वादा था। और आपको लगता है कि सुलभता और प्रयोज्य विचारों के बारे में सभी जागरूकता बढ़ेगी। लेकिन अजीब तरह से, हम 25 से अधिक वर्षों में हैं, और चीजें वास्तव में सामान्य रूप से खराब हो रही हैं। ऐसा कैसे हो सकता है?
इसे शिक्षा पर दोष नहीं दिया जा सकता। इसके डिजाइन के लायक इंटरनेट डिज़ाइन और डेवलपमेंट के हर कोर्स में अच्छे डिज़ाइन सिद्धांतों, प्रयोज्यता और पहुंच की बुनियादी बातों को शामिल किया गया है। इसे इंजीनियरिंग मानकों पर दोष नहीं दिया जा सकता है, क्योंकि W3C दिशानिर्देश सख्त और पहले से कहीं अधिक स्पष्ट रूप से परिभाषित हैं। न ही इसे प्रौद्योगिकी पर दोष दिया जा सकता है, क्योंकि उच्च गुणवत्ता वाली साइटों को विकसित करने के लिए प्रौद्योगिकी अधिक सहायक है, कम नहीं।
नहीं, इस विरोधाभास का जवाब वास्तव में काफी सरल है। इसका कारण यह है कि डिजाइनरों ने अपनी बिजली विपणक और उनके ग्राहकों की मांगों से छीन ली है। तो डिजाइनर को पता है कि पाठ और पृष्ठभूमि के बीच अच्छा विपरीत होना चाहिए, लेकिन वह उस अच्छे डिजाइन सिद्धांत को लागू नहीं कर सकता है क्योंकि विपणन में किसी को लगता है कि यह काले के बजाय "अंधेरे चांदी" पाठ के लिए अधिक अच्छा लगेगा, और बेशक हमारे पास "है कि नीले फ़ॉन्ट बाहर धोया है कि होना चाहिए।" Twitter शीर्षकों के लिए "का उपयोग करता है, इसलिए" सभी युवा हमारी साइट के साथ बेहतर पहचान कर सकते हैं।
"अच्छी लग रही है" और यह भी कि हर कोई जो कर रहा है उसकी नकल करने की चिंता उच्च गति, कम बैंडविड्थ और अच्छे प्रयोज्य जैसे व्यावहारिक विचारों पर पूर्वता ले रही है। यदि आप उन ग्राहकों में से एक हैं जिन्हें आपकी साइट के बारे में निर्णय लेने की आवश्यकता है, तो यह लेख आपके लिए है। यह उन डिजाइनरों के लिए भी है जिनके पास वेबसाइटों के साथ अधिक पाने के लिए ग्राहकों के साथ बातचीत करने का साहस है, क्योंकि वे हर दूसरे समान साइट के समान होने के बजाय कैसे होना चाहिए। भविष्य के आने का समय हो चुका है।
1। गरीब विपरीत
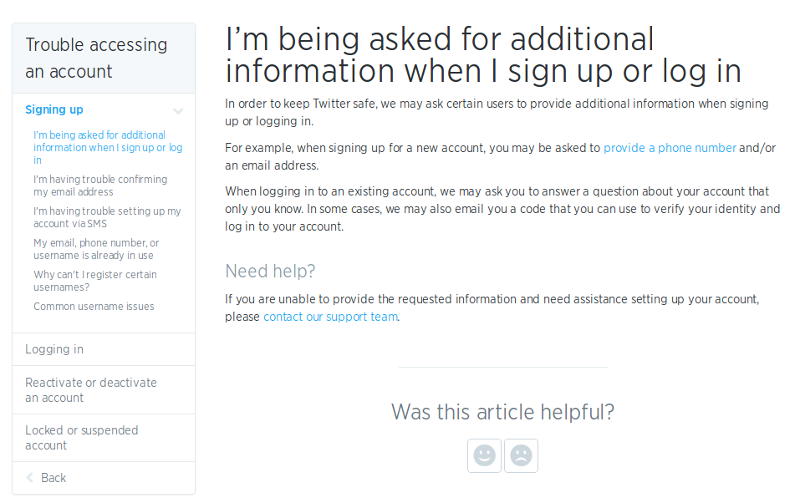
यह हाल ही में फैशनेबल हो गया है। यह आश्चर्यजनक है कि ऐसा हो सकता है, पिछले 25 वर्षों में बार-बार हमारे लिए प्रेरित किए गए संदेश को घर दिया गया है कि हमें गरीब विपरीत से बचना चाहिए। इस फैशन के अग्रदूत प्रतीत होते हैं Twitter और बूटस्ट्रैप, लेकिन वे बदले में किसी और से प्रेरित हो सकते थे। आइए एक उदाहरण देखें:

उपरोक्त में से एक से एक टुकड़ा है Twitterके सहायता पृष्ठ। डिजाइन के पीछे का दर्शन यह प्रतीत होता है कि एक टुकड़ा जितना महत्वपूर्ण हैformatआयन को माना जाता है, यह पृष्ठ पर जितना गहरा दिखाई देता है। इस प्रकार पृष्ठ के लिए H1 शीर्षक काले पाठ में है, क्योंकि ऐसा लगता है कि यह बहुत महत्वपूर्ण माना जाता है।
यद्यपि यह स्क्रीनशॉट में स्पष्ट नहीं है, पाठ का मुख्य शरीर वास्तव में एक गहरे भूरे रंग (पूर्ण काला नहीं) है, क्योंकि यह महत्वपूर्ण प्रतीत होता है, लेकिन शीर्षक जितना महत्वपूर्ण नहीं है।
लिंक नीले रंग की मानक छाया में नहीं हैं, वे "Twitter ब्लू ”, जो एक बहुत ही पीला छाया है जो सफेद पृष्ठभूमि के साथ अच्छी तरह से विपरीत नहीं है।
पृष्ठ के आगे H2 शीर्षक मुख्य बॉडी टेक्स्ट की तुलना में ग्रे का अधिक पीला शेड है, जिसे कुछ लोग भ्रमित करेंगे। हेडिंग को बाकी पाठों की तुलना में देखने में अधिक कठिन नहीं होना चाहिए, जब तक कि वे एक बड़ी व्याकुलता नहीं होगी (जिस स्थिति में आपको शायद यह सवाल करना चाहिए कि क्या उन्हें शीर्षकों की आवश्यकता है)।
बाएं पैनल नेविगैटियन विकल्प भी हल्के भूरे और हल्के नीले रंग के रंगों में हैं, और फिर से यह विचार लगता है कि इन वस्तुओं को तुच्छता में फीका किया जाएगा ताकि वे आपको मुख्य सामग्री क्षेत्र से विचलित न करें।
अंत में सभी का सबसे पीला क्षेत्र प्रतिक्रिया क्षेत्र है, जो स्पष्ट रूप से सभी का सबसे कम महत्वपूर्ण हिस्सा है। लेकिन फिर भी Twitter इस साइट से बेहतर काम कर रहा है:

इस उदाहरण से केवल तार्किक निष्कर्ष निकाला जा सकता है कि वे नहीं चाहते कि आप प्रश्न का उत्तर जानें। यह है, अगर आप अभिव्यक्ति को क्षमा करेंगे, पीला परे।
2। खराब एन्कोडिंग
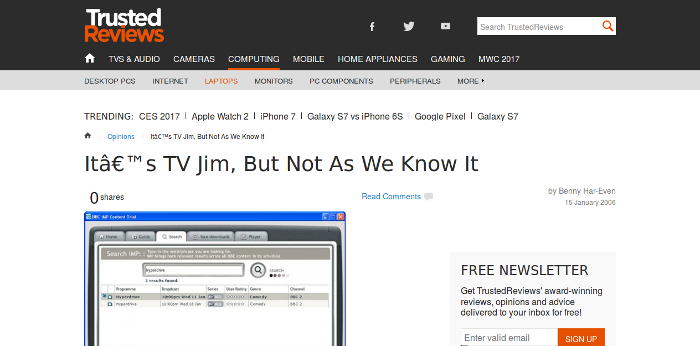
यह केवल अत्यधिक आलस्य का एक लक्षण है और यह जांचने की जहमत भी नहीं उठाता है कि आपका पेज कैसे प्रस्तुत करता है। इस दिन और उम्र में इस गड़गड़ाहट को बनाना असंभव होगा, लेकिन फिर भी लोग किसी तरह इसे करने का प्रबंधन कर रहे हैं। वे इसे गलत कारणों के लिए भी प्रबंधित कर रहे हैं, जैसा कि इस उदाहरण में दिखाया गया है:

यूटीएफ-XNUMX को एन्कोडिंग सेट करने के लिए किसी को भूल जाने का सिर्फ एक साधारण मामला लगता है, है ना? इसके अलावा यह नहीं है, क्योंकि इस पृष्ठ के लिए एन्कोडिंग UTF-8 पर सेट है। साइट डिजाइनर ने सब कुछ सही ढंग से किया, यहां तक कि मेटा-डेटा में एंटिटी कैरेक्टर XNUMX से सभी एपोस्ट्रोफिस से बचने की चरम लंबाई तक जा रहा है, भले ही यह आवश्यक नहीं हो। समस्या डिज़ाइन में सामग्री के सम्मिलन के साथ हुई, क्योंकि जो स्पष्ट रूप से यहां हुआ है वह गलत तरीके से एन्कोडेड पाठ है जिसमें एमएस वर्ड स्मार्ट उद्धरण सामग्री अनुभाग में चिपकाए गए हैं, इस प्रकार यह सुनिश्चित करना कि यह हर ब्राउज़र में गलत तरीके से प्रस्तुत होगा, क्योंकि पृष्ठ UTF-8 पर सेट है और सामग्री UTF-39 में एन्कोडेड नहीं है।
जबकि अधिकांश लोग स्मार्ट एपोस्ट्रोफिस के छोटे मामले को एक € ™ के रूप में प्रस्तुत करने की अनदेखी करने के लिए तैयार होंगे, यह बहुत कष्टप्रद है, और हेडलाइन में गलती होने पर यह और भी बुरा है। लब्बोलुआब यह है कि जब आप इसे वेब पर जारी करते हैं, तो आपको अपनी सामग्री को सही ढंग से प्रदर्शित करना होगा, और आपको हमेशा सुनिश्चित करना चाहिए कि आपने उचित एन्कोडिंग का उपयोग किया है (जो कि अधिकांश उद्देश्यों के लिए UTF-8 या UTF-16 होगा)। याद रखें कि वेबसाइटें मुख्य रूप से पहले छापों के बारे में हैं, और यह वास्तव में अच्छा नहीं है अगर पहली छाप किसी को आपके व्यवसाय से मिल रही है "मैला" या "आलसी"।
3। फ्लैश का उपयोग करना
ऐसा करने का कोई कारण नहीं है। फ्लैश का दिन था, लेकिन वह दिन खत्म हो चुका है। अभी भी कई साइटों, और विशेष रूप से जुआ साइटों (जहां यह कम से कम उपयुक्त है) अभी भी फ्लैश का उपयोग कर रहे हैं। इसके अलावा वेब पर सबसे बड़ी और सबसे सफल साइटों में से कुछ कई अलग-अलग संदर्भों में फ्लैश का व्यापक उपयोग करते हैं। तो अगर यह उनके लिए काफी अच्छा है, तो यह आपके लिए पर्याप्त क्यों नहीं होगा?

एक बात के लिए, फ्लैश एक विशाल संसाधन हॉग है। यह कमजोरियों से भी भरा हुआ है, दुर्भावनापूर्ण हैकर्स द्वारा ट्रोजन डिलीवरी तंत्र के रूप में लक्षित किया गया है, और स्वाभाविक रूप से एक गोपनीयता जोखिम है और साथ ही लगातार फ्लैश कुकीज़, अन्यwise स्थानीय साझा वस्तुओं के रूप में जाना जाता है। ये कुकीज़ ब्राउज़र की सुरक्षा सेटिंग्स को बायपास करती हैं, और इसमें और भी अधिक शामिल हो सकती हैंformatएक नियमित कुकी की तुलना में आयन। इससे भी बदतर, एलएसओ विभिन्न ब्राउज़रों के बीच डेटा साझा करते हैं, जिससे सामान्य उपयोगकर्ताओं के लिए गोपनीयता बनाए रखना और भी मुश्किल हो जाता है।
सबसे अच्छे रूप में, जो उपयोगकर्ता फ़्लैश के बारे में पर्याप्त जानते हैं, वे फ़्लैश के आपके उपयोग को आलसी या आउट-डेटेड के रूप में देखेंगे, लेकिन इस बात की भी संभावना है कि उपयोगकर्ता आपके व्यवसाय को सुरक्षा चेतना की कमी, गोपनीयता संबंधी चिंताओं की अवहेलना या अभी भी बदतर समझ सकते हैं। आप असत्य हैं।
फ्लैश में जो कुछ भी किया जा सकता है वह नियमित रूप से HTML 5 में किया जा सकता है, इसलिए यदि आप अभी भी फ्लैश का उपयोग कर रहे हैं जो उपयोगकर्ताओं को इंगित करता है कि आप या तो एचटीएमएल एक्सएनएक्सएक्स में कार्यक्षमता को दोहराने का तरीका नहीं जानते हैं, तो आप बहुत सस्ते हैं ऐसा करो, या कि तुम जानबूझकर फ्लैश के अंधेरे पक्ष का शोषण कर रहे हो। यदि आप फ्लैश का उपयोग करने के बारे में सोच रहे हैं और आपके पास बेईमान इरादे नहीं हैं, तो यह परेशानी के लायक नहीं है।
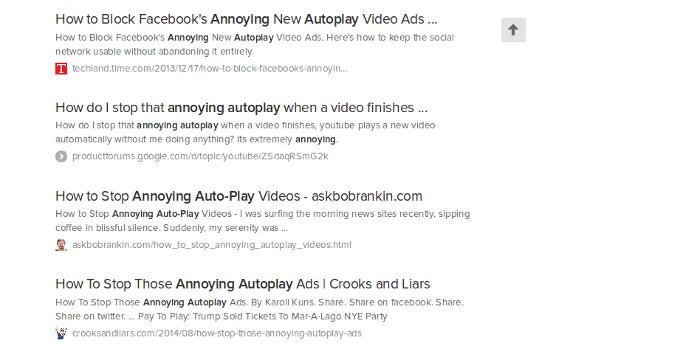
4। ऑटोप्ले वीडियो
अगर कोई एक चीज है जो उपयोगकर्ताओं को सार्वभौमिक रूप से खड़ा नहीं कर सकती है, तो यह अप्रिय धारणा है कि यदि आपकी साइट वीडियो सामग्री प्रदान करती है, तो वे इसे खेलना चाहेंगे। समाचार वेबसाइटें विशेष रूप से इस पाप के लिए दोषी हैं, और उनमें से कई तो यहां तक कि बेशर्मी से वीडियो को कभी न खत्म होने वाली प्लेलिस्ट को जोड़ते हैं कि वे ऑटोप्लेइंग कर रहे हैं। YouTube में डिफ़ॉल्ट रूप से ऑटो प्लेलिस्ट भी चालू है, लेकिन कम से कम वे आपके पहले वीडियो को ऑटोप्ले नहीं करते हैं। बेशक उपयोगकर्ताओं को ऑटोप्ले में ऑप्ट-इन करना होगा, उन्हें ऑप्ट-आउट नहीं करना चाहिए।
सीमित बैंडविड्थ योजनाओं पर उपयोगकर्ता और विशेष रूप से मोबाइल उपयोगकर्ता (जो उनमें से अधिकांश हैं), यह सराहना नहीं करेंगे कि आपकी साइट लोड हो रही है और इसके बारे में उनकी जागरूकता के बिना अपने ब्राउज़र में वीडियो चला रही है। किसी वीडियो को ऑटोप्ले करने के लिए केवल तभी उपयुक्त माना जा सकता है जब वीडियो बहुत छोटा हो (बाइट्स के संदर्भ में), स्व-निहित, और उपयोगकर्ता अनुभव में मूल्य जोड़ता है।

यदि बहुत सारे उपयोगकर्ता इस व्यवहार को कष्टप्रद बता रहे हैं और वास्तव में इसे अक्षम करने का तरीका पूछ रहे हैं, तो यह वास्तव में कष्टप्रद होना चाहिए। और हाँ, हम जानते हैं कि यह फ़ायरफ़ॉक्स, क्रोम और क्रोमियम के उपयोगकर्ताओं के लिए पूरी तरह से ऑटोप्ले को अक्षम करने के लिए वास्तव में काफी सरल है, लेकिन कितने उपयोगकर्ता वास्तव में लगभग खोदने में सहज हैं: व्यवहार को ब्लॉक करने के लिए प्लग-इन स्थापित करना या स्थापित करना जो कि नहीं होना चाहिए पहली जगह में शोषण?
गौर कीजिए कि हमने वहां शोषण की बात की थी? ऐसा इसलिए है क्योंकि HTML 5 के रचनाकारों ने ऑटोप्ले की संभावना को शामिल करके कुछ भी गलत नहीं किया। यह सिर्फ इतना है कि उन्होंने लोगों को इस तरह गलत तरीके से इस्तेमाल करने का अनुमान नहीं लगाया था।
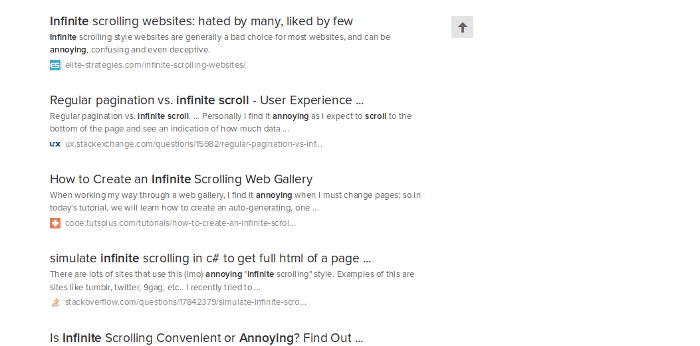
5। अनंत सूची
यह एक और उपन्यास और दिलचस्प अवधारणा है जो बाजारवादियों द्वारा पूरी तरह से अपहरण कर लिया गया है, जिससे अब यह मनोरंजन के बजाय निराशा का स्रोत बन गया है जैसा कि यह होना चाहिए। मार्केटर्स ने यह पता लगाया कि यदि वे किसी वेब पेज पर अंतहीन स्क्रॉल का उपयोग करते हैं, तो वे लोगों को अधिक समय तक पेज पर रख सकते हैं।
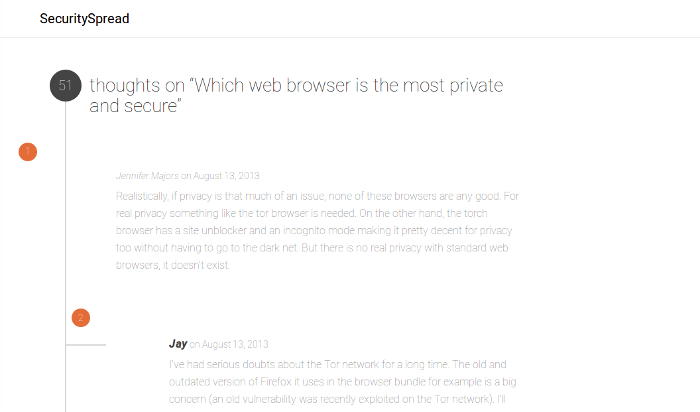
लेकिन एक बार फिर, खोज परिणाम एक कहानी बताते हैं। इस उदाहरण को देखें:

जैसा कि आप देख सकते हैं, सामान्य स्वर यह है कि अनंत स्क्रॉलिंग कष्टप्रद है। यह उपयोगकर्ता अनुभव में वृद्धि नहीं कर रहा है, इससे बड़े पैमाने पर प्रयोज्य समस्याएं पैदा होती हैं, और यह पृष्ठों को बढ़ने और अधिक सामग्री उत्पन्न करने के रूप में स्मृति और प्रदर्शन की समस्याओं को जन्म दे सकता है। यह विशेष रूप से तब होता है जब उपयोगकर्ता कई टैब खोलते हैं, और जब प्रदाता कई टैब में अनंत स्क्रॉलिंग साइटों पर मीडिया से भरपूर सामग्री प्रदान करते हैं, तो यह निश्चित रूप से समस्याओं का कारण बनने वाला है।
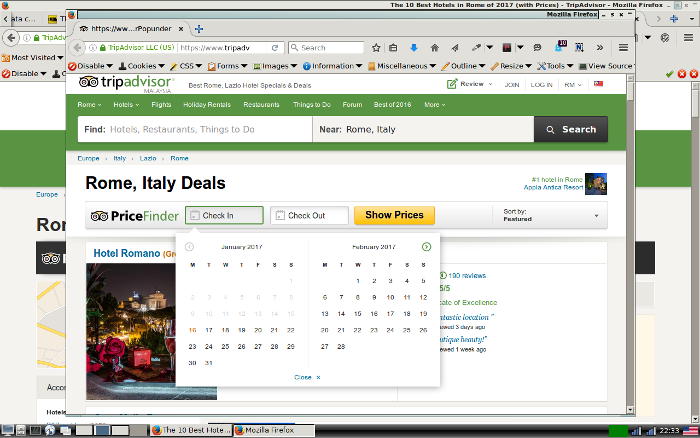
6। पॉप-अंडर या पॉप-ओवर विंडो बनाना जब उन्हें ज़रूरत न हो
कुछ भी जो उपयोगकर्ता के अनुभव में नहीं जोड़ता है वह इससे अलग हो जाता है। उपयोगकर्ता के अनुभव से पता लगाने से आक्रोश पैदा होता है, और उपयोगकर्ता एक व्यवहार्य विकल्प होने पर आपकी साइट से बचेंगे। यही कारण है कि ऐसी साइटें जो ट्रिपएडवाइजर की तरह बहुत ही सुरक्षित स्थिति में हैं, पॉप-अंडर खिड़कियों के आसपास लापरवाही से अमेरिकी सैनिकों के रूप में अफगान बच्चों को भूखा करने के लिए प्रचार करते हैं। लेकिन जहां भालू कम से कम खुशी लाते हैं, वहीं पॉप-अप से ही झुंझलाहट पैदा होती है।

TripAdvisor के इस व्यवहार के बारे में सबसे बुरी बात यह है कि वास्तव में वे जो कर रहे हैं उसका कोई मतलब नहीं है क्योंकि उपयोगकर्ता पहले से ही अपनी साइट पर है। ट्रिपएडवाइजर के लिए एक ही विंडो को डुप्लिकेट करने का एकमात्र कल्पनाशील कारण यह है कि उपयोगकर्ता पहले से ही पॉप-अंडर होगा:
- Google की उछाल दर विश्लेषण को मूर्ख बनाने के लिए
- यदि आप उछाल करते हैं तो आपको दूसरे विचार बनाने की कोशिश करनी चाहिए
इनमें से कोई भी एक विशेष रूप से अच्छा विचार नहीं है। बेशक ऐसा करने के अन्य कारण हो सकते हैं, लेकिन यदि वे मौजूद हैं, तो वे स्पष्ट नहीं हैं।
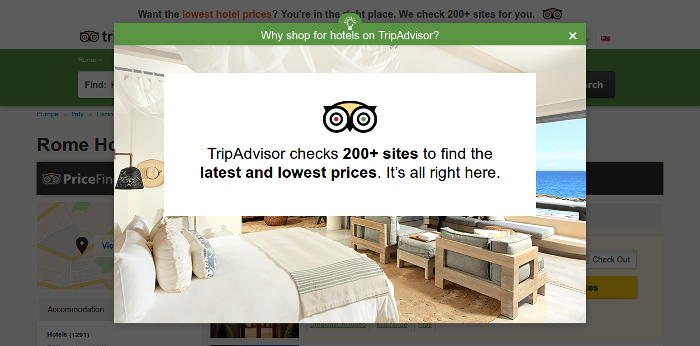
7। कष्टप्रद ओवरले
यह "इंटरनेशनल बैश ट्रिप एडवाइजर डे" (अभी तक) नहीं है, लेकिन जब से वे इतनी उदारता से अप्रिय वेब पेज व्यवहार के उदाहरण प्रदान कर रहे हैं, तो यह वास्तव में इसे अनदेखा करने के लिए मुंह में एक उपहार घोड़ा लग रहा होगा। तो यहाँ क्या TripAdvisor ने कुछ समय पहले दिखाया था जब मैं उस पॉप-अंडर स्क्रीनशॉट को सेट कर रहा था:

आप शायद अनुमान लगा सकते हैं कि इस बारे में क्या बेवकूफी है। यह है कि मैं पहले से ही उनकी साइट पर हूं। मैं पहले से ही उनकी साइट पर खरीदारी करने पर विचार कर रहा हूं। तो यह पॉप-ओवर मुझे करने के तरीके के अलावा कुछ भी हासिल नहीं कर रहा है। कम से कम यह उन समान ओवरले में से एक नहीं है जो मुझे एक समाचार पत्र की सदस्यता लेने या "मुफ्त" ई-बुक डाउनलोड करने के लिए भीख माँग रहे हैं।
आपको इन चीजों का कभी भी उपयोग नहीं करना चाहिए सिवाय इसके कि जब यह कुछ बहुत ही महत्वपूर्ण प्रदान करने के लिए होformatउपयोगकर्ता के लिए आयन। इसका एक उदाहरण हो सकता है कि ब्राउज़र में उनके द्वारा अनुरोधित गेम को कैसे खेलें, या सुरक्षा या गोपनीयता चेतावनी संदेश कैसे खेलें।
यह ज्यादातर सामान्य ज्ञान की बात है (जो शायद इसीलिए विपणक इसमें असफल हैं)
वास्तव में स्पष्ट बात यह है कि जब आप वेब पर कुछ करते हैं जो केवल अपने आप को लाभ देता है, तो उपयोगकर्ता को कोई लाभ नहीं देता है, और किसी तरह से उन्हें असुविधा देता है, उनकी गोपनीयता पर हमला करता है, या वास्तव में उन्हें पैसे खर्च करता है (जैसा कि ऑटोप्ले के मामले में होता है) वीडियो और अनंत स्क्रॉलिंग वेबसाइटें), यूजर्स इस पर नाराजगी जता रहे हैं। शायद सभी उपयोगकर्ता नहीं, लेकिन काफी सक्रिय रूप से सक्रिय बहुमत के लिए पर्याप्त है।
यदि आपकी वेबसाइट में इनमें से कोई भी दोष है, तो आपको इन खामियों को ठीक करने के लिए तुरंत कार्रवाई करनी चाहिए। उनमें आपकी सार्वजनिक छवि को नुकसान पहुंचाने और उपयोगकर्ताओं को आपकी साइट से दूर ले जाने की क्षमता है।
हेडर इमेज सौजन्य से डैन ड्रैगोमिर




टिप्पणियाँ 0 जवाब