डिजिटल बाज़ार में, आपके ई-कॉमर्स स्टोर का डिज़ाइन केवल एक सुंदर दिखावे से कहीं अधिक है; यह सफलता का एक महत्वपूर्ण घटक है।
एक अच्छी तरह से डिज़ाइन किया गया ऑनलाइन स्टोर न केवल आगंतुकों को आकर्षित करता है, बल्कि एक सहज खरीदारी अनुभव भी प्रदान करता है, जो उन्हें शुरुआती रुचि से लेकर अंतिम खरीदारी तक आसानी और दक्षता के साथ मार्गदर्शन करता है।
इस लेख में हम उन आवश्यक डिज़ाइन तत्वों पर प्रकाश डालते हैं जो एक सफल ई-कॉमर्स वेबसाइट की रीढ़ हैं।
आपके ऑनलाइन स्टोरफ्रंट को ऊंचा उठाने के लिए यहां चार महत्वपूर्ण डिज़ाइन तत्व दिए गए हैं:
- सुव्यवस्थित नेविगेशन: सहज उत्पाद खोज के लिए स्पष्ट रास्ते।
- अनुकूली लेआउट: सभी डिवाइसों पर एक समान अनुभव के लिए लचीले डिज़ाइन।
- आकर्षक उत्पाद प्रदर्शन: आकर्षक दृश्य और वर्णन जो बिकते हैं।
- सहज चेकआउट प्रवाह: एक चेकआउट प्रक्रिया जो त्वरित और सरल है, खरीदारी पूरी करने को प्रोत्साहित करती है।
ईकॉमर्स स्टोर्स के आवश्यक घटक
यहां उन विशेषताओं की सूची दी गई है, जिन्हें आपको अपने ई-कॉमर्स वेबसाइट डिज़ाइन में शामिल करना चाहिए, वफादार ग्राहकों को प्राप्त करने और अपने व्यवसाय का अधिकतम लाभ उठाने के लिए।
1. ग्राहक के नाम
क्या आप सबसे सुखद शब्द जानते हैं जिसका हम उपयोग करना चाहते हैं? आप 'सफलता', या 'विश्वास', या 'रूपांतरण', या 'सम्मान', या कुछ और के बारे में सोच सकते हैं। खैर, वास्तविकता यह है कि यह आपका नाम है।
मनोवैज्ञानिक कहते हैं कि लोगों को उनके नामों से संबोधित किया जाना पसंद है। यह एक व्यक्ति के दोस्ताना स्वभाव के साथ एक मजबूत संबंध है।
विपणक और बिक्री प्रबंधक इसे अच्छी तरह समझते हैं। क्या आपको कभी भी बिक्री प्रबंधक द्वारा संपर्क नहीं किया गया है? पहली चीज़ जो वह पूछेगा वह आपका नाम होगा और यह संभावना है कि वार्तालाप में इसका कई बार उपयोग किया जाएगा।
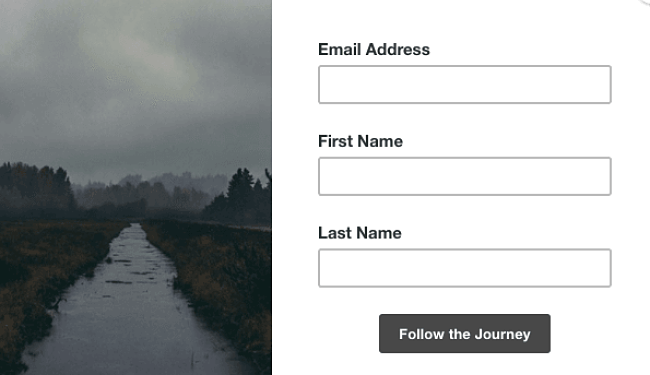
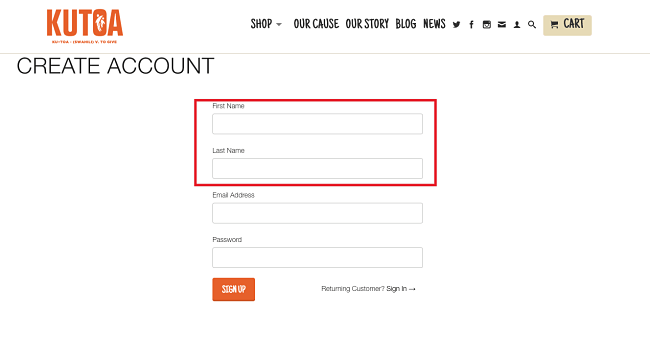
यदि आप व्यक्तिगत खाता पंजीकरण की अनुमति देते हैं या त्वरित साइनअप का समर्थन करते हैं, तो सुनिश्चित करें कि आप ग्राहक को नाम दर्ज करने के लिए कहें। यहाँ 3 कारण हैं कि आपको निश्चित रूप से एक क्यों बनाना चाहिए:
- यह जल्दी है. चित्र अपलोड करने या अन्य व्यक्तिगत विवरण दर्ज करने की तुलना में इसमें कम समय लगता है।
- यह चिंतामुक्त है. अधिकांश लोगों के लिए, इसे उतना संवेदनशील नहीं माना जाता हैformatआयन और वे इसे साझा करने में कोई आपत्ति नहीं करते हैं।
- यह कुशल है. आप अपने ग्राहकों के डैशबोर्ड को वैयक्तिकृत करने और उन्हें घर जैसा महसूस कराने के लिए नाम का उपयोग कर सकते हैं।
यह कुछ ऐसा है जो कई ई-कॉमर्स साइटें करने में विफल रहती हैं।
यहाँ मुख्य नियम है, आज्ञाकारी नहीं होना। खरीदारी करने या ईमेल न्यूज़लेटर्स में साइन इन करने के बाद ग्राहक के नाम का उपयोग करें। इसे अपनी वेबसाइट पर हर दूसरी पंक्ति में न डालें। हम सभी को धक्का देने वाली दुकान सहायकों को नापसंद करते हैं।
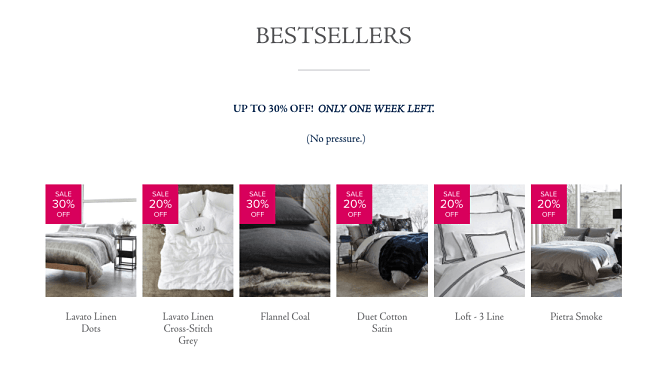
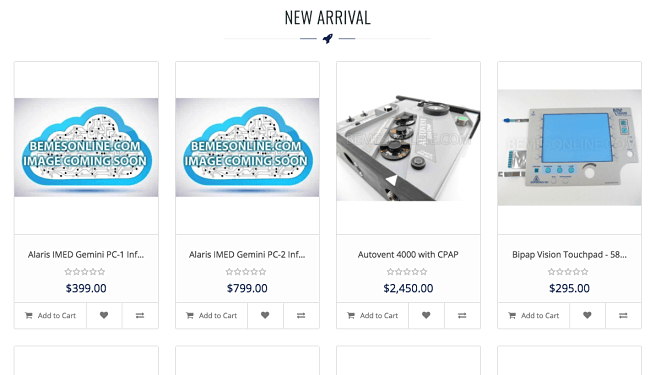
2. लोकप्रिय उत्पाद
यह सब दुकान की खिड़की से शुरू होता है, है ना?
इससे पहले कि हम एक दुकान में प्रवेश करें, हम अध्ययन करते हैं कि उसे क्या पेश करना है। यही बात ई-कॉमर्स वेबसाइटों के लिए काम करती है। जोड़ने में संकोच न करें सर्वश्रेष्ठ उत्पादों अपने मुख्य पृष्ठ पर
आप उन्हें लोकप्रिय, विशेष रुप से प्रदर्शित या बेस्टसेलर कह सकते हैं। वे हमेशा बहुत ध्यान आकर्षित करते हैं और अच्छे रूपांतरण प्रदान करते हैं। ये सूची अक्सर ई-कॉमर्स वेबसाइटों पर सबसे अधिक देखी जाती है।
बहुत से ग्राहक बहुत व्यस्त हैं या कभी-कभी किसी चीज की तलाश में बहुत समय बिताने के लिए आलसी भी होते हैं। अपने होमपेज पर सर्वश्रेष्ठ उत्पादों को रखने से पहले उन्हें निराश होने और अपनी दुकान से बाहर निकलने के लिए सही विकल्प बनाने में मदद करें।
अपने पसंदीदा में से सबसे अच्छे परिणाम प्राप्त करने के लिए, नियमित रूप से सूचियों की निगरानी और अद्यतन करें। एक अच्छा विचार मौसमी या मासिक बेस्टसेलर को साझा करना है।
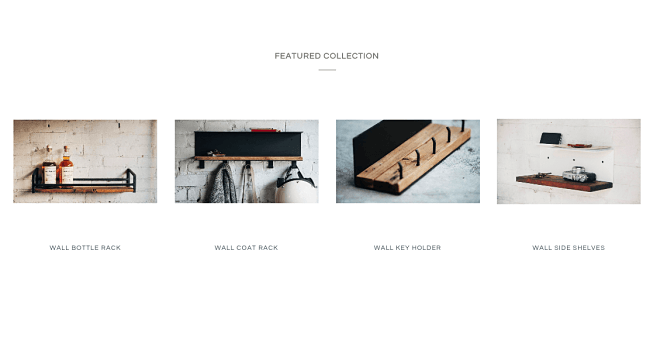
3. उत्पाद संग्रह
उत्पाद संग्रह एक निश्चित विषय के लिए समर्पित सूची है। वे मौसमी हो सकते हैं: सर्दी या गर्मी के शीर्ष उत्पाद; उत्सव: क्रिसमस या नए साल के उपहार, नए आगमन, छूट के साथ उत्पाद या कुछ और जो आपके आला से संबंधित है।
सबसे अच्छी खबर यह है कि वे बहुत अच्छी रैंक करते हैं। इसका मतलब है कि आप खोज परिणामों में बहुत ऊपर चढ़ सकते हैं। समय-समय पर अपने संग्रह को अपडेट करना और बदलना न भूलें। ग्राहक आपकी साइट पर हर बार कुछ नया ढूंढते हैं।
अपने संग्रह को अधिक व्यक्तिगत बनाने का एक अच्छा तरीका अनुशंसित वस्तुओं की सूची बनाना है। अंतिम ग्राहक की खोजों के आधार पर आइटम जोड़ें। लोग अपने स्वाद और ज़रूरत के आधार पर इसी तरह के उत्पाद खरीदते हैं।
4. ज़ूम विकल्प
यदि आपकी वेबसाइट पर उत्पाद चित्र हैं (और उन्हें जोड़ने के लिए अत्यधिक अनुशंसित है), तो सुनिश्चित करें कि आपने एक ज़ूम विकल्प जोड़ा है। कल्पना कीजिए कि आप जूते खरीदने के लिए किसी दुकान पर जाते हैं। आप शायद उन पर करीब से नज़र डालना चाहते हैं। यह इंटरनेट पर सभी समान है।
लोग एक झटके में सुअर नहीं खरीदना चाहते। चाहे वे कुछ भी खरीदें - चाहे वह कपड़े हों, गैजेट हों या कार हों, वे विवरण देखना चाहते हैं।
बस अपने ग्राहकों को चित्रों को ज़ूम इन और ज़ूम आउट करने की अनुमति दें। बस यह सुनिश्चित करें कि तस्वीरें अच्छी गुणवत्ता वाली हों और धुंधली न हों।
चूंकि ग्राहकों के लिए उत्पादों को छूना और पकड़ना संभव नहीं है, इसलिए आपको ग्राहक को अधिक से अधिक दृश्य प्रदान करना चाहिएformatआयन संभव के रूप में।
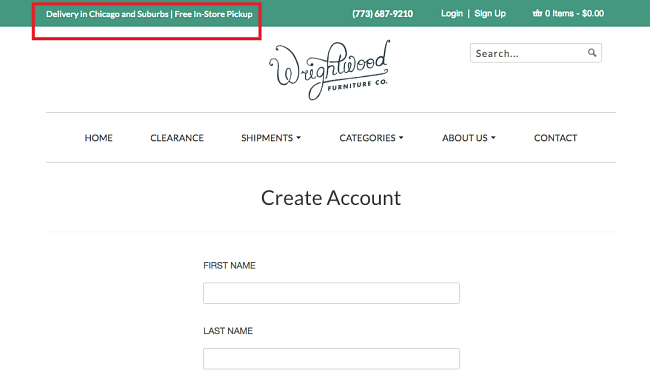
5. शिपिंग और डिलीवरी विवरण
यदि आप शिपिंग या डिलीवरी की पेशकश करते हैं, तो सुनिश्चित करें कि आपने इसमें विस्तृत विवरण जोड़ा हैformatआपकी वेबसाइट पर आयन। इस पृष्ठ का लिंक वेबसाइट के शीर्ष पर रखें।
एक बेहतर विचार चाहते हैं? हेयर यू गो।
इसे मुख्य नेविगेशन मेनू में जोड़ें या पेज हेडर पर पिन करें। यह बहुत महत्वपूर्ण है, खासकर यदि आपके पास स्थान या आदेश के आधार पर अलग-अलग शर्तें हैं।
ग्राहकों को निराशा होती है जब उन्हें पता चलता है कि उन्हें कोई ऐसा उत्पाद नहीं मिल सकता है जिसे उन्होंने सिर्फ इसलिए चुना है क्योंकि उनके स्थान पर कोई डिलीवरी नहीं है। यदि आप मुफ्त डिलीवरी प्रदान करते हैं, तो मुख्य पृष्ठ पर इसका उल्लेख करने में संकोच न करें।
यह आपके ऑनलाइन विज्ञापन और एक बेहद आकर्षक विकल्प को शुरू करने का एक अच्छा बिंदु है जो आपको अधिक ग्राहक ला सकता है।
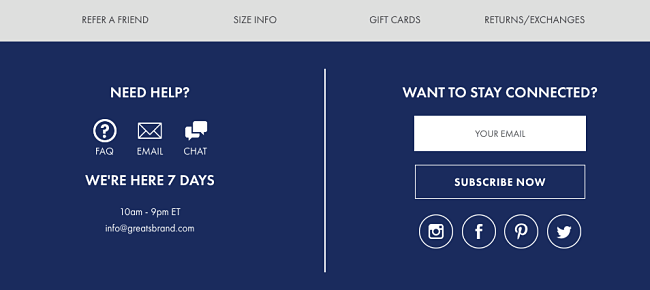
6. संपर्क विवरण और फीडबैक फॉर्म
आप शायद अपने ग्राहकों के साथ दीर्घकालिक संबंध बनाना चाहते हैं। इसे हासिल करने के लिए, आपको उन्हें आप पर भरोसा करना चाहिए। में अपना संपर्क प्रदान करने के साथ प्रारंभ करेंformatआयन ग्राहकों को पता होना चाहिए कि जरूरत पड़ने पर वे पहुंच सकते हैं। इसे इसमें रखेंformatआयन कहीं है जहाँ इसे आसानी से पहुँचा जा सकता है।
यदि आप ऑनलाइन चैट का खर्च उठा सकते हैं, तो यह सही है। कुछ भी नहीं एक त्वरित प्रतिक्रिया से ग्राहक को खुश करता है। लेकिन अगर आप इसे अभी तक नहीं जोड़ सकते हैं, तो चिंता न करें। आप एक साधारण फीडबैक फॉर्म के साथ शुरुआत कर सकते हैं।
हालाँकि, सुनिश्चित करें कि सबमिट किए गए संदेशों को अनदेखा नहीं किया गया है और अनुमानित उत्तर समय एक कार्यदिवस या उससे कम है।
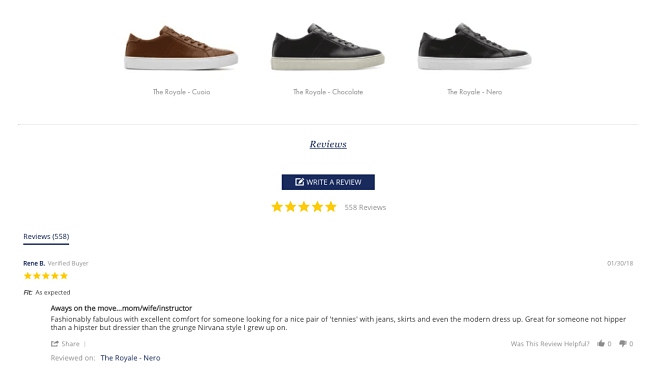
7. रेटिंग और समीक्षाएँ
एक सफल ई-कॉमर्स वेबसाइट वेबसाइट के मालिकों, प्रबंधकों और ग्राहकों के बीच एक प्रकार का सहयोग है। यह सिर्फ एक नहीं है खरीदारी मंच लेकिन, एक समुदाय। ग्राहक उत्पाद खरीदते हैं, अन्य लोगों के साथ अपनी राय साझा करते हैं और सिफारिशें देते हैं। हम सभी जानते हैं कि मुंह का शब्द अक्सर किसी भी विज्ञापन से बेहतर काम करता है।
इसे अपनी वेबसाइट पर क्यों नहीं फैलने दिया?
कुछ वेबसाइट के मालिक रेटिंग और टिप्पणी सुविधाओं को जोड़ने से बचते हैं। उन्हें डर है कि ग्राहक नकारात्मक समीक्षा लिखेंगे। बेशक, एक संतुष्ट ग्राहक की तुलना में एक निराश ग्राहक को गुस्सा समीक्षा लिखने के लिए बहुत अधिक प्रेरित किया जाता है। यह समय लेने वाली है और आपके पास समीक्षा लिखने में अपना समय बिताने का एक अच्छा कारण होना चाहिए।
यदि आपको नहीं लगता कि आप टिप्पणी और समीक्षा सुविधाओं को जोड़ने के लिए तैयार हैं, तो रेटिंग विकल्प के साथ शुरू करें। यह एक जीत की सुविधा है:
- आप सुविधाजनक फ़िल्टर बनाने के लिए सबमिट की गई रेटिंग का उपयोग कर सकते हैं;
- ग्राहक तुरंत सबसे अधिक रेटिंग वाले (सर्वोत्तम) उत्पाद चुन सकते हैं;
- उत्पाद को रेटिंग देने में बहुत अधिक समय नहीं लगता है, इसलिए यह कम प्रेरणा की मांग करता है।
लेकिन अगर आप टिप्पणियों की विशेषताओं के साथ जाने का निर्णय लेते हैं, तो संतुष्ट ग्राहकों को समीक्षा लिखने के लिए धकेलने के कुछ तरीके हैं:
- आप खरीदारी के बाद सीधे अनुवर्ती ईमेल में उनसे पूछ सकते हैं;
- आप सबसे सक्रिय उपयोगकर्ताओं को कुछ सुविधाएं प्रदान कर सकते हैं (जैसे छूट या बोनस)
सब सब में, आप से एक प्रतिक्रिया प्राप्त करने के लिए एक मौका के रूप में महत्वपूर्ण के रूप में ग्राहकों से एक प्रतिक्रिया।
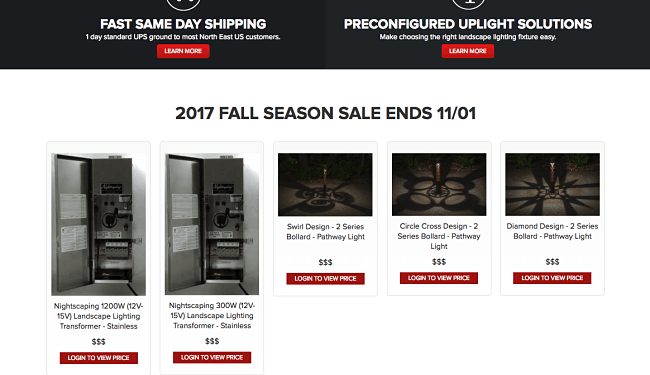
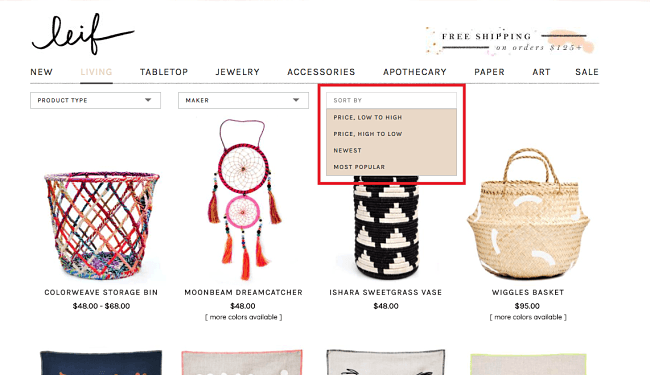
8. मूल्य फ़िल्टर
फिल्टर किसी भी ई-कॉमर्स वेबसाइट का एक महत्वपूर्ण हिस्सा हैं। लेकिन मूल्य फ़िल्टर सबसे अधिक उपयोग किए जाते हैं और सबसे महत्वपूर्ण हैं। इसलिए, उन्हें अधिक ध्यान देने की आवश्यकता है।
सुनिश्चित करें कि आपके ग्राहक सभी उत्पाद श्रेणियों में मूल्य के आधार पर उत्पाद को सॉर्ट और फ़िल्टर करने में सक्षम हैं। अगर कीमत में डिलीवरी की लागत शामिल नहीं है, तो इन . को शामिल करना न भूलेंformatआयन।
यदि उत्पाद के आधार पर निःशुल्क या सशुल्क डिलीवरी है, तो सशुल्क डिलीवरी वाले उत्पादों को छिपाने या दिखाने के लिए एक चेकबॉक्स जोड़ें।
उत्पाद मूल्य निर्धारण विवरण पारदर्शी होना चाहिए, इसमें कोई छिपा नहीं होना चाहिएformatआयन।
याद रखें कि आपके उपयोगकर्ता आपकी वेबसाइट पर जितना अधिक सहज महसूस करते हैं, उतनी ही संभावना है कि वे जो ढूंढ रहे हैं, वह उसे खरीदे और फिर वापस लौटे या अपने साथ कुछ दोस्तों को भी लाएं।
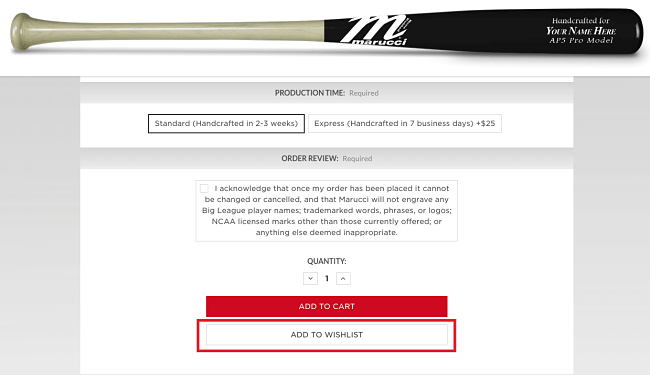
9. Wishसूचियों
A wish सूची उन ग्राहकों के लिए डिज़ाइन किया गया एक विकल्प है जिनके पास वर्तमान में उत्पाद खरीदने के लिए पर्याप्त पैसा नहीं है या निर्णय लेने के लिए अधिक समय की आवश्यकता है।
उन्हें किसी उत्पाद को एक तरफ रखने का अवसर दें और जब वे खरीदने के लिए तैयार हों तो उस पर वापस लौटें।
लोग भूल सकते हैं कि वे क्या खरीदना चाहते हैं या बस उसी उत्पाद को किसी अन्य वेबसाइट पर ढूंढते हैं और वहां खरीदते हैं। लेकिन अगर उनके पास यह है wish आपकी वेबसाइट पर सूची, इस बात की अधिक संभावना है कि वे इसे आपसे खरीद सकते हैं।
आप बाद में ग्राहकों को मूल्य परिवर्तन के बारे में सूचित करने और उत्पाद खरीदने के लिए उन्हें धकेलने के लिए कोमल याद दिलाते हैं।
ट्र डिजाइन करने के लिए a wishसंभव के रूप में आँख-कैंडी के रूप में -सूची। यह जितना अच्छा दिखता है, उतनी ही अधिक संभावना है कि ग्राहक उत्पादों को कार्ट में ले जाए।
10. साझाकरण विकल्प
शेयरिंग एक शक्तिशाली विशेषता है जो कई ई-कॉमर्स वेबसाइट डिज़ाइनों से अनुपस्थित है।
अपने ग्राहकों को अच्छे और आसान लघु लिंक के साथ उत्पादों को साझा करने की अनुमति दें। आप अपनी वेबसाइट के साथ एक ऑनलाइन URL शॉर्टनर को एकीकृत कर सकते हैं, उनमें से कई एपीआई प्रदान करते हैं। यह सुविधा आपको अनावश्यक लग सकती है, लेकिन इसे कम मत समझिए।
एक बटन के साथ उत्पादों को साझा करना जो एक छोटा और आंख-कैंडी लिंक बनाता है, भारी यूआरएल की नकल करने की तुलना में अधिक आकर्षक है। यह स्मार्टफोन और टैबलेट उपयोगकर्ताओं के लिए विशेष रूप से महत्वपूर्ण है।
कुछ वेबसाइट के मालिक एक और तरीका पसंद करते हैं। वे 'सोशल मीडिया पर शेयर' बटन जोड़ते हैं। इस विकल्प के कुछ फायदे हैं। लिंक को क्लिपबोर्ड पर कॉपी करने के बजाय, यह फीचर कहीं भी लिंक चिपकाए बिना, तुरंत उत्पादों को साझा करने की अनुमति देता है।
दुर्भाग्य से, अधिकांश ग्राहक सीधे व्यक्तिगत संदेश, चैट या ईमेल के माध्यम से उत्पादों को साझा करना पसंद करते हैं।
आप उपरोक्त दोनों विकल्पों को जोड़ने का निर्णय ले सकते हैं। बस सुनिश्चित करें कि आपका इंटरफ़ेस सैकड़ों बटन के साथ एक अंतरिक्ष यान डैशबोर्ड की तरह नहीं दिखता है।
सारांश
सभी ईकॉमर्स वेबसाइट अलग-अलग हैं। कोई अंतिम इंटरफ़ेस समाधान नहीं है. आपको हमेशा सबसे पहले यह सोचना चाहिए कि आपके व्यवसाय को क्या चाहिए।
लेकिन बेहतर परिणाम प्राप्त करने के लिए कुछ आवश्यक विशेषताएं हैं जिनका आप उपयोग कर सकते हैं। उन्हें अपने डिजाइन में फिट करने के लिए मत भूलना।
बुनियादी ईकॉमर्स यूएक्स नियम सरल हैं:
- आपकी ई-कॉमर्स वेबसाइट का डिज़ाइन सरल होना चाहिए. सभी ग्राहकों को सहज महसूस करना चाहिए. नेविगेशन स्पष्ट होना चाहिए. सभी मेंformatआयन आसानी से सुलभ होना चाहिए।
- आपको इसमें विस्तृत जानकारी देनी चाहिएformatआपके उत्पादों के बारे में आयन. चित्र, विवरण, ज़ूम विकल्प। जितना अधिक अंदरformatआयन ग्राहकों को मिलता है, उनके उत्पाद खरीदने की संभावना अधिक होती है।
- एक व्यक्तिगत खाता पृष्ठ डिज़ाइन करें. अंतिम ऑर्डर सहेजें, बनाने की अनुमति दें wish-सूची और बाद के लिए कार्ट में आइटम सहेजें। ग्राहकों को सब कुछ हाथ में रखना पसंद है।
- फीडबैक और समीक्षा प्रपत्र जोड़ें. अपने ग्राहकों को संपर्क करने, प्रश्न पूछने और प्रतिक्रिया साझा करने का मौका दें। इस तरह आप उन्हें अधिक महत्वपूर्ण महसूस कराएँगे।
- इसमें विस्तृत जोड़ेंformatआयन ऑन डिलिवरी विकल्प. वेबसाइट के नियमों और सेवा की शर्तों के बारे में न भूलें। भुगतान के तरीकों, शिपिंग प्रक्रिया और रिटर्न नीति का वर्णन करें। वाद-विवाद और दावों से ख़ुद को बचाएं।
- अपनी वेबसाइट को जीवंत और समृद्ध बनाएं. संग्रह और सूचियाँ जोड़ें, विशेष ऑफ़र और बोनस के साथ एक पृष्ठ डिज़ाइन करें। अपनी वेबसाइट को नियमित रूप से अपडेट करें. यदि आपके ग्राहकों को पता चलेगा कि यहां कुछ होता है तो वे वापस आना चाहेंगे।
- और अंत में, कभी मत भूलिए, कि आप स्क्रीन के दूसरी तरफ वास्तविक लोगों से निपटते हैं। उन्हें विशेष महसूस कराएं.
जब आप एक नई सुविधा जोड़ने की योजना बनाते हैं तो इन नियमों का ध्यान रखें।
कुछ देर सोचिए।
हो सकता है, आपकी वेबसाइट में व्यक्तिगत स्पर्श का अभाव हो या, हो सकता है, आप प्रतिक्रिया फ़ॉर्म जोड़ना भूल गए हों। कई UX फीचर छोटे हैं और डिजाइन और जोड़ने के लिए ज्यादा समय की आवश्यकता नहीं है। लेकिन, आपके ग्राहक संतुष्ट होंगे।
और आखिरी सिफारिश। अपने ग्राहकों से पूछें कि उन्हें क्या चाहिए। कभी-कभी, वे शानदार विचारों की पेशकश कर सकते हैं जो आपके दिमाग को पार नहीं करते हैं।


















मुझे आपकी वेबसाइट के डिज़ाइन में ग्राहकों के नाम और ईमेल करने जैसी चीज़ों का उपयोग करने का विचार पसंद है - लेकिन बस सुनिश्चित करें कि आपने सब कुछ सही ढंग से कोडित किया है। जब आप अपने ग्राहकों को “{customer_name}” के रूप में संदर्भित करते हुए पकड़े जाते हैं, तो यह हमेशा थोड़ा शर्मनाक होता है