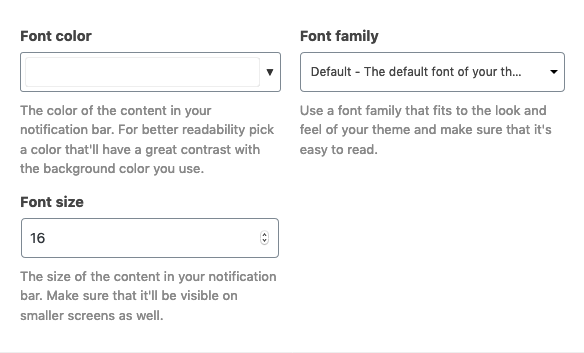
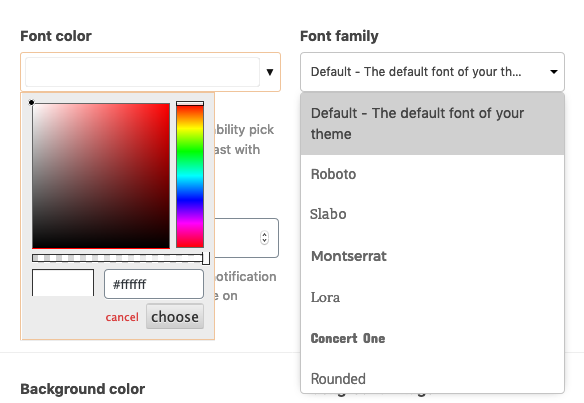
Pour la rendre aussi visible que possible, il est très important d'utiliser le bon design pour votre barre de notification. C'est pourquoi vous pouvez modifier la couleur d'arrière-plan et la couleur de la police de n'importe quel élément de votre barre de notification. Si vous aimez cela, vous pouvez utiliser des codes de couleur pour le faire, mais il est probablement beaucoup plus facile de jouer avec le sélecteur de couleurs intégré pour trouver la bonne combinaison.

La barre de notification intelligente est également livrée avec 6 familles de polices personnalisées intégrées. Bien sûr, vous pouvez utiliser la police par défaut qui est définie par le thème de votre site WordPress.

Lorsqu'une simple couleur ne suffit pas, vous pouvez également utiliser une image d'arrière-plan. Vous pouvez télécharger et modifier l'image à l'aide du célèbre gestionnaire de bibliothèque multimédia WordPress.

Pour éviter de « couvrir » tout l'espace sur les écrans de vos visiteurs, vous pouvez également définir la hauteur de votre barre de notification.

Jetez un oeil à Toutes les fonctionnalités qui sont disponibles dans la barre de notification intelligente.
Obtenez les plugin
La barre de notification intelligente peut vous aider à cibler facilement vos visiteurs avec le meilleur message pour générer plus de ventes et accroître l'engagement.

