Dans ce ConvertirKit examen, nous examinons l'une des meilleures options de plate-forme de marketing par e-mail au monde et ce qu'elle peut faire pour faire croître votre entreprise.
ConvertirKit est un outil que la plupart des entreprises connaissent à ce stade. Lancée en 2013, la solution promet aux entreprises la possibilité de développer leur liste de diffusion, mais elle peut aussi faire bien plus que cela. En tant que solution de capture et de maturation de leads, ConvertKit combine un logiciel de marketing par e-mail et des outils d'automatisation avec des solutions d'entonnoir de vente pour vous aider à accéder à de nouvelles opportunités.
Publicité ⓘ
ConvertirKit promet d'excellents résultats année après année, avec plus de 428,000 XNUMX personnes utilisant désormais le service pour atteindre les clients, y compris des noms comme Neil Patel et Lindsey Stirling.
Lire la suite "ConvertirKit Review (2023): Automatisation du marketing par e-mail pour les blogueurs »
Besoin d'un moyen intelligent de mettre à jour vos stratégies de conversion?
Justuno est une solution marketing avancée offrant une intelligence de pointe sur les parcours de conversion de vos clients. Cette suite d'optimisation de conversion vous fournit toutes les ressources nécessaires pour personnaliser chaque étape du parcours d'un client, de la sensibilisation à l'achat.
Si vous cherchez à créer le meilleur magasin en ligne possible pour vos clients, Justuno vous couvre.
Pourquoi ?
Parce que vous apprendrez exactement ce dont vos clients ont besoin pour les convaincre de passer du «visiteur» au «client régulier».
Prêt à en savoir plus?
Voici votre guide pour Justuno.
Lire la suite « Revue Justuno : données visiteurs intelligentes (2023) »
Si vous êtes un fan de
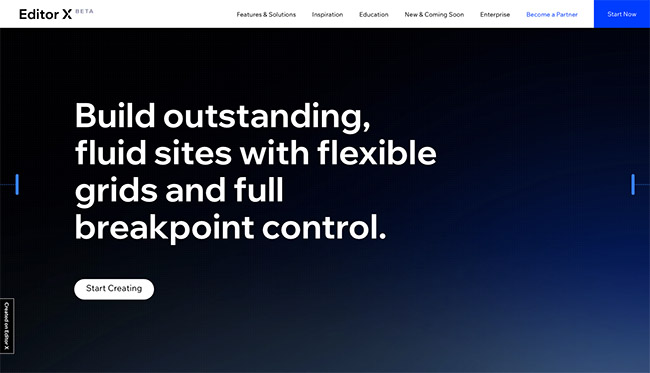
Wix, vous savez probablement déjà qu'en février de cette année (2020), ils ont diffusé le lancement de leur nouveau responsive plate-forme de création de site Web,
Éditeur X. Editor X était très attendu par les designers et les agences. Avec ses capacités sophistiquées de conception et de mise en page, il s'agit d'une plate-forme fantastique pour tous ceux qui souhaitent créer des conceptions de sites Web modernes. Cela est particulièrement vrai si responsive le design est une priorité pour votre entreprise.
Lire la suite « Le Wix Editor X Review que vous attendiez (2023) »
Terme utilisé dans le marketing pour décrire le moment où un visiteur atteint un objectif marketing ou effectue une autre action. Lorsqu'elle est utilisée dans la vente au détail en ligne, la conversion est généralement utilisée pour décrire la conversion effectuée lorsqu'un visiteur sur un site effectue un achat.
Lire la suite « Qu'est-ce qu'une conversion ? »
Certains l'appellent Dream Host, d'autres l'écrivent simplement comme DreamHost. Quelle que soit votre envie, c'est l'un de ces noms qui peuvent apparaître chaque fois que vous recherchez un hébergeur idéal pour votre boutique en ligne.
Maintenant, lorsque vous consultez sa page d'accueil, DreamHost pourrait vous sembler l'un de ces fournisseurs d'hébergement à bas prix dotés de fonctionnalités standard. Mais après l'avoir examiné de plus près, il vous apparaît alors que l'entreprise est bien plus que cela.
DreamHost, en un mot, est un touche-à-tout. Outre l'hébergement mutualisé, il est spécialisé dans l'hébergement VPS, l'hébergement cloud, l'hébergement dédié, ainsi que l'hébergement WordPress géré.
Lire la suite "DreamHost Avis sur l'hébergement (2023) – Tout ce que vous devez savoir »
Dans cet article, nous allons vous montrer comment calculer les frais d'expédition pour une transparence et une compétitivité totales, sans trop réduire vos propres bénéfices.
La clé est de se rappeler que les marchés, comme Amazon, ont déjà établi une norme. Les clients se rendent sur ces sites et s'attendent à une livraison gratuite / bon marché et à une livraison rapide de magasin à porte.
Lire la suite « Comment calculer les frais de port en 2024 ? »
Dans la revue Shippo d'aujourd'hui, nous examinons les coulisses d'un service d'expédition et d'exécution populaire pour le marché du commerce électronique en pleine croissance.
En tant que solution d'expédition tout-en-un pour la gestion, les partenariats, l'impression d'étiquettes et l'assurance, Shippo vise à fournir aux propriétaires d'entreprise un moyen pratique de rationaliser les commandes réalisation, et offrez un service client exceptionnel.
Lire la suite "Shippo Review (2023): Une solution d'expédition facile à utiliser pour les commerçants SMB"
La nature * nous nourrit, purifie l'air que nous respirons et l'eau que nous buvons. Booster imbattable, il guérit le stress, la tristesse, redonne de l'énergie aux humains. C'est tout autour de nous mais la plupart d'entre nous ne l'apprécient pas ou ne le remarque même pas, ce qui revient un peu à tourner le dos à nous-mêmes. Non, nous n'allons pas dans une discussion philosophique sur la nature et comment nos propres êtres font (partie de) la nature. Nous essayons simplement de vous rappeler l'importance de regarder la nature - une incroyable source d'inspiration sans fin en plus de tout le reste.
Lire la suite « L'avenir | Inspiré par la nature”