Plus d'un million de sites 74 dépendent de la plate-forme WordPress pour héberger leurs blogs, vendre leurs produits ou simplement rédiger leurs réflexions quotidiennes à la vue du monde. Quand vous commencez à construire votre site de commerce électronique vous avez certainement beaucoup de choix à faire, et WordPress est lié à cela.
Lequel du standout plates-formes de commerce électronique allez-vous choisir? Envisagez-vous de choisir un thème pour vendre vos produits ou y a-t-il une personne que vous pouvez payer pour créer le site à partir de rien? Heck, que comptez-vous même vendre via votre site de commerce électronique?
Note de l'éditeur: Cet article a été publié à l'origine le 15 janvier 2015 et a été entièrement repensé et mis à jour pour plus d'exactitude et d'exhaustivité.
Il y a des milliers à des millions de thèmes WordPress à choisir lorsque vous recherchez la structure frontend et backend pour commencer à vendre en ligne. Presque pareil avec l'hébergement (mais nous préférons SiteGround or Bluehost).
Les meilleurs thèmes incluent des outils de gestion du commerce électronique rapides et faciles pour que vous puissiez télécharger des produits et gérer des choses telles que des remises, des récompenses, des boutons et des pages de produits. Votre thème est également la première chose que les gens verront lorsqu'ils visiteront votre site. Il les guide tout au long du processus et fait la différence entre une personne satisfaite de l'expérience ou non.
En bref, les thèmes WordPress sont cruciaux, et les Divi Thème WordPress de thèmes élégants est une option plutôt agréable à considérer. Il peut être utilisé pour un site Web d'entreprise standard, mais il comprend également des intégrations pour la vente en ligne et des processus de vente rapides. Apprenons à créer une boutique en ligne avec le Divi Thème WordPress.
Obtenez votre domaine et votre hébergement en premier
????La première étape de tout processus de création de site Web consiste à saisir un compte d'hébergement, un nom de domaine et à installer WordPress sur le site. Divi n'est pas différent. Il existe de nombreuses façons d'obtenir un hébergement et des noms de domaine, mais je pense personnellement SiteGround est l'une des options les plus sûres et les plus fiables. (Pour plus de détails, consultez notre SiteGround évaluation).
Ce qui est vraiment cool, c'est que SiteGround offre un gérés WooCommerce hébergement ensemble de services avec à peu près tout ce dont vous avez besoin pour commencer à vendre en ligne. Dans le package, vous pouvez vous contenter de la StartUp Plan pour les débutants, Plan de croissance pour les entreprises en croissance, ou GoGeek pour établi WooCommerce magasins.
Chacune de ces offres offre des fonctionnalités avancées pour optimiser votre WooCommerce site à un prix raisonnable.
Cela dit, un autre service d'hébergement que nous recommandons vivement Divi WooCommerce magasins est BlueHost. Bien que les fonctionnalités ici ne correspondent pas à SiteGround's, vous obtenez toujours WooCommerce-un hébergement ciblé grâce à son package de commerce électronique WordPress. Les plans peuvent gérer confortablement un Divi WooCommerce store, mais malheureusement, vous n'obtiendrez pas de services gérés.
👉 Maintenant, par souci de clarté, procédons avec SiteGround...
Comment commencez-vous?
Rendez-vous dans la section SiteGround Géré WooCommerce Hébergement page, sélectionnez un plan idéal, puis cliquez sur Obtenez un plan.
A mon avis, le Plan GoGeek semble être l'option la plus appropriée car elle prend en charge un nombre illimité WooCommerce sites Web dotés de fonctionnalités avancées de commerce électronique. Outre une plus grande puissance de serveur, vous bénéficiez d'une assistance prioritaire, d'une mise en scène WordPress, d'une sauvegarde à la demande et de ressources super-chacher, ainsi que de transferts de site gratuits et de CDN Cloudflare, entre autres fonctionnalités pratiques.
👉 Et en ce qui concerne les allocations de ressources, ce plan prend en compte:
- Boîte aux lettres 6GB
- Stockage de base de données 1 GB
- Stockage SSD
- Transfert de données non mesuré
- Espace de stockage 30GB
- Jusqu'à 100,000 visites mensuelles
Gardez à l'esprit que ce service commence à 11.95 $ par mois, et cela ressemble beaucoup à la manière dont vous installeriez un site WordPress normal sur un compte d’hébergement BlueHost.
Mais rappelez-vous, c'est un prix spécial pour les débutants. Attendez-vous à ce que celui-ci augmente à 34.95 lors des renouvellements futurs, ce qui reste une charge raisonnable si vous tenez compte de toutes les fonctionnalités que vous obtenez sur le long terme.
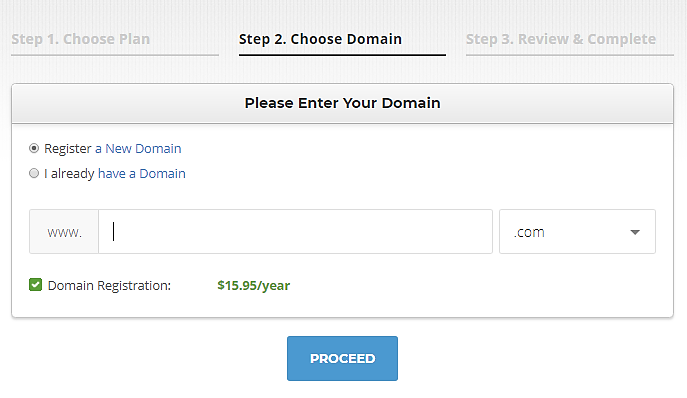
Maintenant, une fois que vous avez sélectionné votre plan préféré, SiteGround vous redirigera vers sa page d'enregistrement de domaine. Si vous possédez déjà un domaine, choisissez la deuxième option et entrez ses détails. Sinon, procédez à l'enregistrement d'un nouveau nom de domaine à 15.95 $ par an.
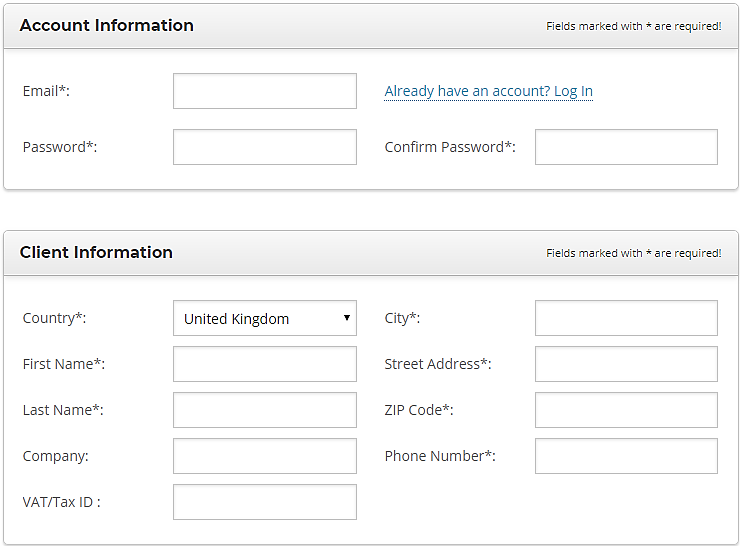
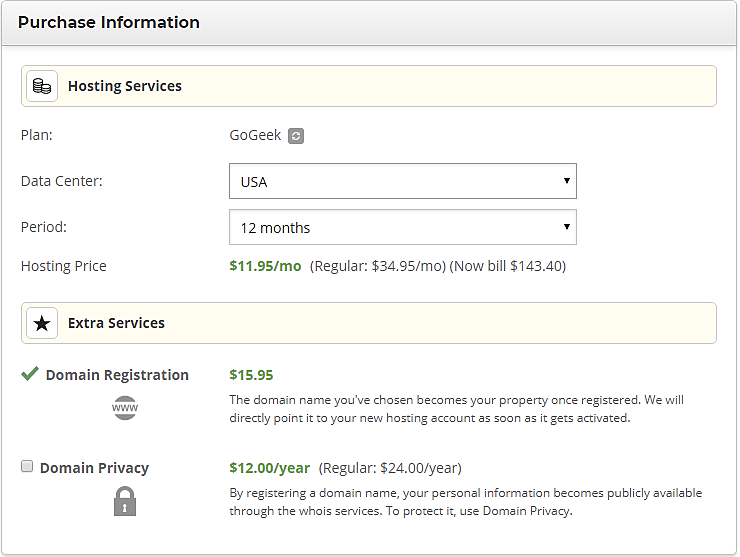
Vient ensuite l’étape finale, au cours de laquelle vous choisissez vos options d’hébergement préférées et saisissez vos informations de paiement et vos informations personnelles avant de créer le compte.
Bien sûr, il s’agit là de choses de base que vous avez déjà maintes fois manipulées. Donc, vous ne devriez pas avoir de difficulté à entrer votre numéro de téléphone, pays, nom, email, mot de passe du compte, etc.
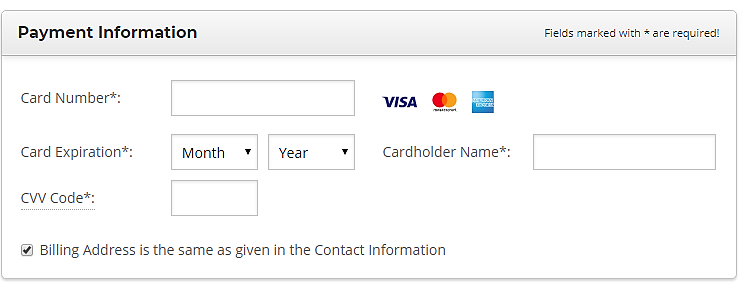
La partie paiement nécessite la saisie des détails de votre carte de crédit. Vous pouvez procéder soit Découvrez, MasterCard or Visa
Cependant, et assez intéressant, SiteGround ne répertorie pas PayPal, malgré sa popularité croissante parmi WooCommerce marchands. Mais, heureusement, il s'avère qu'ils peuvent accepter les paiements PayPal, bien qu'indirectement.
Si c'est votre mode préféré, laissez simplement les champs vides et contactez SiteGrounddes agents commerciaux via l'outil de chat en direct. Ils vous aideront à terminer le processus via PayPal.
La dernière section contient plusieurs options pour votre service d'hébergement, y compris l'emplacement de votre centre de données préféré, ainsi que la période d'abonnement.
Maintenant, pour minimiser la distance de transfert de données entre Sitegroundles serveurs et votre WooCommerce visiteurs du site, choisissez l'emplacement du centre de données le plus proche de votre zone de marché cible.
Ensuite, choisissez les services complémentaires que vous souhaitez inclure dans votre forfait, et le tour est joué! C'est tout ce qu'il faut pour mettre en place un Siteground compte.
Une fois que vous avez terminé, connectez-vous à votre compte et accédez directement à votre zone cPanel. Vous trouverez un programme d'installation automatique WordPress par défaut. Alors, sélectionnez-le, entrez vos informations de connexion WordPress et cliquez sur le bouton d'installation.
Eh bien, vous remarquerez que le processus d'installation de WordPress prend quelques secondes car tout est automatisé. Et une fois que tout est mis en place, SiteGround vous donnera le nom de domaine approprié pour accéder si vous souhaitez changer des choses sur le backend de votre site.
Créer votre boutique en ligne avec Divi
Quel est Divi?
Ok, si vous ne l'avez pas essayé, je parie que vous en avez déjà entendu parler. Divi n'est pas ordinaire WooCommerce thème. C'est, en fait, l'un des thèmes WordPress les plus populaires sur les thèmes élégants. Et, fait intéressant, Divi is Thème élégantproduit phare de.
Alors, quelle est la particularité de ce thème? Et y a-t-il quelque chose d'exceptionnel à propos de Divi's WooCommerce?
Eh bien, contrairement aux thèmes WordPress typiques, Divi est plus un pack complet. Cela signifie qu'il combine des fonctionnalités de thème standard avec des fonctionnalités supplémentaires utiles pour Divi WooCommerce magasins.
Ne vous méprenez pas cependant. Même si Divi's WooCommerce le soutien est le principal objectif ici, le thème est capable de bien plus que cela. En substance, Divi s'intègre parfaitement à tout type de site, grâce à sa large gamme de mises en page de site Web. Pas seulement le commerce électronique.
Puis pour couronner le tout, Divi est livré avec son propre constructeur de pages WordPress intuitif plugin. Vous pouvez l'utiliser pour personnaliser librement votre Divi WooCommerce stocker sans aucun codage du tout.
Ainsi, Divi a été développé pour les débutants. Ainsi, vous pouvez vous attendre à trouver un panneau de contrôle soigné avec presque aucune courbe d'apprentissage. Cela ne prend que quelques minutes pour comprendre le tout Divi écosystème, configurez-le et personnalisez Divi's WooCommerce Mises en page.
👉 En fin de compte, vous pourrez capitaliser sur Divi'S:
- Tableau de mises en page personnalisables pour tout type de site Web WordPress, y compris WooCommerce magasins en ligne.
- Page Builder, facile à utiliser, qui fournit une foule d’éléments de site Web et de capacités de conception.
- Processus de personnalisation flexible sans aucune forme de codage. Même les novices peuvent configurer et modifier confortablement des fonctionnalités entièrement fonctionnelles Divi WooCommerce magasins.
- Intégration WordPress simple. Divi est l'un des rares thèmes WordPress externes qui peuvent être installés de manière transparente sans aucune modification complexe.
- Optimisé pour le commerce électronique WooCommerce modèles.
Divi Glisser-déposer le constructeur de page
Comme nous l'avons dit, Divi se décline en deux saveurs différentes. Lorsque vous payez votre adhésion sur Thèmes élégants, vous trouverez la norme Divi Thème sur le tableau de bord, accompagné du Divi Générateur de pages WordPress plugin.
Mais, il convient de noter que ce constructeur n'est pas exclusivement lié au Divi Thème. Il vient en supplément plugin à chaque thème acquis auprès d'Elegant Themes.
Cela dit, le Divi WordPress Page Builder est un éditeur par glisser-déposer avec des capacités de personnalisation avancées. Il vous permet de déplacer et de définir des éléments, des colonnes, des lignes et des modules sans aucune expérience de codage. En d'autres termes, c'est le type de constructeur un Divi WooCommerce débutant espère obtenir.
Mais ne vous y trompez pas. Bien que le Divi Page Builder s'adresse aux débutants, c'est un éditeur qui facilite également les développeurs expérimentés. Ils peuvent systématiquement combiner ses fonctionnalités visuelles avec des contrôles CSS pour pousser leur Divi WooCommerce sites Web au niveau suivant.
Venez y penser, cependant vous n'avez pas besoin d'un développeur pour concevoir tous les éléments de votre Divi WooCommerce Boutique. Vous pouvez compter uniquement sur les fonctionnalités visuelles.
Et tu sais quoi?
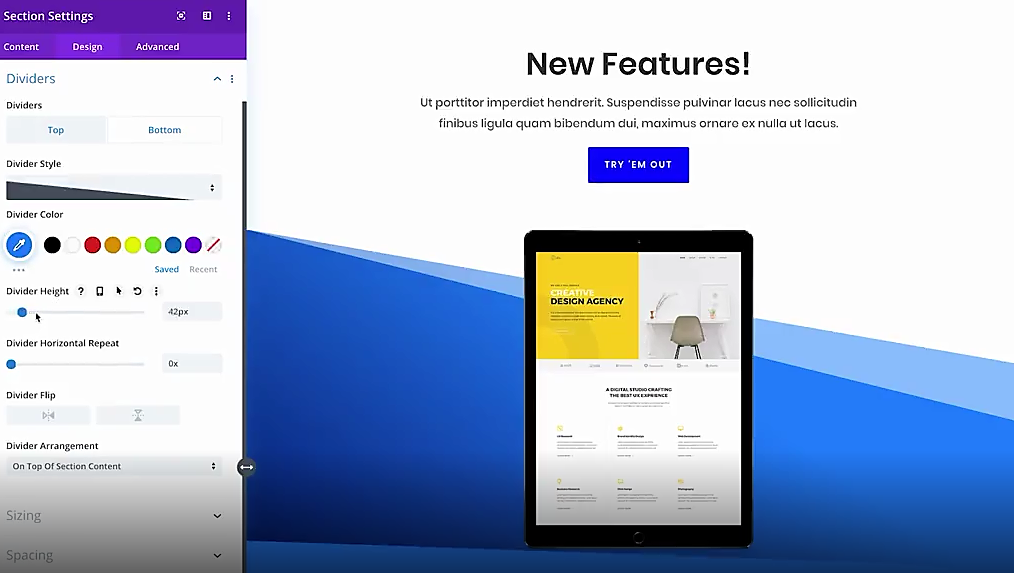
Divi tente même de rendre le processus beaucoup plus facile en étiquetant et en codant par couleur ses modules de disposition.
Et en parlant de cela, une autre disposition notable ici est Divisimplification globale du processus de personnalisation de la mise en page. Si vous souhaitez introduire une nouvelle section, par exemple, un simple clic devrait suffire. Ensuite, dupliquez, supprimez et insérez des modules pour votre Divi WooCommerce store ne vous prendra que quelques clics de bouton.
Par ailleurs, DiviLa fenêtre d'édition de votre site affichera les changements de mise en page de votre site en temps réel. Vous pourrez suivre visuellement chaque ajustement et voir comment il affecte la conception globale des perspectives de votre Divi WooCommerce .
Pré-conçu Divi WooCommerce Mise en page du site
Pour vous éviter le processus douloureux de création d'un site Web à partir de zéro, le Divi Le thème WordPress est livré avec une multitude de modèles de site prédéfinis. Et comme vous pourriez avoir besoin de différentes options de mise en page du même modèle, Divi propose ses conceptions de sites Web sous forme de packs complets. Par conséquent, vous obtenez différentes mises en page et couleurs de modèles.
Eh bien, pour être plus précis, Divi fournit environ 7 à 8 mises en page préconçues différentes sur chaque pack de sites Web. Étant donné que chacun est entièrement construit, vous pouvez facilement adopter les mises en page sans retravailler en profondeur leur structure sous-jacente. Vous avez juste quelques ajustements ici et là.
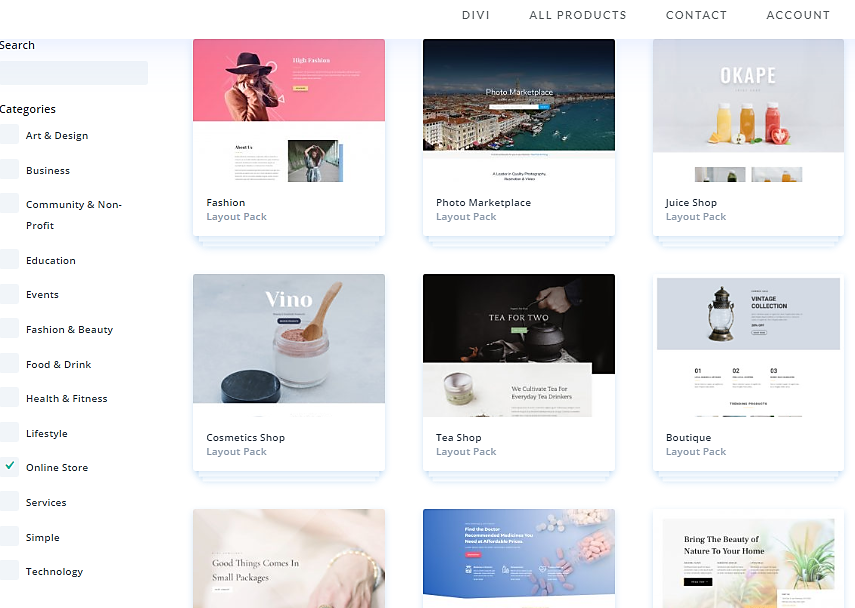
Maintenant, pour vous trouver un parfait pour votre WooCommerce boutique en ligne, faites simplement défiler les différentes catégories de sites sur le Divi Thème. Ou bien, utilisez des mots-clés pour rechercher toutes les options à la fois.
Eh bien, dans l’ensemble, il ne faut pas longtemps pour identifier un Divi mise en page de la boutique en ligne. Il vous suffit de l'intégrer à WooCommerce, et vous serez sur la bonne voie pour créer un site de commerce électronique WordPress attrayant.
Passant à autre chose, une chose particulièrement remarquable que vous remarquerez est que Divi ne se concentre pas uniquement sur l'apparence. le WooCommerce mises en page fournies avec Divi Le thème a également été conçu avec la fonctionnalité à l'esprit.
Ainsi, en plus des pages de magasin typiques telles que la caisse, les produits et le panier, Divi inclut des modules de commerce électronique par défaut. Plus précisément, vous obtenez des sections telles que les produits vedettes, les articles en solde et bien plus encore.
Is Divi Convient à WooCommerce?
Tout bien considéré, Divi est de plus en plus populaire car il s'agit fondamentalement d'une solution de thème WordPress tout-en-un.
Combiné, le Divi Générateur de pages et Divi Theme offre à peu près tout ce dont vous avez besoin pour configurer tout type de site WordPress. Et cela inclut un WooCommerce stocker avec toutes les fonctionnalités de base de commerce électronique.
👉 En un mot, Divi est une option à considérer pour votre WooCommerce site parce que:
- Vous pouvez personnaliser votre WooCommerce site Web via un éditeur visuel par glisser-déposer.
- Divi vous permet d'enregistrer vos modifications en tant qu'éléments globaux dans toutes les mises en page.
- Il est livré avec plus de 20 bien conçus mises en page prédéfinis de sites Web.
- Vous pouvez facilement exporter les mises en page et, par la suite, les exploiter sur d'autres sites Web.
- Vous pouvez concevoir votre WooCommerce stocker avec plusieurs colonnes, lignes et éléments de contenu.
- Tous WooCommerce les mises en page ont été optimisées pour les appareils mobiles.
- Tout comme MS Word, La modification du contenu du texte est aussi simple que de cliquer puis de taper.
- L'ensemble du processus de personnalisation du site est suivi en temps réel, offrant ainsi un aperçu en direct de toutes les modifications de conception.
- WooCommerce les mises en page sont livrées avec les pages et les modules de la boutique en ligne principale.
Étape 1: Inscrivez-vous avec des thèmes élégants pour accéder à Divi
Commencez par aller à la Page produit des thèmes élégants pour Divi Thème WordPress. Cette page offre la possibilité d'une démo de thème et d'un bouton de téléchargement rapide. Elegant Themes vend ses thèmes en utilisant une structure de paiement annuelle ou unique, ce qui convient aux développeurs disposant de plusieurs sites clients ou aux personnes qui gèrent de nombreux sites de commerce électronique. Vous ne pouvez pas vraiment acheter un seul thème, mais le Plan personnel pour $ 67 par an est similaire à ce que vous pourriez payer pour un thème régulier, et vous pouvez arrêter les paiements annuels si vous ne voulez plus le support. N'hésitez pas à jouer avec le thème avant de vous engager dans le paiement.
Étape 2: Installer Divi sur votre site WordPress
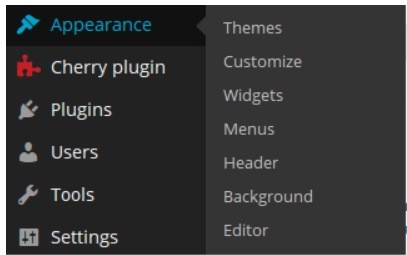
Une fois inscrit, cliquez sur le bouton de téléchargement du thème. Cela place le thème sous forme de fichier zip sur votre ordinateur. Accédez à l'onglet Apparence dans le backend de votre site WordPress, puis cliquez sur l'option Thèmes.
Étape 3: Cliquez sur le bouton Ajouter un nouveau
Cliquez sur le bouton Télécharger le thème. Recherchez et téléchargez le fichier zip du thème. Passez par le processus pour activer complètement le thème et vous devriez pouvoir voir le thème sur le front-end de votre site.
Étape 4: Configurez votre WooCommerce Boutique
Si vous allez à la Divi Page de documentation du thème vous trouverez à peu près tous les outils et fonctionnalités que vous pouvez utiliser sur le thème, mais nous allons nous concentrer principalement sur la mise en place d'un site de commerce électronique. Divi thème Est entièrement compatible avec WooCommerce afin que vous puissiez afficher tous vos produits à partir de cela.
Ce qui est génial, c'est que l'initiale SiteGround inscription déjà installée WooCommerce sur votre site Web WordPress, vous n'avez donc pas à vous soucier de son installation ou de sa configuration. Il devrait déjà être disponible dans votre tableau de bord.
Étape 5: Ajoutez vos premiers produits à WooCommerce
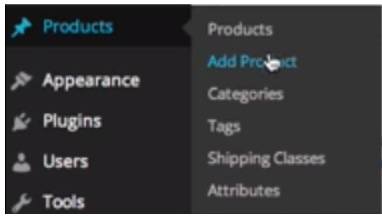
Vous avez techniquement déjà configuré le site de commerce électronique, mais nous souhaitons ajouter des produits pour le faire ressembler à un site de commerce électronique sur le frontend. Accédez à votre tableau de bord WordPress, cliquez sur l'onglet Produits sous WooCommerce et cliquez sur l'élément Ajouter un produit.
Étape 6
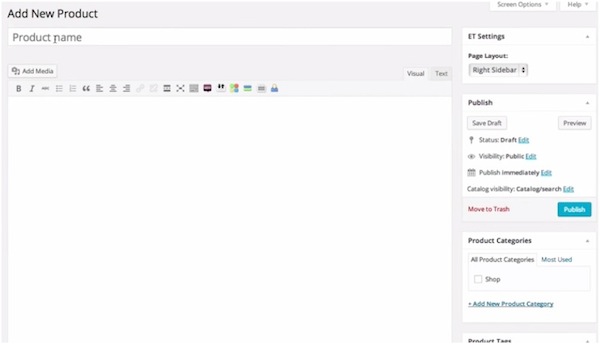
Cela ouvre une nouvelle page de produit à remplir. Il ressemble beaucoup à n'importe quel éditeur de page WordPress, sauf que vous pouvez ajouter un nom de produit, une description et une image en vedette pour que les utilisateurs puissent voir à quoi ressemble le produit sur votre site Web.
Étape 7: Explorez le WooCommerce Fonctionnalités
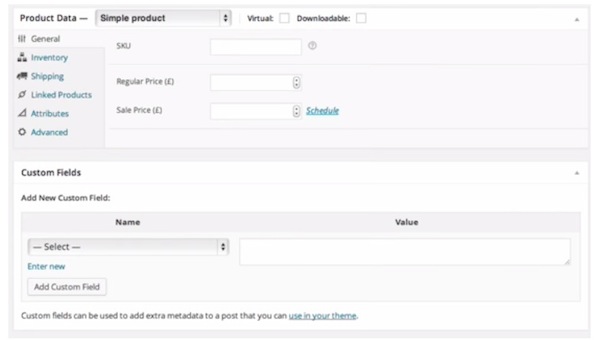
Si vous faites défiler vers le bas sous la zone de description, vous trouverez tous les WooCommerce fonctionnalité pour jouer avec. N'hésitez pas à modifier des éléments tels que les numéros SKU, l'inventaire, les prix, les frais d'expédition et les attributs. Les fonctionnalités sont beaucoup trop vastes pour que je puisse les décrire toutes ici, mais vous pouvez accéder à la WooCommerce page de documentation pour comprendre tout ce que vous pouvez configurer sur votre site de commerce électronique.
Étape 8: Créer la page d'accueil
Le but de tout cela est de créer une page d'accueil ou une page standard qui présente tous vos produits lorsque des personnes se présentent sur votre site. Par conséquent, vous devez aller dans Pages> Ajouter nouveau sur le côté gauche de votre tableau de bord WordPress.
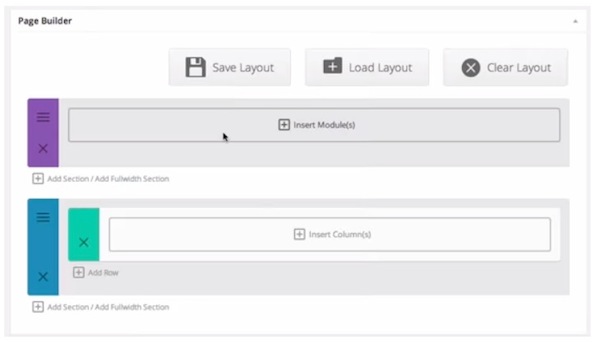
Étape 9: Ajoutez un titre à votre Divi Page
Créez un titre pour votre page. Cliquez sur le bouton Utiliser le générateur de pages en haut, puis sur la zone Insérer les modules pour inclure un en-tête de largeur complète. Vous n'avez pas à choisir un en-tête de largeur complète, mais nous allons pour ce tutoriel.
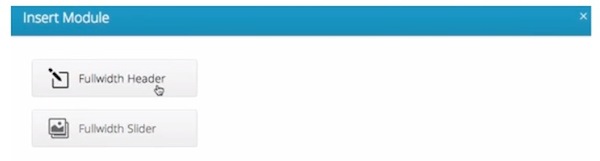
Étape 10
Cliquez sur le bouton Full Width Header.
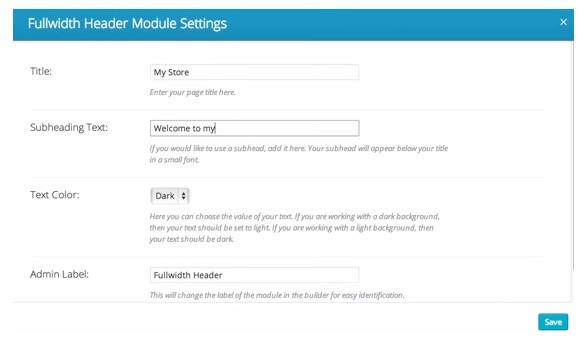
Étape 11
Remplissez les détails pour le titre de votre site, le texte du sous-titre et la couleur du texte. Vous pouvez même changer le Label Admin, qui est principalement pour votre propre référence. Appuyez sur le bouton Enregistrer lorsque vous avez terminé.
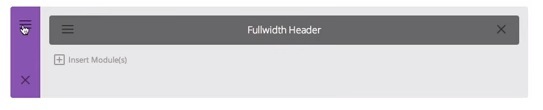
Étape 12
Appuyez sur les trois barres situées à gauche du module d'en-tête Full Width pour modifier d'autres paramètres.
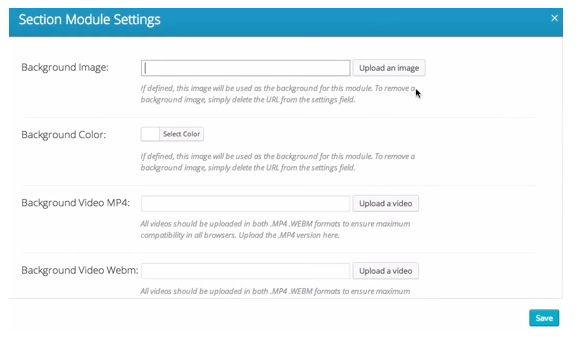
Étape 13
Ici, vous pouvez donner à l'en-tête une belle couleur de fond et même inclure une vidéo pour votre entreprise.
Étape 14
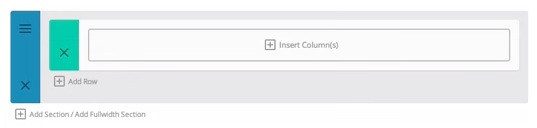
Maintenant que l'en-tête est complet, nous pouvons inclure le module de commerce électronique en cliquant sur la zone Insérer les colonnes.
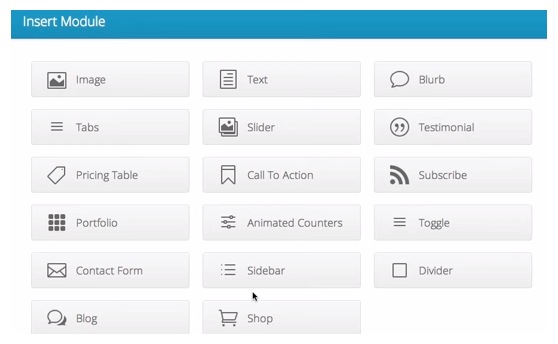
Étape 15
Choisissez le nombre de colonnes souhaité, puis cliquez sur l'option Insérer les modules qui apparaît. Sélectionnez le bouton Boutique en bas.
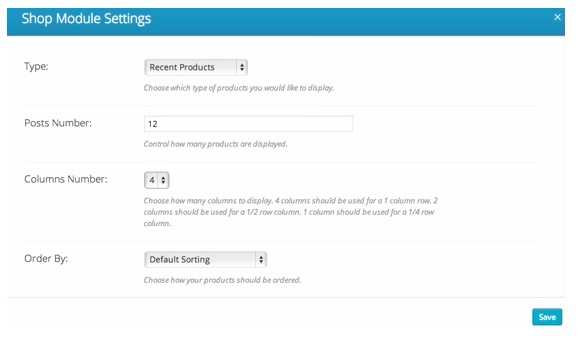
Étape 16
N'hésitez pas à modifier la manière dont vous souhaitez afficher vos produits. Vous souhaiterez peut-être afficher vos produits récents, ainsi que les éléments 12 sur la page, quelques colonnes et comment vous souhaitez les commander. Cliquez sur le bouton Enregistrer.
Étape 17: prévisualisation et publication
Une fois cette opération terminée, vous pouvez appuyer sur le bouton Aperçu ou Publier pour afficher les modifications sur le frontend. Comme vous pouvez le voir, les produits apparaissent bien, et vous pouvez toujours revenir pour modifier vos produits ou vos paramètres de vitrine sur le backend WordPress. Toutes nos félicitations!
Si vous avez des questions sur la configuration du Divi Thème WordPress, s'il vous plaît laissez-nous savoir dans la section des commentaires ci-dessous.
Conclusion
Et c'est tout ce qu'il faut pour obtenir votre Divi WooCommerce boutique en ligne opérationnelle à l'aide d'un SiteGround compte d'hébergement.
À l'avenir, vous pouvez être assuré que SiteGround gérera tous les éléments techniques critiques tels que les mises à jour de WordPress et WooCommerce Sécurité. C'est la différence fondamentale entre géré WooCommerce hébergement et solutions d'hébergement partagé régulières. Par conséquent, cela vous donne le temps et l'espace indispensables pour vous concentrer sur votre WooCommerce gestion du magasin.
Et comme nous l'avons déjà vu, cela devrait être un jeu d'enfant avec le Divi thème. Vous pouvez toujours accéder à votre Divi WooCommerce depuis votre backend WordPress pour le personnaliser davantage. Si vous le souhaitez, vous pouvez même modifier complètement la conception en passant à une mise en page différente qui peut gérer un WooCommerce stocker aussi. Le choix t'appartient.
Si vous avez des questions sur la configuration du Divi Thème WordPress, veuillez nous le faire savoir dans la section commentaires ci-dessous.




























"Fantastique" aurait dû être omis du titre
Divi est bien, mais vous aurez des problèmes lorsque vous devrez filtrer les produits de la boutique, il n'a pas de solution élégante. Je ne le recommande pas car il n'a pas de solution complète. Ce n'est pas une solution complète pour woocommerce
Bonjour, merci pour cet article…
Je cherche à créer une nouvelle boutique en ligne… mais quelle est la différence entre procéder de cette façon (ci-dessus : Bluehost + Wordpress + wooCommerce) et simplement Shopify?
Apprécier ton aide!
Bonjour Vicky, Consultez ce lien pour plus d'informations : https://ecommerce-platforms.com/compare/shopify-vs-woocommerce
À votre santé!
-
Bogdan – Rédacteur sur ecommerce-platforms.com
Merci pour cet article détaillé :) Savez-vous comment j'ai défini une taille d'image/vignette fixe pour les produits exposés. J'ai essayé de le changer dans les paramètres de wocommerce et de régénérer les vignettes, mais cela n'a pas fonctionné.
Au Danemark, nous avons Viabill pour que vous puissiez payer via cela, est-il possible de le joindre à ma boutique en ligne ?
Bonjour Karen,
C'est tout à fait possible, vous devrez peut-être contacter un développeur et voir exactement comment implémenter Viabill sur votre site Web.
Bonne chance,
-
Bogdan – Rédacteur sur ecommerce-platforms.com
Est-il possible de créer une place de marché de vendeurs avec Divi & Woo Commerce ?
Salut Mila,
Non, mais vous pouvez le faire en utilisant le Thème de commercialisation (un thème qui prend en charge les fonctionnalités du marché avec des modèles personnalisés, des styles, etc.), consultez notre tutoriel ici : Comment créer un marché de produits physiques avec WordPress et Marketify
Bonne chance,
Bogdan – Rédacteur sur ecommerce-platforms.com
Bonjour,
Je travaille dans la fonctionnalité Boutique et j'ai deux problèmes.
1. J'essaie d'afficher TOUS les produits et je dois toujours sélectionner une catégorie ? Dois-je créer une catégorie de TOUS ou existe-t-il un autre moyen ?
2. J'ai remarqué qu'avec l'affichage pour acheter des articles, il affiche tous les articles sur une seule page (30 articles) plutôt que de les répartir sur plusieurs pages et de permettre à un utilisateur de passer à la page 2, page 3, etc. Existe-t-il un moyen de changer cela pour que la page par défaut soit de 12 éléments, puis le reste passe à la page suivante ?
Bonjour Magda,
Tu devrais essayer WpCourbe pour les petits ajustements liés à WordPress.
Bonne chance!
À votre santé!
Bogdan – Rédacteur sur ecommerce-platforms.com
Bonjour, je me demandais comment ajouter des produits associés dans chaque page produit avec Woocommerce et Divi. Merci d'avance!
Hi
J'aimerais avoir des conseils car c'est la première fois que j'utilise Divi et Woocommerce ensemble.
Mes exigences ;
J'aimerais savoir quelle option ou direction utiliser pour l'enregistrement client sur le site, à utiliser pour les communications marketing et pour acheter des produits en ligne.
– Les clients doivent pouvoir s'inscrire même s'ils n'achètent rien
– Comment puis-je obtenir le plus de flexibilité possible pour obtenir ces détails, comme les exporter et avoir un enregistrement dans une feuille de calcul pour le suivi et la manipulation, comme l'envoi de courriers en masse ou de SMS, etc., car il y aurait des moments où j'aurais besoin de sauvegarder des informations quelque part au cas où, et la nécessité d'utiliser ensuite la même base de données (MySQL) uniquement pour les utilisateurs dans une autre partie du site ou, par exemple, dans le magasin, comme c'est le cas pour une pharmacie et nous pouvons configurer les historiques des patients avec la tension artérielle, les lectures de glycémie et bien d'autres par exemple, puis peut-être ajouter des pages personnalisées où leurs informations de profil seront utilisées.
Les données sont également nécessaires pour importer/ajouter des clients dans notre programme de pharmacie locale dans notre magasin physique afin de traiter les médicaments sur ordonnance, les adresses de livraison et, surtout, les informations sur l'aide médicale, car il ne s'agit pas d'un champ de formulaire standard ou d'un élément de structure, etc., à respecter. Cela signifierait donc des exportations de fichiers csv/autres à partir de la base de données des membres en ligne pour ensuite les importer dans les bases de données SQL sur notre serveur en magasin.
- Idéalement, j'ai besoin de pouvoir déplacer les données de manière pratique ou plus fluide et je dois donc m'en occuper correctement sur le site avant d'utiliser une inscription ou un formulaire d'inscription. Puis-je configurer une base de données distincte pour les utilisateurs qui sera sa propre base de données indépendante qui ne se trouve pas dans WordPress/Divi/Tables ou bases de données Woocommerce créées par défaut ?
– Un autre élément est la sécurité des paiements en ligne, est-ce appliqué via le thème lui-même ou woocommerce ou le backend wordpress ou peut-être dans les 3 ?
Merci et j'espère avoir de vos nouvelles bientôt.
Toute recommandation d'utilisation Divi Tableaux de prix et WooCommercePlutôt qu’une boutique, il s’agit d’une offre de conseil packagée que les clients achètent ?
j'essaie d'ajouter ce shortcode dans le module de code [product_categories parent=”0?] pour afficher les catégories de produits mais il n'affiche rien lors de l'inspection, il n'y a qu'un div vide qui s'affiche avec la classe=”woocommerce column -4″ alors aidez-moi à ce sujet si quelqu'un sait quel est le problème
J'ai un problème pour que ma page de produits ressemble à mes autres pages. Tout semble bien jusqu'à ce que vous cliquiez sur « créez votre impression parfaite » et que vous choisissiez « Bouleau blanc » ou « Aluminium brossé », puis tous les produits sont mélangés et l'arrière-plan est blanc. Je suis absolument impuissant face à ce genre de choses, j'ai pratiquement tout appris aujourd'hui. Nous utilisons « Fancy product designer » pour notre produit personnalisé et j'essaie de reprendre là où quelqu'un d'autre s'est arrêté sans aucune expérience ni information préalable. Toute aide serait appréciée.
ok cela a totalement aidé, mais le module boutique a toujours une barre latérale. il n'y a pas de shortcode dans ce module?
J'ai choisi d'afficher mes "articles en vedette"... mais rien ne s'affiche. Comment puis-je choisir quels produits sont "en vedette" ?
Et si vous souhaitez afficher votre boutique par Catégories ?
Divi les modules ne donnent pas cette option, seulement en vedette, les meilleures ventes et ainsi de suite…
🙁
Vous pouvez insérer un module de texte et utiliser le shortcode fourni par WC ;
[product_categories parent =”0″]
Salut Craig, vous pouvez afficher la catégorie de produits en utilisant le Divi Module boutique. Dans les paramètres généraux du module, sous le menu déroulant de l'option Type, sélectionnez Product Category . Maintenant, vous devriez déjà avoir des articles pour chaque catégorie de produits que vous avez créée dans votre woo-commerce, une fois cela fait, vous verrez une option Inclure la catégorie ; allez-y et sélectionnez la catégorie que vous souhaitez afficher. J'espère que cela vous aidera. N'oubliez pas d'avoir des articles dans chaque catégorie de vos produits avant d'activer cette option
Merci pour le détail 'luashoro'. J'ai deux catégories avec des produits dans les deux et la "Catégorie de produits" ne s'affiche toujours pas pour moi. Des indices s'il vous plait ?
En fait, vous ne pouvez pas.
Salut, j'ai fait tout ce qui précède, sauf que j'ai une page personnalisée, en utilisant un modèle de page vierge avec Divi sur tout mon site. La boutique, le panier, le paiement peuvent tous être créés à l'aide de codes courts et du générateur de pages… cependant, les produits utilisant woocommerce ne le peuvent pas… ou pas autant que je peux le trouver. Je suis nouveau dans tout cela, mais il doit sûrement y avoir un moyen de faire en sorte que les pages de produits ressemblent au reste du site ?? Je ne veux pas qu'il y ait le Divi en-tête et tout ça qui s'affiche ?? vous avez des idées ? Cela ne semble pas professionnel pour le moment.
Merci
oui, vous pouvez le supprimer de certaines pages en utilisant l'option de page vierge, mais pour une raison quelconque, cela ne fonctionnera pas sur d'autres, ce qui gâche quelque peu le tout.
le meilleur moyen est probablement de créer un thème enfant et de modifier une partie du code
ou recherchez des thèmes Divi-Commerce prédéfinis, payez quelques dollars et personnalisez
cependant voici une façon simple de faire pour les pages que vous pouvez
ouvrez l'administrateur wp, > tableau de bord > toutes les pages >
utilisez ce qui suit pour modifier (regardez les pages que WooCommerce ajoute automatiquement, c'est-à-dire le panier, etc.)
exemple : eidt et créer une page de panier personnalisée
il est important de faire cette partie pour faciliter les choses avant d'utiliser le générateur de pages ET, tout ce que vous verrez est le code court woocommerce
page du panier = [woocommerce_cart]
copiez le code court dans un nouveau bloc-notes, un bloc-notes texte ou similaire avec une petite description si vous le souhaitez
étape 1
supprimez l'en-tête divi, accédez aux attributs de la page, changez-le de la valeur par défaut en vide, cliquez sur Mettre à jour pour enregistrer la page, prévisualisez, l'en-tête divi a disparu 🙂
étape 2
Je veux utiliser le constructeur de pages ET pour un nouveau beau design (oui s'il vous plaît)
supprimez d'abord (coupez, enregistrez, prêt à coller) le code court woocommerce [woocommerce_cart] pour que vous ayez maintenant une page vide, mettez à jour à nouveau les modifications
vous pouvez maintenant commencer à modifier la page en utilisant le générateur de pages ET, commencez par ajouter un module de texte quelque part, collez votre shortcode woocommerce, [woocommerce_cart] pour une mise à jour de test rapide et un aperçu des modifications
step3
rincez et retapez pour les autres pages 🙂
N'oubliez pas que vous pouvez activer/désactiver la barre latérale ou modifier les widgets
des jours heureux et de beaux designs sans fin, yipee !
codes courts de WooCommerce > http://docs.woothemes.com/document/woocommerce-shortcodes/
collez-les sur un bloc-notes/document texte prêt à couper et coller
John