En 2020, plus de 450 millions de personnes ont consulté Shopify. La société a traité plus de 120 milliards de dollars de volume brut de marchandises. C'est un fait évident que Shopify est énorme et grandit.
Shopify le mardi (29 juin 2021) a annoncé un certain nombre de nouvelles fonctionnalités, visant à rendre la plate-forme plus personnalisable pour toute personne gérant un magasin sur Shopify. En ligne Shopify 2.0 offre une liste massive de nouvelles fonctionnalités et thèmes pour Shopify les marchands.
Le mot de Shopify est que la boutique en ligne 2.0 est le fruit de la refonte la plus importante du langage qu'elle utilise pour la création de modèles : le langage Liquid.
Pour commencer, la boutique en ligne remaniée permettra aux développeurs d'ajouter facilement des fonctionnalités personnalisées à leurs vitrines. Netflix a eu accès à cette plate-forme très tôt et ils ont utilisé cet accès pour créer Netflix.shop, le premier magasin de commerce électronique pour Netflix.
Voici un bref aperçu de ce que la boutique en ligne 2.0 signifie pour vous.
Aperçu
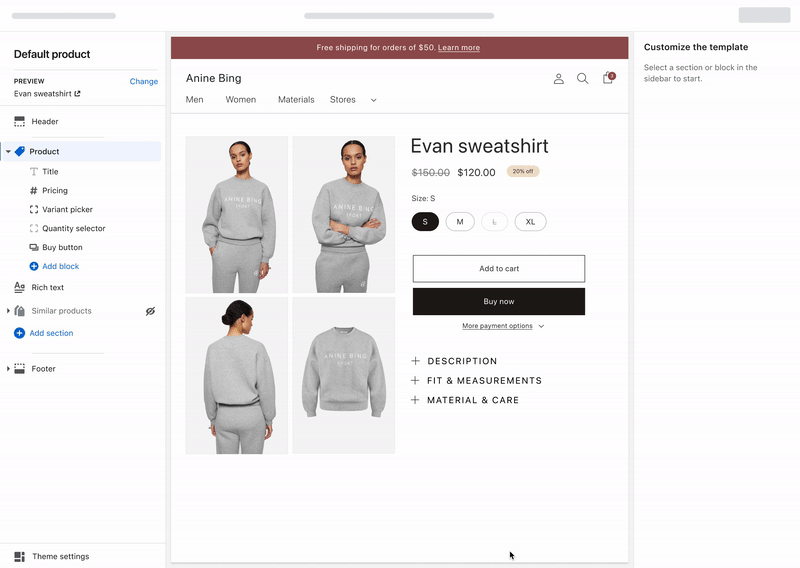
Les nouvelles fonctionnalités de la boutique en ligne 2.0 commencent par une nouvelle expérience d'édition. Le nouvel éditeur permet aux commerçants de créer très simplement des vitrines à partir de zéro, d'ajouter diverses extensions de thème et de gérer des applications au sein de thèmes. L'idée avec le nouvel éditeur était de centraliser toutes les fonctionnalités et fonctionnalités disponibles.
Le thème de référence Dawn, le nouveau thème de vitrine standard en développement, sera 35% plus rapide que le thème par défaut actuel (selon les estimations internes). Shopify a également mentionné que le nouveau thème sera ouvert aux soumissions des développeurs à partir du 15 juillet 2021.
Par ailleurs, Shopify a également révélé que la société allait augmenter considérablement ses investissements en infrastructure et ses outils de développement. Par conséquent, en tant que commerçant, vous n'avez pas besoin de refaire la plate-forme pour créer des vitrines commerciales sans tête ou personnaliser vos vitrines.
Avec la nouvelle boutique en ligne 2.0 relookée, Shopify essaie de rendre la plate-forme plus visible pour les développeurs et les géants de la technologie. Une décision signalant que cela offrait un accès anticipé au Store 2.0 à Netflix (mentionné précédemment).
La boutique en ligne 2.0 est globale. Avec le nouveau magasin, tout le monde a la possibilité de créer, personnaliser, faire évoluer et monétiser sur Shopify.
La nouvelle architecture thématique
Avec la version précédente de la boutique en ligne, les commerçants étaient limités dans le nombre de blocs disponibles à l'intérieur de la boutique. Auparavant, les magasins avaient différents modèles mappés à différents produits. Avec la version 2.0, en tant que commerçant, vous avez désormais la possibilité d'ajouter des rubriques à chaque nouvelle page. Auparavant, vous ne pouviez ajouter que des sections à la page d'accueil.
Il vous est possible d'activer les modèles pour chaque page avec un fichier modèle JSON qui spécifie les paramètres de la page. Avec cela, vous pouvez répertorier toutes les sections d'une page, les pages de collection, les pages personnalisées, les articles de blog, etc.
Dans les fichiers modèles JSON, vous pouvez définir les sections qui vont apparaître.
Les fichiers modèles dictent les sections qui apparaissent par défaut et l'ordre dans lequel elles apparaissent sur un thème que vous installez. Une fois le modèle ajouté, vous pouvez ajouter des sections dynamiques en tant que préréglages de thème en accédant à l'éditeur de thème.
Extensions d'applications thématiques avec blocs d'applications
Les extensions d'applications thématiques pour les développeurs peuvent vous aider à ajouter un certain nombre de fonctionnalités ainsi que des extensions. Vous pouvez étendre les fonctionnalités du site marchand à l'aide de ce
Avant, il n'y avait aucun moyen pour les applications de s'intégrer aux thèmes. En conséquence, les développeurs ont dû coder une logique d'intégration pour les thèmes existants. Cela rendait très difficile la création de fonctionnalités qui fonctionnaient de manière cohérente sur plusieurs thèmes. Ce n'est plus le cas.
Modularité de l'application

Un autre point fort est la modularité de l'application. Cela signifie simplement qu'en tant que développeur, il vous est désormais possible d'ajouter et de supprimer des composants d'interface utilisateur via l'éditeur de thème. Vous n'avez pas besoin d'accéder au code du thème.
Cela vous offre un moyen simple de gérer les ressources de support d'une application. Avec Shopify 2.0, vous pouvez gérer les ressources de support de votre application et les héberger sur la plate-forme assez facilement.
Modifications apportées aux métachamps
L'éditeur de thème mis à jour permet aux marchands d'ajouter des champs méta et des propriétés. La bonne nouvelle est que vous n'avez besoin ni d'API ni d'aucune forme de codage pour rendre cela possible.
En tant que marchand, vous êtes libre d'ajouter le contenu que vous aimez à la page du produit, en introduisant un espace pour ajouter des informations supplémentairesformation qui peut aider les acheteurs potentiels, par exemple un tableau des tailles ou une liste d'ingrédients. Tout ce qui n'est pas susceptible d'apparaître dans l'éditeur de la boutique peut être mis à jour via les champs méta.
Voici les différentes manières dont ils ont modifié les champs méta.
- Flexibilité: Les métachamps sont plus flexibles. Cela vous aide à importer en toute sécurité des données commerciales.
- Champs méta standards: Les champs méta standard simplifient le démarrage des thèmes personnalisés dans les magasins de tous les marchés verticaux.
- Conseils de présentation: vous pouvez ajouter des conseils de présentation aux champs méta pour le rendu des données du magasin
Sélecteur de fichiers
Metafields prend désormais en charge de nombreux supports tels que les images ou les fichiers PDF. Plutôt que de coder en dur un type de fichier particulier dans un thème, un sélecteur de fichier de champ méta vous permet de télécharger le média sélectionné sur les pages de produits.
Les images sont accessibles via la section paramètres/fichiers et sont pour une utilisation immédiate.
Si vous aimez une garantie de produit ou un tableau des tailles, le sélecteur de fichiers vous permet de choisir facilement ce fichier particulier avec une UX simple. Avec cela, le champ méta est placé à l'intérieur du thème lui-même.
API de fichiers
Avec l'API version 2021-07, vous pouvez utiliser File API pour créer, mettre à jour et supprimer des fichiers génériques. Cela permet aux commerçants de réutiliser différents fichiers pour différentes applications. Ceux-ci sont ajoutés à la page des fichiers à l'intérieur Shopify admin.
Les développeurs pourront accéder aux paramètres/fichiers via la nouvelle API de fichiers. L'API GraphQL introduite avec cette version vous permet de télécharger ou de choisir facilement des fichiers multimédias existants via les paramètres/fichiers. Les applications peuvent bénéficier de l'accès à cette zone particulière dans l'administrateur tout en remplissant les champs méta via le contenu.
Cela ouvre la possibilité aux applications d'utiliser cet espace pour les fichiers et les images qui ne sont pas directement associés à un produit, y compris les images utilisées dans les thèmes.
Réglage de l'entrée de liquide
Une autre mise à jour de l'éditeur de thème est le paramètre d'entrée Liquid à partir duquel vous pouvez ajouter du code Liquid personnalisé aux pages de l'éditeur lui-même.
Le paramètre Liquid est similaire au paramètre HTML. La seule différence est que vous avez accès aux variables Liquid. Les marchands peuvent accéder à la fois aux objets Liquid globaux et spécifiques au modèle.
Le paramètre réduit la nécessité pour les commerçants de modifier manuellement le code de n'importe quel thème lors de l'ajout de code pour les applications utilisant Liquid.
Utilisez la documentation du développeur ou affichez le nouveau thème dans la section Liquide personnalisé de Dawn.
Avec cela, il vous est facile de prendre des décisions indépendantes concernant le magasin en tant que développeur, libérant ainsi votre temps pour vous concentrer sur des intégrations et des solutions créatives.
Nouveaux outils de développement
La boutique en ligne 2.0 ouvre toute une gamme d'opportunités aux développeurs pour créer de nouvelles applications et de nouveaux thèmes pour vous. Les nouveaux outils de développement intègrent et aident à tester, développer et déployer de nouveaux thèmes.
La Shopify L'intégration de GitHub vous permet d'utiliser facilement le Shopify Outil CLI avec vérification du thème. Ces deux outils vous permettent de tester des thèmes dans sandbox et rationalise le développement en conséquence.
Shopify Intégration Github
La nouvelle intégration avec GitHub rend le développement et la maintenance de nouveaux thèmes beaucoup plus faciles à suivre et à gérer. Connectez le compte utilisateur GitHub à la boutique en ligne. Les modifications sont transmises à GitHub et transférées vers un référentiel synchronisé avec l'état actuel des thèmes sélectionnés.
La Shopify L'intégration de GitHub vous permet de connecter votre compte utilisateur avec le Shopify admin et connectez les branches Git aux thèmes du magasin. La prise en charge native du contrôle de version vous permet également d'apporter, de suivre et de gérer les modifications apportées au code du thème :
L'intégration de GitHub avec les thèmes permet aux développeurs de collaborer en toute sécurité en éditant des thèmes avec l'introduction d'une prise en charge native du contrôle de version. L'intégration permet aux développeurs de collaborer en toute sécurité lors de l'édition de thèmes avec prise en charge du contrôle de version. Lorsqu'ils travaillent sur une boutique marchande, les développeurs peuvent mettre en œuvre des workflows dans lesquels les modifications apportées aux thèmes sont examinées et fusionnées sur GitHub avant de les remplir dans un thème en direct.
Shopify CLI
Il y a de nouveaux changements dans le Shopify Outil CLI également. Les développeurs d'applications utilisaient jusqu'à présent l'outil CLI pour générer des applications Node.js et Ruby on Rails, mais avec les changements actuels, les développeurs peuvent créer des thèmes personnalisés avec CLI.
Voici la gamme complète des fonctions que vous obtenez :
- Vous pouvez développer, prévisualiser et tester les modifications apportées aux thèmes à l'intérieur des thèmes de développement.
- Vous pouvez recharger à chaud les modifications des sections CSS et Liquid que vous développez grâce au serveur de développement.
- Initialisez un nouveau projet de thème en utilisant le nouveau thème Dawn.
- Pousser et publier des thèmes à partir de la ligne de commande
- Exécutez la vérification du thème sur le thème.
- Renseignez les données de test pour le thème pour les clients de produits et les commandes préliminaires.
Les thèmes de développement sont des thèmes temporairement masqués liés au Shopify magasin pour le développement. Les thèmes de développement ne sont pas visibles dans la zone d'administration, vous n'avez donc pas à vous soucier du fait que les visiteurs de la boutique verront votre site dessus.
Les thèmes de développement ne s'additionnent pas à la limite de thèmes. Pour cette raison, ceux-ci sont supprimés d'eux-mêmes après sept jours d'inactivité. Ils sont également supprimés lorsque vous exécutez le Shopify-séquence de déconnexion. Si vous avez besoin d'un lien d'aperçu qui ne soit pas détruit lorsque vous vous déconnectez, vous pouvez envoyer le thème au magasin.
Les thèmes de développement peuvent être utilisés pour afficher les modifications apportées à un thème développé localement en temps réel, interagir avec le thème et personnaliser le thème avec l'éditeur de thème. Ainsi, le nouvel outil CLI vous donne beaucoup de contrôle sur la façon dont le thème final apparaît.
Les outils peuvent faciliter le processus de développement et vous permettre de démarrer rapidement avec la boutique en ligne 2.0
Vérification du thème
Theme Check est un autre composant intégral de Liquid et JSON qui analyse les thèmes à la recherche d'erreurs. Une fois l'analyse terminée, l'outil met en évidence les meilleures pratiques pour les deux Shopify plate-forme et le langage Liquid.
Cela s'intègre avec des éditeurs comme Visual Studio et identifie les problèmes avec le code.
Pour que vous compreniez les problèmes qui persistent, des messages d'erreur avec un lien vers la vérification échouée s'affichent. Theme Check est regroupé avec le Shopify Outil CLI afin que vous n'ayez pas besoin de l'installer séparément.
Autres caractéristiques à noter
API de mutation en masse
Le point de terminaison Bulk OperationRunMutation est une solution sur Shopify pour exporter des données en masse vers un magasin.
Au lieu de la simulation GraphML, vous pouvez exécuter une opération de mutation en bloc. C'est un moyen simple pour vous d'importer toutes les données, sans faire face à des goulots d'étranglement en raison d'un grand nombre de fichiers.
Voici les options disponibles :
- produitCréer
- collectionCréer
- mise à jour du produit
- productUpdateMedia
- mise à jour de la page produit
- produitVariantUpdate
- métachampUpsert
- liste de prixPrixFixesAjouter
- priceListFixedPricesSupprimer
Checkout Resource API pour les remises
La ressource de paiement renvoie la propriété application_type pour les remises ajoutées au paiement. Le champ affiche comment la remise a été appliquée.
Les valeurs valides incluent automatic, discount_code, manual et script.
Thèmes de réglage de l'entrée de liquide
Les nouveaux paramètres d'entrée Liquid permettent aux commerçants d'ajouter un code Liquid personnalisé directement à partir de l'éditeur lui-même. C'est assez similaire au paramètre HTML.
Les marchands peuvent accéder aux objets Liquid globaux et spécifiques aux modèles sans aucune modification du code du thème. Le nouveau thème de référence s'appelle Dawn. C'est un thème de référence open source conçu avec des options de flexibilité et de facilité d'utilisation. Il utilise plusieurs fonctionnalités de la boutique en ligne 2.0, telles que les modèles JSON et les blocs d'applications.
Pour résumer:
Shopify a trois parties au magasin:
- Les thèmes et l'éditeur en ligne
- Enregistrement de contenu
- Outils de développement
Si vous n'êtes pas un développeur et simplement un propriétaire de magasin, le nouvel éditeur en ligne et le système de gestion de contenu auront probablement le plus d'impact sur vous en tant que propriétaire de magasin.
ShopifyLe langage de modèle mis à jour de dispose désormais d'un éditeur interne similaire à celui de Gutenberg de WordPress, sorti en 2018. Cela le rapproche des éditeurs de pages sur des plateformes telles que Squarespace et Wix.
L'éditeur peut facilement remplacer un certain nombre de Shopify apps y compris le populaire constructeur de pages Shogun.
Le nouvel éditeur permettra aux petites et moyennes entreprises de créer de nouveaux modèles de page et de remplir les données à l'intérieur sans écrire une seule ligne de code à l'aide du Shopify des sections de page ainsi que des blocs.
Enfin, le système de gestion de contenu est un autre domaine très important qui a subi un lifting et des fonctionnalités supplémentaires. Avec la nouvelle mise à jour, vous obtiendrez le tout nouveau type de contenu personnalisé. Créez du contenu une seule fois et publiez-le sur tous vos canaux, y compris la boutique en ligne.
Que penses-tu du Shopify Boutique en ligne 2.0 ? Faites-nous savoir dans les commentaires ci-dessous.




Comme étant une entreprise Shopify marchand, j'attends avec impatience certaines de ces améliorations. Je suis fatigué de devoir payer pour une application pour créer et éditer des pages & . Bel article l'épelant dans la terminologie de Dick et Jane.
Merci d'avoir partagé. Facilement une lecture perspicace!
Excellent article. Impossible d'écrire beaucoup mieux. Continuez comme ça !
????