Une des principales plaintes que les gens ont avec Shopify est que vous n'obtenez aucune sorte d'éditeur glisser-déposer. Bien que cette fonctionnalité n'ait toujours pas fait son chemin dans le système, ils ont publié un nouvel outil appelé Shopify Sections.
Le but est de se déplacer rapidement dans le contenu de la page d’accueil, un peu comme une interface glisser-déposer.
Cela fonctionne en fournissant des blocs de contenu dans la barre latérale des paramètres, où vous pouvez modifier ce contenu et les déplacer pour les commander.
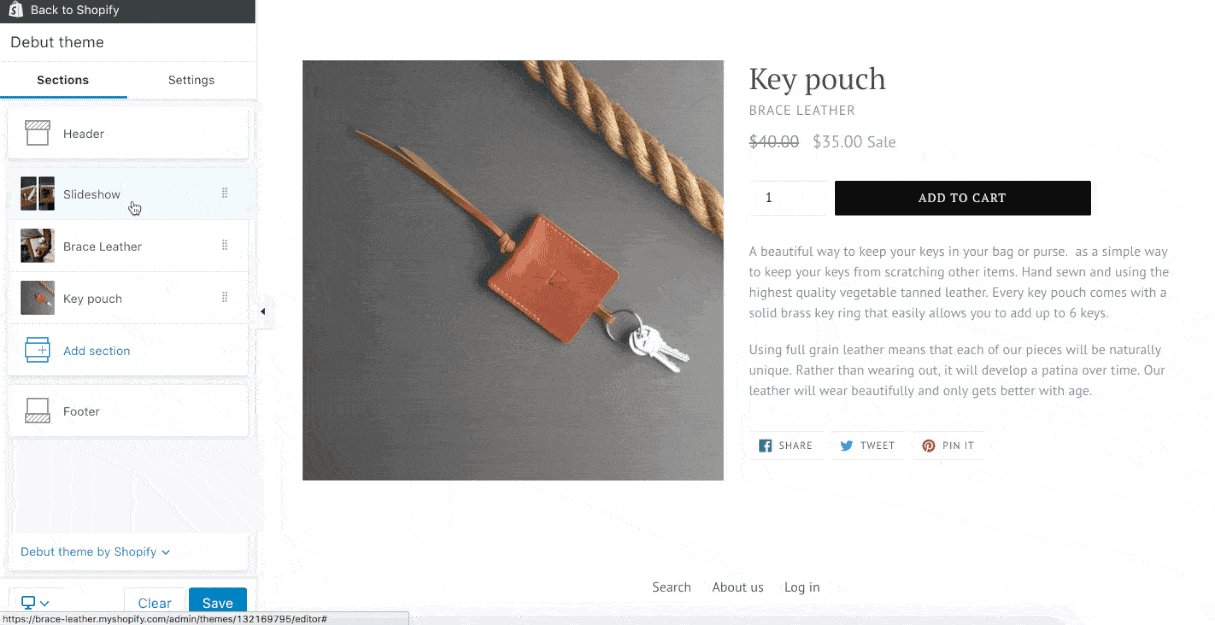
Shopify Sections en action
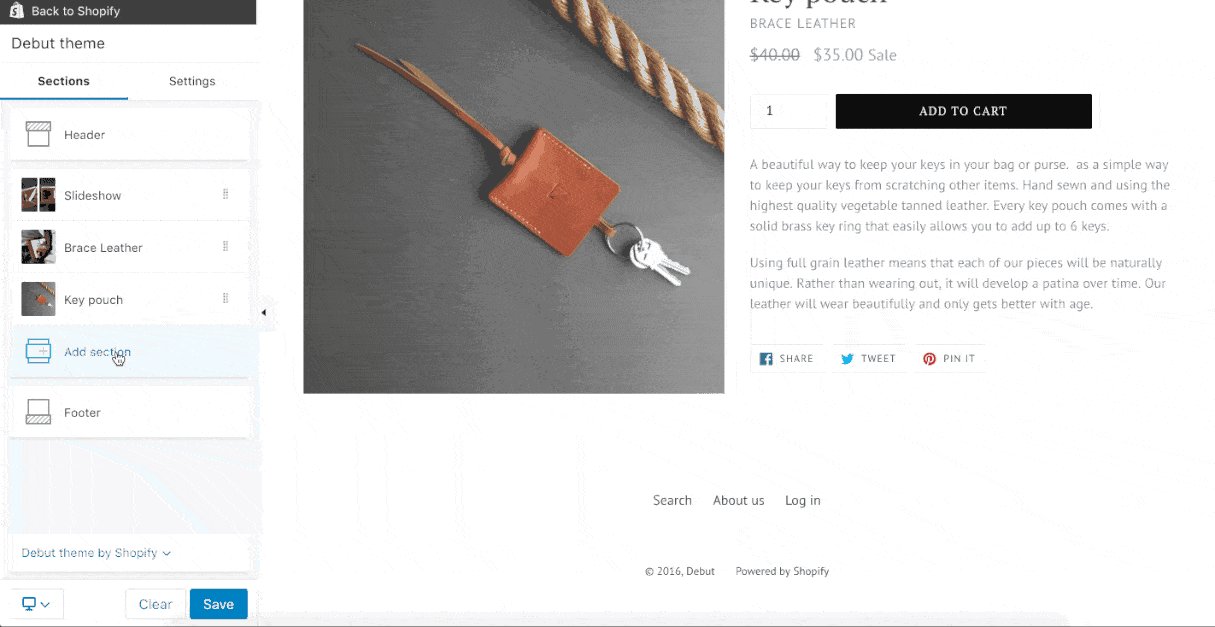
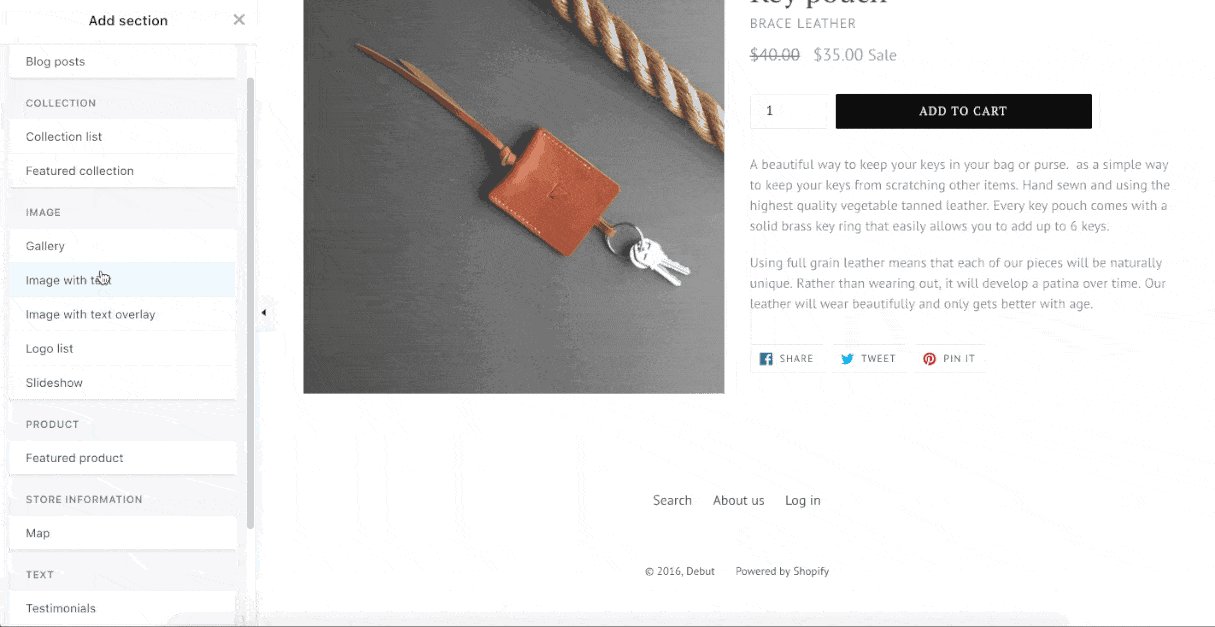
La photo ci-dessous vous montre comment insérer une nouvelle section. Le processus semble simple, puisque vous pouvez faire défiler tous les blocs de contenu et en choisir un.
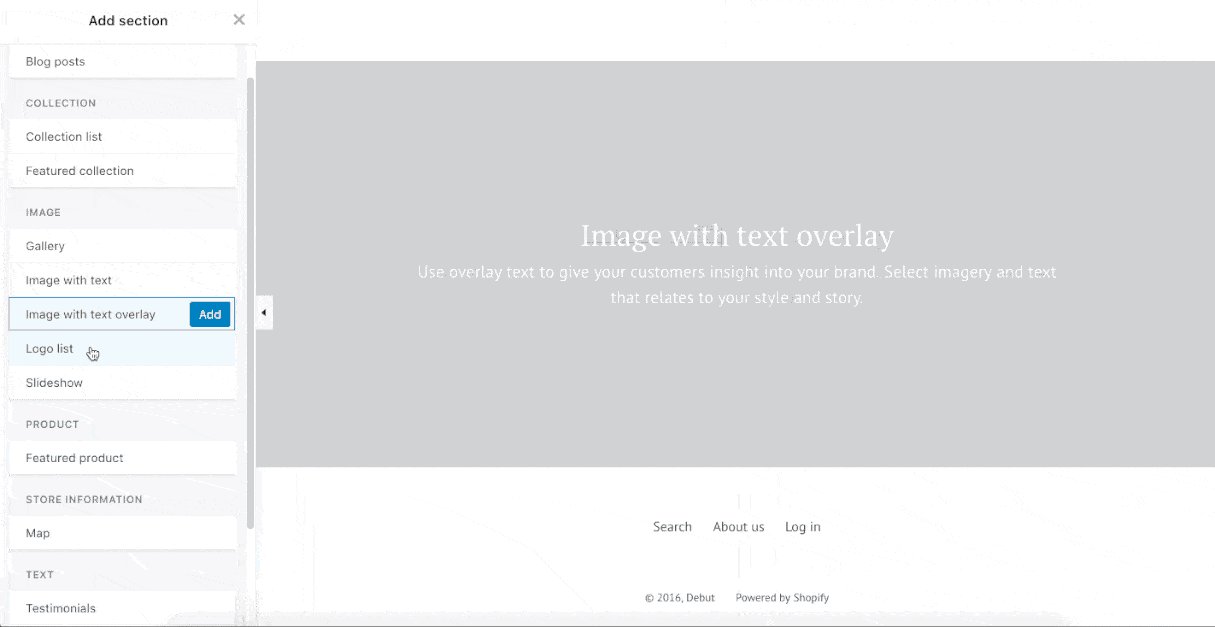
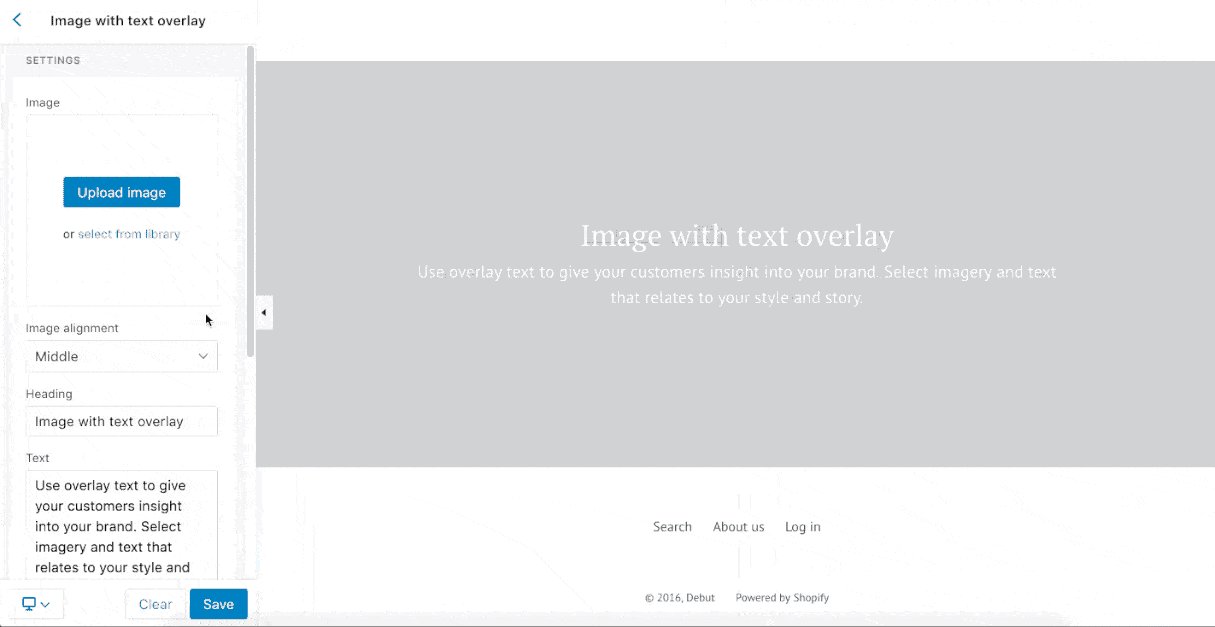
Par exemple, vous souhaiterez peut-être insérer une image. Cela vous permet de télécharger une image directement depuis cet écran et de la placer sur votre page d'accueil.
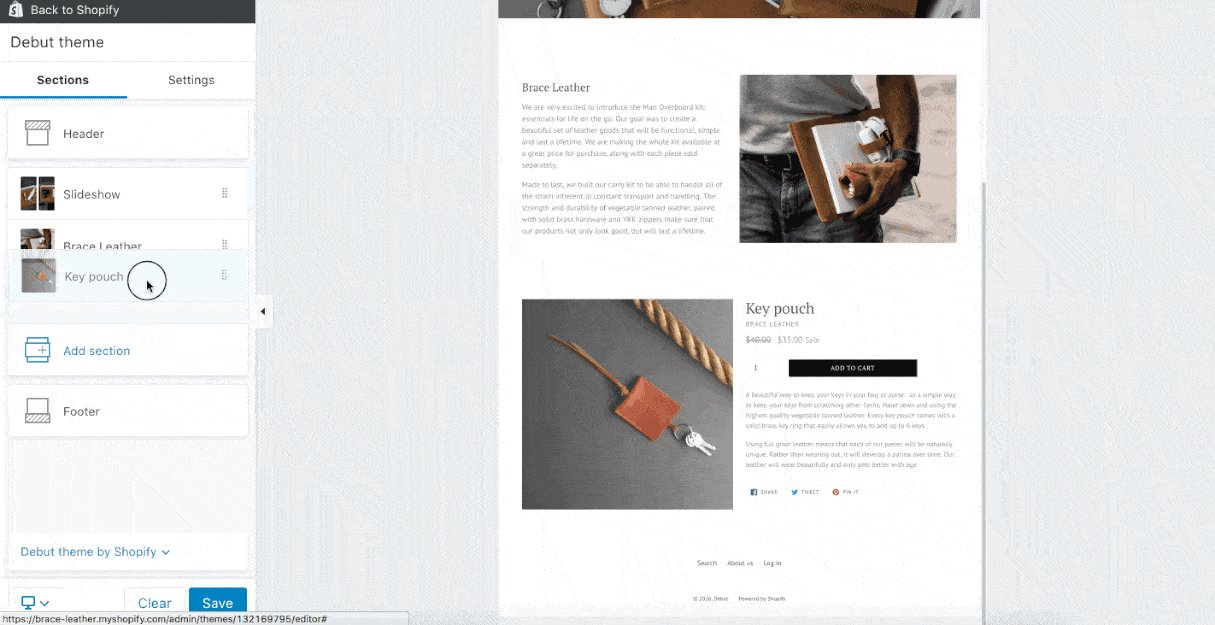
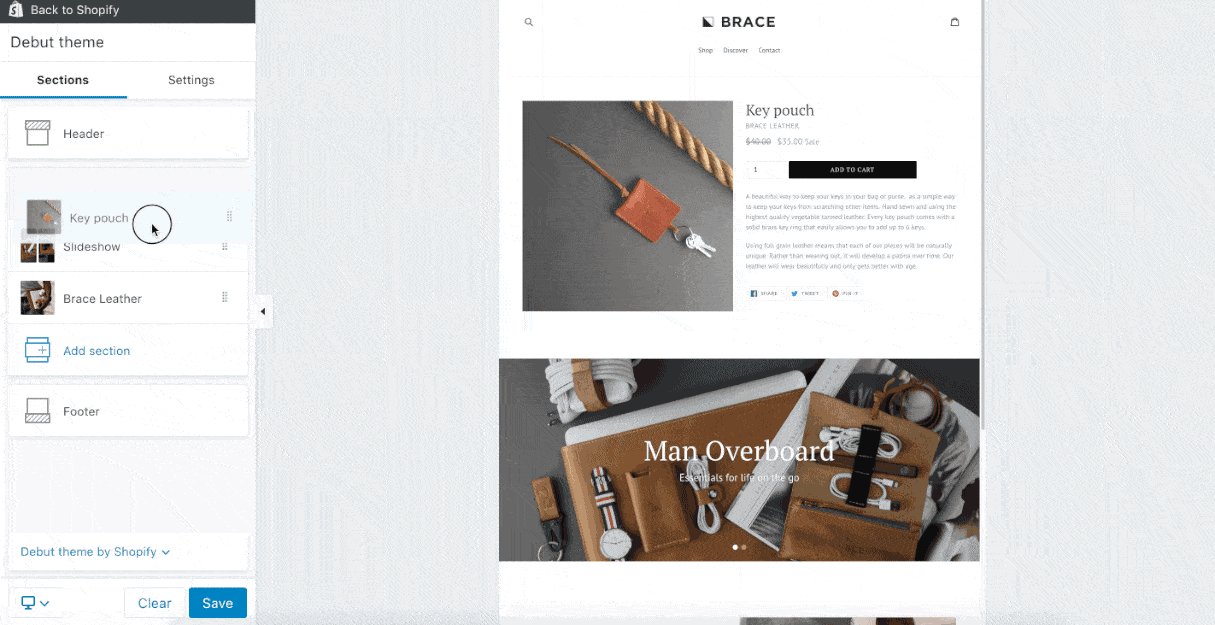
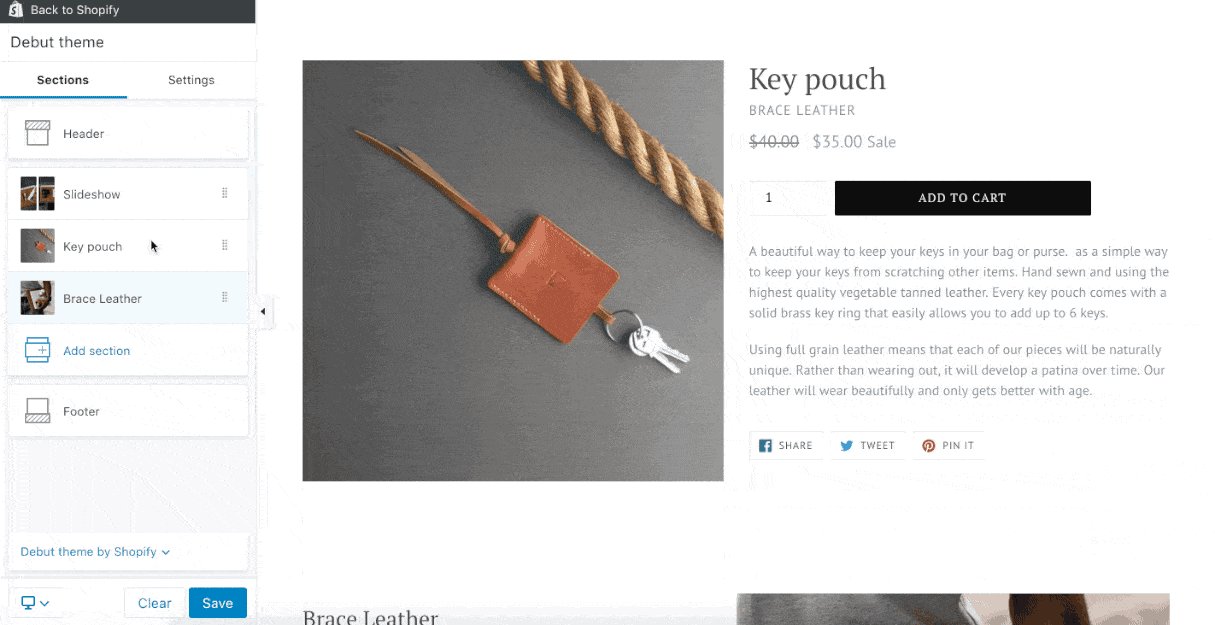
Une fois que quelques sections apparaissent sur votre page d'accueil, l'outil permet de faire glisser les sections de haut en bas.
Ainsi, si vous souhaitez avoir un diaporama juste en dessous de l’en-tête, cela ne nécessite qu’un simple glisser-déposer. C'est tout ce qu'on peut en dire!
Comment ajouter Shopify Sections sur votre site
Shopify a déjà pas mal de thèmes avec les sections incluses. Donc, si vous débutez avec un site, je vous recommande de parcourir ces thèmes pour voir si l'un d'entre eux correspond à vos aspirations en matière de conception.
Si vous avez actuellement un thème sans la fonctionnalité des sections, il est possible de l'implémenter sans trop de travail.
Voici une citation de Shopify sur la façon de s'y prendre:
Vous pouvez inclure une section dans un modèle à l'aide de la nouvelle balise de section. Cette balise se comporte comme la balise d'inclusion familière pour les extraits de code - {% section 'header'%} inclura la section située dans sections / header.liquid.
C'est bien, car ils peuvent être insérés dynamiquement sur votre page d'accueil ou implémentés de manière statique dans un modèle de thème. Shopify essaie de faire en sorte que tous les marchands actuels obtiennent la fonctionnalité Sections d’ici la fin de l’année.
En outre, il s'avère que tous les nouveaux magasins reçoivent des sections via le thème par défaut appelé Debut.
Êtes-vous prêt à partir avec Shopify Sections?
Il semble assez facile de commencer, mais si vous avez des questions sur l'ensemble du processus, n'hésitez pas à consulter le section de documentation dans le Shopify Zone d'aide.
Comme vous pouvez le voir, la majorité des gens sera soit travailler avec le schéma ou des étiquettes de manipulation. Cela peut paraître un peu intimidant pour certaines personnes, mais si vous avez d'autres questions, vous pouvez contacter un pigiste pour vous aider ou laisser un message dans les commentaires ci-dessous.
Nous sommes plus qu'heureux de vous guider tout au long du processus si vous avez des problèmes. Et bien sûr, nous avons toujours eu de bonnes choses à dire sur le Shopify équipe de soutien.






Commentaires en direct Réponses 0