
Envisagez-vous d'investir dans Shopify un commerce sans tête ?
Peut-être avez-vous entendu le terme « commerce sans tête » et vous êtes-vous demandé de quoi il s'agissait.
Ou peut-être avez-vous découvert le besoin de plus de flexibilité avec votre Shopify Boutique.
Adopter les capacités sans tête disponibles sur Shopify peut être un excellent moyen de mettre à niveau votre boutique en ligne.
Mais le commerce sans tête est-il fait pour vous? et comment commences-tu exactement Shopify?
Voici tout ce que vous devez savoir sur Shopify proposition sans tête.
Ce que vous apprendrez dans cet article :
- Comprendre quoi Shopify Le commerce sans tête l’est réellement
- Bénéfices du Shopify Commerce sans tête
- Comprendre si Shopify Le commerce sans tête adapté à votre entreprise
- Exemples concrets de Shopify Commerce sans tête
Table des matières:
- Qu’est-ce que le commerce sans tête ? Les bases
- Quel est Shopify Sans tête?
- Qu'est ce que le Shopify API de vitrine ?
- Pourquoi aller sans tête avec Shopify?
- Les avantages et les inconvénients de Shopify Commerce sans tête
- Shopify Exemples sans tête pour l'inspiration
- Les 3 façons de construire un Headless Shopify Boutique
- Comment construire un sans tête Shopify Magasin : étape par étape
- Devriez-vous investir dans Shopify Sans tête?
- QFP
Qu’est-ce que le commerce sans tête ? Les bases
Le commerce sans tête est l’une des tendances à la croissance la plus rapide dans le paysage du commerce électronique. C'est une approche de créer une expérience de commerce électronique qui sépare la technologie frontale de votre site (la partie orientée client) depuis le backend (les outils que vous utilisez pour gérer votre boutique).
Salesforce a constaté qu'environ 80% des entreprises qui n'utilisaient pas d'architecture sans tête, prévoyaient de le faire au cours des deux prochaines années.
Pourquoi ?
Parce que la technologie headless donne aux entreprises la liberté de créer des expériences client uniques qui ne sont pas possibles sur les plateformes standards.
Avec le commerce sans tête, les entreprises peuvent débloquer un contrôle complet du développement, exploitez les piles technologiques composables et créez même différentes expériences frontales pour différents points de contact.
Vos frontaux Web, point de vente, voix et mobiles peuvent tous communiquer avec un seul backend via un niveau API, permettant une expérience omnicanal polyvalente.
Quel est Shopify Sans tête?
Shopify Commerce sans tête est la solution d'architecture sans tête proposée par l'un des plus grands fournisseurs de plateformes de commerce électronique au monde.
Il permet aux utilisateurs de créer plus rapidement des vitrines pour le Web avec Hydrogen, ShopifyLe cadre basé sur les réactions de . De plus, il inclut l’accès à « Oxygen » pour l’hébergement mondial.
Regardez la vidéo de présentation de l’hydrogène :
Quand tu pars sans tête avec Shopify, vous conservez toutes les incroyables fonctionnalités backend Shopify offres pour la gestion d'entreprise et de magasin.
Toutefois, vous pouvez également remplacer Shopifyl'interface de, avec de nouveaux outils qui optimisent le côté client de votre magasin.
Voici à quoi ressemble un exemple de code Store

Cela signifie que vous pouvez choisir d'utiliser des thèmes et des outils d'édition de thèmes complètement différents. Vous pouvez collaborer avec Shopify experts pour créer des vitrines personnalisées et intégrer votre système aux outils que vous utilisez déjà, tels que la comptabilité ou les outils de collaboration.
Qu'est ce que le Shopify API de vitrine ?
Une des raisons Shopify est si attrayant pour les entreprises qui adoptent une architecture sans tête, c'est que la plate-forme est déjà conçue dans un souci de séparation.
Il peut facilement s'adapter à un frontal différent, sans qu'il soit nécessaire de remanier l'ensemble de votre écosystème et de créer vous-même une pile technologique.
Shopify alimente les vitrines sans tête grâce à son « API Storefront », écrit avec GraphQL. C'est l'outil fondamental qui libère tout le potentiel de Shopify commerce sans tête.

Cette solution a été développée dans le but de garantir que les fournisseurs tiers soient compatibles avec le Shopify plate-forme. Avec le API, « appels » se fait entre vos outils frontend et backend.
Cela signifie que les deux couches de la technologie de votre entreprise commerciale peuvent communiquer entre elles, partager des données et s'aligner de manière transparente.
💡Le API de vitrine ouvre la porte à une gamme de possibilités lorsqu'il s'agit de changer l'apparence, l'ambiance et le fonctionnement de votre magasin. Cependant, cela signifie également que vous pouvez conserver tous les avantages Shopify apporte aux détaillants en ligne.
Pourquoi aller sans tête avec Shopify?
La notion de « commerce électronique sans tête» est devenu de plus en plus populaire ces dernières années, alors que les entreprises cherchent des moyens d'offrir une expérience utilisateur incroyable à leurs clients sur toutes les plateformes. Cependant, construire un système sans tête Shopify Boutique peut être plus complexe plutôt que de simplement utiliser la boîte à outils traditionnelle.
Si vous recherchez une expérience de commerce électronique simple, Shopify constitue déjà un formidable guichet unique pour les entreprises. Il comprend une gamme de Shopify des intégrations d'applications pour différents outils et une excellente expérience de paiement personnalisable.
Il propose également des outils de référencement et de traitement des paiements, des outils sophistiqués de gestion des commandes et de gestion des stocks.
Cependant, comme toute plateforme de commerce électronique monolithique, Shopify peut sembler un peu restrictif à mesure que votre entreprise commence à se développer.
Migrer vers un sans tête Shopify store vous permet de garder plus de contrôle sur la façon dont vous interagissez avec vos clients dans différents paysages.
Il peut contribuer à des temps de chargement de pages ultra-rapides, à des expériences intuitives sur les applications mobiles et vous offre un système de gestion de contenu et une structure d'URL entièrement flexibles.
Les avantages et les inconvénients de Shopify Commerce sans tête
Pour les petites entreprises, conserver le Shopify La connexion backend et frontend est généralement la plus logique. C'est moins cher et plus simple que d'adopter une approche sans tête, et vous bénéficiez toujours de toutes les fonctionnalités dont vous avez besoin pour gérer un magasin prospère.
Cependant, si vous cherchez évolutivité et options de personnalisation plus avancées, sans tête Shopify pourrait être le bon choix.
Décrivons les principaux avantages et inconvénients de Shopify commerce sans tête.
Les Pros
- Plus de contrôle : Une architecture sans tête vous donne plus de contrôle sur la « couche de présentation » de votre boutique en ligne et sur les expériences utilisateur. Alors que Shopify propose d'excellents thèmes et options de style parmi lesquels choisir, les outils sans tête vous offrent plus de liberté. Vous aurez plus de potentiel pour différencier votre magasin de la concurrence.
- Évolutivité: Le commerce sans tête est intrinsèquement évolutif. Si vous développez une entreprise internationale ou si vous souhaitez créer diverses gammes de produits et marques, l'architecture sans tête peut être incroyablement utile. Vous pouvez repenser les flux de travail et gérer le contenu à grande échelle, créant ainsi des expériences uniques pour tous vos segments d'audience.
- Vitesse et performances du site : Les études montrent constamment que les sites Web à chargement plus rapide génèrent plus de ventes, surtout sur mobile. Plus vous personnalisez votre Shopify stockez avec des applications et du code, plus vous l'alourdissez. Passer au headless signifie que vous êtes libre d'utiliser des méthodes de livraison frontend plus rapides, améliorant ainsi votre taux de conversion.
- Optimisation du référencement: Une structure sans tête vous donne également plus de contrôle sur vos URL. Ces URL peuvent jouer un rôle important dans le classement et la visibilité de votre moteur de recherche. Alors que Shopify est assez rigide en matière de modification d'URL, une architecture sans tête signifie que vous pouvez contrôler chaque partie de votre structure d'URL.
- Délai de mise sur le marché plus rapide : 77% des entreprises l'utilisation d'une architecture sans tête affirme que cela leur donne plus d'agilité. Avec une stratégie sans tête, vous pouvez expérimenter la mise en page de votre site et d'autres facteurs sans influencer les processus backend. Cela signifie que vous pouvez apporter des modifications beaucoup plus rapidement. Vous bénéficiez également d’un contrôle précis sur l’apparence et la convivialité de la conception de votre site.
Les inconvénients
- Problèmes avec les applications : Quand vous arrêtez d'utiliser ShopifyAvec les outils intégrés de , certaines de vos applications peuvent cesser de fonctionner. Cependant, si vous choisissez une plate-forme frontale complète, elle devrait vous offrir davantage d'intégrations parmi lesquelles vous pourrez choisir pour préserver vos flux de travail.
- Complexité: Alors que n'importe qui peut mettre en place une Shopify stocker avec un minimum d’effort, créer un magasin sans tête est plus complexe. Vous devrez travailler avec quelqu'un qui comprend l'API GraphQL et vous aurez peut-être besoin de ressources de développement.
- Perte de thèmes : Avec un sans tête Shopify store, vous ne pourrez pas compter sur tous les thèmes standard prédéfinis fournis par Shopify. Bien sûr, cela peut aussi être une bonne chose, car cela signifie que vous pouvez créer un thème totalement unique pour votre entreprise.
- Dépendance envers les développeurs : Une traditionnelle Shopify Store est facile à créer, à maintenir et à mettre à jour, même si vous n'avez pas de connaissances en développement. Cependant, avec un magasin sans tête, vous avez besoin de beaucoup plus d’aide technique. Vous devrez travailler assez fréquemment avec des experts.
- Coût : Les magasins sans tête sont généralement plus coûteux à créer, à gérer et à gérer que les magasins traditionnels. C'est parce que vous payez plus pour l'expertise des développeurs, les systèmes tiers et l'aide des équipes de maintenance.
Shopify Exemples sans tête pour l'inspiration
Si vous vous demandez ce que vous pouvez réellement accomplir avec un appareil sans tête Shopify magasin, il existe de nombreux excellents exemples à découvrir. Certaines des plus grandes marques mondiales, notamment Allbirds et Staples Canada, utilisent Shopifyl'architecture sans tête de.
Voici quelques-uns de nos exemples préférés de sites Web utilisant ShopifyL'architecture sans tête de :
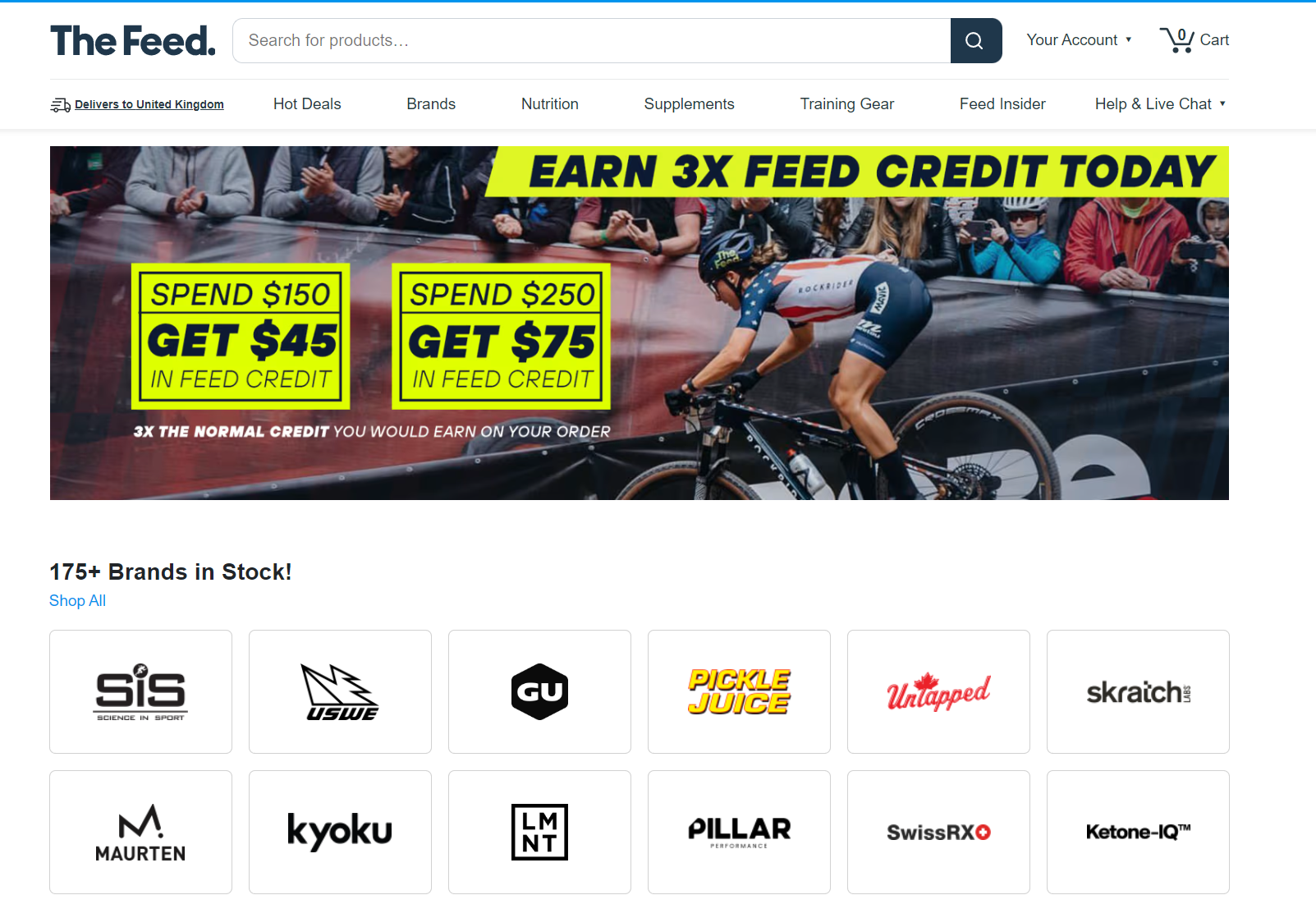
Feed

The Feed, une entreprise connue pour vendre des suppléments nutritionnels et des produits améliorant les performances, a adopté le commerce sans tête il y a plus de 3 ans.
Même si les partenaires de « TheFeed.com » étaient au départ un peu sceptiques quant aux avantages du commerce sans tête, ils ont rapidement constaté des résultats lorsqu'ils ont commencé à effectuer des tests.
Le équipe trouvée la version sans tête de leur magasin a été très performante mieux que le « Liquide » version exécutée, augmentant les taux de conversion d'environ 5.24 %. De plus, ils ont également réalisé une augmentation de 10.28 % du chiffre d’affaires par client.
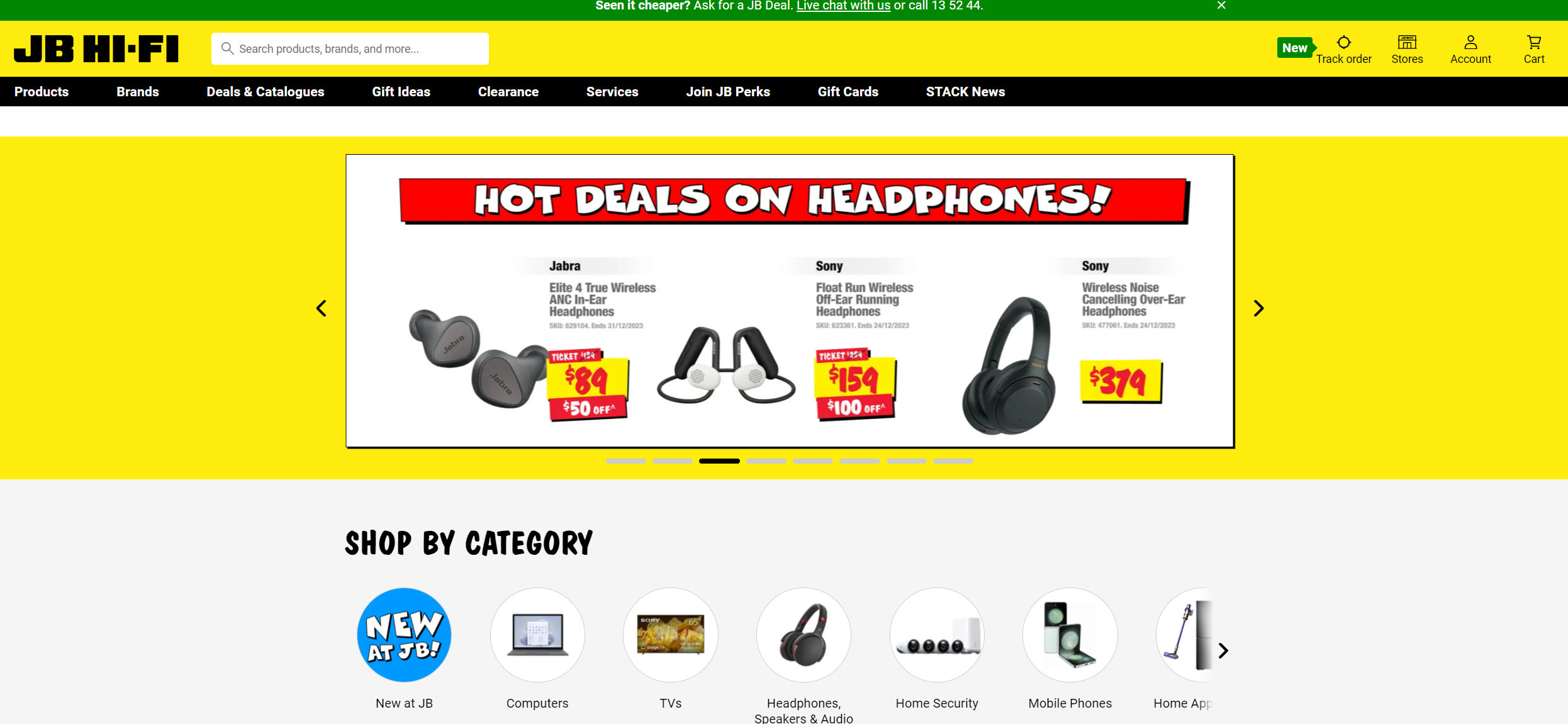
JB Hi-Fi

L'un des plus grands détaillants de divertissement à domicile d'Australie, JB Hi-Fi sait à quel point il est important d’offrir des expériences client exceptionnelles. En 2018, l'entreprise a approché Shopify à la recherche d'un moyen de faire évoluer son magasin et d'améliorer ses performances pendant la période des fêtes.
La marque avait besoin d'un moyen de garantir des temps de chargement toujours rapides et de gérer un volume de trafic en constante évolution.
La solution sans tête proposée par Shopify a donné à l’entreprise les moyens d’atteindre ces objectifs. De plus, l'entreprise utilise les connexions API en temps réel pour vérifier rapidement la disponibilité des stocks dans tous les magasins en ligne et en personne.
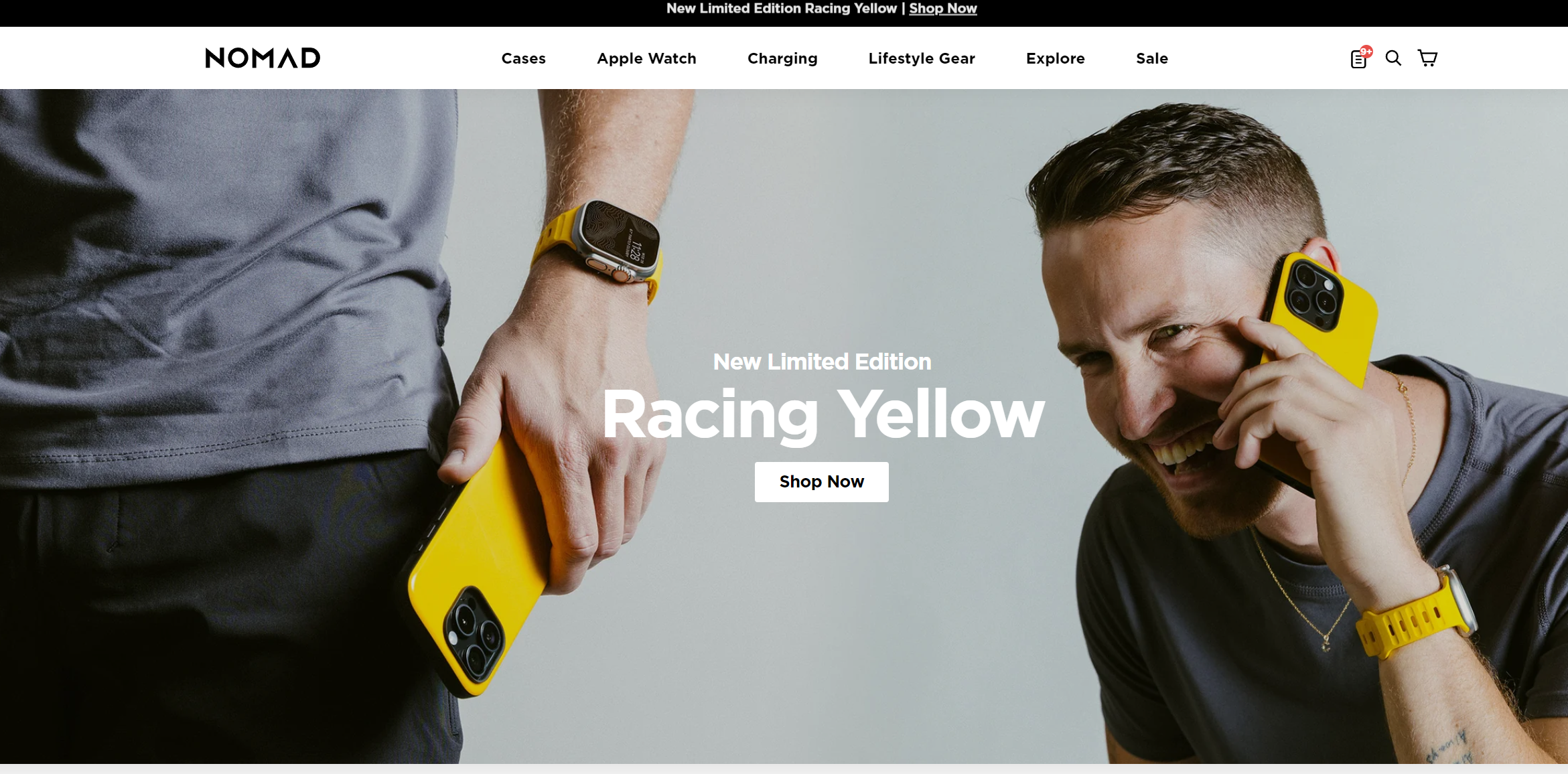
Nomade

Marque d'accessoires de style de vie moderne, Nomade, a décidé qu'ils avaient besoin d'une nouvelle façon de différencier leur entreprise de ses concurrents dans le domaine du commerce électronique. Embrasser le Shopify solution sans tête, l'équipe combinée ShopifyLa boîte à outils backend de Shogun avec le système frontend de Shogun.
Le découplage des technologies backend et frontend a permis à Nomad de simplifier son processus de conception et de gestion de pages produits et de lancer de nouvelles campagnes marketing beaucoup plus rapidement.
La conversation vers un site sans tête a également permis à Nomad d'améliorer la vitesse globale du site et d'accéder à des intégrations plus simples avec des applications tierces.
Une lame

Une marque de rasoir innovante, Une lame se différencie de ses concurrents du secteur en donnant aux clients un contrôle total sur leur expérience d'achat. Les acheteurs ont accès à une gamme de options d'achat personnalisables, pour s'assurer qu'ils obtiennent toujours les résultats qu'ils souhaitent.
Malheureusement, il aurait été difficile de proposer des options d'achat personnalisables avec le modèle standard. Shopify écosystème.
Voilà pourquoi OneBlade a décidé d'utiliser une architecture sans tête à la place. La mise en œuvre d'une stratégie sans tête a permis à OneBlade d'accéder à la flexibilité dont elle avait besoin pour offrir à ses clients une expérience d'achat véritablement unique.
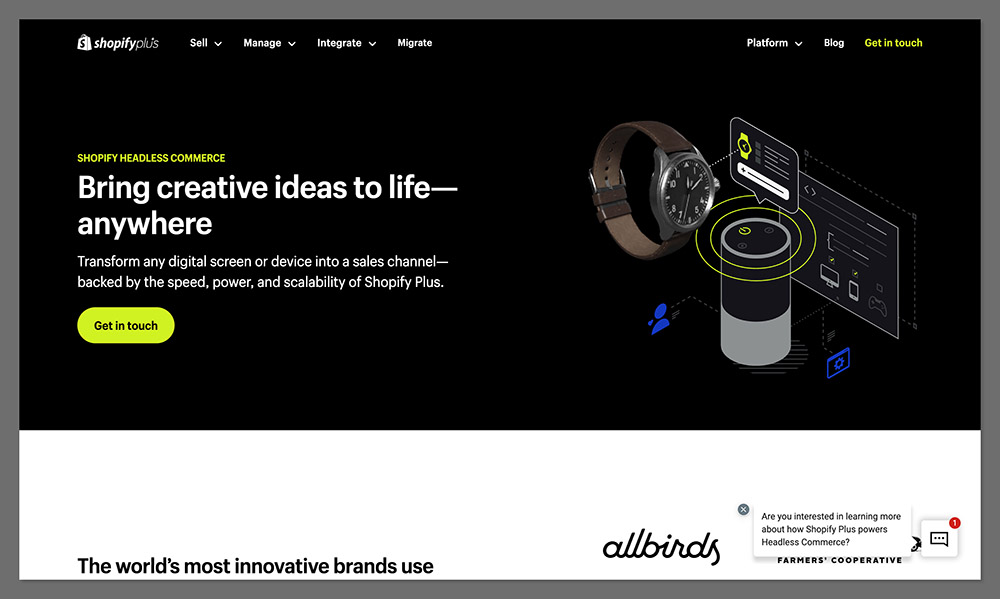
Allbirds

L'une des marques de commerce électronique de vêtements les plus populaires pour tirer parti de Shopify Plate-forme, Allbirds jouit d’une réputation fantastique auprès des acheteurs. Ils ont utilisé Shopifyla technologie pour propulser leur entreprise dès le premier jour. Cependant, lorsque le trafic de l'entreprise a commencé à augmenter, elle a dû trouver un moyen de personnaliser l'expérience utilisateur sans compromettre les performances.
L'équipe a décidé de tester une architecture sans tête pour créer un site Web plus rapide et plus flexible. L'équipe a utilisé le logiciel Hydrogen basé sur JSreact Shopify framework pour créer une vitrine personnalisée et continue d'utiliser la valeur par défaut Shopify backend pour son magasin.
Beauté Victoria Beckham

Autre exemple de marque extrêmement connue avec une architecture commerciale sans tête, Beauté Victoria Beckham les leviers ShopifyLes capacités backend de aux côtés du système de gestion de contenu sans tête Contentful.
Le CMS flexible offre à l'équipe un modèle de contenu hautement personnalisable avec lequel travailler, ainsi qu'un accès aux API de contenu de production.
L'architecture sans tête et les applications personnalisées disponibles pour la boutique « VB Beauty » ont permis à l'équipe de créer une expérience tout à fait unique pour les clients.
Chaque étape, de la sélection du produit à la commande et au paiement, peut désormais être adaptée aux besoins de chaque visiteur.
Les 3 façons de construire un Headless Shopify Boutique
- Utilisez la route du bricolage
- Collaborer avec une agence
- Utilisez le
Si vous décidez qu'une architecture sans tête est le bon choix pour votre Shopify magasin, il existe différentes manières de donner vie à votre stratégie. La bonne option pour vous dépendra d’un certain nombre de facteurs, tels que votre budget et vos connaissances en tant que développeur.
1. La route du bricolage
L'un des moyens les plus courants d'implémenter le mode sans tête Shopify l'architecture consiste à tout construire à partir de zéro.
Shopify a son propre solution sans tête, nommée « Hydrogène », construit sur le framework React.js. Il a une structure modulaire et une excellente vitesse de développement, et il est livré avec un modèle de démarrage pratique, idéal pour les débutants.
Le plus gros problème avec cette méthode est que vous devrez constamment travailler avec des développeurs pour créer, optimiser et gérer le front-end de votre boutique.
Il ya pas de générateur glisser-déposer ici. Tout est créé avec du code et il n'y a pas d'options de prévisualisation du magasin en temps réel. Vous devrez également vous assurer de choisir le bon CMS à intégrer à votre boutique.
2. Partenariat avec une agence
Si vous ne disposez pas des compétences et des ressources de développement dont vous avez besoin en interne pour tirer parti d'une architecture sans tête, un partenariat avec une agence pourrait être la meilleure option.
Une agence expérimentée peut vous aider à profiter de la liberté que vous offre un modèle sans tête, tout en vous fournissant l'expertise technique cruciale dont vous avez besoin. Ils peuvent même aider à la conception et à la personnalisation du magasin.
Cependant, n'oubliez pas que vous devrez toujours trouver la bonne agence pour vous aider. Il est important de rechercher une équipe qui a de l'expérience avec des frameworks tels que
- Réagir.JS
- charbon ardent
- Suivant.Js
- Gatsby
De plus, vous devrez peut-être payer un supplément pour l'assistance si vous avez besoin d'une aide continue pour gérer votre boutique après la création de vos solutions front-end et back-end.
Dans ce cas, nous sommes là pour vous aider, veuillez remplir ce formulaire pour nous contacter.
3. Utilisez un fournisseur de services frontend
Une autre option consiste à travailler avec un Fournisseur « Frontend-as-a-Service » ou « FEaaS ». C'est un excellent choix pour les marques qui souhaitent passer au sans tête avec un minimum d'effort.
Le bon fournisseur vous proposera un ensemble complet de solutions logicielles, vous n'aurez donc pas besoin de concevoir, rechercher et créer vous-même des plates-formes et des API. Vous pouvez potentiellement accélérer votre mise sur le marché de cette façon.
De plus, une solution FEaaS donne également accès à des partenaires et des experts qui peuvent vous aider à résoudre tous les problèmes techniques que vous pourriez rencontrer.
Cependant, travailler avec l’une de ces solutions signifie faire des compromis sur un certain degré de contrôle. Vous ne serez pas toujours en mesure de sélectionner tous les outils CMS, CDN et middleware spécifiques que vous souhaitez utiliser.
Comment construire un sans tête Shopify Magasin : étape par étape
- Étape 1 : Effectuer le travail de préparation initial
- Étape 2 : Choisissez votre technologie frontend
- Étape 3 : Investissez dans votre éducation
- Étape 4 : générer un jeton d’accès
- Étape 5 : Créez votre vitrine personnalisée
Une fois que vous avez décidé quelle stratégie vous allez utiliser pour votre site sans tête, vous devrez suivre quelques étapes supplémentaires pour créer et mettre en œuvre votre boutique sans tête. Voici notre guide étape par étape pour vous mettre sur la bonne voie.
Étape 1 : Effectuer le travail de préparation initial
Si vous partez de zéro, vous n'avez pas à vous soucier de cette étape, car vous ne migrez aucune donnée ni information. Si vous passez d'une boutique traditionnelle à une architecture headless, vous devrez :
- Effectuez un audit analytique rapide: Identifiez les métriques de votre boutique existante que vous souhaitez améliorer, afin de pouvoir surveiller l'impact de votre nouvelle architecture sans tête.
- Effectuer un audit d'application: Découvrez quelles applications vous utilisez actuellement sur votre boutique et si vous devrez tirer parti d'un processus de réintégration.
- Réaliser un audit de contenu: Assurez-vous d'avoir une liste complète de tout le contenu que vous souhaitez migrer vers votre nouvelle boutique.
- Sauvegardez vos données:Sauvegardez toutes les données et informations que vous avez sur votre ancien système, pour vous assurer de ne rien perdre.
Étape 2 : Choisissez votre technologie frontend
Si vous utilisez Shopify pour votre magasin de commerce sans tête, vous savez déjà d'où viendra votre technologie backend.
Vous avez des possibilités infinies en ce qui concerne votre frontend. Il n’y a pas de stratégie universelle ici. Cependant, il est important de bien réfléchir aux compétences de votre équipe.
Si vous choisissez d'utiliser du code personnalisé pour modifier votre interface, vous aurez alors besoin soit de développeurs en interne, soit de la bonne agence avec laquelle travailler.
De plus, vous aurez besoin de l’expertise nécessaire pour entretenir et modifier votre magasin à l’avenir.
Étape 3 : Investissez dans votre éducation
Si vous comptez travailler avec une agence ou une équipe de développeurs sur votre nouvelle architecture sans tête, vous n'avez pas nécessairement besoin de devenir un expert en programmation. Cependant, il est judicieux d'en apprendre le plus possible sur ShopifyLa structure sans tête de.
Le Shopify L'API Storefront utilise le langage de requête GraphQL et Shopify propose diverses ressources sur son site Web pour vous aider à apprendre à tirer parti de cet outil. Plus vous en saurez, plus vous vous sentirez en confiance.
Étape 4 : générer un jeton d’accès
Afin d'accéder aux données de votre site en utilisant Shopifyde Storefront API, vous devrez créer une application privée dans votre Shopify magasin et générer un « accès API token ».
Pour cela, rendez-vous sur votre Shopify page d'administration, puis cliquez sur « Applications » suivi de « Gérer les applications privées ».
Ensuite, choisissez « Créer une nouvelle application privée » et entrez votre e-mail et le nom de l'application. Dans la section API Storefront, sélectionnez l’option « autoriser cette application à accéder aux données de la vitrine ».
Vous pouvez également choisir les types de données auxquels vous souhaitez que votre application accède.
Étape 5 : Créez votre vitrine personnalisée
Ensuite, il est temps de créer votre vitrine personnalisée. Vous devrez peut-être faire appel à votre équipe de développement pour cela, ou vous pourriez potentiellement accéder à une assistance supplémentaire de Shopify, si vous êtes abonné à Shopify Plus.
Il existe quelques exemples de vitrines personnalisées disponible sur GitHub, mais ce que vous pourrez accomplir dépendra du CMS sans tête que vous choisirez et de vos connaissances en tant que développeur.
Se souvenir du la clé du succès est de créer une expérience utilisateur incroyable. Ne vous contentez pas de rendre votre magasin plus attractif en allant au-delà des bases de la moyenne Shopify thèmes
Expérimentez avec tout, des menus aux options de navigation et aux caisses personnalisées.
Devriez-vous investir dans Shopify Sans tête?
Si vous êtes une entreprise en pleine expansion, en utilisant Shopify pour votre plateforme e-commerce, et vous sentez que vous avez besoin de plus de flexibilité, aller sans tête avec Shopify pourrait être la solution idéale.
Tirer parti de toutes les nouvelles interfaces de programmation d'applications de Shopify vous permettra d'aller au-delà des bases, de ce que vous pouvez faire avec le Shopify l'extrémité avant, choisir votre propre environnement de façade.
Avec une architecture sans tête, vous disposerez d'une liberté illimitée pour créer des expériences uniques pour chaque client, que vous vendiez des abonnements, des services ou des produits physiques. Et vous pouvez créer des environnements frontaux uniques pour chaque canal.
QFP
Oui! Shopify est en fait conçu pour prendre en charge le découplage de ses outils frontend et backend. Ainsi, vous pouvez facilement passer du traditionnel au Shopify expériences et une architecture sans tête. L'API Storefront garantit que vous pouvez facilement connecter vos services backend à un nouveau frontend.
Shopify 2.0, ou Shopify La boutique en ligne 2.0 est essentiellement une amélioration de Shopifyl'architecture thématique de . Ce n'est pas une solution « sans tête » en soi. Cependant, il a été accompagné de mises à jour et d'améliorations significatives du Shopify API de vitrine. Shopify Hydrogen a également été annoncé avec la mise à jour 2.0, qui est ShopifyLa solution sans tête de.
Tout dépend de votre processus. Vous pouvez créer un Shopify magasin sans tête sans vous inscrire Shopify Plus, mais cela signifie que vous n'aurez pas accès au service « Multipass », ainsi qu'au Shopifyle soutien d'experts. Votre coût global dépendra de votre Shopify plan, le support développeur dont vous avez besoin et les autres applications et outils que vous devez acheter.
Shopify prend en charge à la fois une expérience de création de vitrine standard, avec des outils backend et frontend combinés, et une architecture sans tête. Il dispose de sa propre solution backend sans tête, ainsi que d'un système de gestion de contenu compatible avec les versions sans tête.
Finalement, sans tête Shopify permet aux commerçants de découpler les Shopify moteur de commerce électronique dans le backend de la vitrine ou « front-end » de leur expérience commerciale. Vous pouvez connecter votre backend à n’importe quelle solution CMS ou frontend via des API.




Commentaires Réponses 0