Apprendre à ajouter un Twitter nourrir votre Shopify permet à votre marque de mettre en valeur sa présence sociale sur des pages telles que votre page d'accueil, votre blog et même des pages de produits.
La grande partie de l'intégration d'un Twitter flux sur votre site Web est qu'il se met à jour automatiquement Twitter contenu sur votre site Web, ce qui signifie que vous n'avez pas à copier les messages de votre Twitter .
En outre, une Twitter le flux est un excellent moyen d'injecter une quantité importante d'images sur votre site Web ; de nombreuses marques utilisent Twitter galeries ou flux pour servir de galeries d'images de leur page d'accueil.
Il existe deux façons d'ajouter un Twitter nourrir votre Shopify Website:
- Avec une appli
- En incorporant du code pour un Twitter un widget
Dans ce guide, nous vous expliquerons les deux méthodes, vous permettant de choisir celle qui vous convient le mieux. Nous vous recommandons d'essayer chaque option, car vous constaterez peut-être que l'une semble ou fonctionne mieux que l'autre, en fonction de la disposition de votre site et de votre flux de travail.
Continuez à lire pour tout savoir sur la façon d'ajouter un Twitter nourrir un Shopify site Internet!
Comment ajouter Twitter Flux vers Shopify Site Web
Pour commencer, nous allons découvrir comment ajouter un Twitter nourrir Shopify avec une application. Il y a plusieurs Twitter applications dans le Shopify App Store, qui offrent tous des fonctionnalités uniques. Certains vous donnent des boutons de médias sociaux, Twitter le nombre d'abonnés ou même la publication automatique. Ce que nous recherchons, cependant, c'est une application pour synchroniser votre Twitter flux, affichant un certain nombre de publications les plus récentes de votre compte (ou d'un autre compte public).
Méthode 1 : Ajouter Twitter Flux vers Shopify avec une application
Il y en a des gratuits et d'autres payants, Twitter applications de flux disponibles en téléchargement via le Shopify Magasin d'applications. Dans ce tutoriel, nous utiliserons le Zestard Twitter Feed app, puisqu'elle fournit les fonctionnalités requises, et c'est gratuit. Si vous choisissez une application différente, nous vous suggérons d'essayer d'abord toutes les applications gratuites, car ce n'est pas exactement une fonctionnalité pour laquelle vous devriez avoir à payer.
Pour commencer, installez le Zestard Twitter Application de flux sur vos Shopify magasin. Si vous débutez encore avec Shopify, apprendre comment créer votre boutique ici. Vous pouvez trouver des applications en vous connectant à votre Shopify compte, et aller à Ajouter des applications, ou naviguer directement sur l'App Store.
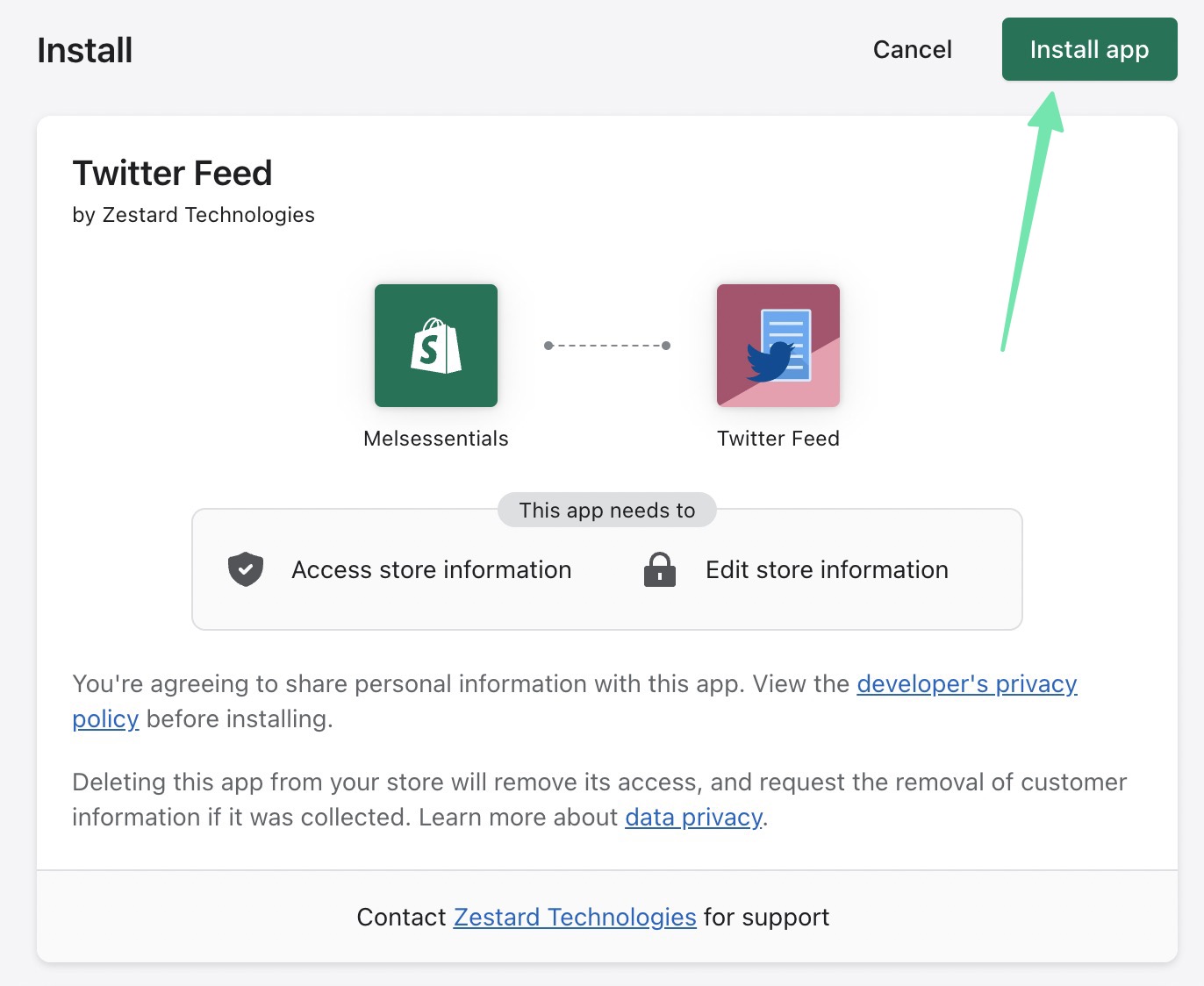
Cliquez Ajouter une application dans le Shopify App Store, puis Installer l'application une fois qu'il vous ramène à l'écran du tableau de bord avec des informations sur les autorisations et la confidentialité.

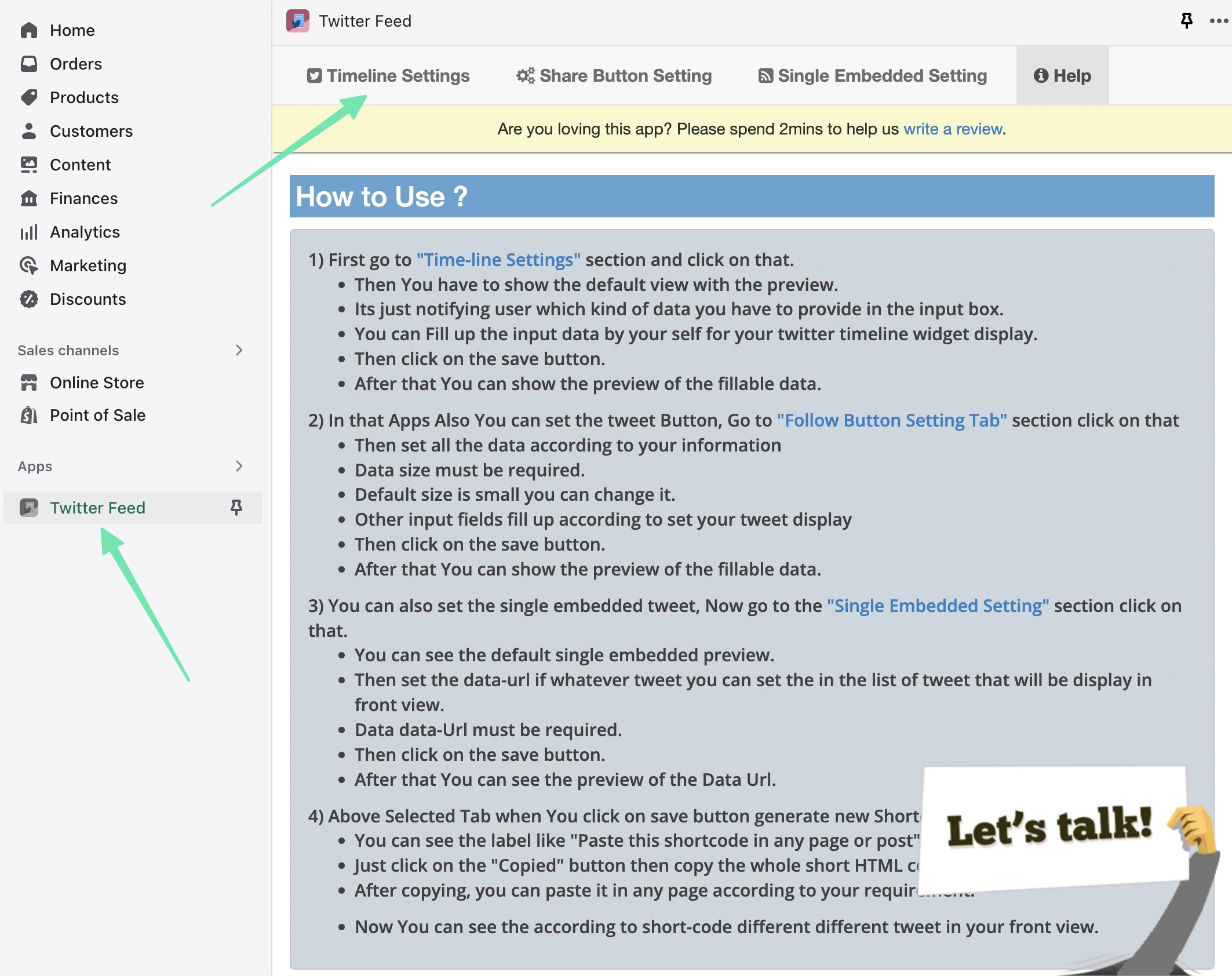
Une fois installé, vous verrez un nouvel onglet pour Twitter sous le Apps onglet Shopify. Il y a aussi une rubrique sur Comment utiliser l'application, que vous pouvez suivre pour la configurer correctement.
Une configuration est requise avant de visualiser tout Twitter se nourrit sur le frontend. Aller à Paramètres de la chronologie pour commencer.

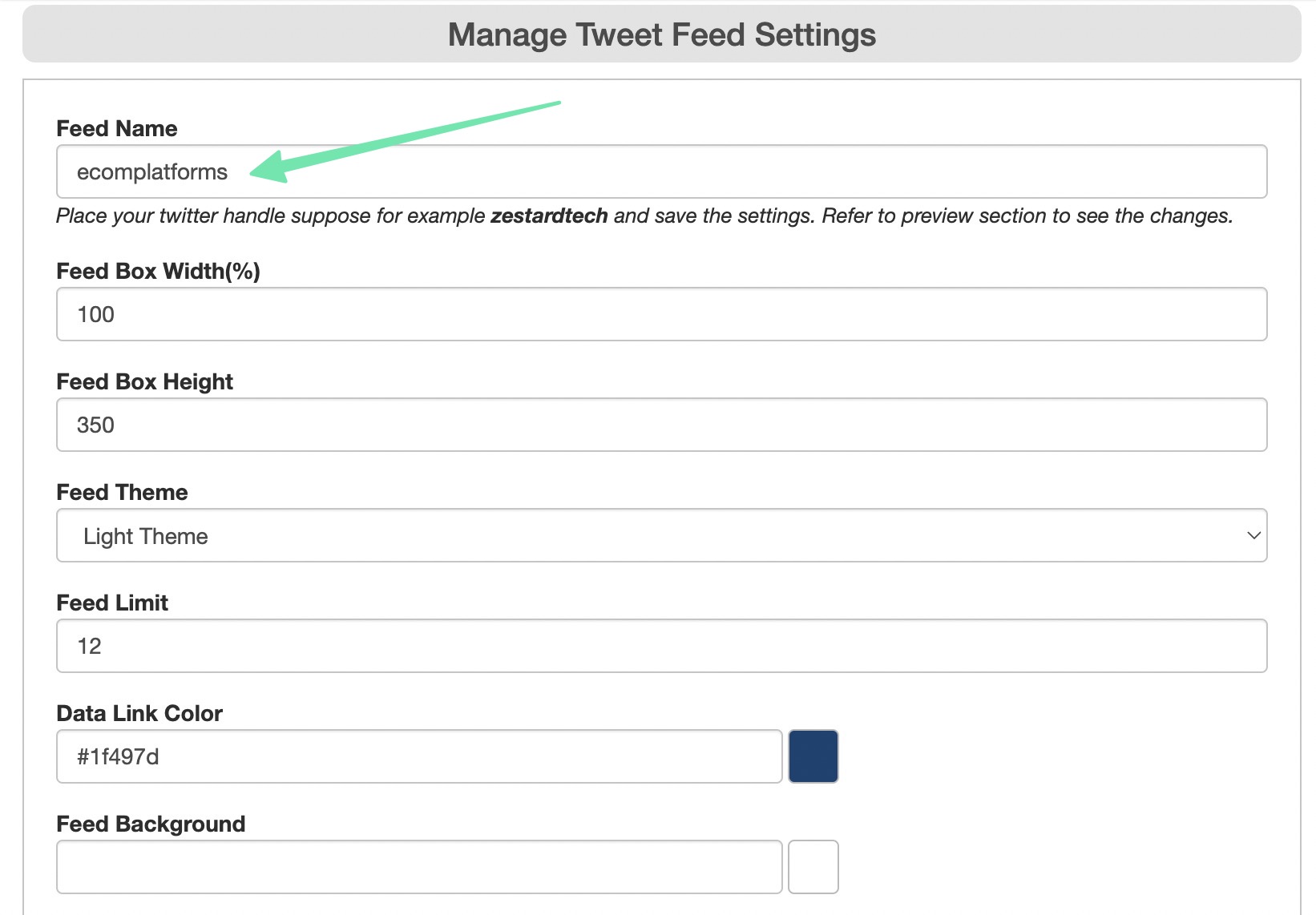
Cette page propose plusieurs champs permettant de personnaliser l'apparence générale et le contenu du flux.
Le champ le plus important à remplir est le Nom du flux; taper ou coller dans le Twitter poignée à partir de laquelle vous voulez tirer. Il est possible d'afficher le flux de n'importe quel public Twitter profil.
Les autres paramètres incluent :
- Largeur de la boîte d'alimentation
- Hauteur de la boîte d'alimentation
- Thème de flux (clair ou foncé)
- Limite de flux (n'affichant qu'un certain nombre de tweets récents)
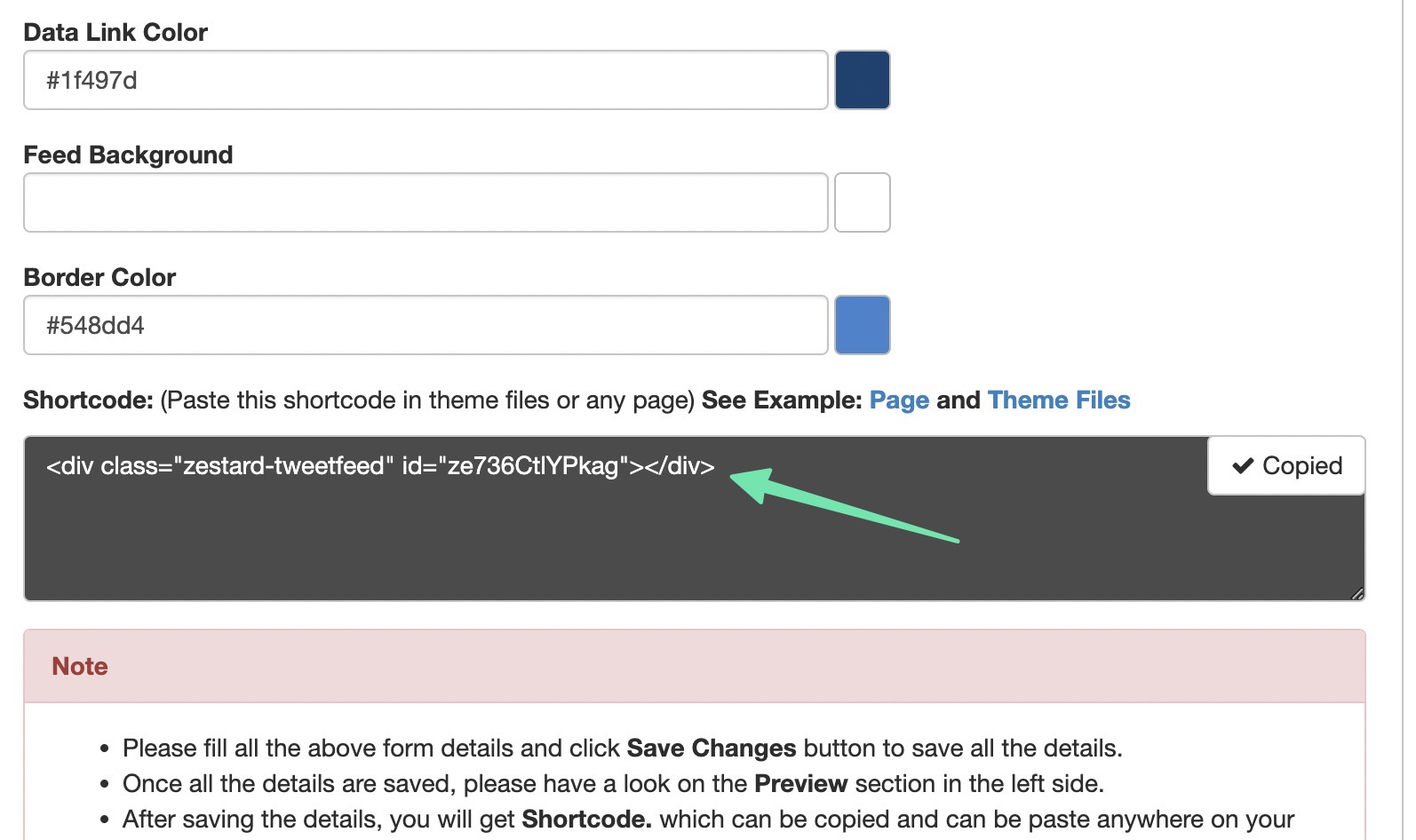
- Couleur du lien de données
- Couleur d'arrière-plan du flux
Une fois que vous avez terminé la personnalisation, assurez-vous de cliquer sur le Enregistrer les modifications bouton pour afficher un aperçu.

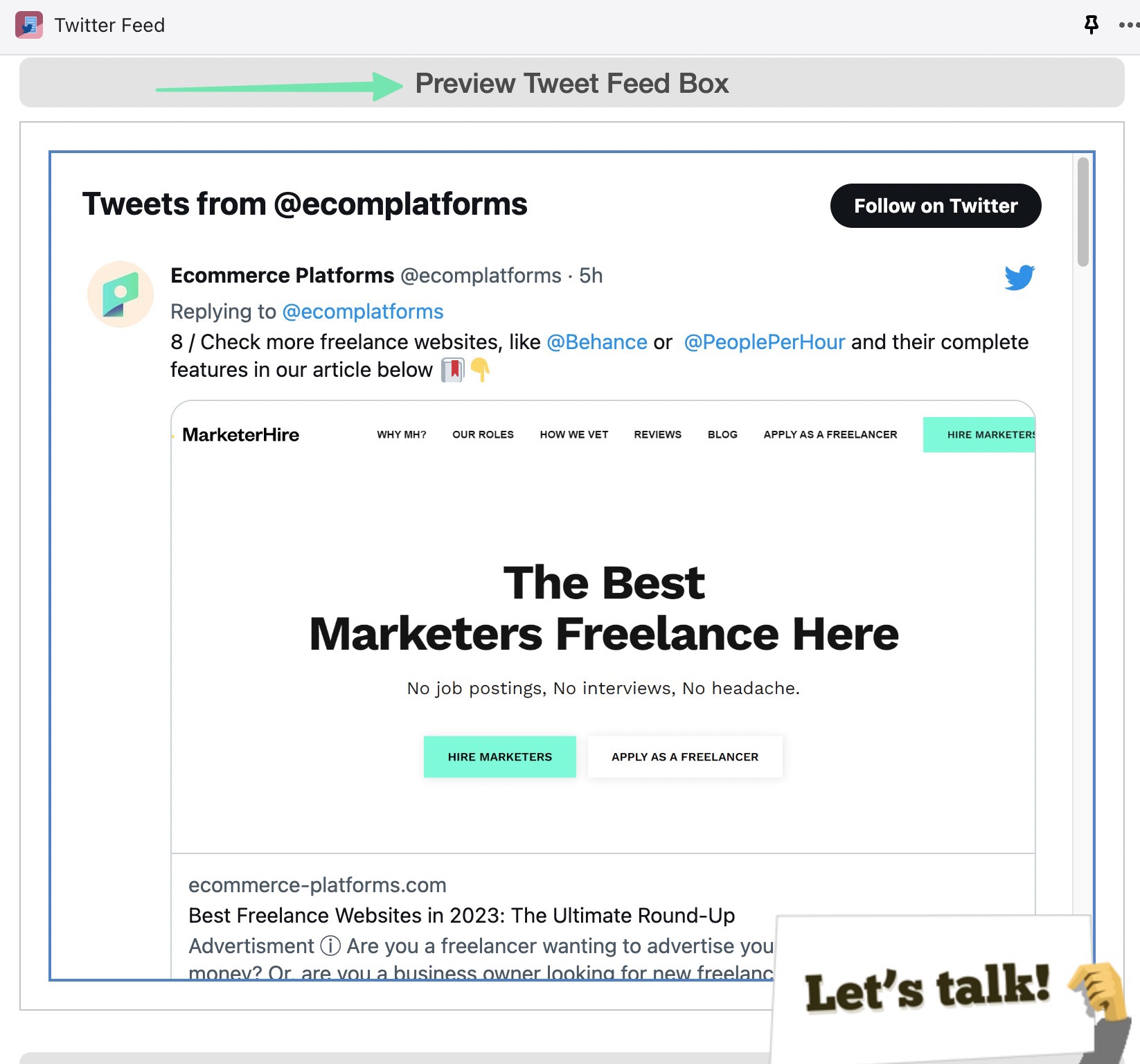
Après avoir cliqué Enregistrer les modifications, l'application génère un aperçu du Twitter alimentation. N'hésitez pas à faire défiler le flux et à revenir en arrière pour ajuster les paramètres en fonction de ce que vous souhaitez réaliser.

Juste au-dessus de l'aperçu, vous verrez que l'application a également généré un shortcode pour le flux. Il s'agit d'un morceau de code unique que vous pouvez coller n'importe où sur votre Shopify site Internet. Cliquez pour Copier le code dans votre presse-papiers.

Le Twitter L'application Feed révèle une fenêtre contextuelle vous permettant de copier facilement le code. Tout ce que vous avez à faire est d'utiliser le raccourci clavier CTRL + C (Command + C pour Mac) pour copier le shortcode dans le presse-papiers de votre ordinateur.

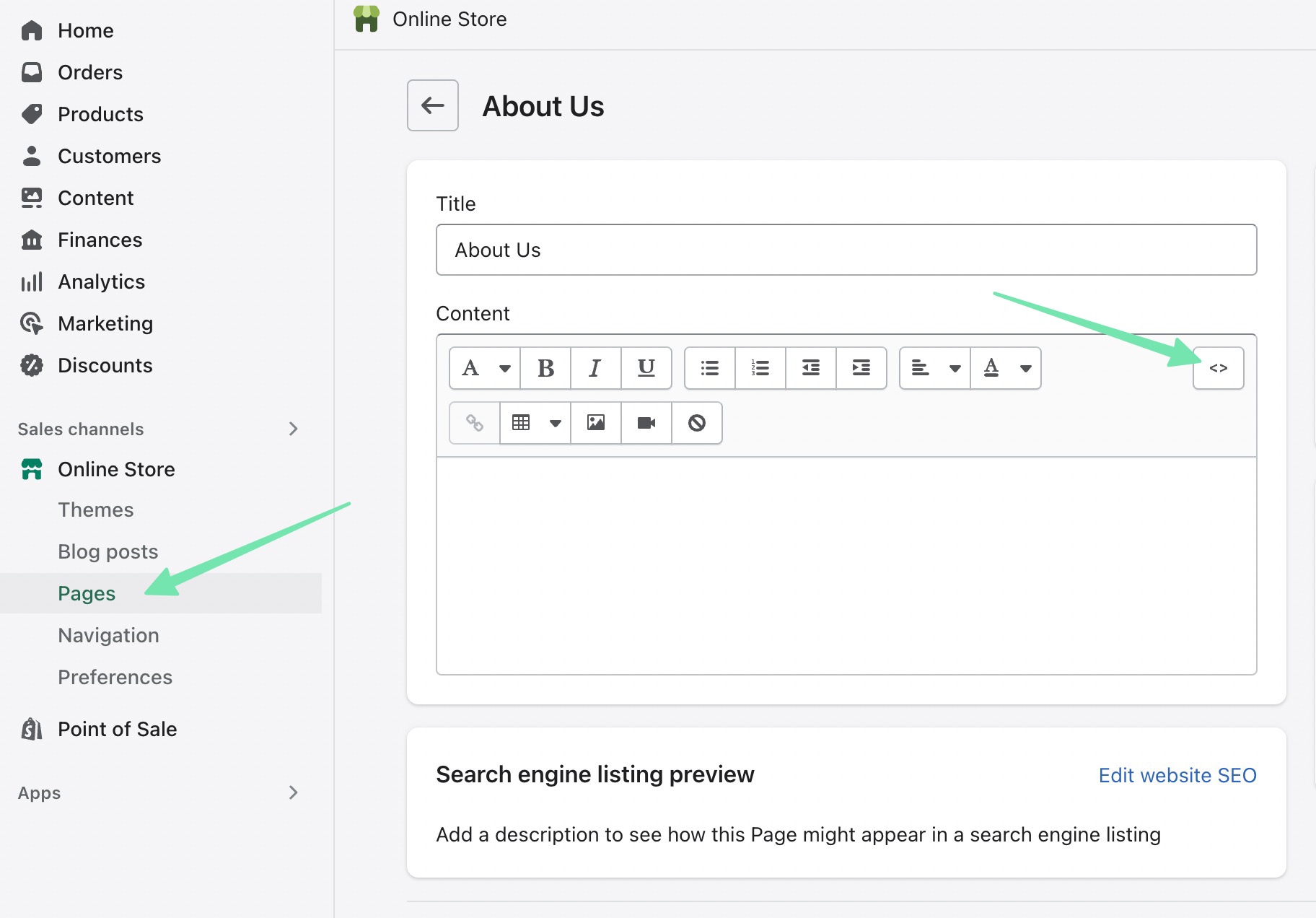
Vous voudrez peut-être placer le Twitter se nourrir d'un Shopify page Web, comme sur vos pages À propos de nous, Contact ou Assistance. Pour cela, rendez-vous sur Boutique en ligne > Pages in Shopify. Ouvrez la nouvelle page pour laquelle vous souhaitez ajouter le flux. Clique le <> (Afficher HTML) bouton pour passer de l'éditeur visuel à l'éditeur de code HTML.

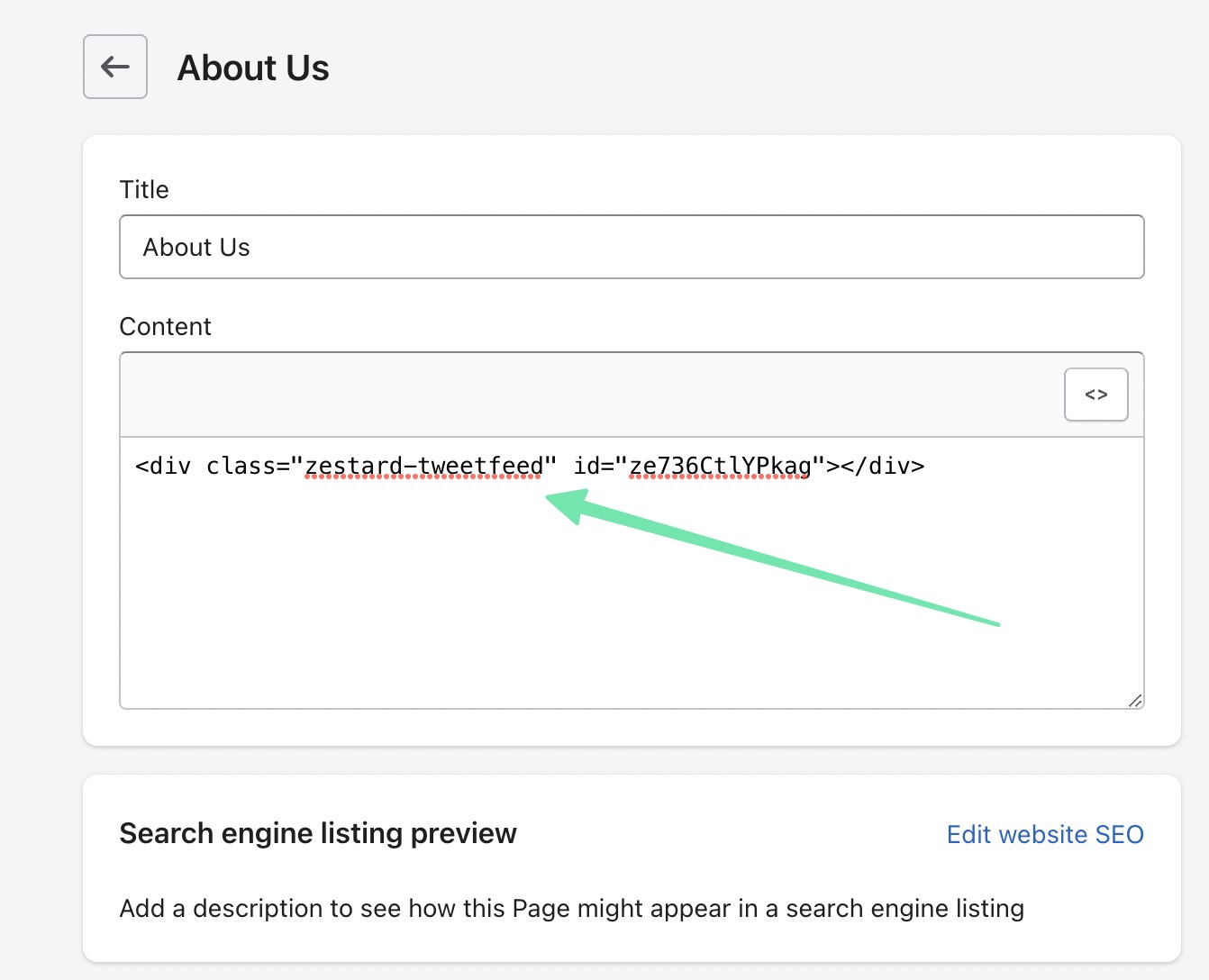
Collez le shortcode précédemment copié dans l'éditeur HTML. S'il y a un autre contenu sur la page, choisissez simplement où vous voulez que le flux aille, et insérez le code là. Assurez-vous d'enregistrer la page.

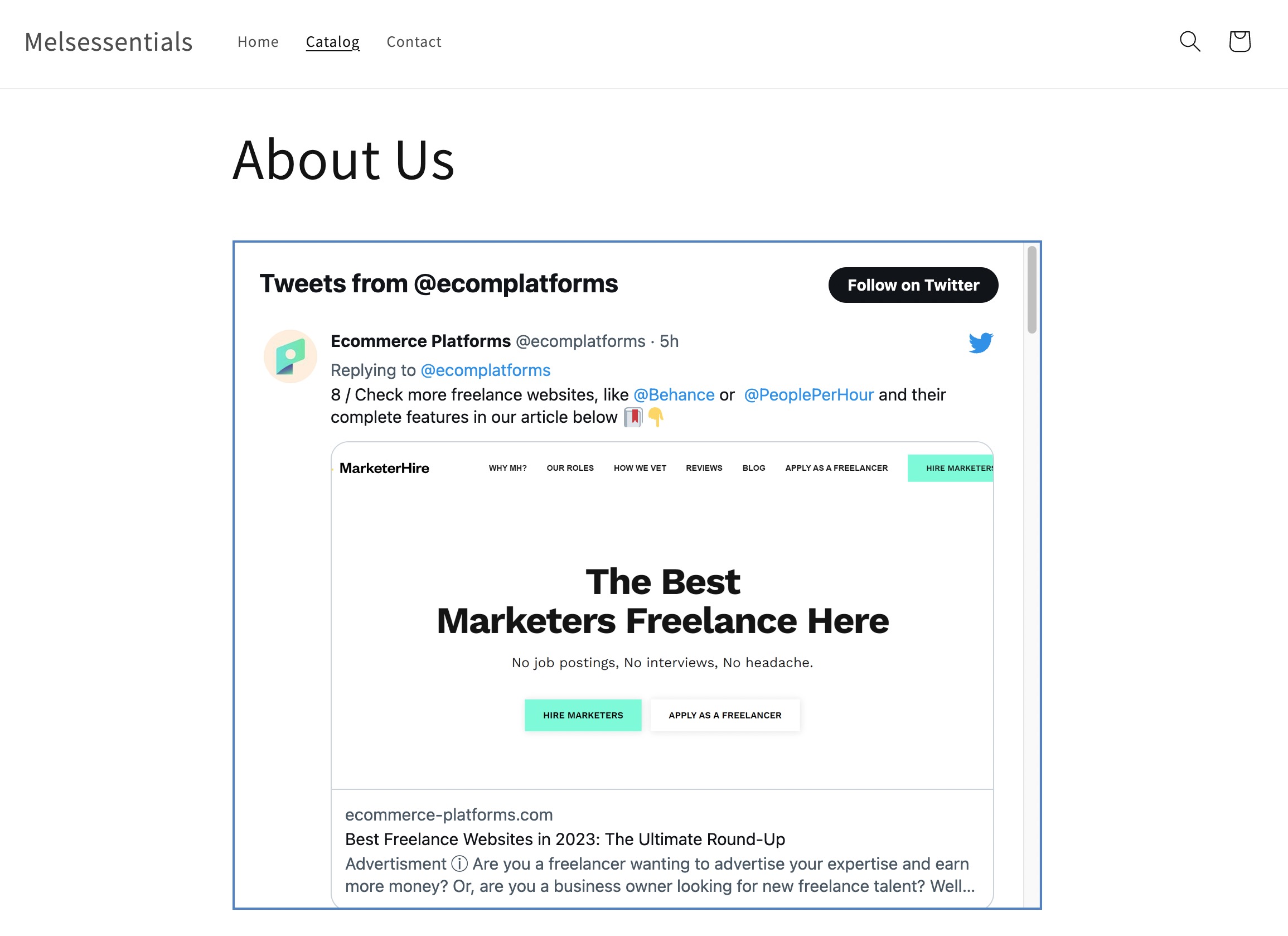
Accédez à l'interface de cette page en prévisualisant ou en accédant à son adresse Web. Vous verrez maintenant le Twitter flux affiché exactement où vous avez inséré le shortcode.

De nombreux propriétaires de boutiques en ligne préfèrent apprendre à ajouter Twitter nourrir un Shopify page d'accueil. Dans ce cas, Shopify fournit un personnalisateur visuel pour la page d'accueil, ce qui facilite encore plus l'insertion du Twitter code court d'alimentation.
Pour cela, rendez-vous sur Boutique en ligne > Thèmes > Personnaliser.
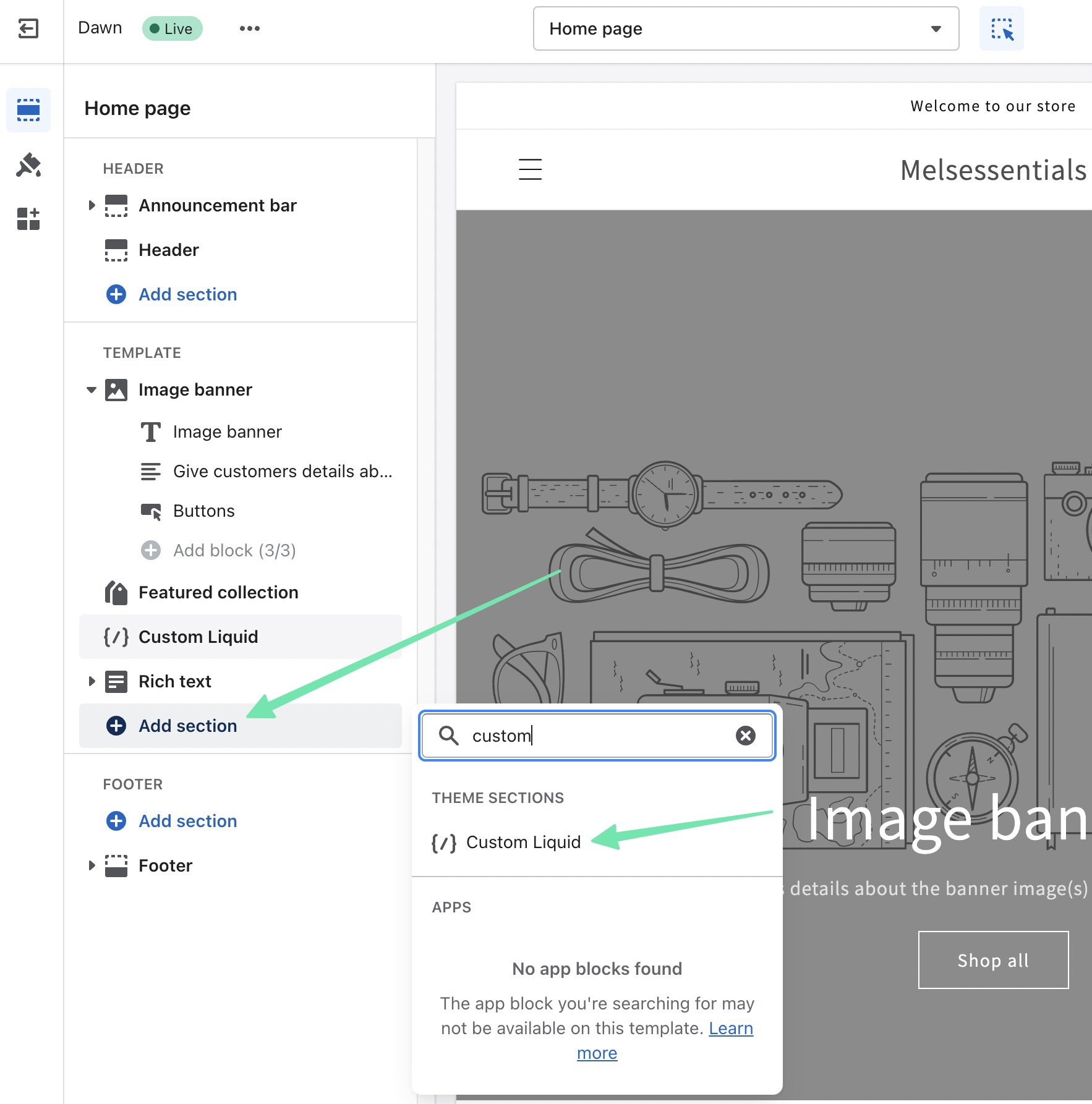
Ensuite, trouvez la zone dans laquelle vous souhaitez placer le Twitter alimentation. Clique le Ajouter une section bouton dans cette zone. Rechercher le Liquide personnalisé section thématique et insérez-la dans Shopify.

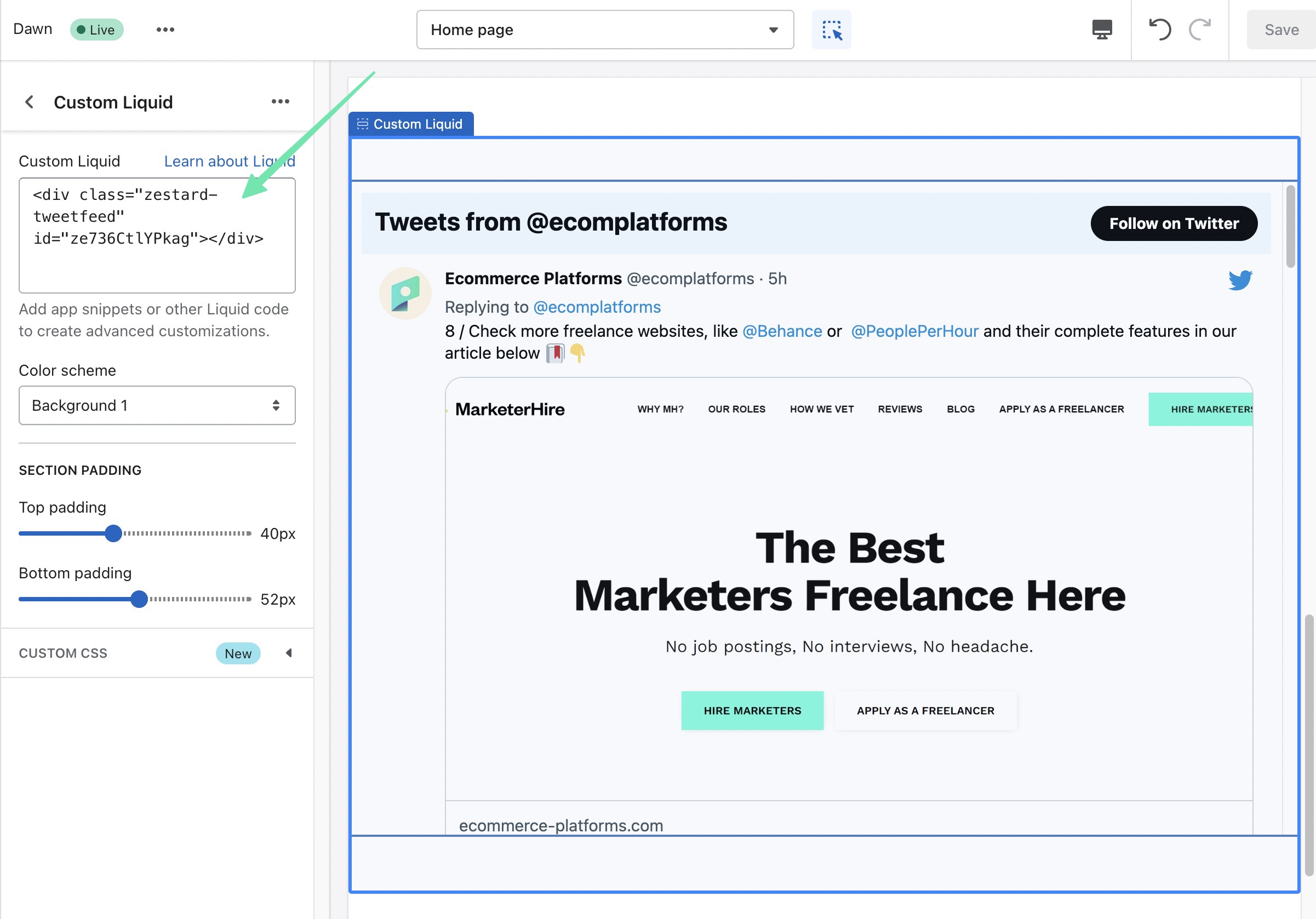
Le Liquide personnalisé section thème présente plusieurs paramètres sur le côté gauche. dont le plus important est le Liquide personnalisé champ. Collez le shortcode précédemment copié depuis le Twitter Application de flux.
Après avoir cliqué Enregistrer, vous verrez le Twitter flux rendu dans le Shopify aperçu de la page d'accueil à droite.
Vous pouvez même personnaliser un peu la section avec des options pour :
- Schéma de couleur
- Remplissage de section
- CSS personnalisé

La dernière façon d'insérer un shortcode à partir du Twitter L'application Feeds consiste à l'ajouter au code source du thème réel. Ceci n'est généralement recommandé que si vous souhaitez Twitter flux pour apparaître globalement dans certaines sections ou pages.
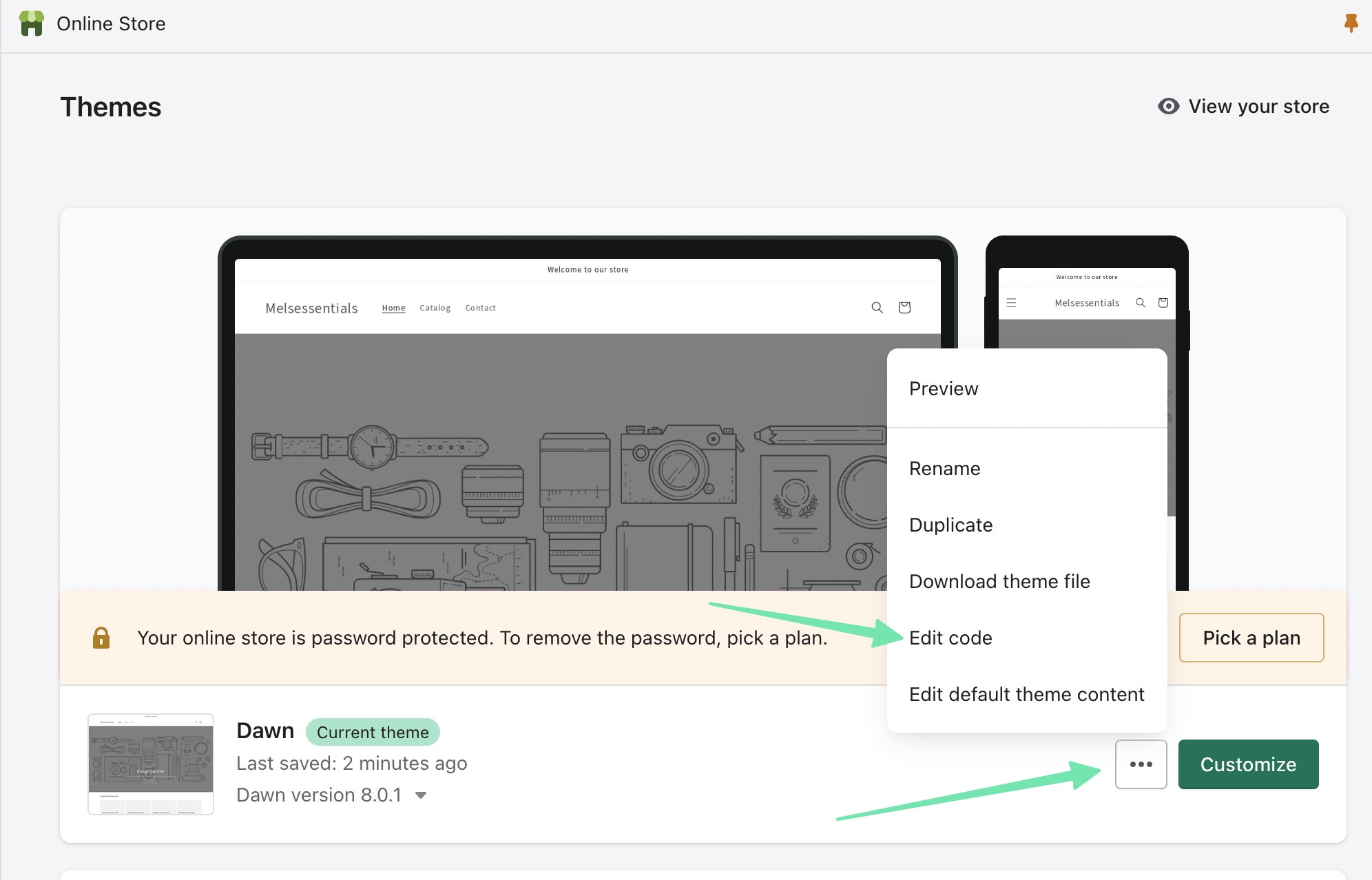
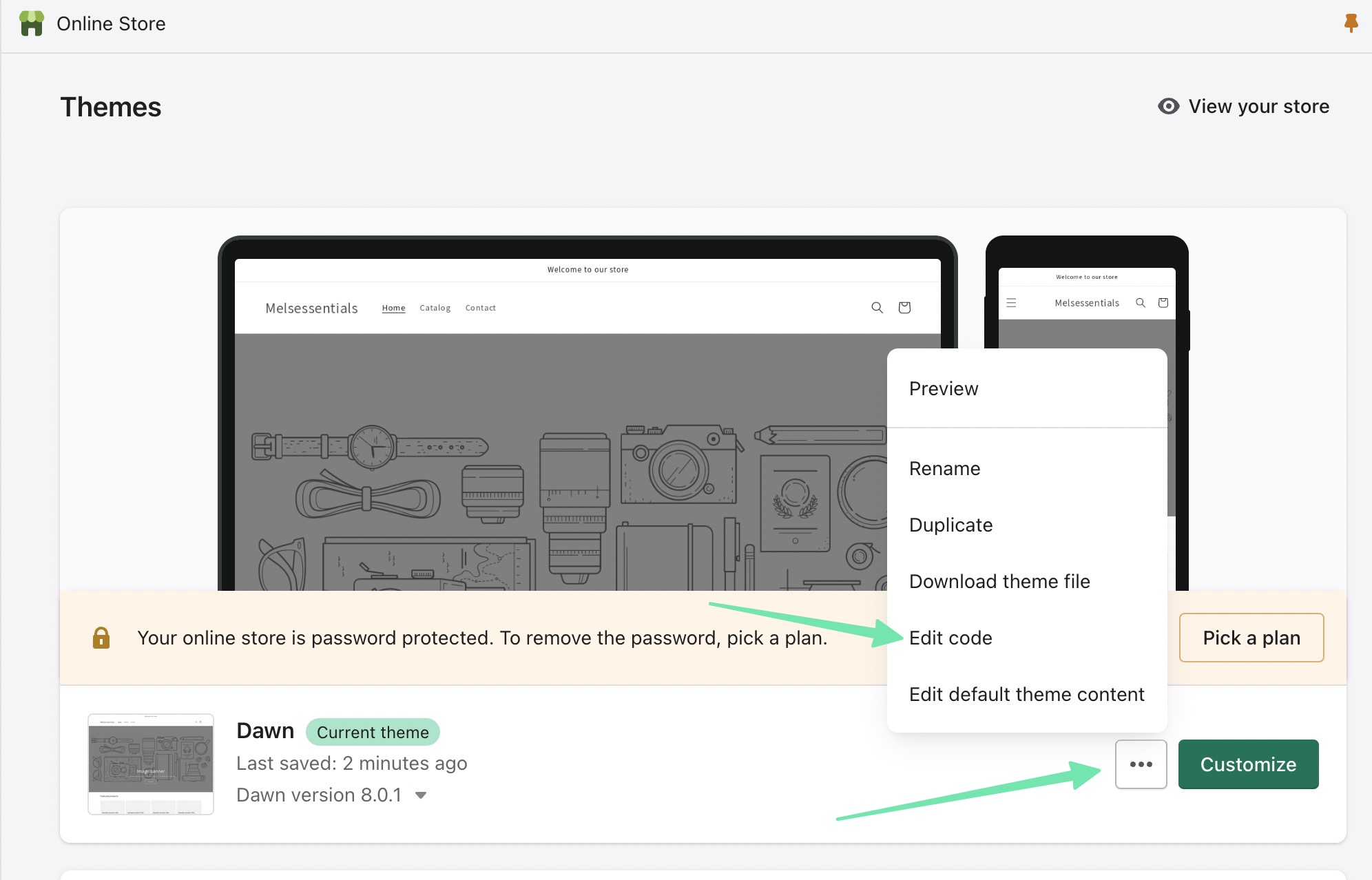
Pour ce faire, allez à Boutique en ligne > Thèmes in Shopify. Clique sur le Ellipse (…) bouton pour révéler plus d'options. Cliquer sur Modifier le code Dans le menu déroulant.

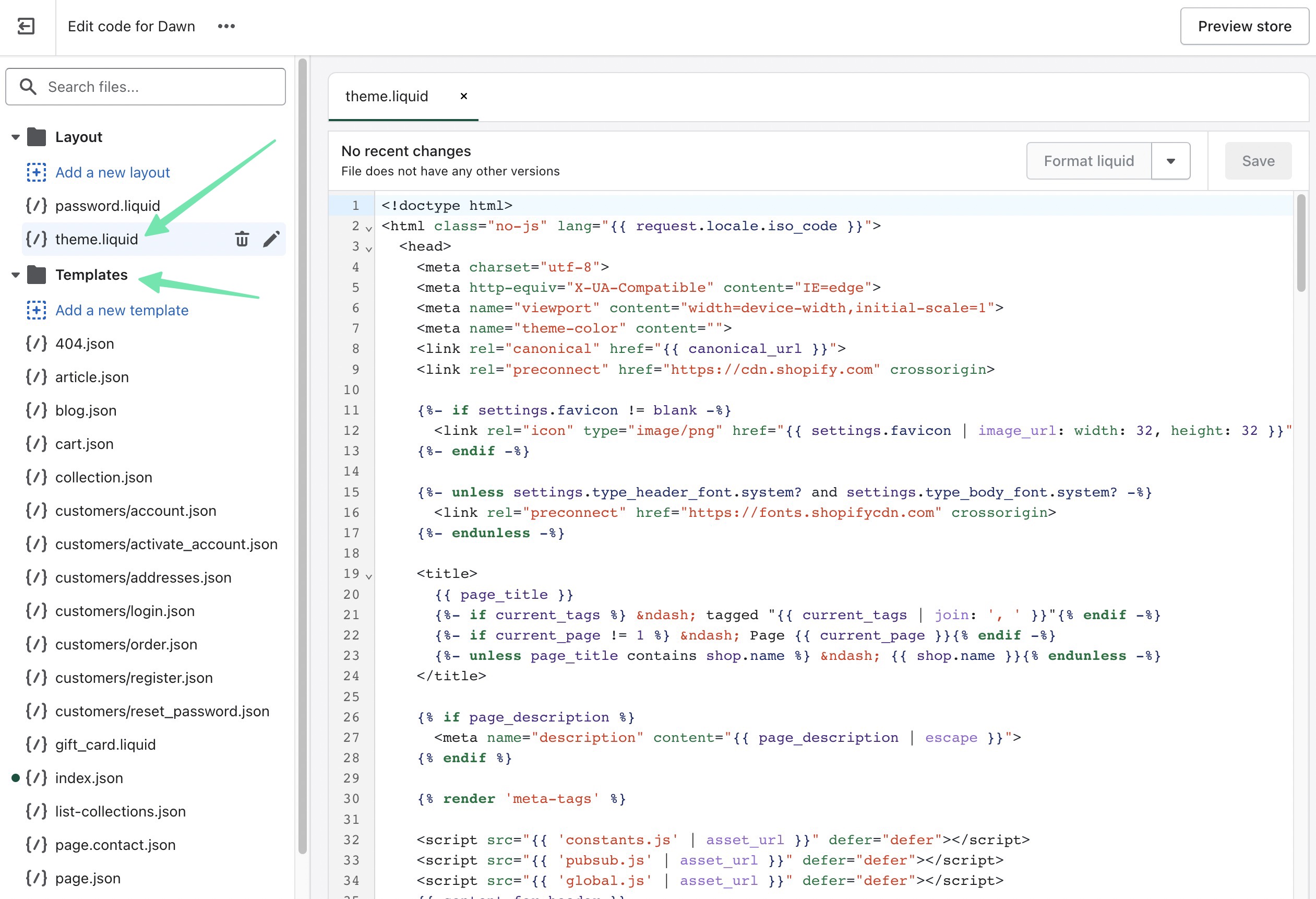
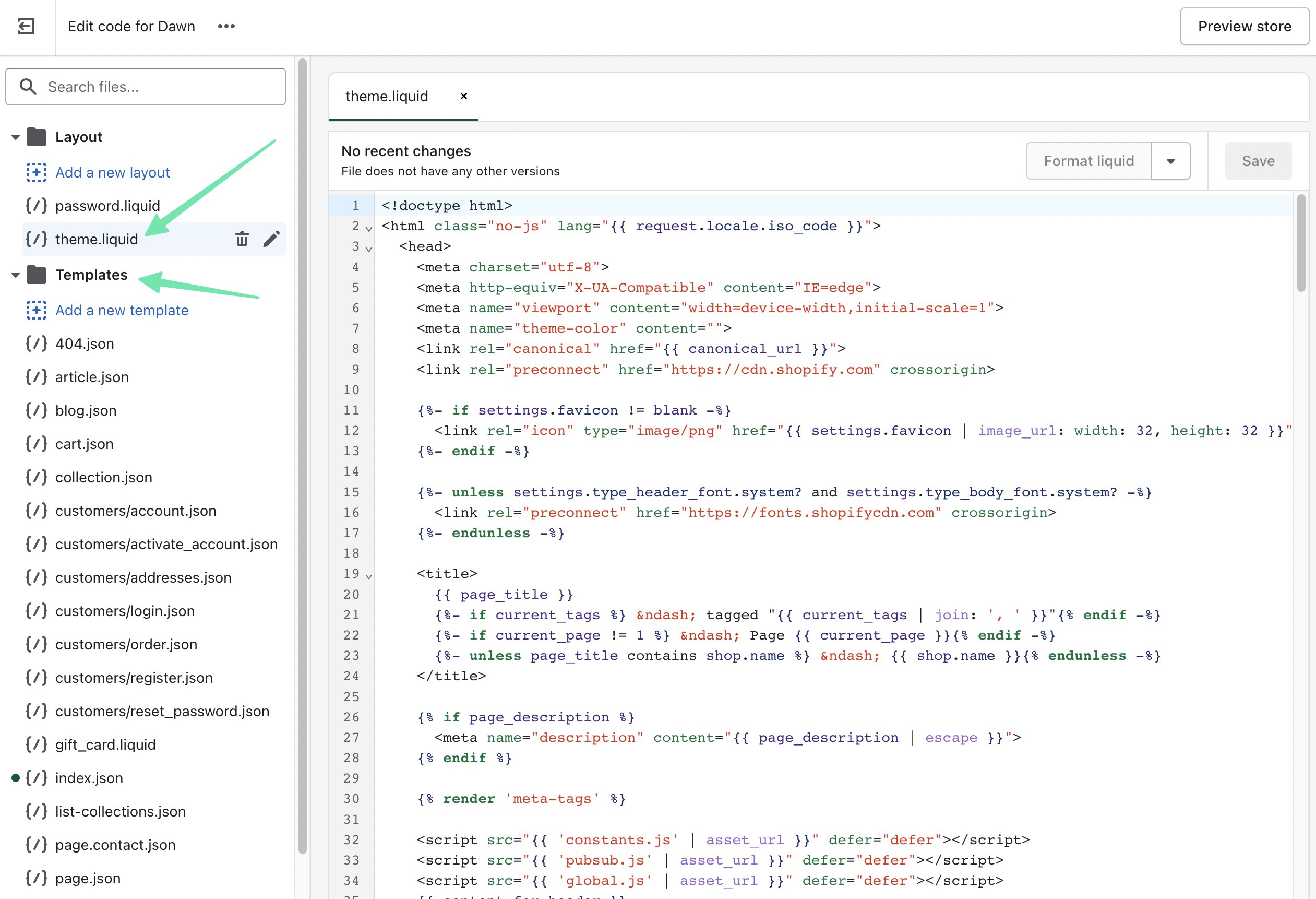
Choisissez le theme.liquid fichier et collez le code où vous voulez dans le codage du thème. Comme alternative, vous pouvez choisir de modifier Gabarits or sections pour plus de contrôle sur l'endroit où Twitter le flux apparaît.

D'autres paramètres que vous pouvez trouver dans le Twitter L'application de flux comprend :
- Options pour intégrer un seul Tweet (ou Retweet)
- Un outil pour générer un Twitter bouton de partage
- Options pour afficher les flux de hashtag
Méthode 2 : Ajouter Twitter Flux vers Shopify avec un intégré Twitter Widget
Twitter offre un moyen de publier n'importe quel calendrier public sur votre site Web. Cela signifie que vous avez la possibilité d'afficher le flux de votre marque ou les publications d'un autre compte.
Pour commencer, allez à Publier.Twitter.com.
Collez ou tapez l'URL du Twitter profil que vous souhaitez afficher en tant que flux sur votre Shopify magasin. Cliquez sur le bouton fléché pour continuer.

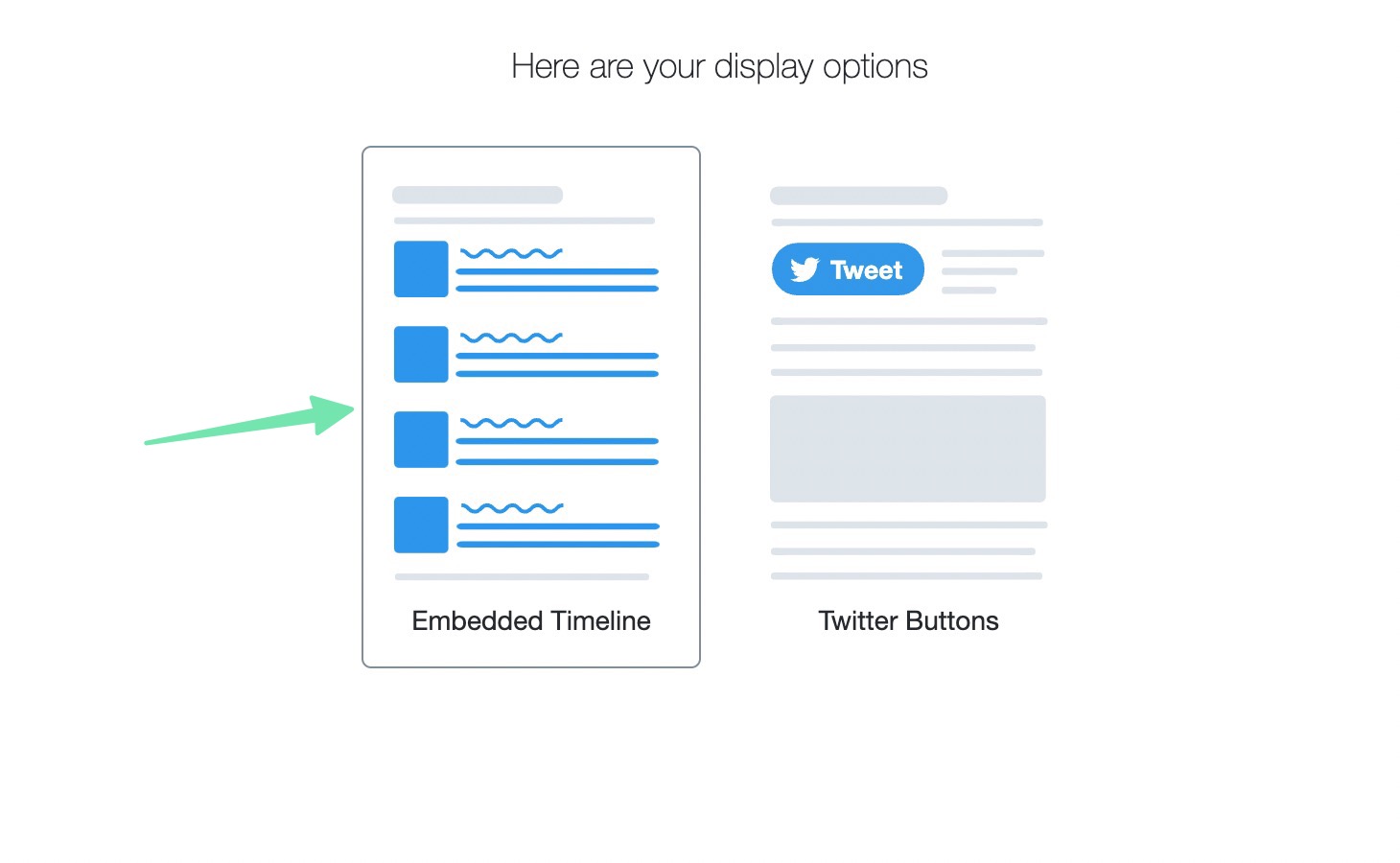
Ici, vous avez deux options:
- Chronologie intégrée
- Twitter Boutons
Le Twitter Boutons sont utiles pour ajouter un bouton Suivre ou Mentionner quelque part sur votre site Web. Mais pour cet article, nous nous concentrons davantage sur l'obtention d'un Twitter flux à apparaître. Alors, sélectionnez le Chronologie intégrée option.

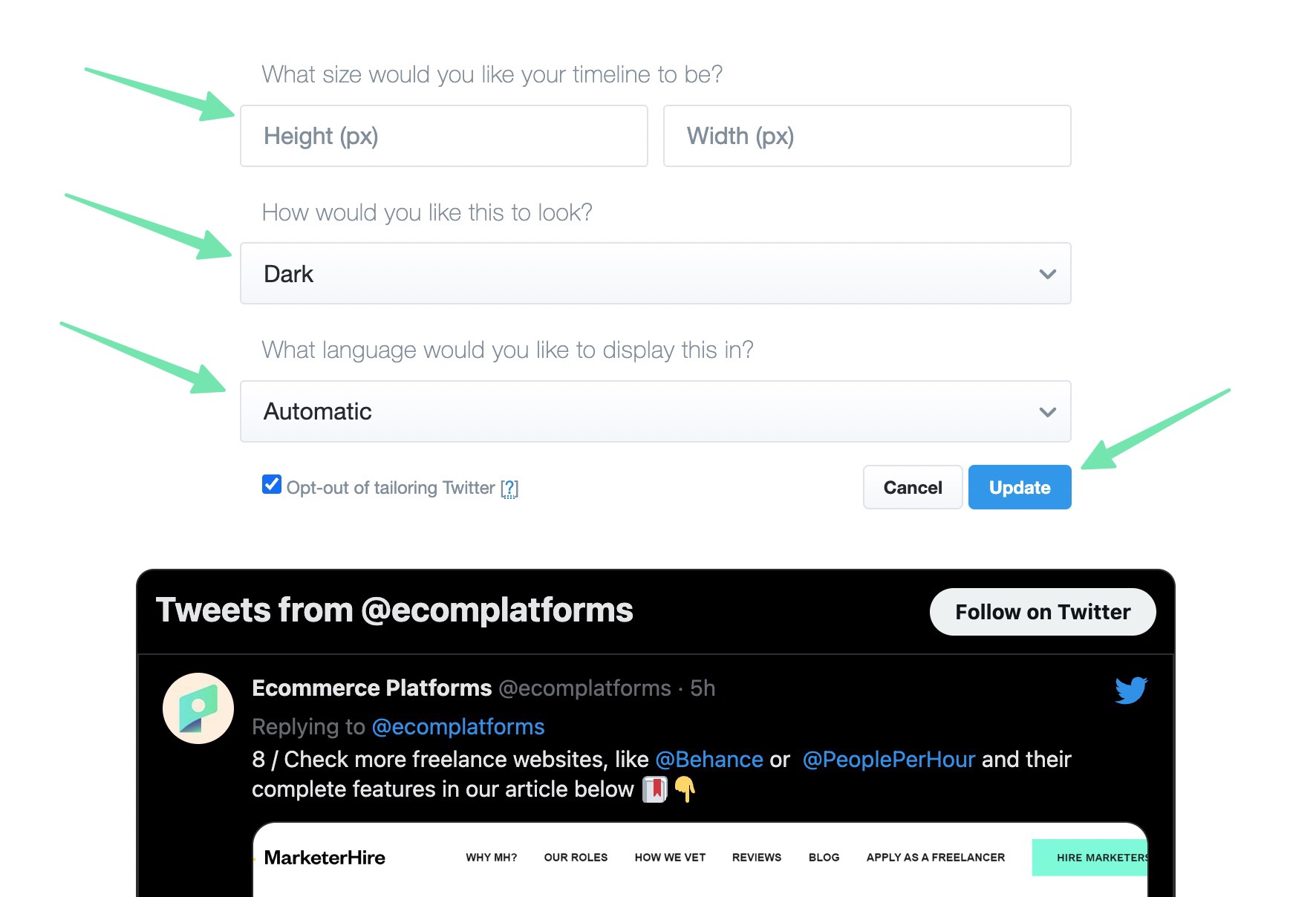
Twitter génère automatiquement le Twitter code du widget de flux. Cependant, nous vous suggérons de cliquer sur le Définir les options de personnalisation lien pour formater entièrement le flux avant de le publier sur votre site Web.

Cela révèle plusieurs paramètres pour modifier l'apparence de votre widget de flux :
- Hauteur
- Largeur
- Look (foncé ou clair)
- Langue (Vous pouvez généralement utiliser Automatique)
Cliquez sur Bouton de mise à jour pour voir vos modifications dans l'aperçu ci-dessous. Comme vous pouvez le voir, notre simple changement de Léger à Sombre déjà rendu dans l'aperçu.

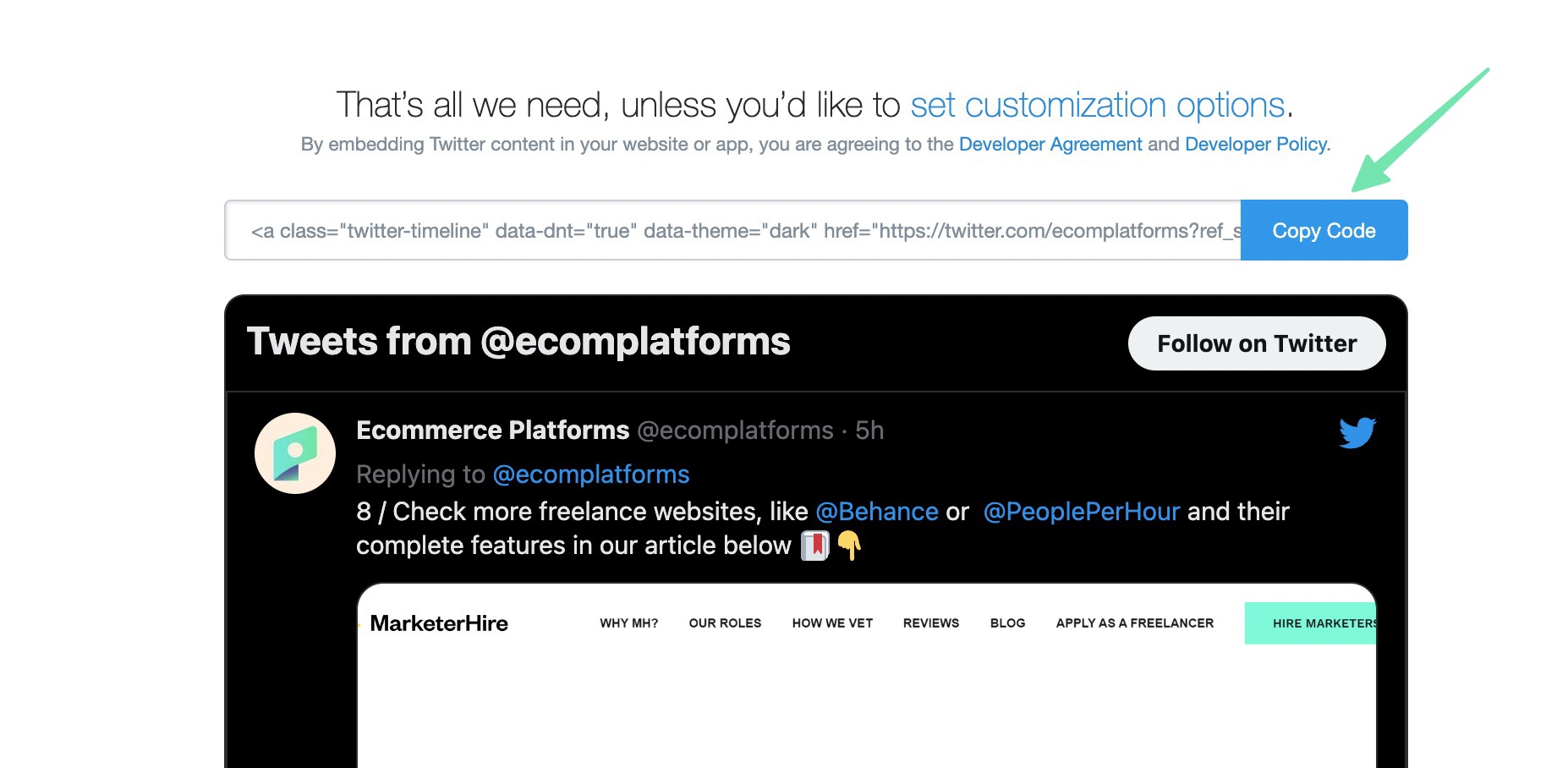
Une fois que vous êtes satisfait de la façon dont votre Twitter flux regarde, cliquez sur le Copier le code pour copier le code du widget dans le presse-papiers de votre ordinateur.

Il est maintenant temps d'apprendre à ajouter le Twitter nourrir votre Shopify site Internet. L'option la plus simple consiste à placer le flux sur votre Shopify page d'accueil, via un Shopify .
Allez dans Boutique en ligne > Thèmes > Personnaliser ouvrir le Shopify personnalisateur visuel. Trouvez la zone de la page d'accueil où vous souhaitez insérer le Twitter alimentation. Cliquez sur l'un des Ajouter une section boutons à révéler Shopifycollection de sections. Faites défiler la liste ou recherchez le Liquide personnalisé section. Cliquez pour l'ajouter à la page.

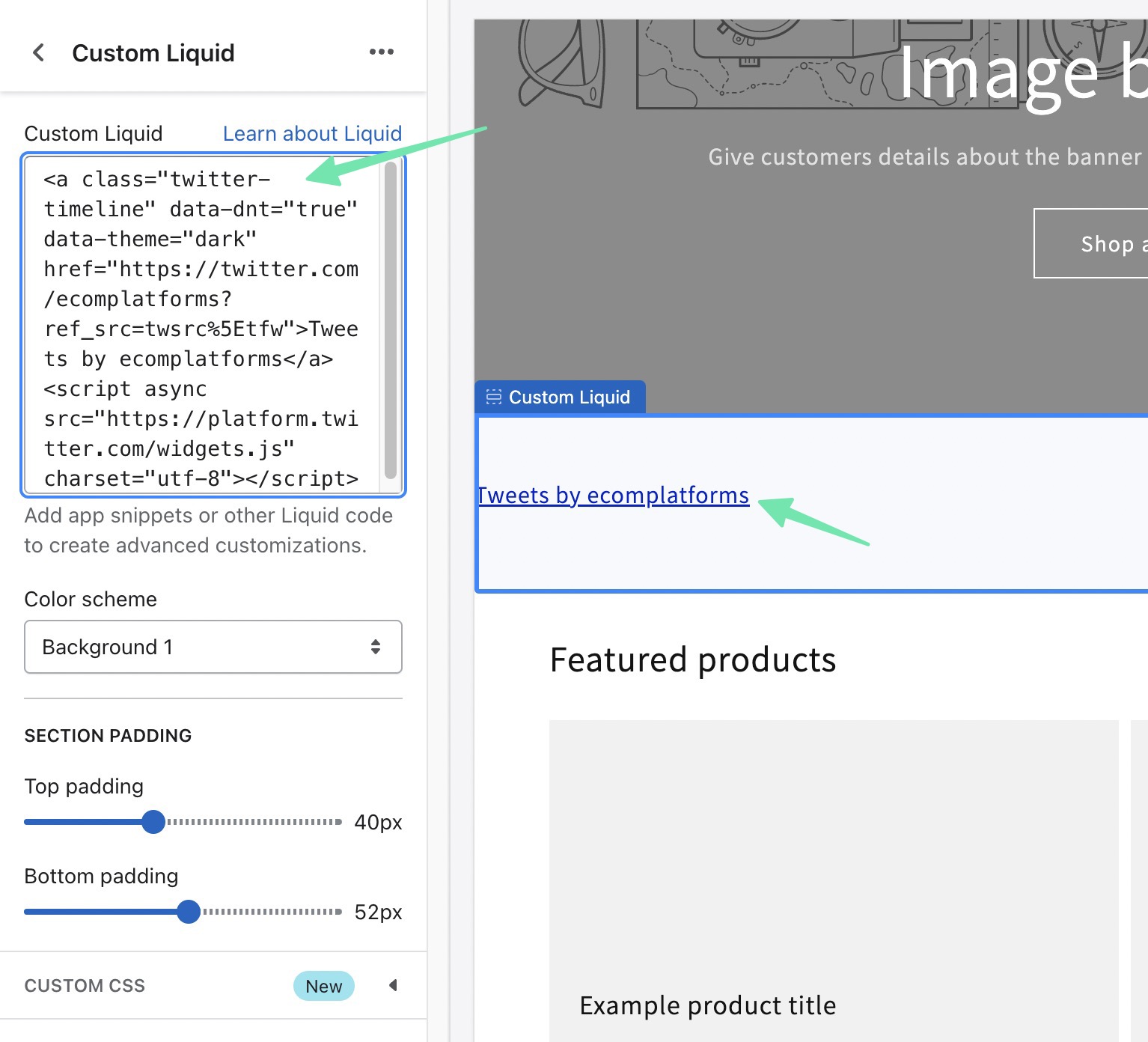
Utilisez l'option Liquide personnalisé champ pour coller le code précédemment copié (depuis le Twitter site Internet). N'hésitez pas à ajuster d'autres paramètres de section comme le Schéma de couleur, Remplissage de section, ou CSS personnalisé.
Vous remarquerez qu'au départ, tout ce qui s'affiche est un lien vers les Tweets de votre Twitter compte.

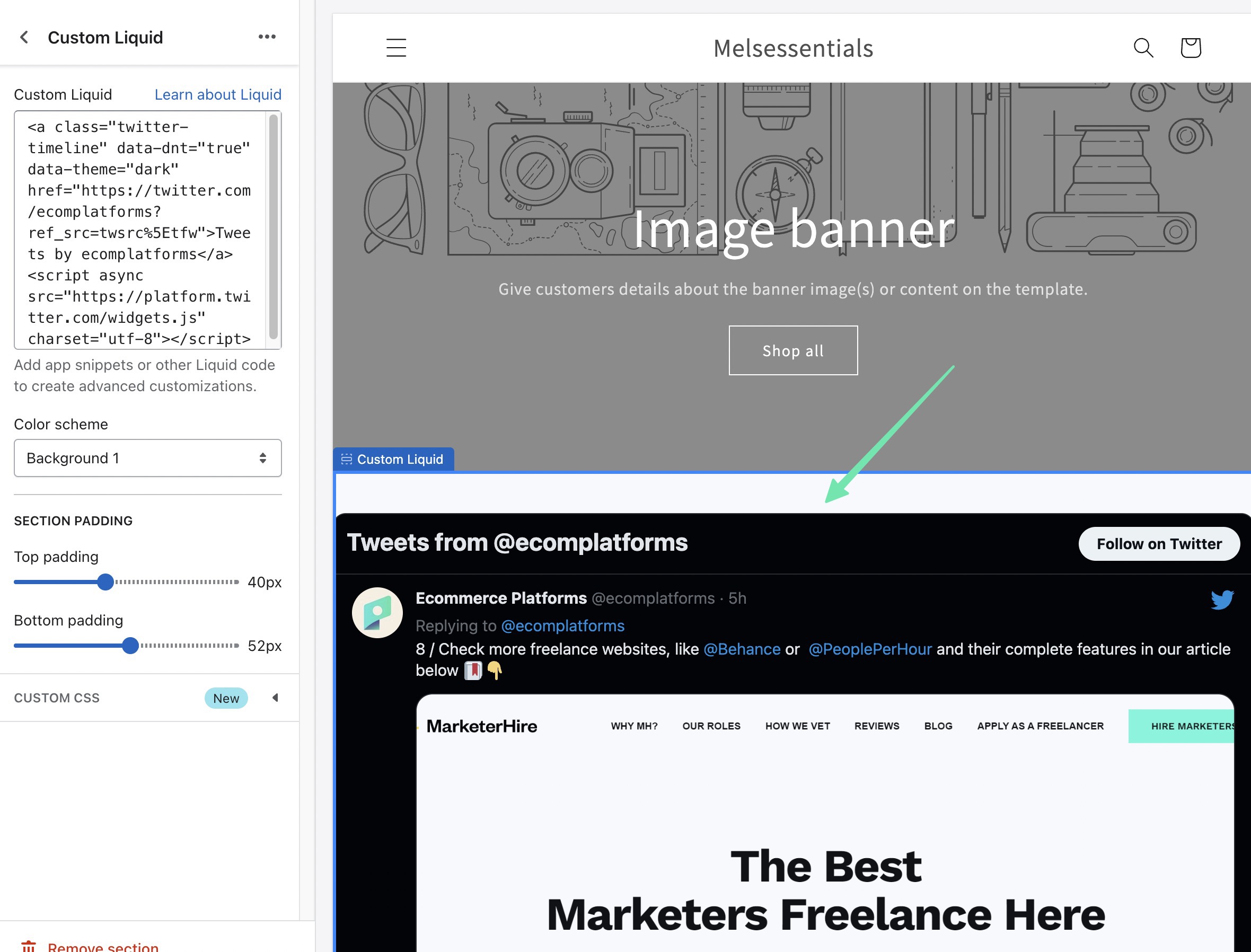
Il vous suffit de cliquer sur le Enregistrer bouton pour Shopify rendre le Twitter flux dans l'aperçu du personnalisateur.

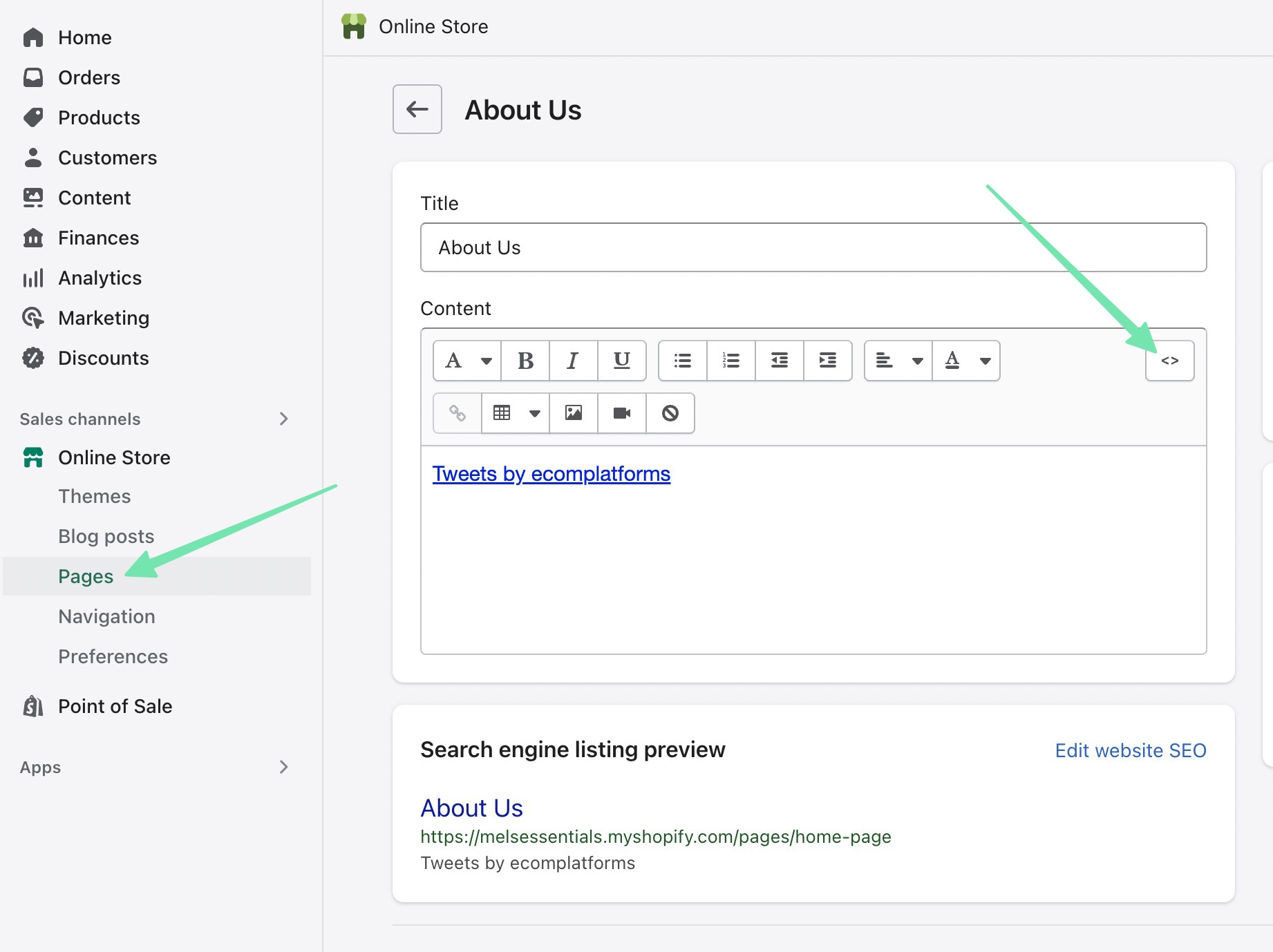
Une façon supplémentaire d'ajouter un Twitter flux via le code intégré consiste à le placer dans une page spécifique dans Shopify. Aller à Boutique en ligne > Pages pour y parvenir. Ouvrez la page dans laquelle vous souhaitez modifier.
Une fois dans l'éditeur de page, cliquez sur le Afficher HTML (<>) bouton. Cela passe de l'éditeur visuel à l'éditeur HTML personnalisé, qui est requis pour ajouter du code.

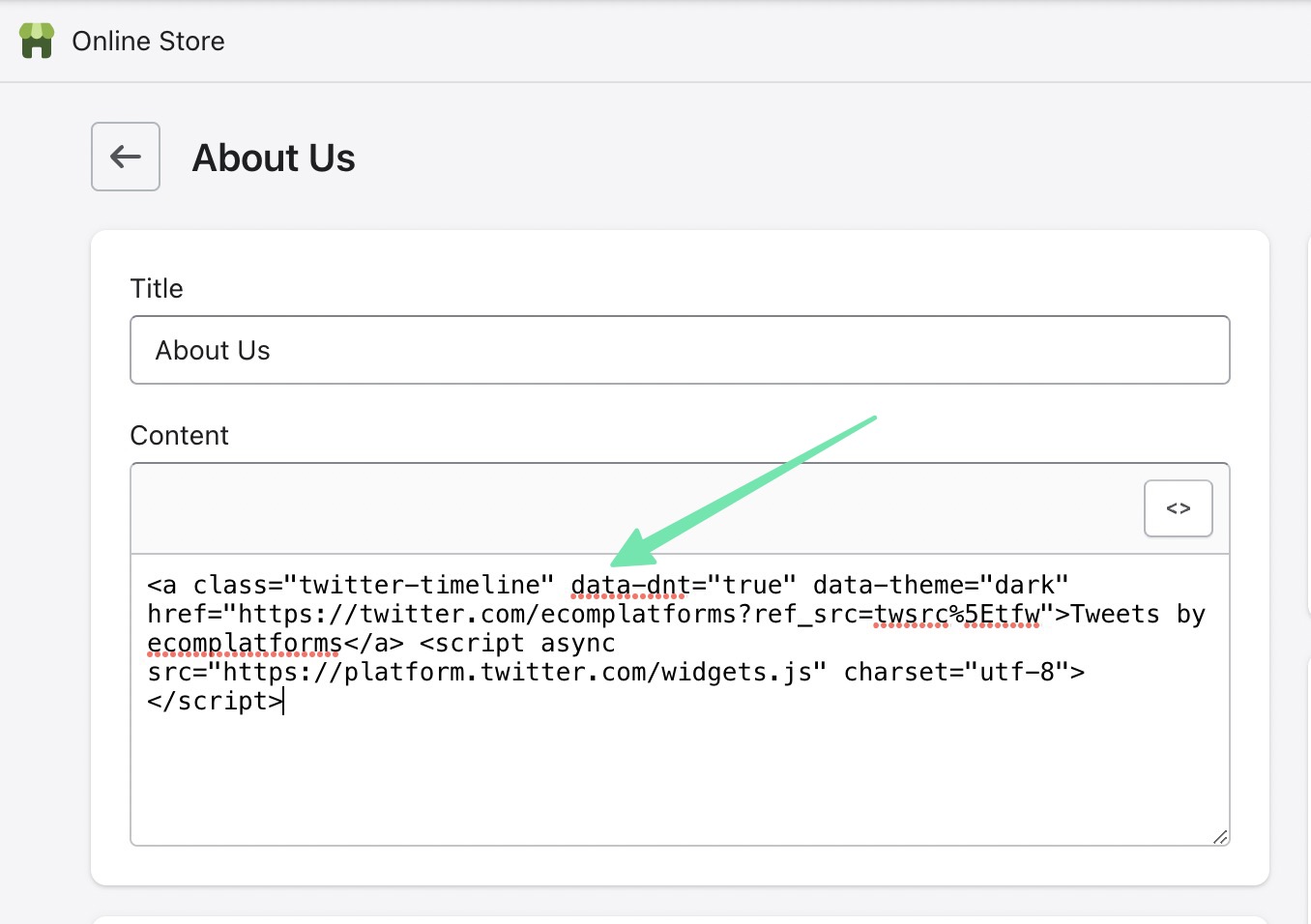
Collez le code que vous avez copié à l'origine Twitter. Clique sur le Enregistrer or Publier bouton pour que les modifications prennent effet.

Prévisualisez la page ou accédez à sa vue frontale. Ici, vous verrez le Twitter flux affiché à côté de tout autre contenu que vous avez pu avoir sur cette page.

La dernière façon d'intégrer un Twitter widget avec le code est en utilisant le Shopify fichiers thématiques. Aller à Boutique en ligne > Thèmes pour commencer. Choisir la Ellipse (…) bouton, puis sélectionnez Modifier le code.

Le theme.liquid Le fichier vous donne un contrôle complet sur le thème que vous avez actuellement installé sur Shopify. Collez le Twitter code de flux où vous souhaitez que le flux apparaisse dans le thème. Sinon, il est possible d'utiliser Modèle et Blog fichiers au cas où vous préféreriez Twitter le flux n'apparaissent que dans certaines parties de votre site Web, comme dans la barre latérale.

Voilà comment ajouter un Twitter Nourrir un Shopify Site Internet!
Vous avez peut-être remarqué que l'utilisation d'un Shopify appli crée toujours un shortcode que vous pouvez placer n'importe où sur votre site Web. Cela peut vous amener à vous demander : "à quoi bon utiliser une application ?" Il y a trois raisons :
- L'utilisation d'une application signifie que tout votre travail est contenu dans un seul tableau de bord : Shopify.
- Il y a beaucoup plus de paramètres de personnalisation disponibles dans Twitter Alimentez les applications par rapport à ce qui est proposé via le Twitter widget intégrable.
- Un shortcode est au moins un peu moins intimidant que le code fourni par Twitter.
Et c'est tout ce qu'il y a à faire ! Nous espérons que notre guide complet sur la façon d'ajouter Twitter nourrir Shopify vous a aidé à déterminer si un plugin ou le widget de code convient à votre boutique en ligne. Nous vous encourageons à rechercher d'autres applications pour intégrer des flux de médias sociaux alternatifs, comme un flux Instagram, ou même pour montrer quelque chose comme une preuve sociale ou des vidéos TikTok. Faites-nous savoir dans les commentaires si vous avez des questions!




Commentaires Réponses 0