Je serai franc Les tests A / B sur les sites Web de commerce électronique sont surchargés.
Contrairement à la plupart des «CRO», changer les couleurs et peaufiner les polices ne vous apportera que des améliorations très marginales dans les conversions et les taux de clics. Il faut beaucoup d'essais et d'erreurs pour comprendre ce qui crée une expérience positive pour les utilisateurs sur les sites Web de commerce électronique.
Il faut encore plus d'efforts pour identifier les éléments standard sur les sites de commerce électronique et déterminer comment ils peuvent être testés A / B pour essayer d'améliorer les conversions.
Vous êtes dans un festin aujourd'hui.
J'ai fait tout le travail pour vous. Je vais vous montrer des idées de test A / B 5 eCommerce qui ont le plus de potentiel pour augmenter vos taux de conversion, et donc vos revenus.
À la fin de ce post, vous aurez une bonne idée de ce qu'il faut tester A / B sur les sites de commerce électronique, comment le faire, et peut-être même suffisamment d'idées pour offrir cela en tant que service à vos clients de commerce électronique!
Comprendre les points de douleur
Vous êtes-vous déjà demandé pourquoi les tests A / B sont si importants pour les sites de commerce électronique? C'est parce que les éléments du site ont un impact direct sur les ventes qui se traduisent par des revenus réels, contrairement à la publicité. inscriptions à la newsletter ou pages vues.
L’objectif le plus important des sites de commerce électronique de tests A / B est d’identifier points douloureux. Les Points de Douleur sont simplement des éléments de l'entonnoir de vente qui découragent les visiteurs ou offrent une expérience d'achat médiocre.
Quelques exemples peuvent être l'interface utilisateur confuse, trop de CTA et même des pages de chargement lentes. Tout au long de cet article, nous parlerons de la manière dont vous pouvez identifier les points sensibles qui entraînent la perte de visiteurs et d'utilisateurs lors des tests A / B, puis nous travaillons à les résoudre.
Tout d'abord, examinons le moyen le plus simple, gratuit et simpliste de trouver des points sensibles dans votre magasin. J'espère que vous avez entendu parler de Google Analytics ???? C'est gratuit, facile à configurer et l'une des plates-formes d'analyse les plus robustes. Si vous avez déjà configuré Google Analytics sur votre boutique, ignorez la configuration ci-dessous.
Configurer Google Analytics sur votre boutique
C'est assez simple, mais si vous êtes un débutant, cela devrait vous aider à tout configurer en quelques minutes.
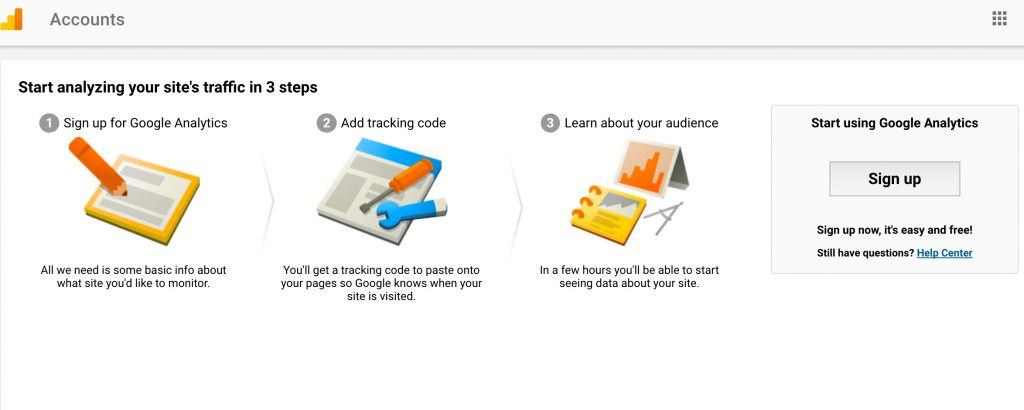
Allez dans https://www.google.com/analytics/web/#home et inscrivez-vous pour un compte Google Analytics. C'est assez simple si vous avez déjà un compte Gmail.
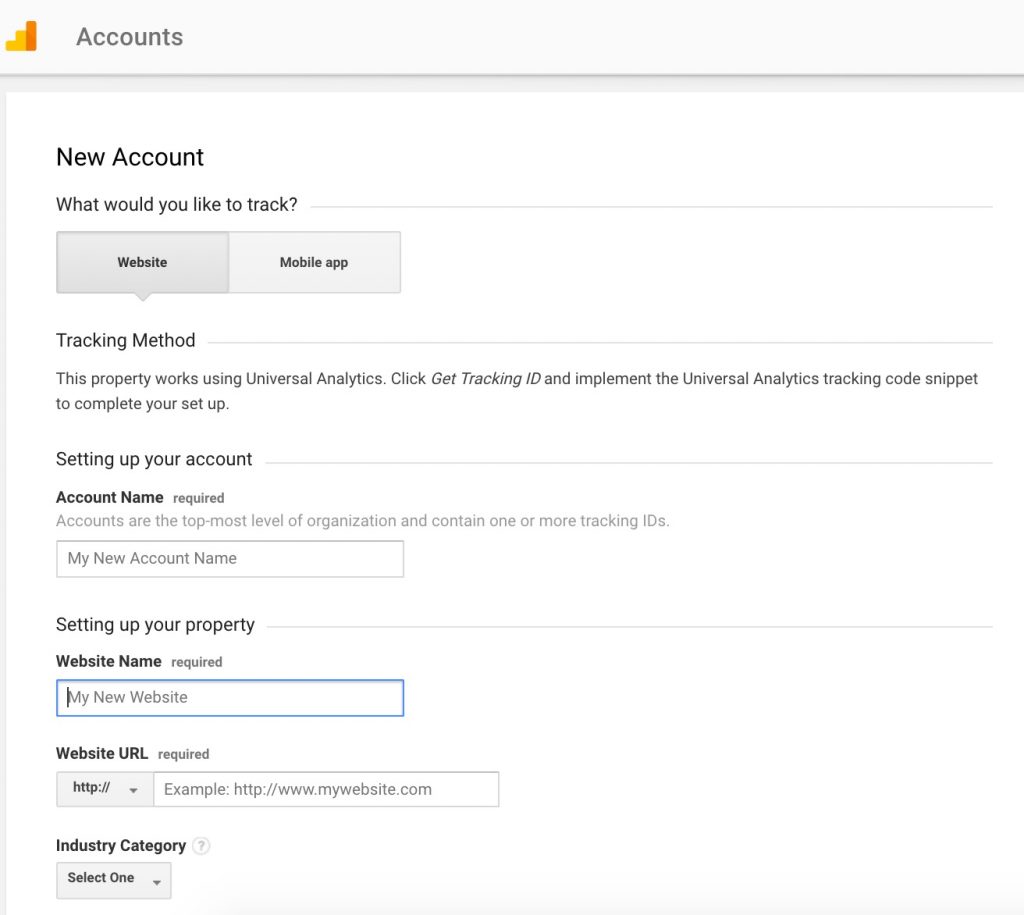
 Lorsque vous cliquez Inscrivez-vous , vous serez invité à remplir un formulaire qui ressemble à ceci:
Lorsque vous cliquez Inscrivez-vous , vous serez invité à remplir un formulaire qui ressemble à ceci: Nous configurons le compte pour notre site Web, alors choisissez Site Internet. Ensuite, entrez simplement Nom du compte et Nom du site Web de votre choix.
Nous configurons le compte pour notre site Web, alors choisissez Site Internet. Ensuite, entrez simplement Nom du compte et Nom du site Web de votre choix.
Saisissez ensuite l'URL du site Web au format correct. Sachez que vous pouvez avoir tout un tas de comptes dans un seul compte Analytics.
Il suffit de choisir lequel vous souhaitez ajouter votre propriété (la propriété Analytics de votre boutique), et cliquez sur Créer une nouvelle propriété
Choisissez un créneau approprié dans le menu déroulant pour Industrie, Et pour Reporting Time Zone, choisissez simplement votre propre fuseau horaire. Cliquez ensuite sur «Get Tracking ID». Copiez le code dans la case ci-dessous Suivi du site.
Maintenant, vous devez ajouter ce code à toutes les pages de votre site que vous souhaitez suivre. C'est toujours une bonne idée de déléguer cela à votre concepteur ou développeur.
Mais c'est simple si vous utilisez WordPress (avec WooCommerce), Shopify or Magento. Tous ces CMS ont des fichiers de modèle de page dans lesquels vous ajoutez ce code.
Veillez simplement à ajouter le code dans la zone d'en-tête afin que le code de suivi ou le pixel de Google Analytics se déclenche dès que la page est chargée. Juste pour que vous le sachiez, vous aurez besoin de quelques mois de données après avoir tout configuré pour continuer. Il n'y a pas moyen de contourner cela.
Juste pour que vous le sachiez, vous aurez besoin de quelques mois de données après avoir tout configuré pour continuer. Il n'y a pas moyen de contourner cela.
Tout type de test nécessite une hypothèse ou une théorie:
L'hypothèse du test e-commerce A / B
En termes simples, il s'agit du processus étape par étape que nous utilisons pour tous les processus de test A / B. Et c'est assez simple:
- Les statistiques ou les données impliquent quelque chose
- Nous prédisons que ce changement entraînera cet effet désiré
- Nous identifions quels indicateurs ou indicateurs de performance pour mesurer l'efficacité du changement ou la validité de la prédiction
Les statistiques ou les données pour l'implication
Je serai franc Je n'aime pas réinventer la roue. Il y a des tonnes de statistiques, de données et de suppositions éprouvées sur les changements qui affectent les conversions.
Par exemple, le taux d'abandon moyen du panier d'achat est un 65.23% énorme. Et ce sont les personnes qui viennent sur votre site Web, qui ajoutent un produit à leur panier et qui n'achètent pas.
Et données, montre que 44% de tels cas surviennent en raison des coûts d'expédition élevés. Maintenant, c'est la statistique ou les données que nous avons.
Nous pouvons également le confirmer à partir de nos données Google Analytics.
Pour les besoins de cet exemple, jetons un coup d’œil à l’analyse du véritable magasin de marchandises Google, auquel Google a donné accès publique.
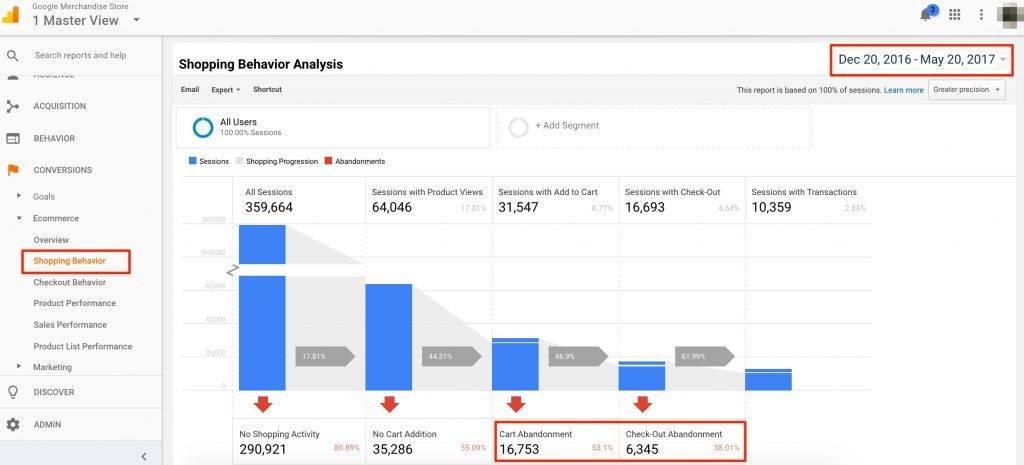
Une fois que vous avez accès au compte (instructions sur le lien ci-dessus), allez à Comportement d'achat in Conversions
Et définir la date pour autant de mois que vous le pouvez (je préfère six).

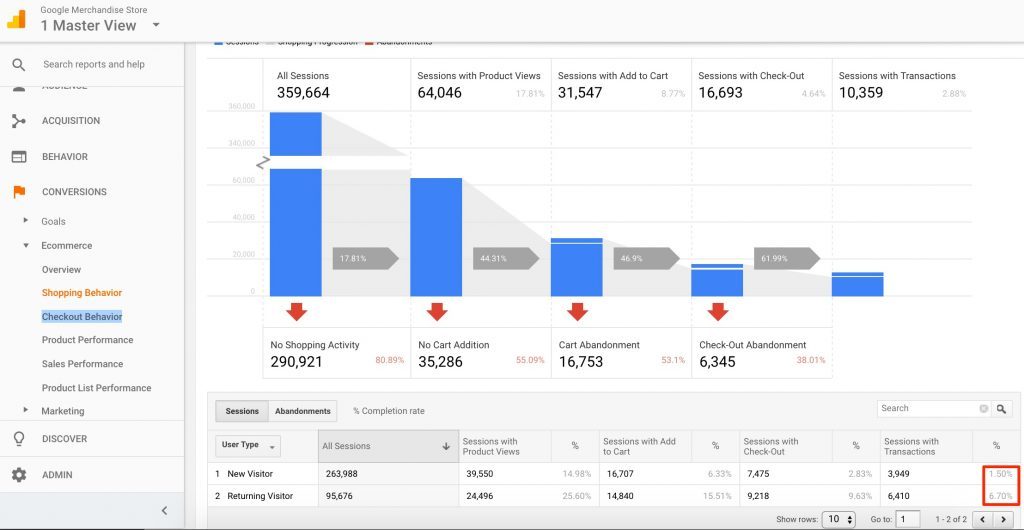
Comme vous pouvez le constater, une session 16,753 énorme se termine par un abandon de panier et les sessions 6,345 se terminent par un abandon de paiement.
Nous venons d'identifier un point sensible ici. Notez que les statistiques ou les données ne concernent pas uniquement les points sensibles de votre site Web, mais peuvent également concerner des fonctionnalités qui améliorent l'expérience utilisateur, comme l'ajout de confiance ou l'attribution de badges (les montres Express ont tiré parti de cette technique pour augmenter leurs ventes par 58.29%), ou en offrant une assistance par chat en direct (44% des acheteurs en ligne aimeraient avoir une assistance en ligne lors de leurs achats, selon ceci. Étude de Forrester).
La prédiction
Sur la base des données ci-dessus, nous prévoyons que les taux d'abandon du panier d'achat diminueront et les taux de contrôle augmenteront si nous offrons la livraison gratuite aux utilisateurs. Évidemment.
Les métriques ou les KPI à mesurer
Maintenant que nous avons les statistiques et les prévisions en place, nous devons identifier les mesures dans les analyses qui valideront cette prédiction lorsque nous exécutons le test.
Puisque nous cherchons à augmenter le pourcentage d'utilisateurs qui ajoutent des produits à leur panier puis les achètent, le KPI que nous devrions mesurer serait le pourcentage de sessions avec des transactions.

Exécution du test A / B
Il existe deux types d'outils de test A / B.
Certains sont côté client et certains sont côté serveur. En termes simples, les outils côté client utilisent des superpositions Javascript sur les sites Web afin que le navigateur donne à la même page un aspect différent pour l'utilisateur. Pensez à ajouter du «maquillage» sur votre page Web.
Les outils côté serveur envoient des versions différentes de la page Web. Ils sont beaucoup plus robustes, mais requièrent un support pour les développeurs, ce qui les rend inadaptés aux petites équipes (comme la mienne).
Les outils côté client sont faciles à utiliser et la plupart d’entre eux sont simplement des glisser-déposer. VWO, Optimizely, Google Optimize et Adobe Target sont tous des outils côté client.
Et la mise en place est aussi simple que possible: il vous suffit d'ajouter un fragment de code Javascript sur votre site Web (similaire au code de suivi de Google Analytics) et vous êtes paramétré.
Mais nous aimons tous être nourris à la cuillère, hein?
Permettez-moi de vous montrer comment mettre en place pas à pas l’outil Google Optimize gratuit.
Exécution d'une campagne de test e-commerce A / B à l'aide de Google Optimize
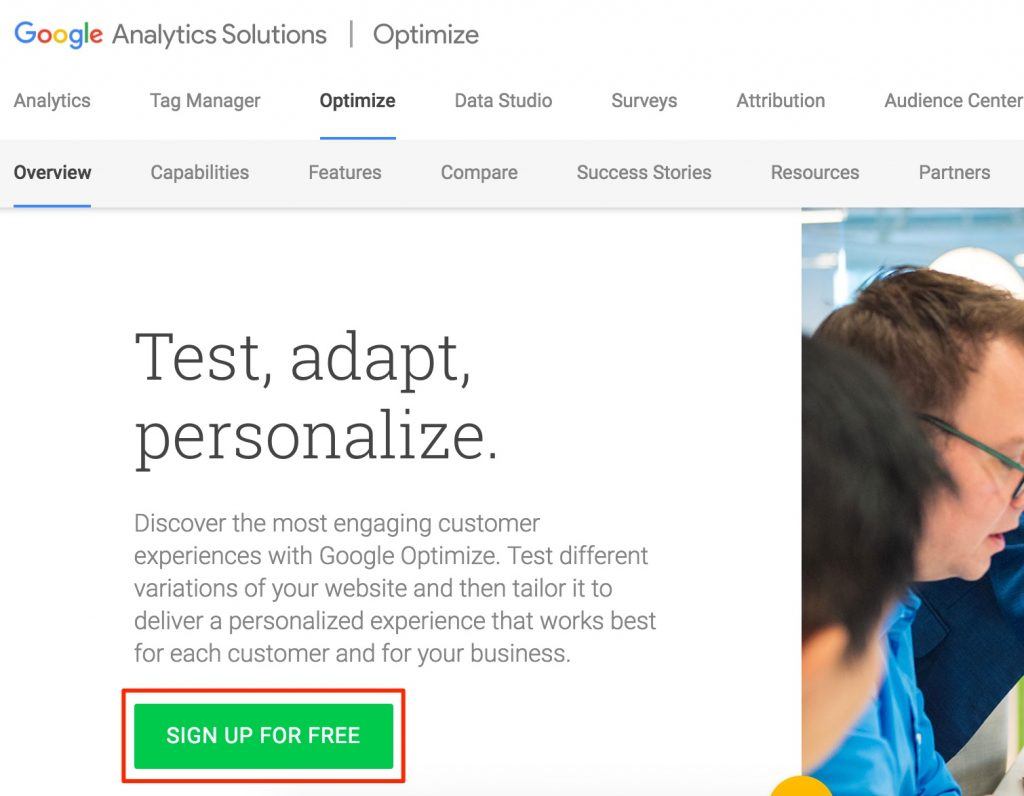
Tout d'abord, inscrivez-vous au compte Google Optimize ici.

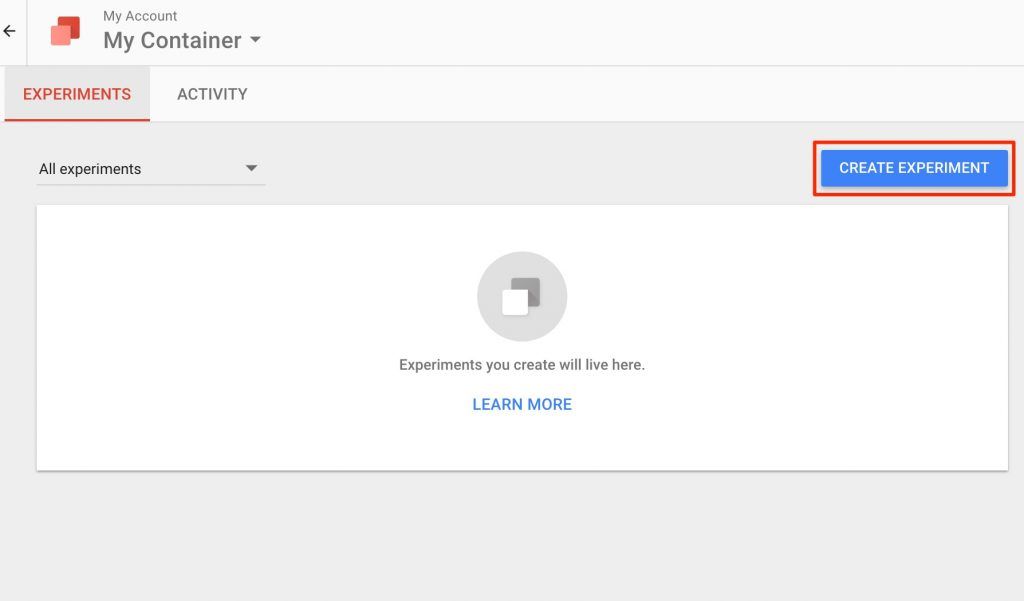
Une fois que vous vous êtes inscrit et que vous avez accordé toutes les autorisations du compte, vous accéderez au tableau de bord, à partir duquel vous pourrez commencer à créer des «tests».

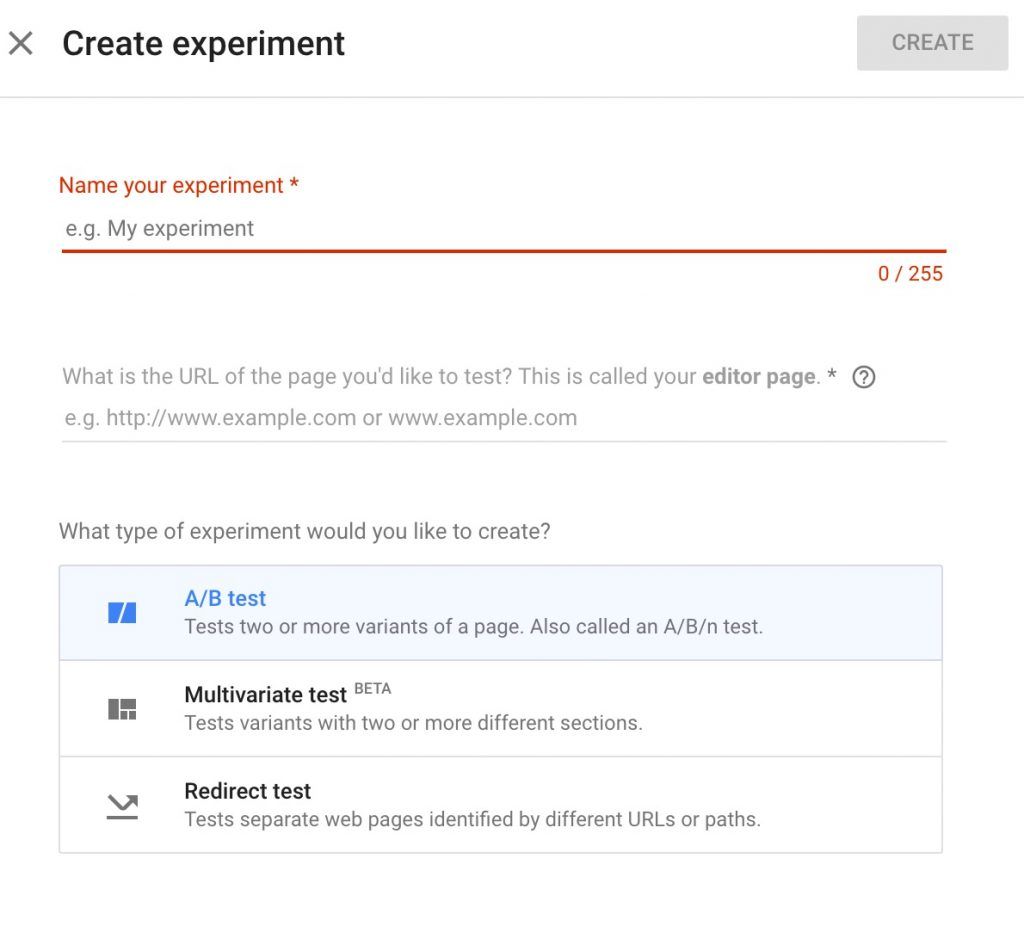
Allez-y et remplissez tous les détails de l'expérience:

Saisissez un nom pour l'expérience et l'URL de la page que nous souhaitons tester en A/B. Dans notre exemple, il s'agit de la page de paiement (https://shop.googlemerchandisestore.com/basket.html).
Choisir Test A / B, puis cliquez sur «Créer».
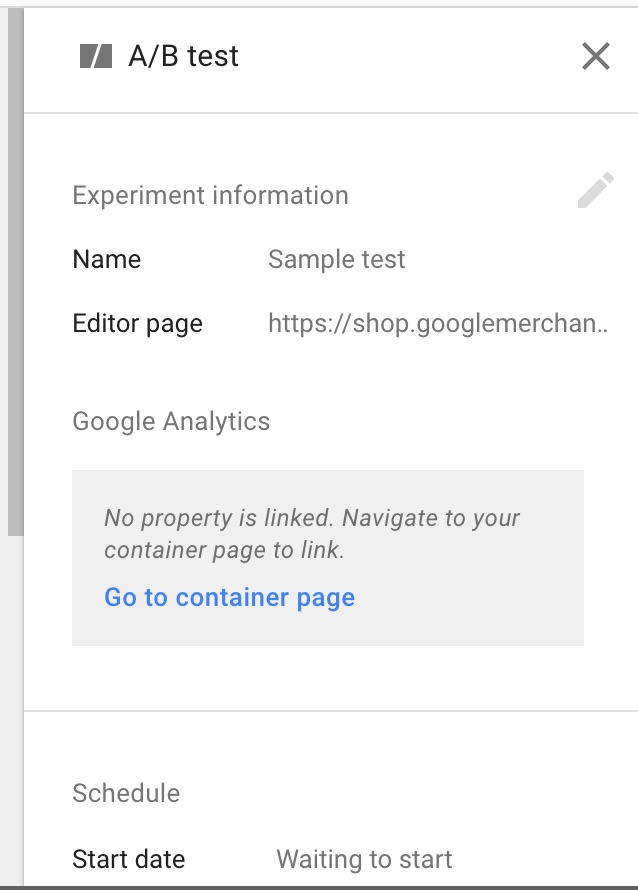
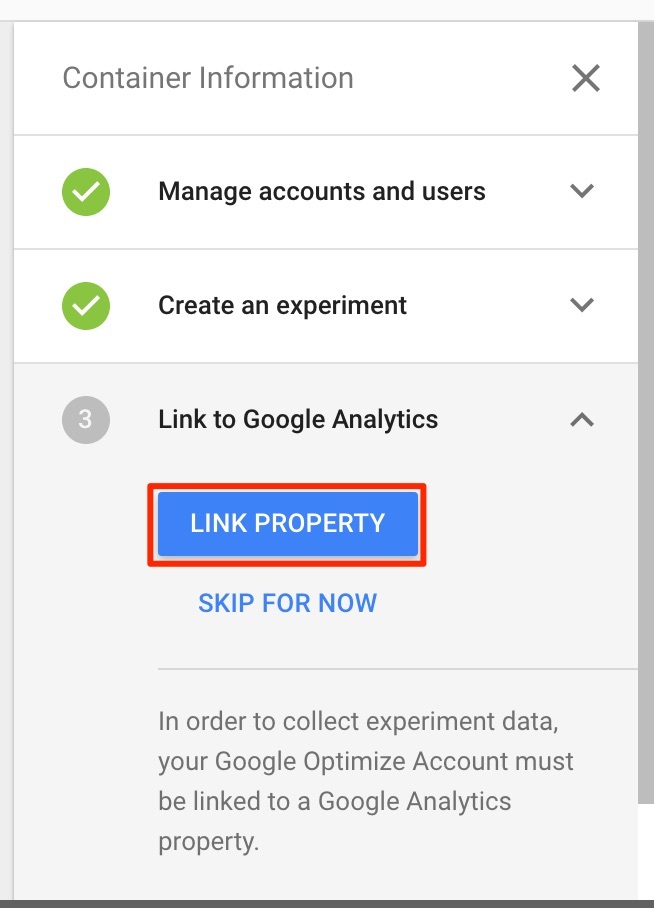
L'étape suivante consiste à associer votre propriété Google Analytics au test. Cliquez sur «Aller à la page du conteneur» dans la barre latérale droite.

Sur la page Container, cliquez sur «Link Property».

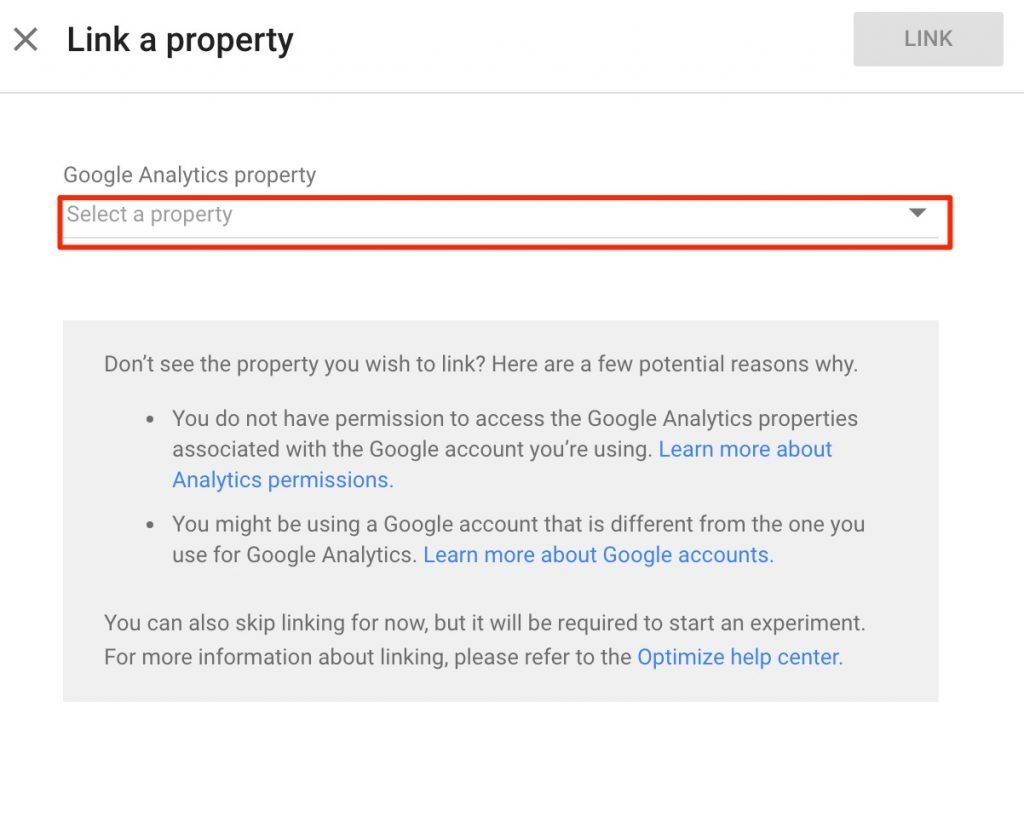
Sélectionnez la propriété associée au site Web sur lequel vous prévoyez d'exécuter la campagne de tests A / B dans la liste déroulante de la fenêtre contextuelle qui apparaît, puis cliquez sur `` Lien '' (notez que vous avez besoin d'un accès en modification à la propriété que vous liez avec Google Optimize).

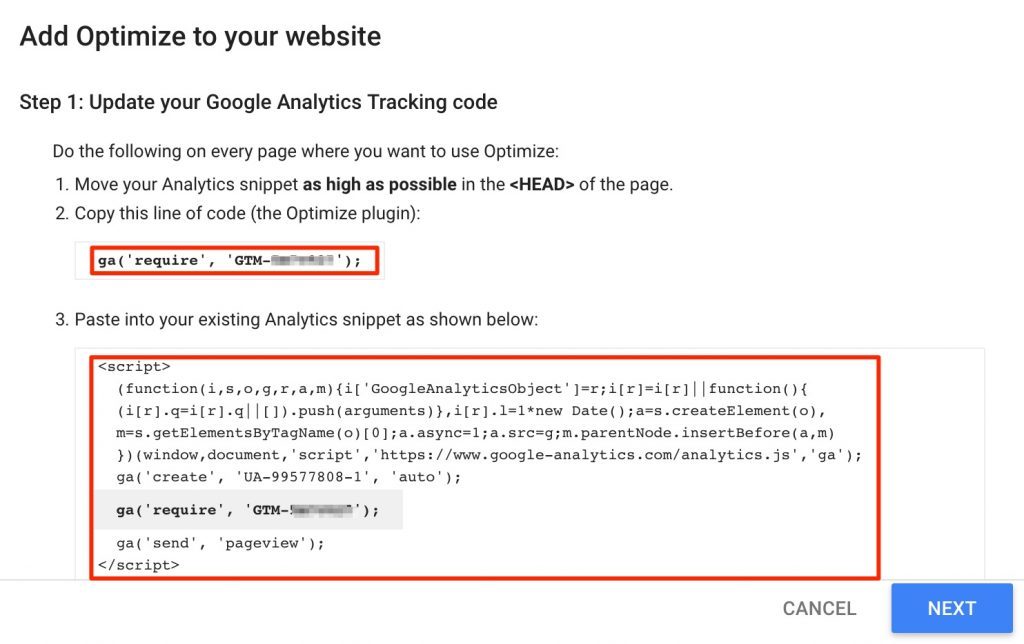
Ensuite, vous serez invité à ajouter un court extrait de code à votre site pour exécuter des tests Optimize. Cliquez sur "Get Snippet".
Vous allez maintenant voir un shortcode qui ressemble à ceci (étape 2):

Il est assez simple d'insérer ce code dans le code de suivi de Google Analytics, comme indiqué. Ne craignez pas que le code soit aussi haut que possible dans l'en-tête. Assurez-vous simplement qu'aucun JS ne se trouve au-dessus dans l'en-tête.
Cliquez ensuite sur «Suivant».
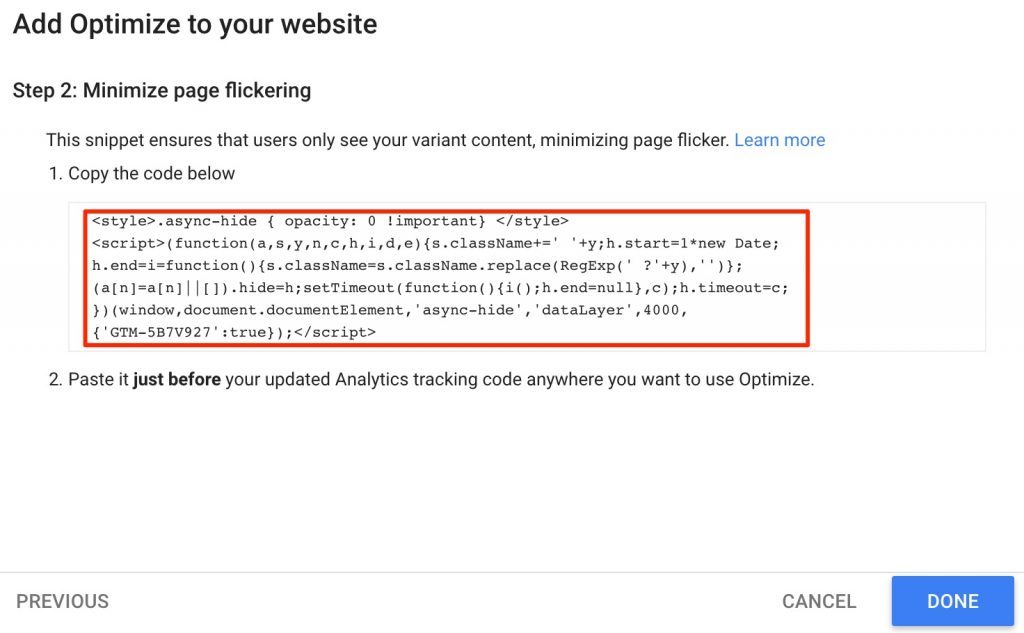
Maintenant, vous serez invité à ajouter un autre code:

Rappelez-vous comment Google Optimize est un outil côté serveur et utilise une superposition Javascript pour afficher deux versions de la même page. Eh bien, ce code est juste pour vous assurer que les utilisateurs ne voient pas une version avant le chargement du code javascript. Il suffit de le coller dans votre modèle de page (ou la page HTML du panier) juste au-dessus du code de suivi Analytics dans l'en-tête.
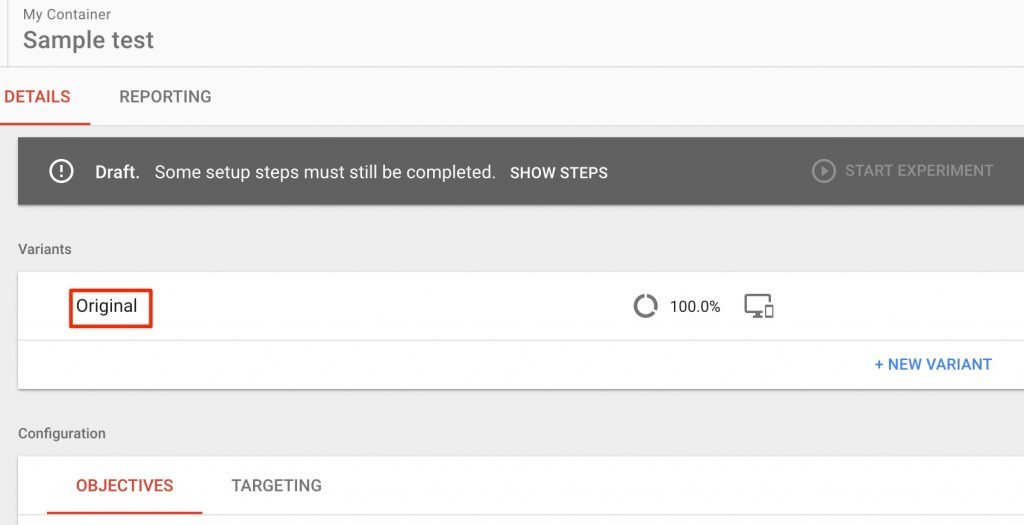
Après avoir ajouté les extraits de code, revenez à la Expériences page, et cliquez sur notre expérience en cours dans la liste.
La mise en place de l'expérience se fait en trois étapes:
- Créer une autre variante
- Sélectionner un objectif principal
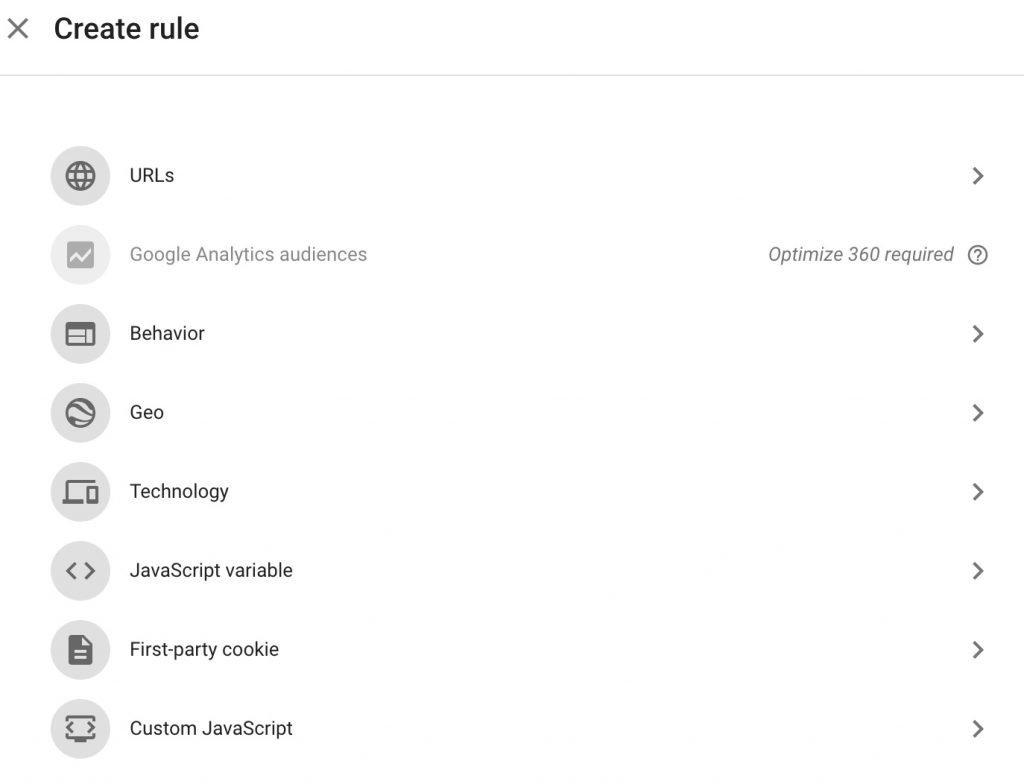
- Définition du ciblage en créant une URL ou une règle de chemin
Commençons par créer une variante.
Vous pouvez prévisualiser la version originale ou apporter des modifications directement à partir de cette page.

L’une des fonctionnalités les plus intéressantes et les plus utiles de Google Optimize est la Google Optimiser Chrome plugin qui vous permet de créer des variations par glisser-déposer et d'effectuer facilement des modifications. Allez-y et installez le plugin en ce moment.
Vous pouvez cliquer sur l'original pour apporter des modifications ou des modifications à la version de la page d'origine (version A).

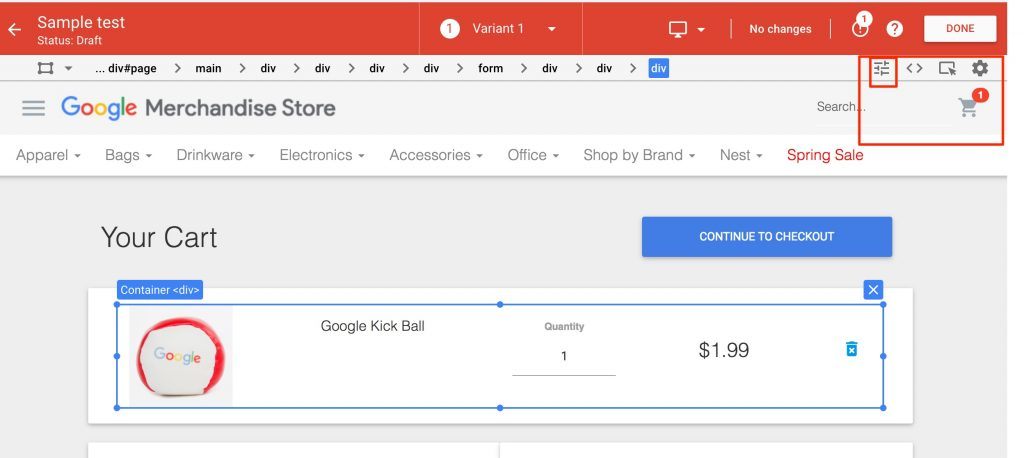
Créons maintenant la version variante (version B). Revenez à Google Optimize et cliquez sur "NEW VARIANT".
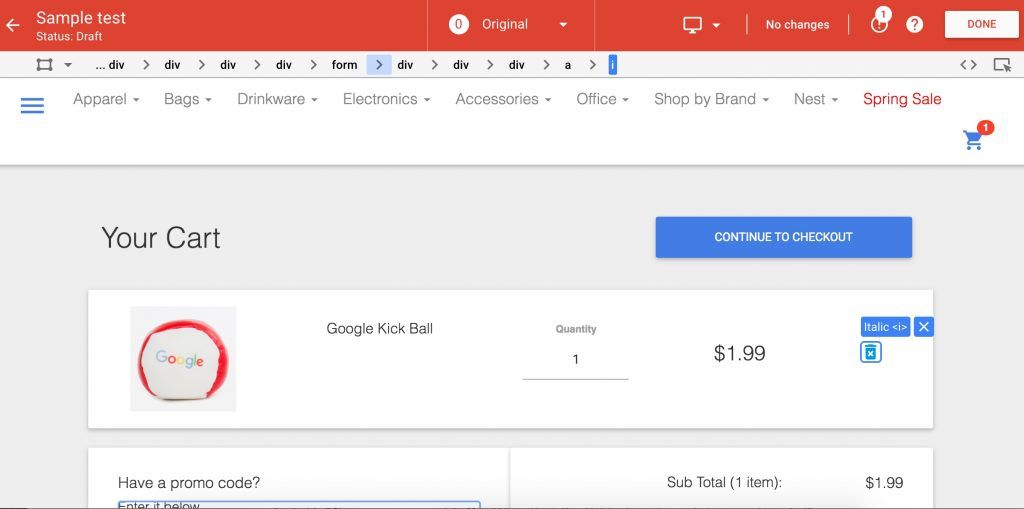
Nommez cette version comme vous le souhaitez et cliquez dessus pour ouvrir la page de paiement (notre exemple) et apporter des modifications ou des changements.
 Pour éditer ou modifier un élément, sélectionnez simplement un élément et cliquez sur l'icône marquée en rouge.
Pour éditer ou modifier un élément, sélectionnez simplement un élément et cliquez sur l'icône marquée en rouge.
Cela ouvre une fenêtre contextuelle où vous pouvez modifier la police et la taille, l'alignement, la couleur, l'arrière-plan, la bordure, etc.
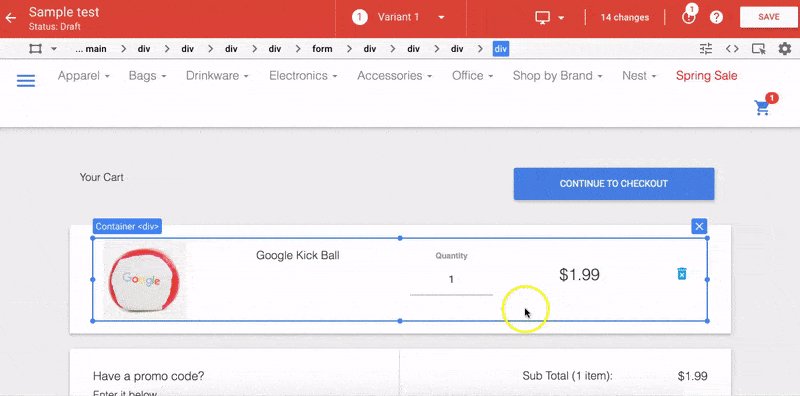
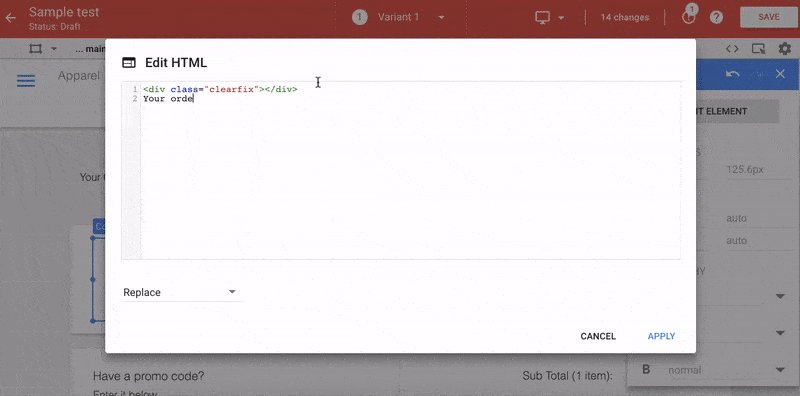
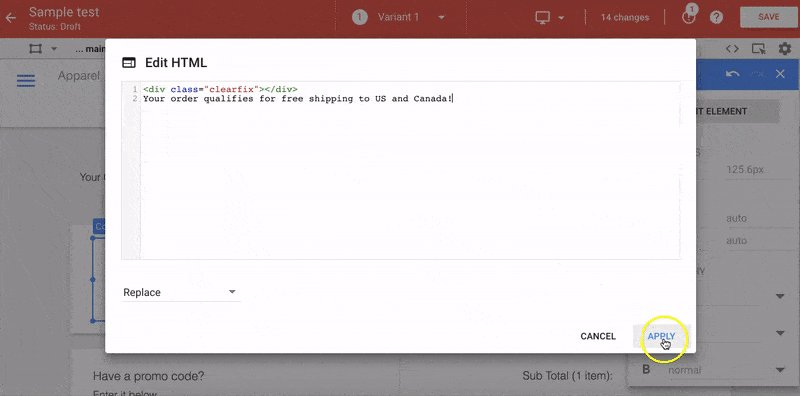
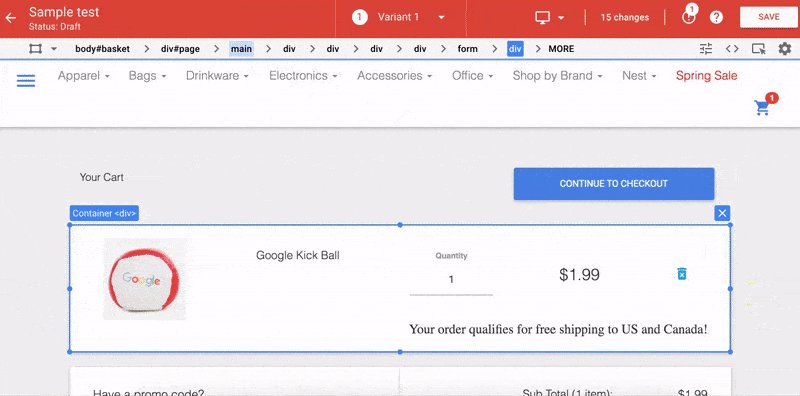
Par exemple, puisque nous prévoyons d'offrir la livraison gratuite et de tester comment cela pourrait contribuer à réduire les abandons de la page de paiement, ajoutons une ligne sous le prix indiquant « Votre commande est éligible à la livraison gratuite aux États-Unis et au Canada ».
Cliquez sur «Modifier l'élément» dans la fenêtre contextuelle, cliquez sur «Modifier le HTML», saisissez le texte dans l'éditeur contextuel et cliquez sur «Appliquer». C'est ça. Cliquez sur «Enregistrer» pour enregistrer toutes les modifications que vous avez apportées à la version de la variante.

Avec un peu de compétences en codage HTML, vous pouvez modifier des conceptions entières et ajouter de nouveaux éléments visuels à votre guise. Et vous pouvez créer autant de variantes que vous le souhaitez de cette manière.
Maintenant que nous avons créé une variante, passons à l'étape suivante: définir un objectif.
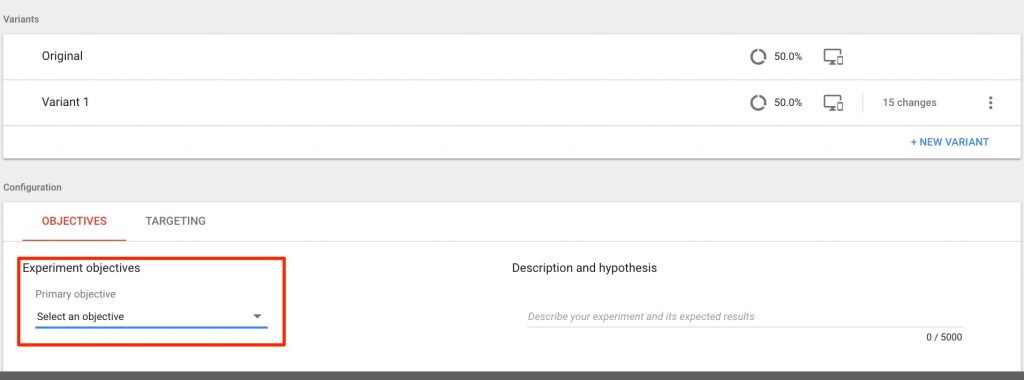
Sous la table des variantes, vous pouvez voir une table pour Objectifs et Ciblage

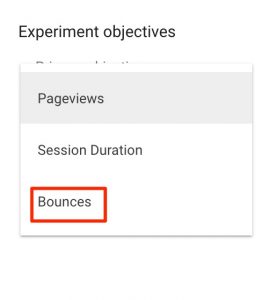
Sélectionnez un objectif dans la liste déroulante:

Dans notre cas, puisque nous essayons de réduire les abandons (ou rebonds) de la page de paiement en raison de frais d'expédition élevés, l'objectif est Rebonds.
Vous pouvez également ajouter des objectifs secondaires si vous le souhaitez.
Vous pouvez ensuite ajouter des hypothèses simples, quelque chose qui ressemble à ceci : « Nous prévoyons de réduire les taux de rebond sur la page de paiement en offrant la livraison gratuite ».
Cliquez ensuite sur la troisième étape: précis (l'autre onglet dans la même table)

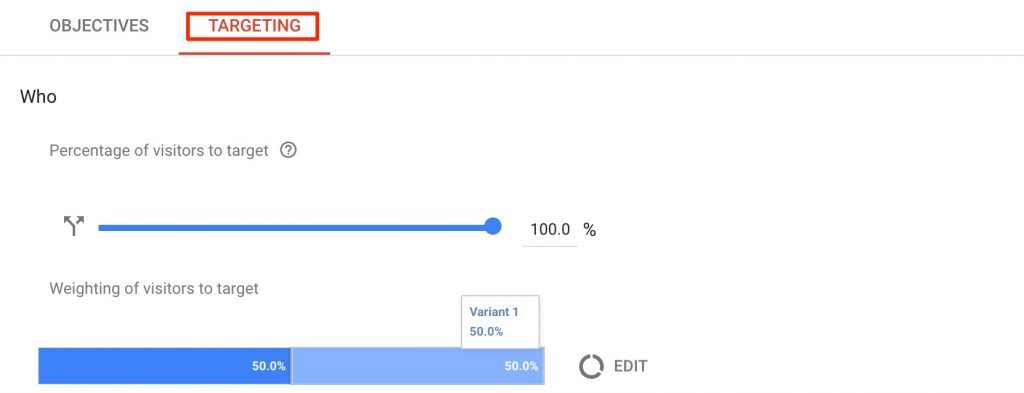
Dans l' précis onglet, il y a beaucoup de paramètres que vous devez configurer.
Pourcentage de visiteurs: Il s'agit simplement de la part du trafic net sur cette page sur laquelle vous souhaitez exécuter l'expérience. Cela est utile dans les cas où l’exécution de l’expérience dans l’ensemble du compartiment du trafic risque d’entraîner des frais généraux supplémentaires. Par exemple, offrir une livraison gratuite pour toutes les commandes n'est probablement pas une bonne idée au début d'une expérience.
Réglez donc cette valeur sur 5% pour que les variations ne soient visibles que pour un faible pourcentage de clients.
Pondération des visiteurs à cibler: C'est le pourcentage de visiteurs (dans notre cas, 5% de tout le trafic sur la page) auquel chaque variante est servie.
W le définit généralement comme 50% pour chaque variante, mais si vous avez, par exemple, des variantes 3 de la page, vous pouvez définir le pourcentage de trafic 33.33%.
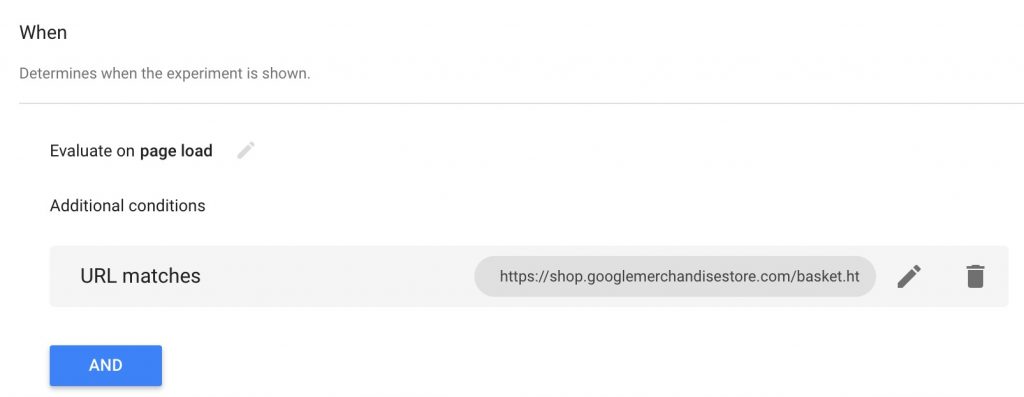
Après cela, nous avons les paramètres `` Quand '' qui déterminent quand l'expérience est affichée:

Evaluer sur: Ce paramètre peut être utilisé pour déterminer à quel moment l'expérience est chargée, lors du chargement de la page ou après un événement personnalisé. Cela peut être utile pour des expériences qui impliquent, par exemple, de tester ce qui est montré aux utilisateurs après un partage social (après un événement personnalisé).
Conditions additionnelles: Celles-ci impliquent des correspondances d'URL et des paramètres de ciblage supplémentaires.
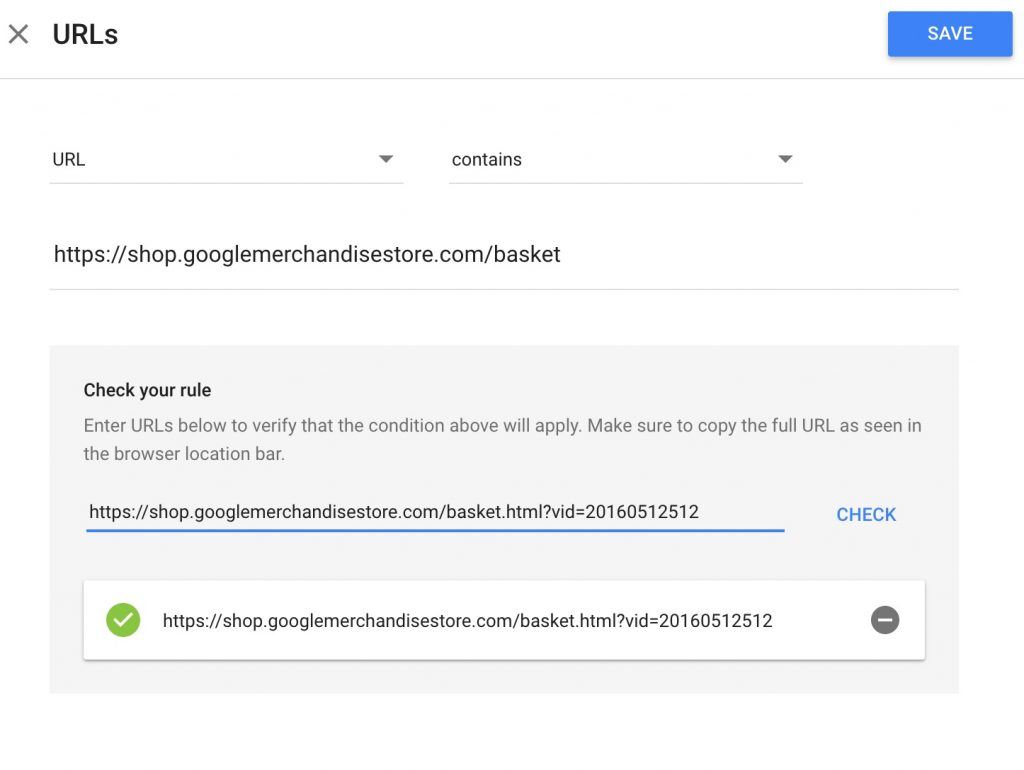
"Correspondances d'URL" est l'endroit où vous configurez où exécuter le test. Et pour ceux d'entre vous qui se demandent tout le temps comment nous définissons des URL dynamiques qui sont très courantes sur les sites de commerce électronique, voici où vous les configurez.
Il suffit de définir le chemin de l'URL comme L'URL contient https://shop.googlemerchandisestore.com/basket
Dans notre exemple, la page cible était https://shop.googlemerchandisestore.com/basket.html

Cela garantit que le test est exécuté pour toutes les URL dynamiques telles que https://shop.googlemerchandisestore.com/basket.html?vid=20160512512 qui sont courantes sur la boutique Google Merchandise. Cliquez ensuite sur «Enregistrer».
D'autres paramètres de ciblage supplémentaires incluent toute une gamme de données démographiques et d'autres options de ciblage:

Je sais que cela semble trop complexe pour vous.
Mais voici un exemple simple de la façon dont nous pouvons l'utiliser.
Puisque nous prévoyons d'offrir la livraison gratuite uniquement aux États-Unis et au Canada, ne pensez-vous pas que ce serait une bonne idée de cibler les utilisateurs uniquement des États-Unis et du Canada?
Réglons les paramètres géographiques sur Pays égal États-Unis et Canada.

Cliquez sur "Ajouter" pour enregistrer cette option de ciblage. Nous sommes tous ensemble avec Ciblage
Remarque: Juste avant de continuer, assurez-vous que la variante est affichée correctement sur toutes les tailles de périphérique.
Cliquez maintenant sur 'Enregistrer' pour enregistrer le Variantes, Objectifs, et précis réglages. Cliquez ensuite sur «Start Experiment» pour lancer votre campagne de tests A / B.
C'est tout. Vous venez de configurer votre première campagne de test e-commerce A / B.
Ce n'était pas si difficile, n'est-ce pas?
Maintenant que nous avons appris les bases de la configuration des tests A / B (oui, ce n'était que l'essentiel), jetons un coup d'œil aux méthodes les plus avancées et les plus évolutives pour y parvenir.
Tests multivariés et algorithmes de bandit
Les premières choses d'abord Considérez MVT seulement si vous obtenez beaucoup de trafic. Vous avez peut-être deviné le nom - MVT implique
Vous l'avez peut-être déjà deviné, MVT teste plusieurs combinaisons d'éléments sur une page pour trouver la meilleure combinaison d'éléments répondant à vos objectifs de conversion.
Cela semble déroutant?
Je vais t'expliquer!
Supposons que vous ayez besoin de tester votre image d'en-tête, votre logo, votre barre latérale et votre pied de page et que vous souhaitiez trouver la meilleure combinaison de ces éléments pour générer le nombre maximal de clics sur vos annonces de la barre latérale. Ceci est presque impossible avec les tests A / B normaux, mais un objectif assez commun avec les tests multi-variables. Presque tous les outils de test A / B, y compris Google Optimize, vous offrent la possibilité d’exécuter des campagnes de test multi-variables.
Les algorithmes de bandit sont simplement le moyen automatisé de lancer des campagnes à grande échelle et de réduire automatiquement les «regrets». «Regret» est le revenu ou la conversion perdue en raison d'une faible variation de conversion.
En termes plus simples, supposons que nous exécutions un test A / B / n pour une page qui reçoit un trafic considérable. Vous pouvez utiliser un algorithme de bandit pour définir automatiquement la variation de gain (la page qui présente les résultats ou objectifs de conversion les plus positifs).
Les algorithmes Bandit sont les plus couramment utilisés dans les tests multivariés à grande échelle, où la mise à jour en temps réel basée sur les résultats est nécessaire pour limiter les pertes de revenus.
Maintenant que nous avons discuté de la configuration et de l'exécution des campagnes de test A / B, laissez-moi vous inspirer pour lancer vos propres campagnes.
Idées de test éprouvées A / B de 5 pour augmenter vos résultats nets
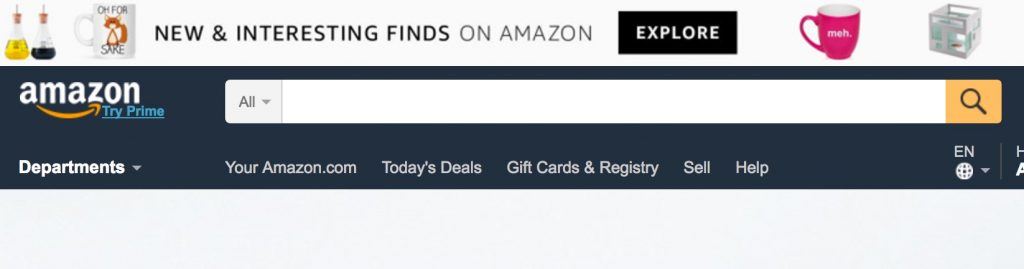
1. Rendez la barre de recherche aussi visible que possible
Ok, je suis partial sur celui-ci. Mais soyons francs. Combien de fois êtes-vous tombé sur une boutique en ligne et avez-vous souhaité qu'il y ait une barre de recherche ?
De tous les magasins en ligne que j'ai rencontrés autres que Amazon, je ne me souviens guère de ceux qui avaient des barres de recherche bien en vue.
Amazon la tue à cet égard.

Essayez de tester votre page d'accueil ou les pages de la catégorie principale avec une variante dotée d'une barre de recherche bien en vue. Expérimentez comment cela augmente les vues vers d'autres pages de produits et réduit les taux de rebond.
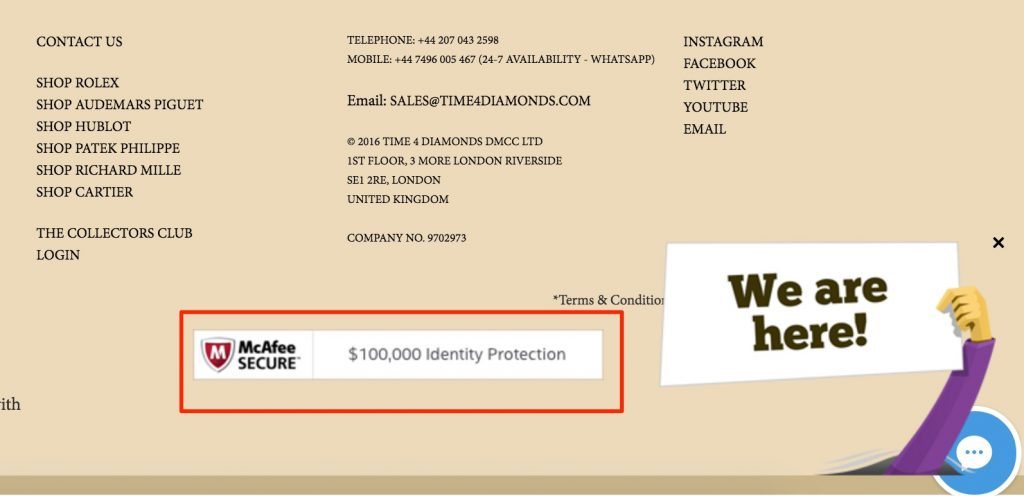
2. Ajouter des badges de confiance
Avec les centaines de milliers de sites Web utilisant cette tactique, cela aurait dû être #1 dans cette liste.
Vous êtes-vous déjà demandé pourquoi de plus en plus de sites Web affichent le widget sécurisé McAfee?

C'est une astuce psychologique simple: en associant une marque de confiance bien connue à la vôtre, vous gagnez un peu de confiance. Et c'est un vieux truc.
Voici les badges de confiance les plus utilisés:

McAfee Secure et VeriSign sont considéré comme les plus fiables.
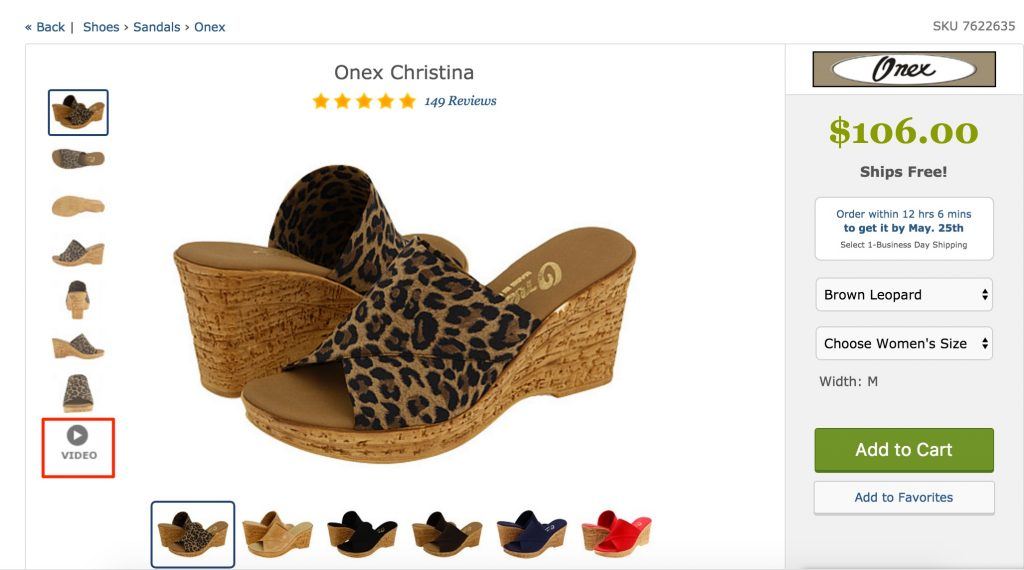
3. Ajouter des vidéos de produits
En plus de fournir un canal supplémentaire pour la promotion, il s'agit d'une tactique intéressante pour donner aux utilisateurs une idée claire des produits que vous vendez.
Zappos utilise cette tactique avec brio et a des vidéos pour presque tous leurs produits.
Appliances Online a constaté que les utilisateurs qui regardent leurs critiques vidéo sont plus susceptibles d'acheter 120.5, de dépenser 9.1% par commande et de dépenser 152.7% plus longtemps sur le magasin.

Il vous suffit de prendre une vidéo rapide de votre inventaire et de l’afficher sur la page du produit. Essayez de tester cette variante par rapport à l'original.
4. Offre le lendemain ou livraison gratuite
Je sais que j'ai déjà parlé de celui-ci, mais je n'aurais pas pu ne pas l'inclure.
Les statistiques sont des statistiques. Ce L’étude de comScore montre qu’un énorme 47% de clients abandonne simplement le panier s’ils voient qu’ils doivent payer des frais supplémentaires pour la livraison.
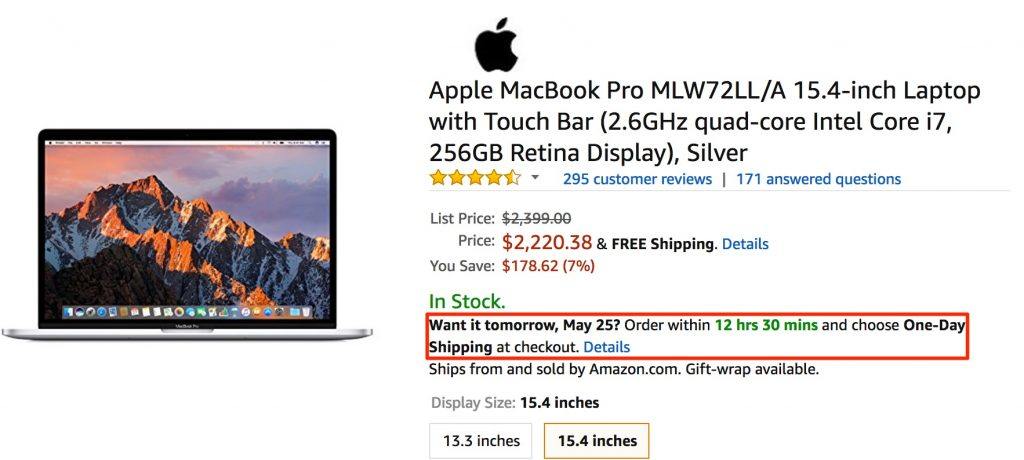
Bien que la livraison gratuite puisse être coûteuse, il est toujours judicieux de tester une variante qui offre une livraison gratuite (comme dans l'exemple ci-dessus) et de voir si vous pouvez augmenter votre valeur de commande moyenne pour la rendre rentable. Rien ne vaut la livraison gratuite!
5. Ajouter un sentiment d'urgence
Si vous pensez que l'affichage des minuteries et des avis d'expiration des offres sur les pages de produits ne se fait que par des spécialistes du marketing affiliés, réfléchissez à nouveau.
Même Amazon fait cela:

La pratique de l'industrie consiste à attirer les utilisateurs avec le lendemain ou la livraison gratuite s'ils commandent dans un délai donné. Vous pouvez également expérimenter en offrant des codes promotionnels et des cadeaux avec le produit.
C'est tout de moi! Voici plusieurs autres et idées cadeaux si vous souhaitez continuer à lire.
Maintenant, n'est-ce pas un conseil pouvant donner lieu à une action?
Allez faire une campagne simple avec l'une des idées ci-dessus. Et avec Google qui rend Google Optimize gratuit pour tout le monde, rien ne vous en empêche! Partagez vos résultats dans les commentaires ci-dessous!



