Une fois la partie la plus importante de toute conception de site Web, l’arrière-plan d’un site peut être utilisé de différentes manières pour aider à créer une meilleure expérience utilisateur.
Aujourd'hui, créer correctement des arrière-plans est plus difficile qu'autrefois et présente de nouveaux défis, tout en limitant une partie du potentiel que les arrière-plans d'autreswise aurait.
Par exemple, l'arrière-plan des temps passés pourrait en réalité être utilisé comme une partie pratique de la conception. Vous pouvez par exemple y placer des flèches pour attirer l'attention du spectateur sur quelque chose d'important.
Si les choses ont changé, c'est à cause de la nécessité de responsive la conception et la diversité des différentes tailles d'écran et des types d'écran que les gens pourraient utiliser.
Par conséquent, l'arrière-plan est devenu un élément de moindre importance dans la conception des sites et de nombreux sites n'ont pas d'arrière-plan officiel.
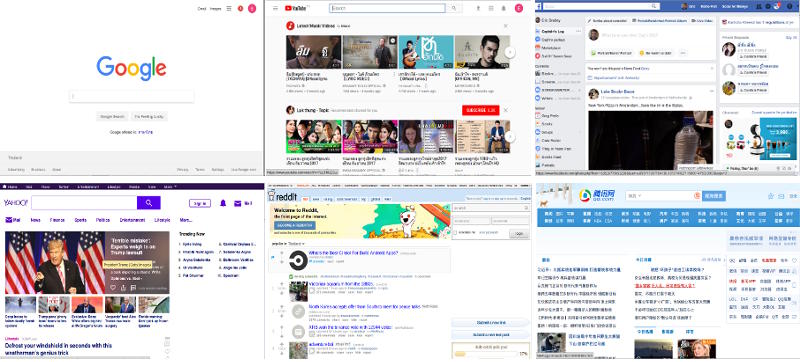
Les arrière-plans sont-ils vraiment importants? Pour le savoir, nous avons inspecté les meilleurs sites Web classés 30 (sans les reprises) et les résultats sont très intéressants.

Comme vous pouvez le voir sur l'image ci-dessus, les sites Web les mieux classés ne se préoccupent pas du tout des antécédents, et ils ne semblent pas leur avoir fait le moindre mal en ce qui concerne l'acceptation des utilisateurs.
Cela va à l'encontre de la pensée conventionnelle concernant la conception de sites Web, mais il est difficile de contester des faits durs et froids. Étonnamment, le premier site Web sur la liste avec un arrière-plan ne démarre que lorsque vous atteignez le numéro 10, qui est Twitteret cet arrière-plan n'est visible que si vous n'êtes pas connecté.
Dans les principaux sites Web 30 pour 2017, les seuls sites possédant les antécédents appropriés étaient:
- Twitter, avec un fond photographique (classé 10e)
- Live (Outlook), avec un arrière-plan de couleur unie (classé 12th)
- NetFlix, avec un fond de collage (classé 21st)
- WordPress, avec un fond de couleur unie (classé 26th)
- Bing, avec un fond photographique (classé 29th)
- Tumblr, avec un arrière-plan photographique (classé 30th)
Ainsi, seuls X% des sites Web 20 les plus performants ont des antécédents et ceux qui le sont se situent bien en bas de la liste.
Le seul avantage d’un arrière-plan de site est qu’il aide à conserver un sentiment d’identité de site sur plusieurs pages, mais comme il existe d’autres éléments qui peuvent atteindre cet objectif aussi bien et peut-être mieux, ce n’est pas vraiment un gros avantage.
Les inconvénients sont nombreux. Les arrière-plans introduisent des défis supplémentaires en ce qui concerne le site responsiveness, et peut nécessiter une mise à jour fréquente pour éviter de devenir obsolète.
Un autre défi pour le concepteur moderne est qu’outre les arrière-plans statiques, il est également possible de créer des arrière-plans vidéo. Si vous optez pour cette dernière solution, il est essentiel de savoir ce que vous faites, car de nombreux utilisateurs trouveront un fond vidéo mal conçu gênant.
Avec autant de raisons de ne pas utiliser d'arrière-plans, vous pouvez décider de suivre les traces de ces sites Web parmi les meilleurs et d'abandonner une fois pour toutes l'idée d'arrière-plan. Mais si le mémoire insiste sur le fait que le site doit avoir un fond, que pouvez-vous faire? C'est ce que nous allons essayer de résoudre dans la suite de cet article.
Les fonds doivent être contenus
Le contenu doit toujours figurer sur un calque au-dessus du fond de la page. Si vous ne séparez pas les éléments de votre page en différentes couches, des problèmes peuvent survenir lorsque vous devez modifier quelque chose.
Il est recommandé d’utiliser cette séparation de couches autant que possible. Par exemple, le logo du site doit-il vraiment être incorporé directement à l'arrière-plan? Le plus souvent, il serait plus judicieux d’avoir le logo dans un calque séparé. Ainsi, si le logo doit être mis à jour, il peut être mis à jour indépendamment de l’arrière-plan.
Utiliser des couches de cette manière signifie plus de travail pour la création, mais moins pour la maintenance. Il vous donne également un contrôle maximal, car vous pouvez masquer des éléments, les déplacer ou les faire se comporter différemment selon vos besoins et à tout moment.
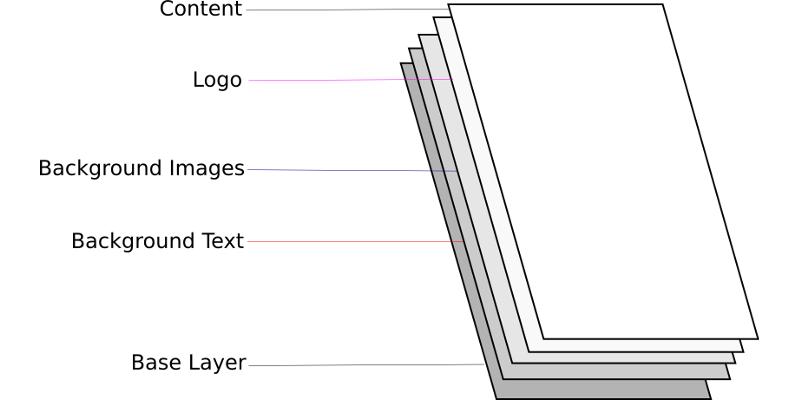
Cette image montre la structure idéale pour un modèle de conception d’arrière-plan:

Au sein de chaque couche (sauf la couche de base), il est possible de créer des couches supplémentaires pour des degrés de séparation encore plus grands si vous en avez besoin.
Plus vous créez de degrés de séparation, plus vous avez de contrôle. Vous pouvez avoir l’impression que ce n’est pas important pour le moment, mais il arrive souvent que cela devienne un facteur plus tard.
La chose la plus importante à comprendre est que «l'arrière-plan» est tout ce qui n'est pas contenu. Ainsi, le texte ou les images qui sont censés être sur la page mais pas en tant que contenu comptent comme faisant partie de l'arrière-plan, mais tout le monde ne les classera pas de cette façon.
Encadrement
Au début de la conception Web, le cadrage consistait simplement à déterminer où votre contenu devait se trouver par rapport à l'arrière-plan. En ce jour de responsive conception, cependant, il est généralement plus compliqué que cela.
Avec responsive conception, vous n'avez que deux choix pour régler le problème de cadrage. La première option consiste à mettre à l'échelle le contenu et l'image d'arrière-plan par rapport à la taille d'écran disponible. Ceci est optimal lorsque l'intégrité de la conception est le facteur le plus important, bien que ce soit une situation assez rare.
La deuxième option consiste à supprimer progressivement des parties de l’arrière-plan, voire l’ensemble, dans la situation la plus courante où la lisibilité du contenu est plus importante que l’intégrité de la conception.
Ce problème de «l'intégrité du design» signifie simplement que le design est toujours le même, quel que soit le type d'écran sur lequel il est visualisé. Le contraire est où le contenu est toujours (plus ou moins) le même, quel que soit le type d'écran sur lequel il est visualisé.
Utilisation de la mise à l'échelle pour responsiveness
Lorsque vous utilisez la mise à l'échelle pour maintenir un cadrage uniforme sur différents types et orientations de périphériques, l'intégrité de votre conception est préservée, mais le résultat obtenu peut ne pas toujours correspondre à vos attentes ni même à vos attentes, notamment si vous utilisez un arrière-plan photographique.
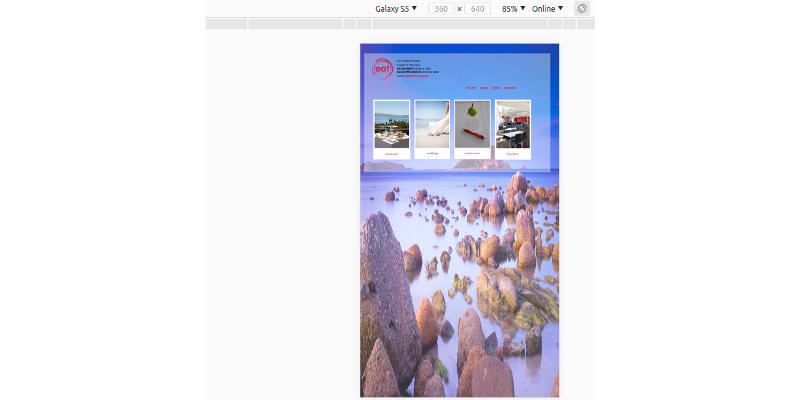
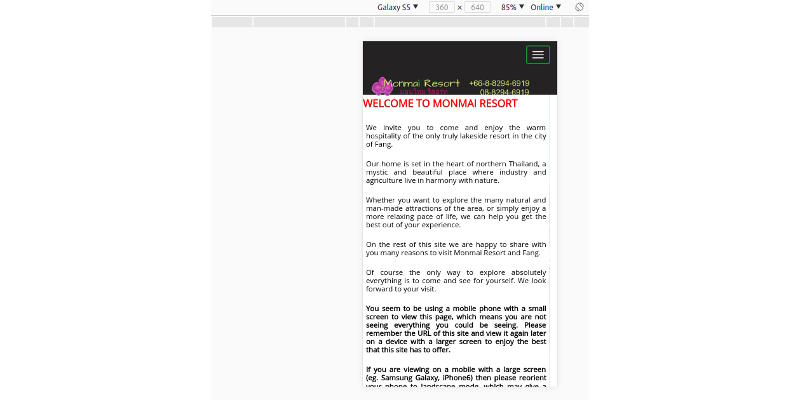
Voyons un exemple de cette technique en action. En commençant par le Samsung Galaxy S5 en mode portrait (notez que ces images sont redimensionnées pour tenir dans l'article, de sorte que le texte que vous pouvez voir est réellement lisible sur l'appareil lui-même).

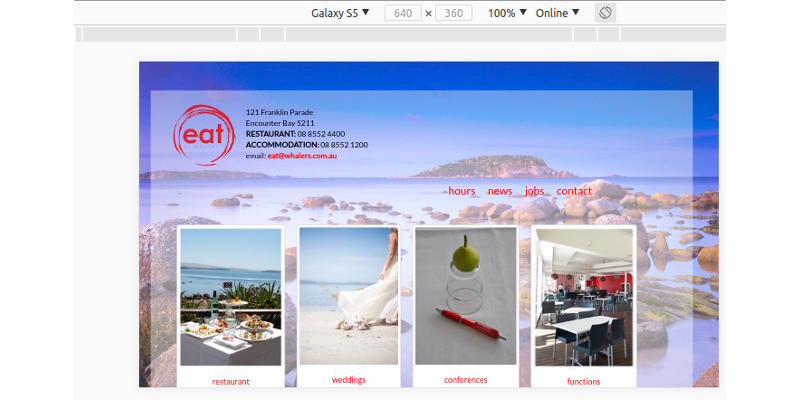
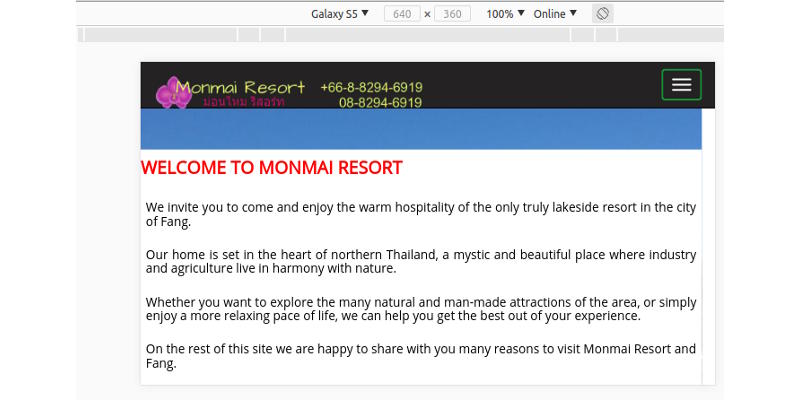
C’est à quoi ça ressemble en mode paysage (il est presque toujours préférable de garder un téléphone en orientation paysage pour tout, sauf pour passer des appels téléphoniques, mais les gens persistent à tenir leur téléphone en orientation portrait.

Comme vous pouvez le constater, la mise en page est parfaitement adaptée à la mise à l’échelle, même lorsque vous ne disposez que de pixels 640 x 360. Ensuite, nous avons l'iPad en orientation portrait.

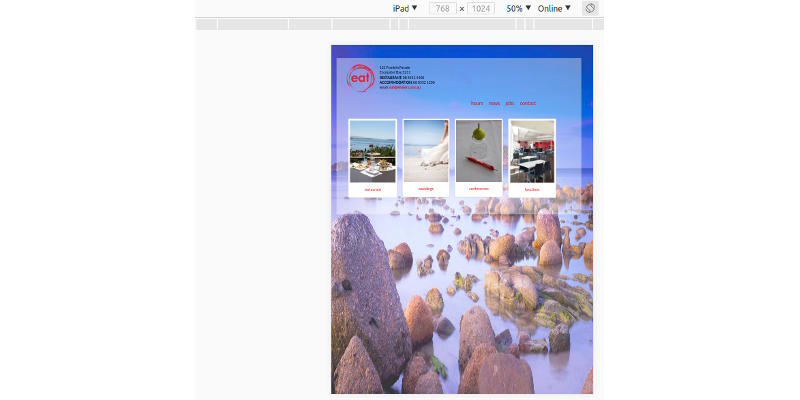
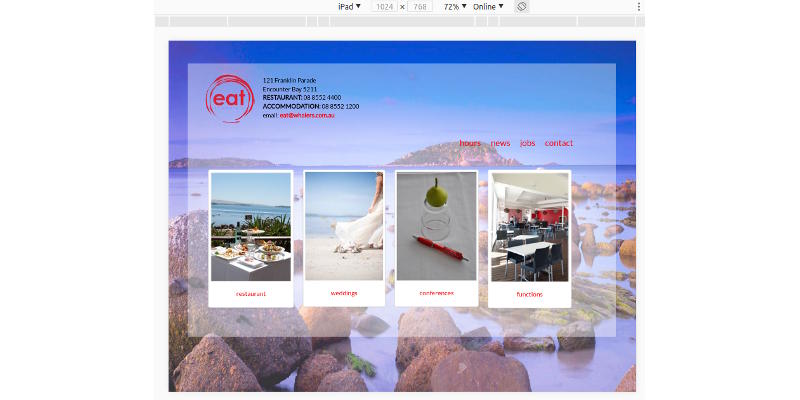
Et le paysage.

Ce que vous remarquerez lorsque vous utilisez la mise à l'échelle, c'est qu'il y a peu de différences entre les différents appareils et résolutions, à l'exception du fait qu'il peut y avoir beaucoup d'espace vertical gaspillé sur la vue Portrait.
Il serait en fait préférable d'utiliser différentes méthodes sur les parties d'arrière-plan et de contenu, de sorte que les éléments de menu s'enroulent dans une grille 2 × 2 au lieu de toujours rester dans une disposition 1 × 4, mais la raison pour laquelle ce n'est pas fait de cette façon est que il est impossible de prévoir la quantité d'espace vertical disponible.
Ainsi, l’avantage de la mise à l’échelle est que vous voulez vous assurer que certains composants restent toujours visibles, quelles que soient les circonstances.
Utilisation du masquage et de la révélation par phases responsiveness
Un scénario plus pratique, et celui que la plupart des concepteurs voudront utiliser la plupart du temps, est une conception dans laquelle l’arrière-plan (ou des parties de celui-ci) peut simplement être supprimé s'il n'y a pas assez de place pour le montrer, afin que le contenu du site soit toujours disponible. attire le maximum d'attention.
Voici un exemple de la différence lorsque vous utilisez cette méthode. Nous utiliserons les mêmes dispositifs et orientations pour illustrer. Le premier est le portrait Samsung Galaxy S5.

Paysage Samsung Galaxy S5.

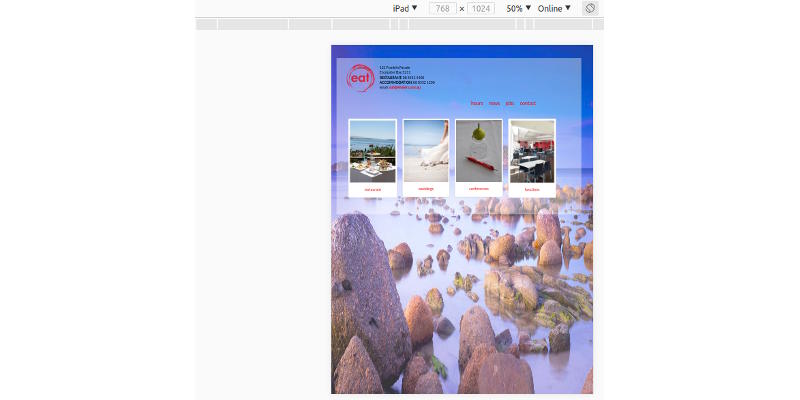
portrait d'iPad.

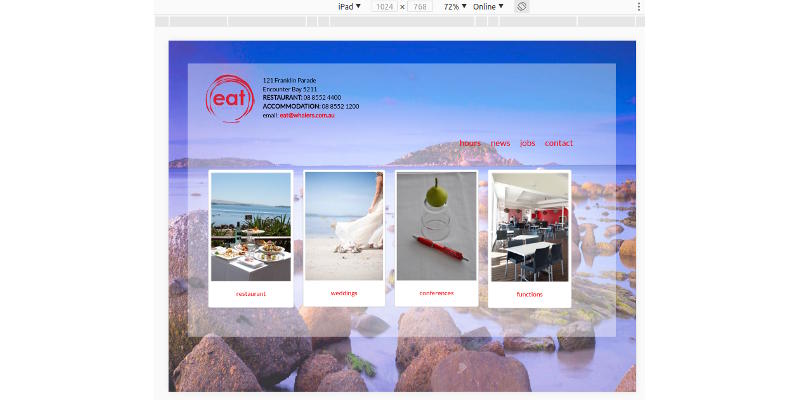
Paysage iPad.

Ici, vous pouvez voir une différence considérable entre les appareils. Le petit écran du Samsung Galaxy S5 ne permet pas l’affichage de l’arrière-plan, que l’appareil soit maintenu en mode portrait ou paysage, et ce qui s’affiche est ajusté en fonction de l’espace disponible.
Lorsque le même site est visualisé sur l'iPad, l'arrière-plan est toujours affiché quelle que soit l'orientation, mais il y a une différence dans ce qui est vu.
Meilleurs concepts pour la conception de fond (dans l'ordre)
1. Couleur unie (ou pas de couleur)
2. Photographique (étiré)
3. Petite tuile (parfaite sans couture)
4. Grand carreau (parfait sans couture)
Ce que vous devriez éviter, c'est de paver les fonds photographiques, à moins que cela ne puisse être fait de manière à ce que cela ne soit pas perceptible. L'étirement est généralement préférable pour les arrière-plans photographiques ou pour les confiner dans un espace prédéfini.
L'ère du grand fond splashy est quasiment révolue sauf pour les sites spécialisés destinés uniquement à être visionnés sur un desktop. La plupart des arrière-plans conçus pour desktops ne seront pas beaux lorsqu'ils sont affichés sur les téléphones.
Une solution de contournement que vous pouvez faire est de configurer un grand nombre de points d'arrêt dans votre fichier CSS et de concevoir dansdivideux arrière-plans pour chaque point d'arrêt, mais comme d'habitude, vous avez le défi que l'espace vertical disponible ne peut jamais être calculé, même lorsque le type d'appareil est connu.
image d'en-tête avec la permission de




Commentaires Réponses 0