
Le choix de la police de contenu peut sembler être l'un des aspects les plus banals de la création d'un site Web réussi. Shopify .
Souvent négligé, la typographie en général et les polices en particulier ont une influence majeure sur les impressions, les perceptions, les attentes, la navigation, l’accessibilité et l’expérience globale des visiteurs.
Les polices ont un pouvoir évocateur qui façonne l’émotion, l’identité et les souvenirs. Diverses études ont confirmé le lien entre la police et l'expérience utilisateur, dont une réalisée par le Université de Wichita qui montrait le type de police pourrait amplifier considérablement la reconnaissance de la marque.
Ils représentent bien plus qu’un simple choix esthétique aléatoire et peuvent affecter les taux de conversion et de rebond d’un magasin.
Meilleures polices pour améliorer votre Shopify Stocker dans 2024
Nous jetons un coup d'œil aux meilleurs Shopify polices et expliquez pourquoi chacune peut offrir un avantage important aux magasins qui l'utilisent et mentionnez les polices avec lesquelles elles sont les mieux associées.
1. Montserrat

Nommée d'après un quartier de Buenos Aires, en Argentine, les bords doux de la police Montserrat évoquent la stabilité et la mémorisation dans un style minimaliste contemporain. Il s'agit d'une police géométrique simple sans empattement, mais avec un caractère fort qui renforce pratiquement n'importe quel style. Shopify thème de conception du magasin.
En décembre 2023, Montserrat est classé cinquième par nombre de vues parmi les plus de 1,500 XNUMX polices open source suivies par Google Font.
Malgré sa polyvalence, peu Shopify les magasins utilisent Montserrat sur l’ensemble de leur site. Au lieu de cela, il est plus populaire dans les menus, les boutons, les incitations à l’action et le texte d’en-tête. Elle est souvent associée à la famille de polices Roboto ou Helvetica.
2. Poppins

Lancée en 2014, Poppins est une police sans empattement classée 8èmeth parmi les polices Google les plus servies. Ce succès n'est pas accidentel : Poppins a été créé en gardant à l'esprit l'interface utilisateur (UI) et l'expérience utilisateur (UX).
Elle ne se démarque pas comme une police mémorable ou unique, mais elle s'intègre bien dans des rôles où la fonctionnalité est préférée aux cloches et aux sifflets.
Ronds et conviviaux, les Poppins peuvent être utilisés pour tout, des en-têtes et pieds de page au corps et aux légendes. Cela en fait la meilleure option pour les concepteurs qui souhaitent utiliser une seule police sur l’ensemble du site Web. Néanmoins, elle peut être combinée avec les polices Inconsolata, Gotham, Gravitas, Lora ou Playfair Display.
3. Lato

Développé par un designer polonais, « lato » signifie « été » en polonais. Fidèle à son nom, la police se veut propre, lisible, douce et agréable à regarder. Lancée en 2015, Lato est rapidement devenue célèbre et, en 2018, elle était la troisième police la plus utilisée dans Google Fonts, une position qu'elle occupait en décembre 2023. Elle est polyvalente et peut être appliquée aux titres, sous-titres et corps de texte.
Lato est généralement associé à Roboto (Regular, Slab ou Condensed), Georgia, Ubuntu ou Proxima Nova.
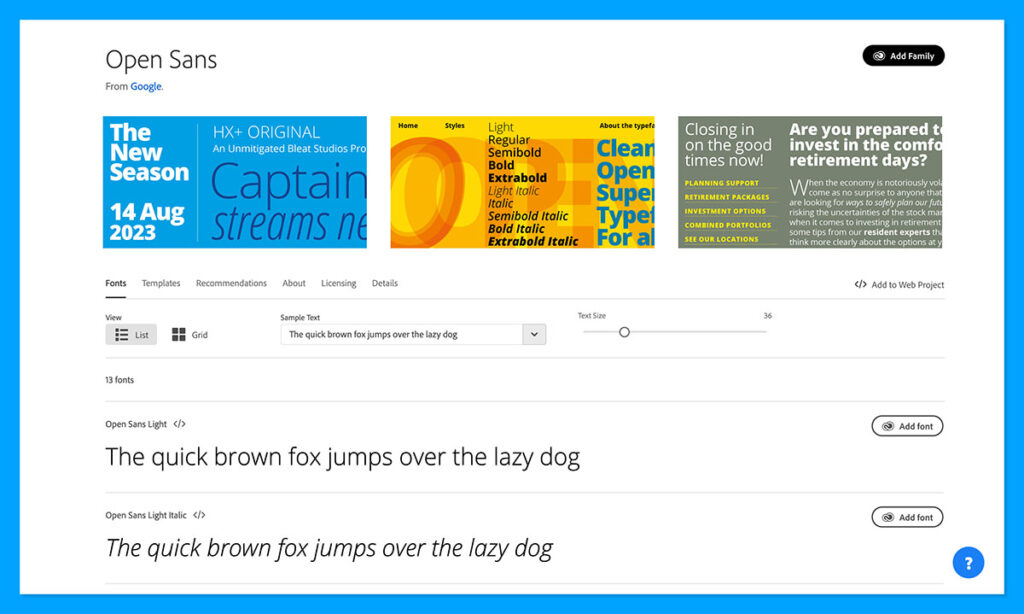
4. Sans ouvertes

Police sans empattement commandée par Google et lancée en 2011, Open Sans présente une caractéristique distincte qui équilibre une esthétique attrayante avec une sensation officielle.
Inspiré du Droid Sans (considéré comme son prédécesseur), il est populaire dans les magasins de technologie et de gadgets. Open Sans est la deuxième police open source la plus utilisée dans Google Fonts.
Son attrait réside en partie dans sa capacité à garantir la lisibilité même lorsque les tailles de police utilisées sont inhabituellement petites. De cette façon, on peut intégrer des informations importantes dans les pages de produits, les descriptions de produits et les manuels de produits.
Cela rend Open Sans particulièrement adapté aux magasins où un magasin prévoit que l'écrasante majorité des visiteurs accéderont au site à l'aide d'un appareil mobile.
Open Sans est souvent associé aux polices Montserrat, Lato, Helvetica, Source Sans 3, Georgia ou Bitter.
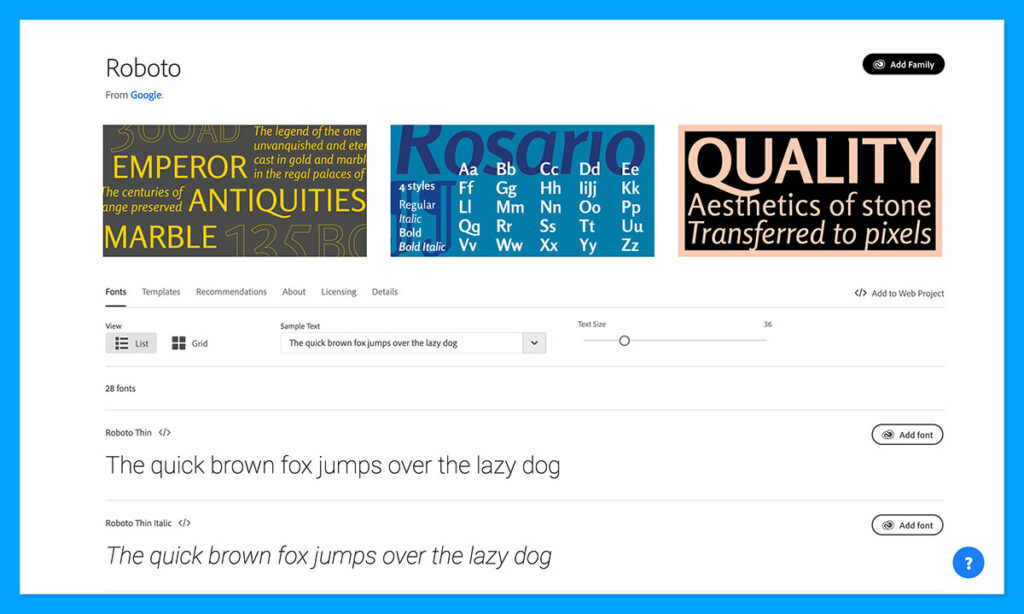
5. Roboto (également Roboto Regular)

Commandée par Google et déployée en 2011, Roboto est une police sans empattement simple et polyvalente spécifique au Web, conçue pour améliorer la lisibilité et maximiser l'expérience du visiteur et en équilibrant de manière appropriée les espaces entre les lettres. Cela a conduit à son utilisation intensive pour de grands corpus de texte et pour les plates-formes mobiles.
Bien qu'il s'agisse d'une police relativement récente, Roboto est de loin la police open source la plus utilisée dans Google Fonts. Il s'agit de la police système par défaut sur de nombreux produits et services Google tels que Android OS, YouTube, Google Images, Google Maps et Google Play.
En fait, dans certains cercles, il est considéré comme tellement galvaudé qu’il n’ajoute pas grand-chose à l’identité de marque d’un site Web.
Néanmoins, sa popularité parmi certains des plus grands magasins de commerce électronique fait allusion à sa capacité continue à améliorer la familiarité, la navigabilité et la lisibilité du contenu.
Roboto a suscité un certain nombre de variantes de polices, les plus populaires étant Roboto Condensed, Roboto Mono, Roboto Slab, Roboto Flex et Roboto Serif.
Roboto est régulièrement associé aux polices Montserrat, Nunito ou Lora.
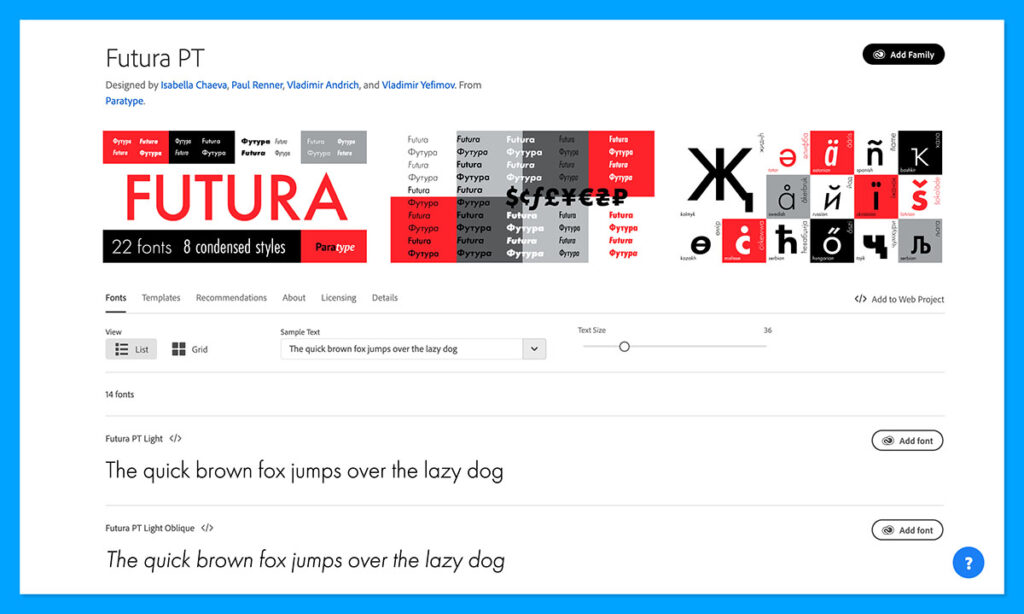
6. Futura

Futura est l'une des polices sans empattement les plus anciennes de cette liste, dont l'histoire remonte aux années 1920 en Allemagne. Malgré ses décennies d’utilisation et la disponibilité de bien plus d’options qu’à ses débuts, Futura reste très recherché.
Futura n'est cependant pas gratuit – cette barrière de licence a vu l'émergence de plusieurs polices open source très ressemblantes, la plus populaire étant Nunito, classée 20e.th sur le classement des vues de Google Font.
Les proportions précises et la conception géométrique de Futura le rendent visuellement attrayant et intemporellement moderne. Il offre une bonne lisibilité sur les petites et grandes tailles de police, une flexibilité qui conviendrait bien aux boutiques en ligne axées sur les appareils mobiles.
Futura est généralement associé aux polices Opens Sans, Lato, Garamond ou Trade Gothic.
7. Helvetica

Utilisée depuis les années 1950, Helvetica reste une police sans empattement moderne mais simpliste qui met principalement l'accent sur un thème plutôt que de faire une déclaration qui lui est propre.
Cette police est idéale pour les magasins qui souhaitent équilibrer leurs choix audacieux et risqués en matière de conception de magasin en adoptant une police qui ne risque pas de faire des vagues. De telles décisions de conception risquées peuvent inclure des contrastes de couleurs ou des agencements inhabituels.
Au fil des années, bon nombre des plus grandes organisations ont utilisé Helvetica pour tout, depuis leurs supports marketing jusqu'à leurs logos. C'est pourquoi une proportion importante de graphistes optent pour Helvetica pour leurs premiers projets. Largement reconnaissable, il confère aux visiteurs du magasin un sentiment de familiarité leur permettant de se concentrer sur le contenu.
Les graphistes associent souvent Helvetica aux polices Arial ou Crimson.
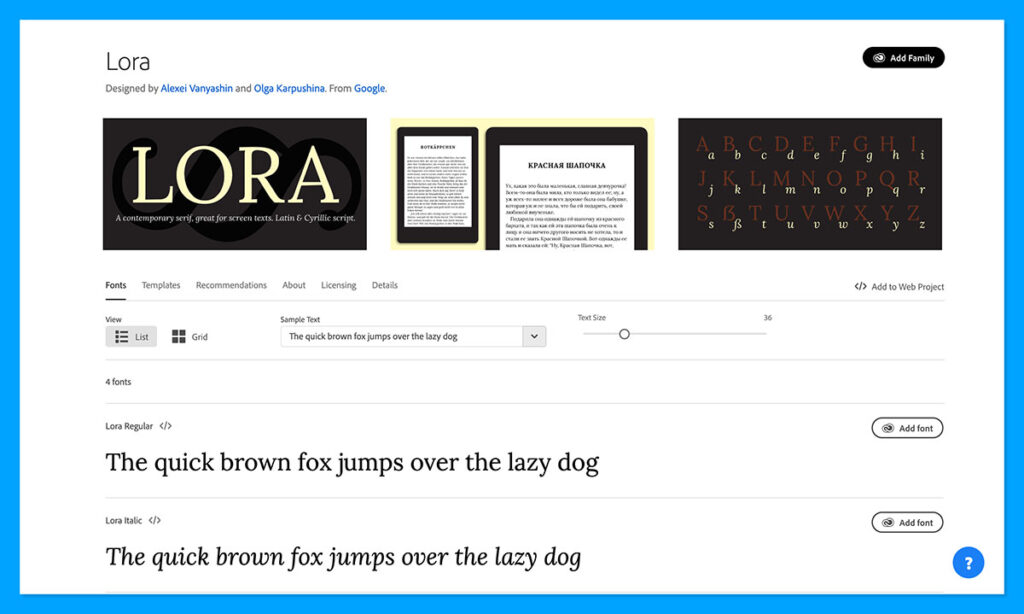
8. Lora

Les polices non courbées sont ce que la plupart Shopify les magasins se pencheront vers. Ils sont considérés comme plus professionnels et formels. Il y aura des moments où les polices courbes seront le meilleur choix, comme dans les magasins de commerce électronique de luxe et de mode. Lorsque cela se produit, Lora, une police serif, pourrait être la bonne. Il se classe 18th par nombre de vues selon l'analyse de Google Fonts.
L'apparence douce de Lora, avec ses courbes légèrement brossées, offre un bon mélange de lisibilité et d'attrait visuel. Elle présente une similitude frappante avec les polices populaires telles que Times New Roman et Georgia. Néanmoins, Lora est rarement utilisée seule. La plupart du temps, cela se limite aux titres et aux titres. Lora est généralement associée à Lato, Roboto, Nunito et Merriweather pour le corps du texte.
9. Affichage Playfair

Playfair Display est une police serif distinctive et élégante, idéale pour créer des titres et des titres sophistiqués. Il s'inspire du classique 18th caractères du siècle trouvés dans des livres et documents anciens.
Playfair Display est souvent utilisé sur les cartes d'invitation et d'événements en ligne ou hors ligne et conviendrait donc probablement bien aux magasins en ligne orientés vers l'événementiel et l'industrie du luxe haut de gamme.
Il est classé 19th sur le classement des vues Google Fonts. Playfair Display se combine mieux avec les polices Poppins, Playfair et Playfair Display SC.
10. Source sans 3

Conçue pour Adobe Systems en tant que première police open source, Source Sans 3 (anciennement connue sous le nom de Source Sans Pro) est une police sans empattement qui fonctionne bien pour les interfaces utilisateur. Il présente une apparence moderne et épurée qui offre une bonne lisibilité sur divers supports imprimés et numériques.
Source Sans Pro est mieux associé aux polices Open Sans ou Source Serif Pro.
Récapitulation
Les polices sont au cœur de tout texte numérique, mais leur omniprésence les rend ironiquement presque invisibles en tant que considération de conception de magasin. Pourtant, les polices créent des émotions, dictent des actions et restent gravées dans les souvenirs.
Alors que certaines des plus grandes entreprises du monde accordent une grande attention aux polices qu'elles utilisent, il est clair que cela devrait figurer parmi les décisions les plus importantes pour un Shopify Boutique.
Les polices couvertes ici peuvent fournir un levier de conception important et éventuellement faire la différence entre un engagement durable et des visites éphémères.
Pour déterminer la ou les polices les mieux adaptées à votre magasin, les facteurs les plus importants à prendre en compte sont la marque, la mission, la vision, le thème, l’ambiance, l’intention, le marché cible et les exigences de performance du magasin.




Commentaires Réponses 0