S'il est vrai que le contenu améliore considérablement l'impact que vous avez sur les visiteurs de votre site Web, il s'avère qu'une partie importante de celui-ci est destinée àgotten en quelques jours seulement. Le nombre de personnes qui se souviennent et oublient dépend du mode que vous choisissez pour distribuer le contenu.
D’après une étude scientifique, les êtres humains sont susceptibles d'oublier 90% des informations qu'ils entendent en seulement trois jours. Fait intéressant, le taux est considérablement réduit à 35% lorsque les informations sont associées à des images pertinentes.
Vous vous demandez pourquoi?
Eh bien, croyez-le ou non, le cerveau est câblé pour filtrer 99% de tous les sens dansformation presque immédiatement. Seul 1% est finalement traité, et cela inclut les infographies.
Des études de suivi oculaire ont également prouvé que les visiteurs du Web accordaient une plus grande attention aux informations intégrées aux images. 81% d'entre eux sont des écumeurs et finissent généralement par ne lire que 20-28% des mots.
Qu'est-ce que cela signifie?
Tout simplement, vous devez prioriser l'intégration des infographies dans la présentation du contenu de votre site Web. En fait, un contenu associé à une infographie attire 94% plus de vues que d'autres types de contenu. Et par conséquent, les infographies peuvent booster votre site. trafic global de 12%.
Ainsi, pour vous aider à concevoir un cadre idéal pour l'infographie, voici des outils gratuits 10 que vous pouvez utiliser pour convertir efficacement vos données de contenu en visualisations pertinentes:
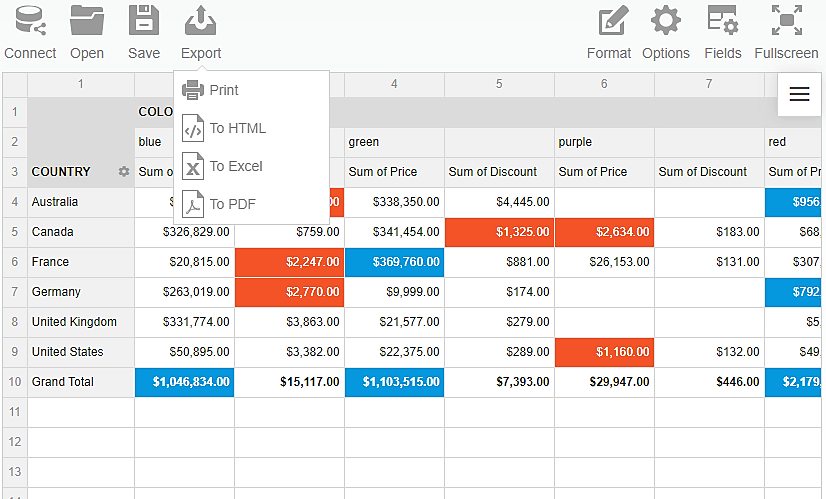
WebDataRocks
Un nom assez intéressant que nous avons ici pour nous commencer. Et le logiciel répond à cette exigence en affichant efficacement des données précises générées à partir de fichiers JSON et CSV.
WebDataRocks est essentiellement un tableau croisé dynamique Web qui me paraît simple, en particulier pour la visualisation de données en temps réel. Après avoir alimenté les valeurs critiques de la source principale, vous pouvez utiliser WebDataRocks pour compter, trier et faire la moyenne des données, avant d'afficher tout ce qui est résumé sous forme d'informations sur la grille.

Ce qui me plaît le plus dans cet outil, c'est sa convivialité. La structure JavaScript fournit ici plusieurs éléments analytiques pour simplifier et enrichir les rapports Web. En fait, vous pouvez sauvegarder les rapports résultants, puis les récupérer à votre convenance.
Et tu sais quoi? Vous n'avez pas besoin d'être un expert en technologie pour utiliser WebDataRocks sans effort. Continuez simplement et insérez des fichiers JSON ou CSV dans le système, puis laissez-le gérer le gros du travail. Si vous devez travailler sur les valeurs, tirez parti des fonctions d’exploration, de filtrage, de tri et de glisser-déposer de champs.
C'est aussi simple que ça. Et ce qui est plus? Vous pouvez incorporer WebDataRocks dans un cadre angulaire.
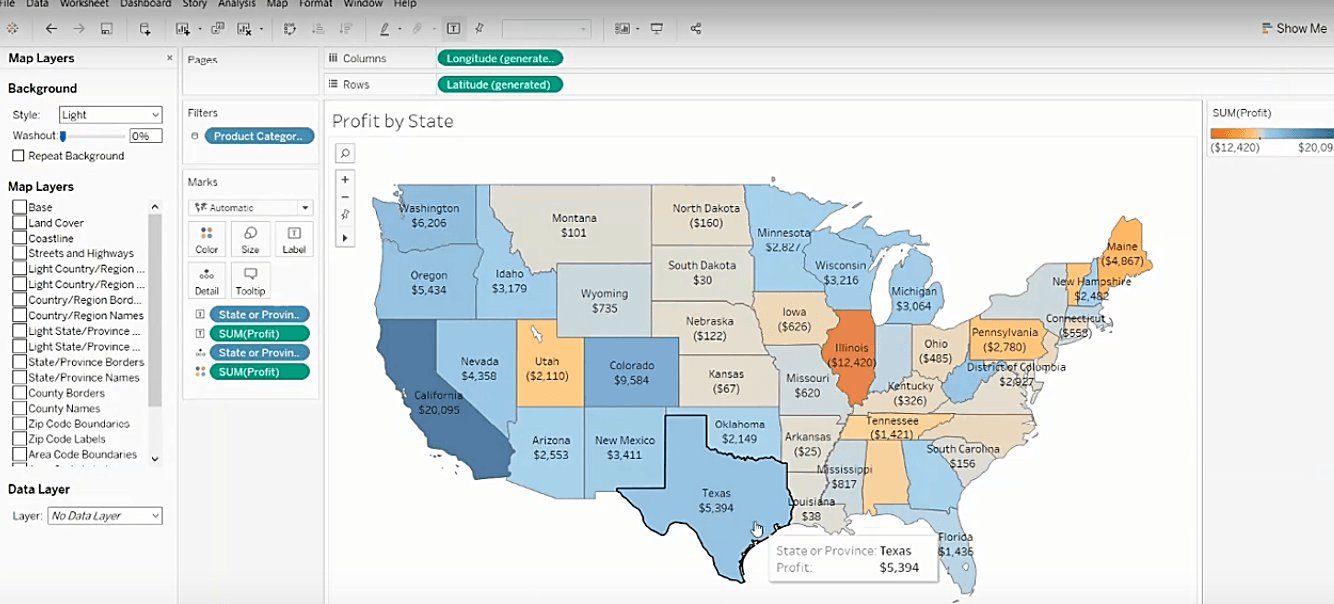
tableau public
Jamais entendu parler de Tableau Desktop? C'est un puissant système de visualisation de données qui n'est disponible que pour les utilisateurs payants.
Eh bien, il s’avère qu’il existe une version gratuite, la Tableau Public. Et si vous vous demandez, oui, c'est aussi incroyablement efficace. La seule mise en garde ici, cependant, est que toutes les visualisations sont publiques. Tout ce que vous générez est accessible depuis la galerie publique du système. Alors ne soyez pas pressé de rejoindre le train en marche lorsque vous avez affaire à des personnes extrêmement sensibles dansformation.
Mais là encore, vous pouvez également trouver des visualisations organisées par d'autres utilisateurs utiles pour vos projets. Pensez-y comme une situation gagnant-perdant.
Si l'utilisation de vos données auprès du public ne pose aucun problème, vous apprécierez de pouvoir utiliser l'interface de glisser-déposer de Tableau Public, qui peut afficher des cartes, des graphiques, des graphiques améliorés, etc. Vous pouvez également inviter les membres de l'équipe à collaborer et à rester au courant des informations en temps réel.

L'allocation de stockage est ici considérablement considérable, puisqu'elle s'étend à 10GB. Alors, bien sûr, cela devrait prendre un certain temps et des milliers de visualisations de données pour arriver à épuiser cela.
Tableau Public est particulièrement efficace en termes de commodité. Il se connecte directement à un large éventail de sources de données, notamment Google Sheets et Excel. Il est ensuite correctement optimisé pour les appareils mobiles afin d’aider les utilisateurs à trancher et à dés des données lors de leurs déplacements.
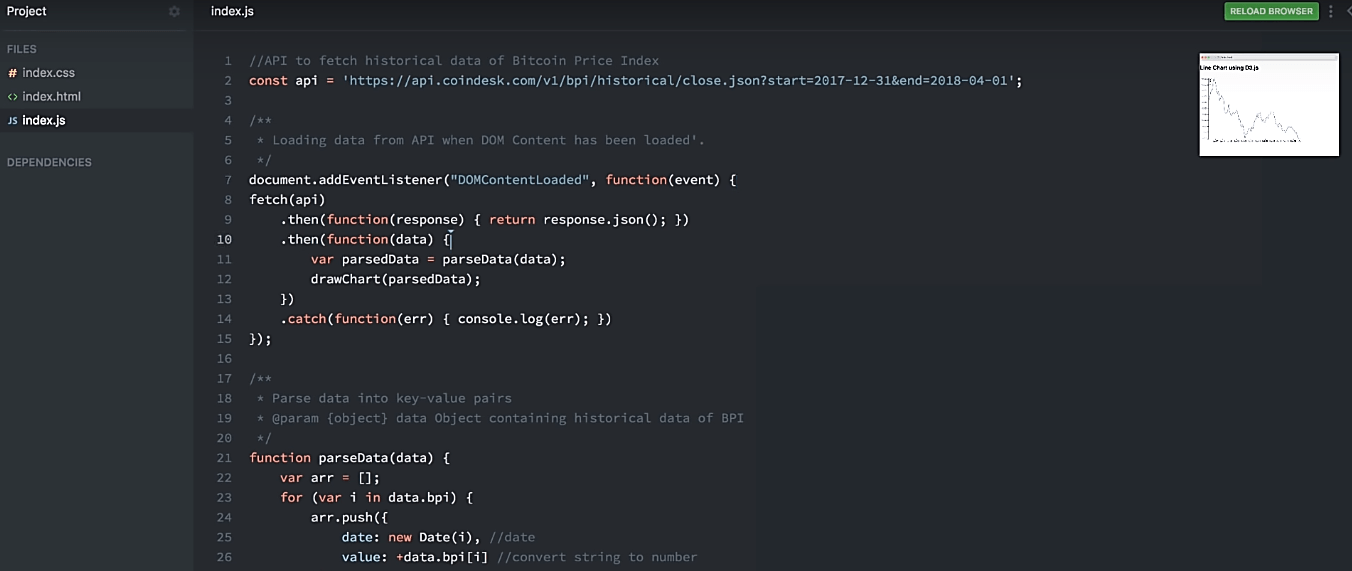
D3.js
D3.js est particulièrement important dans le monde de la programmation et de nombreux développeurs l'appellent simplement «D3». Officiellement, toutefois, le nom représente les trois “D” dans “Documents pilotés par les données”.
La mauvaise nouvelle à propos de D3.js est qu'il n'est pas exactement idéal pour les novices car il nécessite du codage. Mais, si vous êtes prêt à faire un peu de travail supplémentaire, vous remarquerez que son cadre est extrêmement flexible. Vous pouvez en tirer parti pour la création de graphiques et de tableaux complexes et attrayants, ce que d'autreswise être impossible dans d'autres outils plus conviviaux.

Heureusement, D3.js concerne les technologies Web ouvertes - CSS, SVG et HTML. Cela signifie que vous pouvez compter sur lui pour une intégration transparente avec diverses plates-formes et navigateurs Web. Desktop, Android et iOS peuvent confortablement prendre en charge les trois technologies.
Et en parlant de navigateurs, vous aurez besoin d’un navigateur moderne pour gérer D3.js en douceur. Tout ce qui est arrivé avant Internet Explorer 9 pourrait ne pas être totalement compatible avec tout le framework.
Mais ce n'est pas tout. Il se trouve que vous devez vous familiariser avec l’API D3 avant de vous lancer dans cet outil. Bien que cela puisse vous prendre un peu de temps, cela vaut la peine de déployer tous les efforts possibles, car D3.js est incroyablement robuste.
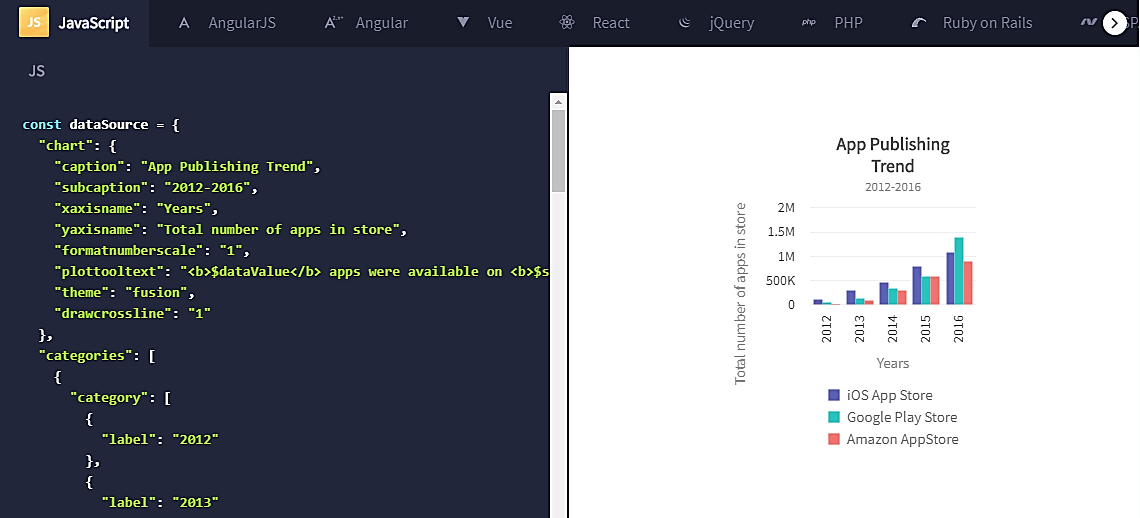
FusionCharts
Bien que D3 ne soit compatible qu'avec les dernières versions de navigateur, FusionCharts peut prendre en charge les versions les plus anciennes, même depuis Internet Explorer 6. Vous pouvez donc vous attendre à travailler sans problème avec celui-ci sans rencontrer de problèmes de compatibilité.
C'est suffisant. Mais quelle est sa puissance?
Eh bien, pour commencer, FusionCharts utilise les cartes 960 et plus que les cartes 90. Et c'est bien au-delà de ce dont auraient besoin la plupart des professionnels et développeurs de la visualisation.
En plus de cela, l'outil est conçu pour prendre en charge les fichiers XML et JSON et s'intègre à un large éventail de plates-formes et de périphériques.

Mais, il y a un problème. Malheureusement, FusionCharts n'est pas entièrement gratuit. Cela permet simplement aux utilisateurs d'essayer toutes les cartes sans payer. Tout ce qui est au-delà n'est disponible qu'après l'achat d'une licence. La meilleure approche serait donc d’utiliser l’outil seulement quelques fois.
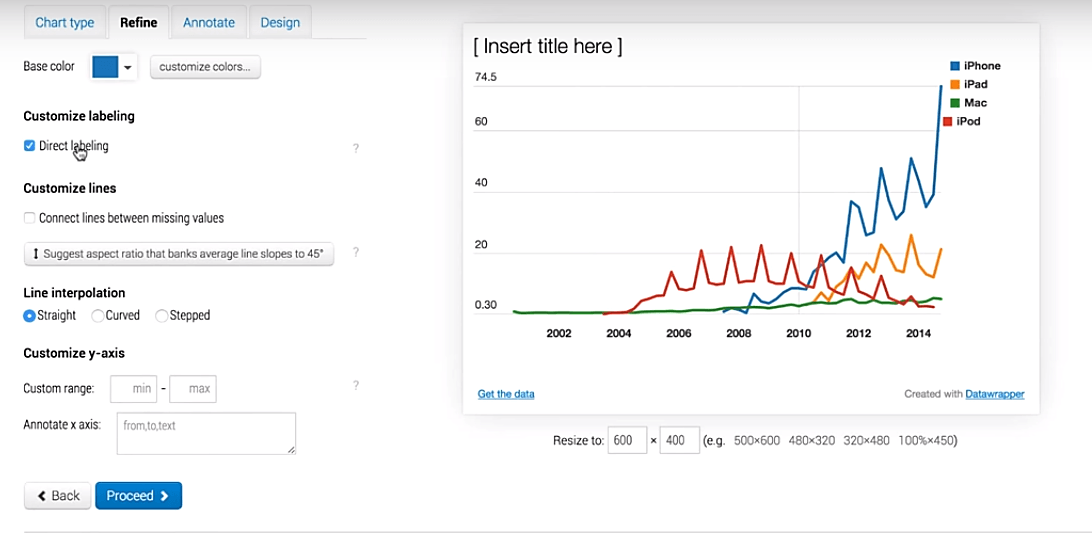
Datawrapper
Bien qu'il soit officiellement enregistré auprès d'une société basée en Allemagne, Datawrapper est un outil à code source ouvert développé par de nombreux journalistes, développeurs et concepteurs dans plusieurs pays.
Les journalistes ont été impliqués car il s'avère qu'ils sont les principaux utilisateurs cibles. Datawrapper a été optimisé pour la création de visualisations attrayantes qui conviennent exceptionnellement aux nouvelles.
Mais ne vous méprenez pas. D'autres types d'utilisateurs peuvent toujours profiter de ses fonctionnalités pour présenter leurs données. Introduisez simplement vos données en CSV format et continuez à créer des visualisations personnalisées comme des graphiques linéaires et à barres.

Malheureusement, le nombre de personnes pouvant visualiser les graphiques résultants est limité. Vous êtes autorisé à héberger un maximum de vues 10,000 par graphique. Au-delà, vous devez effectuer une mise à niveau vers la version payante.
À bien y penser, 10,000 est un nombre relativement solide. Cela prendrait un certain temps à une petite entreprise standard. Les grandes entreprises, en revanche, sont beaucoup mieux loties sur la version payante.
La courbe d'apprentissage n'est pas si abrupte, grâce à la section «Académie» de l'outil Web. Les utilisateurs en tirent parti pour que les cours en ligne détaillés se familiarisent avec Datawrapper. En dehors de cela, le système est également livré avec une section «River» pour partager les visuels téléchargés.
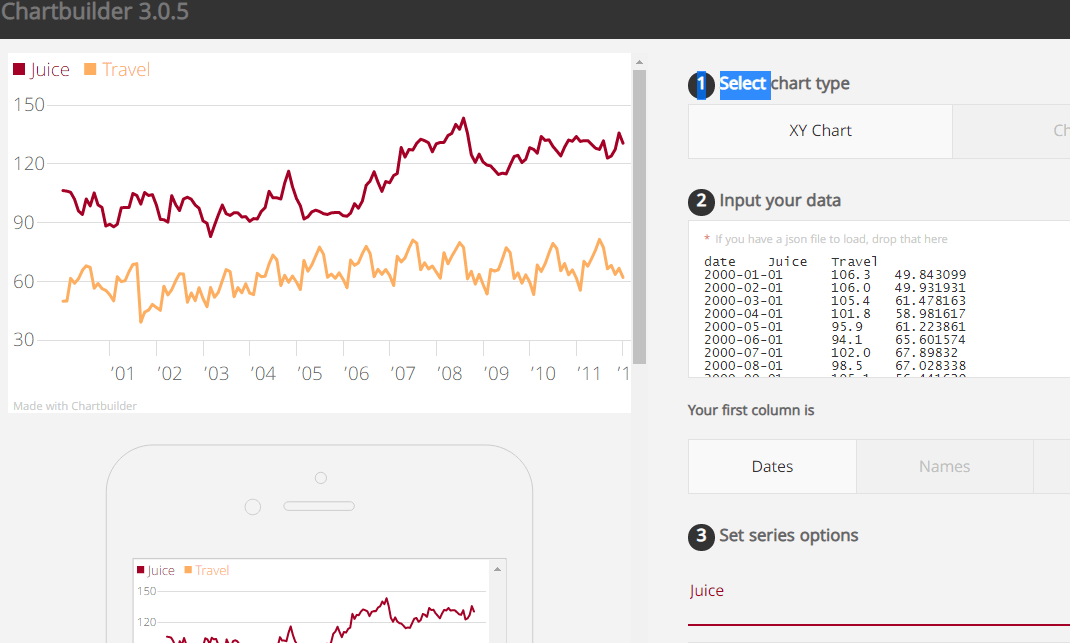
Constructeur de cartes
Si vous recherchez une interface utilisateur extrêmement propre, Chartbuilder devrait être l’une de vos priorités. Ceci est un autre outil important qui a été construit pour les journalistes par une célèbre société de médias financiers appelée Quartz.
Au début, ils l'ont conçu pour aider leurs journalistes à convertir rapidement leurs valeurs numériques en visuels attrayants pour la sauvegarde de leurs articles publiés. Il a ensuite été rendu public par le biais d’un outil gratuit à source ouverte.
Cela dit, l’ironie est qu’un journaliste typique aurait du mal à utiliser Chartbuilder. Seul un développeur serait en mesure de le configurer car le processus d'activation après le téléchargement de l'application implique le codage Python.
Cependant, une fois que cela est fait, il suffit simplement de télécharger des données au format CSV ou de les obtenir directement à partir d'un lien Google Sheets. Le système restituera ensuite les visuels correspondants, qui peuvent être personnalisés à l'aide de feuilles de style ou de l'outil lui-même.

Malheureusement, les visualisations résultantes ne seront ni dynamiques ni interactives. Il semble que Chartbuilder ne soit capable que de prendre en charge les graphiques statiques. Mais, obtenez ceci - vous pouvez compter sur lui pour faire son travail de manière globale. Les graphiques finaux sont généralement bien polis et prêts à être publiés.
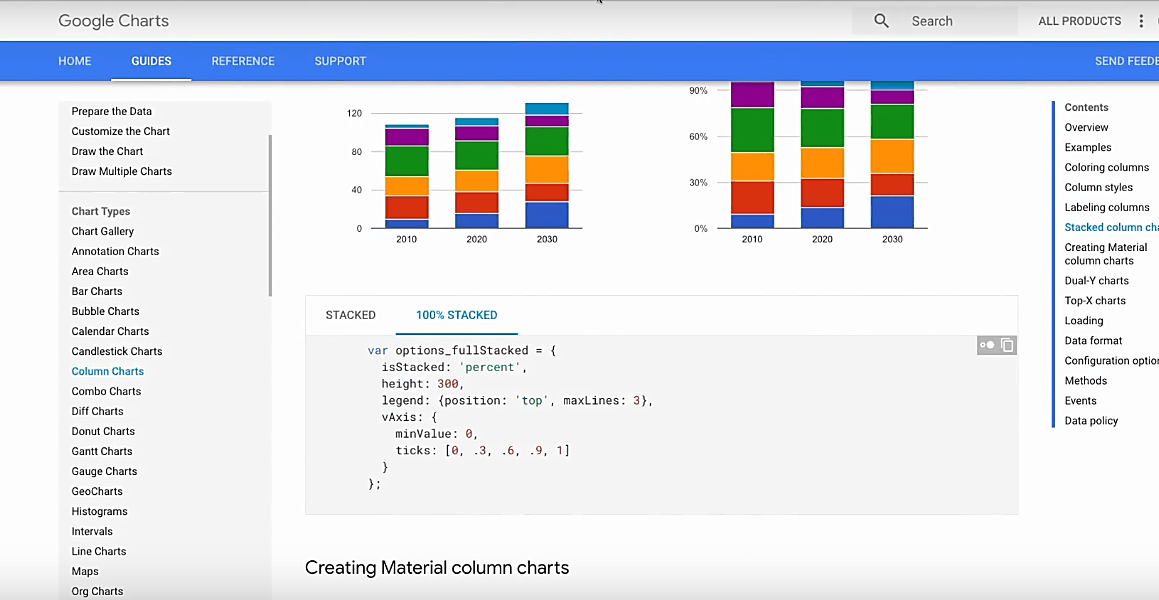
Google Graphiques
Il va sans dire que Google figurera presque toujours à chaque fois que nous discuterons d’outils de données. Il est réputé pour ses capacités extrêmement puissantes d'analyse et de reporting de données. Et sur le plan de la visualisation, la centrale fournit gratuitement Google Charts.
Maintenant, il y a beaucoup de choses que vous aimerez sûrement à propos de cet outil, à commencer par son interface utilisateur extrêmement simple et conviviale. Et tu sais quoi? Google l'a développé comme un système portable qui peut bien fonctionner sur toutes les plateformes et tous les navigateurs. Il propose également une galerie de plus en plus riche qui peut être ajustée de manière dynamique en fonction de vos préférences.

Pour couronner le tout, Google Chart propose un large éventail de modes de visualisation des données, des graphiques linéaires standard aux treemaps hiérarchiques extrêmement complexes. Maintenant, cela, associé à l'ensemble de contrôles de données étendus correspondant, rend Google Charts exceptionnellement idéal pour tous les types de projets.
Tracée
Si vous recherchez une simplicité qui surpasse celle de Google Charts, consultez Charted. C'est de loin l'outil de visualisation de données le plus simple de cette liste.
Pour générer des éléments visuels ici, il vous suffit de coller le lien de votre fichier, puis de cliquer sur «Go». C'est aussi simple que ça. Vous introduisez un fichier Google Spreadsheet, TSV ou CSV et le système affiche ensuite les graphiques correspondants en quelques secondes.

Le problème ici est que Charted crée uniquement des graphiques à barres et des graphiques linéaires, y compris des graphiques empilés. Vous ne pouvez pas en tirer parti pour un graphique complexe. Mais là encore, la plupart des projets de visualisation de données aboutissent généralement à ces deux types de visuels.
Pour enrichir encore votre projet, Charted est livré avec des composants intégrés tels que des visualisations géospatiales GeoJS, des visualisations Vega, un composant Onset, un composant Upset et un composant LineUp. Cependant, vous ne pourrez pas enregistrer ou personnaliser les données.
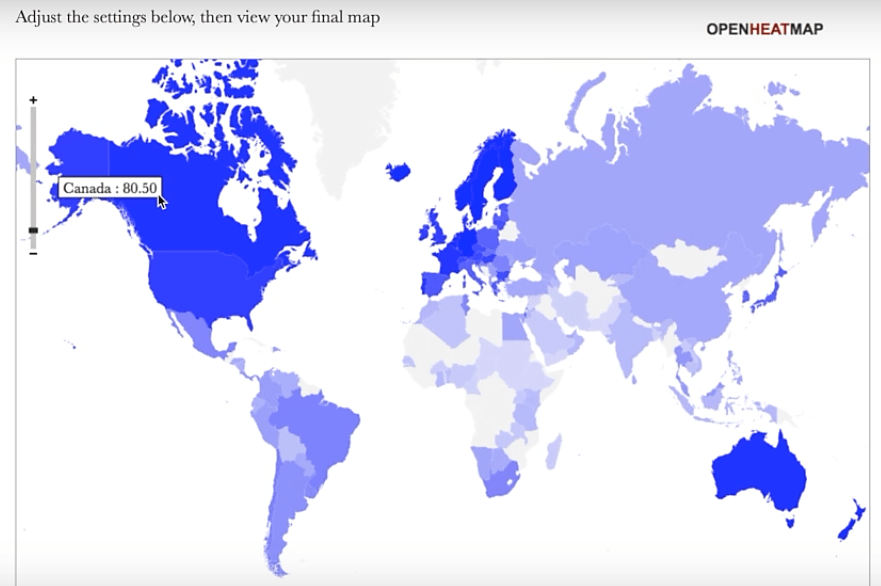
OpenHeatMap
Les cartes thermiques sont des visualisations qui utilisent beaucoup de couleurs différentes pour former un affichage intuitif de données géographiques. Eh bien, vous pourriez envisager d’utiliser un outil générique pour en créer un. Mais cela pourrait vous prendre des heures de codage intensif pour obtenir des visuels précis et dynamiques.
Pour vous éviter de tels problèmes, nous avons vu des développeurs introduire divers outils spécialement optimisés pour les cartes thermiques. OpenHeatMaps est l’un des plus importants logiciels libres.
L'outil a considérablement comprimé l'ensemble de la procédure de création de cartes thermiques fonctionnelles en un seul clic. Après avoir importé des données à partir de Google Sheets, Excel ou CSV, appuyez simplement sur le bouton et le tour est joué! Vous aurez votre carte thermique en quelques secondes.

Google Data Studio
Dans le cadre du cadre marketing de Google, Google Data Studio est conçu pour améliorer la prise de décision en générant des visualisations de données détaillées.
Maintenant, voici la chose intéressante à propos de cet outil. Alors que les services déjà décrits créent généralement des visualisations prêtes à être publiées, Google Data Studio utilise une approche légèrement différente. Il aide les utilisateurs à configurer de nombreux points de vue de données ainsi que des tableaux de bord. Cela le rend idéal pour le partage holistique et le suivi des métriques en temps réel.

Et pour améliorer encore ses rapports, vous pouvez associer Google Data Studio à d'autres services Google tels que Google Analytics, Adwords, Youtube, etc.
Conclusion
Bien que toutes ces options soient incroyablement efficaces, votre choix final devrait être principalement basé sur le type d'infographie que vous souhaitez intégrer sur le long terme, la présentation générale de votre site, le type de données et la source, ainsi que les préférences générales de vos visiteurs.




Bonjour, je pense que l'utilisation de tous ces outils ensemble nous aidera à obtenir de meilleurs résultats et à comparer les résultats