Las características de la plugin haga que sea muy fácil crear una barra de notificación que se ajuste a sus necesidades. Puede crear barras de notificación que sean visibles para todos sus visitantes o puede usar una combinación de configuraciones para mostrar su mensaje a solo unas pocas personas. Tu decides.
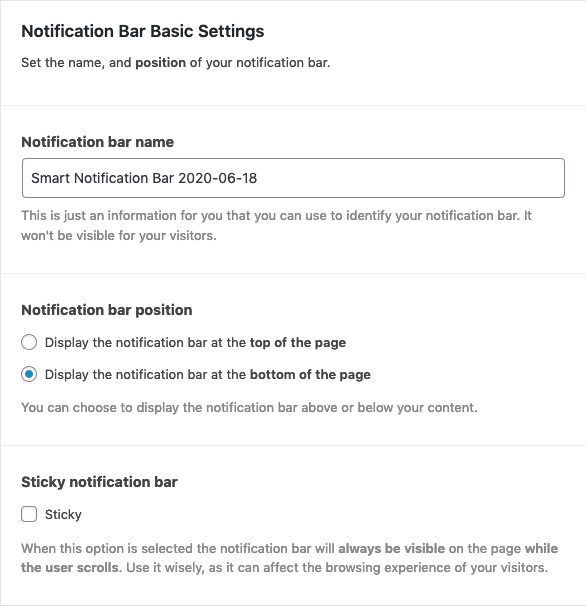
La posición de la barra de notificaciones.
A medida que más y más elementos luchan por atraer la atención de los visitantes de su sitio web (consentimiento de cookies, chat en vivo, ventana emergente de intención de salida, etc.), es muy importante encontrar el lugar adecuado para su barra de notificaciones. Puede mostrarlo en la parte superior o inferior de su página y también puede hacerlo fijo para que sea visible para sus visitantes todo el tiempo, sin importar si se desplazan por la página.

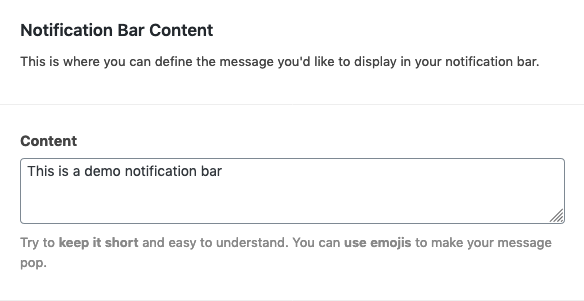
Contenido
La parte más importante de su barra de notificaciones es el contenido, ya que es lo que puede captar la atención de sus visitantes. Trate de que sea breve y fácil de entender. También puede usar emojis para hacer que su mensaje destaque.

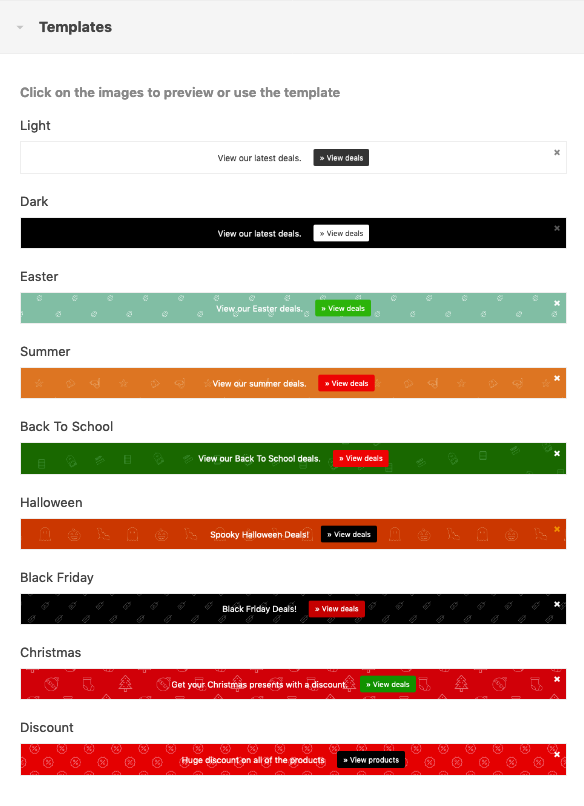
Plantillas
Las plantillas integradas son útiles cuando no desea perder mucho tiempo diseñando su barra de notificaciones. Puede elegir uno básico o elegir una opción diseñada para unas vacaciones específicas.
Por supuesto, también tiene la opción de cambiar la configuración de una plantilla para que se ajuste mejor a sus necesidades. La vista previa de su barra de notificaciones siempre está disponible y visible mientras realiza los cambios para que pueda ajustar la configuración para encontrar la combinación correcta.

Configuraciones de diseño
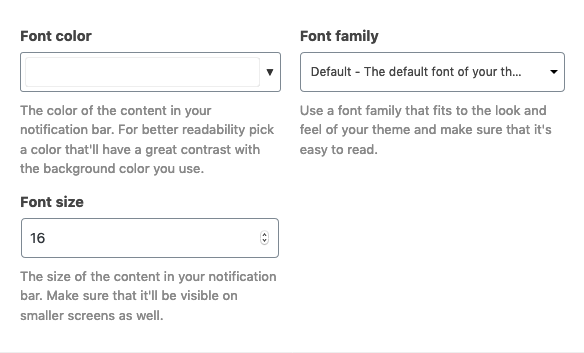
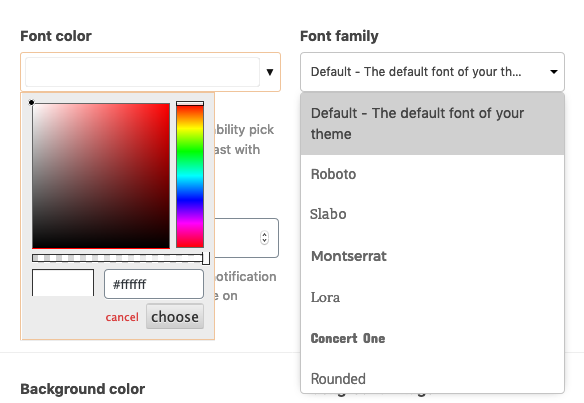
Además de usar una plantilla, puede cambiar la apariencia de su barra de notificaciones configurando la altura, el color de fondo y la imagen, el color de fuente, la familia de fuentes y el tamaño.
No necesita ninguna habilidad de desarrollador para hacer eso, todo lo que necesita hacer es seleccionar los valores correctos en los campos correctos.




Configuración de llamada a la acción
La forma más fácil de llevar a tus visitantes en la dirección correcta es mostrar un botón junto a tu mensaje. Hay algunos casos en los que no desea hacer esto, y es por eso que puede administrar la visibilidad de este elemento en la barra de notificaciones.

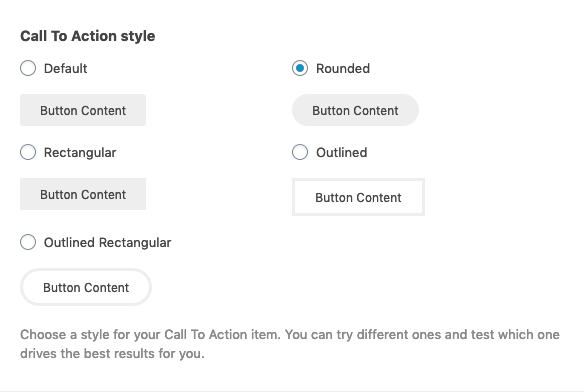
Hay 5 diseños de botones disponibles en la barra de notificaciones inteligente, puede elegir el que mejor se adapte al diseño de su sitio web.

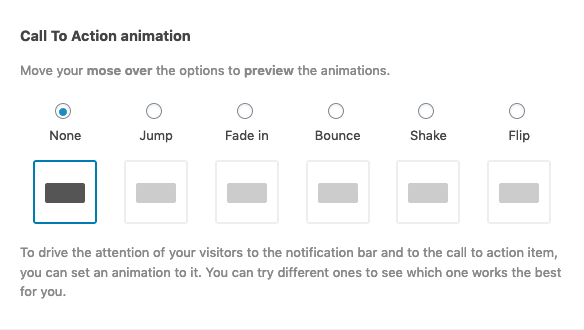
Para captar la atención de sus visitantes, también puede configurar una animación para su botón.

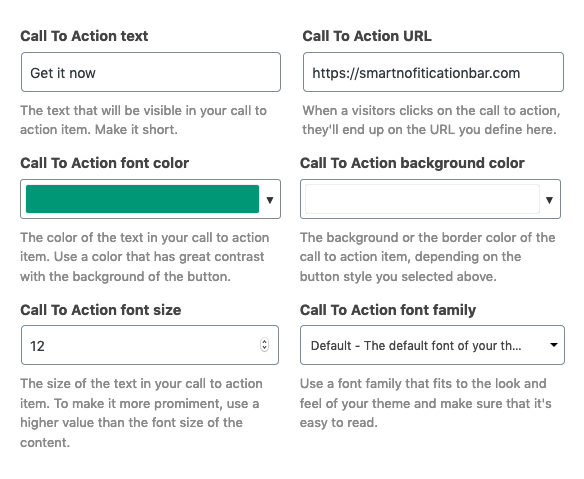
También puede configurar el contenido y la URL para su botón de llamada a la acción y puede cambiar el color de fondo, el color de fuente, el tamaño y la familia.

Configuración del botón Cerrar
A veces, el mensaje que muestra en su barra de notificaciones es algo que debe estar visible todo el tiempo (por ejemplo, si desea notificar a sus visitantes que solo pueden pagar con tarjeta de crédito), pero a veces es algo temporal. Ahí es cuando viene bien la posibilidad de cerrar la barra de notificaciones.

Para adaptarse al diseño de su barra de notificaciones, puede cambiar el color del botón de cierre.

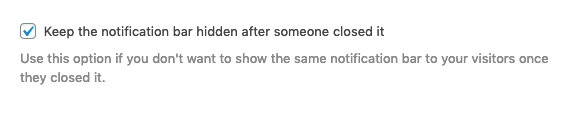
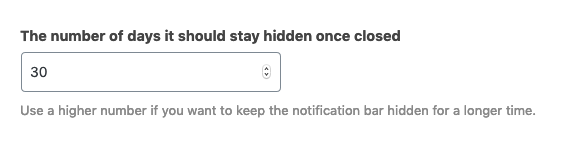
También puede definir cuánto tiempo debe permanecer oculta la barra de notificaciones después de que alguien cierre. De esta manera puedes evitar molestar a tus visitantes con el mismo mensaje una y otra vez.


Ajustes de la pantalla
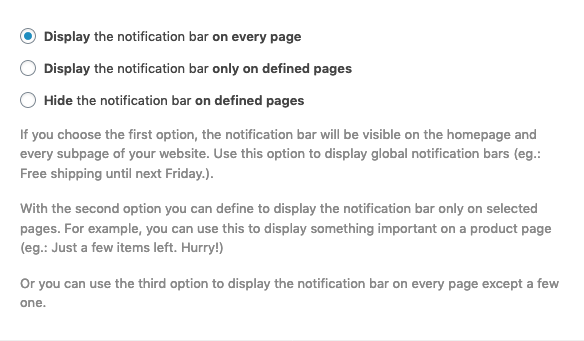
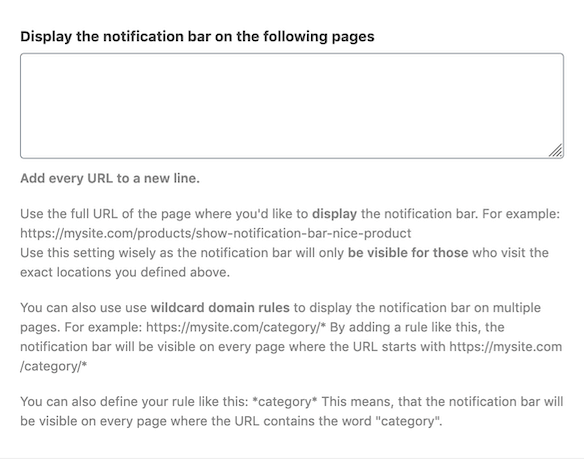
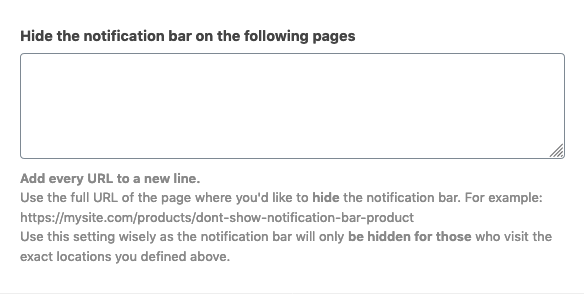
Una característica muy útil de la barra de notificaciones inteligente es que puedes definir fácilmente en qué páginas quieres que tu mensaje sea visible. Por ejemplo, esta función puede ayudarte a mostrar una barra de notificaciones solo en páginas de productos o categorías definidas para mostrar información relacionada con el producto.


Si desea mostrar su mensaje en casi todas las páginas excepto en algunas, utilice la opción "Ocultar la barra de notificaciones en páginas definidas". En las páginas de pago, es mejor ocultar todos los elementos adicionales que puedan distraer al usuario y evitar que finalice el proceso. Este es un caso de uso en el que esta función puede ayudarlo.

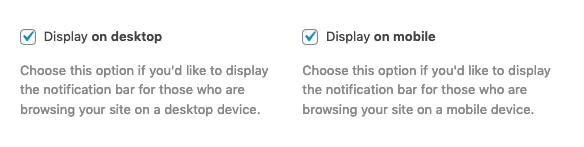
A veces, es necesario mostrar un mensaje diferente para los visitantes que usan dispositivos móviles y computadoras de escritorio. Afortunadamente, la barra de notificaciones inteligente ofrece una función que puede utilizar para hacerlo. Por ejemplo, esto permite mostrar un mensaje más largo en su computadora de escritorio y uno más corto para los visitantes que usan dispositivos móviles. El espacio en dispositivos móviles es limitado, así que intente utilizarlo con prudencia.

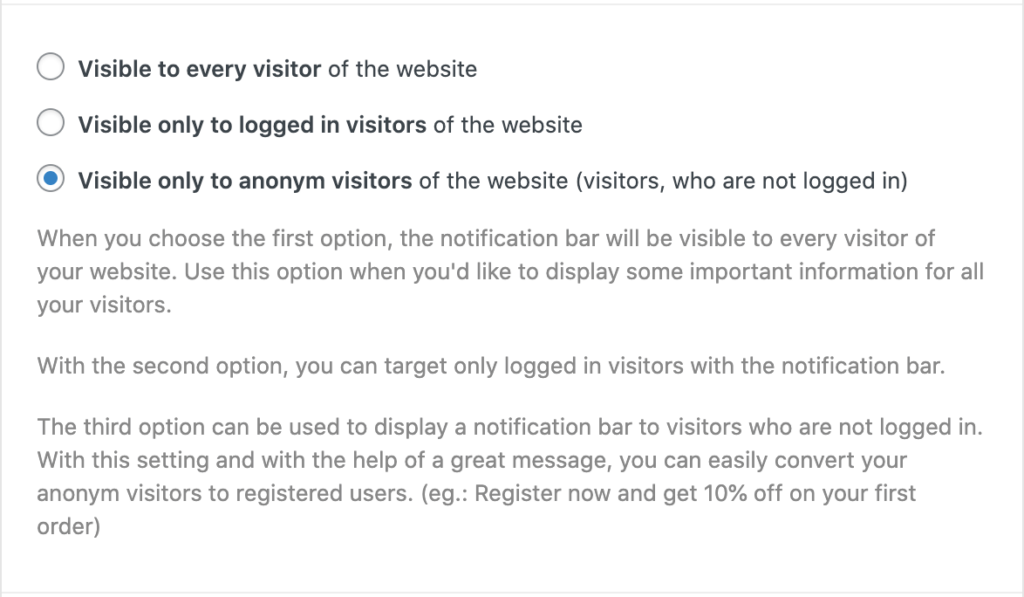
Con la ayuda de la plugin, también es posible mostrar una barra de notificación solo para usuarios registrados o visitantes anónimos. Si desea convertir a sus visitantes en usuarios registrados, esta es la solución que está buscando.

Opciones de orientación
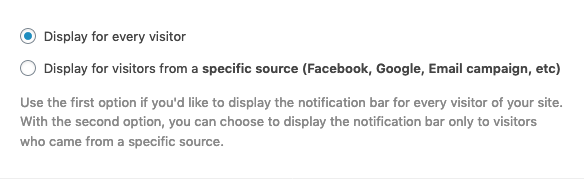
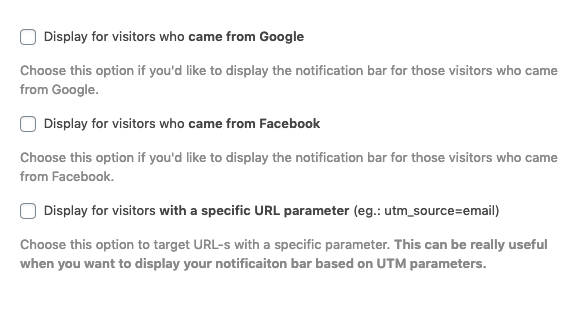
La función más potente de la barra de notificaciones inteligente es la orientación. Puede usarlo para dirigirse a los visitantes de Facebook, Google, una campaña de correo electrónico, una campaña publicitaria o casi cualquier tipo de fuente donde pueda adjuntar un parámetro a la URL de destino.


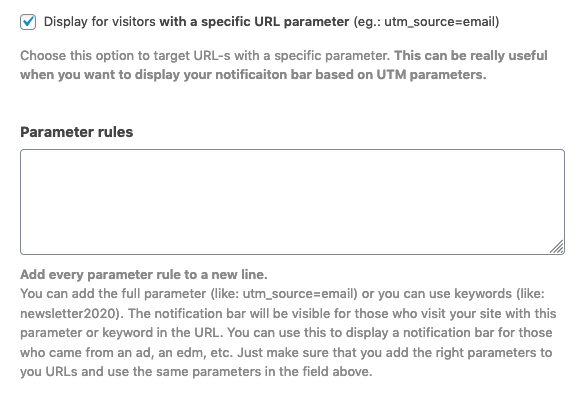
La forma más flexible de dirigirse a los visitantes es mediante el uso de parámetros de URL. Esto puede sonar intimidante al principio, pero no te preocupes, no es nada especial. Probablemente ya los haya usado antes de manera intencional o accidental.
Por ejemplo, si utilizó Google Ads y auto etiquetado, Google agregó automáticamente un parámetro gclid a su URL. Con la barra de notificaciones inteligente, puede apuntar a ese parámetro agregándolo al campo "Reglas de parámetros".
¿Por qué esta característica es genial para ti? Supongamos que alguien visitó su sitio web desde un anuncio de Google y desea asegurarse de que comprará algo. Puede facilitar eso mostrando una barra de notificación con un código de descuento para su visitante. Simplemente apunte al parámetro gclid y agregue el código de descuento al contenido de su barra de notificaciones.
Puedes hacer lo mismo con anuncios de Facebook, parámetros utm, o parámetros únicos creados por usted.

Programación
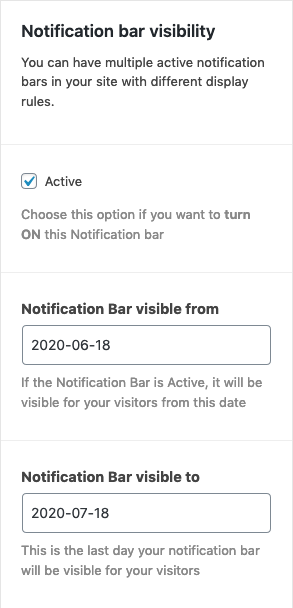
Puede tener múltiples barras de notificación activas en su sitio, la plugin mostrará sólo uno de ellos. También puede establecer una fecha de visibilidad para sus mensajes, por lo que si desea configurar notificaciones diferentes para cada día de diciembre para impulsar su temporada navideña, puede hacerlo fácilmente.

Obten el plugin
La barra de notificaciones inteligente puede ayudarlo a dirigirse fácilmente a sus visitantes con el mejor mensaje para generar más ventas y aumentar el compromiso.

