Incluso si no estuvo presente para experimentar las maravillas de los videojuegos clásicos desde la década de 1970 hasta la década de 1990, nunca es demasiado tarde para desarrollar una apreciación de la forma de arte distintiva que evolucionó para satisfacer las necesidades de estos juegos. Es una forma de arte que hoy conocemos como pixel art, y es una de las mejores maneras de ganar su stripes en diseño gráfico 2D asistido por computadora.
La razón de esto es que el pixel art impone grandes exigencias al artista. Requiere más disciplina y es más rígido que la mayoría de las otras formas de arte. Pixel art te obliga a enfocar y aislar lo que es más importante en una imagen y usar solo eso, sin proporcionar el control más preciso que podrías aplicar en un estilo de dibujo más detallado. Es un enfoque de dibujo de “menos es más” y te ayuda a dibujar mejor.
Pixel Art lleva tiempo para dominar. Después de todo, está creando sus imágenes un píxel a la vez, y cada imagen requiere una planificación cuidadosa. Tendrá que aprender a trabajar con una paleta limitada y sin el beneficio de las curvas naturales. También trabajará exclusivamente en un entorno 2D, donde si necesita un aspecto 3D, deberá crearlo utilizando trucos como la perspectiva isométrica y el desplazamiento de paralaje.
Aprender a animar sprites y fondos también es una excelente manera de reforzar tus habilidades de programación si estás manejando un proyecto de juego completo por ti mismo. Ahora que los dispositivos móviles están más conectados y, por lo general, aún carecen de la capacidad para juegos 3D sostenidos, Los juegos 2D están haciendo un resurgimientoy realmente puede poner estas habilidades a trabajar para ganar algo de dinero extra cuando el trabajo de diseño no fluye libremente hacia su puerta.
Pixel Art no requiere ningún software especial. Puedes crear pixel art en cualquier programa de dibujo básico. Muchos artistas de píxeles comenzaron su trabajo con herramientas simples como MS Paint, pero es mejor usar un software más sofisticado que use capas y cuadrículas personalizadas, de modo que realmente pueda ajustar sus diseños a la perfección. Inkscape Es realmente bueno para este propósito. Es gratis, tiene cuadrículas isométricas integradas y funciona perfectamente para pixel art.

En cuanto al hardware, puedes usar un mouse, pero me resulta más fácil usar una tableta gráfica porque tiendo a tener "manos de mouse" cuando hago un trabajo de arte detallado, por lo que recomendaría usar al menos una tableta gráfica básica.
¿Por qué pixel art es ideal?
Demasiadas personas usan indistintamente las palabras ilustrador y diseñador. Realmente un ilustrador está muy por debajo del nivel de un diseñador. Los ilustradores simplemente dibujan cosas de acuerdo a la petición de su cliente. Los diseñadores diseñan las cosas de acuerdo a las necesidades de sus clientes. Es una gran diferencia.
Aprender a crear pixel art significa aprender a innovar soluciones creativas para satisfacer necesidades muy específicas. Es mucho más que solo dibujar. La planificación, la atención al detalle, la capacidad de trabajar dentro de las limitaciones de la tecnología y la estrategia de diseño para superar esas limitaciones, es lo que hace que un gran artista de píxeles también sea un gran diseñador.
El mundo del pixel art.
Al contrario de lo que puede esperar, el mercado de pixel art es grande y está creciendo. En general, las expectativas eran que el pixel art se extinguiría una vez que la tecnología llegara al punto en el que era más práctico y factible utilizar el vector art y el 3D CGI. En realidad, todavía existe una gran demanda de pixel art y, en realidad, ha adquirido un ámbito de aplicación más amplio. Donde una vez Pixel Art se limitaba principalmente al juego, ahora se utiliza en una amplia gama de aplicaciones prácticas.
Algunas de las áreas donde se está vendiendo Pixel Art incluyen:
- Juegos móviles y juegos de temática retro.
- Infografía (Infographic)
- Diseño de sitio web
- Diseño de interfaz
- Diseños utilizados en ropa, etiquetas, etc.
- Gráficos de televisión (por ejemplo: The IT Crowd, Good Game)
- Comics de Pixel Art (por ejemplo: Diesel Sweeties, Kid Radd)
- Películas (por ejemplo: Wreck It Ralph, Pixels)
- Exposiciones de pixel art y colecciones privadas.
Puede haber otros mercados potenciales que surgen de vez en cuando. De alguna manera, incluso puedes pensar en los ladrillos de Lego como un tipo de arte de píxeles, y en realidad es posible crear arte de píxeles de 3D con Lego. Pero eso no va a suceder a menos que primero se convierta en un artista maestro de píxeles, así que averigüemos algo más sobre cómo hacerlo.
Comenzando en el diseño de pixel art
La mejor manera de entrar en este mundo es entrar en algunos competiciones de pixel art y aprende sobre la marcha. Por supuesto, cuando hablamos de competiciones, nos referimos a las que son libres de participar y que no explotan comercialmente su trabajo al exigirle que firme todos sus derechos ante los organizadores de la competencia.
Las buenas competiciones de pixel art establecen desafíos que requieren que use sus habilidades como diseñador innovador para lograr el objetivo. A veces esto es simplemente configurar el tema, pero también podría incluir reglas como limitar la cantidad de colores que puede usar o establecer un recuento máximo de píxeles. Estas son todas las restricciones con las que los diseñadores de juegos tuvieron que trabajar. Cuando aprendes las mismas técnicas, en las mismas condiciones, estás desarrollando habilidades sólidas y, con suerte, una mejor comprensión de todo el proceso de diseño.
Formacion
Hay un montón de tutoriales en línea gratuitos y puedes comprar libros sobre pixel art or Diseño de juego para que te vayas Para una introducción más profunda, podría considerar tomar una curso de udemy en pixel art. Por solo $ 35 y impartido por un experto artista de juegos (Marco Vale, actualmente director de arte en Indot Studios), es muy buen valor.
El proceso del pixel art.
La creación de cualquier trabajo de pixel art sigue un proceso lineal desde el concepto hasta su finalización:
- La idea: usted decide lo que va a crear u obtiene instrucciones
- Planificación: tomas decisiones sobre cómo crearás la imagen.
- Selección de cuadrícula: selecciona el tipo de cuadrícula correcto para la imagen que está creando
- Selección de paleta: configura una paleta de colores para la imagen
- Creación de prototipos: un paso opcional para darle un marco de trabajo básico para el esquema
- Esquema: crea el esquema básico de las partes principales de la imagen
- Suavizado: corrige cualquier "irregularidad" o irregularidad para crear un mejor contorno
- Colorear: agrega colores a la imagen usando la paleta que configuró
- Sombreado: agrega luces y sombras para hacer que su imagen sea más realista
- Dithering: un paso opcional para replicar una verdadera sensación retro en una situación de paleta limitada
- Esquema selectivo: aplica líneas continuas a partes seleccionadas de la imagen para dar definición
- Anti-aliasing: un paso de suavizado final en el que utiliza el color para mejorar el realismo
- Configuración: si la imagen que creó es una parte pequeña de una escena más grande, la configura en su configuración
El software de dibujo puede gestionar automáticamente algunos pasos, como el tramado y el suavizado. Depende de lo que estés usando y de las opciones que selecciones.
La idea
Algunas personas consideran que este es el paso más difícil para crear un nuevo trabajo, pero en realidad probablemente no lo sea. Su objetivo es decidir lo que va a crear o, en algunos casos, recibir instrucciones del cliente sobre lo que desean. La inspiración puede provenir del mundo real que te rodea, o de películas, juegos, libros y cualquier otra cosa que pueda ayudarte a visualizar los objetos que aparecerán en tu escena. Para este ejemplo, crearemos una maceta que sería un pilar en una escena más grande.
Planificación
En este paso, ya sabe lo que va a crear, por lo que ahora está pensando en cómo lo va a crear. La primera decisión importante será si va a diseñar una imagen plana o darle una perspectiva 3D. También decidirá qué tan detallada o realista debe ser la imagen, si necesita un aspecto retro y otras cosas por el estilo.
Cuanto más realista quieras que sea la imagen, más píxeles y colores necesitarás usar, y más tiempo te llevará crearla. Si está diseñando para una competencia, algunas de estas opciones ya se habrán hecho para usted, pero aún tendrá que idear la mejor manera de lograr el resultado.
Una cosa sensata sería imprimir la cuadrícula con la que trabajará y usarla para hacer un boceto en papel de la imagen de la computadora terminada. Esto servirá como referencia para el mapa de bits que cree, para ayudarlo a mantener la perspectiva y la escala coherentes.
Selección de cuadrícula
Esto está determinado por la naturaleza del trabajo que está creando. Para imágenes planas, usarás una cuadrícula estándar donde todas las líneas se intersecan en ángulos rectos.

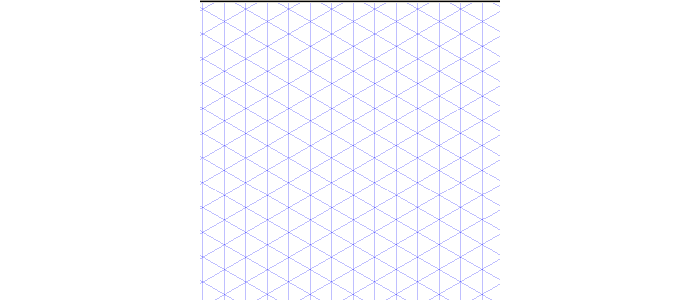
En una escena 3D, puede elegir entre usar una cuadrícula isométrica (la opción más común) o una cuadrícula oblicua. Una cuadrícula isométrica tiene líneas que se intersecan en grados 30:

Una cuadrícula oblicua tiene líneas que se intersecan en grados 45:

Los dibujos oblicuos son buenos cuando se quieren incluir muchos detalles finos, pero en general la vista isométrica proporciona una mejor vista y se siente más realista. Es el estilo de dibujo más ampliamente elegido por una buena razón.
Selección de paleta
Puede dejar este paso hasta que esté listo para colorear, pero en realidad puede ayudar con el resto del proceso si define sus colores desde el principio.
prototipado
La maceta en el ejemplo es básicamente una forma de cono distorsionada, y al igual que con todas las imitaciones de un cono de 2D, creamos esa forma básica utilizando elipses apilados. Esto ahorra tiempo y también demuestra el valor de usar Inkscape, porque tiene algoritmos para producir líneas más suaves en los bordes curvos que muchos otros programas de dibujo. Solo tenemos que asegurarnos de que las elipsis se alineen bien con la cuadrícula.

Luego, usa algunas líneas rectas para conectarlas (las líneas suavemente curvadas son aún más realistas si tienes la paciencia para dibujarlas).

Delineando
En este paso, dibujamos el contorno de la imagen que queremos pixelar. Si hiciste un prototipo de la imagen, esta parte es fácil. Primero cree una nueva capa de imagen y apílelo encima de la otra capa (en Inkscape, la nueva capa tiene automáticamente un fondo transparente). Bloquee la capa de prototipo, luego seleccione la nueva capa y úsela para rastrear sobre su prototipo con la herramienta de lápiz. Desactive el ajuste de cuadrícula al trazar líneas curvas.

Si tiene alguna dificultad para ver sus nuevas líneas, simplemente reduzca la opacidad de la capa prototipo hasta que sea más fácil ver las líneas de la capa de contorno. No trazar todas las líneas, solo las que tengan sentido.

Puede eliminar la capa de prototipo después de completar el esquema, si wish, o simplemente hacerlo invisible.

alisando
Este es un paso difícil. Para ello, amplía las curvas de la imagen e intenta corregir las líneas irregulares que hacen que la imagen parezca menos natural. Dependiendo del nivel de la imagen, es posible que no necesite hacer esto (si su imagen tiene 32 × 32 píxeles o menos, es muy poco lo que podría hacer para mejorarla suavizando.
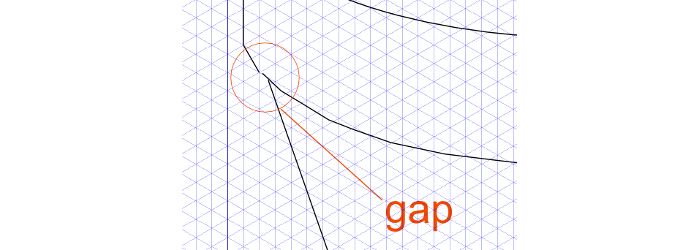
La forma de hacer su primera corrida de suavizado es ampliar la imagen para que pueda ver dónde las curvas no están bien definidas o dónde hay saltos (huecos) en las líneas continuas. Cualquier brecha causará sangrado de color si utiliza un relleno de cubeta, por lo que es una buena idea eliminar las brechas. Recuerde que solo está haciendo un píxel a la vez, que es donde una tableta hace el trabajo mucho más fácil que un mouse.

Colorante
Esto es lo que solías hacer para divertirte cuando tenías cinco años, excepto que ahora es mucho más fácil. Puede rellenar grandes áreas de color con un relleno de cubo, y muchos programas de dibujo le permiten establecer un degradado que puede o no darle una apariencia realista. Otrowise es lo mismo que suavizar: acerque y establezca sus píxeles uno a la vez. No cree una capa de color separada, ya que es posible que su software no reconozca los límites de una capa diferente al llenar un cubo.

Sombreado
Los colores sólidos son fáciles, pero para obtener un aspecto realista, necesita usar sombreado. Es más fácil sombrear imágenes más grandes porque tienen más píxeles en los que puedes trabajar. El primer paso para sombrear es descubrir cómo la luz está afectando tu objeto o escena y luego aplicar luces y sombras de manera realista. Al principio, esto será difícil, pero con la experiencia y los comentarios de otros artistas, entenderás cómo funciona. Aquí solo voy a sombrear la pared posterior de la maceta, pero sería mejor aplicar algunas luces en la pared frontal.

Dithering
Con una paleta limitada, no siempre puede obtener todos los tonos y colores que desea, y hacer cambios sutiles entre áreas contiguas es difícil sin interferencias. No es algo que se requiera en el hardware moderno, pero a menudo se aplica a situaciones en las que desea un aspecto retro de 90 o donde, por diversas razones, se requiere que trabaje con una paleta limitada. Algunos programas pueden manejar el dithering automáticamente, o puede que tenga que crear su propio dithering. Esta imagen es demasiado simple para necesitar cualquier interferencia, pero aquí hay una tutoriales eso explica cómo crear un efecto de falsificación en Inkscape.

Esquema selectivo
Esto significa reemplazar los contornos negros en las áreas internas con un color de apariencia más natural y solo delinear aquellas partes que necesitan delinearse para su definición. En la vida real, las venas de una hoja no son negras, por lo que tampoco deberían estar en tu dibujo.

Anti-aliasing
Esto es similar al suavizado, excepto que está observando más de cerca las regiones de color que pueden necesitar "resaltar" para suavizar un poco las líneas para que parezcan más realistas. Golpear un color solo significa elegir un tono de color para un píxel entre los colores de los píxeles a cada lado. El desenfoque intencional hace que las líneas sean menos nítidas. Al igual que con el difuminado, su software puede aplicar automáticamente el suavizado.
Fijar
Poner el objeto terminado en una escena más grande se llama configuración. No es necesario hacer esto con sprites de caracteres u objetos que son móviles. Puede hacerlo más tarde con el código. Utilice la configuración para objetos fijos que no se mueven. Los objetos animados se deben convertir a sprites, que es un tema para otro día.
¿Qué hacer si tu imagen no está suficientemente pixelada?
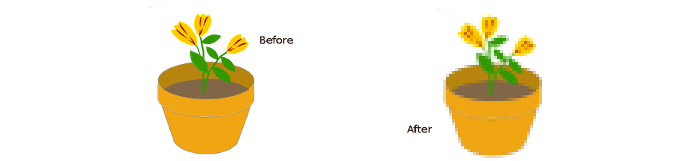
Uno de los problemas es que Inkscape y programas vectoriales similares simplemente hacen un trabajo demasiado bueno de rellenos de cubos, por lo que los colores se ven realmente suaves y vectoriales. Si desea una apariencia pixelada, necesita exportar la imagen a png, abrirla en GIMP y aplicar el filtro Pixelize, que encontrará en la sección Desenfoque. Esto le dará un resultado como este (que luego puede necesitar anti-alias):

Observaciones finales
Pixel Art está lejos de morir, y los buenos artistas de píxeles aún reciben mucho respeto en la comunidad de diseño de aquellos que entienden la dedicación que se necesita para convertirse en un maestro. Aprender a construir imágenes píxel por píxel lo convierte en un mejor diseñador, y posiblemente también en un mejor ingeniero. Todavía hay una fuerte demanda en el mercado de arte de píxeles y relativamente pocos artistas de píxeles con talento en el terreno que están atendiendo esa necesidad. Puedes ganar dinero en pixel art, o simplemente usarlo como una forma de reforzar tus habilidades. De cualquier manera, es divertido y gratificante, vale la pena hacerlo.




Comentarios Comentarios 0