Seré franco. Las pruebas A / B en sitios web de comercio electrónico están sobrevaloradas.
A diferencia de la mayoría de los predicadores de 'CRO', el cambio de colores y el ajuste de fuentes solo le proporcionarán mejoras muy marginales en las conversiones y las tasas de clics. Se necesita bastante tiempo de prueba y error para comprender qué es lo que crea una experiencia positiva para los usuarios en los sitios web de comercio electrónico.
Se necesita aún más esfuerzo para identificar los elementos estándar en los sitios de comercio electrónico y determinar cómo se pueden probar con A / B para tratar de mejorar las conversiones.
Te espera un regalo hoy.
He hecho todo el trabajo por ti. Le mostraré las ideas de prueba 5 eCommerce A / B que tienen el mayor potencial para aumentar sus tasas de conversión y, por lo tanto, sus ingresos.
Al final de esta publicación, tendrá una idea sólida de qué probar A / B en los sitios de comercio electrónico, cómo hacerlo, ¡y tal vez incluso tenga suficientes ideas para ofrecer esto como un servicio a sus clientes de comercio electrónico!
Comprender los puntos de dolor
¿Alguna vez se preguntó por qué las pruebas A / B son tan importantes para los sitios web de comercio electrónico? Se debe a que los elementos del sitio tienen un impacto directo en las ventas que se traducen en ingresos reales, a diferencia de la publicidad, suscripciones al boletín informativo o páginas vistas
El objetivo más importante de los sitios web de comercio electrónico de prueba A / B es identificar puntos de dolor. Los puntos de dolor son simplemente elementos del embudo de ventas que desaniman a los visitantes o dan una mala experiencia de compra.
Algunos ejemplos pueden ser una interfaz de usuario confusa, demasiadas CTA e incluso páginas de carga lenta. A lo largo de este artículo, hablaremos sobre cómo identificar los puntos débiles que causan la pérdida de visitantes y usuarios a través de las pruebas A / B, y luego trabajar para resolverlos.
Primero, echemos un vistazo a la forma más sencilla, gratuita y simplista de encontrar puntos débiles en su tienda. Espero que hayas oído hablar de Google Analytics ??? Es gratis, fácil de configurar y es una de las plataformas analíticas más robustas que existen. Si ya ha configurado Google Analytics en su tienda, omita la parte de configuración a continuación.
Configuración de Google Analytics en su tienda
Esto es bastante básico, pero si eres un novato, esto debería ayudarte a configurar todo en unos minutos.
Ve a https://www.google.com/analytics/web/#home y regístrese para obtener una cuenta de Google Analytics. Es bastante sencillo si ya tiene una cuenta de Gmail.
 Cuando hag clic en Regístrate, se le pedirá que complete un formulario que se ve así:
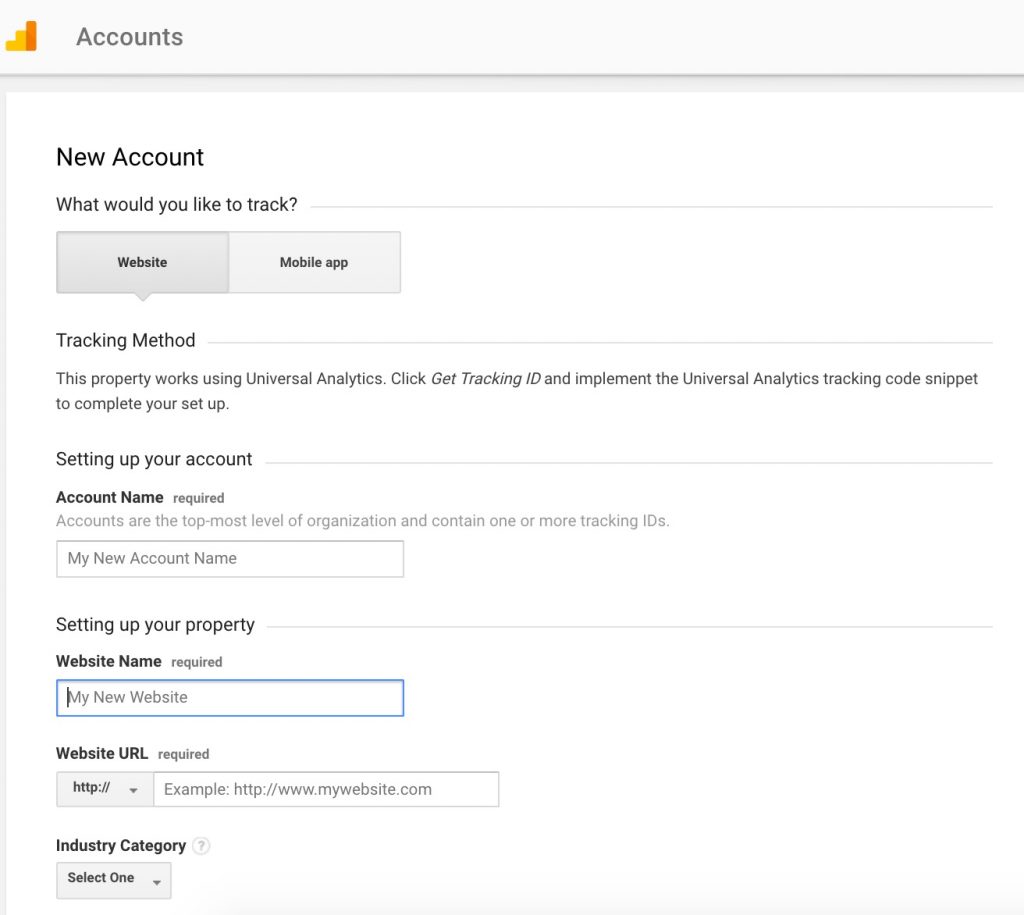
Cuando hag clic en Regístrate, se le pedirá que complete un formulario que se ve así: Estamos configurando la cuenta para nuestro sitio web, así que elige Sitio web. A continuación, simplemente introduzca cualquier Nombre de la cuenta y Nombre del Sitio Web de su elección.
Estamos configurando la cuenta para nuestro sitio web, así que elige Sitio web. A continuación, simplemente introduzca cualquier Nombre de la cuenta y Nombre del Sitio Web de su elección.
Luego ingrese la URL del sitio web en el lugar correcto format. Solo para que lo sepa, puede tener un montón de cuentas en una sola cuenta de Analytics.
Simplemente elija a cuál desea agregar su propiedad (la propiedad de Analytics de su tienda) y haga clic en Crear nueva propiedad.
Elija un nicho adecuado de la lista desplegable para Industria, Y para Informes de zona horaria, simplemente elija su propia zona horaria. Luego haga clic en "Obtener ID de seguimiento". Copie el código en el cuadro de abajo Seguimiento del sitio web.
Ahora debe agregar este código a todas las páginas de su sitio que desee rastrear. Siempre es una buena idea delegar esto a su diseñador o desarrollador.
Pero es simple si usa WordPress (con WooCommerce), Shopify or Magento. Todos estos CMS tienen archivos de plantilla de página donde agrega este código.
Solo asegúrese de agregar el código en el área del encabezado para que el código de seguimiento o píxel de Google Analytics se active tan pronto como se cargue la página. Para que lo sepa, necesitará unos pocos meses de datos después de configurar todo para poder continuar. No hay forma de evitar esto.
Para que lo sepa, necesitará unos pocos meses de datos después de configurar todo para poder continuar. No hay forma de evitar esto.
Cualquier tipo de prueba requiere una hipótesis o teoría:
La Hipótesis de prueba de eCommerce A / B
En palabras simples, este es el proceso paso a paso que usamos para todos los procesos de prueba A / B. Y es bastante sencillo:
- Las estadísticas o datos implican algo
- Prevemos que (este) cambio causará (este) efecto deseado
- Identificamos qué métricas o KPI para medir la efectividad del cambio o la validez de la predicción
Las estadísticas o datos para la implicación
Seré franco. No me gusta reinventar la rueda. Hay toneladas de estadísticas comprobadas, datos y suposiciones sobre los cambios que afectan las conversiones.
Por ejemplo, la tasa promedio de abandono del carrito de compras es un enorme 65.23%. Y esa es la gente que visita su sitio web, agrega un producto a su carrito y luego no compra.
Y datos muestra que 44% de estos casos se debe a los altos costos de envío. Ahora, esta es la estadística o los datos que tenemos.
Podemos confirmar esto a partir de nuestros datos de Google Analytics también.
Por el bien de este ejemplo, echemos un vistazo a los análisis de la verdadera tienda Google Merchandise, a la que Google ha dado Acceso público.
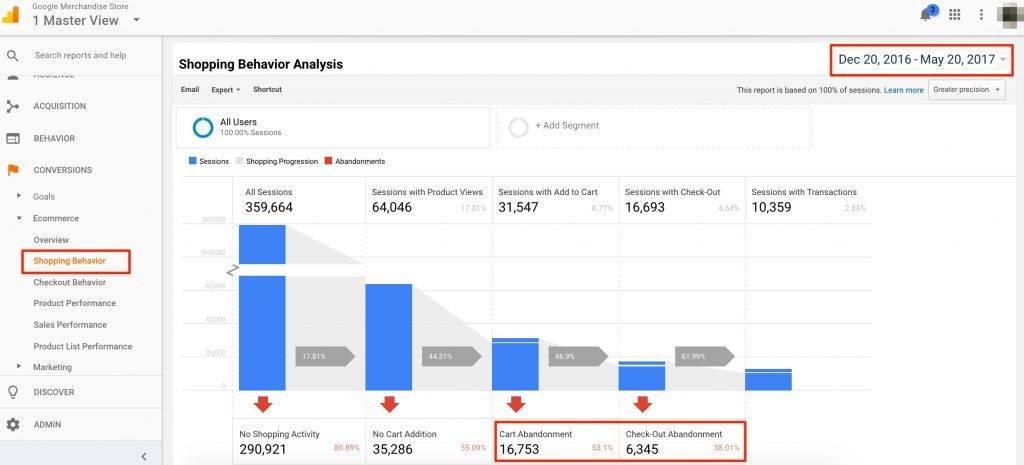
Después de acceder a la cuenta (instrucciones en el enlace anterior), vaya a Comportamiento de compra in Conversiones.
Y establezca la fecha durante tantos meses como pueda (prefiero seis).

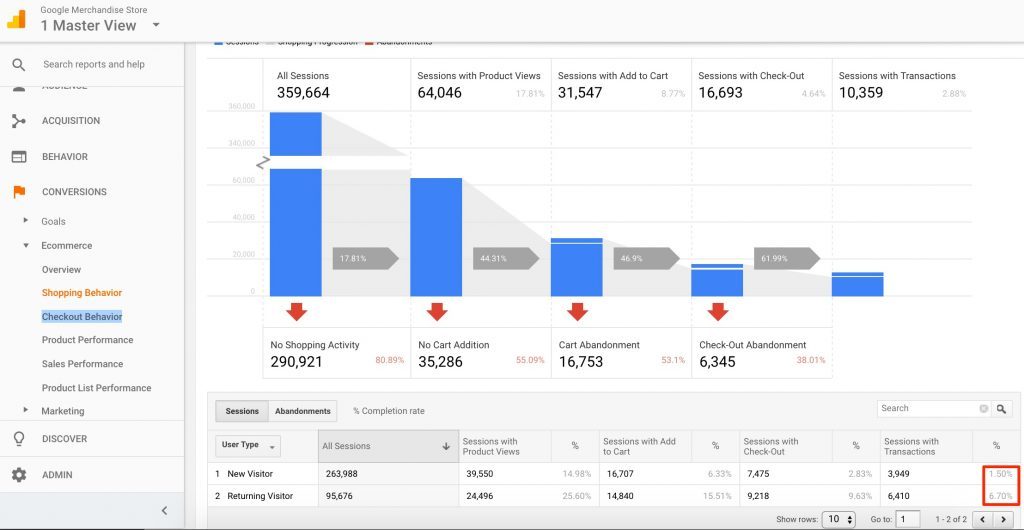
Como puede ver, las increíbles sesiones 16,753 terminan en el abandono del carrito, y las sesiones 6,345 finalizan en el abandono del proceso de pago.
Acabamos de identificar un punto de dolor aquí. Tenga en cuenta que las estadísticas o los datos no tienen que ver solo con puntos problemáticos en su sitio web, sino que también pueden referirse a características que mejoran la experiencia del usuario, como agregar confianza o insignias de recompensa (Express Watches aprovechó esta técnica para incrementar sus ventas por 58.29%), u ofreciendo asistencia de chat en vivo (44% de los compradores en línea desearían tener asistencia de chat en línea durante las compras, de acuerdo con así Estudio Forrester).
La predicción
Basándonos en los datos anteriores, predecimos que las tasas de abandono del carro de la compra disminuirán y las tasas de pago aumentarán si ofrecemos envíos gratuitos para los usuarios. Obviamente.
Las Métricas o KPI a Medida
Ahora que tenemos las estadísticas y predicciones en su lugar, necesitamos identificar las métricas en análisis que validarán esta predicción cuando ejecutemos la prueba.
Dado que buscamos aumentar el porcentaje de usuarios que agregan productos a su carrito y luego los compran, el KPI que deberíamos medir sería el porcentaje de sesiones con transacciones.

Ejecución de la prueba A / B
Hay dos tipos diferentes de herramientas de prueba A / B.
Algunos son del lado del cliente y otros del lado del servidor. En palabras simples, las herramientas del lado del cliente hacen uso de superposiciones de Javascript en sitios web para que el navegador haga que la misma página se vea diferente para el usuario. Piense en agregar algo de 'maquillaje' en su página web.
Las herramientas del servidor envían diferentes versiones de la página web por completo. Son mucho más robustos, pero requieren soporte de los desarrolladores, lo que los hace inadecuados para equipos pequeños (como el mío).
Las herramientas del lado del cliente son fáciles de usar, y la mayoría de ellas son simplemente arrastrar y soltar. VWO, Optimizely, Google Optimize y Adobe Target son todas herramientas del lado del cliente.
Y la configuración es lo más fácil posible: todo lo que necesita hacer es agregar un fragmento de Javascript en su sitio web (similar al código de seguimiento de Google Analytics) y listo.
Pero a todos nos gusta ser alimentados con cuchara, ¿eh?
Permítame mostrarle cómo configurar todo paso a paso con la herramienta gratuita Google Optimize.
Ejecución de una campaña de prueba A / B de comercio electrónico con Google Optimize
Primero, regístrese para la cuenta de Google Optimize aquí.

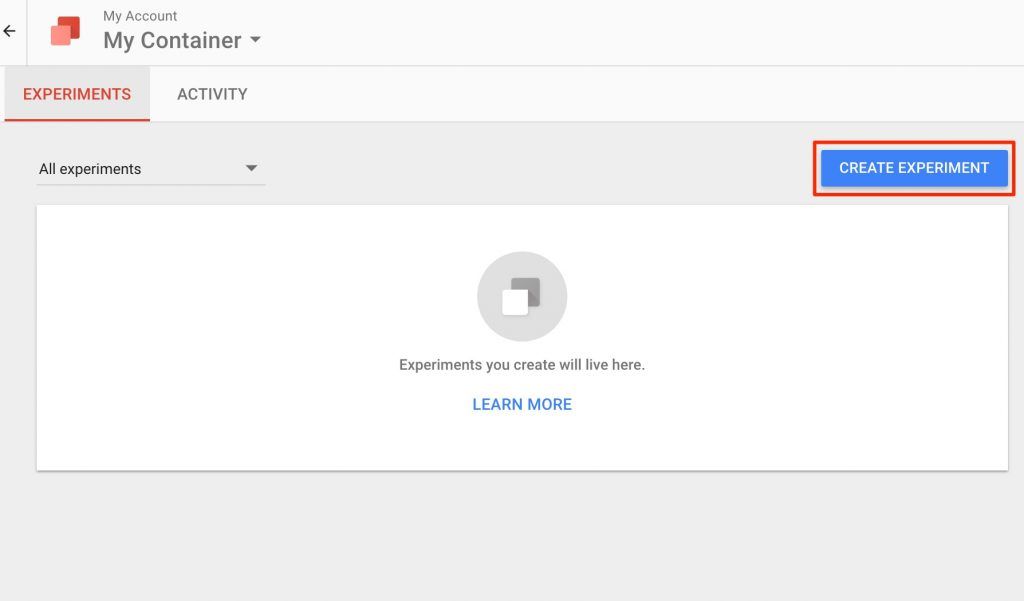
Una vez que se haya registrado y haya otorgado todos los permisos de la cuenta, llegará al Panel de control, desde donde puede comenzar a crear 'Experimentos'.

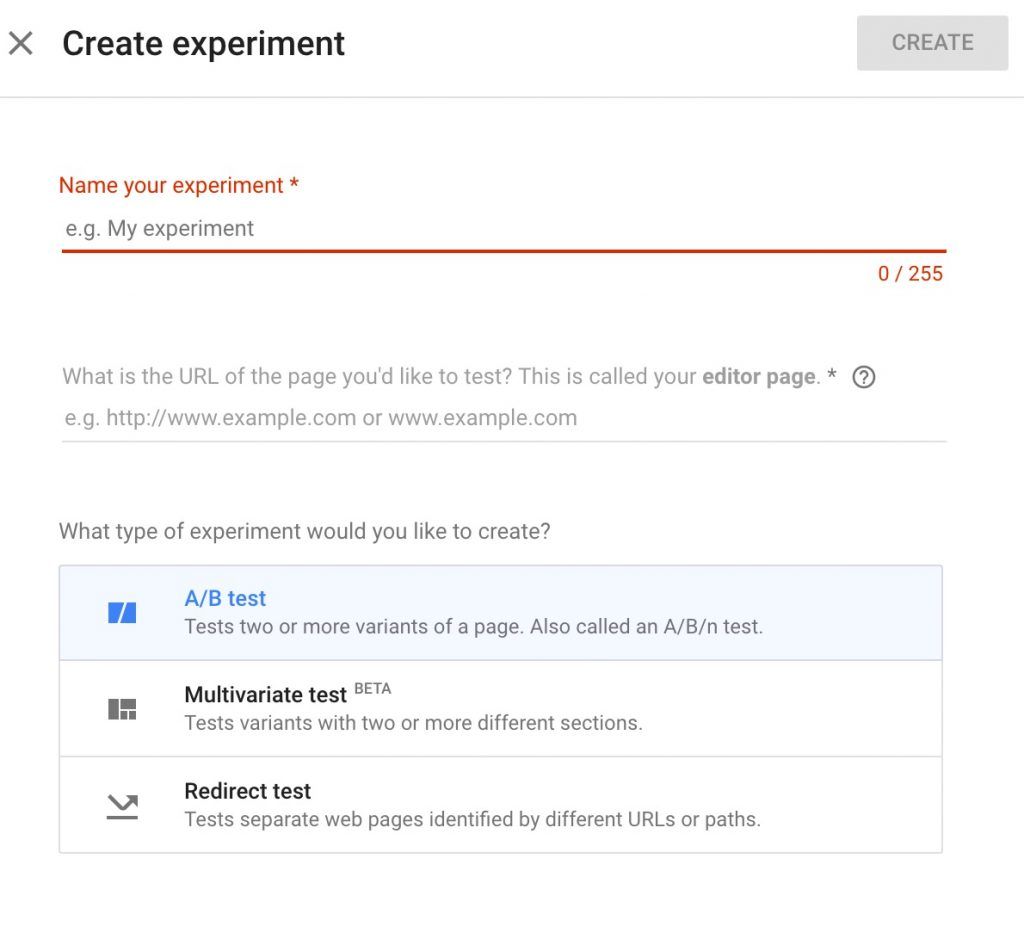
Continúa y completa todos los detalles del experimento:

Introduzca cualquier nombre para el experimento y la URL de la página que wish a la prueba A/B. En nuestro ejemplo, es el checkout page (https://shop.googlemerchandisestore.com/basket.html).
Elige Prueba A / B, y luego haga clic en 'Crear'.
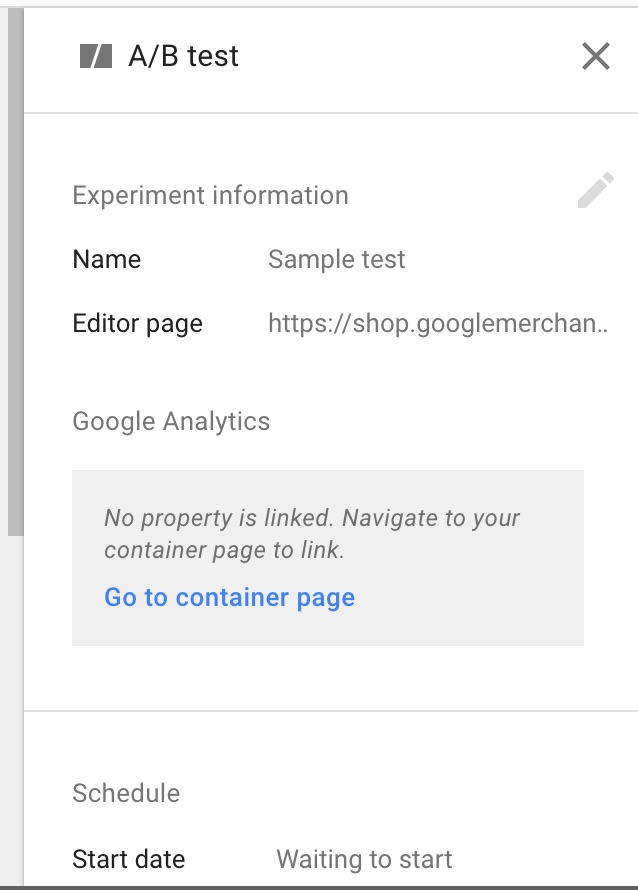
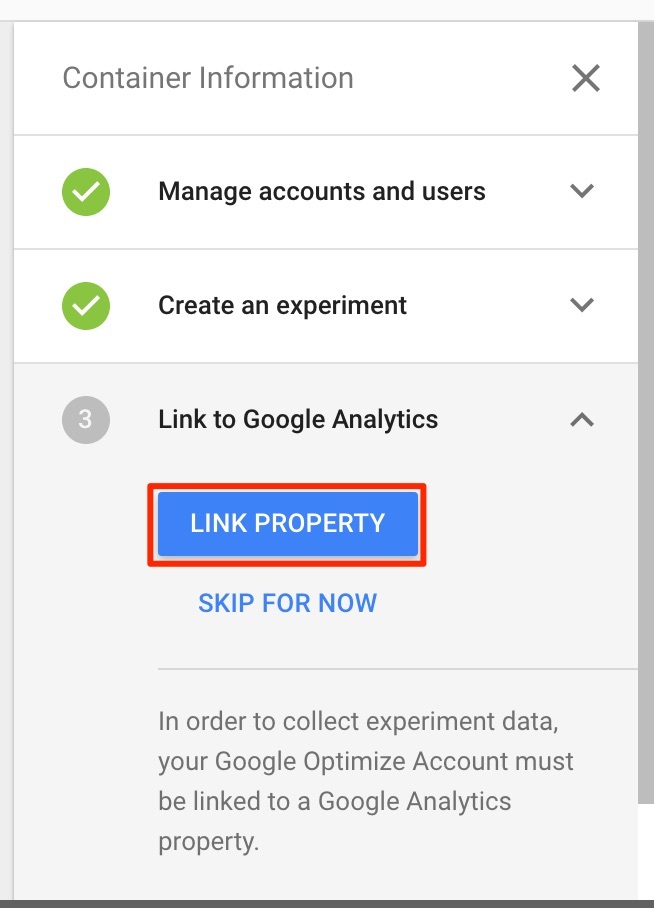
El siguiente paso es vincular su propiedad de Google Analytics al experimento. Haga clic en 'Ir a la página del contenedor' en la barra lateral derecha.

En la página del contenedor, haga clic en 'Propiedad de enlace'.

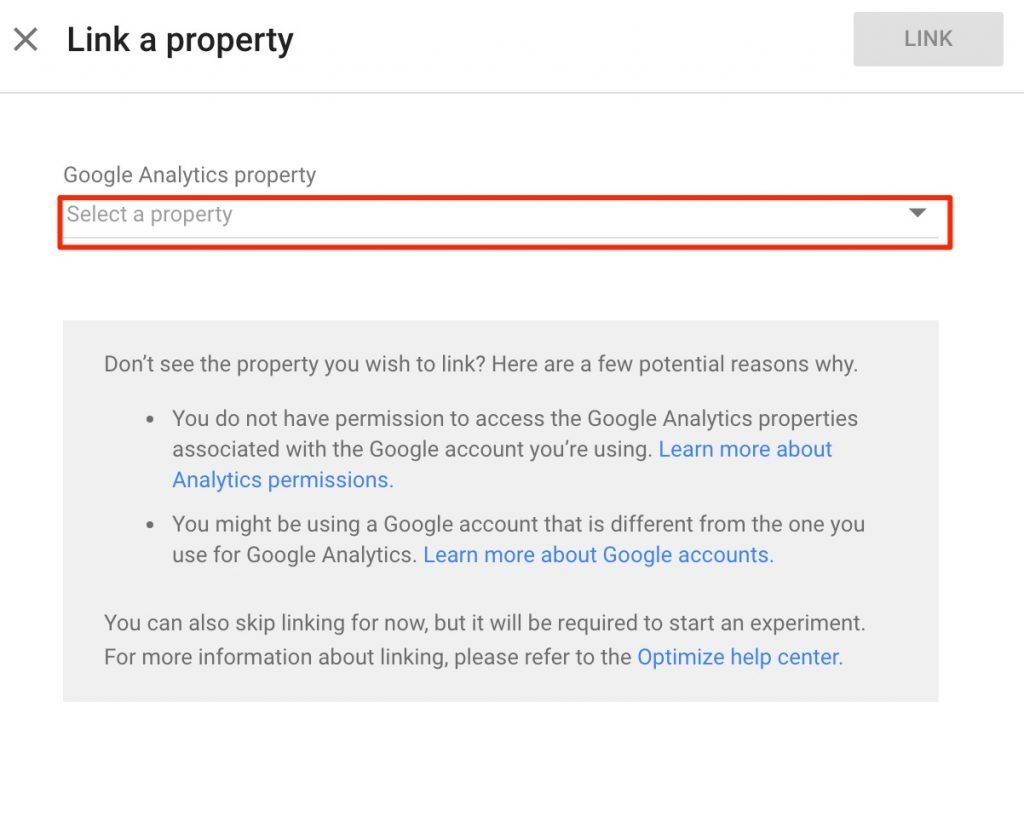
Seleccione la propiedad asociada con el sitio web en el que planea ejecutar la campaña de prueba A / B desde el menú desplegable en la ventana emergente que aparece y haga clic en 'Enlace' (tenga en cuenta que necesita acceso de edición a la propiedad que está vinculando con Google Optimize).

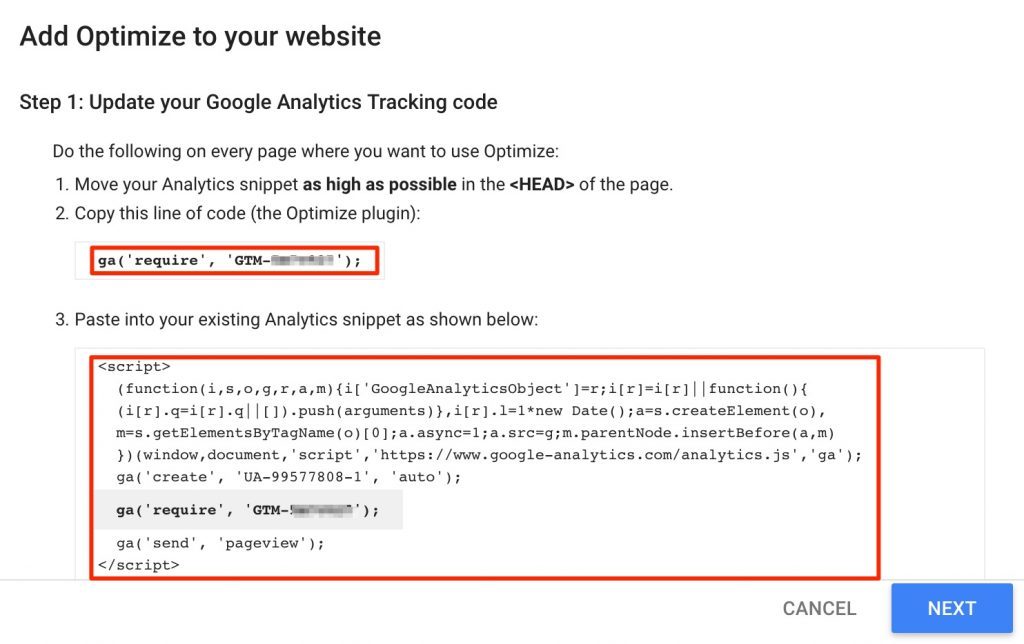
A continuación, se le pedirá que agregue un fragmento de código corto a su sitio para ejecutar experimentos de Optimize. Haga clic en 'Obtener fragmento'.
Ahora se le mostrará un código breve que se ve así (paso 2):

Es bastante simple: solo inserte ese código en el código de seguimiento de Google Analytics como se muestra. No se preocupe porque el código sea lo más alto posible en el encabezado. Solo asegúrate de que no haya ningún JS que cargue encima en el encabezado.
Luego haga clic en 'Siguiente'.
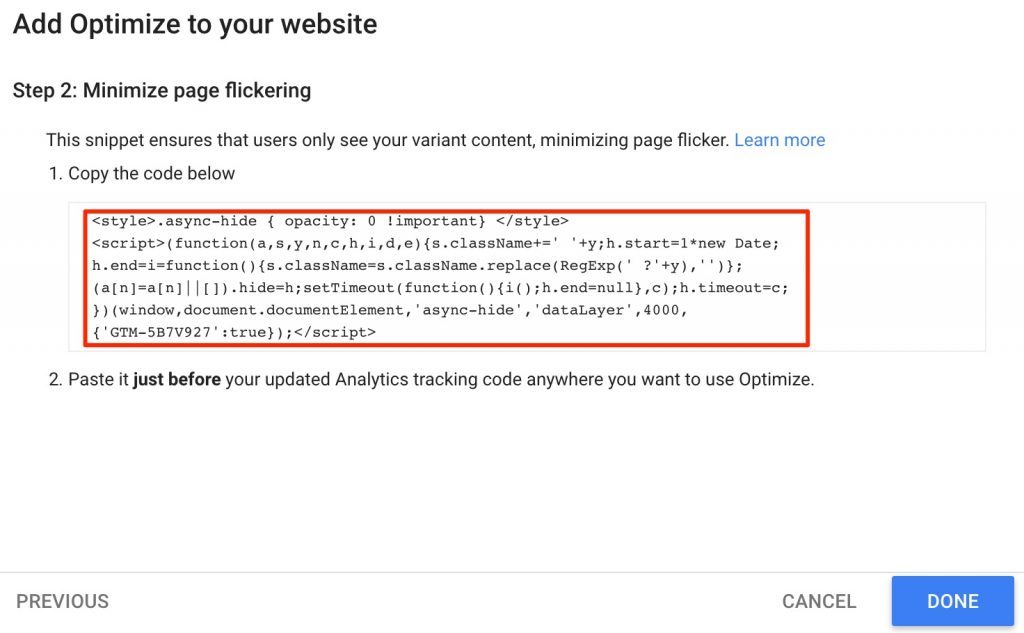
Ahora, se le pedirá que agregue otro código:

Recuerde cómo Google Optimize es una herramienta del lado del servidor y utiliza una superposición de Javascript para mostrar dos versiones de la misma página. Bueno, este código es solo para asegurarse de que a los usuarios no se les muestre una versión antes de que se cargue el código de JavaScript. Simplemente pégalo en la plantilla de tu página (o HTML de la página del carrito de compras) justo encima del código de seguimiento de Analytics en el encabezado.
Después de agregar los fragmentos de código, regrese al Experimentos página, y haga clic en nuestro experimento en curso de la lista.
La configuración del experimento se realiza en tres pasos:
- Creando una más variantes
- Seleccionando un objetivo primario
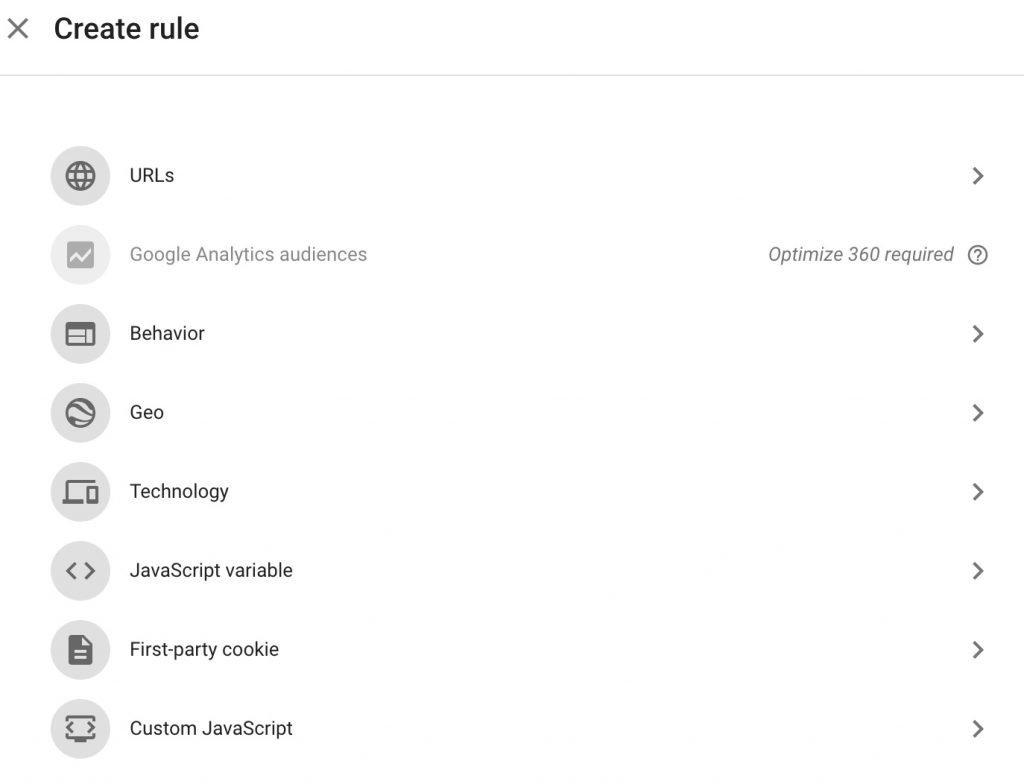
- Establecer la orientación mediante la creación de una URL o regla de ruta
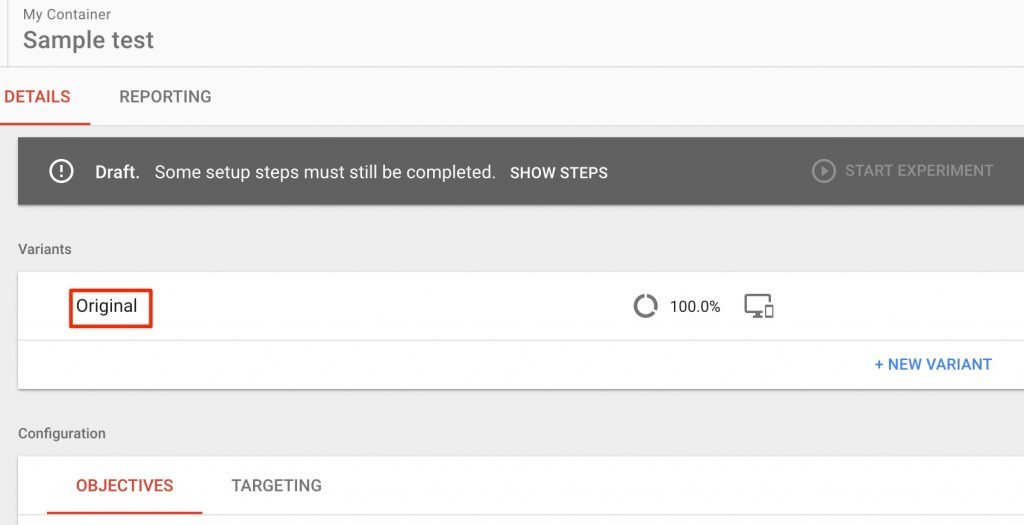
Comencemos creando una variante.
Puede obtener una vista previa de la versión original o realizar ediciones directamente desde esta página.

Una de las características más interesantes y útiles de Google Optimize es la Google optimizar cromo plugin que le permite crear variaciones de arrastrar y soltar y realizar ediciones fácilmente. Continúe e instale el plugin en estos momentos.
Puede hacer clic en el original para realizar cambios o ediciones en la versión original de la página (versión A).

Ahora creemos la versión variante (versión B). Vuelva a Google Optimize y haga clic en "NUEVA VARIANTE".
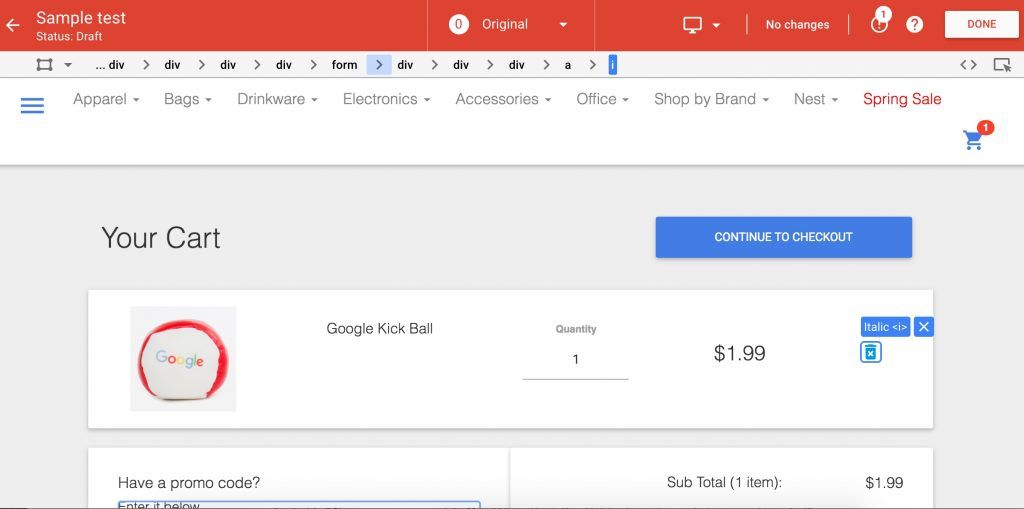
Nombra esta versión como quieras y haz clic en ella para abrir la checkout page (nuestro ejemplo) y hacer ediciones o cambios.
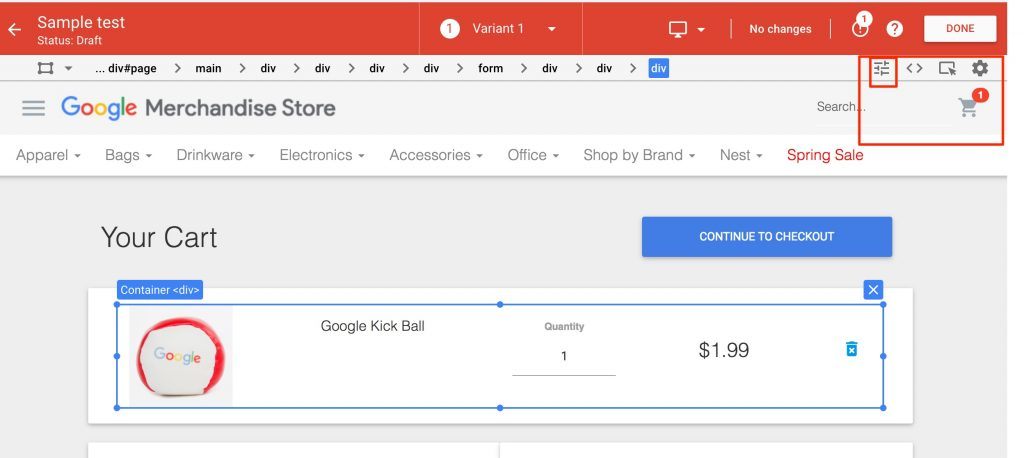
 Para editar o cambiar cualquier elemento, simplemente seleccione un elemento y haga clic en el icono marcado en rojo.
Para editar o cambiar cualquier elemento, simplemente seleccione un elemento y haga clic en el icono marcado en rojo.
Esto abre una ventana emergente donde puede cambiar la fuente y el tamaño, la alineación, el color, el fondo, el borde, etc.
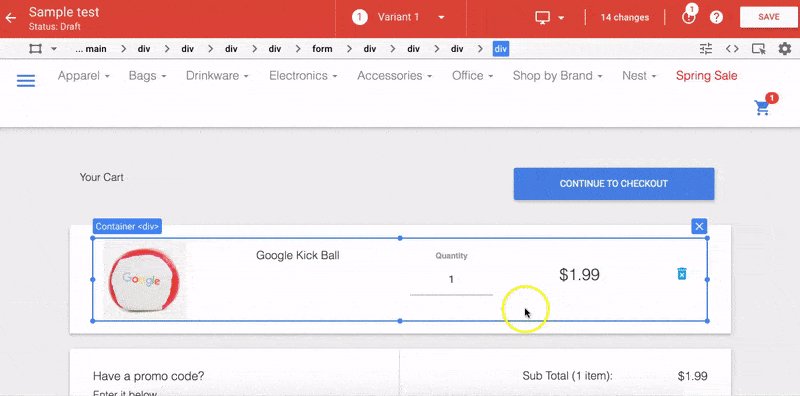
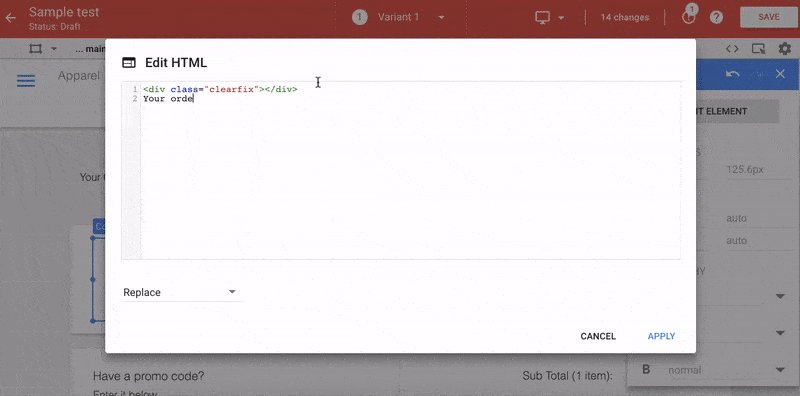
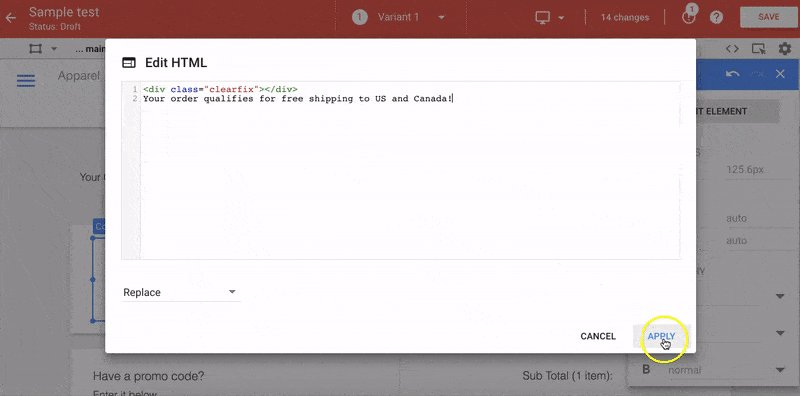
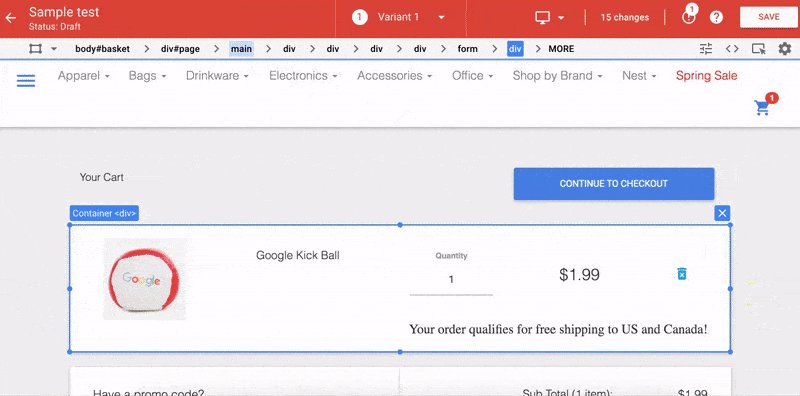
Por ejemplo, dado que estamos planeando ofrecer envío gratuito y probar cómo podría ayudar a reducir los abandonos de la checkout page, agreguemos una línea debajo del precio que diga "Su pedido califica para envío gratuito a EE. UU. y Canadá".
Haga clic en 'Editar elemento' en la ventana emergente, haga clic en 'Editar HTML', ingrese el texto en el editor emergente y haga clic en 'Aplicar'. Eso es. Haga clic en 'Guardar' para guardar todos los cambios que ha realizado en la versión variante.

Con un poco de habilidades de codificación HTML, puede alterar diseños completos y agregar nuevos elementos visuales a su gusto. Y puedes crear tantas variantes como quieras de esta manera.
Ahora que hemos creado una variante, pasemos al siguiente paso: establecer un objetivo.
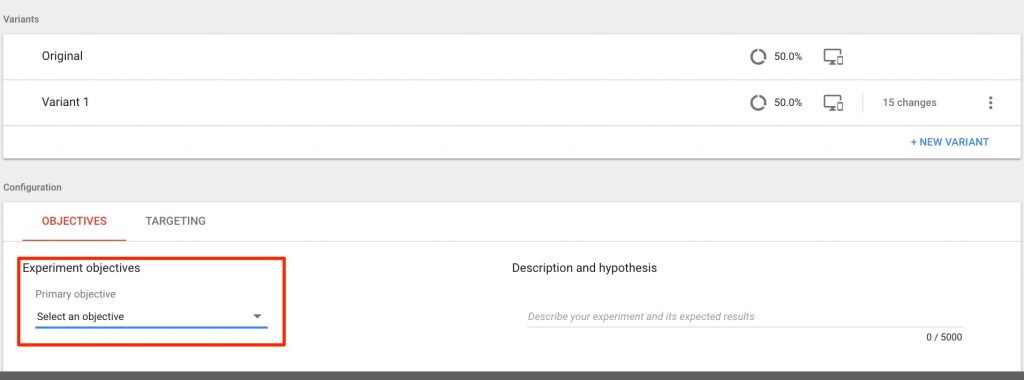
Debajo de la tabla de variantes, puede ver una tabla para Objetivos y Orientación

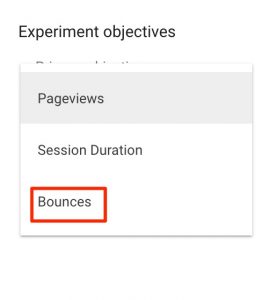
Seleccione un objetivo del menú desplegable:

En nuestro caso, dado que estamos tratando de reducir los abandonos (o rebotes) del checkout page debido a los altos costos de envío, el objetivo es Rebota
También puede agregar objetivos secundarios si lo desea.
Luego puede agregar hipótesis simples, algo que se vea así: "Planeamos disminuir las tasas de rebote del checkout page ofreciendo envío gratis”.
Luego haga clic en el tercer paso: Orientación (la otra pestaña en la misma tabla)

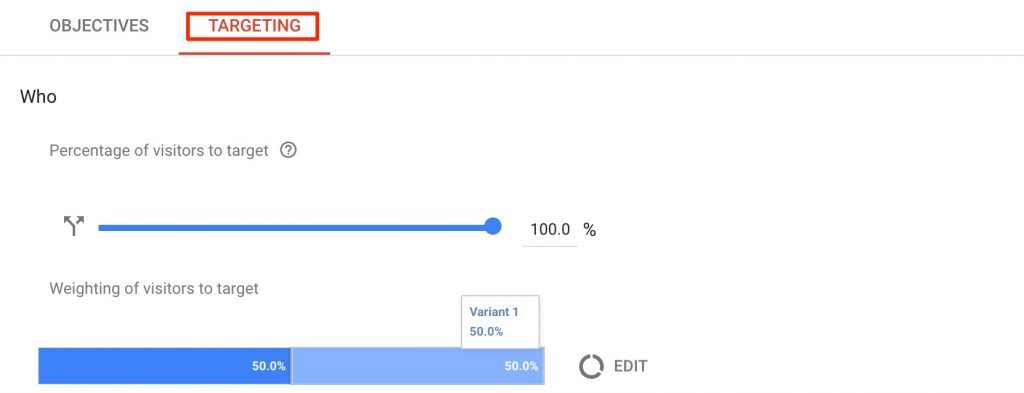
En Orientación pestaña, hay una gran cantidad de configuraciones que necesita configurar.
Porcentaje de visitantes: Esto es simplemente la parte del tráfico de la red a esa página en la que desea ejecutar el experimento. Esto es útil en los casos en los que ejecutar el experimento en todo el segmento de tráfico puede ocasionar cargos adicionales o gastos adicionales. Por ejemplo, ofrecer un envío gratis para todos los pedidos probablemente no sea una buena idea al comienzo de un experimento.
Establezcamos esto en 5% para que las variaciones se muestren solo a un pequeño porcentaje de compradores.
Ponderación de visitantes para apuntar: Este es el porcentaje de visitantes (en nuestro caso, 5% de todo el tráfico a la página) a los que se presta cada variante.
Normalmente, W lo configura como 50% para cada variante, pero en caso de que tenga, por ejemplo, variantes 3 de la página, puede establecer el porcentaje de tráfico compartido como 33.33%.
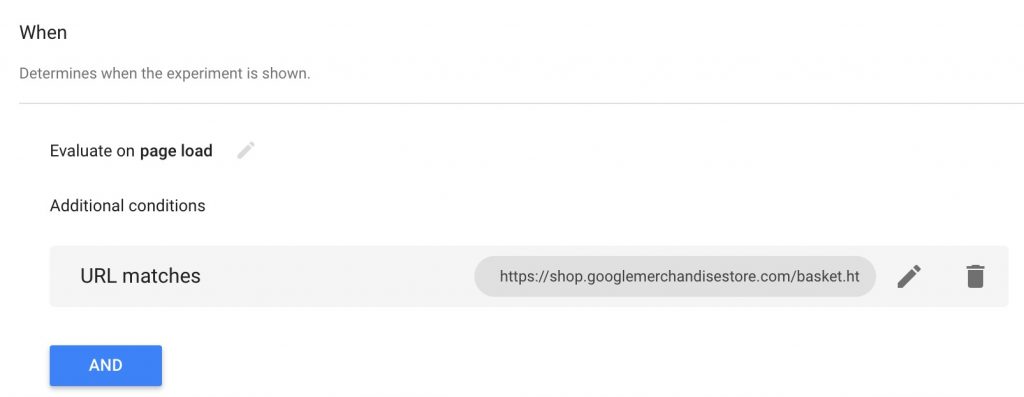
Después de estos, tenemos la configuración 'Cuándo' que determina cuándo se muestra el experimento:

Evaluar en Esta configuración se puede usar para decidir cuándo se carga el experimento, en la carga de la página o después de un evento personalizado. Esto puede ser útil para experimentos que implican, por ejemplo, probar lo que se muestra a los usuarios después de una acción social (después de un evento personalizado).
Condiciones adicionales: Estos implican coincidencias de URL y configuraciones de orientación adicionales.
"Coincidencias de URL" es donde se configura dónde ejecutar el experimento. Y para aquellos de ustedes que se han estado preguntando todo el tiempo cómo establecemos URL dinámicas que son muy comunes en los sitios web de comercio electrónico, aquí es donde lo configuran.
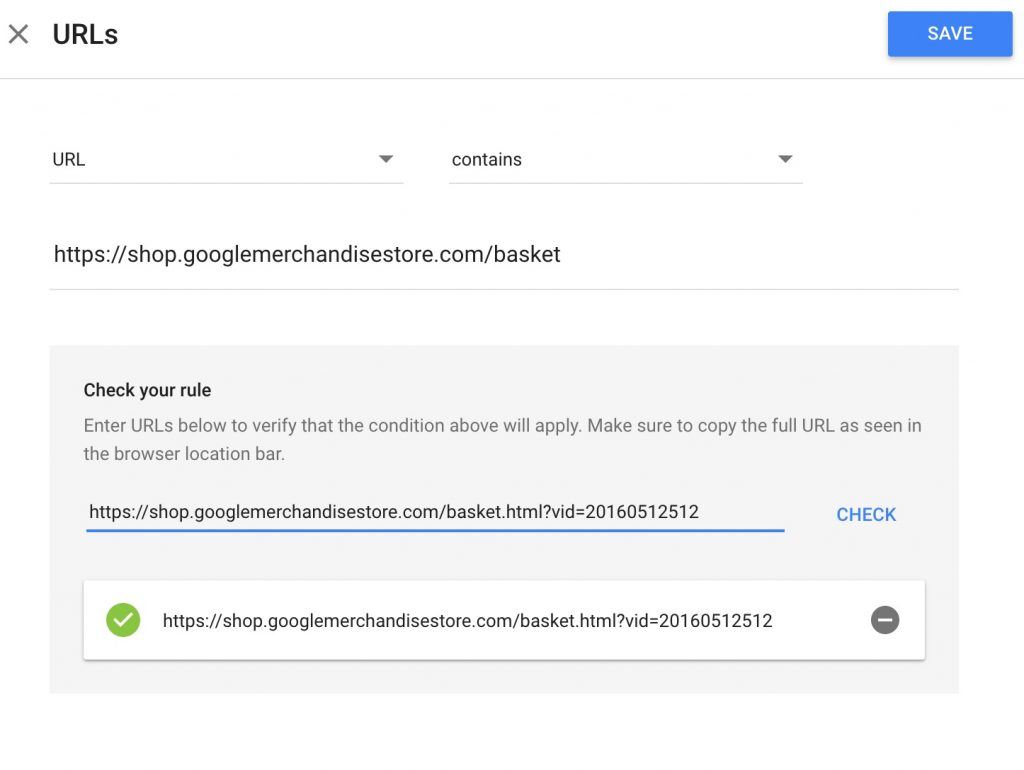
Solo establece la ruta de la URL como La URL contiene https://shop.googlemerchandisestore.com/basket
En nuestro ejemplo, la página de destino era https://shop.googlemerchandisestore.com/basket.html

Esto garantiza que el experimento se ejecute para todas las URL dinámicas como https://shop.googlemerchandisestore.com/basket.html?vid=20160512512 que son comunes en la tienda de Google Merchandise. Luego haga clic en 'Guardar'.
Otras configuraciones de orientación adicionales incluyen una amplia gama de datos demográficos y otras opciones de orientación:

Sé que esto parece demasiado complejo para ti.
Pero aquí hay un ejemplo simple de cómo podemos usar esto.
Dado que planeamos ofrecer envíos gratis solo a los EE. UU. Y Canadá, ¿no cree que sería una buena idea orientar los anuncios solo a usuarios de EE. UU. Y Canadá?
Vamos a establecer la configuración de Geo a El país es igual a los Estados Unidos y Canadá.

Haga clic en "Agregar" para guardar esa opción de orientación. Estamos todos listos con Orientación
Nota: justo antes de continuar, asegúrese de que la variante se muestre correctamente en todos los tamaños de dispositivo.
Ahora haga clic en 'Guardar' para guardar el Variantes, Objetivos, y Orientación ajustes. Luego, haga clic en "Iniciar experimento" para iniciar su campaña de pruebas A / B.
Eso es. Usted acaba de configurar su primera campaña de prueba A / B de comercio electrónico.
Eso no fue tan difícil, ¿verdad?
Ahora que hemos aprendido los conceptos básicos de la configuración de las pruebas A / B (sí, eso fue solo lo básico), echemos un vistazo rápido a las formas más avanzadas y escalables de hacerlo.
Pruebas multivariadas y algoritmos Bandit
Lo primero es lo primero. Considere MVT solo si obtiene mucho tráfico. Es posible que lo hayas adivinado por el nombre: MVT involucra
Puede que ya lo haya adivinado por el nombre: MVT implica probar múltiples combinaciones de elementos en una página para encontrar la mejor combinación de elementos que satisfaga sus objetivos de conversión.
Suena confuso?
¡Lo explicaré!
Supongamos que necesita probar la imagen del encabezado, el logotipo, la barra lateral y el pie de página, y desea encontrar la mejor combinación de estos elementos que genere el máximo número de clics en los anuncios de la barra lateral. Esto es casi imposible con las pruebas A / B normales, pero es un objetivo bastante común con las pruebas multivariadas. Casi todas las herramientas de prueba A / B, incluida la versión gratuita de Google Optimize, le ofrece la posibilidad de ejecutar campañas de prueba multivariadas.
Los algoritmos Bandit son simplemente la forma automatizada de ejecutar campañas a gran escala y reducir automáticamente el "arrepentimiento". 'Lamento' es la pérdida de ingresos o conversión debido a una baja variación de conversión.
En palabras más simples, supongamos que ejecutamos una prueba A / B / n para una página que recibe una cantidad considerable de tráfico. Puede usar un algoritmo de bandido para establecer automáticamente la variación ganadora (la página que tiene los resultados de conversión o los objetivos más positivos).
Los algoritmos Bandit se usan con mayor frecuencia en pruebas multivariantes a gran escala donde la actualización en tiempo real basada en los resultados es necesaria para mitigar la pérdida de ingresos.
Ahora que hemos hablado sobre cómo configurar y ejecutar campañas de prueba A / B, permítame darle un poco de inspiración para ejecutar sus propias campañas.
5 probó ideas de prueba A / B para aumentar su línea de fondo
1. Haga que la barra de búsqueda sea lo más prominente posible
Bien, soy parcial con respecto a este. Pero seamos francos. ¿Cuántas veces te has topado con una tienda online y wished que había una barra de búsqueda?
De todas las tiendas en línea que he encontrado, aparte de Amazon, apenas recuerdo ninguna que tuviera barras de búsqueda prominentes.
Amazon lo mata en este sentido.

Intente probar sus páginas de la página principal o de la categoría principal con una variante que tenga una barra de búsqueda prominente. Experimente cómo aumenta las vistas a otras páginas de productos y reduce las tasas de rebote.
2. Agregar distintivos de confianza
Con los cientos de miles de sitios web que usan esta táctica, esto debería haber sido #1 en esta lista.
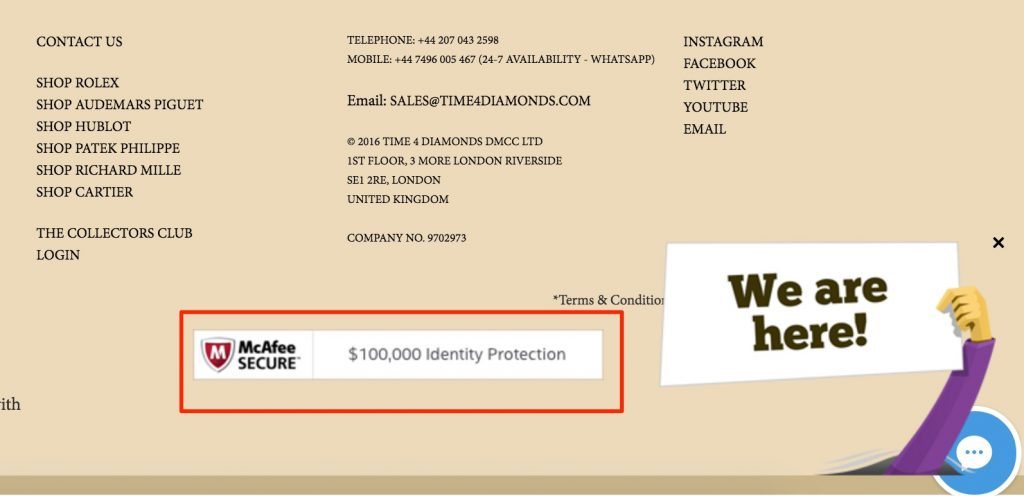
¿Alguna vez se ha preguntado por qué cada vez más sitios web muestran prominentemente el widget seguro de McAfee?

Es un simple truco psicológico: al asociar una marca de confianza bien conocida con la tuya, ganas un poco de esa confianza. Y es un truco ancestral.
Estas son las insignias de confianza más usadas:

De estos, McAfee Secure y VeriSign son considerado como los más confiables.
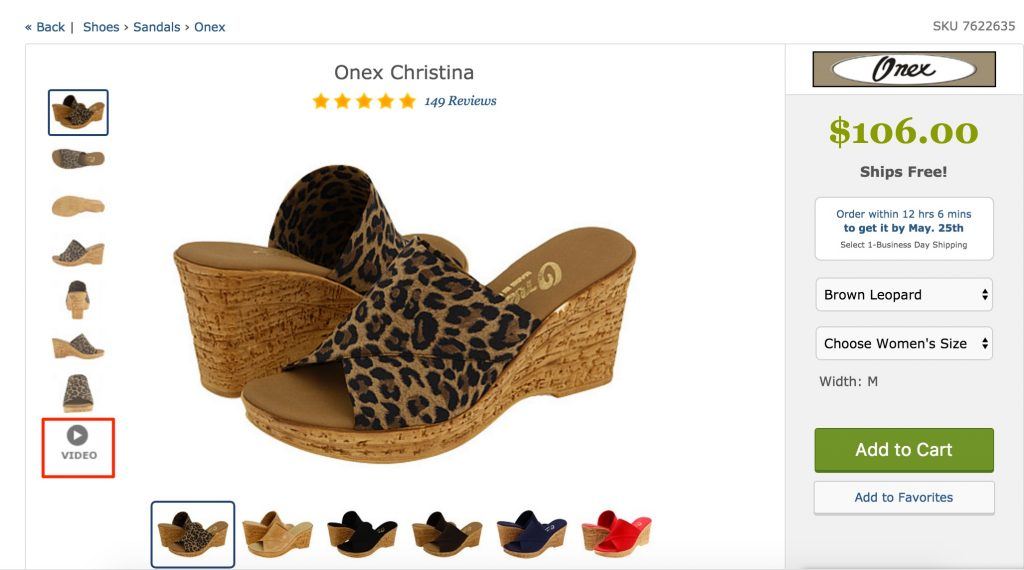
3. Añadir videos de productos
Además de proporcionar un canal adicional para la promoción, esta es una táctica genial para darles a los usuarios una idea clara de los productos que estás vendiendo.
Zappos usa esta táctica brillantemente y tiene videos para casi todos sus productos.
Appliances Online descubrió que los usuarios que miran sus videos son 120.5% más propensos a comprar el producto, gastan 9.1% por pedido y también gastan 152.7% más en la tienda.

Simplemente tome un video de producto rápido de su inventario y muéstrelo en la página del producto. Pruebe probar esta variante contra el original.
4. Oferta al día siguiente o entrega gratuita
Sé que ya hablé de este, pero no podría haberlo incluido.
Las estadísticas son estadísticas Este El estudio de comScore muestra que un enorme porcentaje de 47 de clientes simplemente abandona el carrito si ven que se les está cobrando un monto adicional por el envío.
Si bien el envío gratuito puede ser costoso, es una buena idea probar una variante que ofrezca envío gratis (como hicimos en el ejemplo anterior) y ver si puede aumentar el valor promedio de su pedido lo suficiente como para que sea rentable. ¡Nada es mejor que el envío gratis!
5. Agregue un sentido de urgencia
Si piensa que la visualización de temporizadores y los avisos de vencimiento de las ofertas en las páginas de los productos solo lo hacen estafadores de marketing afiliado, piense de nuevo.
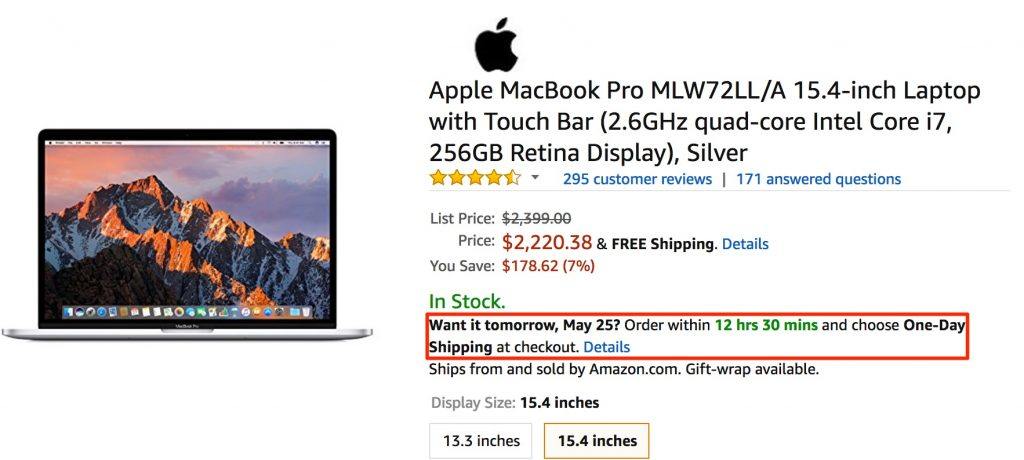
Incluso Amazon hace esto:

La práctica de la industria es atraer a los usuarios con el día siguiente o la entrega gratuita si ordenan dentro de dicho período de tiempo. También puede experimentar ofreciendo códigos de promoción y regalos junto con el producto.
¡Eso es todo de mi parte! Aquí hay varios más ideas si quieres seguir leyendo
Ahora, ¿no era ese consejo procesable?
Ve a ejecutar una campaña simple con cualquiera de las ideas anteriores. Y con Google haciendo que Google Optimize sea gratuito para todos, ¡no hay nada que lo detenga! ¡Comparte tus resultados en los comentarios a continuación!



