Se suponía que la web debía mejorar, esa era la promesa. Y usted pensaría que tendría, con toda la mayor conciencia de las consideraciones de accesibilidad y usabilidad. Pero, por extraño que parezca, llevamos más de 25 años y las cosas están empeorando en general. ¿Cómo podría ser así?
No se puede culpar a la educación. Cada curso en Diseño y Desarrollo de Internet que vale la pena cubre los fundamentos de los principios de buen diseño, facilidad de uso y accesibilidad. No se puede culpar a los estándares de ingeniería, porque las pautas de W3C son más estrictas y están más definidas que nunca. Tampoco se puede culpar a la tecnología, porque la tecnología es más favorable para el desarrollo de sitios de alta calidad, no menos.
No, la respuesta a esta paradoja es bastante simple. Es porque los diseñadores han perdido su poder debido a las demandas de los especialistas en marketing y sus clientes. Por lo tanto, el diseñador sabe que debe haber un buen contraste entre el texto y el fondo, pero no puede implementar ese buen principio de diseño porque alguien en marketing cree que se verá mejor tener un texto "plateado oscuro" en lugar de negro, y por supuesto, debemos tener "esa fuente azul descolorida que Twitter utiliza "para los títulos, de modo que" todos los jóvenes puedan identificarse mejor con nuestro sitio ".
La preocupación por “verse bien” y también copiar lo que hacen los demás está anteponiendo consideraciones prácticas como alta velocidad, bajo ancho de banda y buena usabilidad. Si usted es uno de los clientes que necesita tomar decisiones sobre el aspecto que debería tener su sitio, este artículo es para usted. También es para aquellos diseñadores que tienen el coraje de negociar con los clientes para que los sitios web estén más en línea con lo que se supone que deben ser, en lugar de ser como cualquier otro sitio similar que existe. Es hora de que llegue el futuro.
1. Pobre contraste
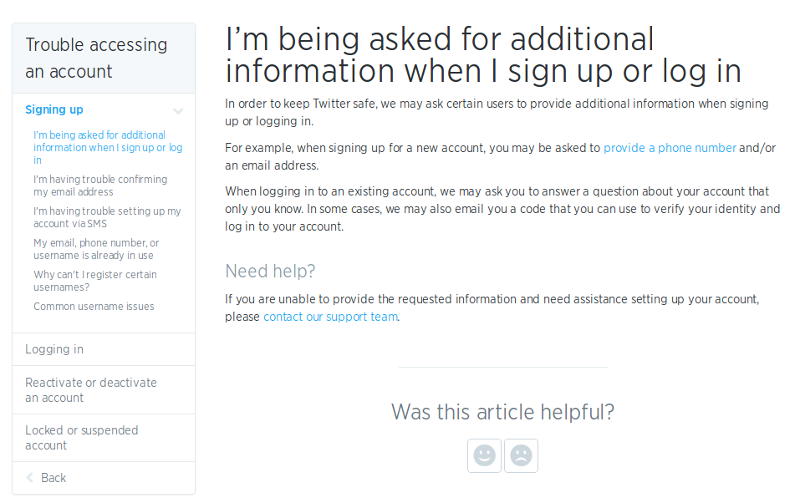
Esto se ha puesto de moda últimamente. Es sorprendente que pueda ser así, dado el mensaje repetido que se nos ha enviado repetidamente en los últimos 25 años de que debemos evitar un contraste deficiente. El precursor de esta moda parece ser Twitter y Bootstrap, pero a su vez podrían haber sido inspirados por otra persona. Echemos un vistazo a un ejemplo:

Lo anterior es un fragmento de uno de Twitterlas páginas de ayuda de . La filosofía detrás del diseño parece ser que cuanto más importante es una pieza deformatse considera que es el ion, más oscuro aparece en la página. Por lo tanto, el encabezado H1 de la página está en texto negro, porque parece considerarse muy importante.
Aunque no está claro en la captura de pantalla, el cuerpo principal del texto es en realidad un color gris oscuro (no negro completo) porque parece ser importante, pero no tan importante como el encabezado.
Los enlaces no tienen el tono estándar de azul, están en "Twitter Azul ”, que es un tono muy pálido que no contrasta bien con fondos blancos.
El encabezado H2 más abajo en la página es un tono de gris más pálido que el texto del cuerpo principal, que algunas personas encontrarán confuso. Los encabezados no deben ser más difíciles de ver que el resto del texto, a menos que sean una gran distracción (en cuyo caso probablemente deberías cuestionar si deben ser encabezados).
Las opciones de navegación del panel izquierdo también están en tonos gris pálido y azul pálido, y nuevamente la idea parece ser que estos elementos se desvanezcan en insignificancia para que no lo distraigan del área de contenido principal.
Finalmente, el área más pálida de todas es la zona de retroalimentación, que es claramente la parte menos importante de todas. Pero incluso Twitter está haciendo un mejor trabajo que este sitio:

La única conclusión lógica que se puede derivar de este ejemplo es que no quieren que sepas la respuesta a la pregunta. Es, si perdonas la expresión, más allá de lo pálido.
2. Mala codificación
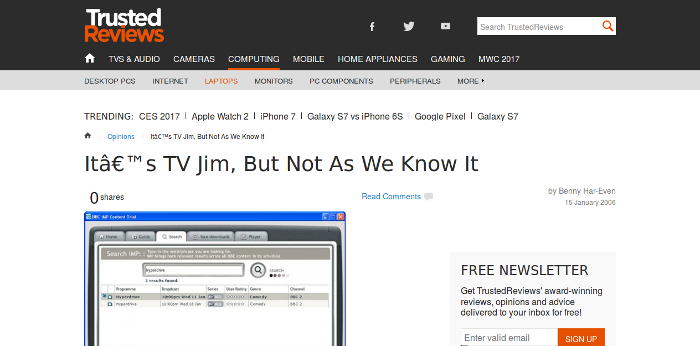
Esto es simplemente un síntoma de extrema pereza y ni siquiera se molesta en comprobar cómo se muestra su página. Parecería imposible cometer este error en esta época, pero aún así, de alguna manera, la gente se las arregla para hacerlo. Incluso están logrando hacerlo por razones equivocadas, como se muestra en este ejemplo:

Parece un caso normal en el que alguien se olvidó de configurar la codificación en UTF-8, ¿verdad? Excepto que no lo es, porque la codificación de esta página está establecida en UTF-8. El diseñador del sitio hizo todo correctamente, incluso yendo a la extensión extrema de escapar de todos los apóstrofes en los metadatos al carácter de entidad 39, incluso aunque eso no sea necesario. El problema se produjo con la inserción del contenido en el diseño, porque lo que obviamente sucedió aquí es un texto codificado incorrectamente que contiene citas inteligentes de MS Word se ha pegado en la sección de contenido, lo que garantiza que se procesará incorrectamente en todos los navegadores, debido a que la codificación de la página está configurada en UTF-8 y el contenido no está codificado en UTF-8.
Si bien la mayoría de la gente estará dispuesta a pasar por alto la pequeña cuestión de que los apóstrofes inteligentes se traduzcan como ", es muy molesto y es aún peor cuando el error ocurre en el titular". La conclusión es que debe verificar que su contenido se muestre correctamente cuando lo publique en la web, y siempre debe asegurarse de haber utilizado la codificación adecuada (que para la mayoría de los propósitos será UTF-8 o UTF-16). Recuerde que los sitios web se tratan principalmente de primeras impresiones, y realmente no es bueno si la primera impresión que alguien tiene de su negocio es “descuidada” o “vaga”.
3. Usando flash
Simplemente no hay razón para seguir haciendo esto. Flash tuvo su día, pero ese día ha terminado. Todavía muchos sitios, y en particular los sitios de juegos de azar (donde es el menos apropiado) siguen usando Flash. Además, algunos de los sitios más grandes y exitosos de la Web hacen un uso extensivo de Flash en muchos contextos diferentes. Entonces, si es lo suficientemente bueno para ellos, ¿por qué no sería lo suficientemente bueno para ti?

Bueno, por un lado, Flash es un gran consumidor de recursos. También está plagado de vulnerabilidades, ha sido atacado por piratas informáticos maliciosos como un mecanismo de entrega de troyanos y también es inherentemente un riesgo para la privacidad debido a la incorporación de cookies Flash persistentes, otroswise conocidos como Objetos Locales Compartidos. Estas cookies eluden la configuración de seguridad del navegador y pueden contener mucho más enformation que una galleta regular. Peor aún, los LSO comparten datos entre diferentes navegadores, lo que hace que sea aún más difícil para los usuarios comunes mantener la privacidad.
En el mejor de los casos, los usuarios que saben lo suficiente sobre Flash como para preocuparse, verán su uso de Flash como algo perezoso o anticuado, pero también existe la posibilidad de que los usuarios perciban que su negocio carece de conciencia de seguridad, sin tener en cuenta las preocupaciones de privacidad, o peor aún que no eres de fiar
Todo lo que se puede hacer en Flash se puede hacer en HTML 5 regular, por lo que si aún está usando Flash, eso indica a los usuarios que tampoco sabe cómo replicar la funcionalidad en HTML 5, que es demasiado barato para hazlo, o que estás explotando intencionalmente el lado oscuro de Flash. Si está pensando en usar Flash y no tiene intenciones deshonestas, simplemente no vale la pena.
4. Reproducción automática de video
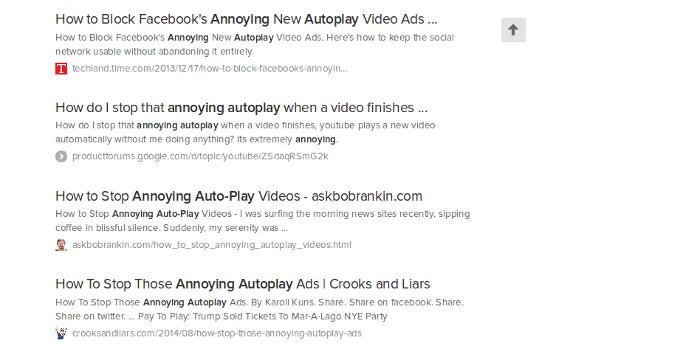
Si hay algo que los usuarios universalmente no pueden soportar, es la asquerosa suposición de que si su sitio proporciona contenido de video, querrán reproducirlo. Los sitios web de noticias son especialmente culpables de este pecado, y muchos de ellos llegan incluso a agregar descaradamente una lista de reproducción sin fin al video que están reproduciendo automáticamente. YouTube también tiene la lista de reproducción automática activada de forma predeterminada, pero al menos no reproducen automáticamente tu primer video. Por supuesto, los usuarios deberían tener que optar por la reproducción automática, no deberían tener que darse de baja.
Los usuarios con planes de ancho de banda limitado, y especialmente los usuarios móviles (que son la mayoría de ellos), no apreciarán que su sitio haya estado cargando y reproduciendo videos en su navegador sin que se den cuenta de ello. La única vez que se puede considerar apropiado para reproducir un video automáticamente es cuando el video es muy pequeño (en términos de bytes), es independiente y agrega valor a la experiencia del usuario.

Si tantos usuarios describen este comportamiento como molesto y realmente preguntan cómo deshabilitarlo, realmente debe ser molesto. Y sí, sabemos que en realidad es bastante simple para los usuarios de Firefox, Chrome y Chromium deshabilitar completamente la reproducción automática, pero cuántos usuarios se sienten realmente cómodos investigando en torno a: configurar o instalar un complemento para bloquear el comportamiento que no debería ser ¿Explotados en primer lugar?
¿Se nota que hablamos de explotación allí? Es porque los creadores de HTML 5 no hicieron nada incorrecto al incluir la posibilidad de AutoPlay. Es solo que no anticiparon que la gente lo usara incorrectamente de esta manera.
5. Scroll infinito
Este es otro concepto, una vez novedoso e interesante, que ha sido totalmente secuestrado por los mercadólogos, por lo que ahora es una fuente de frustración en lugar de entretenimiento, como debería ser. Los profesionales de marketing se dieron cuenta de que, si usan un sin fin de desplazamiento en una página web, pueden mantener a las personas en la página durante más tiempo.
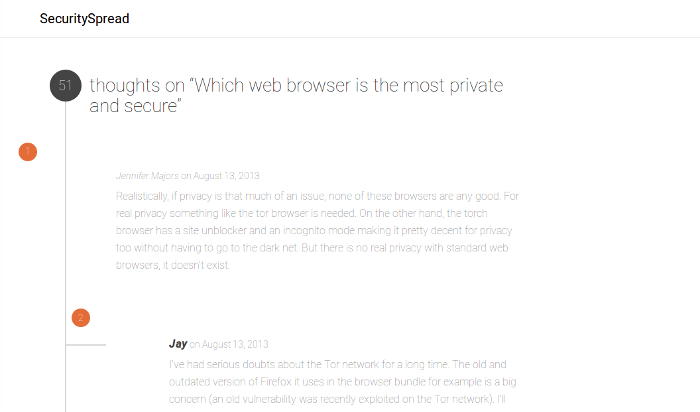
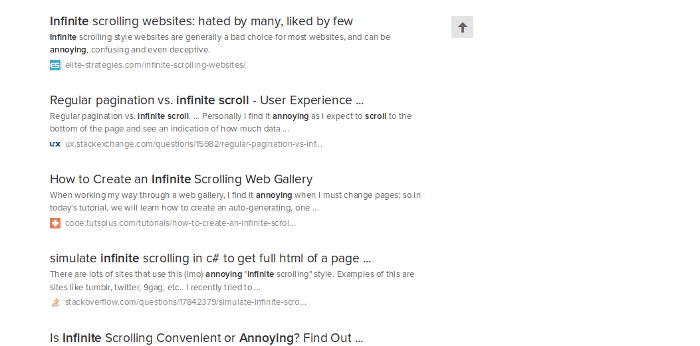
Pero una vez más, los resultados de búsqueda cuentan una historia. Vea este ejemplo:

Como puede ver, el tono general es que el desplazamiento infinito es molesto. No está mejorando la experiencia del usuario, causa problemas masivos de uso y puede llevar a problemas de memoria y rendimiento a medida que las páginas crecen y generan más contenido. Esto ocurre especialmente cuando los usuarios abren varias pestañas, y cuando los proveedores entregan contenido rico en medios en sitios de desplazamiento infinito en varias pestañas, esto definitivamente generará problemas.
6. Generación de ventanas emergentes o emergentes cuando no son necesarias
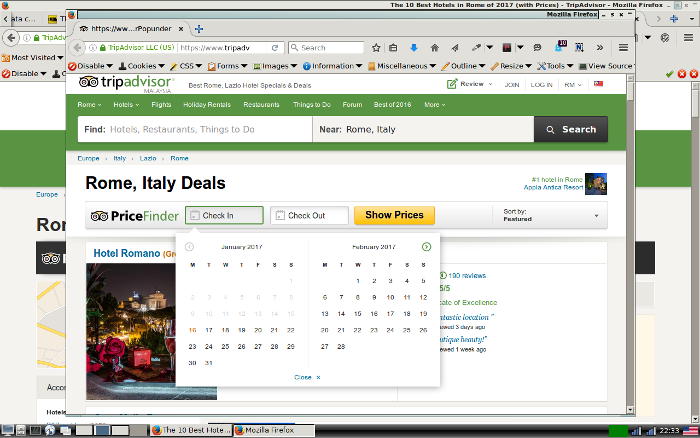
Cualquier cosa que no se agregue a la experiencia del usuario lo resta. Al no tener en cuenta la experiencia del usuario, se genera resentimiento y los usuarios evitarán su sitio si existe una alternativa viable. Es por eso que los sitios que están en posiciones muy seguras como TripAdvisor lanzan ventanas pop-under tan casualmente como los soldados de los Estados Unidos lanzan osos de peluche de propaganda a los niños afganos hambrientos. Pero donde los osos al menos traen alegría, las ventanas emergentes solo resultan en molestia.

Lo peor de este comportamiento de TripAdvisor es que realmente no tiene sentido lo que están haciendo porque el usuario ya está en su sitio. Las únicas razones imaginables para que TripAdvisor duplique la misma ventana en la que el usuario ya se encuentra en una ventana emergente sería:
- engañar a las analíticas de tasa de rebote de Google
- tratar de hacer que tengas dudas si haces rebote
Ninguno de estos parece una idea particularmente buena. Por supuesto, podría haber otras razones para hacer esto, pero si existen, no son obvias.
7. Superposiciones molestas
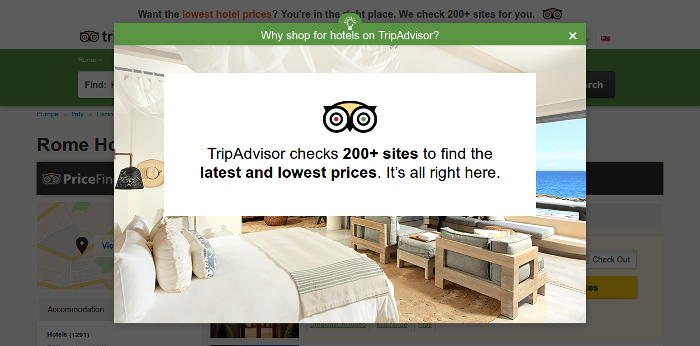
No es el “Día Internacional de Bash TripAdvisor” (todavía), pero dado que brindan tan generosamente ejemplos de comportamientos desagradables en las páginas web, sería realmente una buena idea ignorar esto. Entonces, esto es lo que TripAdvisor mostró hace un momento cuando estaba configurando esa captura de pantalla emergente:

Probablemente ya puedas adivinar qué tiene de estúpido esto. Es que ya estoy en su sitio. Ya estoy considerando comprar en su sitio. Así que esta ventana emergente no está logrando nada más que estorbarme. Al menos no es una de esas superposiciones similares que me piden que me suscriba a un boletín informativo o descargue un libro electrónico "gratis".
Absolutamente nunca debe usar estas cosas, excepto cuando es para proporcionar algo muy importante enformatión para el usuario. Un ejemplo de eso podría ser instrucciones sobre cómo jugar un juego que han solicitado en el navegador, o un mensaje de advertencia de seguridad o privacidad.
Es principalmente una cuestión de sentido común (que es probablemente la razón por la cual los mercadólogos no lo logran)
Lo realmente obvio es que cuando haces algo en la Web que solo te beneficia a ti mismo, no proporciona ningún beneficio al usuario, y de alguna manera los incomoda, invade su privacidad o realmente le cuesta dinero (como en el caso de la reproducción automática videos y sitios web de desplazamiento infinito), los usuarios lo reenviarán. Tal vez no todos los usuarios, pero suficiente de una mayoría vocalmente activa para influir en algunos más.
Si su sitio web tiene alguno de estos defectos de diseño, debe actuar de inmediato para corregirlos. Tienen el potencial de dañar su imagen pública y de alejar a los usuarios de su sitio.
imagen del encabezado cortesía de Dan Dragomir




Comentarios Comentarios 0