Πολλοί προγραμματιστές προσπαθούν να αποφύγουν να λερώσουν τα χέρια τους με JavaScript όσο μπορούν να το αποφύγουν. Υπάρχει η αντίληψη ότι το JavaScript είναι ακατάστατο και ενθαρρύνει τις κακές συνήθειες κωδικοποίησης, επειδή δεν επιβάλλει κανόνες τόσο αυστηρά όσο οι περισσότερες άλλες γλώσσες κωδικοποίησης.
Ωστόσο, αυτό είναι επίσης μια δύναμη. Κάνει την ανάπτυξη πραγμάτων σε JavaScript γρήγορη και εύκολη, με την προϋπόθεση ότι γνωρίζετε τι κάνετε. Η ανάπτυξη κώδικα σε JavaScript είναι συχνά μια πιο αποτελεσματική διαδικασία απλώς και μόνο επειδή δεν χρειάζεται να αφιερώσετε τόσο πολύ χρόνο στον εντοπισμό σφαλμάτων και μπορείτε να δείτε τα αποτελέσματα τυχόν αλλαγών που κάνετε αμέσως.
Εάν υπάρχει ένα μειονέκτημα, είναι ότι ορισμένοι κωδικοποιητές στην πραγματικότητα είναι τεμπέληδες και δεν δοκιμάζουν τον κώδικά τους επαρκώς πριν τον κυκλοφορήσουν, γι 'αυτό βλέπουμε τόσες πολλές ιστοσελίδες που καταναλώνουν υπερβολικά κύκλους μνήμης και CPU.
Ευτυχώς ένα από τα καλύτερα πράγματα για το JavaScript είναι ότι υπάρχουν τόσα πολλά προϋπάρχοντα εργαλεία που μπορείτε να χρησιμοποιήσετε. Δεν χρειάζεται να επαναπροσδιορίσετε τον τροχό σε κάθε έργο. Μερικά από αυτά μπορεί ακόμη και να σας απαλλάξουν από τη δοκιμασία να κάνετε οποιαδήποτε κωδικοποίηση.
Σε αυτό το άρθρο, θα ρίξουμε μια ματιά σε μερικά από τα πιο χρήσιμα εργαλεία και βιβλιοθήκες JavaScript που μπορείτε να χρησιμοποιήσετε όταν εργάζεστε σε δικά σας έργα. Στις περισσότερες περιπτώσεις, αυτά τα εργαλεία είναι δωρεάν ή χαμηλού κόστους και επιλέξαμε μόνο εκείνα που δεν απαιτούν πολλή προσπάθεια για να μάθουν.
1. Tota11y

Ένα από τα πιο σημαντικά καθήκοντα για οποιονδήποτε προγραμματιστή ιστού είναι να διασφαλίσει ότι οι σελίδες τους έχουν καλή προσβασιμότητα. Μπορεί να είναι δύσκολο να επιτευχθεί τελειότητα, αλλά τουλάχιστον πρέπει να προσπαθήσουμε να αποκτήσουμε τον παράγοντα προσβασιμότητας όσο το δυνατόν καλύτερα.
Η Συνολικά Το εργαλείο JavaScript από το Khan Academy κάνει μια πολύ εντυπωσιακή δουλειά στην ανάλυση των ιστοσελίδων σας για προσβασιμότητα ενώ βρίσκεστε στη φάση ανάπτυξης, ώστε να μπορείτε να παρέχετε ανάλυση σε πραγματικό χρόνο των παραγόντων προσβασιμότητας στην ομάδα ανάπτυξης.
2. BrowserSync

Ξεκινώντας με BrowserSync δεν είναι καθόλου απλό, αλλά μόλις μάθετε πώς να το χρησιμοποιείτε, θα βρείτε ότι είναι απαραίτητο στο εργαστήριο δοκιμών. Δοκιμάστε τον ιστότοπό σας σε πολλά προγράμματα περιήγησης και συσκευές ταυτόχρονα.
Ένα άλλο ενδιαφέρον χαρακτηριστικό αυτού του εργαλείου είναι ότι σας επιτρέπει να πετάξετε τη σύνδεσή σας, ώστε να μπορείτε να προσομοιώσετε τη φόρτωση της σελίδας σε πιο αργή σύνδεση από ό, τι έχετε στην πραγματικότητα.
Υπάρχουν και άλλα εργαλεία για δοκιμές σε πολλά προγράμματα περιήγησης, αλλά αυτό είναι το μόνο που βρήκαμε που αντικατοπτρίζει επίσης όλες τις αλληλεπιδράσεις σας με τη σελίδα άμεσα σε όλα τα συνδεδεμένα προγράμματα περιήγησης και τις συσκευές σας.
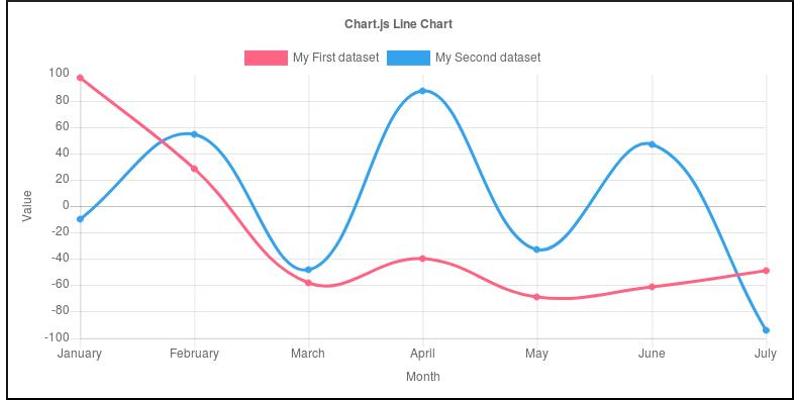
3. Διάγραμμα.js

Υπάρχουν πολλοί τρόποι με τους οποίους τα γραφήματα μπορούν να είναι χρήσιμα και μια από τις πιο κομψές δωρεάν λύσεις που είναι επίσης εύκολο να διαμορφωθεί πρέπει να είναι η απλή ονομασία Chart.js εργαλείο.
Χρησιμοποιώντας μόνο ένα πολύ απλό σενάριο, μπορείτε να δημιουργήσετε μια εκπληκτική ποικιλία γραφημάτων και μπορείτε ακόμη και να το συνδυάσετε με μια βάση δεδομένων για να φορτώνετε δεδομένα δυναμικά και να δημιουργείτε νέα γραφήματα κάθε φορά που αλλάζουν τα δεδομένα. Μπορείτε να συνδυάσετε διαφορετικούς τύπους γραφημάτων μαζί, όπου είναι λογικό να το κάνετε αυτό (για παράδειγμα, ένα συνδυασμένο γράφημα γραμμών και ράβδων).
Λειτουργεί χρησιμοποιώντας τον καμβά HTML5 και μπορείτε να δημιουργήσετε πολλούς καμβάδες στη σελίδα για να φιλοξενήσετε πολλά γραφήματα. Απλώς σιγουρευτείτε ότι δίνετε σε κάθε καμβά και γράφετε ένα μοναδικό όνομα, ώστε να μην στέλνετε δεδομένα σε λάθος στόχο.
Ένα άλλο ωραίο χαρακτηριστικό του Chart.js είναι ότι τα γραφήματα που δημιουργεί είναι πλήρως responsive, έτσι θα έχουν μια συνεπή εμφάνιση σε μια σειρά διαφορετικών μεγεθών οθόνης.
4. SamsaraJS

Η ασυνήθιστη επιλογή ονόματος για αυτό το εργαλείο («samsara» στη βουδιστική παράδοση αναφέρεται στον αιώνιο κύκλο της ταλαιπωρίας από τον οποίο υποτίθεται ότι θα απελευθερωθεί) μπορεί να είναι μια ένδειξη για το πόση δουλειά θα πρέπει να κάνετε για να το κυριαρχήσετε, αλλά Είναι ικανό να κάνει την ιστοσελίδα σας να κάνει καταπληκτικά πράγματα.
Η ιδέα εδώ είναι το "animation διάταξης" και είναι εξαιρετικά ευέλικτο. SamsaraJS σας δίνει τον πλήρη έλεγχο της διάταξης, επιτρέποντάς σας να το "μετακινήσετε" και να το αλλάξετε, είτε σύμφωνα με μια προκαθορισμένη ακολουθία είτε ως απόκριση στην αλληλεπίδραση του χρήστη.
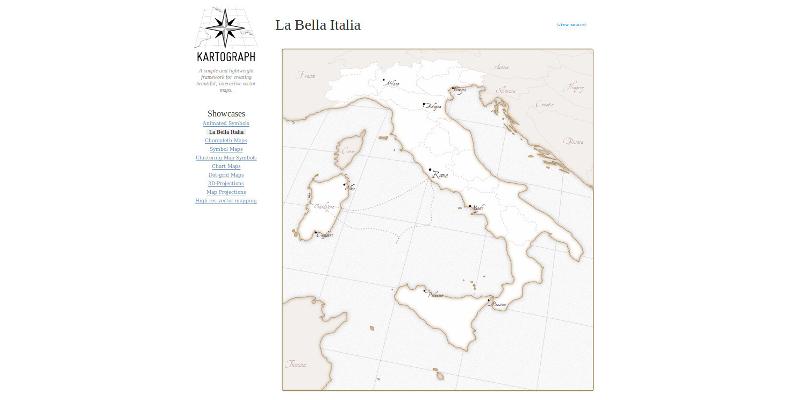
5. Καρτογράφος

Εάν η ιστοσελίδα σας θα επωφεληθεί από την εμφάνιση γεωγραφικών δεδομένων σε γραφική μορφή, τότε Καρτογράφος είναι το τέλειο εργαλείο JavaScript που χρειάζεστε για αυτόν τον σκοπό.
Οποιαδήποτε δεδομένα μπορούν να μοντελοποιηθούν με ακρίβεια σημείου πινέζας και να συνδεθούν με συγκεκριμένες τοποθεσίες σε χάρτη, με όλα όσα δημιουργούνται σε γραφικά SVG σε πραγματικό χρόνο. Αυτό σημαίνει ότι ακόμη και η κινούμενη εικόνα είναι δυνατή.
Το καλύτερο για αυτό είναι πόσο επαγγελματίας φαίνεται το τελικό αποτέλεσμα. Είναι σίγουρα μια ενδιαφέρουσα εναλλακτική λύση στη χρήση πιο δημοφιλών λύσεων χαρτογράφησης όπως το GoogleMaps και δεν συνοδεύεται από ανεπιθύμητα πρόσθετα.
Ένα ακόμη πράγμα που κάνει το Kartograph να ξεχωρίζει είναι ότι έχει σενάρια για Python και JavaScript.
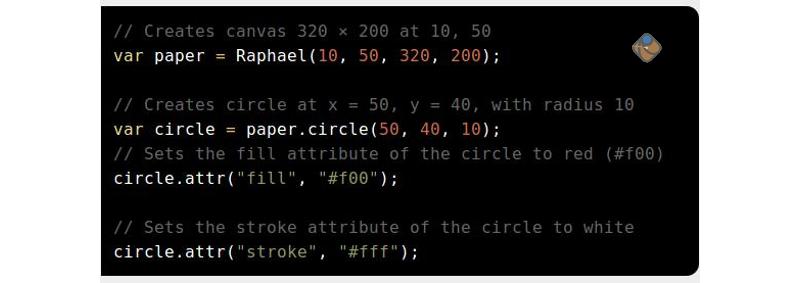
6. Ραφαλ

Πρόκειται για έναν κινητήρα SVG που απλοποιεί την εργασία σχεδίασης γραφικών SVG σε πραγματικό χρόνο (αυτό διαφέρει από τα γραφικά SVG που έχουν ήδη συμμορφωθεί). Υπάρχουν πολλά πλεονεκτήματα για τη σχεδίαση των διανυσματικών γραφικών σας, καθώς είναι απαραίτητα αντί για τη χρήση προκατασκευασμένων γραφικών.
Πρόκειται για έργα υψηλής τεχνολογίας εφαρμογών ιστού όπως το Kartograph (βλ. Παραπάνω) και το Εξομοιωτής MCDU χτίστηκαν με.
Ενώ η Raphaël Η βιβλιοθήκη δεν βρίσκεται σε ενεργή ανάπτυξη αυτή τη στιγμή, έχει ήδη σχεδόν όλα όσα χρειάζεστε για να δημιουργήσετε σχεδόν οτιδήποτε θέλετε και δεν υπάρχει αμφιβολία ότι κάνει την κωδικοποίηση SVG πολύ πιο εύκολη από τη χρήση της κανονικής σύνταξης SVG.
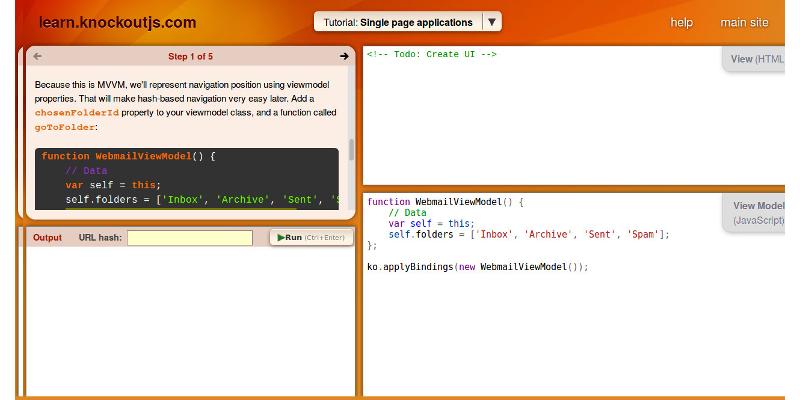
7. Knockout.js

Δεν είναι εύκολο να είσαι πλαίσιο UI αυτές τις μέρες με τόσο μεγάλο ανταγωνισμό, αλλά Knockout.js έχει κάτι λίγο πιο ξεχωριστό. Η καμπύλη μάθησης έχει ισοπεδωθεί με διαδραστικά μαθήματα. Πέρα από αυτό, είναι ένα ισχυρό και ευέλικτο πλαίσιο συμπιεσμένο σε μέγεθος κάτω από 60 KB.
Παρά το μικρό του μέγεθος, σας δίνει πολύ έλεγχο στα στοιχεία DOM σας και σας επιτρέπει να δημιουργείτε πλήρως διαδραστικά responsive ιστοσελίδες γρήγορα και εύκολα.
Το JavaScript δεν είναι κακό
Μεγάλο μέρος της περιφρόνησης που κατευθύνθηκε στη JavaScript είναι μια κληρονομιά από τις πρώτες μέρες της, όταν σίγουρα δεν ήταν τέλεια και, δυστυχώς, αποφάσισε να παντρευτεί εσφαλμένα το όνομά της για πάντα με την Java.
Αντιμετωπίστε σωστά το JavaScript και θα ανακαλύψετε ότι είναι μια ισχυρή αντικειμενοστρεφής γλώσσα που είναι ιδανική για την ανάπτυξη εφαρμογών στο διαδίκτυο και εκτός σύνδεσης πολύ εύκολα. Αυτό δεν μπορεί να ειπωθεί για τις περισσότερες γλώσσες εκεί έξω.
Ακόμη και η Java απαιτεί πολύ περισσότερη προσπάθεια, παρόλο που σας δίνει πολλά προκαθορισμένα εργαλεία πολλαπλών πλατφορμών για να εργαστείτε.
Τα εργαλεία που αναφέρονται παραπάνω είναι μόνο επτά πολύ χρήσιμα από μια παλέτα εκατομμυρίων από τα οποία θα μπορούσατε να διαλέξετε. Είναι σίγουρα μια γλώσσα που είναι χρήσιμο να γνωρίζουμε και μπορεί να είναι η καλύτερη γλώσσα για να μάθεις, καθώς παρέχει τις περισσότερες ευκαιρίες.
Η εικόνα της κεφαλίδας είναι ευγενική προσφορά του




Σχόλια απαντήσεις 0