Εάν ο ιστότοπός σας μετακινείται όπως ένας από αυτούς τους sloth από το DMV στο Zootopia, υπάρχουν τρόποι με τους οποίους μπορείτε να διορθώσετε ό, τι το επιβραδύνει. Το να καταλάβεις τι προκαλεί το πρόβλημα είναι η μισή μάχη, οπότε μόλις απομονώσεις τις αιτίες, τουλάχιστον θα έχεις τις απαντήσεις στην επίλυση του προβλήματος.
Η φιλοξενία χαμηλής ποιότητας είναι ο πιο πιθανός ένοχος
Όταν πρόκειται για φιλοξενία ιστοσελίδων, η έννοια της χαμηλής ποιότητας δεν σημαίνει πάντα το ίδιο πράγμα που κάνει και σε άλλα περιβάλλοντα. Για παράδειγμα, η τιμή που πληρώνετε για τη φιλοξενία δεν είναι πάντα ακριβής αντανάκλαση της ποιότητας που μπορείτε να περιμένετε. Ούτε είναι η δημοτικότητα της υπηρεσίας ή πόσο γνωστή είναι η επωνυμία.
Στην πραγματικότητα, μερικές από τις πιο δημοφιλείς επωνυμίες φιλοξενίας είναι οι χειρότερες επιλογές, απλώς και μόνο επειδή χρησιμοποιούν πολλοί άνθρωποι. Εξαρτάται λίγο από την ποιότητα της υποδομής τους. Εάν επενδύουν σωστά στην τεχνολογία τους, τότε ενδέχεται να μην αντιμετωπίσετε σημαντικά προβλήματα απόδοσης. Από την άλλη πλευρά, ενδέχεται να μοιράζεστε έναν μόνο διακομιστή με εκατοντάδες άλλους ιστότοπους και αυτό το πρόβλημα θα αυξηθεί καθώς η χωρητικότητα αποθήκευσης δίσκου συνεχίζει να αυξάνεται.
Σε αυτήν την περίπτωση, είναι πιθανό η μετάβαση σε μια μικρότερη, λιγότερο γνωστή υπηρεσία φιλοξενίας ιστοσελίδων με καλή τεχνολογία θα μπορούσε να είναι μια καλύτερη επιλογή. Κάτι τέτοιο μπορεί επίσης να σημαίνει ότι έχετε περισσότερη προσωπική εξυπηρέτηση πελατών, σε υψηλότερο επίπεδο ποιότητας από ό, τι θα λάβετε από έναν μεγαλοπρεπή. Αξίζει να το σκεφτείτε και είναι εύκολο να το δοκιμάσετε αγοράζοντας μόνο μια συνδρομή ενός μήνα στο νέο κεντρικό υπολογιστή και συγκρίνοντας την απόδοση με τον υπάρχοντα ιστότοπό σας.
Χρησιμοποιήστε το κλειδί F12
Τα περισσότερα προγράμματα περιήγησης στο Web έχουν ρυθμιστεί ώστε να έχουν πρόσβαση στην κονσόλα εντοπισμού σφαλμάτων μέσω του κλειδιού F12, και η δική σας είναι πολύ πιθανό να μην αποτελεί εξαίρεση. Και μιλώντας για εξαιρέσεις, αυτό είναι σχεδόν αυτό που ψάχνετε ή για να είμαστε ακριβείς, σφάλματα στον κώδικα JavaScript που προκαλούν εξαιρέσεις και επηρεάζουν την απόδοση.
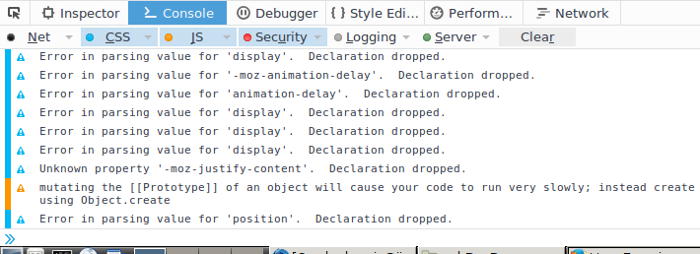
Θα βρείτε αυτά τα σφάλματα τόσο στον δικό σας κώδικα όσο και στις εισαγόμενες βιβλιοθήκες κώδικα όπως το jQuery. Ακριβώς επειδή το jQuery είναι μεγάλο και δημοφιλές δεν σημαίνει ότι είναι άψογο. Ακολουθεί ένα παράδειγμα του είδους που ψάχνετε:

Τα σφάλματα που επισημαίνονται με μπλε χρώμα είναι απλώς σφάλματα CSS και γενικά μπορείτε να περιμένετε να δείτε αυτά λόγω του όγκου που πρέπει να κάνουν οι προγραμματιστές κατά τη δημιουργία φύλλων στυλ, απλώς και μόνο επειδή δεν υπάρχει ακόμη ένα πρότυπο που έχει υιοθετηθεί σε όλα τα προγράμματα περιήγησης. Δεν πρέπει κανονικά να επηρεάζουν την απόδοση, εκτός αν χρησιμοποιείτε πολλά κινούμενα σχέδια ή εφέ τρανζίστορ.
Αλλά αυτό το σφάλμα που έχει επισημανθεί με πορτοκαλί χρώμα είναι σφάλμα JavaScript, και όχι μόνο αυτό, σε αυτήν την περίπτωση είναι το τζάκποτ, επειδή μας λέει συγκεκριμένα ότι αυτό το συγκεκριμένο σφάλμα θα προκαλέσει την πολύ αργή εκτέλεση του κώδικα.
Λάβετε μερικές δωρεάν συμβουλές από την Google
Γνωρίζατε ότι η Google μπορεί να αναλύσει την ιστοσελίδα σας δωρεάν και να σας δώσει συμβουλές σχετικά με τον τρόπο επίλυσης τυχόν προβλημάτων; Το μόνο που χρειάζεται να κάνετε είναι να επισκεφτείτε τη σελίδα του Google Speed Speed Insights και να εισαγάγετε τη διεύθυνση URL της σελίδας που θέλετε να αναλύσετε.

Πραγματικά δεν θα μπορούσε να είναι ευκολότερο, αν και ίσως δεν θέλετε απαραίτητα να ακολουθείτε θρησκευτικά όλες τις συμβουλές τους. Το σύστημα της Google είναι καλό να καταλάβει τι μπορεί να επιβραδύνει τη σελίδα σας, αλλά ορισμένες διορθώσεις μπορεί να μην λύσουν όσα προβλήματα δημιουργούν.
Στην ιδανική περίπτωση θέλετε να δείτε βαθμολογίες πάνω από 85. Αν και κανείς δεν ξέρει με βεβαιότητα, οι χρόνοι φόρτωσης σελίδας θεωρείται ευρέως ότι επηρεάζουν σημαντικά την κατάταξη της σελίδας σας στο Google. Μην απογοητεύεστε αν ο ιστότοπός σας δεν βρίσκεται εκεί στην κορυφή της πράσινης ζώνης, επειδή πολλοί σημαντικοί ιστότοποι δεν λαμβάνουν φανταστικά αποτελέσματα.
Μερικά αξιοσημείωτα παραδείγματα περιλαμβάνουν:
- http://bbc.com (70m/77d)
- http://cnn.com (47m/65d)
- http://whitehouse.gov (58m/56d)
- http://microsoft.com (49m/71d)
- http://apple.com (61m/72d)
- http://linux.com (33m/44d)
- http://ubuntu.com (69m/81d)
- http://linuxmint.com (59m/67d)
- http://youtube.com (53m/69d)
- http://facebook.com (49m/81d)
Κανένα από αυτά τα παραδείγματα δεν είναι πραγματικά μια δικαιολογία για να αφήσετε τον δικό σας ιστότοπο να έχει κακή απόδοση, αλλά αποδεικνύουν ότι ένας αργός ιστότοπος δεν είναι απαραίτητα συνώνυμος με την αποτυχία.
Χρησιμοποιήστε σωστά τις εικόνες
Αν κάποιος ξέρει τη σωστή εικόνα formats για χρήση και πότε, θα έπρεπε να είναι σχεδιαστές, σωστά; Αλλά παραδόξως φαίνεται ότι πολλοί από εσάς δεν ξέρετε, ή όταν το ξέρετε, νομίζετε ότι δεν έχει σημασία. Λοιπόν, εδώ είναι τα νέα: έχει σημασία, όλη την ώρα.
Αυτό το πρόβλημα αυξάνεται από τη στιγμή που ένα συγκεκριμένο στυλ προτύπου έχει υιοθετηθεί ως πρότυπο defacto για επιχειρηματικούς ιστότοπους και είναι μια τάση που δεν δείχνει σημάδια επιβράδυνσης. Ως επαγγελματίας σχεδιαστής, οφείλετε στον εαυτό σας και στους πελάτες σας να μην πέσετε στην παγίδα των τεμπέλης συντομεύσεων σχεδιασμού.
Μία από αυτές τις ατυχείς συντομεύσεις χρησιμοποιεί μεγάλες εικόνες PNG για μονάδες ηρώων στο πάνω μέρος μιας σελίδας (ή οπουδήποτε αλλού, αλλά εκεί συνήθως θα τις βρείτε). Τώρα, είναι αυτονόητο ότι δεν πρέπει ποτέ να το κάνετε αυτό, ακόμα κι αν χρειάζεστε διαφανείς ενότητες στην εικόνα.
Ακολουθούν οι βασικές αρχές που πρέπει να έχετε κατά νου όταν δημιουργείτε αυτό το αριστούργημα:
- Χρησιμοποιήστε μεγάλες εικόνες με φειδώ αν όχι καθόλου
Οι μεγάλες εικόνες είναι μια τρομερή ιδέα, επειδή όσο μεγαλύτερη είναι η εικόνα, τόσο περισσότερο χρειάζεται για τη φόρτωση. Τώρα υπάρχουν μερικές διαφορετικές τεχνικές που μπορείτε να χρησιμοποιήσετε για να κάνετε τις μεγάλες εικόνες να λειτουργούν πολύ πιο αποτελεσματικά, αλλά προτού φτάσουμε σε αυτό, ας πούμε απλώς ότι πρέπει να χρησιμοποιείτε μικρότερες εικόνες τις περισσότερες φορές και να αποθηκεύετε μεγάλες για όταν είναι πραγματικά χρειαζόταν.
- Ορίστε κατάλληλα την τιμή PPI / DPI
Ανάλογα με το πρόγραμμα επεξεργασίας γραφικών που χρησιμοποιείτε, ενδέχεται να εμφανίζει τιμές για DPI ή PPI. Το τελευταίο είναι καλύτερο, επειδή υποδεικνύει ότι ο επεξεργαστής γραφικών σας έχει σχεδιαστεί για χρήση στον ιστό αντί για εκτύπωση. Το πρόβλημα με την αλλαγή DPI σε ορισμένες εκδόσεις του PhotoShop είναι ότι θα προσαρμόσουν όχι μόνο το DPI αλλά και τις φυσικές διαστάσεις της εικόνας σας. Αυτό δεν αποτελεί πρόβλημα στην τελευταία έκδοση του PhotoShop (το οποίο χρησιμοποιεί PPI), οπότε αν χρησιμοποιείτε παλαιότερη έκδοση, ήρθε η ώρα να κάνετε αναβάθμιση. Εναλλακτικά, χρησιμοποιήστε το GIMP.
- Κόψτε μεγάλες εικόνες
Εκεί ξεκινά η μαγεία. Θα βρείτε πολλούς ανθρώπους να σας λένε ότι ο τεμαχισμός των εικόνων σας δεν βελτιώνει τους χρόνους φόρτωσης, επειδή εξακολουθείτε να κατεβάζετε τον ίδιο αριθμό byte και οποιαδήποτε αντιληπτή βελτίωση είναι απλώς ψυχολογική. Αυτοί οι άνθρωποι χρησιμοποιούν την πιο αργή έκδοση του τεμαχισμού εικόνας, οπότε δεν γνωρίζουν τις πραγματικές δυνατότητες.
Αφού κόψετε την εικόνα σας, έχετε την ευκαιρία να τη βελτιστοποιήσετε. Ας υποθέσουμε ότι η αρχική εικόνα ήταν σε PNG format, μπορείτε πλέον να μετατρέψετε τυχόν αδιαφανή τμήματα σε JPG formatκαι αποθηκεύστε πολλά byte, αφήνοντας τα τμήματα που απαιτούν διαφάνεια ως εικόνες PNG.
Στη συνέχεια μπορείτε να παίξετε με το επίπεδο συμπίεσης του κάθε σεdiviδιπλή φέτα μέχρι να βελτιστοποιηθεί τέλεια. Το συνολικό αποτέλεσμα αυτής της βελτιστοποίησης μπορεί να οδηγήσει σε εξοικονόμηση μεγαλύτερη από 50% σε σύγκριση με την αρχική μη βελτιστοποιημένη εικόνα.

Το βίντεο μπορεί επίσης να βελτιστοποιηθεί
Η τέχνη της συμπίεσης βίντεο βασίζεται σε δύο πράγματα: στον στόχο format και τον κωδικοποιητή που χρησιμοποιείτε για την κωδικοποίηση. Οι οποίες format που θα επιλέξετε εξαρτάται αποκλειστικά από τις ανάγκες σας. Γενικά, εάν χρειάζεστε υψηλή ποιότητα, το MP4 με κωδικοποίηση H.264 θα προσφέρει την καλύτερη ποιότητα σε υψηλή συμπίεση, αλλά όταν δεν χρειάζεστε αυτήν την υψηλή ποιότητα, το WebM και το FLV παρέχουν μικρότερα μεγέθη αρχείων. Το λογισμικό επεξεργασίας βίντεο μπορεί να εξακολουθεί να προσφέρει FLV ως επιλογή, αλλά δεν συνιστάται να το χρησιμοποιήσετε format.
Εάν χρειάζεστε ποιότητα DVD, το MP4 με κωδικοποίηση H.264 θα σας δώσει εξαιρετικά αποτελέσματα, αλλά θα κοστίσει πολύ. Για ροή βίντεο, το WebM δίνει πολύ καλύτερη συμπίεση. Το πρόβλημα είναι ότι δεν υποστηρίζουν ακόμη όλα τα λειτουργικά συστήματα κινητής τηλεφωνίας το WebM (θα έπρεπε, αλλά φαίνεται να έχουν κάποιο τρελό λόγο να μην το ακολουθήσουν, ενδεχομένως σύμφωνα με τον χρυσό κανόνα του προγραμματιστή κινητής τηλεφωνίας: θα ενοχλήσετε και θα μπερδέψετε τον πελάτη σας όσο μπορείτε).
Πρέπει να χρησιμοποιήσετε τον κωδικοποιητή MPEG-4 αντί για το H.264 με βίντεο MP4; Σε γενικές γραμμές όχι, επειδή οδηγεί σε μεγαλύτερα μεγέθη αρχείων στο ίδιο επίπεδο ποιότητας. Αλλά αν το βίντεό σας θα έχει μικρές φυσικές διαστάσεις και θέλετε τέλεια μετάδοση του βίντεο για ροή, το MPEG-4 είναι ένας καλός κωδικοποιητής, επειδή έχει ενσωματωμένη διόρθωση σφαλμάτων για να διασφαλίσει την ακεραιότητα των δεδομένων.
Τι γίνεται με το WMV; Λοιπόν αυτή είναι μια ειδική περίπτωση. Δίνει σχεδόν την ίδια ποιότητα βίντεο με το MP4, αλλά με ακόμη καλύτερη συμπίεση. Το μειονέκτημα εδώ είναι ότι οι χρήστες Mac και iOS μπορούν να δουν το βίντεό σας μόνο εάν χρησιμοποιούν έναν μετατροπέα βίντεο payware, ο οποίος εισάγει καθυστέρηση στην αναπαραγωγή, που είναι ακριβώς αυτό που προσπαθούσαμε να αποφύγουμε στη βελτιστοποίηση της σελίδας μας.
Τα αρχεία WMV δεν έχουν προβλήματα για χρήστες Android, Windows ή Linux. Αλλά με το 12.5% της κοινότητας του Διαδικτύου που χρησιμοποιεί συσκευές Apple, θα πρέπει να αποφασίσετε αν αξίζει να τους ενοχλήσετε. Προσωπικά, δεν θα το συνιστούσα να το κάνετε μόνο για να πάρετε πιο γρήγορο χρόνο φόρτωσης.
Και τέλος, επειδή είναι βίντεο στο Διαδίκτυο, εάν δεν επιτρέπετε την αναπαραγωγή σε πλήρη οθόνη ή λειτουργία θεάτρου, μειώστε το φυσικό μέγεθος του βίντεο στο μέγεθος που θα εμφανίζεται στη σελίδα σας και δείτε πόσα byte μπορείτε να αποθηκεύσετε .




Σχόλια απαντήσεις 0