Ich versuche, relevante Informationen zum Erstellen eines zu finden WordPress Webseite? Sie sind an der richtigen Stelle!
In diesem Leitfaden führen wir Sie Schritt für Schritt durch alle Phasen der Erstellung einer WordPress-Website.
Wir decken alles ab, von der Funktionsweise des Prozesses aus der Vogelperspektive, über die Planung Ihrer Website, die erforderlichen Tools, wie Sie eine WordPress-Website mit ihnen erstellen und wie Sie alles zusammenstellen, damit Sie mit einer optimierten Website am Ende gehen Ende davon.
Überblick zum Erstellen einer WordPress-Website
Das Wichtigste zuerst, zu lernen, wie man eine WordPress-Website erstellt, ist nicht so schwierig, wie es scheinen mag! 😌
Die ganze Idee von WordPress als Website-Plattform besteht darin, das gesamte „Besitzen einer Website“ zu demokratisieren und für jeden erreichbar zu machen, unabhängig von Budget oder Kenntnisstand. Aber wir werden im nächsten Abschnitt über WordPress-Eigenschaften und -Funktionen sprechen.
Hier sind die Schritte, die Sie auf Ihrem Weg von 0 zu einer voll funktionsfähigen WordPress-Website ausführen müssen:
Mit all dem aus dem Weg, lassen Sie uns mit dem ersten Schritt beginnen, wenn wir lernen, wie man eine WordPress-Website erstellt:
Was ist WordPress und wie funktioniert es?
Das erste, was wir vielleicht klarstellen sollten, bevor wir mit den How-Tos beginnen, ist, was WordPress eigentlich ist und was es zu einer guten Wahl für den Aufbau einer Website macht.
Technisch gesehen ist WordPress eine Serversoftware (ein Open-Source-Content-Management-System). Der „Server“-Teil bedeutet, dass Sie ihn nicht auf Ihrem Laptop installieren oder desktop Computer, Sie können es nur auf einem Webserver ausführen.
Was macht nun diese „Server-Software“? Einfach gesagt, WordPress ist das Betriebssystem Ihrer Website.
Stellen Sie sich das so vor: Ihr Laptop läuft möglicherweise unter macOS oder Windows. Dies sind die gängigsten Betriebssysteme für PCs. Sie sitzen unter allem und lassen Ihre anderen Apps und Tools ihren Job machen.
WordPress ist genau so, aber für Ihre Website.
Diese Art von Vergleich zu macOS und Windows ist keine Übertreibung. WordPress ist die beliebteste Website-Engine von allen. Es wird geschätzt, dass ~40% aller Websites auf WordPress laufen. Dies ist in jedem Fall ein riesiger Marktanteil!
WordPress kümmert sich um alle grundlegenden Vorgänge, die auf Ihrer Website ausgeführt werden – Sie können Inhalte veröffentlichen, Ihr Design ändern und so weiter.
Da WordPress all dies tut, bedeutet dies, dass Sie sich ausschließlich auf die Erstellung von Inhalten, die Übermittlung Ihrer Geschäftsbotschaft oder sogar den Verkauf Ihrer Produkte direkt über die Website konzentrieren können. Mit anderen Worten, Sie müssen sich um keinen technischen Aspekt des „Betreibens einer Website“ kümmern, da WordPress all das für Sie übernimmt.
🌱 Fragen und Antworten für Anfänger:
So planen Sie Ihre eigene Website
Wenn Sie mit der Arbeit an Ihrer Website beginnen, ohne sie vorher zu planen, wird dies wahrscheinlich zu Problemen führen ... oder vielleicht Unzufriedenheit ist ein besseres Wort.
Die Sache ist die, dass Websites nicht alle gleich sind, und je nachdem, aus welchem Grund Sie lernen möchten, wie man eine WordPress-Website erstellt, kann das Ergebnis variieren. Tatsächlich wird es wahrscheinlich nicht nur variieren, sondern auch völlig anders aussehen als die Website eines anderen, die für einen anderen Zweck erstellt wurde.
Deshalb müssen Sie immer mit einem guten Plan beginnen, in welche Richtung das Projekt gehen soll. In diesem Abschnitt zeigen wir Ihnen, wie das geht.
Hier sind die Fragen, die Sie sich stellen müssen:
Legen Sie Ihre Website-Ziele fest
Jetzt, da Sie wissen, für wen Sie die Website erstellen, ist es an der Zeit, darüber nachzudenken wie das alles mit deinen zielen zusammenhängt und die Funktionen, die Sie auf der Website benötigen.
Das Setzen Ihrer Ziele fühlt sich wahrscheinlich intuitiv an, insbesondere wenn Sie lernen, wie Sie eine WordPress-Website für Ihr Unternehmen erstellen. In den meisten Fällen möchten Sie die Site als Geschäftsguthaben verwenden und Ihre Produkte entweder direkt über die Site verkaufen oder sie als Marketingkanal verwenden, um neue Kunden/Kunden zu gewinnen.
Das oben Gesagte klingt alles schön und gut, aber es ist nicht klar genug definiert, um als tatsächliches Ziel zu dienen.
Machen Sie sich so detailliert wie möglich, wenn es um Ihr Ziel geht, und versuchen Sie sogar, es messbar zu machen. Wenn Ihr Ziel nicht eindeutig messbar ist, kann es auch nicht eindeutig überprüft werden. Lesen Sie: Sie werden nie sicher sein, ob Sie Ihr Ziel erreicht haben oder nicht.
Lassen Sie mich Ihnen ein Beispiel geben: Wenn Sie sich zum Ziel gesetzt haben, „Umsätze für mein Unternehmen zu generieren“, haben Sie das Ziel dann wirklich erreicht, wenn die Website Ihnen einen neuen Verkauf bringt? Wie viele braucht man, um es als Erfolg zu bezeichnen? Zehn? 100?
Genau dafür sind Ziele da! Ein viel besseres Website-Ziel wäre etwa „jeden Monat zehn neue Verkäufe direkt über die Website generieren“. Ein solches Ziel kann im Laufe der Zeit überprüft und verfolgt werden!
Mach es einfach! Mach es messbar!
Planen Sie Ihre Website-Funktionalität
Die Ziele, die Sie für Ihre Website festlegen, werden später Ihre Design- und Funktionalitätsentscheidungen bestimmen.
Wenn Ihr Website-Ziel beispielsweise etwas mit dem Verkaufen zu tun hat, benötigen Sie einen Mechanismus, mit dem Sie Inhalte direkt von der Website aus verkaufen können.
Auf der anderen Seite, wenn es Ihr Ziel ist, Ihre fachmännischen Fähigkeiten in der Holzbearbeitung zu fördern, benötigen Sie Werkzeuge für eine gute Fotopräsentation auf der Website – um Ihre Arbeit zu präsentieren.
Gehen Sie Ihre Zielaussagen aus dem vorherigen Abschnitt durch und versuchen Sie, einzigartige Website-Funktionalitäten herauszufischen, die das Ziel ermöglichen würden.
Wenn Sie damit Probleme haben, besuchen Sie die Websites Ihrer Mitbewerber und listen Sie deren Funktionen auf.
Wir werden diese Liste später bei der Zusammenstellung Ihrer Website verwenden.
Wählen Sie einen Domainnamen und ein Hosting aus
Keine Website kann ohne einen Domainnamen und ein Webhosting-Paket existieren.
Hier ist eine kurze Lektion darüber, was Domains und Hosting sind, falls Sie sich nicht ganz sicher sind:
- Ein Domain-Name ist die eindeutige Adresse jeder Website im Internet. Der Domainname der Site, die Sie gerade lesen, lautet
ecommerce-platforms.com. - Web Hosting ist der Ort, an dem Ihre Website lebt und von dem aus Besucher darauf zugreifen können. Entgegen der landläufigen Meinung existieren Websites nicht einfach „im Internet“. Wo sie sich tatsächlich befinden, befinden sie sich „auf Spezialcomputern (sogenannten Servern), die rund um die Uhr mit dem Internet verbunden sind“. Webhosting ist ein Dienst, der Ihnen den Zugriff auf einen solchen Server-Rechner ermöglicht und Ihnen ermöglicht, Ihre Website dort zu speichern.
Wo Sie Ihren Domainnamen und Ihr Hosting erhalten
Das Web ist voll von Domain-Registrare und Web-Hosting Firmen. Aber welches soll man wählen? Sind sie alle gleich?
Erstens, wie funktioniert die Registrierung eines Domainnamens überhaupt und wer ist ein Domain-Registrar?
- Ein Domain-Registrar ist ein Unternehmen, das eine Domain in Ihrem Namen registrieren kann und Ihnen dann die vollständige Kontrolle über diese Domain gibt. So funktioniert die Registrierung von Domains im Web – da muss man nicht tiefer einsteigen.
Um einen Domainnamen in die Hände zu bekommen, müssen Sie einen Registrar auswählen und dann die Domain von ihm kaufen.
Letztendlich spielt es keine Rolle, für welchen Registrar Sie sich entscheiden. Sie können Ihnen alle denselben Domainnamen verkaufen (vorausgesetzt, er ist verfügbar und noch nicht vergeben). Die Preise sind auch ziemlich ähnlich, so dass Sie im Allgemeinen nicht viel Geld sparen, wenn Sie sich mit einem Registrar gegenüber dem anderen entscheiden.
Aber warten Sie, es gibt einen Lifehack, den Sie hier anwenden können!
Anstatt Ihren Domainnamen von einem Unternehmen, Ihr Hosting von einem anderen zu kaufen und dann beide miteinander verbinden zu müssen (damit Ihre Website funktioniert), können Sie sowohl die Domain als auch das Hosting von derselben Stelle beziehen.
Diese Art der Anordnung macht alles viel einfacher, da ein paar Einrichtungsschritte entfallen. Im nächsten Abschnitt zeigen wir Ihnen, wie Sie genau das tun – mit unserem bevorzugten Hosting-Unternehmen für WordPress.
So richten Sie Ihre Domain und Ihr Hosting ein
Im Laufe der Jahre haben wir hier auf ecommerce-platforms.com mit einer Handvoll Hosting-Unternehmen experimentiert. Wir haben ihre Einrichtungsverfahren, ihre allgemeine Benutzerfreundlichkeit und wie gut ihre Plattformen insgesamt optimiert sind, getestet. All diese Tests haben uns auf einem gelandet Unternehmen zu unserem Favoriten – SiteGround.
SiteGround ist einer der bekanntesten und angesehensten Managed WordPress Hosting-Anbieter auf dem Markt. Sie bieten erschwingliche Preise (ab 4.99 $/Monat), gute Serverleistung und ein leicht verständliches Einrichtungsverfahren.
Am wichtigsten ist, dass Sie sowohl Ihren Domainnamen als auch Ihr Webhosting gleichzeitig von . beziehen können SiteGround.
So melden Sie sich an mit SiteGround und richten Sie Ihren Domainnamen und Ihren Hosting-Service ein:
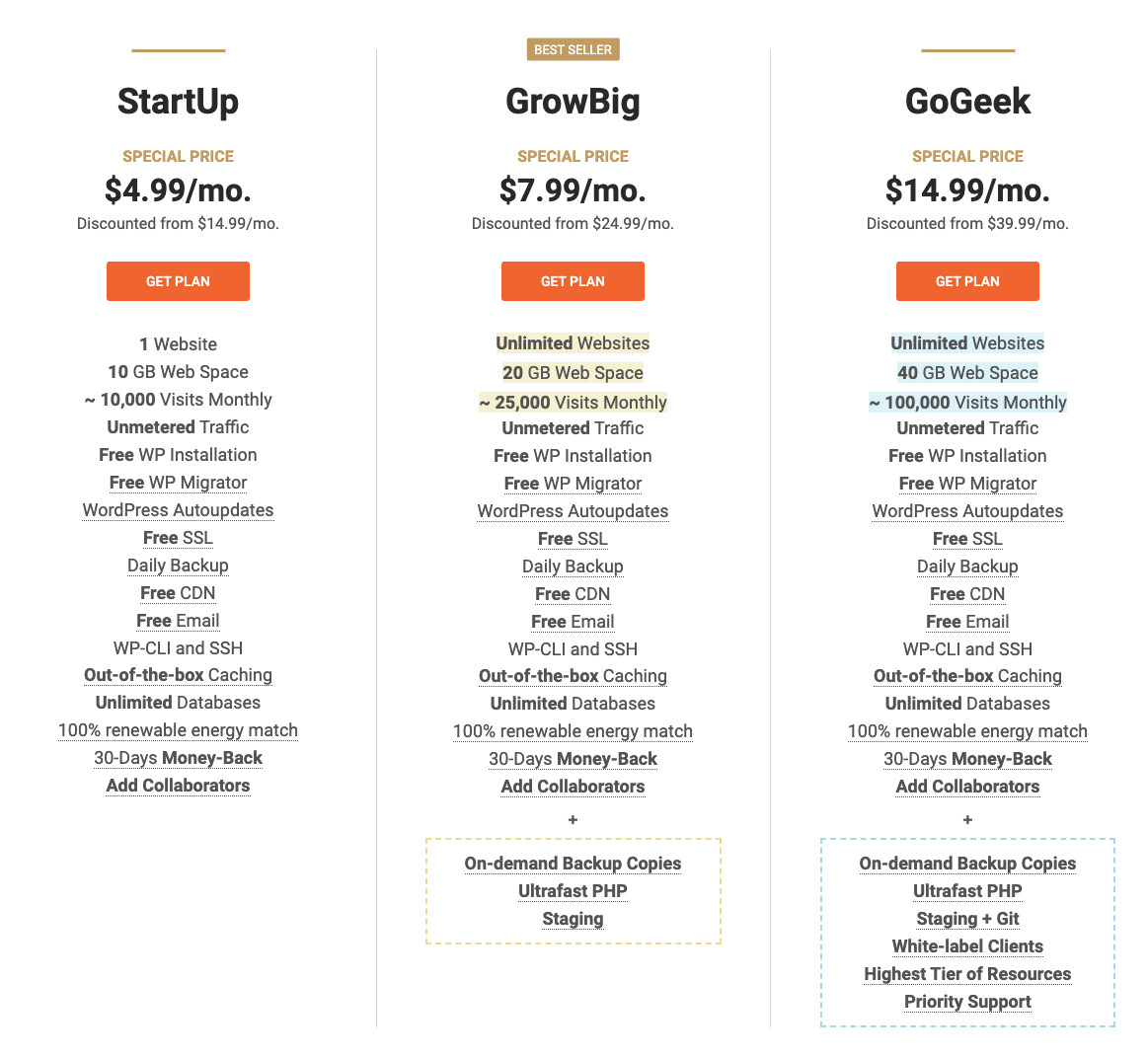
Gehen Sie zum SiteGround Website und scrollen Sie nach unten zum Abschnitt mit den Preisen.
Wählen Sie den für Sie günstigsten Preisplan aus und klicken Sie auf PLAN ERHALTEN Schaltfläche darunter.
„Warte mal, welcher dieser Pläne wird der beste sein?“ Eine punktgenaue Frage. Zum Glück müssen Sie das nicht überdenken.
- Wenn Sie mit einer neuen Website-Idee von Grund auf neu beginnen, können Sie den Einstiegsplan für 4.95 USD / Monat wählen. Es bietet mehr als genug Saft, um Ihre Website in den frühen Phasen ihrer Existenz zu verwalten.
- Wenn Sie aus irgendeinem Grund mehr als eine Site starten möchten, müssen Sie sich zumindest für den GrowBig-Plan entscheiden. Es bietet etwas mehr Speicherplatz und Kapazität für monatliche Besucher.
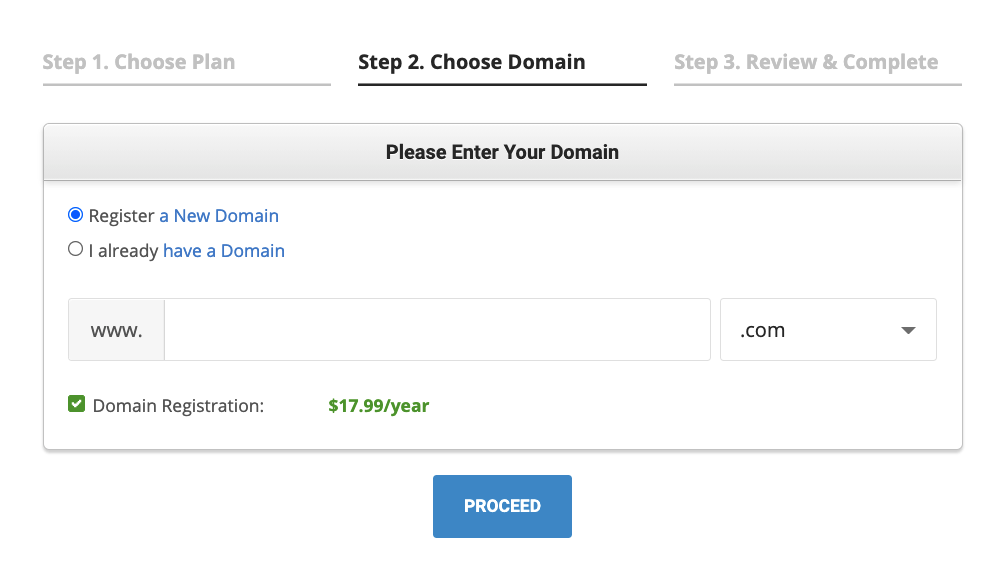
Im nächsten Schritt können Sie einen Domainnamen für Ihre Site auswählen. Denken Sie daran, dass der Preis des Domainnamens vom Hauptpreis des Webhostings selbst getrennt ist. Die meisten Domainnamen kosten jährlich ca. 18 $.
Geben Sie den gewünschten Namen ein und prüfen Sie, ob er verfügbar ist.
Notiz; versuch es mit a .com Domain und nicht jede andere Domain-Endung wie z .net or .org. Benutzer erwarten, dass Ihre Website ein .com Wenn Sie sie also zwingen, sich an eine andere Version einer Webadresse zu erinnern, werden sie sie nur verwirren.
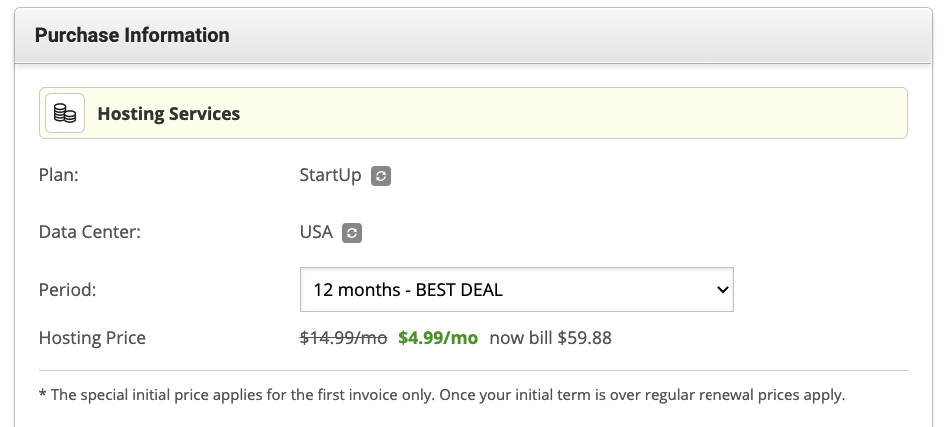
In dem nächsten Schritt, SiteGround wird Sie um ein paar letzte Details bitten:
 Folgendes ist bei diesem Formular zu beachten:
Folgendes ist bei diesem Formular zu beachten:
- Planen – Überprüfen Sie, ob es mit dem übereinstimmt, was Sie im ersten Schritt ausgewählt haben.
- Data Center – Wählen Sie den Standort des Rechenzentrums aus, der dem Standort Ihrer Zielgruppe am nächsten liegt. Wenn Sie beispielsweise Benutzer in Großbritannien ansprechen möchten, wählen Sie London als Standort des Rechenzentrums und nicht einen Server in den USA.
- Zeitraum – Dies ist die anfängliche Vertragslaufzeit, die Sie unterschreiben. Um das beste Angebot zu erhalten, müssen Sie sich im Voraus für ein Jahr anmelden.
- Zusätzliche Dienstleistungen – Im Allgemeinen ist nichts davon erforderlich, aber sie können Ihre Erfahrung/Sicherheit verbessern. Zum Beispiel ist es ratsam, die Domain-Datenschutz Paket. Dadurch werden Ihre persönlichen Daten aus dem öffentlich zugänglichen Datensatz der Domain ausgeblendet.
Wenn Sie mit diesem Formular fertig sind, müssen Sie nur noch die Zahlung abschließen. Danach erhalten Sie Zugang zu Ihrem neuen SiteGround Hosting-Konto.
Installieren Sie WordPress auf Ihrem Hosting
Je nachdem, bei wem Sie Ihre WordPress-Website hosten (sei es SiteGround, Bluehostoder eine andere Hosting-Anbieter für WordPress), kann der Prozess der Installation von WordPress selbst von supereinfach bis superfrustrierend sein.
SiteGround liegt am „superleichten“ Ende des Spektrums. Anderewise, wir hätten es nicht empfohlen!
Das Wichtigste zuerst, der genaue Installationsvorgang WordPress on SiteGround ändert sich von Zeit zu Zeit leicht. SiteGround arbeitet weiter an seiner Benutzererfahrung und versucht, alles für alle so problemlos wie möglich zu gestalten.
Für uns bedeutet dies jedoch im Moment, dass die genauen Schritte, die Sie ausführen müssen, um WordPress in Ihrem Hosting-Setup zu installieren, leicht von dem abweichen können, was wir hier beschreiben.
Ein paar Dinge können passieren, wenn Sie sich zum ersten Mal in Ihr Benutzerpanel einloggen SiteGround:
Szenario (a)
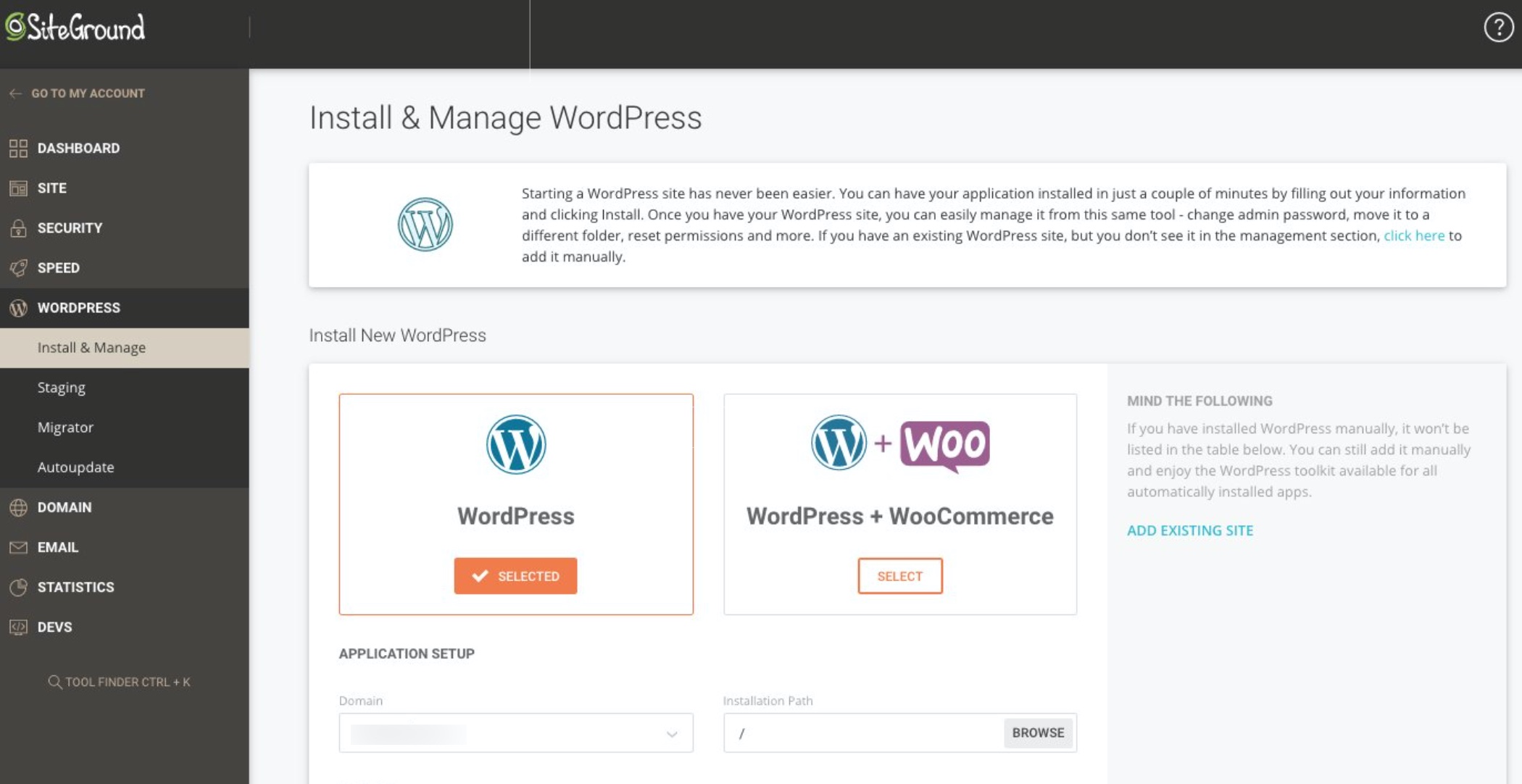
Wenn Sie Ihrem Konto noch keine funktionierende WordPress-Instanz hinzugefügt haben, SiteGround zeigt Ihnen einen Schritt-für-Schritt-Installationsassistenten.
Sie werden an der Hand durch die erforderlichen Schritte geführt, um alles einzurichten. Sie können Ihren Site-Namen hinzufügen und Anmeldedaten für das Administratorkonto festlegen.
Szenario (b)
Alternativ, wenn Sie einen solchen Assistenten nicht sehen, wenn Sie sich bei Ihrem SiteGround Wenn Sie Ihr Konto zum ersten Mal erstellen, bedeutet dies wahrscheinlich, dass Sie WordPress bereits in Ihrem Setup vorinstalliert haben.
Um dies zu überprüfen, gehen Sie zum Kontoabschnitt im SiteGround Benutzer-Dashboard. Sehen Sie nach, ob auf dieser Seite eine WordPress-Instanz aufgeführt ist. Wenn ja, bedeutet dies, dass Sie nichts weiter tun müssen, um WordPress zu installieren – SiteGround hat den Installationsprozess für Sie übernommen.
Wenn nicht, können Sie WordPress mit nur wenigen Klicks installieren.

Wenn Sie sich nicht die Hände schmutzig machen möchten, können Sie sich alternativ an wenden SiteGround Support über den Hilfebereich im Benutzerpanel und bitten Sie sie, WordPress für Sie zu installieren. 10/10 mal werden sie es gerne tun. SiteGround ist bekannt für die Supportqualität, die sie ihren Kunden bieten, so dass Sie dies gerne selbst testen können.
Machen Sie sich mit der WordPress-Oberfläche vertraut
Bevor Sie WordPress in vollem Umfang nutzen können, sollten Sie sich zumindest ein wenig mit der Benutzeroberfläche und den Hauptbereichen des Admin-Panels vertraut machen.
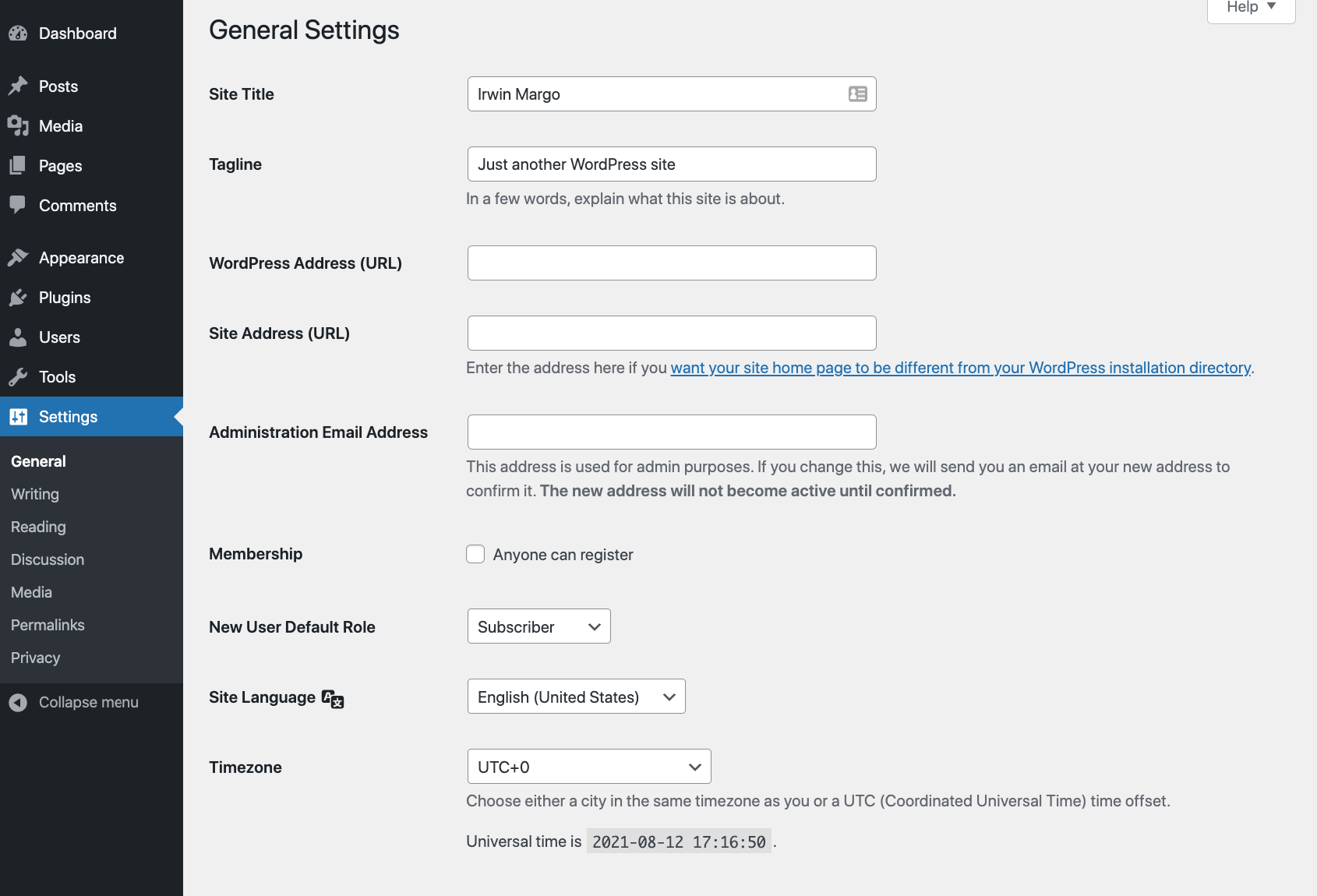
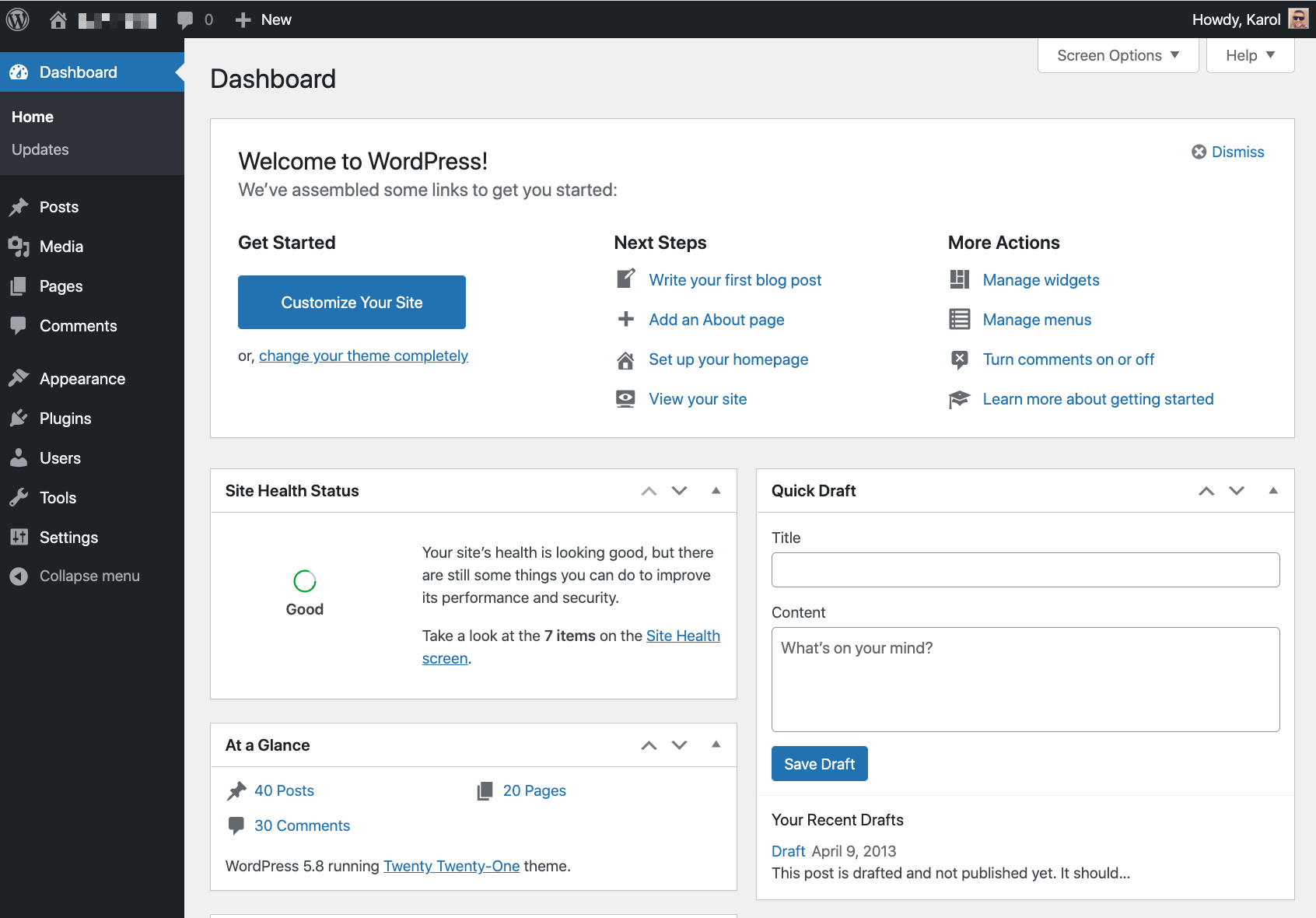
Nehmen wir es von oben. Was Sie unten sehen können, ist ein Screenshot des Haupt-WordPress-Dashboards – auch bekannt als das wp-admin:
Das Hauptteil des Admin-Dashboards finden Sie die Willkommensnachricht von WordPress zusammen mit den Links zu anderen Abschnitten, die die meisten Benutzer zuerst überprüfen möchten.
Dieser zentrale Teil ist auch der Hauptbereich, in dem Sie mit Ihrer Site arbeiten, nachdem Sie ein bestimmtes Modul aus der Seitenleiste ausgewählt haben. Apropos Seitenleiste:
Im Seitenleiste, sehen Sie die Hauptmodule des Admin-Panels. Hier erreichen Sie vor allem:
- BLOG-POSTS – auch bekannt als Blogartikel.
- Seiten – ähnlich wie Posts, aber dafür gedacht, mehr Evergreen-Inhalte zu enthalten – denken Sie an Dinge wie einige Informationen über Ihr Team, Ihr Unternehmen, Ihre Kontaktdaten usw.
- Optik – Hier können Sie das Design Ihrer Website (auch als Thema bekannt) ändern oder das aktuelle Thema anpassen.
- Plugins – Hier können Sie Ihrer Website neue Funktionen über kleine installierbare Skripte namens hinzufügen plugins.
- Nutzer – In diesem frühen Stadium der Lebensdauer Ihrer Website passiert in diesem Abschnitt nicht viel. Wenn Sie jemals andere Personen einladen, Ihnen bei der Arbeit an der Website zu helfen, können Sie hier ihre WordPress-Benutzerkonten verwalten.
- Einstellungen – Dies ist der Haupteinstellungsbereich für die gesamte Site. Wir werden es in einer Minute ausführlicher behandeln.
Es gibt auch andere Abschnitte in der Seitenleiste, aber sie sind entweder nicht so nützlich, wenn Sie gerade erst wissen, wie man eine WordPress-Website erstellt, oder sie sind ziemlich selbsterklärend, wenn Sie damit beginnen, damit zu experimentieren.
Wichtige Einstellungen für eine sehr neue WordPress-Site
Jede neu eingerichtete WordPress-Site sollte ein paar wichtige Einstellungen haben, bevor sie ihr volles Potenzial ausschöpfen kann.
Um ehrlich zu sein, WordPress ist im Grunde direkt nach der Installation betriebsbereit, und es gibt kein tatsächliches technische um etwas anzupassen. Dies wird jedoch Ihre Erfahrung verbessern und die Arbeit auf lange Sicht erleichtern.
Um zu den Haupteinstellungen zu gelangen, klicken Sie auf Einstellungen in der Hauptseite des WordPress-Dashboards.
Sie landen im Allgemeine Einstellungen Unterabschnitt.

Hier können Sie sicherstellen, dass Ihre Seitentitel entspricht dem, was Sie während der WordPress-Installation festgelegt haben. Dies ist auch eine gute Gelegenheit, eine Site hinzuzufügen Tagline wenn Sie so etwas verwenden möchten (optional).
Scrollen Sie dann auf der Seite etwas weiter nach unten und prüfen Sie, ob die Zeitzone die Einstellung ist richtig. Wenn dies nicht der Fall ist, wird es für Sie schwierig sein, die Veröffentlichung von Artikeln zu einer genauen Stunde zu planen.
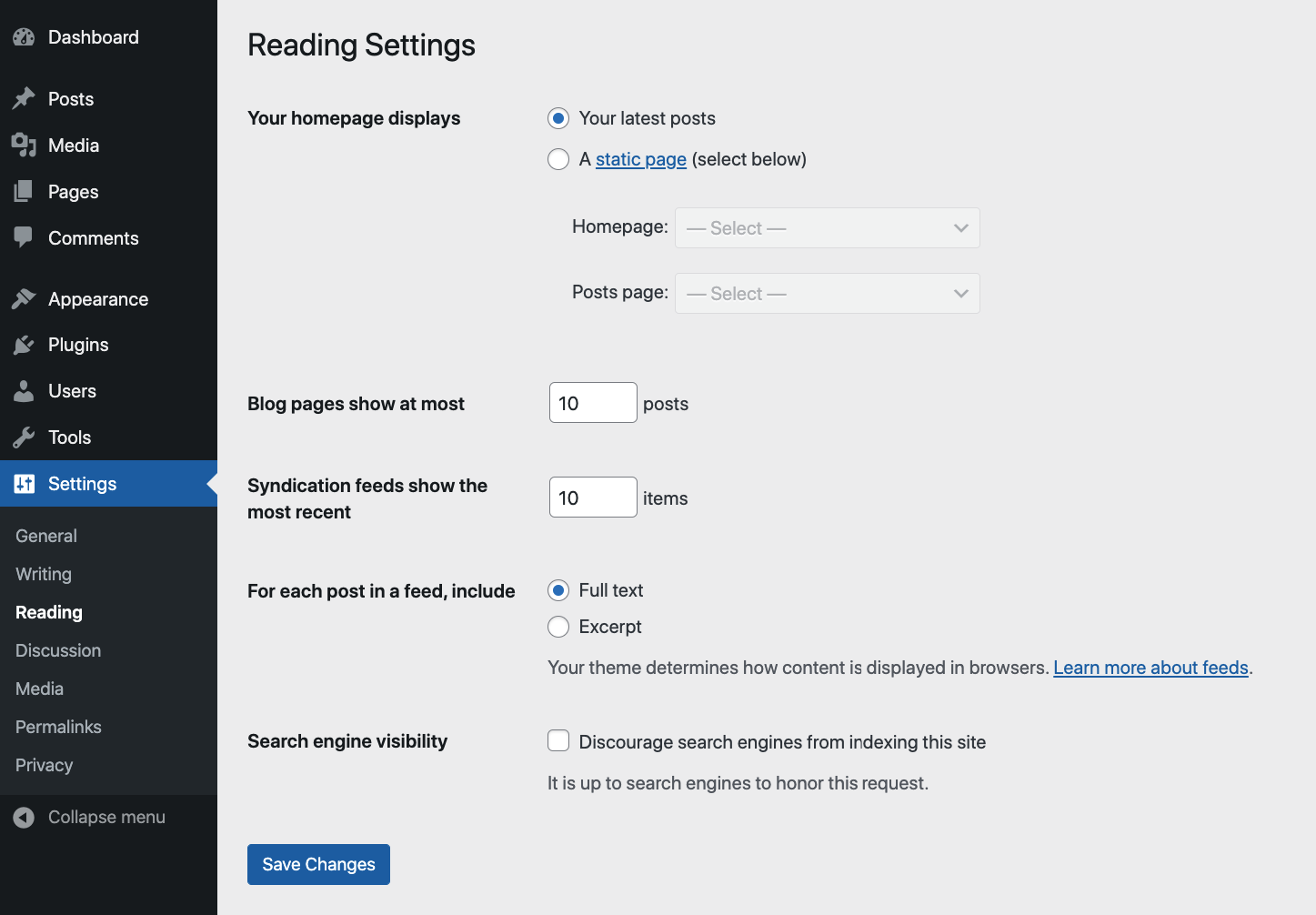
Nachdem der allgemeine Teil der Einstellungen abgeschlossen ist, wechseln wir nun zum Lesebrillen Unterabschnitt.

Hier gibt es ein paar wichtige Elemente.
Zuerst gibt es den Abschnitt mit der Bezeichnung "Ihre Startseite wird angezeigt". Das lassen wir vorerst unberührt.
Unten befindet sich dann die Einstellung "Suchmaschinensichtbarkeit".
Das ist wichtig! Stellen Sie sicher, dass dieses Kontrollkästchen bleibt ungeprüft.
Wenn Sie es aktiviert lassen, würde dies Ihre Website von der Anzeige bei Google ausschließen. In 99% der Fälle ist dies nicht das, was Sie wollen!
Wechseln wir nun zum Diskussion Unterabschnitt der Einstellungen.
Was Sie hier tun, hängt davon ab, ob die Leute Kommentare unter Ihren Blog-Posts hinterlassen können oder nicht.
Wenn Sie Leserkommentare wünschen, aktivieren Sie „Personen das Einreichen von Kommentaren zu neuen Beiträgen erlauben“. Wenn Sie sich dafür entscheiden, ist es auch ratsam, das Kästchen „Kommentarautor muss Name und E-Mail-Adresse eingeben“ zu aktivieren.
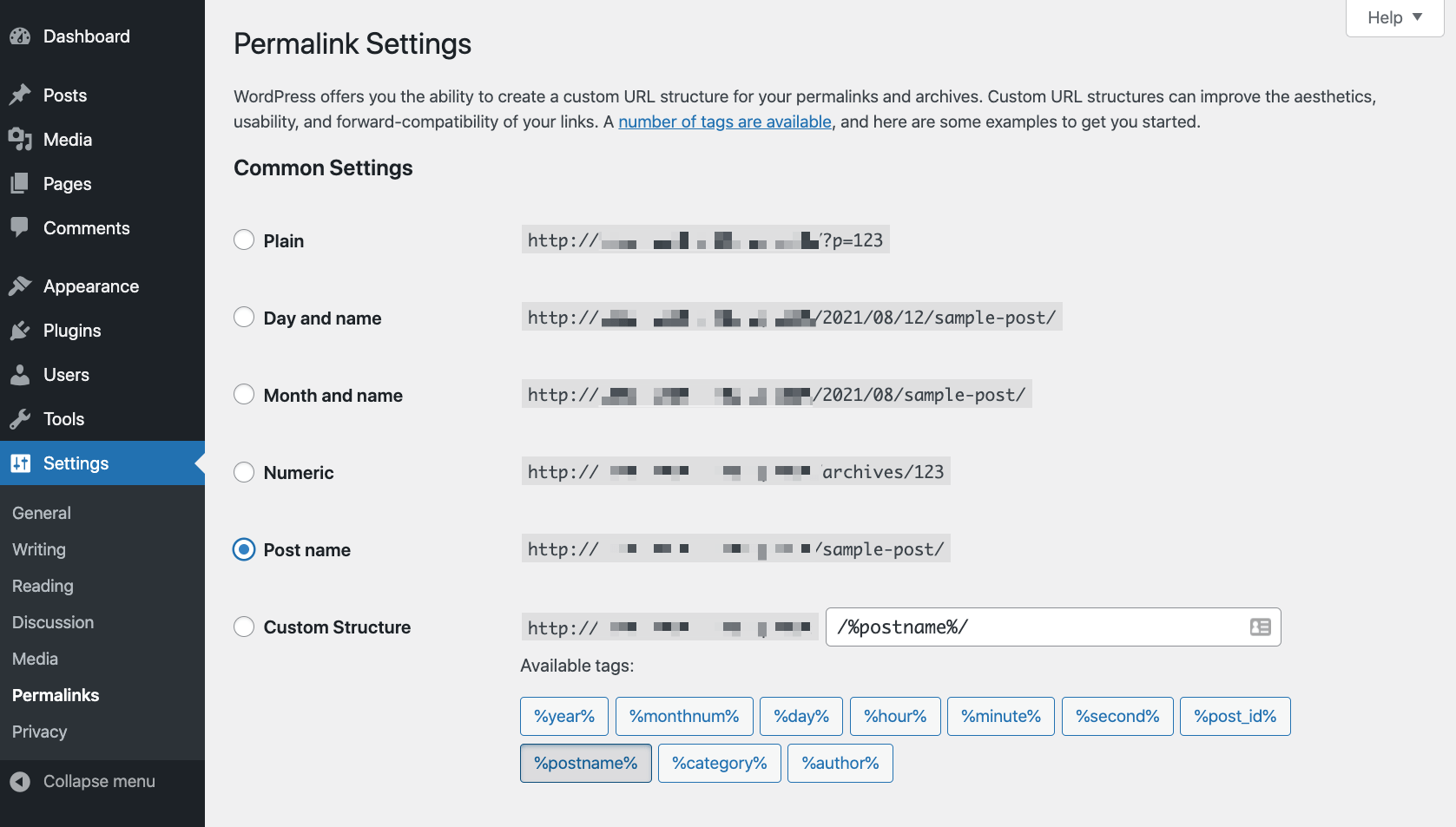
Jetzt ist es an der Zeit, sich um den letzten Abschnitt des Einstellungsbereichs zu kümmern – und auch den am mysteriösesten klingenden – Permalinks.
Permalinks nennt WordPress das individoppelte Webadressen die zu Ihren Website-Seiten oder Blog-Beiträgen führen. In dem Permalinks Abschnitt der Einstellungen können Sie die Struktur dieser Webadressen festlegen.
Hier sind die wichtigsten verfügbaren Optionen:

Ich mache es Ihnen leicht – wählen Sie einfach „Beitragsname“ als Einstellung.
Dies ist die universellste und SEO-freundlichste Linkstruktur der verfügbaren.
Mit diesem Schritt haben Sie es gerade geschafft, die wichtigsten Einstellungen Ihrer neuen WordPress-Site anzupassen. Kommen wir nun zu den lustigen Dingen:
Wählen Sie Ihr Website-Design (auch bekannt als Thema)
Das würde ich mir vorstellen wähle dein Design aus ist der unterhaltsamste Teil des gesamten Lernprozesses, wie man eine WordPress-Website erstellt!
Der Grund, warum dies so viel Spaß machen kann, liegt darin, dass WordPress unglaublich anpassbar ist und sich im Grunde einen Namen dafür gemacht hat, dass Tausende von Themen verfügbar sind. Das Beste daran – Sie können mit nur wenigen Klicks zwischen ihnen wechseln.
Okay, das ist alles schön und gut, aber wie wählt man eigentlich ein ideales WordPress-Theme für Ihre Website aus?
Vor nur ein paar Jahren würde ich Ihnen empfehlen, mit Ihrem Geschäftsziel zu beginnen und nach Themen zu suchen, die voroptimiert wurden, um Ihre Geschäftsnische zu bedienen. Zum Beispiel möchte ein Restaurant möglicherweise ein Thema verwenden, das speziell für Restaurants optimiert wurde. Wohingegen ein Tante-Emma-Café vielleicht mit einem Thema für Cafés gehen möchte.
Heutzutage hat sich die Landschaft jedoch verändert, und wir haben ein ganze Palette von Allzweck-Themen die leicht optimiert und an jedes Unternehmen oder jede Nische angepasst werden können.
Lassen Sie mich Ihnen insbesondere zwei Beispiele nennen:
- Astra Thema
- Divi Thema
Astra
Das Astra Theme begann als klassisches Business-Theme mit einem speziell angefertigten Design für kleine Unternehmen und startups speziell.
👉 Lesen Sie unsere Astra Theme Review hier.

Im Laufe der Zeit hat es sich gemäß den modernen Trends im WordPress-Theme-Ökosystem weiterentwickelt. Es hat sich zu einem Thema entwickelt, das auf einer soliden Kernstruktur basiert, mit einer ganzen Reihe von einfach zu installierenden Starterdesigns für alle erdenklichen Zwecke.
Wenn Sie sich nur den Katalog der verfügbaren Designs ansehen, finden Sie diejenigen für:
- Outdoor-Abenteuer-Websites, Pizzerien, E-Commerce, Food-Blogger, Influencer, Online-Magazine, Restaurants, E-Learning-Plattformen, Cafés, Anwälte, Marketingagenturen, Yoga-Studios, Fitness, klassische Blogs, kleine Unternehmen und vieles mehr.
Grundsätzlich gilt, egal worum es auf Ihrer Website geht, Astra wird ein Starter-Site-Design haben, das passt.
Viele dieser Starter-Designs sind kostenlos. Einige werden bezahlt.
Divi
Divi, auf der anderen Seite, ist ein Premium-Theme, das bei 89 USD pro Jahr beginnt. Es gibt keine kostenlose Version des Themes.

Wo Divi Besonders hervorzuheben ist, dass es entwickelt wurde, um das Erstellen von Websites so einfach wie möglich zu machen, auch für Leute, die sich noch nie mit Websites beschäftigt haben. Divi erreicht dies durch die Bereitstellung seiner eigenen visuellen Seitenerstellungserfahrung.
„Visual Page Building Experience“ mag großartig klingen, aber was es tatsächlich bedeutet, ist das Divi wird mit einem originellen Design-Tool geliefert, mit dem Sie Ihre Website zusammenstellen können. Dieses Design-Tool erfordert keine Programmierkenntnisse oder tatsächliche Webdesign-Kenntnisse. Es ist alles Drag-and-Drop-basiert. Alles, was Sie brauchen, um es zu verwenden, ist ein gutes Verständnis dafür, wie Ihre Website aussehen soll.
Dass gesagt wird, Divi kommt auch mit einer eigenen Reihe von Starter-Designs, die Sie verwenden können, wenn Sie Ihre Seiten nicht von Grund auf neu erstellen möchten.
Schließlich Divi bietet wirklich detaillierte Einstellungen und Anpassungsoptionen, mit denen Sie im Grunde steuern können, was jeder individoppelter Unterabschnitt Ihrer Seiten aussieht. Mit anderen Worten, Sie können so ziemlich alles am Design anpassen.
Wie wählen Sie Ihr Thema aus?
Mein einfacher Rat ist, entweder mit zu gehen Astra or Divi und spielen Sie mit den Starter-Sites und Anpassungsoptionen, die von beiden Themen angeboten werden.
Zum Beispiel, wenn einer von Astra's Starter-Designs passen perfekt zu Ihren Bedürfnissen, dann können Sie dabei bleiben. Wenn Sie eher ein Selbstbau-Mensch sind, können Sie mit beginnen Divi und seine Fülle von Einstellungen und Optionen.
Oder Sie können es aus einem anderen Blickwinkel betrachten. Wenn Sie mit einem kostenlosen Thema beginnen möchten, gehen Sie mit Astra; Wenn Sie bereit sind, in ein Qualitätsprodukt mit gutem Kundensupport zu investieren, gehen Sie mit Divi.
So installieren Sie ein WordPress-Theme
Obwohl beide Divi und Astra sind WordPress-Themes, sie installieren sich etwas anders. Das ist, weil Astra – als kostenloses Thema – kann direkt aus dem WordPress-Dashboard installiert werden, während mit Divi, müssen Sie noch ein paar Schritte ausführen.
Wie installiert man Astra
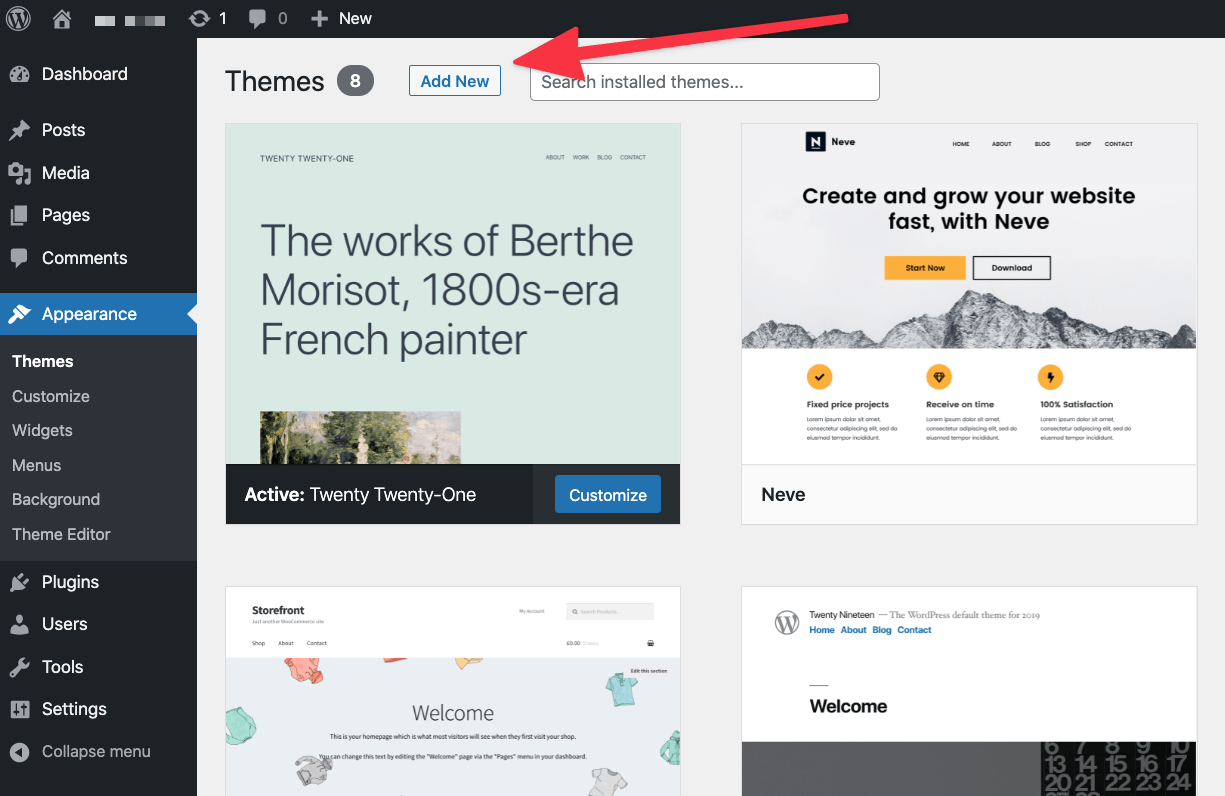
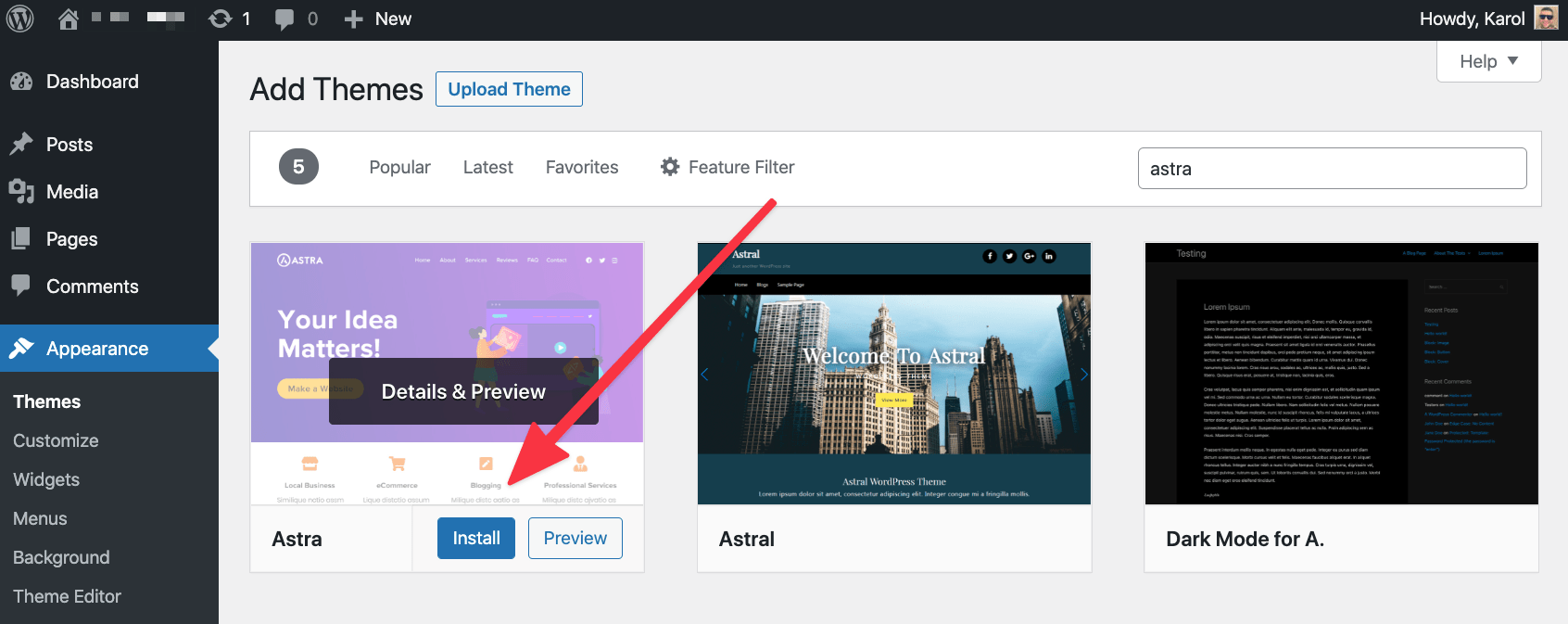
Lass uns beginnen mit Astra. Wenn Sie dieses Thema installieren möchten, gehen Sie zu Ihrem WordPress-Dashboard und geben Sie ein Aussehen → Themen. Klicken Sie auf Neu hinzufügen.

Geben Sie im Suchfeld den Namen des Themes ein, das Sie installieren möchten – „Astra"
Sobald Sie Ihr Thema in der Liste sehen, klicken Sie auf das Installieren Knopf daneben.

Nach ein paar Sekunden ein neues Mehr erfahren wird anstelle des angezeigt Installieren Taste. Klick es an.
Damit ist Ihr neues Thema jetzt auf Ihrer Site installiert und aktiv. Sie sollten eine Willkommensnachricht aus dem Thema sehen.
Wie installiert man Divi
Wenn Sie installieren möchten Divi, du musst das Theme zuerst kaufen bei die offizielle Website. Sobald Sie den Kauf abgeschlossen haben, können Sie ein ZIP-Archiv mit den Dateien des Designs herunterladen. Speichern Sie das Archiv irgendwo auf Ihrem desktop.
Als nächstes gehe zu Aussehen → Themen aus Ihrem WordPress-Dashboard. Klicken Sie auf die Neu hinzufügen Taste und dann auf die Thema hochladen .

Auswählen Divi's Archiv von Ihrem desktop und lade es auf die Website hoch. Wenn der Upload abgeschlossen ist, klicken Sie auf Mehr erfahren.
Divi zeigt Ihnen eine kurze Willkommensnachricht zusammen mit einigen Tipps, was als nächstes zu tun ist – wie Sie es an Ihre Bedürfnisse anpassen können.
Installieren Sie das unverzichtbare WordPress plugins
WordPress an sich ist schon ziemlich genial! Noch beeindruckender ist es jedoch, wenn Sie füge ein paar hinzu plugins in die Mischung ein und erweitern Sie Ihre Site über ihre normalen Funktionen hinaus. Aber fangen wir von vorne an:
Was sind WordPress plugins?
Überspringen wir die technischen Details und konzentrieren uns nur auf das, was plugins tun können U.
Um es einfach zu sagen, WordPress plugins sind wie Apps für Ihre WordPress-Website. Mit anderen Worten, Ihr iPhone hat Apps und Ihr WordPress hat plugins. Einfach genug!
Was kann plugins tun?
Ich möchte wirklich "alles" sagen, denn das wäre ziemlich genau richtig. Da jedoch alles eher schwer vorstellbar ist, lassen Sie mich Ihnen stattdessen eine Auswahlliste geben. Durch plugins können Sie Ihre Website um Funktionen wie z
- Kontaktformulare,
- SEO-Einstellungen,
- Google Analytics-Integration,
- zusätzliche Sicherheit,
- Backups,
- Bildoptimierung,
- Social Media Integration,
- E-Mail-Newsletter,
- E-Commerce und Warenkorb,
- Cookie-Hinweise und vieles mehr.
Wenn Sie eine Funktion benötigen, die standardmäßig nicht in WordPress enthalten ist, gibt es mit ziemlicher Sicherheit eine plugin verfügbar, die Ihnen diese Funktion zur Verfügung stellt. Tatsächlich sind es mehr als 58,000 plugins im offiziellen Verzeichnis auf WordPress.org verfügbar. Und dieses offizielle Verzeichnis ist nicht einmal der einzige Ort, an dem Sie es bekommen können plugins.
Welche plugins zu bekommen?
Okay, also mit all dieser Fülle von plugins, welche sollten Sie bekommen?
Die meisten Websites können von den folgenden Vorteilen profitieren plugins (alle sind kostenlos):
Dies ist das bekannteste Kontaktformular plugin dort draußen. Es ist kostenlos, einfach zu bedienen und macht die Arbeit, für die es beworben wird.
Sie können damit Kontaktformulare erstellen und diese dann zu Ihren Beiträgen und Seiten hinzufügen. Ihre Besucher können dann diese Kontaktformulare verwenden, um Sie direkt zu kontaktieren.
Dies ist eines der beliebtesten WordPress plugins von ihnen allen. Ja, es ist nicht nur eine beliebte Suchmaschinenoptimierung plugin, aber einer der beliebtesten plugins Gesamt-.
Es erweitert Ihre WordPress-Site um benutzerfreundliche SEO-Funktionen, neue Einstellungen für Ihre Inhalte und neue Optimierungen unter der Haube.
Die meisten Websites werden davon profitieren, dass Google Analytics (GA) ihre Besucher überwacht und verfolgt, wie beliebt die Website wird.
Dieser plugin ermöglicht es Ihnen, Ihre Website einfach in GA zu integrieren. Es ist im Grunde eine Set-it-and-forget-it-Lösung.
Obwohl WordPress eine ziemlich sichere Website-Engine ist, können die Dinge immer verbessert werden!
Wordfence hilft Ihnen, Ihre Website vor Hackern und bösartigen Skripten zu schützen. Das Beste daran ist, dass der größte Teil seiner Magie automatisch geschieht, sodass Sie nicht einmal viel Zeit in der verbringen müssen plugin's Einstellungen.
Wussten Sie, dass Bilddateien bis zu 80-90 % der Ihrem Host zugewiesenen Bandbreite beanspruchen können? Mit anderen Worten, von allen Daten, die Ihre Website täglich verbraucht, sind 80-90% die Bilder, die Sie auf der Website haben.
Die Begrenzung Ihres Datenverbrauchs senkt möglicherweise Ihre Hosting-Rechnung (in extremen Fällen), aber was noch wichtiger ist, dass Ihre Website für Besucher schneller geladen wird.
Optimole optimiert Ihre Bilder im Handumdrehen und kostenlos.
Jede Website braucht eine durchdachte Backup-Strategie! Und keine Sorge – die Ausführung ist ziemlich einfach.
Zuallererst, warum sich überhaupt mit Backups beschäftigen? Stellen Sie sich vor, Sie wachen eines Tages auf und Ihre gesamte Website ist aus irgendeinem Grund verschwunden. Vielleicht ist der Server ausgefallen, vielleicht ist jemand in ihn eingebrochen und hält Ihre Site für Lösegeld. Der Grund ist nicht wichtig, aber die Folgen können schwerwiegend sein!
Backups helfen Ihnen, das Risiko zu minimieren. Wenn Sie ein aktuelles Backup haben, können Sie einfach den Server leer löschen und Ihre Site aus dem letzten funktionierenden Backup wiederherstellen.
UpdraftPlus bietet Ihnen Backups auf Autopilot. Sie können auch festlegen, dass die Backups in Dropbox oder einer anderen Cloud-Lösung Ihrer Wahl gespeichert werden.
AMP steht für Beschleunigte mobile Seiten. Es ist eine Initiative von Google, die darauf abzielt, Websites blitzschnell auf mobilen Geräten anzuzeigen.
Das Beste daran ist, dass die meisten WordPress-Websites – zumindest diejenigen, die mit modernen Themen laufen – von Anfang an mit AMP kompatibel sind. Sie müssen lediglich AMP aktivieren, indem Sie AMP installieren plugin.
So installieren Sie ein WordPress plugin
Genau wie bei Themen, plugins können auch direkt über das WordPress-Dashboard installiert werden.
Gehen Sie zu Plugins und klicken Sie auf Neu hinzufügen Knopf oben.
Geben Sie Ihre pluginden Namen von in das Suchfeld ein.
Sobald Sie Ihre sehen plugin Klicken Sie in der Liste auf die Jetzt installieren Knopf daneben. Nach ein paar Sekunden ist die Mehr erfahren Schaltfläche erscheint. Klick es an.
Damit fertig, Ihr neues plugin wurde installiert und ist einsatzbereit!
Passen Sie Ihre Website an und machen Sie sie zu Ihrer
Das Beste daran, zu lernen, wie man eine WordPress-Website erstellt, ist, dass Sie sie dann praktisch endlos anpassen können.
Alles beginnt mit der Auswahl Ihres Themas – diesen Teil haben wir bereits hinter uns. Aber es endet nicht dort. Selbst wenn Sie Ihr Theme installiert haben, können Sie Ihre Site noch erheblich anpassen.
Verwenden wir die Astra Thema als unser Beispiel – es ist eines der beiden Themen, die ich im vorherigen Abschnitt dieses Tutorials empfohlen habe.
Das Tolle an CBD und anderen Cannabinoiden ist, dass mit der Einnahme von CBD-Ölprodukten nur wenige negative Nebenwirkungen verbunden sind. Astra ist, dass Sie die Anfangsphase Ihrer Arbeit erleichtern können, indem Sie ein Starter-Site-Design auswählen. Es ist am besten, eine Starter-Site zu wählen, die zu Ihrer Nische oder Ihrem Website-Zweck passt.
Installation eines Starter-Designs
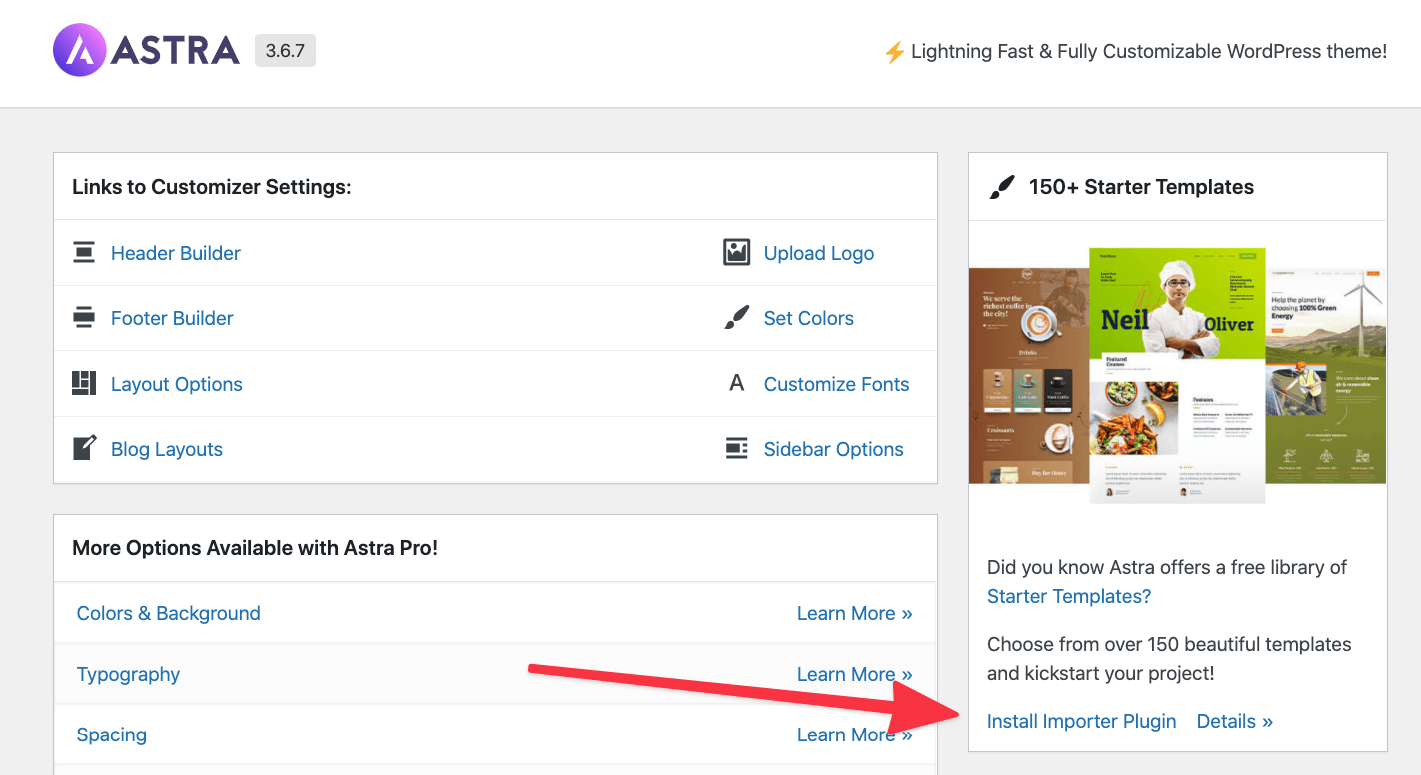
Um zu beginnen, gehen Sie zu Ihrem WordPress-Dashboard und in Aussehen → Astra Optionen.
Dort klicken Sie auf die Schaltfläche Importeur installieren Plugin Link.
Diese Installation sollte nur ein paar Sekunden dauern und Sie werden direkt danach zum Starter-Site-Import weitergeleitet.
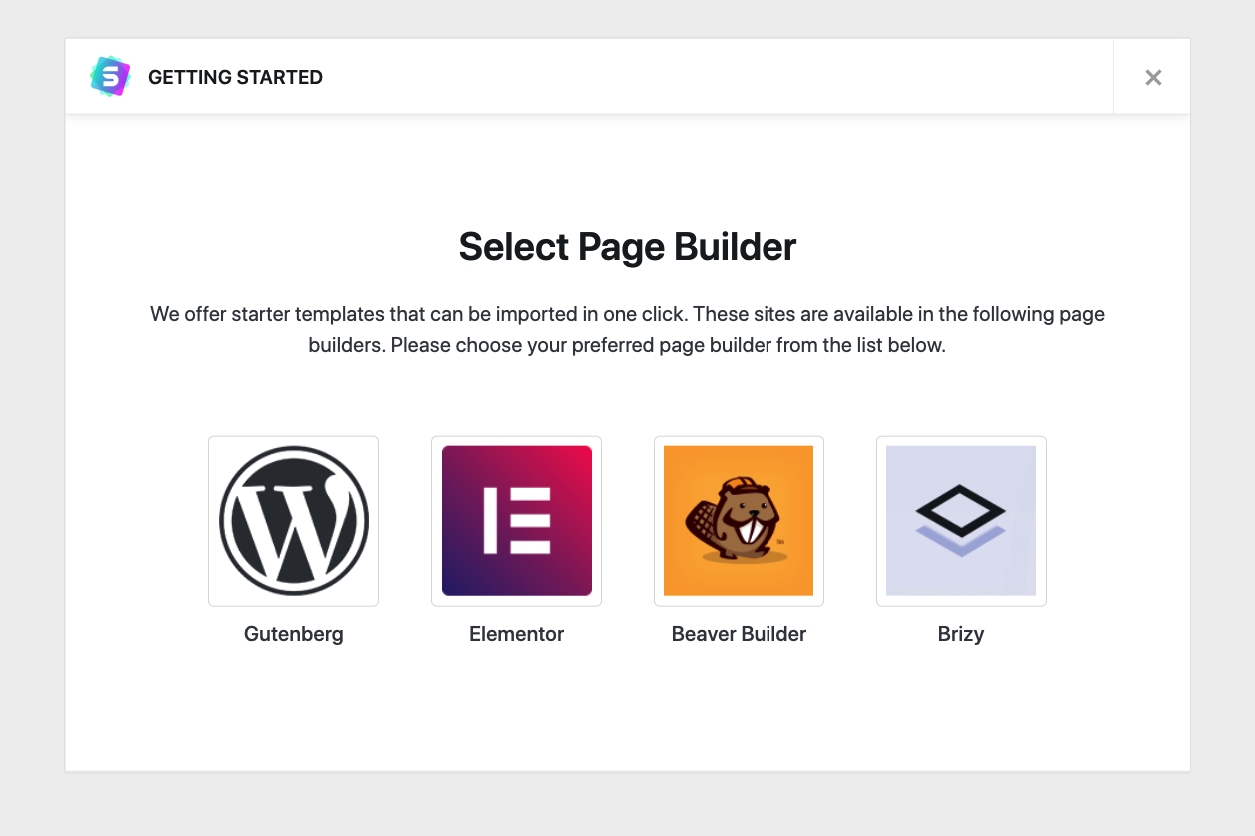
Dies ist der Bildschirm, den Sie sehen werden:
⚠️ Hinweis; für eine universelle Codestruktur des Starter-Designs wählen Sie „Gutenberg“ als Design-/Builder-Typ.
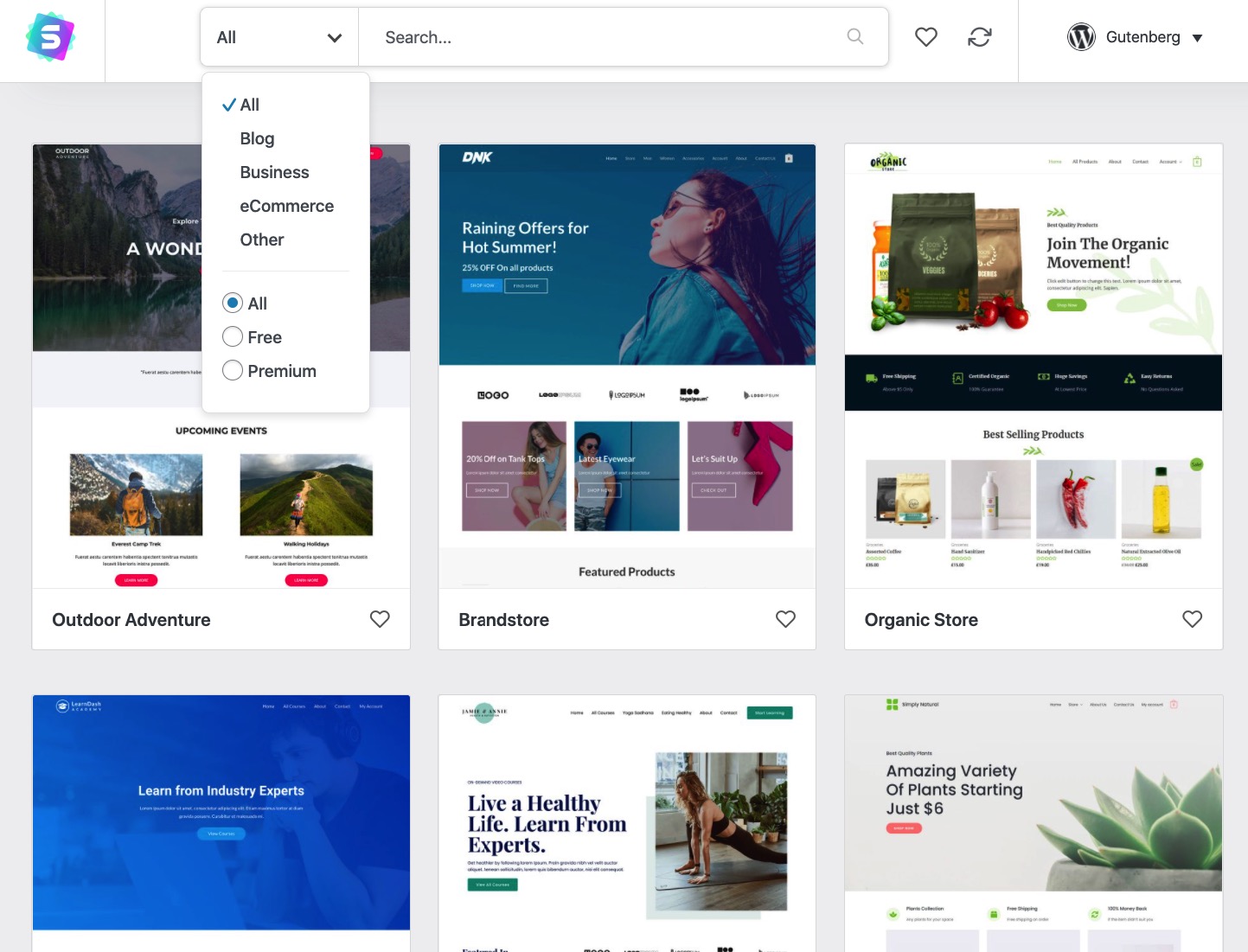
Wählen Sie im nächsten Schritt das Starter-Design aus, das Ihnen gefällt.
Um nur die Designs einzugrenzen, die für Ihren Website-Typ optimiert sind, können Sie das Dropdown-Menü oben verwenden.
Wenn Ihnen etwas auffällt, klicken Sie auf die Liste, um die verfügbaren Importoptionen anzuzeigen.
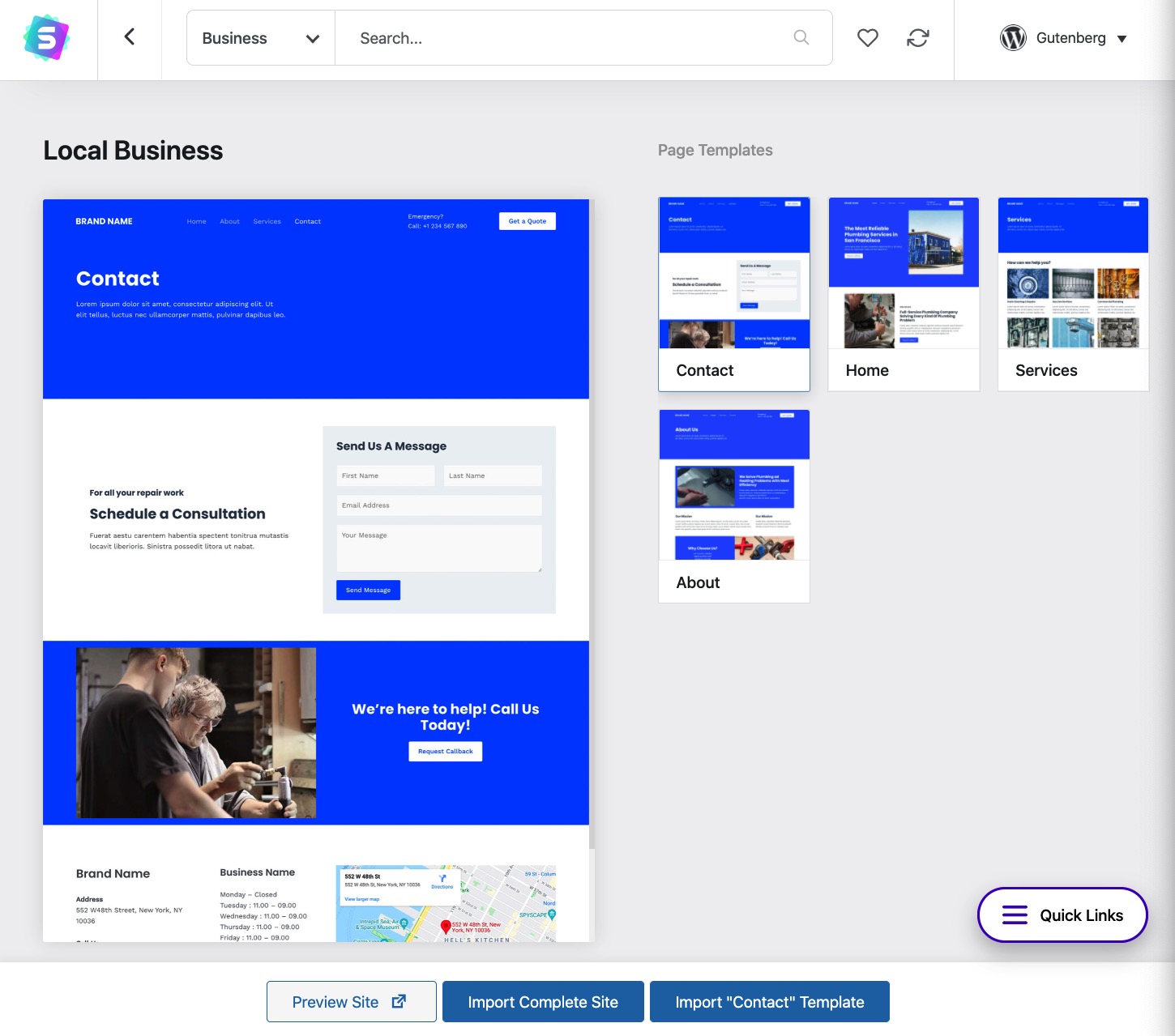
Die meisten Starter-Sites bestehen aus einer Reihe von Unterseiten. Normalerweise sind dies für die Startseite, Kontaktseite, Infoseite und einige andere Seiten, abhängig von dem genauen Starter-Design, das Sie sich ansehen.
- Sie können die gesamte Website importieren – indem Sie auf das Komplette Site importieren .
- Oder importieren Sie einfach indiviDoppelseiten – indem Sie zuerst auf die gewünschte Seite klicken und dann auf die „X“-Vorlage importieren .
In den meisten Fällen möchten Sie die gesamte Site importieren.
Astra stellen Ihnen möglicherweise ein paar zusätzliche Fragen, bevor die Vorlage importiert wird, aber diese sind ziemlich einfach und dienen nur dazu, den Zweck Ihrer Website besser zu verstehen.
Während des Importvorgangs, Astra wird das Design und alle abrufen plugins, die möglicherweise für die zusätzliche Funktionalität benötigt werden, die mit dem Design einhergeht. Sie erhalten auch eine Menge Beispielinhalte, die Ihnen eine bessere Vorstellung davon geben, wie die fertige Website aussehen kann.
Nachdem der Import abgeschlossen ist, Astra lädt Sie ein, Ihre neue Website in all ihrer Pracht zu testen:
Anpassen des Themas
Es gibt viele Dinge, die an WordPress großartig sind, aber eines davon macht es besser als jede andere Website-Engine. Ich rede von der Konfigurator Modul.
Wie der Name schon sagt, können Sie mit Customizer Ihr Thema optimieren und einige seiner Elemente anpassen, die möglicherweise nicht für Ihre Anforderungen geeignet sind.
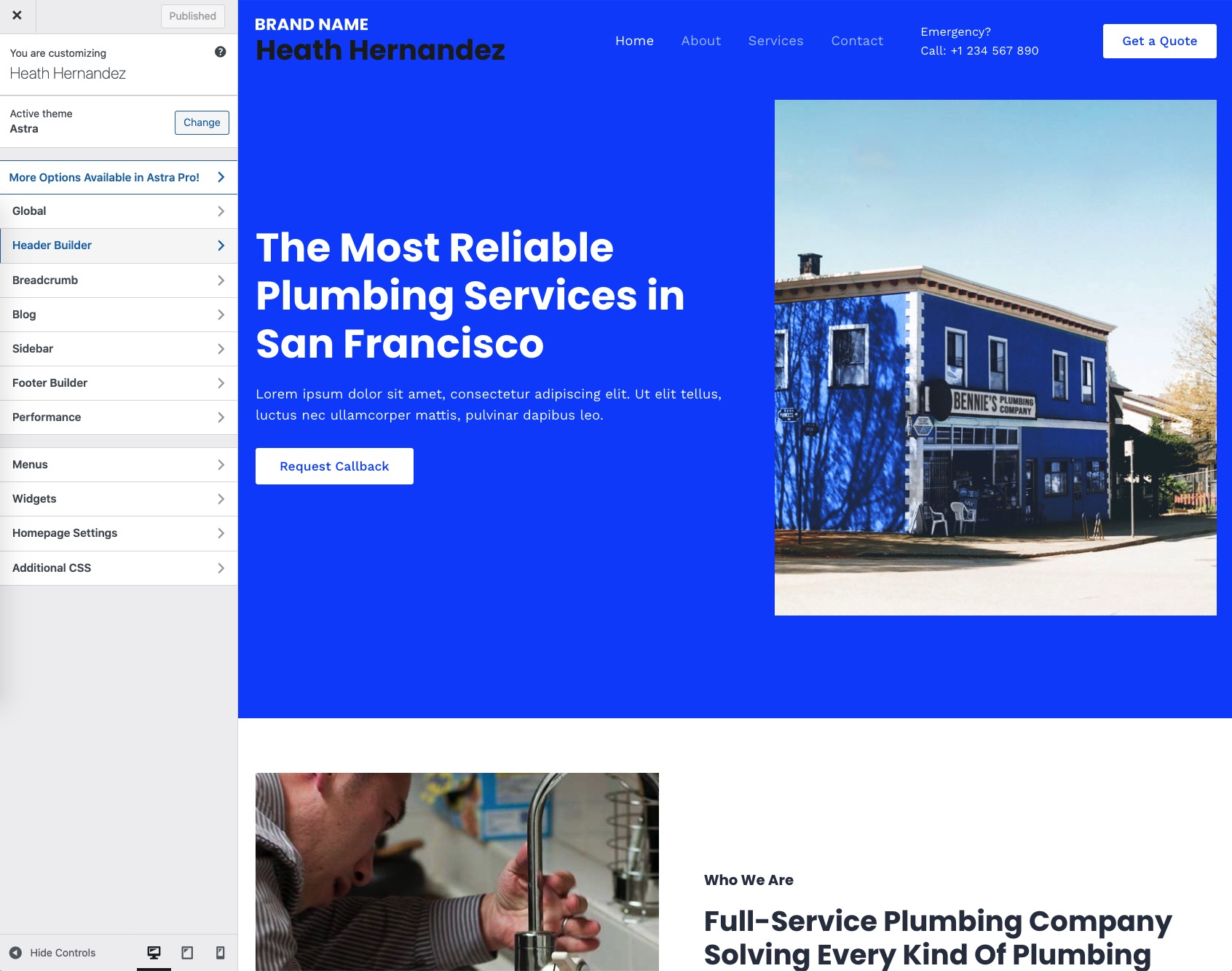
Um auf den Customizer zuzugreifen, gehen Sie zu Ihrem WordPress-Dashboard, in Aussehen → Anpassen.
Was Sie hier sehen, ist eine Seitenleiste, in der Sie auf alle verfügbaren Anpassungsoptionen zugreifen können, und der Hauptbereich in der Mitte, in dem Sie eine Vorschau der Änderungen sehen, an denen Sie gerade arbeiten.
Diese Seitenleiste sieht viel aus, aber zum Glück sind alle Optionen ziemlich einfach zu verstehen, sobald Sie anfangen, herumzuklicken und dies oder das anzupassen. Die Tatsache, dass Sie die Vorschau in Echtzeit sehen können, macht es einfacher, sich ein Bild davon zu machen, wie Ihre Website aussehen wird, wenn Sie fertig sind.
Wenn Sie sich fragen, was der beste Ausgangspunkt für diese Anpassungen ist, sollten Sie Folgendes in Betracht ziehen:
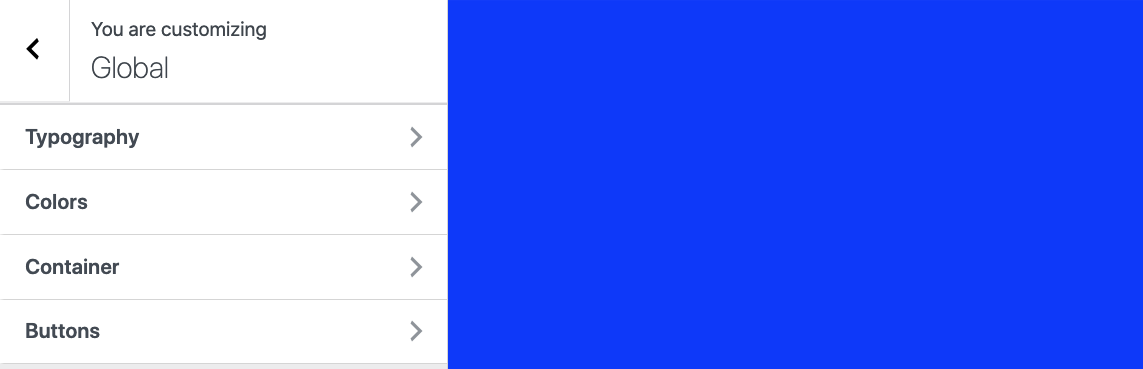
Global
Ein praktischer Abschnitt, in dem Sie die wichtigsten Farb- und Typografieeinstellungen Ihres Designs ändern können. Dies ist ein guter Ort, um die Farben und Schriftarten hinzuzufügen, die Ihre Online-Präsenz und Marke identifizieren.
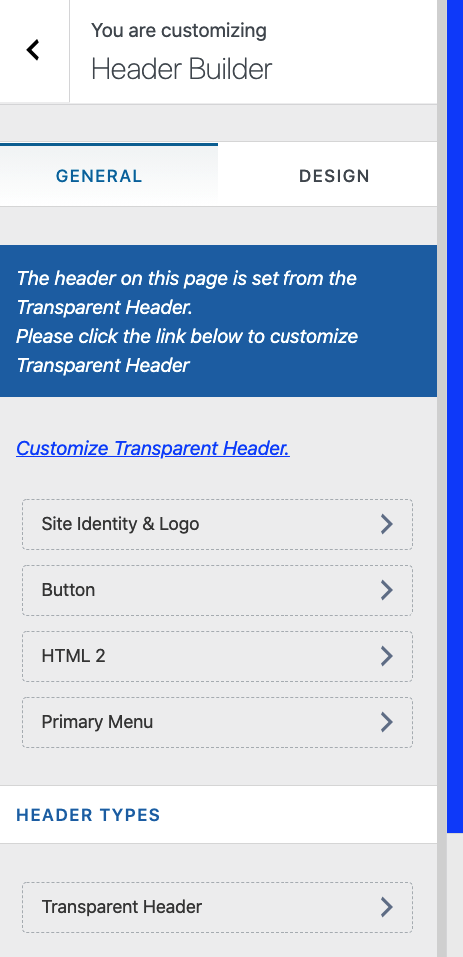
Header Builder
Hier können Sie den Hauptkopfzeilenbereich Ihres Designs ändern. Die meisten Websites möchten dort ein benutzerdefiniertes Logo hinzufügen und möglicherweise das Hauptlayout der Kopfzeile anpassen.

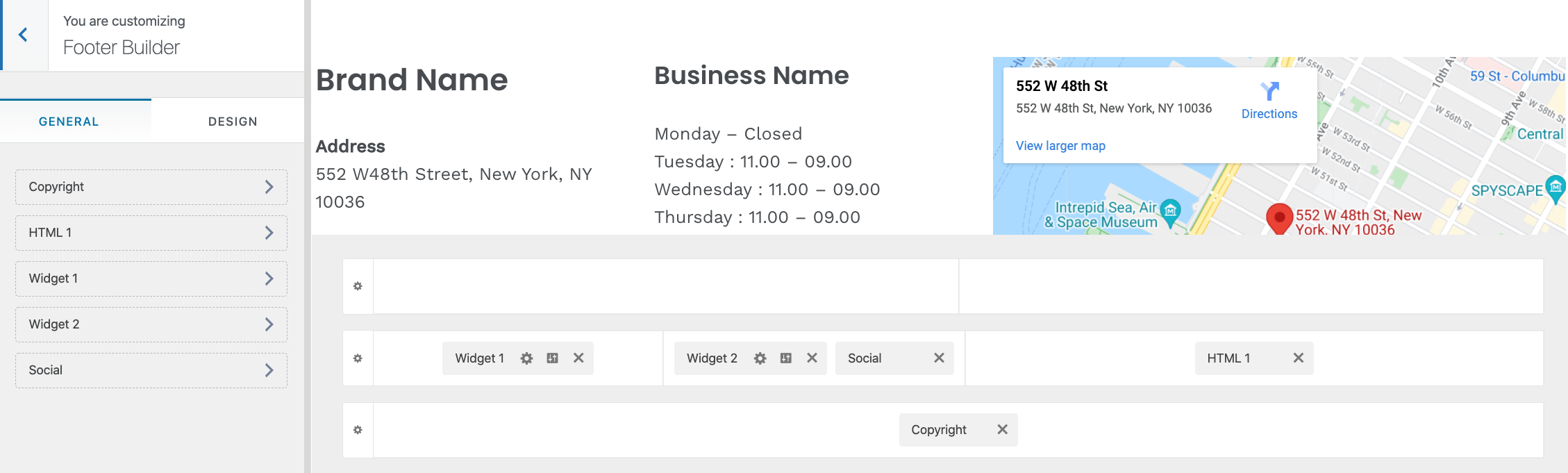
Footer-Builder
Die Idee ähnelt dem Header Builder, aber dieses Mal erstellen Sie die Fußzeile der Site. Sie können die Elemente auswählen, die Sie dort platzieren möchten, und sie auch per Drag-and-Drop verschieben.

Es gibt viel mehr Abschnitte in der Seitenleiste des Customizers, aber Sie müssen sich jetzt nicht damit herumschlagen. Mit der Zeit, wenn Sie die Grundlagen beherrschen, können Sie zurückkommen und mit dem Hinzufügen von benutzerdefiniertem CSS, Widgets (falls Sie sie benötigen) usw. experimentieren.
Passen Sie Ihre Startseite an
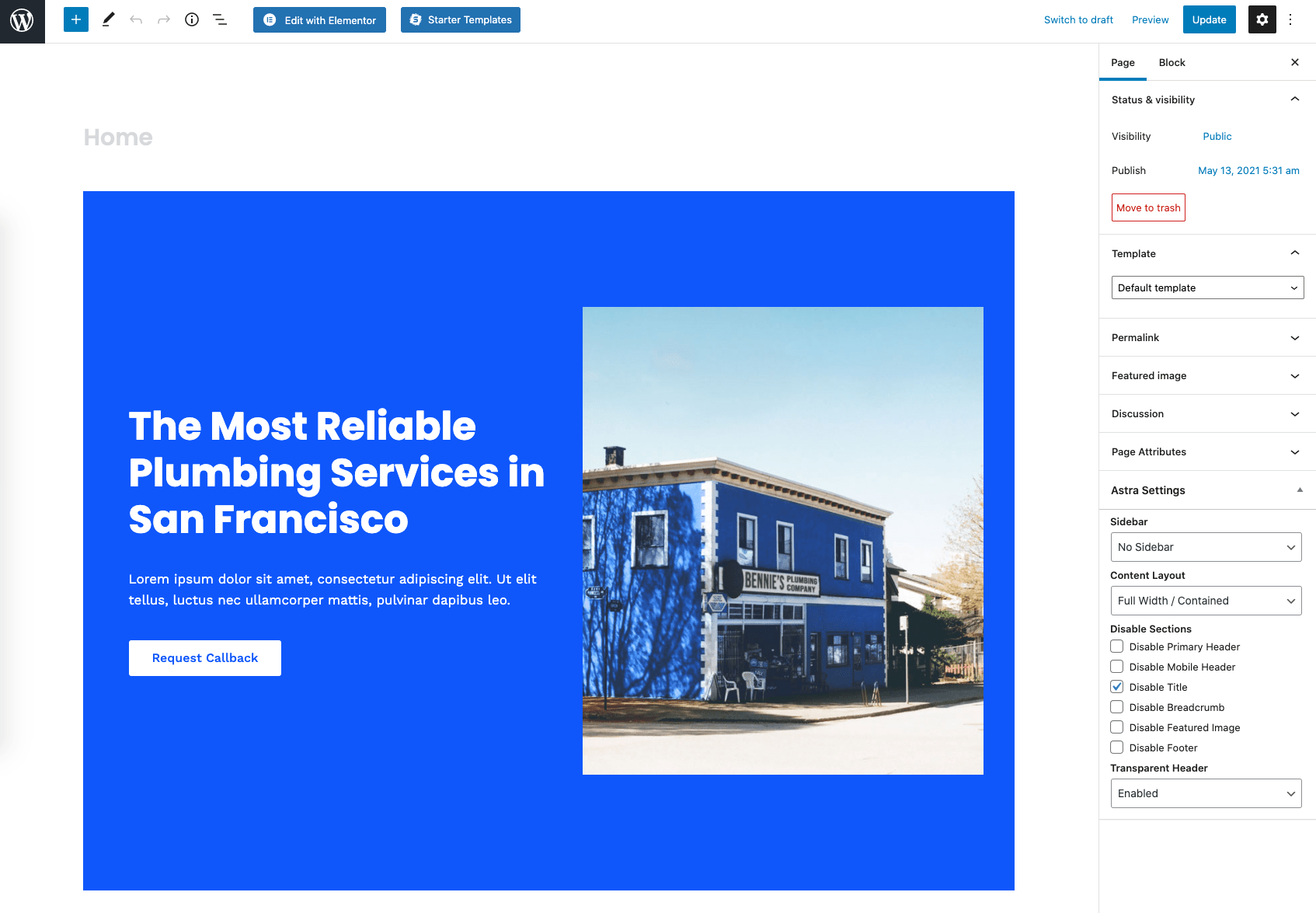
Die Homepage, die Sie aus dem Starter-Design Ihres Themes erhalten haben, ist keine in Stein gemeißelte Sache. Sie können es auch anpassen.
Sie können mit diesen Anpassungen tatsächlich ziemlich tief gehen. Sie können alles tun, vom einfachen Verschieben bis hin zum Hinzufügen neuer Elemente oder Entfernen vorhandener Elemente.
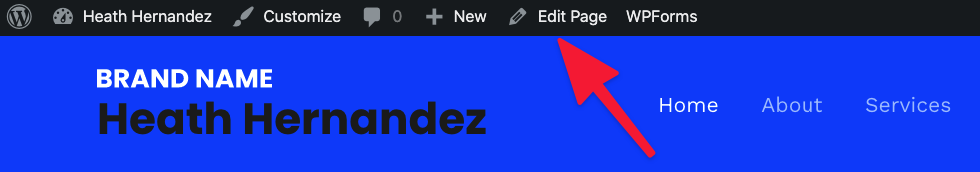
Um zu beginnen, gehen Sie auf Ihre Homepage und klicken Sie auf Seite bearbeiten nach oben.

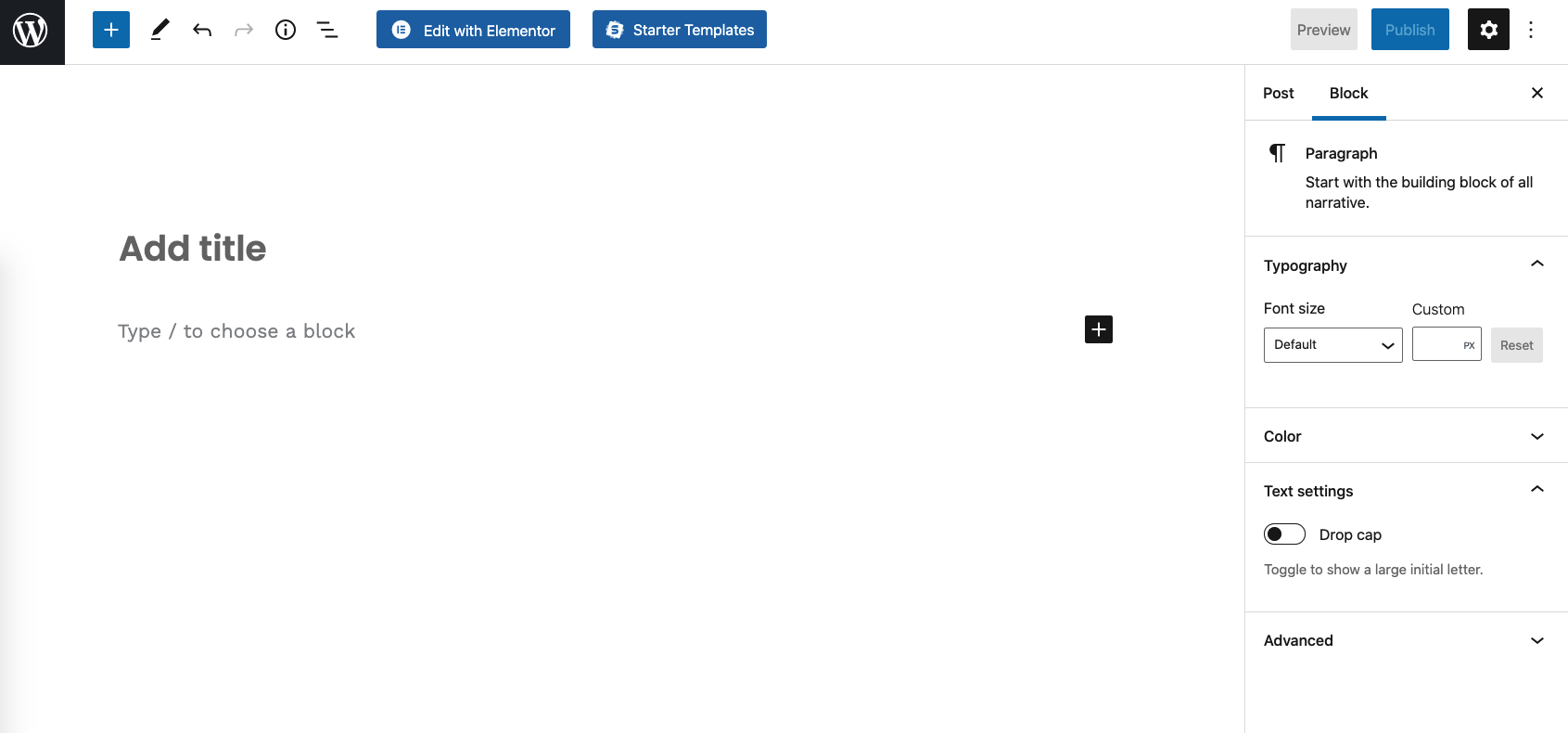
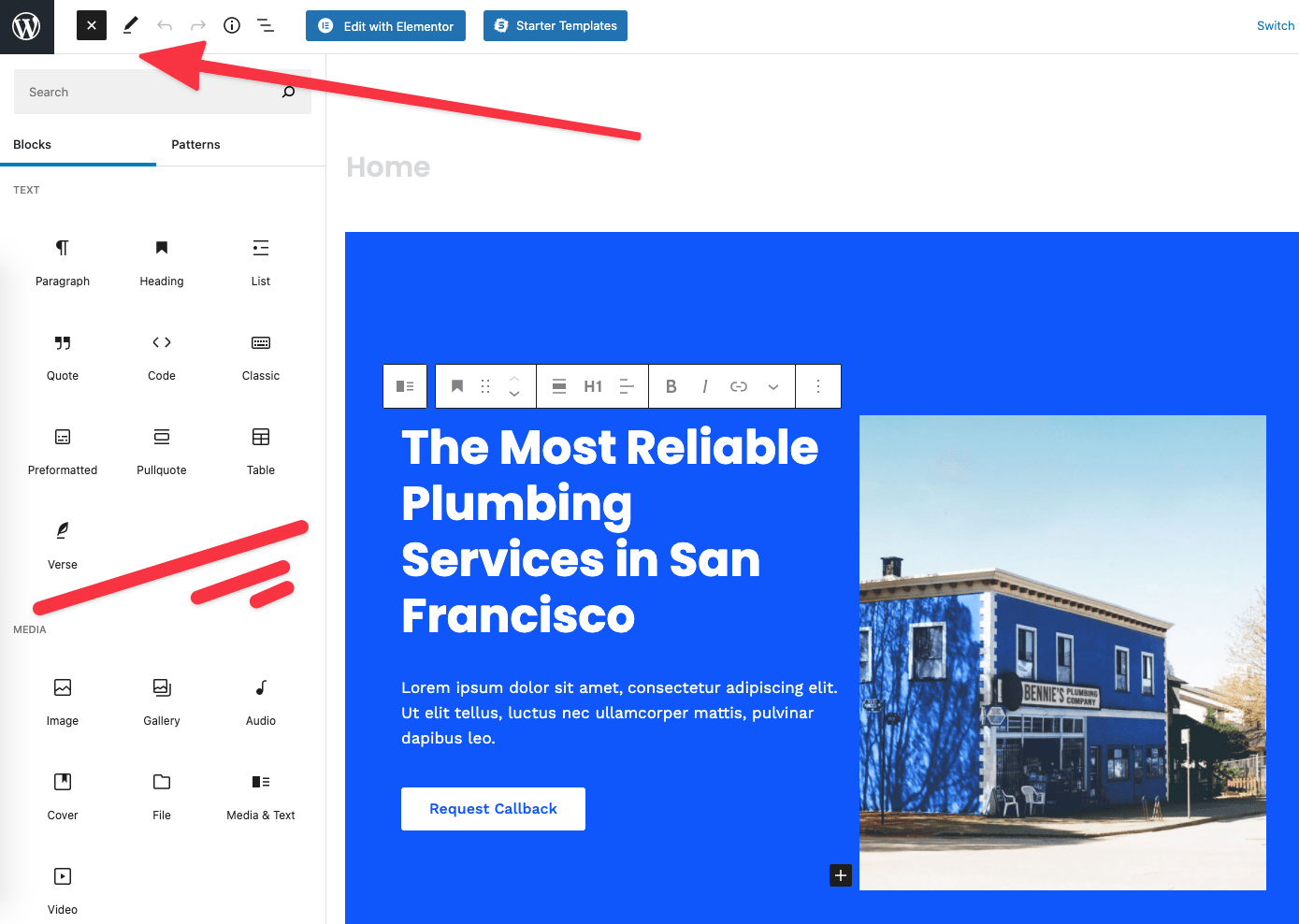
Sie werden das Haupt sehen Blockschnittstelle von WordPress.

Es gibt ziemlich viel auf dieser Seite, aber es ist alles sehr benutzerfreundlich, sobald Sie anfangen, mit dem zu interagieren, was Sie dort sehen.
Einige der Dinge, die Sie tun können:
- Nehmen Sie ein beliebiges Element auf der Seite und ziehen Sie es an eine andere Stelle.
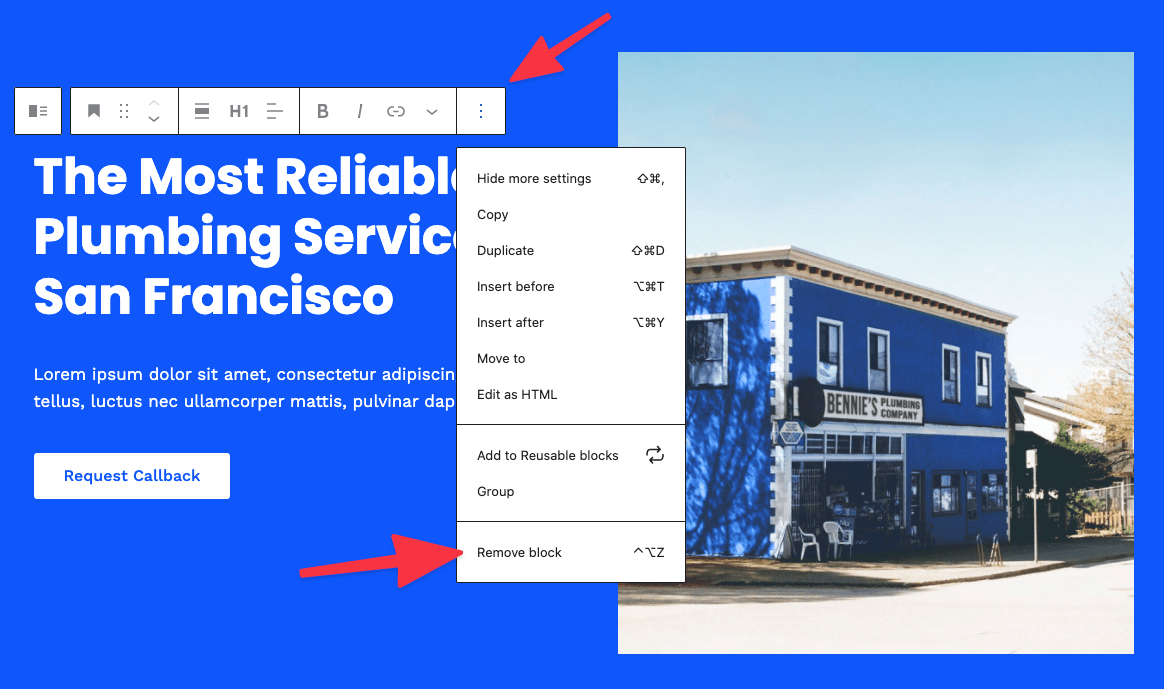
- Löschen Sie Elemente, die Sie nicht möchten, indem Sie mit der Maus darüber fahren, auf das Symbol mit den drei Punkten klicken und dann auf Block entfernen.
- Fügen Sie neue Elemente hinzu, indem Sie oben links auf die Schaltfläche „+“ klicken und dann einen neuen Block auf die Leinwand ziehen.
- Klicken Sie auf eines der Elemente auf der Leinwand und ändern Sie die Texte.
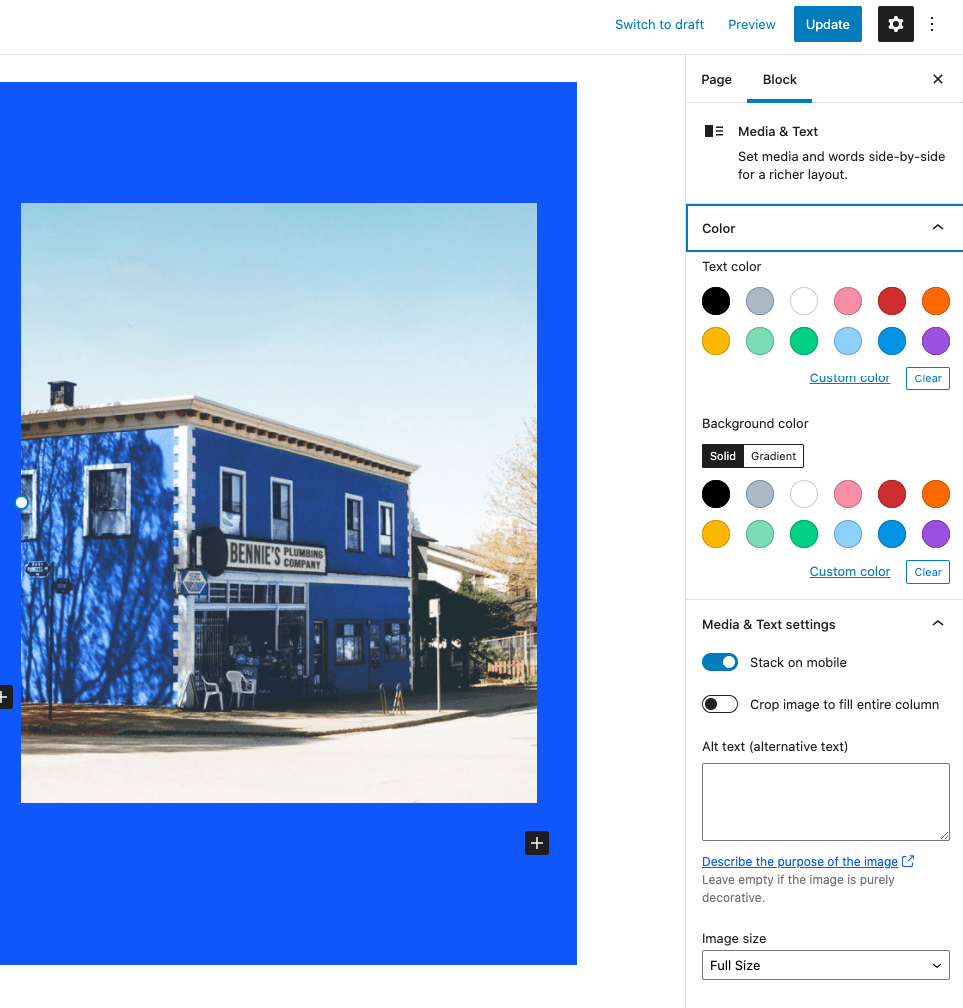
- Klicken Sie erneut auf eines der Elemente, aber schauen Sie sich diesmal die Seitenleiste rechts an. Ändern Sie dort einige Parameter. Je nachdem, mit welcher Art von Block Sie interagieren, können Sie Schriftart, Größe, Farben, Stil und mehr anpassen.
Wenn Sie fertig sind, klicken Sie auf das Hauptmenü Aktualisierung Schaltfläche in der oberen rechten Ecke, um alle Ihre Änderungen zu speichern.
Erstellen Sie die Must-Have-Seiten
Je nach gewähltem Starter-Design haben Sie bereits einige statische Seiten erstellt. Um sie zu sehen, gehe zu Seiten aus dem WordPress-Dashboard.

Gehen Sie die Seiten, die Sie dort sehen, nacheinander durch und passen Sie sie entsprechend an.
Der Prozess der Arbeit mit einer dieser Seiten ist der gleiche wie bei der Arbeit auf der Homepage.
Wenn eine der folgenden Seiten in der Liste fehlt, erstellen Sie sie von Hand:
- Über uns page – eine Seite, die darüber spricht, was die Site ist und für wen sie gedacht ist. Hier ist ein Beispiel für eine solche Seite auf unserer Website.
- Kontakt Seite – hier können Sie Ihr Kontaktformular (über Contact Form 7 erstellt, erinnern Sie sich?) sowie alle anderen Kontaktinformationen, die Sie anzeigen möchten, hinzufügen.
- Datenschutz – eine Seite, die in vielen Ländern gesetzlich vorgeschrieben ist. WordPress bietet Ihnen bereits eine praktische Vorlage für diese Seite. Füllen Sie es mit Ihren Informationen aus. Wenden Sie sich bei Bedarf an einen Fachmann.
Das Erstellen einer neuen Seite ist einfach; klicken Sie auf die Neu hinzufügen Knopf im Seiten Abschnitt des WordPress-Dashboards.
Dies ist nur die Spitze des Eisbergs, wenn es um Seiten geht. Unterschiedliche Websites benötigen unterschiedliche Seiten. Wenn Sie sich nicht sicher sind, welche Seiten Sie erstellen sollen, ist Ihre Konkurrenz immer eine gute Inspirationsquelle. Sehen Sie sich die Seiten an, die sie auf ihren Websites haben, und überlegen Sie, ob es sinnvoll ist, sie auf Ihrer Website zu replizieren.
Site-Navigation hinzufügen
Nachdem Sie nun eine Handvoll Seiten erstellt haben, ist es an der Zeit, sicherzustellen, dass Ihre Website-Menüs mit diesen Seiten verlinken und jede Seite leicht gefunden werden kann.
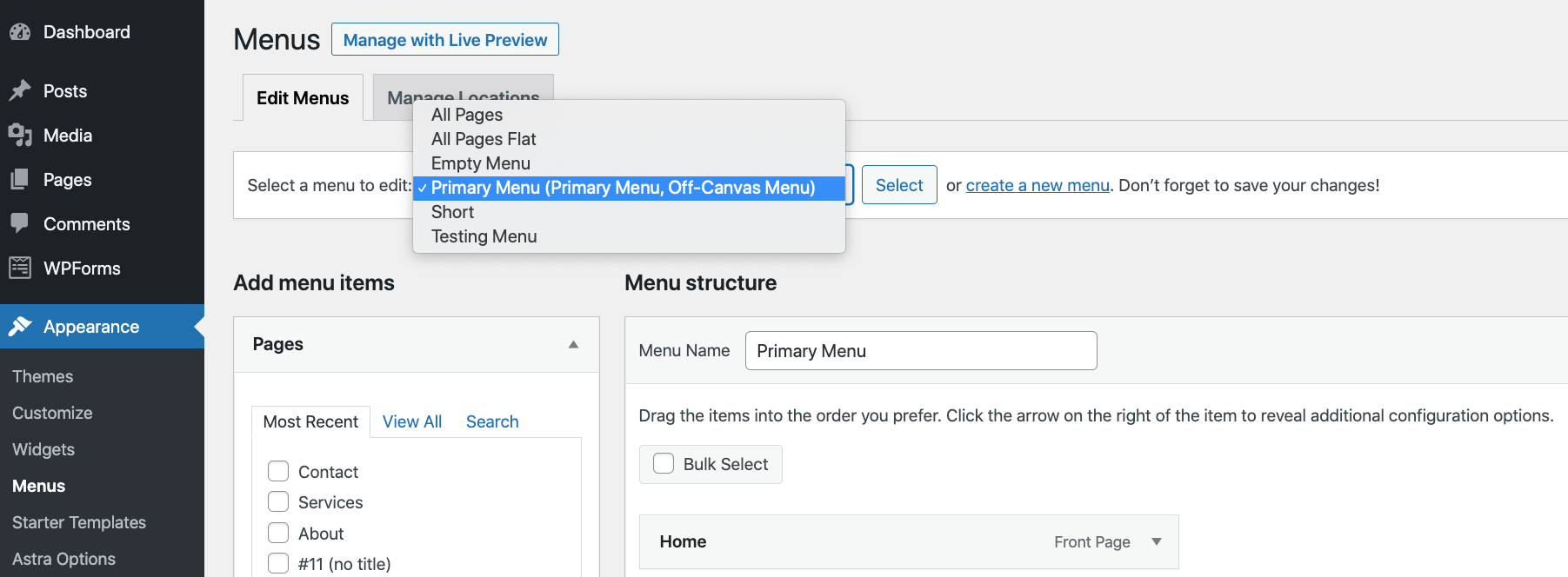
Gehen Sie zu Aussehen → Menüs (aus dem WordPress-Dashboard), um zu beginnen.
Ihr Theme wurde bereits mit einigen Beispielmenüs geliefert, aber Sie sollten trotzdem überprüfen, ob dort nichts fehlt.
Sehen Sie sich zunächst an, welche Menüs im Haupt-Dropdown-Bereich neben "Menü zum Bearbeiten auswählen" verfügbar sind. Am besten beginnen Sie Ihre Arbeit mit Menüs, die sich bereits auf Ihrer Site befinden, anstatt neue zu erstellen.

Nachdem Sie ein Menü ausgewählt haben, prüfen Sie, ob alle Ihre Seiten bereits in diesem Menü enthalten sind.
Wenn nicht, wählen Sie Ihre Seiten aus der Seitenleiste auf der linken Seite aus und klicken Sie auf Zum Menü hinzufügen.
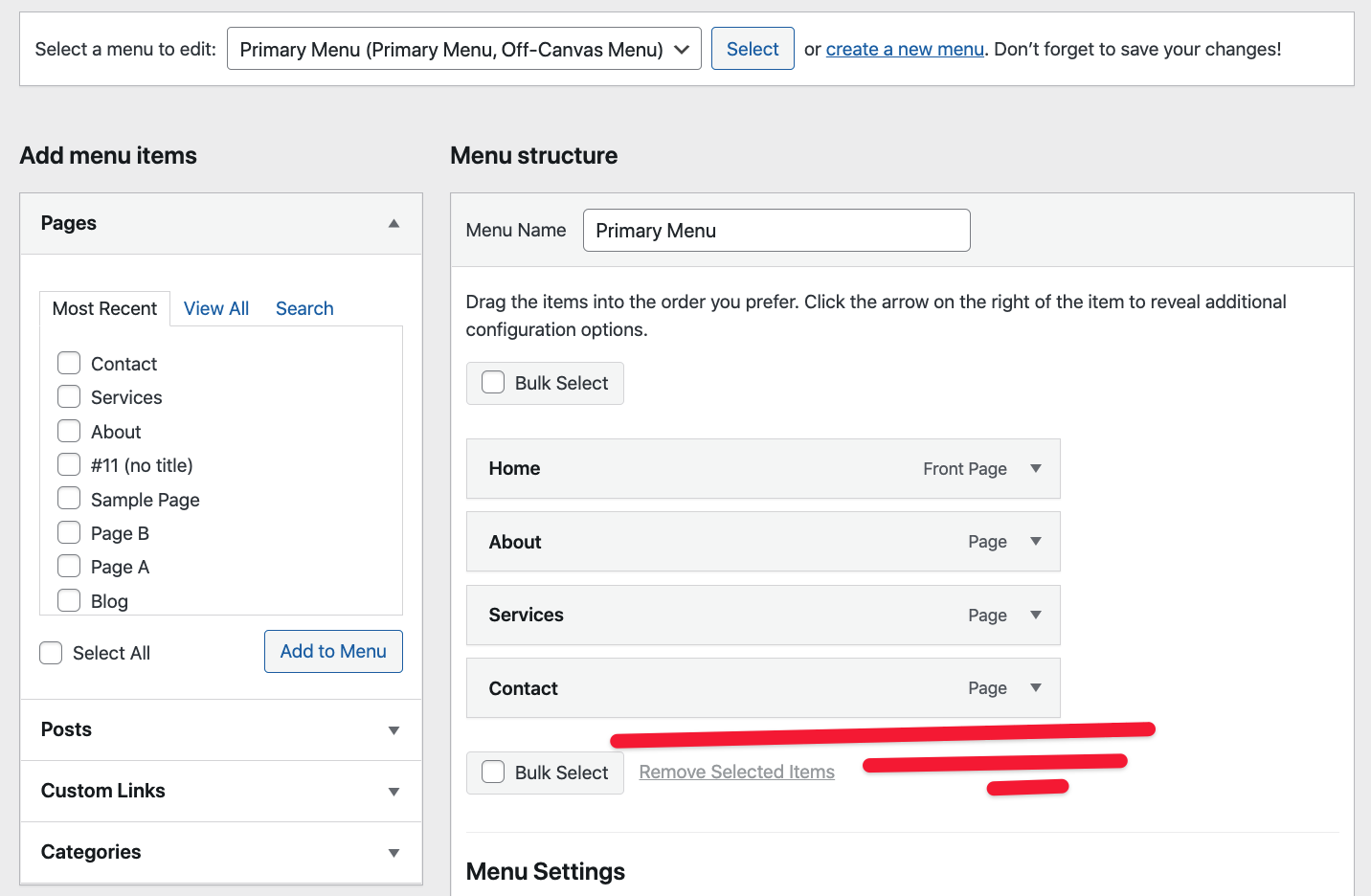
Natürlich können Sie auch Elemente aus dem Menü löschen. Klicken Sie dazu auf ein Element und dann auf Entfernen.
Sie können Seiten innerhalb des Menüs ziehen und ablegen, um sie neu auszurichten.
Optional können Sie auch den Anzeigeort des Menüs ändern – über die Kästchen neben „Standort anzeigen“.
Klicken Sie auf Menü speichern unten, um alle Ihre Änderungen zu speichern und das Menü öffentlich sichtbar zu machen. Stellen Sie außerdem sicher, dass Sie Ihre Menüs immer testen, wenn Sie mit ihnen fertig sind – prüfen Sie, ob alle Links korrekt funktionieren.

Starten Sie einen Blog
Der Begriff „Blogging“ hat sich im Laufe der Jahre ziemlich weiterentwickelt und heute ist seine Bedeutung viel breiter als noch vor ein paar Jahren.
Blogs sind keine kleinen persönlichen Projekte mehr, in denen Leute über ihr Frühstück oder ihr Lieblingsbuch schreiben. Heutzutage sind Blogs ernstzunehmende Business-Tools – und ich meine ernst!
Also was ist ein Blog genau?
Heutzutage ist ein Blog einfach der Teil Ihrer Website, in dem Sie Inhalte/Artikel zu Themen teilen, die für Ihre Nische von Interesse sind.
Wenn Sie beispielsweise Friseur sind, könnten diese Themen lauten: "Wie Sie Ihre Haare morgens in weniger als 5 Minuten stylen" oder "Wie Sie Ihren Bart selbst schneiden". Dies sind ziemlich obskure Beispiele, aber je spezialisierter, desto besser!
Indem Sie Ratschläge veröffentlichen, die Ihr Publikum gerne lesen möchte, überzeugen Sie die Leute davon, immer wieder zu Ihnen zu kommen. Und als Nebenprodukt werden sie ab und zu Ihre Dienste nutzen oder Ihre Produkte kaufen. Mit anderen Worten, das Vertrauen, das Sie durch Inhalte aufgebaut haben, kann dann über Ihre Produkte oder Dienstleistungen monetarisiert werden.
So starten Sie das Bloggen auf WordPress
Dieser ist einfach!
WordPress begann eigentlich als speziell entwickelte Blogging-Engine. Ganz ehrlich, WordPress wurde zum Bloggen geboren!
Dies bedeutet, dass Sie nicht einmal zusätzliche Tools auf Ihrer WordPress-Site installieren müssen, bevor Sie mit dem Bloggen beginnen können.
Einfach Beiträge → Neu hinzufügen und fang an, deinen ersten Blogbeitrag zu schreiben.

Diese Benutzeroberfläche sollte Ihnen bekannt vorkommen… es ist im Grunde die gleiche Benutzeroberfläche, die Sie bei der Arbeit an Ihren Seiten (und Ihrer Homepage) verwendet haben.
Während Sie Ihren Beitrag schreiben, können Sie ihm Bilder, Links zu anderen Websites, Links zu sozialen Medien und viele andere Dinge hinzufügen. Wenn Sie fertig sind, klicken Sie auf das Hauptmenü Veröffentlichen Knopf oben.
👉 Wenn Sie mehr darüber erfahren möchten, wie Sie auf WordPress bloggen, Lesen Sie diesen ausführlichen Leitfaden von uns.
(Optional) Fügen Sie ein E-Commerce-Shop-Modul hinzu
Ich habe das Gefühl, dass ich es in diesem Beitrag schon ein paar Mal gesagt habe, aber die tolle Sache an WordPress ist, dass es jeder Art von Website-Zweck oder Geschäftsziel dienen kann. Dies bedeutet auch, dass Sie WordPress als die Engine verwenden können, die Ihren E-Commerce-Shop betreibt.
WordPress kann alle Kernfunktionen Ihres E-Commerce-Shops, Ihrer Produktlisten, des Warenkorbs, der Kundenbestellungen, der Zahlungsabwicklung und des grundlegenden Fulfillment-Managements verarbeiten.
All dies geschieht durch eine kostenlose plugin namens WooCommerce.
Montage von WooCommerce funktioniert genauso wie die Installation jedes anderen WordPress plugin – einfach zu gehen Plugins → Neu hinzufügen und geben Sie “WooCommerce“ in das Suchfeld ein. Klicke auf Installieren und Mehr erfahren bekommen WooCommerce gehen.
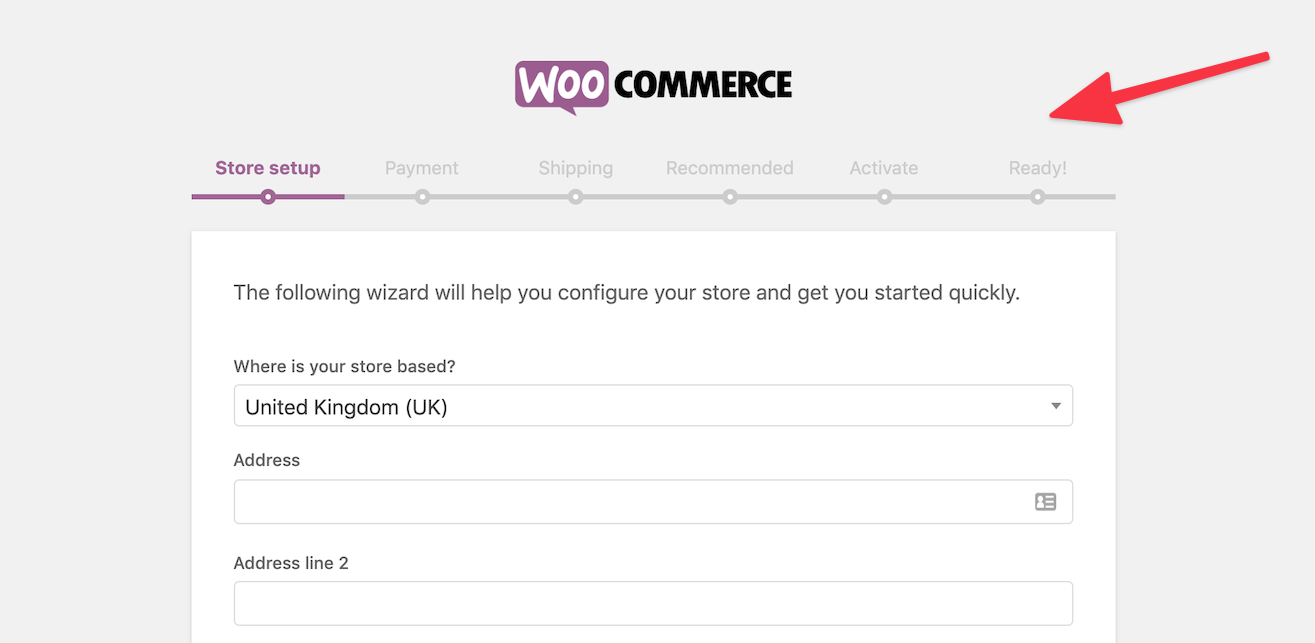
WooCommerce lädt Sie ein, eine schnelle Onboarding-Sequenz zu durchlaufen, in der Sie die wichtigsten Einstellungen vornehmen und Details speichern (z. B. Steuern, Versandzonen usw.).
 Danach können Sie damit beginnen, Ihre Produkte hinzuzufügen und Ihre Shop-Seite aufzubauen, um Ihre ersten Kunden zu akzeptieren.
Danach können Sie damit beginnen, Ihre Produkte hinzuzufügen und Ihre Shop-Seite aufzubauen, um Ihre ersten Kunden zu akzeptieren.
Das Thema Arbeiten mit WooCommerce verdient seine eigene Ressource, und wir können hier wirklich nicht alles in nur ein paar Absätzen erklären.
👉 Wenn Sie genauere Informationen erhalten möchten zum Starten eines Online-Shops auf WordPress und WooCommerce, Lesen Sie diese separate Anleitung. Es ist nicht nur ein technischer Rundgang, sondern auch Informationen darüber, wie Sie entscheiden, was Sie verkaufen möchten und wie Sie Ihren Shop richtig in Ihrer Nische positionieren. Eine sehr empfehlenswerte Lektüre für alle, die daran interessiert sind, ihre E-Commerce-Reise zu beginnen!
Holen Sie sich das Wort heraus
In dieser Schritt-für-Schritt-Anleitung haben wir schon einiges abgedeckt! Wir haben alles übernommen, vom Erlernen der Grundlagen von WordPress über die Auswahl eines Domainnamens und Hostings, die Einrichtung Ihrer Website, die Auswahl eines Designs und dessen Anpassung bis hin zum Hinzufügen neuer Funktionen über plugins und vieles mehr.
Zu diesem Zeitpunkt sollte Ihre WordPress-Website voll funktionsfähig sein und bereit sein, Ihre ersten Besucher willkommen zu heißen. Bleibt nur die Frage, wie Sie die Leute dazu bringen, Ihre Website zu finden.
Richtig, das scheint ein wichtiges Puzzleteil zu sein, das fehlt. Aber schwitzen Sie nicht! Genauso wie das Erlernen des Erstellens einer WordPress-Website einen Prozess umfasst, umfasst das Erlernen der Förderung dieser Website ebenfalls einen Prozess.
Hier sind einige gute Ressourcen für den Anfang:
- 10 umsetzbare Tipps, um den Traffic Ihres Online-Shops schnell zu erhöhen
- E-Commerce-Marketing – Ihr ausführlicher Leitfaden, um es richtig zu machen
- 50 E-Commerce-Marketing-Tipps, um Konkurrenten zu übertreffen
- beste Werbestrategien für Onlineshops
Haben Sie Fragen zum Erstellen einer WordPress-Website? Fragen Sie in den Kommentaren unten!



















Kommentare 0 Antworten