WordPress ist das weltweit beliebteste Content Management System. Heutzutage wird es nicht mehr nur als Blogging-Tool verwendet. Stattdessen kann es eine Vielzahl von Websites einschließlich E-Commerce betreiben. Tatsächlich nimmt die Anzahl der eCommerce-Websites, die mit WordPress erstellt werden, ständig zu. Wenn Sie eine WordPress E-Commerce-Website betreiben, wie können Sie es schneller machen?
Mit anderen Worten, wie beschleunigen Sie eine WordPress-E-Commerce-Website? Dieser Artikel enthält eine Antwort auf diese Frage und enthält nützliche Ideen zur Beschleunigung einer WordPress-E-Commerce-Website.
Optimieren einer WordPress eCommerce Website: Erste Schritte

Bildnachweis:
Es gibt verschiedene Möglichkeiten, eine WordPress E-Commerce-Website zu erstellen und einzurichten. Natürlich drehen sich alle diese Möglichkeiten um die Verwendung eines bestimmten WordPress plugin. Allgemein gesagt, WooCommerce ist die beliebteste E-Commerce-Lösung für WordPress-Benutzer. Offensichtlich drehen sich die meisten Optimierungs- und Beschleunigungsmethoden um WooCommerce.
Was ist jedoch, wenn Sie kein WooCommerce Benutzer? Es gibt viele andere pluginEs gibt da draußen, die Ihnen helfen können, eine WordPress E-Commerce-Website zusammenzustellen. Sie können zum Beispiel verwenden Easy Digital Downloads Auf diese Weise können Sie einen E-Commerce-Shop mit digitalen Produkten (im Gegensatz zu physischen Produkten) usw. erstellen.
Unabhängig vom WP plugin oder Erweiterungen, die Sie verwenden, müssen Sie dennoch bestimmte allgemeine Schritte unternehmen, um Ihre WordPress eCommerce-Website zu beschleunigen. Aber vorher müssen Sie wissen, wie langsam Ihre Website sein könnte!
Auf Geschwindigkeit testen
Ein guter Test für Website-Geschwindigkeit und Seitenladezeiten sollte in einer unabhängigen Umgebung durchgeführt werden. Daher sollten Sie einen Remote-Server möglicherweise von mehreren Standorten verwenden. Dies schließt Faktoren wie Browser-Caching aus und gibt Ihnen ein echtes Bild von Seitengröße, Ladezeiten, Wasserfall usw.
Werkzeuge wie Pingdom und GTmetrix sind in dieser Hinsicht sehr nützlich. Sie können es auf der URL Ihrer Website ausführen und sehen die Ergebnisse zusammen mit Bereichen, in denen Sie verbessern können.
Für eine WordPress-E-Commerce-Website sollten Sie die Geschwindigkeitstests auf der Hauptseite Ihres Shops ausführen. Wenn Sie verwenden WooCommerceVersuchen Sie, die Tests auf der Shop-Seite oder einer einzelnen Produktseite auszuführen.
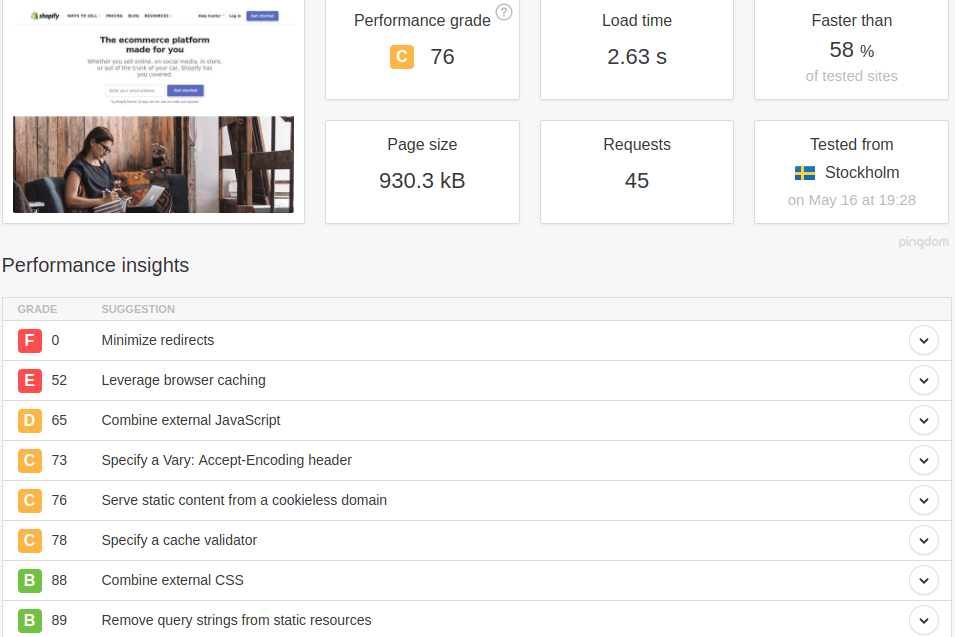
Nach Abschluss des Tests erhalten Sie einen Bericht darüber, was Ihre WordPress eCommerce-Website verlangsamt. Zum Beispiel der folgende Test (durchgeführt am Shopifyzeigt, dass Browser-Caching, JS-Kombination und geringere Weiterleitungen die Ladezeiten von Seiten verlängern können.

Natürlich variieren die Ergebnisse von Website zu Website. Es wird Ihnen jedoch helfen, eine genaue Vorstellung davon zu bekommen, wo Ihre WordPress E-Commerce-Website langsam geladen wird.
Nun kehren wir zur großen Frage zurück: Wie können wir unsere WordPress E-Commerce-Website beschleunigen?
Hosting und CDN
Es ist allgemein bekannt, dass Sie sich für zuverlässige, qualitativ hochwertige und gut optimierte Webhosting-Lösungen für Ihre WordPress E-Commerce-Website entscheiden sollten. Leider ist die Web-Hosting-Industrie heute mit Web-Hosts gefüllt, die oft unterdurchschnittliche Service bieten. Dies kann die Leistung Ihrer Website beeinträchtigen. Unabhängig von den Optimierungsmethoden, die Sie bereitstellen, wird Ihre WP-eCommerce-Site möglicherweise aufgrund eines langsamen und trägen Servers nicht schneller geladen.
Zum Glück haben wir einen vergleichenden Leitfaden, der Ihnen helfen kann, die Art des Hosting-Plans zu beurteilen, den Sie benötigen, und welcher Web-Hosting-Anbieter Ihren Bedürfnissen entsprechen kann. Hör zu hier.
Unterschätzen Sie daher niemals die Bedeutung von a Content Delivery Network. Egal wie gut Ihr Webhosting ist, ein CDN kann es immer besser und schneller machen. Wenn Ihr E-Commerce-Shop Kunden auf der ganzen Welt oder in verschiedenen Ländern hat, ist die Verwendung eines CDN eine Notwendigkeit.
Ein Content-Delivery-Netzwerk beschleunigt im Wesentlichen Ihre Website, indem es seine Seiten von einem geografisch unterschiedlichen Cluster von Servern aus bereitstellt. Angenommen, Ihre Website wird auf einem Server in Florida gehostet. Wenn ein Benutzer aus Bangkok Ihre Website besucht, dauert es länger, die Seite zu laden. Dies ist auf die geografische Entfernung, mehrere ISPs usw. zurückzuführen. Wenn Sie dagegen ein Content-Delivery-Netzwerk verwenden, liefert das CDN eine Kopie des Inhalts Ihrer Website von einem Standort in der Nähe von Bangkok, z. B. Singapur. Dadurch wird die Ladezeit der Seite erhöht und Inhalte schneller bereitgestellt.
CloudFlare und MaxCDN sind zwei beliebte Möglichkeiten für die Integration mit einer WordPress E-Commerce-Website. Sie können sogar den kostenlosen Plan von CloudFlare verwenden, um Gewässer zu testen. Für eine optimale Leistung ist ein bezahlter Plan jedoch eine gute Investition.
Bilder optimieren

Bilder sind ein wichtiger Bestandteil jedes E-Commerce-Shops. Um die Seitenladezeiten zu verbessern, empfiehlt es sich, einige Zeit mit der Optimierung von Produktbildern, Thumbnails usw. zu verbringen.
WordPress plugins wie TinyPNG kann sich beim Komprimieren und Optimieren von Bildern als nützlich erweisen, wenn Sie sie hochladen.
Eine weitere Methode, die hier eingesetzt werden kann, ist das verzögerte Laden von Bildern. Lazy Loading bedeutet, dass der angegebene Satz von Bildern nicht geladen wird, bis der Benutzer zu dem Teil der Seite herunterscrollt, in dem diese Bilder platziert sind. Auf diese Weise wird die Gesamtladezeit der Seite nicht negativ beeinflusst, da der Browser nicht alle Bilder auf einmal laden muss. WP plugins wie BJ Lazy Load kann Ihnen helfen, dies aus der Box zu erreichen.
Da die Medieninhalte Ihres Online-Shops größtenteils in Form von Bildern vorliegen, können durch die Optimierung und das verzögerte Laden von Bildern vorteilhafte Ergebnisse erzielt werden.
Verwenden eines WordPress-Cachings Plugin
Caching ist seit langem die gängigste Lösung zur Beschleunigung von WP-Websites und -Blogs. Eine WordPress E-Commerce-Website ist keine Ausnahme von dieser Regel. Sie sollten erwägen, sich für ein zuverlässiges und renommiertes WordPress-Caching zu entscheiden plugin. Einige würdige Namen sind:
Achten Sie außerdem darauf, dass die plugin das Sie auswählen, mit Ihrem WordPress eCommerce kompatibel ist plugin. Wenn Sie verwenden WooCommerce, gibt es keinen Grund zur Sorge – die meisten Caching plugins behalten WooCommerce speichert und sind mit diesen voll kompatibel. Für alle anderen eCommerce WP plugins, müssen Sie möglicherweise Ihre überprüfen pluginDokumentation von .
Mit Kompatibilität meinen wir das Caching plugin sollte automatisch erkennen, was zwischengespeichert werden muss (und was nicht). Hier ein Beispiel: Auf keinen Fall Ihr WP-Caching plugin sollte den Warenkorb zwischenspeichern und Checkout pageS. Diese Seiten müssen nur auf der Grundlage der Auswahl des Benutzers generiert werden – es gibt keine statische Kopie, die bereitgestellt werden kann.
Ebenso müssen Einkaufswagen-Widgets (oder Symbole, die häufig in der Kopfzeile oder Menüleiste von E-Commerce-Shops platziert werden) nicht zwischengespeichert werden. Für WordPress-E-Commerce-Websites ist es eine gute Idee, die CSS- und HTML-Minifizierung zu aktivieren, aber die JavaScript-Minifizierung zu vermeiden. Viele E-Commerce plugins verlassen sich auf JS, um Warenkorb-Widgets im Handumdrehen zu laden. JS-Minifizierung oder Caching können hier Probleme verursachen – der Benutzer kann ein Produkt in seinen Warenkorb legen und es wird erfolgreich hinzugefügt. Aber die Seite zeigt immer noch einen leeren Warenkorb – JS wurde zwischengespeichert und daher konnte der Warenkorb nicht aktualisiert werden, es sei denn, die gesamte Seite wird aktualisiert.
Während Sie also JavaScript-Dateien zwischenspeichern können (und sollten), und diese auf WP-Blogs minimieren, ist dies in WP eCommerce-Stores keine gute Idee.
Verwenden von AJAX im Einkaufswagen
Es ist eine gängige Praxis, AJAX zu verwenden, um Warenkorbdetails zu rendern. Die meisten WP-E-Commerce plugins, einschließlich WooCommerceauch das Gleiche tun. So funktioniert es:
Der Benutzer wählt ein Produkt aus und klickt auf die Schaltfläche „In den Warenkorb“. Das Produkt wird dem Warenkorb hinzugefügt. Als Nächstes werden zwei Werte auf der Seite aktualisiert: Die Schaltfläche „In den Warenkorb“ des Produkts zeigt „In den Einkaufswagen“ oder „Bereits im Einkaufswagen“ (oder ähnliches).wise) und das Einkaufswagen-Widget (oder die Schaltfläche) zeigt die aktualisierte Produktanzahl an. Der Rest der Seite? Es wird weder aufgefrischt noch verändert.
Diese selektive Aktualisierung erfolgt mittels eines AJAX-Aufrufs. Der negative Teil dieser Funktion ist, dass AJAX-Aufrufe Zeit brauchen und sich immer negativ auf die Seitenladezeit auswirken. Unabhängig davon, ob der Benutzer ein Produkt zum Aufruf hinzufügt (dh ob der Warenkorb mithilfe von AJAX aktualisiert werden muss), müssen die Bibliotheken dennoch geladen werden.
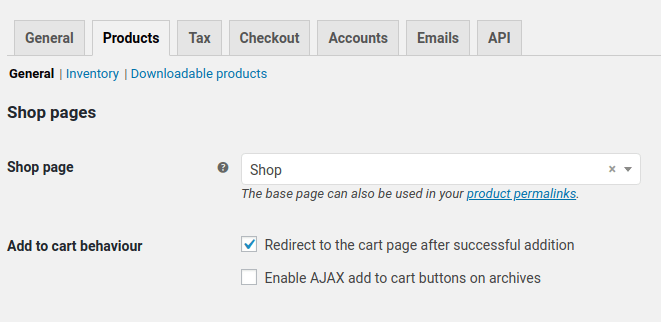
Wenn du wirklich wish Um hier einen Leistungsschub zu erzielen, können Sie AJAX-Aufrufe deaktivieren (Verwenden Sie ein einfaches plugin wie dieser) und haben Sie dann Ihren eCommerce plugin Weiterleitung des Benutzers zum Warenkorb, wenn das Produkt in den Warenkorb gelegt wird. Hier erfahren Sie, wie Sie das tun WooCommerce:

Gehen Sie einfach zu Einstellungen und dann zur Registerkarte Produkte. Wählen Sie die Option „Zum Warenkorb weiterleiten“. Speichern Sie danach Ihre Auswahl (Sie können auch AJAX für Archive deaktivieren, wenn Sie wish zu).
Wo wir gerade dabei sind, ein einfaches, aber sehr nützliches WordPress plugin wird sein WooCommerce Speed Drain Reparatur. Das Laden von AJAX-Methoden und anderen Methoden wird einfach beendet WooCommerce Funktionen auf Nicht-WooCommerce Seiten (z. B. Ihr Blog oder eine About-Seite). Es kann Ihnen helfen, die Vielfalt Ihrer WordPress-E-Commerce-Website zu beschleunigen.
Datenbankoptimierung

Bildnachweis:
Eine langsame und schlecht optimierte WordPress-Datenbank kann Ihre Website zum Stillstand bringen. Dies gilt insbesondere für E-Commerce-Shops, die auf WP ausgeführt werden. Es gibt mehr Datenbanktabellen und Einträge als normal. Sie müssen nicht nur mit Tabellen und Einträgen für Posts, Seiten und Kommentare umgehen. Außerdem erhalten Sie Einträge und Tabellen für Ihre Produkte, Produktattribute, Bestellungen usw.
Sie können sich für ein beliebtes WP entscheiden plugin sowie WP Optimize or WP Sweep. So plugins kann Ihre Datenbank durchsuchen, Fragmente und unnötige Overheads entfernen usw. Indem Sie Ihre WP-Datenbank in regelmäßigen Abständen bereinigen, können Sie die Seitenladezeiten erhöhen, da Datenbankabfragen schneller durchgeführt werden.
Zusammenfassung
Das bringt uns zum Ende dieses Posts. Wir haben Möglichkeiten diskutiert, unnötige Skripts auf E-Commerce-Seiten zu vermeiden, Datenbanken zu optimieren, Caching und CDNs zu verwenden usw., um jede WordPress E-Commerce-Website zu beschleunigen.
Wenn Sie eine WordPress eCommerce-Website betreiben oder verwalten, welche Strategie oder Methoden verwenden Sie, um sie zu beschleunigen? Teilen Sie Ihre Ansichten in den Kommentaren unten!
Ausgewähltes Bild




Kommentare 0 Antworten