Auch wenn Sie die Wunder der klassischen Videospiele der 1970er bis 1990er Jahre noch nicht erlebt haben, ist es nie zu spät, eine Wertschätzung für die besondere Kunstform zu entwickeln, die sich entwickelt hat, um den Anforderungen dieser Spiele gerecht zu werden. Es ist eine Kunstform, die wir heute als Pixelkunst kennen, und sie ist eine der besten Möglichkeiten, Geld zu verdienen stripes im 2D computergestützten Grafikdesign.
Der Grund dafür ist, dass Pixelkunst hohe Anforderungen an den Künstler stellt. Es erfordert mehr Disziplin und ist starrer als die meisten anderen Kunstformen. Pixelkunst zwingt Sie dazu, das zu fokussieren und zu isolieren, was in einem Bild am wichtigsten ist, und nur das zu verwenden, ohne die feinere Kontrolle bereitzustellen, die Sie in einem detaillierteren Zeichenstil anwenden könnten. Es ist ein Ansatz, bei dem weniger mehr ist, und Sie können besser zeichnen.
Pixelkunst braucht Zeit, um sie zu meistern. Schließlich erstellen Sie Ihre Bilder Pixel für Pixel, und jedes Bild erfordert eine sorgfältige Planung. Sie müssen lernen, mit einer begrenzten Palette und ohne den Nutzen natürlicher Kurven zu arbeiten. Sie arbeiten außerdem ausschließlich in einer 2D-Umgebung. Wenn Sie einen 3D-Look benötigen, müssen Sie ihn mit Tricks wie isometrischer Perspektive und Parallax-Scrolling erstellen.
Das Erlernen der Animation von Sprites und Hintergründen ist auch eine hervorragende Möglichkeit, Ihre Programmierfähigkeiten zu verbessern, wenn Sie ein ganzes Spielprojekt selbst ausführen. Jetzt, da mobile Geräte stärker vernetzt sind und immer noch nicht die Fähigkeit besitzen, 3D-Spiele aufrechtzuerhalten, 2D-Spiele machen ein Wiederauflebenund Sie können diese Fähigkeiten tatsächlich einsetzen, um etwas Geld zu verdienen, wenn die Konstruktionsarbeit nicht frei an Ihre Tür fließt.
Pixel Art erfordert keine spezielle Software. Sie können in jedem einfachen Zeichenprogramm Pixelbilder erstellen. Viele Pixelkünstler begannen ihr Handwerk mit einfachen Werkzeugen wie MS Paint, aber es ist besser, eine ausgeklügeltere Software zu verwenden, die Layer und benutzerdefinierte Raster verwendet, sodass Sie Ihre Entwürfe wirklich perfekt optimieren können. Inkscape ist wirklich gut für diesen Zweck. Es ist kostenlos, hat eingebaute isometrische Raster und ist perfekt für Pixelkunst geeignet.

In Bezug auf die Hardware können Sie eine Maus verwenden, aber ich finde es einfacher, ein Grafiktablett zu verwenden, da ich bei detaillierten Kunstwerken eher „Maushände“ bekomme. Daher würde ich empfehlen, mindestens ein einfaches Grafiktablett zu verwenden.
Warum Pixelkunst ideal ist
Viel zu viele Menschen verwenden die Wörter Illustrator und Designer austauschbar. Wirklich ein Illustrator ist weit unter dem Niveau eines Designers. Illustratoren zeichnen einfach die Dinge nach den Wünschen ihres Kunden. Designer gestalten die Dinge nach den Bedürfnissen des Kunden. Das ist ein gewaltiger Unterschied.
Um Pixelkunst zu schaffen, müssen Sie lernen, kreative Lösungen für sehr spezifische Bedürfnisse zu entwickeln. Es ist mehr als nur Zeichnen. Die Planung, die Liebe zum Detail, die Fähigkeit, innerhalb der Grenzen der Technologie zu arbeiten, und die Erarbeitung einer Strategie, um diese Beschränkungen zu überwinden, macht einen großen Pixelkünstler auch zu einem großartigen Designer.
Die Welt der Pixelkunst
Im Gegensatz zu dem, was Sie vielleicht erwarten, ist der Markt für Pixelkunst groß und wächst. Es wurde allgemein erwartet, dass die Pixel-Art aussterben würde, sobald die Technologie den Punkt erreicht hatte, an dem die Verwendung von Vektorgrafiken und 3D-CGI praktischer und praktikabler war. In der Realität besteht nach wie vor eine starke Nachfrage nach Pixel-Art und es hat tatsächlich einen breiteren Anwendungsbereich gefunden. War die Pixelkunst früher hauptsächlich auf das Spielen beschränkt, wird sie heute in einer Vielzahl von praktischen Anwendungen eingesetzt.
Einige der Bereiche, in denen Pixel Art verkauft, umfassen:
- Mobile Spiele und Retro-Spiele
- Infografiken
- Website-Design
- Schnittstellen-Design
- Designs für Kleidung, Schlüsselanhänger usw.
- Fernsehgrafik (zB: The IT Crowd, Good Game)
- Pixel Art Comics (zB: Diesel Sweeties, Kid Radd)
- Filme (zB: Wrack es Ralph, Pixel)
- Pixel-Kunstausstellungen und Privatsammlungen
Es kann andere potenzielle Märkte geben, die von Zeit zu Zeit entstehen. In mancher Hinsicht kann man sich Lego-Steine sogar als eine Art Pixel-Art vorstellen, und es ist tatsächlich möglich, 3D-Pixel-Art mit Lego zu erstellen. Aber das wird nicht passieren, wenn Sie nicht zuerst ein Pixelkünstler werden. Lassen Sie uns also mehr darüber erfahren, wie Sie das tun.
Erste Schritte in Pixel Art Design
Der beste Weg, um in diese Welt zu gelangen, ist, einige zu betreten Pixelkunstwettbewerbe und lerne, wie du gehst. Wenn wir über Wettbewerbe sprechen, meinen wir natürlich diejenigen, die frei teilnehmen können und die Ihre Arbeit nicht kommerziell ausnutzen, indem Sie alle Ihre Rechte gegenüber den Organisatoren des Wettbewerbs unterzeichnen müssen.
Gute Pixel-Art-Wettbewerbe stellen Herausforderungen, die Sie als innovativer Designer einsetzen müssen, um dieses Ziel zu erreichen. Manchmal müssen Sie lediglich das Design festlegen, aber es kann auch Regeln enthalten, z. B. die Anzahl der möglichen Farben einschränken oder die maximale Pixelanzahl festlegen. Dies sind alles Einschränkungen, unter denen Spieleentwickler einst arbeiten mussten. Wenn Sie dieselben Techniken unter den gleichen Bedingungen erlernen, entwickeln Sie starke Fähigkeiten und hoffen, dass Sie den gesamten Konstruktionsprozess besser verstehen.
Schulung
Es gibt viele kostenlose Online-Tutorials, die Sie erwerben können Bücher über Pixelkunst or Spieldesign um dich zum Laufen zu bringen Für eine ausführlichere Einführung können Sie eine Kurzer Kurs in Pixelkunst. Für nur $ 35 und unterrichtet von einem erfahrenen Game Artist (Marco Vale, derzeit Art Director bei Indot Studios), es ist sehr preiswert.
Der Prozess der Pixelkunst
Jedes Pixelkunstwerk zu erstellen, folgt einem linearen Prozess vom Konzept bis zur Fertigstellung:
- Die Idee - Sie entscheiden, was Sie erstellen oder erhalten Anweisungen
- Planung - Sie entscheiden, wie Sie das Bild erstellen
- Rasterauswahl - Sie wählen den richtigen Rastertyp für das von Ihnen erstellte Bild aus
- Palettenauswahl - Sie legen eine Farbpalette für das Bild fest
- Prototyping - ein optionaler Schritt, um Ihnen einen grundlegenden Rahmen für die Gliederung zu geben
- Gliederung - Sie erstellen die grundlegende Gliederung der Hauptteile des Bildes
- Glätten - Sie korrigieren alle „Zacken“ oder Unregelmäßigkeiten, um eine bessere Kontur zu erzielen
- Malen - Sie fügen dem Bild Farben hinzu, indem Sie die von Ihnen eingerichtete Palette verwenden
- Schattierung - Sie fügen Lichter und Schatten hinzu, um Ihr Bild realistischer zu gestalten
- Dithering - ein optionaler Schritt, um ein echtes Retro-Gefühl in einer begrenzten Palette zu reproduzieren
- Selektive Gliederung - Sie können ausgezogene Linien auf ausgewählte Bildbereiche anwenden, um eine Definition zu erhalten
- Anti-Aliasing - ein letzter Glättungsschritt, in dem Sie Farbe verwenden, um den Realismus zu verbessern
- Einstellung - Wenn das von Ihnen erstellte Bild ein kleiner Teil einer größeren Szene ist, legen Sie die Einstellung fest
Einige Schritte wie Dithering und Anti-Aliasing werden möglicherweise automatisch von Ihrer Zeichnungssoftware ausgeführt. Das hängt davon ab, was Sie verwenden und welche Optionen Sie wählen.
Die Idee
Einige Leute betrachten dies als den schwierigsten Schritt bei der Erstellung einer neuen Arbeit, aber das ist es wahrscheinlich nicht. Ihr Ziel ist es, zu entscheiden, was Sie erstellen möchten, oder in einigen Fällen Anweisungen vom Kunden zu erhalten, die sich darauf beziehen, was er will. Inspiration kann von der realen Welt um Sie oder von Filmen, Spielen, Büchern und anderen Elementen kommen, die Ihnen dabei helfen, die Objekte zu visualisieren, die in Ihrer Szene erscheinen. In diesem Beispiel erstellen wir einen Blumentopf, der in einer größeren Szene eine Stütze wäre.
Planung
In diesem Schritt wissen Sie bereits, was Sie erstellen werden. Jetzt überlegen Sie, wie Sie es erstellen werden. Die erste große Entscheidung ist, ob Sie ein flaches Bild entwerfen oder ihm eine 3D-Perspektive geben wollen. Sie entscheiden auch, wie detailliert oder realistisch das Bild sein soll, ob es einen Retro-Look braucht und andere Dinge.
Je realistischer das Bild sein soll, desto mehr Pixel und Farben müssen verwendet werden, und desto länger dauert das Erstellen. Wenn Sie für einen Wettbewerb entwerfen, sind einige dieser Entscheidungen bereits für Sie getroffen worden, aber Sie müssen immer noch den besten Weg finden, um das Ergebnis zu erzielen.
Es ist sinnvoll, das Raster auszudrucken, mit dem Sie arbeiten, und eine Skizze des fertigen Computerbildes auf Papier zu erstellen. Dies dient als Referenz für die von Ihnen erstellte Bitmap, damit Sie die Perspektive und die Skalierung konsistent halten.
Rasterauswahl
Dies hängt von der Art der Arbeit ab, die Sie erstellen. Für flache Bilder verwenden Sie ein Standardraster, in dem sich alle Linien im rechten Winkel schneiden.

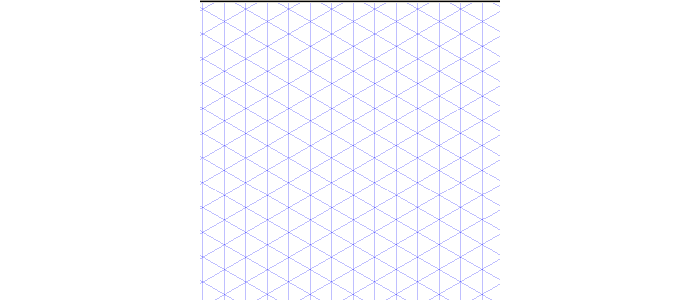
In einer 3D-Szene haben Sie die Wahl zwischen einem isometrischen Raster (die häufigste Wahl) oder einem schrägen Raster. Ein isometrisches Gitter hat Linien, die sich bei 30-Grad schneiden:

Ein schräges Gitter hat Linien, die sich bei 45-Grad schneiden:

Schräge Zeichnungen sind gut, wenn Sie viele feine Details einfügen möchten. Im Allgemeinen bietet Isometrie jedoch eine bessere Sicht und fühlt sich realistischer an. Dies ist aus gutem Grund der weiter gewählte Zeichnungsstil.
Palettenauswahl
Sie können diesen Schritt so lange lassen, bis Sie mit dem Färben fertig sind, aber Sie können den Rest des Prozesses tatsächlich unterstützen, wenn Sie Ihre Farben früh definieren.
Prototyping
Der Blumentopf im Beispiel ist im Wesentlichen eine verzerrte Kegelform. Wie bei allen 2D-Imitationen eines Kegels erstellen wir diese Grundform mithilfe gestapelter Ellipsen. Dies spart Zeit und demonstriert auch den Wert der Verwendung von Inkscape, da es Algorithmen zur Erzeugung glatterer Linien an gekrümmten Kanten als viele andere Zeichenprogramme bietet. Wir müssen nur sicherstellen, dass die Ellipsen gut mit dem Raster ausgerichtet sind.

Verwenden Sie dann einige gerade Linien, um sie zu verbinden (sanft geschwungene Linien sind noch realistischer, wenn Sie die Geduld haben, sie zu zeichnen).

Skizzierung
In diesem Schritt zeichnen wir den Umriss des Bildes, das wir pixelieren möchten. Wenn Sie einen Prototyp des Bildes erstellt haben, ist dieser Teil einfach. Erstellen Sie zuerst eine neue Bildebene und stapeln Sie sie auf der anderen Ebene (in Inkscape hat die neue Ebene automatisch einen transparenten Hintergrund). Sperren Sie den Prototyp-Layer, wählen Sie dann den neuen Layer aus und verwenden Sie ihn, um Ihren Prototyp mit dem Bleistift-Werkzeug zu verfolgen. Deaktivieren Sie das Rasterfangen, wenn Sie gekrümmte Linien verfolgen.

Wenn Sie Schwierigkeiten haben, Ihre neuen Linien zu sehen, reduzieren Sie einfach die Deckkraft der Prototypebene, bis Sie die Linien der Umrissebene besser erkennen können. Verfolgen Sie nicht alle Zeilen, sondern nur diejenigen, die Sinn machen.

Sie können die Prototypebene nach Abschluss der Gliederung löschen, wenn Sie möchten wish, oder einfach unsichtbar machen.

Glättung
Dies ist ein schwieriger Schritt. Dazu zoomen Sie auf die Kurven im Bild und versuchen, gezackte Linien zu korrigieren, die das Bild weniger natürlich erscheinen lassen. Abhängig von der Bildstufe müssen Sie dies möglicherweise nicht tun (wenn Ihr Bild 32 × 32 Pixel oder weniger groß ist, können Sie nur sehr wenig tun, um es durch Glätten zu verbessern.
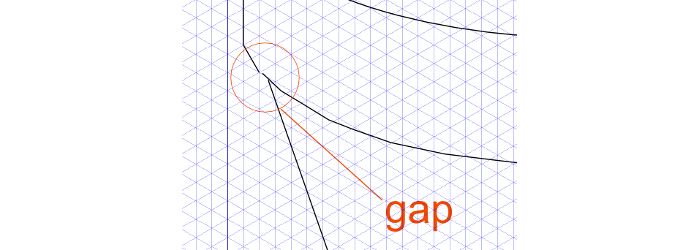
Der erste Glättungslauf besteht darin, das Bild zu vergrößern, um zu sehen, wo die Kurven nicht genau definiert sind oder wo Unterbrechungen (Lücken) in den durchgezogenen Linien vorhanden sind. Lücken verursachen Farbblutungen, wenn Sie eine Eimerfüllung verwenden. Daher empfiehlt es sich, Lücken zu beseitigen. Denken Sie daran, dass Sie nur ein Pixel auf einmal machen. In diesem Fall macht ein Tablet den Job wesentlich einfacher als eine Maus.

Färbung
Das hast du früher zum Spaß gemacht, als du fünf warst, aber jetzt ist es viel einfacher. Sie können große Farbbereiche mit einer Eimerfüllung füllen, und viele Zeichenprogramme lassen Sie einen Farbverlauf festlegen, der Ihnen ein realistisches Aussehen verleihen kann oder auch nicht. Anderewise Es ist dasselbe wie beim Glätten: Zoomen Sie hinein und stellen Sie Ihre Pixel einzeln ein. Erstellen Sie keine separate Farbebene, da Ihre Software beim Füllen eines Eimers möglicherweise keine Grenzen von einer anderen Ebene erkennt.

Schattierung
Volltonfarben sind einfach, aber um ein realistisches Aussehen zu erzielen, müssen Sie Schattierungen verwenden. Bei größeren Bildern ist das Schattieren einfacher, da Sie mit mehr Pixeln arbeiten müssen. Der erste Schritt beim Schattieren besteht darin, herauszufinden, wie das Licht auf Ihr Objekt oder Ihre Szene auftrifft, und dann Lichter und Schatten auf realistische Weise anzuwenden. Das wird zunächst schwierig, aber mit der Erfahrung und dem Feedback anderer Künstler bekommen Sie den Dreh raus. Hier werde ich nur die Rückwand des Topfes beschatten, aber es wäre besser, einige Highlights an der Vorderwand anzubringen.

Dithering
Mit einer begrenzten Palette können Sie nicht immer jede gewünschte Farbe und Farbe erhalten, und geringfügige Änderungen zwischen benachbarten Bereichen sind ohne Dithering schwierig. Bei moderner Hardware ist dies nicht unbedingt erforderlich, wird jedoch häufig in Situationen eingesetzt, in denen Sie einen Retro-90-Look wünschen oder aus verschiedenen Gründen mit einer begrenzten Palette arbeiten müssen. Einige Software kann das Dithering automatisch für Sie erledigen, oder Sie müssen möglicherweise Ihr eigenes Dithering erstellen. Dieses Bild ist zu einfach, um ein Dithering zu benötigen, aber hier ist ein Bild Lernprogramm Dies erklärt, wie Sie einen falschen Dithering-Effekt in Inkscape erstellen.

Selektive Gliederung
Dies bedeutet, schwarze Konturen im Innenbereich durch eine natürlichere Farbe zu ersetzen und nur diejenigen Bereiche zu skizzieren, für die eine Definition erforderlich ist. Im wirklichen Leben sind die Adern auf einem Blatt nicht schwarz, sie sollten sich also auch nicht in Ihrer Zeichnung befinden.

Kantenglättung
Dies ähnelt der Glättung, außer dass Sie die Farbbereiche genauer betrachten, die möglicherweise „gestoßen“ werden müssen, um die Linien etwas weicher zu machen, damit sie realistischer erscheinen. Wenn Sie eine Farbe anstoßen, müssen Sie lediglich einen Farbton für ein Pixel zwischen den Farben der Pixel auf beiden Seiten auswählen. Durch absichtliches Verwischen werden Linien weniger scharf. Wie beim Dithering wendet Ihre Software möglicherweise automatisch Anti-Aliasing für Sie an.
Rahmen
Wenn Sie Ihr fertiges Objekt in eine größere Szene einfügen, wird dies als Einstellung bezeichnet. Sie müssen dies nicht mit Zeichen-Sprites oder beweglichen Objekten tun. Sie können das später mit Code tun. Verwenden Sie die Einstellung für feste Objekte, die sich nicht bewegen. Animierte Objekte sollten in Sprites konvertiert werden, ein Thema für einen anderen Tag.
Was ist zu tun, wenn Ihr Bild nicht ausreichend pixelig ist?
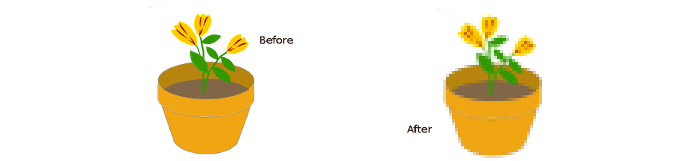
Eines der Probleme ist, dass Inkscape und ähnliche Vektorprogramme die Arbeit mit Eimerfüllung zu gut machen, so dass die Farben wirklich glatt und saftig wirken. Wenn Sie einen pixelierten Look haben möchten, müssen Sie das Bild in png exportieren, in GIMP öffnen und den Filter "Pixelize" anwenden, den Sie im Abschnitt "Weichzeichnen" finden. Auf diese Weise erhalten Sie ein Ergebnis wie dieses (das Sie möglicherweise als Anti-Alias verwenden müssen):

Abschließende Bemerkungen
Pixel Art ist noch lange nicht tot, und gute Pixel-Künstler erhalten in der Design-Community immer noch großen Respekt von denen, die die Hingabe verstehen, um Meister zu werden. Wenn Sie lernen, Bilder Pixel für Pixel zu konstruieren, sind Sie ein besserer Designer und möglicherweise auch ein besserer Ingenieur. Es gibt nach wie vor eine starke Marktnachfrage nach Pixelkunst und relativ wenige talentierte Pixelkünstler vor Ort, die diesem Bedürfnis gerecht werden. Mit Pixel-Art können Sie Geld verdienen oder einfach Ihre Fähigkeiten verbessern. So oder so, es macht Spaß und lohnt sich.




Kommentare 0 Antworten