Haben Sie bemerkt, dass einige Online-E-Commerce-Shops hoch sind? responsive Seiten beim Surfen auf unseren Laptops, während ihre mobile Version nicht so ansprechend ist und responsive? Gleichzeitig haben andere Geschäfte hochgradig optimierte Websites für beides desktop und mobil.
Überhaupt gewundert, warum solche Unterschiede existieren?
Lass uns ein bisschen tiefer graben.
Vielleicht haben Sie in letzter Zeit den Begriff "Mobile-First-Indexing" gehört. Lass es mich in einfachen Worten erklären.
Mobile-First-Indizierung ist nichts anderes als Googles beharrliche Bemühungen, das Web benutzerfreundlicher und mobiler zu gestalten. Da immer mehr Suchvorgänge auf unseren Smartphones stattfinden, möchte Google, dass Index und Suchergebnisse die Mehrheit der Nutzer darstellen - die Smart-Nutzer (Telefone).
Aber all dies kann den durchschnittlichen Geschäftsinhaber durcheinander bringen. Die meisten von ihnen haben eine Million Fragen, die sich in Bezug auf dieses Update stellen:
- Muss ich etwas ändern?
- Was ist, wenn ich keine mobile-freundliche Website habe?
- Wird sich das auf meinen Verkehr auswirken?
Es geht weiter. Heute möchte ich Ihnen einen Einblick in die erste Indizierung von Mobilgeräten geben, wie sich dies auf Ihre Website auswirken wird und wie Sie Ihren Online-E-Commerce-Shop für das erste Indexierungsupdate für Mobilgeräte vorbereiten können.
Was ist Mobile-First Indizierung?
Nun, um zu beginnen, zitiere ich, was Google über das Update zu sagen hatte:
"Um es noch einmal zusammenzufassen: Unsere Crawling-, Indizierungs- und Ranking-Systeme haben normalerweise die desktop Version des Inhalts einer Seite, was für mobile Suchende Probleme verursachen kann, wenn sich diese Version stark von der mobilen Version unterscheidet. Mobile-First-Indexierung bedeutet, dass wir die mobile Version der Seite für die Indexierung und das Ranking verwenden, um unseren hauptsächlich mobilen Benutzern besser zu helfen, das zu finden, wonach sie suchen"- Webmaster-Zentralblog
Mehrere Websites, die zur ersten mobilen Indexierung über die Search Console migrieren, erhielten Benachrichtigungen von Google bezüglich dieses Updates und es sah so aus.

Bisher hatte Google die immer indexiert desktop Version von Websites, um Suchrankings zu bestimmen.
Es wird sich jetzt alles ändern.
Google hat seine erste offizielle Ankündigung bezüglich der Einführung der ersten mobilen Indexierung veröffentlicht.
Bald wird der Googlebot die mobile Version einer Seite crawlen und indexieren, um sicherzustellen, dass die Mehrheit der Nutzer Inhalte findet, die für ihre mobilen Bildschirme optimiert sind.
Wenn eine Website keine für Mobilgeräte optimierte Version aufweist, wird Google die Website weiterhin crawlen und indizieren, so wie sie ist.
Sollte ich über dieses Update besorgt sein?
Dies ist eine Frage, die jeden Betreiber der Website überschwemmt.
Erstens, das ist kein großes Problem, worüber man sich Sorgen machen muss. Das Update befindet sich erst in der frühen Testphase und wird sehr schrittweise auf Websites ausgerollt, die Google als „gesund“ einstuft. Dies sind Websites, die den Best Practices für die Mobile-First-Indexierung folgen und beides verwenden responsive Webdesign oder dynamisches Serving.
ZweitensGoogle versichert, dass das neue Update keinen großen Einfluss auf die Rangliste haben wird. Es wird keinen separaten Index für Websites geben, die für das Mobilgerät optimiert sind, und für Websites, die dies nicht tun.
Es bedeutet einfach, dass mobile Seiten zuerst gecrawlt werden und Google auf die zurückgreift desktop wenn keine mobile Version gefunden wird.
Mobilfreundliche Inhalte werden jedoch in den Suchergebnissen in der Regel höher eingestuft, wenn der Nutzer auf einem Mobilgerät sucht. Dies ist eine Maßnahme, die seit 2015 eingeführt wurde.
Drittens, die Websites, die wahrscheinlich betroffen sind, sind diejenigen mit separaten mobilen und desktop Seiten für Benutzer, je nachdem, welches Gerät sie verwenden. In diesem Szenario wird nun zuerst die mobile Version gecrawlt, was sich auf Ihr Suchranking auswirken könnte.
Die Websites, die am wenigsten betroffen sind, sind diejenigen, die das gleiche Handy haben und desktop Seiten. In diesem Szenario werden Ihr Mobiltelefon und desktop Seiten sind gleich und passen sich einfach an unterschiedliche Bildschirmgrößen an, was der Designansatz ist, den Google für die mobile Optimierung empfiehlt.
Die nächste Frage wäre:
Wie bereite ich meinen Online-Shop vor, um mit dem Mobile-First-Indexing-Update fertig zu werden?
Mit über Millionen von Produktseiten wird die Optimierung einer mobilen Version für Ihren Online-E-Commerce-Shop nicht einfach sein. Wir müssen sicherstellen, dass diese Seiten während der Anzeige auf einem Mobiltelefon gecrawlt, indexierbar und rankbar sind.
Keine Sorge, die folgenden Richtlinien können Ihnen sicherlich helfen.
1. Beginnen Sie mit Google Analytics
Stellen Sie immer sicher, dass Ihre Website verlinkt ist Google Analytics. Die Einblicke, die es bietet, enthalten eine Fülle von InformationenformatInformationen über Ihre Website, Ihre Besucher und woher sie kamen. Es kann auch verwendet werden, um die Menge an Zugriffen zu ermitteln, die Ihre Website von mobilen Geräten erhält.
Es hat eine Option namens E-Commerce-Tracking-Option, mit der Sie die Anzahl der Transaktionen und Einnahmen, die Ihre Website generiert, messen können.
2. Stellen Sie sicher, dass Ihr Online-Shop für Mobilgeräte optimiert ist
In diesen Tagen hat sich die Anzahl der mobilen Nutzer auf ein ganz neues Level erhöht. Also, ziehen Sie Ihre Socken hoch und starten Sie Ihre mobile Version, denn die mobile Ära ist da, um zu bleiben.
Responsive Webdesign ist der Weg zu gehen.
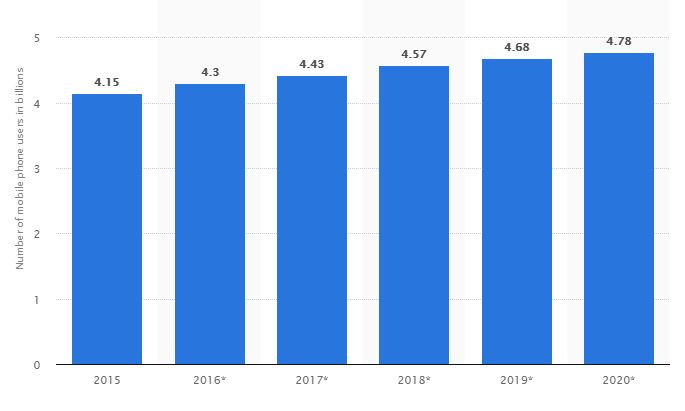
Die folgende Statistik zeigt die Gesamtzahl der weltweiten Mobiltelefonbenutzer von 2015 bis 2020. In 2019 soll die Anzahl der Nutzer von Mobiltelefonen 4.68 Milliarden erreichen.

Wussten Sie das auch?

Der erste Schritt ist der Wechsel zu a responsive Webseite so schnell wie möglich. Das bedeutet, dass derselbe Inhalt auf der Website angezeigt wird, unabhängig davon, welche Plattform der Betrachter verwendet – der Inhalt bewegt sich dynamisch entsprechend der Bildschirmgröße.
Sei es ein Handy, desktop oder ein Tablet – das gleiche Design und der gleiche Inhalt werden angezeigt und die Navigation für die Endbenutzer wird einfacher. Der zweite Schritt besteht darin, sicherzustellen, dass die Website den gleichen HTML-Code unabhängig vom Gerät des Nutzers bereitstellt.
Auch ein responsive Design bedeutet, dass die Designer und Entwickler nicht zwei separate Websites überwachen müssen (wie sie es in der Vergangenheit getan haben) und an einem einzigen Template arbeiten können. Es ist eine sichere Wette.
Wenn Sie nicht sicher sind, ob Ihre Website für Mobilgeräte optimiert ist, verwenden Sie die Option Google Mobile-Friendly Test.

Nachdem Sie auf "Test testen" geklickt haben, sollte Folgendes angezeigt werden:

Wenn Sie nicht dieselbe Nachricht wie oben sehen, erstellt Google einen Bericht für Sie. Es wird die Hauptproblembereiche akzentuieren und Sie können leicht die entsprechenden Änderungen vornehmen und Ihre Website mit der Hilfe Ihres Entwicklers transformieren.
Oder natürlich, Sie können nur ein gutes verwenden E-Commerce-Plattform das wird dir dabei helfen.
3. Erhöhen Sie Ihre Seitengeschwindigkeit
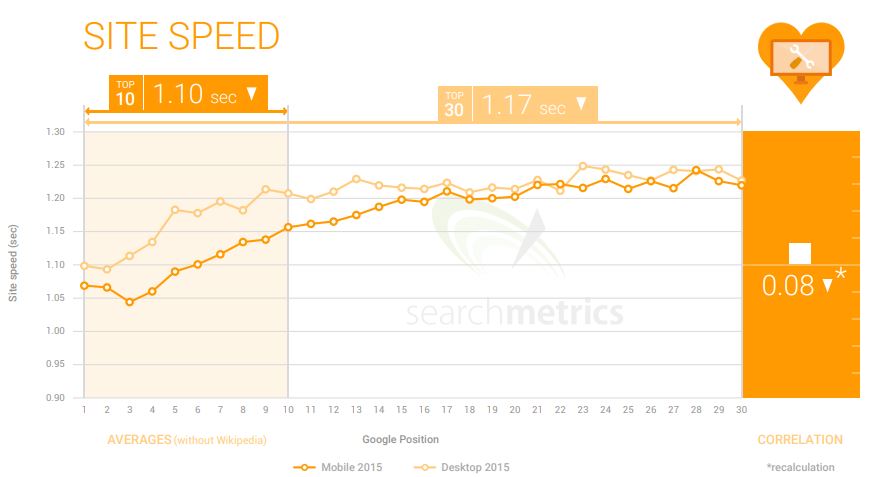
Page Speed war schon immer wichtig für SEO. Und natürlich auch für Google. Laut Searchmetrics sind die Seiten in den Top-10-Suchergebnissen von Google diejenigen, die Laden Sie in weniger als 1.10 Sekunden.

Stellen Sie sicher, dass Ihre Website schnell geladen wird, da dies Ihre Rankings auf Mobilgeräten beeinträchtigt. Benutzer erwarten immer, dass die Websites schnell geladen werden, und auch Google. Daher ist eine hohe Seitengeschwindigkeit essentiell.
Es wird geschätzt, dass Sie 7% der Benutzer mit jeder zusätzlichen Sekunde verlieren, die Ihre Seite zum Laden und Rendern benötigt.
Profi-Tipp: Es gibt einen einfachen Hack, um darüber hinwegzukommen. Wenn Sie Benutzer zu einer anderen Seite senden möchten, um sie zu verkaufen oder ihnen ein Produkt zu zeigen, verwenden Sie Popup-Overlays. Popus wird schnell geladen, und Benutzer haben nicht das Gefühl, dass sie zu einer anderen Seite navigieren, sodass Sie sie nicht verlieren. Geschickt, nicht wahr?
Wie kannst du das erhöhen? Geschwindigkeit Seite?
- Optimiere deine Bilder
- Minimieren Weiterleitungen
- Code reduzieren
- Verbesserung der Server Response Time
- Leverage Browser-Caching
Sie können auch kostenlose Tools verwenden, um die Geschwindigkeit Ihrer Website zu überprüfen Google's Speed Insights, Webseiten-Test- und GT Metrix.
4. Konvertieren Sie die Browser in Kunden
Das Hauptziel jeder E-Commerce-Website ist - ein Verkauf!
Stell dir das vor:
Laut Google Analytics ist der auf Ihrer Website generierte Datenverkehr sehr groß, das heißt, Tausende von Benutzern durchsuchen Ihre Website täglich, aber nur wenige werden zu Kunden. Ist das nicht traurig?
Nun, hier sind einige Tipps, die Sie verwenden können, um sicherzustellen, dass jeder dieser Browser zu Kunden wird.
- Verwenden Sie attraktive Bilder, um die Aufmerksamkeit der Besucher zu erregen
- Stellen Sie sicher, dass der Pfad zur Conversion von jeder Seite nicht mehr als 3 Klicks oder Hops entfernt ist.
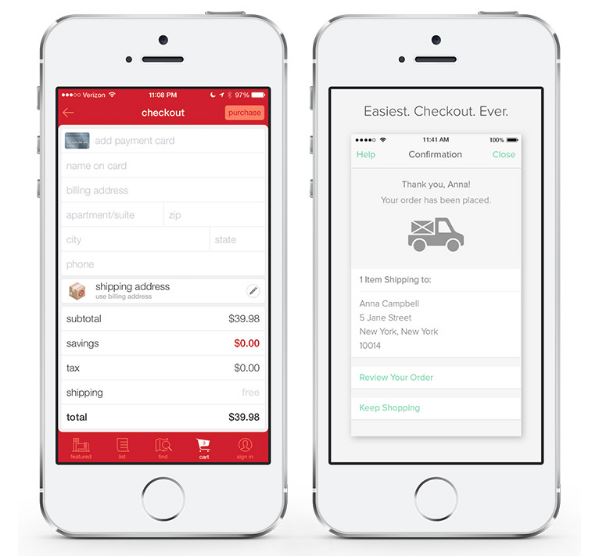
- Stellen Sie ein nahtloses und einfaches Zahlungs-Gateway bereit. Halten Sie es so kurz wie möglich und überfluten Sie die Seite nicht mit zu vielen Feldern.

- Entfernen Sie Autoplay-Videos und andere Pop-ups.
- Stellen Sie sicher, dass Ihr CTA (Call-to-Action) prominent ist (und Sie können immer ein bisschen A / B testen, um sie zu verbessern!)
5. Vereinfachen Sie Ihre Site Search
Eine gute Website-Suche ist für jede E-Commerce-Website entscheidend, da sie ein reibungsloses mobiles UX erzeugt.
Das ultimative Ziel ist es, den Endbenutzern die beste mobile Suche zu bieten, damit sie ihr gewünschtes Produkt im Handumdrehen finden können.
Hier ist, wie Sie können Optimiere deine Site Suche.
- Stellen Sie sicher, dass Ihre Suchleiste auf allen Geräten sichtbar ist. Sagen Sie "Nein" zu kleinen Suchleisten.
- Verwenden Sie die automatische Vervollständigung, um Zeit und Aufwand zu sparen
- Stellen Sie sicher, dass Rechtschreibfehler Suchergebnisse haben (dies passiert öfter als Sie denken)
- Verwenden Sie Bilder und nicht Text
- Benutzern erlauben, ihre Suche zu verfeinern
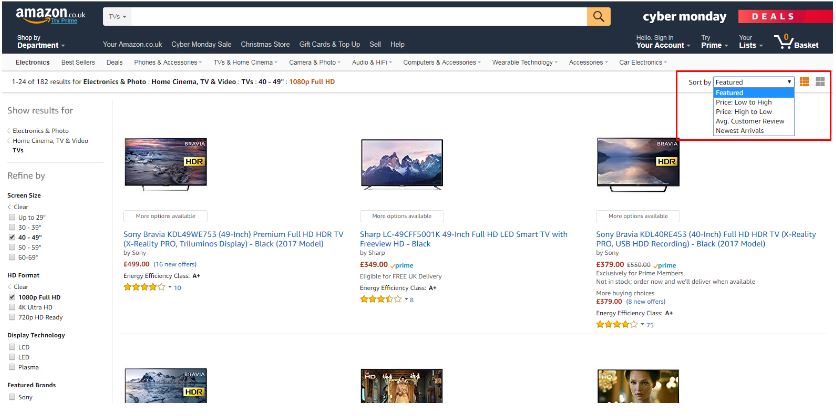
- Sortierung von Suchergebnissen erlauben und Benutzern die Möglichkeit bieten, Filter zu verwenden (warum, glauben Sie, bietet Amazon so viele Filter an? Es macht den Laden benutzerfreundlicher!)

6. Brauchen Sie Gesten und Tastaturen
Gestures
Angenommen, Sie möchten ein neues Hemd kaufen und beginnen, einige Online-Shops zu durchsuchen. Sie haben festgestellt, dass Sie auf einigen Websites problemlos zoomen können, während Sie dies auf anderen Websites nicht tun können.
Und selbst wenn Sie können, wird das Bild verpixelt, wenn Sie versuchen hineinzuzoomen. Dies wird Sie leicht nerven und es besteht die Möglichkeit, dass Sie den Artikel aus Ihrem Einkaufswagen löschen.
An diesem Punkt merkt man, dass du wirklich brauchst Gemeinsame Gestenfunktionen auf Ihrer E-Commerce-Website wie Pinch- / Doppeltipp-Zoom.
Bildschirmtastaturen
Ein weiterer wichtiger Aspekt, der übersehen werden könnte, ist die Tatsache, dass manche Nutzer nur beim Online-Shopping religiös nur Bildschirmtastaturen verwenden.
Stellen Sie immer sicher, dass beim Auschecken der Kredit-/Debitkarte nur die numerische Tastatur angezeigt werden muss. Wiewise, versehen Sie im E-Mail-Feld die Tastatur mit dem '@'-Symbol. Stellen Sie sicher, dass Sie kontextabhängige Tastaturen aktiviert haben, die sich basierend auf den erforderlichen Eingaben ändern.
7. Leichtigkeit des Zugangs
Textgröße
Wenn Sie sicherstellen, dass die Endnutzer mit jedem Element Ihrer Inhalte interagieren können, ohne dass Sie zoomen und zoomen müssen, können Sie ein qualitativ hochwertiges UX bereitstellen. Lassen Sie Ihre Schriftgrößen im Ansichtsfenster skalieren und verwenden Sie 16px als Basisschriftgröße, und skalieren Sie relativ nach Bedarf.
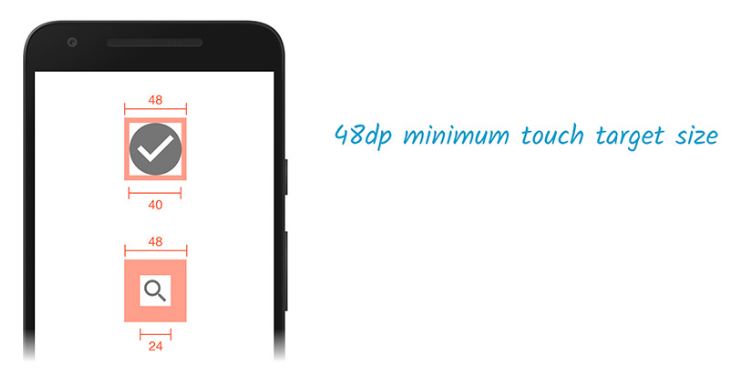
Tippen Sie auf Ziel
Bestimmte Websites sind so angelegt, dass sie uns verrückt machen, weil ihre Webseiten nicht richtig optimiert sind. Es wird unerträglich, wenn wir den falschen Knopf drücken, weil sie zu nah sind oder wenn wir hineinzoomen müssen, um den Knopf zu drücken.
Hier sind einige Tipps, wie Sie Ihre Tap-Ziele optimieren können:
- Machen Sie Tap-Ziele mindestens 48px breit
- Space Tap zielt mindestens auf 32px

Skalierung
Wenn Sie neue Seiten entwerfen, sollten Sie immer zuerst das mobile Design erstellen und dann darüber nachdenken, wie sich dies auf andere Geräte wie das skalieren lässt desktop oder Tablette. Stellen Sie immer sicher, dass Ihr Handy-responsive Webseiten können Geräte sowohl im Hoch- als auch im Querformat anzeigen.
Das Wichtigste, was zu beachten ist, ist, dass alle Ihre Inhalte und Medien die Bildschirmgröße ausfüllen und die Bildschirmfläche nutzen sollten.
8. Bereite dich auf die Sprachsuche vor

Wir haben darüber gesprochen Sprachsuche Optimierung viel vorher.
Heutzutage steigt die Anzahl der Nutzer, die Alexa, Cortana, Google Now und Siri verwenden, um Antworten auf ihre Fragen über das gesprochene Wort anstatt durch Eingabe einer Suchanfrage zu finden, von Tag zu Tag.
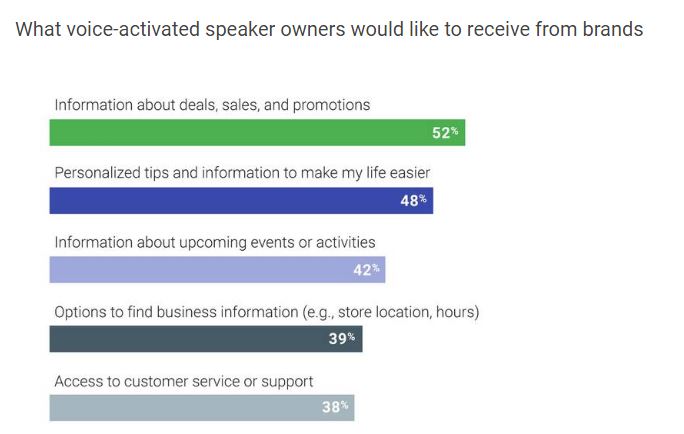
Laut Google sind dies die Hauptgründe, warum sich die Leute an ihre sprachgesteuerten Lautsprecher wenden:
- Es ermöglicht ihnen Multitasking
- Es hilft ihnen, sofort Antworten zu erhalten und einzusteigenformatIon
- Es erleichtert ihre tägliche Routine.
Natürlich wird jede andere Website versuchen, die Sprachsuche zu integrieren, da diese Art von Technologie bereits Fuß gefasst hat und einen großen Einfluss auf Suchergebnisse und Rankings hat.

Menschen suchen sehr unterschiedlich, wenn sie in ihre Tastatur tippen und wenn sie mit Siri oder Alexa sprechen. Angenommen, Sie möchten nach einem einfachen Blaubeerkäsekuchenrezept suchen. Wenn Sie es in das Suchfeld von Google eingeben, würden Sie wahrscheinlich "Easy Blueberry Cheesecake Rezept" eingeben.
Wenn Sie jedoch eine Sprachsuche durchführen, würden Sie wahrscheinlich sagen: "Blaubeerkäsekuchen mit minimalen Zutaten herstellen" oder "Blaubeerkäsekuchen in 30-Minen herstellen". Dies ist enorm für die E-Commerce-Branche und es wird Ihnen viel helfen, wenn Sie diese Tipps im Hinterkopf behalten.
- Erstellen Sie eine Liste mit Long-Tail-Keywords und Fragen, die sich auf Ihr Unternehmen beziehen.
- Denken Sie darüber nach, welche Art von Fragen die Endnutzer stellen würden.
- Antworten zu notieren würde hilfreich sein.
- Optimiere deine Inhalte entsprechend.
Profi-Tipp: Google verwendet (im Moment) häufig verwendete Snippets für die Ergebnisse ihrer Sprachsuche. Stellen Sie sicher, dass Ihre Inhalte für die bereitgestellten Snippets optimiert sind und Sie können loslegen. Wir haben über die Optimierung von Snippets gesprochen hier.
9. Verwenden Sie strukturierte Datenmarkierung
Suchmaschinen verwenden strukturiertes Daten-Markup, um den Inhalt einer Seite zu verstehen und mehr und mehr zu erfassenformation über die Webseite. Dies erleichtert Benutzern das Auffinden der information sie suchen.
Gleichzeitig verbessert es die Trefferliste des Unternehmens.
Suchmaschinen wie Google verwenden strukturierte Daten, um Rich Snippets zu generieren, bei denen es sich um kleine Teile davon handeltformation, die in den Suchergebnissen erscheinen.

Hier finden Sie die Bewertung, Anzahl der Bewertungen, Kochzeit und vieles mehr. Die Rich Snippets machen alles für den Endbenutzer einfacher.
Daher ist eine strukturierte Datenmarkierung für Rankings unerlässlich. Sie können Ihr strukturiertes Markup übergreifend überprüfen desktop und mobiles Testen für beide Versionen mit der Strukturierte Daten Testing Tool.
10. Befreien Sie sich von Flash und Popups
Vermeiden Sie die Präsentation von Inhalten für Benutzer mobiler Geräte, für die die Installation von Flash erforderlich ist, da mobile Geräte dies nicht unterstützen. Der Googlebot kann dies leicht als Fehler aufspüren und Ihr Ranking wird mit den Konsequenzen konfrontiert. HTML5 und JavaScript sind bessere Alternativen zu Flash in Bezug auf Zuverlässigkeit und Leistung.
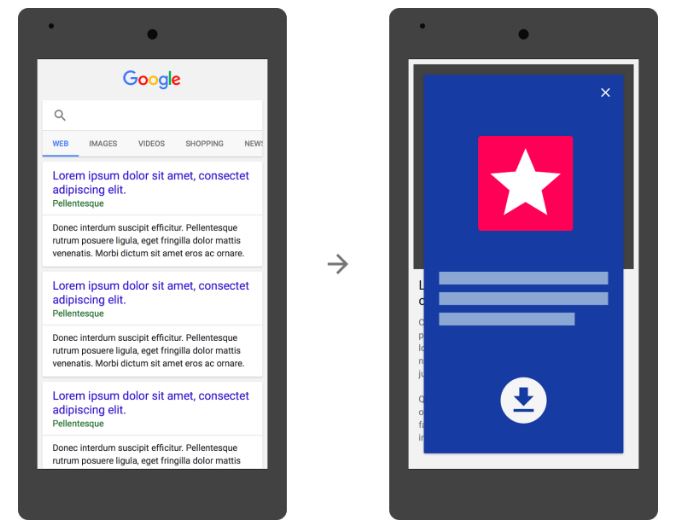
Wenn Ihre Website voller Popups ist, können Sie von Google bestraft werden. Google hat Interstitial-Inhalte geknackt (das ist die formale Art, nagelnde Popups zu sagen).

Das musst du schon mal gesehen haben, oder?
Während wir beschäftigt sind, kommt plötzlich ein Popup in Sicht! Und genau so ist unsere gesamte UX unterbrochen. Die Interstitials verhindern, dass Sie eine Website durchsuchen, bis Sie dem entsprechen und auf einen Link oder "x" klicken.
Fazit
Diese 10-Richtlinien helfen Ihnen dabei, Ihre E-Commerce-Website für das Mobile-Indexing-Update zu optimieren. Nachdem Sie die notwendigen Änderungen an Ihrer Website vorgenommen haben, werden sie nach dem weltweiten Rollout des Updates Bestand haben und überleben können.
Ich empfehle eine vollständige mobile Prüfung und eine ordnungsgemäße Analyse der Website. Dies wird Ihnen helfen, loszulegen und Sie werden wissen, wie Sie weiter vorgehen.
Konzentriere dich darauf, eine Website zu erstellen, die für Mobilgeräte optimiert ist, und der Rest wird folgen.
Bild mit freundlicher Genehmigung: [1], [2], [3], [4], [5], [6], [7], [8], [9], [11], [13]
Ausgewähltes Bild





Kommentare 0 Antworten