Seit diesen beiden plugins die beliebtesten WordPress-Seitenersteller sind, müssen Sie sich keine Sorgen machen, eine falsche Entscheidung zu treffen.
Aber es gibt so viele wichtige Unterschiede zwischen Divi und Elementor in Bezug auf Preise und Funktionen. Und diese Unterschiede können bestimmen, für welchen Weg Sie sich entscheiden.
In diesem Artikel werden wir Ihnen dabei helfen, dies herauszufinden. Wir werden uns zunächst die Funktionen ansehen, die beide Divi und Elementor haben etwas gemeinsam. Und dann schauen Sie sich genau an, was sie voneinander unterscheidet.
Zum Abschluss werden wir ihre Preispläne und die technische Leistung vergleichen, die die anderen wichtigen Überlegungen neben ihren Funktionen sind.
Lass uns anfangen.
Divi vs Elementor: Die Grundlagen für Ihre WordPress-Website
Wenn Sie das alles wissen und es eilig haben, springen Sie zum nächsten Abschnitt dieses Vergleichstests. Dieser Abschnitt ist im Grunde für Leser gedacht, die einen Page Builder verwenden möchten und keine Ahnung haben, worum es geht. Lassen Sie uns also zunächst einige Fragen beantworten.
Was ist ein Pagebuilder?
Ein Page Builder ist ein Tool, mit dem Sie professionell aussehende Websites von Grund auf erstellen und gestalten können, auch wenn Sie keine vorherige Programmiererfahrung haben. Anstatt also Monate damit zu verbringen, zu lernen, wie man eine Seite codiert, haben die Webdesigner hinter dem Page Builder all dies für Sie erledigt und sie in kleine benutzerfreundliche Kapseln namens Elemente/Module gepackt. Sie müssen diese Elemente nur per Drag & Drop auf die Seite ziehen und an der gewünschten Stelle platzieren. Und Sie werden eine erstaunlich aussehende Website haben.
Wenn Sie beispielsweise ein Bild oder ein Textfeld einfügen möchten, ziehen Sie dieses Element einfach aus der Menüleiste und legen Sie es auf der Seite ab, wo Sie es haben möchten.
Die meisten Seitenersteller haben auch bereits vorgefertigte Vorlagen, die nachweislich für die Besucherkonversion für jede Nische geeignet sind. Sie müssen also möglicherweise nicht zu viel Drag-and-Drop-Arbeiten ausführen, wenn die Vorlagen dies für Sie übernehmen. Stellen Sie sich vor, Sie erstellen eine Website mit Legosteinen, die genau das ist, was Ihnen ein Page Builder hilft.
Was ist Divi Seitenersteller?

Divi ist ein führendes WordPress-Theme mit über 700,000 Verkäufen und ist wohl der beliebteste Seitenersteller unter WordPress-Benutzern. Divi ist auch mehr als nur ein Page Builder, denn er richtet sich an Agenturen, indiviDuals, Website-Besitzer und Freiberufler, indem sie ihnen bei der Entwicklung professionell aussehender Websites helfen und sie dann über A/B-Tests für die Besucherkonversion optimieren.
Es gibt zwar so viele Gründe dafür Divi beliebt ist, sind einige der wichtigsten Faktoren:
- Unbegrenzter Zugriff: Divi bietet Ihnen uneingeschränkten Zugriff auf alle Funktionen auf jeder Website, die Sie mit dem Page Builder erstellen. Keine komplexen Stufen oder Preisgimmicks. Gar nichts. Einfach unbegrenzter Zugriff ohne Bedingungen.
- Klarer Preisplan: DiviDer Preisplan von ist von Anfang an klar und passt zu jeder Website, die Sie mit dem Tool erstellen.
- Blühende Gemeinschaft und Unterstützung: Divi hat eine sprudelnde Facebook-Community und bietet auch einen hervorragenden Support, der sicherstellt, dass Sie beim Erstellen und Verwenden Ihrer Website alle Hilfe erhalten, die Sie benötigen. Dies ist äußerst nützlich, da die meisten Benutzer des Tools zustimmen, dass es eine steile Lernkurve hat.
Es ist auch wichtig zu beachten, dass die Divi Page Builder kommt zusammen mit dem Divi Thema, das ziemlich selten ist. Sie können jedoch die Divi Page Builder mit anderen Themes ohne Probleme.
Was ist Elementor?

Genau wie die Divi, Elementor gehört zu den führenden Seitenerstellern weltweit für Unternehmen und individual mit einer Website. Elementor ist bekannt für seine blitzschnelle Seitengeschwindigkeit, sein tolles Design und seine einfach zu bedienende Benutzeroberfläche für Anfänger. Außerdem können Sie das Tool kostenlos verwenden. Wenn Sie jedoch alle Funktionen nutzen möchten, müssen Sie die Premium-Version erwerben, die ihren Preis hat.
Elementor bietet fast alles Divi tut, bis auf ein paar Unterschiede hier und da, die wir uns gleich ansehen werden. Für Frischlinge ist es jedoch einfacher und auch schneller zu verwenden. Außerdem ist eine Website, wie wir im Preisabschnitt unten sehen werden, viel billiger.
Es ist auch erwähnenswert, dass über 5 Millionen Menschen Elementor verwenden. Sie machen also etwas richtig.
Divi vs Elementor: Benutzerfreundlichkeit
Einer der wichtigsten Aspekte bei der Verwendung eines Page Builders ist seine Benutzerfreundlichkeit und Benutzeroberfläche. Sie werden viel Zeit damit verbringen, dort zu arbeiten, also muss es für Sie bequem sein.
Sehen wir uns also die Benutzeroberfläche dieser Seitenersteller an. Fangen wir an mit Divi.
Divi Benutzerschnittstelle

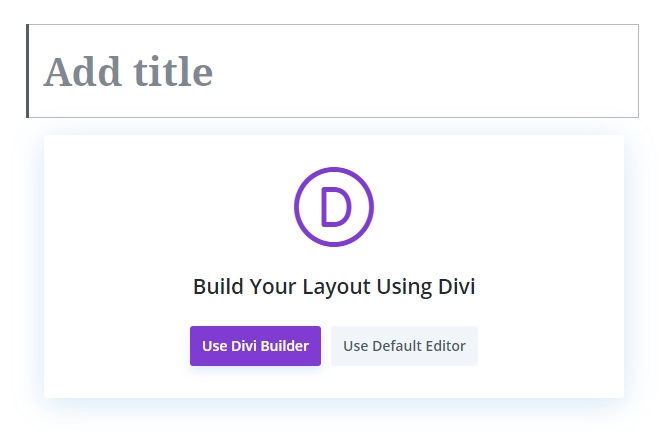
Nach der Installation der Divi Baumeister plugin und Sie eine neue Seite erstellen, sehen Sie eine Nachricht auf der Benutzeroberfläche, die Sie fragt, ob Sie den Standardeditor oder den verwenden möchten Divi Baumeister.

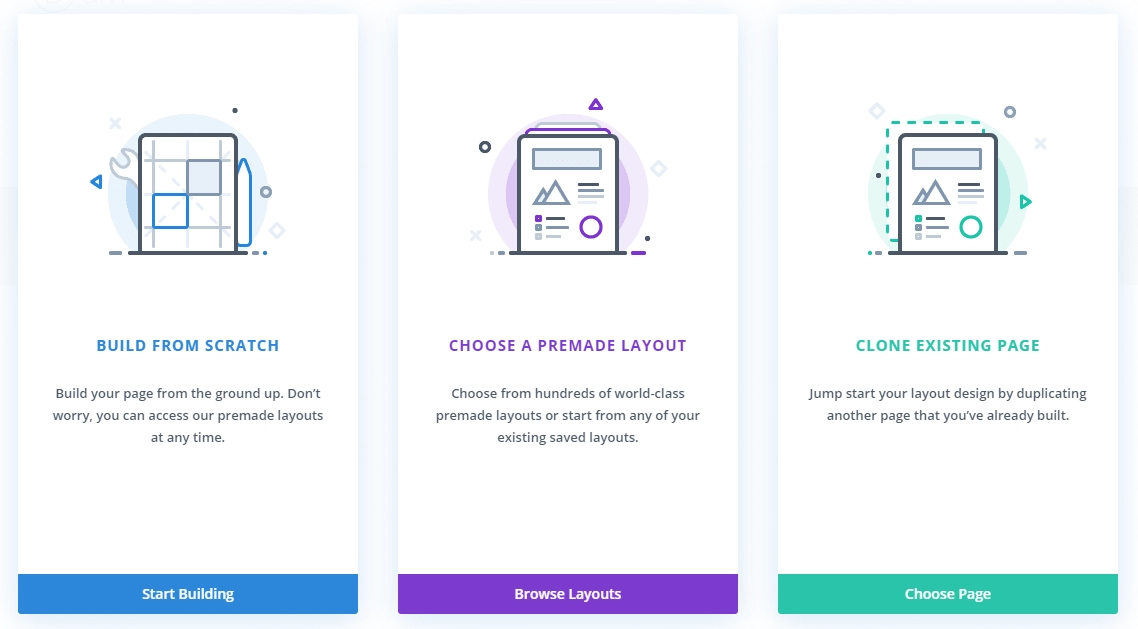
Wenn Sie die Divi Builder-Option wird eine Seite mit einer Meldung geöffnet, in der Sie aufgefordert werden, zwischen der Option „Von Grund auf neu erstellen“, „Ein vorgefertigtes Layout auswählen“ oder „Vorhandene Seite klonen“ auszuwählen.

Die Option „Build From Scratch“ beginnt mit einer leeren Seite. Auf der anderen Seite können Sie mit der Option „Ein vorgefertigtes Layout auswählen“ aus einer Auswahl vorgefertigter Vorlagen auswählen. Und die Option „Vorhandene Seite klonen“ kopiert eine vorhandene Seite und überlagert sie auf der Seite, an der Sie gerade arbeiten.
Wenn Sie die Option „Build From Scratch“ wählen, öffnet sich die Divi Baumeister. Und dann werden Sie aufgefordert, eine neue Zeile und dann ein Modul einzufügen, wie das GIF unten zeigt.
Das Divi Menü ist ein schwebender Kreis. Also kein Menü oder Seitenleiste.
Wenn Sie auf diesen schwebenden Kreis tippen, haben Sie Zugriff auf nützliche Werkzeuge und verschiedene Optionen. Hier der Inhalt des Kreises:
- Drahtgitteransicht
- Zoom-Werkzeug
- Tablet-Ansicht
- Desktop view
- Divi Builder-Einstellungen
- In Bibliothek speichern
- Aus Bibliothek laden
- Seiteneinstellungen
- Tragbarkeit
- Verlauf bearbeiten
- Klares Layout
- Hilfe- und Suchschaltfläche
- Veröffentlichen und Speichern von Entwurfsschaltflächen
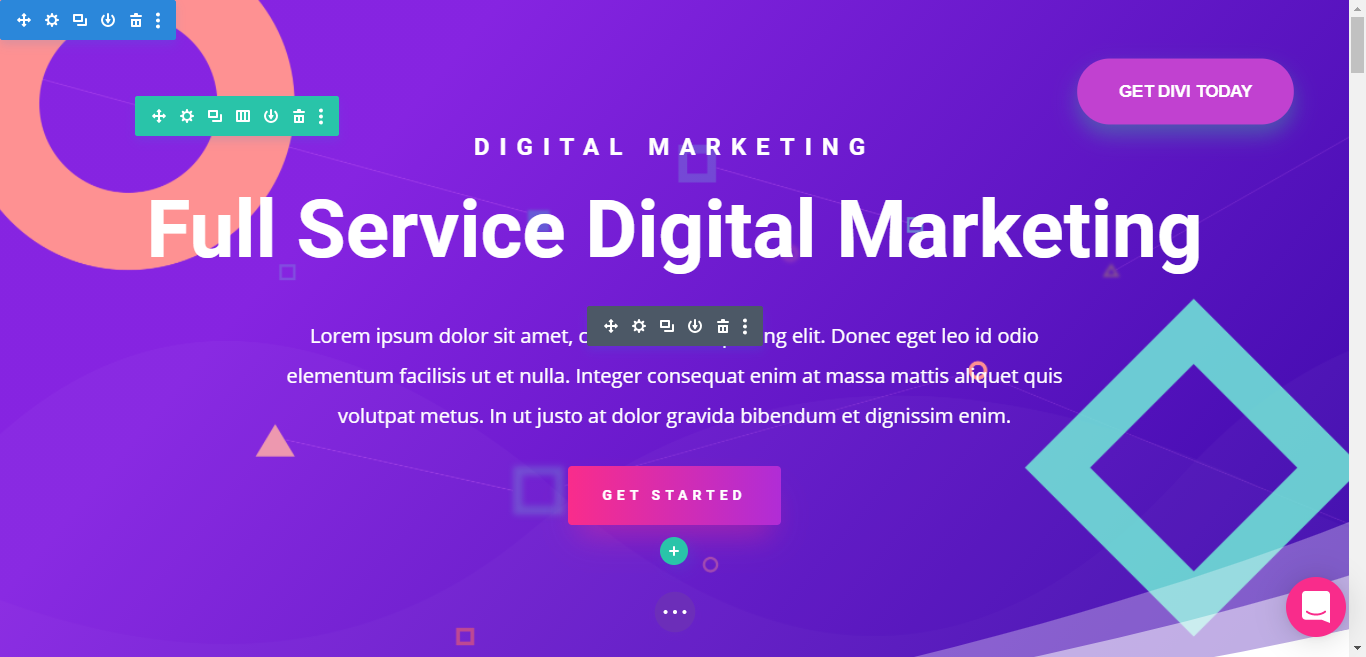
Wenn Sie die Divi builder und bewegen Sie den Mauszeiger über ein Element, wird eine neue Reihe von Menüs angezeigt. In den Menüs können Sie die Einstellungen des Elements wie Layout, Inhalt oder das Einbinden von benutzerdefiniertem CSS konfigurieren.
Also im Allgemeinen die Divi Die Benutzeroberfläche von builder ist sehr minimalistisch und bietet Ihnen einen Vollbildmodus, mit dem Sie arbeiten können, aber das bedeutet, dass Sie viel klicken müssen, um Dinge zu erledigen. Was für manche die Idee der „Benutzerfreundlichkeit“ negativ beeinflussen kann.
Elementor-Benutzeroberfläche
Genau wie Divi konzentriert sich auf Einfachheit, Elementor auf Barrierefreiheit. Sie müssen nur ein Element aus der Seitenleiste auf die Seite ziehen und ablegen und die Seitenleiste ändert sich dabei in die Optionen des gezogenen Elements.
Um zum ursprünglichen Elementauswahlmenü zurückzukehren, müssen Sie nur auf das rote klicken square Schaltfläche oben im Menü.
Die Elementor Sidebar besteht jedoch aus 3 Segmenten:
- Das obere Menü
- Body
- Unteres Menü
Das obere Menü enthält allgemeine Einstellungen, der Körper zeigt Daten über das ausgewählte Element an und das untere Menü zeigt zusätzliche Konfigurationseinstellungen an.
Es ist klar, dass Elementor auf Benutzerfreundlichkeit und Zugänglichkeit setzt. Aber Divi kann gewöhnungsbedürftig sein. Elementor konzentriert sich auf Einfachheit und Zugänglichkeit. Und Divi auf Sauberkeit und Einfachheit.
Es hängt also alles davon ab, was Sie bevorzugen. Würde eine einfache Benutzeroberfläche die Bedienung erleichtern oder wäre eine, die alle Optionen leicht zugänglich bietet, für Sie einfacher?
Es ist Ihre Wahl.
Divi vs Elementor: Ihre Ähnlichkeiten
Diese beiden WordPress-Seitenersteller sind die Crème de la Crème des Spiels, also haben wir jetzt ihre Benutzeroberfläche gesehen, vergleichen wir ihre Ähnlichkeiten. Sicher, es gibt kleine Funktionsunterschiede zwischen den beiden, aber dies sind die Hauptfunktionen, die Sie unabhängig davon erhalten plugin du entscheidest dich für.
Visuelle Schnittstelle per Drag-and-Drop
Elementor und Divi Beide bieten Benutzern neben der Inline-Bearbeitung eine visuelle Drag-and-Drop-Oberfläche. Das bedeutet, dass Sie Ihre Seite so gestalten können, dass Sie einen klaren Überblick darüber haben, was Sie tun und wie Ihre Besucher sie sehen. Sie haben sogar die Möglichkeit, Text zu bearbeiten, indem Sie einfach auf Ihre Seite tippen und tippen.
Divi bietet einen Editor mit voller Breite, der keine klaren Oberflächenelemente hat, aber eine Schaltfläche am unteren Rand des Bildschirms, die beim Antippen einige Optionen öffnet.
Um Module einzuschließen und zu ändern, müssen Sie den Mauszeiger über Ihr Design bewegen und die schwebenden Schaltflächen verwenden, die danach angezeigt werden.
Divi repräsentiert jeden Modultyp mit unterschiedlichen Farben. Wenn Sie nur ein Modul konfigurieren möchten, verwenden Sie die Popup-Einstellungen. Es gibt auch eine nette Funktion, mit der Sie die Größe des Popups ändern und seine Position per Drag-and-Drop ändern können.
Alternativ bietet Elementor Nutzern auf der linken Seite ihres Bildschirms eine permanent sichtbare feste Seitenleiste. Auch wenn dies kein immersives Designerlebnis schafft, ist es für einige Benutzer viel bequemer, einfach mit einer dauerhaft fixierten Seitenleiste zu interagieren, anstatt wie bei der schwebenden Schaltfläche, die ein- und ausgeblendet wird Divi Schnittstelle.
Was ist also das Beste für Sie? Es hängt alles von Ihren spezifischen Bedürfnissen und persönlichen Vorlieben ab. Wenn Sie den Komfortfaktor betrachten, können Sie mit der Benutzeroberfläche von Elementor eine Seite einfacher und schneller erstellen. Und Sie werden vielleicht auch feststellen, dass die Benutzeroberfläche selbst störungsfreier und schneller ist als die von Divi. Aber wenn Sie ein immersives Erlebnis und einen klaren Arbeitsbereich ohne feste Seitenleiste bequemer finden, dann Divi ist die richtige Wahl.
Möglicherweise müssen Sie nur die beiden testen (falls dies für Sie ein entscheidender Faktor ist), um zu sehen, welche Schnittstelle Ihnen ein nahtloses Arbeiten ermöglicht, da dies eine subjektive Funktion ist und der Gewinner davon abhängt, was Sie als Benutzerfreundlichkeit definieren -Verwendung und Bequemlichkeit.
Zahlreiche Styling-Optionen
Wenn es um die Stil- und Designoptionen geht, die beide zur Verfügung stehen Divi und Elementor sind der führende WordPress-Seitenersteller plugins. Zugegeben, es gibt nur wenige Unterschiede zwischen den beiden in dieser Funktion, aber im Allgemeinen bieten diese beiden Seitenersteller viel mehr Designs und Stiloptionen als ein durchschnittlicher WordPress-Seitenersteller.
Es ist ein bisschen schwierig, einen objektiven Vergleich mit dieser Funktion anzustellen, da beide Seitenersteller viele kleine Funktionen haben, die „Stil und Design“ ausmachen. Schauen Sie sich also die Kernfunktionen an, die beide Divi und Elementor bieten in Bezug auf Stil und Design:
- Benutzerdefinierter Abstand
- Parallax-Scrolling und ähnliche Animationseffekte
- Benutzerdefinierte Positionierung der Module
- Form diviDers
Standard Responsive Design
Divi und Elementor stellen beide sicher, dass alle Designs, die Sie erstellen, standardmäßig sind responsive. Das bedeutet, dass Ihre Designs automatisch auf Smartphones, Computern und Tablets funktionieren. Darüber hinaus beides plugins erlauben Ihnen auch, Ihre Designs anzupassen. responsive die Einstellungen. Zum Beispiel beides Divi und Elementor können Sie je nach Gerät Ihres Besuchers unterschiedliche Stileinstellungen verwenden. Sie haben sogar die Möglichkeit, bestimmte Module wie das Ausblenden großer Bilder auf Smartphones auszublenden.
Theme Builder-Funktion
Beide WordPress-Seitenersteller plugins sind nicht mehr auf einseitige Inhalte beschränkt. Sie ermöglichen es Ihnen auch, Ihr komplettes WordPress-Theme über dieselbe visuelle Drag-and-Drop-Oberfläche zu entwerfen. Elementor war damals der erste, der die Funktion zum Erstellen von Themen veröffentlichte Divi folgten mit ihrer jüngsten Veröffentlichung – Divi 4.0
Für diejenigen, die es vielleicht nicht wissen, macht das Erstellen von Themes die Notwendigkeit eines WordPress-Themes überflüssig, indem Sie Ihr komplettes WordPress-Theme über einen Drag-and-Drop-Seitenersteller erstellen können. Sie können beispielsweise Vorlagen erstellen für Ihre:
- Fußzeile
- Archivieren Sie Seiten wie die Seite, die alle Ihre Blog-Inhalte auflistet.
- Benutzerdefinierte Kopfzeilen
- Einzelne Seiten und Beiträge wie ein bestimmter Blogbeitrag.
Neben dem dynamischen Hinzufügen von nativen WordPress-Daten wie dem Titel eines Blog-Posts können diese beiden Theme-Builder verwendet werden, um Daten aus benutzerdefinierten Feldern hinzuzufügen.
Divi ermöglicht es Ihnen, Ihre verschiedenen Themenvorlagenteile mit einer Back-End-Oberfläche anzuordnen, die wie folgt aussieht:
Wenn Sie jedoch Ihre Designvorlagenteile wie Ihre Fußzeile oder Kopfzeile erstellen möchten, müssen Sie den visuellen Frontend-Builder verwenden. Es gibt auch eine Funktion für dynamische Inhalte, mit der Sie eine Website hinzufügen könnenformation wie Website-Slogan und Titel:
Mit Elementor hingegen können Sie direkt zum visuellen Builder springen, um Ihren Themenvorlagenteil zu erstellen. Es gibt auch dedizierte Widgets für den Teamvorlagenteil neben einer dynamischen Inhaltsfunktion, die Sie zu jedem Widget hinzufügen können:
Nachdem Sie Ihre Themenvorlage veröffentlicht haben, können Sie auswählen, wo Sie sie anwenden möchten, indem Sie beispielsweise einfach die erstellte Vorlage für bestimmte Beitragskategorien verwenden:
Im Allgemeinen Divi und Elementor sind extrem leistungsstarke Theme-Builder.
Unterstützung für Rechtsklick
Divi und Elementor bieten beide Unterstützung für Rechtsklicks. Und das ist einzigartig für WordPress-Seitenersteller. Die Möglichkeit, mit der rechten Maustaste zu klicken, mag belanglos erscheinen, aber es ist äußerst wichtig, Ihren Arbeitsablauf zu beschleunigen. Mit dieser Fähigkeit können Sie zum Beispiel schnell:
- Vorlagen speichern
- Widgets löschen
- Kopieren Sie Stile in verschiedene Widgets
- Doppelte Widgets
- Und vieles mehr.
Divi vs Elementor: Ihre Unterschiede
Jetzt, da wir uns der Ähnlichkeiten zwischen Divi und Elementor gehen wir auf die wichtigsten Unterschiede zwischen diesen beiden WordPress-Seitenerstellern ein.
Elementor – Popup-Builder
Einer der wichtigsten Funktionsunterschiede zwischen Divi und Elementor ist, dass Elementor ein Popup-Builder-Tool bietet und Divi nicht.
Mit dem Elementor-Pop-up-Builder können Sie die Benutzeroberfläche von Elementor verwenden, um Pop-ups zu erstellen und sie an einer beliebigen Stelle auf Ihrer Website anzuzeigen. Gleichzeitig können Sie immer noch den kompletten Satz von Elementor-Widgets verwenden, d.h. Sie können Folgendes gestalten:
- Call-to-Action und Werbe-Pop-ups
- E-Mail-Opt-in-Pop-ups
- Registrierungs- und Login-Popups
- Und vieles mehr.
Das heißt, Divi bietet keinen integrierten Popup-Builder wie den von Elementor, Sie haben jedoch die Möglichkeit, Plug-Ins von Drittanbietern zu verwenden, wie z Divi Overlays, mit denen Sie verwenden können Divi Popups zu erstellen.
Es gibt auch kostenlosen Zugang zum Bloom „E-Mail-Opt-in“ plugin beim Kauf Divi. Dies plugin ermöglicht es Ihnen, E-Mail-Opt-in-Popups zu entwerfen. Im Vergleich zum Popup-Builder von Elementor ist es jedoch nicht so flexibel, da es keinen Drag-and-Drop-Builder hat.
Divi Bietet eine integrierte A/B-Testfunktion

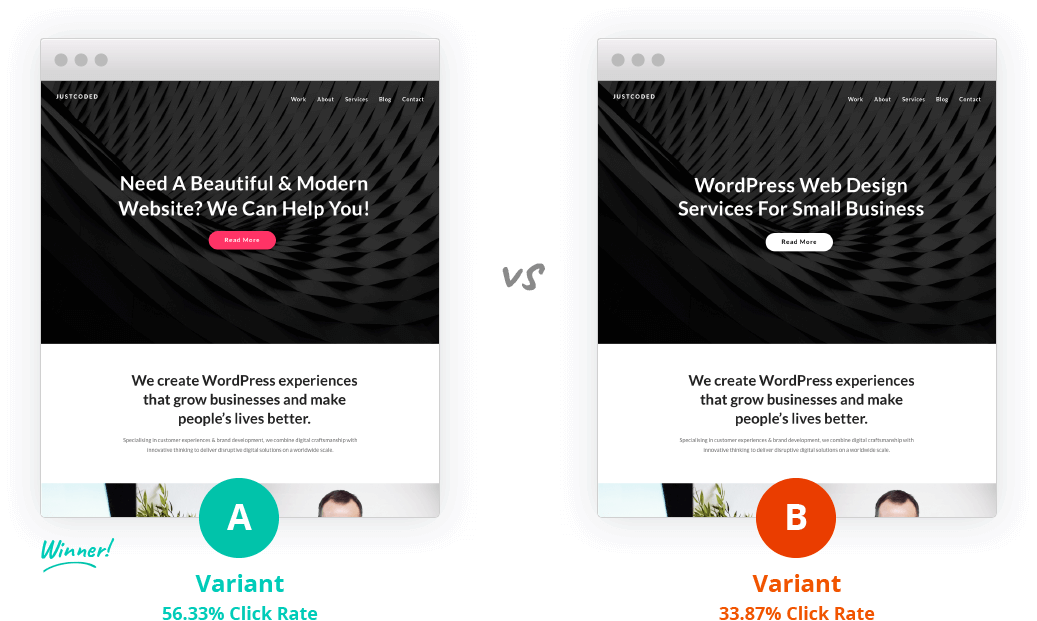
Diese Funktion des Divi Page Builder ist nicht etwas, auf das Sie sich konzentrieren sollten, wenn Sie eine einfache Website wünschen, aber für diejenigen, die auf Marketing oder Werbung ausgerichtet sind, werden Sie die Tatsache lieben, dass Divi ist sofort einsatzbereit mit integriertem A/B-Testing zur Designoptimierung. Sie müssen lediglich mit der rechten Maustaste auf ein Modul klicken, um schnell einen A/B-Test aufzurufen, um herauszufinden, wie die einzelnen Varianten jedes Moduls abschneiden. Sie können beispielsweise verschiedene Bilder, Überschriften, CTA-Buttons und vieles mehr testen.
Wenn Sie beabsichtigen, Zielseiten und dergleichen zu entwerfen, ist diese Funktion äußerst nützlich. Allerdings bietet Elementor keinen eingebauten A/B-Test an. Sie können jedoch A/B-Tests mit Elementor über Lösungen von Drittanbietern wie Google Optimize durchführen. Oder Drittanbieter plugins wie der Split-Test für Elementor. Aber das ist sicherlich nicht so praktisch wie das eingebaute Divi .
Divi Kommt Out-of-the-Box mit sowohl der Plug-in-Version als auch einem Theme

Elementor ist nur ein plugin. Obwohl das Elementor-Team sein eigenes Thema „Hello theme“ anbietet, das zusammen mit dem Elementor-Theme-Builder verwendet werden soll, ist es jedoch ein eigenständiges Thema plugin.
Divi Auf der anderen Seite kommt sowohl Plug-In als auch Theme aus der Box. Für manche mag dies kein großer Vor- oder Nachteil sein oder sogar von Bedeutung sein, aber es ist ein großer Unterschied.
Wenn Sie sich für die entscheiden Divi Theme können Sie sicher sein, dass Ihr Page Builder und Ihr Theme perfekt und synchron funktionieren. Mit Elementor gibt es jedoch einige leistungsstarke Themen von Drittanbietern, die Sie verwenden können. Dies ist also nichts, was Sie mit Elementor nicht erhalten können. Aber Divi macht es leichter.
Elementor bietet hauptsächlich Vorlagen an, und Divi hat mehr Vorlagen und Layout-Pakete
Elementor und Divi bieten viele erstaunlich aussehende Vorlagen, die Sie verwenden können, sodass sie sich in diesem Aspekt ähneln. Aber wie sie die Vorlagen anbieten, ist unterschiedlich.
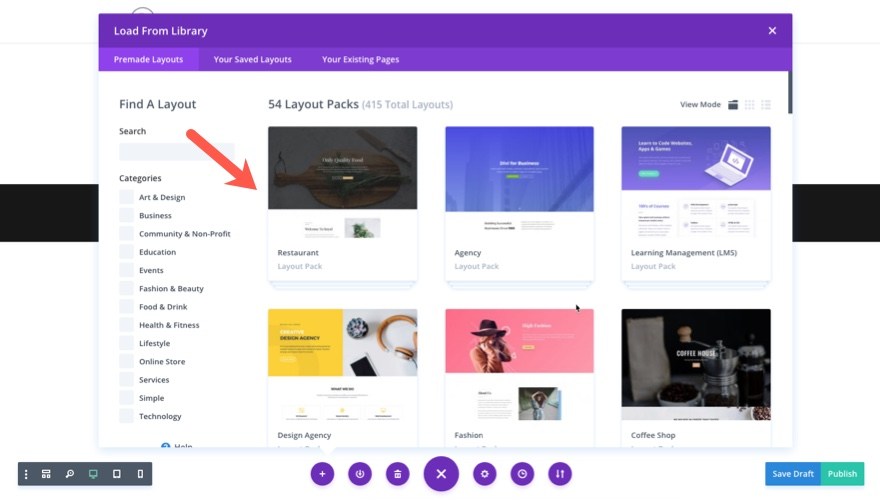
Aber, Divi bietet so genannte Layout-Pakete, bei denen es sich um Themenvorlagen handelt kits für bestimmte Nischen entwickelt. Wenn Sie beispielsweise eine Website für ein Restaurant gestalten möchten, ist die Divi Das Layout-Paket für Restaurants würde viele Vorlagen enthalten für:
- Startseite
- Menüseite
- Lieferseite
- Über Seite
- Und vieles mehr.

In seinen 158 Layout-Paketen, Divi besitzt erstaunliche 1167 einzigartige Seitenvorlagen. Und das macht es eine größere Sammlung zwischen beiden Seitenerstellern. Allerdings ist es wichtig zu erwähnen, dass Elementor nach und nach seine Version von Layout-Paketen, die als Website bezeichnet werden, einführt kitS. Aber Elementor hat nur 7 Seiten kits derzeit, während Divi hat mehr als 150 Layoutpakete, deshalb ist dies immer noch ein Unterschied.
Das Team von Elementor beabsichtigt, eine neue Website aufzunehmen kit pro Monat, also wird ihre Sammlung mit der Zeit wachsen, aber sie kommt möglicherweise nicht an das heran Divi Angebote, wenn sie mit dieser Geschwindigkeit fortfahren.
Elementor hat einen größeren Marktplatz für Erweiterungen von Drittanbietern
Einer der herausragenden Profis von beiden Divi und Elementor ist, dass Sie leicht Add-Ons von Drittanbietern finden können, um die Funktionalitäten von zu verbessern plugins. Obwohl diese beiden erstaunlichen Seitenersteller über starke Marktplätze von Drittanbietern verfügen, hat Elementor in dieser Hinsicht die Nase vorn. Elementor bietet eine kostenlose Version an und dies hat einen größeren Marktanteil von Drittentwicklern dazu gebracht, mehr Elementor-Erweiterungen zu erstellen als für Divi.
Führen Sie beispielsweise eine Suche nach „Divi“ auf WordPress.org gibt weniger Ergebnisseiten zurück, aber wenn Sie dasselbe mit „Elementor“ tun, erhalten Sie doppelte Ergebnisseiten. Sicher, beide Seitenersteller bieten Erweiterungen an, die viel besser sind als der Durchschnitt, aber Elementor hat einfach viel mehr Optionen.
Divi vs Elementor: Preisoptionen
Nein Divi Der Vergleich mit Elementor ist vollständig, ohne die Preisoptionen zu vergleichen. Die Entscheidung, welches billiger ist als das andere, hängt jedoch von der Anzahl der Websites ab, auf denen Sie es verwenden möchten.
Der erste Unterschied ist der offensichtliche, dass Elementor eine kostenlose Version anbietet und Divi bietet nur kostenpflichtige Optionen. Die kostenlose Version von Elementor bietet auch viele Funktionen. Wenn also die Funktionen der kostenlosen Version für Sie funktionieren, wäre es naheliegend, Elementor zu verwenden Divi. Wenn Sie jedoch auf die Premium-Funktionen von beiden zugreifen möchten, ist dies nicht so offensichtlich.
Elementor ist beispielsweise die günstigere Option, wenn Sie es nur auf einer Website verwenden möchten, aber Divi ist viel billiger, wenn Sie es auf zahlreichen Websites verwenden.
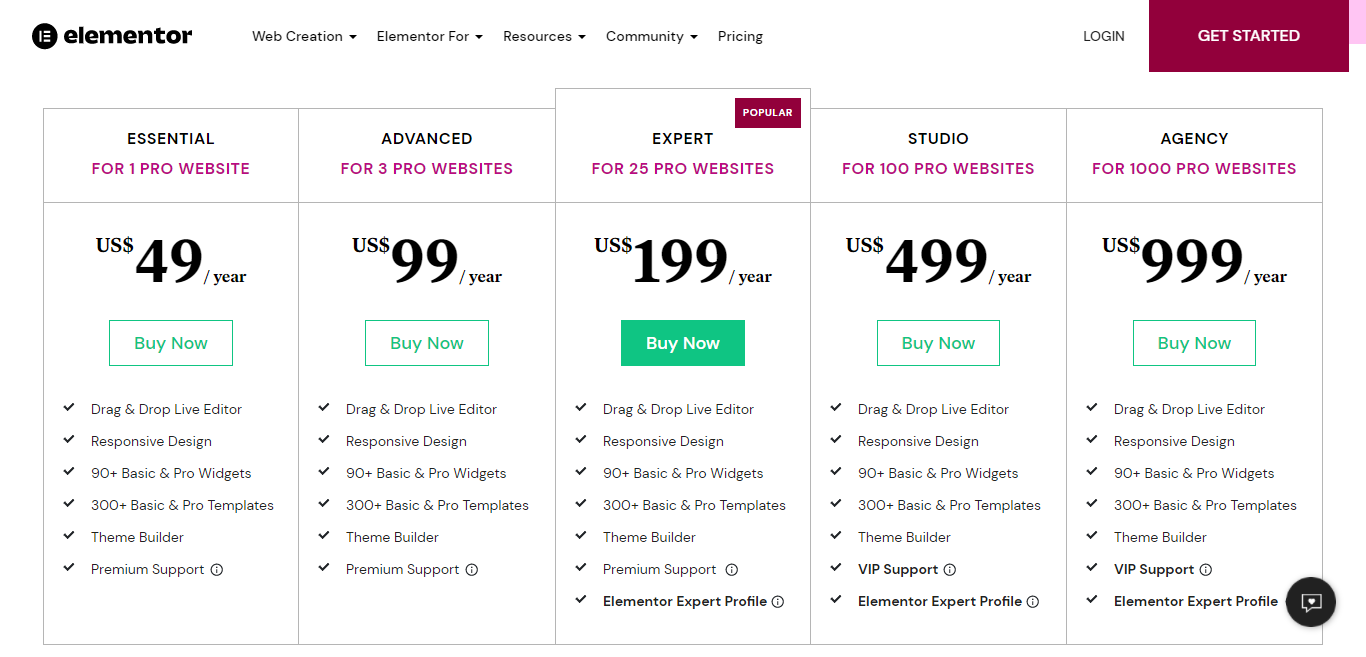
Elementor bietet Website-basierte Lizenzierungspläne an:
- Persönlicher Plan für 49 US-Dollar für eine Website.
- Erweiterter Plan für 99 US-Dollar für 3 Websites.
- Expertenplan für 199 US-Dollar für 25 Websites.
- Studioplan für 499 US-Dollar für 100 Websites
- Agenturplan für 999 US-Dollar für 1000 Websites.
Alle oben genannten Pakete gelten für ein Jahr Lizenz. Sie haben jedoch auch nach Ablauf des ersten Jahresabonnements Zugriff auf Ihre Version von Elementor Pro. Sie müssen es dennoch jährlich erneuern, um weiterhin Updates und Support zu erhalten. Elementor bietet auch eine 30-tägige Geld-zurück-Garantie für alle Pläne.

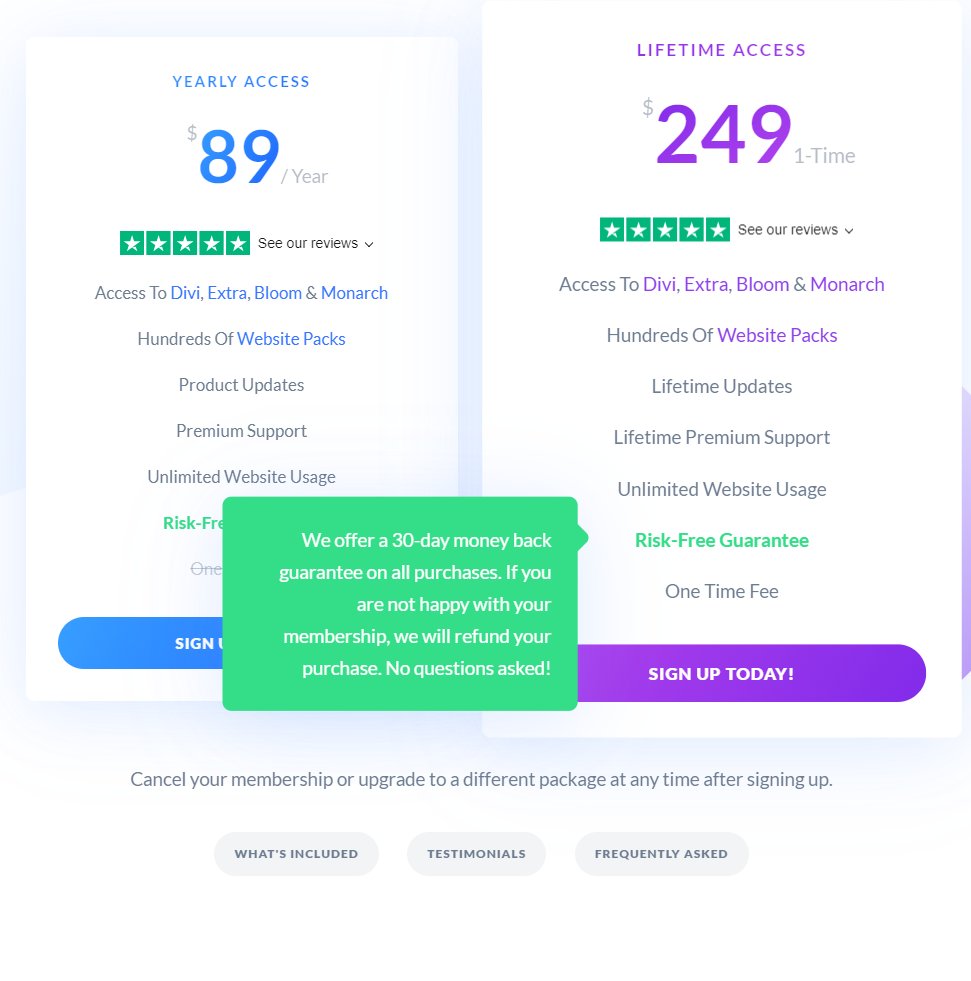
Divi bietet dagegen nur zwei Preispakete an. Und die beiden Pläne ermöglichen Ihnen den Zugriff Divi für unbegrenzte Websites:
- Lebenslanger Zugang: 249 $ mit lebenslangen Updates und Support.
- Jährlicher Zugang: 89 USD mit einem Jahr Updates und Support.

Abgesehen davon, dass Sie mit zwei Paketen darauf zugreifen können Divi Für unbegrenzte Websites gibt es hier einen weiteren großen Profi. Der Preis für die Pakete gibt Ihnen Zugang zu allen Produkten von Elegant Themes. Dies schließt das Teilen in sozialen Medien ein plugin Monarch und das E-Mail-Opt-in plugin Bloom, unter anderem.
Unter Berücksichtigung all dieser Faktoren ist die Divi Builder ist billiger zu verwenden, wenn Sie mehrere Websites betreiben möchten. Wenn Sie jedoch einen Page Builder für nur eine Website wünschen und der Preis ein entscheidender Faktor ist, für den Sie sich entscheiden, ist die Elementor-Premiumversion die günstigere Option ab nur 49 US-Dollar.
Divi vs Elementor: Welche sollten Sie wählen?
Bei jedem Hinweis Elementor und Divi sind zwei der führenden Seitenersteller plugins verfügbar, so dass Sie unabhängig von der Wahl, die Sie treffen, mit beiden nichts falsch machen werden.
Vielmehr läuft alles darauf hinaus:
- Die gewünschten und erforderlichen Funktionen für Ihr Projekt: Möchten Sie beispielsweise einen Popup-Builder verwenden? Dann ist Elementor die beste Wahl. Ist Ihr Projektmarketing fokussiert und möchten Sie eine integrierte A/B-Testfunktion haben, um Ihre Werbeziele zu erreichen? Dann wähle Divi.
- Ihre Budgetobergrenze: Wenn Sie nur eine Website erstellen und betreiben möchten, ist Elementor Pro die beste Wahl, da es billiger und budgetfreundlicher ist. Aber wenn Sie mehrere Websites gestalten möchten, dann Divi ist die günstigere Variante.
- Persönliche Vorlieben: Wie wir oben in diesem erwähnt haben Divi vs Elementor-Vergleich werden Ihre persönlichen Vorlieben ins Spiel kommen, wenn Sie entscheiden, für welchen Page Builder Sie sich entscheiden sollten. Bevorzugen Sie beispielsweise ein schwebendes Menü, das sich öffnet, oder ein festes Menü mit all Ihren Optionen, die sofort verfügbar sind? Wenn Sie letzteres bevorzugen, ist Elementor Pro die richtige Wahl, aber wenn ersteres dann Divi.
Finden Sie heraus, was für Sie und Ihr Projekt am besten funktioniert. Wenn Sie beispielsweise beabsichtigen, eine einfache Website zu erstellen, werden Sie möglicherweise feststellen, dass die kostenlose Version von Elementor für Sie hervorragend geeignet ist. Und wenn Sie eine einfache Benutzeroberfläche wünschen, an die Sie sich möglicherweise nicht gewöhnen müssen, bietet die Elementor-Benutzeroberfläche dies. Divi's Schnittstelle im Vergleich zu Elementor kann sich etwas langsam anfühlen und wenn Sie nach der Geschwindigkeit der Backend-Schnittstelle suchen, dann ist Elementor etwas schneller.
Das heißt, es läuft wieder alles auf persönliche Vorlieben hinaus, denn was sich für den einen langsam anfühlt, kann für den anderen in Ordnung sein, abhängig vom Zeitrahmen dessen, was Sie erreichen möchten.
Um die richtige Entscheidung zu treffen, gehen Sie wie folgt vor:
- Berücksichtigen Sie die in dieser Vergleichsübersicht erwähnten Funktionsunterschiede und sehen Sie, welche einen sinnvollen Unterschied für Ihr Projekt ausmachen.
- Überlegen Sie, wie das Preispaket für jeden Page Builder mit Ihrem Budget übereinstimmt.
- Nehmen Sie jeden in die Hand plugin um zu sehen, welche Ihre Persönlichkeit wählt. Divi bietet eine öffentlich zugängliche Demo-Site an, die es Ihnen ermöglicht, mit dem Redakteur zu interagieren und ein Gefühl dafür zu bekommen. Elementor hingegen bietet eine kostenlose Version auf WordPress.org an. Also mach dir die Hände schmutzig und finde heraus, mit welcher du besser fliegst.
Divi vs Elementor: Kurzes Highlight der Unterschiede und Ähnlichkeiten der beiden Page Builder
Ähnlichkeiten von Divi und Elementor
- Rechtsklick-Unterstützung
- Responsive Gestaltungsmöglichkeiten
- Visuelle Schnittstelle per Drag & Drop
- Zahlreiche Stiloptionen
- Theme-Builder-Funktion
Wo Elementor gewinnt
- Elementor bietet einen Pop-up-Builder
- Elementor ist billiger, wenn Sie eine Website erstellen möchten.
- Elementor bietet eine kostenlose Version mit wertvollen Funktionen.
- Der Drittanbieter-Marktplatz ist aufgrund seiner kostenlosen Version viel größer.
Wo Divi Gewinnt
- Divi kommt sofort mit einer Seitenerstellungs-Plug-in-Version und einem Thema.
- Divi ist viel budgetfreundlicher, wenn es auf zahlreichen Websites verwendet wird
- Mitglied werden bei Divi gewährt Ihnen Zugriff auf jedes Elegant Themes-Produkt.
- Divi bietet mehr Vorlagen als Elementor und hat auch mehr Layout-Pakete.
- A&B-Tests sind in alles integriert Divi Paket Sie wählen.
Divi vs Elementor: Fazit
Beide Seitenersteller plugins sind großartig, wie ihre Millionen von Benutzern bereits vermuten lassen. Abhängig von dem Zweck, den Sie für die Verwendung im Sinn haben, kann Ihnen das eine jedoch mehr nützen als das andere.
Wenn Sie beispielsweise beim Entwerfen alle Ihre Optionen im Griff haben möchten, ist Elementor eine ausgezeichnete Wahl. Oder wenn Sie eine Agentur sind, die mehrere Websites bereitstellen möchte, dann Divi's Preisplan ist der beste für Sie.
Es hängt alles von den gewünschten Funktionen, der Benutzerfreundlichkeit, Ihrem Budget, dem Projekt, das Sie durchführen, und den persönlichen Vorlieben ab.




Kommentare 0 Antworten