Divi ist unser WordPress-Thema der Wahl, wenn es darum geht WooCommerce und Divi 3.0 stellt einen komplett neuen "Visual Builder" (auch als "Front-End-Editor" bezeichnet) vor, der von Grund auf mit React, einer modernen JavaScript-Bibliothek für Benutzerschnittstellen, neu aufgebaut wurde. Dieser neue Builder ermöglicht es Benutzern, ihre WordPress-Seiten am Front-End ihrer Website mit einfachen und schönen visuellen Steuerelementen zu bearbeiten. Wenn Sie den Builder aktivieren, sehen Sie Ihre Seite genau so, wie sie im Frontend Ihrer Website erscheinen würde.
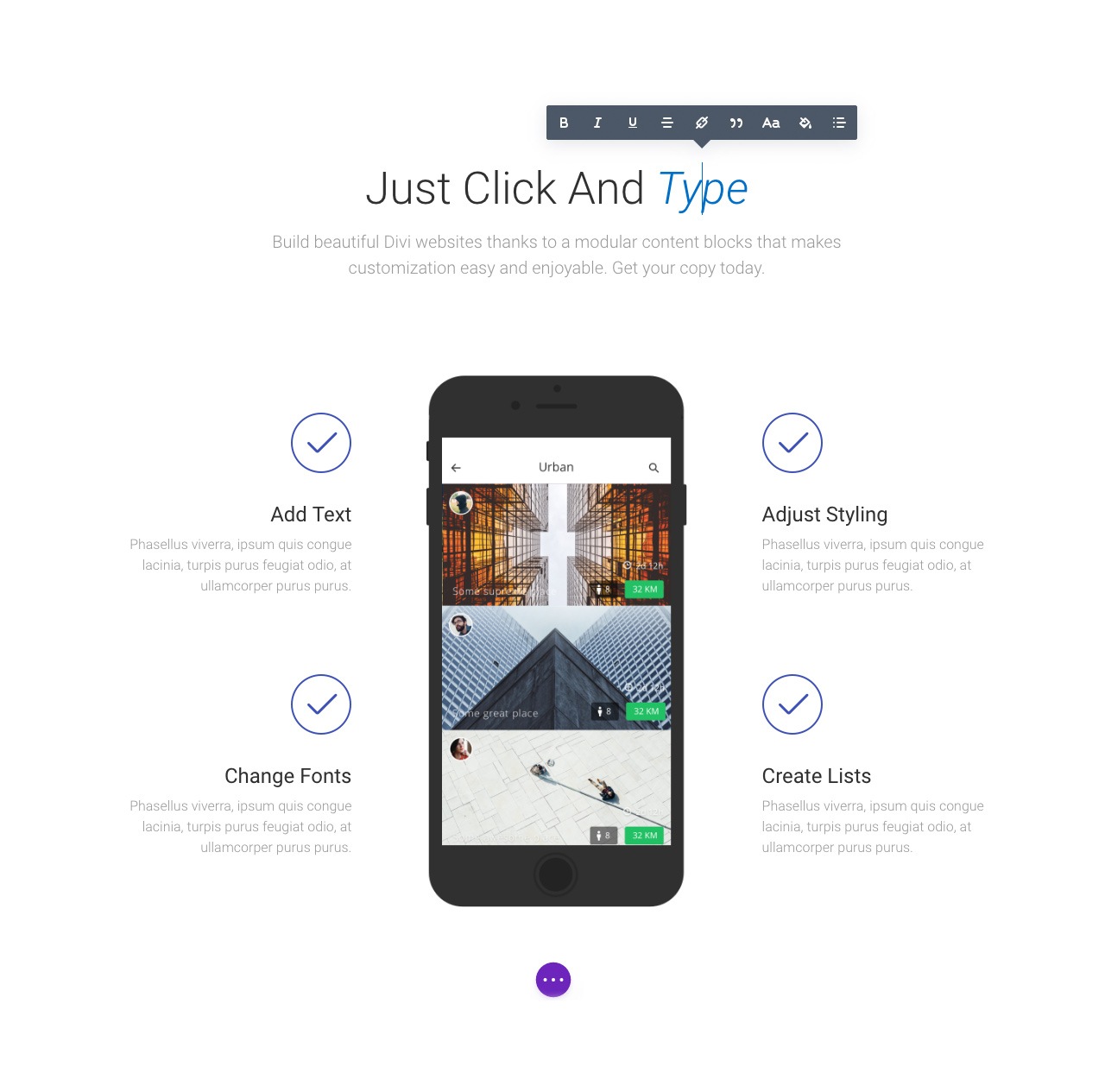
Wenn der Builder aktiv ist, kann die Seite jedoch mit bearbeitet werden Divi's große Auswahl an Inhaltselementen und Designeinstellungen. Sie können in einen Absatz klicken und mit der Eingabe beginnen, Text markieren und Schriftart, Größe und Stil anpassen oder die Einstellungen für jedes Element öffnen und dessen Inhalt, Erscheinungsbild und Position ändern. Das Ziehen, Ablegen, Ändern der Größe, Kopieren, Einfügen, Löschen und Duplizieren von Elementen ist ebenfalls einfach.
Die Seite wird lebendig und jedes Element fühlt sich greifbar an, weil Sie alles auf natürliche und intuitive Weise manipulieren können. Wenn Sie eine Designänderung vornehmen oder einer Seite neuen Content hinzufügen, werden diese Änderungen sofort angezeigt. Der Grund dafür ist, dass der neue visuelle Builder nicht auf herkömmlichem Laden basiert. Daher sind Seitenerfrischungen oder Ajax-Ladebalken während des Großteils der Builder-Erfahrung erforderlich. Das ist die Zukunft von WYSIWYG.
Neuen Inhalt hinzufügen von Divi40+ Module
Hinzufügen neuer Inhalte in Divi 3.0 ist einfach. Bewegen Sie den Mauszeiger über die gewünschte Position auf der Seite und klicken Sie auf die Schaltfläche „+“, um ein neues Element hinzuzufügen. Sie werden mit einer Liste von begrüßt DiviÜber 40 Inhaltsmodule, mit denen nahezu jede Art von Website erstellt werden kann. Es ist nicht erforderlich, Inhalte von einem zentralen Dock zu ziehen und abzulegen, da DiviDer Content-Tooltip ist immer verfügbar, wenn Sie ihn benötigen.
Einfach alles anpassen
Die Schönheit Divi 3.0 wird deutlich, wenn Sie beginnen, das Design Ihres Inhalts anzupassen. Alles kann angepasst werden und Sie können sehen, dass diese Änderungen angezeigt werden in Echtzeit:
- Wählen Sie aus Dutzenden von benutzerdefinierten Schriftarten.
- Passen Sie Textfarbe, Größe, Zeilenhöhe und Buchstabenabstand an.
- Fügen Sie benutzerdefinierte Abstände und Ränder hinzu.
- Ändern Sie Spaltenstrukturen und Zeilenhöhen.
- Fügen Sie Hintergrundfarben und Bilder hinzu.
- Aktivieren Sie Parallax-Hintergründe und Videohintergründe.
- Ziehen, löschen, kopieren und fügen Sie Inhaltselemente ein.
- Wenden Sie jeweils unterschiedliche Designeinstellungen an responsive Haltepunkt.
- Ziehen Sie, um die Zeilenhöhe und -breite anzupassen.
- Genießen Sie eine schöne Inline-Bearbeitungserfahrung
Wenn der neue visuelle Builder aktiv ist, kann der gesamte Text auf der Seite bearbeitet werden. Es ist nicht erforderlich, die Einstellungen eines Elements zu öffnen, um dessen Textinhalt anzupassen. Klicken Sie einfach in einen Absatz und beginnen Sie mit der Eingabe, um Text hinzuzufügen, oder markieren Sie einen beliebigen Text, um Schriftart, Größe, Stil und Abstand anzupassen. Sie haben ihre eigene Inline-Editor-Benutzeroberfläche erstellt, die super flüssig und wunderbar zu bedienen ist. Wenn Sie jemals von der standardmäßigen TinyMCE-Benutzeroberfläche frustriert waren, werden Sie bei der Verwendung angenehm überrascht sein Divi 3.0
Erleben Sie unglaubliche Geschwindigkeit
Divi Der Visual Builder von 3.0 ist wahrscheinlich die schnellste Erfahrung beim Erstellen von Online-Websites, die Sie jemals verwendet haben. Es gibt wenig bis gar keine Seitenaktualisierungen oder Ajax-Ladeleisten. Tatsächlich gibt es während des größten Teils des Bauprozesses keinerlei traditionelle Belastung. Dies liegt daran, dass JavaScript den Builder antreibt und die Build-Erfahrung vollständig in Ihrem Browser stattfindet.
Anstatt sich auf die Kommunikation zwischen Ihrem Browser und Ihrem Server zu verlassen, um Änderungen vorzunehmen, wird die Divi Der Builder 3.0 muss nur auf die Zeit warten, die die Anwendung benötigt, um jede Änderung zu berechnen. Bei Verwendung mit einem anständigen Computer und einem modernen Browser werden Sie beim Hinzufügen und Anpassen von Inhalten fast sofort Updates erhalten. Ihre Serverlast, Servergeschwindigkeit und Internetgeschwindigkeit spielen keine Rolle mehr.
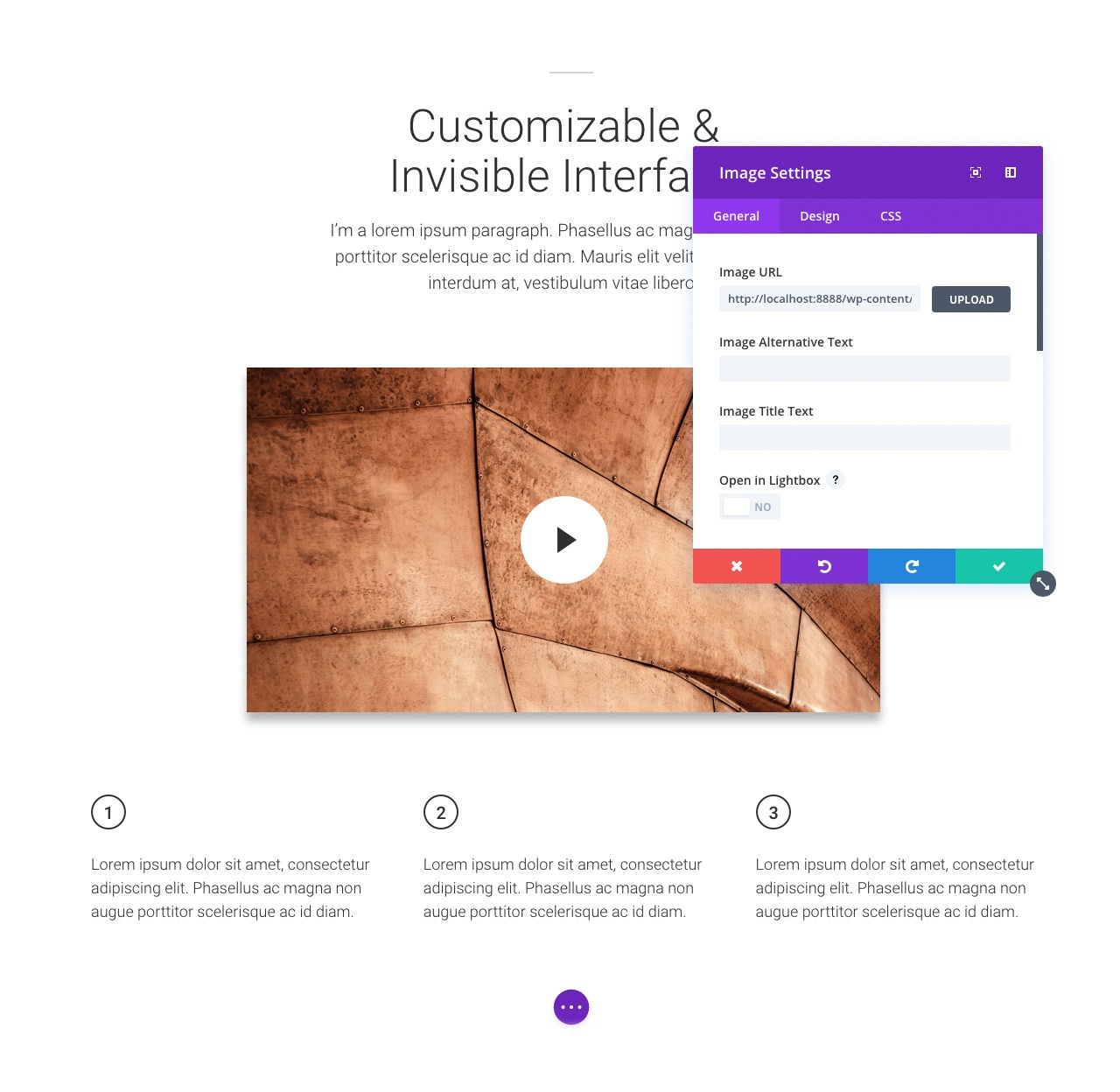
Das "unsichtbare" & anpassbare Builder-Interface

Sie benannten das Design des neuen visuellen Builders mit dem Codenamen „Invisible Interface“. Dies stellt eine ihrer zentralen Designphilosophien dar: „Gutes Design bleibt oft unbemerkt.“ Die beste Benutzeroberfläche ist eine, die Ihnen nicht im Weg steht, und eine, die Ihre Absichten vorhersagt und Ihnen Lösungen bietet. Dies bedeutet, dass eine Benutzeroberfläche wirklich „intuitiv“ ist. Divi 3.0 bombardiert Sie nicht mit unnötigen Gittern, Linien und Schaltflächen. Es gibt keine schwebenden Kopf- oder Seitenleisten, die Ihre Bildschirmfläche oder Überlagerungen stehlen könnten, um Ihre Sicht zu beeinträchtigen. Wenn Sie den Builder zum ersten Mal laden, wissen Sie möglicherweise nicht einmal, dass er vorhanden ist. Wenn Sie jedoch beginnen, die Seite mit der Maus zu erkunden, werden die Steuerelemente sichtbar.
Divi Der Visual Builder von 3.0 ist der erste WordPress-Seitenersteller, der eine anpassbare Oberfläche bietet. Dies bedeutet, dass Sie nicht in bestimmte UI-Konventionen eingeteilt sind, wenn es darum geht, wie die Steuerelemente des Builders angezeigt werden. Sie können festlegen, dass diese Einstellungen in einem modalen Popup angezeigt werden, oder Sie können dieses Popup an der Seite der Seite ausrichten und in den Seitenleistenmodus wechseln. Sie können anpassen
Die Größe und Position des Popups und der Seitenleiste, sodass Sie Ihren Platz basierend auf der Größe Ihres Bildschirms oder dem Inhalt Ihrer Seite optimieren können.




Kommentare 0 Antworten