Der wichtigste Bestandteil eines Website-Designs ist der Hintergrund einer Website auf vielfältige Weise, um die Benutzererfahrung zu verbessern.
Heutzutage ist das richtige Erstellen von Hintergründen schwieriger als früher und stellt einige neue Herausforderungen dar, während einige der Möglichkeiten, die andere Hintergründe haben, eingeschränkt werdenwise hätte.
Beispielsweise könnte der Hintergrund in früheren Zeiten tatsächlich als praktischer Teil des Entwurfs verwendet werden. Sie können beispielsweise Pfeile darauf setzen, um die Aufmerksamkeit des Betrachters auf etwas Wichtiges zu lenken.
Warum sich die Dinge geändert haben, liegt an der Notwendigkeit von responsive Design und die Vielfalt der verschiedenen Bildschirmgrößen und Bildschirmtypen, die möglicherweise verwendet werden.
Infolgedessen ist der Hintergrund heutzutage ein weniger wichtiges Element bei der Gestaltung von Websites geworden, und viele Websites haben überhaupt keinen offiziellen Hintergrund.
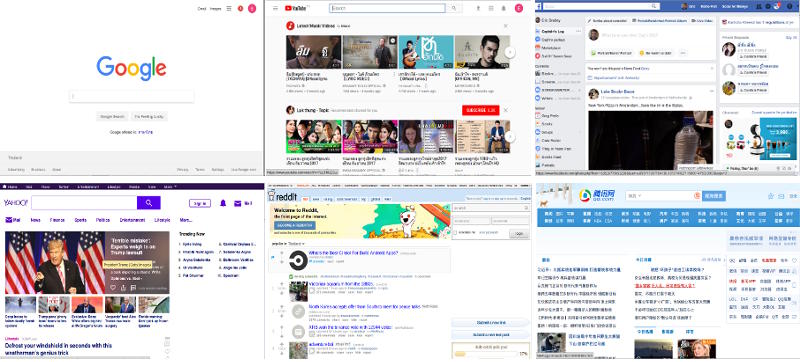
Sind Hintergründe wirklich wichtig? Um dies herauszufinden, haben wir die Top-30-Websites (ohne Wiederholungen) überprüft und die Ergebnisse sind sehr interessant.

Wie Sie auf dem Bild oben sehen können, kümmern sich die Top-Websites nicht um Hintergründe, und es scheint ihnen nicht den geringsten Schaden in Bezug auf die Benutzerakzeptanz angetan zu haben.
Dies steht im Widerspruch zu herkömmlichen Überlegungen zum Website-Design, aber es ist schwer, mit kalten, harten Fakten zu streiten. Erstaunlicherweise wird die erste Website auf der Liste mit Hintergrund erst aktiviert, wenn Sie die Nummer 10 erreichen Twitter, und dieser Hintergrund ist nur sichtbar, wenn Sie nicht angemeldet sind.
In den Top-30-Websites für 2017 waren die einzigen Websites mit dem richtigen Hintergrund:
- Twittermit fotografischem Hintergrund (Rang 10)
- Live (Outlook), mit einfarbigem Hintergrund (Rang 12th)
- NetFlix mit Collage-Hintergrund (Rang 21st)
- WordPress mit einem einfarbigen Hintergrund (Rang 26)th)
- Bing mit fotografischem Hintergrund (Rang 29)th)
- Tumblr, mit fotografischem Hintergrund (Rang 30)th)
Daher hatten nur 20 Prozent der Top-30-Websites Hintergründe, und diejenigen, die dies taten, waren weit unten auf der Liste.
Der einzige Vorteil eines Website-Hintergrunds besteht darin, dass die Identität der Website über mehrere Seiten hinweg erhalten bleibt. Da es jedoch andere Elemente gibt, die dieses Ziel genauso gut und möglicherweise besser erreichen können, ist dies kein großer Vorteil.
Nachteile sind zahlreich. Hintergründe bringen zusätzliche Herausforderungen mit sich, wenn es um die Website geht responsiveness und erfordern möglicherweise häufige Aktualisierungen, um ein Veralten zu vermeiden.
Eine weitere Herausforderung für den modernen Designer ist, dass neben statischen Hintergründen nun auch die Erstellung von Video-Hintergründen möglich ist. Wenn Sie sich für Letzteres entscheiden, ist es wichtig zu wissen, was Sie tun, da viele Benutzer einen schlecht konzipierten Videohintergrund als störend empfinden.
Mit so vielen Gründen, keine Hintergründe zu verwenden, können Sie sich entscheiden, in die Fußstapfen dieser hochrangigen Websites zu treten und die gesamte Hintergrundidee ein für alle Mal aufzugeben. Aber wenn der Brief darauf besteht, dass die Site einen Hintergrund haben muss, was können Sie tun? Das versuchen wir im Rest dieses Artikels zu lösen.
Hintergründe sollten enthalten sein
Der Inhalt muss sich immer auf einer Ebene über dem Seitenhintergrund befinden. Wenn Sie Ihre Seitenelemente nicht in verschiedene Ebenen unterteilen, kann dies Probleme verursachen, wenn etwas geändert werden muss.
Es wird empfohlen, diese Schichttrennung so weit wie möglich anzuwenden. Muss zum Beispiel das Logo der Site wirklich direkt in den Hintergrund eingefügt werden? In den meisten Fällen ist es sinnvoller, das Logo in einer separaten Ebene zu haben. Auf diese Weise kann das Logo unabhängig vom gesamten Hintergrund aktualisiert werden, wenn das Logo aktualisiert werden muss.
Die Verwendung von Ebenen auf diese Weise bedeutet für Sie mehr Arbeit auf der Seite der Erstellung, weniger auf der Wartungsseite. Es gibt Ihnen auch maximale Kontrolle, da Sie Dinge verbergen, verschieben oder ändern können, je nach Ihren Bedürfnissen zu jeder Zeit.
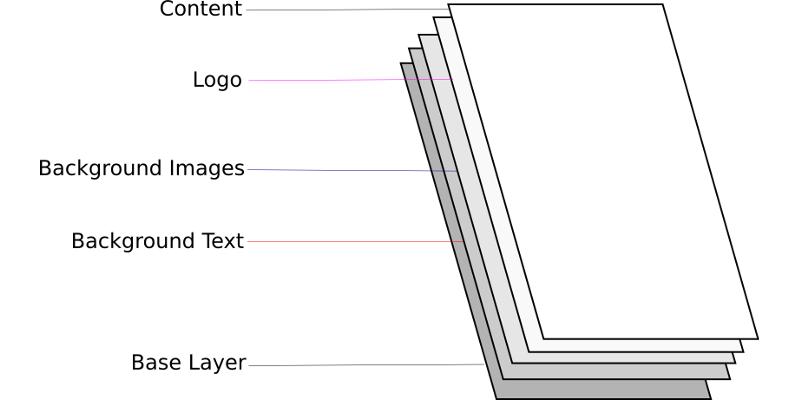
Dieses Bild zeigt die ideale Struktur für eine Hintergrunddesignvorlage:

Innerhalb jeder Ebene (außer der Basisebene) können zusätzliche Ebenen erstellt werden, um noch mehr Trennungsgrad zu erreichen, falls Sie sie benötigen.
Je mehr Trennungsgrade Sie erstellen, desto mehr Kontrolle können Sie gewinnen. Sie haben vielleicht das Gefühl, dass dies für Sie jetzt nicht wichtig ist, aber es kommt oft vor, dass es später zu einem Faktor wird.
Das Wichtigste, was zu verstehen ist, ist, dass der „Hintergrund“ alles ist, was nicht zufrieden ist. Text oder Bilder, die auf der Seite sein sollen, aber nicht als Inhalt gelten, gelten als Teil des Hintergrunds, aber nicht jeder wird sie auf diese Weise klassifizieren.
Einrahmung
In den Anfängen des Webdesigns ging es beim Framing lediglich darum, herauszufinden, wo sich Ihre Inhalte im Verhältnis zum Hintergrund befinden sollten. An diesem Tag von responsive Das Design ist jedoch in der Regel komplizierter.
Mit der responsive Design haben Sie nur zwei Möglichkeiten, sich mit dem Framing-Problem zu befassen. Die erste Möglichkeit besteht darin, den Inhalt und das Hintergrundbild relativ zur verfügbaren Bildschirmgröße zu skalieren. Dies ist optimal, wenn die Designintegrität der wichtigste Faktor ist, obwohl dies eine ziemlich seltene Situation sein wird.
Die zweite Option besteht darin, Teile des Hintergrunds oder sogar den gesamten Hintergrund auszulagern, wenn häufiger die Lesbarkeit von Inhalten wichtiger ist als die Integrität des Entwurfs.
Dieses Problem der „Designintegrität“ bedeutet übrigens einfach, dass das Design immer gleich aussieht, unabhängig davon, auf welcher Art von Bildschirm es angezeigt wird. Im Gegenteil, der Inhalt sieht immer (mehr oder weniger) gleich aus, egal auf welcher Art von Bildschirm er angezeigt wird.
Verwenden der Skalierung für responsiveheit
Wenn Sie die Skalierung verwenden, um eine einheitliche Rahmung für verschiedene Gerätetypen und -ausrichtungen beizubehalten, wird die Integrität Ihres Designs beibehalten. Das Ergebnis ist jedoch möglicherweise nicht immer das, was Sie erwarten oder sogar wünschen, insbesondere wenn Sie einen fotografischen Hintergrund verwenden.
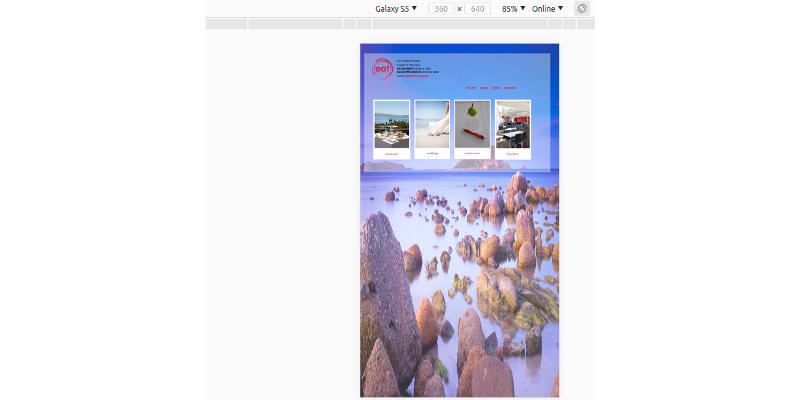
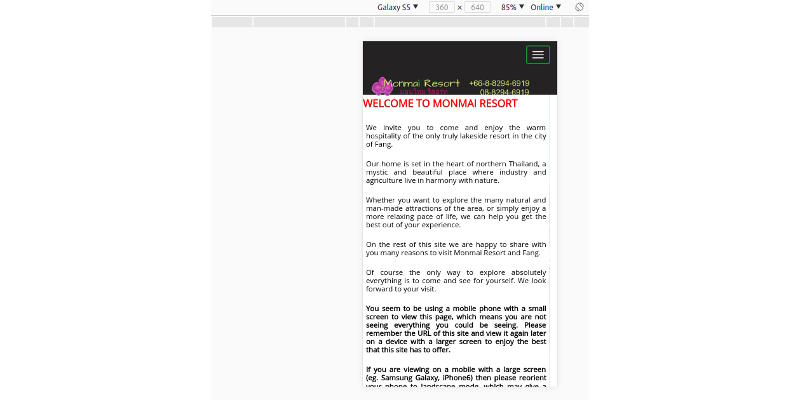
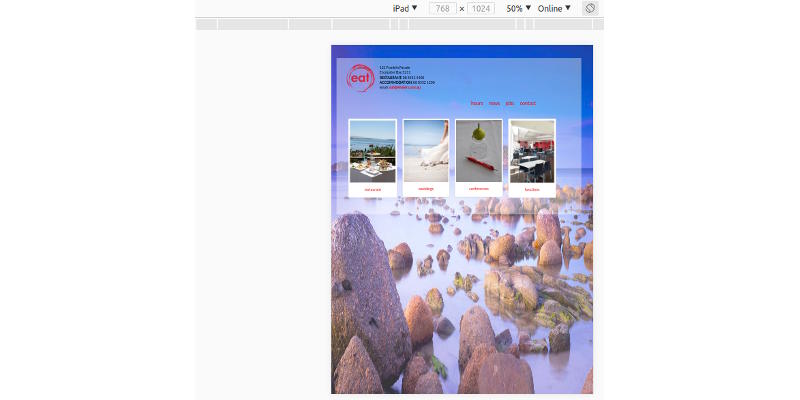
Schauen wir uns ein Beispiel dieser Technik in Aktion an. Beginnen Sie mit dem Samsung Galaxy S5 im Hochformatmodus (beachten Sie, dass diese Bilder an den Artikel angepasst werden, sodass der Text, den Sie dort sehen können, auf dem Gerät selbst lesbar ist).

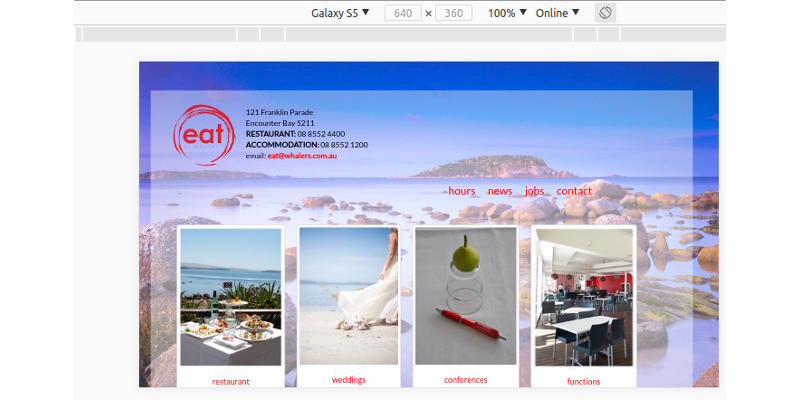
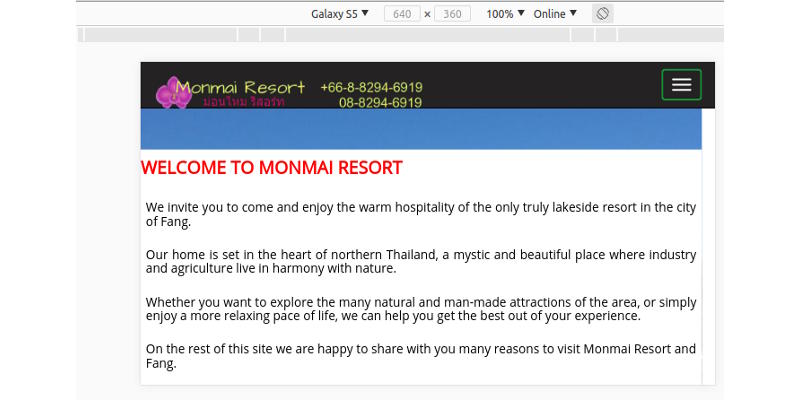
So sieht es im Querformat aus (fast immer ist es besser, ein Telefon in Querformat für alles außer Telefonieren zu halten), doch die Menschen bestehen immer noch darauf, ihr Telefon im Hochformat zu halten.

Wie Sie sehen, ist das Layout perfekt skaliert, auch wenn Sie nur mit 640 x 360-Pixeln arbeiten. Als nächstes haben wir das iPad im Hochformat.

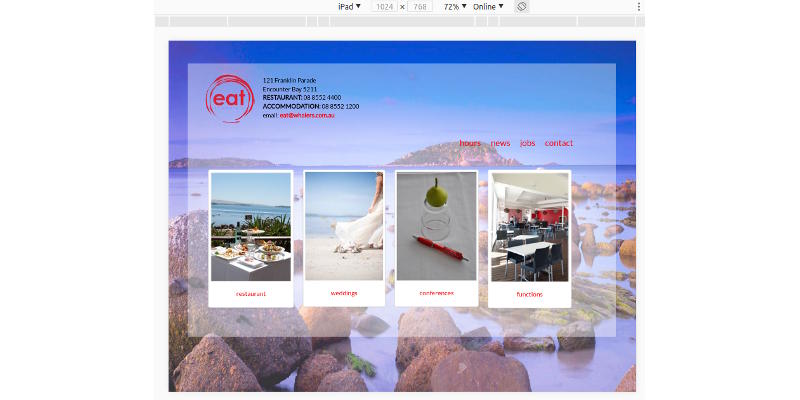
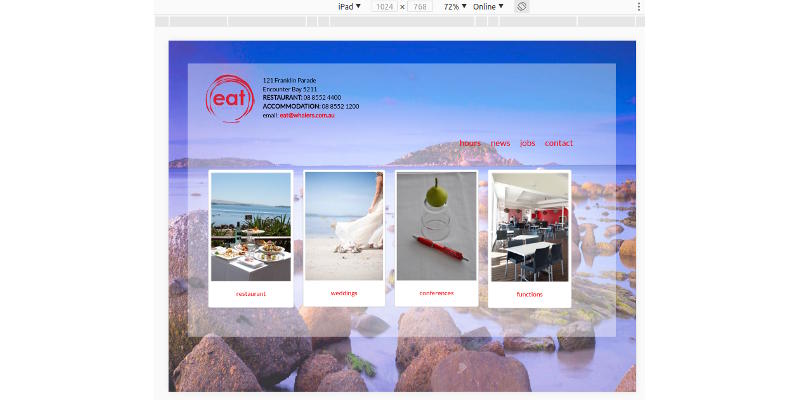
Und Landschaft.

Bei der Skalierung werden Sie feststellen, dass zwischen den verschiedenen Geräten und Auflösungen nur geringe Unterschiede bestehen, außer dass in der Hochformatansicht viel Platz verschwendet wird.
Es wäre eigentlich besser, verschiedene Methoden für den Hintergrund und den Inhalt zu verwenden, damit die Menüelemente in ein 2 × 2-Raster eingebunden werden, anstatt immer im 1 × 4-Layout zu bleiben. Der Grund dafür ist jedoch, dass dies nicht der Fall ist Es ist unmöglich vorherzusagen, wie viel vertikaler Raum verfügbar sein wird.
Daher ist der Vorteil der Skalierung der Fall, wenn Sie sicherstellen möchten, dass eine Komponente unabhängig von den Umständen immer im Blick bleibt.
Verwenden von stufenweisem Verbergen und Aufdecken responsiveheit
Ein praktischeres Szenario, das die meisten Designer am häufigsten verwenden möchten, ist ein Design, bei dem der Hintergrund (oder Teile davon) einfach abgebaut werden kann, wenn nicht genügend Platz für die Anzeige vorhanden ist, sodass der Inhalt der Website immer angezeigt wird erhält maximale Aufmerksamkeit.
Hier ist ein Beispiel für den Unterschied bei der Verwendung dieser Methode. Wir werden zur Veranschaulichung die gleichen Geräte und Ausrichtungen verwenden. Erstens ist Samsung Galaxy S5 Porträt.

Samsung Galaxy S5 Landschaft.

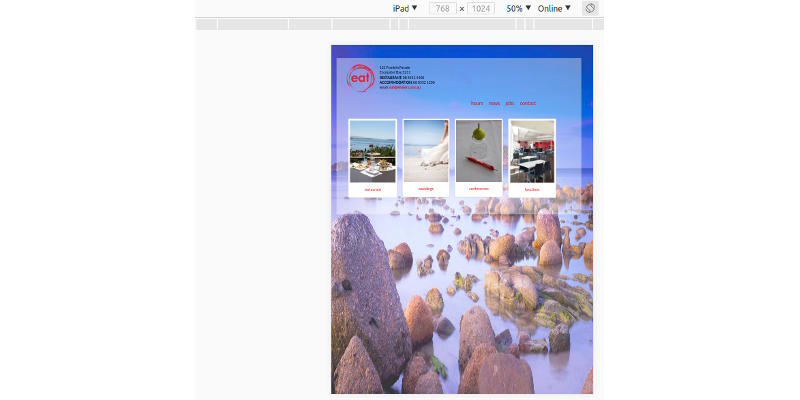
iPad Porträt.

iPad Landschaft.

Hier sehen Sie einen erheblichen Unterschied zwischen den Geräten. Auf dem kleinen Bildschirm des Samsung Galaxy S5 kann der Hintergrund nicht angezeigt werden, unabhängig davon, ob das Gerät im Hoch- oder Querformat gehalten wird und was angezeigt wird, um sich an den verfügbaren Platz anzupassen.
Wenn dieselbe Website auf dem iPad angezeigt wird, wird der Hintergrund unabhängig von der Ausrichtung angezeigt. Es gibt jedoch Unterschiede in der Anzeige.
Beste Konzepte für Hintergrunddesign (in Reihenfolge)
1. Vollfarbe (oder keine Farbe)
2. Fotografisch (gestreckt)
3. Kleine Fliese (perfekt nahtlos)
4. Große Fliese (perfekt nahtlos)
Was Sie vermeiden sollten, ist das Kacheln von fotografischen Hintergründen, es sei denn, dies kann so gemacht werden, dass es nicht auffällt. Dehnen ist normalerweise am besten für fotografische Hintergründe oder um sie in einem vordefinierten Raum zu begrenzen.
Die Ära des großen, spritzigen Hintergrunds ist so gut wie tot, mit Ausnahme von Spezialseiten, die nur für die Anzeige auf einem gedacht sind desktop. Die meisten Hintergründe für desktops sehen nicht gut aus, wenn sie auf Telefonen angezeigt werden.
Eine Problemumgehung besteht darin, eine große Anzahl von Haltepunkten in Ihrer CSS-Datei einzurichten und in zu entwerfendiviDualer Hintergrund für jeden Haltepunkt, aber wie üblich besteht die Herausforderung darin, dass der verfügbare vertikale Raum niemals berechnet werden kann, selbst wenn der Gerätetyp bekannt ist.
Headerbild mit freundlicher Genehmigung von




Kommentare 0 Antworten