Jeg skal være ærlig. A / B-test på e-handelswebsteder er overvurderet.
I modsætning til de fleste 'CRO'ere' prædiker, vil ændring af farver og finjustering af skrifttyper kun give dig meget marginale forbedringer i konverteringer og klikfrekvens. Det kræver en hel del prøve og fejl at forstå, hvad der skaber en positiv oplevelse for brugere på e-handelswebsteder.
Det tager endnu større indsats for at identificere standardelementerne på e-handelswebsteder og bestemme, hvordan de kan A / B-testes for at prøve at forbedre konverteringer.
Du skal til en godbid i dag.
Jeg har gjort alt det arbejde for dig. Jeg viser dig 5 e-handels-A / B-testideer, der har størst potentiale til at øge dine konverteringsfrekvenser og dermed din indtægt.
I slutningen af dette indlæg har du en solid idé om, hvad du skal A / B-test på e-handelswebsteder, hvordan man gør det, og måske endda har nok ideer til at tilbyde dette som en service til dine e-handels-klienter!
Forståelse af smertepunkter
Har du nogensinde spekuleret på, hvorfor A / B-test er så vigtigt for e-handelswebsteder? Det skyldes, at elementer af webstedet direkte påvirker salget, der omsættes til faktiske indtægter, i modsætning til reklame, tilmelding til nyhedsbrev eller sidevisninger.
Det vigtigste mål med A / B-test af e-handelswebsteder er at identificere smertepunkter. Smertepunkter er simpelthen elementer i salgstragten, der udsætter besøgende eller giver en dårlig shoppingoplevelse.
Et par eksempler kan være forvirrende brugergrænseflade, for mange CTA'er og endda sider med langsom indlæsning. I hele denne artikel skal vi tale om, hvordan du kan identificere smertepunkter, der forårsager tab af besøgende og brugere gennem A / B-test og derefter arbejde på at løse dem.
Lad os først se på den mest ligefremme, gratis og forenklede måde at finde smertepunkter i din butik. Jeg håber, du har hørt om Google Analytics 🙂 Det er gratis, let at konfigurere og er en af de mest robuste analyseplatforme derude. Hvis du allerede har konfigureret Google Analytics i din butik, skal du springe over indstillingsdelen nedenfor.
Opsætning af Google Analytics i din butik
Dette er temmelig grundlæggende, men hvis du er en nybegynder, skal dette hjælpe dig med at konfigurere alt på få minutter.
Gå til https://www.google.com/analytics/web/#home og tilmeld dig en Google Analytics-konto. Det er ret ligetil, hvis du allerede har en Gmail-konto.
 Når du klikker Tilmeld dig, bliver du bedt om at udfylde en formular, der ser sådan ud:
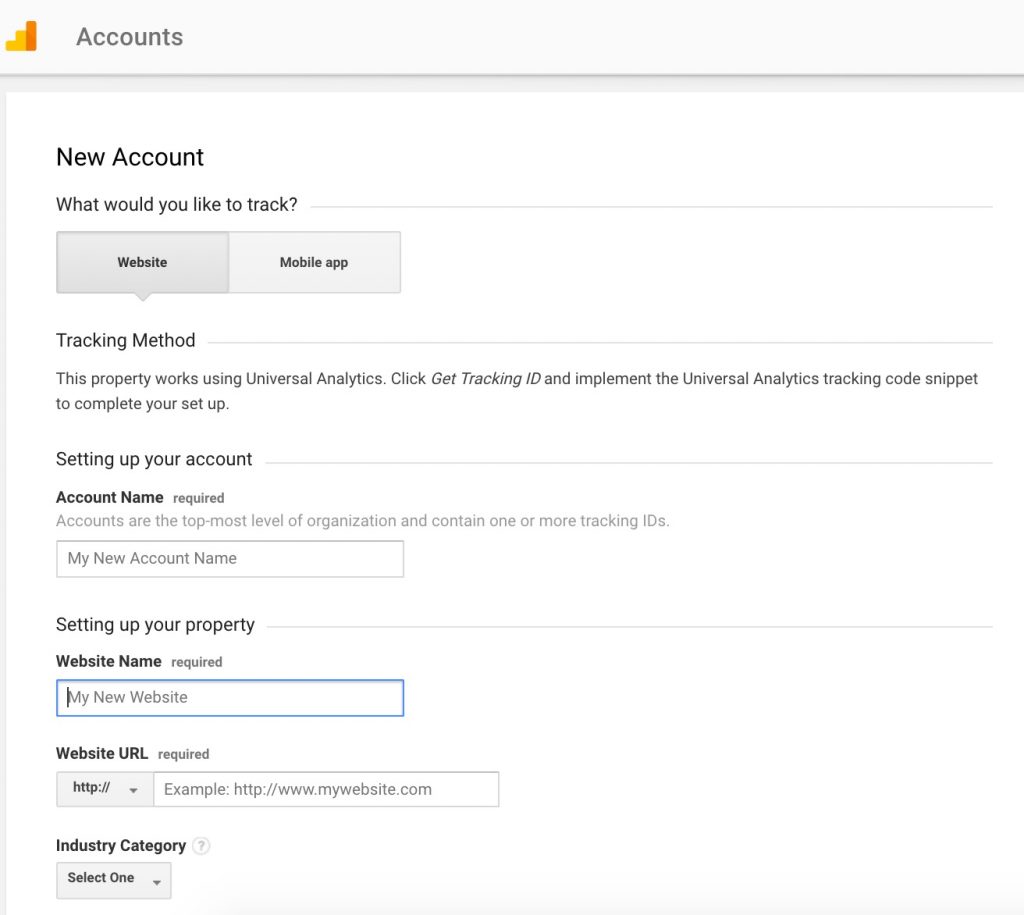
Når du klikker Tilmeld dig, bliver du bedt om at udfylde en formular, der ser sådan ud: Vi opretter kontoen til vores websted, så vælg Internet side. Dernæst skal du bare indtaste ethvert Kontonavn , Webstedets navn efter eget valg.
Vi opretter kontoen til vores websted, så vælg Internet side. Dernæst skal du bare indtaste ethvert Kontonavn , Webstedets navn efter eget valg.
Indtast derefter webstedets URL i den rigtige format. Bare så du ved det – kan du have en hel masse konti på en enkelt Analytics-konto.
Vælg bare den, du vil tilføje din ejendom (Analytics-ejendommen i din butik), og klik på Opret ny ejendom.
Vælg en passende niche i rullemenuen til Industri, Og Rapportering af tidszone, vælg bare din egen tidszone. Klik derefter på "Få sporings-id". Kopier koden i nedenstående felt Websitesporing.
Nu skal du tilføje denne kode til alle de sider på dit websted, du vil spore. Det er altid en god ide at delegere dette til din designer eller udvikler.
Men det er simpelt, hvis du bruger WordPress (med WooCommerce), Shopify or Magento. Alle disse CMS'er har sideskabelonfiler, hvor du tilføjer denne kode.
Bare sørg for at tilføje koden i overskriftsområdet, så Google Analytics-sporingskode eller pixel udløses, så snart siden indlæses. Bare så du ved, har du brug for et par måneders data, når du har konfigureret alt for at fortsætte. Der er ingen vej omkring dette.
Bare så du ved, har du brug for et par måneders data, når du har konfigureret alt for at fortsætte. Der er ingen vej omkring dette.
Enhver type test kræver en hypotese eller teori:
E-handel A / B-testhypotese
Med enkle ord er dette den trin for trin, vi bruger til alle A / B-testprocesser. Og det er helt ligetil:
- Statistikker eller data indebærer noget
- Vi forudsiger, at (denne) ændring vil medføre (denne) ønsket effekt
- Vi identificerer hvilke målinger eller KPI'er, der måler effektiviteten af ændringen eller gyldigheden af forudsigelsen
Statistik eller data til implikationen
Jeg skal være ærlig. Jeg kan ikke lide at genopfinde hjulet. Der er masser af dokumenterede statistikker, data og antagelser om ændringer, der påvirker konverteringer.
For eksempel er den gennemsnitlige opgørelse for indkøbsvogne hele 65.23%. Og det er folk, der kommer til dit websted, føjer et produkt til deres indkøbskurv og derefter ikke køber.
og data viser, at 44% af sådanne tilfælde opstår på grund af høje forsendelsesomkostninger. Dette er den statistik eller de data, vi har.
Vi kan også bekræfte dette fra vores Google Analytics-data.
Lad os se på dette eksempel på analysen af den rigtige Google Merchandise-butik, som Google har givet offentlig adgang.
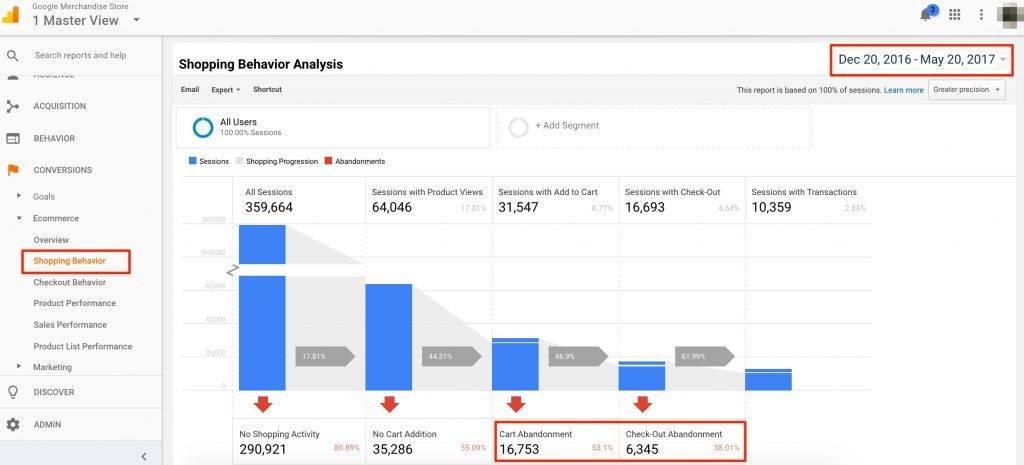
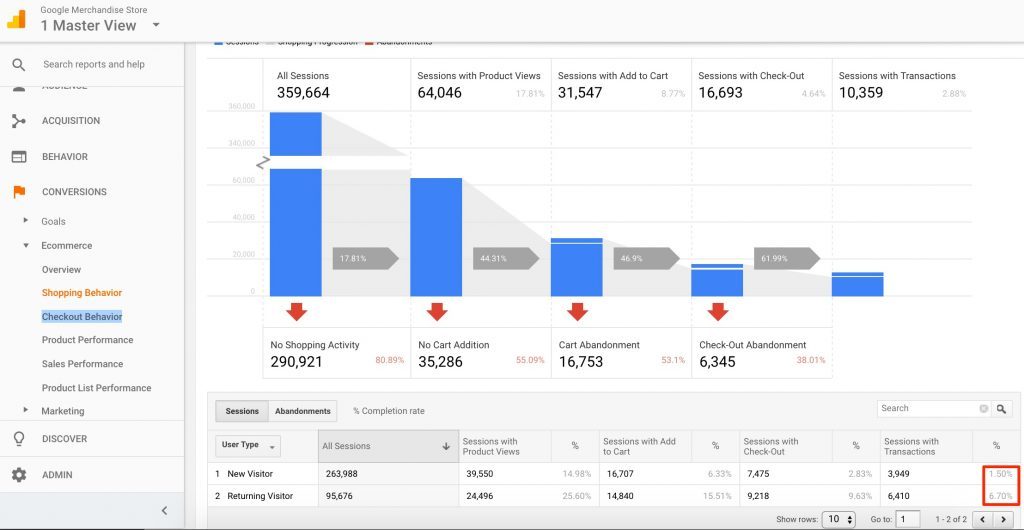
Når du har fået adgang til kontoen (instruktioner på ovenstående link), skal du gå til Shoppingadfærd in Konverteringer.
Og indstil datoen i så mange måneder som du kan (jeg foretrækker seks).

Som du kan se, ender 16,753 sessioner med ophøjelse af indkøbskurv, og 6,345 sessioner ender i afskedigelse af kassen.
Vi har lige identificeret et smertepunkt her. Bemærk, at statistikker eller data ikke behøver kun dreje sig om smertepunkter på dit websted, de kan også dreje sig om funktioner, der forbedrer brugeroplevelsen, som at tilføje tillid eller tildele badges (Express Watchs har brugt denne teknik til Forøg deres salg med 58.29%) eller tilbyde live chat-assistance (44% af online-købere vil gerne have online chat-assistance under shopping, ifølge denne Forrester-undersøgelse).
Forudsigelsen
Baseret på ovennævnte data forudsiger vi, at afgivelse af indkøbskurv vil falde, og check-out-priserne vil stige, hvis vi tilbyder gratis forsendelse til brugere. Naturligvis.
Metrics eller KPI'er, der skal måles
Nu hvor vi har statistikker og forudsigelser på plads, er vi nødt til at identificere metrics i analytics, der vil validere denne forudsigelse, når vi kører testen.
Da vi ønsker at øge procentdelen af brugere, der føjer produkter til deres indkøbskurv og derefter køber dem, vil den KPI, vi skal måle, være procentdelen af sessioner med transaktioner.

Kørelse af A / B-test
Der er to forskellige typer A / B-testværktøjer.
Nogle er klientside, og andre er serverside. Med enkle ord bruger klientsideværktøjer Javascript-overlays på websteder, så browseren får den samme side til at se anderledes ud for brugeren. Tænk på at tilføje noget 'makeup' på din webside.
Server-side-værktøjer sender forskellige versioner af websiden helt. De er meget mere robuste, men kræver udvikler support, hvilket gør dem uegnet til små teams (som min).
Værktøjer til klientsiden er lette at bruge, og de fleste af dem er simpelthen træk og slip. VWO, Optimizely, Google Optimize og Adobe Target er alle værktøjer til klientsiden.
Og opsætningen er så let som den bliver: alt hvad du skal gøre er at tilføje et Javascript-kodestykke på dit websted (svarende til Google Analytics-sporingskoden), og du er klar.
Men vi kan alle lide at blive fodret med ske, ikke?
Lad mig vise dig, hvordan du indstiller alt trin for trin ved hjælp af det gratis Google Optimize-værktøj.
Kører en eCommerce A / B-testkampagne ved hjælp af Google Optimize
Først skal du tilmelde dig Google Optimize-konto link..

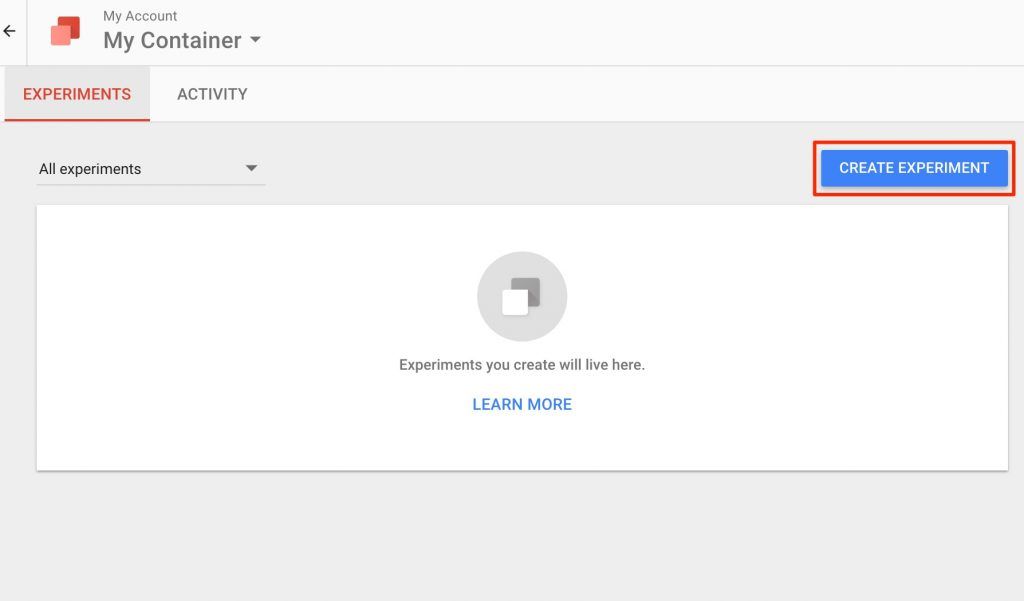
Når du har tilmeldt dig og givet alle kontotilladelser, lander du på instrumentbrættet, hvorfra du kan begynde at oprette 'Eksperimenter'.

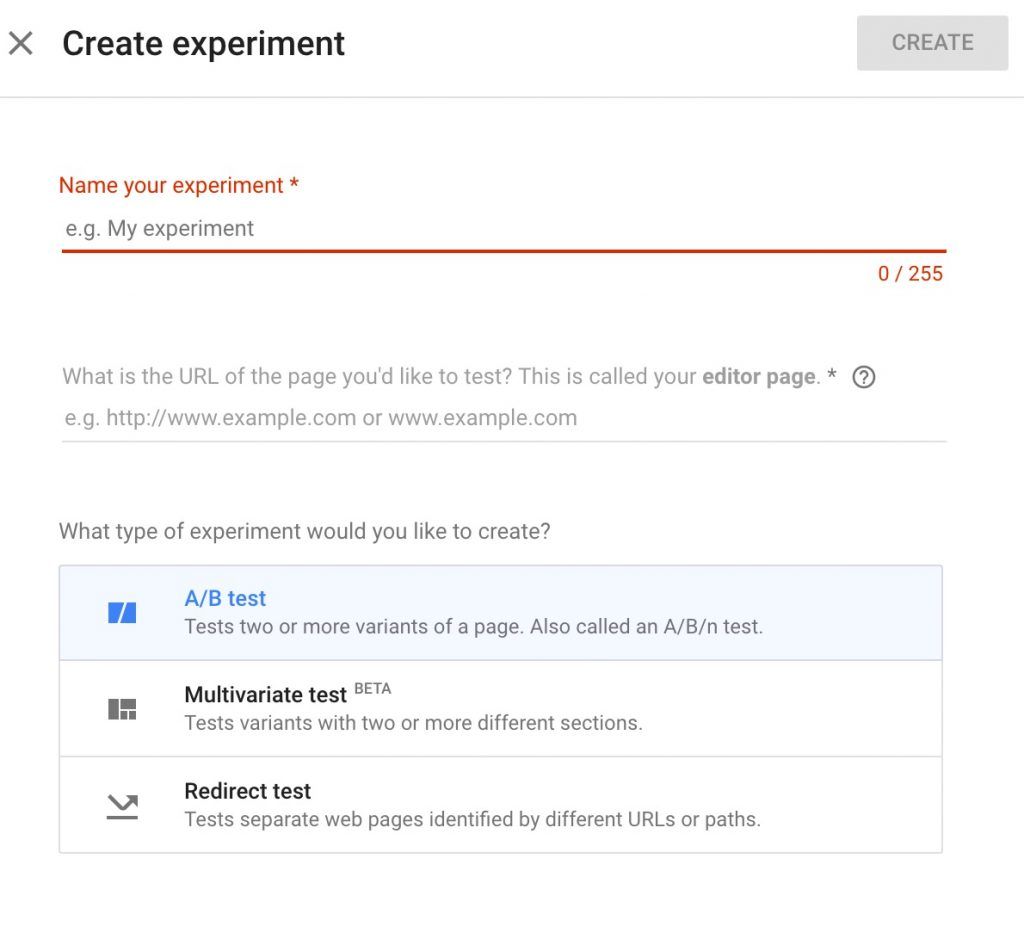
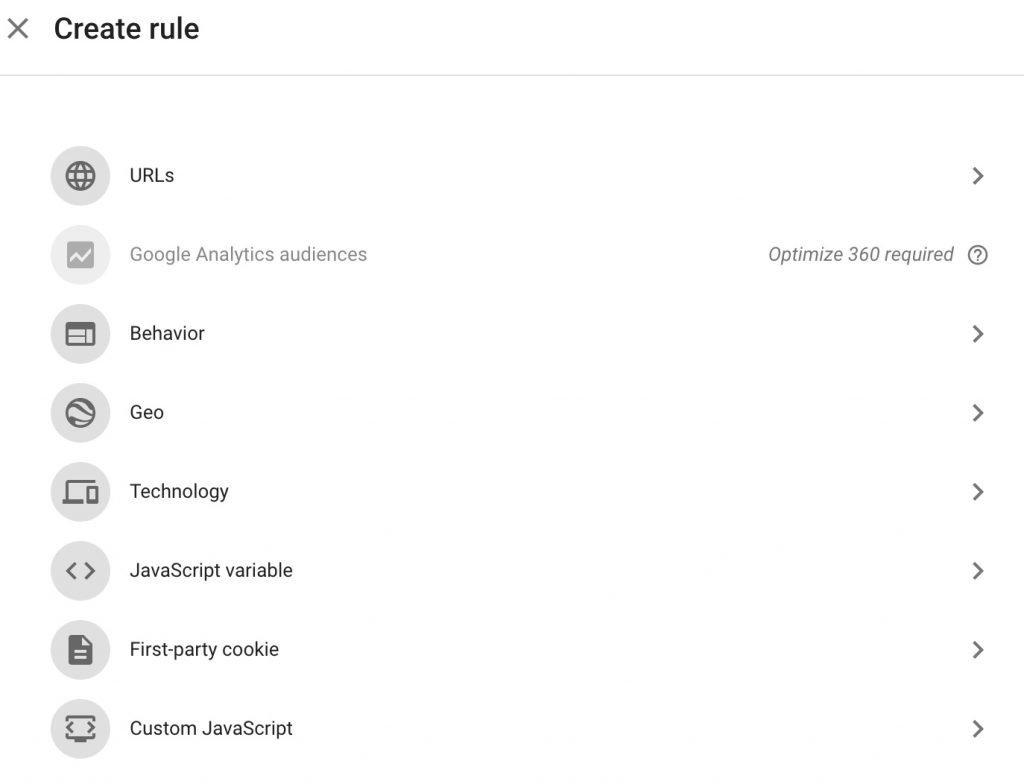
Gå videre og udfyld alle detaljer til eksperimentet:

Indtast et hvilket som helst navn for eksperimentet, og URL'en på siden vi wish til A/B-test. I vores eksempel er det checkout page (https://shop.googlemerchandisestore.com/basket.html).
Vælg A / B-test, og klik derefter på 'Opret'.
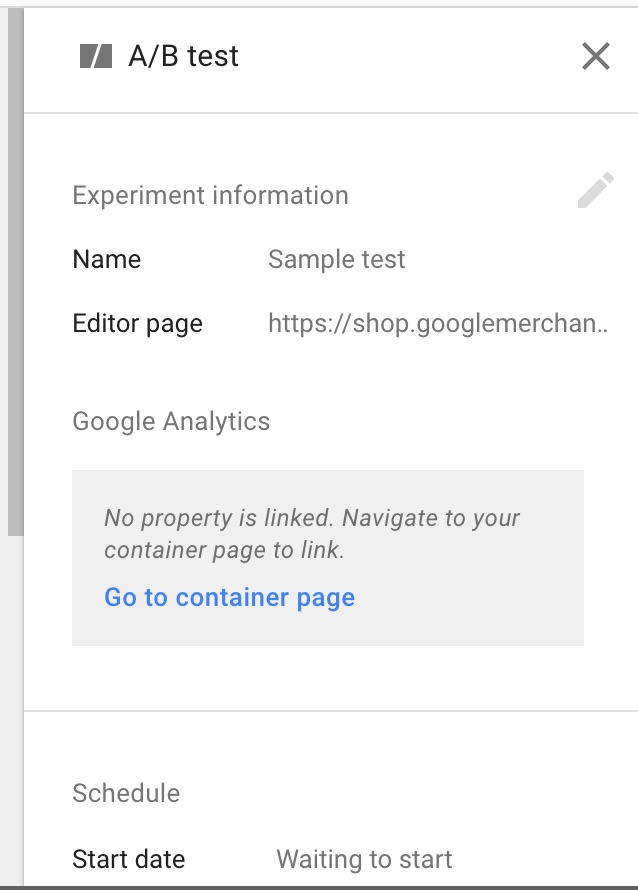
Det næste trin er at linke din Google Analytics-ejendom til eksperimentet. Klik på 'Gå til containerside' i højre sidepanel.

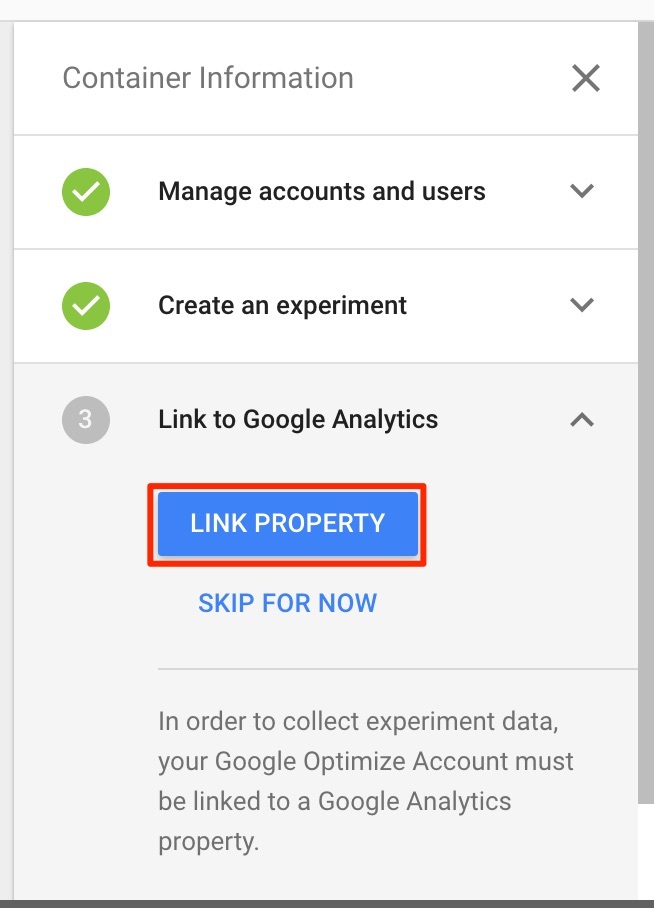
Klik på 'Link Property' på siden Container.

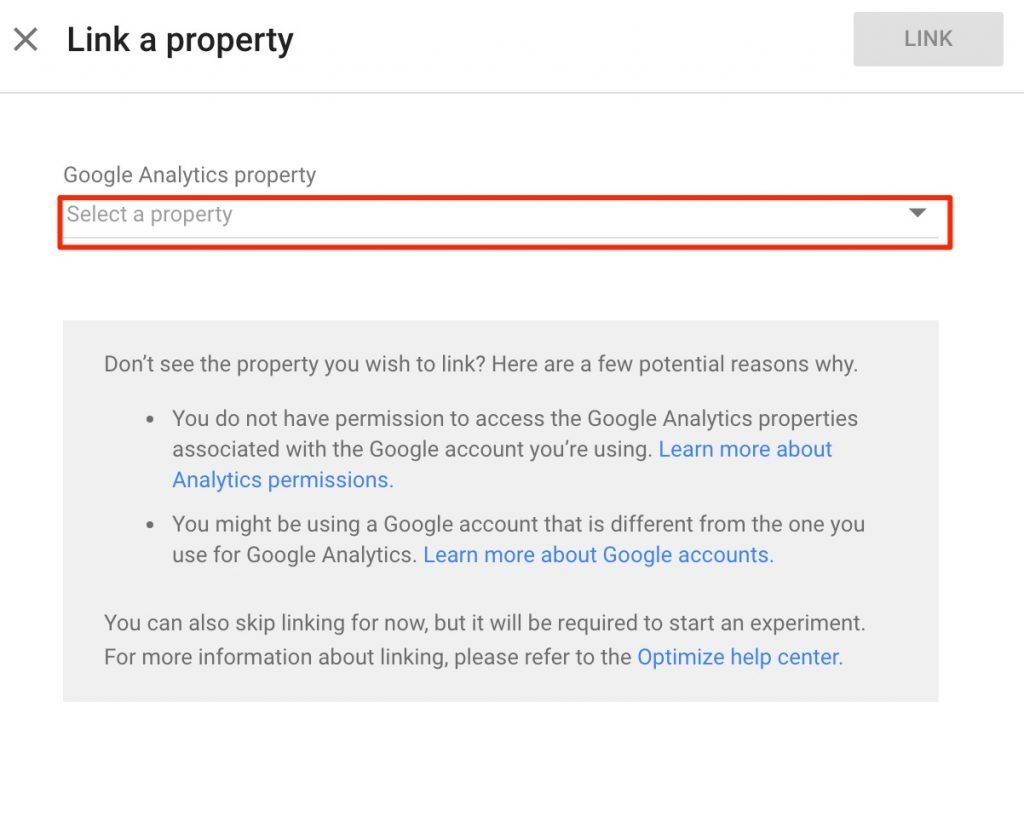
Vælg den ejendom, der er knyttet til det websted, du planlægger at køre A / B-testkampagnen på fra rullemenuen i pop op-vinduet, og klik på 'Link' (Bemærk, at du har brug for redigeringsadgang til den ejendom, du linker til) med Google Optimize).

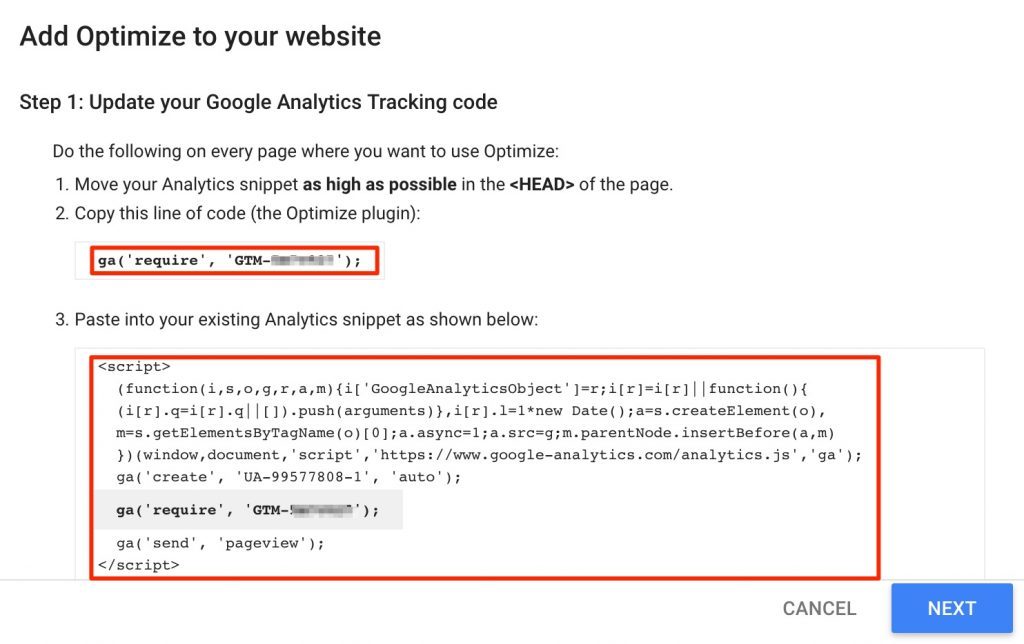
Derefter bliver du bedt om at tilføje et kort kodestykke til dit websted for at køre Optimize-eksperimenter. Klik på 'Hent uddrag'.
Nu får du vist en kort kode, der ser sådan ud (trin 2):

Det er ret enkelt - indsæt blot den kode i Google Analytics-sporingskoden som vist. Vær ikke bange for, at koden er så høj som muligt i overskriften. Bare sørg for, at der ikke er nogen JS, der indlæses over det i overskriften.
Klik derefter på 'Næste'.
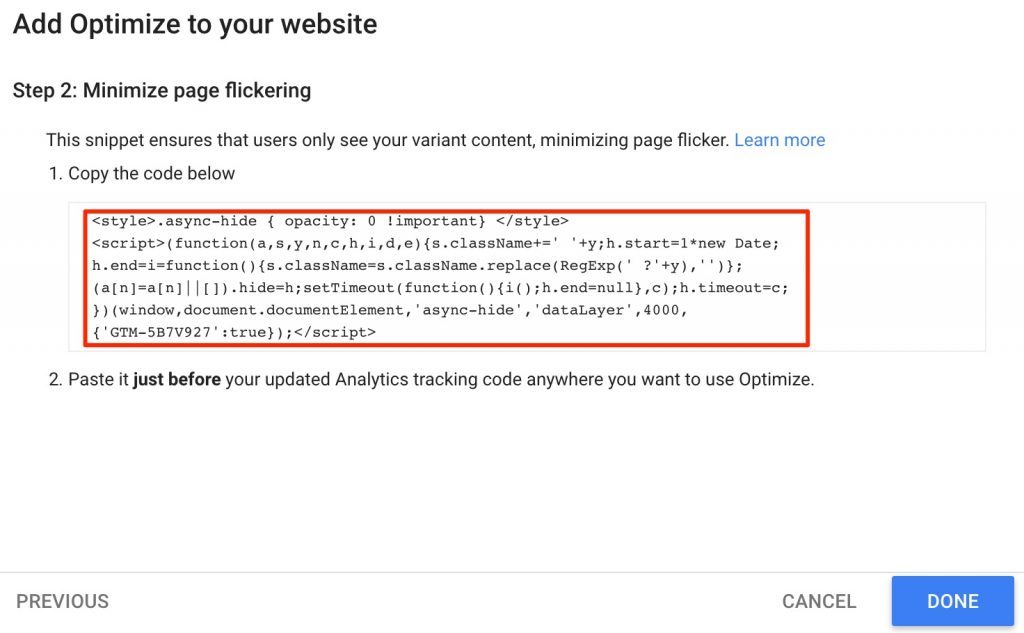
Nu bliver du bedt om at tilføje en anden kode:

Husk, hvordan Google Optimize er et serversides værktøj, og bruger et Javascript-overlay til at vise to versioner af den samme side. Nå, denne kode er bare for at sikre, at brugerne ikke får vist en version, før javascript-koden indlæses. Bare indsæt den i din sideskabelon (eller HTML-indkøbsvognsside) lige over Analytics-sporingskoden i overskriften.
Når du har tilføjet kodestykkerne, skal du vende tilbage til Eksperimenter side, og klik på vores igangværende eksperiment fra listen.
Opsætning af eksperimentet udføres i tre trin:
- Oprettelse af en mere variant
- Valg af et primært mål
- Indstilling af målretning ved at oprette en URL eller sti-regel
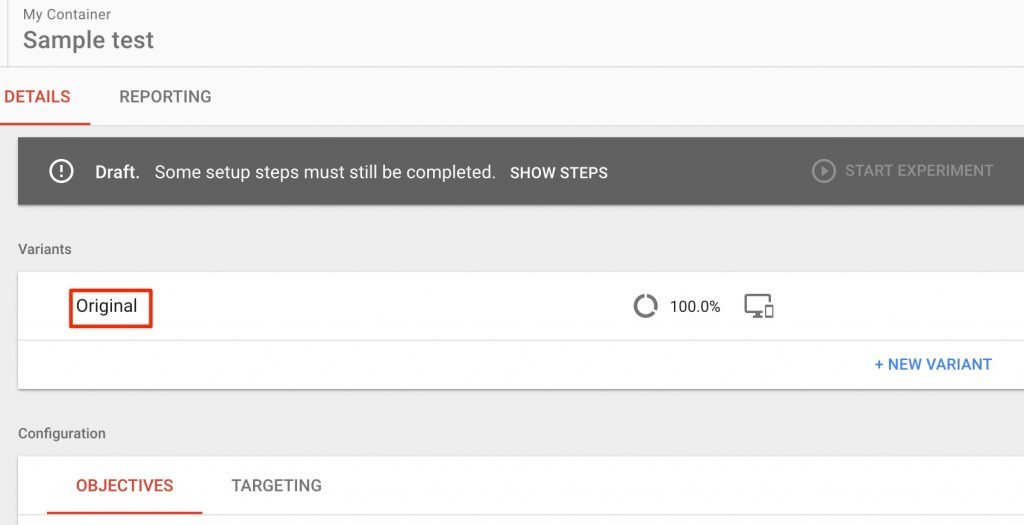
Lad os starte med at oprette en variant.
Du kan få vist den originale version eller foretage ændringer lige fra denne side.

En af de mest interessante og nyttige funktioner i Google Optimize er Google Optimize chrome plugin der giver dig mulighed for at oprette træk og slip variationer og nemt foretage redigeringer. Gå videre og installer plugin lige nu.
Du kan klikke på originalen for at foretage ændringer eller redigeringer af vores originale sideversion (version A).

Lad os nu oprette variantversionen (version B). Gå tilbage til Google Optimize, og klik på “NY VARIANT”.
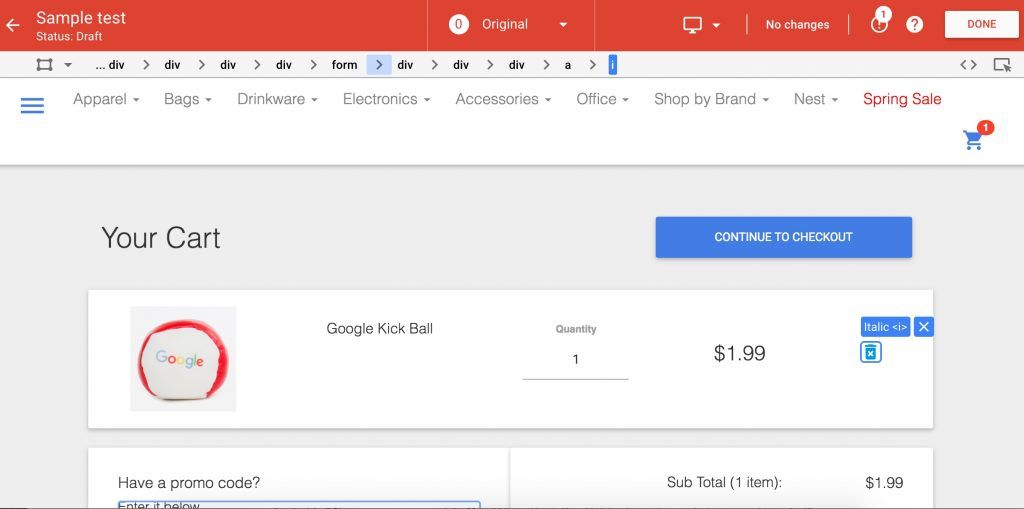
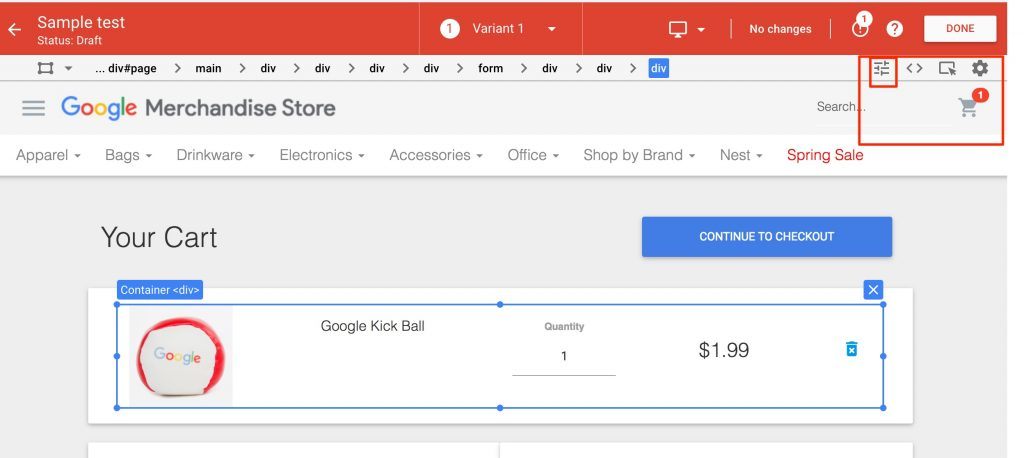
Navngiv denne version, som du vil, og klik på den for at åbne checkout page (vores eksempel) og foretage redigeringer eller ændringer.
 For at redigere eller ændre et hvilket som helst element, skal du blot vælge et element og klikke på ikonet markeret med rødt.
For at redigere eller ændre et hvilket som helst element, skal du blot vælge et element og klikke på ikonet markeret med rødt.
Dette åbner en popup, hvor du kan ændre skrifttype og størrelse, justering, farve, baggrund, kant osv.
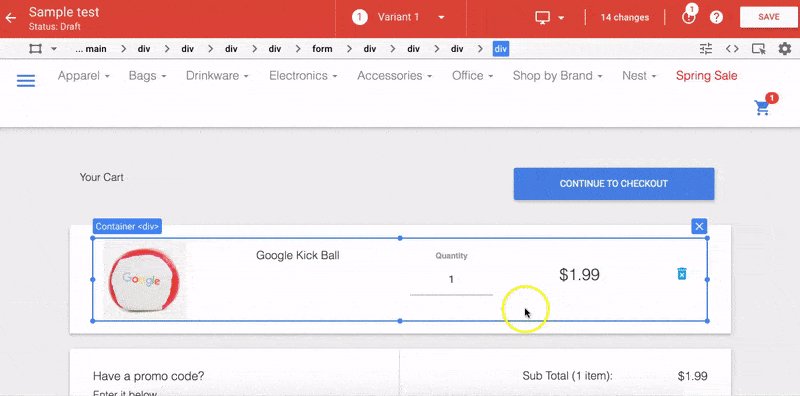
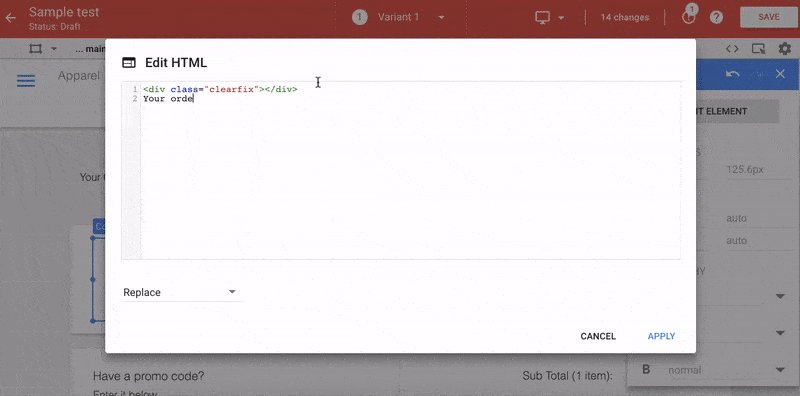
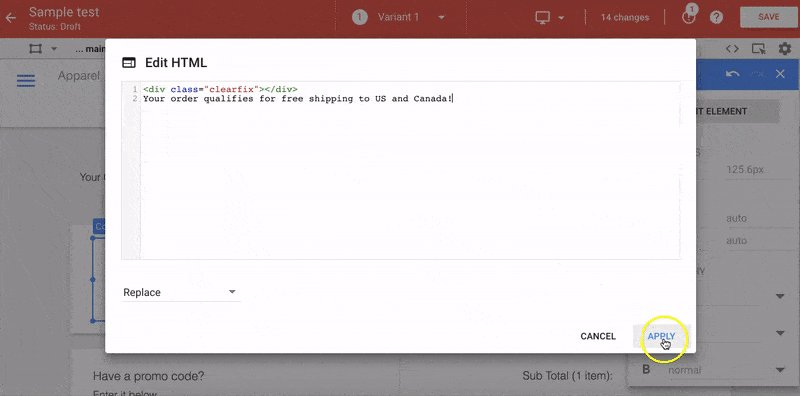
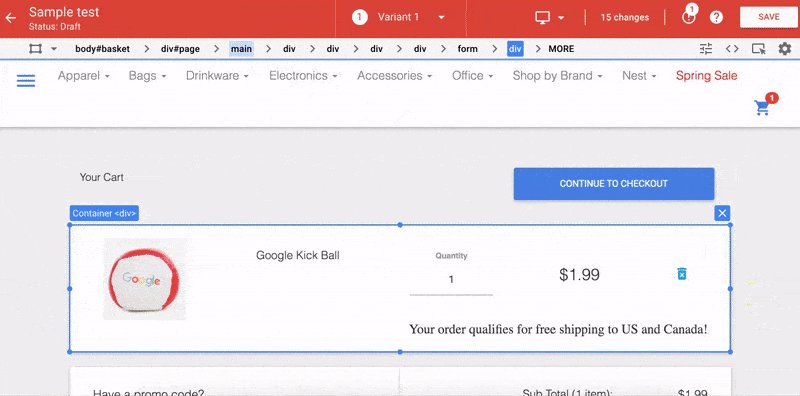
For eksempel, da vi planlægger at tilbyde gratis forsendelse og teste, hvordan det kunne hjælpe med at reducere frafald fra checkout page, lad os tilføje en linje under prisen, der siger "Din ordre kvalificerer til gratis forsendelse til USA og Canada".
Klik på 'Rediger element' i popupen, klik på 'Rediger HTML', og indtast teksten i popup-editoren, og klik på 'Anvend'. Det er det. Klik på 'Gem' for at gemme alle de ændringer, du har foretaget i variantversionen.

Med lidt HTML-kodningsfærdigheder kan du ændre hele design og tilføje nye visuelle elementer, som du vil. Og du kan oprette så mange varianter, som du gerne vil på denne måde.
Nu hvor vi har oprettet en variant, lad os gå videre til det næste trin: indstilling af et mål.
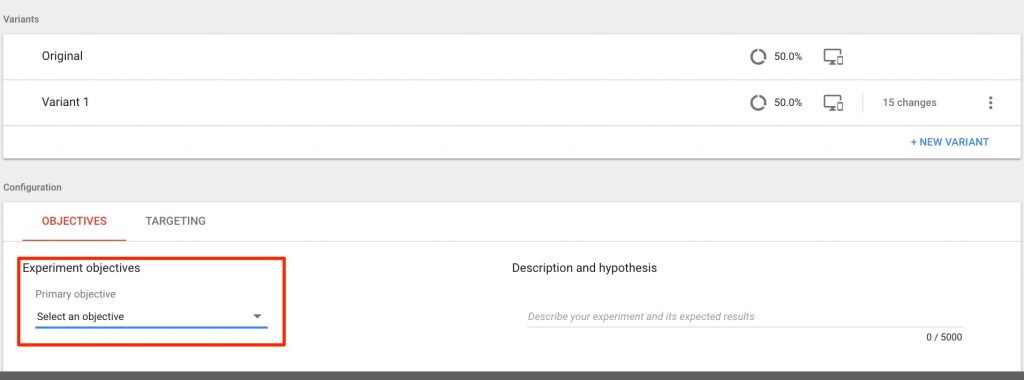
Under varianttabellen kan du se en tabel til Mål , Rettet mod.

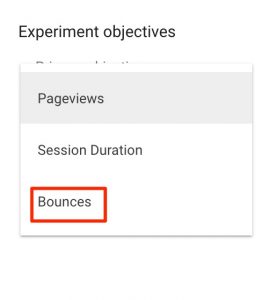
Vælg et mål fra rullelisten:

I vores tilfælde, da vi forsøger at reducere frafald (eller afvisninger) fra checkout page på grund af høje forsendelsesomkostninger er målet Afvisninger.
Du kan også tilføje eventuelle sekundære mål, hvis du vil.
Du kan derefter tilføje simple hypoteser - noget der ser sådan ud: "Vi planlægger at sænke afvisningsprocenterne fra checkout page ved at tilbyde gratis fragt”.
Klik derefter på til det tredje trin: Rettet mod (den anden fane i samme tabel)

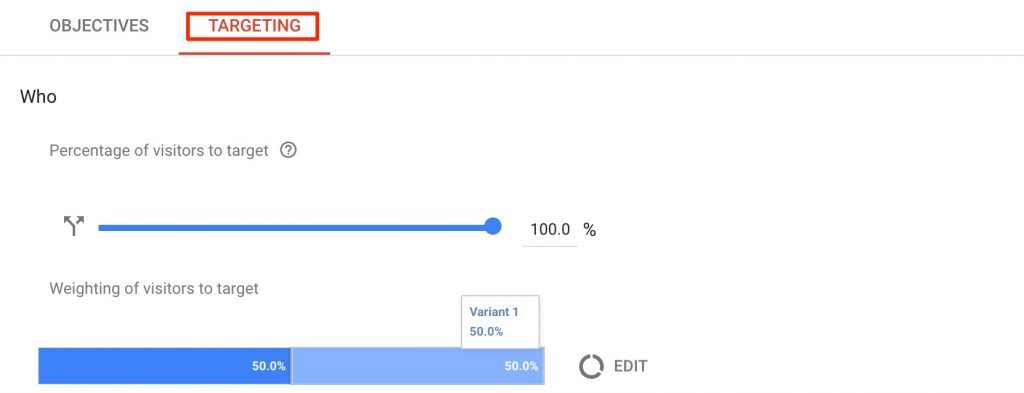
I Rettet mod fanen, er der en masse indstillinger, som du skal konfigurere.
Procentdel af besøgende: Dette er simpelthen den del af nettotrafikken til den side, du vil køre eksperimentet på. Dette er nyttigt i tilfælde, hvor kørsel af eksperimentet til hele trafikspanden kan medføre ekstra omkostninger eller udgifter. For eksempel er det sandsynligvis ikke en god ide at tilbyde gratis forsendelse til alle ordrer i starten af et eksperiment.
Så lad os indstille dette til 5%, så variationerne kun vises til en lille procentdel af shoppere.
Vægtning af besøgende til mål: Dette er procentdelen af besøgende (i vores tilfælde 5% af al trafik til siden), som hver variant serveres til.
Vi indstiller normalt dette til 50% for hver variant, men hvis du f.eks. Har 3 varianter på siden, kan du indstille den procentvise andel af trafikken til 33.33%.
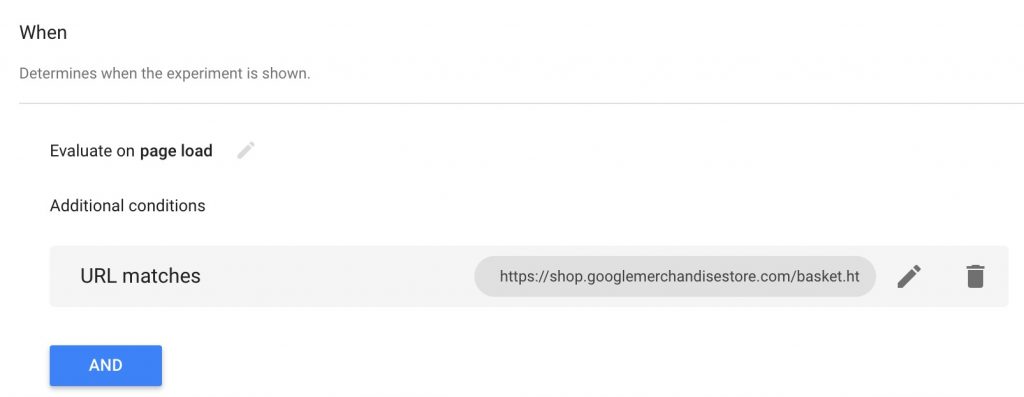
Efter disse har vi 'Hvornår' indstillingerne, der bestemmer, hvornår eksperimentet vises:

Evaluer på: Denne indstilling kan bruges til at bestemme, hvornår eksperimentet skal indlæses, ved sideindlæsning eller efter en brugerdefineret begivenhed. Dette kan være nyttigt til eksperimenter, der f.eks. Involverer, tester det, der vises for brugerne efter en social deling (efter en brugerdefineret begivenhed).
Yderligere betingelser: Disse involverer URL-matchninger og yderligere målretningsindstillinger.
'URL matches' er hvor du konfigurerer, hvor eksperimentet skal køres. Og for dem af jer, der hele tiden har spekuleret på, hvordan vi indstiller dynamiske webadresser, der er meget almindelige på e-handelswebsteder, her er hvor du konfigurerer det.
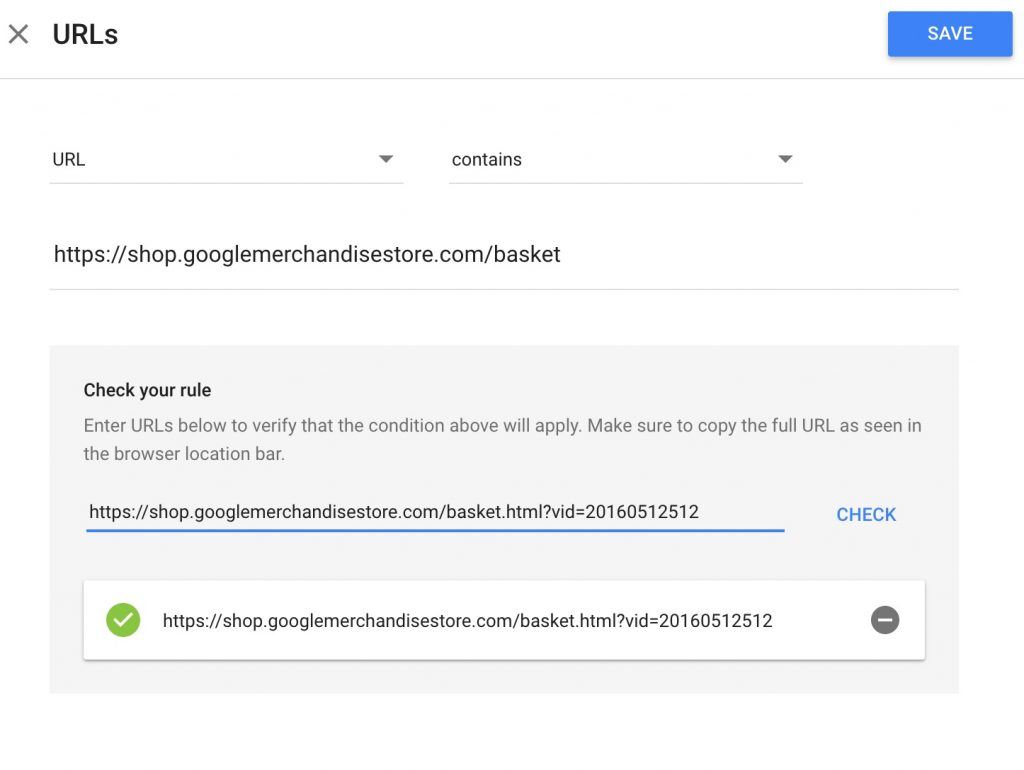
Bare indstil URL-stien som URL indeholder https://shop.googlemerchandisestore.com/basket
I vores eksempel var målsiden https://shop.googlemerchandisestore.com/basket.html

Dette sikrer, at eksperimentet køres for alle dynamiske webadresser som https://shop.googlemerchandisestore.com/basket.html?vid=20160512512, der er almindelige i Google Merchandise-butikken. Klik derefter på 'Gem'.
Andre yderligere målretningsindstillinger inkluderer en hel række demografiske oplysninger og andre målretningsmuligheder:

Jeg ved, at dette ser for kompliceret ud for dig.
Men her er et simpelt eksempel på, hvordan vi kan bruge dette.
Da vi planlægger kun at tilbyde gratis forsendelse til USA og Canada, tror du ikke, det ville være en god ide at målrette kun mod brugere fra USA og Canada?
Lad os indstille Geo-indstillingerne til Land er lig med USA , Canada.

Klik på 'Tilføj' for at gemme denne målretningsindstilling. Vi er klar med Rettet mod.
Bemærk: Lige før du fortsætter, skal du sikre dig, at varianten vises korrekt på alle enhedsstørrelser.
Klik nu på 'Gem' for at gemme Varianter, mål, , Rettet mod indstillinger. Klik derefter på 'Start eksperiment' for at kickstarte din A / B testkampagne.
Det er det. Du har lige oprettet din første e-handel A / B-testkampagne.
Det var ikke så svært, ikke?
Nu hvor vi har lært det grundlæggende ved opsætning af A / B-test (ja, det var bare det grundlæggende), lad os se hurtigt på de mere avancerede og skalerbare måder at gøre dette på.
Multivariat test og banditalgoritmer
Første ting først. Overvej kun MVT, hvis du får meget trafik. Du har måske gættet det fra navnet - MVT involverer
Du har måske gættet det fra navnet allerede - MVT involverer at teste flere kombinationer af elementer på en side for at finde den bedste kombination af elementer, der opfylder dine konverteringsmål.
Lyder forvirrende?
Jeg forklarer det!
Antag, at du er nødt til at teste dit headerbillede, logo, sidebjælke og sidefod og ønsker at finde den bedste kombination af disse elementer, der driver det maksimale antal klik på dine sidefeltannoncer. Dette er næsten umuligt ved normal A / B-test, men et ret almindeligt mål med multi-variate test. Næsten alle A / B-testværktøjer, inklusive den gratis Google Optimize, giver dig muligheden for at køre Multi-variate testkampagner.
Bandit-algoritmer er simpelthen den automatiserede måde at køre store kampagner og automatisk reducere 'fortrydelse'. 'Beklagelse' er den omsætning eller konvertering, der er gået tabt på grund af en lav konverteringsvariation.
Antag, at vi i enklere ord kører en A / B / n-test for en side, der modtager en betydelig mængde trafik. Du kan bruge en banditalgoritme til automatisk at indstille den vindende variation (den side, der har de mest positive konverteringsresultater eller -mål).
Bandit-algoritmer bruges oftest i multivariate test i stor skala, hvor opdatering i realtid baseret på resultater er nødvendig for at afbøde indtægtstab.
Nu hvor vi har talt om, hvordan man opsætter og kører A / B-testkampagner, så lad mig give dig lidt inspiration til at køre dine egne kampagner.
5 Påviste A / B-testideer til at øge din bundlinje
1. Gør søgefeltet så fremtrædende som muligt
Okay, jeg er partisk med denne. Men lad os være ærlige. Hvor mange gange er du stødt på en netbutik og wished at der var en søgelinje?
Af alle de online butikker, jeg har fundet andre end Amazon, kan jeg næppe huske nogen, der havde fremtrædende søgebjælker.
Amazon dræber det i denne henseende.

Prøv at teste din startside eller hovedkategorisider med en variant, der har en fremtrædende søgefelt. Eksperimentér, hvordan det øger visningerne til andre produktsider og reducerer afvisningsprocenten.
2. Tilføj tillidsmærker
Med de hundretusinder af websteder, der bruger denne taktik, burde dette have været nr. 1 på denne liste.
Har du nogensinde spekuleret på, hvorfor flere og flere websteder tydeligt viser McAfee's sikre widget?

Det er et simpelt psykologisk trick: ved at knytte et velkendt betroet brand til dit, får du lidt af den tillid. Og det er et ældgamalt trick.
Her er de mest anvendte tillidsmærker:

Af disse er McAfee Secure og VeriSign betragtes som de mest pålidelige.
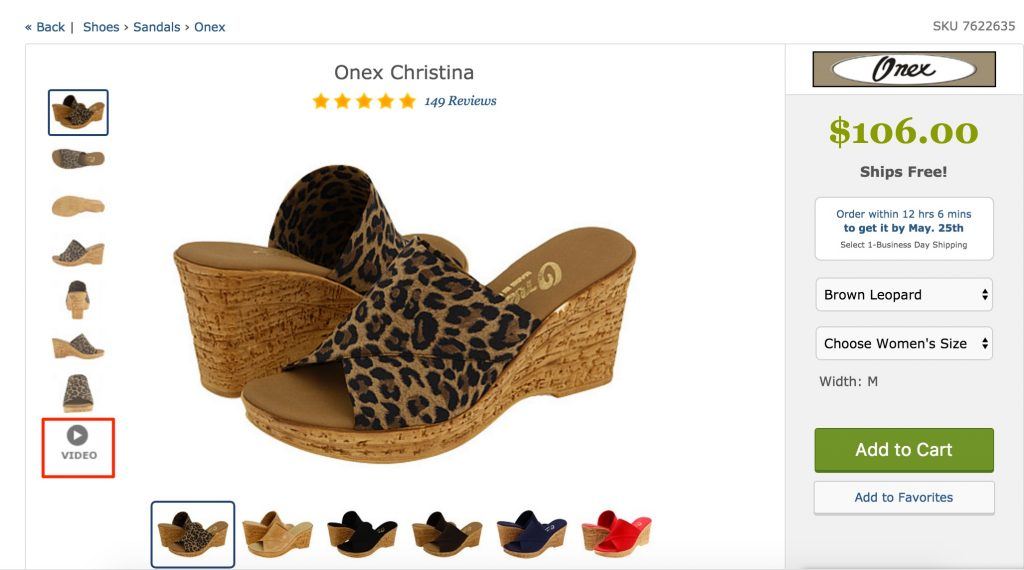
3. Tilføj produktvideoer
Udover at tilbyde en ekstra kanal til promovering, er dette en cool taktik for at give brugerne en klar idé om de produkter, du sælger.
Zappos bruger denne taktik strålende og har videoer til næsten alle deres produkter.
Appliances Online fandt, at brugere, der ser deres videoanmeldelser, er 120.5% mere tilbøjelige til at købe produktet, bruger 9.1% pr. Ordre og også bruger 152.7% længere i butikken.

Bare tag en hurtig produktvideo af din beholdning, og vis dem på produktsiden. Prøv at teste denne variant mod originalen.
4. Tilbud næste dag eller gratis levering
Jeg ved, at jeg allerede har talt om denne, men jeg kunne ikke have inkluderet dette.
Statistikker er statistikker. Denne comScore-undersøgelse viser, at hele 47% af kunderne bare opgiver vognen, hvis de ser, at de bliver opkrævet ekstra for forsendelse.
Selvom det kan være dyrt at tilbyde gratis forsendelse, er det stadig en god ide at teste en variant, der tilbyder gratis forsendelse (som vi gjorde i ovenstående eksempel) og se, om du kan øge din gennemsnitlige ordreværdi nok til at gøre det rentabelt. Intet slår gratis forsendelse!
5. Tilføj en følelse af uopsættelighed
Hvis du tænker på, at visning af timere og tilbud om udløbsmeddelelser på produktsider kun udføres af rip-off-tilknyttede marketingfolk, skal du tænke igen.
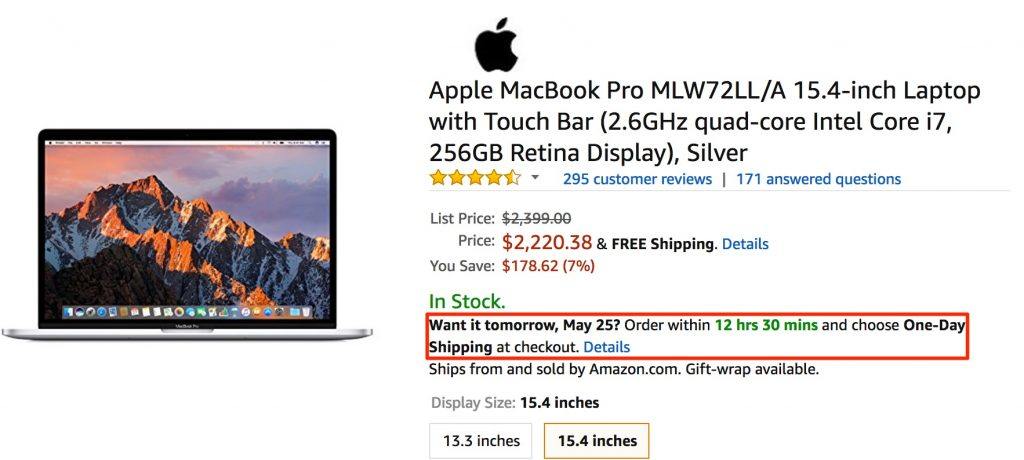
Selv Amazon gør dette:

Branche praksis er at lokke brugere med næste dag eller gratis levering, hvis de bestiller inden for en nævnte periode. Du kan også eksperimentere ved at tilbyde promo-koder og freebies sammen med produktet.
Det er alt fra mig! Her er flere flere ideer hvis du gerne vil fortsætte med at læse.
Nu - var det ikke handlingsfulde råd?
Kør en simpel kampagne med en af ovenstående ideer. Og med at Google gør Google Optimize gratis for alle, er der intet, der forhindrer dig! Del dine resultater i kommentarerne nedenfor!



